So verwenden Sie Beaver Builder WooCommerce-Module (5 Top-Optionen)
Veröffentlicht: 2022-10-21Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Wenn Sie möchten, dass Ihre E-Commerce-Website erfolgreich ist, ist es wichtig, jeden Aspekt ihres Designs für maximale Wirkung anzupassen. Die Kombination aus WooCommerce, Beaver Builder und dem Add-On Beaver Themer macht es einfach, Ihren Online-Shop auf die nächste Stufe zu heben.
In diesem Artikel besprechen wir, wie man Beaver Builder-Tools in WooCommerce integriert. Außerdem stellen wir einige der nützlichsten WooCommerce-Module von Beaver Builder vor und wie Sie sie auf Ihrer Website verwenden können. Lass uns anfangen!
Inhaltsverzeichnis:
Eine Herausforderung beim Erstellen von E-Commerce-Websites besteht darin, dass sie in der Regel umfangreich sind. Auch ein kleiner Online-Shop braucht Shop-Bereiche, einzelne Produktseiten, einen Checkout-Screen, Kontaktformulare und mehr. Das Zusammenstellen all dieser Elemente kann viel Zeit in Anspruch nehmen, insbesondere wenn Sie nicht die richtigen Tools verwenden.
WooCommerce ist das Herzstück der meisten WordPress-E-Commerce-Websites. Mit diesem Plugin können Sie jede WordPress-Website in einen vollwertigen Online-Shop verwandeln. Bei WooCommerce dreht sich jedoch alles um das Hinzufügen von Funktionen, wodurch der Designaspekt Ihnen überlassen bleibt.
Indem Sie Beaver Builder zu Ihrem Toolset hinzufügen, erhalten Sie Zugriff auf einen Seitenersteller, der sich sofort in WooCommerce integrieren lässt. Mit unserem Plug-in können Sie das Design Ihrer Website beliebig anpassen, damit Ihr Shop genau so aussieht und funktioniert, wie Sie es möchten.
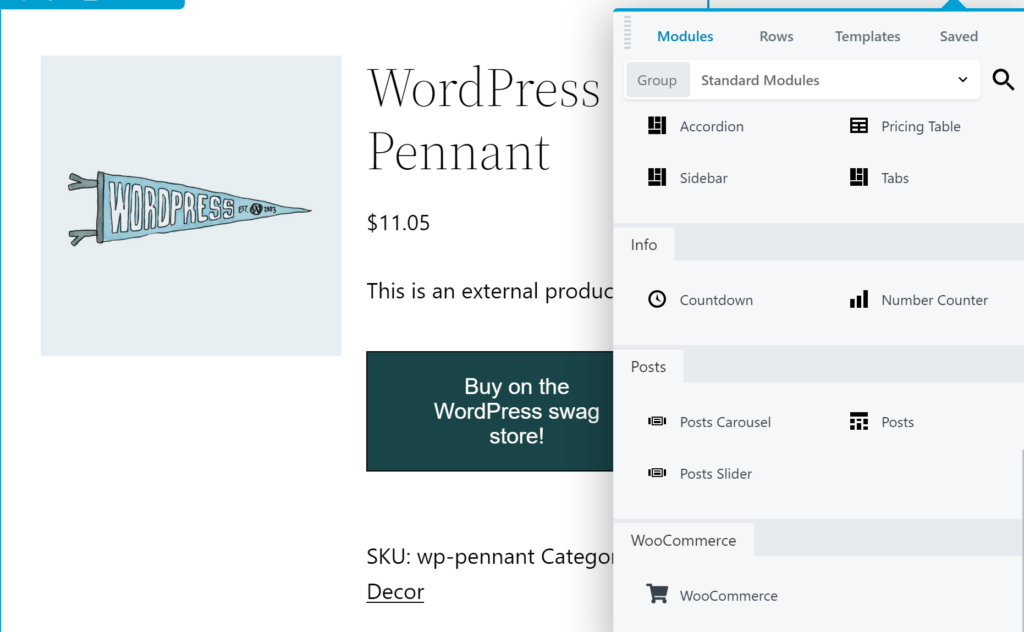
Wenn Sie sowohl das Beaver Themer-Add-On als auch WooCommerce installiert haben, erhalten Sie außerdem Zugriff auf erweiterte WooCommerce-Module, mit denen Sie das Layout Ihres Shops anpassen können:

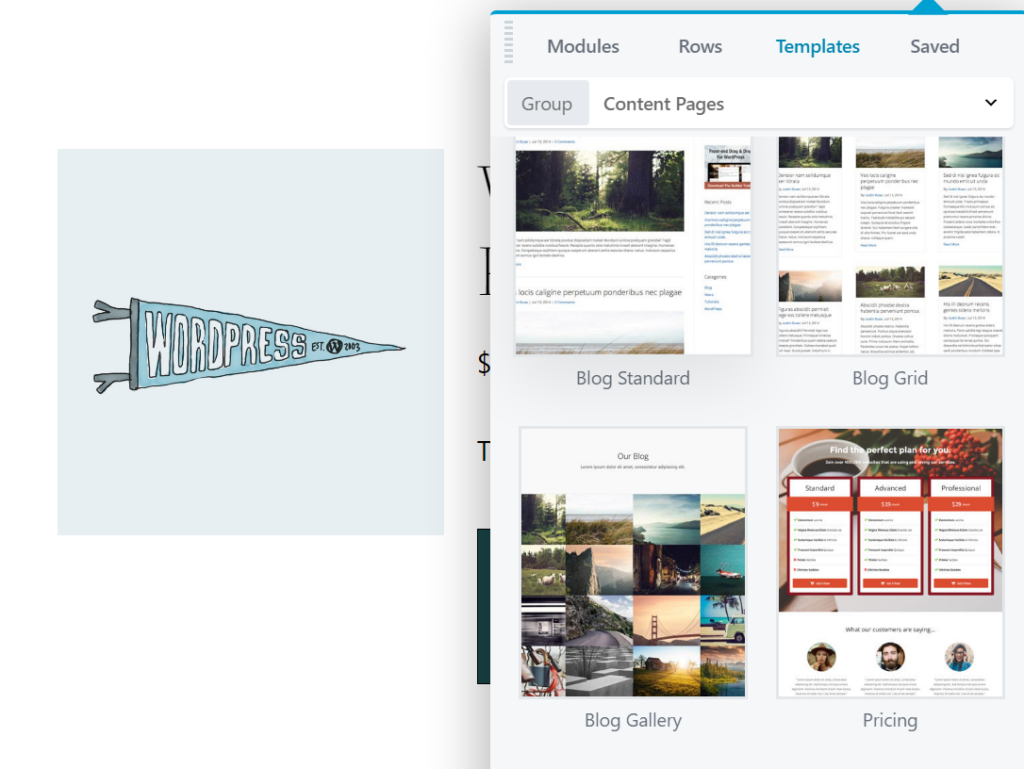
Neben Modulen ermöglicht Ihnen Beaver Builder auch die Verwendung von Vorlagen. Dies sind vorgefertigte Designs, die Sie für alle Arten von WooCommerce-Seiten verwenden können. Sie finden Optionen für Zielseiten, Sonderangebotsbereiche, Preistabellen, häufig gestellte Fragen (FAQs) und vieles mehr:

Obwohl die Shop- und Produktseiten das Herzstück eines jeden Online-Shops sind, benötigen Sie auch andere Arten von Inhalten. Die meisten erfolgreichen E-Commerce-Shops haben auch „Über uns“-Seiten, Blog-Posts und so weiter. Mit Beaver Builder können Sie all diese Seiten schnell zum Laufen bringen und sie einfach an den Stil Ihres Geschäfts anpassen.
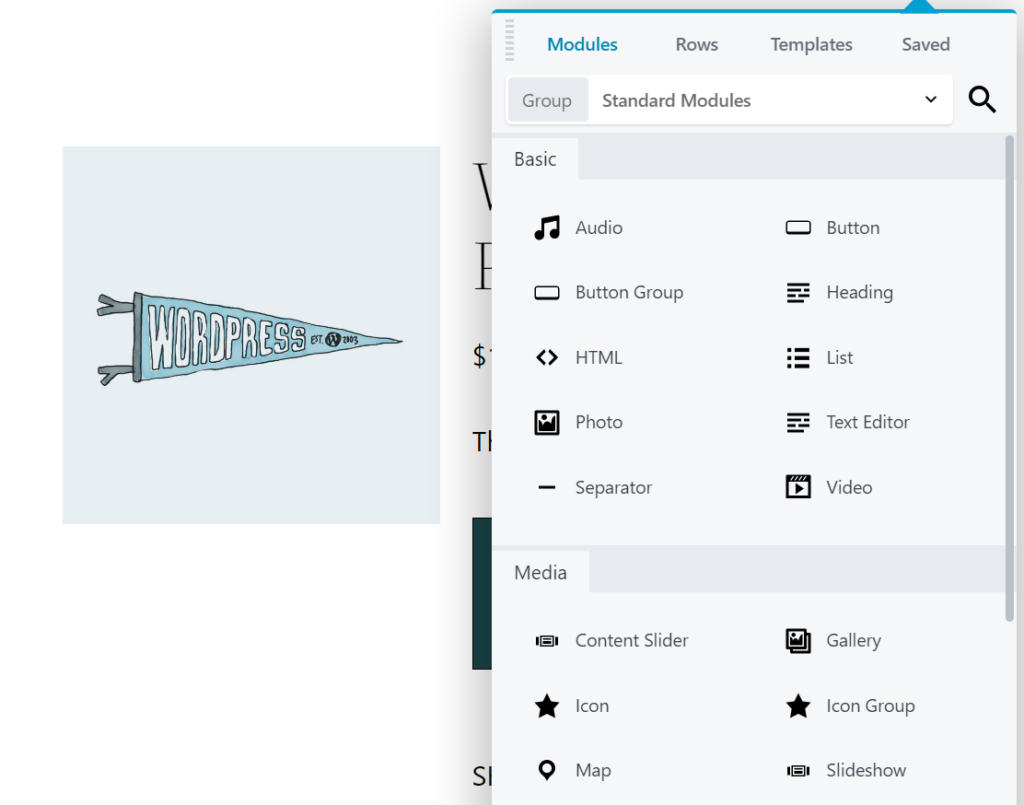
Beaver Builder-Module ähneln in ihrer Funktionalität WordPress-Blöcken. Sie können Elemente wie Schaltflächen, Listen, Überschriften, Galerien und mehr auswählen und an jedem beliebigen Teil Ihrer Website platzieren. Der Vorteil von Beaver Builder ist, dass Sie Zugriff auf mehr Module mit stark erweiterten Anpassungsmöglichkeiten erhalten:

Wenn Sie Ihrer Website das Add-on Beaver Themer hinzufügen, erhalten Sie außerdem Zugriff auf ein erweitertes Toolset, mit dem Sie eine bessere Website erstellen können. Sie erhalten eine feinkörnige Kontrolle über nahezu jeden Aspekt der Funktionalität und des Erscheinungsbilds Ihrer Website. Beispielsweise können Sie Layouts erstellen, die Sie auf mehrere Beiträge, Seiten und/oder benutzerdefinierte Beitragstypen auf Ihrer Website anwenden können, wodurch Sie schnell und einfach ein zusammenhängendes Design erstellen können.
Am wichtigsten für unsere Zwecke hier ist, dass Sie, wenn Sie Beaver Themer neben WooCommerce verwenden, eine Reihe dedizierter E-Commerce-Module verwenden können. Diese funktionieren wie jedes andere Beaver Builder-Modul, aber Sie können sie verwenden, um Layouts anstelle einzelner Seiten anzupassen.
Auf diese Weise können Sie Designs erstellen und sie in Ihrem gesamten Geschäft verwenden. Sie könnten beispielsweise ein spezielles Layout für Produktseiten erstellen und es verwenden, um jeden Artikel in Ihrem Shop optimal zu präsentieren. Mit den verschiedenen angebotenen Modulen können Sie dieses Layout so anpassen, dass es genau so aussieht und funktioniert, wie Sie es wünschen.
An dieser Stelle fragen Sie sich vielleicht, was Sie mit unseren WooCommerce-Modulen alles machen können. In diesem Abschnitt zeigen wir Ihnen, wie einige der nützlichsten und vielseitigsten Optionen funktionieren.
Vielleicht möchten Sie sich auch dieses Video-Tutorial ansehen, das erklärt, wie Sie Ihre WooCommerce-Einzelproduktseite mit den WooCommerce-Modulen von Beaver Builder und Beaver Themer anpassen können:

Lassen Sie uns zunächst über die Schaltflächen „In den Warenkorb“ sprechen. Diese Elemente sind entscheidend, um den Kauf der von Ihnen angebotenen Produkte zu vereinfachen. Jeder ist ein wichtiger Call To Action (CTA), der Besucher dazu ermutigt, das zu kaufen, was sie sich ansehen.
Aus diesem Grund ist es eine gute Idee, viele Schaltflächen „In den Warenkorb“ in Ihren WooCommerce-Shop aufzunehmen. Während die Standardpositionen ein Anfang sind, möchten Sie möglicherweise sicherstellen, dass diese Schaltflächen häufiger platziert und auffälliger dargestellt werden.
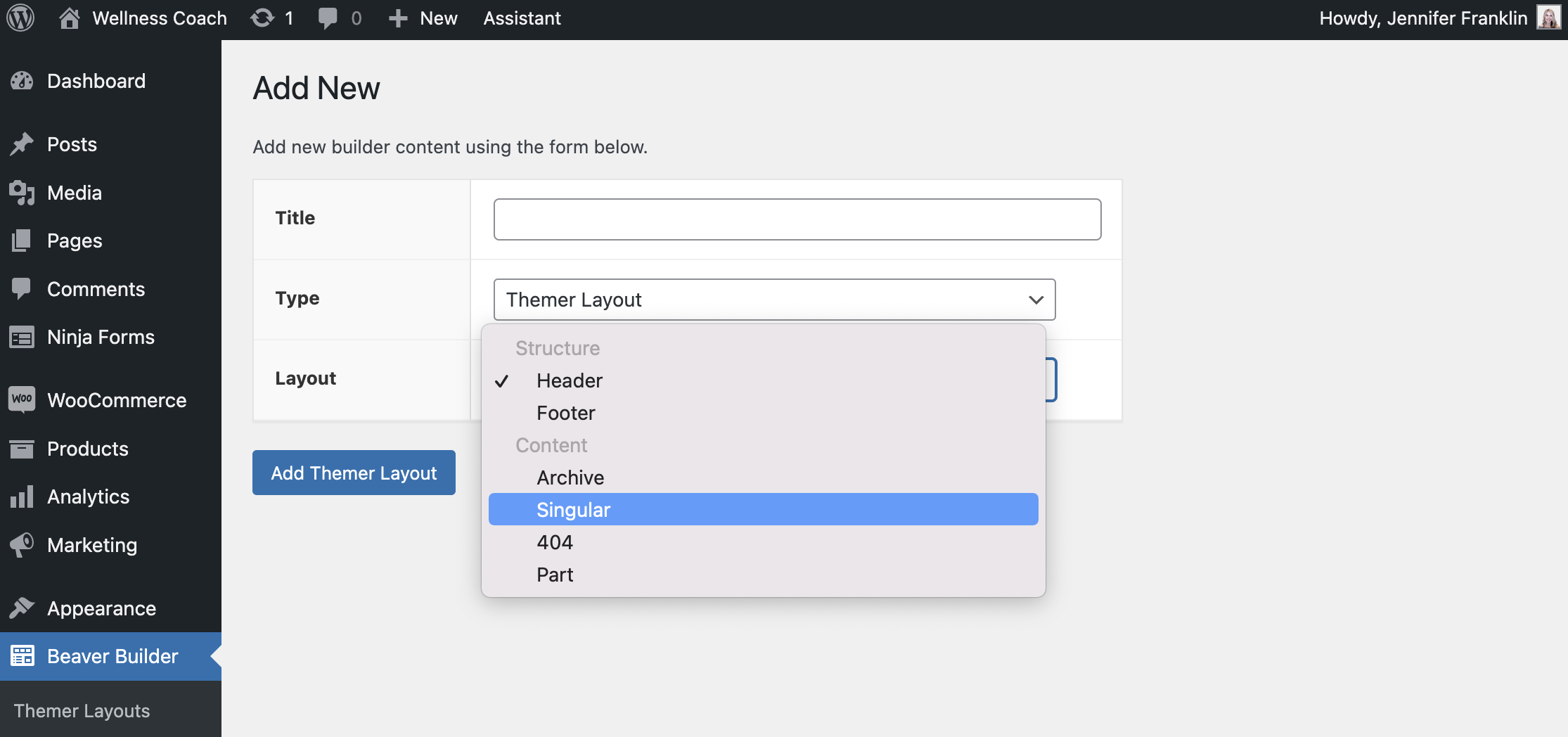
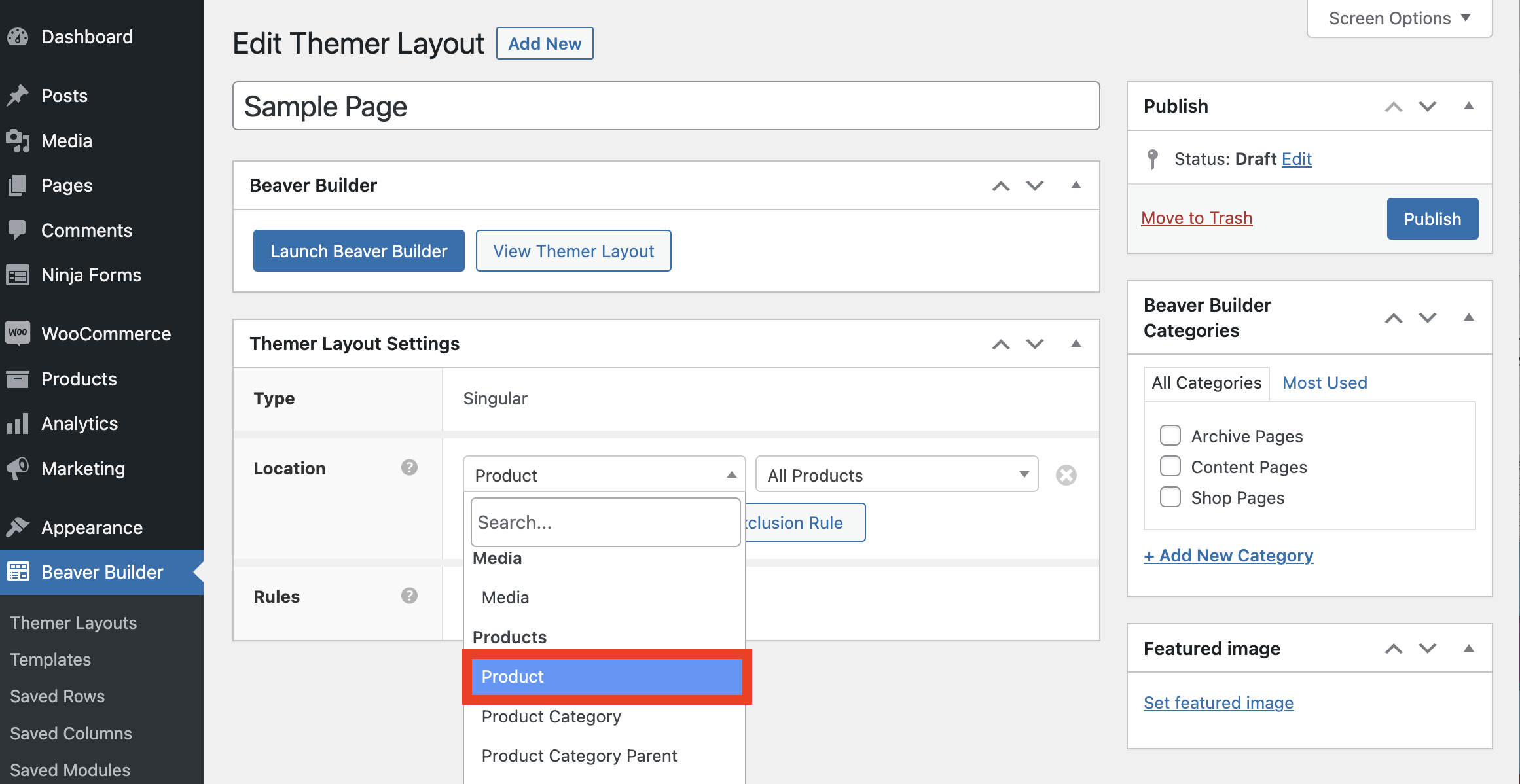
Dazu können Sie ein spezielles Modul verwenden. Sie müssen zuerst ein Themer-Layout zur Bearbeitung erstellen oder öffnen. Gehen Sie in Ihrem WordPress-Dashboard zu Beaver Builder > Themer-Layouts . Klicken Sie auf Neu hinzufügen .
Um auf alle WooCommerce-Module zugreifen zu können, die wir besprechen werden, sollte Ihr Layouttyp auf „Singular“ eingestellt sein:

Als Nächstes sollte Ihnen eine einzelne Produktseite als Standort zugewiesen sein:

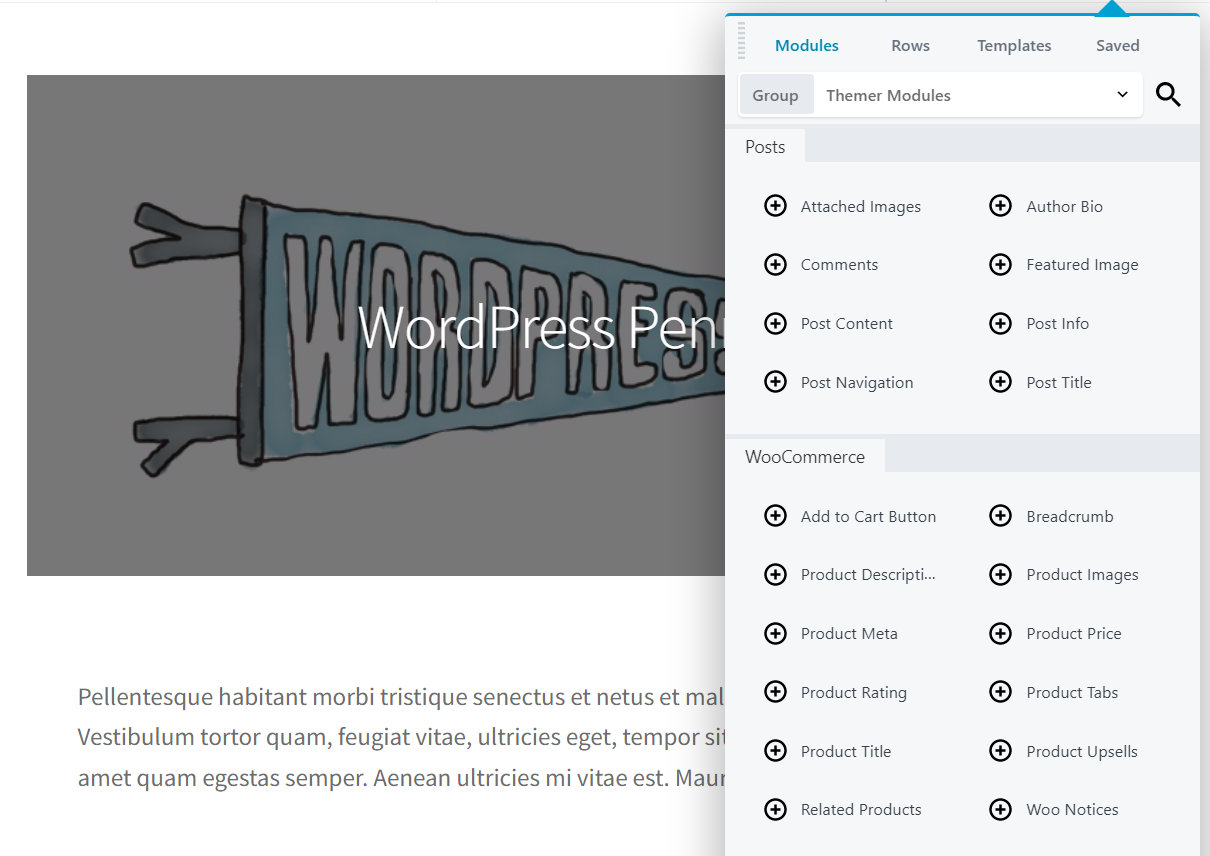
Klicken Sie dann auf die Schaltfläche Launch Beaver Builder, um den Editor zu öffnen. Wählen Sie in der oberen rechten Ecke im Inhaltsbereich das Menü Module aus. Wählen Sie unter Group die Option Themer Modules . Im WooCommerce -Bereich finden Sie das Add to Cart Button -Modul:

Um dies zu verwenden Modul, ziehen Sie es per Drag-and-Drop an eine beliebige Stelle im Layout, das Sie bearbeiten. Dieser Vorgang funktioniert genau so, als würden Sie den Beaver Builder-Seitenersteller verwenden, um eine normale Seite oder einen normalen Beitrag zu erstellen. Es ist eine gute Idee, dieses Element an einem auffälligen Teil des Layouts zu platzieren, sicherzustellen, dass es „above the fold“ (sichtbar ohne Scrollen) ist, und viel weißen Raum um es herum zu lassen.
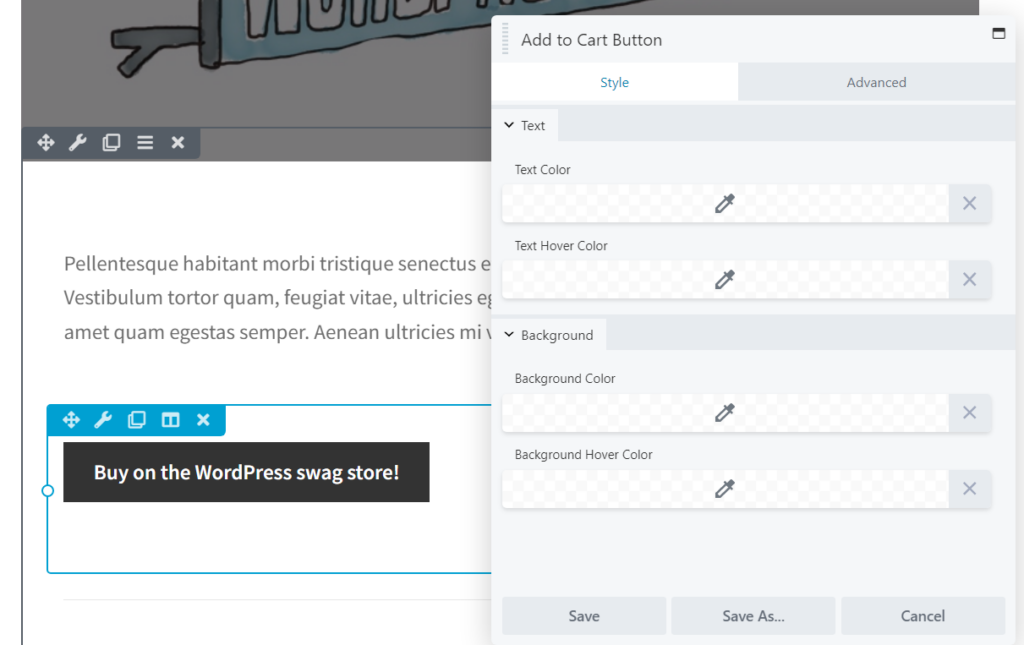
Sobald Sie das Modul hinzugefügt haben, können Sie darauf klicken, um seinen Stil zu bearbeiten. Mit dem Add to Cart Button -Modul können Sie die Farben aller seiner Elemente ändern, einschließlich Text und Hintergrund:

Dies ist von entscheidender Bedeutung, da die Farben, die Sie für Ihre Schaltflächen „In den Warenkorb“ auswählen, einen erheblichen Einfluss darauf haben können, wie viele Conversions sie generieren.
Darüber hinaus können Sie A/B-Tests durchführen, um mehrere Farbkombinationen auszuprobieren und festzustellen, welche am effektivsten ist. Möglicherweise möchten Sie auch verschiedene Platzierungen für Ihre „In den Warenkorb“-Schaltflächen testen.
Keine Produktseite ist vollständig ohne eine Beschreibung des Artikels, den Sie verkaufen möchten. Wenn Sie Produkte zu Ihrer WooCommerce-Website hinzufügen, sollten Sie sicherstellen, dass Sie eine ausführliche Beschreibung jedes Artikels hinzufügen. Dieser Text sollte klar und leicht verständlich sein, die Hauptvorteile des Produkts hervorheben und relevante Schlüsselwörter für Zwecke der Suchmaschinenoptimierung (SEO) enthalten.
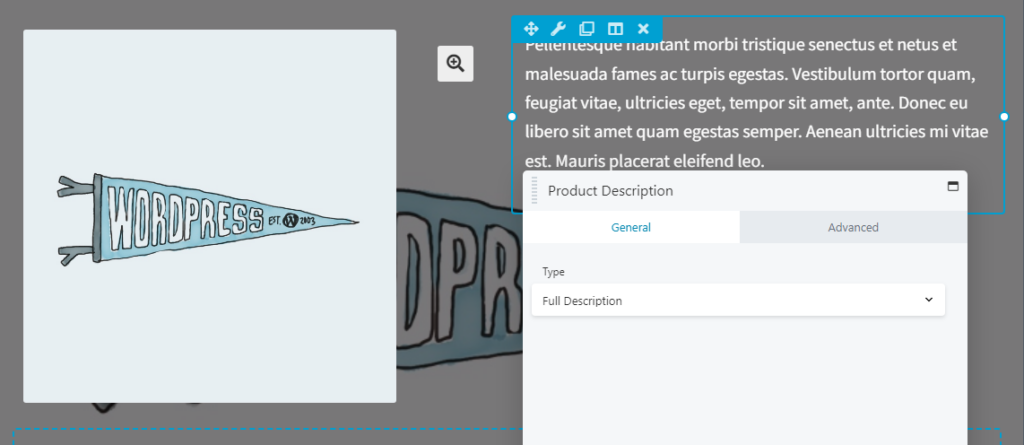
Um auszuwählen, wo dieser Text erscheinen soll, können Sie das Produktbeschreibungsmodul verwenden:

Beachten Sie, dass Sie den Text nach dem Platzieren nicht mehr direkt bearbeiten können. Stattdessen können Sie wählen, ob Sie einen Auszug aus der Beschreibung oder den vollständigen Text einfügen möchten.
Da Sie eine Produktseite erstellen, sollten Sie sicherstellen, dass die gesamte Beschreibung angezeigt wird. Auch wenn Sie keine Auszüge verwenden, ist es dennoch eine gute Idee sicherzustellen, dass Ihre Produktbeschreibungen von vorne geladen werden. Die ersten paar Sätze sollten die wichtigsten Details des Produkts enthalten und einen Hinweis darauf geben, warum es das Leben des Kunden in irgendeiner Weise verbessern wird. Auf diese Weise können Sie die Aufmerksamkeit der Besucher wecken und sie zum Weiterlesen animieren.
Wenn Sie möchten, können Sie auch die Sichtbarkeitseinstellungen des Produktbeschreibungsmoduls bearbeiten und Animationen hinzufügen. Wie bei jedem Modul können Sie sogar die erweiterten Einstellungen verwenden, um benutzerdefinierte CSS-IDs und Klassen hinzuzufügen.
Der Text, den Sie verwenden, um Ihre Produkte und ihre Vorteile zu beschreiben, spielt eine wichtige Rolle dafür, wie gut sie angenommen werden. Genauso wichtig, aber leichter zu übersehen, sind Produktbilder.
Wenn Sie einen Online-Shop betreiben, können Kunden die von Ihnen angebotenen Artikel nicht berühren und prüfen. Sie sollten ihnen also so viele visuelle Informationen wie möglich bieten. Wenn Sie zeigen können, wie Ihre Produkte aussehen, sollten sich die Besucher sicherer fühlen, sie zu testen.
Aus diesem Grund reicht ein einzelnes Produktbild selten aus. Stattdessen ist es eine gute Idee, so viele Fotos wie möglich von jedem Artikel zu zeigen. Sie sollten hochwertige Bilder einfügen, die das Produkt aus verschiedenen Blickwinkeln zeigen und vielleicht sogar zeigen, wie es im Gebrauch aussieht.
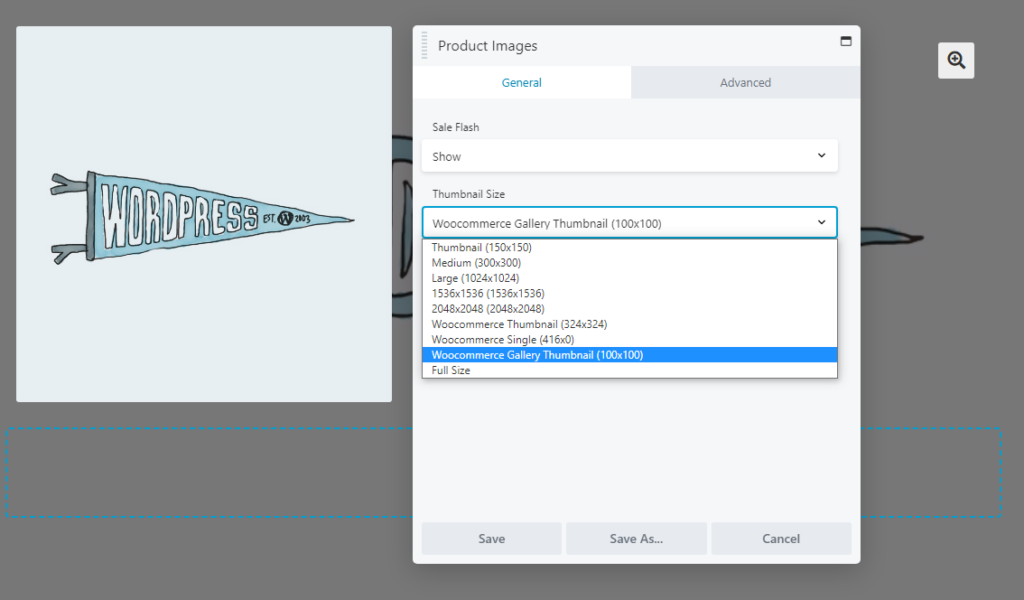
Um all diese Bilder kompakt und leicht verständlich anzuzeigen, können Sie das Produktbilder -Modul verwenden. Mit diesem Element können Sie zwischen mehreren Arten von Galerien wählen, um alle Bilder anzuzeigen, die einem bestimmten Produkt zugeordnet sind.
Wenn Sie das Modul platzieren, können Sie die Thumbnail-Größe für Ihre Bilder auswählen:

Am Frontend enthält dieses Modul ein Zoom-Symbol, mit dem Besucher Bilder in voller Größe sehen können. Dieses Symbol wird rechts neben der Produktbildergalerie angezeigt.
Auch wenn Sie sich für eine kleinere Thumbnail-Größe entscheiden, stellen Sie sicher, dass Sie qualitativ hochwertige Produktbilder mit hoher Auflösung hochladen. Auf diese Weise müssen sie standardmäßig nicht zu viel Platz auf der Seite einnehmen, aber interessierte Kunden können sehen, wie Ihre Artikel im Detail aussehen.
Kunden sind in der Regel nicht begierig darauf, Produkte zu kaufen, wenn sie deren Preis nicht kennen. Einige Geschäfte geben Preise nur bei Kontakt an, aber für die meisten E-Commerce-Unternehmungen möchten Sie bestimmte Zahlen auf Ihren Produktseiten angeben.
Wenn Sie Ihre Artikel zu wettbewerbsfähigen Preisen anbieten oder viele Verkäufe durchführen, möchten Sie möglicherweise auch sicherstellen, dass Ihre Preise gut sichtbar sind. Um anzupassen, wo diese Informationen auf Ihren Produktseiten erscheinen, können Sie das Produktpreismodul verwenden.
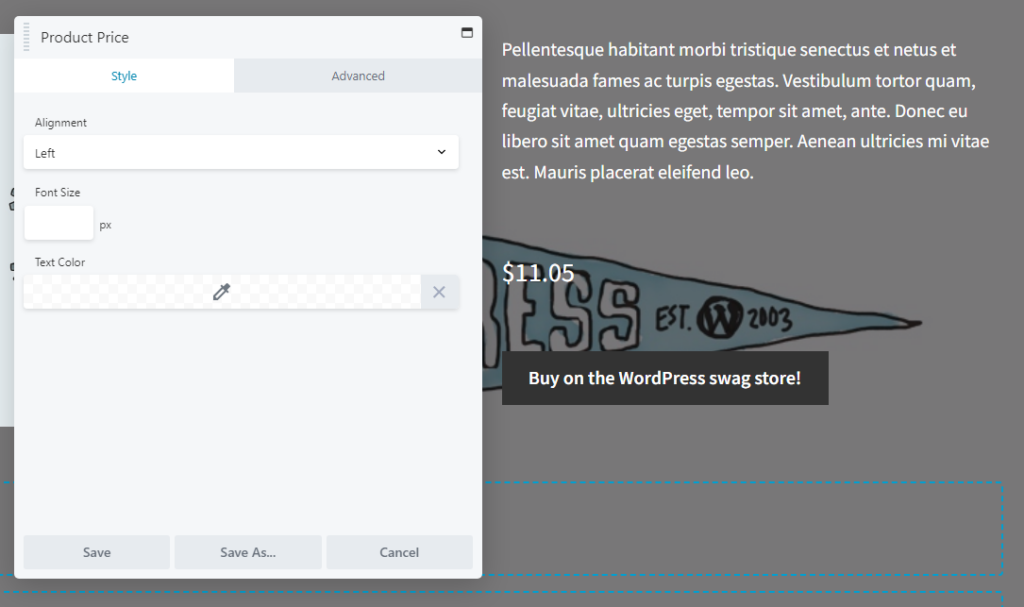
Sobald Sie es platziert haben, zeigt dieses Modul automatisch den Preis (oder die Preisspanne) an, den Sie für jeden Artikel festgelegt haben:

Sie können auch die Ausrichtung, Schriftgröße und Farbe dieses Elements ändern. In der Regel möchten Sie, dass der Preis eines Produkts visuell auffällt, damit die Benutzer ihn ohne allzu großen Aufwand erkennen können.
Was die Platzierung betrifft, ist es normalerweise am besten, den Preis in der Nähe der Schaltfläche „In den Warenkorb“ oder „Jetzt kaufen“ anzuzeigen. Dadurch können Kunden das Produkt nahtlos ansehen, seine Preise sehen und es dann sofort in ihren Einkaufswagen legen. Dies ist jedoch ein weiteres Schlüsselelement, bei dem Sie vielleicht mit Platzierung und Farbe über ein paar A/B-Tests experimentieren möchten.
Last but not least muss eine Produktseite nicht einem einzelnen Artikel gewidmet sein. Neben dem Hauptprodukt können Sie auch verwandte Artikel anzeigen.
Dies ist eine großartige Möglichkeit für jedes Geschäft, seinen Umsatz zu steigern. Abschnitte zu verwandten Produkten zeigen Kunden andere potenzielle Produkte, die ihnen gefallen könnten, ohne dass sie durch Seiten mit Optionen navigieren müssen. Diese Technik wird als „Cross-Selling“ bezeichnet und erhöht die Wahrscheinlichkeit, dass Besucher größere Bestellungen aufgeben.
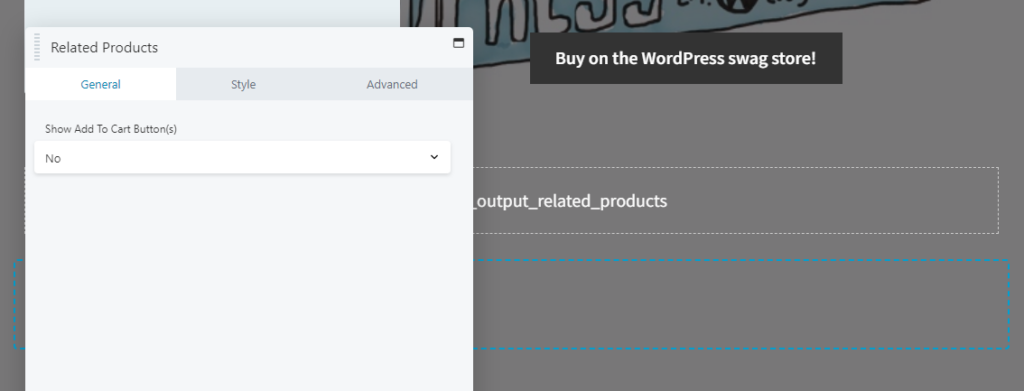
Glücklicherweise können Sie diese Aufgabe ganz einfach mit dem Modul „ Verwandte Produkte “ erledigen:

Dieses Modul bestimmt automatisch, was angezeigt werden soll, indem es Ihren WooCommerce-Shop nach Artikeln mit denselben Tags und/oder Kategorien wie das Hauptprodukt der Seite durchsucht. Wenn es nichts Relevantes anzuzeigen gibt, wird das Modul einfach nicht im Frontend angezeigt.
Platzieren Sie dieses Element am besten unter allen Modulen, die Informationen zum Hauptprodukt der Seite enthalten. Sie möchten nicht, dass die Aufmerksamkeit vom Haupt-CTA abgelenkt wird. Wenn Sie verwandte Elemente stärker hervorheben möchten, können Sie sie alternativ in einer Seitenleiste positionieren.
Nachdem Sie das Modul " Verwandte Produkte " platziert haben, können Sie entscheiden, ob die Schaltflächen "In den Warenkorb" für jeden vorgestellten Artikel angezeigt werden sollen. In den meisten Fällen werden Benutzer es wahrscheinlich vorziehen, einzelne Produktseiten zu besuchen, bevor sie weitere Artikel in ihren Einkaufswagen legen. Diese Schaltflächen sind also nicht erforderlich, obwohl Sie vielleicht damit experimentieren möchten, sie zu aktivieren, um zu sehen, ob dies die Conversions erhöht.
E-Commerce-Websites können zu den zeitintensivsten zu erstellenden Projekten gehören. Ein Online-Shop kann eine Reihe von Zielseiten sowie Hunderte (oder sogar Tausende) Produktseiten enthalten. Die Verwendung von Tools wie Beaver Builder und WooCommerce kann die Gestaltung dieser anspruchsvollen Art von Website viel einfacher machen.
Die oben besprochenen Module helfen Ihnen dabei, funktionale und konversionserzeugende Produktseiten zu erstellen. Denken Sie nur daran, dass je nach Ihren Anforderungen noch viele weitere WooCommerce-Module verfügbar sind. Sie ermöglichen es Ihnen, Produktbewertungen, Upsells und mehr zu Ihren Layouts hinzuzufügen!
Beginnen Sie mit der Verwendung von Beaver Builder WooCommerce-Modulen in unserem Online-Kurs: Erstellen Sie E-Commerce-Sites mit Beaver Themer + WooCommerce
Das Beaver Builder-Plugin enthält ein WooCommerce-Modul, mit dem Sie Ihren Beiträgen und Seiten E-Commerce-Funktionen hinzufügen können. Der Rest der WooCommerce-Module erfordert das Add-on Beaver Themer. Um alle Optionen zu sehen, müssen WooCommerce, Beaver Builder und Beaver Themer auf Ihrer Website installiert sein.
Gehen Sie wie oben erwähnt zu Beaver Builder > Themer Layouts in Ihrem WordPress-Dashboard. Wenn Sie Neu hinzufügen auswählen, können Sie ein neues Layout erstellen, das Sie dann bearbeiten und anpassen können. Um auf die gesamte Palette der WooCommerce-Module zuzugreifen, wählen Sie das Layout „Singular“ und weisen Sie eine einzelne Produktseite als Standort zu.