So erstellen Sie Beaver Builder-Popups (2 Methoden)
Veröffentlicht: 2022-10-07Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Manchmal kann es schwierig sein, die Besucher Ihrer Website zum Handeln zu bewegen. Während Sie starke Calls To Action (CTA) oder prominente Schaltflächen haben, werden einige Benutzer diese Elemente übersehen und sich auf das konzentrieren, wofür sie ursprünglich gekommen sind. Glücklicherweise können Popups eine effektive Möglichkeit sein, die Conversions auf deiner WordPress-Seite zu steigern.
In diesem Beitrag besprechen wir die Vorteile der Verwendung von Popups. Dann zeigen wir Ihnen, wie Sie sie in Beaver Builder erstellen. Abschließend sehen wir uns einige Best Practices für die Verwendung von Popups an. Lass uns anfangen!
Inhaltsverzeichnis:
Popups können effektiv sein, aber sie können Ihre Besucher auch verärgern und vertreiben. Wenn Sie leistungsstarke Popups auf Ihrer Website erstellen möchten, sollten Sie einige Best Practices beachten.
Erstens sollten Sie die Verwendung von Eintrags-Popups vermeiden. Dies sind Fenster, die erscheinen, sobald ein Besucher auf Ihrer Seite landet. Sie können aufdringlich sein und Benutzer dazu veranlassen, Ihre Website zu verlassen.
Außerdem sollten Sie vermeiden, für alle dieselbe Nachricht zu verwenden. Die Personalisierung Ihrer Popups kann Ihnen dabei helfen, mehr Conversions zu generieren.
Sie können dies tun, indem Sie Ihre Besucher basierend auf ihren Standorten, Interessen und anderen Faktoren segmentieren. Auf diese Weise können Sie ihnen die relevantesten Nachrichten zeigen:

Sie möchten auch, dass Ihre Popups auf Marke bleiben. Sie sollten sich in das allgemeine Erscheinungsbild Ihrer Website einfügen. Die Verwendung von Popups, die nicht zu Ihrer visuellen Marke passen, kann Ihre Website unprofessionell erscheinen lassen.
Darüber hinaus ist es wichtig, Ihre Inhalte auf dem neuesten Stand zu halten. Besucher können Ihre Website verlassen, ohne zu konvertieren, wenn ein Popup abgelaufene Angebote oder veraltete Informationen enthält.
Denken Sie schließlich daran, dass weniger mehr ist. Das Anzeigen mehrerer Popups kann für Ihre Besucher etwas überwältigend sein. Sie sollten auch sicherstellen, dass jedes Popup einen einzigen Fokus hat. Der Versuch, zu viele Dinge mit einem Popup zu erreichen, wird Ihre Besucher nur verwirren.
Das Erstellen von Popups kann eine wirkungsvolle Möglichkeit sein, Ihre Inhalte zu bewerben, Kunden zu binden und die Konversionsraten zu erhöhen. Sie können für eine Vielzahl von Zwecken verwendet werden, wie zum Beispiel:
Wenn Sie versuchen, mehr Abonnenten zu gewinnen, können Sie ein Popup mit einem Anmeldeformular erstellen. Sie können auch die Vorteile des Beitritts zu Ihrer E-Mail-Liste hervorheben (z. B. regelmäßige Angebote oder Werbegeschenke), um die Conversions zu steigern.

Popups können schwer zu ignorieren sein. Wenn Sie für ein bestimmtes Produkt oder Angebot werben möchten, können sie Ihnen helfen, mehr Verkäufe auf Ihrer Website zu erzielen.
Sehen wir uns nun zwei Möglichkeiten an, um hochkonvertierende Popups für Ihre Website zu erstellen.
Die erste Methode zum Anzeigen von Popups auf Ihrer Beaver Builder-Site ist die Verwendung eines Tools wie Popup Maker. Nach der Aktivierung gibt Ihnen dieses Plugin die Möglichkeit, Ihr erstes Popup zu erstellen:

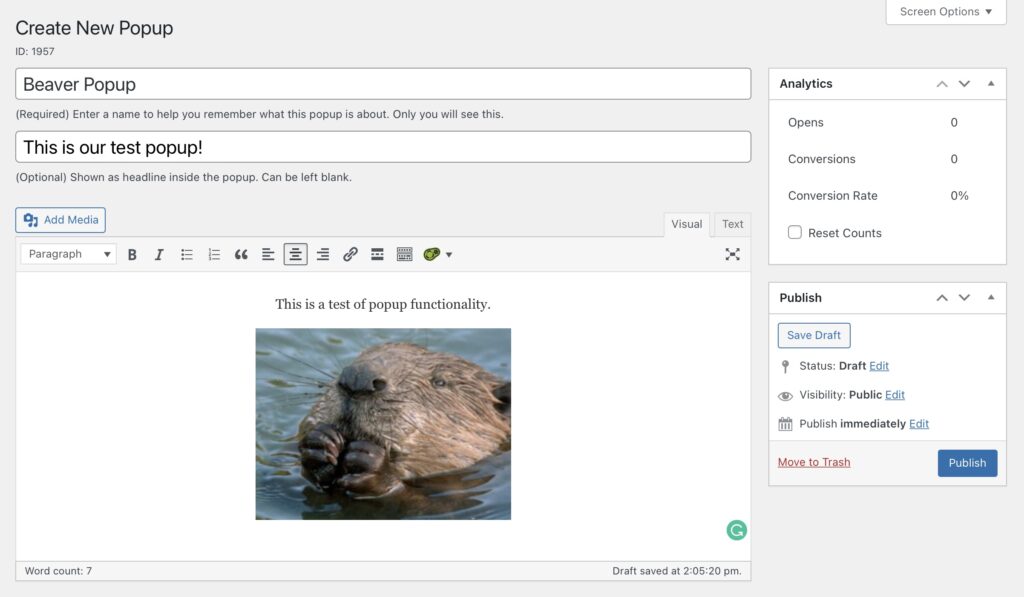
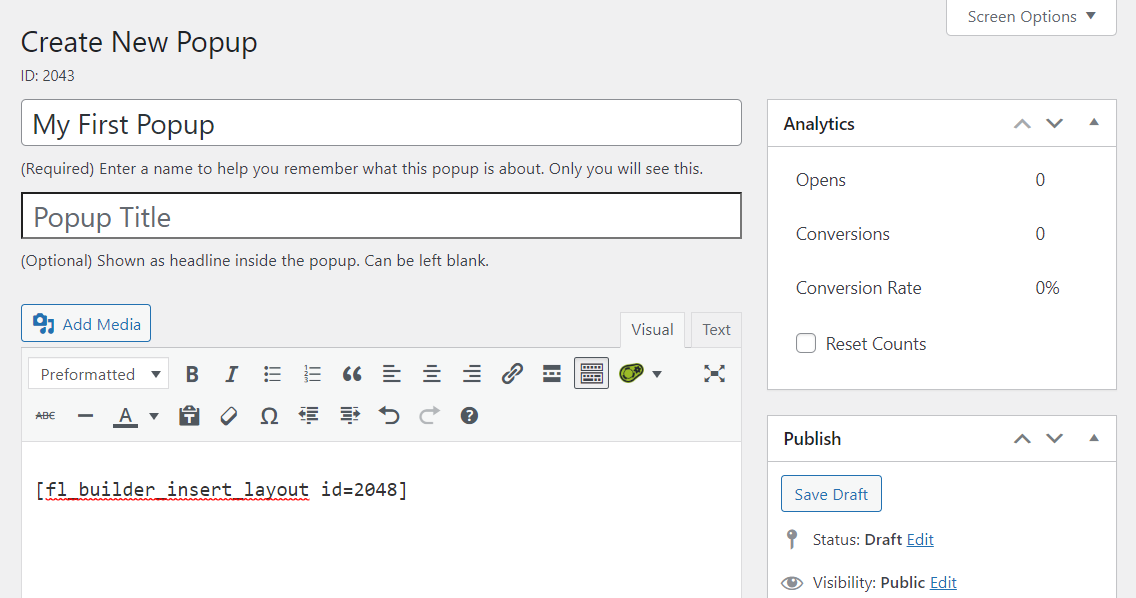
Sie können damit beginnen, einen Namen für Ihr Popup einzugeben. Dann können Sie den Inhalt erstellen:

Zusätzlich können Sie ein gespeichertes Beaver Builder-Modul oder -Layout mit einem Shortcode einfügen. Sie können beispielsweise ein Popup-Design im Builder erstellen und es dann hier hinzufügen.
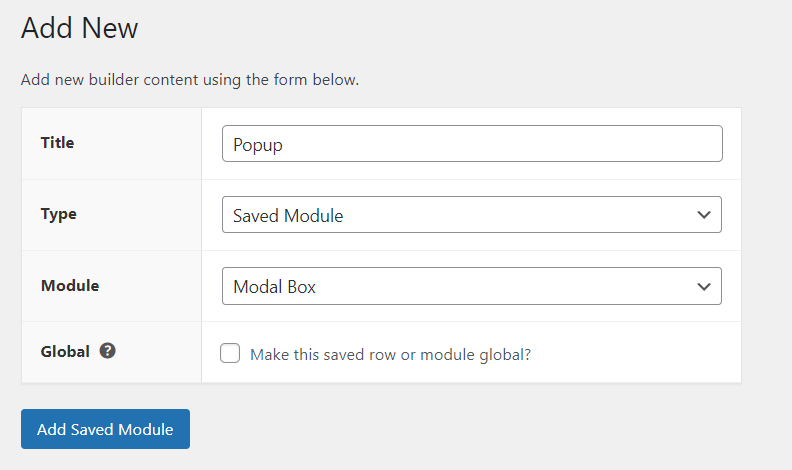
Sie können Beaver Builder-Shortcodes für gespeicherte Zeilen, Spalten, Layouts und Beiträge verwenden. Navigieren Sie zu Beaver Builder > Gespeicherte Module und wählen Sie Neu hinzufügen aus. Geben Sie Ihrem Modul einen Namen und wählen Sie dann Saved Module unter Type und Modal Box unter Module :

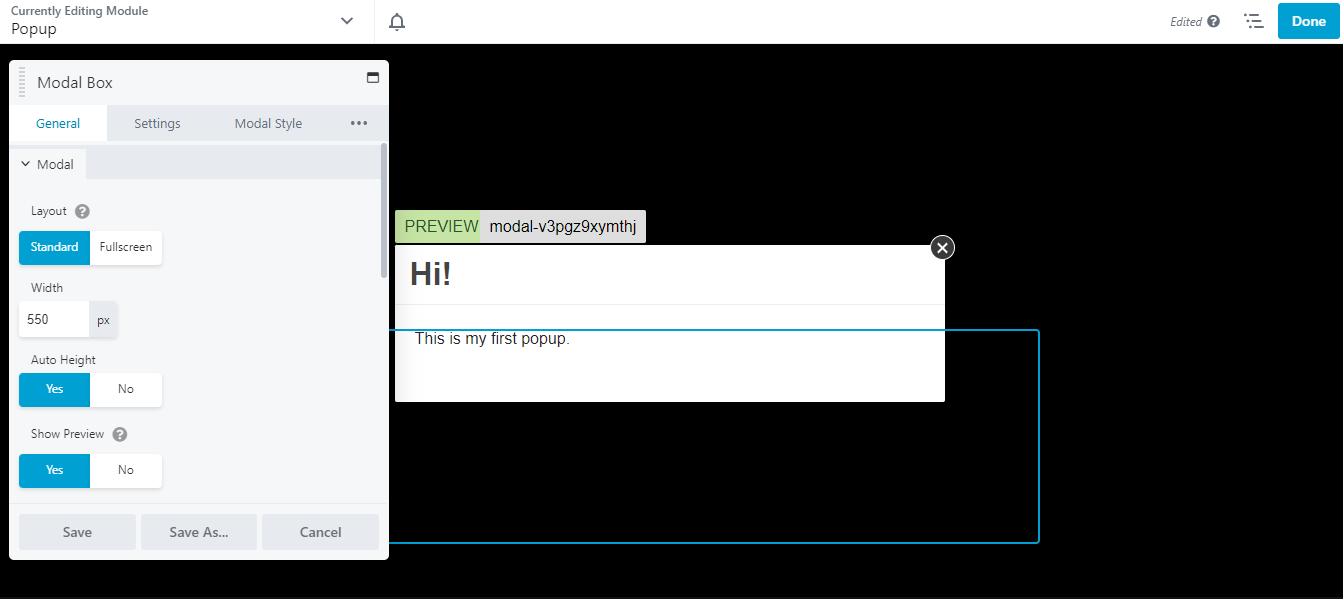
Klicken Sie als Nächstes auf „Add Saved Module“ und wählen Sie „ Launch Beaver Builder “, um Ihr Popup zu erstellen:

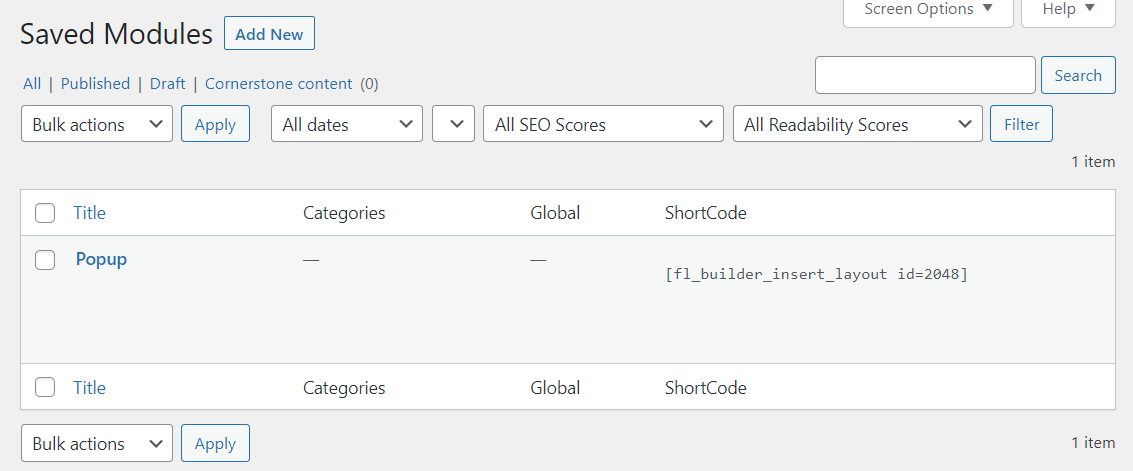
Wenn Sie fertig sind, klicken Sie auf Fertig und Veröffentlichen . Gehen Sie dann zurück zu Beaver Builder > Gespeichertes Modul und suchen Sie Ihr Popup. Hier sehen Sie einen Shortcode für Ihr Modul:

Sie können jetzt zu Ihrem Popup im Popup Maker zurückkehren und diesen Shortcode kopieren/einfügen:

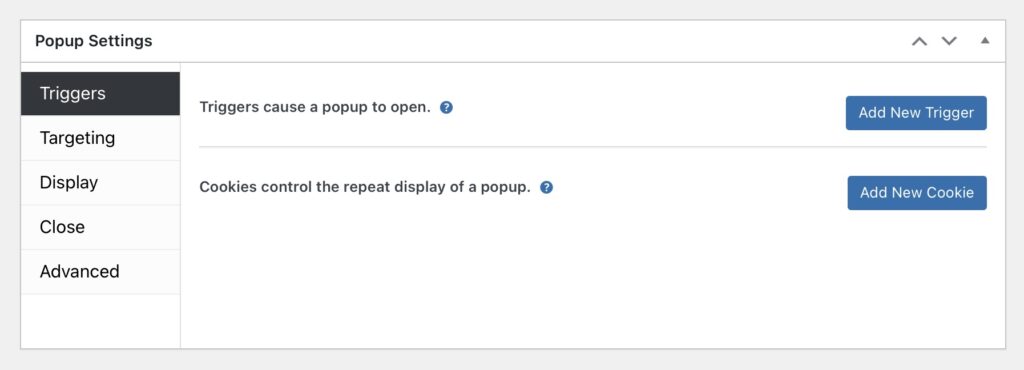
Wenn Sie nach unten zu den Popup-Einstellungen scrollen, können Sie die Auslöser für Ihr Popup festlegen:

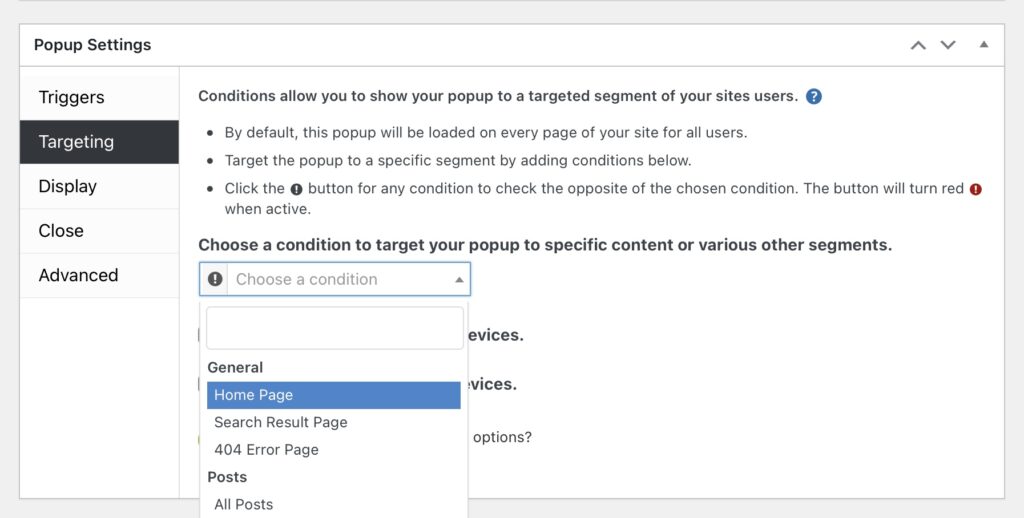
Im Abschnitt Targeting haben Sie die Möglichkeit, Ihr Popup basierend auf einer ausgewählten Bedingung bestimmten Benutzern anzuzeigen:

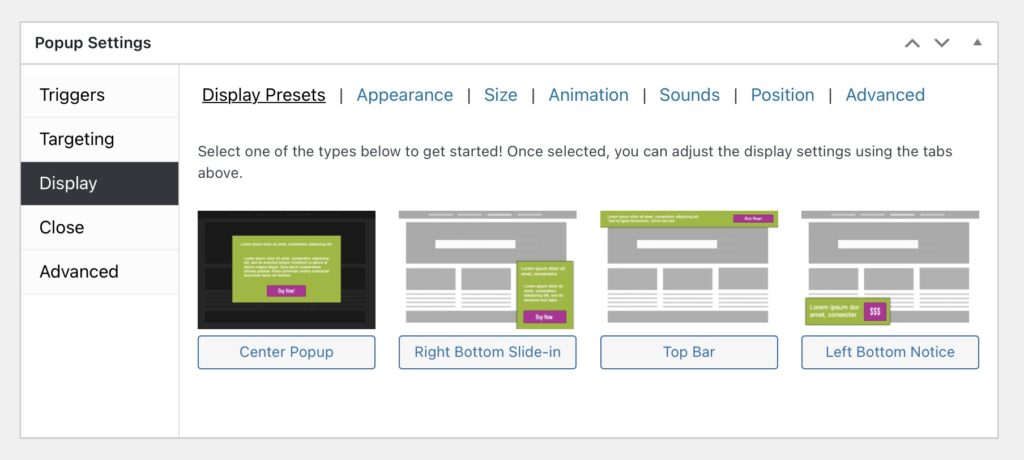
Im Abschnitt „ Anzeige “ können Sie einen Popup-Typ auswählen, sein Erscheinungsbild ändern, die Größe ändern und vieles mehr:

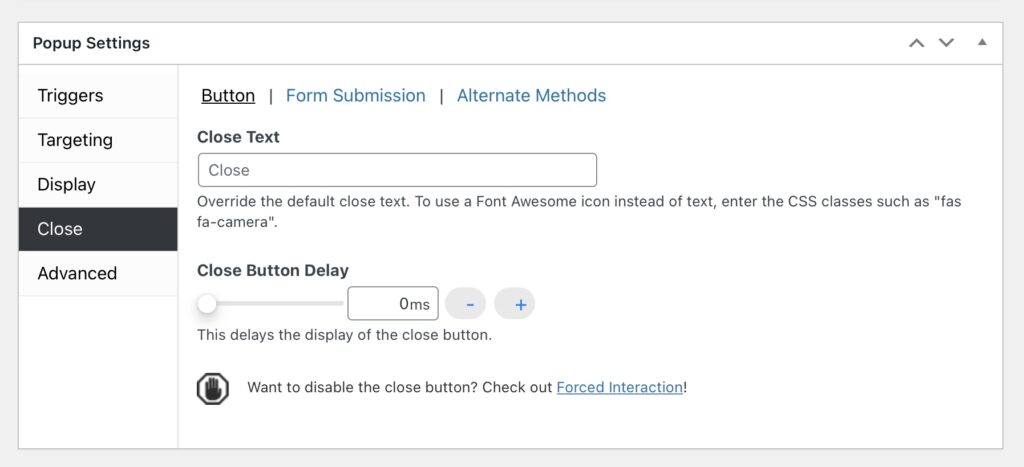
Wenn Sie auf die Registerkarte „ Schließen “ gehen, finden Sie einige Einstellungen für die Schaltfläche „Schließen“:

Wenn Sie mit Ihren Änderungen zufrieden sind, klicken Sie auf Veröffentlichen !
Unser Beaver Builder-Plugin enthält eine Vielzahl von Modulen zur Auswahl. Für noch mehr Optionen können Sie jedoch eine Erweiterung wie das PowerPack Addon ausprobieren. Es fügt dem Builder verschiedene neue Funktionen hinzu, darunter ein Popup-Modul. Sie können aus verschiedenen vorgefertigten Vorlagen wählen oder Ihr Popup von Grund auf neu erstellen.
Um mit der zweiten Methode zu beginnen, müssen Sie Beaver Builder und das PowerPack-Addon auf Ihrer Website installiert und aktiviert haben. Öffnen Sie dann eine Seite in WordPress und wählen Sie die Option Beaver Builder starten.
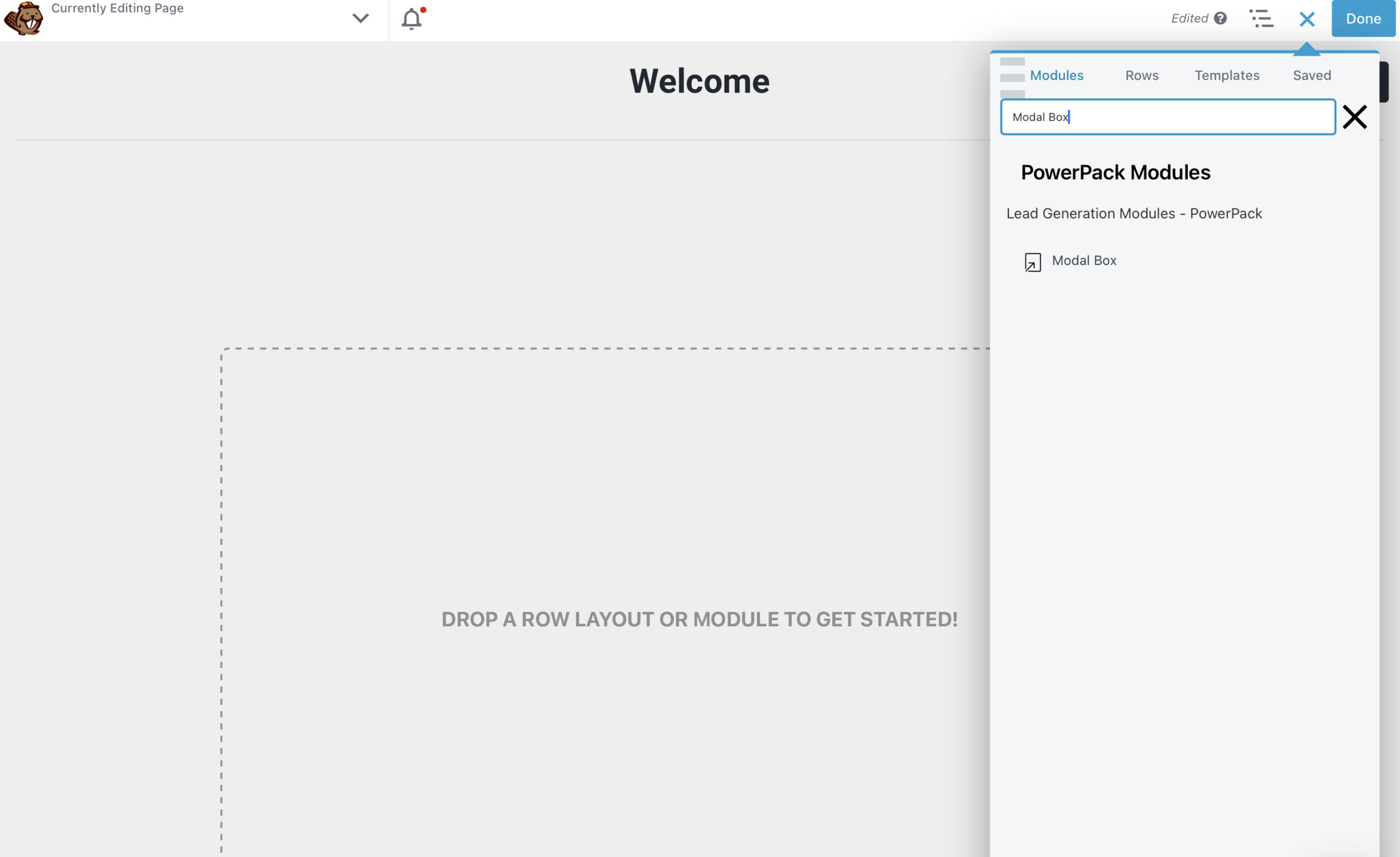
Klicken Sie auf die Schaltfläche + in der oberen rechten Ecke Ihres Bildschirms. Wählen Sie auf der Registerkarte Module PowerPack Modules aus und suchen Sie nach der Modal Box :

Ziehen Sie das Modalfeld per Drag-and-Drop auf die Seite und navigieren Sie zum Einstellungsfeld auf der linken Seite:

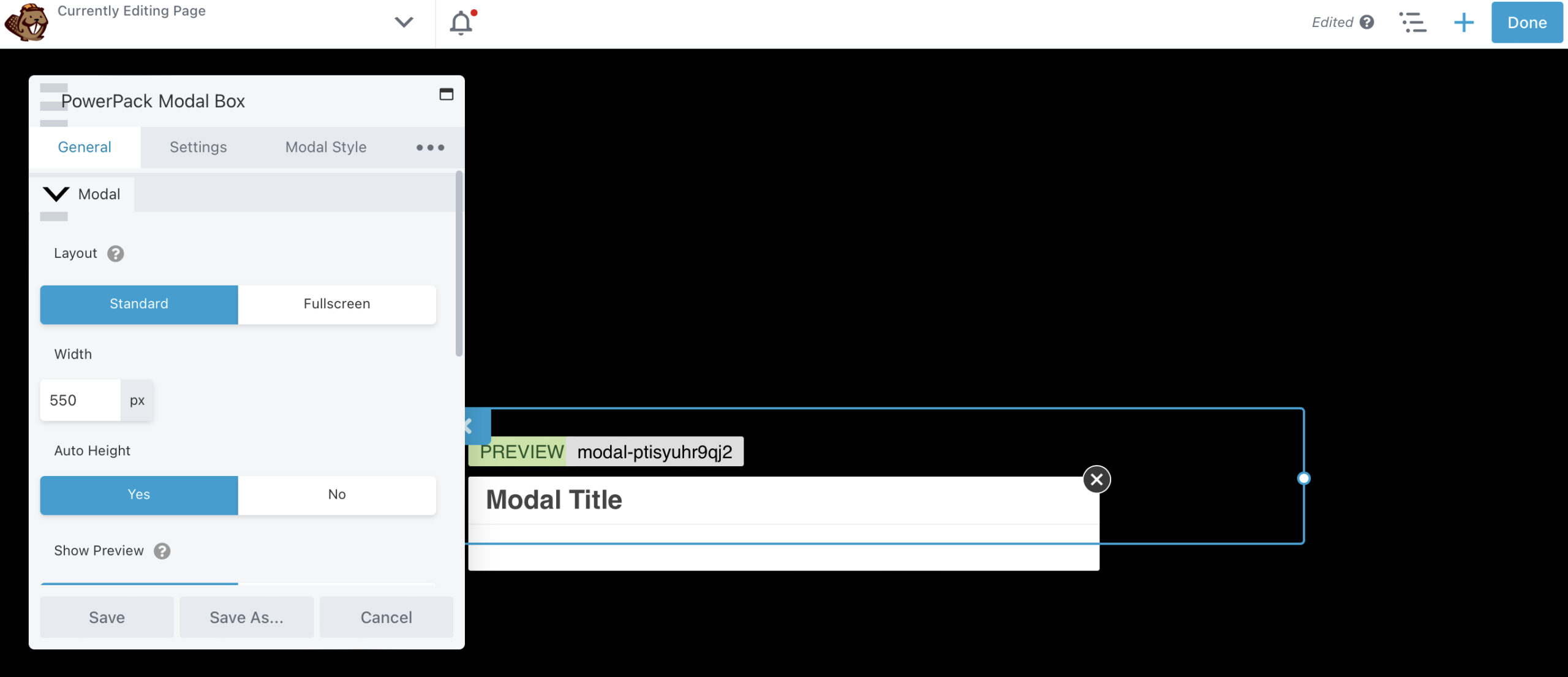
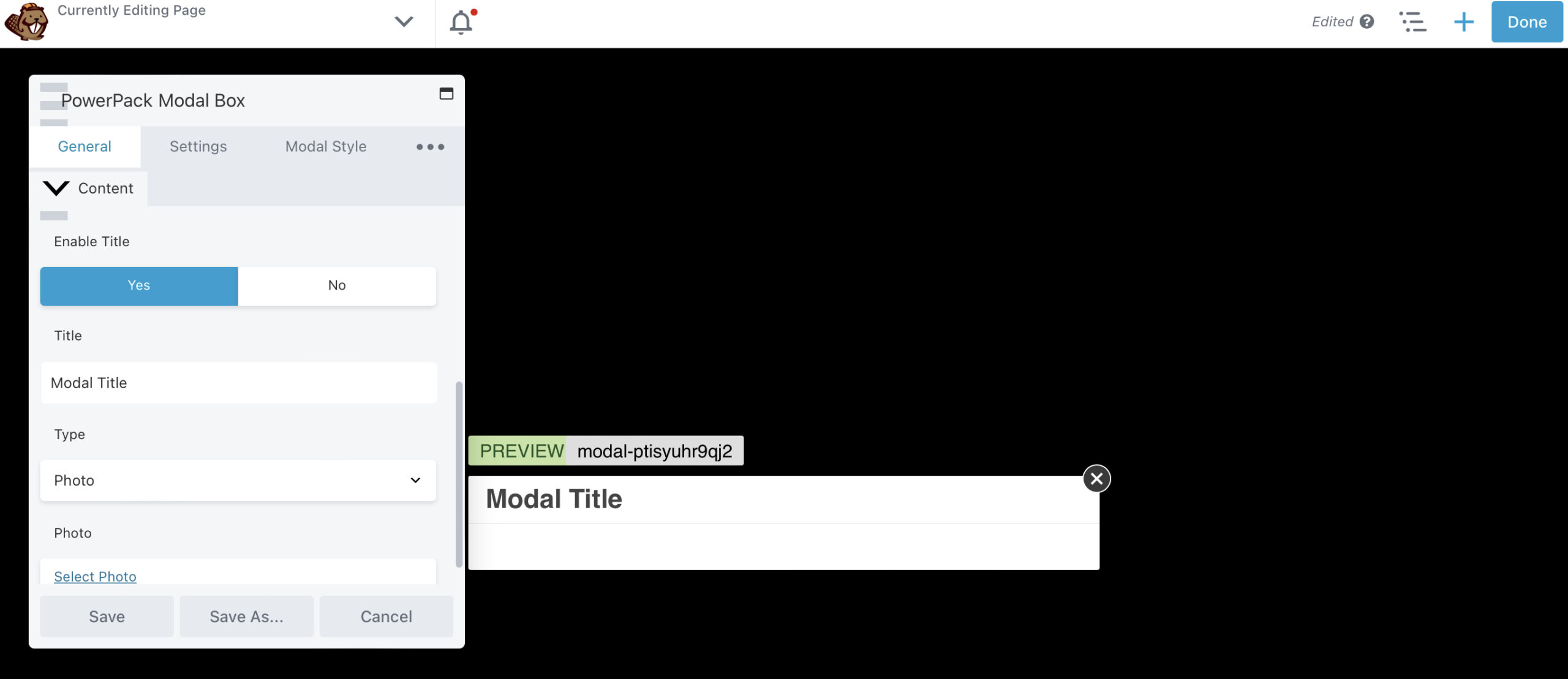
Auf der Registerkarte Allgemein können Sie die Breite und Höhe des Popups ändern. Wenn Sie nach unten zum Abschnitt Inhalt scrollen, können Sie die Art des Inhalts auswählen, den Sie anzeigen möchten:

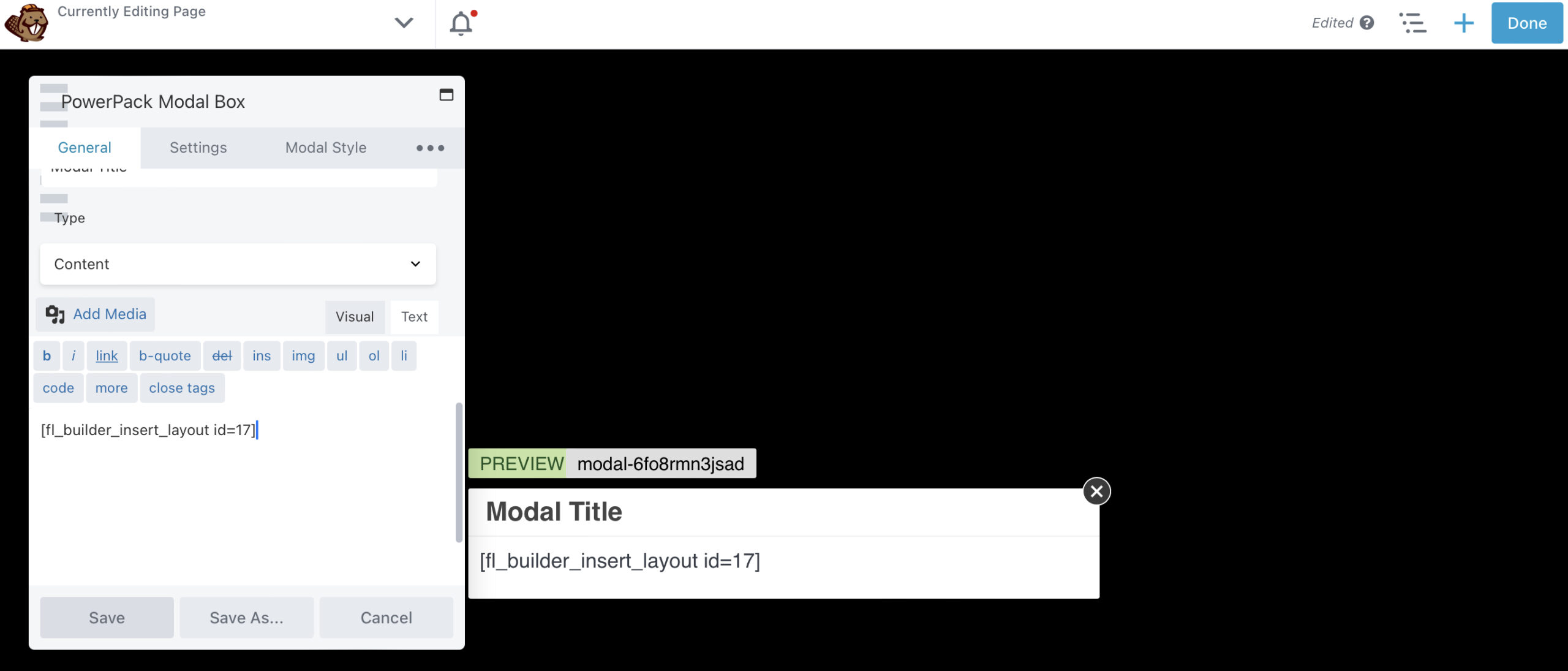
Für dieses Tutorial erstellen wir ein Opt-in-Formular. Ändern Sie einfach den Typ in Inhalt und geben Sie den Shortcode für Ihr Formular ein. Alternativ können Sie Ihrem Popup das Modul „ Subscribe Form “ hinzufügen:

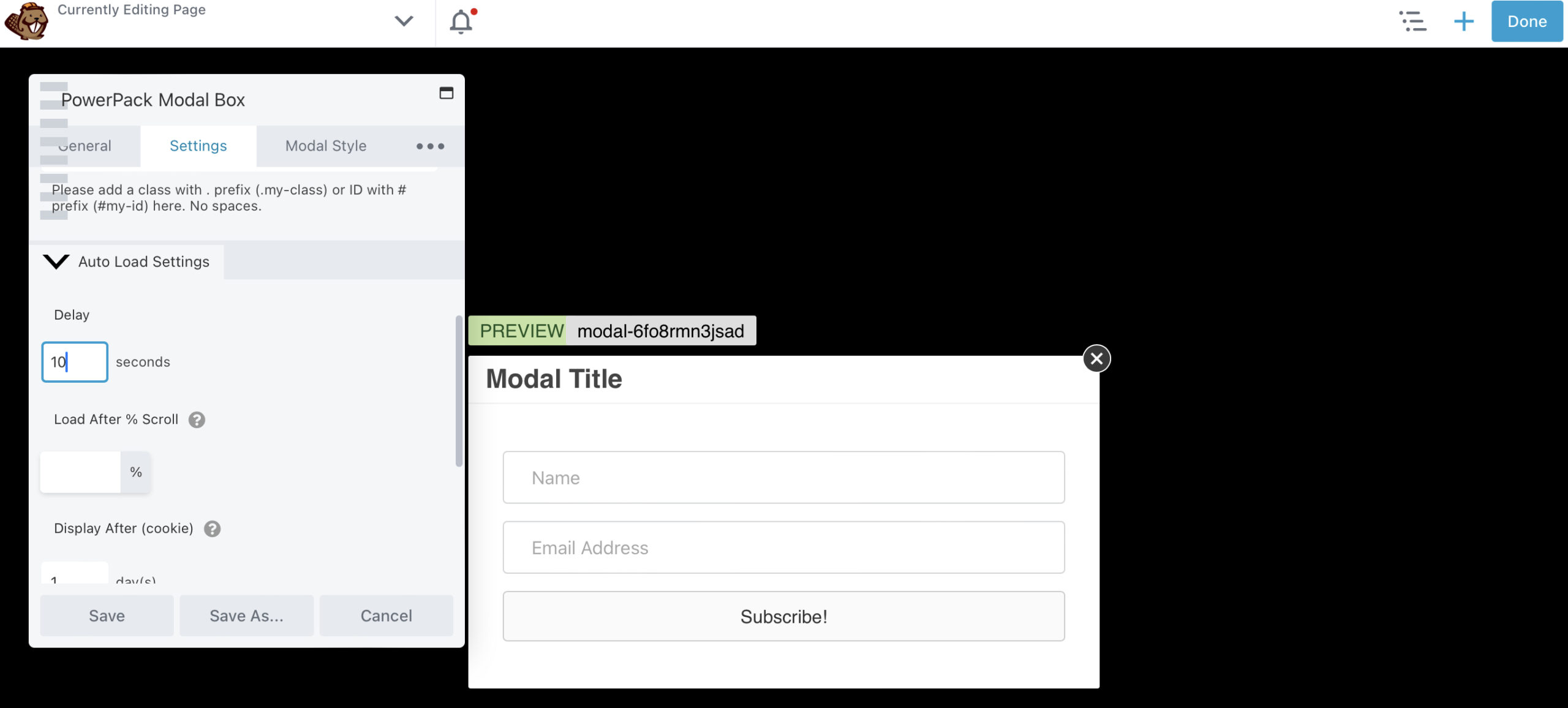
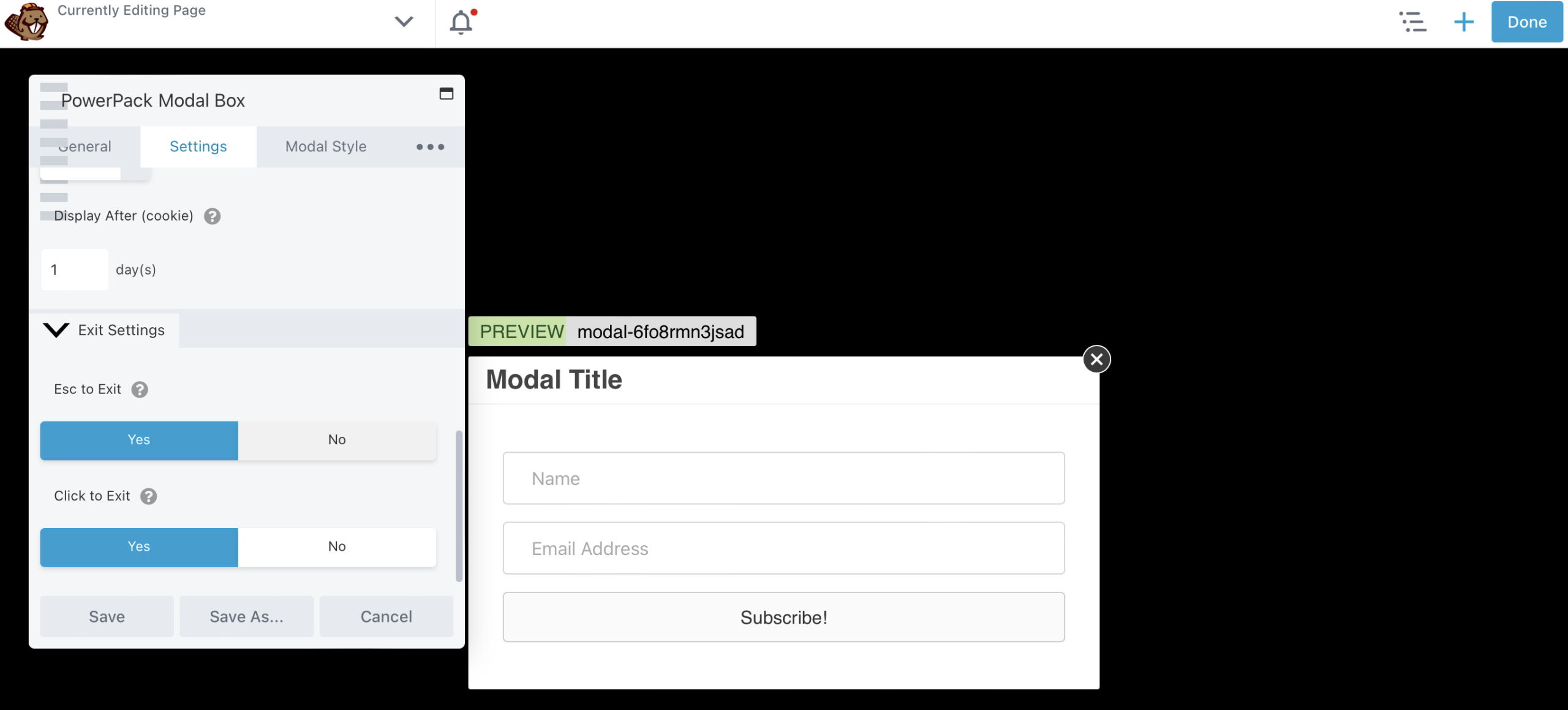
Auf der Registerkarte Einstellungen können Sie einige Bedingungen für Ihr Popup festlegen. Zum Beispiel können Sie es nach 10 Sekunden auf der Seite erscheinen lassen:

Sie können es auch bei der Exit-Intent auslösen oder wenn ein Benutzer 50 Prozent der Seite nach unten scrollt.
Unter Exit Settings können Sie dem Benutzer ermöglichen, das Popup mit einer Schaltfläche oder durch Drücken von Escape auf seiner Tastatur zu schließen:

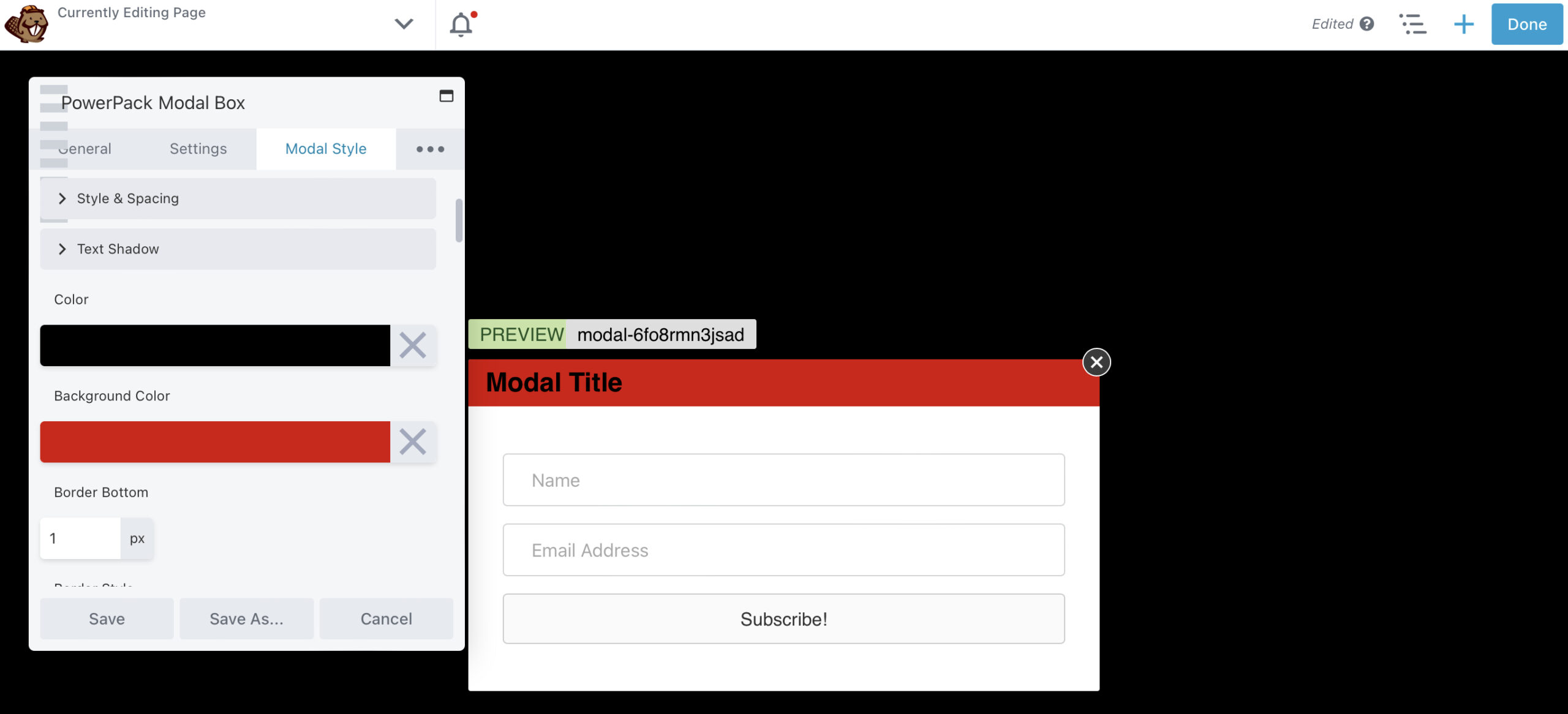
Auf der Registerkarte Modalstil können Sie das Erscheinungsbild Ihres Inhalts ändern, einschließlich der Hintergrundfarbe:

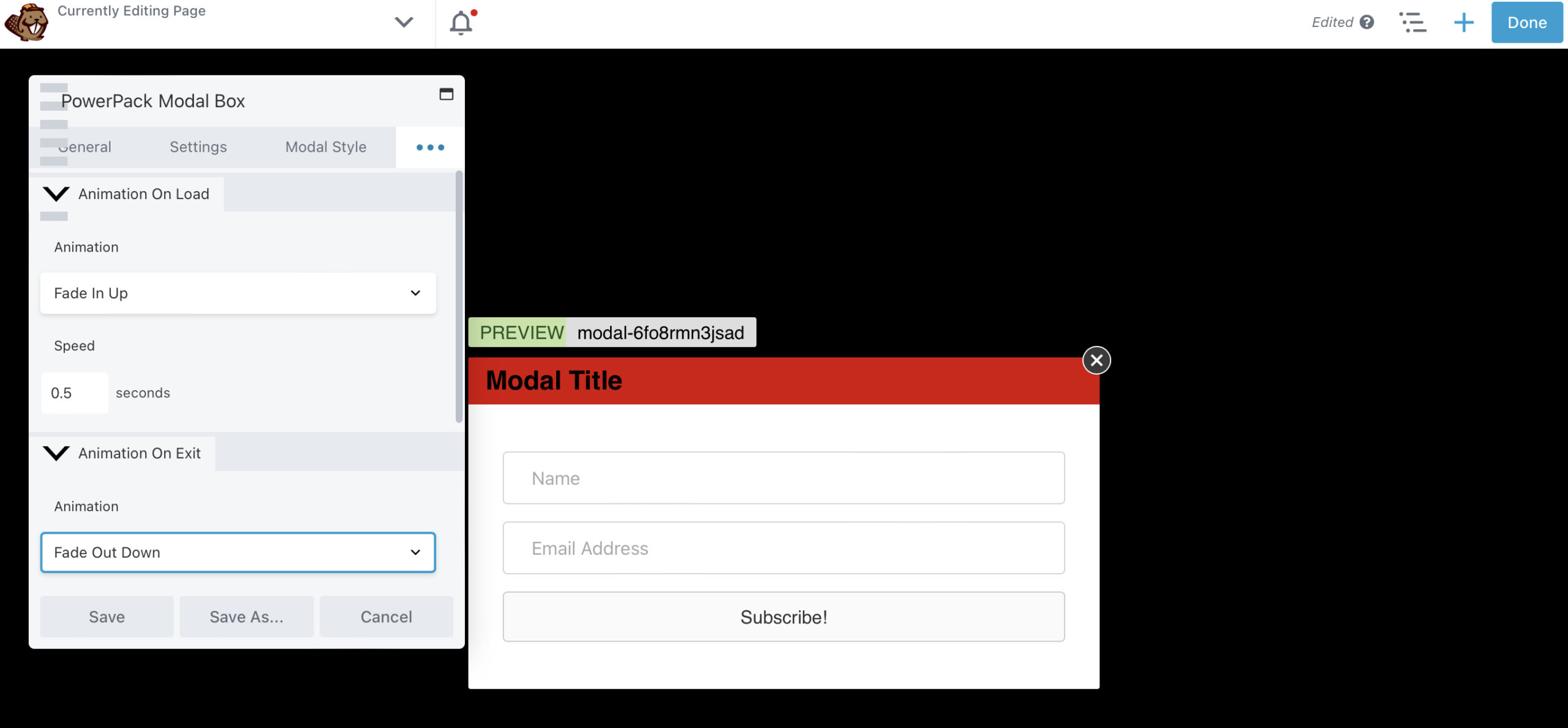
Sie können die Schließen-Schaltfläche auch anpassen, um sie besser sichtbar zu machen. Wenn Sie auf die drei Ellipsen klicken, können Sie Ihrem Popup eine Animation hinzufügen. Zum Beispiel könnten Sie es auf der Seite ein- und ausblenden lassen:

Wenn Sie fertig sind, klicken Sie auf Speichern und wählen Sie dann Fertig > Veröffentlichen aus. Das ist es: Sie haben Ihr erstes Popup mit Beaver Builder erstellt!
Wenn Sie Schwierigkeiten haben, mit Ihren Besuchern in Kontakt zu treten und sie zum Handeln zu bewegen, könnten Popups die Antwort sein. Ein Popup kann für Benutzer schwer zu ignorieren sein, und wenn es richtig präsentiert wird, kann es positive Ergebnisse bringen.
In diesem Artikel haben wir uns zwei Möglichkeiten angesehen, Beaver Builder-Popups zu erstellen:
Um eine Modal Box über eine URL auszulösen, wenn Sie Beaver Builder und das Modal Popup Box-Modul verwenden, das im PowerPack-Add-On-Plug-in enthalten ist, gehen Sie einfach zu Modal Box-Einstellungen > Einstellungen > Trigger > Trigger-Methode > Andere und kopieren Sie die CSS-Klasse aus der aufstellen. Hängen Sie dann die CSS-Klasse an die vorhandene URL an. Beispiel: https://www.mysite.com/#[eingefügte CSS-Klasse]
Es gibt eine Option, um zu verhindern, dass konvertierte Leads die Popups sehen. Dies können Sie über die Cookie-Einstellungen im Popup Maker WordPress-Plugin tun. Indem Sie verschiedene Cookie-Kontrolloptionen für Popups anwenden, nachdem ein Besucher eine Aktion ausgeführt hat, können Sie verhindern, dass er das ursprüngliche Popup erneut sieht.