Beaver Builder Review: Unsere praktischen Erkenntnisse für diesen Page Builder
Veröffentlicht: 2024-02-19
Suchen Sie einen benutzerfreundlichen Seitenersteller?
Beaver Builder ist heute einer der leistungsstärksten Drag-and-Drop-Seitenersteller. Mit dem Frontend-Editor können Sie jede Art von Seite äußerst bequem erstellen. Darüber hinaus enthält es zahlreiche Module und Vorlagen, die Sie beim Entwerfen unterstützen. Damit können Sie Seitenvorlagen erstellen und speichern, die Sie an anderer Stelle auf Ihrer Website verwenden können.
Daher kann Beaver Builder Ihnen beim Erstellen jeder Art von Seite helfen, z. B. einer Kontaktseite, einer Blogseite, einer Seite über uns und mehr. mit nur wenigen Klicks und ohne Programmiererfahrung.
Das Beste daran ist, dass Sie Beaver Builder auf einer unbegrenzten Anzahl von Websites verwenden können, was Ihnen hilft, die Kosten für die Website-Erstellung niedrig zu halten.
In diesem Test werden wir uns die Funktionen ansehen, die diesen Front-End-Seitenersteller auszeichnen. Am Ende erfahren Sie, ob es das Richtige für Sie ist.
Was ist ein Page Builder-WordPress-Plugin?
Wenn Sie nach einem Theme für Ihre WordPress-Website suchen, können Sie ein Theme kaufen, das Ihren Vorstellungen am nächsten kommt. Sie müssen sich auf die Funktionen des Themas verlassen, um es anzupassen.
Oder Sie beauftragen einen WordPress-Entwickler, ein Theme genau nach Ihren Vorstellungen auszuarbeiten. Dies wird kostspielig sein und möglicherweise nicht so gut funktionieren, wie Sie es sich erhoffen.
Schließlich können Sie ein Page Builder-Plugin verwenden, um Ihre Website Block für Block zu erstellen. Dies gibt Ihnen die Freiheit, jedes gewünschte Layout zu verwenden, was es benutzerfreundlicher und ideal für SEO macht. Verwenden Sie mehrere Layouts für verschiedene Seiten und Seitenleisten und verwenden Sie überall auf Ihrer Website Ihre eigenen Farben, Stile und Inhalte.
Es gibt viele Plugins für den Seitenersteller. Einige von ihnen sind sehr schwierig zu verwenden, und einige von ihnen sind zu stark aufgebläht.
Das perfekte Page Builder-Plugin für WordPress sollte es Ihnen ermöglichen, Ihre Website im Live-Modus zu erstellen. Es sollte schnell und einfach zu bedienen sein. Wenn Sie sich jemals für etwas anderes entscheiden, sollte es keine Unordnung hinterlassen.
Glücklicherweise überprüft Beaver Builder alle diese Kästchen. Schauen wir uns als Nächstes an, warum Sie Beaver Builder ausprobieren sollten.
Warum Beaver Builder wählen?

Beaver Builder ist heute einer der besten Drag-and-Drop-Seitenersteller. Es ist perfekt für Anfänger geeignet, da es dabei helfen kann, vollständig responsive Seiten ohne Programmier- oder CSS-Erfahrung zu erstellen.
Wie bereits erwähnt, bietet dieses Seitenerstellungs-Plugin auch über 30 vorgefertigte Vorlagen, die Ihnen bei der Erstellung verschiedener Arten von Websites helfen können. Diese Vorlagen bieten einen Ausgangspunkt für Anfänger, helfen ihnen beim Strukturieren ihrer Seiten und sorgen für ein professionelles Erscheinungsbild, ohne bei Null anfangen zu müssen.
Gleichzeitig ist es perfekt für fortgeschrittene WordPress-Benutzer, da es ihnen ermöglicht, über CSS benutzerdefinierten Code zu ihren Designs hinzuzufügen. Diese Flexibilität ermöglicht es Entwicklern, komplexe Funktionalitäten oder Designelemente hinzuzufügen, nicht nur die Standard-Drag-and-Drop-Funktionen.
Und wenn Sie mehr als nur Seiten erstellen möchten, können Sie Beaver Themer ausprobieren. Dieses Beaver-Add-on kann Ihnen beim Erstellen einer gesamten Website helfen, indem es Ihnen beim Hinzufügen von Kopf- und Fußzeilen, Archivseiten und mehr hilft. Dies geschieht, indem es Ihnen hilft, die Designdateien ohne Codierung zu bearbeiten.
Unabhängig von Ihrem Erfahrungsniveau ist es klar, dass Beaver Builder auf Sie eingehen kann. Dies liegt an der ausgewogenen Mischung aus benutzerfreundlichen Funktionen und erweiterten Funktionen für erfahrene Entwickler und Designer.
Nachdem Sie Beaver Builder nun besser verstanden haben, haben wir die Rezension wie folgt aufgeschlüsselt, damit Sie dieses WordPress-Seitenersteller-Plugin besser verstehen.
- Installation und Einrichtung
- Page Builder (Hauptfunktion)
- Andere Eigenschaften
- Dokumentation und Support
- Preisgestaltung
- Für und Wider
- Alternative zu Beaver Builder
Installation und Einrichtung
Wenn Sie nach einem praktischen Plugin für den Seitenersteller suchen, sollten Sie zunächst die einfache Installation und Einrichtung berücksichtigen.
Vor diesem Hintergrund bietet Beaver Builder sowohl kostenlose als auch Premium-Angebote an. Die kostenlose Version verfügt über grundlegende Seitenerstellungsfunktionen und ist eine großartige Möglichkeit, das Plugin vor dem Kauf zu testen.
Der Einstieg in den Beaver Builder Lite ist sehr einfach.
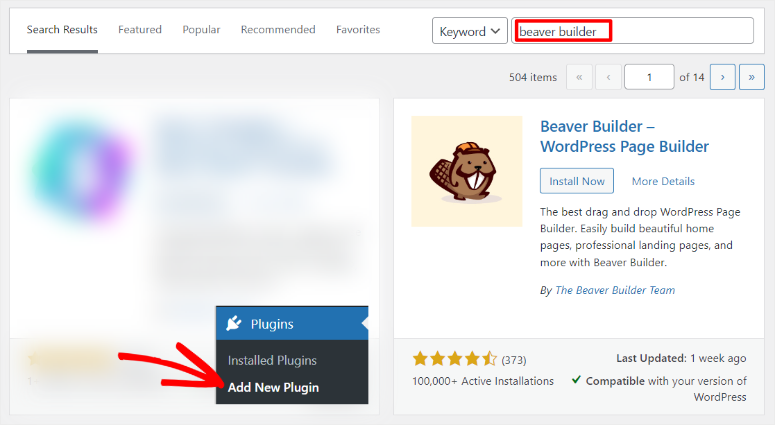
Alles, was Sie tun müssen, ist, zu Ihrem WordPress-Dashboard zu gehen und zu Plugins » Neues Plugin hinzufügen zu gehen. Sobald Sie sich in Ihrem Plugin-Repository befinden, verwenden Sie die Suchleiste und suchen Sie nach „Beaver Builder“. Anschließend installieren und aktivieren Sie das Plugin wie jedes andere Plugin.

Das ist es! An diesem Punkt können Sie Beaver Builder kostenlos nutzen.
Um den Beaver Builder Pro nutzen zu können, müssen Sie einen Plan erwerben.
Gehen Sie dazu auf die offizielle Website und melden Sie sich an. Dieses Seitenerstellungs-Plugin bietet 4 Pläne, sodass Sie einen finden können, der sowohl Ihrem Budget als auch Ihren Bedürfnissen entspricht.
Sobald Sie Ihren Plan bezahlt haben, gehen Sie in Ihrem Beaver Builder-Dashboard zu „Mein Konto“ und laden Sie die ZIP-Datei des Plugins auf Ihren PC herunter.
Denken Sie daran, auch den „Aktivierungsschlüssel“ zu kopieren, da Sie ihn zum Aktivieren der Premium-Version des Plugins benötigen.
Löschen Sie nun in Ihrem WordPress-Dashboard zunächst die kostenlose Version, sofern Sie diese installiert haben. Dadurch wird sichergestellt, dass es keinen Plugin-Konflikt gibt.
Gehen Sie dann wie zuvor zu Plugins » Neues Plugin hinzufügen . Aber anstatt die Suchleiste zu verwenden, klicken Sie auf „Plugin hochladen“.
Anschließend ziehen Sie die Beaver Builder-Datei, die Sie zuvor heruntergeladen haben, per Drag & Drop in den Upload-Bereich und klicken auf „Installieren“. Klicken Sie nach der Installation auf die Schaltfläche „Aktivieren“.
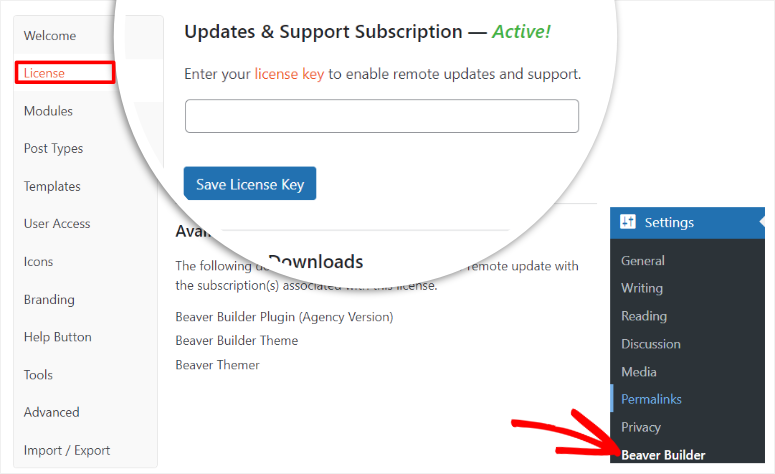
Wenn das Plugin dann aktiviert wird, werden Sie automatisch zu Einstellungen » Beaver Builder unter der Registerkarte „Lizenz“ weitergeleitet.
Fügen Sie nun den zuvor kopierten Aktivierungsschlüssel ein und schon können Sie Beaver Builder Pro verwenden.

Wie Sie sehen, dauert die Installation dieses Plugins sehr kurz. Wenn Sie Hilfe benötigen, lesen Sie diesen Artikel zur Installation eines Plugins.
Nachdem Beaver Builder installiert ist, sehen wir uns an, wie man es einrichtet !
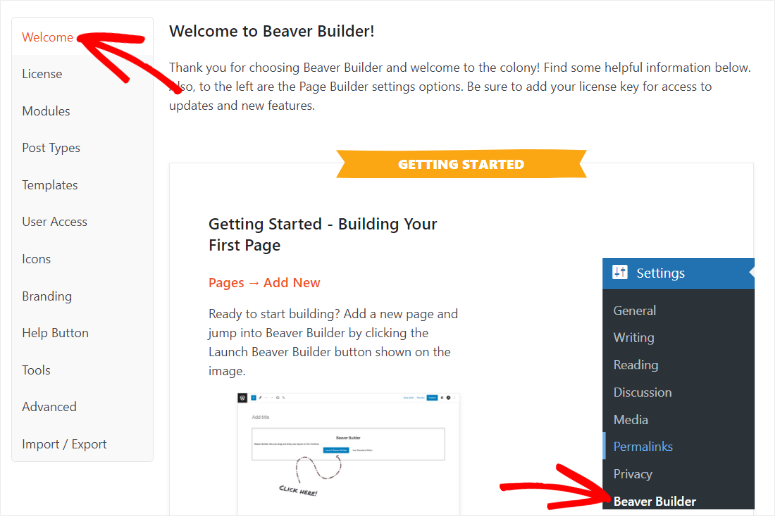
Was uns am Einrichtungsprozess dieses Plugins wirklich gefällt, ist, dass Beaver Builder sein „Einstellungsmenü“ vom „Funktionsmenü“ getrennt hat.
Wie Sie gesehen haben, befinden sich die Beaver Builder-Einstellungen in Ihrem WordPress-Einstellungsmenü. So stellen Sie sicher, dass Sie bei der Einrichtung des Plugins nicht verwirrt werden.
Darüber hinaus sind die Einstellungsoptionen von Beaver Builder übersichtlich in einer vertikalen Registerkarte angeordnet, sodass Sie noch bequemer finden, wonach Sie suchen.
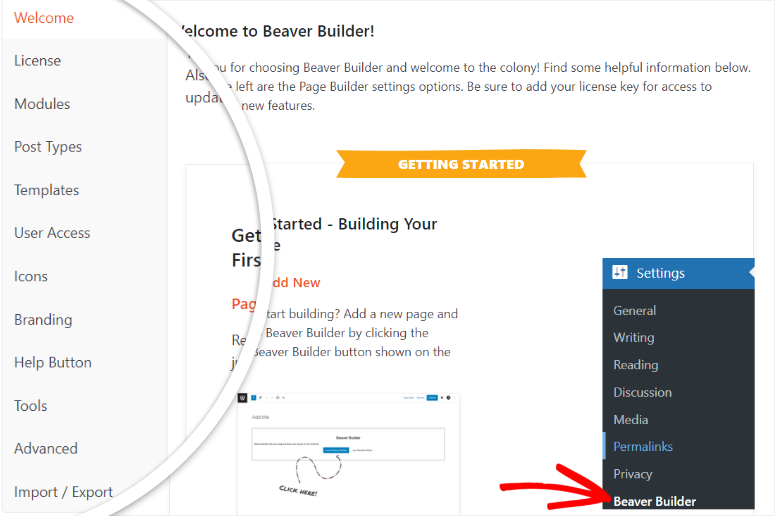
Wenn Sie nun zu den Einstellungen von Beaver Builder gehen, können Sie Folgendes einrichten.
- Willkommen: Hier erhalten Sie eine Einführung in die Verwendung von Beaver Builder. Sie erhalten Links zu ihrer Wissensdatenbank, Facebook-Gruppen, Foren und mehr.
- Lizenz: Wie Sie bereits gesehen haben, geben Sie Ihren Aktivierungsschlüssel in die Registerkarte „Lizenz“ ein.
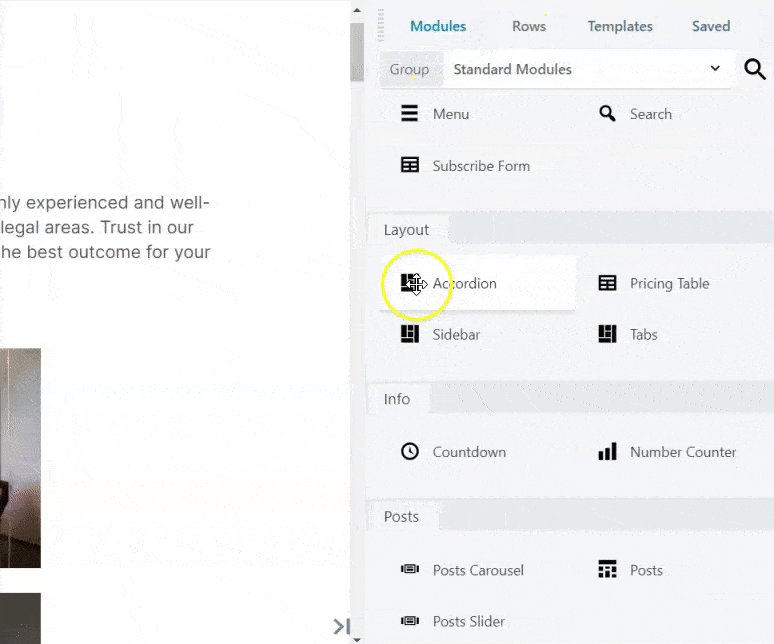
- Module: Auf dieser Registerkarte aktivieren Sie verschiedene Module mit einem Kontrollkästchen unter verschiedenen Kategorien. Zu diesen Kategorien gehören „Grundlegend“, „Medien“, „Aktionen“, „Layout“, „Info“ und „Beiträge“.
- Beitragstypen: Entscheiden Sie erneut mithilfe des Kontrollkästchens, ob Sie Beaver Builder für Beiträge, Seiten oder beides verwenden möchten.
- Vorlagen: Entscheiden Sie auf dieser Registerkarte, ob Sie Vorlagen in der Builder-Oberfläche aktivieren oder deaktivieren möchten. Sie können auch noch einen Schritt weiter gehen und die bereitgestellte Dropdown-Liste verwenden, um auszuwählen, ob Sie nur die Kernvorlagen oder die Benutzervorlagen in der Builder-Oberfläche verwenden möchten.
- Benutzerzugriff: Definieren Sie mithilfe einer Kombination aus Dropdown-Menüs und Kontrollkästchen, wem Sie Zugriff gewähren. Sie haben die Möglichkeit, sowohl den Front-End-Benutzern als auch dem Backend-Administrator Zugriff zu gewähren.
- Symbole: Mithilfe von Kontrollkästchen aktivieren oder deaktivieren Sie Symbolsätze. Darüber hinaus können Sie bei Bedarf auch benutzerdefinierte Symbolsätze hochladen.
- Branding: Dies ist die einzige Registerkarte „Einstellungen“, auf der Sie etwas eingeben müssen. Hier können Sie mit Beaver Builder Ihr Theme mit einem White-Label versehen und mit einem Branding versehen, indem Sie einen Theme-Namen hinzufügen. Theme-Beschreibung, Theme-Firmenname, Unternehmens-URL und Theme-ScreenShot-URL.
- Schaltfläche „Hilfe“: Je nachdem, wie gut Sie Beaver Builder verwenden, können Sie auf dieser Registerkarte Kontrollkästchen verwenden, um die Hilfedokumentation zu aktivieren oder zu deaktivieren.
- Tools: Auf dieser Registerkarte können Sie Caching-Tools aktivieren und auch einzelne Caches löschen.

Wie Sie sehen, stellt Beaver Builder sicher, dass Sie alles auf sehr einfache Weise eingerichtet haben, bevor Sie mit dem Erstellen von Seiten beginnen.
Dadurch wird sichergestellt, dass Sie beim Erstellen von Seiten nicht zwischen Ihrem WordPress-Dashboard und dem Beaver Builder-Frontend-Editor hin und her wechseln müssen. Dadurch können Sie ein besseres Benutzererlebnis genießen.
Apropos Benutzererfahrung: Schauen wir uns als nächstes die Benutzerfreundlichkeit von Beaver Builder an.
Page Builder (Hauptfunktion)
Sie erinnern sich vielleicht an die Einstellungen von Beaver Builder, dass Sie den Front-End-Editor für Beiträge und Seiten ein- oder ausschalten können. Bevor Sie beginnen, ist es daher wichtig, sicherzustellen, dass Sie den Seitenersteller für den Inhalt, den Sie bearbeiten möchten, eingeschaltet haben.
In dieser Beaver Builder-Rezension konzentrieren wir uns auf den Page Builder für Seiten. Aber denken Sie daran, dass dies auch für Beiträge gilt.
Es gibt im Wesentlichen drei Möglichkeiten, in Ihrem WordPress-Dashboard auf Beaver Builder zuzugreifen.
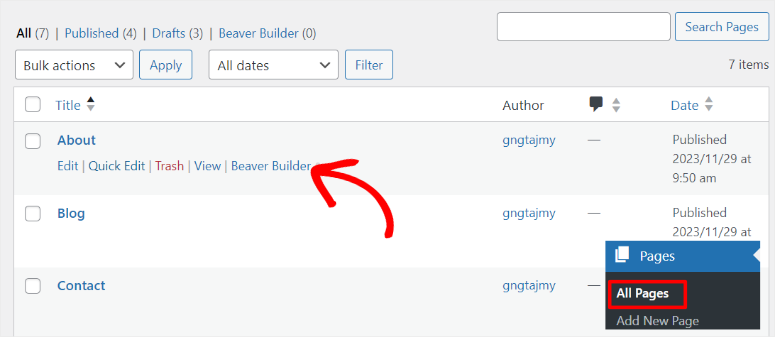
Gehen Sie zunächst zu „Alle Seiten“, wo Sie eine Liste aller Ihrer Seiten sehen. Bewegen Sie den Mauszeiger hier über die Seite, die Sie bearbeiten möchten. Die Option „Beaver Builder“ wird angezeigt. Nach der Auswahl werden Sie zum Frontend-Editor weitergeleitet.

Die nächste Möglichkeit, auf den Beaver Builder-Seitenersteller zuzugreifen, besteht darin, auf einer neuen oder einer vorhandenen Seite „Bearbeiten“ auszuwählen. Standardmäßig öffnen Sie den Blockeditor (Gutenberg-Editor). Denken Sie jedoch daran, dass wir zum Erstellen der Seite den Beaver Builder verwenden möchten.
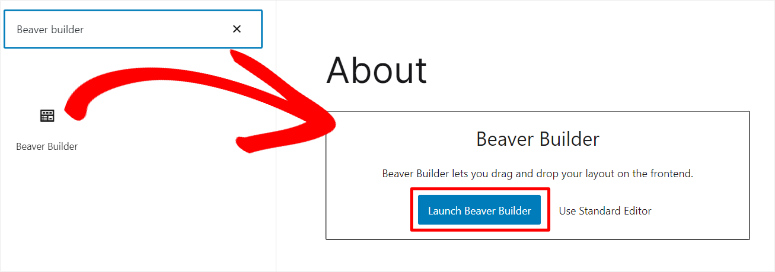
Sie verwenden also das Pluszeichen (+) , um nach dem „Beaver Builder Block“ zu suchen.
Wenn Sie den Block gefunden haben, platzieren Sie ihn an einer beliebigen Stelle auf der Seite. Der Block bietet Ihnen dann die Möglichkeit, den Standardeditor (Blockeditor) zu verwenden oder Beaver Builder zu starten .
Jetzt müssen Sie nur noch auf „Beaver Builder starten“ klicken, um den Live-Editor zu öffnen.

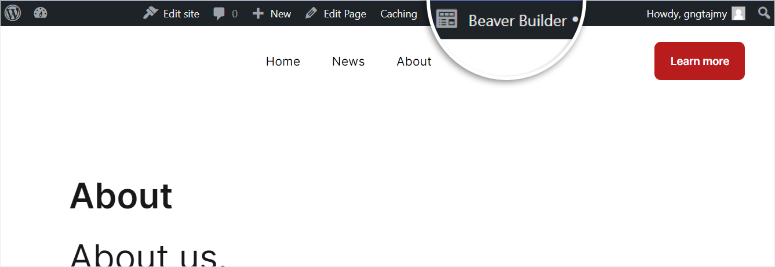
Die dritte Möglichkeit, Beaver Builder zu starten, besteht darin, eine beliebige Seite zu öffnen, während Sie bei Ihrem WordPress-Dashboard angemeldet sind. Oben gibt es zahlreiche Optionen, z. B. „Site bearbeiten“, „Beitrag bearbeiten“, „Caching“ usw.
Sie werden hier auch das Beaver Builder-Symbol bemerken. Wählen Sie es aus und Sie sollten zum visuellen Seitenersteller weitergeleitet werden.

Sie fragen sich vielleicht, warum die Entwickler von Beaver Builder es für notwendig hielten, über so viele Möglichkeiten zu verfügen, auf ihren visuellen Builder zuzugreifen.
Bei Beaver Builder geht es jedoch darum, die Seitenerstellung für Sie bequem zu gestalten. Egal, wo Sie sich auf Ihrer Website befinden, sei es im Frontend oder Backend, Sie können diesen Drag-and-Drop-Builder mit einem Klick starten.
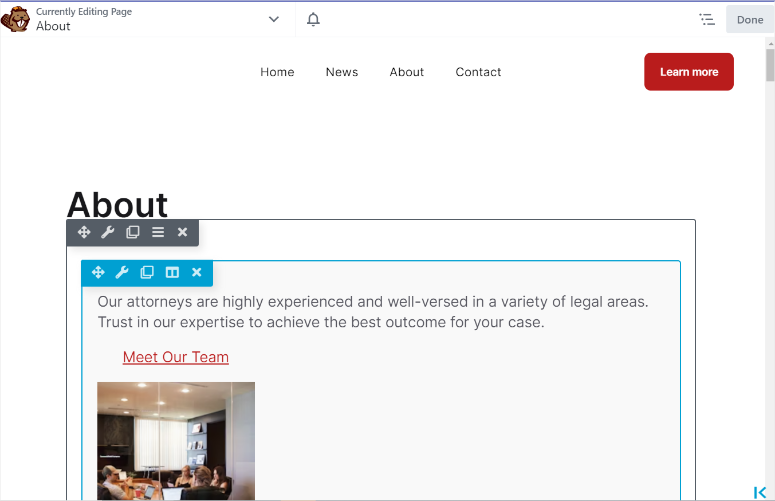
Werfen wir einen Blick auf den eigentlichen Frontend-Editor für Beaver Builder.
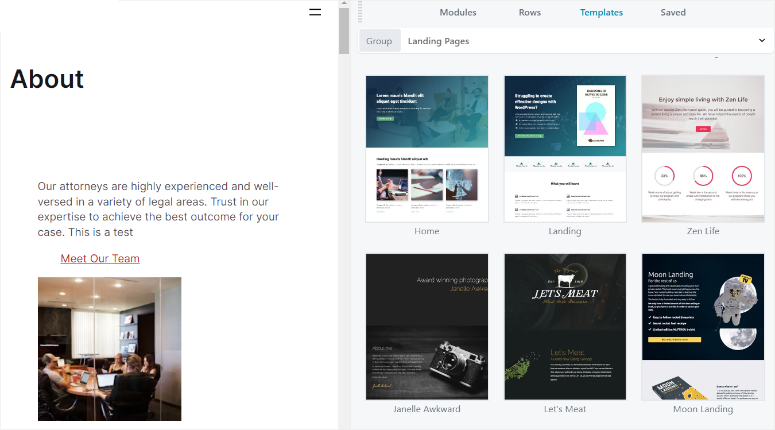
Das erste, was uns auffiel, ist, dass Beaver Builder im Gegensatz zu den meisten heutigen Seitenerstellern einen Vollbild-Vorschaubildschirm bietet. Dies macht es benutzerfreundlicher, da Sie die gesamte Seite auf einen Blick sehen können, was die Seitenerstellung erleichtert.

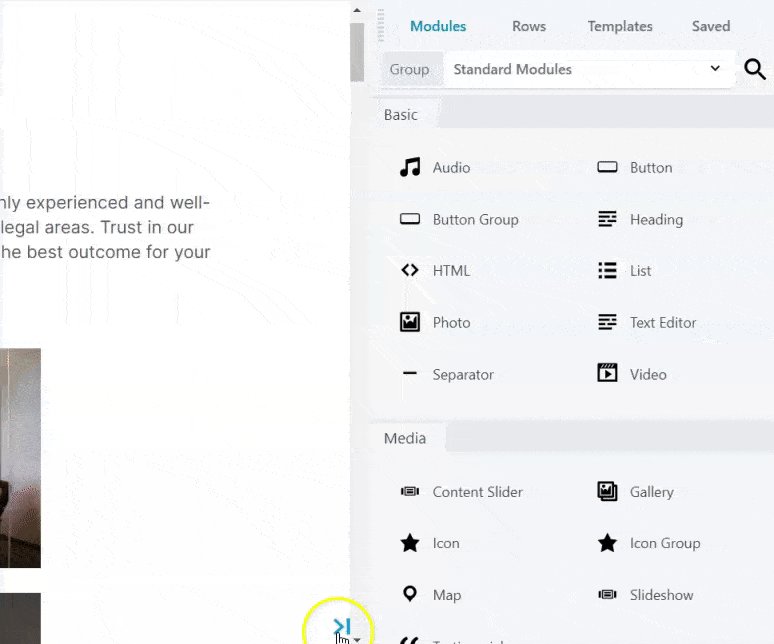
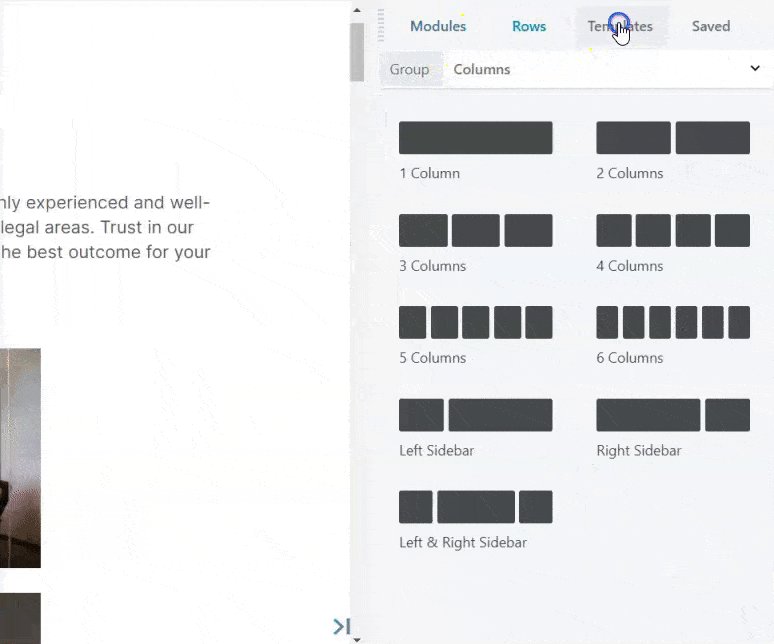
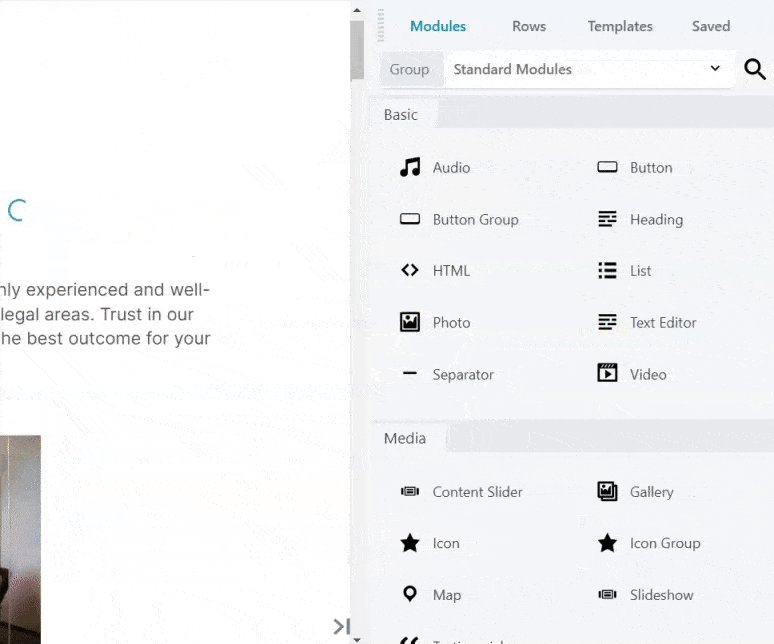
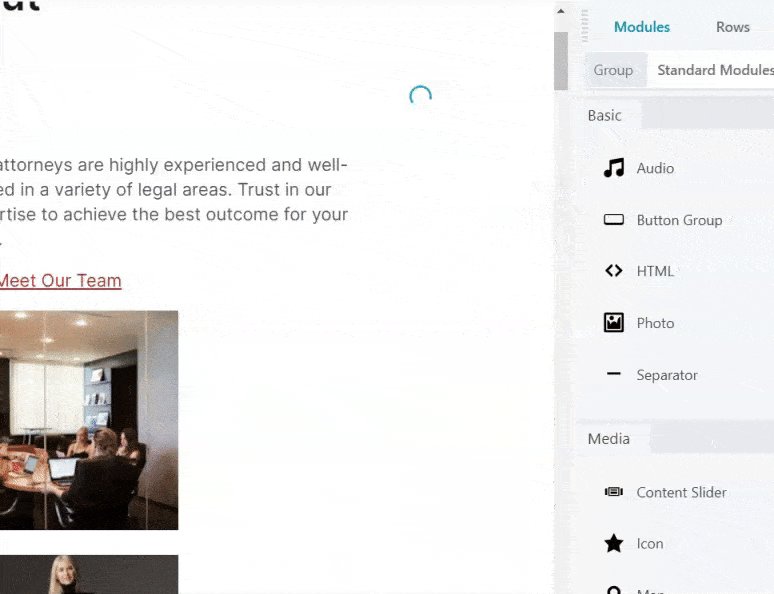
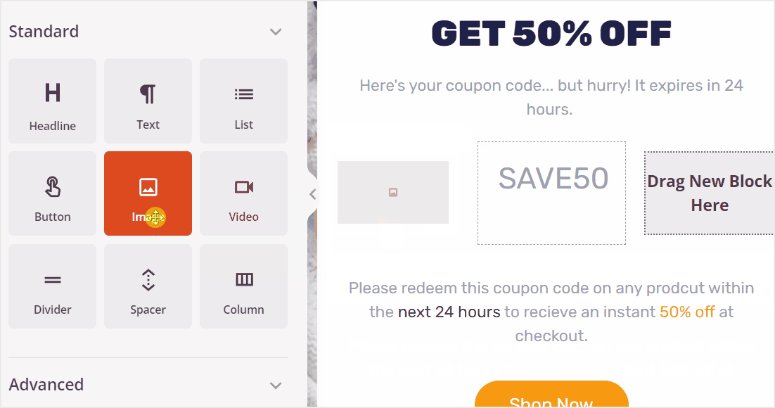
Das Anpassungsmenü wurde übersichtlich an der Seite untergebracht. Um darauf zuzugreifen, müssen Sie zunächst auf den Abschnitt klicken, den Sie bearbeiten möchten. Das Anpassungsmenü wurde in Module, Vorlagen, Zeilen und Gespeichert unterteilt.
Um Ihre Seite zu bearbeiten, müssen Sie lediglich eine dieser Optionen auswählen und sie mithilfe der Drag-and-Drop-Oberfläche an die gewünschte Stelle auf der Seite verschieben.
- Module: Module sind die verschiedenen Möglichkeiten, Inhalte mit Beaver Builder hinzuzufügen. Sie müssen ein Modul in einer Zeile oder Spalte platzieren. Unter dieser Registerkarte sehen Sie die Beaver Builder-Module, die in verschiedene Gruppen unterteilt sind, darunter „Basic“, „Medien“, „Aktionen“, „Layouts“, „Info“ und „Beiträge“.
- Zeilen: Denken Sie daran, dass Beaver Builder eine Seite durch Zeilen horizontal unterteilt, während Spalten die Seite vertikal unterteilen. Beaver Builder bietet Ihnen auf dieser Registerkarte mehrere Spaltenoptionen, und Sie können eine auswählen, die am besten zu Ihrem Seitendesign passt.
- Vorlagen: Beaver Builder bietet verschiedene Arten von Vorlagen. Es unterteilt sie in Inhalts- und Landingpage-Vorlagen, sodass Sie ganz einfach eine aus der langen Liste auswählen können.
- Gespeichert: Hier können Sie auf alle Ihre gespeicherten Beaver Builder-Module, Zeilen und Spalten zugreifen, die Sie wiederverwenden können.
Standardmäßig befindet sich das Anpassungsmenü auf der rechten Seite. Sie können es aber auch dauerhaft nach links verschieben, wenn es für Sie sinnvoller ist, was Ihre Seitenerstellungsbemühungen komfortabler macht.

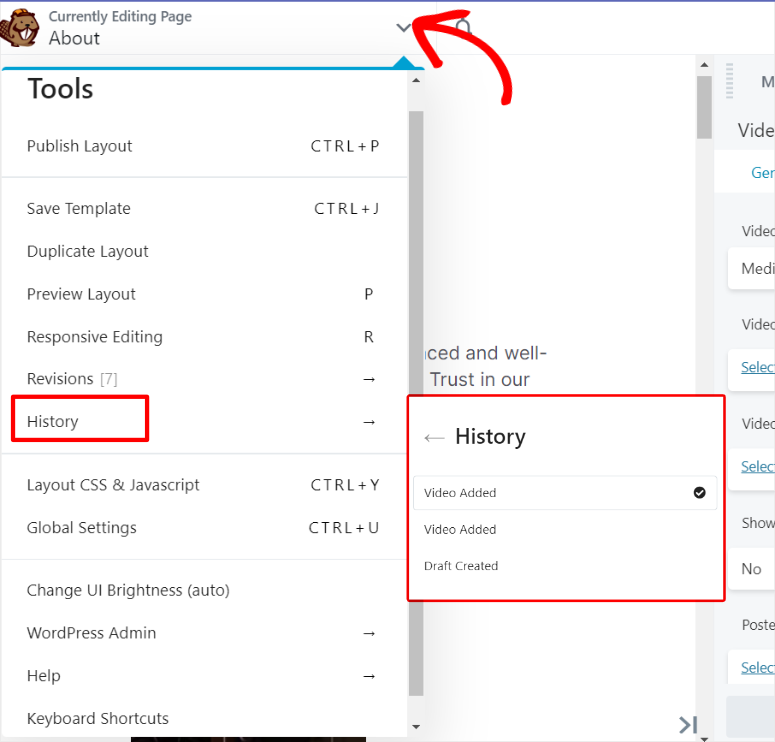
Um nun auf das Menü „Extras“ zuzugreifen, klicken Sie links neben dem Beaver Builder-Symbol auf den Abwärtspfeil. Das Menü „Extras“ besteht aus Optionen zum Veröffentlichen des Layouts, zum Speichern der Vorlage, zur Vorschau des Layouts und mehr. Dies kann Ihnen dabei helfen, schnell Anpassungen an der Live-Seite vorzunehmen, ohne den visuellen Drag-and-Drop-Builder verlassen zu müssen.
Wir sollten auch erwähnen, dass Beaver Builder zwar sehr einfach zu bedienen ist, wir jedoch Probleme hatten, die Schaltflächen „Rückgängig“ oder „Wiederherstellen“ zu finden. Diese Optionen werden in der Regel bei anderen Seitenerstellern gut angezeigt, da sie es einfacher machen, zurückzugehen, wenn Ihnen ein Fehler unterläuft, oder vorwärts zu gehen, wenn Sie etwas wiederholen möchten.
Anstatt diese Schaltflächen direkt im Vorschaufenster anzuzeigen, müssen Sie zum Menü „Extras“ gehen und auf „ Verlauf “ zugreifen. Hier sehen Sie eine Liste Ihrer vergangenen Bearbeitungsaktionen, die Sie auswählen und rückgängig machen können. Obwohl dies eine gute Funktion zum Rückgängigmachen und Wiederherstellen ist, ist sie möglicherweise nicht in allen Situationen praktisch.

Schauen wir uns als Nächstes an, wie Sie mit Beaver Builder eine Seite bearbeiten oder erstellen.
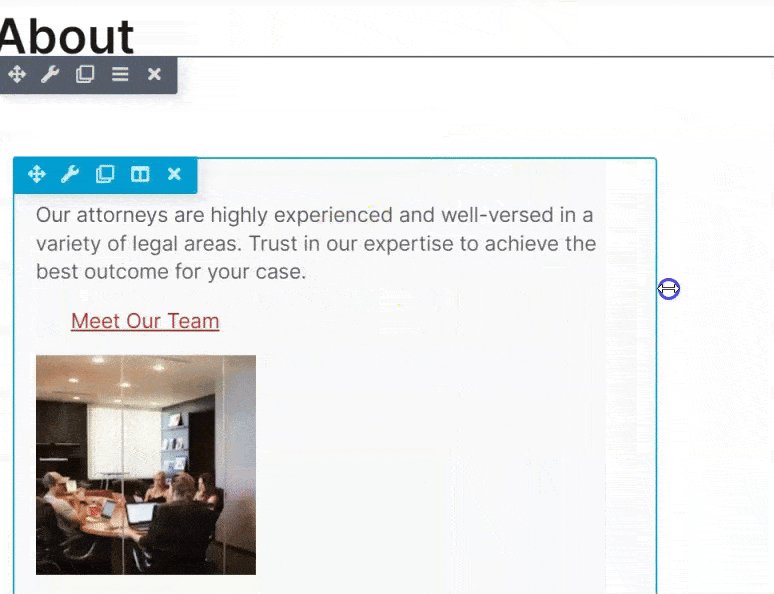
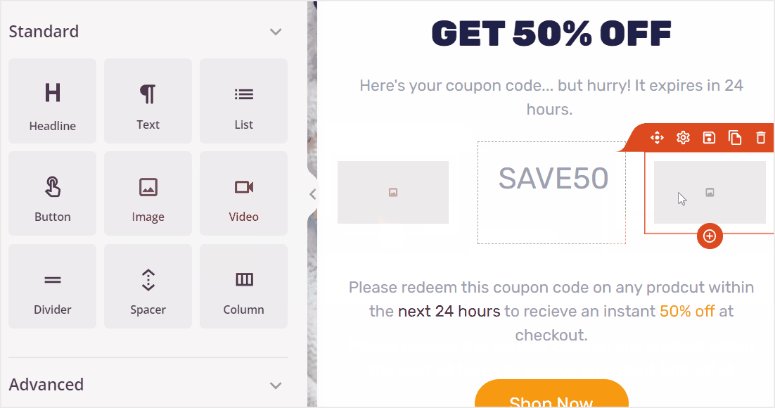
Eine Funktion, die uns besonders aufgefallen ist, ist, wie einfach es ist, die Größe oder Anzahl der Spalten und Zeilen anzupassen, ohne die Registerkarte „Zeile“ im Menü „Anpassung“ zu verwenden.
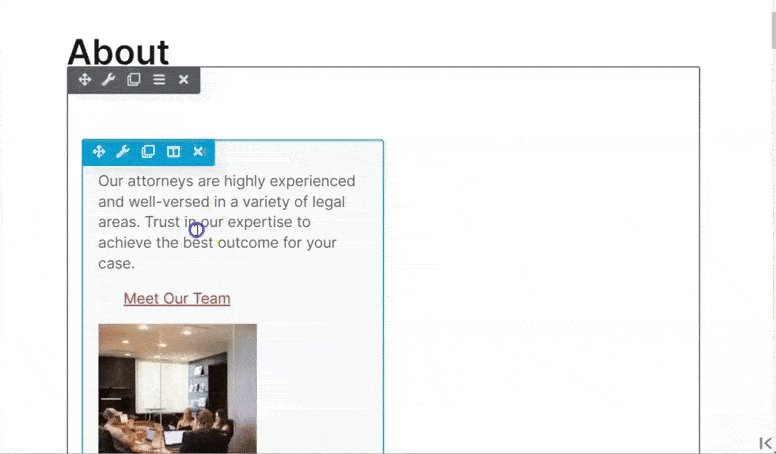
Wenn Sie mit der Maus über einen Abschnitt auf der Seite fahren, werden zunächst zwei Rahmen angezeigt. Das Äußerste ist der Zeilenrand und das Innerste ist der Spaltenrand. Oben an jedem Rand sehen Sie Optionen zum Bearbeiten, Duplizieren, Entfernen oder Verschieben des Abschnitts.
Wenn Sie nun Ihre Maus an den Rand der Seitenspalte bewegen, können Sie die Breite ganz einfach per Drag & Drop anpassen. Dadurch können Sie Ihre Kolumne besser und genau so platzieren, wie Sie es sich vorgestellt haben.
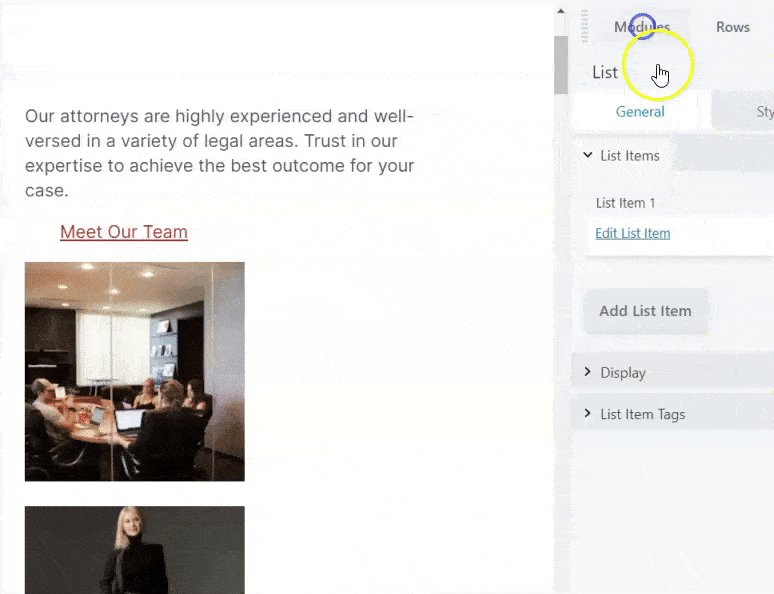
Wenn Sie der Seite ein neues Modul hinzufügen, passt sich der visuelle Editor außerdem automatisch an das neue Seitenelement an, indem er eine neue Spalte oder Zeile erstellt. Dadurch wird sichergestellt, dass Ihre Beaver Builder-Module problemlos auf Ihre Seite passen, ohne dass Sie zusätzliche Schritte ausführen müssen.

Nachdem Sie nun wissen, wie Sie Seitenmodule, Zeilen und Spalten hinzufügen und bearbeiten, stellt sich die Frage: Wie bearbeiten Sie den Seitentext?
Wie Sie inzwischen gesehen haben, bietet Beaver Builder Ihnen gerne Optionen. Und wenn es um das Hinzufügen von Inhalten geht, ist das nicht anders. Vor diesem Hintergrund bietet Ihnen Beaver Builder zwei Möglichkeiten, Inhalte zur Seite hinzuzufügen.
Die erste und einfachste Möglichkeit besteht darin, Inhalte direkt auf der Seite selbst hinzuzufügen.
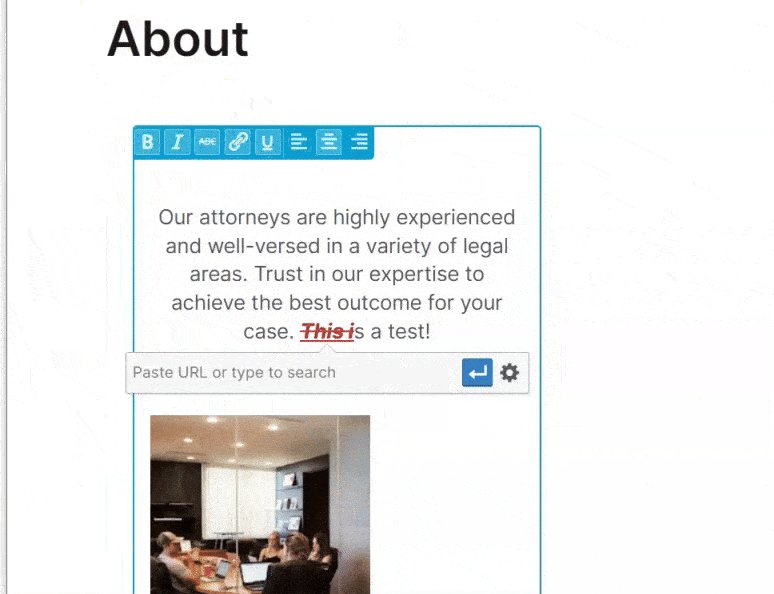
Wenn Sie eine Spalte auswählen, können Sie den Inhalt wie jedes andere Modul auf der Seite bearbeiten. Sie können also einfach löschen, was gerade vorhanden ist, und den gewünschten neuen Inhalt hinzufügen.
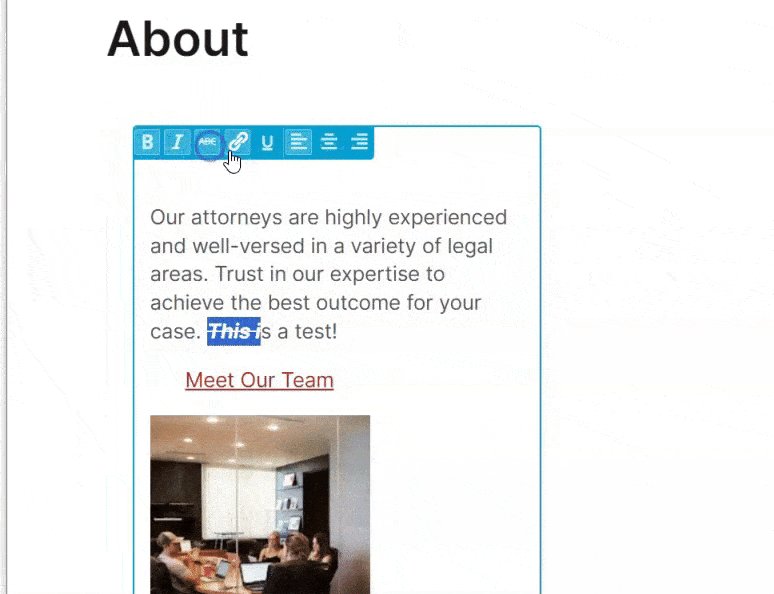
Das größte Problem bei dieser Methode zum Hinzufügen von Inhalten sind jedoch die eingeschränkten Gestaltungsmöglichkeiten. Dennoch können Sie Fettschrift, Kursivschrift, Unterstreichung, Links und Textausrichtung hinzufügen.

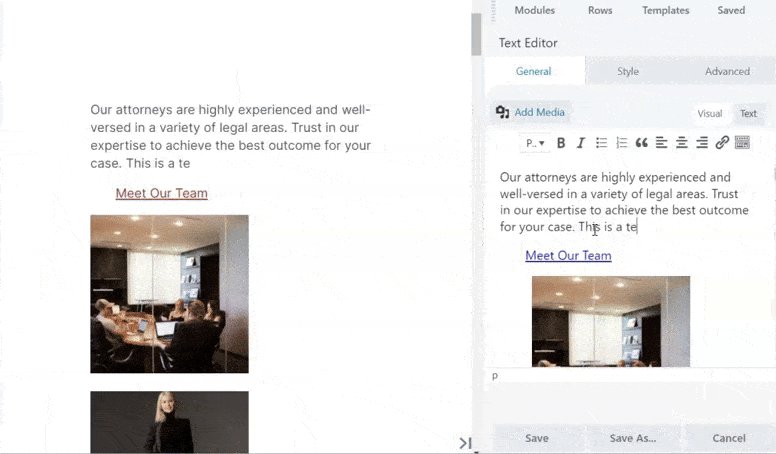
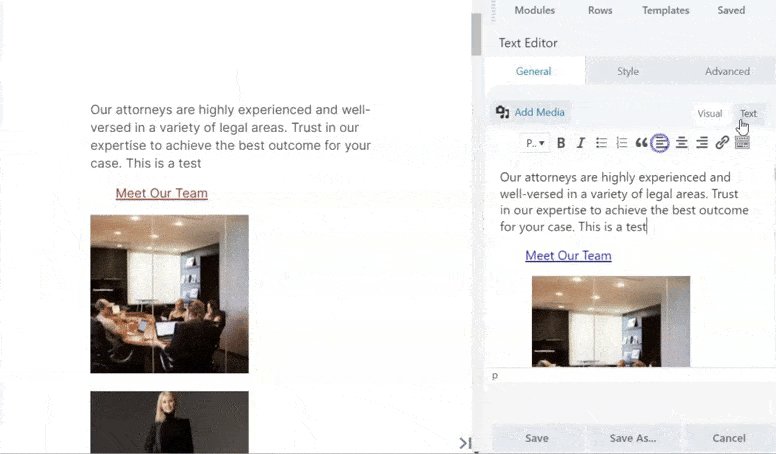
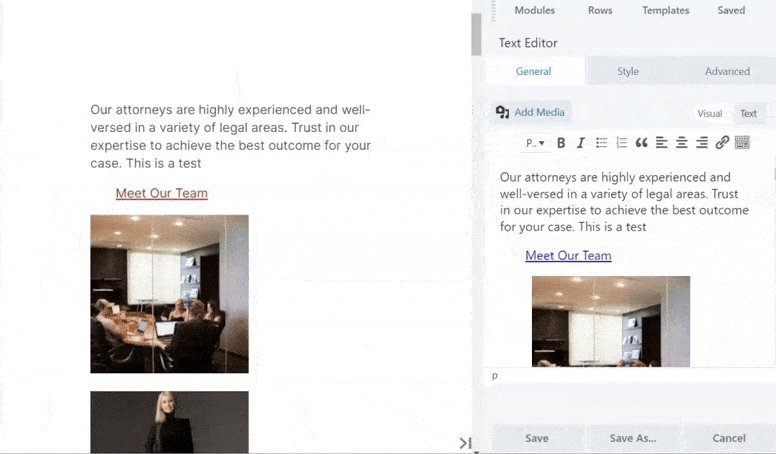
Die zweite Methode, mit der Sie mit Beaver Builder Inhalte hinzufügen können, ist der Texteditor im Menü „Anpassung“. Hier können Sie wie bei der anderen Methode einfach Inhalte löschen und hinzufügen.
Darüber hinaus können Sie Medien hinzufügen, den Schriftstil ändern, Textschatten hinzufügen, Ränder ändern und vieles mehr. Sie können sogar die Inhaltsseite in HTML bearbeiten oder Header-Tags mit dem Texteditor von Beaver Builder hinzufügen.

Da der Texteditor immer noch Teil des Frontend-Editors ist, bietet er Ihnen die perfekte Möglichkeit, jede Art von Textanpassung vorzunehmen und die Seite trotzdem so anzuzeigen, wie sie live aussehen würde.

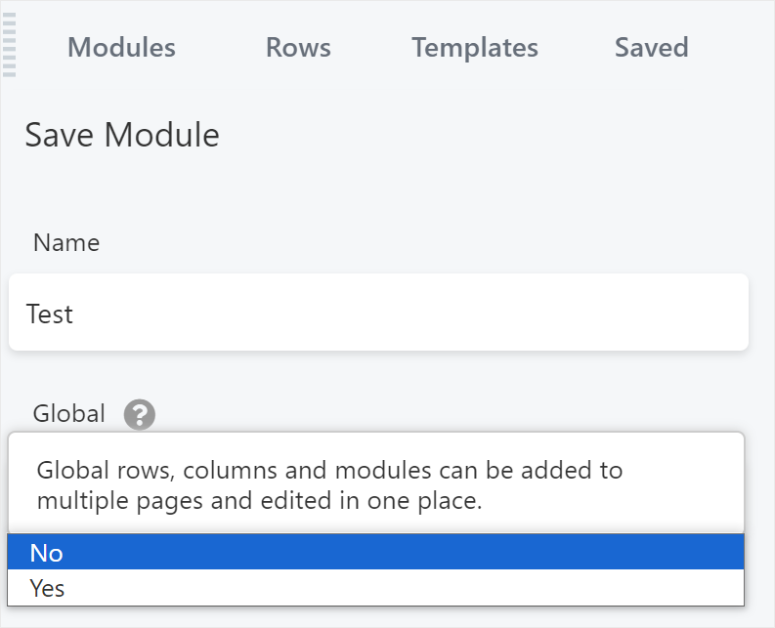
Sobald Sie nun alle gewünschten Inhalts- und Spaltenanpassungen an der Zeile vorgenommen haben, können Sie diese mit Beaver Builder als Modul speichern. Dies bedeutet, dass Sie die Zeile auf anderen Seiten erneut verwenden können, was Ihren Website-Erstellungsprozess vereinfacht.
Darüber hinaus können Sie das Modul auch als „Global“ speichern, um sicherzustellen, dass das Modul automatisch auf allen Ihren Seiten hinzugefügt wird.

Aber abgesehen vom Speichern eines Moduls ermöglicht Ihnen Beaver Builder auch das einfache Erstellen und Speichern von Vorlagen.
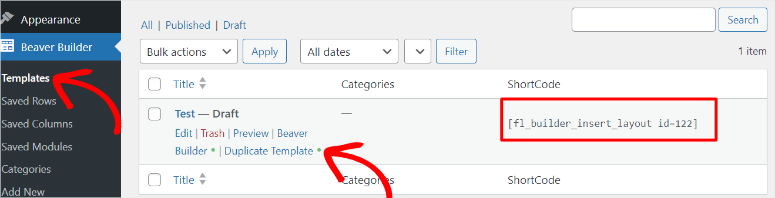
Sie müssen lediglich zu Beaver Builder » Vorlagen gehen. Dadurch wird eine Seite geöffnet, auf der Sie alle von Ihnen erstellten Vorlagen sehen. Darüber hinaus verfügt jede Vorlage über einen Shortcode, mit dem Sie sie zu jeder Seite hinzufügen können.
Neben jeder Vorlage haben Sie auch die Möglichkeit, sie zu bearbeiten, indem Sie die Seitenerstellung mit Beaver Builder starten.

Jetzt erhalten Sie unterhalb des Beaver Builder-Vorlagen-Untermenüs auch gespeicherte Zeilen, gespeicherte Spalten und gespeicherte Module. Mit diesen Untermenüoptionen können Sie gespeicherte Elemente anzeigen und auf anderen Seiten verwenden.
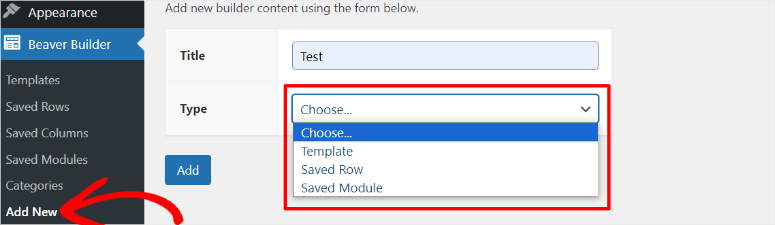
Um dies zu ergänzen, können Sie einfach auf „Neu hinzufügen“ klicken, um eine neue Vorlage zu erstellen. Auf dieser Seite sehen Sie auch ein Dropdown-Menü, mit dem Sie eine gespeicherte Zeile oder ein gespeichertes Modul hinzufügen können.
Beaver Builder bietet Ihnen auch die Möglichkeit, die Zeile oder das Modul zu „Global“ hinzuzufügen. Das bedeutet, dass die Zeile oder das Modul auf Ihrer gesamten Website und nicht nur auf einer bestimmten Seite hinzugefügt wird. Dadurch ist es ganz einfach, konsistente Seiten mit ähnlichen Abständen, Layouts und Stilen zu erstellen.

Darüber hinaus können Sie im Backend auch ganz einfach Kategorien erstellen und speichern. Sie können diese Kategorien verwenden, um Ihre Inhalte und Seiten später mit Ihrem Front-End-Seitenersteller zu klassifizieren und so die Benutzererfahrung und Navigation für Ihre Besucher zu verbessern.
Nachdem Sie nun mehr über den Drag-and-Drop-Builder, die Hauptfunktion von Beaver Builder, wissen, schauen wir uns an, was er sonst noch kann.
Andere Eigenschaften
Egal, ob Sie ein WordPress-Anfänger oder ein erfahrener Profi sind, Sie werden die leistungsstarken Funktionen und die Intuitivität des Beaver Builder-Plugins lieben.
1. Dutzende kreativer Seitenvorlagen zur Auswahl

Beaver Builder enthält über 30 beeindruckende Seitenvorlagen. Das Beaver Builder-Plugin funktioniert auf allen WordPress-Themes, sodass Sie Ihr Lieblingsthema nicht ändern müssen, um das Plugin zu verwenden. Falls Sie Kompatibilitätsprobleme mit Ihrem WordPress-Theme feststellen, können Sie sich an das freundliche Support-Team wenden und die Probleme beheben lassen.
Solange Sie ein responsives WordPress-Theme verwenden, sind alle von Ihnen erstellten Seiten zu 100 % responsiv, was bedeutet, dass sie auf allen Geräten großartig aussehen.
Sie können alle Beaver Builder-Vorlagen mit jedem Ihrer Premium-Pläne verwenden, ohne versteckte Kosten. Darüber hinaus finden Sie Vorlagen für kleine Unternehmen, E-Books, Anwaltskanzleien und viele mehr.
Sie finden auch viele Innenseitenvorlagen wie Kontaktseiten, Newsletter-Anmeldungen, Info-Seiten, Preistabellen und vieles mehr.
Um noch mehr Zeit zu sparen, ermöglicht Ihnen das Plugin auch, unendlich viele Vorlagen im Builder zu speichern. Ebenso können Sie sowohl das Rohmaterial als auch die Module im Builder speichern.
2. Positionieren Sie Ihre Inhalte mit großer Präzision
Das Positionieren von Bildern und Text in Ihrem Standard-WordPress-Seiteneditor ist mühsam. Mit dem Frontend-Drag-and-Drop-Seiteneditor von Beaver Builder können Sie Ihre Inhalte ganz einfach und mit großer Präzision positionieren. Sobald Sie mit der Bearbeitung fertig sind, können Sie die Änderungen direkt im Frontend speichern oder zum zuletzt veröffentlichten Status zurückkehren.
3. Erhalten Sie die vollständige Kontrolle über Ihre Inhalte
Mit Beaver Builder können Sie Ihr Thema wechseln, ohne dass Ihre Inhalte verloren gehen. Wenn Sie sich entscheiden, Beaver Builder nicht mehr zu verwenden, werden Ihre Inhalte direkt wieder in den WordPress-Editor portiert.
4. Sowohl als Plugin als auch als Theme verfügbar
Beaver Builder ist sowohl als Plugin als auch als Theme verfügbar. Das Thema ist eine perfekte Balance zwischen Einstellungen und Funktionalität. Sie können das Thema anpassen, während Sie Ihre Seiten bearbeiten.
Mit dem Beaver Builder-Theme können Sie Live-Änderungen über den WordPress-Customizer vornehmen. Alle Ihre Theme-Einstellungen finden Sie im Customizer. Auf diese Weise können Sie alle Änderungen Ihrer Designeinstellungen in der Live-Vorschau anzeigen.
Das Theme verfügt außerdem über eine Vielzahl von Voreinstellungen. Mit einem Klick auf eine Schaltfläche aktualisieren die Voreinstellungen automatisch die Designeinstellungen, um Dutzende verschiedener Stile zu erstellen.
Dokumentation und Support
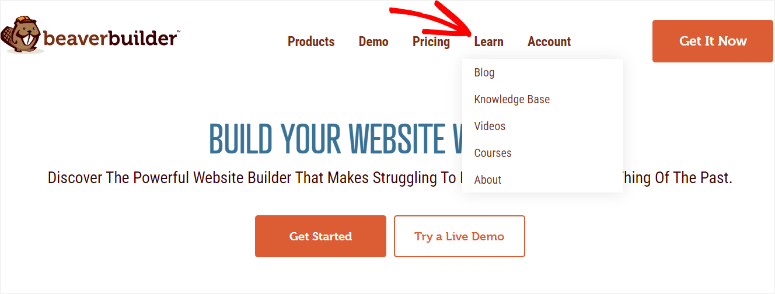
Mit Beaver Builder ist die Dokumentation ganz einfach zugänglich, unabhängig davon, ob Sie Kunde sind oder nicht. Zunächst einmal sehen Sie auf der offiziellen Homepage der Website eine Menüoption namens „Lernen“ . Dadurch wird ein Dropdown-Menü geöffnet, das aus einem Blog, einer Wissensdatenbank, Videos, Kursen und einer Seite „Über uns“ besteht.

Das Lernmenü ist auf den meisten Seiten der Beaver Builder-Website statisch, sodass Sie bequem darauf zugreifen können, egal wo Sie sich auf der Website befinden. Hier ist, woraus es bestand.
- Blog: Dies öffnet eine Liste mit Artikeln, die gut geschrieben und leicht verständlich sind. Diese Inhalte stellen sicher, dass Sie nicht online nach einer anderen Ressource suchen müssen, die Ihnen bei der Verwendung von Beaver Builder hilft.
- Wissensdatenbank : Führt Sie zu einer Seite, auf der die Registerkarten im Kachelformat angeordnet sind, sodass Sie leicht finden, wonach Sie suchen. Darüber hinaus können Sie auch die Suchleiste verwenden, um nach Lernmaterial zu suchen. Auf dieser Seite können Sie auch auf Beaver Builder-Foren und -Communitys zugreifen. Hier können Sie Gleichgesinnte finden und mit Ihren Kollegen über Beaver Builder diskutieren.
- Video: Dadurch werden Sie zum YouTube-Kanal von Beaver Builder weitergeleitet. Hier können Sie sich das Tutorial in Videoform ansehen. Dies bietet Benutzern, die nicht gerne Dokumentationen lesen, eine alternative Möglichkeit, mehr über diesen visuellen Seitenersteller zu erfahren.
- Kurs: Beaver Builder bietet Ihnen Zugriff auf eine Liste kostenloser und kostenpflichtiger Kurse. Die Dauer jedes einzelnen Kurses wird angezeigt, sodass Sie wissen, wie lange Sie für die Absolvierung benötigen, und so bei der Planung helfen. Sie können nach Abschluss auch ein Kurszertifikat herunterladen. Dies kann eine großartige Möglichkeit sein, Kunden oder anderen Website-Eigentümern zu zeigen, was Sie als Website-Ersteller tun können.
- Über: Auf dieser Seite wird erklärt, worum es beim Beaver Builder-Team geht. Auf dieser Seite wird erläutert, warum Beaver Builder gegründet wurde und was sie in Zukunft erreichen möchten. Sie können sich auch Erfahrungsberichte ansehen und mehr über die Gründer erfahren.
Andererseits ermöglicht Ihnen Beaver Builder den Zugriff auf die Dokumentation in Ihrem WordPress-Dashboard. Dadurch wird sichergestellt, dass Sie nach der Anmeldung bei WordPress nicht die Website von Beaver Builder besuchen müssen, um auf die Dokumentation zuzugreifen.
Alles, was Sie tun müssen, ist, in Ihrem WordPress-Dashboard zu „Einstellungen Beaver Builder“ zu gehen. Anschließend gelangen Sie unter dem Reiter Willkommen zu allen benötigten Informationen.

Wenn Ihnen die Dokumentation keine Hilfe bietet, sollten Sie zunächst in den Foren und Facebook-Gruppen nachsehen, ob das Problem bereits besprochen wurde. Wenn nicht, können Sie den Support über ein Ticketsystem kontaktieren, um Hilfe zu erhalten.
Um jedoch auf den Support von Beaver Builder zugreifen zu können, müssen Sie zunächst Kunde sein, da Sie sich bei Ihrem Beaver Builder-Konto anmelden müssen, um das Kontaktformular auszufüllen.
Preisgestaltung
Im Gegensatz zu den meisten auf dem Markt erhältlichen WordPress-Seitenerstellern können Sie mit Beaver Builder eine Lite-Version des Plugins kostenlos aus dem offiziellen WordPress-Repository herunterladen.
Wenn Sie kein Budget für alle Premium-Funktionen haben, können Sie mit der Lite-Version von Beaver Builder loslegen. Die Lite-Version verfügt über eingeschränkte Funktionen und Support.

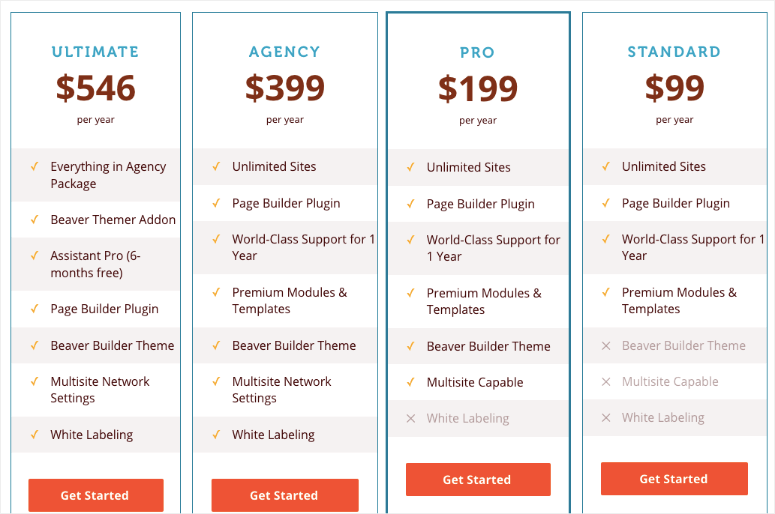
Die Premium-Version von Beaver Builder ist in vier verschiedenen Plänen erhältlich: Standard, Pro, Agency und Ultimate. Bei allen Plänen können Sie den Seitenersteller für eine unbegrenzte Anzahl von Websites verwenden und bieten außerdem ein Jahr lang erstklassigen Support.
Der einzige Unterschied besteht darin, dass der Standardplan nicht das Beaver Builder-Theme enthält. Der Pro-Plan wird mit dem Theme und der Multi-Site-Fähigkeit ausgeliefert. Der Agency-Plan bietet Ihnen alle Funktionen des Pro-Plans. Darüber hinaus können Sie den Builder mit einem White-Label versehen. Auf diese Weise können Sie Websites für die Websites Ihrer Kunden erstellen und gleichzeitig alle Vorkommen der Wörter Page Builder und Beaver Builder im WordPress-Administrationsbereich ändern.
Sehen Sie sich hier die verschiedenen Beaver Builder-Preispläne (pro Jahr) an:
- Standard : 99 $
- Profi : 199 $
- Agentur : 399 $
- Ultimativ : 546 $
Das beste Angebot finden Sie in unseren Beaver Builder-Gutscheinen!
Für und Wider
Vorteile:
- Keine Codierung erforderlich
- Einfach zu integrierende Tools von Drittanbietern
- Vorschaufenster in voller Breite
- Kommt mit vorgefertigten Vorlagen
- Kommt mit vielen Add-ons
- Einfaches Hinzufügen globaler Einstellungen
- Bietet eine kostenlose Version des Plugins
- Kann auf unbegrenzten Websites verwendet werden
- Kommt sowohl als Plugin als auch als Theme
Nachteile:
- Bietet nicht viele vorgefertigte Vorlagen wie die Konkurrenz
- eingeschränkte Funktionen von Beaver Builder Lite
- Verlassen Sie sich auf Beaver Builder-Shortcodes
- Die Preise können für Anfänger teuer sein
Alternative zu Beaver Builder
Die beste Alternative zu Beaver Builder ist SeedProd.

SeedProd ist ein großartiger Website-Theme-Builder und Landingpage-Builder.
Es ist unglaublich einfach zu bedienen und daher eine gute Wahl für Anfänger.
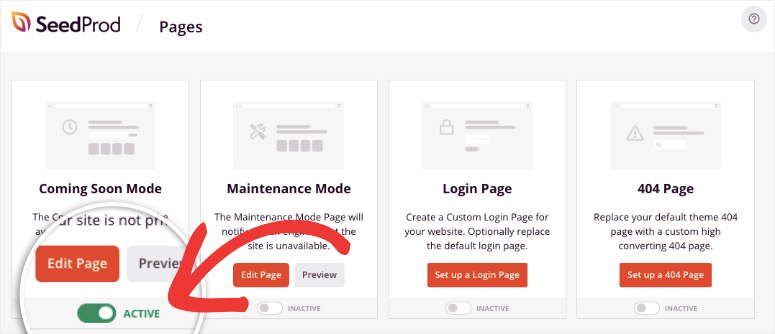
Erstens verfügt es über einen integrierten „Coming Soon“- und Wartungsmodus. So können Sie Ihre Website während der Erstellung ausblenden.

Sie können eine schöne Platzhalterseite mit Ihrem Logo und Branding anzeigen.
Als nächstes stehen zahlreiche Themen zur Auswahl, um Seiten, benutzerdefinierte Beitragstypen und sogar eine ganze Website zu erstellen.
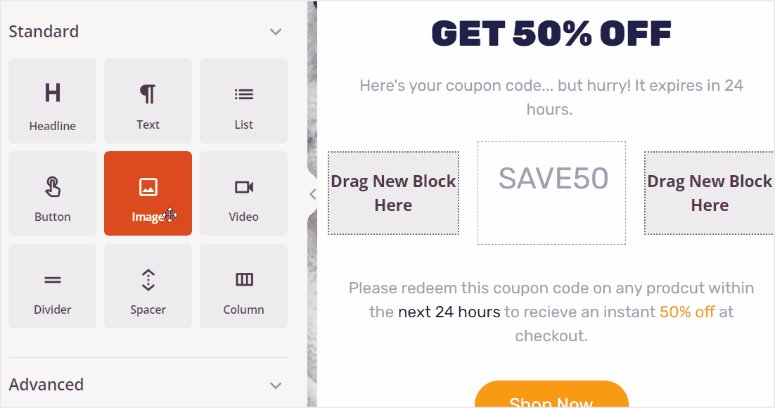
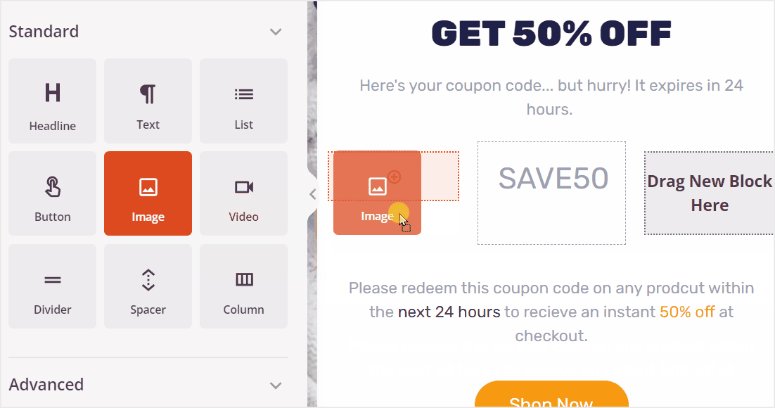
Dann gibt es einen Drag-and-Drop-Builder, mit dem Sie Ihre Website anpassen können. Es stehen so viele Blöcke zur Auswahl, darunter animierte Schlagzeilen, Countdown-Timer, Opt-in-Formulare und mehr.

Kurz gesagt, hier sind die Highlights von SeedProd:
- Vorgefertigte Vorlagen und Seitenblöcke
- Drag-and-Drop-Seitenersteller
- Abonnentenverwaltung
- WooCommerce-Unterstützung
- E-Mail-Marketing-Integrationen
Möchten Sie mehr wissen? Sehen Sie sich unseren vollständigen SeedProd-Test an.
Beginnen Sie mit SeedProd »
Vielleicht möchten Sie sich auch hier weitere Optionen ansehen: Die besten WordPress-Seitenersteller.
Unser Urteil über Beaver Builder als bester WordPress-Seitenersteller
Wir glauben, dass Beaver Builder eines der besten und benutzerfreundlichsten Drag-and-Drop-Seitenerstellungs-Plugins für WordPress ist. Ohne Zweifel ist es einer der am häufigsten heruntergeladenen WordPress-Seitenersteller überhaupt und eignet sich am besten für Websites jeder Größe. Dank der benutzerfreundlichen Benutzeroberfläche kann jeder bequem eine hochgradig individuelle WordPress-Website erstellen. Es verfügt über alle leistungsstarken Seitenerstellungsfunktionen, die Sie sich nur wünschen können.
Wir hoffen, dass es Ihnen Spaß gemacht hat, etwas über Beaver Builder zu lernen. Wenn Sie weitere Fragen haben, schauen Sie sich die FAQs unten an.
FAQs: Beaver Builder-Rezension
Ist Beaver Page Builder kostenlos?
Ja, Beaver Builder bietet eine kostenlose Lite-Version mit eingeschränkten Funktionen. Um jedoch auf alle Features und erweiterten Funktionen zugreifen zu können, müssen Sie die Premium-Version des Plugins erwerben.
Wie füge ich eine PDF-Datei zu Beaver Builder hinzu?
Zuerst müssen Sie das PDF wie jedes Video oder Bild in Ihre Medienbibliothek hochladen. Anschließend fügen Sie mit dem Beaver Builder-Editor ein „Button“-Modul hinzu und passen es an Ihr Branding oder Ihren Website-Stil an. Abschließend fügen Sie den PDF-Link zum Beaver Builder-Schaltflächenmodul hinzu. Das ist es! Sie können jetzt mit Beaver Builder ein PDF hinzufügen.
Wie öffne ich den Beaver Builder in WordPress?
Sie können Beaver Builder öffnen, indem Sie zu der Seite oder dem Beitrag navigieren, den Sie in Ihrem WordPress-Dashboard bearbeiten möchten. Dann müssen Sie nur noch die Registerkarte „Page Builder“ auswählen, die sich über dem befindet
Inhaltsbereich, um die Beaver Builder-Schnittstelle zu starten.
Kann ich mit Beaver Builder Widgets von Drittanbietern verwenden?
Ja, Beaver Builder unterstützt Widgets von Drittanbietern. Tatsächlich werden sie zusammen mit anderen Standard-WordPress-Widgets im Widget-Menü des Beaver Builders angezeigt.
Nachdem Sie Beaver Builder nun im Detail verstanden haben und bereit sind, ihn zu verwenden, finden Sie hier die über 15 besten Beaver Builder-Themes für WordPress, mit denen Sie beginnen können.
Darüber hinaus finden Sie hier weitere Artikel, die Sie interessieren könnten.
- 8+ beste WordPress-Seitenersteller und Theme-Builder
- Die 7 besten Divi Builder-Alternativen für Ihre Website (im Vergleich)
- So erstellen Sie ein benutzerdefiniertes WordPress-Layout (Schritt für Schritt)
Der erste Artikel listet über 8 der besten WordPress-Seitenersteller und -Themes auf. Im zweiten geht es um die 7 besten Divi Builder-Alternativen, die Ihnen beim Erstellen einer WordPress-Site helfen. Im letzten Beitrag erfahren Sie Schritt für Schritt, wie Sie ein benutzerdefiniertes WordPress-Layout erstellen.
Vor diesem Hintergrund geben wir Beaver Builder 4,2 von 5 Sternen. Hier ist eine Aufschlüsselung unseres Punktesystems:




 4,2 / 5,0
4,2 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0



 5,0 / 5,0
5,0 / 5,0



 4,0 / 5,0
4,0 / 5,0