Die Vorteile der Verwendung eines reaktionsbasierten Website-Builders für die WordPress-Leistung
Veröffentlicht: 2023-04-17Dies ist ein Gastbeitrag. Meinungen und Empfehlungen sind die eigenen des Autors.
WordPress ist ein beliebtes Content-Management-System, das Unternehmen bei der Erstellung und Verwaltung ihrer Websites unterstützt. Einer der Nachteile von WordPress ist jedoch, dass es langsam und klobig sein kann, wenn es mit mehreren Plugins und Themen kombiniert wird, die nicht die neuesten Technologien integriert haben. Hier kommt React (auch bekannt als React.js oder ReactJS) ins Spiel.
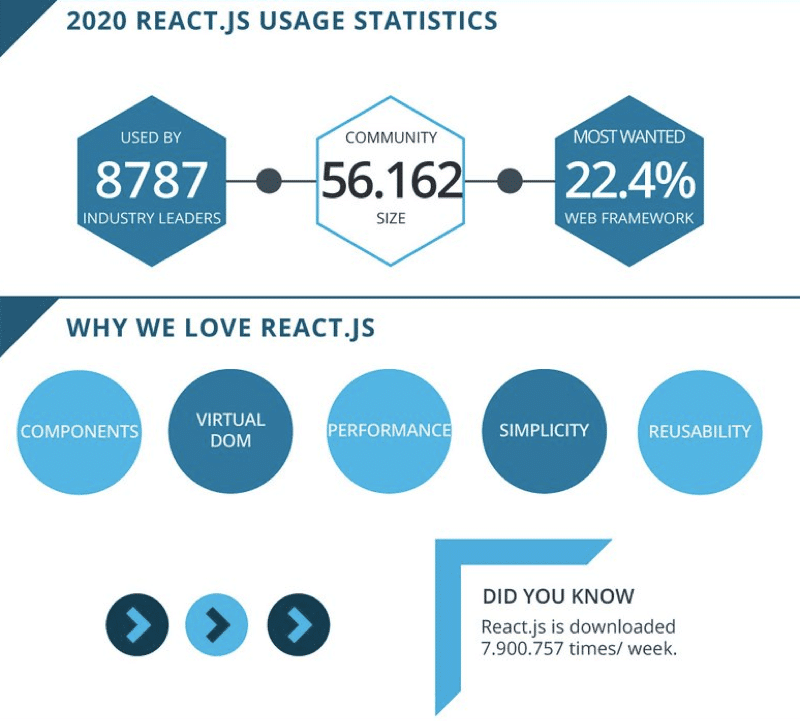
React ist eine der beliebtesten JavaScript-Bibliotheken (Programmiersprache), die dazu beiträgt, Webseiten reaktionsschneller und schneller zu machen. Viele Webanwendungen für WordPress, wie Visual Composer, werden aufgrund ihrer Vorteile mit React erstellt.
In diesem Blogbeitrag werden wir die Vorteile der Verwendung eines React-basierten Website-Builders erörtern, um allein und mit Hilfe des WP Rocket-Plugins zur Optimierung der Webleistung eine bessere WordPress-Leistung zu erzielen.
Der Nachteil der alleinigen Verwendung von WordPress
Schauen wir uns zunächst einige der Gründe an, warum Sie die Verwendung von WordPress-Produkten in Betracht ziehen sollten, die React-basierte Technologie verwenden.
Wie wir wissen, ist WordPress (.org) eines der beliebtesten Open-Source-Content-Management-Systeme im Web. Interessanterweise verwendet WordPress React bereits im Kern – für den Gutenberg-Editor und die vollständige Seitenbearbeitung. Obwohl WordPress ein beliebtes und weit verbreitetes Content-Management-System ist, ist es nicht ohne Nachteile. Einige Entwickler und Unternehmen suchen möglicherweise nach Möglichkeiten, den Zeit- und Arbeitsaufwand für die Erstellung und Pflege einer WordPress-Website zu minimieren.
Wenn Sie WordPress allein verwenden, könnten Sie auf Leistungsprobleme, Sicherheitsverletzungen und andere Probleme stoßen, die häufig verursacht werden durch:
- Verwendung von zu vielen Plugins von Drittanbietern – Plugins müssen regelmäßig aktualisiert werden, um eine optimale Sicherheit zu gewährleisten, aber bei jedem Update besteht immer die Möglichkeit, auf Probleme zu stoßen, die die Funktionalität Ihrer Website beeinträchtigen können. Außerdem sind verschiedene Plugins möglicherweise nicht kompatibel, was zu noch größeren Problemen führen kann, und die Verwendung zu vieler Plugins ist einfach nie eine gute Idee
- Verwendung von Themes, die nicht den WordPress-Codierungsstandards entsprechen – bei Tausenden von WordPress-Themes auf dem Markt können Sie nie sicher sein, ob Sie eines wählen, das Ihre Seitengeschwindigkeit nicht beeinträchtigt und langsame Ladezeiten verursacht
Eine Möglichkeit, um sicherzustellen, dass Sie nicht auf die oben genannten Probleme stoßen, besteht darin, einen React JS-Website-Builder in Ihre WordPress-Site zu integrieren, der dazu beitragen kann, Ihre Seiten reaktionsschneller, sicherer und schneller zu machen, indem die Notwendigkeit unzähliger Plugins und Designs entfällt .
ReactJS mit WordPress (Vorteile der Verwendung beider)
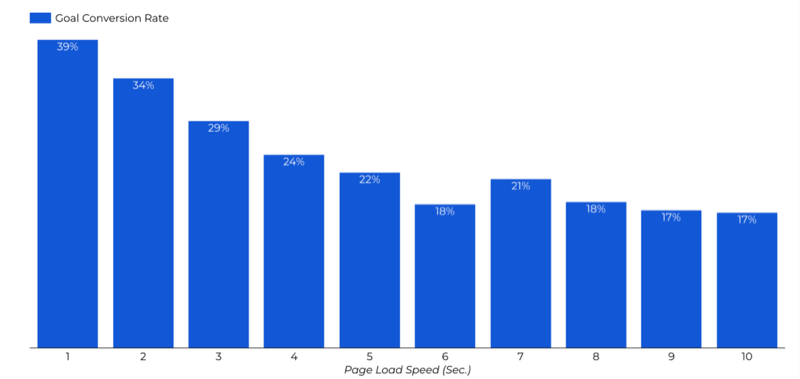
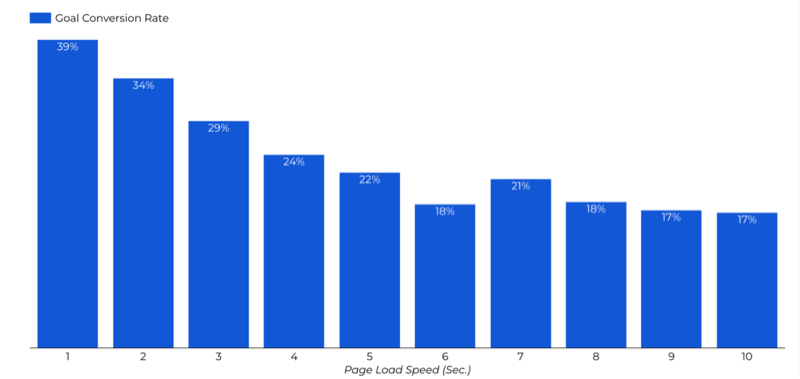
React kann die Leistung einer Website verbessern, indem es die Ladezeit Ihres Codes beschleunigt. Dies ist besonders wichtig für die Conversion-Raten. Untersuchungen zeigen, dass mit jeder weiteren Sekunde, die eine Website zum Laden benötigt, die Conversion-Chancen um 29 % – 40 % sinken. Für die höchsten Konversionsraten sollten Sie eine Ladezeit von nicht mehr als 2 Sekunden anstreben.

React funktioniert, indem Komponenten nach Bedarf gerendert werden. Man könnte sogar sagen, dass React speziell entwickelt wurde, um die Probleme der traditionellen Webentwicklung zu lösen, da es die Wartung von Code erleichtert (indem es in wiederverwendbare Komponenten aufgeteilt wird) und das erneute Rendern von DOM (steht für Document Object Model) beschleunigt. Außerdem wurde das von React verwendete virtuelle DOM mit verbesserter Leistung entwickelt.
Bevor wir uns mit React befassen, ist es wichtig zu wissen, dass es häufig mit der REST-API (auch bekannt als RESTful-API) verwendet wird, um Daten von einem Server abzurufen. Grundsätzlich stellt es die gemeinsame Nutzung der Daten zwischen zwei oder mehr Systemen über HTTP-Anforderungen sicher , was für die Website- und Softwareentwicklung von grundlegender Bedeutung ist.
Die WordPress-REST-API wird immer häufiger verwendet, um Inhalte vom Frontend zu trennen, wodurch Entwickler WordPress als kopfloses CMS (Content Management System) verwenden können.
JS mit WordPress reagieren wird am häufigsten für die Entwicklung der Benutzeroberfläche für moderne Webanwendungen verwendet. In anderen Fällen wird es, wie bereits erwähnt, zum Erstellen einer Headless-WordPress-Site verwendet, die hauptsächlich WordPress zum Verwalten von Inhalten und eine andere Technologie wie React verwendet, um das Frontend (Schnittstelle) der Website zu erstellen und deren Inhalt anzuzeigen.
Darüber hinaus wird React in WordPress häufig in verschiedenen verwendet Plugins und Themes von Drittanbietern. Dies macht es einfach, andere notwendige Funktionen in Ihre Website zu integrieren und gleichzeitig eine gute Leistung beizubehalten.

Für die oben genannten Zwecke sind einige der beliebtesten React-Frameworks, die häufig in Verbindung mit WordPress-Projekten verwendet werden: Next.js, Frontity, Gatsby.js und Create React App (CRA).
Vorteile der Verwendung eines reaktionsbasierten Website-Builders
Bevor wir uns mit den Vorteilen befassen, ist es erwähnenswert, dass es keine einzige Antwort darauf gibt, ob eine mit React erstellte Website schneller ist als eine ohne React erstellte. Faktoren wie die Komplexität der Website, die Anzahl der Seiten und der Browser, mit dem die Website angezeigt wird, können alle eine Rolle dabei spielen, wie schnell die Website ist. Daher ist es immer eine gute Idee, die Leistung einer Website zu testen und gegebenenfalls Optimierungen vorzunehmen.
React-basierte Website-Builder haben jedoch einige deutliche Vorteile, die die Leistung einer WordPress-Website verbessern können. Einige der wichtigsten Vorteile könnten möglicherweise eine verbesserte Website-Geschwindigkeit und -Leistung, ein verbessertes Benutzererlebnis und eine zuverlässigere Sicherheit durch effizientes Aktualisieren und Rendern von Komponenten, wiederverwendbaren Code und integrierte Sicherheitsfunktionen wie Eingabevalidierung und -bereinigung umfassen.
Im Vergleich zu herkömmlichen WordPress-Buildern bieten React-basierte Website-Builder schnellere Ladezeiten und verbesserte Leistung, sodass Sie a bessere Benutzererfahrung an Ihre Besucher.
Darüber hinaus sind sie dank ihres skalierbaren Designs effizienter bei der Bewältigung großer Verkehrs- und Datenmengen .
Darüber hinaus kann die Verwendung eines React-basierten Builders dazu beitragen, die Sicherheit Ihrer Website zu gewährleisten, da diese Tools mit modernen Technologien erstellt wurden, die auf dem neuesten Stand sind und zum Schutz vor Online-Bedrohungen beitragen.

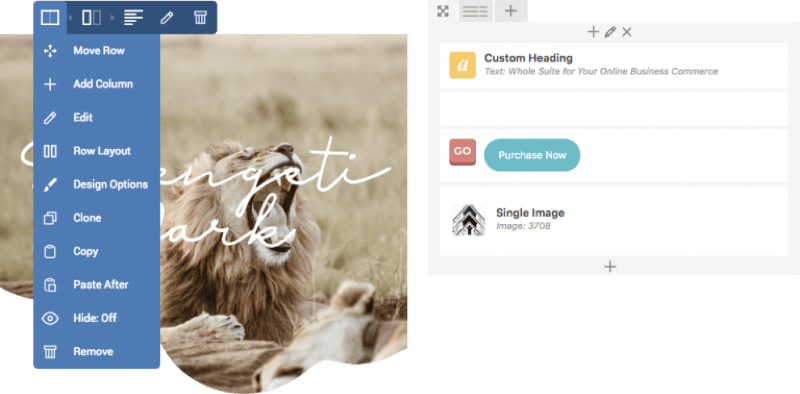
Lassen Sie uns also tiefer in die Vorteile der Verwendung eines React-Website-Builders eintauchen und wie er funktioniert, damit Sie bessere Ergebnisse erzielen können. Für dieses Beispiel wird der Website-Builder von Visual Composer verwendet.
1. Verbesserte Leistung und Seitengeschwindigkeit
Das allererste, was über die Verwendung der neuesten Technologien in Visual Composer hervorzuheben ist, ist, dass es sich um einen vollständigen Website-Builder ohne Shortcode handelt, was bedeutet, dass Sie eine vollständige Website mit mehr oder weniger einem einzigen Low-Code erstellen können. Drag-and-Drop-Tool.

Dazu gehören Seiten, Beiträge, benutzerdefinierte Website-Elemente (mit API) und bis zu einem gewissen Grad sogar Ihr eigenes Design, indem Sie die Kombination aus Layout Builder und Font Manager verwenden. Das funktioniert so, dass Sie ein minimalistisches Design für die Basis Ihrer Website verwenden können, das Ihre Website nicht mit unnötigem Code aufbläht, und einfach das Standarddesign des Designs mit Ihrem eigenen überschreiben.
Das nächste, was die Leistung verbessert, ist der Visual Composer Hub – eine Cloud-Bibliothek, die Hunderte von Website-Elementen, Tempeln, Addons und kostenlosen Stock-Bildern bietet. Das Highlight ist, dass Sie im Hub alles haben, was Sie für eine Website benötigen, und Sie können nur die benötigten Assets herunterladen, wodurch Ihre Seiten leicht und schnell bleiben.
Wenn Sie alle notwendigen Komponenten haben, die Sie zum Erstellen eines Online-Shops, eines Portfolios oder einer persönlichen Website in einem einzigen Tool benötigen, müssen Sie nicht so viele zusätzliche Plugins von Drittanbietern herunterladen. Dies hängt mit dem zusammen, was wir zuvor erwähnt haben – mehr Plugins, mehr Probleme.
2. Bessere SEO, Reaktionsfähigkeit und Zugänglichkeit
Als nächstes haben wir die Vorteile der Suchmaschinenoptimierung (SEO), die mit einem modernen Website-Builder einhergehen. Wie Leistung mit SEO zusammenhängt, ist einfach – die Seitenladegeschwindigkeit ist einer der entscheidenden Faktoren für den Google-Algorithmus, der Ihrer Website entweder einen Rang oder einen Tank verleiht. Und obwohl WordPress selbst ein SEO-freundliches CMS ist, benötigen Sie möglicherweise immer zusätzliche Hilfe.
Neben SEO hilft Visual Composer auch dabei, die Zugänglichkeit Ihrer Website zu verbessern. Das bedeutet, dass Ihre Website nicht nur für alle Besucher zugänglich ist, sondern auch einen optimalen Farbkontrast, Sichtbarkeit und Lesbarkeit aufweist. Das ist wichtig für die UX, denn was nützt eine schnell ladende Website, wenn sie nicht für alle Besucher zugänglich ist ?

Hier kommt Insights ins Spiel. Es ist ein integriertes WordPress-Tool zur Inhaltsanalyse, das Ihre Seiten analysiert und sie auf der Grundlage von Standards für die Barrierefreiheit im Internet und den besten SEO-Praktiken für unterwegs bewertet. Auf diese Weise können Sie die Ladezeit Ihrer Seite verbessern, indem Sie sie basierend auf den von Insights bereitgestellten intelligenten Szenarien anpassen, z. B. fehlende Metabeschreibungen hinzufügen, Bildgrößen optimieren usw.
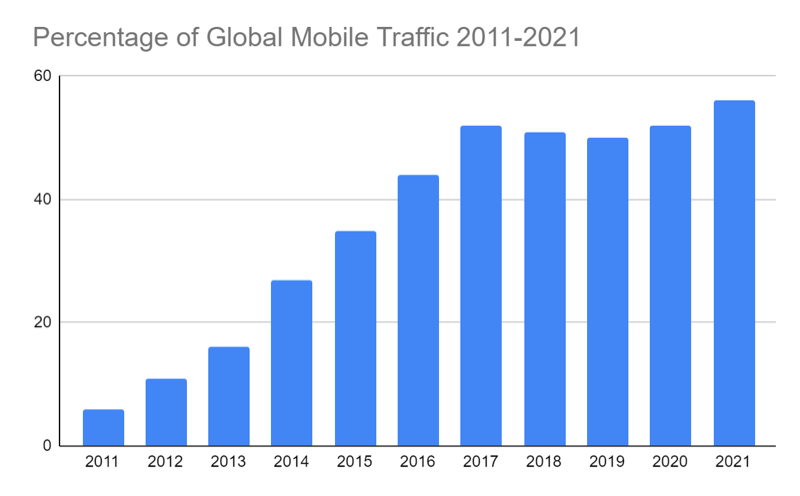
Das Letzte, was für die Benutzererfahrung genauso wichtig ist wie die Geschwindigkeit, ist eine reaktionsschnelle Website auf allen Geräten. Neueste Studien zeigen beispielsweise, dass die mobile Internetnutzung in den letzten 5 Jahren um fast 25 % gestiegen ist. Glücklicherweise passen moderne Builder wie Visual Composer die Reaktionsfähigkeit automatisch an und bieten auch benutzerdefinierte Reaktionsoptionen für alle Elemente auf Ihrer Website.

Neben der Bildoptimierung sollten Sie Lazy Loading für Medien auf Ihrer Website verwenden. Alle Bilder in Visual Composer werden durch die Verwendung des nativen Lazy Load von WordPress optimiert. Das bedeutet, dass Medien nur dann geladen werden, wenn ein Benutzer tatsächlich auf dem Bild landet. Wenn sich beispielsweise alle Ihre Bilder am unteren Rand der Seite befinden, lädt Lazy Load sie nicht, es sei denn, der Benutzer scrollt tatsächlich nach unten – was eine insgesamt schnellere Ladezeit der Seite gewährleistet.
3. Erhöhte Sicherheit
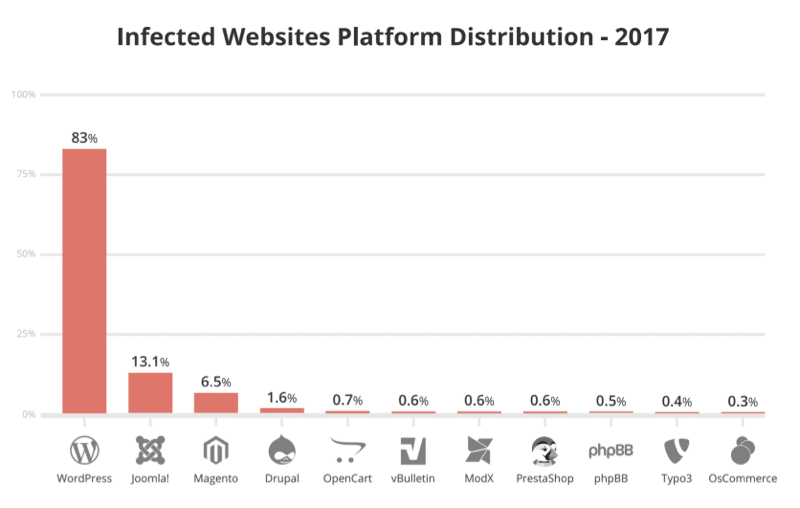
Im Allgemeinen sind WordPress-Websites anfälliger für Sicherheitsbedrohungen als andere Websites. React erschwert es Angreifern, Ihre Website zu hacken, da sie Ihre Sicherheitsfunktionen umgehen müssten, um zu versuchen, sie zu hacken. Außerdem ist React.js viel sicherer und hat weniger Angriffspunkte als andere Frameworks.

Eine Möglichkeit, wie Visual Composer beim Schutz Ihrer Websites vor potenziellen Bedrohungen hilft, besteht darin, dass Sie Benutzerrollen für verschiedene Benutzer einrichten können, die Zugriff auf Ihre Website haben. Auf diese Weise können Sie sicherstellen, dass keine Änderungen durch Kunden, Designer, Inhaltsschreiber usw. ohne Ihre Erlaubnis vorgenommen werden.
Darüber hinaus stellen Sie sicher, dass Sie Ihre Daten im Falle eines Verstoßes nicht verlieren, wenn Sie immer über ein automatisches Backup Ihrer WordPress-Site verfügen. Obwohl Visual Composer selbst keine automatisierten Backups anbietet, ist es mit allen der beliebtesten WordPress-Backup-Plugins wie BlogVault und Hosting-Anbietern kompatibel. Cloudways ist beispielsweise einer der sichersten Cloud-Hosting-Anbieter, der es Ihnen ermöglicht, automatische Backups so oft einzurichten, wie Sie möchten.
Wenn Sie also nach Möglichkeiten suchen, Ihre WordPress-Site zu beschleunigen, sollten Sie einen ReactJS-Website-Builder in Ihr bestehendes Setup integrieren und Tools wie WP Rocket, ein WordPress-Caching-Plugin, verwenden, um die Geschwindigkeit und Leistung Ihrer Site weiter zu verbessern.
Testen der Website-Performance mit Visual Composer und WP Rocket: 2 Beispiele
In diesem Teil testen und analysieren wir die Leistungsergebnisse der folgenden Websites mit GTMetrix – einer der Alternativen zu PageSpeed Insights, wenn es darum geht, die Leistung Ihrer Website zu messen.
Über GTmetrix
Der Grund, warum sich die Ergebnisse der verschiedenen Leistungstools (GTmetrix, PageSpeed Insights, Pingdom) unterscheiden, liegt darin, dass sie unterschiedliche Testmethoden, Parameter und Konfigurationen wie Standort, Browser, Gerät usw. verwenden.
In diesem Fall ist der GTmetrix Performance Score ein Maß dafür, wie gut eine Website auf der Grundlage ihrer Messungen mit Google Lighthouse abschneidet.
Um einen guten GTmetrix-Score für Ihre WordPress-Websites oder jede andere Website zu erhalten, müssen Sie sicherstellen, dass Ihre Indikatoren innerhalb der folgenden Schwellenwerte liegen:
| Metrisch – Gewicht | Goog, hier gibt es nichts zu tun | OK, aber über Verbesserung nachdenken | Länger als empfohlen | Viel länger als empfohlen |
| Erste zufriedene Farbe – 10 % | 0 – 0,934 s | 0,934 – 1,205 s | 1,205 – 1,6 s | > 1,6 Sek |
| Geschwindigkeitsindex – 10 % | 0 – 1,311 s | 1,311 – 1,711 s | 1,711 – 2,3 s | > 2,3 Sek |
| Größte zufriedene Farbe – 25 % | 0 – 1,2 Sek | 1,2 – 1,666 s | 1,666 – 2,4 s | > 2,4 Sek |
| Interaktive Zeit – 10 % | 0 – 2,468 s | 2.468 – 3.280 s | 3.280 – 4,5 s | > 4,5 Sek |
| Gesamtsperrzeit – 30 % | 0 – 1,5 Sek | 1,5 – 2,24 Sek | 2,24 – 3,5 Sek | > 3,5 Sek |
| Kumulative Layoutverschiebung (berechnet anhand erkannter Verschiebungen im Browser) – 15 % | 0 – 0,1 | 0,1 – 0,15 | 0,15 – 0,25 | > 0,25 |
Testen der React-basierten Website-Builder-Leistung (mit einem Caching-Plugin)
In diesem Abschnitt werden wir untersuchen, wie die Kombination aus einem Website-Builder und einem Caching-Plugin die Leistung von WordPress-Sites verbessern kann. Insbesondere werden wir uns auf die Ergebnisse der Verwendung von Visual Composer und WP Rocket konzentrieren, um zu veranschaulichen, wie diese Tools einen zusätzlichen Leistungsschub bieten können.
Wir haben zwei B2C-Websites als Beispiele ausgewählt, getestet am 17. April 2023, aus Vancouver, Kanada, mit Chrome (Desktop) 103.0.5060.134, Lighthouse 9.6.4:
- Die erste Website hat eine Gesamtseitengröße von 1,98 MB, wobei 819 KB (oder 40,4 %) Bilder sind.
- Die zweite Website hat eine Seitengröße von 1,92 MB, wobei 737 KB (oder 37,6 %) Bilder sind.
Beachten Sie, warum die Bildoptimierung im Zusammenhang mit der Website-Performance ein so wichtiger Faktor ist, da Bilder einen erheblichen Teil der Gesamtseitengröße einer Website ausmachen können.
Beide Websites haben zum Zeitpunkt der Messung die Plugins Visual Composer und WP Rocket aktiv und haben damit hervorragende Performance-Ergebnisse erzielt.
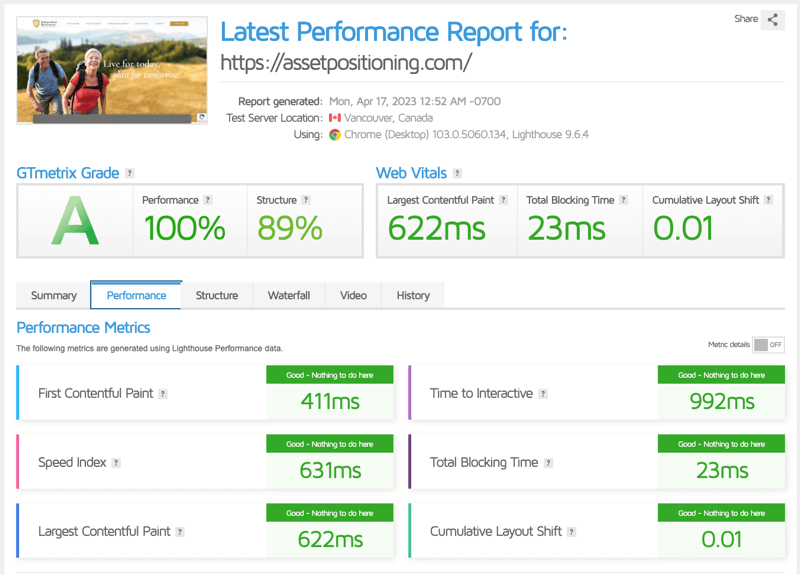
Beispiel 1
Die erste ist die Website der Firma Independent Retirement Professionals. Sie bieten Finanzdienstleistungen an und ermöglichen es den Menschen, ihre Zukunft mit einer Strategie zu planen, die ihnen finanzielle Freiheit bietet.
Ihre Website folgt den Best Practices und besteht die Web Vitals-Bewertung. Die GTmetrix-Note, die eine Bewertung Ihrer gesamten Seitenleistung darstellt, ist ein perfektes A mit einer Leistungsbewertung von 100/100 und einer Strukturbewertung von 89/100, die angibt, wie gut Ihre Seite für eine optimale Leistung aufgebaut ist.

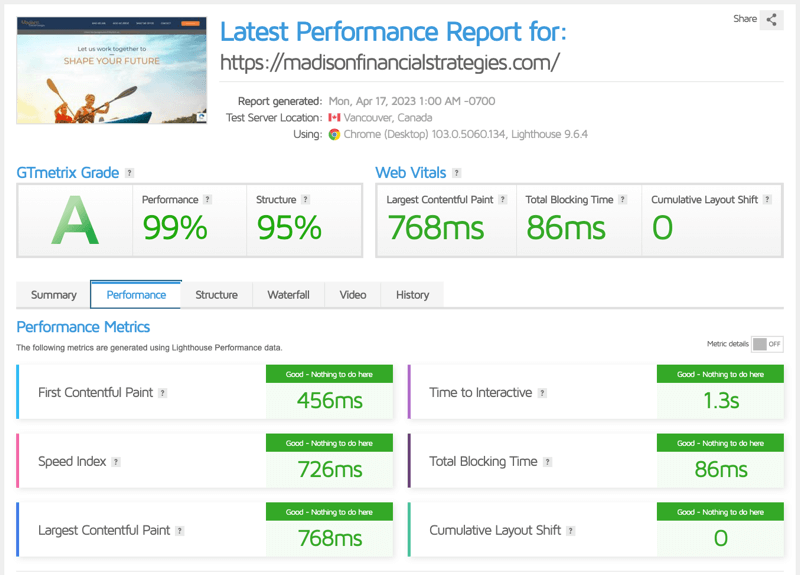
Beispiel #2
Die zweite Website deckt eine ähnliche Branche ab, nämlich die Website der Firma Madison Financial Strategies, die auch Finanzberatung anbietet.
Da WordPress von 64,3 % aller Websites verwendet wird, deren Content-Management-Systeme bekannt sind, ist es nicht verwunderlich, dass dahinter eine riesige Entwickler-Community aus allen möglichen Branchen steht, wobei Anpassungsoptionen einer der wichtigsten Faktoren bei der Auswahl sind ein CMS.
Der größte Vorteil insgesamt ist die Möglichkeit, aus einer Vielzahl verschiedener Plugins zu wählen, die auf Leistung optimiert sind, wie z. B. WP Rocket und Visual Composer.
Ihre Website folgt auch den oben genannten Best Practices und besteht die Web Vitals-Bewertung. Die Note von GTmetrix ist erneut ein perfektes A mit einer Leistungsbewertung von 99/100 und einer Strukturbewertung von 95/100.

Aus diesem Grund ist es wichtig, ein dediziertes Caching-Plugin wie WP Rocket zu verwenden, um die Ladezeiten von Websites noch weiter zu beschleunigen, als es Website-Ersteller allein können.
WP Rocket ist ein Open-Source-Webleistungs-Plugin für WordPress, das erweiterte Funktionen zur Optimierung der Leistung Ihrer Website durch automatische und benutzerdefinierte Einstellungen bietet, einschließlich Caching, CSS- und JS-Optimierung, verzögertes Laden von Bildern und mehr.
Abschluss
Wenn es darum geht, die Leistung einer WordPress-Website zu verbessern, stehen verschiedene Optionen zur Verfügung.
Eine effektive Lösung ist die Verwendung des WP Rocket-Plugins, das Funktionen wie Lazy Loading von Bildern, Caching und Minimierung von Code bietet, um Ladezeiten zu beschleunigen und die Benutzererfahrung zu verbessern.
Eine weitere Option ist die Verwendung eines React-basierten Builders wie Visual Composer, der speziell für Entwickler entwickelt wurde, um schnelle und reaktionsschnelle Websites zu erstellen und gleichzeitig eine Reihe von Anpassungsoptionen anzubieten.
Zu den Hauptvorteilen der Verwendung eines React-basierten Builders gehören eine verbesserte Aktualisierungsleistung dank des virtuellen DOM von React, wiederverwendbare Komponenten für eine effizientere Codierung und eine schlanke Bibliothek für schnellere Seitenladezeiten.
Egal, ob Sie mit einer bestehenden WordPress-Site arbeiten oder eine neue von Grund auf neu erstellen, ein React-basierter Builder kann Ihnen helfen, bessere Ergebnisse zu erzielen, ohne Anpassungsoptionen oder Benutzerfreundlichkeit zu opfern.
Und das Beste ist, dass sich WP Rocket nahtlos in Visual Composer integriert, sodass Entwickler beide Tools zusammen für optimale Leistung und Flexibilität verwenden können.
