Box-Modul-Online-Kurs und Beaver Builder-Starter-Websites
Veröffentlicht: 2024-04-2925 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Spannende Neuigkeiten, Website-Ersteller! Entfesseln Sie Ihr Website-Erstellungspotenzial mit den neuesten Angeboten von Beaver Builder: Box-Modul-Onlinekurs und Beaver Builder-Starter-Websites. Tauchen Sie mit unserem neuen Online-Kurs tief in das Box-Modul ein und demonstrieren Sie dessen Fähigkeiten bei der Erstellung pixelgenauer Websites. Darüber hinaus bieten unsere Starter-Websites in Assistant Pro professionell gestaltete Vorlagen und leistungsstarke Funktionen.
Lassen Sie sich vom Box-Modulkurs und den Beaver Builder-Starter-Websites als Leitfaden für die Erstellung außergewöhnlicher Websites dienen, die Ihr Publikum fesseln und fesseln. Fangen wir an!
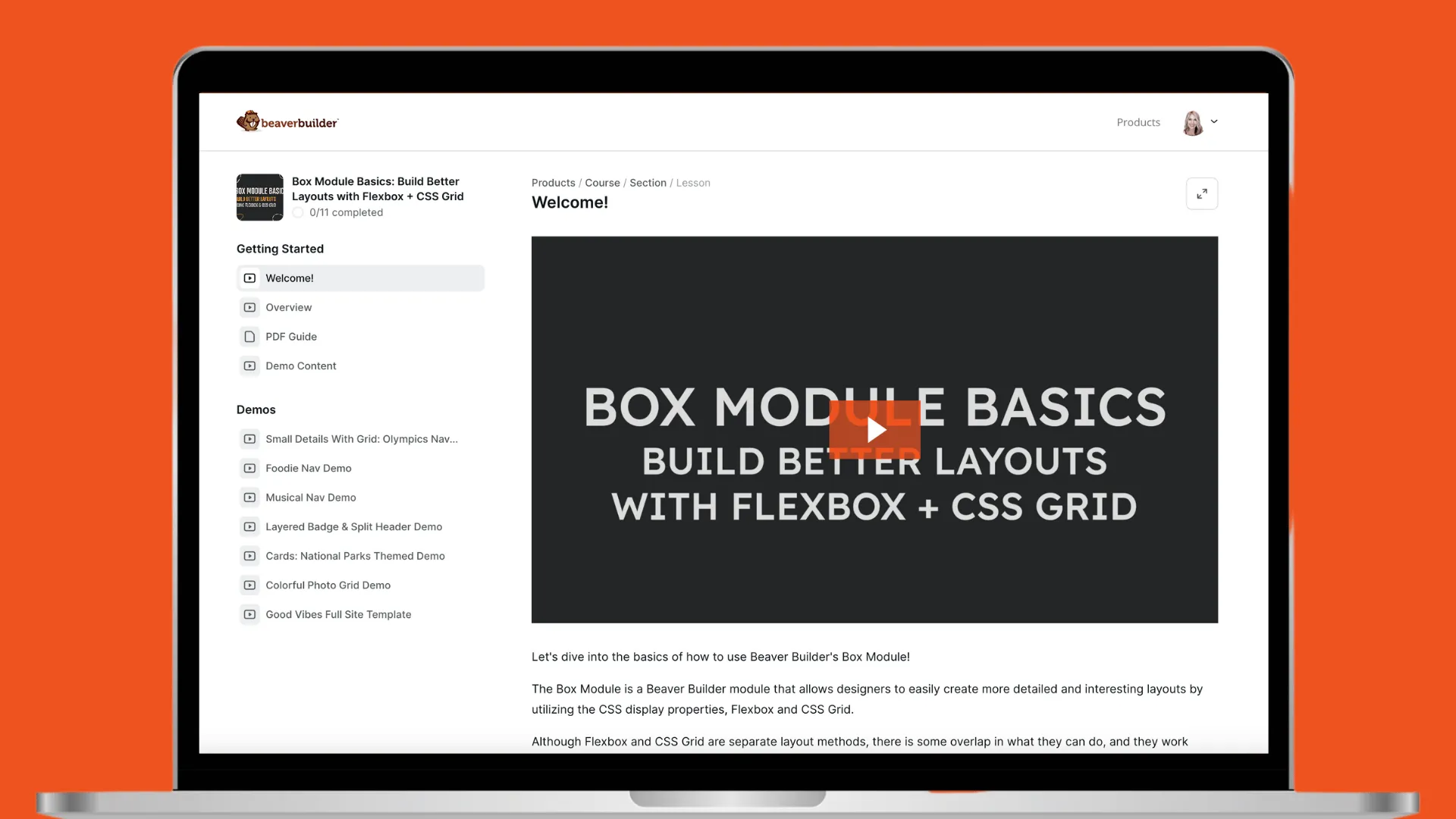
Wir freuen uns, unseren neuen KOSTENLOSEN Online-Kurs für das Box-Modul zu starten. Dieser Kurs befasst sich eingehend mit den Funktionen des Box-Moduls und befähigt Sie, sein volles Potenzial in Ihren Website-Designs auszuschöpfen:

Das Box-Modul dient als eigener kleiner Mikrokosmos in Beaver Builder und bietet durch die Nutzung moderner Layoutmodelle wie Flex und Grid eine deutliche Steigerung Ihrer Website-Building-Leistung.
Was wirst du lernen? Der Kurs beginnt mit einem kurzen Überblick über die Einstellungen des Box-Moduls, gefolgt von einer Reihe ansprechender Demovideos, die Sie durch seine Features und Funktionen führen:

Egal, ob Sie Anfänger oder erfahrener Profi sind, dieser Kurs ist darauf zugeschnitten, Sie bei jedem Schritt auf Ihrem Weg zur Website-Erstellung zu unterstützen.
Aber das ist noch nicht alles – wir haben eine weitere aufregende Ankündigung!
Zusätzlich zum Box-Modul-Onlinekurs ist das Good Vibes Restaurant unsere erste Starter-Website, die auf Assistant Pro veröffentlicht wird. Diese umfassende Bibliothek ist vollgepackt mit professionell gestalteten Vorlagen und leistungsstarken Funktionen, die alle kostenlos verfügbar sind!

Darüber hinaus wurde die neue Starter-Website des Good Vibes Restaurants vollständig mit dem Box-Modul erstellt. Mit dieser Assistant Pro-Bibliothek können Sie aus erster Hand erleben, wie das Box-Modul Ihnen dabei helfen kann, mühelos eine komplette pixelgenaue Website zu erstellen:

Egal, ob Sie ein erfahrener Profi sind oder gerade erst in die Welt des Webdesigns eintauchen, unsere Einsteiger-Websites rationalisieren den gesamten Prozess und ermöglichen Ihnen, Ihre Vision im Handumdrehen zum Leben zu erwecken.
Und der Spaß hört hier nicht auf! Wir arbeiten an weiteren Beaver Builder-Starter-Website-Designs in verschiedenen Branchen wie den folgenden:
Jede Starter-Website ist auf den Endbenutzer zugeschnitten und enthält relevante Seiten mit Bezug zur Branche. Das Good Vibes Restaurant umfasst beispielsweise Folgendes:
Darüber hinaus finden Sie einige nützliche Seiten für Bildnachweise, Typografie-Stilbeispiele und eine Seite „Was ist im Lieferumfang enthalten“:
Wenn Sie Beaver Themer installiert haben, erhalten Sie Zugriff auf einen leistungsstarken Satz von Beaver Themer-Layouts und -Teilen, mit denen Sie Ihre Website weiter anpassen können:
Die Good Vibes Restaurant-Bibliothek nutzt in großem Umfang die globalen Stile und Einstellungen von Beaver Builder. Dadurch können Sie Typografie und Markenfarben sehr schnell und effizient anpassen. Nehmen Sie einfach Anpassungen an den globalen Stilen vor und sehen Sie, was ästhetisch zu Ihnen passt.
Mit der Einführung des Box-Moduls in Beaver Builder 2.8 ist es sowohl möglich als auch erwünscht, von der Verwendung von Zeilen und Spalten für das Layout zu wechseln und stattdessen Zeilen mit dem Box-Modul zu kombinieren, da die Box-Modul-Layouts den spaltenbasierten Layouts weit überlegen sind .

Diese gesamte Bibliothek verwendet das Box-Modul anstelle von Spalten für das Layout. Sie ist also eine hervorragende Grundlage zum Lernen, wenn Sie die Leistungsfähigkeit des Box-Moduls noch nicht kennengelernt haben.
Die Bibliothek der Good Vibes Restaurant Starter-Website enthält eine Auswahl an kostenlosen Archivbildern; Im Allgemeinen dienen sie jedoch nur der Veranschaulichung der Art von Bildern, die Sie möglicherweise für Ihre eigenen Zwecke verwenden möchten.
Darüber hinaus enthält diese Bibliothek einige individuell gestaltete Vektorgrafiken (Gabeln, Löffel usw.), die Sie kostenlos für Ihr Projekt verwenden können.
Starter-Websites bieten eine bequeme, kostengünstige und effiziente Möglichkeit, mit minimalem Aufwand professionell aussehende Websites zu erstellen. Lassen Sie uns näher auf die Funktionsweise eingehen:
Beginnen Sie mit der Einrichtung einer neuen WordPress-Installation, falls Sie dies noch nicht getan haben. Alternativ können Sie Vorlagen zu einer vorhandenen Site hinzufügen, diese übernehmen jedoch das aktuelle Design und die aktuellen Einstellungen.
Als nächstes installieren Sie Ihr bevorzugtes Theme. Für optimale Ergebnisse empfehlen wir Beaver Builder. Darüber hinaus funktionieren Blank Canvas-Themes wie Astra, GeneratePress oder Page Builder Framework gut.
Die gute Nachricht ist, dass Sie mit jedem Premium-Plan von Beaver Builder Zugriff auf die gesamte Palette an Tools zum Erstellen von Websites haben. Dazu gehören der Beaver Builder Page Builder , das Beaver Builder Theme und der Beaver Themer . Möchten Sie sie testen, bevor Sie sich verpflichten? Besuchen Sie unsere Demoseite, um die Funktionen aus erster Hand zu erkunden!
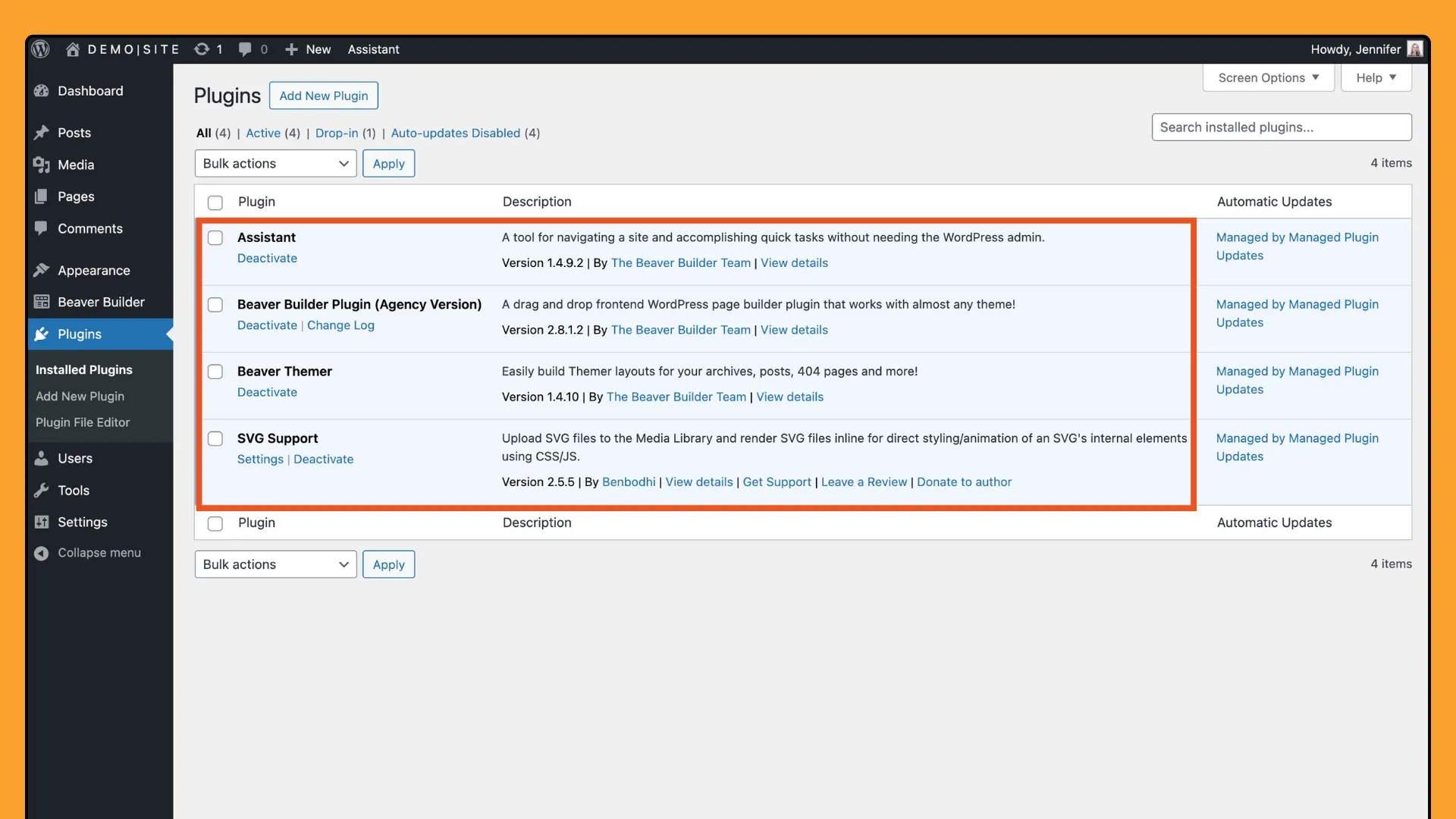
Sobald Ihr Theme installiert ist, fahren Sie mit dem Hinzufügen der erforderlichen Plugins fort. Um die beste Leistung mit der Good Vibes Restaurant-Vorlage zu erzielen, stellen Sie sicher, dass Sie über Folgendes verfügen: Beaver Builder-Seitenersteller, Beaver Themer, Assistent und SVG-Unterstützung (empfohlen):

Um auf die Starter-Website-Bibliothek zuzugreifen, verwenden Sie das Assistant-Plugin, das den Frontend-Seiten Ihrer WordPress-Site eine Seitenleiste hinzufügt. Schalten Sie die Seitenleiste einfach ein, indem Sie auf das schwebende Stiftsymbol in der oberen rechten Ecke klicken.
Suchen Sie in der Assistant-Seitenleiste nach dem Community-App- Symbol, um den Assistant-Community-Marktplatz zu durchsuchen:
Suchen Sie nach der Good Vibes Restaurant Library und klicken Sie dann auf die Schaltfläche „ Bibliothek herunterladen – kostenlos “. Wenn Sie auf die Schaltfläche „Bibliothek abrufen“ klicken, werden Sie zur Assistant Pro-Website weitergeleitet.
Navigieren Sie abschließend zu Ihrem Assistant Pro-Konto-Dashboard, indem Sie auf die Schaltfläche „ In Bibliotheken anzeigen “ klicken.
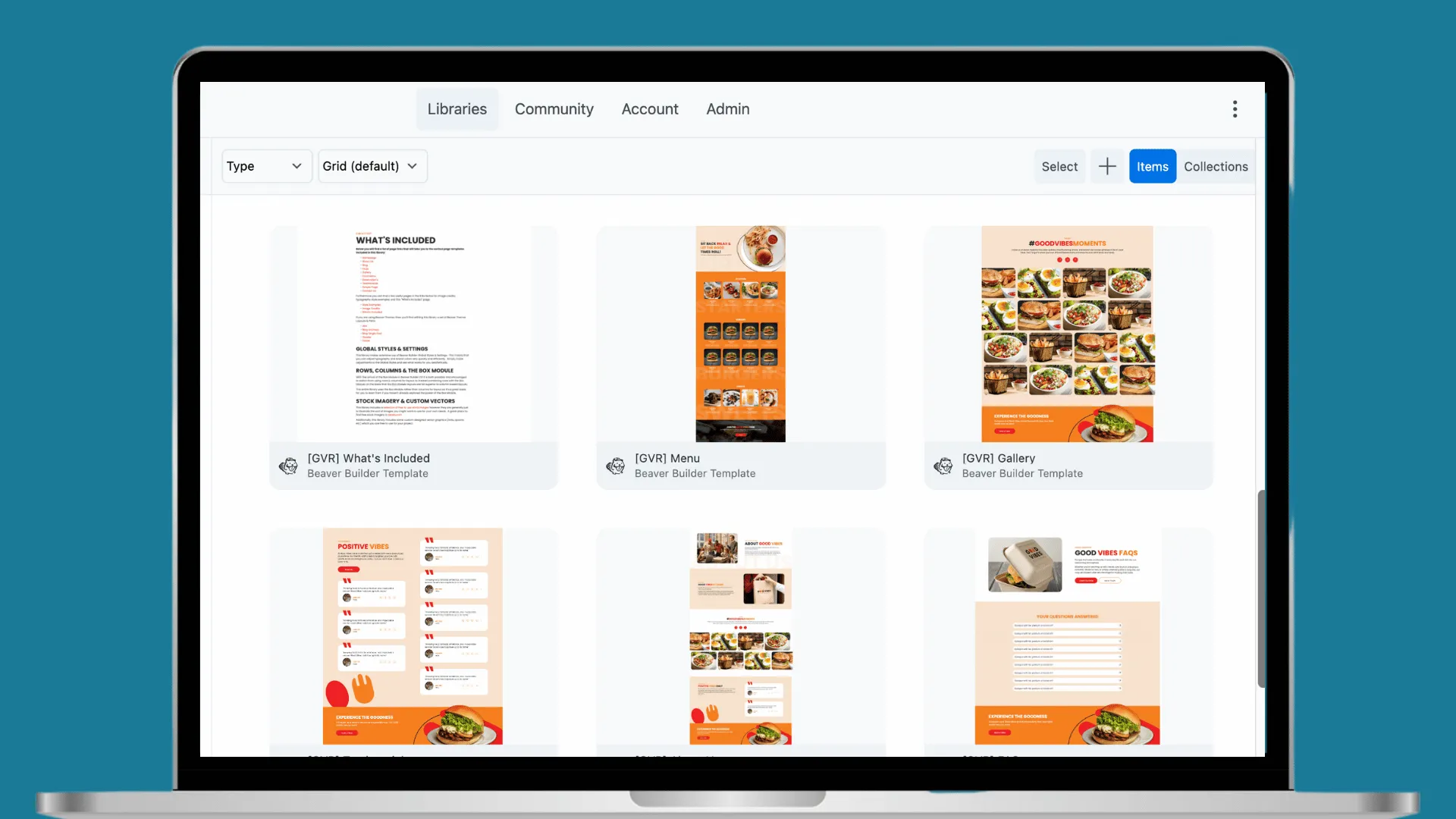
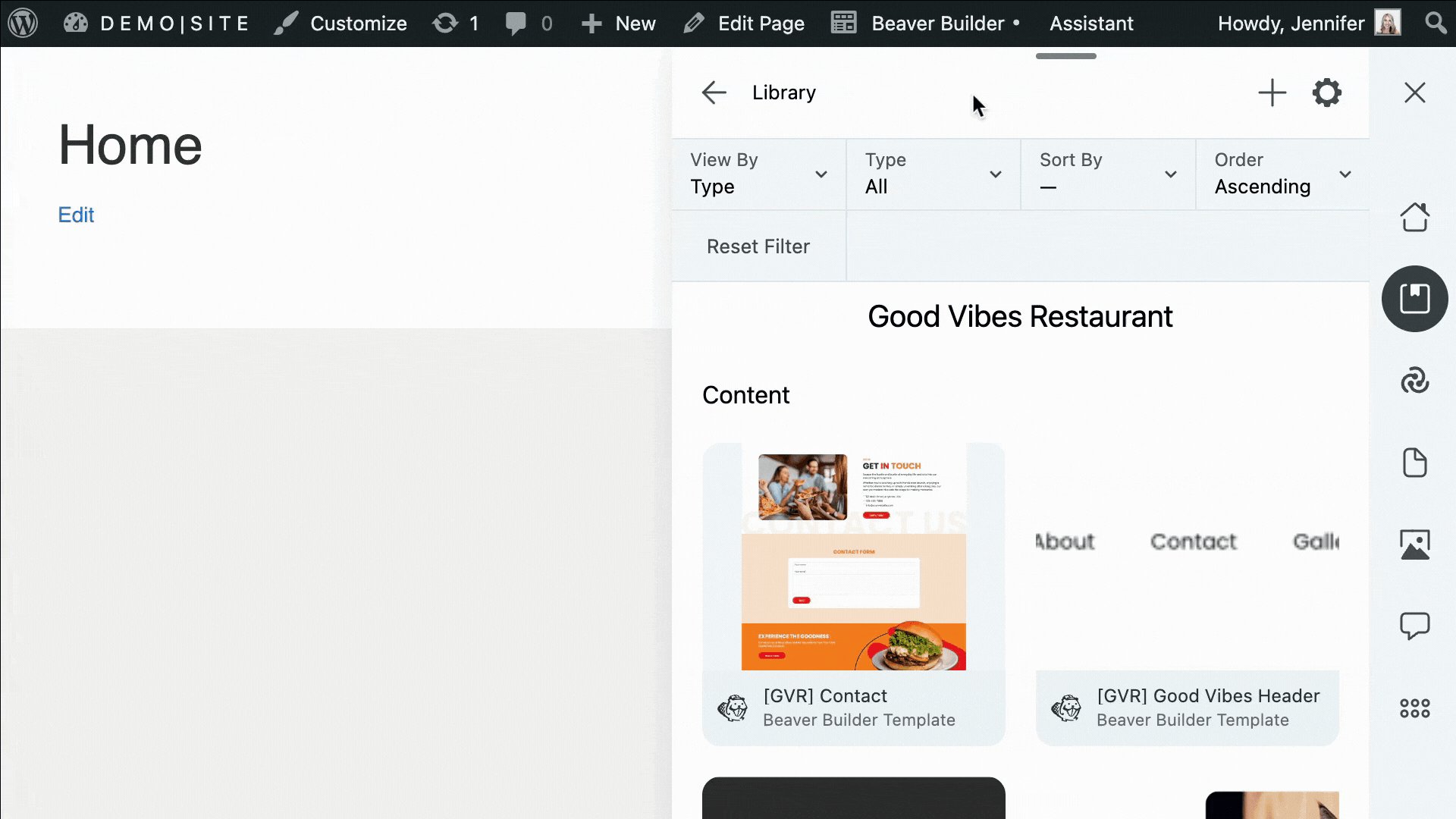
Nachdem Sie Ihre Bibliothek erhalten haben, kehren Sie zu Ihrer WordPress-Site zurück und greifen Sie erneut auf die Assistant-Seitenleiste zu. Klicken Sie auf das Symbol der Bibliotheken-App und suchen Sie im nächsten Fenster nach Ihrer neu erworbenen Bibliothek. Entdecken Sie in dieser Bibliothek eine Fülle von Assets, darunter Seiten, Beiträge, Themer-Layouts, Farbpaletten, Medien und TXT-Code.
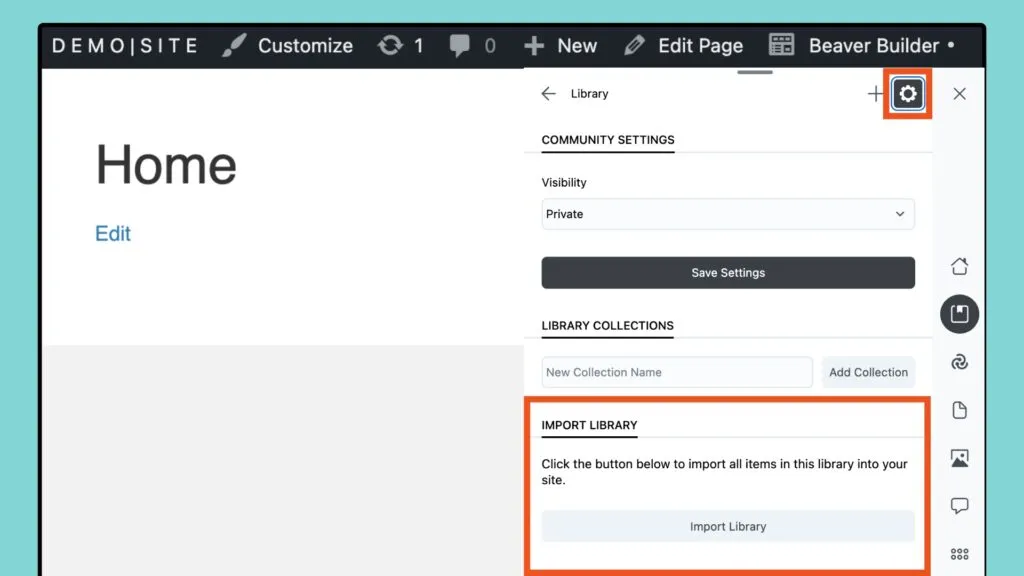
Um die gesamte Bibliothek zu importieren, klicken Sie auf das Zahnradsymbol in der oberen rechten Ecke und wählen Sie „ Bibliothek importieren “:

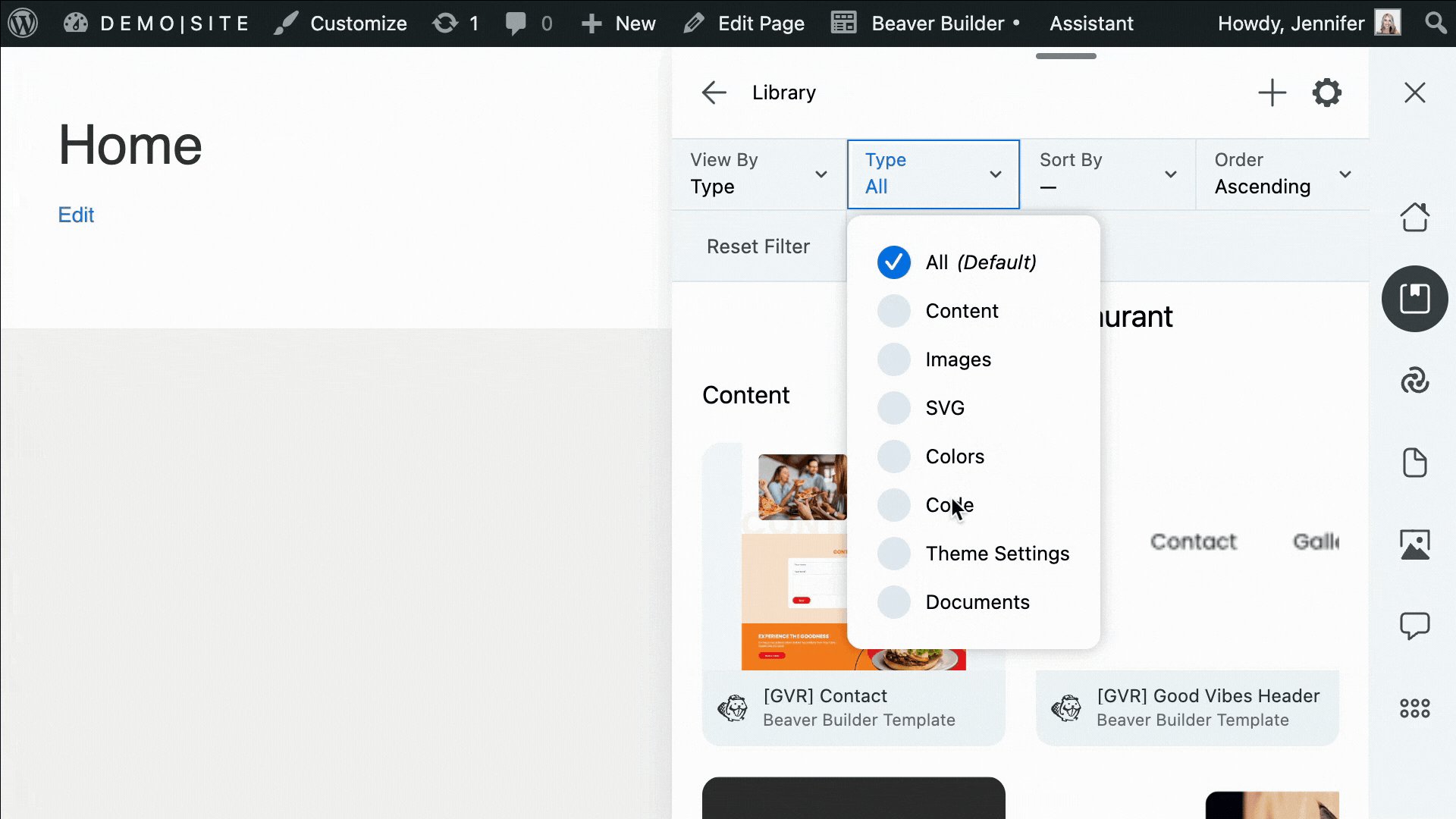
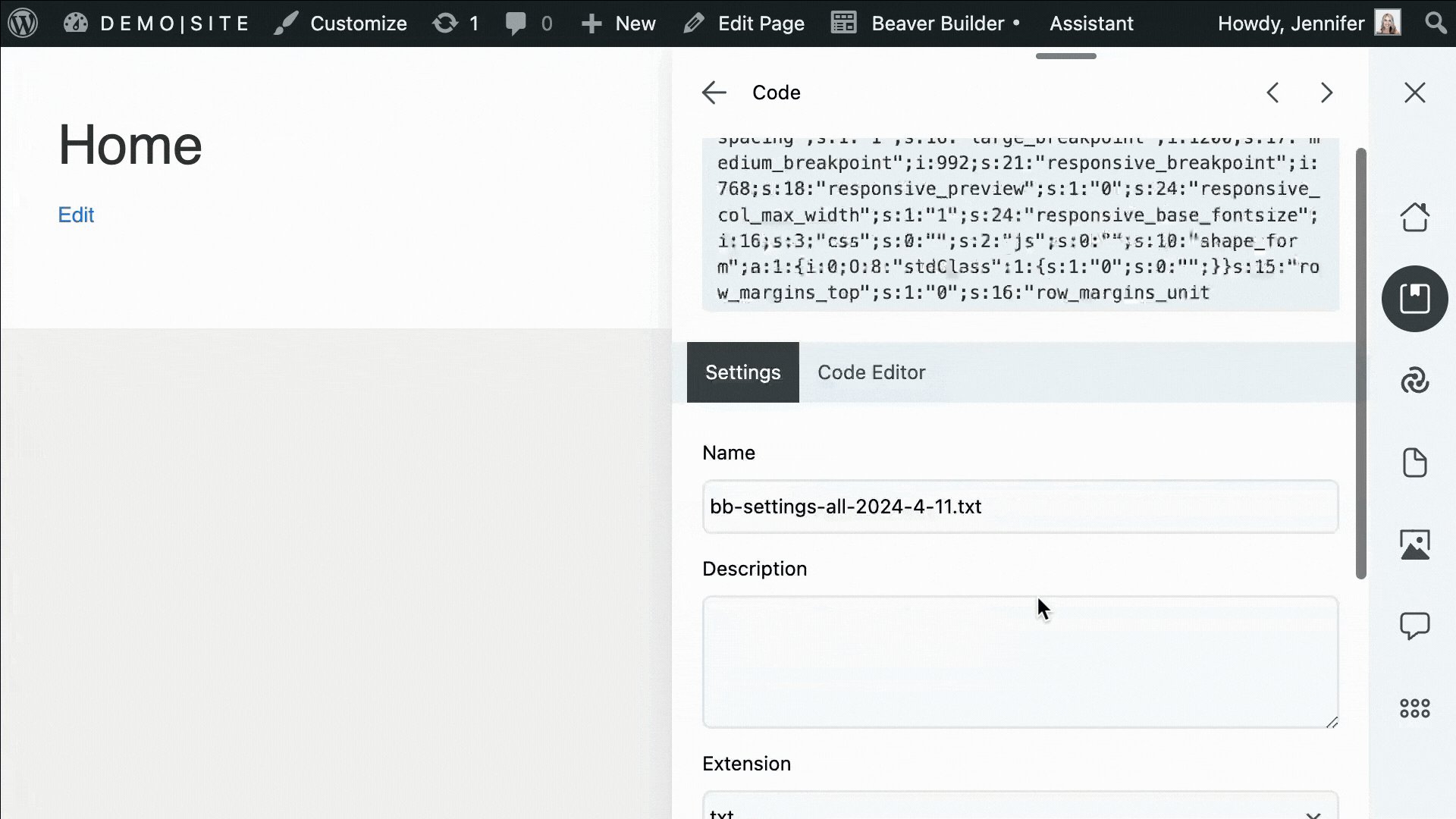
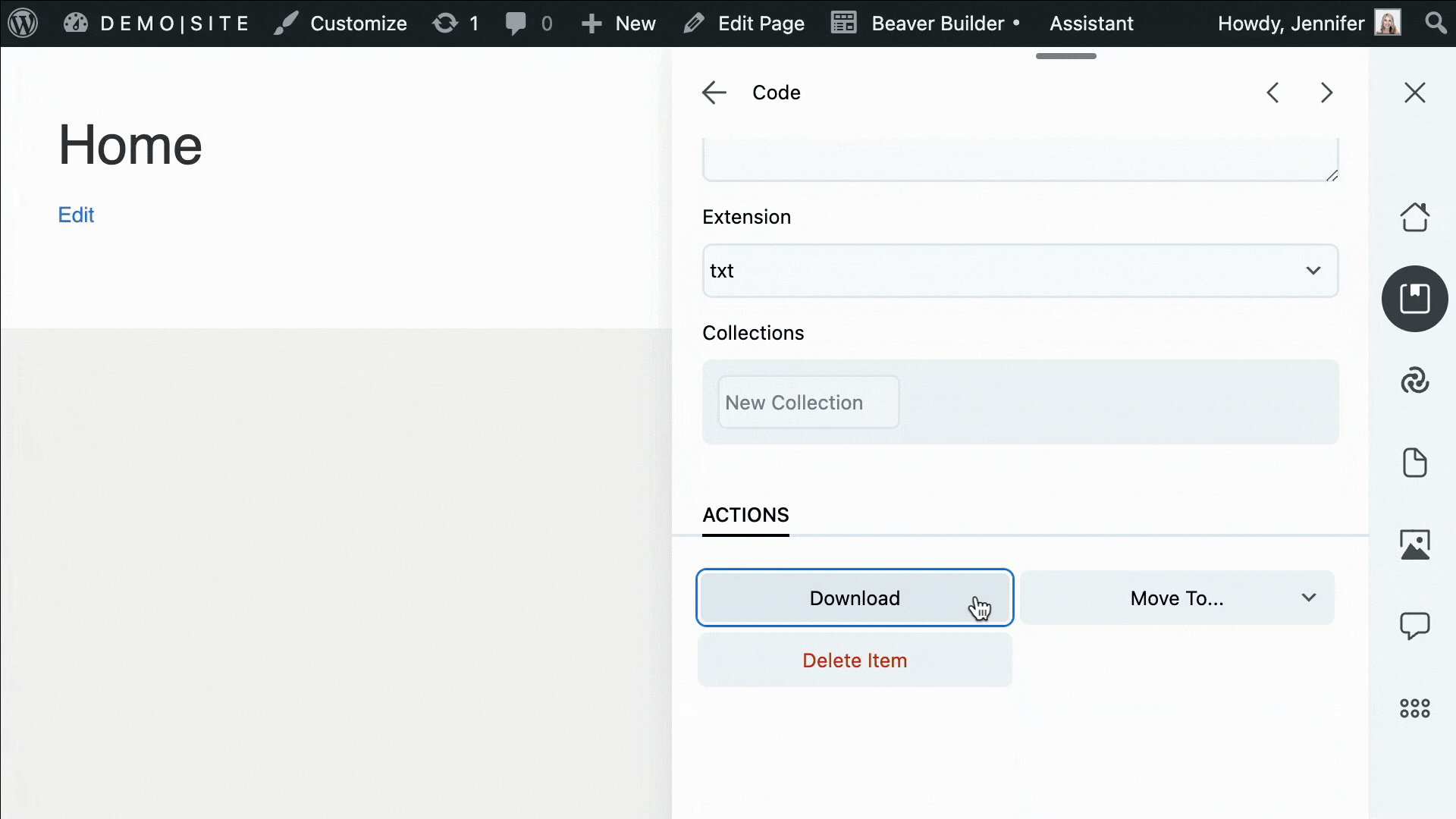
Sobald der Importvorgang abgeschlossen ist, laden Sie die globalen Stile und Einstellungen herunter und importieren sie. Wählen Sie in der Starter-Website-Bibliothek TYPE aus und entscheiden Sie sich für CODE . Laden Sie die bereitgestellte TXT-Datei herunter:

Nachdem Sie Ihre Einstellungen vorliegen haben, ist es an der Zeit, die Beaver Builder-Einstellungen zu importieren. Beenden Sie die Assistant-App und navigieren Sie zu Ihrem WordPress-Dashboard. Gehen Sie zu EINSTELLUNGEN > BEAVER BUILDER > IMPORT/EXPORT und wählen Sie dann die TXT-Datei von Ihrem Computer aus, um den Importvorgang zu starten.
Lassen Sie uns Ihre Website perfektionieren. Abhängig vom gewählten Thema sind möglicherweise einige Anpassungen erforderlich, um den gewünschten Look zu erzielen. Passen Sie Einstellungen wie das Ausblenden von Titeln oder das Ändern von Layouts an Ihre Vorlieben an.
Als nächstes richten Sie Ihre Startseite ein und veröffentlichen Seiten über Ihr WordPress-Dashboard. Navigieren Sie einfach zu EINSTELLUNGEN > LESEN, um Ihre bevorzugten Seiten festzulegen.
Die Gestaltung einer nahtlosen Navigation ist von entscheidender Bedeutung. Gehen Sie zu DARSTELLUNG > MENÜS, um Ihre Kopf- und Fußzeilenmenüs zu erstellen und zu verfeinern, um Ihren Besuchern ein intuitives Browsing-Erlebnis zu gewährleisten.
Verleihen Sie Ihrer Website jetzt Persönlichkeit, indem Sie Inhalte, Bilder und Links aktualisieren, um die Essenz Ihrer Marke widerzuspiegeln. Lassen Sie Ihrer Kreativität freien Lauf, während Ihre Website wirklich zum Leben erwacht!
Es ist an der Zeit, vor Ihrem großen Website-Debüt das Richtige zu tun. Nehmen Sie sich einen Moment Zeit, um Ihre Website zu überprüfen. Sobald Sie von der Perfektion überzeugt sind, ist Ihre Website fertig und kann mit der Welt geteilt werden!
Mit den Starter-Websites in Assistant Pro war es noch nie so einfach, die Leistungsfähigkeit des neuen Box-Moduls von Beaver Builder zu nutzen, um beeindruckende, professionell aussehende Websites zu erstellen.
Kurz gesagt, Beaver Builder hat einige wirklich coole Dinge, mit denen Sie Ihre Website verbessern können: den Box-Modul-Onlinekurs und die Beaver Builder-Starter-Websites. Ganz gleich, ob Sie in die Einzelheiten des Box-Moduls eintauchen oder mit den raffinierten Vorlagen auf den Starter-Websites herumspielen, wir sind hier, um Sie bei jedem Schritt auf dem Weg zu unterstützen:
Lasst uns gemeinsam etwas Großartiges erschaffen!
Schön, dass Sie sich dafür entschieden haben, den Online-Kurs kostenlos anzubieten! Eine großartige Ergänzung zu den von Ihnen bereitgestellten Ressourcen.
Ausgezeichneter Artikel über Beaver Builder-Tools! Das Online-Kursmodul scheint vielversprechend, um Bildung leichter zugänglich zu machen.