Was ist neu in Beaver Builder 2.6?
Veröffentlicht: 2022-08-31Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Das Beaver Builder 2.6-Update ist da und bringt einige praktische neue Funktionen und Front-End-Optimierung mit sich. In diesem Artikel behandeln wir die bemerkenswertesten neuen Funktionen des Beaver Builder 2.6-Updates und zeigen Ihnen, wie Sie sie auf Ihrer Website verwenden können. Lass uns einen Blick darauf werfen!
Inhaltsverzeichnis
Eine Einführung in Beaver Builder 2.6
Fazit
Die vergangenen Beaver Builder-Updates 2.4 und 2.5 haben dem Mix viele neue Vorlagen und Module hinzugefügt. Die Version 2.6 konzentriert sich darauf, das zu verbessern, was bereits vorhanden ist. Eine solche Änderung ist die Möglichkeit, wiederverwendbare Blöcke vollständig zu nutzen, aber es gibt eine Reihe anderer Optimierungen am Frontend und Backend, die Sie kennen sollten.
Einige bemerkenswerte Verbesserungen der Lebensqualität, die in diesem Update leicht zu erkennen sind, umfassen das Hinzufügen eines Haltepunkts für extra große Geräte und Google-Schriftartenvorschauen. Sie sehen auch eine neue Suchleiste auf der Registerkarte „ Gespeichert “ und die Möglichkeit, globale Einstellungen von Beaver Builder zu importieren, zu exportieren und zurückzusetzen.
Darüber hinaus gibt es ein paar Backend-Verbesserungen, die Ihre Website automatisch besser machen, wie z. B. Datenbankoptimierung und UI-Optimierungen. Es gibt auch eine Handvoll kleinerer Korrekturen, wie Sie es in jedem größeren Update erwarten würden.
Obwohl Beaver Builder Version 2.6 eine lange Liste von Upgrades und Korrekturen enthält, sind hier die bemerkenswertesten Verbesserungen, auf die Sie sich freuen können:
Wiederverwendbare Blöcke gibt es schon seit einiger Zeit in WordPress, aber im Update Beaver Builder 2.6 können sie jetzt automatisch verwendet und aktualisiert werden. Mit anderen Worten, wenn ein wiederverwendbarer Block in WordPress aktualisiert wird, wird er auch in jedem Beaver Builder-Layout aktualisiert, in dem er vorhanden ist.
Was ist ein wiederverwendbarer Block?
Wiederverwendbare Blöcke ermöglichen es Ihnen, ein Element oder eine Gruppe von Elementen im WordPress-Blockeditor zur Verwendung in zukünftigen Posts oder Seiten zu speichern. Wenn Sie ähnliche Elemente immer wieder neu erstellen oder ein früheres Element oder eine Gruppe von Inhalten zu einem neuen Beitrag oder einer neuen Seite hinzufügen möchten, kann Ihnen diese Funktion viel Arbeit ersparen.
Wie erstelle ich wiederverwendbare Blöcke in WordPress?
Um wiederverwendbare Blöcke in WordPress zu erstellen, wählen Sie zuerst das Element oder die Elemente aus, die Sie in einen wiederverwendbaren Block umwandeln möchten. Klicken Sie ganz rechts im Popup-Menü auf Weitere Optionen und wählen Sie Zu wiederverwendbaren Blöcken hinzufügen aus . Benennen und speichern Sie dann einfach das neue Element, um es Ihrem wiederverwendbaren Block-Repository hinzuzufügen:

Wie füge ich wiederverwendbare Blöcke zu einem Beitrag in Beaver Builder hinzu?
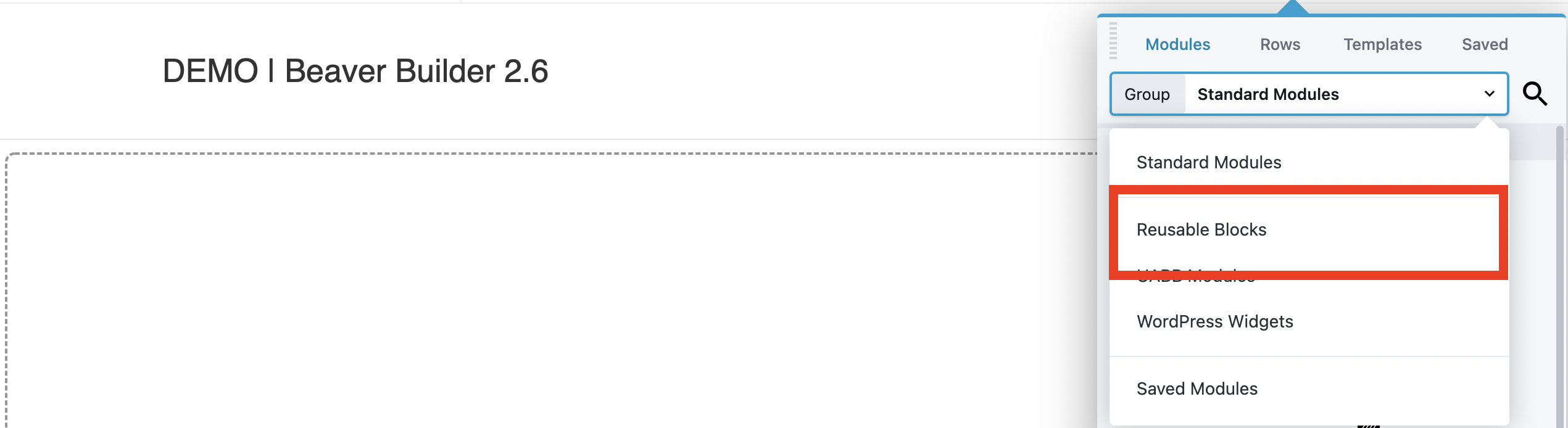
Um wiederverwendbare Blöcke zu einem Beitrag in Beaver Builder 2.6 hinzuzufügen, wählen Sie einfach Wiederverwendbare Blöcke aus dem Abschnitt Standardmodule des Inhaltsbereichs aus. Dadurch erhalten Sie Optionen, die Sie per Drag-and-Drop in Ihren Beitrag ziehen können, wie Sie es für jedes Element tun würden:

Um einen wiederverwendbaren Block zu bearbeiten, interagieren Sie einfach mit ihm wie mit normalen Elementen auf der Seite. Beachten Sie, dass alle Änderungen, die Sie vornehmen, überall dort widergespiegelt werden, wo dieser wiederverwendbare Block derzeit auf Ihrer Website vorhanden ist. Wenn Sie es nur für die aktuelle Instanz ändern möchten, wählen Sie stattdessen die Option In regulären Block konvertieren aus dem Popup-Menü.
Beaver Builder wird mit einer Reihe von integrierten Layoutvorlagen geliefert, die eine hilfreiche Abkürzung für die Gestaltung Ihrer Website-Seiten sein können. Beaver Builder 2.6 fügt die folgenden neuen Mikrolandevorlagen hinzu:
Um eine der neuen Micro-Landing-Vorlagen zu Ihrem Layout hinzuzufügen, gehen Sie zu Inhaltsbereich > Vorlagen und wählen Sie Mikroseiten aus der Dropdown-Liste. Dann können Sie auf Ihre bevorzugte Vorlage klicken, um entweder das vorhandene Layout zu ersetzen oder ein neues Layout hinzuzufügen:


Verwenden Sie eine Layoutvorlage, die dem gewünschten Design ähnlich ist. Ändern Sie dann beliebige der vorhandenen Einstellungen, verschieben Sie Elemente und fügen Sie Ihre Inhalte hinzu, um das Design anzupassen. Oder probieren Sie einfach verschiedene Layoutvorlagen aus, um sich inspirieren zu lassen oder zu erfahren, wie das Design erstellt wurde.
Dieses neueste Beaver Builder-Update fügt außerdem eine zusätzliche Breakpoint-Option für responsive Layouts in den globalen Einstellungen hinzu. Ein Haltepunkt misst die Anzahl der Pixel, die ein Gerät in der Breite anzeigt, und legt abhängig von dieser Breite unterschiedliche Layouts fest.
Standardmäßig sind dies die folgenden Pixelzahlen für verschiedene Geräte:
Mit anderen Worten, Sie können ändern, wie Ihre Website auf einem Bildschirm angezeigt wird, der weniger als 768 Pixel breit ist, im Vergleich zu einem Bildschirm, der über 1200 Pixel breit ist. Dies ist wichtig, um sicherzustellen, dass responsive Websites gut aussehen, egal welche Geräte Ihre Besucher verwenden.
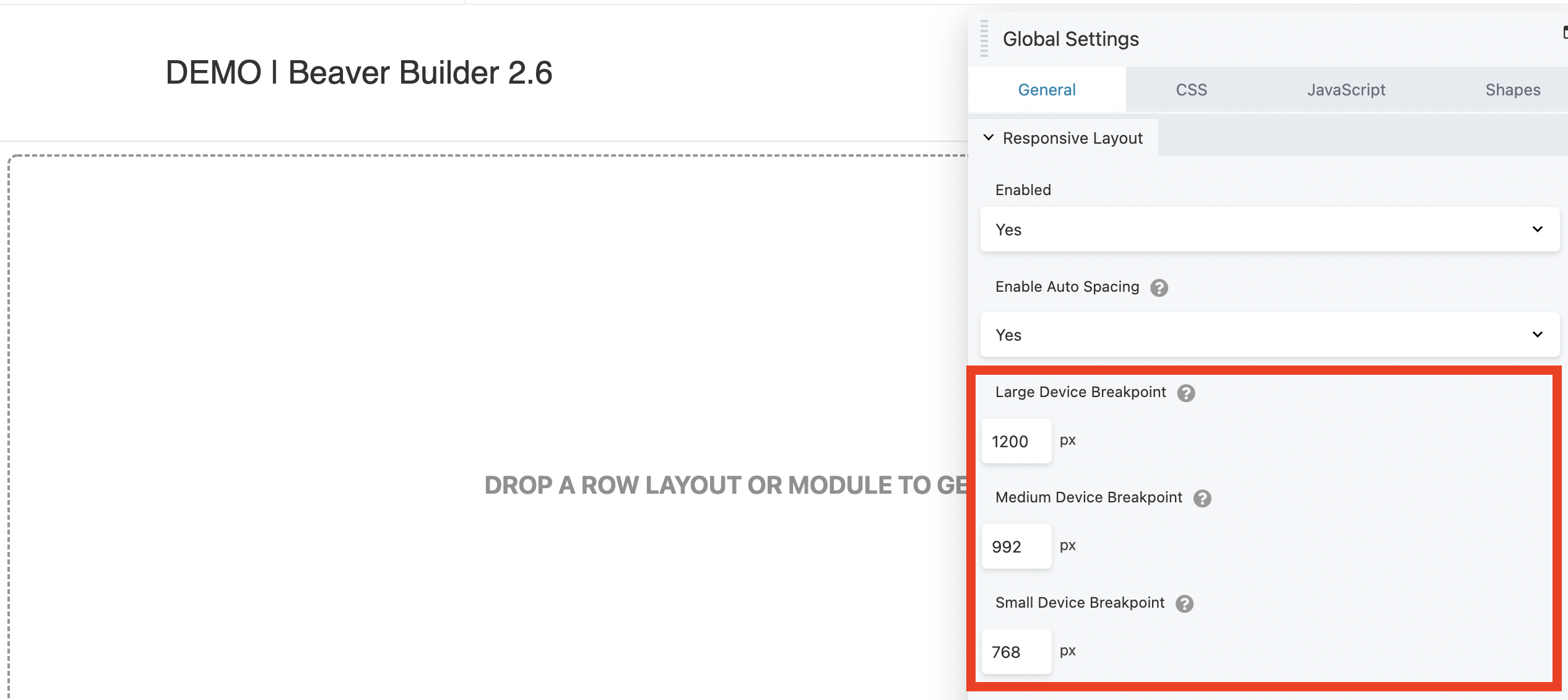
Um die Voreinstellungen für die Breakpoints auf Ihrer Website zu ändern, gehen Sie zu Globale Einstellungen und scrollen Sie auf der Registerkarte Allgemein nach unten zu Responsives Layout . Geben Sie einfach die Pixelbreite für jede Kategorie ein und klicken Sie auf die Schaltfläche Speichern , wenn Sie fertig sind:

Sie können die Werte festlegen, die Sie für jeden Haltepunkt verwenden möchten. Außerdem gibt Ihnen die neue extragroße Option mehr Kontrolle darüber, wie Ihre Website auf hochauflösenden Bildschirmen (z. B. einem 4K-Fernseher) aussehen wird.
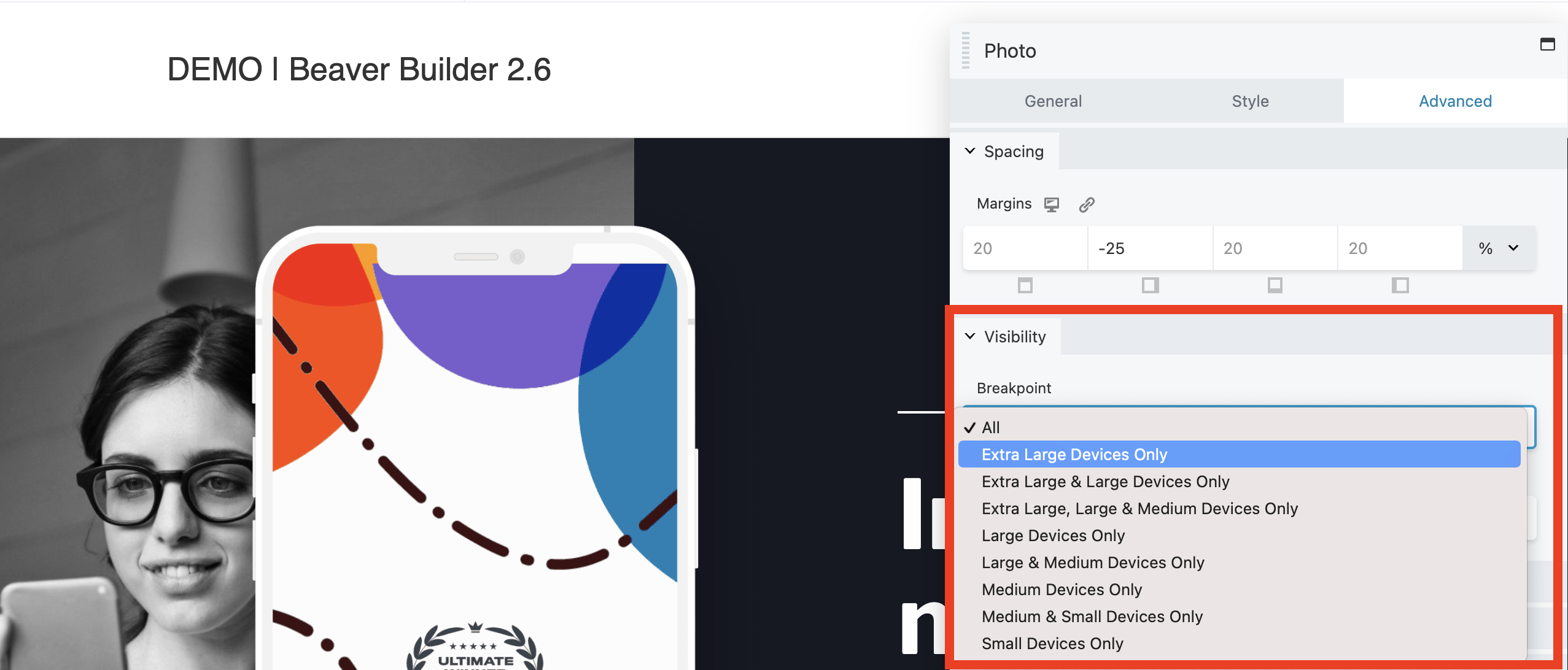
Das bedeutet, dass es jetzt eine Kategorie gibt, die größer ist als der Haltepunkt für große Geräte, nämlich Extra Large Devices . Sie können diese Auswahl in der Haltepunkteinstellung im Abschnitt Sichtbarkeit aufgelistet sehen, der sich auf der Registerkarte Erweitert von Zeilen, Spalten und Modulen befindet:

Beachten Sie, dass beim Aktualisieren des Plugins auf Version 2.6 alle Geräte, die auf „Nur groß“ eingestellt sind, automatisch auf „Extra Large“- und „Large“-Geräte umgestellt werden.
Sie können Google-Schriftarten jetzt im Abschnitt „ Typografie “ in der Vorschau anzeigen, um zu sehen, wie sie aussehen, bevor Sie sie implementieren. Auf diese Weise können Sie schnell die richtige Schriftart aus dem Auswahlfenster durchsuchen und auswählen, was Ihnen Zeit spart und Ihnen hilft, die perfekte Passform zu finden.
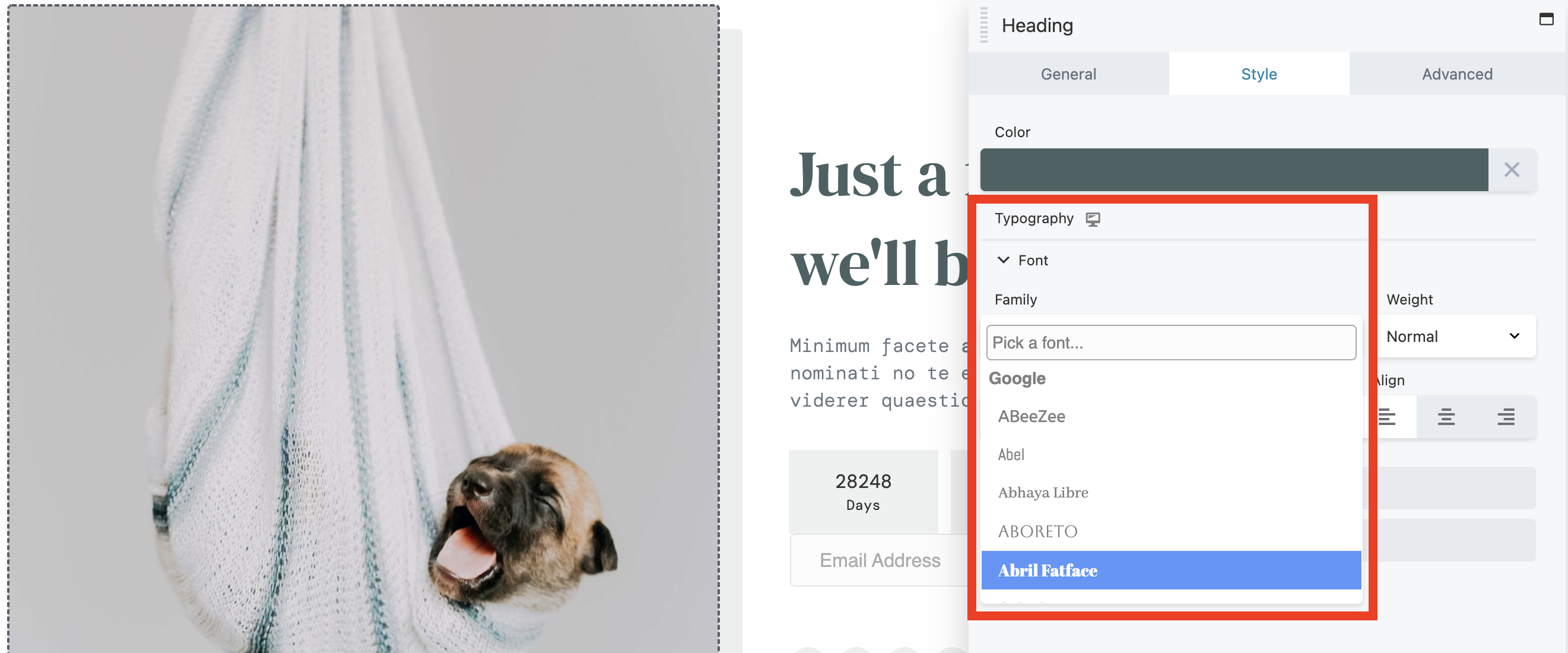
Um eine Vorschau von Google-Schriftarten in Beaver Builder 2.6 anzuzeigen, gehen Sie zu Typografie > Schriftarten und klicken Sie dann auf das Dropdown-Feld Familie . Bewegen Sie einfach den Mauszeiger über eine einzelne Schriftart im Google-Bereich, um eine Vorschau anzuzeigen:

Zuvor mussten Sie eine Schriftart auswählen, damit sie wirksam wird, damit Sie sehen konnten, wie sie aussieht. Mit dieser neuen Funktion können Sie mehrere Optionen nach der besten Wahl durchsuchen, ohne Sie zu verlangsamen.
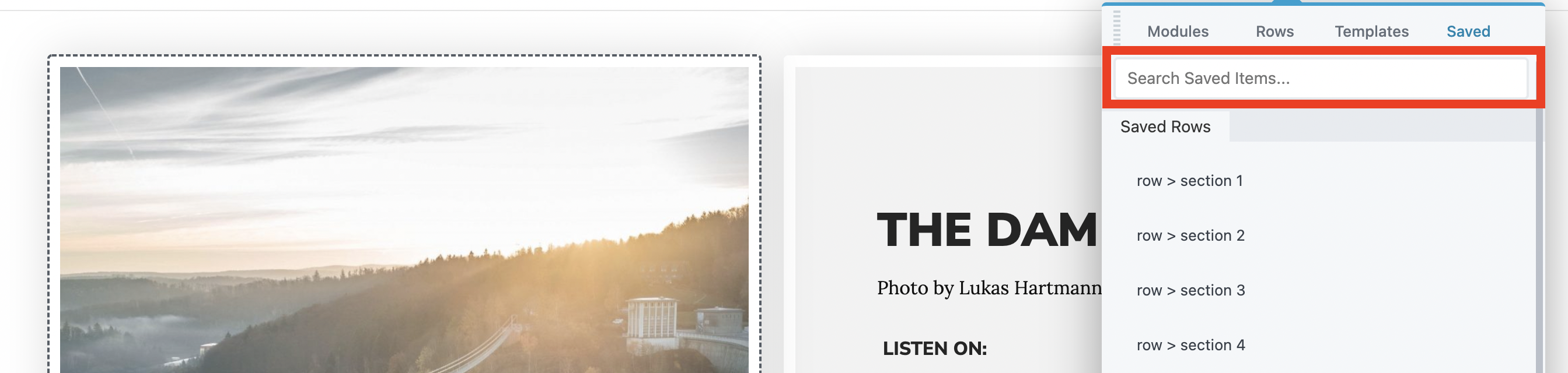
Es gibt jetzt eine Suchfunktion auf der Registerkarte „ Gespeichert “ des Inhaltsfensters . Sie können es verwenden, um die Ergebnisse einzugrenzen, wenn Sie nach gespeicherten Inhaltselementen wie Zeilen, Spalten und Modulen suchen. Wenn Ihre Registerkarte " Gespeichert " mit nützlichen Modulen und häufig verwendeten Rasterelementen aufgebläht wird, kann Ihnen eine schnelle Suche helfen, das zu finden, was Sie brauchen.
Um die Suchfunktion in Beaver Builder 2.6 zu verwenden, klicken Sie auf die Registerkarte „Gespeichert“ in der oberen rechten Ecke des Inhaltsfensters . Dann können Sie die neue Suchleiste verwenden, um Ihre Ergebnisse einzugrenzen:

Anstatt durch eine Menge Optionen zu scrollen, können Sie ein Schlüsselwort wie „Text“ oder „Zeile“ eingeben, um die relevantesten Ergebnisse anzuzeigen, die Sie gespeichert haben. Dadurch können Sie Zeit sparen und Elemente auf der Registerkarte „ Gespeichert “ schneller finden.
Eine weitere Option, die das Update von Beaver Builder 2.6 mit sich bringt, ist die Möglichkeit, globale Einstellungen von Beaver Builder zu importieren, zu exportieren und zurückzusetzen. Verwenden Sie dies, um eine Sicherungskopie Ihrer Einstellungen zu erstellen oder sie auf eine andere Website zu übertragen, die ebenfalls Beaver Builder verwendet. Sie können Ihre Einstellungen auch auf die Standardeinstellungen zurücksetzen.
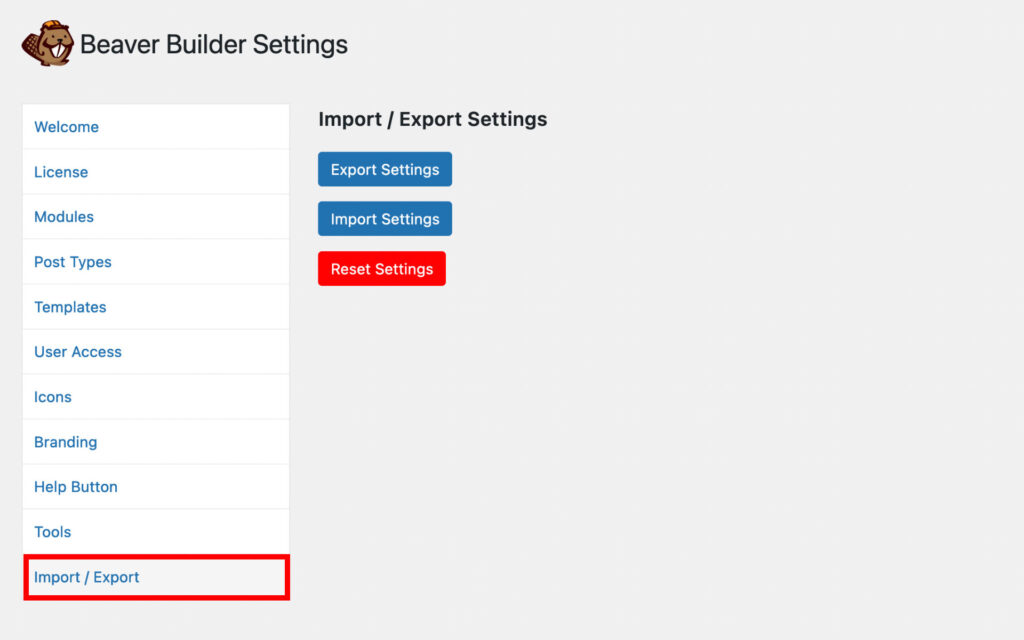
Die Optionen zum Exportieren, Importieren und Zurücksetzen von Beaver Builder-Einstellungen finden Sie, indem Sie im WordPress-Admin-Dashboard auf die Registerkarte Einstellungen gehen und Beaver Builder auswählen. Ganz unten auf der Seite sehen Sie eine neue Registerkarte namens Import/Export .
Auf dieser Registerkarte sehen Sie drei Schaltflächen: Einstellungen exportieren , Einstellungen importieren und Einstellungen zurücksetzen :

Die erste Option, Einstellungen exportieren , erstellt eine Datei, die Sie als Backup speichern oder auf einer anderen Site verwenden können. Mit den Importeinstellungen können Sie eine exportierte Datei nehmen und auf die aktuelle Site anwenden. Wenn Sie schließlich Einstellungen zurücksetzen wählen, werden Ihre globalen Beaver Builder-Einstellungen auf ihre Standardeinstellungen zurückgesetzt. Dies kann nützlich sein, wenn Sie Probleme beheben oder eine kürzlich vorgenommene Änderung rückgängig machen möchten.
Es gibt ein paar kleine Frontend-Verbesserungen, die allgemeine Prozesse automatisieren, um Ihnen sowohl Zeit als auch Mühe zu sparen. Schauen wir uns jeden kurz an.
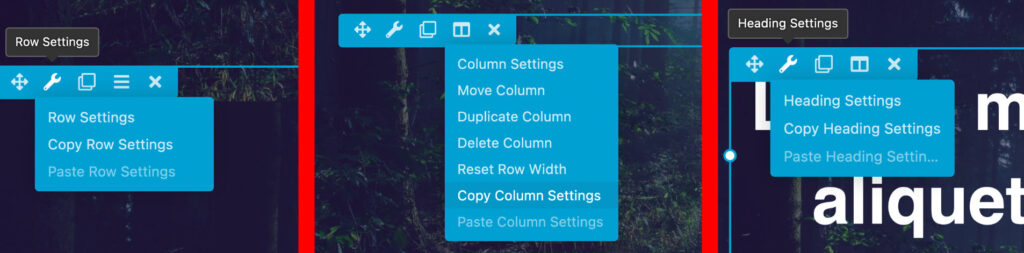
Sie können jetzt Zeilen-, Spalten- und Moduleinstellungen kopieren und einfügen. Dadurch müssen Sie nicht mehrere Elemente einzeln neu konfigurieren, wenn Sie Änderungen am Layout Ihrer Seiten vornehmen. Es gibt sogar Dropdown-Menüs für die Benutzeroberfläche, mit denen Sie diese Einstellungen schnell kopieren und einfügen können.
Bewegen Sie einfach den Mauszeiger über das Zahnradsymbol einer Zeile, Spalte oder eines Moduls und klicken Sie auf Einstellungen kopieren, um die Einstellungen für dieses Element zu kopieren:

Bewegen Sie als Nächstes den Mauszeiger über das Element, dessen Einstellungen Sie aktualisieren möchten. Klicken Sie auf das Zahnradsymbol und dann auf Einstellungen einfügen , um die Änderungen zu übernehmen.
Auf der Registerkarte „ Inhalt “ können Sie mehrere Beitragstypen auswählen (Beiträge, Beitragskarussell, Beitragsschieberegler). Es gibt Filter für jeden Typ, sodass Sie Ihre Optionen nach Kategorien sortieren oder nach Beiträgen und Seiten mit bestimmten Funktionen suchen können.
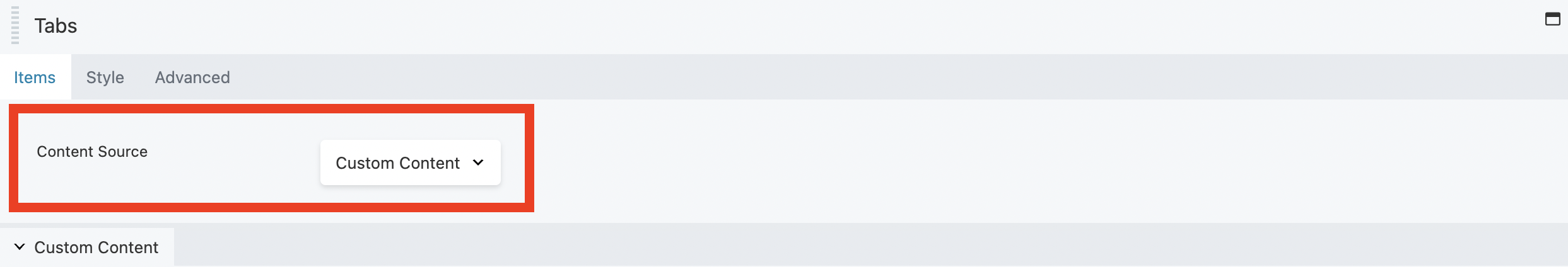
Es ist jetzt möglich, Elemente in Tabs und Accordion-Modulen automatisch mit beliebigen Beitragstypen zu füllen oder darin gespeicherte Elemente wie Zeilen, Spalten und Vorlagen zu verwenden. Die neue Option „ Benutzerdefinierter Inhalt “ in beiden Dropdown-Menüs hilft Ihnen dabei:

Zu guter Letzt führt dieses Beaver Builder-Update einige bemerkenswerte Verbesserungen hinter den Kulissen durch, um die Leistung und Funktionalität Ihrer Website zu verbessern. Dies sind Funktionen, die Sie nicht sofort bemerken werden, aber sie sollten das Gesamterlebnis von Beaver Builder verbessern. Sie beinhalten folgende Änderungen:
Ein Refactoring von UI-CSS verleiht benutzerdefinierten Eigenschaften wie Schriftarten, Farben und Größe Konsistenz. Das UI-Overlay wurde ebenfalls verfeinert, wodurch die Hervorhebungsfunktionen im Canvas-Bereich und das Gefühl der Builder-Overlay-UI verbessert wurden.
Einige Probleme mit neuen Breakpoint-Sichtbarkeitseinstellungen wurden behoben. Dadurch wird sichergestellt, dass alle Einstellungen vor dem Beaver Builder 2.6-Update in die neue Einstellungshierarchie übersetzt werden.
Sie werden ein neues Bedienfeld auf der Registerkarte Erweitert der Beaver Builder-Einstellungen bemerken, mit dem Sie viele der Optionen aktivieren und deaktivieren können, für die zuvor benutzerdefinierter Code erforderlich war. Dies kann Ihnen helfen, nahtlos auf das neue Update umzusteigen, ohne alten Code manuell bereinigen zu müssen, um Konflikte zu vermeiden.
Zu den erweiterten Einstellungen gehören:
Wenn jetzt der Small Data-Modus auf der Registerkarte „Erweiterte Einstellungen“ aktiviert ist, werden leere/leere Felder nicht in der Datenbank gespeichert. Das bedeutet, dass jeder Knoten ohne Wert oder der auf null gesetzt ist, nicht verfolgt wird. Das Ergebnis ist eine Reduzierung der Post-Meta-Daten um bis zu 50 %. Reduzierte Dateigrößen bedeuten schnellere Ladezeiten und eine bessere Seitenleistung, was sogar Ihre SEO steigern könnte.
Da Sie nun wissen, was Sie von Beaver Builder 2.6 erwarten können, können Sie mit der Planung beginnen, wie Sie Ihre Website mit diesen neuen Funktionen verbessern können.
Um es noch einmal zusammenzufassen, die bemerkenswertesten neuen Updates und Funktionen in Beaver Builder Version 2.6 umfassen:
Eine vollständige Liste der Updates zu dieser Version finden Sie in unserer Wissensdatenbank.