NEU! Vorlage für die Beaver Builder-Agentur
Veröffentlicht: 2024-12-19 Kostenlose Beaver Builder-Vorlagen! Beginnen Sie mit Assistant.pro
Kostenlose Beaver Builder-Vorlagen! Beginnen Sie mit Assistant.pro


Entfesseln Sie das volle Potenzial Ihrer Agentur mit der Agenturvorlage „Creative Catalysts“ von Beaver Builder. Diese Vorlage verbindet elegante Professionalität mit endlosen Anpassungsoptionen. Dies ist Ihre Abkürzung zum Aufbau einer ausgefeilten, kundengerechten Website, die Ihre Marke wie ein Profi präsentiert – und das alles in Rekordzeit.
In diesem Artikel gehen wir näher auf die Funktionen und Vorteile der Agenturvorlage ein und zeigen Ihnen, wie sie Ihr Website-Erstellungsspiel verändern kann.
Die neue Agenturvorlage ist auf Agenturen zugeschnitten, die eine flexible, leistungsstarke Website benötigen, die dennoch ein persönliches Erscheinungsbild vermittelt:

Diese Vorlage ist ideal für Agenturen für digitales Marketing, Designfirmen, Beratungsgruppen und mehr. Dank seiner Vielseitigkeit können Sie jeden Abschnitt anpassen, um die Stimme Ihrer Marke widerzuspiegeln und wichtige Fachgebiete hervorzuheben:
Wir haben auch ein paar nützliche Seiten für Bildnachweise, Typografie-Stilbeispiele und eine praktische Seite „Was ist im Lieferumfang enthalten“ eingefügt:
Außerdem erhalten Sie Zugriff auf diese Beaver Themer-Layouts und -Teile:
Hier ist eine Übersicht über die leistungsstarken Funktionen, die in dieser Vorlage enthalten sind:
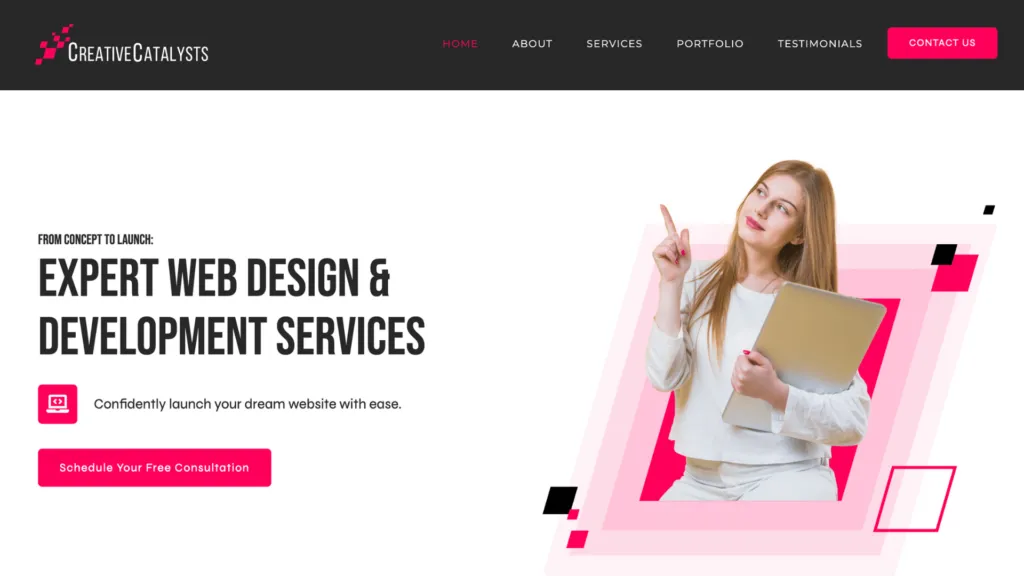
Der Heldenbereich erregt Aufmerksamkeit mit einer fetten Überschrift und einem klaren Aufruf zum Handeln. Es ist der perfekte Ort, um das einzigartige Wertversprechen Ihrer Agentur hervorzuheben und Besucher sofort einzubinden:

Mit dem Drag-and-Drop-Editor von Beaver Builder können Sie ganz einfach Bilder austauschen, Farben anpassen und Text verfeinern, um die Persönlichkeit Ihrer Marke einzufangen.
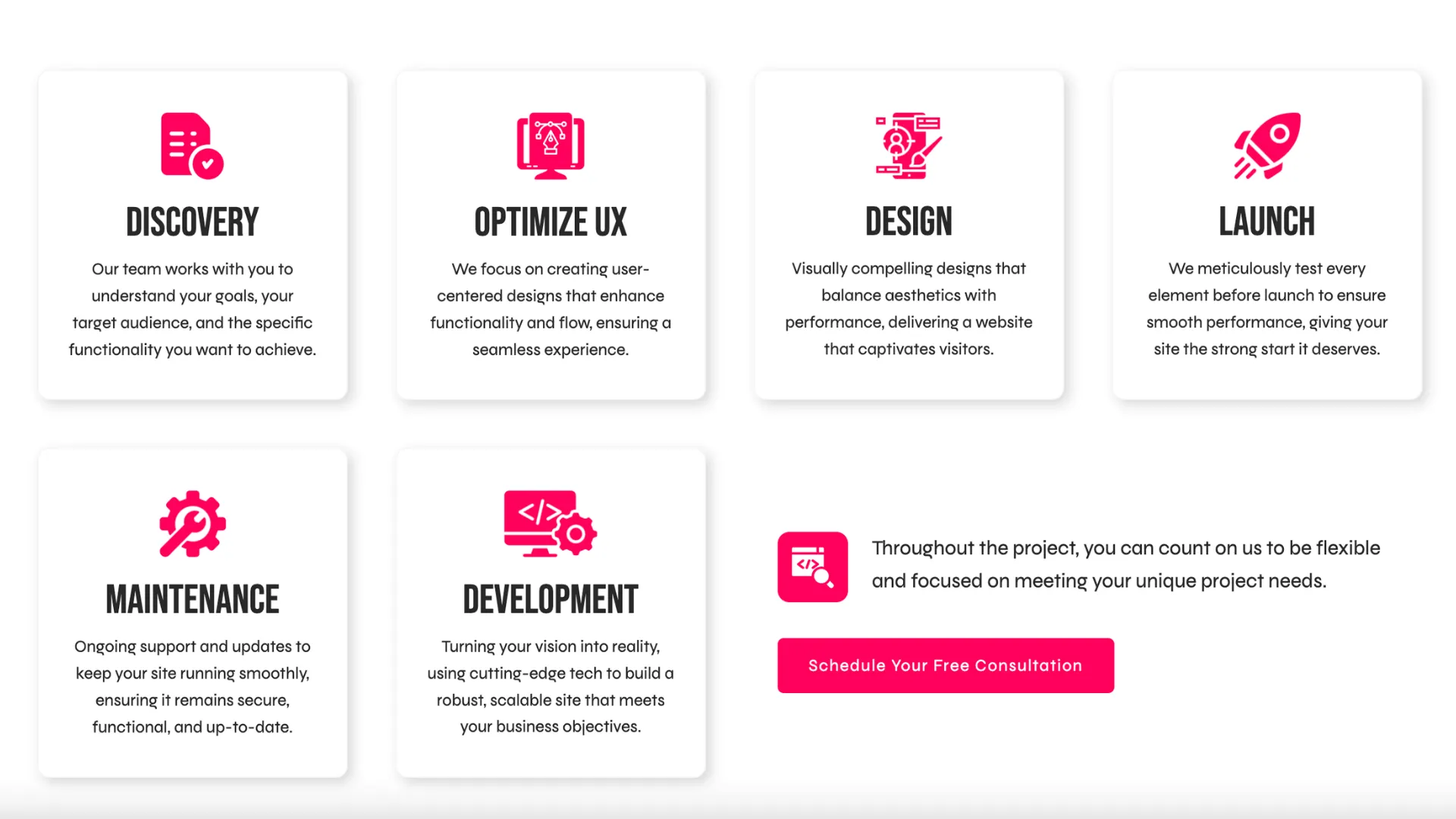
Die Darstellung Ihres Prozesses ist mit vorgefertigten Modulen mühelos:

Auf jeder Karte ist Platz für Symbole, Überschriften und Beschreibungen, sodass Sie Informationen klar und prägnant präsentieren können.
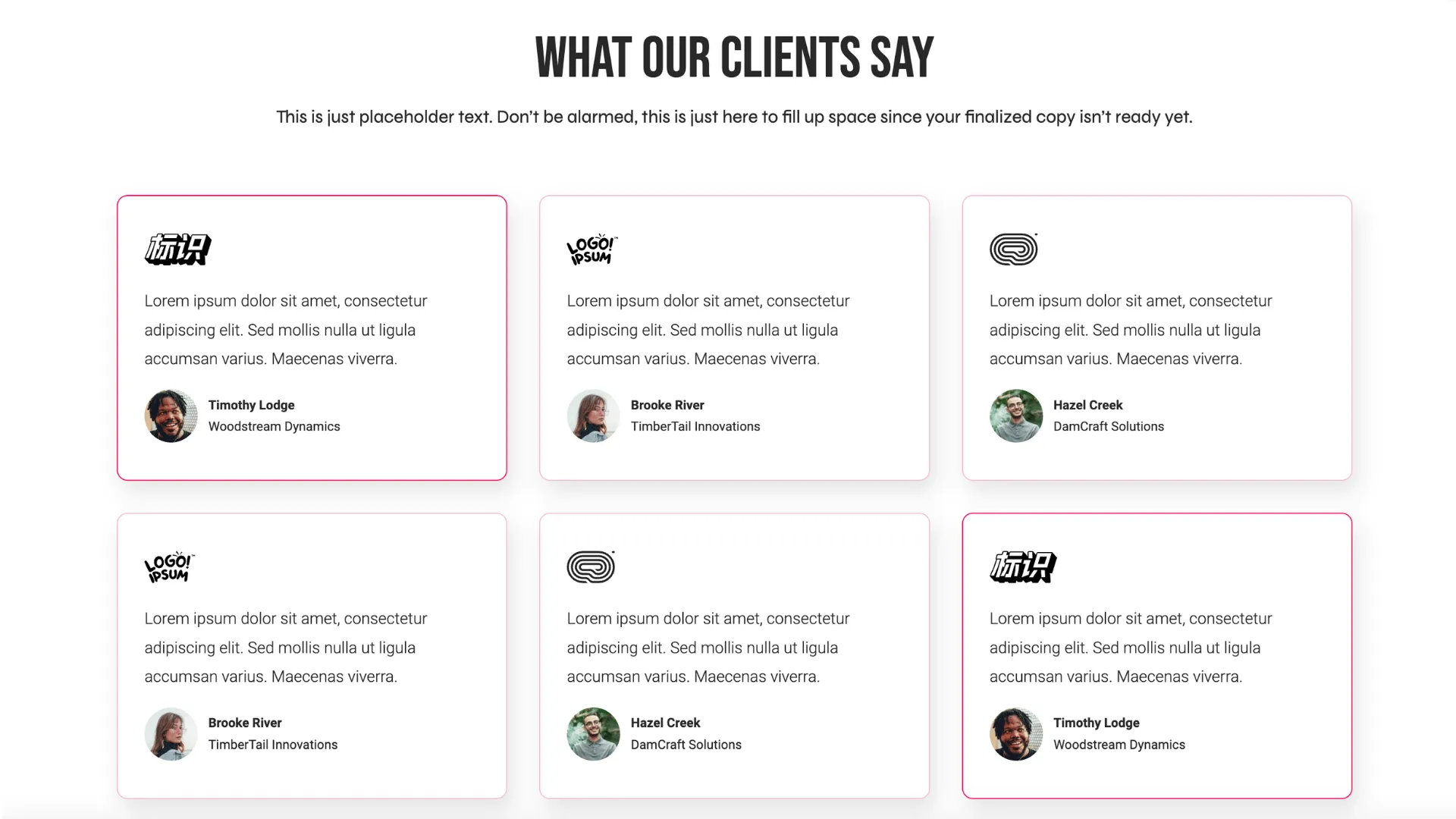
Sozialer Beweis ist entscheidend für den Aufbau von Vertrauen, insbesondere in Wettbewerbsfeldern. Im Testimonial-Bereich der Agenturvorlage können Sie positives Kundenfeedback stilvoll hervorheben:

Darüber hinaus präsentiert ein spezieller Portfolio-Bereich Ihre vergangenen Projekte mit Bildern und hilft Ihnen, die Qualität Ihrer Arbeit zu veranschaulichen.
Passen Sie die Kopf- und Fußzeile ganz einfach mit Beaver Themer (in allen Premium-Plänen verfügbar) an, um Ihr Branding, Ihre Kontaktinformationen und Links zu sozialen Medien einzubinden. Dies spart Zeit und gewährleistet gleichzeitig die Konsistenz auf Ihrer gesamten Website.
Durch den Bau mit Beaver Builder erhält Ihre Agentur beispiellose Flexibilität und Kontrolle über jeden Aspekt Ihrer Website. Zu den wichtigsten Vorteilen gehören:

Intuitive Drag-and-Drop-Oberfläche
Mit dem Seitenersteller von Beaver Builder ist das Entwerfen einer benutzerdefinierten Website so einfach wie das Ziehen von Elementen an ihren Platz. Sie benötigen keine Programmiererfahrung, sodass Sie problemlos experimentieren und Ihr Layout perfektionieren können.
Für Mobilgeräte optimiertes Design
Die Agenturvorlage ist vollständig responsiv, sodass Ihre Website auf jedem Gerät gut aussieht und Sie Ihre Kunden auch unterwegs erreichen können.
Endlose Anpassungsmöglichkeiten mit Beaver Themer
Die Beaver Builder Agency-Vorlage lässt sich nahtlos in Beaver Themer integrieren, sodass Sie Kopf- und Fußzeilen und mehr anpassen können. Dadurch entsteht auf jeder Seite ein zusammenhängendes Markenerlebnis.
SEO-fähige Elemente
Diese Vorlage wurde unter Berücksichtigung von SEO-Best Practices entwickelt und unterstützt die einfache Optimierung von Headern, Metadaten und internen Links. Dadurch wird Ihre Agentur in Suchmaschinen einen höheren Rang erreichen und ein größeres Publikum erreichen.
Mit Beaver Builder und Assistant Pro ist die Erstellung Ihrer Agentur-Website ein Kinderspiel! Mit der einfachen Bibliotheksimportfunktion können Sie schnell eine professionelle WordPress-Site erstellen.
Sie müssen nicht bei Null anfangen – einfach importieren, anpassen und starten. Dies ist der schnelle und problemlose Weg, in kürzester Zeit eine ausgefeilte, kundenbereite Website zu erstellen
Sehen Sie sich dieses Video an, um den Prozess Schritt für Schritt zu erklären:
Beginnen Sie mit der Einrichtung einer neuen WordPress-Installation. Gehen Sie in Ihrem WordPress-Dashboard zu „Darstellung“ > „Designs“ und installieren Sie Ihr bevorzugtes Design. Für die besten Ergebnisse empfehlen wir die Verwendung des Beaver Builder-Themes. Allerdings funktionieren auch leere Canvas-Themen wie Astra, GeneratePress oder Page Builder Framework hervorragend.
Als Nächstes müssen Sie einige wichtige Plugins installieren:
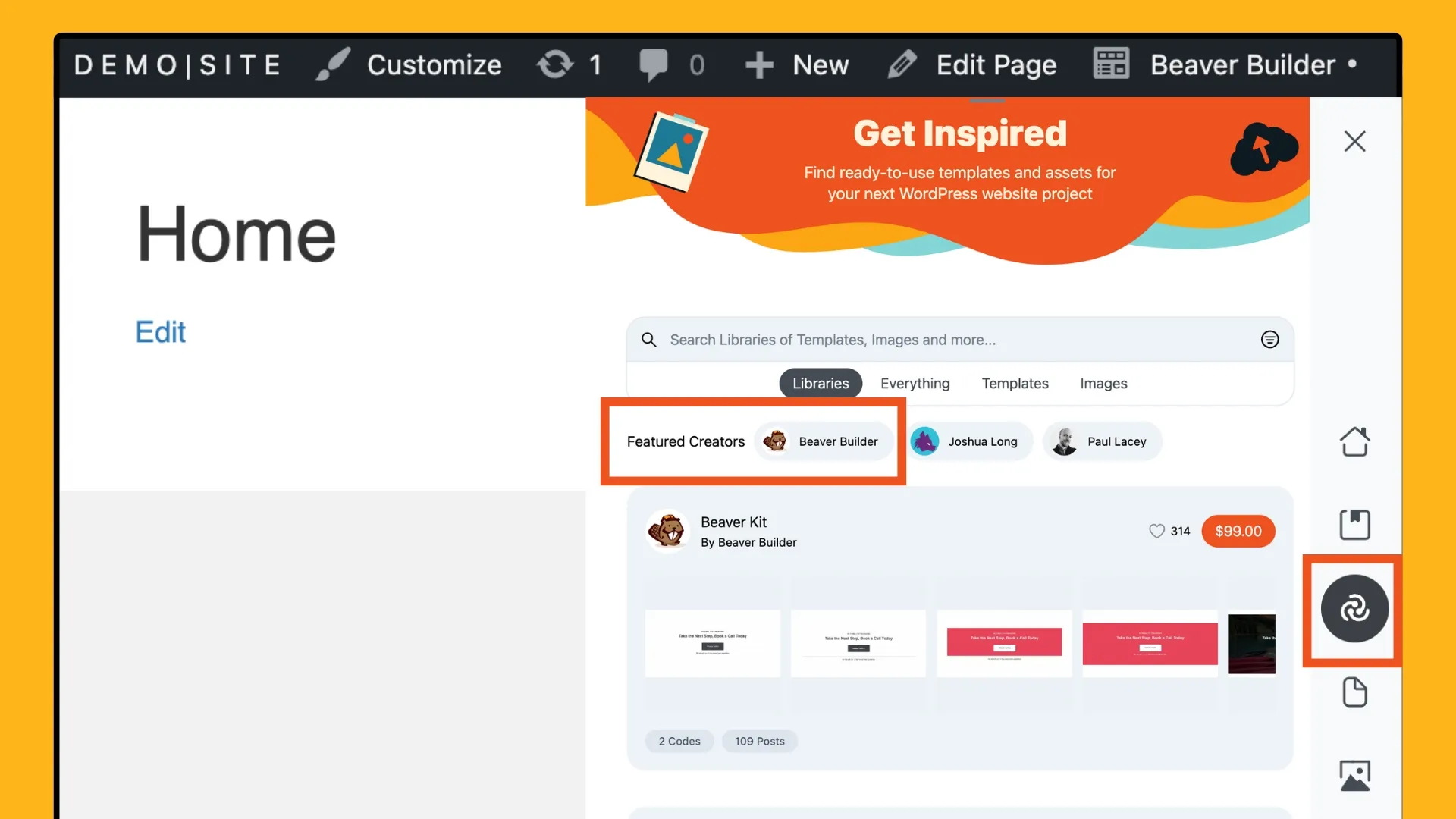
Um auf die Beaver Builder Agency-Vorlage zuzugreifen, öffnen Sie das Assistant -Plugin auf Ihrer WordPress-Site. Klicken Sie auf das schwebende Stiftsymbol in der oberen rechten Ecke, um die Seitenleiste zu starten, und navigieren Sie dann zur Community-App :

Suchen Sie dort das Beaver Builder- Symbol und die gewünschte Vorlagenbibliothek. Sobald Sie sie gefunden haben, klicken Sie auf die Schaltfläche „Bibliothek herunterladen – Kostenlos“ . (Hinweis: Sie benötigen ein kostenloses Assistant Pro-Konto, um fortzufahren.)
Nachdem Sie die Vorlagenbibliothek zu Ihrem Konto hinzugefügt haben, ist es an der Zeit, sie zu importieren. Öffnen Sie die Seitenleiste des Assistenten , klicken Sie auf die Bibliotheken-App und suchen Sie nach der Vorlage.
In der Bibliothek finden Sie Assets wie Seiten, Beiträge, Themer-Layouts, Farbpaletten, Medien und Codeausschnitte. Zum Importieren:
Nach dem Import steht die gesamte Vorlage zum Anpassen bereit.
Schritt 4: Passen Sie Ihr Thema, Ihre Menüs und Ihren Inhalt an
Nachdem Sie Ihre Vorlage importiert haben, ist es an der Zeit, sie zu Ihrer eigenen zu machen:
Sie können auch alle Tools von Drittanbietern integrieren, die Ihre Agentur verwendet, wie z. B. CRM-Plattformen oder Analysetools.
Nehmen Sie sich vor dem Start die Zeit, Ihre Website gründlich zu testen. Stellen Sie sicher, dass es auf allen Geräten und Browsern gut aussieht und wie erwartet funktioniert. Achten Sie auf responsives Design, schnelle Ladezeiten und ein nahtloses Benutzererlebnis.
Sobald alles fertig und fertig ist, ist es Zeit, live zu gehen! Teilen Sie Ihre Website mit der Welt und gewinnen Sie neue Kunden. Steigern Sie Ihre Sichtbarkeit, indem Sie Ihre Website in sozialen Medien, per E-Mail-Newsletter und über andere Marketingkanäle bewerben.
Die Starter-Website-Vorlage für Agenturen von Beaver Builder ist ein unverzichtbares Tool für jede Agentur, die ihren Website-Entwicklungsprozess optimieren möchte. Mit vorgefertigten Layouts, vollständig responsivem Design und anpassbaren Optionen ermöglicht Ihnen diese Vorlage die Bereitstellung einer erstklassigen Website, ohne unzählige Stunden für Design und Entwicklung aufzuwenden.
Sind Sie bereit, die Website Ihrer Agentur auf ein höheres Niveau zu bringen? Tauchen Sie ein in die Beaver Builder-Startervorlage und beginnen Sie ganz einfach mit der Erstellung beeindruckender, kundenbereiter Websites!
Unser Newsletter wird persönlich verfasst und etwa einmal im Monat verschickt. Es ist nicht im Geringsten nervig oder spammig.
Wir versprechen es.

Hinterlassen Sie einen Kommentar. Antworten abbrechen