So fügen Sie das Beaver Builder-Menümodul hinzu und verwenden es (in 5 Schritten)
Veröffentlicht: 2022-10-28Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Ein Menü kann den Besuchern Ihrer Website eine klare Navigation bieten, was für die Schaffung einer optimalen Benutzererfahrung (UX) von entscheidender Bedeutung ist. Die Standardmenüeinstellungen von WordPress haben jedoch ihre Einschränkungen. Glücklicherweise verfügt der Page Builder von Beaver Builder über ein Menümodul, mit dem Sie erweiterte Menüs erstellen können, die elegant und benutzerfreundlich sind.
In diesem Beitrag besprechen wir die wichtige Rolle, die Menüs für die Benutzererfahrung (UX) einer Website spielen. Anschließend führen wir Sie durch das Hinzufügen, Verwenden und Anpassen des Beaver Builder-Menümoduls. Lass uns zur Arbeit gehen!
Inhaltsverzeichnis:
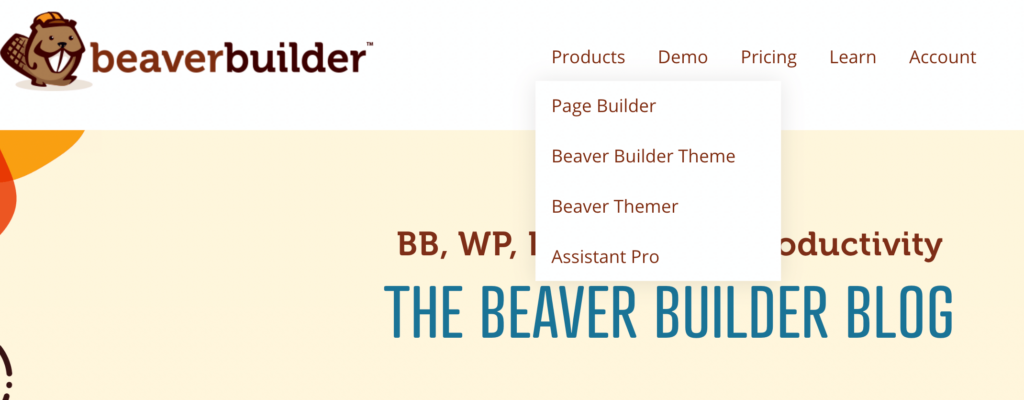
Ein Menü auf einer Website ist eine Liste von Kategorien oder Funktionen, die normalerweise zusammen als eine Reihe von Links oder Symbolen dargestellt werden. Es hat ein klares Design, das es vom Rest Ihrer Webseite unterscheidet:

Es gibt verschiedene Arten von Menüs, aus denen Sie wählen können. Diese beinhalten:
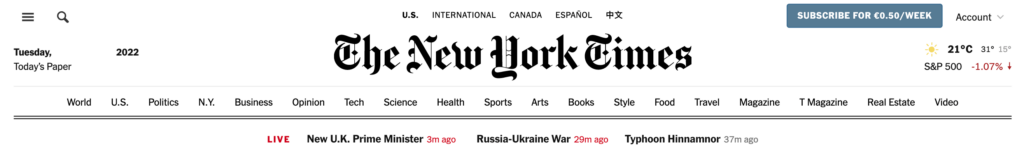
Ein Menü kann sich überall auf Ihrer Website befinden, aber normalerweise finden Sie es in den Navigationsleisten oben auf Ihrer Seite. Dies hilft Benutzern, problemlos durch die Seiten Ihrer Website zu navigieren:

Wenn Sie Ihre WordPress-Site erstellen, benötigen Sie wahrscheinlich ein leistungsfähigeres Navigationssystem, das Ihre Inhalte anzeigt. Dann kann ein Menü nützlich sein.
Die organisierte Anzeige Ihrer Website-Inhalte verbessert die UX für Besucher, indem ihnen die Informationen, nach denen sie suchen, auf zugängliche Weise präsentiert werden. Dies wiederum kann dazu beitragen, Verwirrung oder Frustration zu mindern und sie dazu zu ermutigen, länger auf Ihrer Website zu bleiben.
Daher kann eine verbesserte UX dazu beitragen, Ihre Konversionsraten zu steigern. Es kann sogar Ihren Core Web Vitals zugute kommen und die Chancen erhöhen, dass Ihre Website in den Top-Suchergebnissen erscheint.
Nachdem Sie nun einige der Vorteile der Verwendung eines Menüs kennen, ist es an der Zeit zu lernen, wie Sie eines auf Ihrer Website implementieren. Für dieses Tutorial benötigen Sie den Seitenersteller Beaver Builder, der auf Ihrer WordPress-Site installiert ist. Lass uns gleich eintauchen!
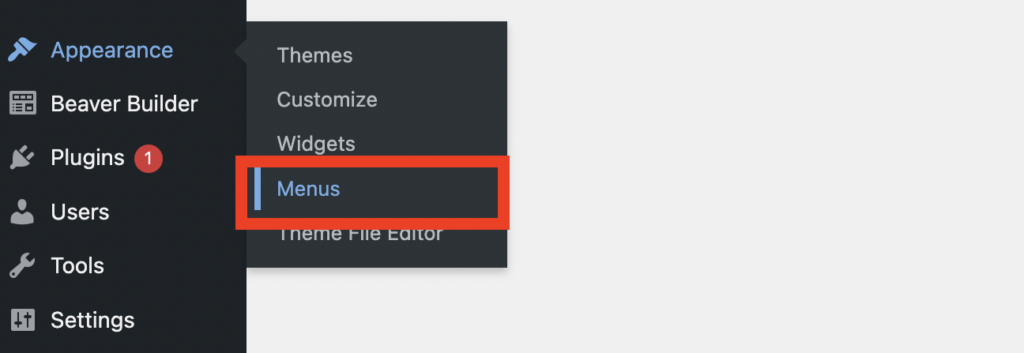
Bevor Sie beginnen, müssen Sie sicherstellen, dass für Ihr Modul ein Menü verfügbar ist. Sie können dies tun, indem Sie in Ihrem WordPress-Dashboard zu Darstellungen > Menü gehen:

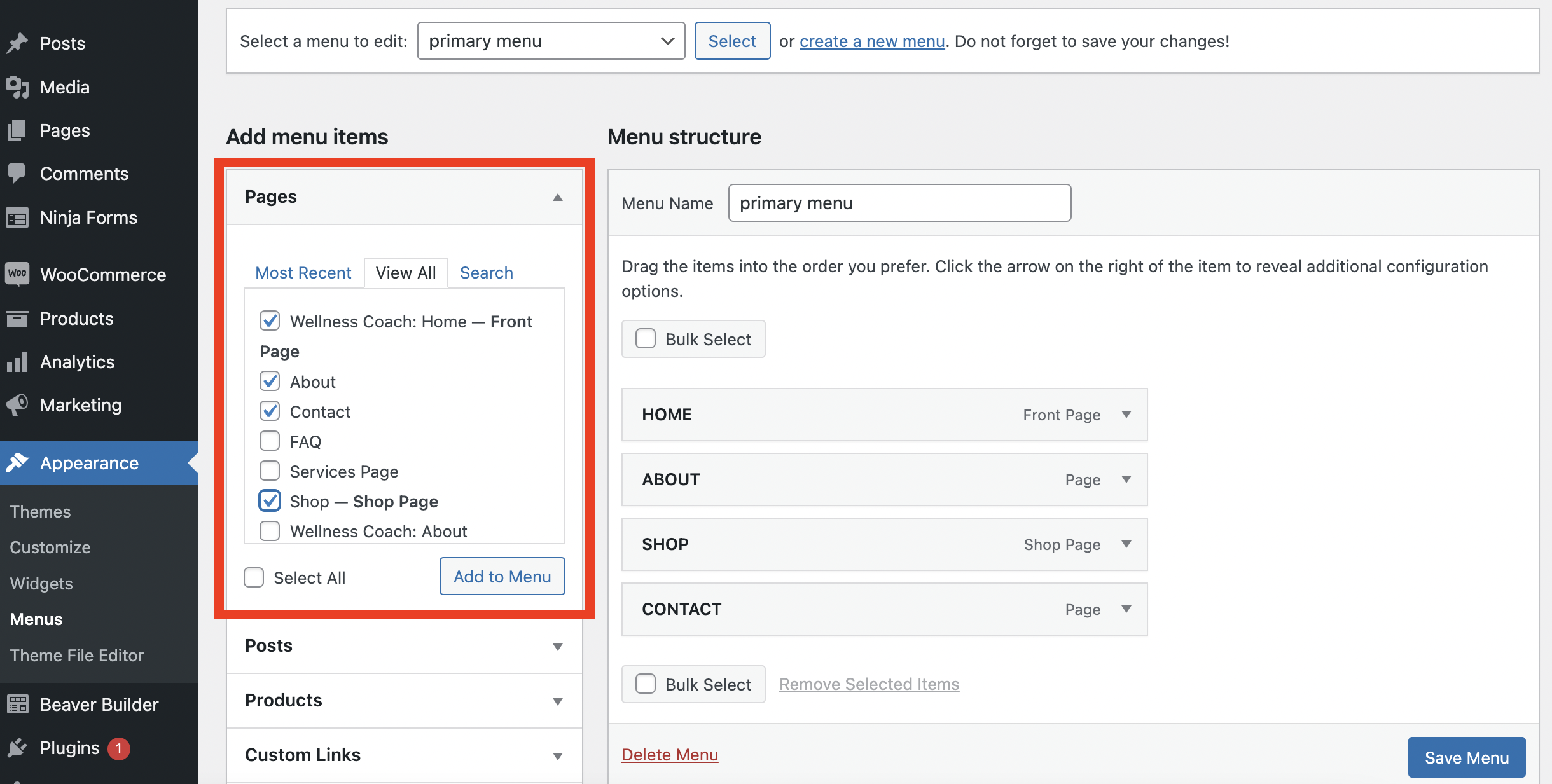
Je nachdem, was Sie in Ihrem Menü wünschen, können Sie aus Ihren verfügbaren Seiten auswählen. Sie finden sie im Feld Seiten unter Menüpunkte hinzufügen :


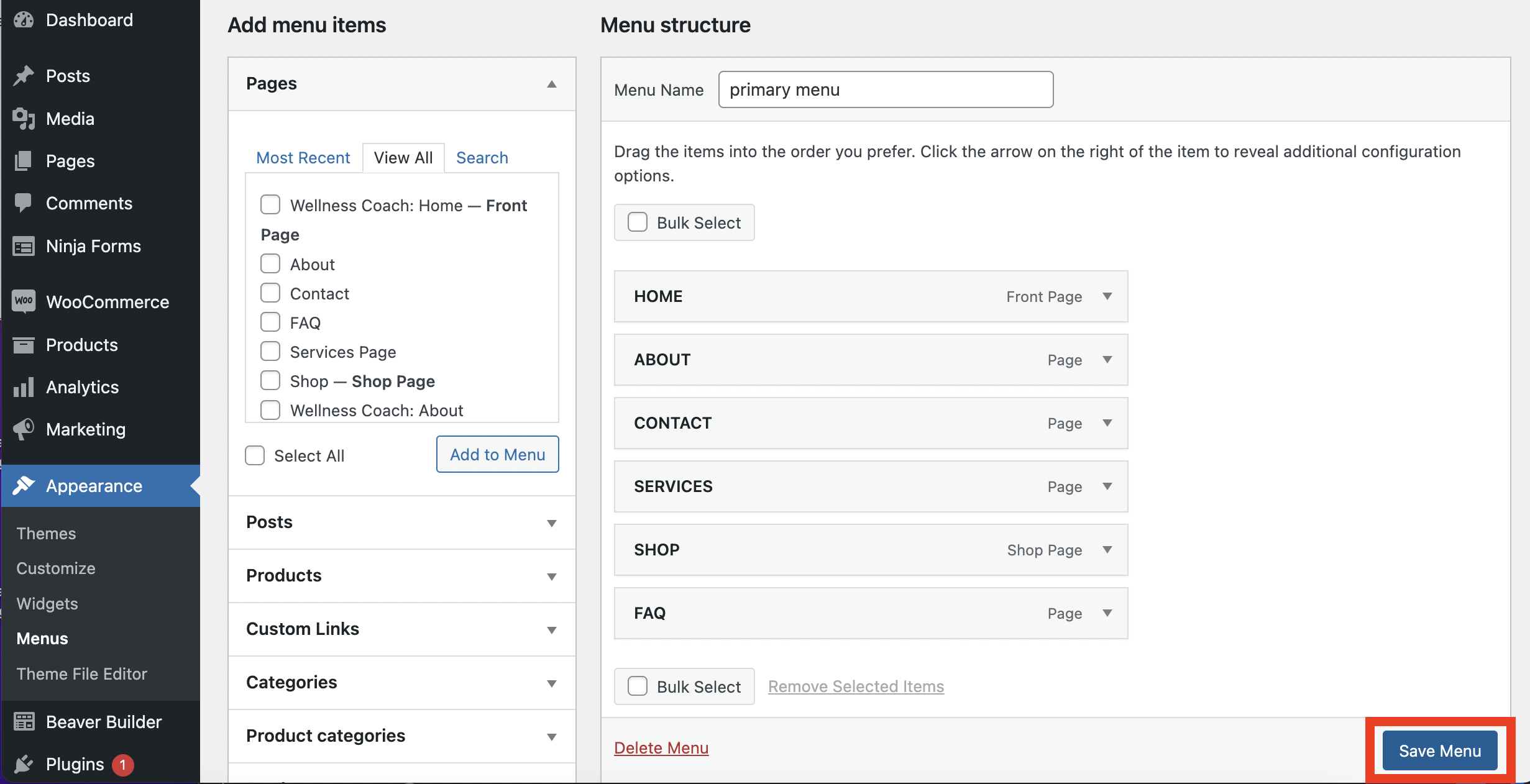
Von hier aus können Sie eine der Seiten auswählen, die in Ihrem Menü angezeigt werden sollen. Nachdem Sie Ihre Auswahl getroffen haben, klicken Sie unten rechts auf der Seite auf Menü speichern :

Jetzt können Sie Ihrer Seite ein Menü hinzufügen.
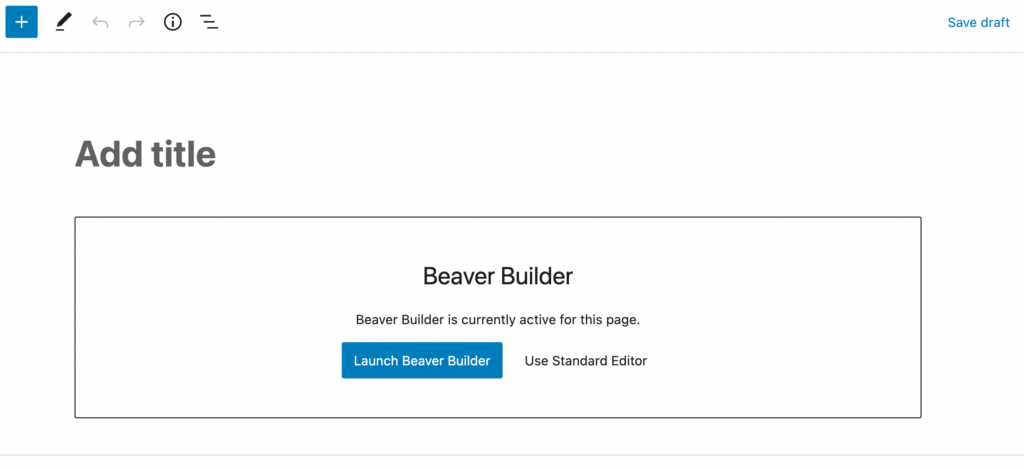
Gehen Sie in Ihrem WordPress-Dashboard zu PAGES und wählen Sie die Seite aus, auf der Sie ein Menü hinzufügen möchten. Klicken Sie auf die Schaltfläche Launch Beaver Builder , um den Editor zu öffnen:

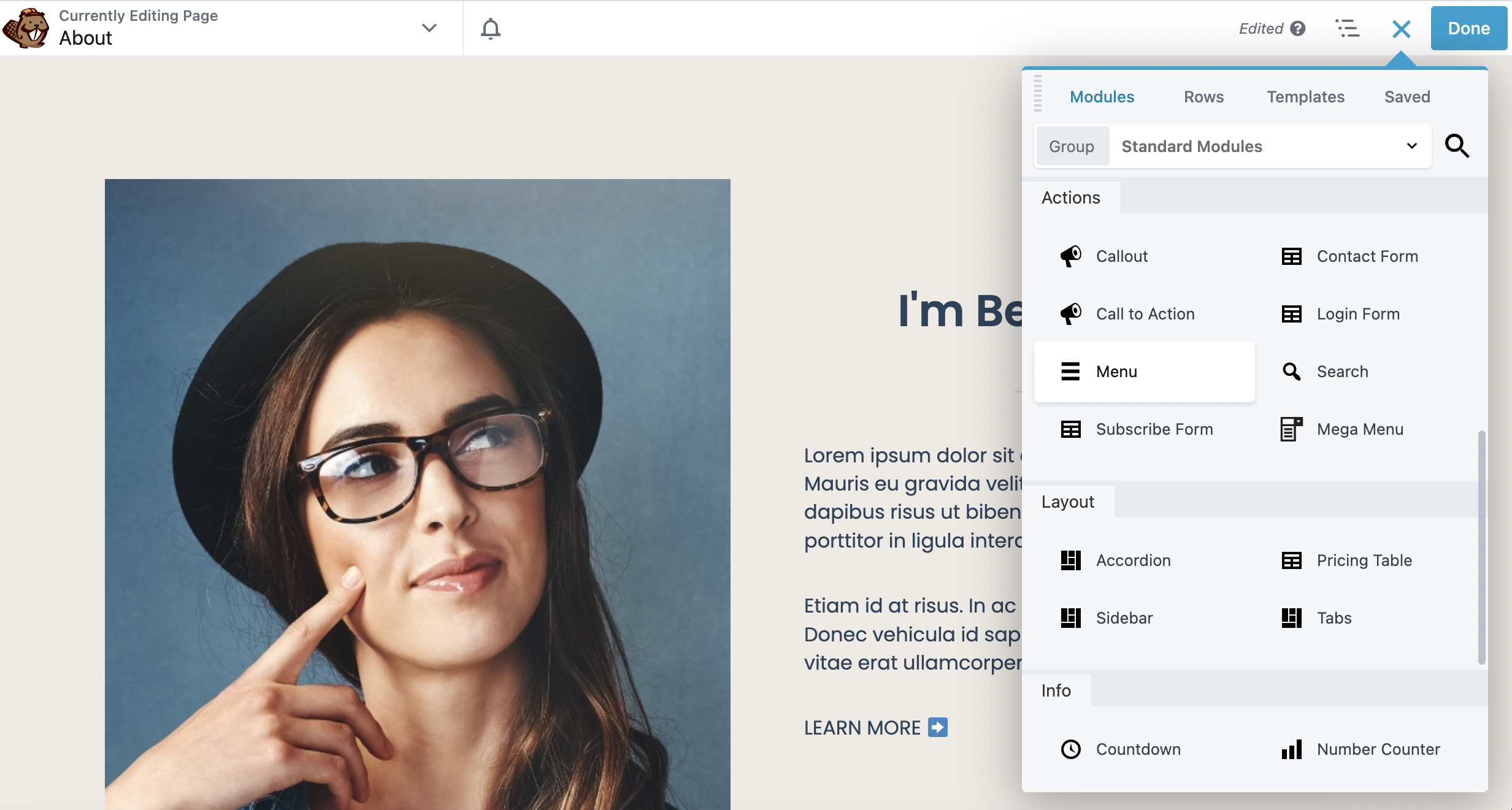
In der Editorbox sehen Sie eine große Auswahl an Modulen. Sie finden das Menümodul unter der Registerkarte Aktionen :

Sobald Sie es gefunden haben, ziehen Sie dieses Modul einfach per Drag & Drop auf Ihre Seite. Sie können es platzieren, wo immer Sie wollen; In diesem Beispiel platzieren wir es jedoch oben auf der Seite:

Auf diese Weise können Ihre Website-Besucher leicht darauf zugreifen.
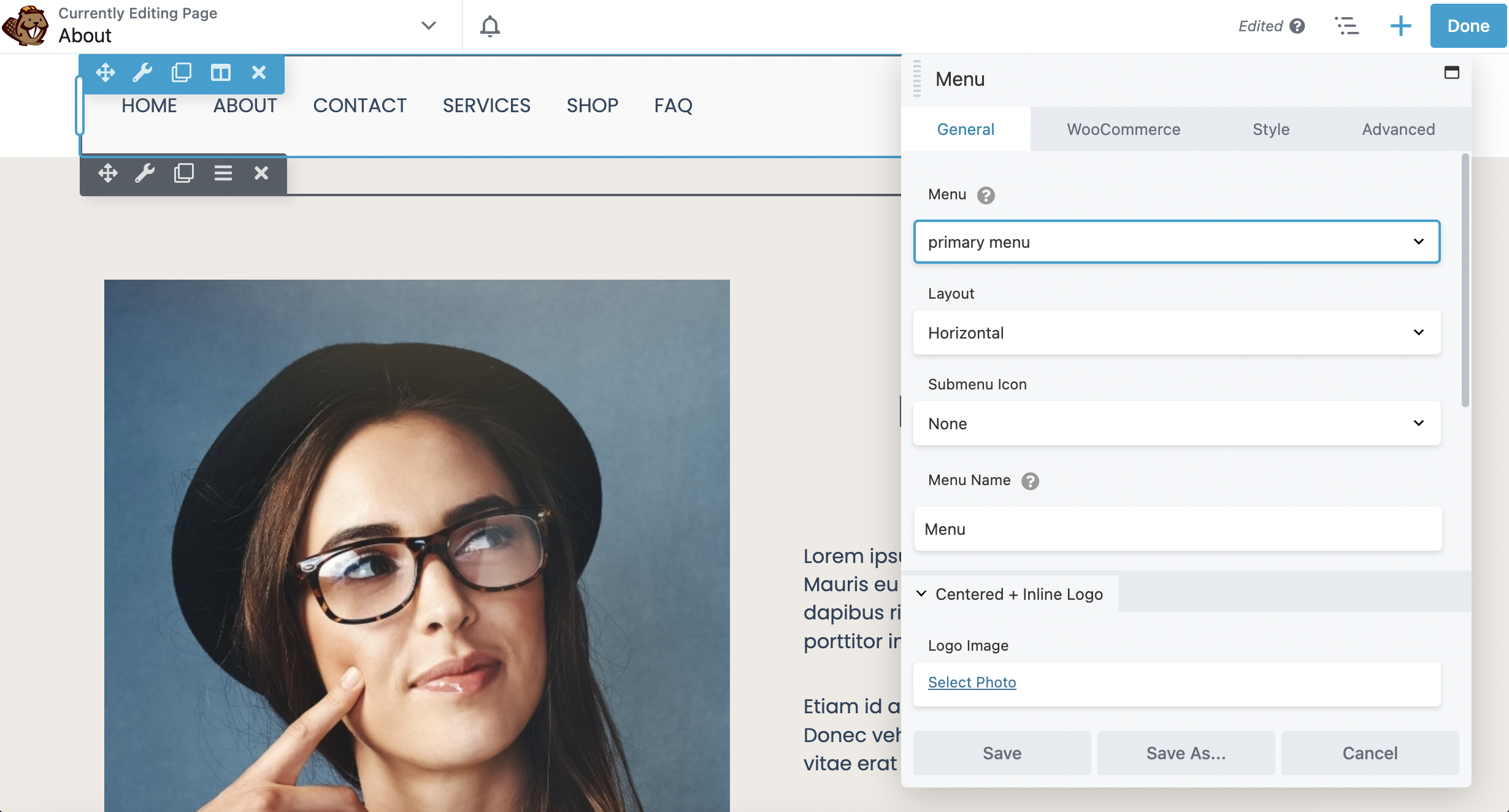
An dieser Stelle können Sie Ihre Menüeinstellungen konfigurieren. Wählen Sie im Editorfeld unter Allgemein als erstes aus, welches Menü angezeigt werden soll. Dann können Sie das Layout, die Untermenüsymbole und den Menünamen ändern.
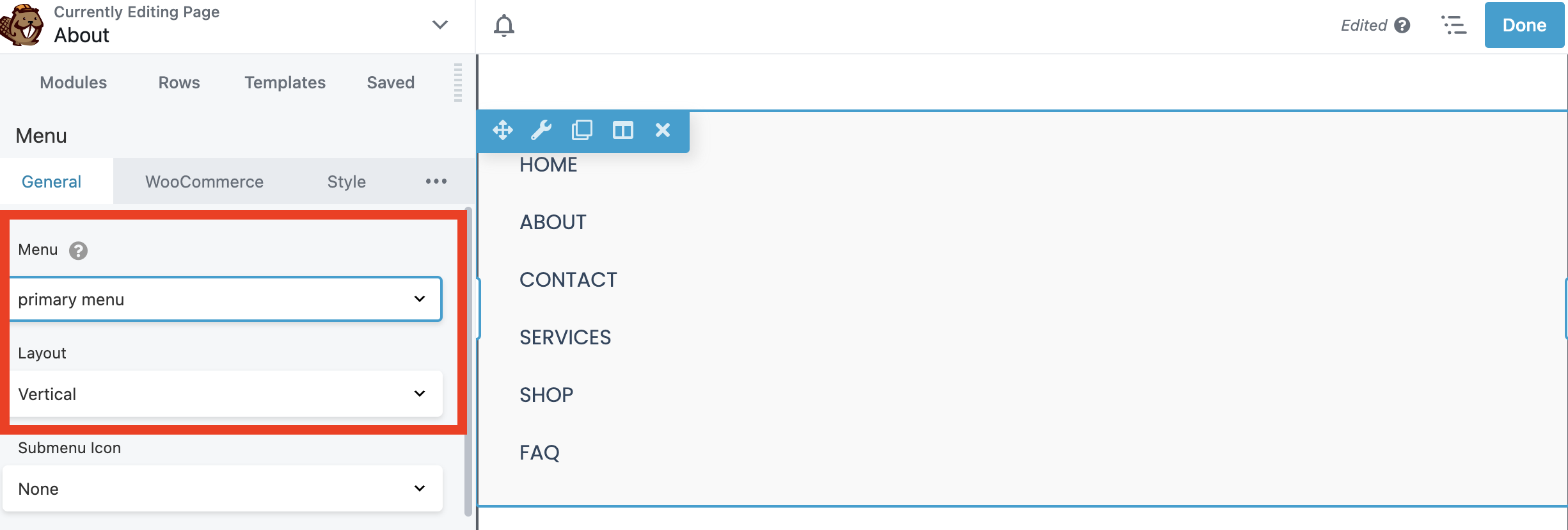
Das Standardlayout ist horizontal. Sie können es jedoch vertikal machen, wenn Sie dieses Aussehen bevorzugen:

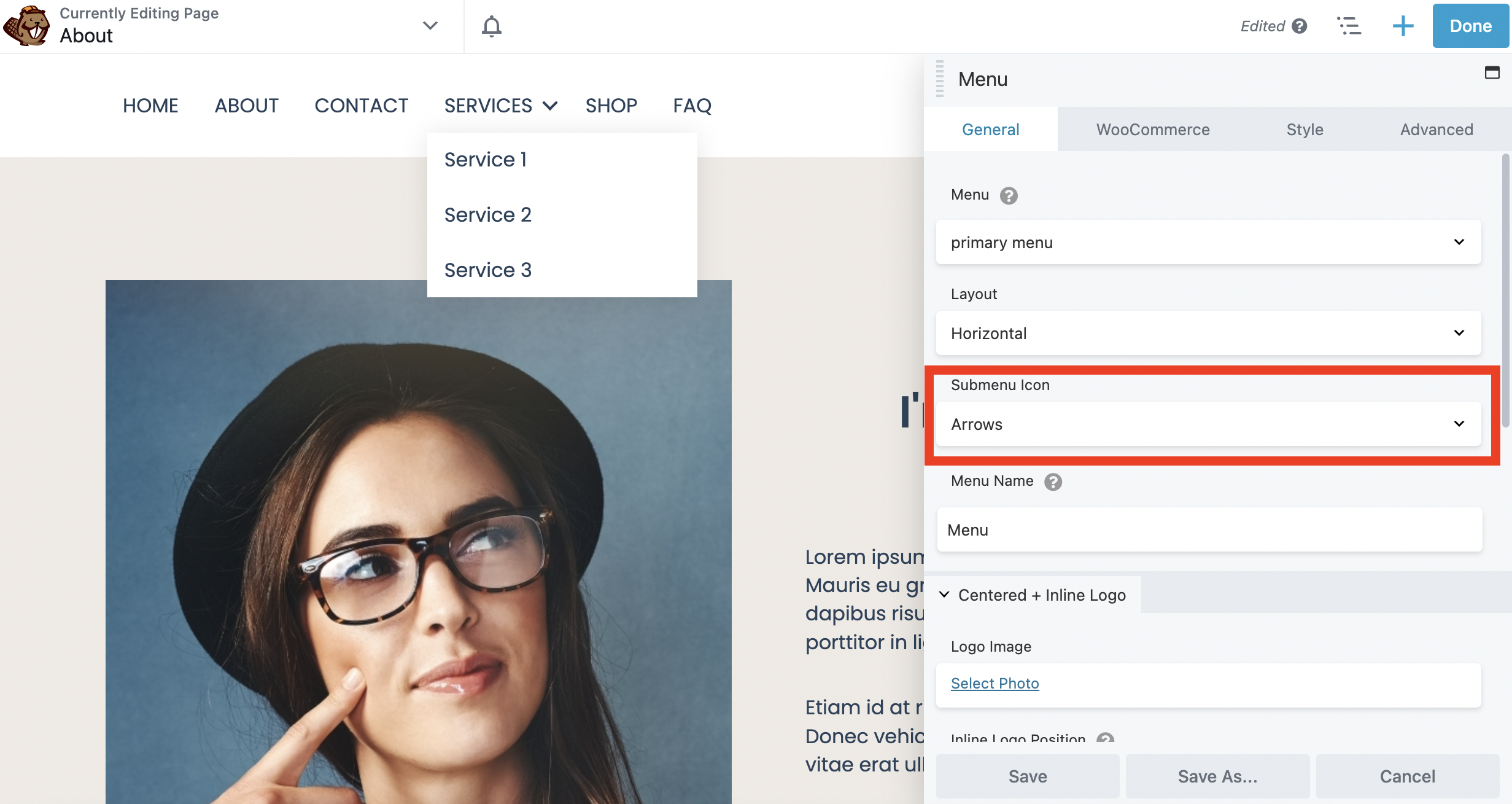
Sie können auch auswählen, welche Art von Symbol in Ihrem Untermenü angezeigt wird. Sie können Pfeil s, Pluszeichen oder Keine auswählen:

Beachten Sie, dass diese Funktion nur dann im Frontend Ihrer Website angezeigt wird, wenn Untermenüs unter Ihren Hauptmenüelementen verschachtelt sind.
Darüber hinaus können Sie auf der Registerkarte Allgemein sogar Ihr Logo zu Ihrem Menü hinzufügen, um es an Ihre visuelle Marke anzupassen. Scrollen Sie dazu nach unten zum Abschnitt Logobild und klicken Sie auf Foto auswählen, um Ihr Logo aus der Medienbibliothek auszuwählen:

Unabhängig davon, welche Art von Website Sie haben, möchten Sie auch Ihre Speisekarte mobilfreundlich gestalten. Scrollen Sie dazu bis zum Ende des Menümodul -Editorfelds.
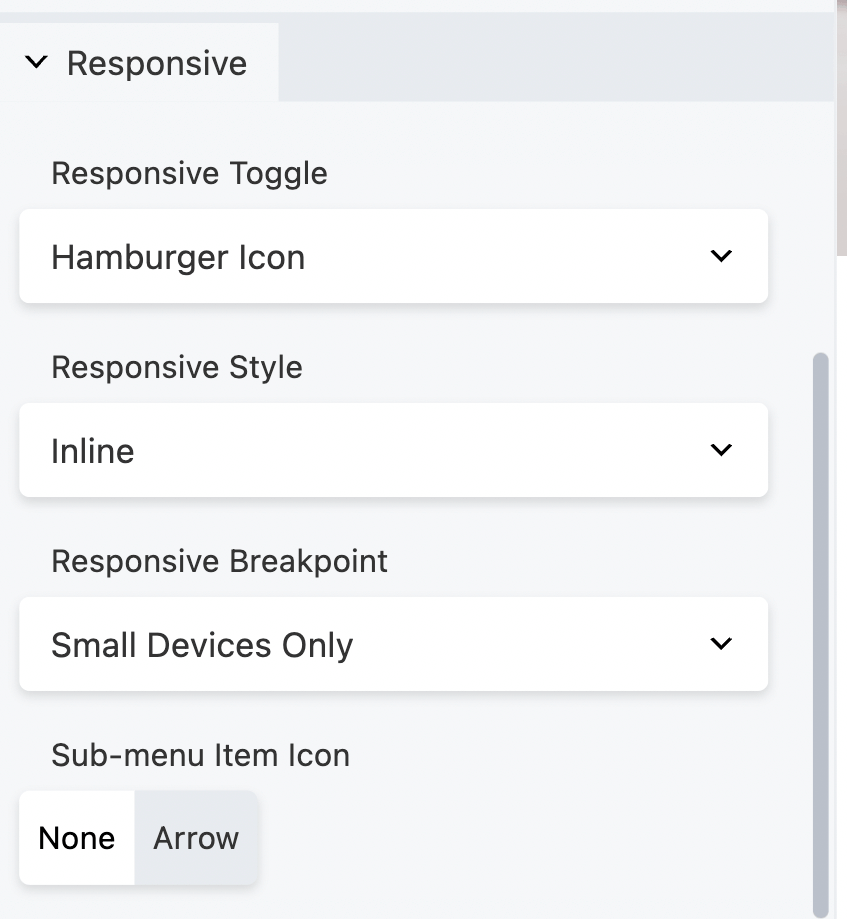
Hier finden Sie den Responsive -Tab:

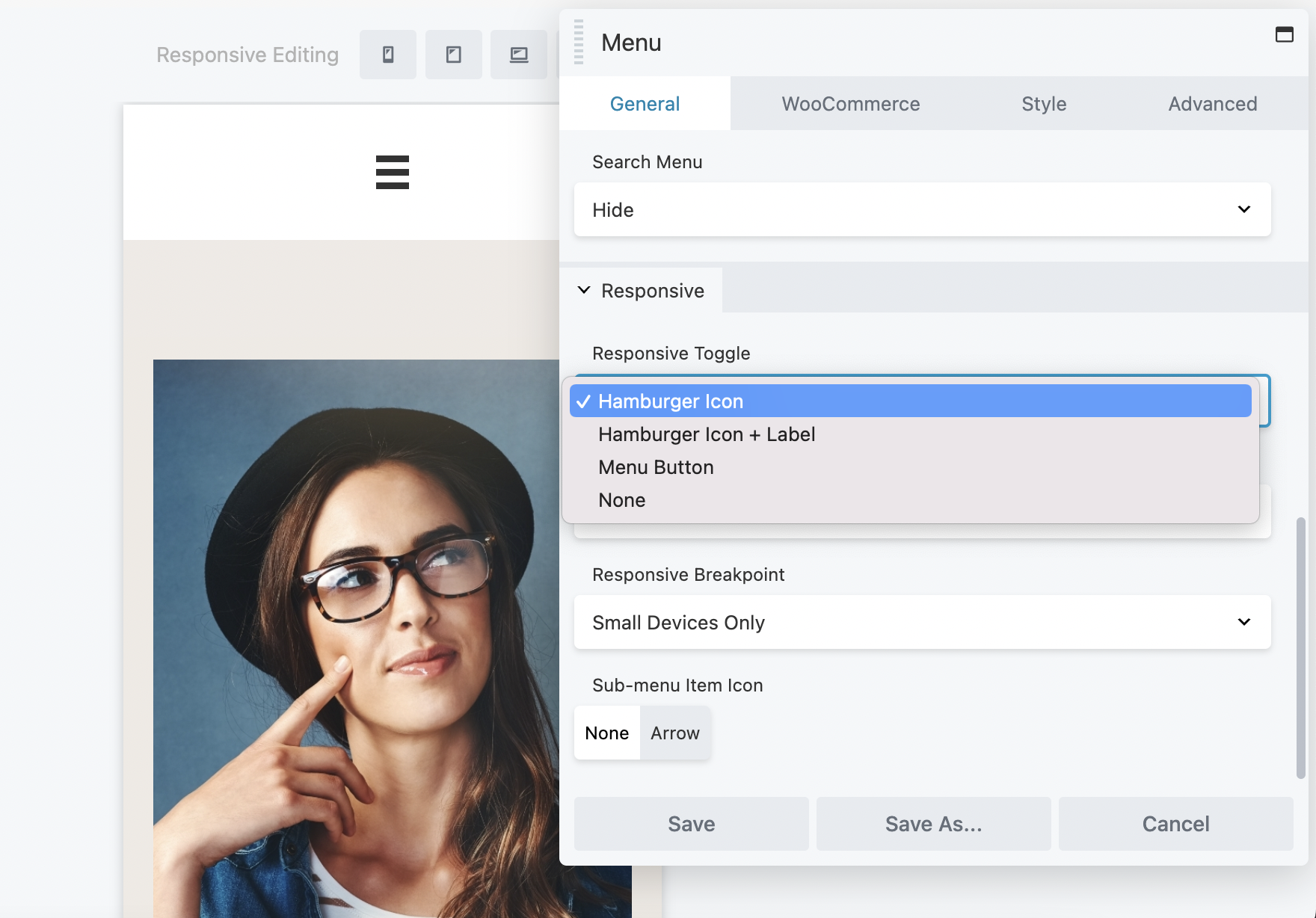
Der Responsive Toggle- Standard ist das Hamburger -Symbol , mit dem Sie vielleicht vertraut sind.
Es sind die drei übereinander gestapelten horizontalen Linien, die zur Anzeige von Menüs auf mobilen Geräten verwendet werden. Dieses Symbol optimiert Ihr Menü für Suchmaschinen, wenn Benutzer auf ihren Smartphones oder Tablets sind.
Hier können Sie aus den folgenden Optionen wählen: Hamburger-Symbol , Hamburger-Symbol + Beschriftung , Menüschaltfläche oder Keine :

Auf dieser Registerkarte können Sie auch den Responsive-Stil und den Haltepunkt ändern. Wenn Sie Ihre Auswahl getroffen haben, klicken Sie auf Speichern .
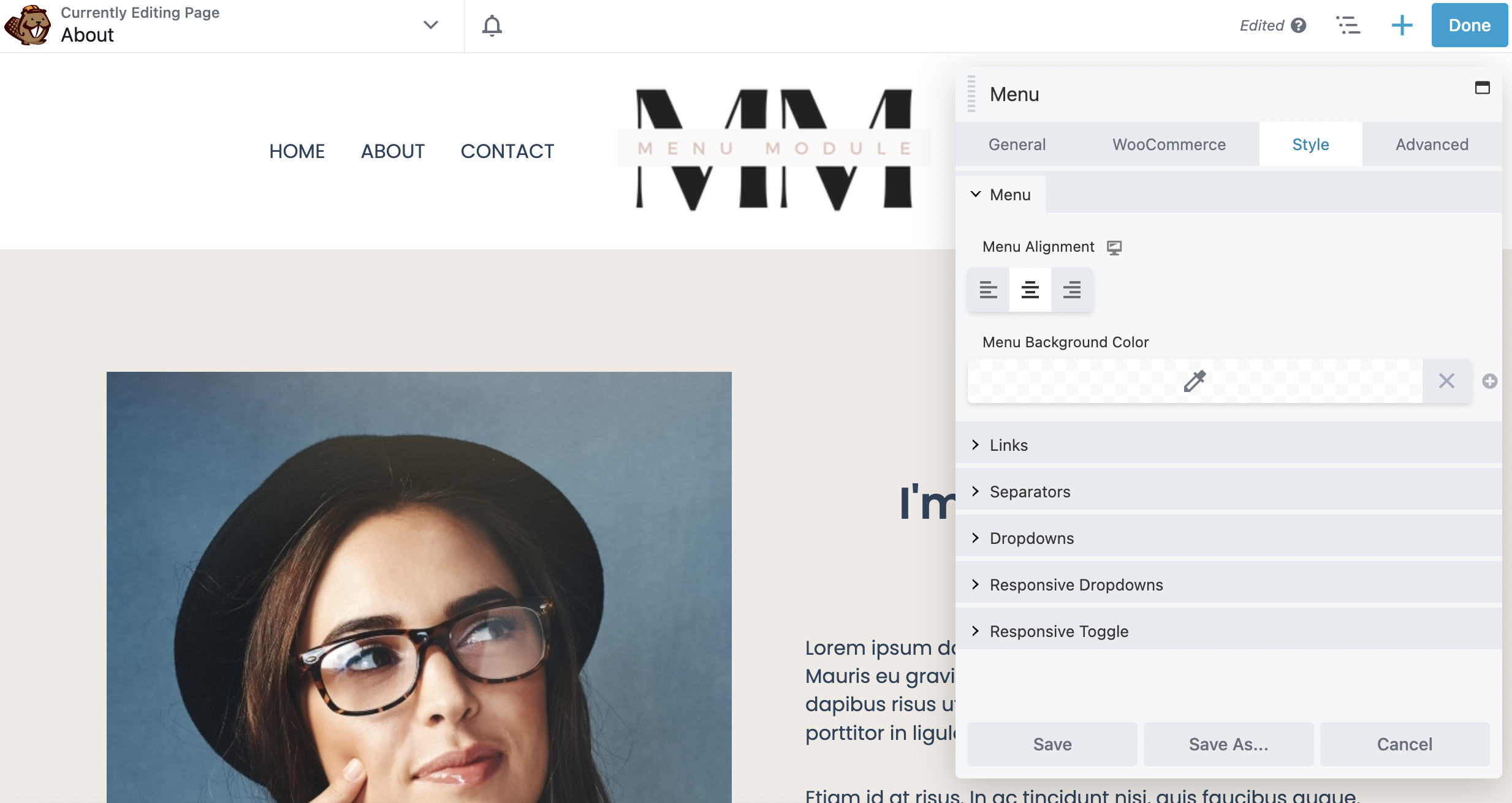
Jetzt ist es an der Zeit, Ihr Menü anzupassen. Klicken Sie zunächst auf die Registerkarte „ Stil “ im Menümodul-Editorfeld.
Auf dieser Registerkarte können Sie Ihr Menü nach Ihren Wünschen bearbeiten. Sie können mit der Einstellung der Menüausrichtung beginnen. Hier können Sie zwischen linker, zentrierter oder rechter Ausrichtung wählen:

Als nächstes können Sie, wenn Sie möchten, eine Hintergrundfarbe für Ihr Menü auswählen.
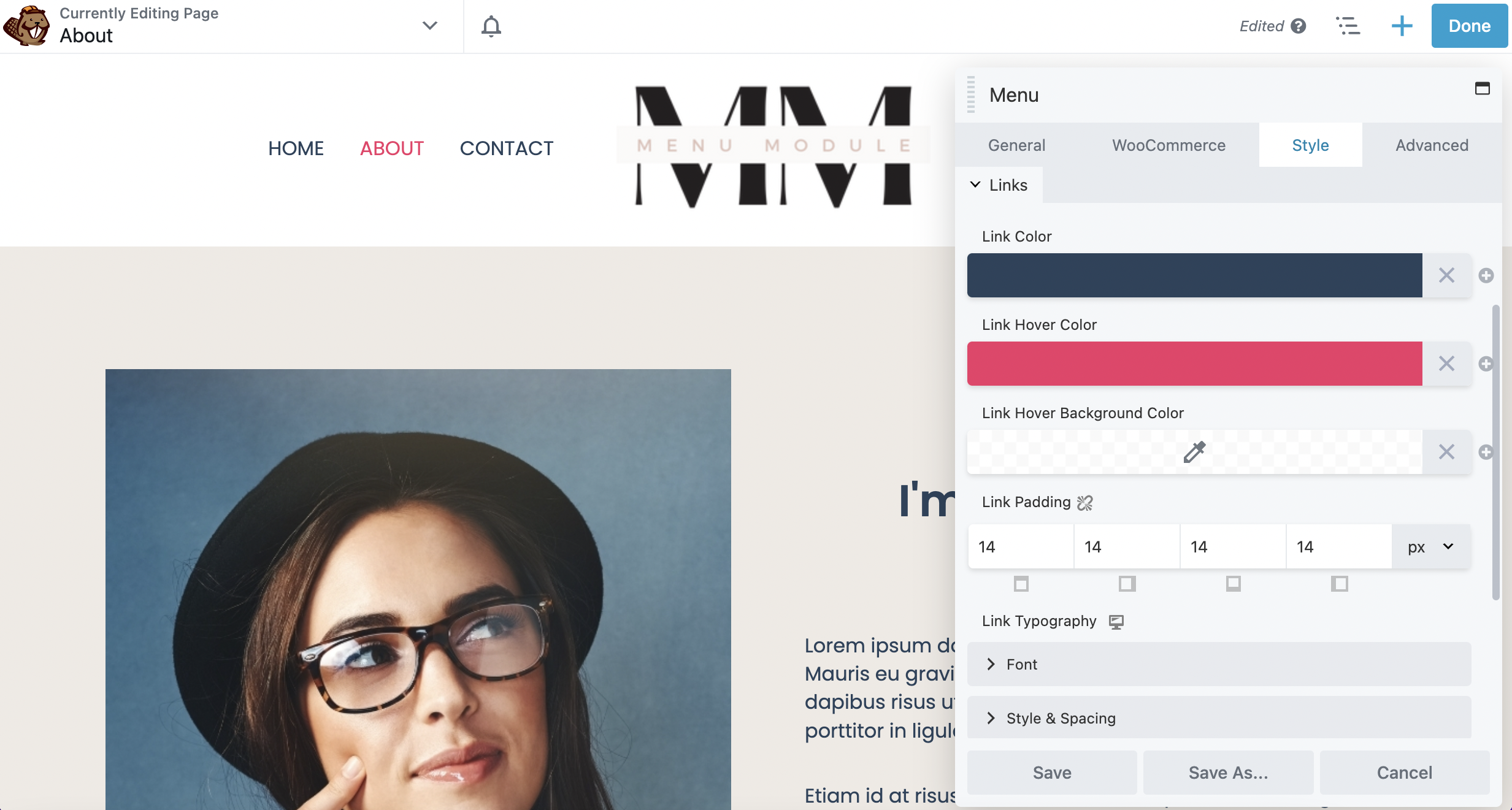
Klicken Sie direkt unter diesem Abschnitt auf Links , um die Linkfarbe, die Link-Hover-Farbe und die Link-Hover-Hintergrundfarbe zu bearbeiten:

Beachten Sie, dass Sie die Hover-Farben nur am Frontend Ihrer Website sehen können. Link Padding ändert den Abstand zwischen Ihren Menüelementen. Scrollen Sie nach unten und Sie können auch die Schriftfamilie, Größe, den Stil und den Abstand im Abschnitt Schriftart ändern.
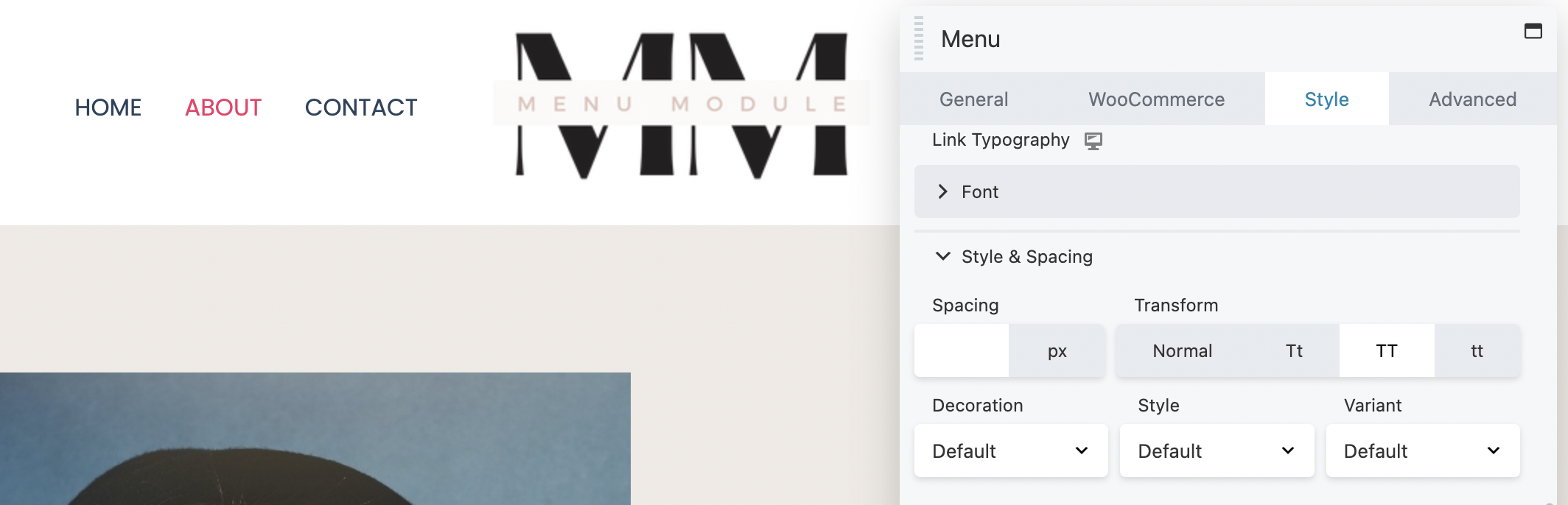
Wenn Sie den Stil weiter bearbeiten möchten, können Sie dies unter Stil & Abstand tun. Beispielsweise können Sie die Schriftart unter Transform auf Groß- oder Kleinschreibung umstellen:

Außerdem können Sie den Text mit Dekoration und Stil unterstreichen oder kursiv darstellen.
Sie haben auch die Möglichkeit, andere Aspekte Ihres Menüs zu bearbeiten. Im Dropdown- Bereich können Sie beispielsweise die Untermenüelemente wie Farbe, Link-Hover-Farbe, Hintergrundfarbe und Polsterung gestalten.
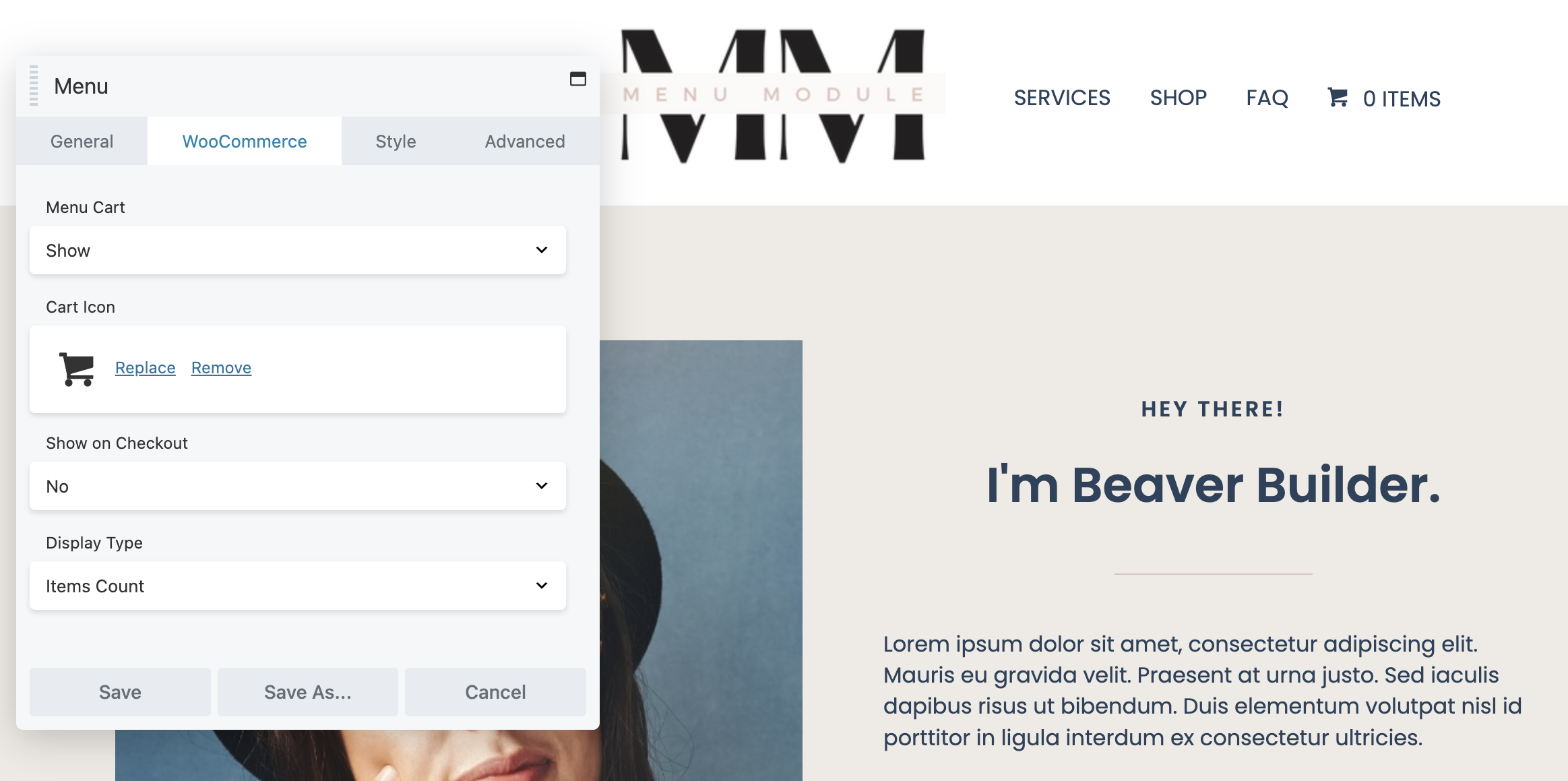
Wenn Sie einen WooCommerce-Shop haben und einen Warenkorbartikel in Ihrem Menü anzeigen möchten, gehen Sie außerdem zur Registerkarte WooCommerce :
Hier können Sie im Dropdownmenü „ Menükorb “ die Option „Anzeigen“ oder „ Ausblenden “ auswählen . In diesem Beispiel haben wir uns entschieden, diese Funktion anzuzeigen . Sie können Elemente Ihres Menüwagens ändern, einschließlich Ihres Einkaufswagensymbols und des Anzeigetyps:

Wenn Sie Ihr Menü nach Ihren Wünschen bearbeitet haben, klicken Sie einfach unten im Bearbeitungsfeld auf Speichern . Für noch detailliertere Anweisungen zum Hinzufügen eines Beaver Builder-Menümoduls können Sie unsere Dokumentation zu diesem Thema lesen.
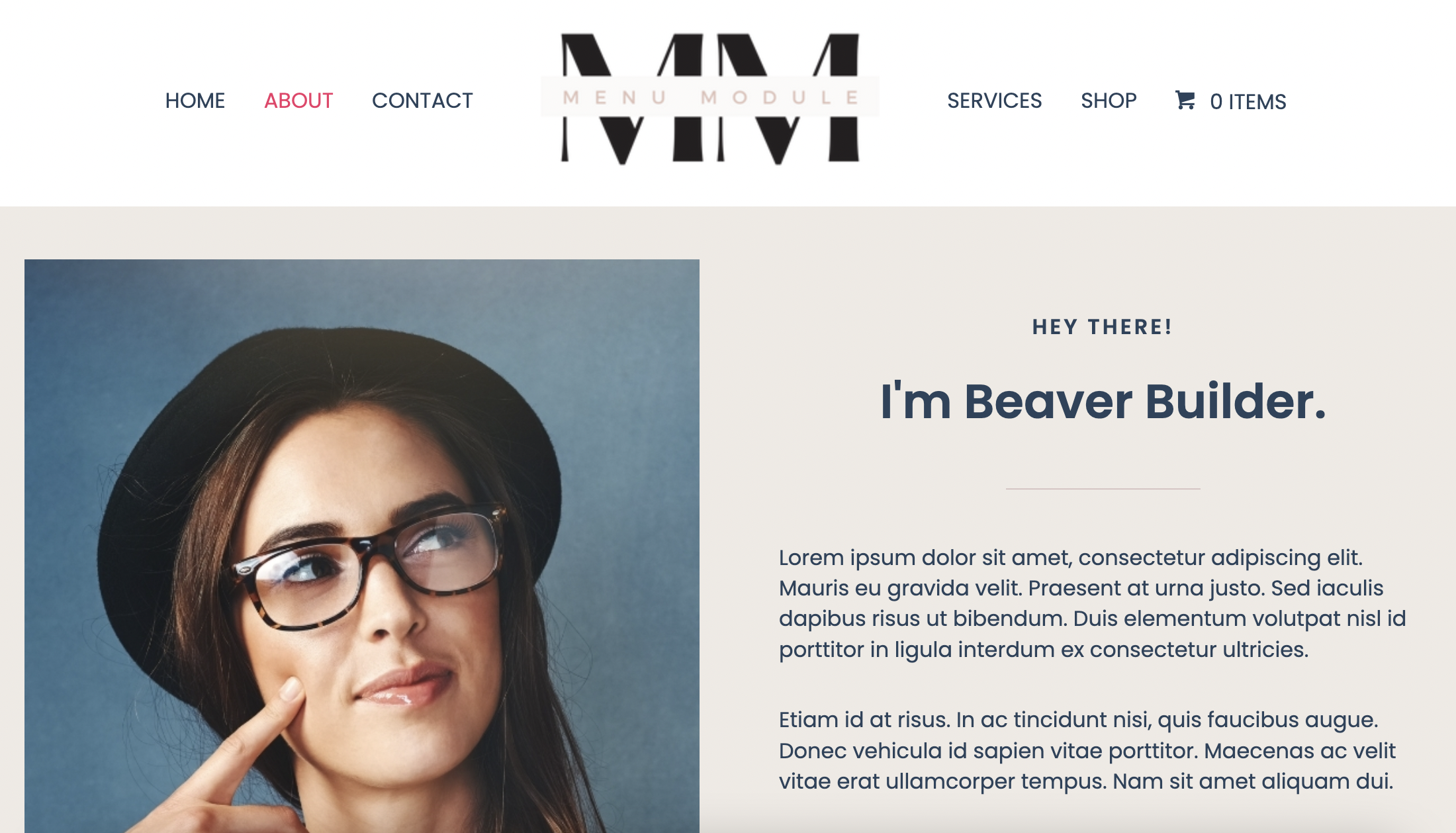
Wenn Sie schließlich mit Ihrem Menü zufrieden sind, können Sie fortfahren und oben rechts auf der Seite auf Fertig und Veröffentlichen klicken:

Sie können auf einige Elemente des Navigationsmenüs klicken, um sicherzustellen, dass sie auf die richtigen Seiten gelangen. Es könnte auch eine gute Idee sein, Ihren Warenkorb-Link zu testen.
Wenn Sie nach erweiterten Anpassungsoptionen suchen, sollten Sie das Menümodul mit Beaver Themer verwenden. Durch die Kombination dieser beiden leistungsstarken Tools erhalten Sie noch mehr Kontrolle über Ihre Menüdesigns.
Beispielsweise können Sie das Menümodul zur Kopfzeilenvorlage Beaver Themer hinzufügen. Auf diese Weise können Sie ganz einfach auswählen, auf welchen Seiten Ihr Menü angezeigt werden soll.
Das ist es! Sie sollten jetzt ein voll funktionsfähiges Menü haben. Diese neue Funktion hilft den Besuchern Ihrer Website, das Gesuchte leichter zu finden.
Wenn Sie Ihrer WordPress-Site ein Menü hinzufügen, können Sie den Besuchern Inhalte auf organisierte und professionelle Weise präsentieren. Mit dem Beaver Builder Menu-Modul können Sie eine benutzerfreundliche und zugängliche Webseite erstellen. Dies kann zu einer besseren SEO-Leistung und einer reibungsloseren Benutzererfahrung führen.
Um es noch einmal zusammenzufassen: So fügen Sie das Beaver Builder Menu-Modul in fünf Schritten hinzu und verwenden es:
Module sind die grundlegenden Bausteine, die Sie im Beaver Builder-Seitenersteller verwenden, um Seiten zu erstellen. Unser Premium-Plugin bietet eine große Auswahl an Modulen für nahezu jedes Layout, von einfachen Texten und Fotos bis hin zu erweiterten Schiebereglern und Call-to-Action (CTA)-Elementen.
Das Beaver Builder Page Builder-Plugin hilft Ihnen beim Erstellen von Seiten in WordPress. Beaver Themer ist ein Beaver Builder-Add-On, mit dem Sie Themenvorlagen, Thementeile und mehr erstellen können. Das heißt, Sie können das Erscheinungsbild des Designs Ihrer Website vollständig steuern und anpassen.