So fügen Sie einen Vorher-Nachher-Foto-Slider zu WordPress hinzu (kein Code)
Veröffentlicht: 2022-10-20Möchten Sie Ihrer WordPress-Website einen Vorher-Nachher-Foto-Slider hinzufügen?
Ein Bildvergleichs-Schieberegler kann dabei helfen, zu zeigen, wie Ihre Produkte oder Dienstleistungen funktionieren, bevor und nachdem Kunden sie verwenden. Dies verleiht Ihrer Marke mehr Glaubwürdigkeit und kann potenzielle Kunden zum Kauf anregen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach Vorher- und Nachher-Schieberegler ohne Code zu WordPress hinzufügen können.
Wie funktioniert der Vorher-Nachher-Fotoeffekt?
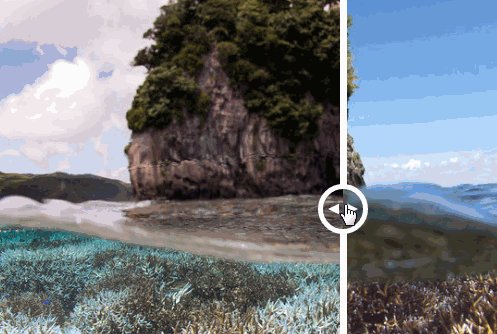
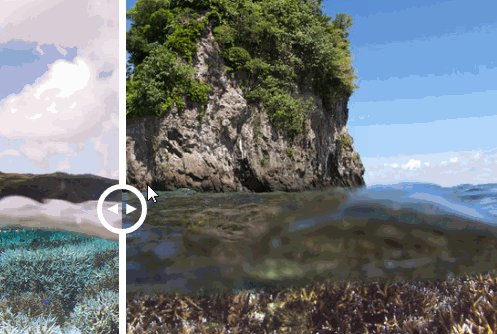
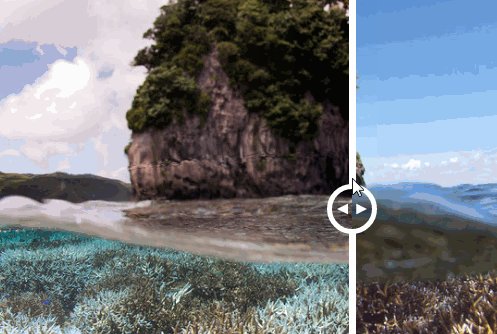
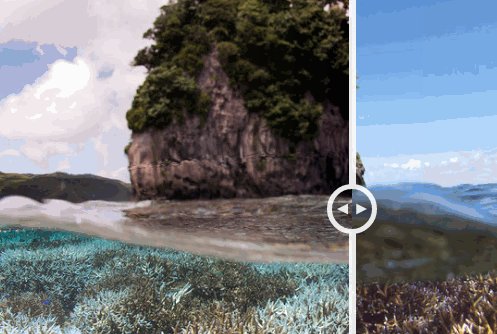
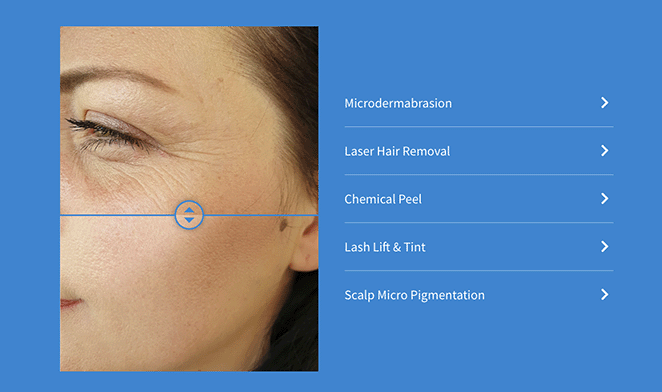
Der Vorher-Nachher-Fotoeffekt ermöglicht es Website-Besuchern, auf eine interaktive Trennlinie zu klicken, die ein Bild in ein anderes überführt.
Angenommen, Sie haben zwei Versionen desselben Fotos mit geringfügigen Unterschieden: Foto A und Foto B. Ein Vorher-Nachher-Schieberegler platziert sie neben- oder übereinander mit einer zentralen Trennlinie.
Wenn Sie den Schieberegler bewegen, sehen Sie mehr von einem Bild und weniger von dem anderen.

Dies ist eine fantastische Möglichkeit, verschiedene Bilder nebeneinander zu vergleichen. Zum Beispiel können Zahnmedizin-Websites die Zähne eines Kunden vor und nach der zahnärztlichen Behandlung zeigen. Oder Sie vergleichen die Vorher-Nachher-Effekte einer bestimmten Schönheitsbehandlung.
Alternativ können E-Commerce-Websites Vorher-Nachher-Foto-Slider verwenden, um die Eigenschaften verschiedener Produkte zu vergleichen.
Bleibt die Frage, wie füge ich Vorher-Nachher-Foto-Slider zu WordPress hinzu? Lass es uns herausfinden.
So fügen Sie Vorher- und Nachher-Foto-Slider in WordPress hinzu
Normalerweise erfordert das Hinzufügen von Foto-Slider-Widgets und Diashows zu Ihrer Website die Verwendung von Javascript, Jquery, HTML, CSS und anderen Programmiersprachen. Viele Websitebesitzer wissen nicht, wie man diesen Code schreibt, also wenden sie sich an Webentwickler, um Hilfe zu erhalten, was ziemlich kostspielig sein kann.
Glücklicherweise gibt es günstigere Möglichkeiten, deiner WordPress-Seite neue Funktionen hinzuzufügen. Mit einigen der besten WordPress-Plugins können Sie Ihre Website ganz einfach verbessern, ohne ein Vermögen auszugeben.
Das folgende Tutorial zeigt Ihnen, wie Sie mit SeedProd Vorher- und Nachher-Schieberegler hinzufügen.

SeedProd ist der beste WordPress-Website-Builder mit Drag-and-Drop-Funktionalität. Sie können vorgefertigte Vorlagen und einen visuellen Seitenersteller verwenden, um flexible WordPress-Layouts ohne Code zu erstellen.
Mit seinen Drag-and-Drop-WordPress-Blöcken können Sie Ihre Website mit wertvollen Funktionen erweitern, darunter:
- Vorher-Nachher-Slider
- Erweiterte Bildergalerien
- Preistabellen
- Optin-Formulare
- Call-to-Action-Buttons
- Countdown-Timer
- Registerkarteninhalt
- Werbegeschenke
- Kontaktformulare
- Und vieles mehr.
Sie können SeedProd auch verwenden, um eine demnächst erscheinende Seite zu erstellen und WordPress in den Wartungsmodus zu versetzen. Außerdem reagiert alles, was Sie erstellen, zu 100 % auf Mobilgeräte, sodass Ihre Website auf allen Mobilgeräten einfach zu verwenden ist.
Klicken Sie auf die Schaltfläche unten, um das SeedProd-Plug-in herunterzuladen, und befolgen Sie dann die Schritte zum Einbetten eines Vorher-Nachher-Foto-Sliders auf Ihrer Website.
- Schritt 1. Installieren und aktivieren Sie SeedProd
- Schritt 2. Erstellen Sie Ihr WordPress-Layout
- Schritt 3. Fügen Sie den Vorher-Nachher-WordPress-Block hinzu
- Schritt 4. Aktivieren Sie Ihre Änderungen
Schritt 1. Installieren und aktivieren Sie SeedProd
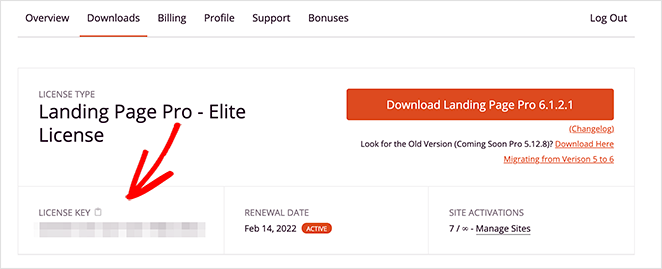
Suchen Sie nach dem Herunterladen des Plugins die Registerkarte Downloads in Ihrem SeedProd-Konto und kopieren Sie Ihren Lizenzschlüssel.

Fahren Sie jetzt fort und laden Sie das Plugin auf Ihre WordPress-Site hoch. Wenn Sie Hilfe benötigen, können Sie dieser Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins folgen.
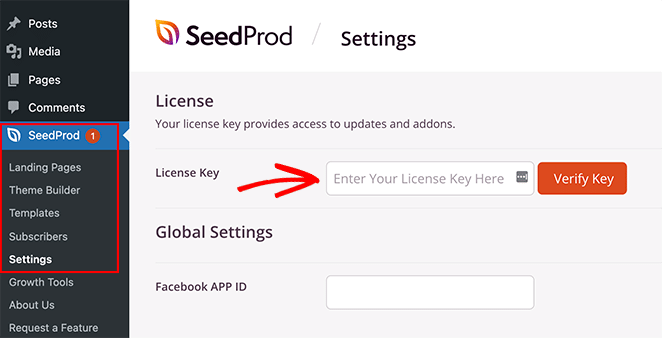
Navigieren Sie nach der Installation von SeedProd zu SeedProd » Einstellungen in Ihrem WordPress-Adminbereich und fügen Sie den zuvor kopierten Lizenzschlüssel ein.

Klicken Sie auf die Schaltfläche Verify Key , um Ihre Lizenz zu aktivieren, und fahren Sie dann mit Schritt 2 fort.
Schritt 2. Erstellen Sie Ihr WordPress-Layout
Nach der Installation von SeedProd müssen Sie entscheiden, welche Art von Layout Sie erstellen möchten. Mit dem Drop-and-Drop-Editor von SeedProd können Sie ein benutzerdefiniertes WordPress-Theme erstellen oder hochkonvertierende Zielseiten erstellen.
Die Theme Builder-Option ist eine großartige Möglichkeit, Ihr vorhandenes Website-Design durch ein neues WordPress-Theme zu ersetzen, das auf Ihre Geschäftsanforderungen zugeschnitten ist. Es generiert alle Vorlagendateien eines typischen WordPress-Themes und lässt Sie jeden Teil mit seinem leistungsstarken Seitenersteller visuell anpassen.

Befolgen Sie dieses Tutorial, um ein benutzerdefiniertes WordPress-Design mit SeedProd zu erstellen.
Alternativ können Sie den Landing Page Builder verwenden, um eigenständige Landing Pages zu erstellen, die nahtlos mit Ihrem aktuellen WordPress-Theme zusammenarbeiten. Es verwendet denselben visuellen Editor wie der Theme Builder und ist eine fantastische Taktik zur Lead-Generierung für jede Website.

Hier ist eine Anleitung zum Erstellen einer Zielseite in WordPress mit SeedProd.
Sobald Sie ein neues Layout erstellt haben, können Sie mit Schritt 3 fortfahren und Ihrem Design einen Vorher- und Nachher-Schieberegler hinzufügen.
Hinweis: Für diese Anleitung erstellen wir ein benutzerdefiniertes WordPress-Design und bearbeiten die Homepage-Vorlage.

Schritt 3. Fügen Sie den Vorher-Nachher-WordPress-Block hinzu
Nachdem Sie Ihr Layout erstellt haben, öffnen Sie die Seite, die Sie bearbeiten möchten, mit dem Seitenersteller von SeedProd.
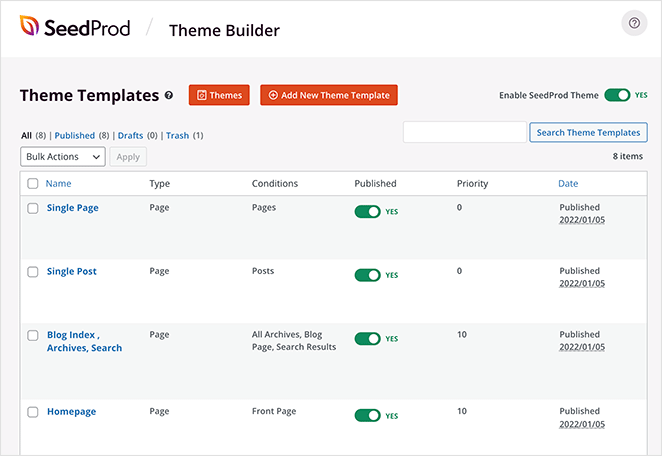
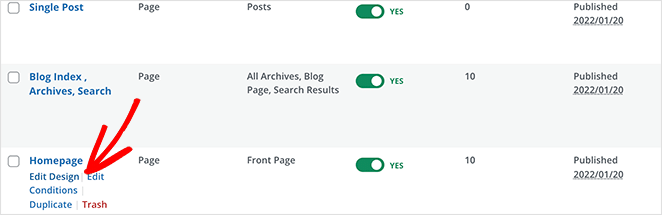
Da wir die Homepage unseres WordPress-Themes bearbeiten, gehen wir zu SeedProd » Theme Builder und klicken unter der Homepage -Vorlage auf Design bearbeiten .

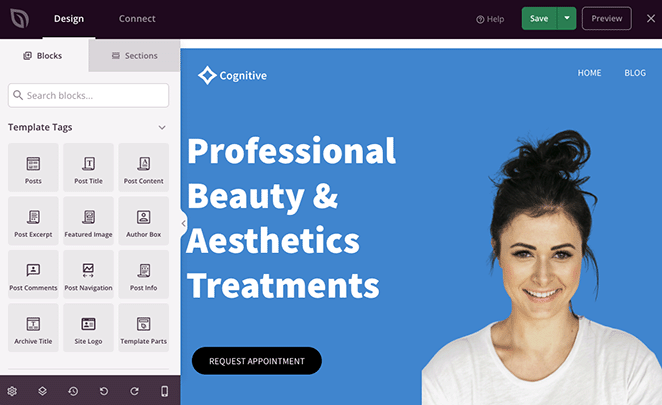
Auf dem folgenden Bildschirm sehen Sie ein ähnliches Layout wie das folgende:

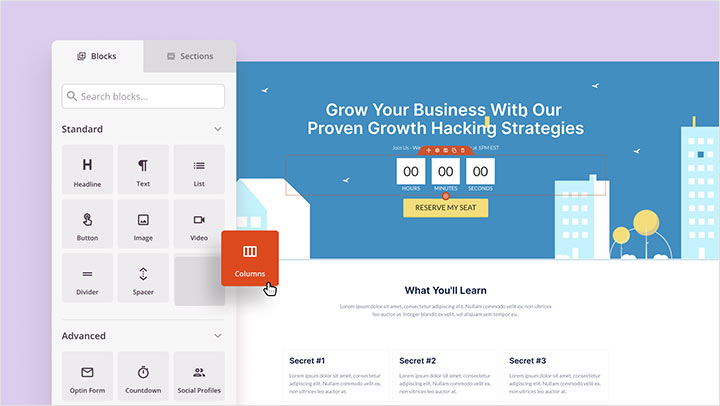
Auf der rechten Seite befindet sich eine Live-Vorschau der Vorlage, die Sie in Schritt 2 ausgewählt haben, und auf der linken Seite befinden sich Blöcke und Abschnitte, die Sie per Drag-and-Drop auf Ihr Design ziehen können.
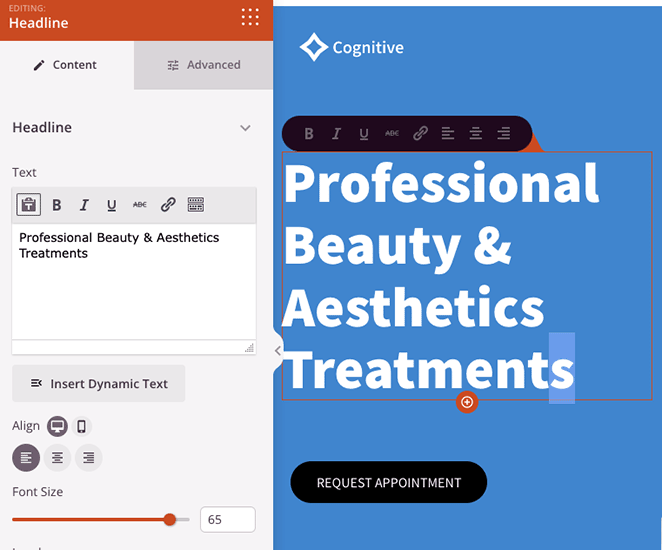
Das Anpassen jedes Elements ist super einfach.
Sie können beispielsweise Überschriften bearbeiten, indem Sie darauf klicken und Ihre neuen Inhalte direkt in der Live-Vorschau eingeben.

Oder Sie können den Text im Einstellungsfeld auf der linken Seite bearbeiten, das unzählige Anpassungsoptionen enthält.
Passen Sie also Ihre Vorlage an, bis sie so aussieht, wie Sie es möchten.
Sehen wir uns nun das Hinzufügen von Funktionen an, die Ihre Vorlage möglicherweise nicht automatisch enthält. Zum Beispiel hat das von uns gewählte Website-Kit keinen Vorher-Nachher-Schieberegler, also müssen wir ihn selbst hinzufügen.
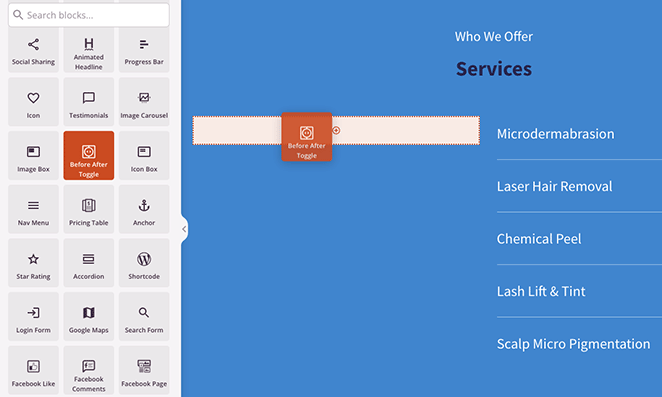
Scrollen Sie dazu durch die WordPress-Blöcke auf der linken Seite, bis Sie den Before After Toggle finden. Ziehen Sie es dann in Ihrer Live-Vorschau an die gewünschte Position.

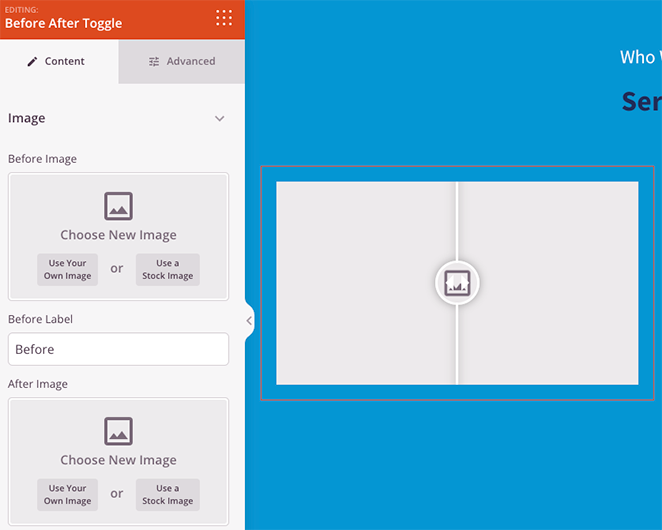
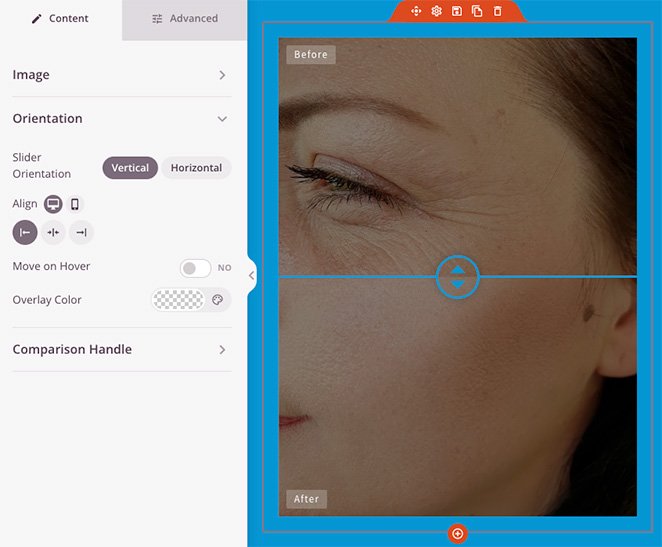
Wenn Sie auf den Block klicken, öffnen Sie seine Anpassungsoptionen im linken Einstellungsbereich. Hier können Sie Ihre Vorher- und Nachher-Bilder hinzufügen, das Styling ändern und vieles mehr.

Beginnen wir damit, das erste Bild hinzuzufügen, das normalerweise Ihr „Vorher“-Foto ist. Sie können dies tun, indem Sie auf die Option Eigenes Bild verwenden klicken und entweder ein neues Foto hochladen oder eines aus Ihrer WordPress-Medienbibliothek auswählen.

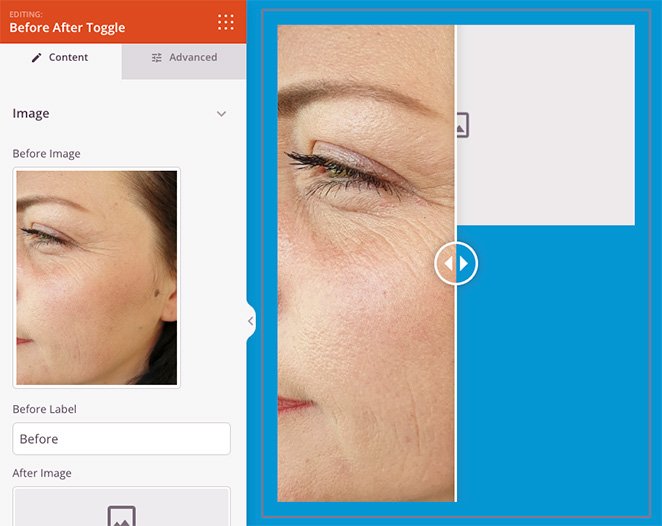
Wiederholen Sie diesen Schritt nun für das „Nachher“-Bild. Sie können die Beschriftungen für jedes Bild bearbeiten, indem Sie die Namen in den Textfeldern ersetzen.
Wenn Ihre Bilder vorhanden sind, schauen wir uns ein paar weitere Einstellungen an.
Unter der Überschrift Ausrichtung können Sie den Vorher- und Nachher-Schieberegler vertikal statt horizontal einstellen.

Sie können den Schieberegler auch bewegen, wenn Sie mit dem Mauszeiger über das Bild fahren, und eine Farbüberlagerung auf die Fotos anwenden.
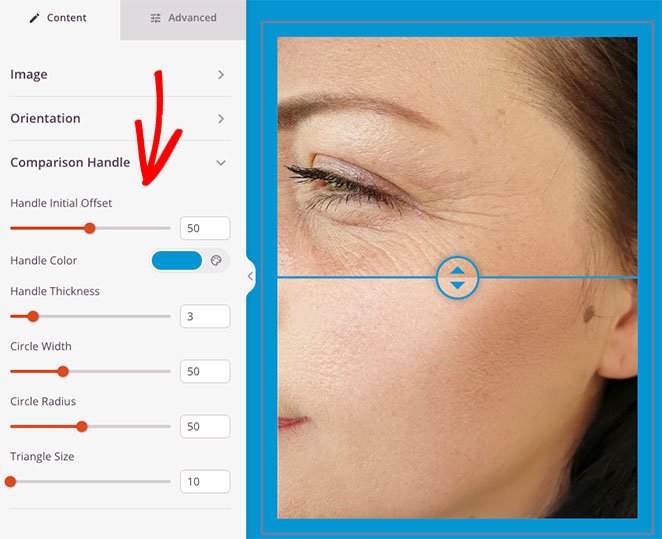
Wenn Sie die Überschrift Vergleichsgriff öffnen, sehen Sie Einstellungen zum Ändern der Farbe, Breite, Radiuspixelgröße und mehr des Schiebereglers.

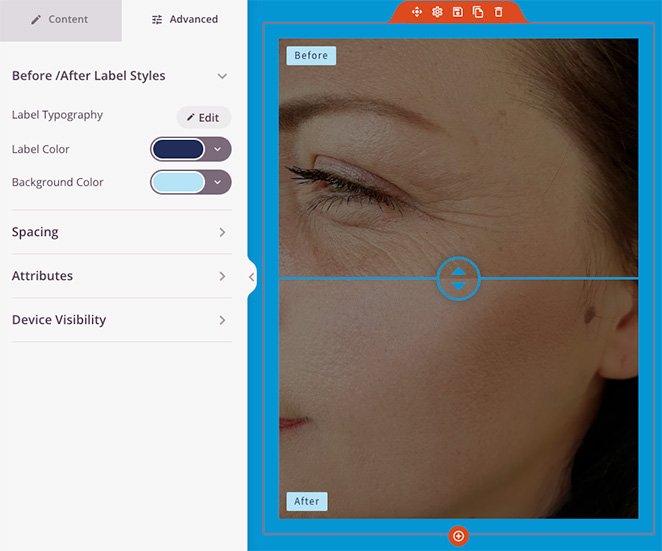
Sie können noch mehr Einstellungen finden, indem Sie auf die Registerkarte Erweitert klicken. Sie können beispielsweise die Typografie und Farbe der Etiketten ändern, den Blockabstand und die Attribute anpassen und bestimmte Elemente auf mobilen Bildschirmen ausblenden.

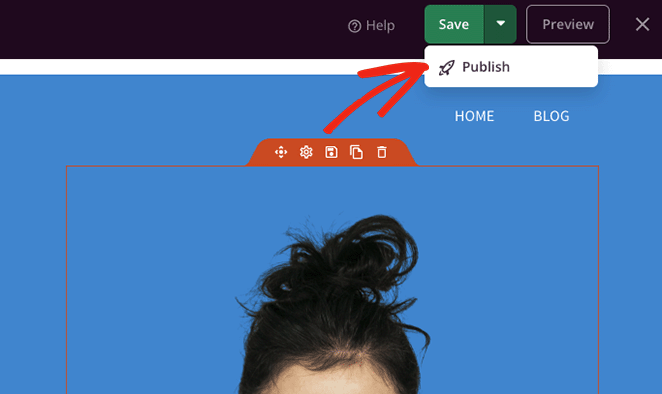
Wenn Sie mit dem Aussehen des Vorher-Nachher-Schiebereglers zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke Ihres Bildschirms und dann auf Veröffentlichen .

Wenn Sie eine Zielseite erstellen, können Sie jetzt eine Vorschau Ihrer Seite anzeigen und Ihren Vorher-Nachher-Schieberegler in Aktion sehen. Wenn Sie jedoch ein benutzerdefiniertes WordPress-Design erstellen, müssen Sie Schritt 4 abschließen.
Schritt 4. Aktivieren Sie Ihre Änderungen
Auch wenn Ihre Änderungen gespeichert und veröffentlicht werden, müssen Sie Ihr WordPress-Theme dennoch live schalten. Mach dir keine Sorgen; Dieser Schritt ist schnell und einfach.
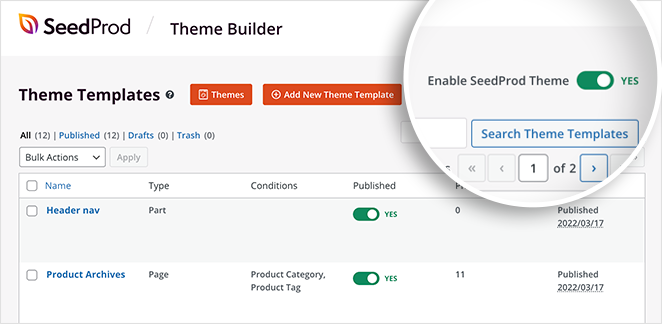
Gehen Sie in Ihrem WordPress-Dashboard zu SeedProd » Theme Builder und drehen Sie den Schalter SeedProd Theme aktivieren auf die Position „Ja“. Das ist es!

Jetzt können Sie zum Frontend Ihrer Website gehen und Ihren neuen Bild-Slider ausprobieren.

Hier hast du es!
Sie wissen jetzt, wie Sie Ihrer WordPress-Website Vorher-Nachher-Schieberegler hinzufügen. Es gibt so viele Möglichkeiten, diese Funktion für den Erfolg Ihres Unternehmens einzusetzen.
Also, worauf wartest Du?
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.