Die 9 besten KI-Webdesign-Tools im Jahr 2023 (im Vergleich)
Veröffentlicht: 2023-09-28Manchmal kann die Rolle eines Webdesigners eine Herausforderung sein. Gelegentlich benötigen Sie möglicherweise Hilfe bei der Suche nach geeigneten Schriftarten, beim Verfassen von Inhalten oder bei der Suche nach passenden Bildern für Ihr Projekt. Glücklicherweise können Sie mithilfe künstlicher Intelligenz (KI) bei diesen schwierigen Aufgaben Unterstützung erhalten. In diesem Beitrag teilen wir Ihnen unsere Top-Auswahl der besten KI-Webdesign-Tools mit, die Ihre Kreativität anregen sollen.
Bereit zum Eintauchen? Lass uns anfangen.
- 1 Was ist ein KI-Webdesign-Tool?
- 2 Worauf Sie bei einem KI-Webdesign-Tool achten sollten
- 2.1 Benutzerfreundlichkeit
- 2.2 Halten Sie das Budget ein
- 2.3 Optimieren Sie Ihren Workflow
- 2.4 Funktionalität hinzufügen
- 2.5 Bildressourcen verbessern
- 3 9 beste KI-Webdesign-Tools im Jahr 2023
- 3.1 1. Divi KI
- 3.2 2. Framer
- 3.3 3. Uizard
- 3.4 4. CodeWP
- 3.5 5. Photoshop
- 3.6 6. Canva
- 3.7 7. Schriftart Joy
- 3,8 8. Mittlerweile
- 3.9 9. AB-Testen von KI
- Die 4 besten KI-Webdesign-Tools im Preisvergleich
- 5 Was sind die besten KI-Webdesign-Tools?
Was ist ein KI-Webdesign-Tool?

Bild erstellt mit Midjourney
KI-Webdesign-Tools unterstützen Entwickler beim Webdesign-Prozess. Sie können sie zum Generieren von Text, Bildern und Code verwenden oder sogar dabei helfen, die perfekte Schriftartkombination oder das perfekte Farbschema zu finden. Aufgrund der Explosion der generativen KI sind Dutzende davon verfügbar. Einige sind besser als andere, daher ist es wichtig, die richtigen zu finden, die Ihnen den größten Nutzen bringen.
Worauf Sie bei einem KI-Webdesign-Tool achten sollten
Bei der Suche nach den perfekten KI-Webdesign-Tools, um das Beste aus KI herauszuholen, sind einige Dinge zu beachten. Berücksichtigen Sie Dinge wie Benutzerfreundlichkeit, die Kosten für die Implementierung und wie es zur Optimierung Ihres Arbeitsablaufs eingesetzt werden kann.
Benutzerfreundlichkeit
Der wichtigste zu berücksichtigende Faktor ist die Benutzerfreundlichkeit. Schließlich nutzen Menschen Werkzeuge, um den kreativen Prozess zu unterstützen, und nicht, um ihre Arbeitsbelastung zu erhöhen. Die Wahl eines Tools, dessen Beherrschung nicht viel Zeit in Anspruch nimmt, ist eine der besten Möglichkeiten, KI in Ihren Designprozess zu integrieren.
Halten Sie Ihr Budget ein
Nehmen Sie sich die Zeit, die Kosten für jede Plattform zu recherchieren, damit Sie entscheiden können, welche Tools für Ihre Situation geeignet sind. Es gibt eine große Auswahl an Werkzeugen, die alle in unterschiedlichen Preisklassen erhältlich sind. Bestimmen Sie, was Sie brauchen und was es kosten wird, damit Sie den Nutzen im Vergleich zu den Kosten abwägen können.
Optimieren Sie Ihren Workflow
Suchen Sie bei der Recherche nach Werkzeugen nach solchen, die Ihnen das Leben erleichtern. Nutzen Sie KI-Webdesign-Tools, um kreative Inspiration zu liefern, Ihnen beim Anpassen von Schriftarten zu helfen oder andere alltägliche Aufgaben zu automatisieren, die normalerweise Stunden dauern würden.
Funktionalität hinzufügen
Eine großartige Verwendung von KI-Webdesign-Tools besteht darin, Ihrer Website Funktionen hinzuzufügen, ohne dass ein Plugin erforderlich ist. Sie können beispielsweise einen KI-Codierungsassistenten verwenden, um die Funktionalität von WooCommerce zu erweitern, Fehler im Code Ihrer Website zu beheben oder Ihnen dabei zu helfen, ein effizienterer Codierer zu werden.
Verbessern Sie Bildressourcen
Das richtige Bild zu finden ist einer der frustrierendsten Aspekte beim Webdesign. Manchmal beschränken wir uns als Urheber auf die Bilder unserer Kunden. Oft sind diese Bilder zu klein oder geben nicht genau wieder, worum es auf der Website geht. In diesem Fall können Sie ein Bild-Upscaling-Tool oder einen KI-Kunstgenerator verwenden, um Ihre eigenen Bilder zu erstellen.
Die 9 besten KI-Webdesign-Tools im Jahr 2023
Es gibt Dutzende von KI-Tools auf dem Markt und täglich kommen neue hinzu. Allerdings gibt es nur eine Handvoll, die wir uneingeschränkt empfehlen können. Diese Tools eignen sich hervorragend zum Generieren von Text und/oder Bildern, zum Erstellen kompletter Layouts, zum Erstellen von Wireframes oder zum Hinzufügen von Funktionen durch benutzerdefinierten Code, um nur einige zu nennen. Wir haben umfangreiche Tests mit über einem Dutzend Tools durchgeführt, um Funktionen und Kosten in Einklang zu bringen, um Ihnen unsere Auswahl der besten KI-Webdesign-Tools zu präsentieren, die Sie für Ihre Websites bekommen können. Also, ohne weitere Umschweife, fangen wir an.
Die KI-Webdesign-Tools in der Reihenfolge aufgelistet
- Divi KI
- Framer
- Uizard
- CodeWP
- Photoshop
- Canva
- Schriftart Joy
- Mitten auf der Reise
- AB testet KI
1. Divi-KI

Ganz oben auf unserer Liste steht Divi AI. Divi AI wurde mit ChatGPT und Stable Diffusion erstellt und lässt sich direkt in Divis Visual Builder ohne Code integrieren. Es kann Text und Bilder generieren, vorhandene Bilder verbessern, vorhandene Texte umschreiben und sogar Vorschläge basierend auf umgebenden Inhalten machen. Divi AI kann mit einem Klick Inhalte generieren, einschließlich Text, Bildern oder Modulen, die beides enthalten. Es nutzt leistungsstarke Funktionen, um von Ihrer Website zu lernen . Versorgen Sie es einfach mit etwas Kontext und beobachten Sie, wie sich die Magie entfaltet.
Hauptmerkmale von Divi AI:
- Generieren Sie Texte und Bilder
- Verbessern Sie vorhandene Texte und Bilder
- Lernt von Ihrer Website, um relevante, markengerechte Inhalte bereitzustellen

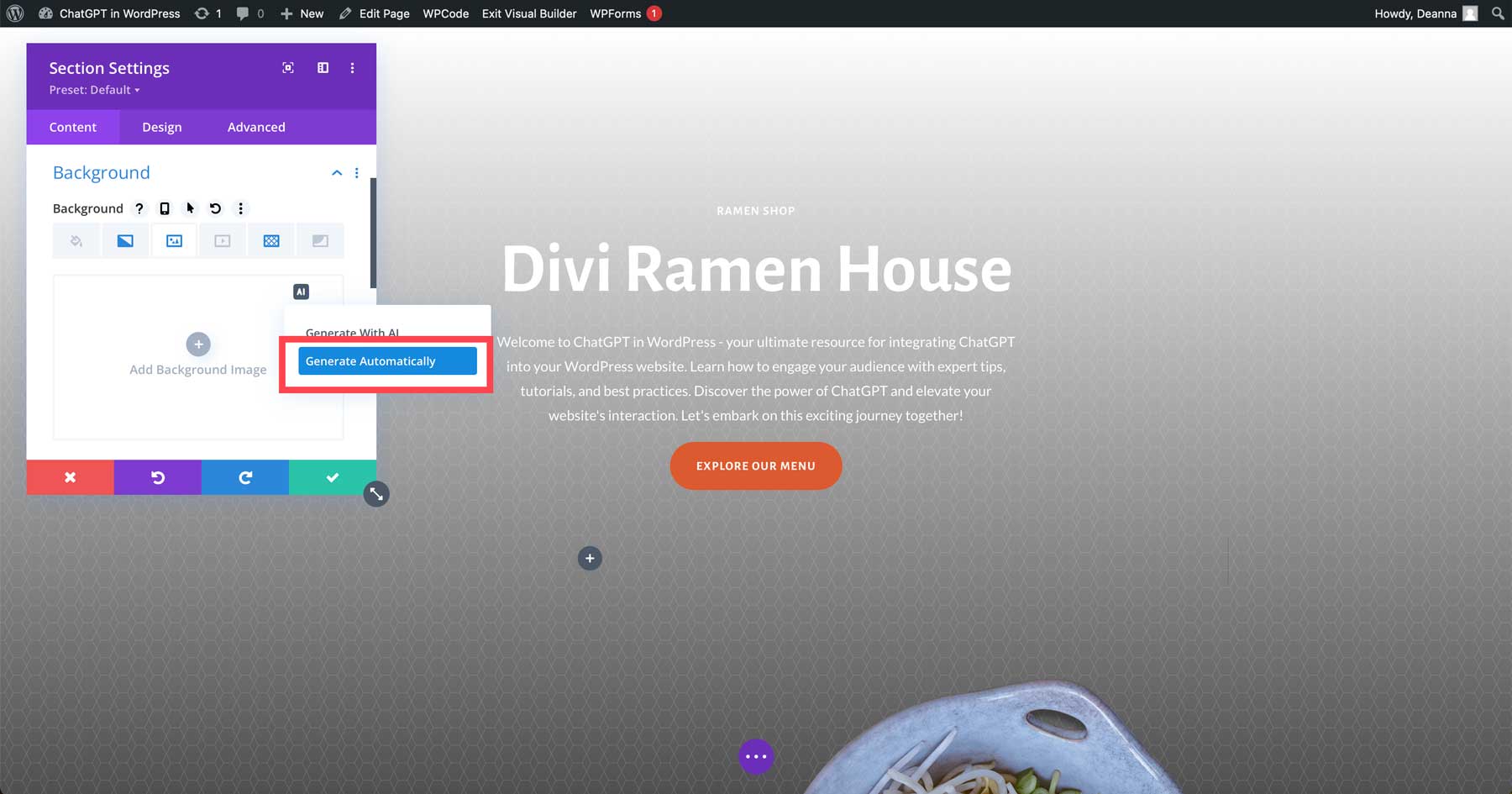
Divi AI kann Bilder sogar automatisch generieren. Mit der Funktion „Automatisch generieren“ können Sie ein Bild basierend auf der Nische Ihrer Website in der richtigen Größe erstellen. Wenn Sie beispielsweise ein Bild in einem der Layoutpakete von Divi ersetzen möchten, können Sie mit diesem Tool ein Bild basierend auf dem Seiteninhalt in der richtigen Größe generieren.
Beste für:
Divi AI ist der beste KI-Webdesign-Assistent, den Sie bekommen können. Mit der Möglichkeit, Texte und Bilder basierend auf dem einzigartigen Inhalt Ihrer Website zu generieren, können Sie in einem Bruchteil der Zeit die perfekte Website erstellen. Wenn Sie ein Divi-Benutzer sind, ist Divi AI ein Kinderspiel. Wenn nicht, schauen Sie sich alles an, was Divi zu bieten hat.
Preise: Kostenlose Testversion mit unbegrenzten Generationen für 24 $ pro Monat, mit 25 % Ersparnis beim Kauf eines Jahresplans für 216 $.
Holen Sie sich Divi AI
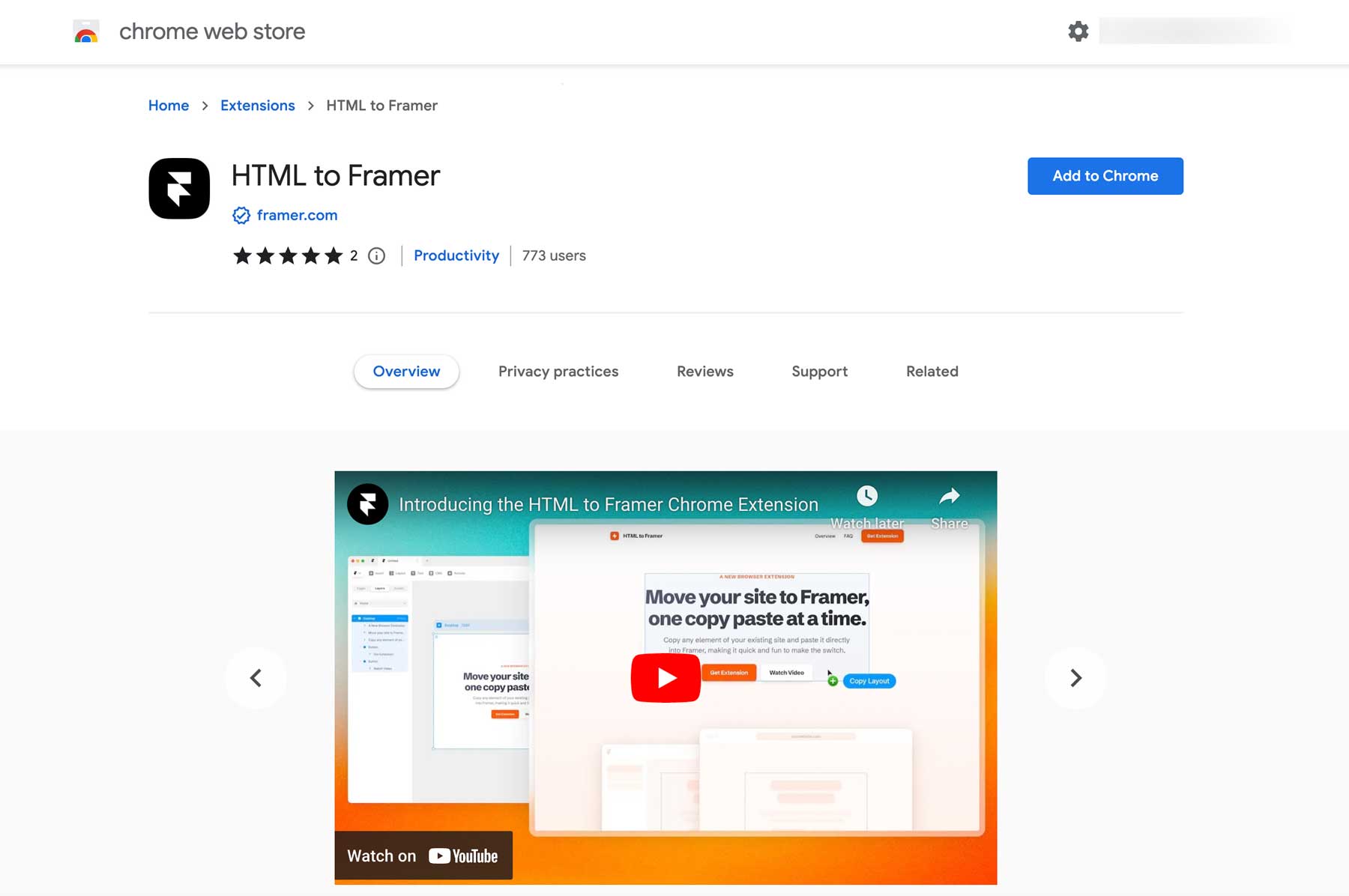
2. Einrahmer

Unser nächstes KI-Webdesign-Tool ist Framer. Es funktioniert ähnlich wie Webflow, wo Sie ein Design in Figma erstellen und es dann direkt in die Plattform importieren können. Der Unterschied besteht jedoch darin, dass Framer dank KI einen Bruchteil der Zeit in Anspruch nimmt. Framer basiert auf dem React-Framework und gibt selbst dem unerfahrensten Designer die Möglichkeit, eine Website mit Animationen, Menüs und anderen grafischen Elementen auf einem reaktionsfähigen Framework zu erstellen. Das bedeutet, dass Ihre Website auf jedem Gerät fantastisch aussieht.
Hauptmerkmale von Framer:
- Basierend auf dem React-Framework
- Entwerfen Sie in wenigen Minuten eine vollständig responsive Website
- Integriert sich in Figma
- Konvertieren Sie ganz einfach HTML-basierte Websites

Eine weitere coole Funktion von Framer ist die Möglichkeit, HTML-basierte Websites in wenigen Minuten in Framer zu übertragen. Es nutzt eine Chrome-Erweiterung, um den Code zu erfassen, ihn dann direkt in Framer zu importieren und ihn in ein pixelgenaues responsives Design umzuwandeln.
Beste für:
Wenn Sie nach einem KI-Tool zum Erstellen einer kleinen Informationswebsite suchen, ist Framer möglicherweise die richtige Wahl. Dank KI können Sie in wenigen Minuten eine voll funktionsfähige Website erstellen. Wenn Sie jedoch eine robustere Website wünschen, benötigen Sie wahrscheinlich Programmierkenntnisse, um ein fertiges Produkt zu erhalten. Für diejenigen, die mehr Optionen wünschen, empfehlen wir die Verwendung von Divi AI, das Ihnen mehr Kontrolle über das Design und die Integrationen gibt.
Preise: Kostenlos, mit Plänen ab 5 $ pro Monat.
Holen Sie sich Framer
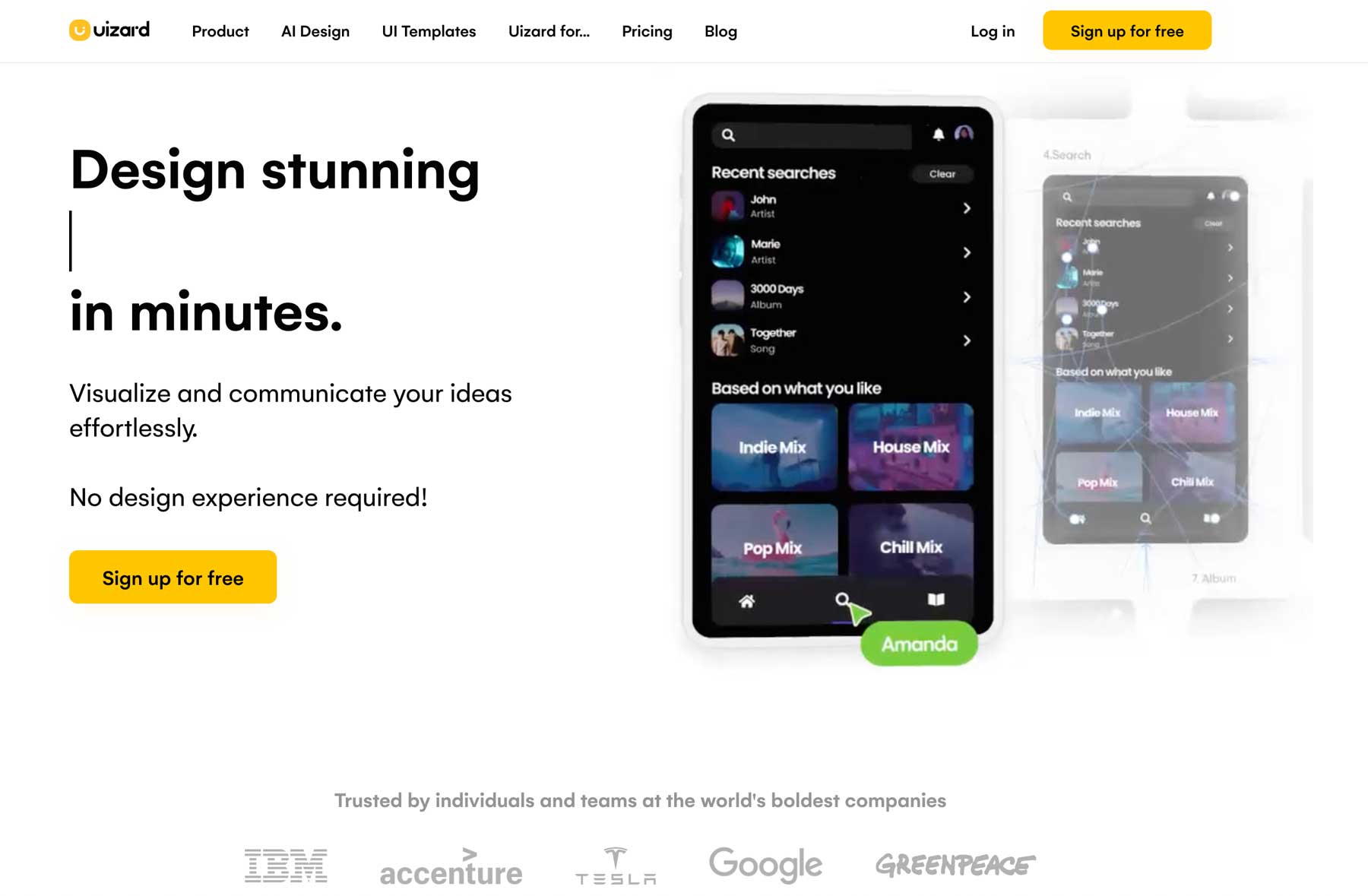
3. Uizard

Als Webdesign-Profi ist die Erstellung des Modells einer der zeitaufwändigsten und zugleich wichtigsten Teile des Prozesses. Damit können Sie Ihren Kunden Ihre Vision für ihre Website zeigen, ohne unzählige Stunden damit zu verbringen, eine Website zu entwerfen, die ihnen missfällt. Hier kommt Uizard ins Spiel. Damit können Sie Mockups, Wireframes und Prototypen erstellen, um UI-Designs mit einer Texteingabe zu generieren. Sie können Skizzen, Screenshots oder eine URL hochladen, um sie in wenigen Minuten in bearbeitbare Designs umzuwandeln.
Hauptmerkmale von Uizard:
- Erstellen Sie Modelle mit einer Textaufforderung
- Generieren Sie aus einem Screenshot ein funktionsfähiges Wireframe
- Hunderte vorgefertigte Vorlagen

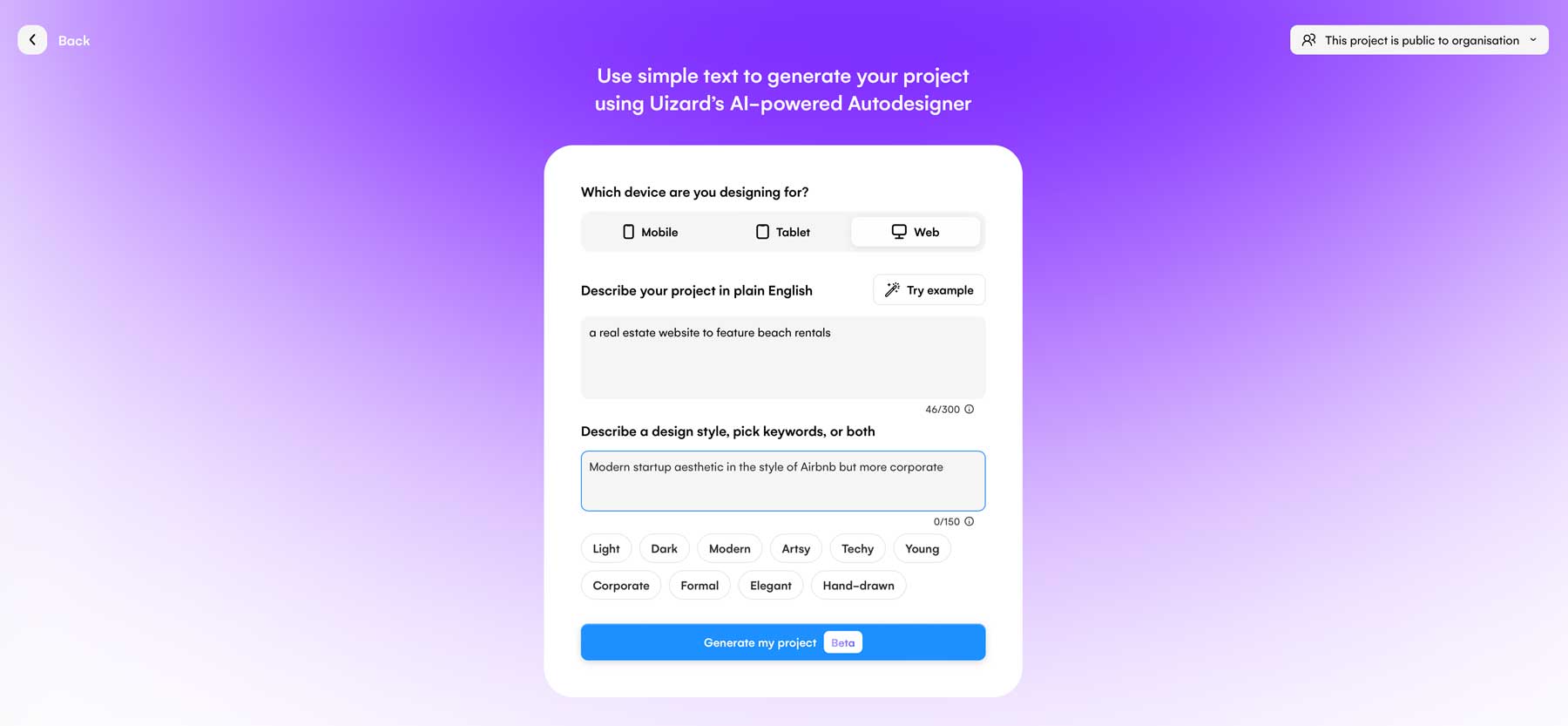
Eine der besten Funktionen von Uizard (derzeit in der Beta-Phase) ist das Autodesigner-Tool. Es ermöglicht Ihnen, ein Design basierend auf einer Reihe von Texteingaben zu erstellen, die das Projekt zusammen mit Designstil oder Schlüsselwörtern beschreiben, und dann relevante auszuwählen, z. B. helles oder dunkles Thema, modern, korporativ usw.. Verwenden Sie eine Texteingabe, um ein zu generieren Mockup ist eine großartige Möglichkeit, Kreativität anzuregen und Ihnen einen Vorsprung im Designprozess zu verschaffen.
Beste für:
Uizard ist ein hervorragendes Tool zum Erstellen von Modellen aus Skizzen, Screenshots oder etwas Einfachem wie einer Cocktailserviette. Es ermöglicht Ihnen, den Beginn des Webdesign-Prozesses zu rationalisieren und so Stunden zu sparen. Die Nutzung ist kostenlos und bietet Kreativen jede Menge Vorteile. Wenn Sie jedoch die Autodesigner-Funktion nutzen möchten, müssen Sie für eine Pro-Lizenz bezahlen, die bei sehr günstigen 12 US-Dollar pro Monat beginnt.
Preise: Kostenlos, mit Pro-Plänen ab 12 $ pro Monat.
Holen Sie sich Uizard
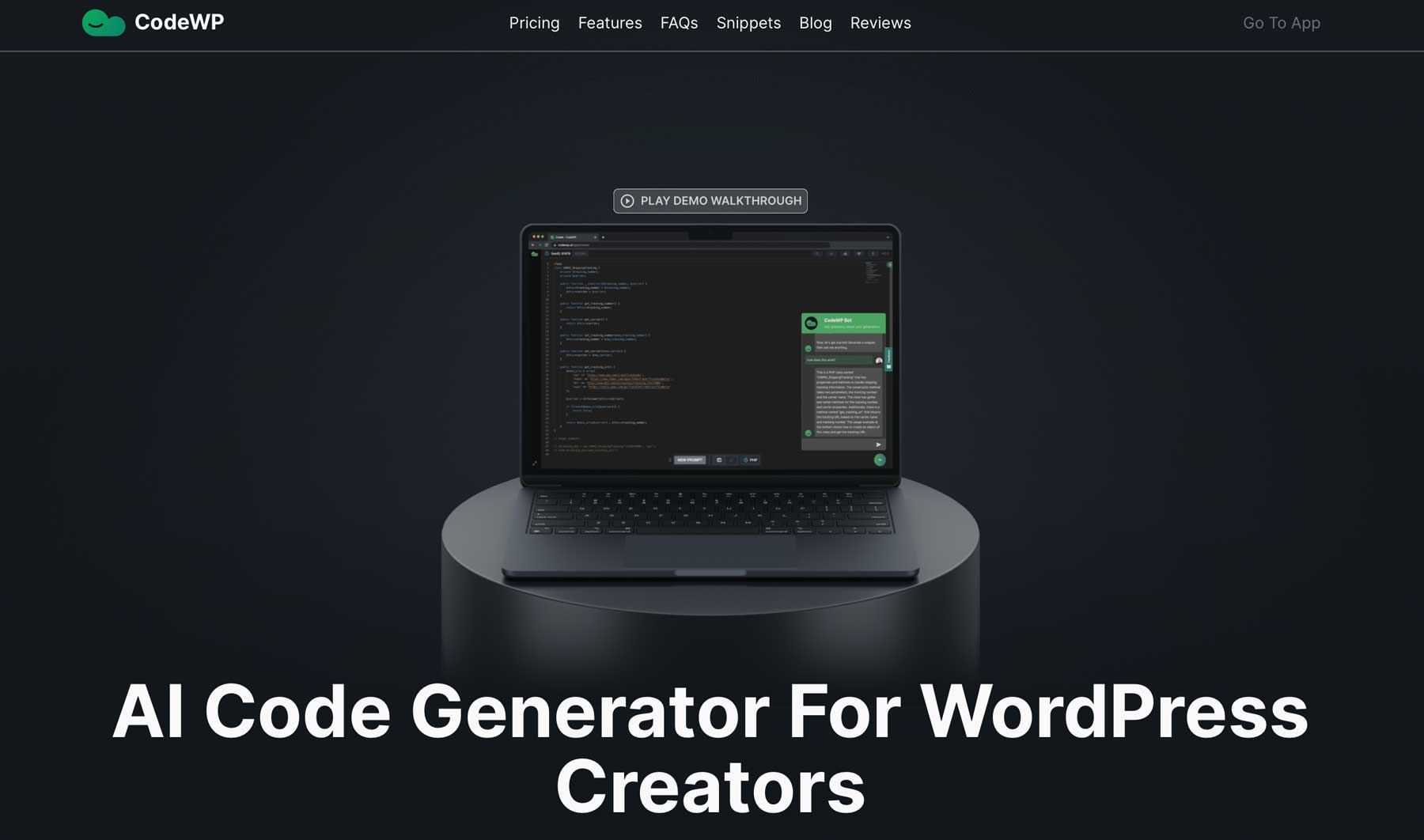
4. CodeWP

Wenn Sie WordPress-Benutzer sind, kann CodeWP Ihnen dabei helfen, benutzerdefinierte Funktionen zu Ihrer Website hinzuzufügen, ohne dass ein Plugin erforderlich ist. Sie können WooCommerce Steuersätze hinzufügen, einen benutzerdefinierten Warenkorb einrichten oder Fehler wie den weißen Todesbildschirm von WordPress beheben. Dazu geben Sie eine Textaufforderung ein, die beschreibt, was Sie erstellen möchten, und beobachten dann, wie CodeWP benutzerdefinierte Codeausschnitte erstellt, die Sie auf Ihrer WordPress-Website verwenden können.
Hauptmerkmale von CodeWP:
- Beheben Sie WordPress-Codierungsfehler
- Integriert sich in Seitenersteller wie Elementor und Oxygen
- Generieren Sie benutzerdefinierten WP-Code mit einer Textaufforderung


Eine der kommenden Funktionen von CodeWP ist die nahtlose Integration mit Seitenerstellern wie Elementor und Oxygen. Bald können Sie Snippets zur einfachen Integration direkt in den Seitenersteller einfügen.
Beste für:
Derzeit eignet sich CodeWP hervorragend zum Erstellen von PHP-Snippets für Ihre WordPress-Website. Wenn Sie ein WooCommerce-Benutzer sind, der etwas Geld sparen möchte, kann CodeWP benutzerdefinierte Snippets für die Steuerberechnung, Sendungsverfolgung, Erkennung doppelter Produktattribute und mehr erstellen.
Preise: Kostenlos, mit Pro-Plänen ab 12 $ pro Monat.
Probieren Sie CodeWP aus
5. Photoshop

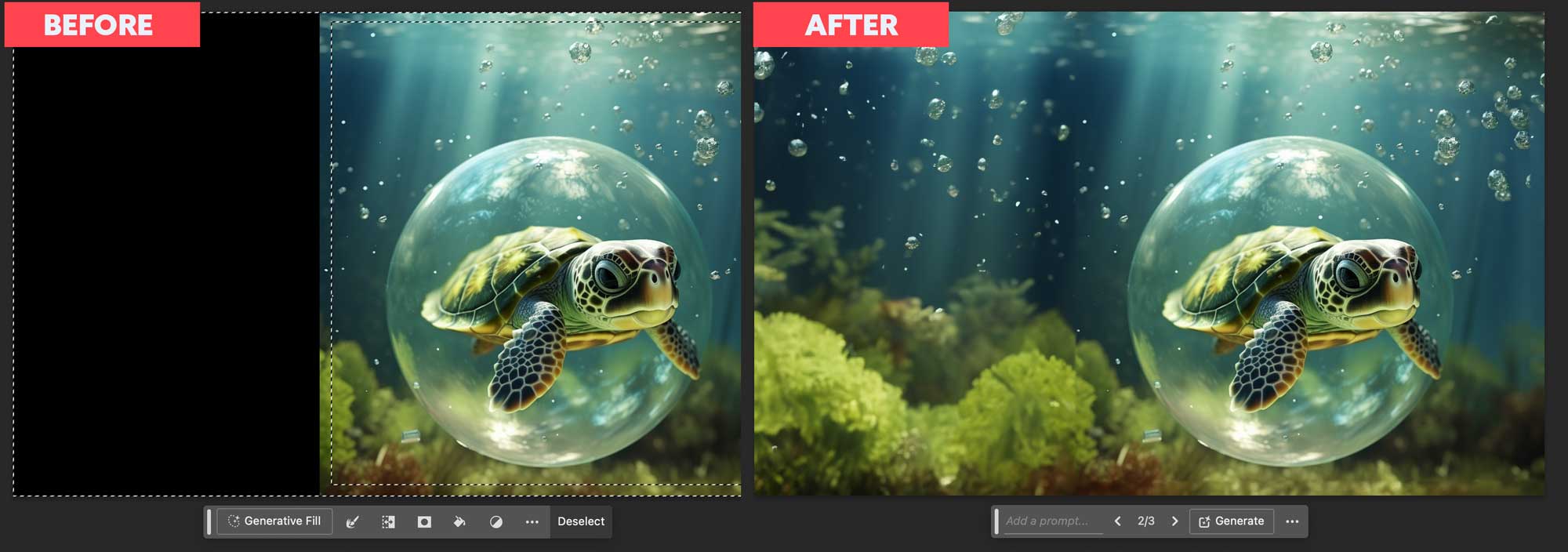
Als nächstes steht Photoshop auf unserer Liste, der Urvater der Bildbearbeitungssoftware. Adobe hat im vergangenen Jahr hart daran gearbeitet, KI-Funktionen in sein Flaggschiffprodukt zu integrieren. Zu den besten Funktionen gehört die generative Füllung, mit der Sie Ihren Fotos mit einer Textaufforderung visuelle Elemente hinzufügen können.
Hauptfunktionen von Photoshop:
- Generative Füllung – Elemente mit einer Textaufforderung hinzufügen
- Erweitern Sie die Pixel von Fotos
- Erzeugen Sie vollständige zusammengesetzte Bilder

Abgesehen von der generativen Füllung gibt es noch ein paar andere Dinge, die Photoshop AI auszeichnen. Eine davon ist die Bilderweiterung, mit der Sie den Bildbereich eines Fotos mit dem Zuschneidewerkzeug erweitern können. Von dort aus können Sie eine Auswahl um den leeren Bereich der Leinwand zeichnen, auf die Schaltfläche „Generative Füllung“ klicken und zusehen, wie die Magie geschieht. Photoshop kann die vorhandenen Pixel eines Fotos auswerten und es erweitern, als ob diese Pixel bereits vorhanden wären. Darüber hinaus können Sie mit einer leeren Leinwand beginnen und zusammengesetzte Bilder erstellen – alles mit einer einfachen Eingabeaufforderung.
Beste für:
Photoshop ist der Goldstandard für Bildbearbeitungssoftware. Durch die Integration von KI-Funktionen ist es besser als je zuvor. Photoshop erfordert jedoch eine steile Lernkurve. Wenn Sie also nach einer einfachen Möglichkeit zum Bearbeiten von Bildern suchen, empfehlen wir Ihnen, Canva auszuprobieren.
Preise: Die Pläne beginnen bei 20,99 $ pro Monat.
Probieren Sie Photoshop aus
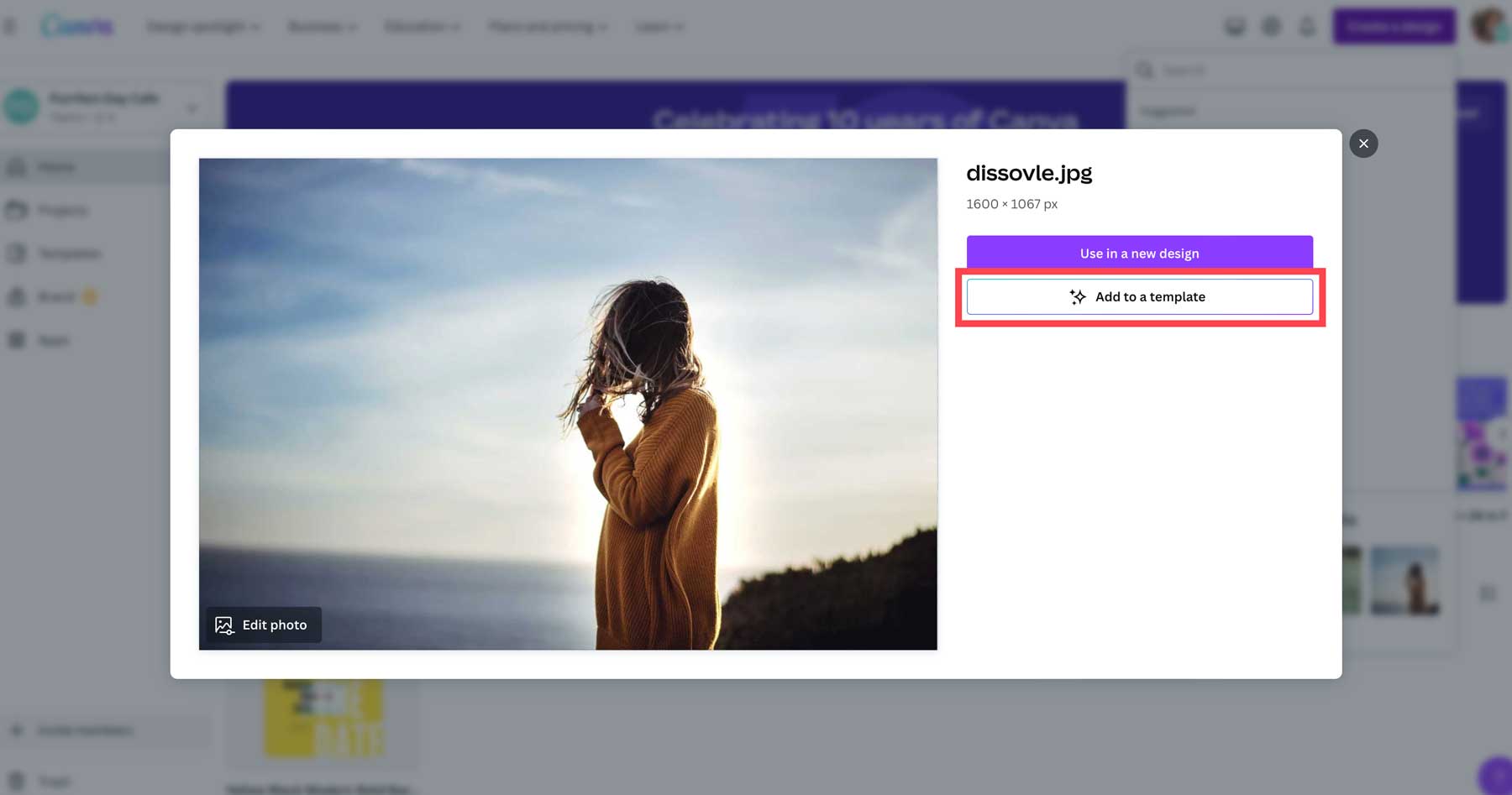
6. Canva

Canva ist seit Jahren Teil des Workflows vieler Webdesigner. Es bietet unzählige Vorlagen zum einfachen Erstellen von Grafiken für soziale Medien, das Internet und andere Arten. Vor kurzem hat Canva mehrere KI-Funktionen integriert, um sie bei Kreativen noch beliebter zu machen, wie z. B. Magic Design, Magic Erase, Magic Replacement und Magic Edit. Mit diesen Tools können Sie problemlos Hintergründe ersetzen, zusätzliche Designelemente hinzufügen und vieles mehr.
Hauptmerkmale von Canva:
- Magische Werkzeuge zum Entwerfen, Löschen, Ersetzen und Bearbeiten
- Tausende vorgefertigte Vorlagen
- Bildkorrektur automatisch anpassen

Eine der robustesten Funktionen ist das magische Design-Tool von Canva, mit dem Sie aus einem hochgeladenen Bild benutzerdefinierte Markenvorlagen erstellen können. Es gibt auch einen KI-gestützten Copywriting-Assistenten, der aus einer Textaufforderung geschriebene Inhalte generiert. Dies ist nützlich, um Präsentationen zu erstellen, Website-Texte hinzuzufügen oder einfach eine Überschrift für eine Social-Media-Grafik zu erstellen.
Beste für:
Canva ist ein großartiges Tool für diejenigen mit begrenzten Designkenntnissen. Mithilfe einer einfachen Texteingabe können Sie ganz einfach Vorlagen für beliebige Medien erstellen. Wenn Sie Infografiken oder andere grafische Elemente für Ihre Website erstellen müssen, probieren Sie Canva aus. Sie haben einen kostenlosen Plan, mit dem Sie ihre KI-Tools ausprobieren können. Um Canva jedoch optimal nutzen zu können, müssen Sie sich für eine Pro-Lizenz anmelden, die Sie etwa 15 US-Dollar pro Monat und Person kostet.
Preise: Kostenlos, mit Plänen ab 14,99 $ pro Monat und Person.
Probieren Sie Canva aus
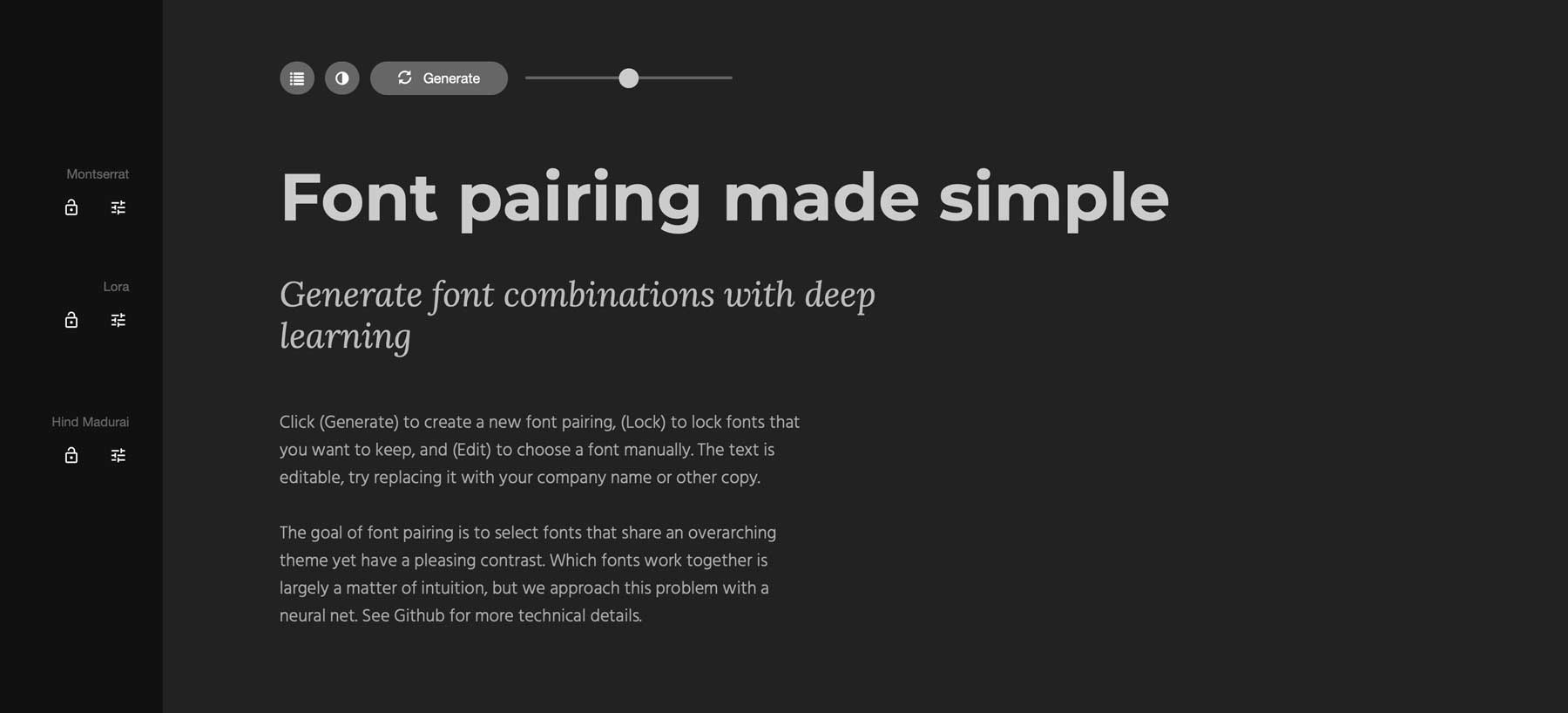
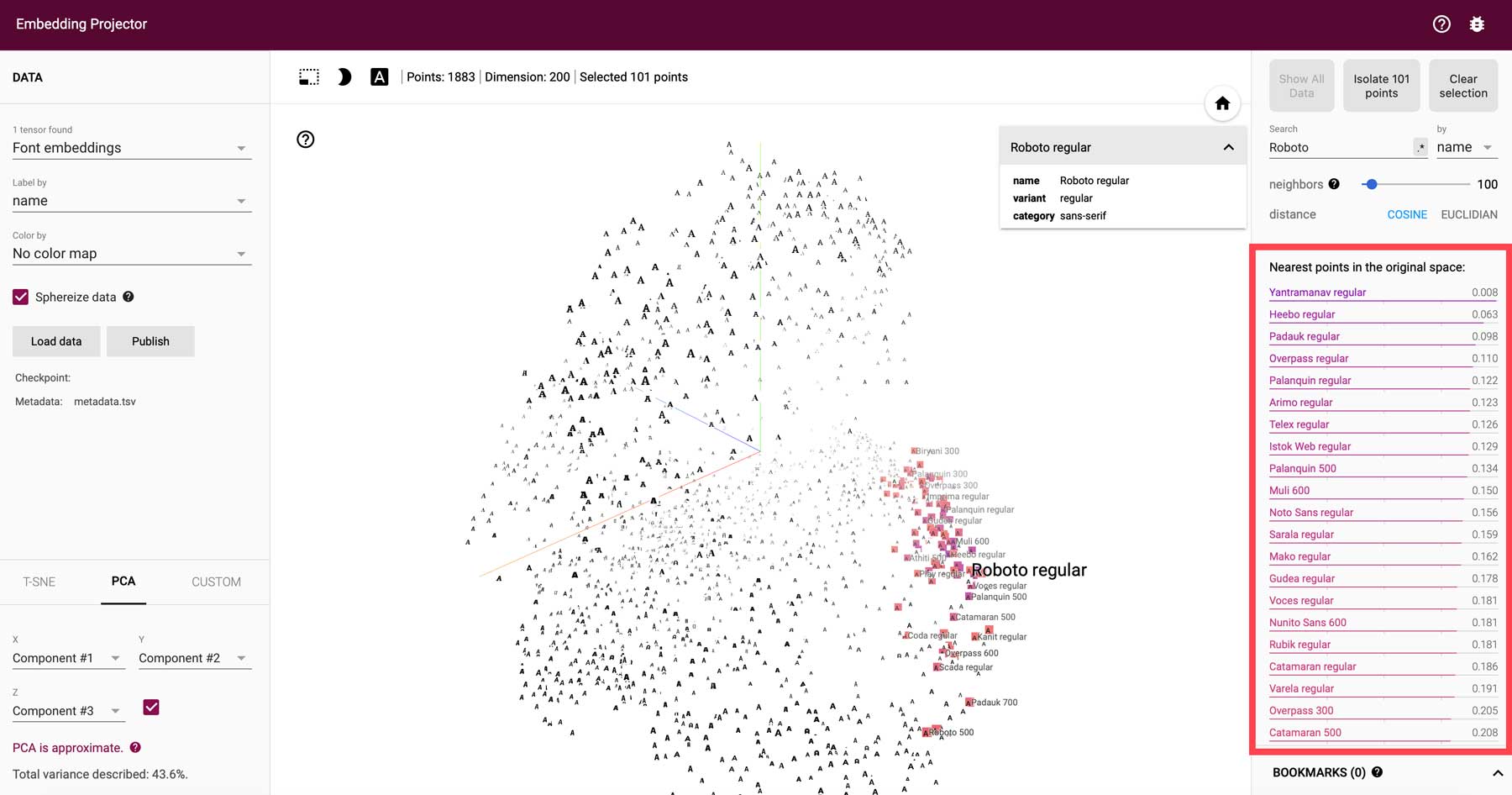
7. Schriftart Joy

Dieses nächste KI-Webdesign-Tool, Font Joy, ist eine hervorragende Wahl für die Kombination von Google-Schriftarten. Als Webdesigner ist die Suche nach den besten Schriftartenkombinationen für Ihr neues Webprojekt zeitaufwändig. Zum Glück macht Font Joy diesen Prozess viel weniger schmerzlos. Bei Font Joy gibt es nur ein paar Schnickschnack. Was Sie also sehen, ist das, was Sie bekommen. Dennoch ist es immer noch ein leistungsstarkes Tool zur Entwicklung einer guten Benutzererfahrung mit Schriftarten.
Hauptmerkmale von Font Joy:
- Schriftvisualisierer
- Wählt unterstützende Schriftarten basierend auf einer ausgewählten Schriftart aus
- Erzeugt automatisch Schriftartenpaare

Eine der besten Funktionen von Font Joy ist das Font-Visualizer-Tool. Sie können eine Schriftart auswählen und dann Paarungen basierend auf deren Ähnlichkeit und Nähe auf einer dreidimensionalen Karte vorschlagen. Es verwendet eine Vielzahl von Faktoren, einschließlich Schriftstärke, Schrägheit sowie X- und Y-Achse, um die beste Schriftartpaarung für die von Ihnen gewählte Schriftart zu ermitteln. Der beste Teil? Sie können die Magie in Echtzeit beobachten und dann ganz einfach eine Paarung auswählen, die zu Ihnen passt.
Beste für:
Wenn Sie zu viel Zeit damit verschwenden, herauszufinden, welche Schriftarten Sie in Ihren Webdesign-Projekten verwenden sollten, sollten Sie Font Joy ausprobieren. Es ist kostenlos und bietet datengesteuerte Schriftartenpaare in Sekundenschnelle.
Preis: Kostenlos
Probieren Sie Font Joy
8. Unterwegs

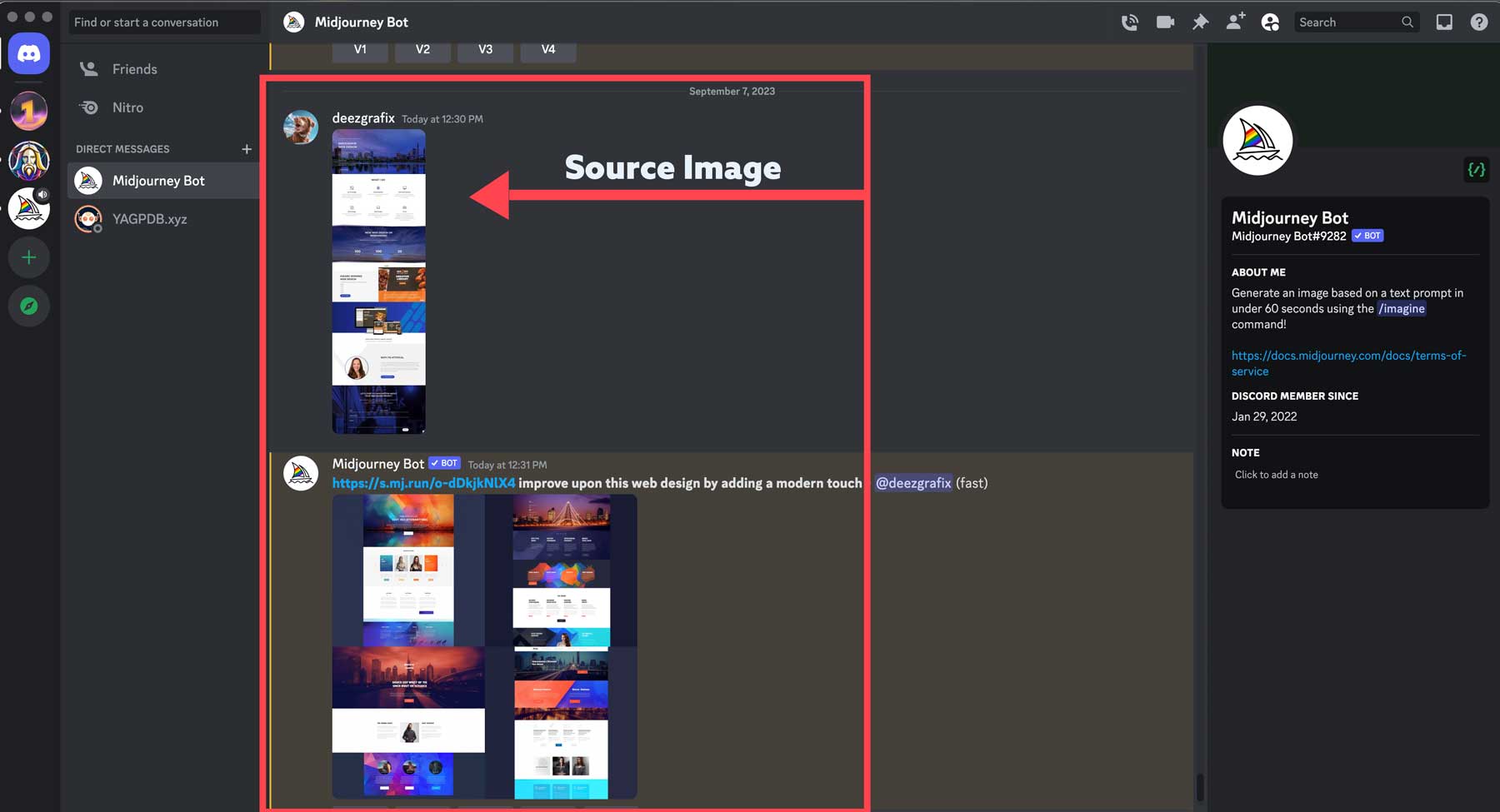
Midjourney ist heute eines der beliebtesten KI-Bildgenerierungsprodukte auf dem Markt. Es ist bekannt für seine Fähigkeit, aus einer Texteingabe realistische Bilder, 3D-Charaktere und mehr zu erstellen. Es ist auch ein hervorragendes Tool zum Erstellen von Webseitenlayouts, Logokonzepten, Zeichen und Symbolsätzen.
Hauptmerkmale von Midjourney:
- Generieren Sie Bilder, Webseitenmodelle, Symbolsätze und mehr über eine Texteingabeaufforderung
- Möglichkeit, das Seitenverhältnis von Bildern zu ändern
- Enthält eine Liste von Befehlen und Parametern zur Verbesserung der generierten Ergebnisse

Eine der besten Eigenschaften von Midjourney ist seine Vielseitigkeit. Mithilfe einer Vielzahl von Parametern können Sie verschiedene Stile und Seitenverhältnisse auswählen und sogar ein Ressourcenbild hochladen, um hervorragende Ergebnisse zu erzielen. Sie können beispielsweise ein Webseitenlayout als Grundlage für Ihre generierten Inhalte hochladen und den Parameter –iw (Bildgewichtung) zuweisen, um Midjourney mitzuteilen, wie stark sich Ihre Bildausgabe auf Ihr hochgeladenes Bild beziehen soll. Dies ist praktisch, wenn Sie ein Layout im Kopf haben, es aber verbessern möchten.
Beste für:
Midjourney ist ein großartiges Tool zur Inspiration für Ihr nächstes Webdesign-Projekt. Sie können Bildelemente und Symbolsätze erstellen oder ein Webseitenlayout als Quellbild verwenden, um es zu verbessern. Der einzige Nachteil von Midjourney ist die kostenlose Stufe, die Ihre Eingabeaufforderung mit Tausenden anderen Benutzern teilt. Sie können sich jedoch für eine Pro-Lizenz anmelden, um unseren eigenen Chatroom für den Dialog mit dem Bot zu erstellen.
Preise: Kostenlos, mit Pro-Plänen ab 10 $ pro Monat.
Versuchen Sie es mit Midjourney
9. AB testet KI

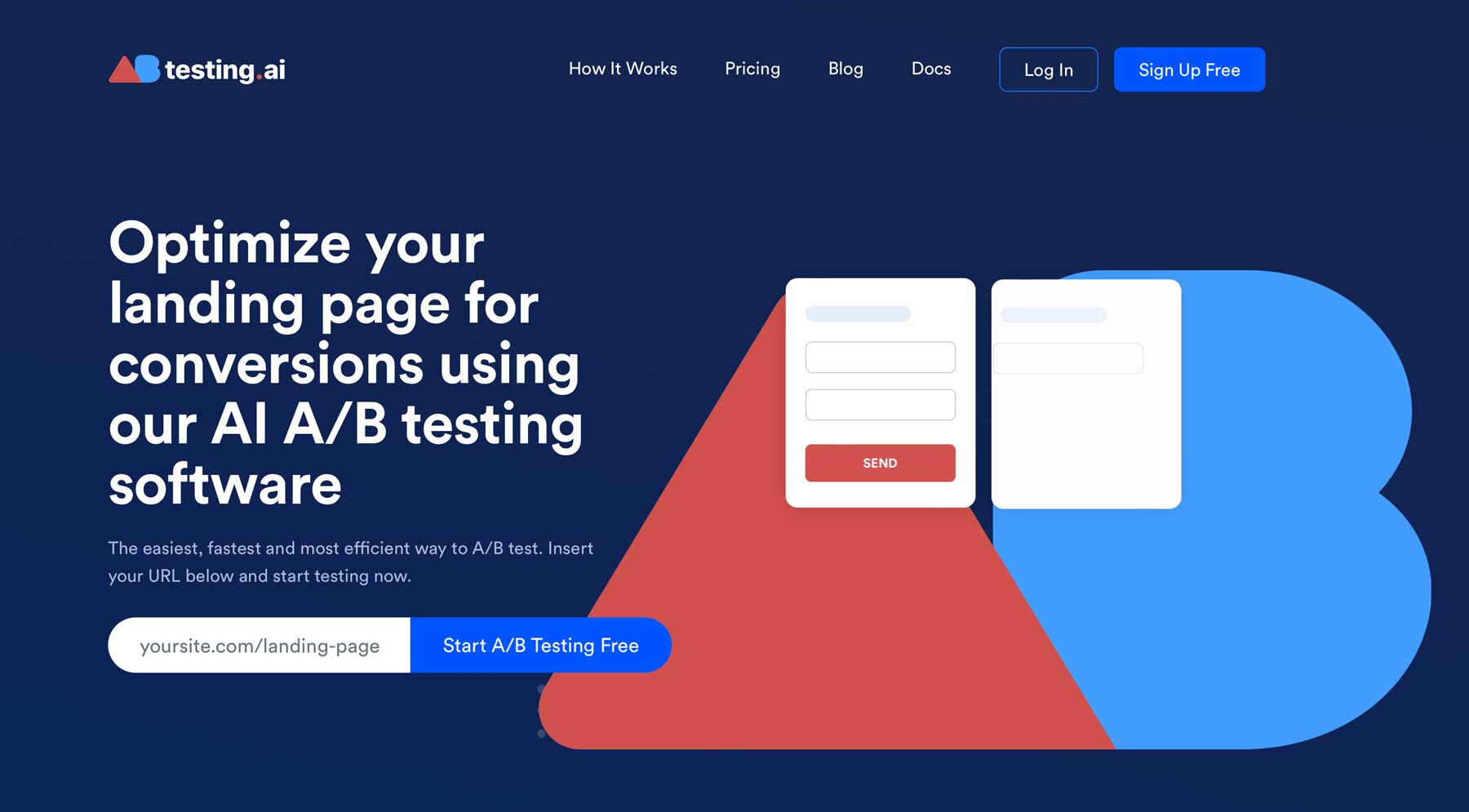
Einer der wichtigsten Aspekte eines guten Webdesigns besteht darin, sicherzustellen, dass es für Conversions optimiert ist. Die meisten erfolgreichen Webentwickler und -designer wissen, dass das Sammeln von Feedback zu Designs und deren Leistung ein A/B-Test ist. Hier kommt AB Testing AI ins Spiel. Sie können eine URL eingeben und zusehen, wie die KI jeden Aspekt Ihrer Zielseite aufschlüsselt und Variationen zur Verbesserung anbietet.
Hauptmerkmale von AB Testing AI:
- Funktioniert als Javascript-Snippet oder als Plugin für WordPress oder Wix
- Analysiert Ihre Website mit KI
- Bietet mehrere Variationen zur Verbesserung der Conversion-Raten

Das Besondere an AB Testing AI ist, dass Sie mehrere A/B-Tests gleichzeitig durchführen können. Dies reduziert den Arbeitsaufwand und liefert schneller umsetzbare Erkenntnisse als andere A/B-Testlösungen. Darüber hinaus funktioniert es mit verschiedenen Plattformen, darunter WordPress, Wix, Squarespace, Shopify und Workflow.
Beste für:
Wenn Sie nach einer Möglichkeit suchen, zu testen, was auf Ihren Zielseiten am besten funktioniert, ist AB Testing AI möglicherweise eine gute Wahl. Durch die Integration mit WordPress, Wix und statischen HTML-Sites können Sie mit einem Klick auf eine Schaltfläche wertvolle Einblicke in die Designs Ihrer Website gewinnen.
Preise: Kostenlos, mit Pro-Plänen ab 19 $ pro Monat.
Probieren Sie AB Testing AI aus
Bester Preisvergleich für KI-Webdesign-Tools
Obwohl die meisten Einträge auf unserer Liste unterschiedliche Stärken und Anwendungen haben, ist es wichtig, die Preise für jedes unserer vorgestellten KI-Webdesign-Tools anzugeben, damit Sie ein Budget für diejenigen einplanen können, die Sie am meisten interessieren. Schauen Sie sich also die Vergleichstabelle unten an um zu planen, welche Sie in Ihren Webdesign-Prozess integrieren möchten.
| Plugin | Preis | Kostenlose Option | ||
|---|---|---|---|---|
| Divi KI | 24 $/Monat | ️ | Besuchen | |
| Framer | 5 $/Monat | ️ | Besuchen | |
| Uizard | 12 $/Monat | ️ | Besuchen | |
| 4 | CodeWP | 12 $/Monat | ️ | Besuchen |
| 5 | Photoshop | 20,99 $/Monat | Besuchen | |
| 6 | Canva | 14,99 $/Monat | ️ | Besuchen |
| 7 | Schriftart Joy | Frei | ️ | Besuchen |
| 8 | Mitten auf der Reise | 10 $/Monat | ️ | Besuchen |
| 9 | AB testet KI | 19 $/Monat | ️ | Besuchen |
Was sind die besten KI-Webdesign-Tools?
Bei der Überlegung, welche unserer empfohlenen KI-Webdesign-Tools die besten sind, müssen wir ihre Rolle im Prozess berücksichtigen. Wenn Sie ein Divi-Benutzer sind oder darüber nachdenken, einer zu werden, empfehlen wir Divi AI dringend. Mit seiner Text- und Bildgenerierung und der Fähigkeit, Inhalte basierend auf der Nische Ihrer Website zu generieren, werden Sie keinen besseren KI-Seitenersteller finden. Wenn Sie hingegen nach einer Möglichkeit suchen, Ihre Figma-Designs zu integrieren, ist Framer eine hervorragende Option. In jedem Fall wird die Integration aller KI-Webdesign-Tools auf unserer Liste wertvolle Zeit sparen und die Kreativität für Ihr nächstes Webdesign-Projekt anregen.
Benötigen Sie weitere KI-Tools? Schauen Sie sich alle unsere Artikel über die besten KI-Tools für Ihr Unternehmen an.
- Die 34 besten KI-Tools zur Steigerung der Produktivität im Jahr 2023 (kostenlos und kostenpflichtig)
- Die 9 besten KI-Rewriter-Tools im Jahr 2023 (und wie man sie ethisch verwendet)
- Die 11 besten KI-Marketing-Tools zur Steigerung Ihres Geschäfts (2023)
- Die 7 besten KI-SEO-Tools im Jahr 2023 (überprüft und verglichen)
Ausgewähltes Bild über ProStockStudio / Shutterstock.com
