Beaver Builder 2.1 „Redridge“ – Inline-Bearbeitung, Gutenberg-Unterstützung und mehr
Veröffentlicht: 2018-04-0525 % Rabatt auf Beaver Builder-Produkte! Der Schnellverkauf endet... Erfahren Sie mehr!


Ende 2017 haben wir Beaver Builder 2.0 veröffentlicht, der eine visuelle Auffrischung und eine umfassende Überarbeitung der Benutzererfahrung von Page Builder beinhaltete. Eines unserer ursprünglichen Leitbilder und Philosophien für Beaver Builder ist „einfach, aber kraftvoll“.
Als wir vor vier Jahren mit der Entwicklung von Beaver Builder begannen, waren wir eine Webdesign-Agentur. Wir wollten ein Tool, das die Leistung, Flexibilität und Codequalität bietet, die wir als professionelle Webentwickler gesucht haben, das aber gleichzeitig einfach und intuitiv genug ist, damit wir Websites an unsere Kunden übergeben können.
Mit Beaver Builder 2.1 „Redridge“ – benannt nach dem starken und zuverlässigen Redridge Steel Dam – setzen wir unsere Mission fort, Funktionen und Verbesserungen für Power-User hinzuzufügen und gleichzeitig die Dinge für neue Benutzer einfach und intuitiv zu halten.

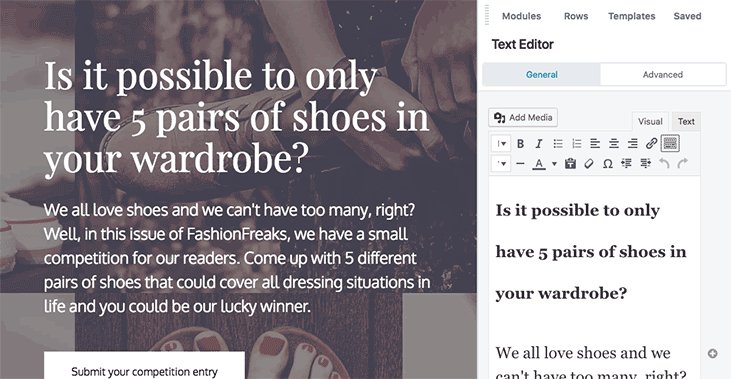
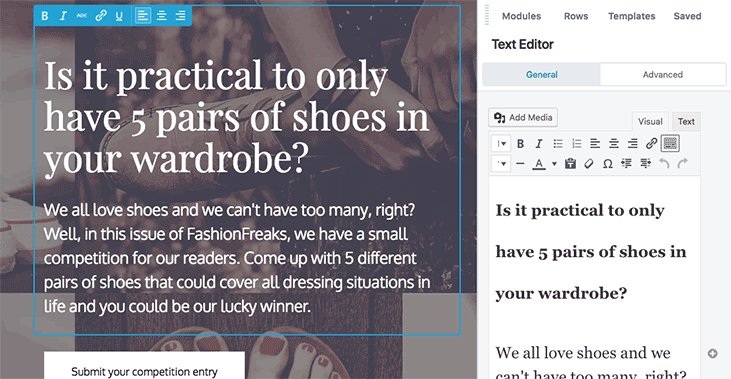
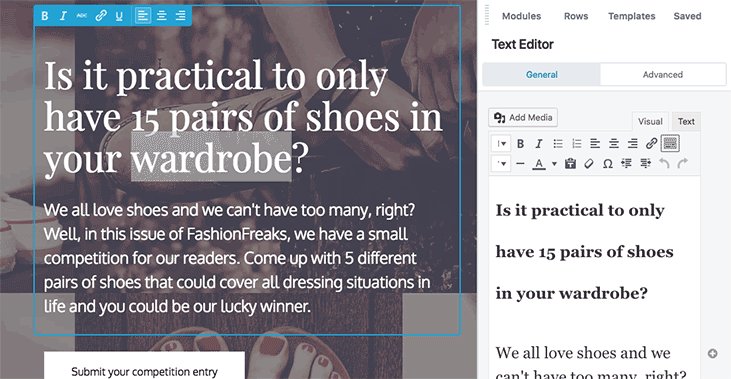
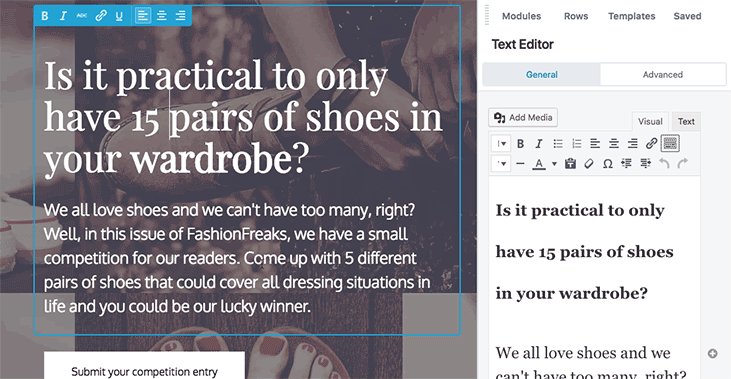
Eine der bedeutendsten Funktionserweiterungen in Redridge ist die Inline-Bearbeitung. Sie können jetzt auf Textfelder klicken, um in den Inline-Bearbeitungsmodus zu wechseln und Bearbeitungen und Formatierungsänderungen direkt auf der Seite vorzunehmen. Dies ist eine dieser Funktionen, die wirklich glänzen, wenn Sie sie erst einmal verwenden. Zugegebenermaßen war ich ein wenig skeptisch gegenüber den Vorteilen der Inline-Bearbeitung, aber jetzt, wo ich sie ein wenig genutzt habe, möchte ich nie wieder zurück!
Beaver Builder hat eine aktive Community, die sich auf Facebook und Slack aufhält und unseren Newsletter verfolgt (Sie können sich in der Fußzeile anmelden), aber es gibt viele Beaver Builder-Benutzer, die noch nicht in der Community aktiv sind . Redridge bringt ein neues Benachrichtigungscenter in die Benutzeroberfläche von Page Builder, in dem wir Nachrichten posten und Inhalte teilen können.
Dies gibt uns die Möglichkeit, mit Leuten in Kontakt zu treten, die Beaver Builder verwenden, aber nicht wissen, was wir vorhaben. Wir planen, einige unserer Blog-Inhalte zu teilen und Updates, Werbeaktionen und neue Funktionen anzukündigen.
Haben Sie diesen Blogbeitrag über das Benachrichtigungscenter gefunden?
Wenn ja, hinterlassen Sie uns bitte unten einen Kommentar und lassen Sie es uns wissen! Wir sind alle sehr gespannt, ob es funktioniert.
Einer unserer Kunden aus der Zeit der Agentur betrieb eine CrossFit-Website. Einer unserer Lieblingswitze über CrossFit war: „Woher weißt du, dass jemand CrossFit macht?“ Mach dir keine Sorgen, sie werden es dir sagen.“
Aus irgendeinem Grund erinnert mich dieser Witz an Gutenberg. Es scheint das Einzige zu sein, worüber heutzutage jemand reden möchte. Wir haben einige Beiträge darüber veröffentlicht, wie die Zukunft des Webs mit Gutenberg aussehen könnte und wo wir Page Builder in dieser Zukunft sehen.

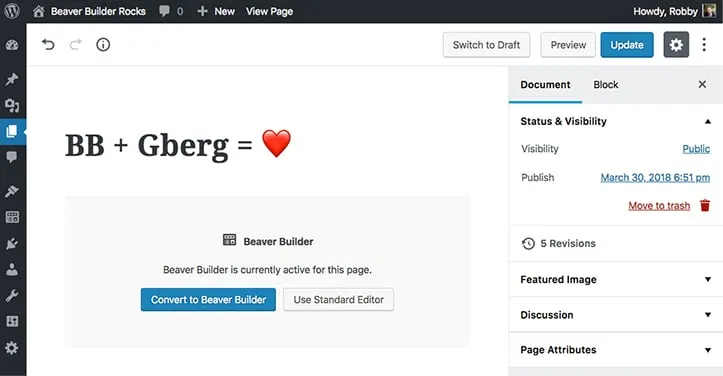
In Redridge fügen wir Beaver Builder volle Unterstützung für Gutenberg hinzu. Da „alles ein Block sein wird“, haben wir tatsächlich einen Block erstellt, um zwischen den Editoren Beaver Builder und Gutenberg zu wechseln. Wir haben einige Ideen, wie wir Gutenberg weiter nutzen und darauf aufbauen können, aber vorerst konzentriert sich diese Version darauf, einen reibungslosen Übergang zum neuen Editor sicherzustellen.

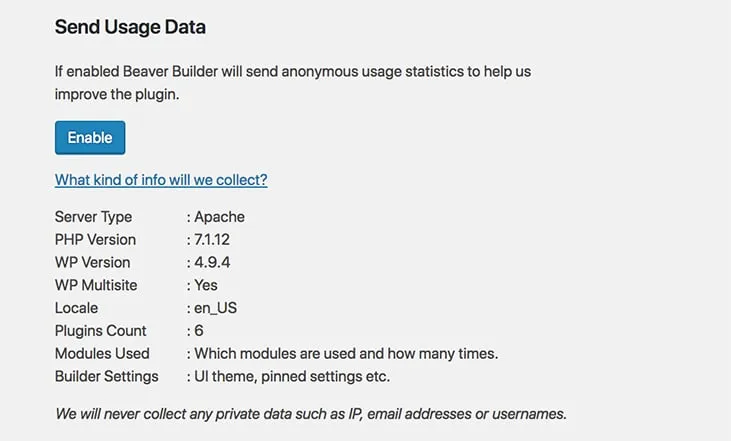
Ich gebe zu, unser Timing ist hier nicht spektakulär. Tatsächlich haben wir schon lange vor dem aktuellen Debakel rund um den Datenschutz und die DSGVO mit der Arbeit an dieser Funktion begonnen. Hier ist der Deal: In Redridge fügen wir eine Option hinzu, mit der Sie uns anonyme Nutzungsdaten senden können. Wir versprechen, dass dies für alle eine gute Sache ist.
Wir erheben keine personenbezogenen Daten.
Wir sammeln keine E-Mail-Adressen.
Wir machen mit diesen Daten keine böswilligen oder betrügerischen Handlungen.
Wir möchten lediglich Informationen darüber sammeln, wie Leute Beaver Builder verwenden. Welche Module kommen zum Beispiel zum Einsatz? Oder welche Themen am beliebtesten sind. Mit diesen Daten können wir bessere und fundiertere Entscheidungen darüber treffen, welche Funktionen implementiert und verbessert werden sollen.
Wenn wir beispielsweise herausfinden, dass 95 % der Beaver Builder-Seiten das Slider-Modul verwenden, können wir diesem Modul etwas Liebe schenken. Oder wenn ein großer Prozentsatz unserer Benutzer ein bestimmtes Thema verwendet, können wir etwas tiefer gehen und daran arbeiten, das Erlebnis mit diesem Thema zu verbessern.
Sie können genau sehen, welche Daten wir erfassen, indem Sie in der Benachrichtigungsaufforderung und in den Einstellungen auf den Link klicken. Wir wissen Ihre Hilfe in diesem Fall sehr zu schätzen!
In Redridge können Sie jetzt Spalten auf die gleiche Weise speichern wie Zeilen und Module. Woot. Dies war eine häufig nachgefragte Funktion. Wenn Sie eines Ihrer gespeicherten Teile als „Global“ festlegen, bedeutet dies, dass sich alle Änderungen auf jede Instanz dieses gespeicherten Elements auswirken.
Zurück zum Anfang dieses Beitrags, wo wir ein wenig über Client-Workflows gesprochen haben, fügen wir die Möglichkeit hinzu, den Builder-Zugriff für bestimmte Benutzerrollen zu verhindern. Dadurch können Sie den Zugriff bestimmter Benutzerrollen auf den Builder vollständig verhindern.

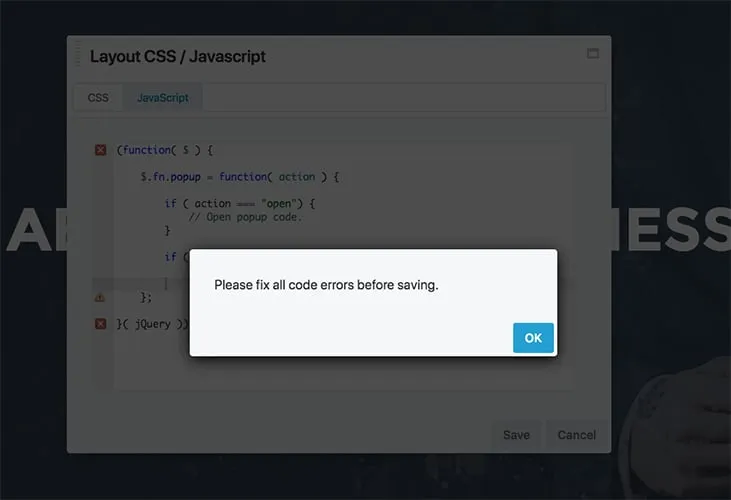
Wir fügen den CSS- und Javascript-Feldern im Page Builder eine Codevalidierung hinzu. Wenn Sie jemals einen Nachmittag damit verbracht haben, Ihre Seite zu debuggen, und dann festgestellt haben, dass das Problem auf eines dieser lästigen fehlenden Anführungszeichen oder Semikolons zurückzuführen ist, hoffen wir, dass diese Funktion verhindert, dass so etwas jemals wieder passiert.
FontAwesome 5.0 ist erschienen und wurde von Grund auf neu geschrieben und gestaltet. In Redridge fügen wir Unterstützung für FA5 hinzu! Wenn eine Seite bereits die älteren FA4-Symbole verwendet, funktioniert sie immer noch einwandfrei. Für Neuinstallationen aktivieren wir FA5 standardmäßig und für bestehende Installationen gibt es eine Option zur Aktivierung von FA5.
Jawohl. Keine Sorge, Redridge wird Dutzende kleinerer Korrekturen und Verbesserungen enthalten. Es macht bei weitem nicht so viel Spaß, darüber zu schreiben, aber Sie können alle kleinen Änderungen und Korrekturen, die wir vornehmen, hier auf unserer Seite mit den Änderungsprotokollen sehen.
Derzeit befindet sich Redridge in der Beta-Phase. Für unsere Kunden steht auf Ihrer Kontoseite ein Download-Link zur Verfügung. Wir planen, Redridge Ende April zu veröffentlichen. An diesem Punkt können Sie auf den Download zugreifen oder, wenn Sie die Betaversion ausführen, automatisch auf die stabile Version aktualisieren.
Wie immer freuen wir uns sehr über Ihre fortlaufende Unterstützung und Ihre Hilfe beim Release-Testen. Als Produktteam leben wir dafür, neue Probleme zu lösen und neue Funktionen zu entwickeln. Vielen Dank und viel Spaß!
Beaver Builder rockt das Web!
Ich bin begeistert von der Inline-Bearbeitung!
Super!
Alle neuen Funktionen sind sehr aufregend und ich kann es kaum erwarten, sie auf unserer Website „dvdasjobs.com“ zu installieren.
Wir verwenden das BB Plugin seit 2016 und wir lieben es. Es machte die Verwaltung unserer Website sehr einfach.
Ist es möglich, die Formatierungssymbolleiste zu deaktivieren, um die Verwendung globaler Stile in Version 2.1 bei der Inline-Bearbeitung zu fördern bzw. zu erzwingen, um zu vermeiden, dass Sie nach Stil-/Formatierungsänderungen suchen müssen, die an bestimmten Textinstanzen vorgenommen wurden?
Ich würde gerne wissen, ob es möglich ist, eine ganze Seite zu exportieren
Hallo Robby,
Wenn Sie sich nur den Screenshot im obigen Artikel ansehen, wagen Sie den Schritt, mit Gutenberg zu arbeiten. Verzeihen Sie, wenn ich als jemand frage, der Beaver Builder noch nicht verwendet hat, aber wie arbeiten Sie im Moment daran? Ich meine, packen Sie einfach die Funktionsweise von Beaver Builder in einen Block und übergeben den Benutzer dann an Ihre Front-End-Schnittstelle? Da ich zu diesem Zeitpunkt noch sehr wenig darüber weiß, wie Ihr Builder funktioniert, verwendet er Shrotcodes hinter den Kulissen, wie es andere Builder tun, oder etwas anderes.
Ich sage das alles, weil uns die Seitenersteller bisher eine Struktur gegeben haben, die auf einem Boxmodell von Abschnitten über Zeilen und Spalten bis hin zur Modulebene basiert. Im Moment ist das, was Gutenberg anbietet, in Bezug auf die Struktur, die auf dem Kastenmodell basiert, sehr rudimentär (es befindet sich im Inkunabelstadium, ähnlich wie der Druck, als Johannes seine Druckrevolution begann). Ich gehe davon aus, dass wir Gutenberg irgendwann brauchen werden, um uns eine fortschrittlichere Struktur zur Verfügung zu stellen, in die Seitenersteller sich integrieren können, einschließlich einer API, die es ihnen ermöglicht, Dinge wie Auffüllung und Ränder anzuwenden, andernfalls wird es eine ziemlich große Diskrepanz zwischen ihnen geben was der Page Builder jetzt kann und was WordPress in Zukunft leisten wird.
Das Benachrichtigungscenter im neuen Update hat mich hierher gebracht. Tolles Zeug!

EINDRUCKSVOLL
Kurze Frage zu Font Awesome 5. Wenn ich die Pro-Version von FA5 habe, haben Sie Pläne, diese zu integrieren?
Danke,
Zack
Sie können sie selbst hochladen.
Dies ist ein sehr nützliches Update, danke Robby und dem BB-Team!
Eine Frage: Können wir FA5 auf bestimmten Seiten und FA4 auf anderen verwenden, z. B. auf einer älteren Website wird FA4 natürlich funktionieren, also können wir diese Symbole im Laufe der Zeit Seite für Seite auf FA5 umstellen, wenn sowohl FA4 als auch FA5 ausgeführt werden gleichzeitig auf der Website bleiben, bis die Änderung vorgenommen wurde? Und werden auch beide Iconsets auf einer Seite geladen oder nur das, das verwendet wird?
Tolle Arbeit! Ich kann es kaum erwarten, alles auszuprobieren. Gerade gestern habe ich mir global gespeicherte Kolumnen gewünscht!!! Ich habe die gleiche Frage wie Zack zum FA5 Pro!
Machen Sie weiter so! Ich liebe dich und dein Baby!
Ich hätte lieber eine bessere Bearbeitung und Integration mobiler Geräte als Benachrichtigungen. Das bin aber nur ich.
Sieht nach einem weiteren herausragenden Update aus, Leute, macht weiter so. Wirklich begeistert von der FA5-Unterstützung. Wird die SVG-Version verwendet oder gibt es Optionen für das zu verwendende Format? Wie oben gefragt, aber noch nicht beantwortet: Gibt es für diejenigen von uns mit Pro eine Option, die Pro-Version zu verwenden?
Über das Benachrichtigungscenter gefunden. Tolle Arbeit, Jungs.
Hübsch! Machen Sie weiter so. Ich bin so glücklich, ein Produkt zu verwenden, das ständig aktualisiert wird und mit großen WordPress-Änderungen Schritt hält.
Tolle Arbeit, Leute, wie immer! Das Tool ist ein Lebensretter! Und die Unterstützung, die Ihr Team bietet, ist immer willkommen. Machen Sie weiter so!
Ein paar tolle Schritte in die richtige Richtung, Jungs! Bravo!
Ich bin neugierig: Gibt es eine Möglichkeit, mit BB auf die vollständige Liste der Premium-Funktionen zuzugreifen, wenn ich ein FontAwesome5 Pro-Konto habe?
Mein größter Funktionswunsch wäre eine Möglichkeit, „abschließbare Beaver Themer“-Vorlagen zu haben, bei denen ich beispielsweise ein Layout mit einer Seitenleiste entwerfen und alles außer dem Postfach sperren könnte.
Auf diese Weise meine Kunden
a) Sie müssen den Page Builder nicht einschalten, eine Vorlage manuell auswählen, das Layout ersetzen und dann bearbeiten.
b) Sie riskieren nicht, die Vorlage zu brechen.
c) Sie erhalten weiterhin Zugang zur Nutzung von BB-Modulen innerhalb des definierten zulässigen Bereichs.
Dies würde meine Theme-Fähigkeiten erheblich verbessern.
Meine momentane Arbeit ist gelinde gesagt umständlich und besteht darin, Beaver-Themer-Vorlagen festzulegen und sie als normale Vorlagen zu duplizieren, die aktiviert werden können, um das Themer-Layout auf Seiten- oder Beitragsbasis zu ersetzen.
Der Prozess, den mein Endbenutzer durchlaufen muss, um von A nach B zu wechseln, ist jedoch alles andere als ideal.
Kontaktieren Sie mich, wenn Sie weitere Informationen zu dieser Idee wünschen oder wissen möchten, wie dies derzeit zu Spannungen führt, und ich werde es Ihnen demonstrieren.
Ein weiteres tolles Update. Mir gefällt, wie ihr fast immer Funktionen aus meinen Top-3-Dingen hinzufügt. Das passiert mir bei den meisten Tools, die wir verwenden, nicht.
Machen Sie weiter so
Hervorragende Updates und Funktionen! Ihr seid alle wahnsinnig FANTASTISCH – in allem (Kommunikation steht an erster Stelle). DANKE SCHÖN!!
Großartige Arbeit, Leute, wie immer würde mein Geschäft ohne Ihr großartiges Produkt nicht funktionieren. Nun ja ... nicht so reibungslos.
Nur ein Vorschlag: Es wäre großartig, Google-Schriftarten wie Farben als Voreinstellungen zu speichern. Ja, ich weiß, dass Sie die Schriftarten im Customizer festlegen können, aber Sie müssen die Schriftart auswählen, wenn Sie die Größe auf einer bestimmten Seite anpassen möchten.
Redridge installiert, Cache geleert, aber keine Inline-Editor-Option angezeigt. Wenn Sie in einen Textbereich klicken, wird lediglich das Modul geöffnet. Irgendwelche Ratschläge, bitte?
Habe gerade Folgendes gesehen … Wenn Sie ein Modul öffnen, ist der Inline-Editor auf der Seite aktiv. Tut mir leid, Leute, aber meiner Meinung nach habt ihr den ganzen Sinn der Inline-Editor-Funktion übersehen. Nachdem ich den Wallace-Inline-Editor verwendet habe, funktioniert es, weil die Seite nicht durch das Modulfenster abgelenkt wird und ich außerdem Benutzerberechtigungen festlegen kann. Wenn wir das Modul zuerst öffnen müssen, können wir die Bearbeitung auch direkt im Modulbildschirm vornehmen. Wenn das Modul angedockt ist, kann es sein, dass der Layouttext verdeckt wird oder umfließt, sodass eine Inline-Bearbeitung nicht sinnvoll ist. Wenn das Modul schwebt, müssen Sie es wahrscheinlich aus dem Weg ziehen. Wo bleibt hier also der Komfort? Die Inline-Bearbeitung ist besonders nützlich für Kunden, die lediglich einfache Textbereiche, Zahlen, Korrekturlesen usw. ändern möchten. In Ihren Optionen gibt es keine Einstellungen, um die Inline-Bearbeitung nur für bestimmte Rollen zu öffnen. Ich denke, es gibt bessere, nützlichere Funktionen für die Inline-Bearbeitung und ich würde vorschlagen: 1) eine separate Schaltfläche in der Admin-Leiste für die Inline-Bearbeitung, die die Module nicht öffnet, aber Textbereiche aktiviert, und 2) Optionen für Benutzerzugriffsberechtigungen nur für den Inline-Editor.
Vielen Dank für Ihre Rücksichtnahme.
Ich weiß, dass in den neuesten Updates eine Möglichkeit zum Deaktivieren der Inline-Bearbeitung erwähnt wurde. Können Sie die Schritte dazu aufzeigen? Ich kann nicht herausfinden, wie ich diese Inline-Bearbeitungsfunktion deaktivieren kann. Ich zögere auch mit der Aktualisierung des Plugins auf einer anderen Website, weil ich denke, dass die Version vor Redridge viel effizienter ist, schneller lädt und unkompliziert ist.
Ist es möglich, eine ganze Seite zu exportieren?
Habe gerade Ihren hervorragenden Artikel entdeckt. Hat mir sehr geholfen, den Gutenberg-Editor zu bewerten. Beaverbuilder ist jetzt mein Favorit! Danke aus Deutschland!
Eindrucksvoll!
Alle neuen Funktionen sind sehr aufregend und ich kann es kaum erwarten, sie auf unserer Website „sforceservices.com“ zu installieren.
Wir verwenden das BB Plugin seit 2016 und wir lieben es. Es machte die Verwaltung unserer Website sehr einfach.
Ein weiteres fantastisches Update!
Ich kann es kaum erwarten, dass BB 2.1 zur Verwendung verfügbar ist!!!