Beaver Builder 2.8: Box-Modul, globale Stile und mehr!
Veröffentlicht: 2024-02-0925 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Der mit Spannung erwartete Start von Beaver Builder 2.8, auch bekannt als „Alpine“, ist da!
Beaver Builder 2.8 bringt die Leistungsfähigkeit von Flexbox und CSS-Grid in das neue Box-Modul und führt gleichzeitig die Global Styles-Funktionalität ein. Darüber hinaus enthält diese Version bemerkenswerte Verbesserungen, einschließlich des North Commerce-Moduls und der Integration mit Popup Maker, mit geringfügigen Verbesserungen an Schlüsselmodulen wie Menü, Post-Karussell, Post-Slider und Foto.
In diesem Beitrag stellen wir das neue Beaver Builder 2.8-Update vor. Anschließend zeigen wir Ihnen einige der besten neuen Funktionen.
Inhaltsverzeichnis:
Bei Beaver Builder aktualisieren wir weiterhin unser benutzerfreundliches Page Builder-Plugin, um den Prozess der Erstellung und Anpassung von WordPress-Websites zu vereinfachen. Unabhängig von Ihrem Kenntnisstand ermöglichen Ihnen unser visueller Drag-and-Drop-Editor, vorgefertigte Seitenvorlagen, globale Einstellungen und mehr die schnelle Erstellung Ihrer Website-Projekte:

In Beaver Builder 2.7 haben wir einen neuen responsiven Editor für die Vorschau der Ansichten mobiler Geräte hinzugefügt. Wir haben auch das Dropdown-Menü für Haltepunkte durch benutzerfreundlichere Symbole ersetzt.
Das Update 2.7 bietet die Möglichkeit, die Codeeinstellungen für bestimmte Zeilen, Spalten oder Module anzupassen. Wir haben es auch möglich gemacht, mehrere Beitragstypen auszuwählen. Schließlich ist Beaver Builder 2.7 vollständig in ACF Blocks integriert und bietet Ihnen Zugriff auf ein erweitertes Inhaltsbearbeitungserlebnis.
Wenn Sie auf Beaver Builder 2.8 aktualisieren, nutzen Sie die Leistungsfähigkeit von Flexbox, CSS-Raster und Ebenen in unserem neuen Box-Modul. Wir ermöglichen auch die Anwendung globaler Stile, das Hinzufügen von North Commerce-Inhalten ohne Shortcodes und eine umfassendere Integration mit PopUp Maker, was Ihnen ein einfacheres Bearbeitungserlebnis bietet.
Beaver Builder 2.8 ist unser erstes Update für 2024 und enthält einige leistungsstarke Funktionen. Lassen Sie uns einige neue Ergänzungen erkunden, die dieses Update zu einem Game-Changer machen werden.
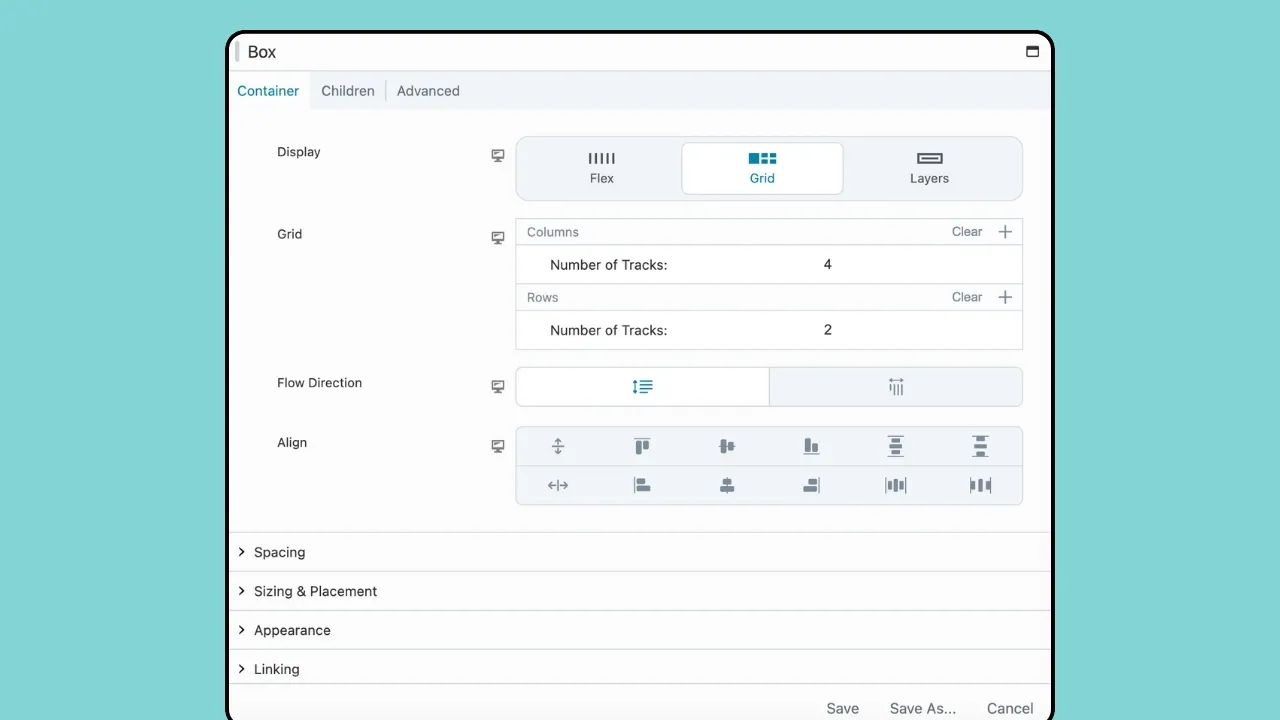
Durch die Aktualisierung auf Beaver Builder 2.8 haben alle Benutzer unseres Seitenerstellers, einschließlich der Lite-Version, Zugriff auf erweiterte Flex- , Raster- und Ebenenoptionen im Box-Modul:

Das Box-Modul funktioniert ähnlich wie eine Zeile oder Spalte und dient als Container. Es nutzt entweder Flexbox oder CSS-Grid, sodass Sie komplexe, flüssige und flexible Layouts erstellen können. Sie können Boxen sowohl in horizontaler als auch vertikaler Ausrichtung sowie in einem Raster verschachteln, stapeln und organisieren.

Flexbox und CSS Grid sind beide Layoutmodelle in CSS, dienen jedoch unterschiedlichen Zwecken und weisen unterschiedliche Eigenschaften auf:
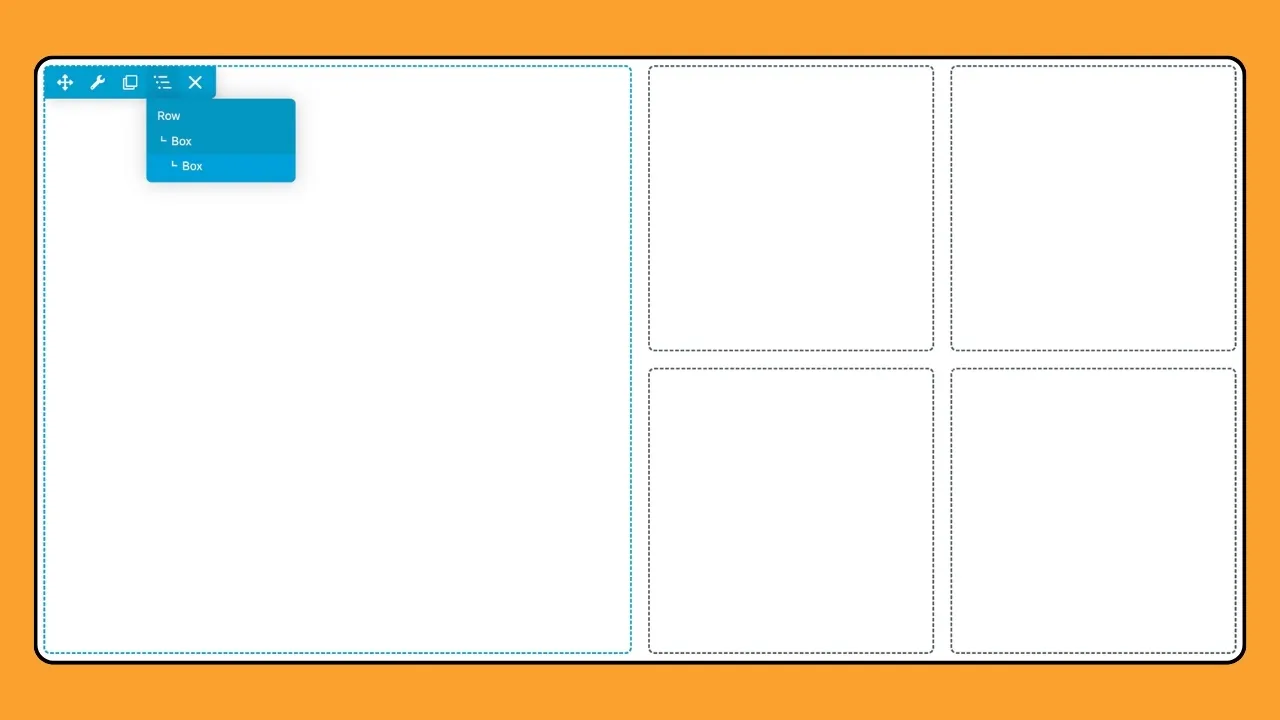
In vielen Fällen können diese Layoutmodelle einander ergänzen. Beispielsweise könnte man Flexbox innerhalb einzelner Rasterelemente verwenden, um deren interne Struktur zu verwalten und die Stärken beider Modelle für umfassende Layoutlösungen wie diese zu kombinieren:

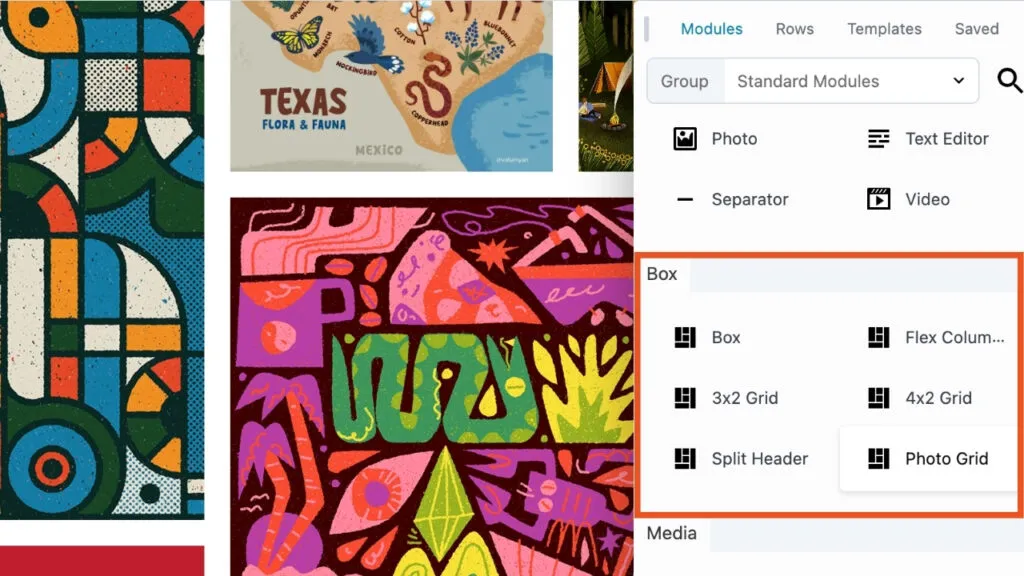
Um das Box-Modul beim Bearbeiten mit Beaver Builder hinzuzufügen, klicken Sie auf das Pluszeichen (+) in der oberen Leiste, um das Inhaltsfenster zu öffnen. Klicken Sie auf die Registerkarte „Module“, um auf alle Standardmodule zuzugreifen, und scrollen Sie nach unten zum Abschnitt „Box“:

Neben dem Box-Modul selbst werden Sie feststellen, dass wir mehrere Voreinstellungen hinzugefügt haben, die den Einstieg erleichtern:
Obwohl wir bestrebt sind, das Box-Modul so benutzerfreundlich wie möglich zu gestalten, empfehlen wir dringend, über solide Kenntnisse von Flexbox und CSS Grid zu verfügen. Mit unserem neuen Box-Modul können Sie Ihre Webdesigns noch weiter entwickeln!

Beaver Builder unterstützt bereits globale Einstellungen, mit denen Sie Standardwerte für Optionen wie maximale Zeilenbreite, Rand/Abstand, Haltepunkte und benutzerdefinierten Code (CSS und JavaScript) konfigurieren können, die dann global auf Ihrer Site angewendet werden. Darüber hinaus können Sie die meisten dieser Einstellungen über ihre Einstellungen pro Zeile, Spalte und Modul überschreiben.
Die neue Funktion „Globale Stile“, die ausschließlich in der Premium-Version des Seitenerstellers von Beaver Builder verfügbar ist, bietet Ihnen die Möglichkeit, Stilpräferenzen für Elemente und Farben im gesamten Beaver Builder zu definieren:
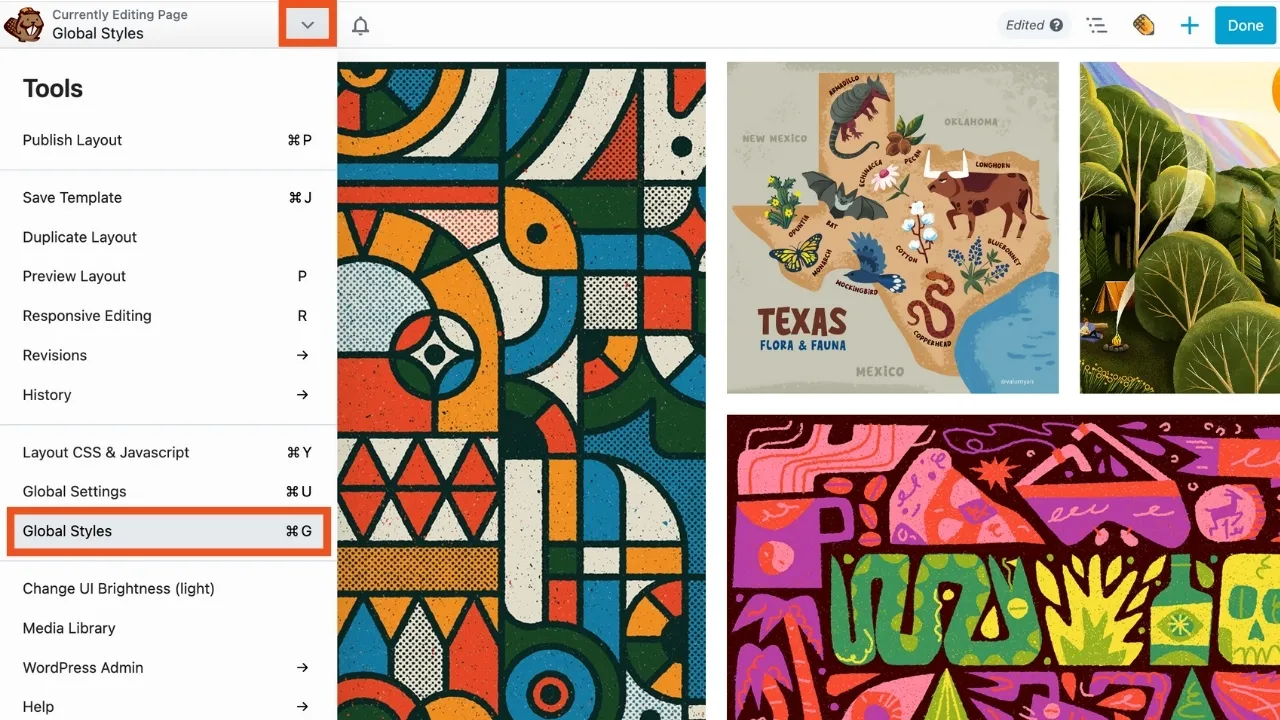
Um auf globale Stile zuzugreifen, öffnen Sie das Menü „Extras“, indem Sie auf den Pfeil in der oberen Leiste in der oberen linken Ecke Ihres Bearbeitungsbildschirms klicken und wählen Sie „Globale Stile“ wie gezeigt:

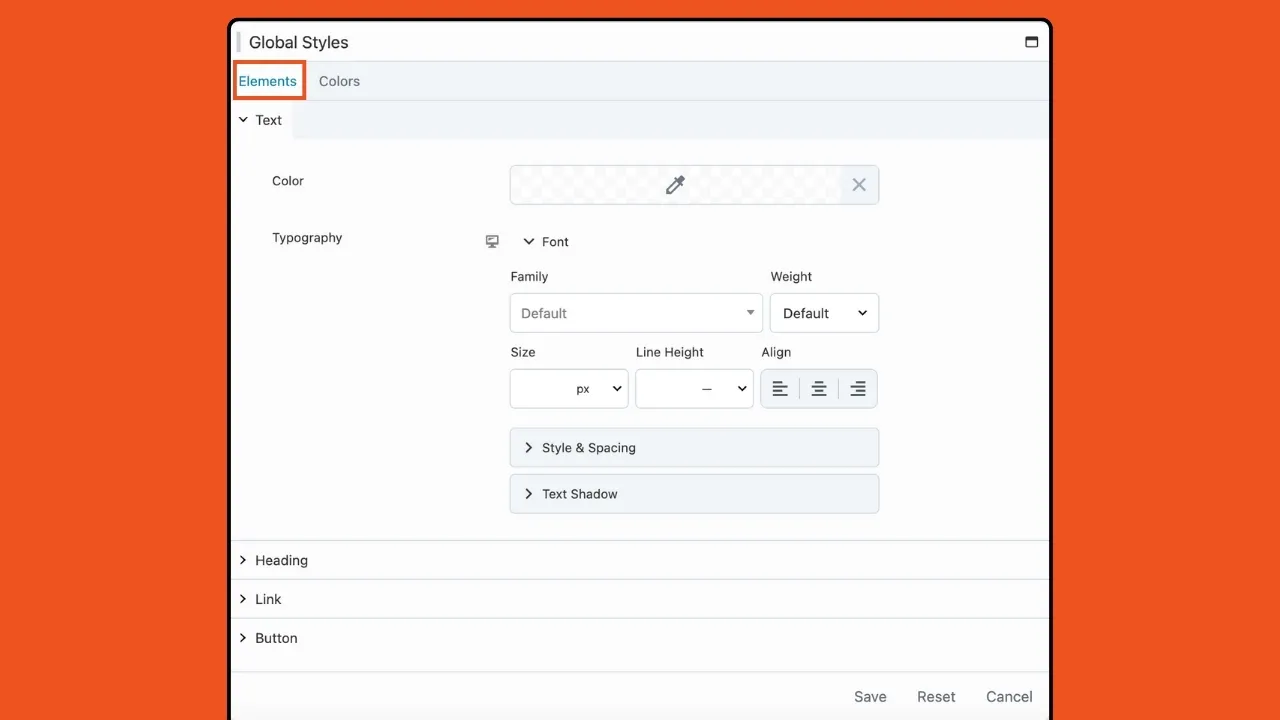
Auf der Registerkarte „Elemente“ können Sie den globalen Stil für Elemente wie Text, Überschriften, Links und Schaltflächen definieren:

Alle Module auf Ihrer Website, die keine vorkonfigurierten Styling-Optionen haben, erben das globale Styling. Sie können diese Stiloptionen von Fall zu Fall überschreiben, indem Sie die Stiloptionen des Moduls verwenden.
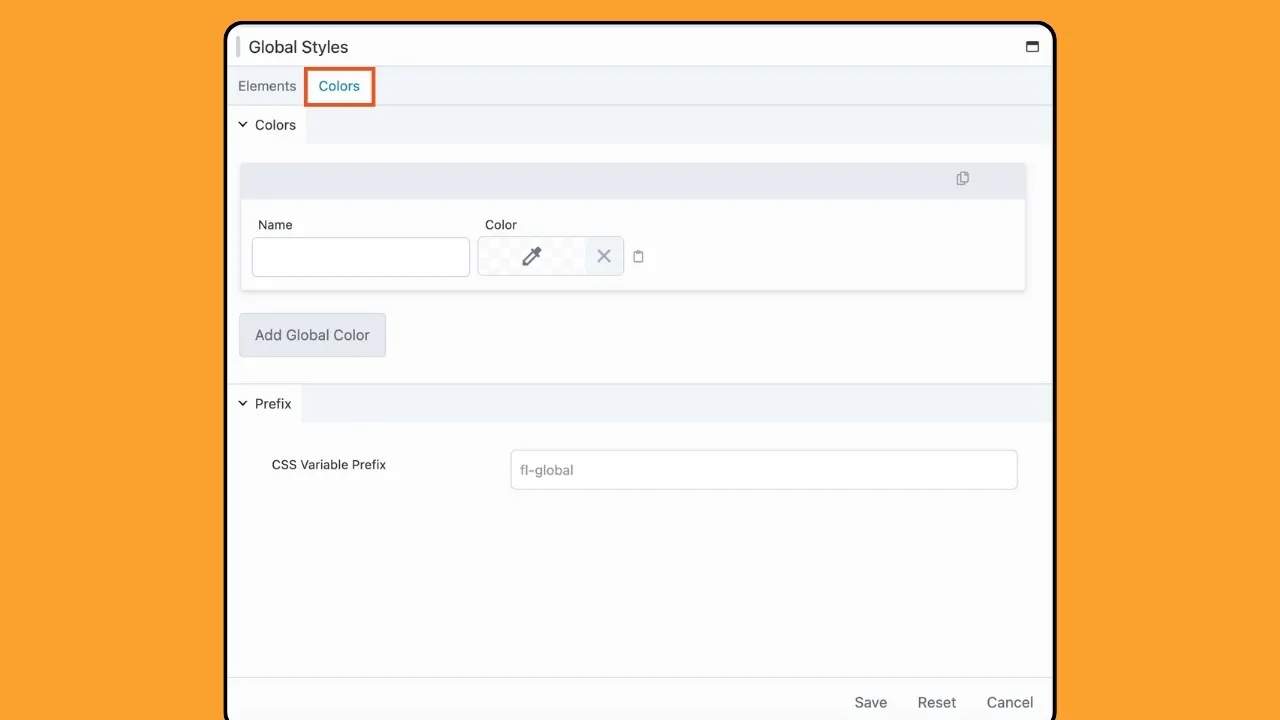
Auf der Registerkarte „Farben“ können Sie eine globale Farbpalette erstellen, die auf Ihrer gesamten Website verfügbar ist:

Über das Farbauswahltool können Sie in Ihren Beaver Builder-Layouts problemlos auf diese Farben zugreifen. Darüber hinaus werden die von Ihnen festgelegten Farben in CSS-Variablen konvertiert, wodurch ihre Integration in benutzerdefiniertes CSS ermöglicht wird.
Mit diesem Update können Sie die Elemente und Farben Ihrer Website mühelos weltweit anpassen. Diese globalen Stile bleiben auf Ihrer gesamten Website zugänglich und verbessern so Ihren Seitenerstellungs-Workflow.
Bisher haben wir besprochen, wie Beaver Builder 2.8 zwei neue Funktionen einführt, das Box-Modul und globale Stile, um das Erstellen komplexer Layouts benutzerfreundlicher zu gestalten.
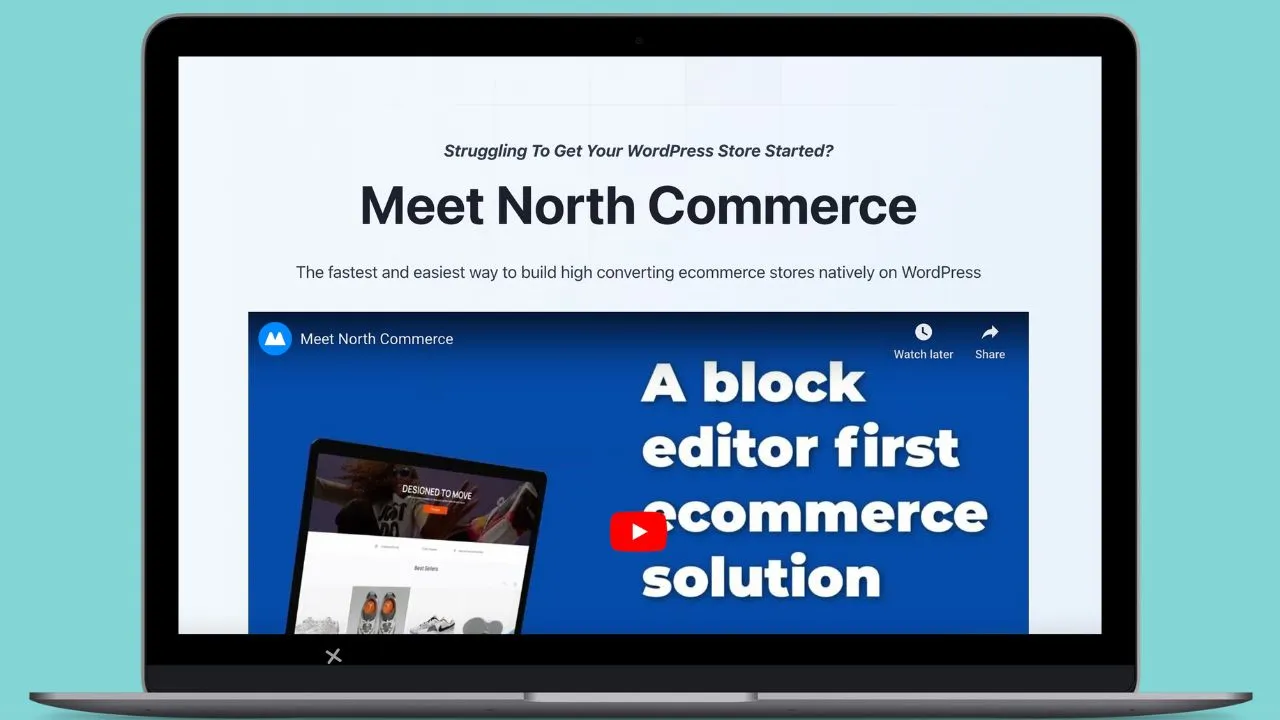
Beaver Builder 2.8 führt außerdem ein Modul für North Commerce ein, ein E-Commerce-Plugin für WordPress, das Benutzern hilft, schnell und einfach hochkonvertierende Online-Shops zu erstellen:

Beispielsweise können Sie jetzt die Ergebnisse von North Commerce-Shortcodes anzeigen, ohne Shortcodes eingeben oder verwenden zu müssen. Stattdessen können Sie das neue North Commerce-Modul, ähnlich unserem WooCommerce-Modul, verwenden, um Ihre Inhalte einfach anzuzeigen.
Dieses neue Modul gibt Ihnen mehr Kontrolle und beschleunigt Ihren Arbeitsablauf bei der Arbeit mit NorthCommerce.
In Beaver Builder 2.8 haben wir außerdem eine Integration mit Popup Maker eingeführt, einem Plugin für WordPress-Websites, mit dem Benutzer Popups erstellen und verwalten können:

Im Wesentlichen können Sie jetzt unseren Seitenersteller verwenden, um den Inhalt für Ihre Popups zu entwerfen
Außerdem wird während der Bearbeitung ein Popup in Beaver Builder gerendert und es besteht die Möglichkeit, im Linkfeld ein Popup auszuwählen, um ein Popup auszulösen, wenn auf einen Link geklickt wird.
Sobald Sie das Popup Maker-Plugin installiert und aktiviert haben, wird der Popup Maker-Beitragstyp (Popups) automatisch in den Beaver Builder-Einstellungen aktiviert.
Schließlich enthält Beaver Builder 2.8 die folgenden kleineren Ergänzungen:
Das Update auf Beaver Builder 2.8 ermöglicht ein robusteres und anpassbareres Seitenerstellungserlebnis. Das Box-Modul bietet erweiterte Layoutoptionen mit Flexbox und CSS Grid, während Global Styles das Farbmanagement vereinfacht.
Um es noch einmal zusammenzufassen: Hier ist, worauf Sie sich in Beaver Builder 2.8 freuen können:
Führen Sie noch heute ein Upgrade auf Beaver Builder 2.8 durch, um von diesen aufregenden neuen Funktionen zu profitieren. Wie immer ist unser Support-Team für Sie da, wenn Sie Fragen haben oder Hilfe benötigen.
Seit Februar 2024 ist Beaver Builder 2.8 die neueste Version unseres Plugins. Es unterstützt die Integration mit NorthCommerce- und Popup Maker-Plugins. Sie finden außerdem ein brandneues Box-Modul, mit dem Sie ganz einfach Layouts mithilfe von Flexbox, CSS-Raster und Ebenen erstellen können.
Beaver Builder ist eine Suite von Webdesign-Produkten für WordPress, die aus einem Framework-Theme, einem Page Builder-Plugin und einem Theme Builder besteht und es Benutzern ermöglicht, Websites mühelos per Drag-and-Drop-Funktionalität zu erstellen und anzupassen. Erstellen Sie atemberaubende, professionelle Websites, ohne dass Programmierkenntnisse erforderlich sind.
Erfordert ein Upgrade von BB 2.7.4.4 auf 2.8 die Verwendung des neuen Box/Grid-Moduls für aktuelle Inhalte?
Fantastische Neuigkeiten! Ich habe mich auf eine intuitivere Möglichkeit gefreut, Flaschen auf BB-Seiten zu gestalten.