Beaver Builder 1.9 Shasta – Spalten in Spalten, verbesserte Reaktionseinstellungen und mehr!
Veröffentlicht: 2016-11-2325 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Wir freuen uns, Beaver Builder 1.9, Shasta, bekannt zu geben, der am wunderschönen Shasta Dam in unserem Heimatstaat Kalifornien entstanden ist. Shasta bringt die am häufigsten nachgefragte Funktion Nr. 1 in Beaver Builder: Spalten in Spalten (CinC). Zusammen mit CinC stellen wir einen überarbeiteten Editor mit genauerem Drag & Drop, der Möglichkeit zum Ziehen und Neuanordnen von Spalten, reaktionsfähigen Einstellungen für Ränder und Abstände, neuen Vorlagen und vielem mehr vor!
Das Wichtigste zuerst: Viele der Updates sind dieses Mal viel einfacher zu zeigen als zu erzählen. Justin hat einen netten kleinen Screencast zusammengestellt, der viele der Änderungen hervorhebt. Es ist einen Blick wert.
Wenn Videos Ihr Ding sind, schauen Sie sich unbedingt dieses Shasta-Vorschauvideo von Matt Mederios an (Sie wissen schon, der Typ, der den Matt Report Podcast macht). Matt ist superintelligent und hat mit seinem Produkt Conductor eine lange Erfahrung in der Baubranche. Er hat eine einzigartige Perspektive, gestützt auf jede Menge Erfahrung.
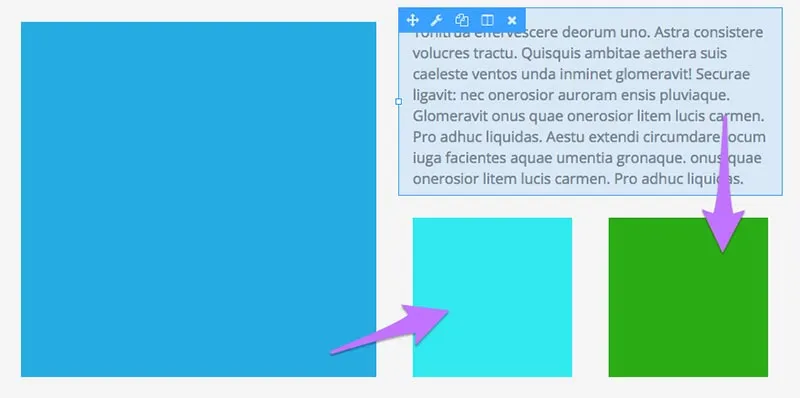
Wenn Sie sich fragen, was „Spalten in Spalten“ eigentlich bedeutet, machen Sie sich keine Sorgen. Ohne ein visuelles Beispiel ist es etwas schwierig, sich einen Überblick zu verschaffen.

Es war immer möglich, beispielsweise ein Bild in einer Spalte und Text in einer anderen Spalte zu haben, aber beachten Sie die blaugrünen und grünen Quadrate unter dem Klappentext – dieses Layout wäre ohne ein paar CSS-Tricks nie möglich gewesen.
Wie bereits erwähnt, war CinC seit unserer Einführung eine der am häufigsten nachgefragten Funktionen. Wir tun unser Bestes, um auf Ihr Feedback zu hören und Ihre Ideen umzusetzen. Die Implementierung von CinC hat lange gedauert, da wir keinen eleganten Weg fanden, dies umzusetzen. Wie Sie im Video sehen können, haben wir endlich die Probleme mit einer „Eltern“- und „Kind“-Spaltendynamik gelöst, auf die wir sehr stolz sind.
Ein weiterer großer Wunsch war die Möglichkeit, Spalten zu duplizieren und zu verschieben, ähnlich wie dies bei einzelnen Modulen möglich ist. Wir freuen uns, Ihnen mitteilen zu können, dass es auch verschiebbare Spalten geben wird.
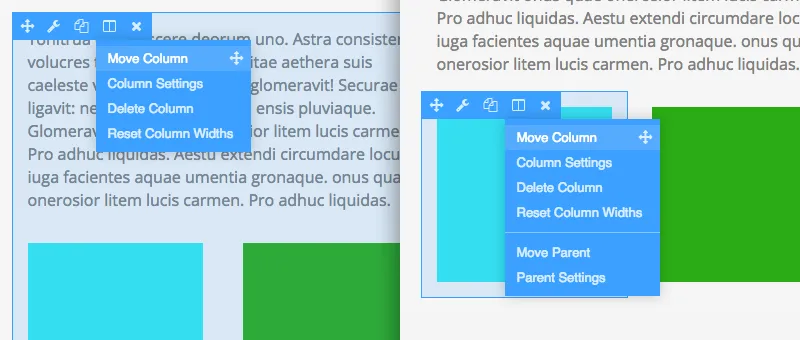
Um verschiebbare und übergeordnete/untergeordnete Spalten abzurufen, führen wir eine raffinierte neue UI-Funktion ein. In Shasta können Sie eine Spalte (und, sofern verfügbar, eine übergeordnete Spalte) direkt aus dem Menü „Spalteneinstellungen“ ziehen.

Auf der linken Seite befindet sich ein Standardspaltenmenü und auf der rechten Seite ein Unterspaltenmenü . Beachten Sie im Beispiel rechts, dass Sie Einstellungen bearbeiten oder sowohl das untergeordnete als auch das übergeordnete Element verschieben können, indem Sie im Menü nach rechts klicken und ziehen.
Dies ist eine Innovation, die wir noch nie zuvor gesehen haben, und zusammen mit einigen wesentlichen Verbesserungen der Drag-and-Drop-Genauigkeit sorgt sie für ein sehr flüssiges Bauerlebnis. Natürlich sollten Sie sich nicht nur auf unser Wort verlassen. Probieren Sie es aus. Wir hoffen, dass es Ihnen genauso geht wie diesem Betatester …
Nachdem Sie eine Weile mit @BeaverBuilder 1.9 gearbeitet haben, ist die Rückkehr zum 1.8-Verhalten ein großer Wermutstropfen. Teilen Sie es auf XEs ist schwer in Worte zu fassen, wie gut sich die neue Benutzeroberfläche „anfühlt“. Sie müssen es versuchen und uns mitteilen, ob Sie damit einverstanden sind.

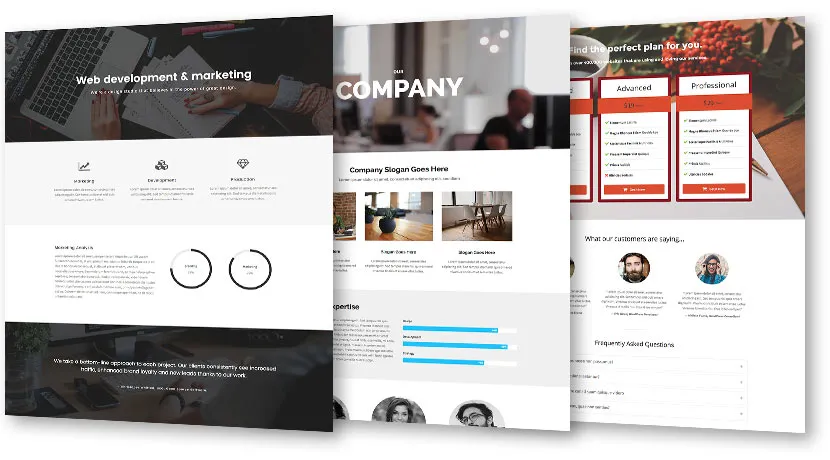
In Gordon (v1.8) haben wir mehrere neue Landingpage- Vorlagen eingeführt. Bei Shasta schenken wir unseren Inhaltsseitenvorlagen etwas Liebe. Landingpages sind vermutlich die erste Seite, die ein Besucher sieht, wenn er auf Ihre Website gelangt (denken Sie an Homepages). Inhaltsseiten sind die Innenseiten einer Website, z. B. eine Info-, Kontakt- oder Preisseite.
In 1.9 sind 12 neue Inhaltsseitenvorlagen mit jeweils einem frischen, minimalistischen Design verfügbar. Wir hoffen, dass alle unsere Vorlagen entweder ein Ausgangspunkt sind, um Ihrer Kreativität freien Lauf zu lassen, oder ein gebrauchsfertiges Design, das nur ein paar kleine Anpassungen erfordert, bevor es live geht.
 Vom ersten Tag an reagierten die Beaver Builder-Layouts immer und wir führen eine Funktion ein, die das Erstellen für kleinere Bildschirme erheblich vereinfacht.
Vom ersten Tag an reagierten die Beaver Builder-Layouts immer und wir führen eine Funktion ein, die das Erstellen für kleinere Bildschirme erheblich vereinfacht.
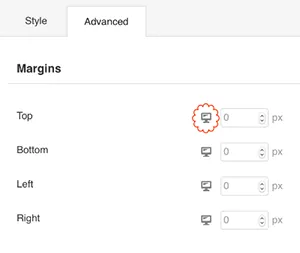
In Shasta können Sie jetzt Ränder, Abstände und Randgrößen je nach Gerätegröße anpassen. Ursprünglich haben wir dem Einstellungsfeld vier zusätzliche Textfelder hinzugefügt. Dies war zwar funktional, aber nicht sehr schön. In einer weiteren Offenbarung der Benutzeroberfläche erstellte das Team eine Schaltfläche zum Umschalten zwischen den verschiedenen Ansichten.
Ein Großteil des Codes für diese Funktion wurde von externen Quellen übermittelt. Vielen Dank an Jessie und Oliver für ihre Hilfe! Wir freuen uns immer über Pull-Anfragen für die Codebasis von Beaver Builder. Wenn Sie daran interessiert sind, einen Beitrag zu leisten, schreiben Sie uns bitte eine E-Mail.
Zu guter Letzt fügen wir die Möglichkeit hinzu, über eine Schaltfläche ein Lightbox-Popup zu generieren. Es gibt eine neue Einstellung „Klickaktion“ im Schaltflächenmodul, die eine Lightbox-Option zusammen mit der Option zum Öffnen einer URL hinzufügt. Sie können einen benutzerdefinierten Text, HTML (einschließlich Shortcodes) oder ein Video hinzufügen und dieser Inhalt wird automatisch in einer Lightbox angezeigt, wenn auf die Schaltfläche geklickt wird. Ziemlich süß!
Weitere Informationen zur Lightbox-Funktion und allen neuen Funktionen in Shasta finden Sie in unserem Knowledge Base-Beitrag. Informationen zu Fehlerbehebungen und kleineren Verbesserungen finden Sie in den Änderungsprotokollen.
In Ordnung! Ich denke, das ist es auch schon.
Wir würden gerne wissen, was Sie über diese bevorstehende Version denken. Wenn Sie Probleme mit der Beta haben, senden Sie uns bitte eine E-Mail oder hinterlassen Sie unten einen Kommentar. Dieses Update ist ein Beweis dafür, dass wir zuhören und Ihr Feedback sehr ernst nehmen. Bitte zögern Sie nicht, uns Ihre Gedanken mitzuteilen. Genießen.
Großartig ... ich liebe die Updates. Macht die Dinge viel intuitiver und sollte den Arbeitsablauf beim Erstellen von Dingen beschleunigen, ohne dass man so viel herumklicken muss.
Ich liebe auch die Anpassungsmöglichkeiten für verschiedene Bildschirmgrößen. Ich bin mir ein wenig unsicher, ob dies etwas ist, das vom Builder und nicht vom Stylesheet erledigt werden sollte, aber es gibt einem Benutzer auf jeden Fall die Möglichkeit, häufig benötigte Änderungen vorzunehmen, ohne in den Code springen zu müssen.
Aber hier sehe ich, dass diese Funktion wirklich nützlich wird. Verwenden Sie es mit Spalten und insbesondere mit Spalten innerhalb von Spalten!
Der Hauptgrund dafür, dass ich eine benutzerdefinierte Vorlage erstelle, anstatt einen Seitenersteller zu verwenden, ist die Art und Weise, wie die Spalten für jede Bildschirmgröße aufgeteilt werden. Normalerweise sind Sie auf die integrierte Methode beschränkt, die der Builder dafür wählt, aber das ist nicht immer die beste Methode.

Hier ist ein Beispiel:
Es gibt mehrere Fälle, in denen ich gerne 6 Spalten auf dem Desktop hätte, die sich auf dem Tablet in 3 Spalten und auf einem Telefon in 2 Spalten verwandeln. Normalerweise würde es von 6 Spalten auf 1 Spalte springen, was offensichtlich nicht in allen Situationen ideal ist.
Normalerweise würde ich diese benutzerdefinierte Methode mit Bootstrap ausführen, da dies der einfachste Weg ist, den ich gefunden habe. Dies erleichtert auch die Priorisierung dessen, was oben liegt, wenn die Bildschirmgröße auf eine Spalte sinkt (z. B. Text links im Bild rechts für zwei Spalten, aber immer das Bild oben für eine Spalte).
Aber wenn ich das alles über den Builder steuern könnte, würde es mir noch mehr gefallen, als ich es ohnehin schon tue. Verdammt, ich habe es eine Weile nicht benutzt, also ist es vielleicht schon möglich.
Ich muss es mir ansehen und eine offizielle Funktionsanfrage stellen. Danke schön!
Jetzt installieren! Diese Funktionen sehen großartig aus und ich kann es kaum erwarten, einen Blick auf die neuen Vorlagen zu werfen.
Lässt sich die Lightbox also nur per Knopfdruck öffnen? Kann durch einen Bildlink ausgelöst werden? Oh, wie süß wäre das!
Herzlichen Glückwunsch zur Veröffentlichung dieses tollen Updates, Jungs! Und vielen Dank, dass Sie mich in dem Beitrag erwähnt haben. Ich bin froh, dass ich ein wenig helfen konnte.
Ich würde gerne fragen, ob Sie eine voraussichtliche Ankunftszeit für die Version Beaver Builder 1.9 Lite haben. Ich möchte den Demo-Inhalt meines Themes mit der neuen Funktion „Reaktionsabstand“ aktualisieren.
Danke!
Ist diese neue Version draußen? Ich sehe die Update-Benachrichtigung in meinen Plugins nicht!
Das ist ein wunderbares Update und vielen Dank für die Erwähnung!
Ich kann es kaum erwarten, dies in der Produktion einzusetzen. Es gibt so viele Anwendungsfälle, die jetzt viel einfacher geworden sind. Wenn wir nur globale Spalten bekommen könnten, könnte ich die Seitenleisten und Widgets komplett ersetzen und alles im Frontend erledigen.
Ich bin auch wirklich begeistert von den reaktionsschnellen UI-Schaltern, die Sie hinzugefügt haben. Das ist viel einfacher zu verwenden als die ersten Steuerelemente, die ich eingereicht habe (und ehrlich gesagt ist es einfach cooler). Ich bin wirklich beeindruckt!
Ich bin weiterhin sehr froh, dass wir dieses Framework zum Aufbau unserer Websites gewählt haben.
Das ist so cool!!!!
Vielen Dank an das gesamte Beaver Builder-Team für diese Verbesserungen.
Bitte fügen Sie weitere benutzerdefinierte Vorlagen für Inhaltsseiten und Beiträge hinzu. Alles andere ist ganz großartig.
Juhuu! Ich freue mich sehr, die Betaversion zu sehen – sie ist der Bereitstellung auf Kundenseiten einen Schritt näher gekommen. Die neuen Responsive- und Column-Funktionen in der Alpha-Version gefielen mir so gut, dass ich sie auf einigen persönlichen Live-Sites installiert habe. Tolle Arbeit, wie immer, Leute!