Bento Grid Design in WordPress mit dem Box-Modul von Beaver Builder
Veröffentlicht: 2024-07-2025 % Rabatt auf alle Beaver Builder-Produkte ... Der Schnellverkauf endet bald! Erfahren Sie mehr


Möchten Sie Ihrer WordPress-Site etwas Flair verleihen? Schauen Sie sich das Bento Grid Design an! Dieses elegante, stilvolle Layout ist sowohl auffällig als auch funktional und eignet sich perfekt zur Verbesserung des Erscheinungsbilds Ihrer Website. Mit dem Box-Modul von Beaver Builder war die Einrichtung dieses Designs noch nie so einfach.
Das Bento Grid Design kombiniert nahtlos klare Linien, ausgewogene Proportionen und intuitive Organisation und ist von japanischen Bento-Boxen inspiriert. Das Box-Modul von Beaver Builder erleichtert die Implementierung dieses anspruchsvollen Layouts. Ziehen Sie einfach das Box-Modul per Drag-and-Drop, um Ihr Raster zu strukturieren, passen Sie jeden Abschnitt mit Text, Bildern oder Symbolen an und stellen Sie sicher, dass Ihr Design auf jedem Gerät gut aussieht.
In diesem Artikel führen wir Sie durch die Erstellung eines atemberaubenden Bento-Gitterdesigns mit dem Box-Modul von Beaver Builder. Machen Sie sich bereit, Ihre Besucher zu beeindrucken und das Erscheinungsbild Ihrer Website zu verbessern!
Bevor wir uns mit den technischen Aspekten befassen, wollen wir zunächst verstehen, was das Bento Grid Design auszeichnet. Dieser von der japanischen Bento-Box inspirierte Designansatz legt Wert auf klare Linien, ausgewogene Proportionen und eine nahtlose Organisation. Das Ergebnis? Ein optisch ansprechendes Rasterlayout, das Inhalte mühelos präsentiert und gleichzeitig Klarheit und Kohärenz bewahrt.
Das Bento-Gitter-Design orientiert sich an der klassischen japanischen Bento-Box – in der jede Mahlzeit sorgfältig arrangiert wird, um ein ausgewogenes und köstliches Erlebnis zu schaffen:

Im Webdesign spiegelt das Bento Grid diesen Ansatz wider und konzentriert sich auf Einfachheit, Ausgewogenheit und präzise Organisation, um Layouts zu erstellen, die wirklich eine Verbindung zu den Benutzern herstellen.
Beim Bento Grid Design dreht sich alles um klare Linien. Genau wie bei einer sauber unterteilten Bento-Box sorgt dieses Layout für klare Grenzen zwischen den Inhaltselementen. Dieser minimalistische Stil steigert die visuelle Klarheit und verleiht einen Hauch von Raffinesse.
Balance ist alles im Bento Grid Design. Jedes Element, von der Bildgröße bis hin zu Textblöcken und Abständen, ist sorgfältig proportioniert. Diese sorgfältige Kalibrierung sorgt für ein harmonisches Erscheinungsbild, das die Augen schont und ein zusammenhängendes visuelles Erlebnis gewährleistet.
Wie bei der kunstvollen Anordnung in einer Bento-Box steht auch beim Bento Grid Design die nahtlose Organisation im Vordergrund. Der Inhalt ist logisch und intuitiv strukturiert und erleichtert den Benutzern die Navigation. Ganz gleich, ob es sich um ein Projektportfolio oder eine Produktgalerie handelt, dieses Layout stellt sicher, dass Benutzer problemlos finden, was sie brauchen.
Durch die Kombination dieser Prinzipien entsteht ein optisch ansprechendes Rasterlayout, das über das bloße Aussehen hinausgeht. Inspiriert von der Eleganz und Präzision einer Bento-Box, bringt das Bento Grid Design Form und Funktion in Einklang. Es präsentiert Inhalte wunderschön und verbessert gleichzeitig die Benutzerfreundlichkeit und das Benutzererlebnis.
Mit diesem Ansatz können Webdesigner Websites erstellen, die nicht nur optisch beeindruckend sind, sondern auch ein nahtloses und intuitives Benutzererlebnis bieten, ähnlich wie das Öffnen einer perfekt zusammengestellten Bento-Box.
Durch die Integration von Bento Grid Design in Ihre Webdesign-Projekte können Sie das Benutzererlebnis insgesamt verbessern und sowohl für Klarheit als auch für visuelles Interesse sorgen. Die folgenden Beispiele zeigen die Flexibilität und Kreativität, die dieser Layoutstil Ihren Designs verleihen kann. Jedes Beispiel beleuchtet unterschiedliche Ansätze und Techniken und zeigt, wie dieser Designtrend an eine Vielzahl von Inhalten und Zwecken angepasst werden kann.

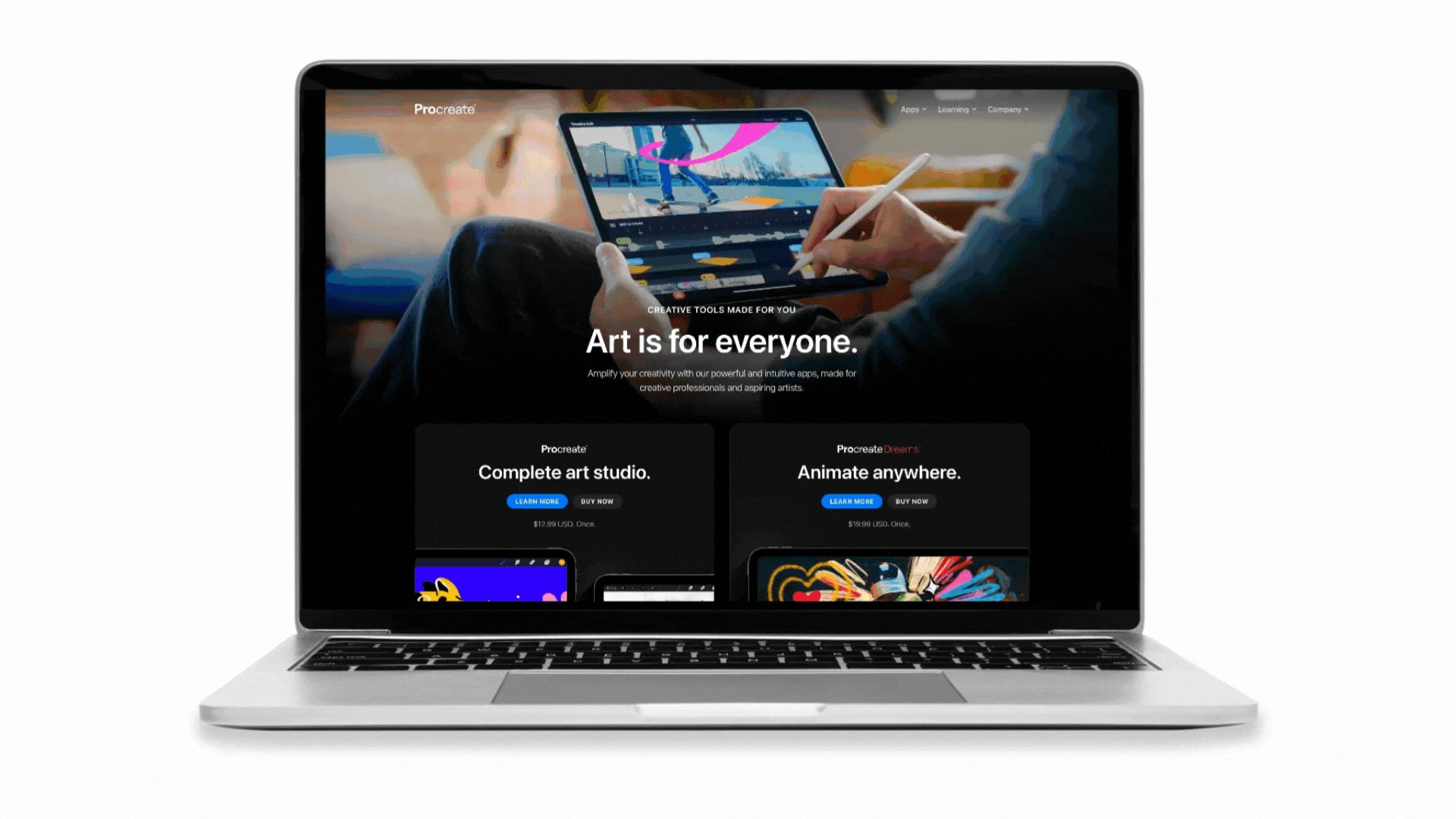
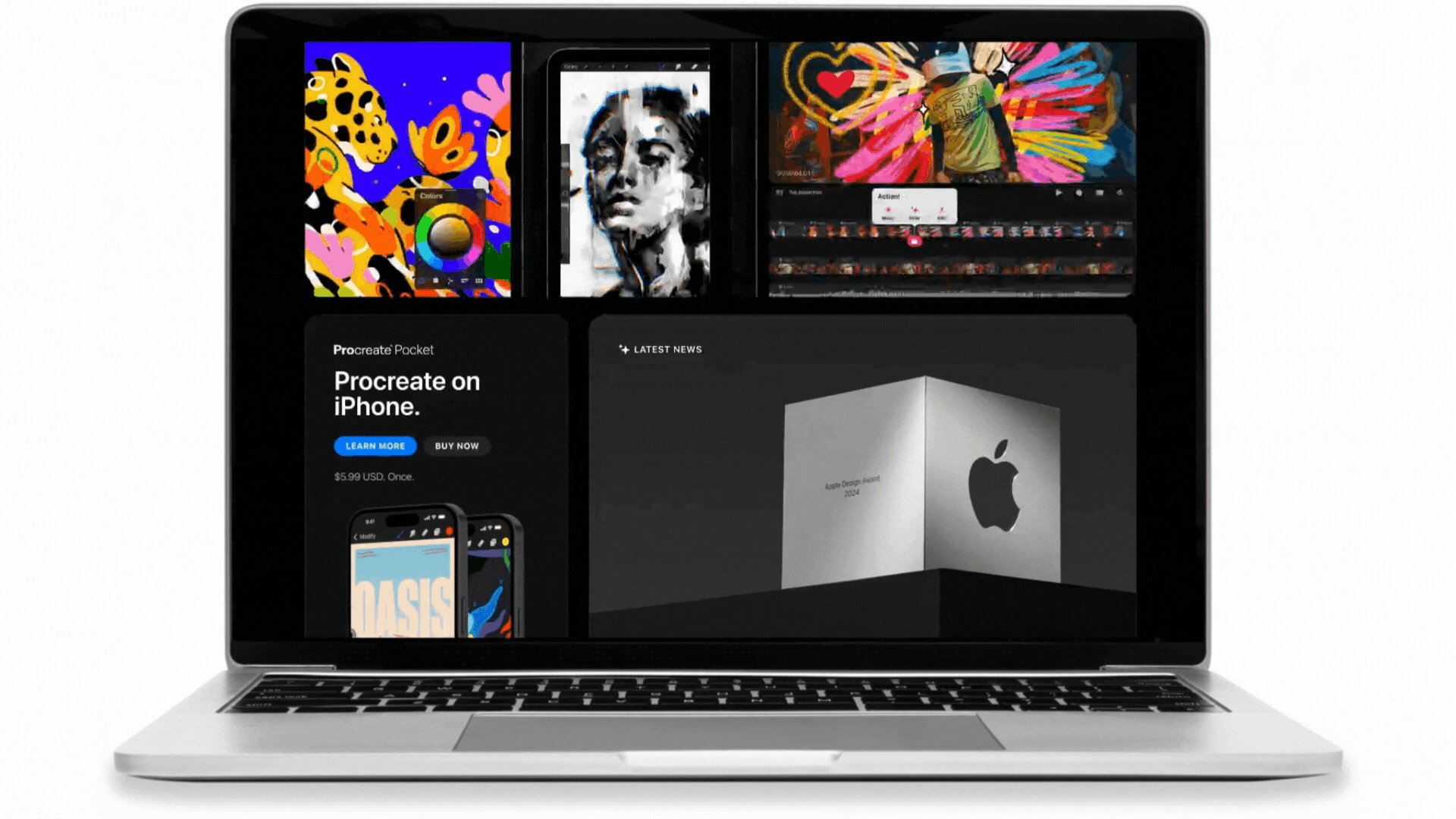
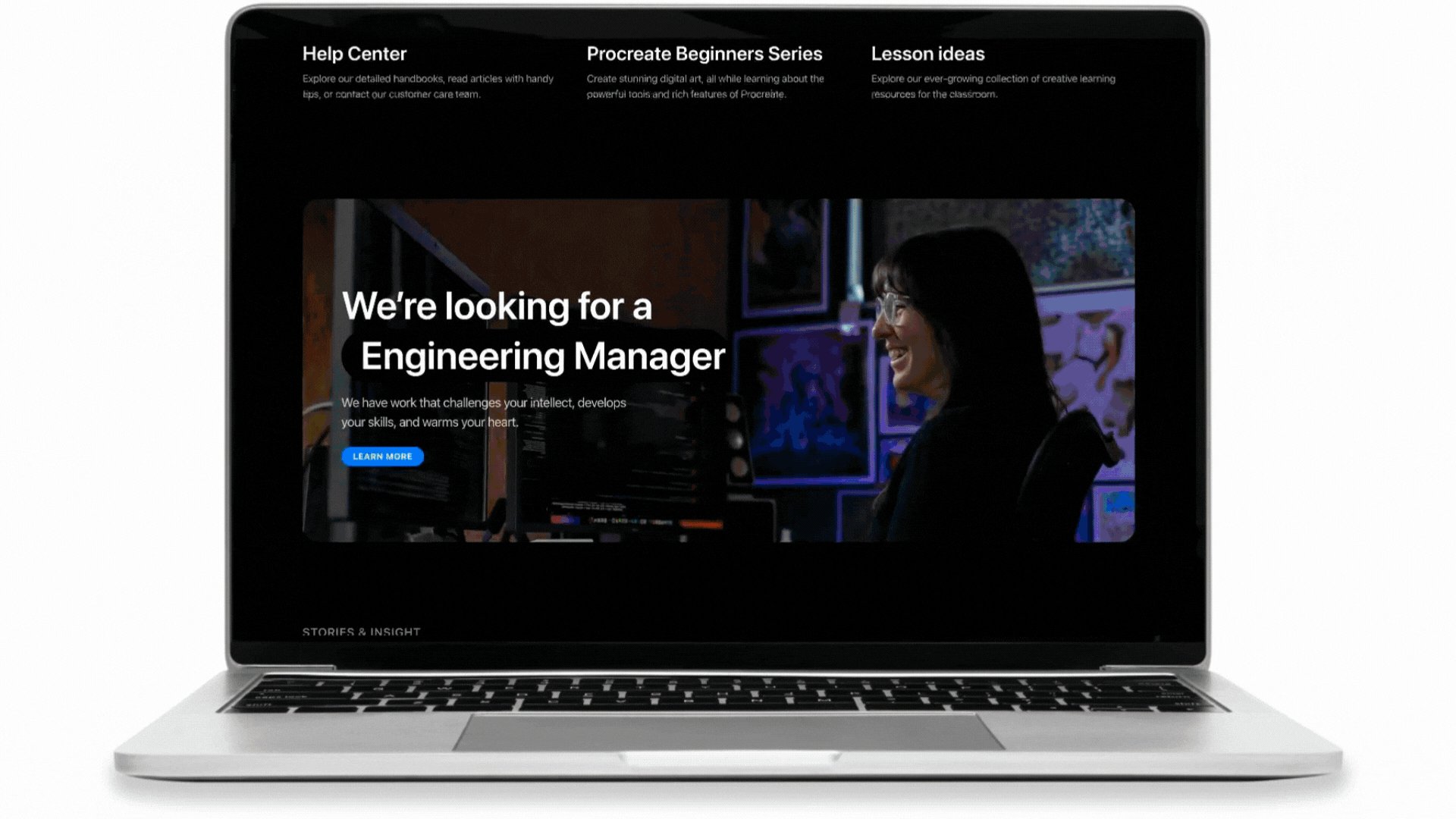
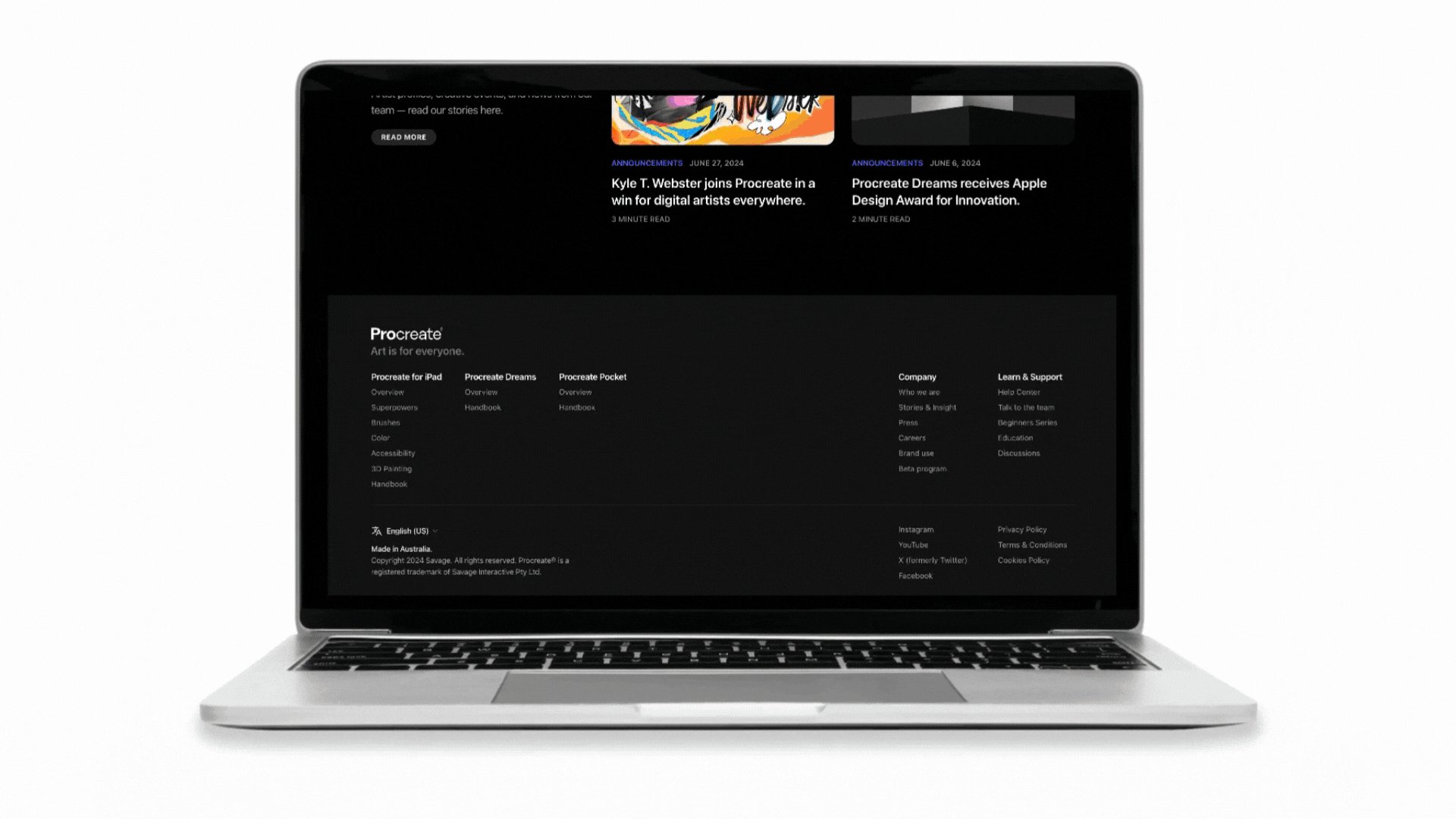
Die Procreate-Website nutzt effektiv das Bento-Grid-Design, um Informationen auf saubere und organisierte Weise darzustellen. Die Homepage verfügt über verschiedene Abschnitte mit jeweils eigenem Fach, in denen verschiedene Aspekte des Produkts vorgestellt werden, z. B. Tools, Galerie-Highlights und Tutorials. Diese Abschnitte sind optisch getrennt, behalten jedoch einen zusammenhängenden Fluss bei, sodass Benutzer leicht navigieren und Informationen aufnehmen können. Die Verwendung unterschiedlicher Fachgrößen innerhalb des Rasterlayouts verbessert die visuelle Hierarchie, lenkt die Aufmerksamkeit auf wichtige Funktionen und Aktualisierungen und sorgt gleichzeitig für ein insgesamt ausgewogenes und harmonisches Erscheinungsbild.

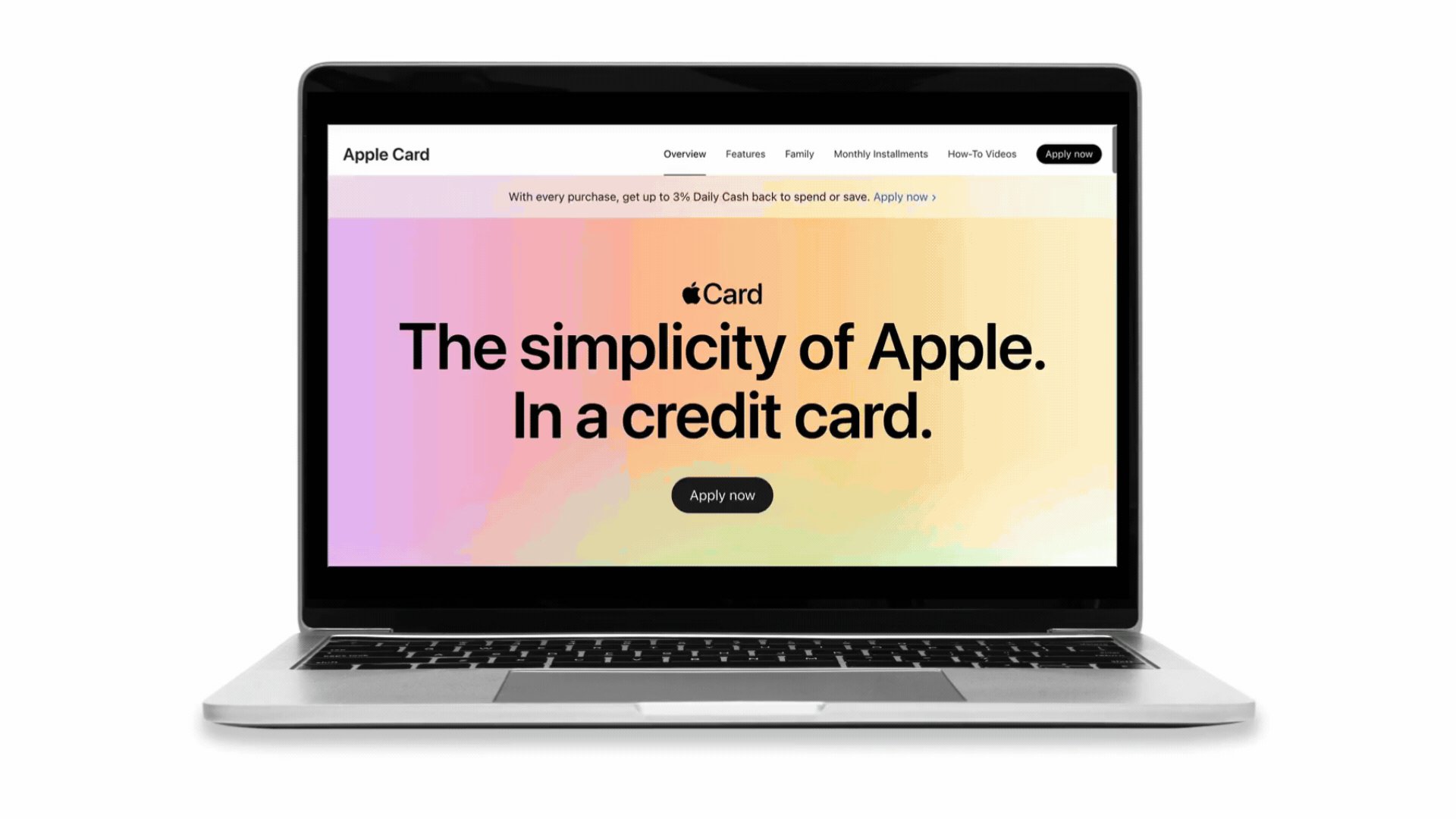
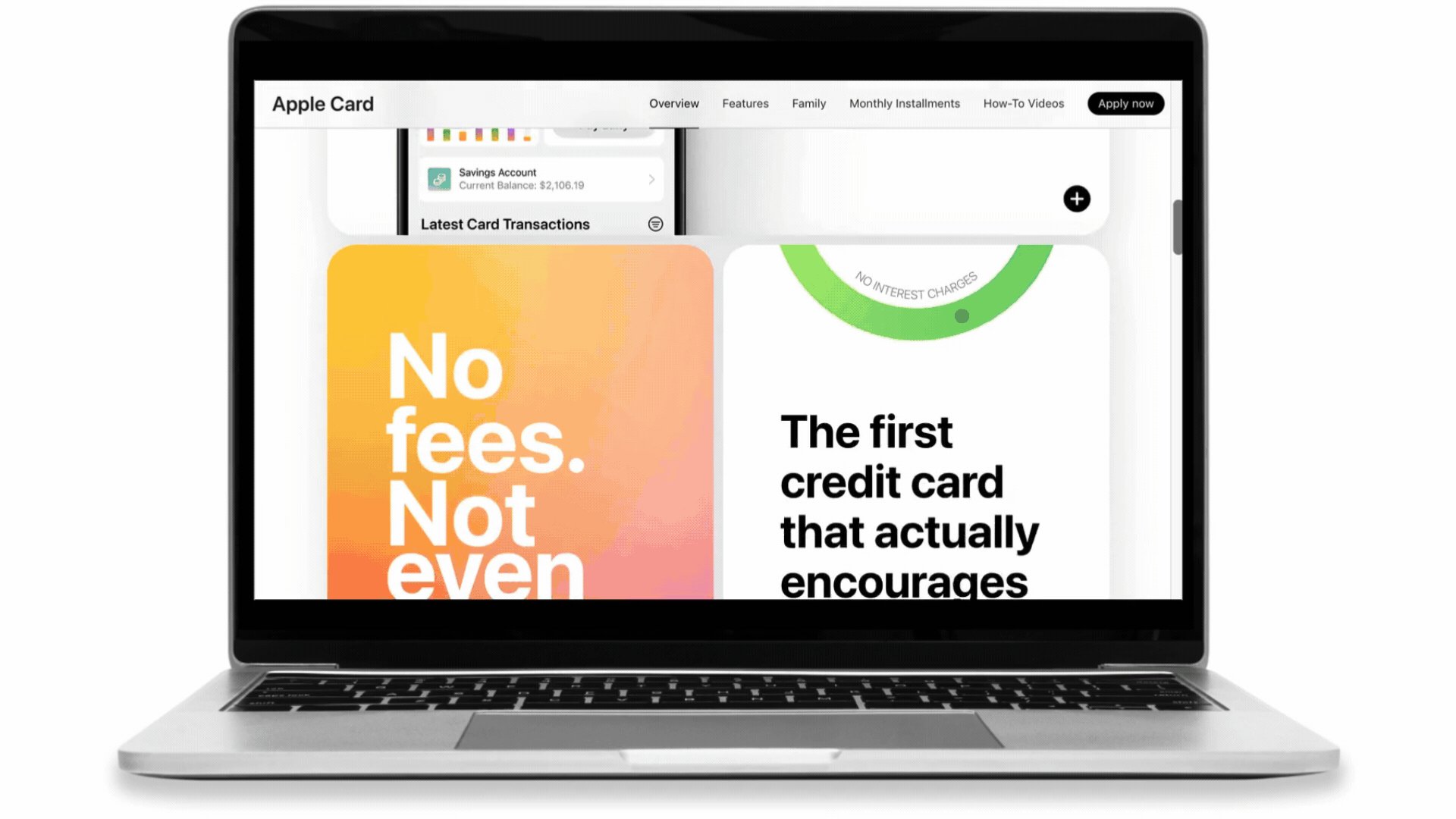
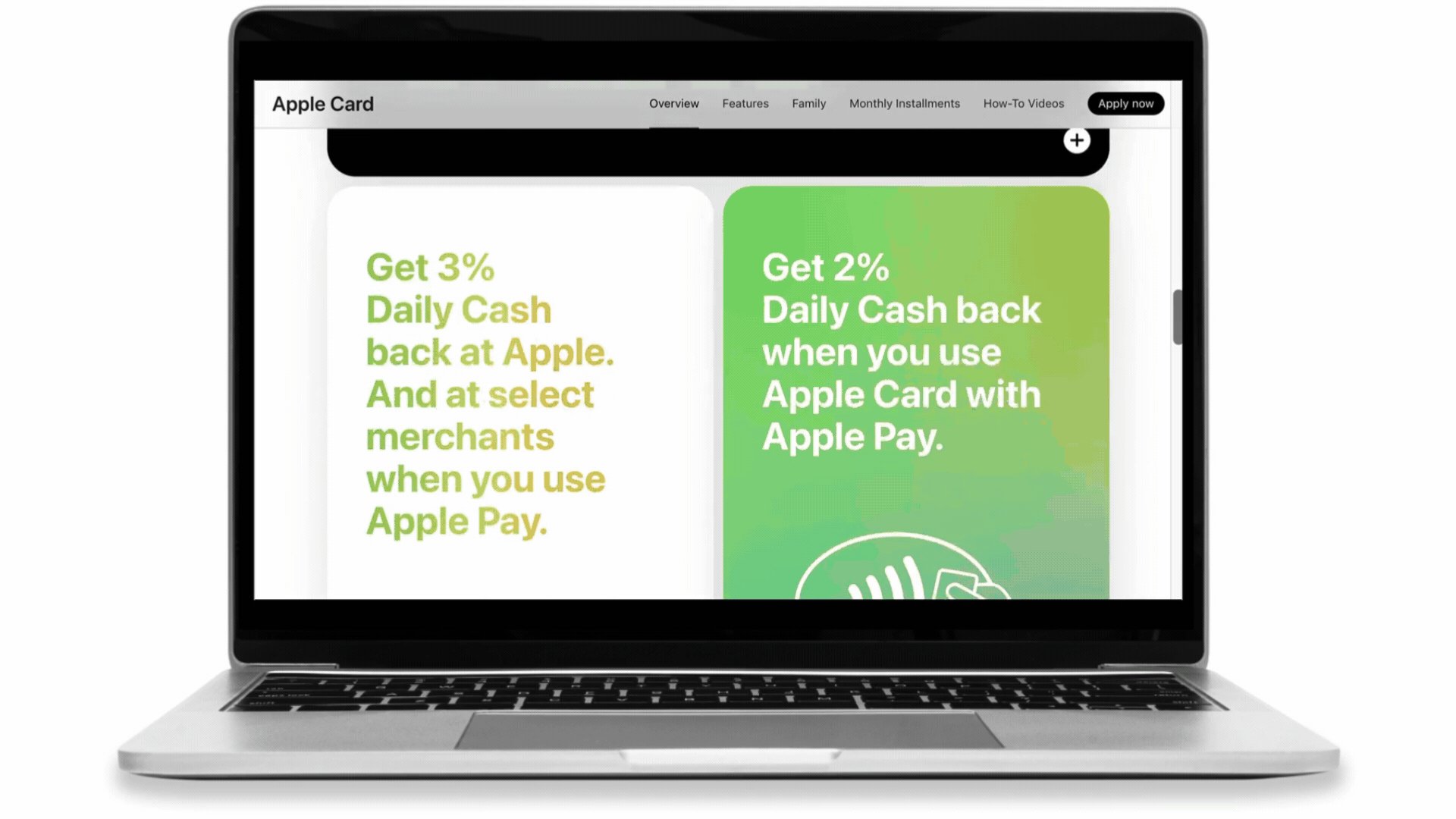
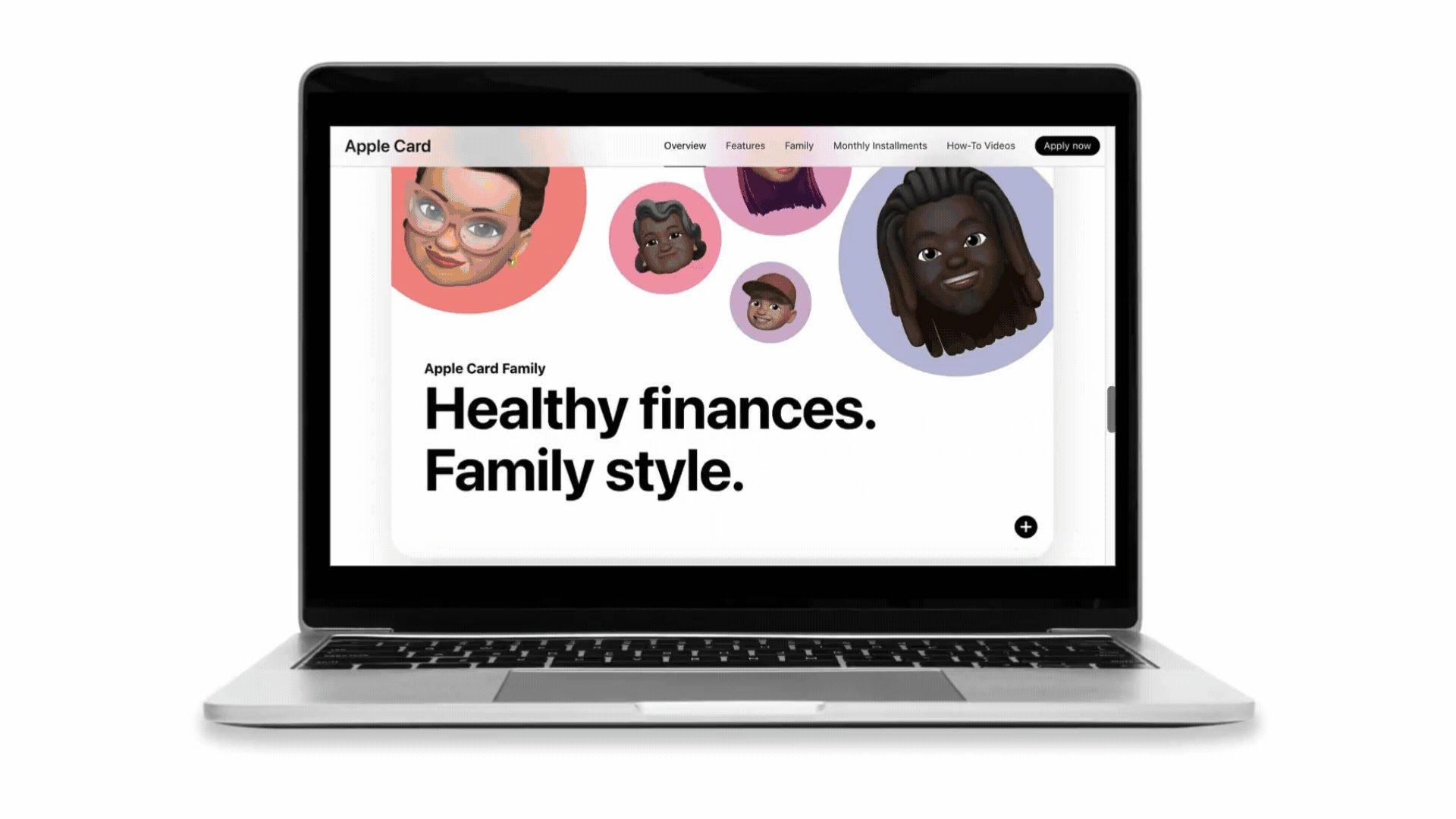
Die Apple Card-Webseite nutzt Bento-Grid-Design, um ein optisch ansprechendes und organisiertes Layout zu schaffen, indem die Seite in verschiedene Abschnitte unterteilt wird, die jeweils unterschiedliche Aspekte der Karte hervorheben. Unterschiedliche Fachgrößen innerhalb dieser Abschnitte, wie zum Beispiel große Bilder gepaart mit kleineren Textfeldern, schaffen eine klare visuelle Hierarchie und lenken die Aufmerksamkeit auf wichtige Informationen. Konsistente Ränder, Polsterung und Ausrichtung sorgen durchgehend für Ausgewogenheit und Harmonie und verbessern das Benutzererlebnis, indem sie die Navigation und Informationsaufnahme erleichtern.

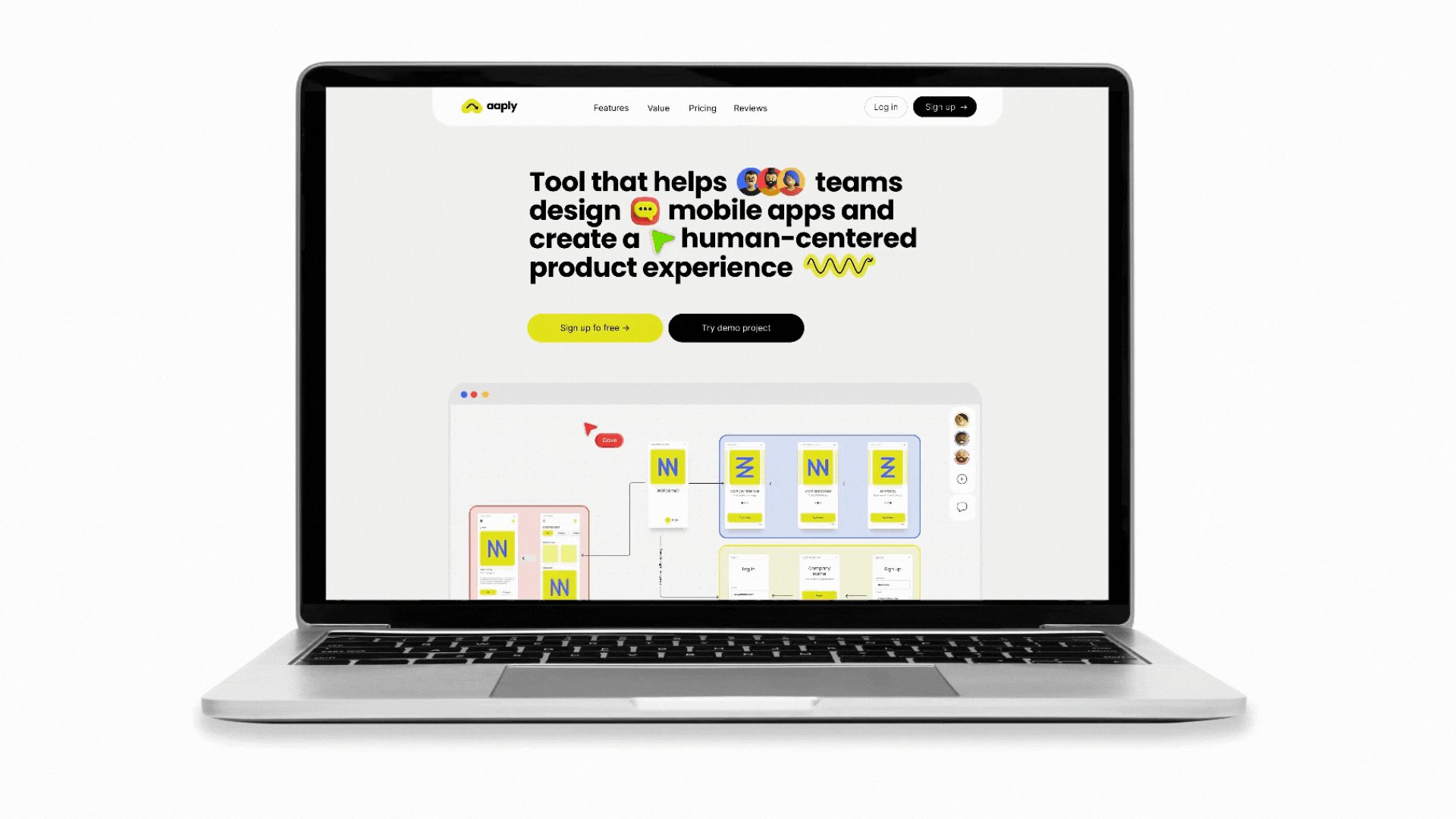
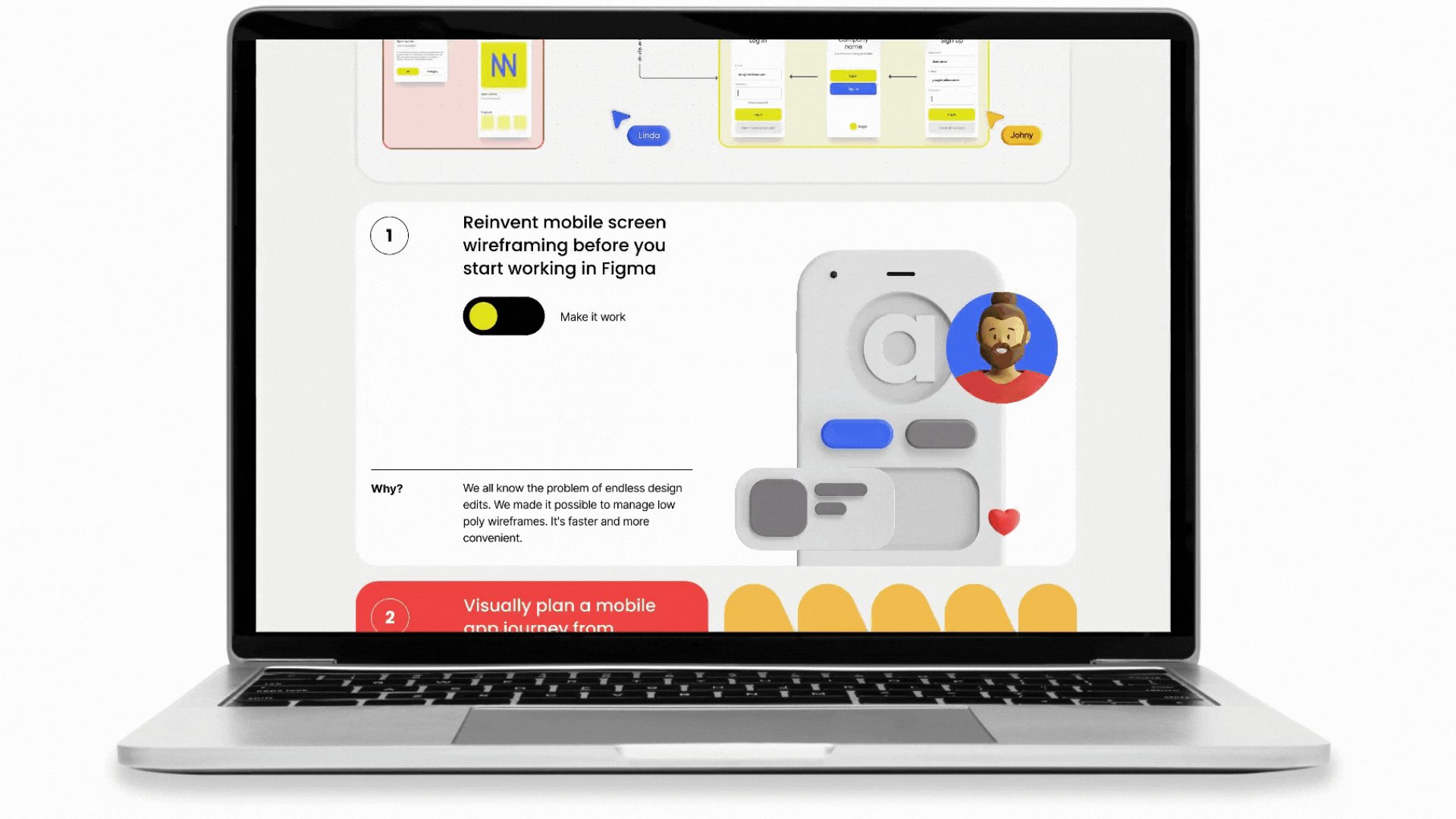
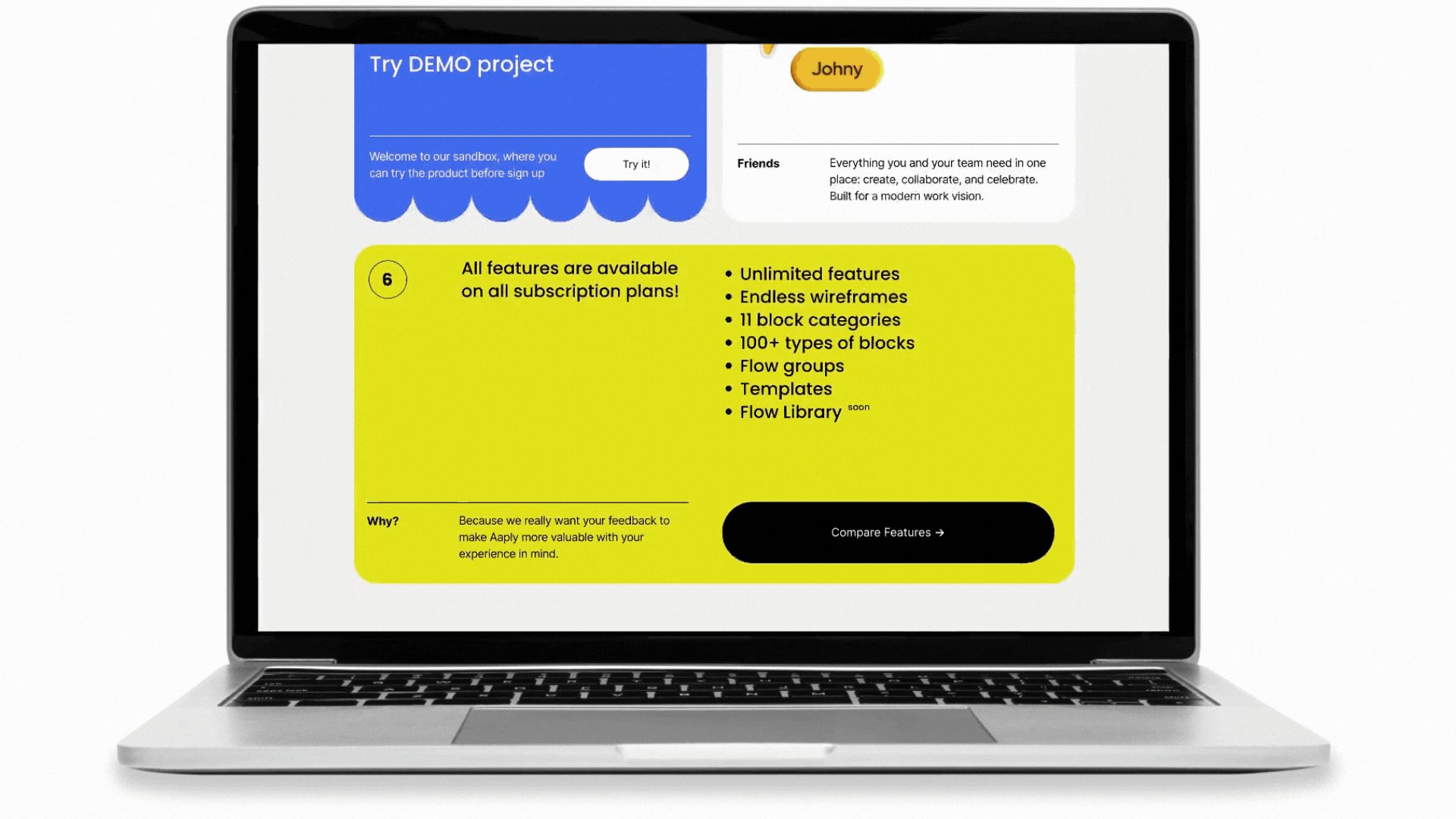
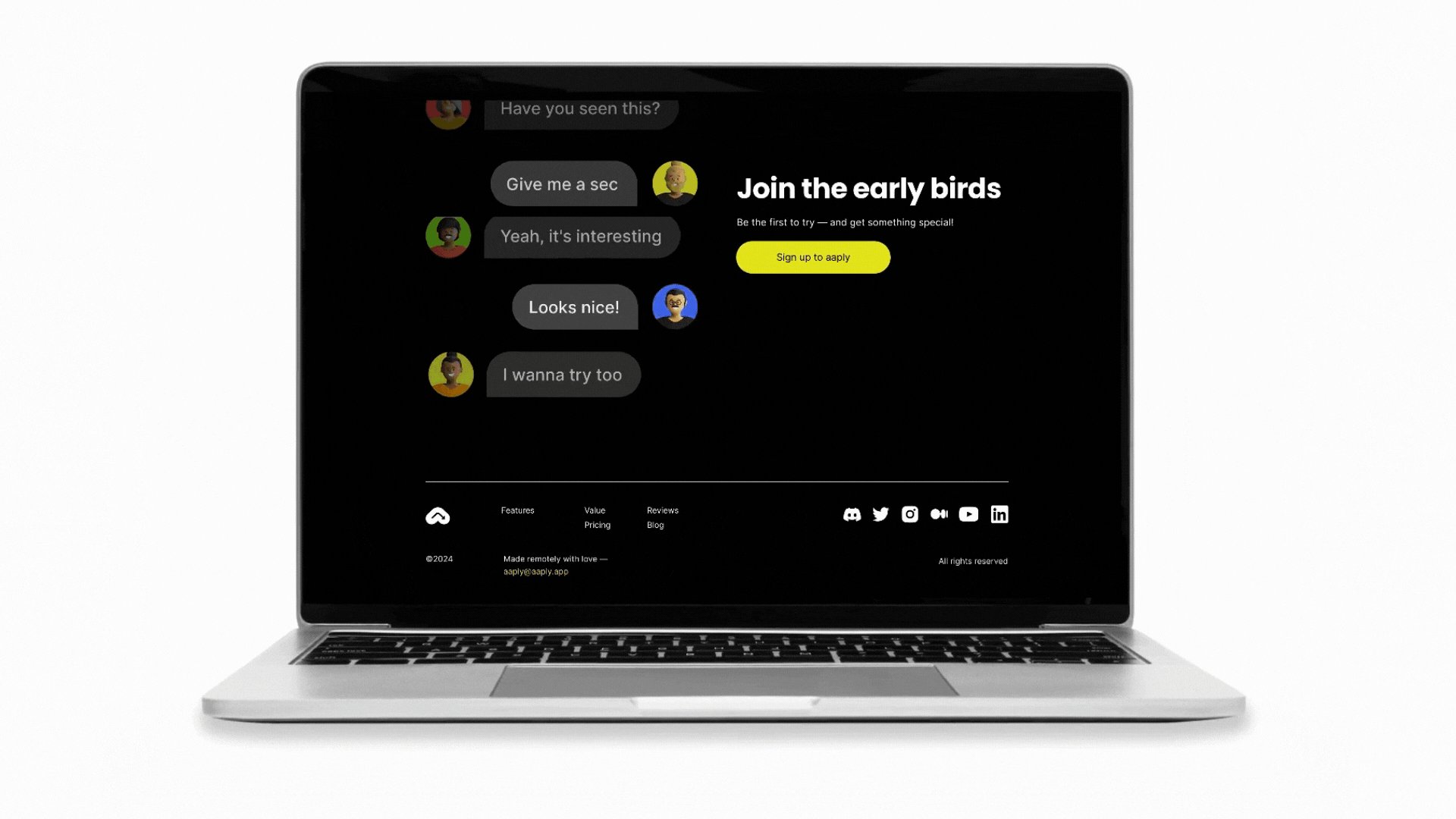
Die Aaply-Webseite verwendet Bento-Grid-Design, um ihre Inhalte strukturiert und visuell ansprechend darzustellen. Die Website ist in verschiedene Abschnitte unterteilt, die sich jeweils mit unterschiedlichen Aspekten der App befassen, z. B. Funktionen, Vorteile und Preise. Innerhalb dieser Abschnitte erzeugen unterschiedliche Fachgrößen und Elemente wie Bilder, Textfelder und Symbole eine dynamische visuelle Hierarchie. Dieses organisierte Layout verbessert die Benutzernavigation und stellt sicher, dass wichtige Informationen leicht zugänglich sind, was zu einem zusammenhängenden und benutzerfreundlichen Erlebnis beiträgt.
Nachdem wir nun das Konzept des Bento-Grid-Designs vorgestellt haben, beginnen wir mit der Erstellung unseres eigenen Beispiels mithilfe des Box-Moduls von Beaver Builder:

Wenn Sie neu bei Beaver Builder sind, machen Sie sich keine Sorgen – die intuitive Drag-and-Drop-Oberfläche macht das Entwerfen unkompliziert. Schauen Sie sich dieses Video aus unserem Online-Kurs „Grundlagen des Box-Moduls“ an, um einen schnellen Überblick darüber zu erhalten, wie Sie mit der Rasterfunktion des Box-Moduls ein farbenfrohes Fotoraster erstellen:
Das Box-Modul von Beaver Builder vereinfacht die Erstellung eines Bento-Grid-Designs mit seiner Drag-and-Drop-Oberfläche, flexiblen Anpassungsoptionen und erweiterten Layout-Steuerelementen. Mit dem Box-Modul können Sie mühelos verschiedene Inhaltstypen – wie Text, Bilder und Symbole – in einzelnen Boxen hinzufügen und anordnen.
Mit seinen robusten Raster- und Flex-Einstellungen bietet das Modul eine präzise Kontrolle über Ausrichtung, Abstand und Positionierung und sorgt so für ein zusammenhängendes und optisch ansprechendes Layout. Diese Kombination aus benutzerfreundlichen Design-Tools und leistungsstarken Anpassungsfunktionen ermöglicht es Ihnen, schnell und effizient dynamische Bento-Grid-Designs zu erstellen, die die Gesamtästhetik und Funktionalität Ihrer Website verbessern.
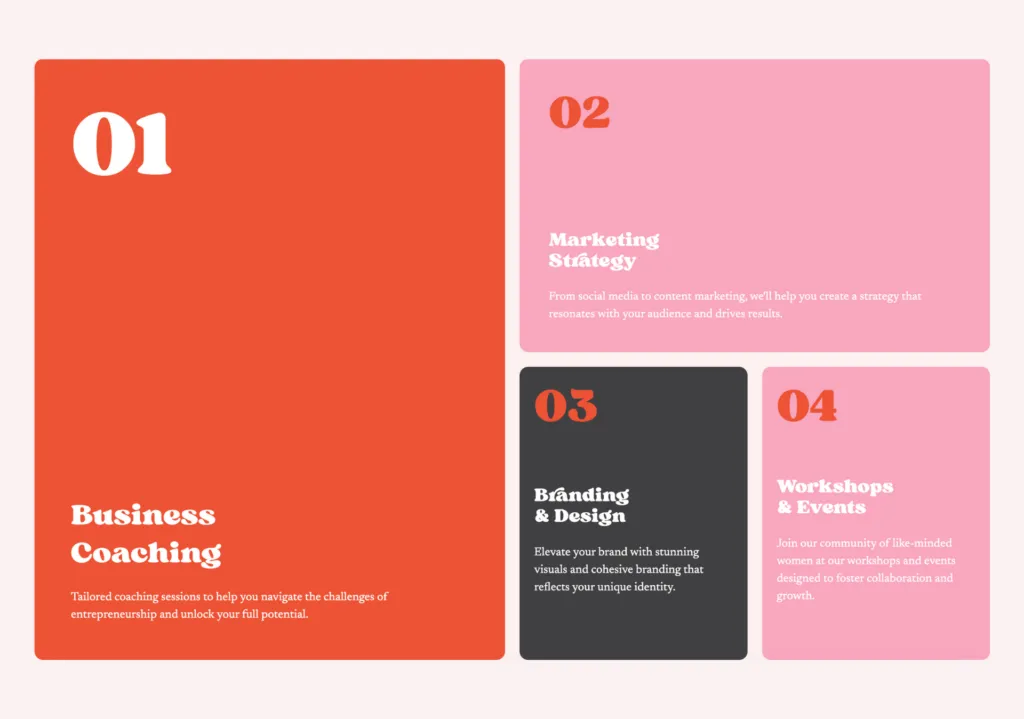
Schauen wir uns an, wie Sie dieses farbenfrohe Gitterdesign mit dem Box-Modul von Beaver Builder erstellen:

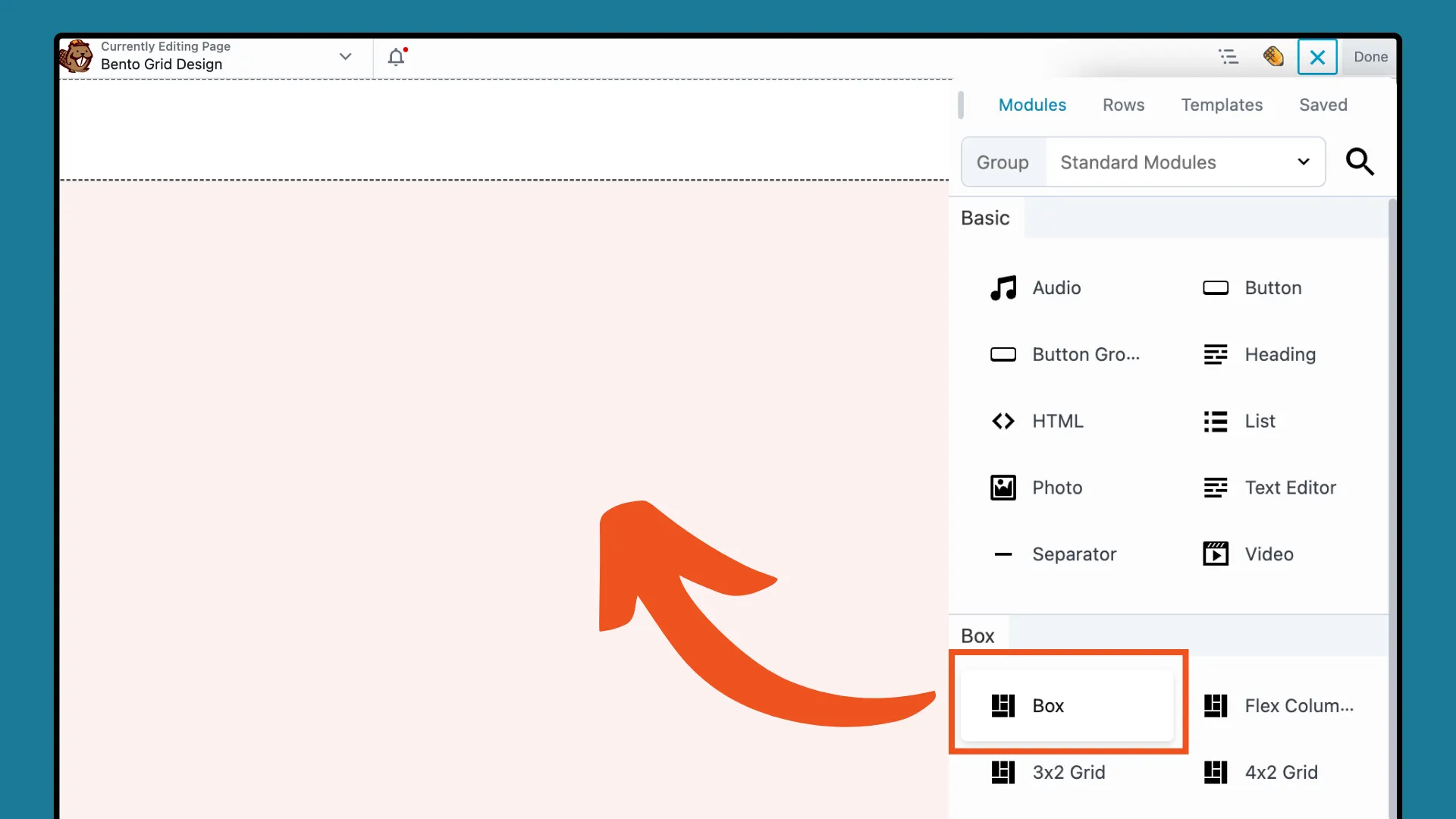
Öffnen Sie zunächst WordPress und starten Sie Beaver Builder, um loszulegen. Klicken Sie auf das „ + “-Symbol in der oberen rechten Ecke, um das Inhaltsfenster zu öffnen, und ziehen Sie dann das Box-Modul auf die Seite:

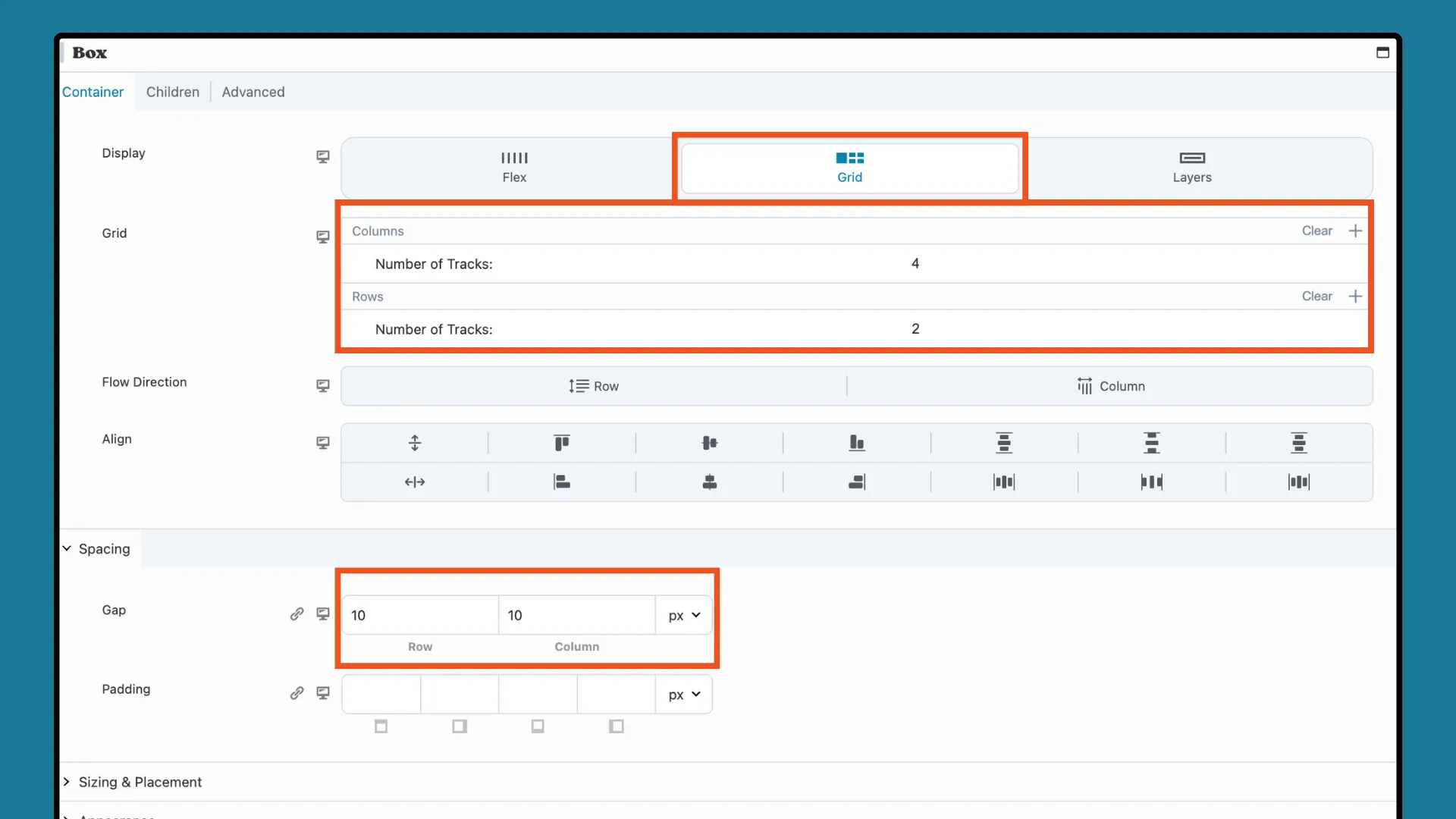
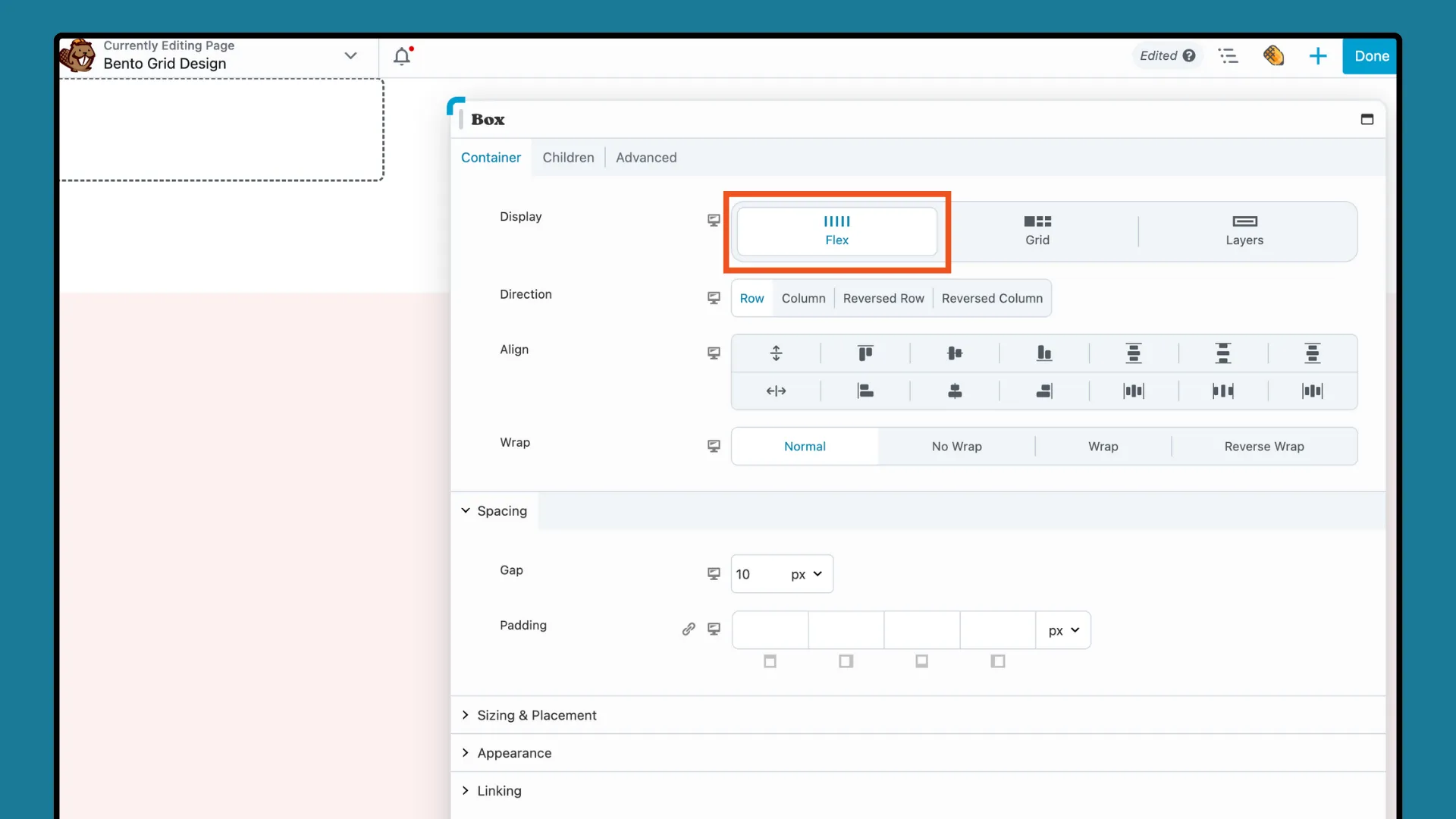
Richten Sie Ihr Rasterlayout ein, indem Sie die Zeilen- und Spalteneinstellungen anpassen. Gehen Sie im Popup-Fenster „Box-Modul-Einstellungen“ zur Registerkarte CONTAINER und stellen Sie die Anzeige auf „Raster“ ein.
Diese Aktion zeigt die CSS-Rasteroptionen an. Stellen Sie für ein 4×2-Raster die Spaltenanzahl der Spuren auf „ 4 “ und die Zeilenanzahl der Spuren auf „ 2 “, wie hier gezeigt:

Als nächstes können Sie im Abschnitt „Abstand“ den Abstand und die Polsterung vergrößern oder verkleinern, um das Layout zu verfeinern. Denken Sie daran, dass Sie später jederzeit Anpassungen vornehmen können, wenn Ihr Raster Gestalt annimmt.
Jetzt fügen wir unsere Flex-Kinderbehälter hinzu, um ein strukturiertes Gitter zu bilden, das die Fächer einer Bento-Box widerspiegelt. Ziehen Sie ein Box-Modul auf die Seite und legen Sie es im Raster-Box-Modul ab. Stellen Sie im Popup-Einstellungsfeld sicher, dass dieses Feld auf „Flex“ eingestellt ist:

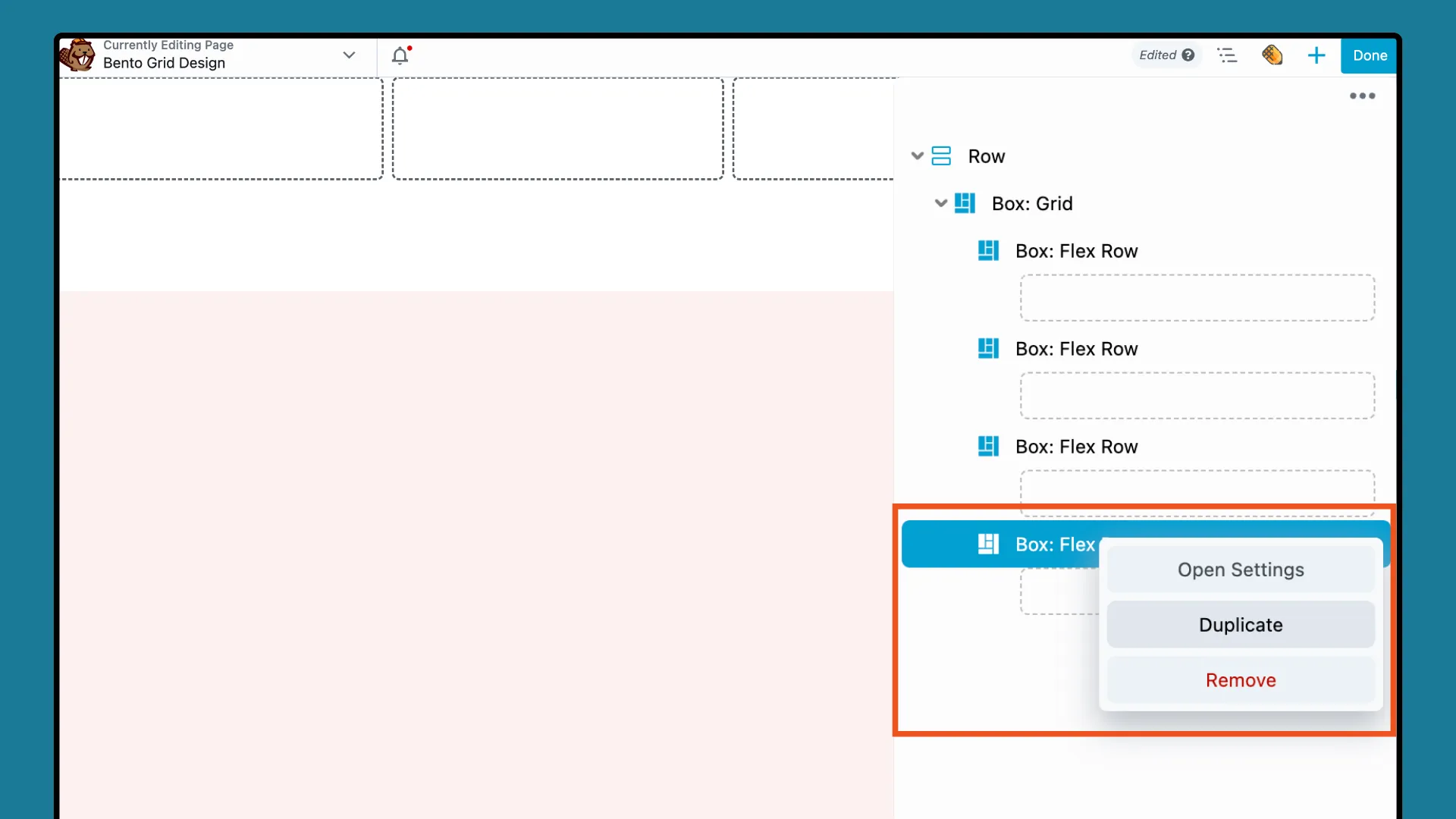
Navigieren Sie dann zum Gliederungsfenster, klicken Sie mit der rechten Maustaste auf „ Box: Flex Row “ und wählen Sie DUPLIZIEREN . Wiederholen Sie diesen Vorgang, bis Sie 4 Kopien erstellt haben, was der Anzahl der Container entspricht, die Sie anzeigen möchten:

Jetzt können wir das Erscheinungsbild jeder Box anpassen und Inhalte hinzufügen.
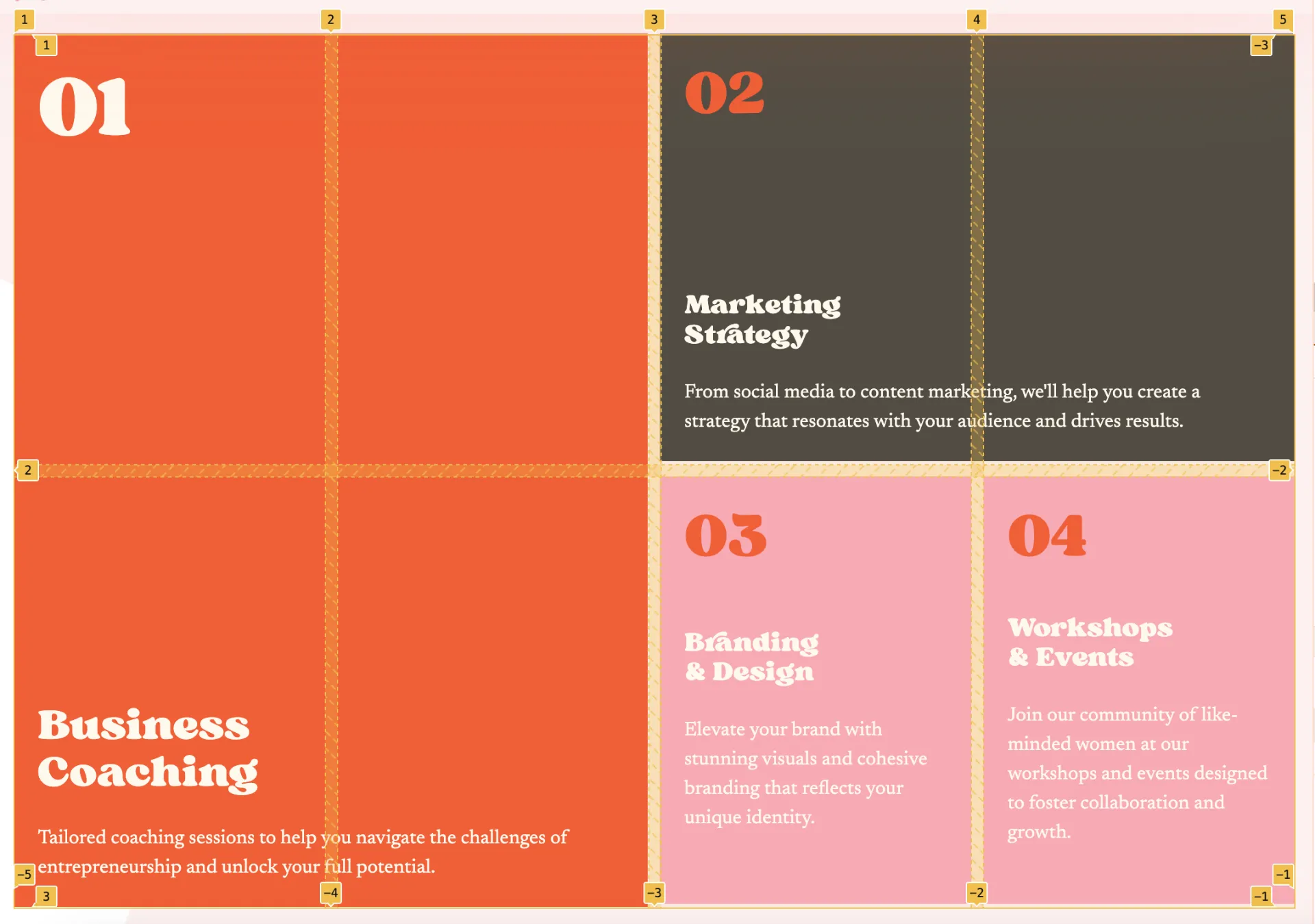
Jedes Box-Modul dient als Container für Inhalte. In diesem Schritt passen wir jedes Flex-Box-Modul an. Wir werden von links nach rechts und von oben nach unten arbeiten, beginnend mit dem orangefarbenen 2×2-Container auf der linken Seite:

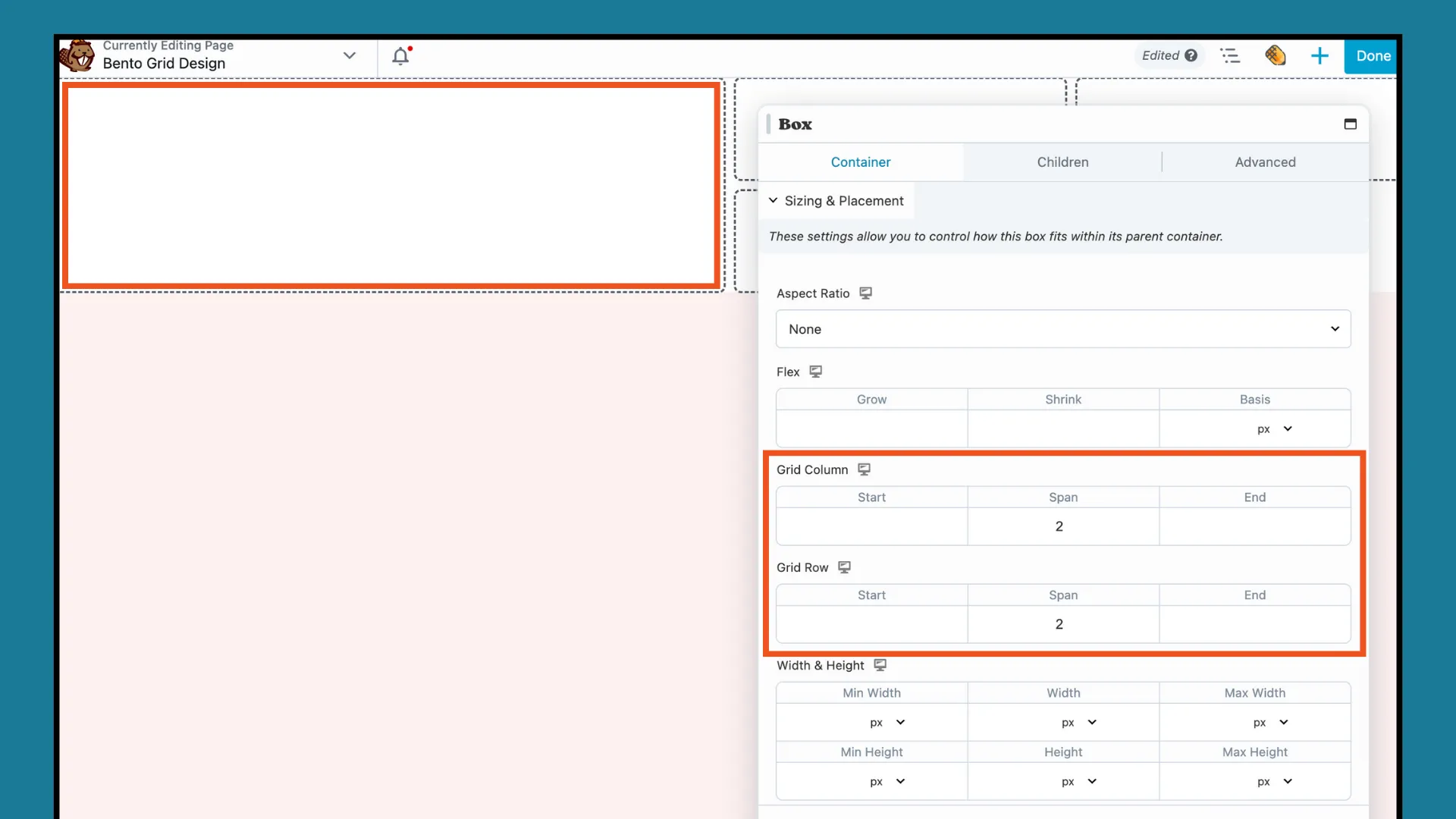
Um dieses Aussehen zu erreichen, klicken Sie auf das erste Box-Modul, um das Einstellungs-Popup zu öffnen. Scrollen Sie auf der Registerkarte „BEHÄLTER“ nach unten zu „Größe und Platzierung“ . Erhöhen Sie die Spanne sowohl für die Rasterspalte als auch für die Rasterzeile auf „2“, um ein 2 x 2-Feld wie dieses zu erhalten:

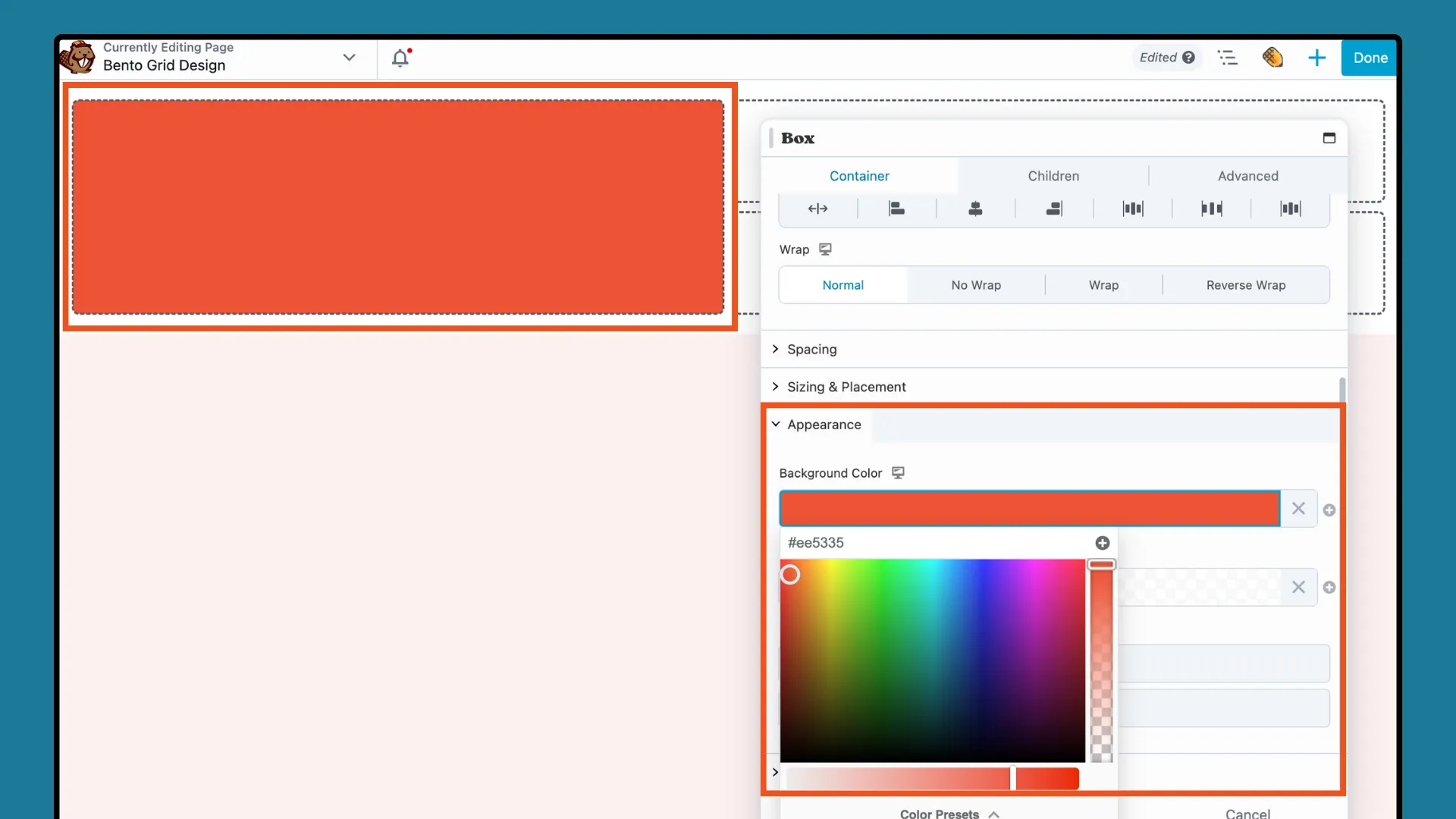
Scrollen Sie als Nächstes nach unten zum Abschnitt „DARSTELLUNG“ und klicken Sie, um eine Hintergrundfarbe hinzuzufügen:

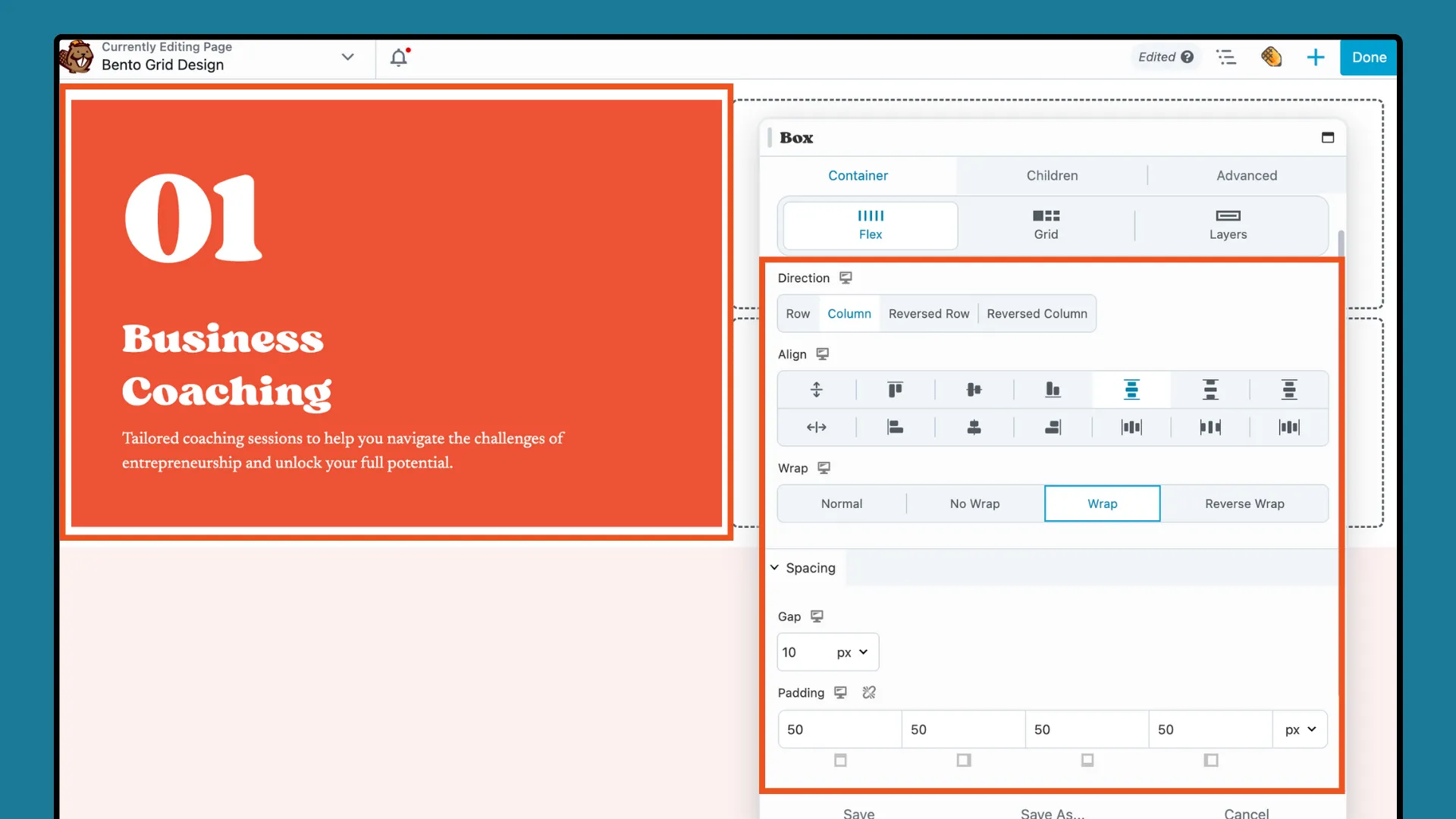
Ziehen Sie die Module „Überschrift“ und „Texteditor“ in das Modul „Box“ und fügen Sie den gewünschten Inhalt in jedes Modul ein. Um sie wie unten gezeigt anzuordnen, passen Sie die Flex-Einstellungen (Richtung, Ausrichtung, Wrap) im Popup-Fenster des Box-Moduls an:

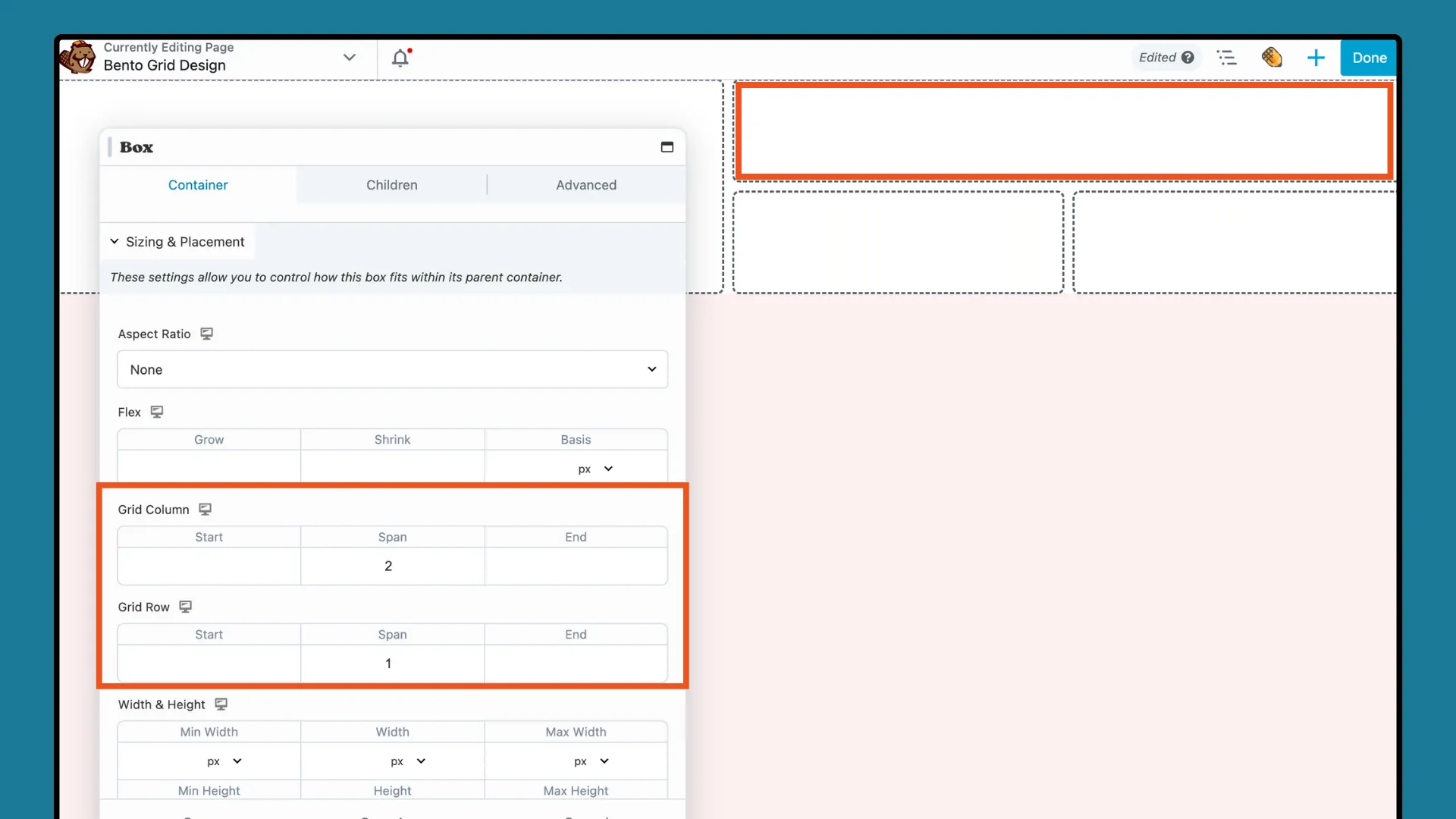
Wenn Sie mit dem ersten Box-Modul fertig sind, klicken Sie auf das nächste Box-Modul. Erstellen Sie ein 2 x 1-Raster, indem Sie die Größe und Platzierung für die Rasterspalte auf „2“ und für die Rasterzeile auf „1“ einstellen:

Fügen Sie dann, genau wie beim ersten Feld, eine Hintergrundfarbe, ein Überschriftenmodul und ein Textmodul hinzu. Passen Sie die Flex-Einstellungen für jedes zusätzliche Box-Modul an, um ein optisch ansprechendes und ausgewogenes Layout zu erstellen.
Der nächste Schritt besteht darin, sicherzustellen, dass sich Ihr Rasterdesign gut an verschiedene Bildschirmgrößen anpasst. Verwenden Sie die reaktionsfähigen Tools von Beaver Builder, um die visuelle Integrität des Bento Grids auf verschiedenen Geräten aufrechtzuerhalten.
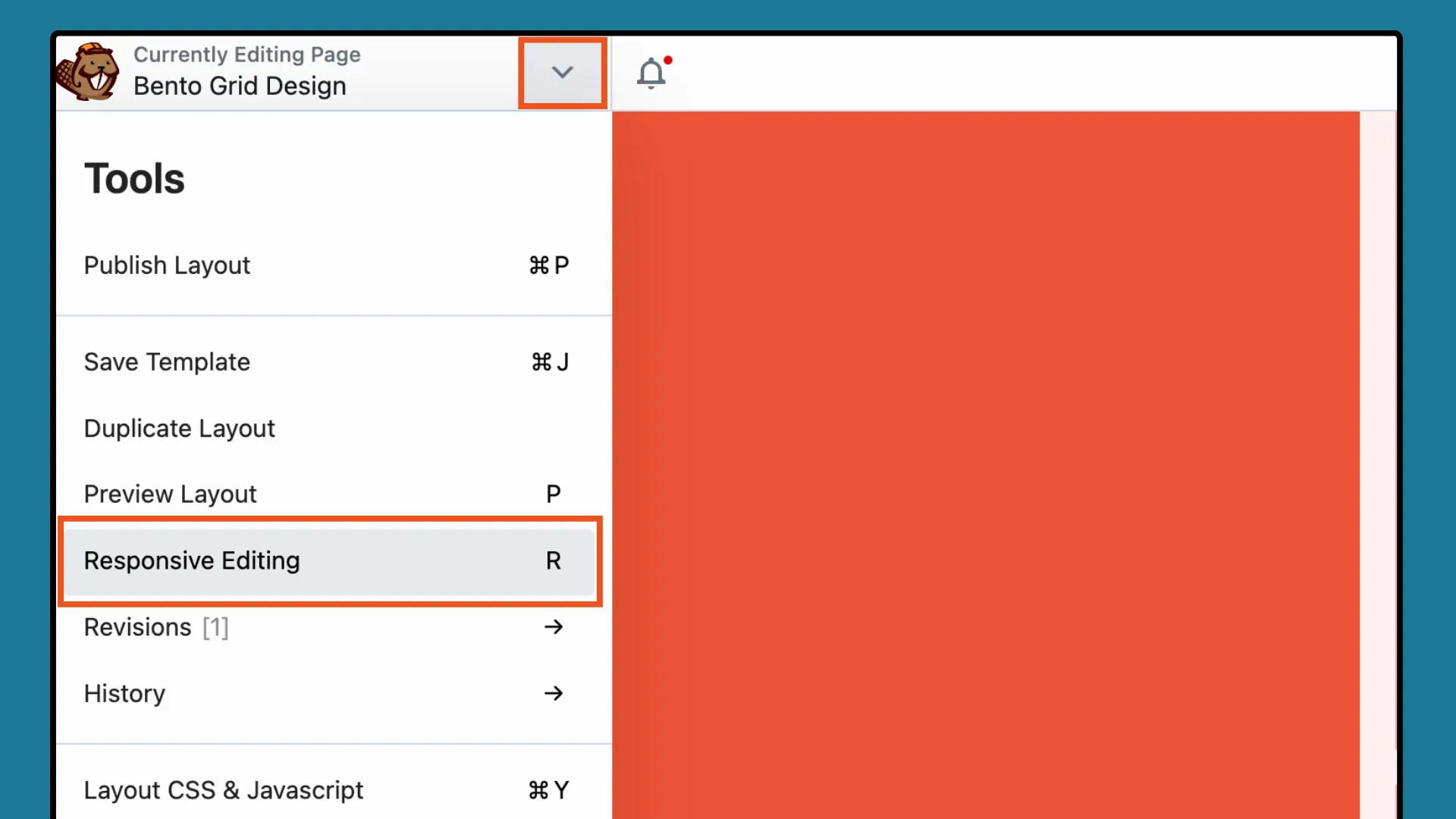
Öffnen Sie das Menü „Extras“, indem Sie auf den Pfeil in der oberen Leiste Ihres Bearbeitungsbildschirms klicken und im Dropdown-Menü „Responsive Editing“ auswählen. Alternativ nutzen Sie die Tastenkombination „R“:

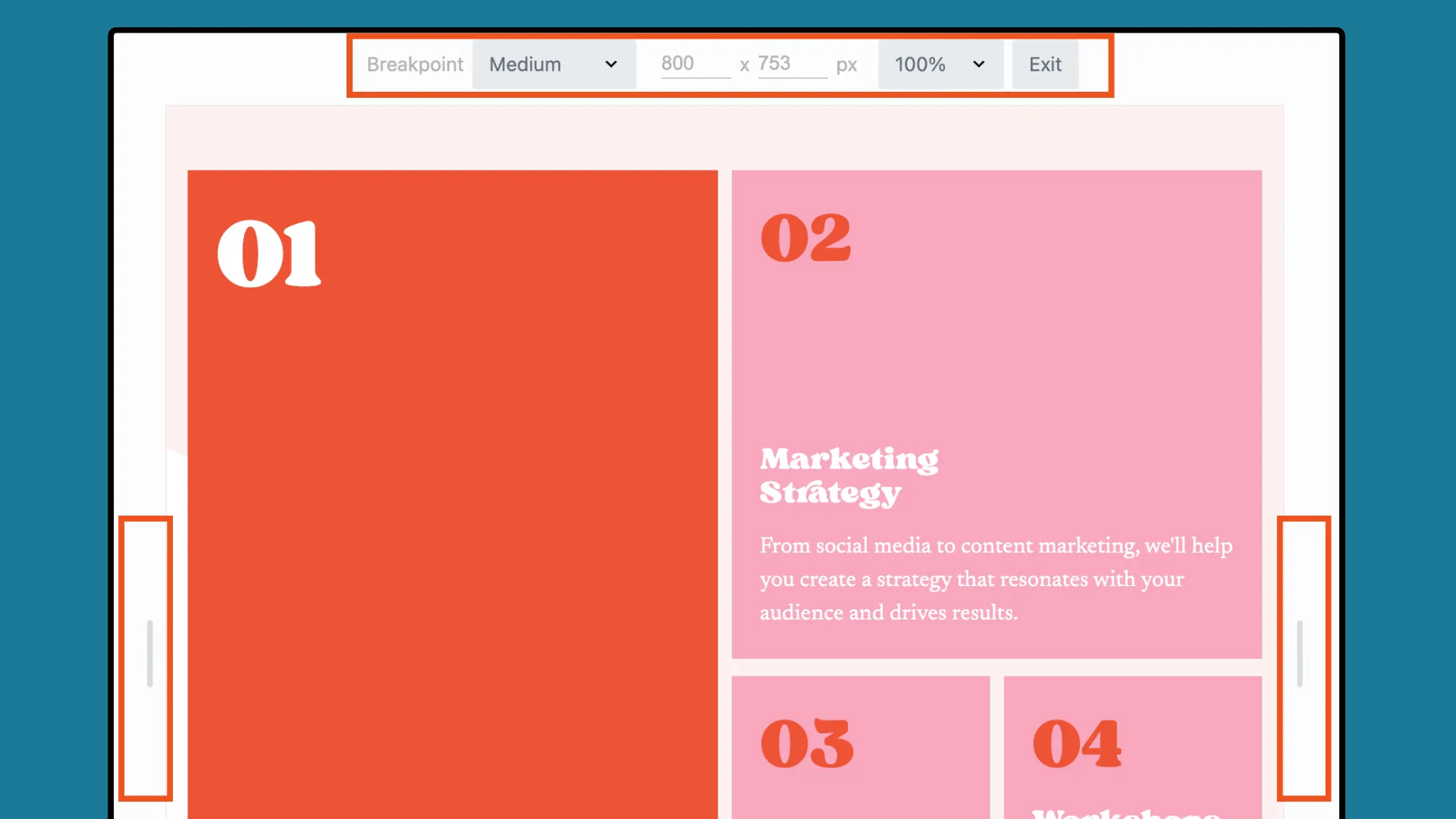
Der Responsive Editor bietet eine präzise Vorschau Ihres Layouts auf verschiedenen Geräten. Sie können das Design in verschiedenen Größen anzeigen, indem Sie die Optionen „Breite“ und „Höhe“ oder die Ziehgriffe verwenden:

Beachten Sie, dass der Responsive Editor nicht für jede Gerätegröße separate Layouts erstellt. Stattdessen können Sie Ihr Design für jedes Gerät anpassen, indem Sie die Sichtbarkeitsoptionen und den Responsive Toggle verwenden.
Abhängig von Ihren Designzielen möchten Sie möglicherweise interaktive Funktionen wie Hover-Effekte, anklickbare Links oder Animationen in jedes Box-Modul integrieren. Während einige Verbesserungen möglicherweise grundlegende Programmierkenntnisse erfordern, sind andere einfach zu implementieren.
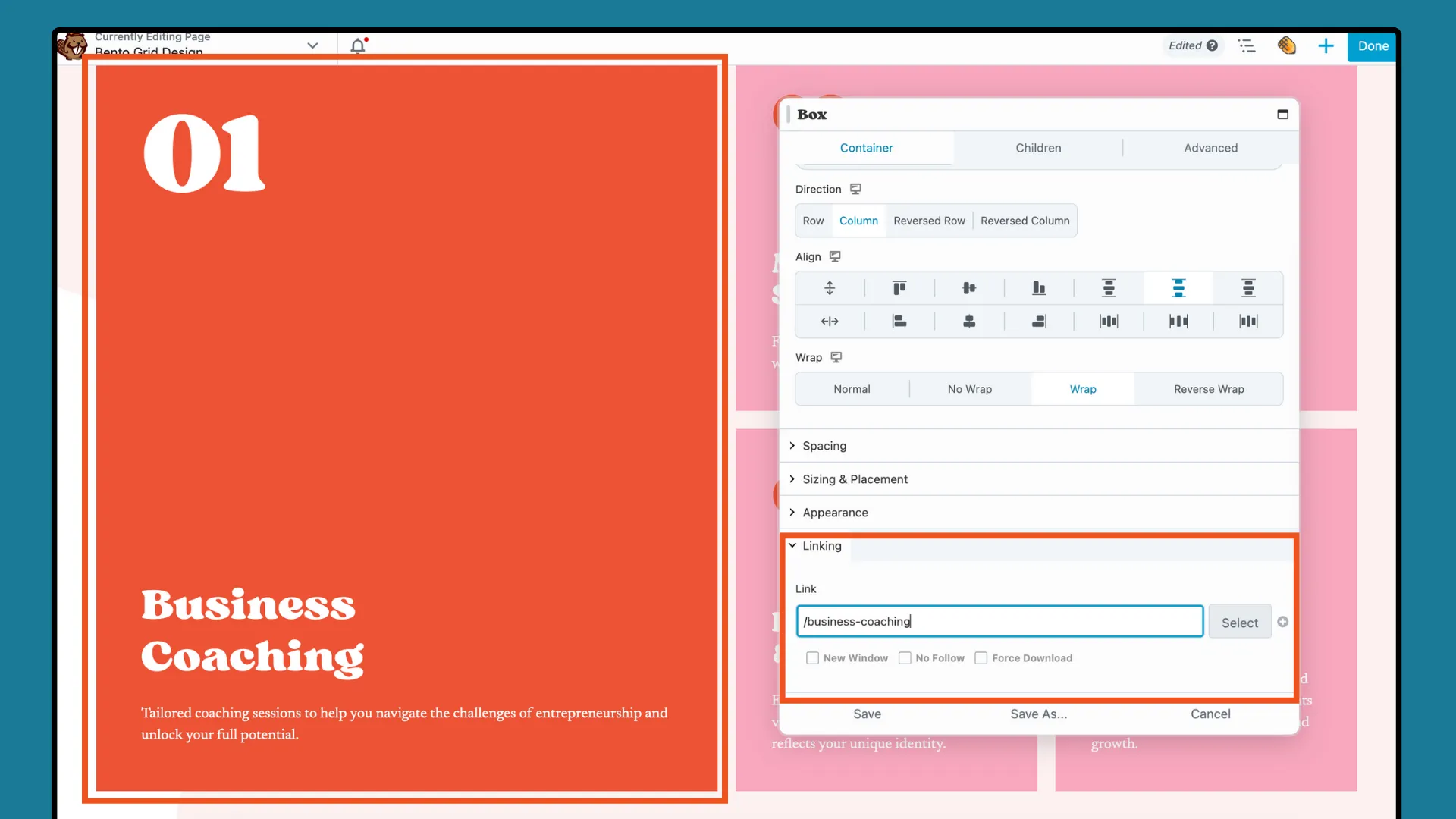
Mit den Verknüpfungseinstellungen des Box-Moduls können Sie beispielsweise einen Link zur gesamten Box hinzufügen, der alle darin enthaltenen untergeordneten Module umfasst:

Sobald Ihr Entwurf fertig ist, klicken Sie auf FERTIG und wählen Sie dann ENTWURF SPEICHERN oder VERÖFFENTLICHEN, um Ihre Arbeit zu speichern oder zu veröffentlichen.
Wenn Sie diese Schritte befolgen, können Sie mithilfe des Box-Moduls effektiv ein visuell organisiertes und ansprechendes Bento-Grid-Design erstellen, das sich perfekt zur Verbesserung Ihrer WordPress-Website-Projekte eignet.
Zusammenfassend lässt sich sagen, dass die Beherrschung des Bento-Grid-Designs in WordPress mit dem Box-Modul von Beaver Builder grenzenloses Potenzial für Webentwickler freisetzt. Durch die Kombination japanischer Designprinzipien mit der benutzerfreundlichen Oberfläche von Beaver Builder können auch Sie Ihre Inhalte auf flexible und optisch ansprechende Weise präsentieren.