Was ist neu in Beaver Builder 2.7?
Veröffentlicht: 2023-04-2025 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Das Beaver Builder 2.7-Update ist bereits da! Sie fragen sich vielleicht, welche neuen Funktionen Sie von unserem Seitenersteller erwarten können.
Beaver Builder 2.7 wird eine neue reaktionsfähige Bearbeitungsoberfläche, eine Sichtbarkeits-Benutzeroberfläche und Codebearbeitungen pro Knoten einführen. Sie können auch mehrere Beitragstypen auswählen und ACF Blocks Pro integrieren.
In diesem Beitrag stellen wir das neue Beaver Builder 2.7-Update vor. Anschließend zeigen wir Ihnen einige seiner neuen Funktionen. Fangen wir an!
Inhaltsverzeichnis:
Bei Beaver Builder haben wir ein benutzerfreundliches Seitenerstellungs-Plugin erstellt, das das Erstellen und Anpassen von WordPress-Seiten vereinfacht. Unabhängig von Ihren Fähigkeiten können Sie Ihre Website schnell mit unserem visuellen Drag-and-Drop-Editor, vorgefertigten Seitenvorlagen, globalen Einstellungen und vielem mehr entwerfen:

Beaver Builder ist bereits ein wertvolles Tool sowohl für Anfänger als auch für Webentwickler. Wir aktualisieren unsere Software jedoch regelmäßig mit Verbesserungen und Fehlerbehebungen.
In Beaver Builder 2.6 haben wir Verbesserungen der Benutzerfreundlichkeit im Front-End und Backend unseres visuellen Editors hinzugefügt. Mit diesem Update wurden wiederverwendbare Blöcke, Mikroseitenvorlagen und eine Google Fonts-Vorschau eingeführt. Darüber hinaus können Sie globale Einstellungen importieren und exportieren und neue Haltepunktwerte hinzufügen.
Gerade als Sie dachten, Beaver Builder könnte nicht noch besser werden, haben wir ein neues Update veröffentlicht! Beaver Builder 2.7 bringt einen neuen responsiven Editor für die Vorschau der Ansichten mobiler Geräte. Wir haben auch das Dropdown-Menü für Haltepunkte durch benutzerfreundlichere Symbole ersetzt.
Wenn Sie auf 2.7 aktualisieren, können Sie die Codeeinstellungen für bestimmte Zeilen, Spalten oder Module anpassen. Wir ermöglichen auch die Auswahl mehrerer Beitragstypen. Schließlich lässt sich Beaver Builder 2.7 vollständig in ACF Blocks integrieren und bietet Ihnen Zugriff auf ein erweitertes Inhaltsbearbeitungserlebnis.
Da dies unser erstes Update im Jahr 2023 ist, tauchen wir etwas tiefer in Beaver Builder 2.7 ein. Auf diese Weise kennen Sie alle Hauptfunktionen und Fehlerbehebungen, bevor Sie die neue Version installieren.
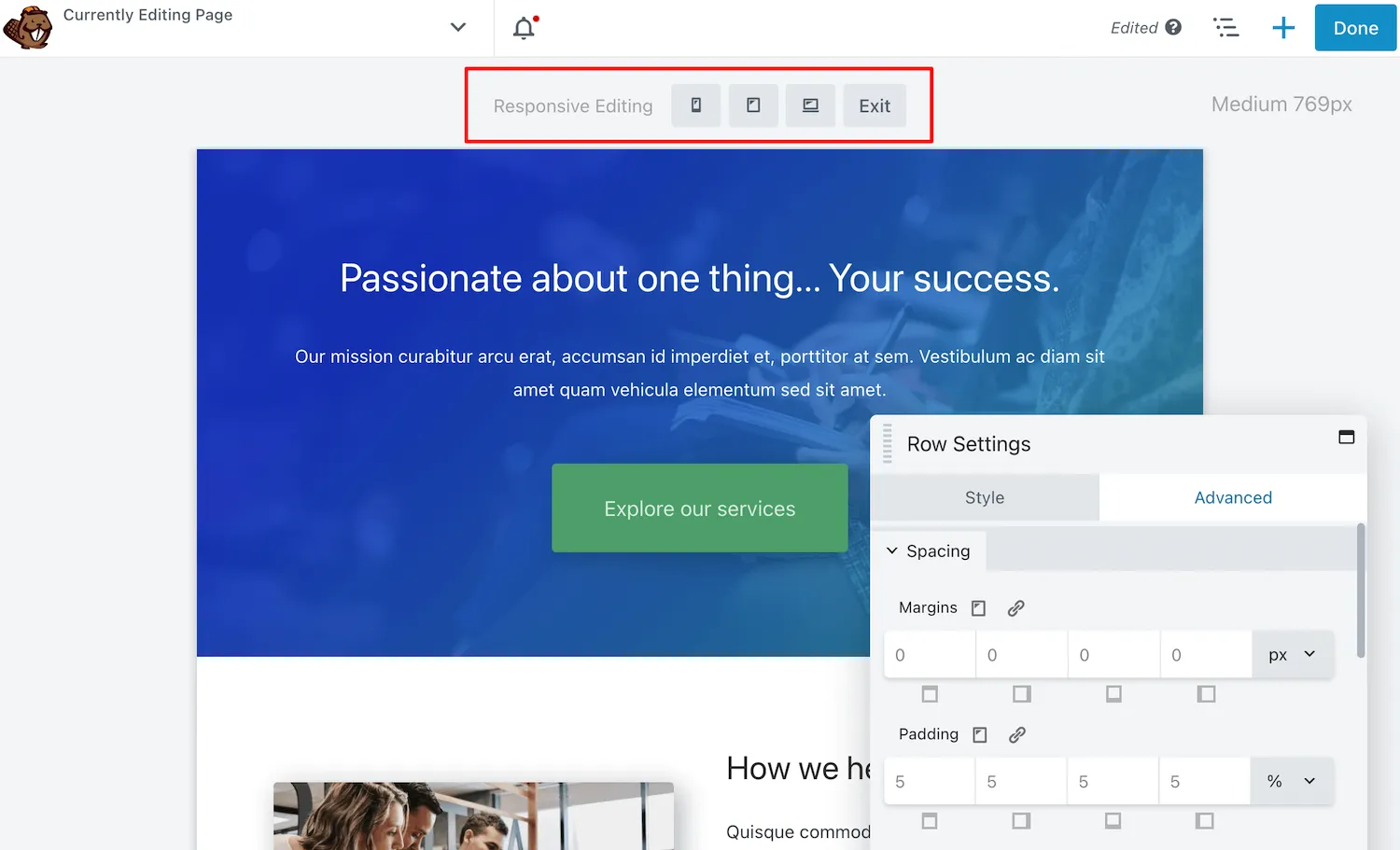
In früheren Versionen von Beaver Builder konnten Sie den reaktionsfähigen Bearbeitungsmodus verwenden, um die Seitengröße für verschiedene Bildschirme zu ändern sowie Ihre Designs auf Mobilgeräten und Tablets anzuzeigen und zu bearbeiten. Beaver Builder 2.7 enthält die folgenden neuen Funktionen, um Ihre Designs auf allen Gerätegrößen noch präziser zu machen:

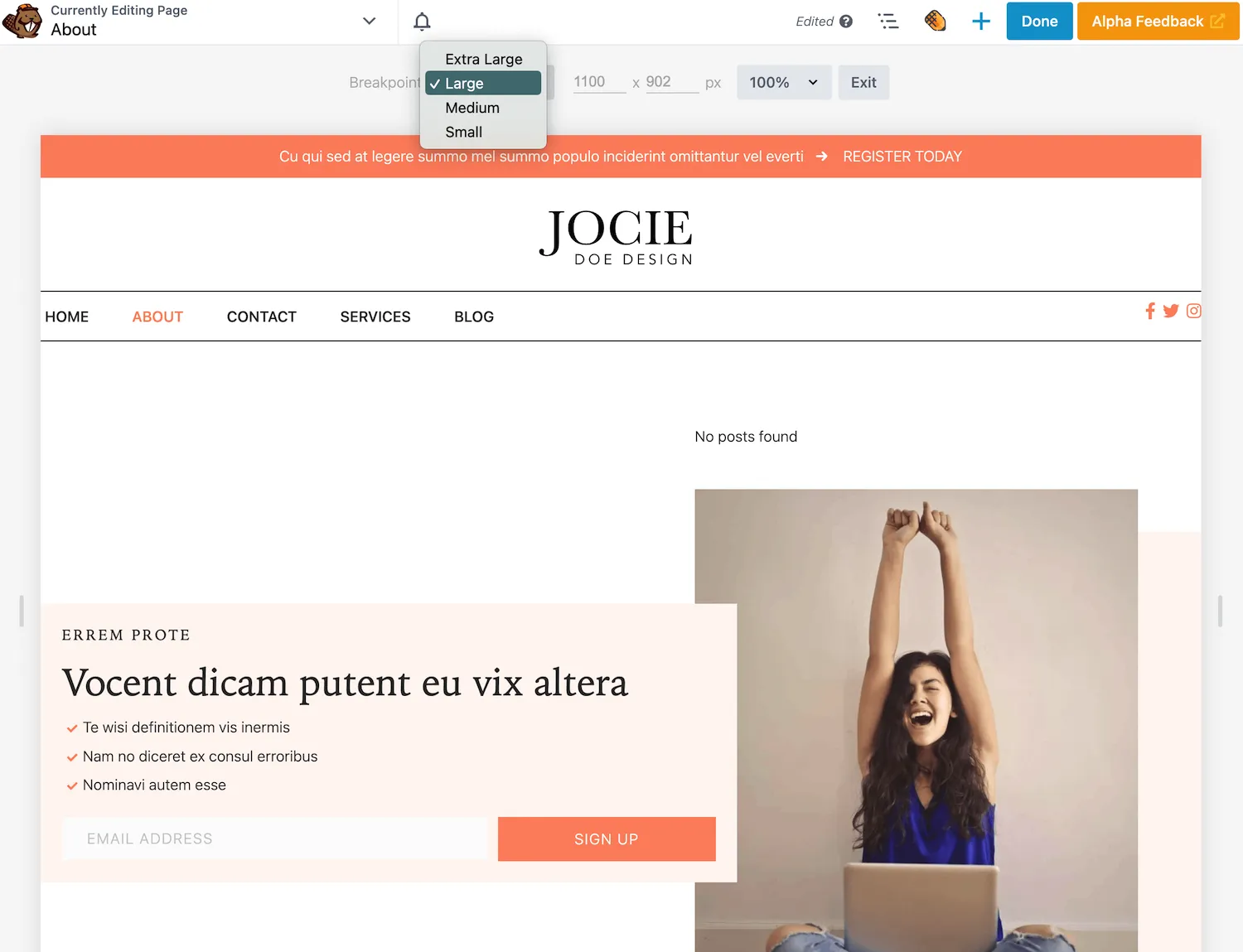
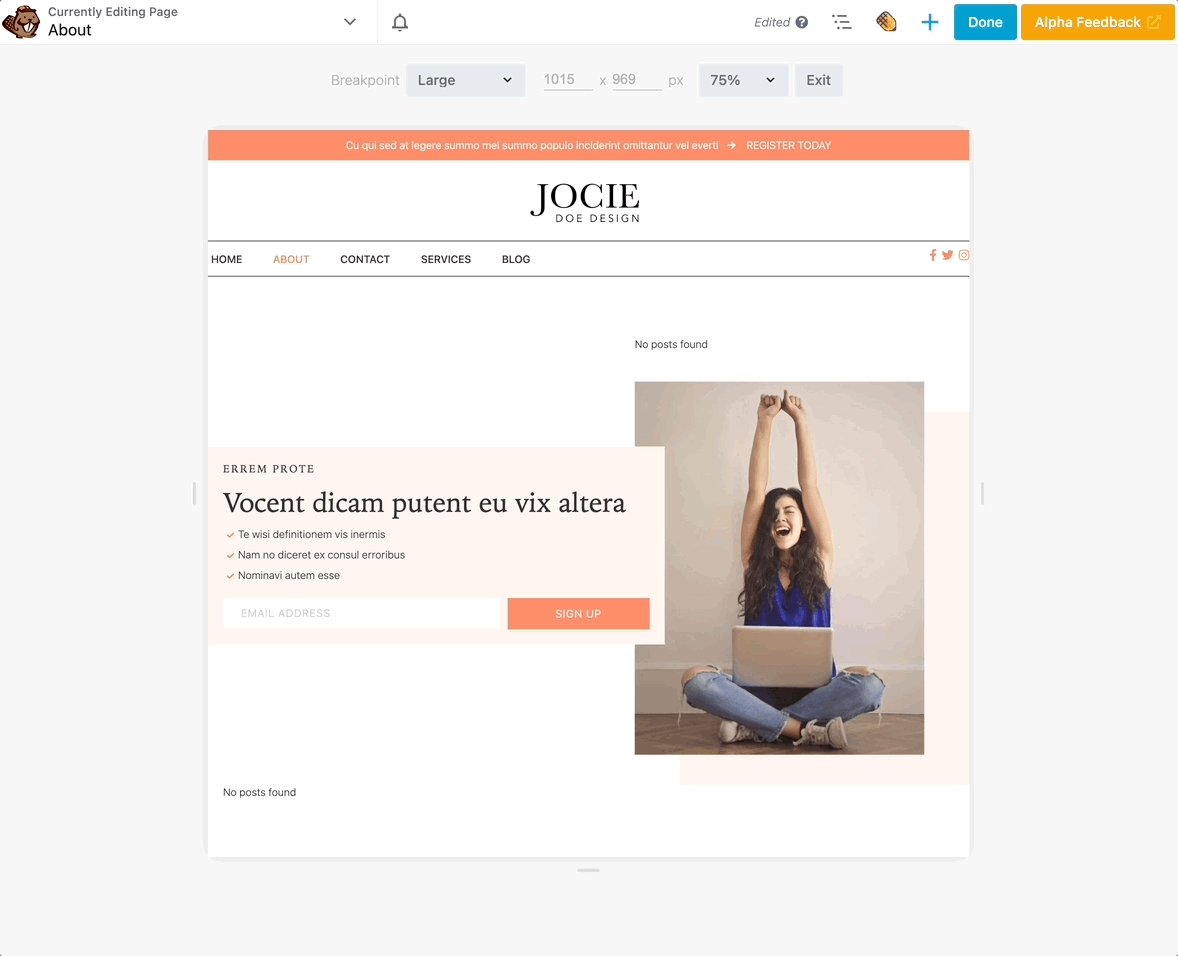
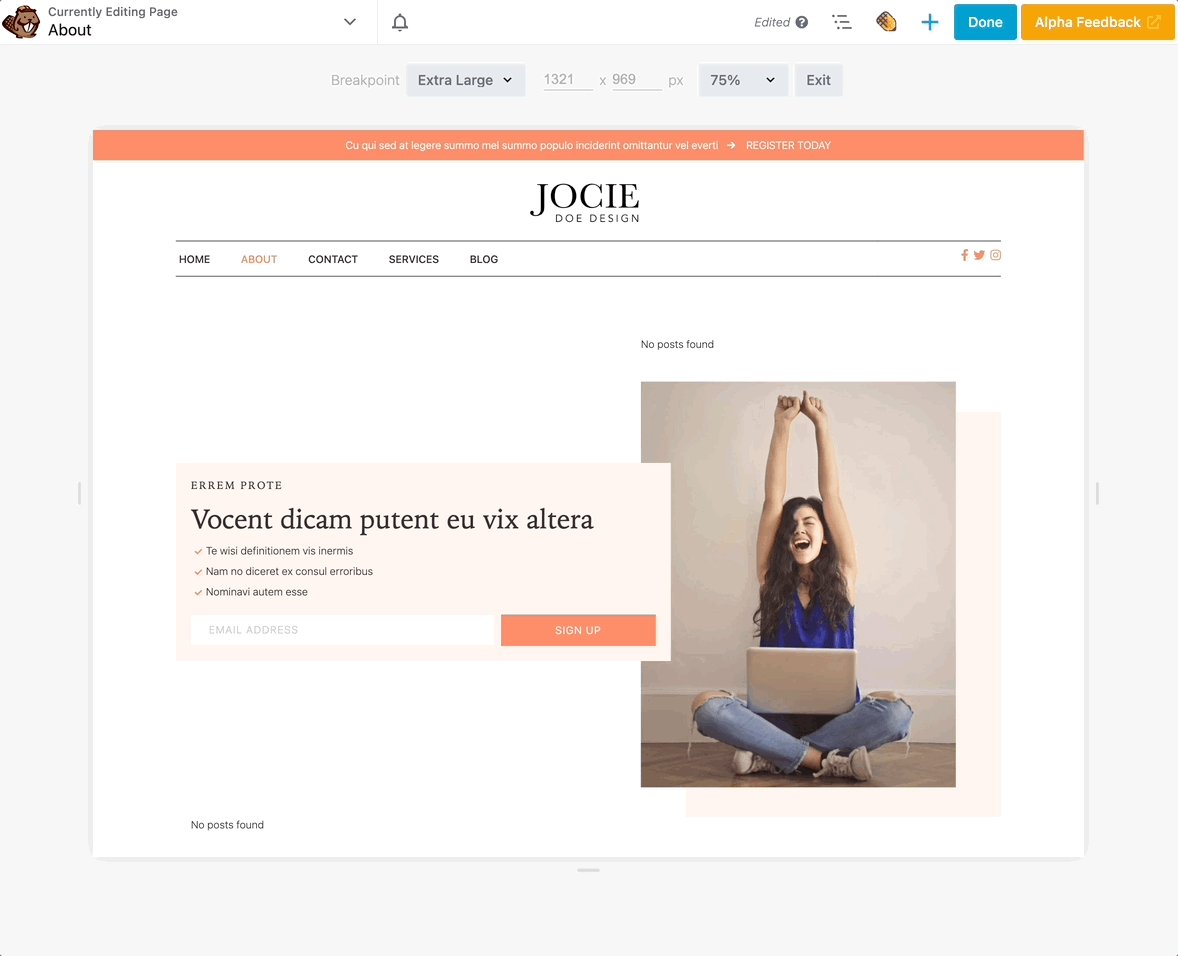
Durch ein Upgrade auf Beaver Builder 2.7 haben Sie Zugriff auf erweiterte responsive Bearbeitungsoptionen. Zunächst können Sie die Seite in vier verschiedenen Größen anzeigen: extragroß, groß, mittel und klein:

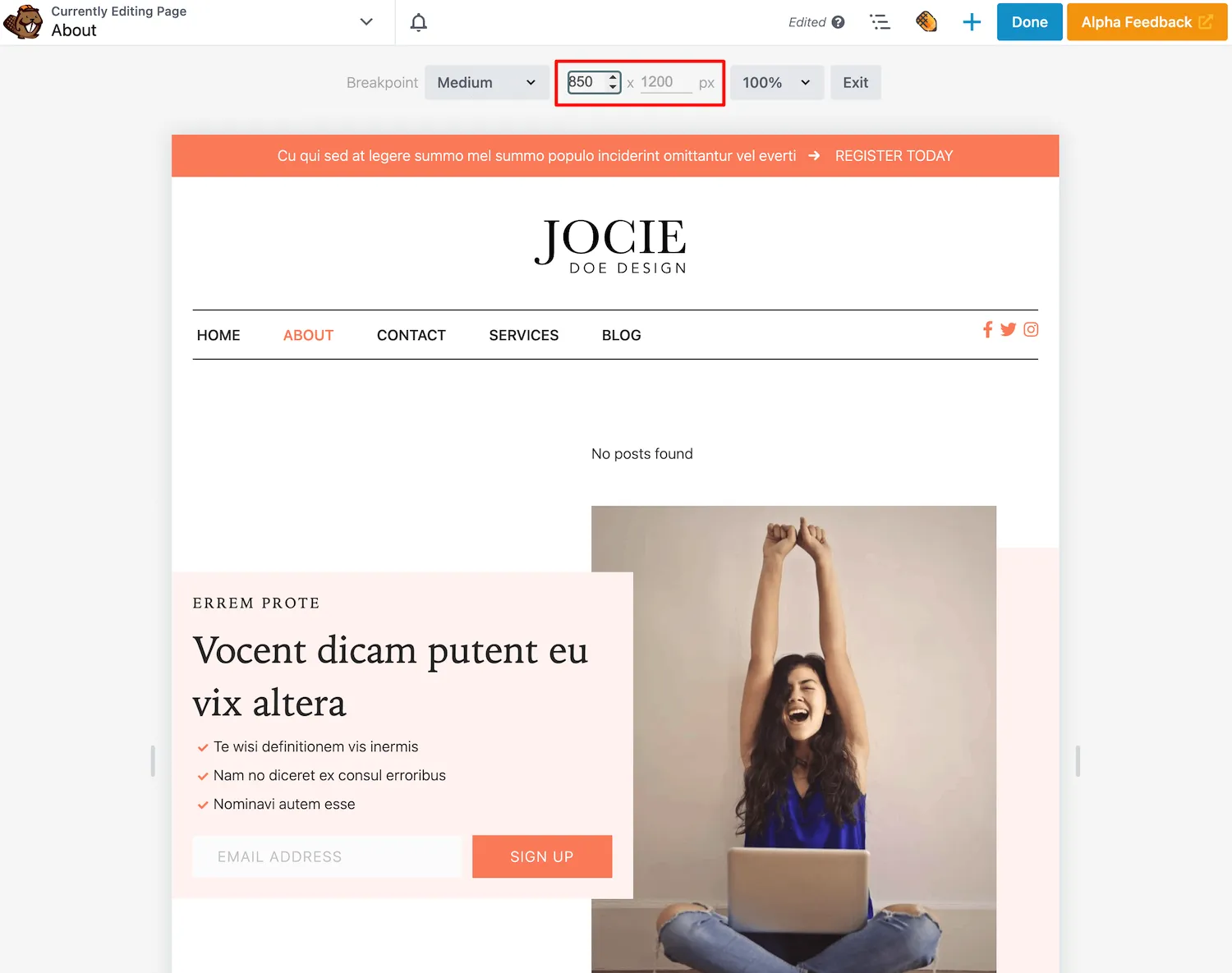
Darüber hinaus können Sie mit dem responsiven Editor eine benutzerdefinierte Höhe und Breite festlegen. Geben Sie einfach eine bestimmte Pixelkombination ein und der Bearbeitungsbildschirm wird automatisch aktualisiert:

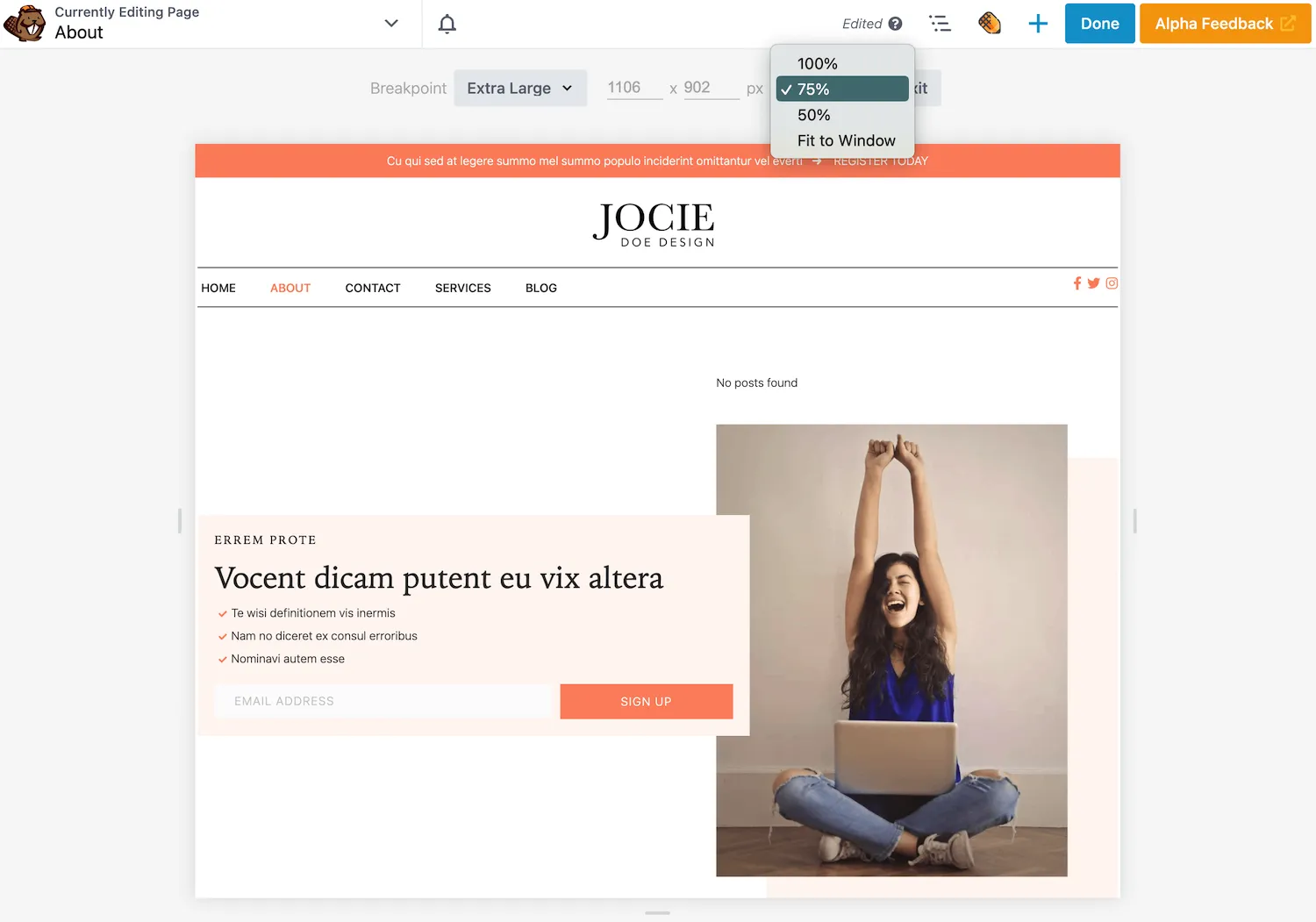
Als nächstes gibt es ein Dropdown-Menü zum Ändern des Zooms. Mit dieser Einstellung können Sie den Bearbeitungsbildschirm mit 100 %, 75 % oder 50 % anzeigen. Alternativ können Sie „An Fenster anpassen“ wählen:

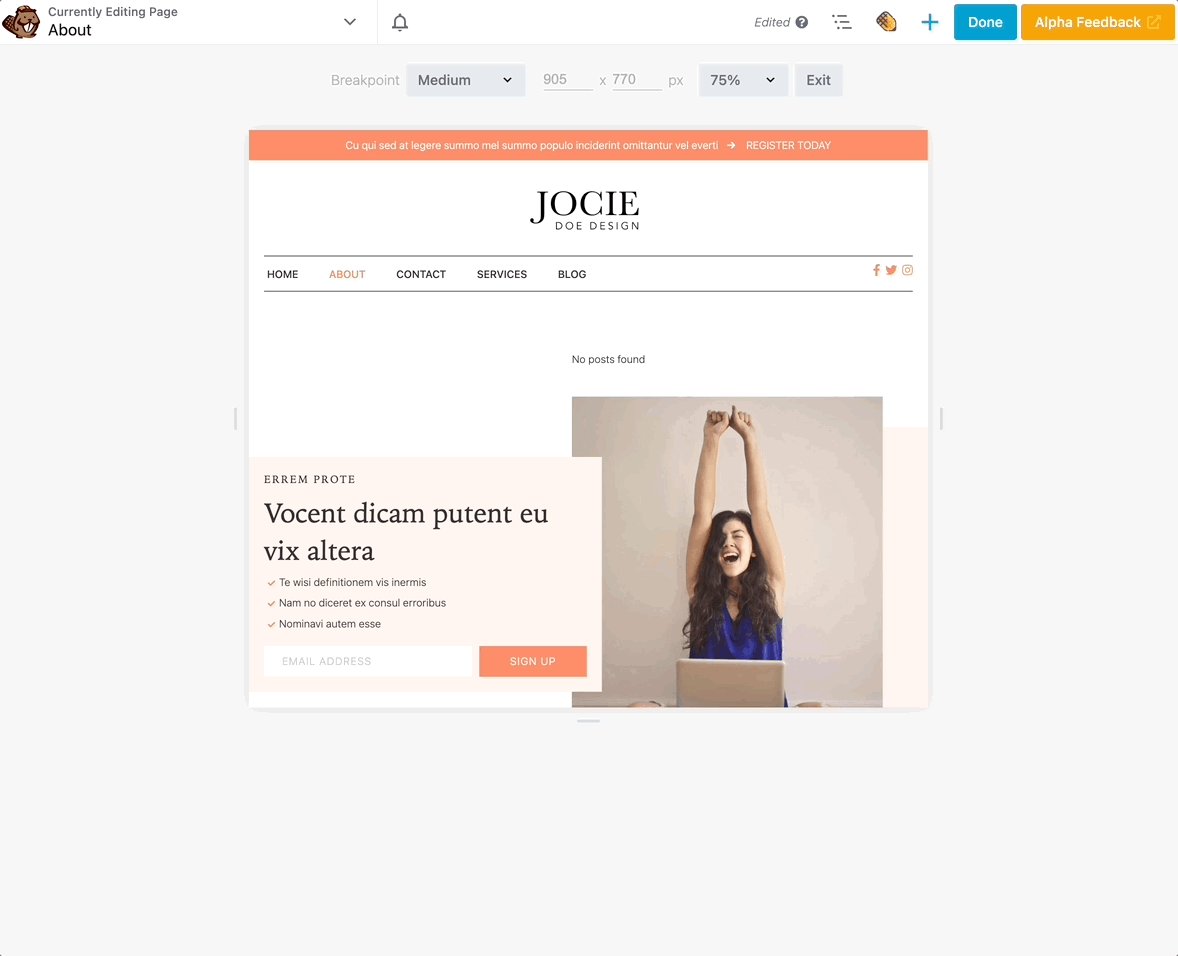
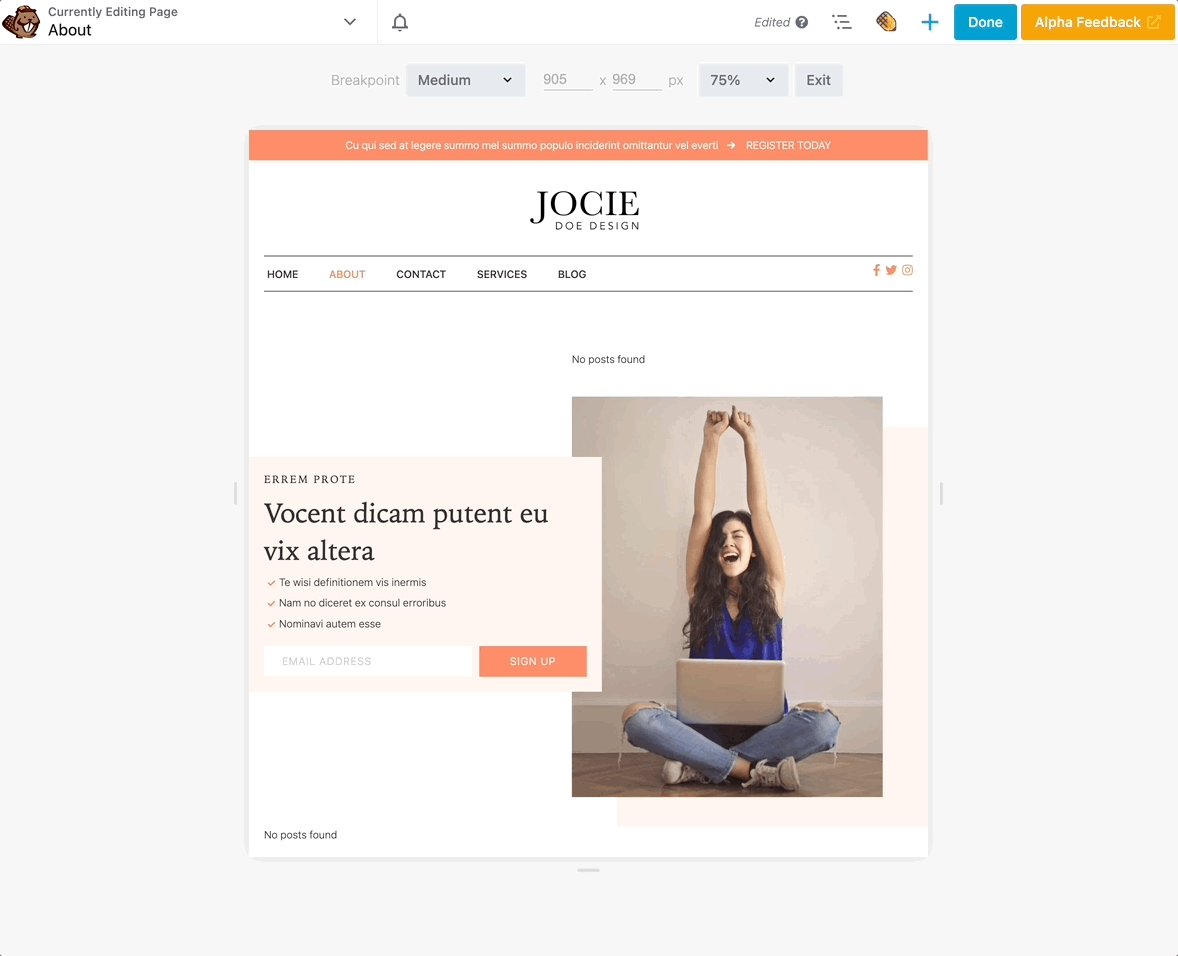
Um den Editor noch weiter anzupassen, haben wir unten und an den Seiten des Bildschirms Pfeile zur Größenänderung hinzugefügt. Diese Elemente können Ihnen beim Entwerfen der Seite viel mehr Flexibilität bieten:

Beaver Builder macht es jetzt einfach, verschiedene Gerätegrößen zu berücksichtigen. Mit unseren neuen Bearbeitungsfunktionen können Sie sicherstellen, dass jede Seite Ihrer WordPress-Site responsiv und mobilfreundlich ist!
Beaver Builder unterstützt bereits benutzerdefinierte Haltepunkte für verschiedene Bildschirmgrößen. Dies bedeutet, dass Sie die Pixelbreite festlegen können, die das Reaktionsverhalten von großen über mittlere bis hin zu kleinen Geräten ändert.

Beim Definieren von Haltepunkten ist es wichtig, die folgenden Standardwerte im Hinterkopf zu behalten:
| Groß | Medium | Klein | |
| Standard-Haltepunktwert für die Browserbreite | undefiniert | 992px | 768px |
| Browser-Breitenbereich | 993px und höher | 769-992px | 768px und niedriger |
Beispielsweise haben die meisten iPads eine Querformatausrichtung von 1024 x 768 Pixel, während das Hochformat 768 x 1024 Pixel beträgt. In diesem Fall eignet sich die Ausrichtung im Querformat für ein großes Gerät und die Ausrichtung im Hochformat für ein kleines Gerät.
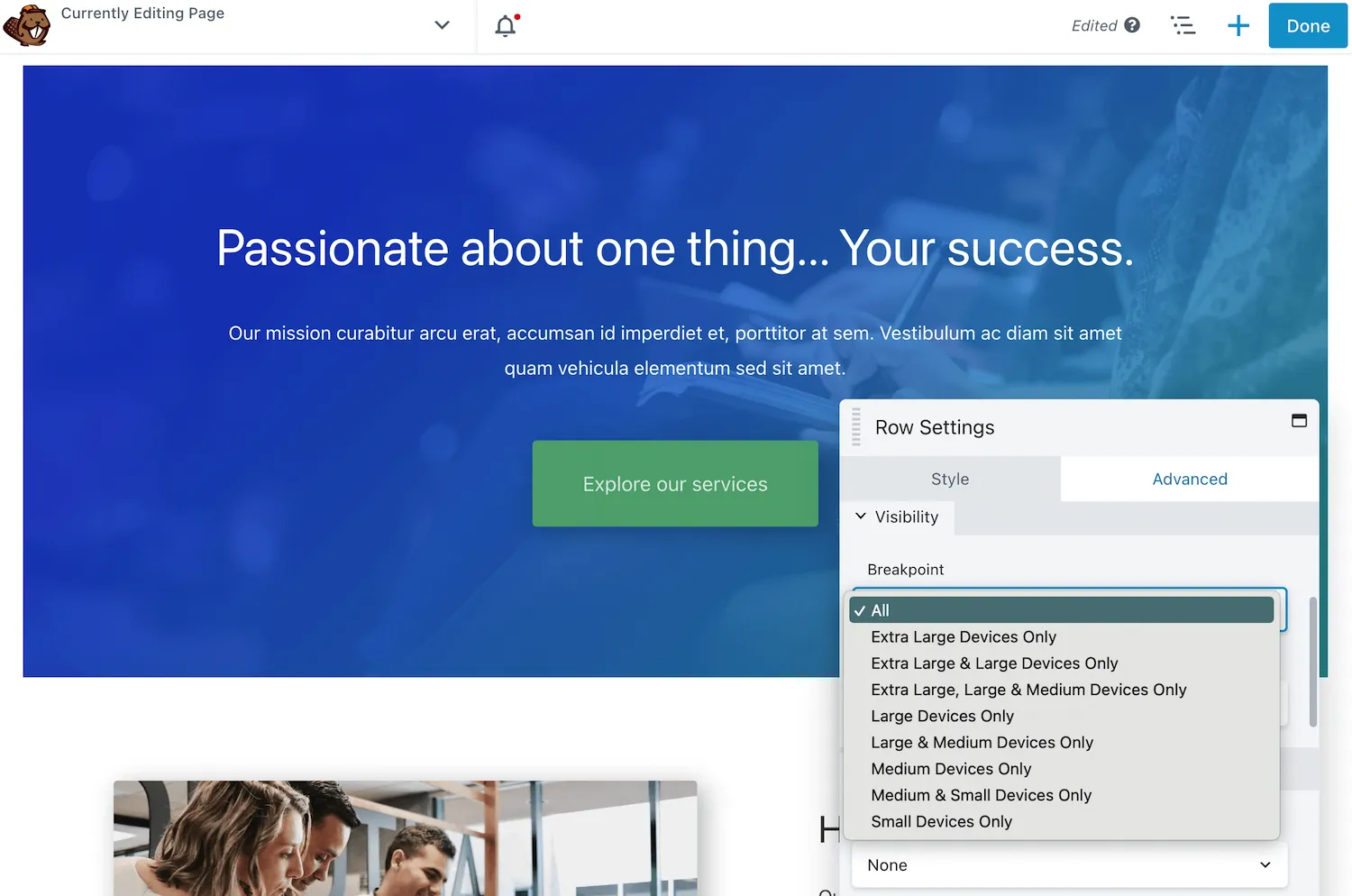
In Beaver Builder befinden sich diese Haltepunkteinstellungen unter Sichtbarkeit auf der Registerkarte Erweitert . Wenn Sie eine frühere Version unseres Seitenerstellers verwenden, werden Ihnen Optionen wie „Nur große und mittlere Geräte“ oder „Nur kleine Geräte“ angezeigt:

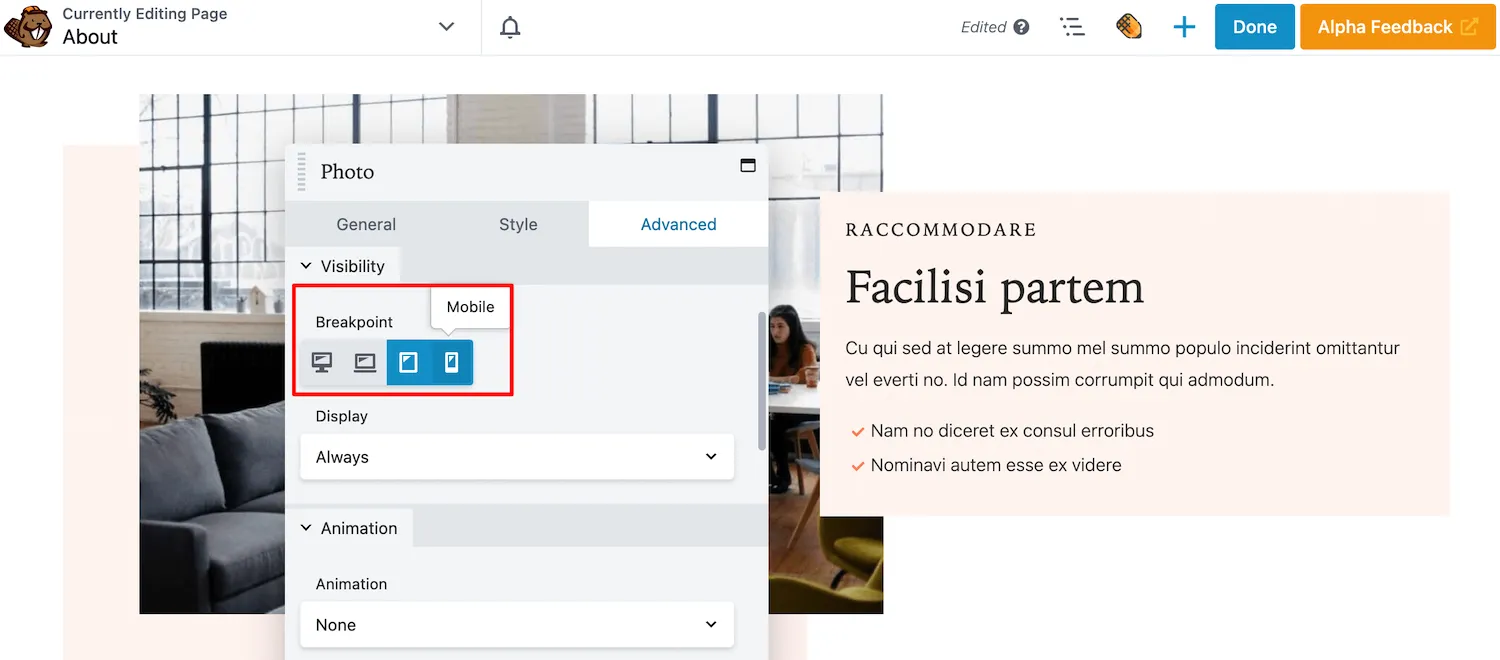
Beaver Builder 2.7 aktualisiert diese Einstellung mit benutzerfreundlichen Symbolen. Anstatt aus einem großen Dropdown-Menü auszuwählen, können Sie einfach bestimmte Gerätegrößensymbole auswählen oder abwählen:

Diese einfache Änderung erleichtert die Anpassung der auf verschiedenen Bildschirmen angezeigten Zeilen, Spalten oder Module. Mit Beaver Builder 2.7 können Sie die Sichtbarkeit Ihrer Layouts schnell und einfach anpassen!
Bisher haben wir besprochen, wie Beaver Builder 2.7 einige bereits vorhandene Einstellungen aktualisiert, um die Benutzeroberfläche benutzerfreundlicher zu gestalten. Allerdings führen wir auch einige brandneue Bearbeitungsoptionen ein!
Beispielsweise können Sie jetzt den Code für bestimmte Knoten bearbeiten. Jede Zeile, Spalte und jedes Modul enthält einen CSS- und JavaScript-Editor auf der Registerkarte „Erweitert“ .
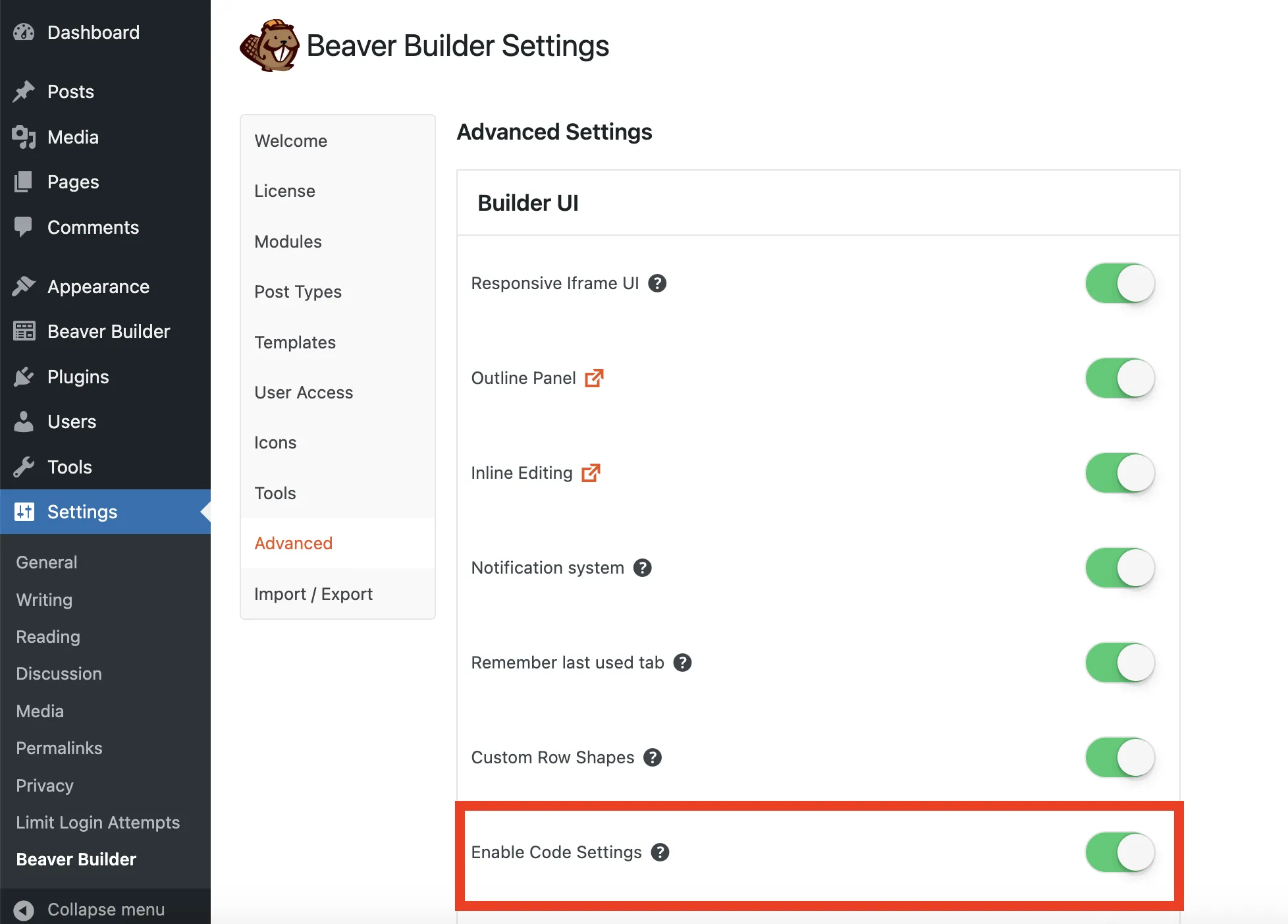
Auch nach dem Update auf 2.7 müssen Sie CSS und JavaScript pro Knoten aktivieren. Da diese Einstellung standardmäßig deaktiviert ist, navigieren Sie zu Einstellungen > Beaver Builder > Erweitert . Aktivieren Sie dann „Codeeinstellungen aktivieren“ :

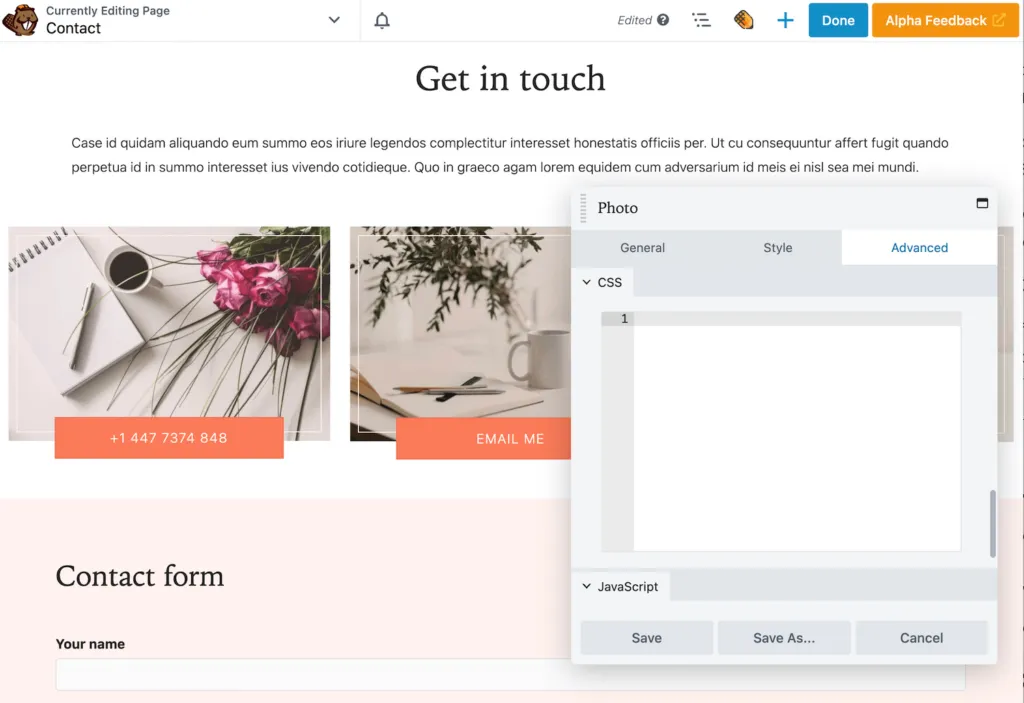
Öffnen Sie anschließend die Einstellungen für das spezifische Modul, die Zeile oder die Spalte, die Sie bearbeiten möchten. Klicken Sie auf die Registerkarte „Erweitert“ und scrollen Sie nach unten. Hier sehen Sie die neuen CSS- und JavaScript-Editoren:

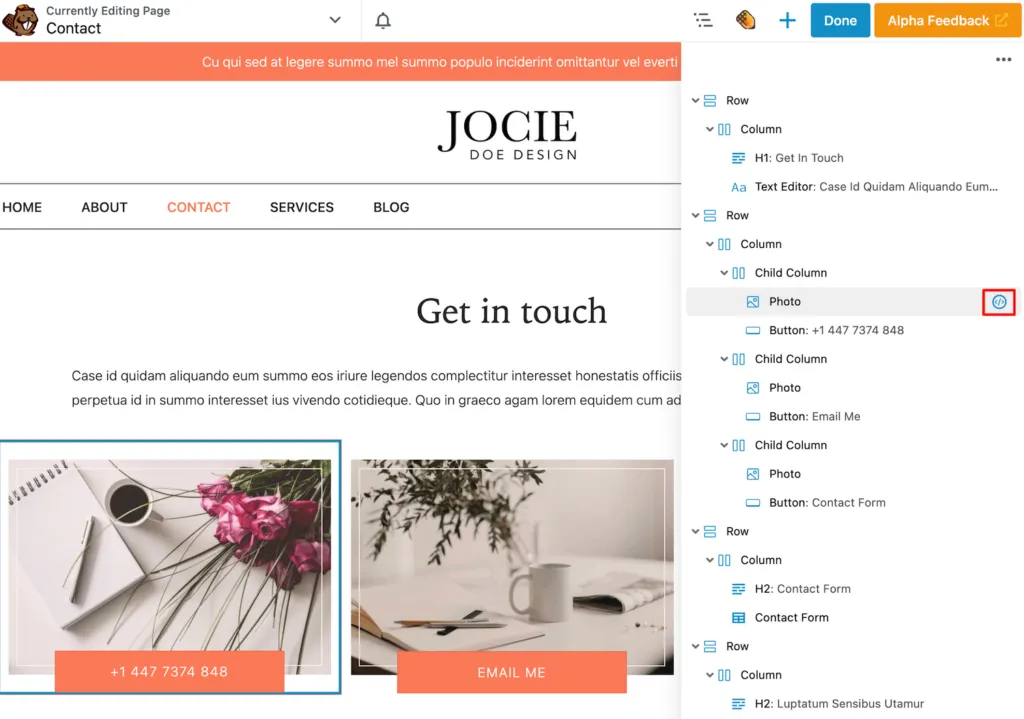
Mit dieser Funktion können Sie benutzerdefiniertes CSS und JavaScript direkt zu einzelnen Zeilen, Spalten oder Modulen hinzufügen. Dann sehen Sie im Gliederungsfenster ein Codesymbol, das an den Knoten angehängt ist:

Mit dieser Funktion haben Sie mehr Kontrolle über das Erscheinungsbild und die Funktionalität Ihrer Website. Bedenken Sie beim Hinzufügen von CSS und JavaScript pro Knoten, dass sich die gesamte Codierung auf den Knoten bezieht, an dem Sie arbeiten.
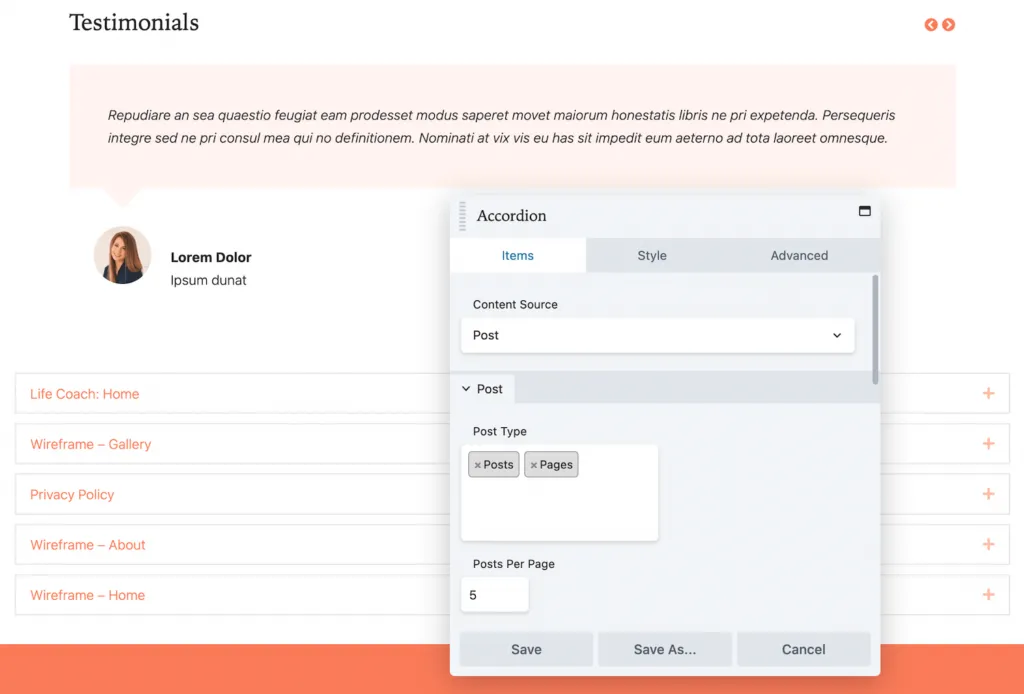
In Beaver Builder 2.7 haben wir auch das Accordion-Modul verbessert. Im Wesentlichen zeigt ein Akkordeon eine Liste von Elementen mit erweiterbaren Abschnitten an. Bisher konnte dieses Modul Ihre Beiträge oder Seiten enthalten, jedoch nicht beides gleichzeitig:

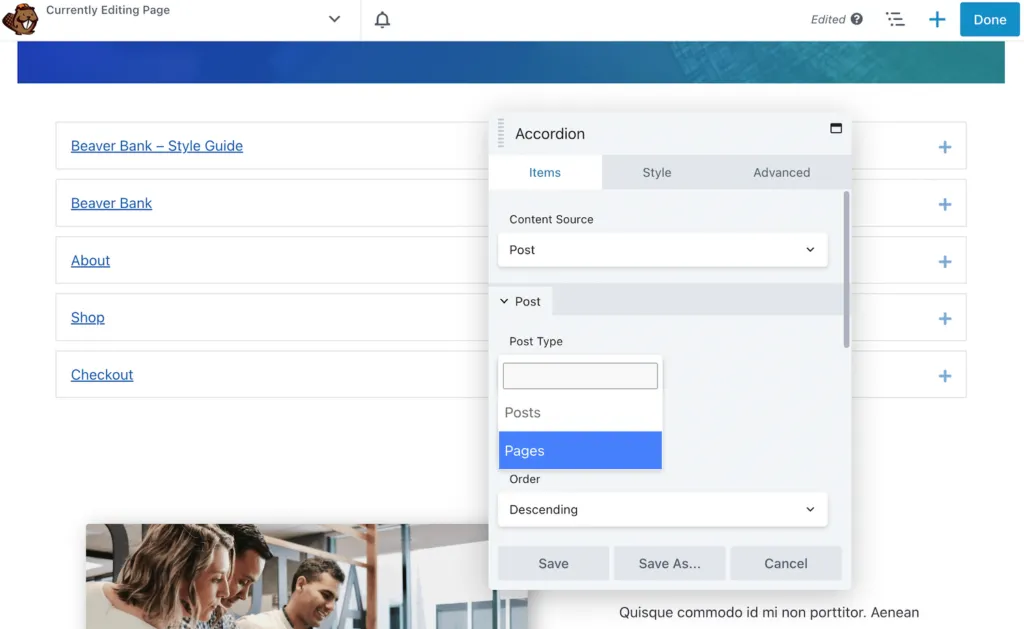
Mit Beaver Builder 2.7 unterstützt das neue Accordion-Modul die Mehrfachauswahl von Beitragstypen. Wählen Sie nach dem Einfügen des Moduls „Post“ als Inhaltsquelle aus. Anschließend können Sie sowohl Beiträge als auch Seiten als Beitragstyp auswählen:

Um den richtigen Inhalt anzuzeigen, müssen Sie die Ergebnisse unbedingt nach Kategorien und Tags filtern. Wie bei der älteren Version von Beaver Builder können Sie die Reihenfolge und Anzahl der angezeigten Elemente weiterhin anpassen.
Wenn Sie benutzerdefinierte Blöcke sowohl im Blockeditor als auch im Beaver Builder verwenden möchten, haben wir eine Lösung! Unser 2.7-Update ist vollständig in ACF-Blöcke integriert:

Mit ACF Blocks können Sie benutzerdefinierte Blocktypen erstellen. Sobald Sie einen neuen Block registriert haben, kann er in einen WordPress-Beitrag oder eine Beaver Builder-Seite eingefügt werden. Dadurch bleibt Ihr Webdesign auf Ihrer gesamten Website konsistent.
Um zu beginnen, müssen Sie einen Block bei ACF Blocks registrieren. Fügen Sie in einer block.json- Datei Details zu Ihrem benutzerdefinierten Block hinzu:
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Öffnen Sie anschließend die PHP-Datei Ihres Themes. Anschließend können Sie die Ausgabe für den Inhalt des Blocks konfigurieren:
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div>Jetzt müssen Sie den Block mithilfe von Funktionen laden. Dadurch wird der benutzerdefinierte Block in ACF verfügbar:
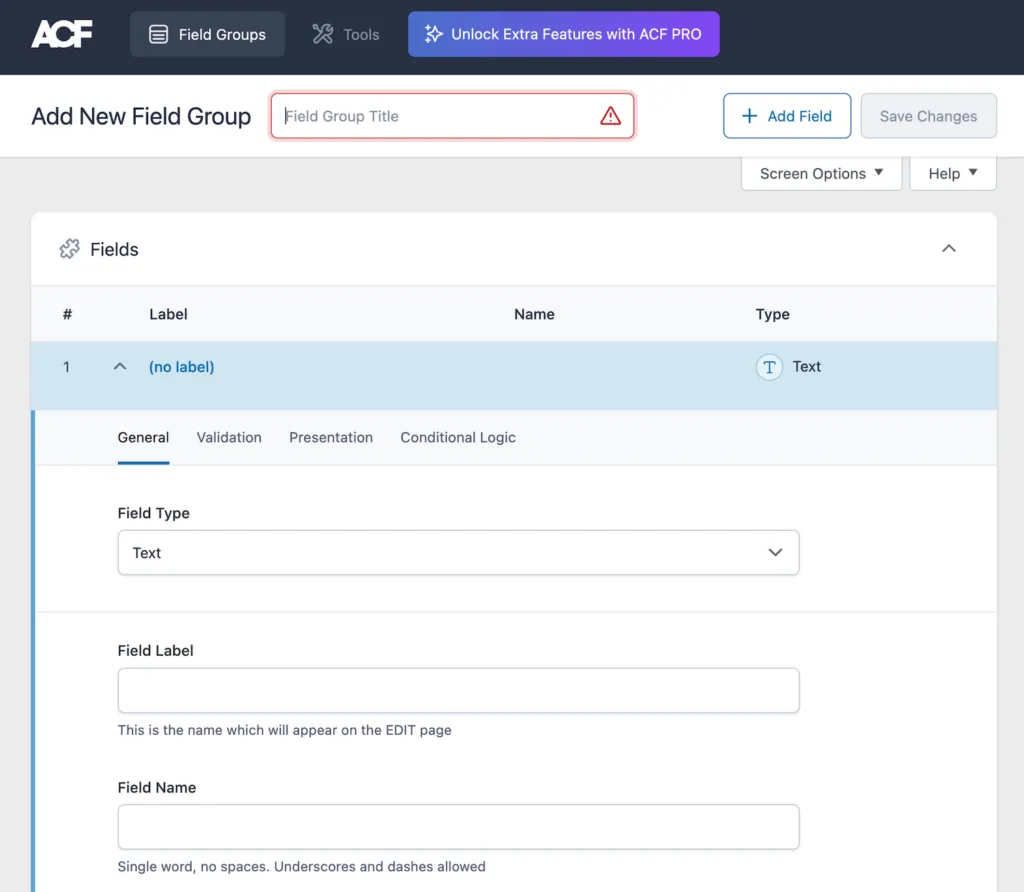
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );Gehen Sie abschließend zu „Benutzerdefinierte Felder“ in WordPress und fügen Sie eine neue Feldgruppe hinzu. Sie können beliebige ACF-Felder verwenden, achten Sie jedoch darauf, als Speicherort „Blockieren“ auszuwählen:

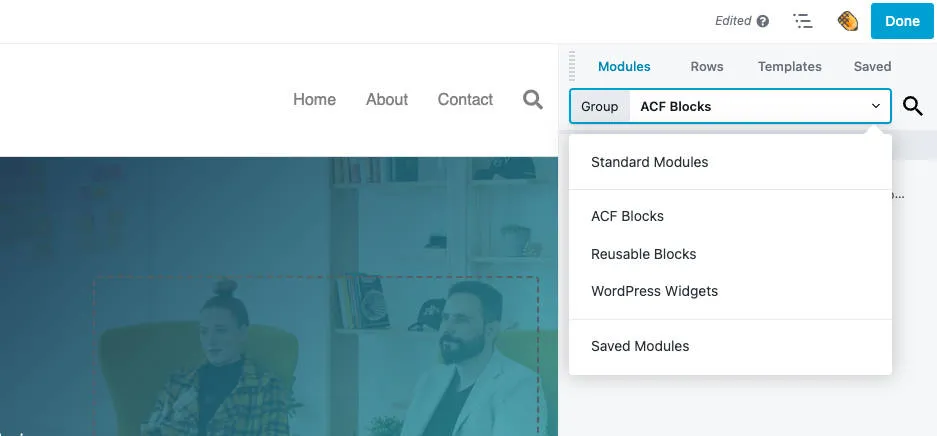
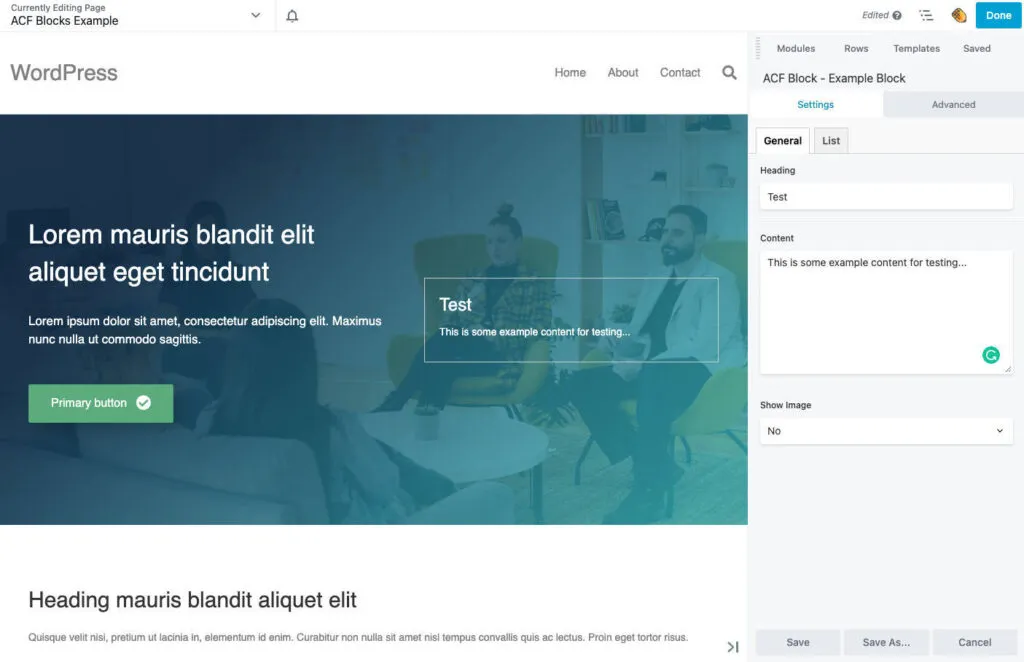
Sobald Sie Ihren benutzerdefinierten Block erstellt haben, können Sie ihn verwenden! Gruppieren Sie in Beaver Builder die verfügbaren Module nach ACF-Blöcken:

Dann fügen Sie einfach Ihren Block ein. Genau wie ein Beaver Builder-Modul können Sie es per Drag-and-Drop auf Seiten ziehen und seine Einstellungen anpassen:

Mit dieser Integration können Sie wiederverwendbare Blöcke erstellen, die im nativen WordPress-Editor und Beaver Builder funktionieren. Dadurch können Sie den Designinhalt Ihrer Beiträge und Seiten standardisieren.
Durch ein Upgrade auf Beaver Builder 2.7 erhalten Sie Zugriff auf eine reaktionsfähigere, flexiblere Version unseres Seitenerstellers. Jetzt können Sie Seiten für mobile Geräte anpassen, Code für bestimmte Knoten hinzufügen und vieles mehr.
Hier ist, was Sie von Beaver Builder 2.7 erwarten können:
Beaver Builder 2.7 ist die neueste Version unseres Plugins. Es unterstützt die Integration mit ACF Blocks Pro, die Mehrfachauswahl von Beitragstypen sowie CSS und JavaScript pro Knoten. Außerdem finden Sie Verbesserungen bei der reaktionsschnellen Bearbeitung, die Beaver Builder präziser und benutzerfreundlicher machen.
Beaver Builder ist ein Seitenersteller, der Ihre WordPress-Website optisch anpassen kann. Unser Plugin umfasst Drag-and-Drop-Inhaltsmodule, vorgefertigte Seitenvorlagen, White-Labeling und erweiterte Einstellungen. Diese Funktionen machen es zu einem flexiblen Tool sowohl für Anfänger als auch für Entwickler!