So erstellen Sie Beaver Builder-Ankerlinks (in 3 Schritten)
Veröffentlicht: 2022-09-23Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Posts und Seiten mit vielen Inhalten können schwierig zu navigieren sein. Heutzutage werden die Aufmerksamkeitsspannen der Leser immer kürzer, wodurch Ihre veröffentlichten Inhalte Gefahr laufen, übergangen zu werden. Glücklicherweise können Ankerlinks Ihnen dabei helfen, die Besucher bei der Stange zu halten. Mit Beaver Builder können Sie Leser zu bestimmten Abschnitten auf der Seite schicken, damit sie leichter finden, wonach sie suchen.
In diesem Beitrag werden wir diskutieren, was Ankerlinks sind und welche Rolle sie bei der Optimierung einer Website spielen. Dann zeigen wir Ihnen, wie Sie sie in Beaver Builder erstellen und hinzufügen. Lass uns zur Arbeit gehen!
Inhaltsverzeichnis
Ein Ankerlink ist ein Link innerhalb einer Seite, der Benutzer zu einem anderen Abschnitt auf dieser Seite weiterleitet. Häufig befinden sich diese in Form eines Inhaltsverzeichnisses am Anfang eines Beitrags.
Dies kann besonders bei langen Beiträgen oder Seiten mit mehreren Überschriften nützlich sein. Die Leser müssen Ihre Seite nicht nach den gesuchten Informationen durchsuchen – sie können einfach auf einen Link klicken, um direkt zu diesem Abschnitt zu gelangen.
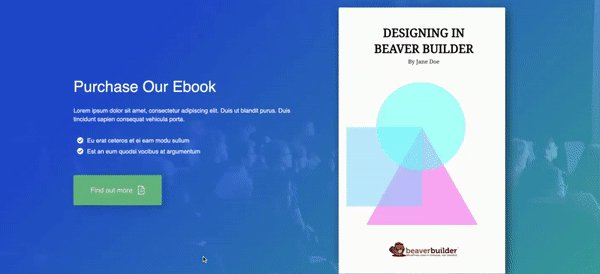
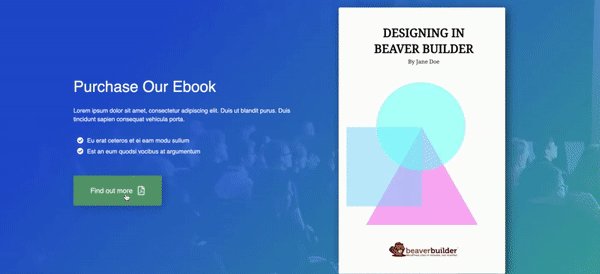
Sie können Ankerlinks auch als Schaltflächen finden, die Sie an das Ende der Seite oder zurück an den Anfang schicken. Darüber hinaus können Ankerlinks ein Element sein, das Besucher zu einem anderen Teil der Seite führt:
Wie Sie sehen können, können diese Elemente Besucher sofort zu bestimmten Abschnitten einer Seite oder eines Beitrags weiterleiten. Daher können sie dazu beitragen, die Benutzererfahrung zu verbessern und Benutzer dazu zu ermutigen, länger auf Ihrer Website zu bleiben.

Es gibt viele Dinge, die Sie tun können, um Ihre Website zu optimieren. Das Sicherstellen schneller Ladezeiten und das Komprimieren von Bildern sind oft die Taktiken der Wahl, wenn es darum geht, Ihre Website zu verbessern.
Dabei spielen jedoch auch Ankerlinks eine Rolle. Zunächst einmal können sie dazu beitragen, die Absprungraten zu senken, indem sie Ihre Website benutzerfreundlicher machen.
Neben der Verbesserung der Benutzererfahrung können Ankerlinks auch Ihre SEO verbessern. Sie wirken sich zwar nicht unbedingt direkt auf Ihr Ranking aus, bieten aber die Art von Klarheit, die Suchmaschinen beim Crawlen und Indexieren einer Seite suchen.
Wenn Suchmaschinen wie Google eine Website crawlen, suchen sie nach Lesbarkeit. Die Schlüsselwörter, die Sie für Ankerlinks verwenden, können Google helfen zu verstehen, welche Art von Inhalt Ihre Seite enthält. Dies kann helfen, Ihre Rankings zu verbessern.
Ankerlinks machen Ihre Seite auch navigierbarer. Eine Website, die unübersichtlich, verwirrend oder überdurchschnittlich lang ist, könnte Benutzer dazu veranlassen, die Seite zu verlassen. Ein Ankerlink kann jedoch als eine Art Sitemap dienen, die Benutzer zu den Informationen führt, nach denen sie suchen, wodurch sie möglicherweise länger auf Ihrer Seite bleiben. Dies ist ein gutes Zeichen für Suchmaschinen und kann dazu beitragen, Ihr Ranking noch weiter zu verbessern.
Jetzt, da Sie wissen, was Ankerlinks sind und wie sie Ihrer WordPress-Site zugute kommen, ist es an der Zeit zu sehen, wie Sie diese Funktion in die Tat umsetzen können. Beachten Sie, dass wir für dieses Tutorial den Seitenersteller Beaver Builder verwenden.
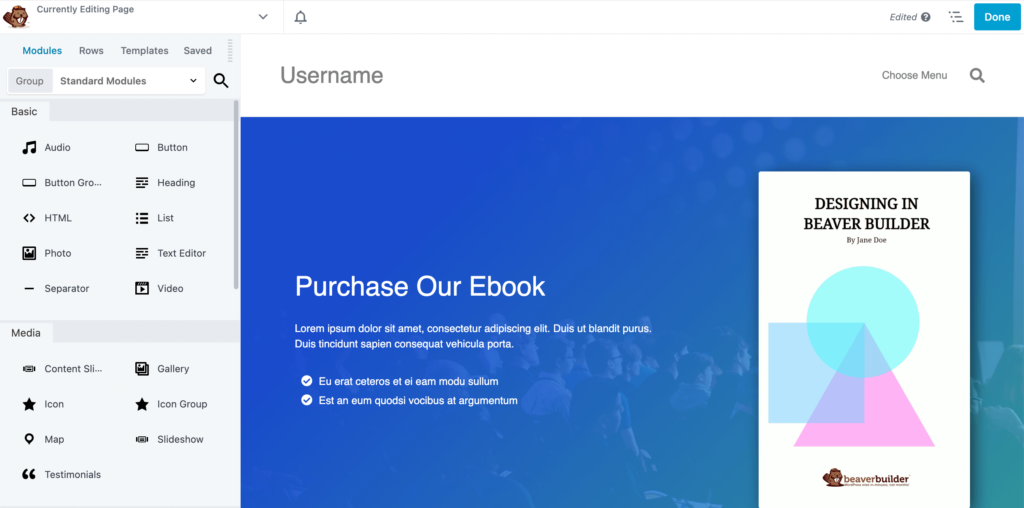
Zuerst müssen Sie eine Seite auswählen oder erstellen, auf der Sie Ihren Ankerlink platzieren möchten, und sie im Beaver Builder-Editor öffnen:

Wählen Sie als Nächstes Ihr Zielelement aus. Dies ist das Ziel, zu dem Sie verlinken möchten.
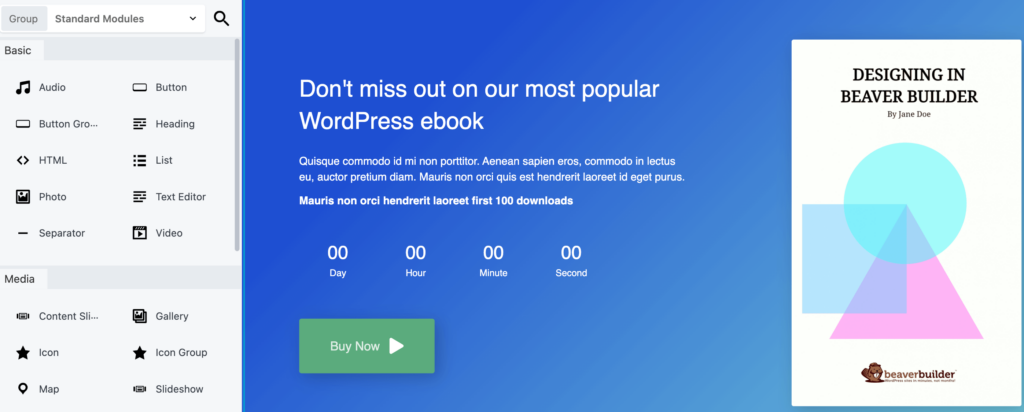
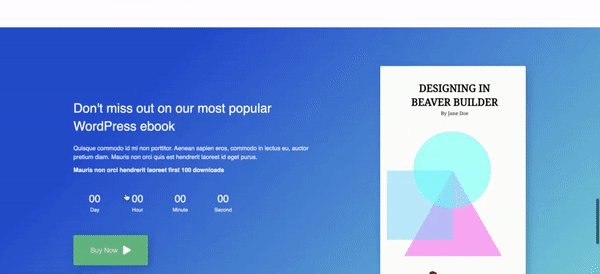
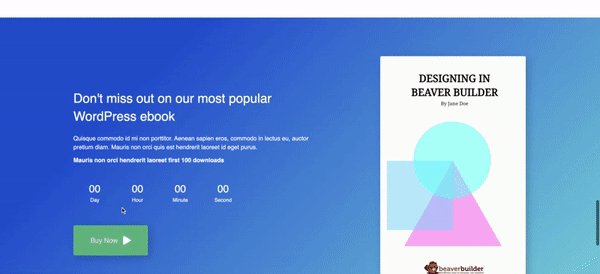
In unserem Beispiel ist das Zielelement der Zeilenabschnitt mit dem Text Verpassen Sie nicht unser beliebtestes WordPress-E-Book, der sich weiter unten auf der Seite befindet:

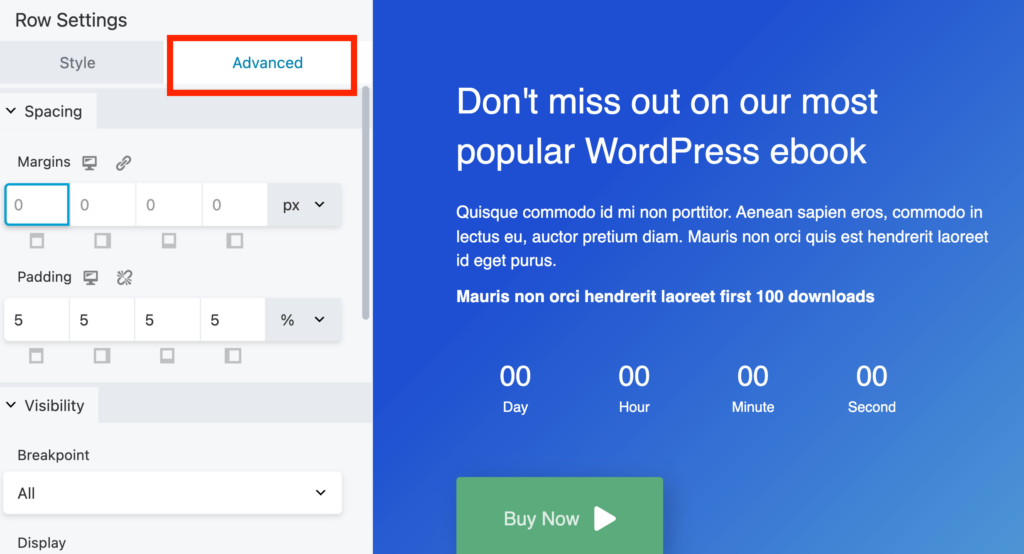
Klicken Sie auf das Element, das Sie als Ziel ausgewählt haben. Für dieses Beispiel haben wir die Zeile als Ziel ausgewählt. Wählen Sie im Popup-Fenster „Zeileneinstellungen“ die Registerkarte „ Erweitert “ aus:

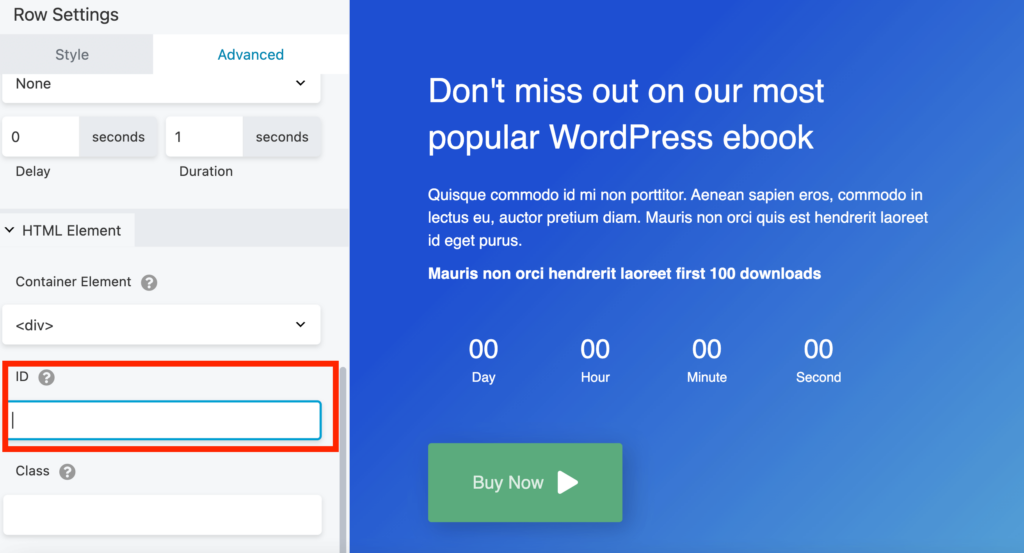
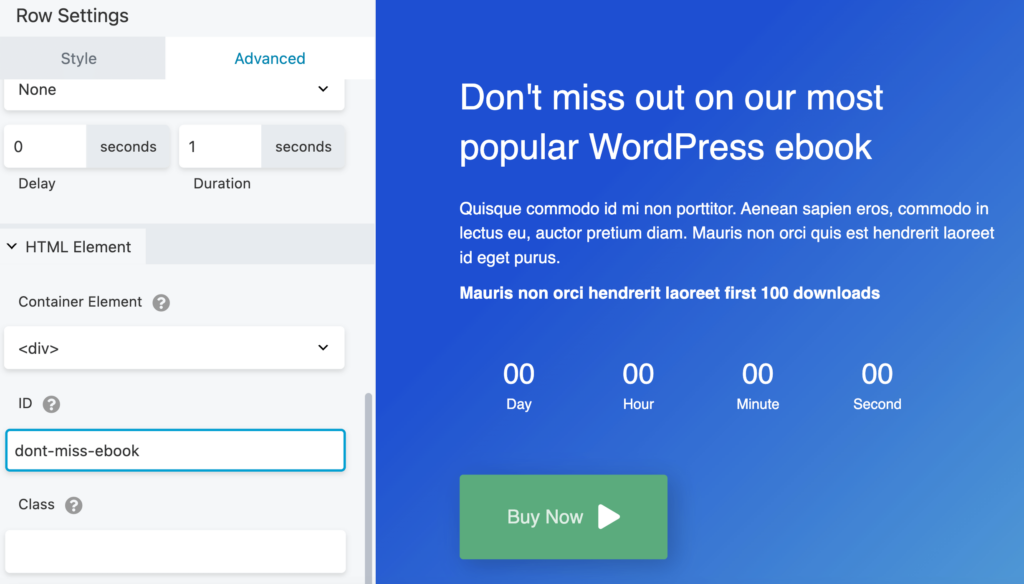
Scrollen Sie als Nächstes nach unten zum Abschnitt mit der Bezeichnung HTML-Element und suchen Sie nach dem ID -Abschnitt:

Hier müssen Sie dem Element einen eindeutigen Wert hinzufügen. Dies kann eine kurze Beschreibung des Zielelements sein, wobei Bindestriche verwendet werden, um jedes Wort zu trennen:

Wenn Sie fertig sind, klicken Sie auf Speichern .
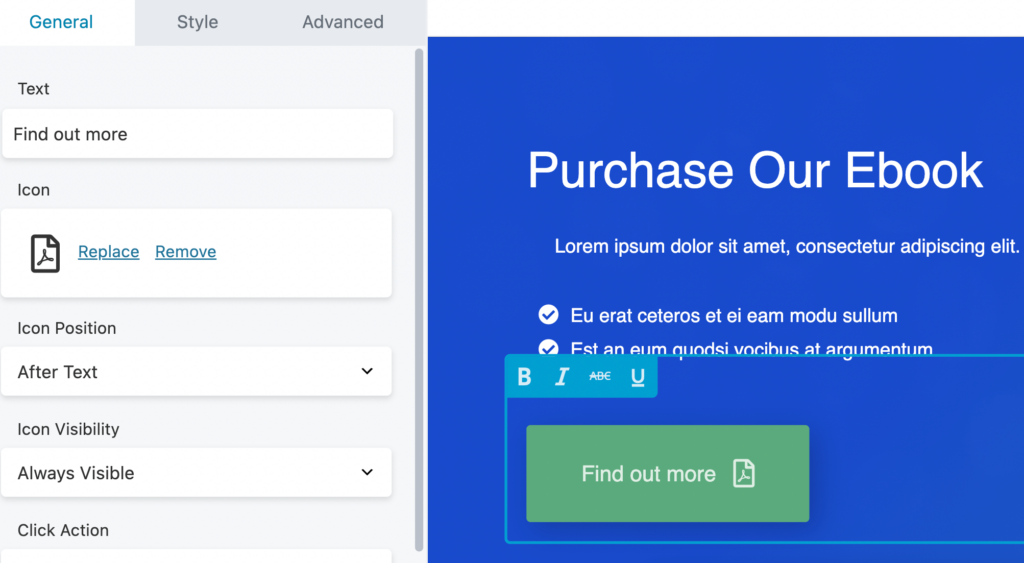
Jetzt ist es an der Zeit, das Link-Element auszuwählen. Darauf klickt der Benutzer, um zu einem bestimmten Abschnitt auf der Seite zu gelangen.
Wählen Sie den Text aus, den Sie mit dem Zielelement verknüpfen möchten. Wir verwenden die Schaltfläche "Weitere Informationen" oben auf der Seite:

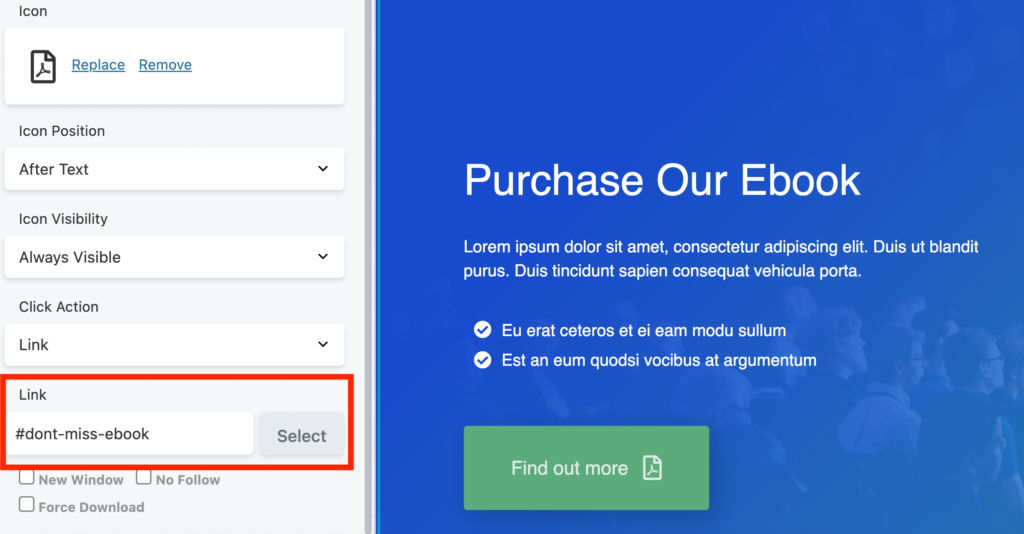
Als nächstes gehen Sie zum Editor-Feld. Auf der Registerkarte „ Allgemein “ sehen Sie ein Feld mit der Bezeichnung „ Link“. Hier müssen Sie dieselbe eindeutige ID einfügen und ihr ein Hashtag voranstellen. In unserem Beispiel wäre es #dont-miss-ebook:

Denken Sie daran, Ihre Änderungen zu speichern, wenn Sie fertig sind.
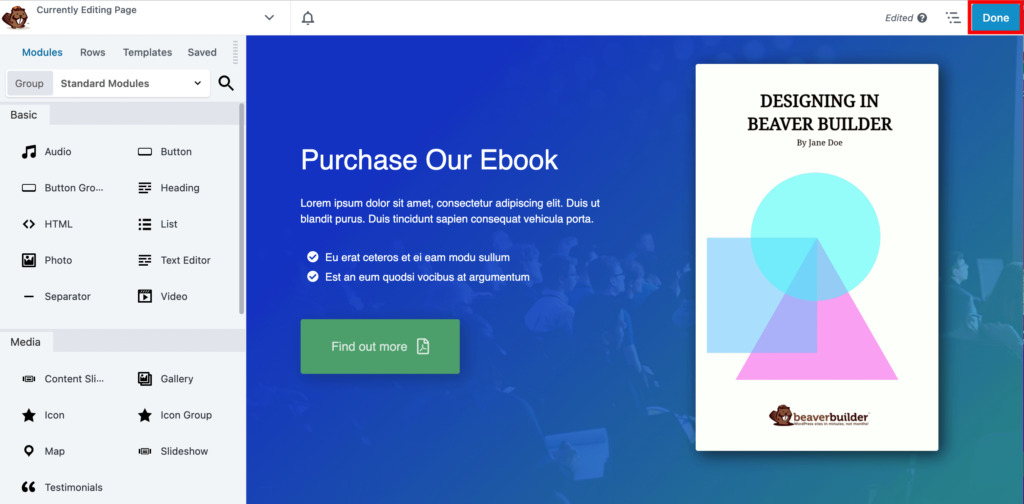
Das ist es – Sie haben gerade einen Ankerlink erstellt. Fahren Sie fort und klicken Sie oben rechts auf der Seite auf Fertig und Veröffentlichen :

Jetzt können Sie fortfahren und Ihren Ankerlink testen:

Sie können Ankerlinks mit beliebigen Elementen auf Ihrer WordPress-Site einrichten. Dies wird Ihren Website-Besuchern helfen, sich leicht auf Ihrer Seite zurechtzufinden.
Leser möchten nicht immer durch komplexe Seiten oder lange Posts navigieren. Ankerlinks bieten eine Lösung, indem sie Website-Besucher direkt zu den Inhalten leiten, nach denen sie suchen. Mit Beaver Builder können Sie Ankerlinks für Inhaltsverzeichnisse, lange Artikel und mehr erstellen.
Zur Erinnerung: So erstellen Sie Beaver Builder-Ankerlinks in drei einfachen Schritten:
Suchen Sie nach weiteren Funktionen, um Ihre Seite zu optimieren? Unser Beaver Builder-Plug-in kann Ihnen dabei helfen, mithilfe eines Drag-and-Drop-Editors in wenigen Minuten eine benutzerdefinierte Seite zu erstellen.
Beaver Builder kann Ihnen dabei helfen, eine Website zu erstellen, die für SEO optimiert ist, einschließlich Websites, die responsive sind. Das bedeutet, dass sich Ihre Seite an verschiedene Bildschirme anpasst, egal ob es sich um einen Desktop oder ein mobiles Gerät handelt. Es wird Ihre Seite auch nicht verlangsamen, was gut für Ihr Ranking in Suchmaschinen ist.
Es gibt viele Elemente, die in den Seitenersteller von Beaver Builder integriert sind, die das Besuchererlebnis Ihrer Website optimieren können. Neben Standardmodulen wie Fotos, Schaltflächen und Audio enthält Beaver Builder auch erweiterte Elemente wie Galerien und Abonnementformulare, die Sie ganz einfach zu Ihren Seiten hinzufügen können. Auf diese Weise können Sie ein einzigartiges Erlebnis für Ihre Benutzer schaffen.
Mit Beaver Builder können Sie praktisch jeden Aspekt Ihrer WordPress-Site anpassen. Sie erhalten benutzerdefinierte Schriftarten, Dutzende von Modulelementen und vorgefertigte Vorlagen, die Sie alle mit unserem intuitiven Drag-and-Drop-Seitenersteller bearbeiten können. Mit dem Beaver Themer-Addon-Plugin können Sie Layouts erstellen, die Sie überall auf der Seite anwenden können, einschließlich Ihrer Kopf-, Fuß-, Seitenleiste und 404-Seiten.
Dieses Video könnte Ihnen auch gefallen: So fügen Sie mit dem Beaver Builder-Design Menü-Anker-Links zu Seitenabschnitten hinzu: