Die 20 besten Autoren-Websites im Jahr 2024
Veröffentlicht: 2024-01-12Suchen Sie nach den besten Autoren-Websites, weil Sie auf der Suche nach Inspiration für die Erstellung oder Überarbeitung Ihrer eigenen sind?
Herzlich willkommen, liebe Buchbegeisterte und angehende Autoren.
In diesem Artikel tauchen wir in eine handverlesene Auswahl der besten Websites berühmter und weniger berühmter Autoren ein.
Von eleganten Designs bis hin zu fesselnden Inhalten geht es auf diesen Websites nicht nur um die Präsentation von Büchern; es geht darum, eine Geschichte zu erzählen.
Egal, ob Sie ein erfahrener Romanautor sind oder gerade erst mit dem Schreiben beginnen, bei uns sind Sie richtig.
Unabhängig von Ihrem Genre sind wir sicher, dass diese Beispiele Ihre Kreativität anregen und Ihnen helfen werden, effektiver mit Ihren Lesern in Kontakt zu treten.
Dieser Beitrag behandelt:
- Beste Autoren-Websites
- JK Rowling
- Neon-Yang
- Leigh Bardugo
- Rick Riordan
- Dan Brown
- Helen Hoang
- Jennifer Egan
- LJ Ross
- Kylie Howarth
- Christy Anne Jones
- Mark Dawson
- Kimberly Stuart
- Bethan Woollvin
- Claudia Rueda
- Moyle-Schwestern
- Paul Meisel
- Der echte Stan Lee
- Rupi Kaur
- Miquel Reina
- Maggie Stiefvater
- Was eine großartige Autoren-Website ausmacht
- FAQs zu Autoren-Websites
- Was zeichnet die Website eines Autors aus?
- Wie wichtig ist es für einen Autor, eine Website zu haben?
- Sollte die Website eines Autors einen Blog enthalten?
- Welche Art von Inhalten sollte ein Autor auf seiner Website einbinden?
- Wie können Autoren ihre Website bewerben?
- Ist es für Autoren notwendig, Bücher direkt über ihre Websites zu verkaufen?
Beste Autoren-Websites
Nachdem Sie nun fertig sind, stellen wir Ihnen unsere kuratierte Liste außergewöhnlicher Autorenseiten vor.
Jedes zeichnet sich durch seinen einzigartigen Ansatz in Bezug auf Design, Inhalt und Lesereinbindung aus und setzt einen hohen Standard in der Literaturwelt.
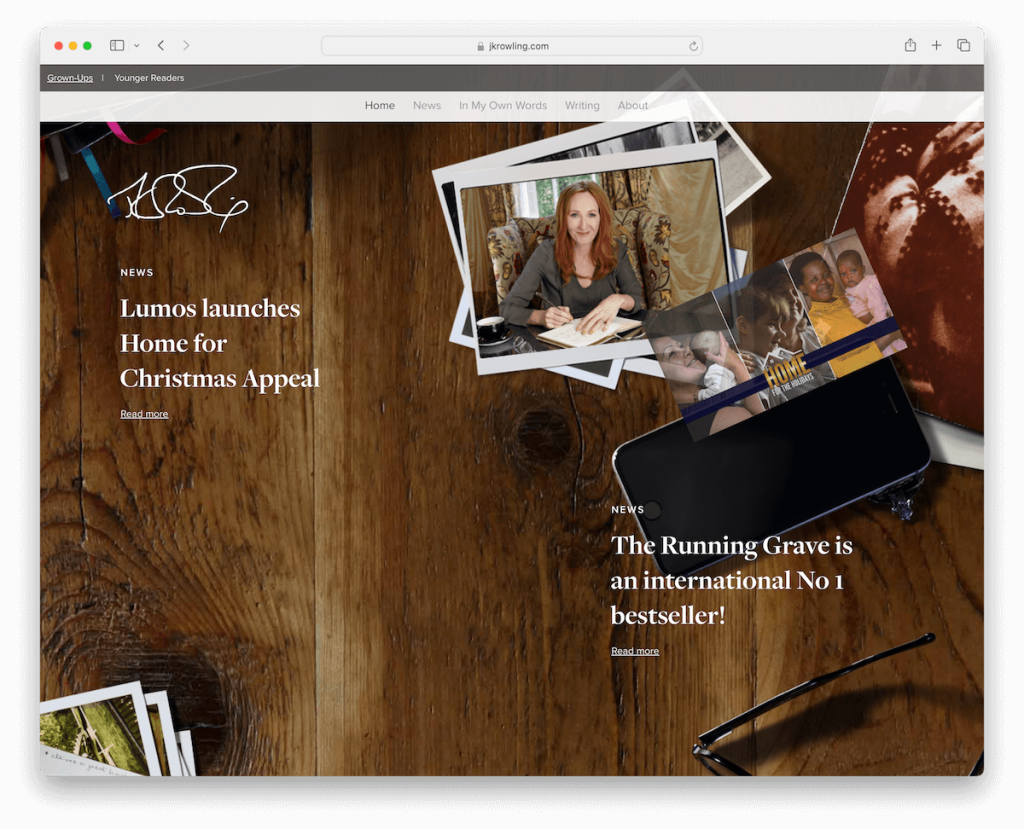
1. JK Rowling
Erstellt mit: WordPress

Die mit WordPress gestaltete Website von JK Rowling besticht durch ihre Splitscreen-Startseite: Auf der linken Seite wird ihre Hauptseite hervorgehoben, während auf der rechten Seite „Stories“ präsentiert wird.
Die Website bietet ein bemerkenswertes Scroll-Erlebnis im Timeline-Stil, das es den Besuchern ermöglicht, dynamisch und visuell ansprechend durch ihre Werke und Aktualisierungen zu reisen.
Der schwebende Header sorgt für eine einfache Navigation und der transparente Footer stellt zusätzliche Links und Social-Media-Icons elegant dar. All dies macht es zu einem herausragenden Beispiel dafür, wie die digitale Präsenz eines Autors sowohl funktional als auch kreativ inspirierend sein kann.
Hinweis : Nutzen Sie eine Homepage strategisch, um Ihre Fans zum richtigen Bereich zu leiten, sei es Blog, Shop usw.
Warum wir uns dafür entschieden haben : Die Website von JK Rowling verbindet auf einzigartige Weise innovatives Design mit interaktiven Inhalten.
Erfahren Sie in unserer Schritt-für-Schritt-Anleitung für Anfänger, wie Sie ganz einfach eine WordPress-Website erstellen. (Bedienen Sie sich selbst mit diesen besten WordPress-Themes für Autoren und Autoren.)
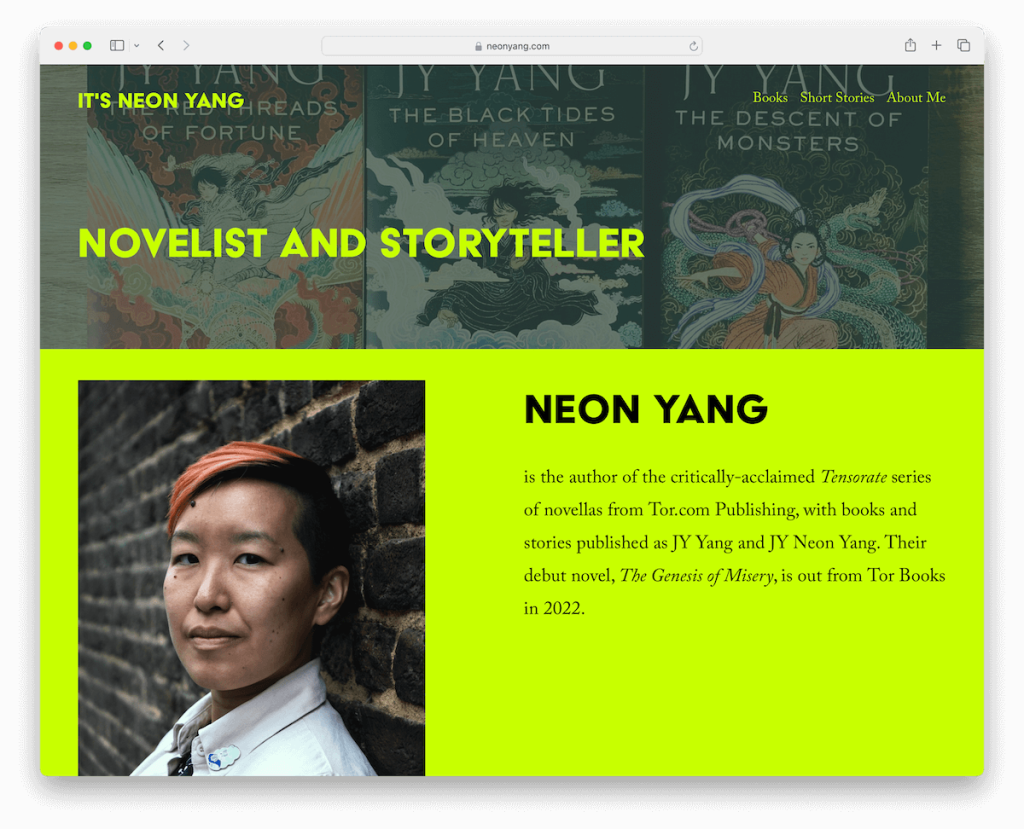
2. Neon-Yang
Gebaut mit: Squarespace

Die Autoren-Website von Neon Yang sticht durch ihr auffälliges grünes Farbschema hervor und sorgt für ein optisch fesselndes Erlebnis.
Es verfügt über einen dynamischen, durch Scrollen ausgelösten Mechanismus zum Laden von Inhalten, der Informationen enthüllt, während Sie die Website erkunden.
Die Verwendung einer großen, klaren Typografie, ergänzt durch reichlich Leerraum, gewährleistet eine hervorragende Lesbarkeit und eine klare Ästhetik.
Ein minimalistischer Ansatz zeigt sich sowohl in der Kopf- als auch in der Fußzeile, die übersichtlich wichtige Navigationsmenüs und Social-Media-Links enthalten.
Hinweis : Gibt es eine bestimmte Farbe (Schema), die Ihre Persönlichkeit repräsentiert? Integrieren Sie es in Ihre Website!
Warum wir uns dafür entschieden haben : Die Squarespace-Website von Neon Yang zeichnet sich durch ihr lebendiges Design, die einfache Navigation und die ansprechende, dynamische Inhaltspräsentation aus.
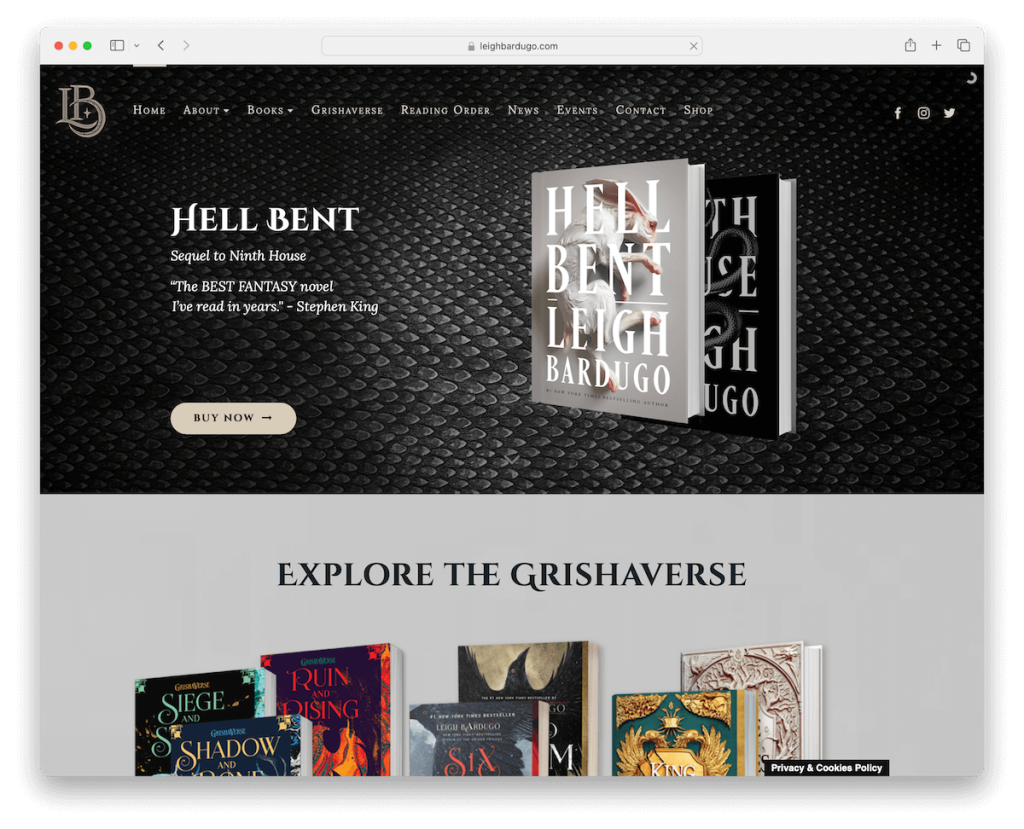
3. Leigh Bardugo
Erstellt mit: WordPress

Die Autoren-Website von Leigh Bardugo besticht durch ihr düsteres Design, das ein Gefühl von Geheimnis und Faszination verkörpert.
Die transparente Navigationsleiste mit Mega-Menü und Social-Media-Symbolen ermöglicht intuitives Surfen.
Ein auffälliges Merkmal ist der Schieberegler über die gesamte Breite, der fesselnde Bilder, Texte und Call-to-Action-Buttons kombiniert und Besucher tiefer in ihre literarische Welt entführt.
Darüber hinaus enthält die Website ein barrierefreies Newsletter-Abonnementformular, das die Einbindung der Leser fördert. Die minimalistische Fußzeile schließt die Seite sauber ab und sorgt so für das elegante und stromlinienförmige Erscheinungsbild der Website.
Hinweis : Integrieren Sie einen Slider in Ihre Website, um Ihre unbedingt gelesenen Werke, Sonderangebote usw. zu bewerben.
Warum wir sie ausgewählt haben : Die Website von Leigh Bardugo glänzt durch ihre immersive, dunkle Ästhetik und intuitive, ansprechende Funktionen.
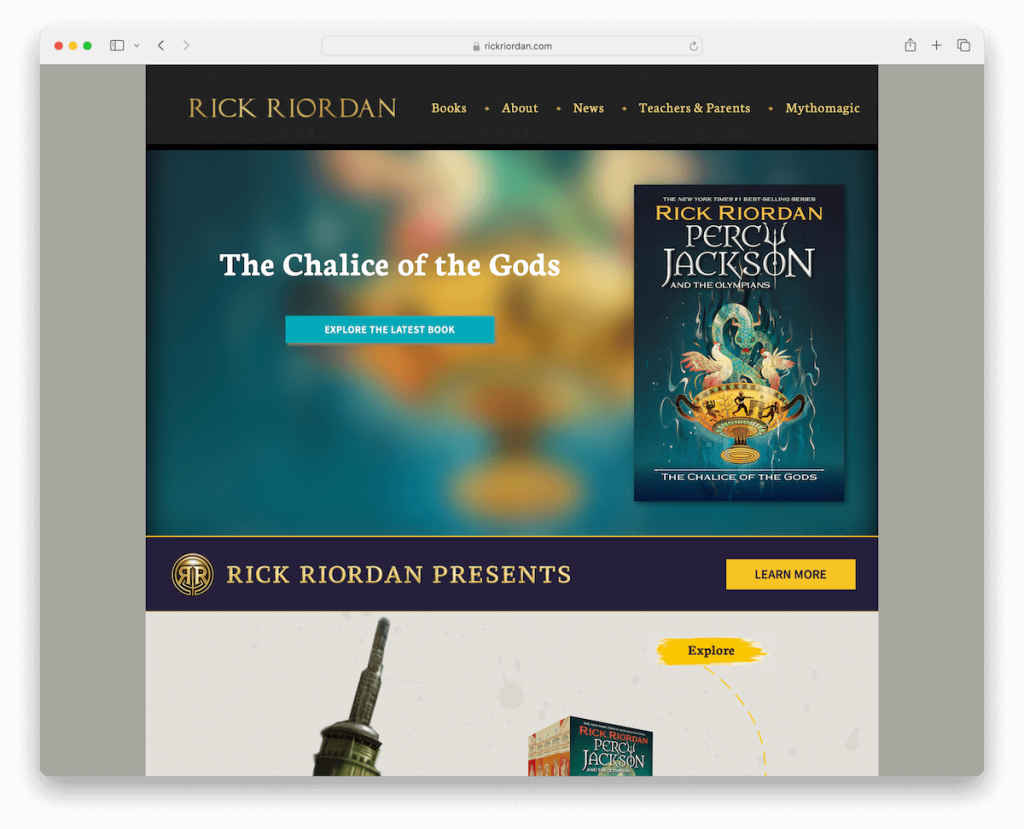
4. Rick Riordan
Erstellt mit: WordPress

Die Autoren-Website von Rick Riordan ist ein lebendiges Schaufenster der Kreativität und verfügt über ein Box-Layout, das den Inhalt übersichtlich organisiert.
Die Navigationsleiste ist benutzerfreundlich und verfügt über intuitive Dropdown-Menüs für eine einfache Erkundung.
Ein herausragendes Merkmal ist die coole animierte Linie, die Besucher durch sein umfangreiches Werk führt und ein interaktives Storytelling-Element hinzufügt.
Die Fußzeile der Website ist übersichtlich angeordnet und bietet schnellen Zugriff auf Menülinks und Social-Media-Symbole, wodurch eine zusammenhängende und ansprechende Benutzeroberfläche für Fans und Neulinge gleichermaßen gewährleistet wird.
Hinweis : Fügen Sie Ihrer Autorenseite Animationen und Spezialeffekte hinzu, um das Engagement zu steigern.
Warum wir uns dafür entschieden haben : Die Website von Rick Riordan punktet mit ihrem interaktiven Geschichtenerzählen und dem freundlichen Design, das seinen literarischen Stil perfekt widerspiegelt.
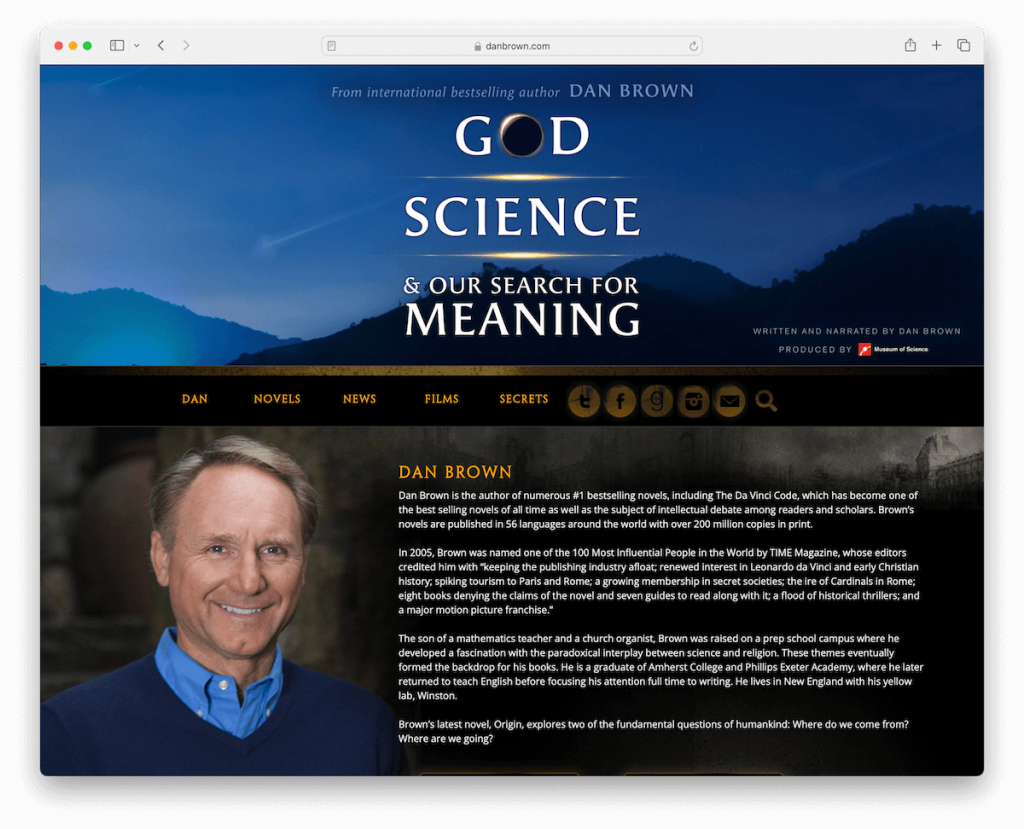
5. Dan Brown
Erstellt mit: WordPress

Die Autoren-Website von Dan Brown fängt mit ihrem dunklen und rätselhaften Design die Essenz seiner Mystery-Romane ein.
Der erweiterte Header verfügt über einen fesselnden Hintergrund und Text und führt zu einer Navigationsleiste mit Social-Buttons, einer Suchfunktion und einem Newsletter-Abonnementsymbol.
Diese mystisch gestaltete Website enthält auch eingebettete Videos, die für seinen Spezialkurs zum Schreiben von Thrillern werben. Darüber hinaus hält der News-Bereich die Leser über seine neuesten Unternehmungen auf dem Laufenden.
Das Gesamtdesign spiegelt hervorragend die Intrige und Spannung wider, die für Browns Bestsellerwerke charakteristisch sind.
Hinweis : Verwenden Sie das Design Ihrer Autorenseite, um Ihren Schreibstil darzustellen.
Warum wir sie ausgewählt haben : Dan Browns Website zeichnet sich durch ihr mysteriöses Design aus, das die Intrigen seiner Romane widerspiegelt.
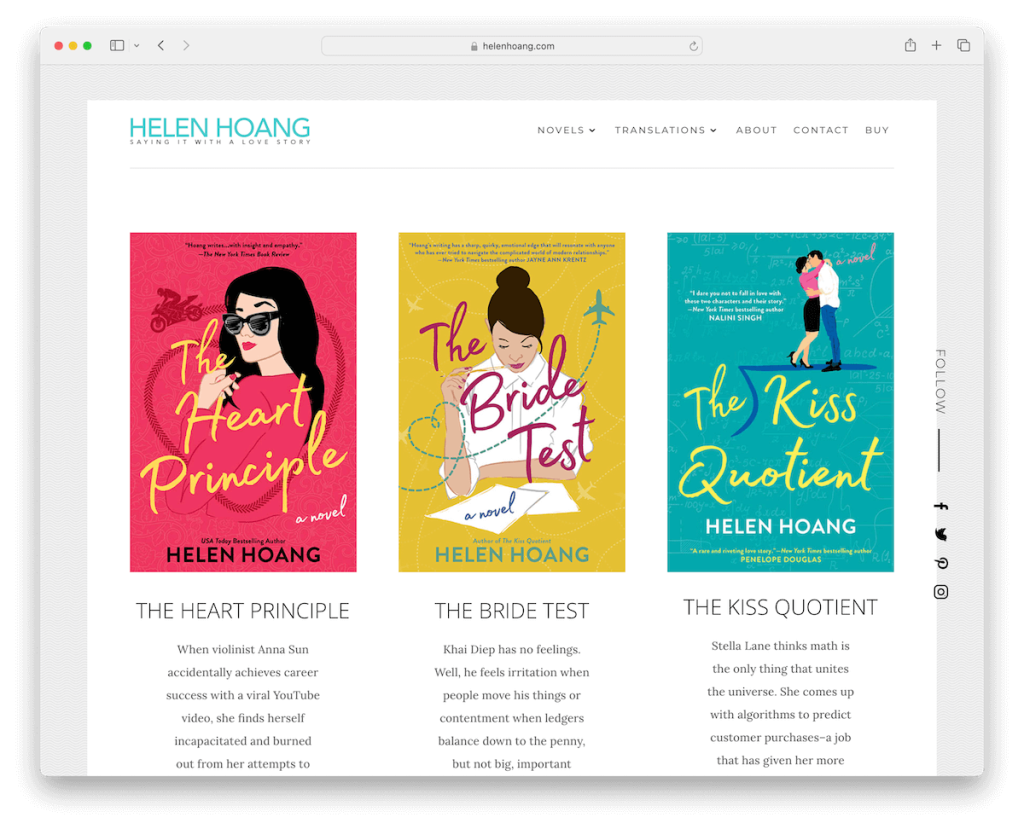
6. Helen Hoang
Erstellt mit: WordPress

Die Autoren-Website von Helen Hoang ist ein Juwel der Einfachheit und Eleganz und zeichnet sich durch ein gerahmtes Site-Layout mit einem klaren, strukturierten Erscheinungsbild aus. (Schauen Sie sich weitere saubere Websites an, um sich inspirieren zu lassen.)
Die Website verfügt über eine einfache Kopfzeile und eine minimale Fußzeile, die Links zu sozialen Medien und ein Newsletter-Abonnementformular enthält.
Eine Back-to-Top-Schaltfläche trägt zum benutzerfreundlichen Erlebnis bei, während schwebende soziale Symbole auf der rechten Seite einen einfachen Zugriff auf ihre Online-Plattformen ermöglichen.
An prominenter Stelle oberhalb des Falzes stellt die Website ihre drei Romane vor, gefolgt von einem kurzen „Über“-Bereich, der die Leser dazu einlädt, ihre Welt zu erkunden.
Hinweis : Bringen Sie Ihre Schlüsselwerke in den Vordergrund und in die Mitte, indem Sie sie oberhalb des Falzes anzeigen.
Warum wir uns dafür entschieden haben : Die Website von Helen Hoang hat ein elegantes, schlichtes Design, das ihre Romane effektiv präsentiert.
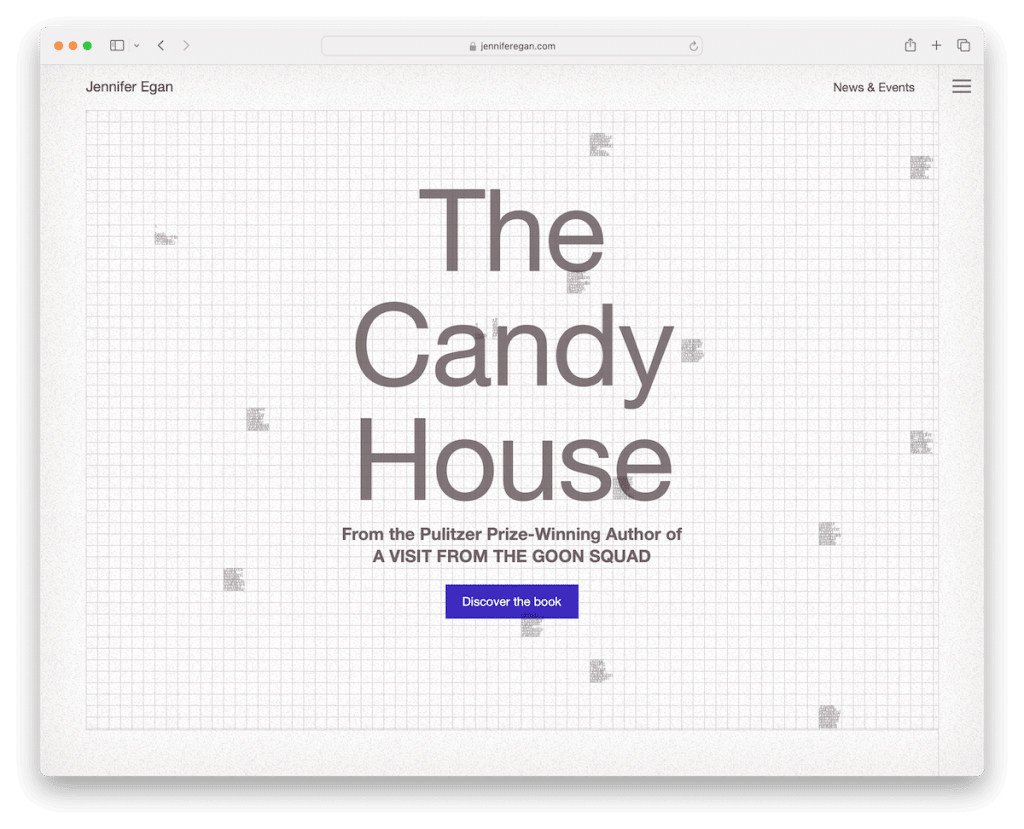
7. Jennifer Egan
Erstellt mit: WordPress

Die Autoren-Website von Jennifer Egan beeindruckt mit einer einzigartigen Homepage, die mit coolen Animationen und Hover-Effekten ein fesselndes visuelles Erlebnis schafft.
Die Integration eines Hamburger-Menüs und einer schwebenden Kopfzeile sorgt für eine reibungslose Navigation und sorgt gleichzeitig für ein elegantes, übersichtliches Erscheinungsbild.
Die Website ist textlastig, doch dieser Aspekt ist sorgfältig gestaltet, um das Leseerlebnis zu verbessern und mit der literarischen Tiefe von Egans Werk in Einklang zu stehen. Auch das Fehlen einer Fußzeile trägt zum minimalistischen Charme der Website bei.
Hinweis : Konzentrieren Sie sich auf die Lesbarkeit Ihrer Website mit einem klaren und minimalistischen Design (die Verwendung von Leerraum ist unerlässlich).
Warum wir uns dafür entschieden haben : Die Autoren-Website von Jennifer Egan besticht durch ein einzigartiges Design, Animationen und eine benutzerfreundliche Navigation für ein erstklassiges Leseerlebnis.
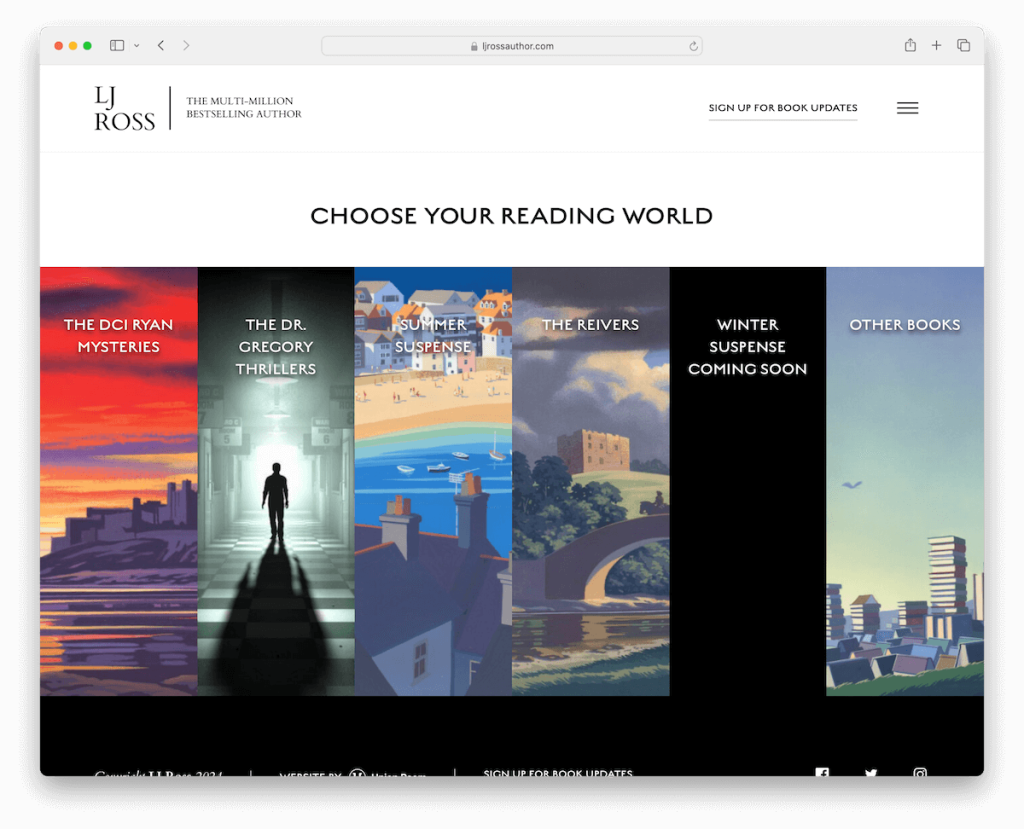
8. LJ Ross
Erstellt mit: WordPress

Die Autoren-Website von LJ Ross ist ein hervorragendes Beispiel für elegantes und benutzerfreundliches Design. Die übersichtliche Kopfzeile mit einem praktischen Hamburger-Menü-Overlay bietet einfachen Zugriff auf Bücher und Links.
Die Homepage besticht durch ansprechende Hover-Effekte, die ihre Werke präsentieren. Darüber hinaus zeichnet sich die Website durch die Präsentation umfassender Buchinformationen aus.
Mit ihrem klaren und effizienten Layout lockt die Website von LJ Ross die Leser und bietet ein nahtloses Surferlebnis, was sie zu einem Muss für alle Fans macht.
Hinweis : Erstellen Sie einen übersichtlicheren Kopfbereich, indem Sie das praktische Hamburger-Menü implementieren.
Warum wir uns dafür entschieden haben : LJ Ross hat sich für eine Autoren-Website mit klarem Design, attraktiven Bildern und ausführlichen Buchinformationen entschieden.
9. Kylie Howarth
Gebaut mit: Squarespace

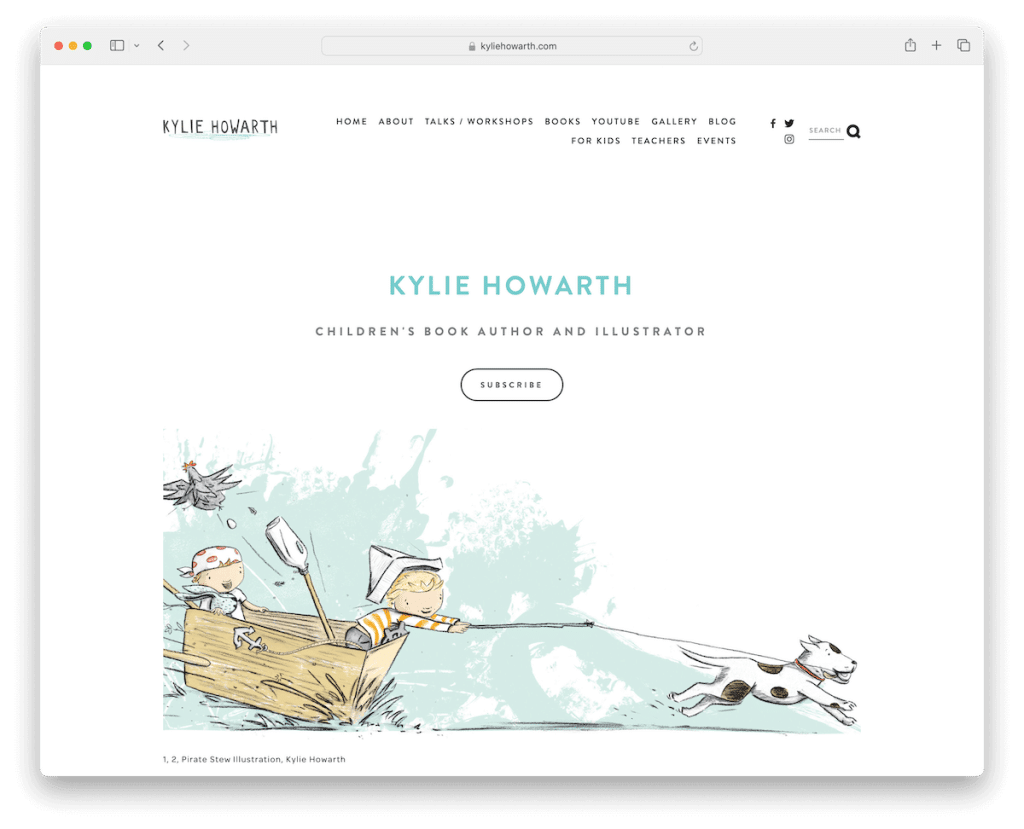
Die Autoren-Website von Kylie Howarth besticht durch ihre charmante Einfachheit.
Die minimalistische und bezaubernde Homepage verfügt über einen praktischen Abo-Button, was überraschend ist, wenn Sie die neueste Buchveröffentlichung oder einen Bestseller erwarten.
Eine Suchleiste mit Live-Ergebnissen verbessert das Benutzererlebnis, während die elegante Präsentation ihrer Bücher, komplett mit Kaufschaltflächen, die auf Plattformen von Drittanbietern verweisen, die Suche und den Erwerb von Büchern reibungslos macht.
Die übersichtliche Kopf- und Fußzeile trägt zur übersichtlichen Attraktivität der Website bei und sorgt für eine reizvolle Mischung aus Funktionalität und Angenehmheit.
Hinweis : Wenn Sie eine starke E-Mail-Liste erstellen möchten, stellen Sie sicher, dass die Schaltfläche zum Abonnieren deutlich sichtbar ist.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Kylie Howarth fördert Einfachheit, Benutzerfreundlichkeit und nahtlose Buchpräsentation.
10. Christy Anne Jones
Gebaut mit: Squarespace

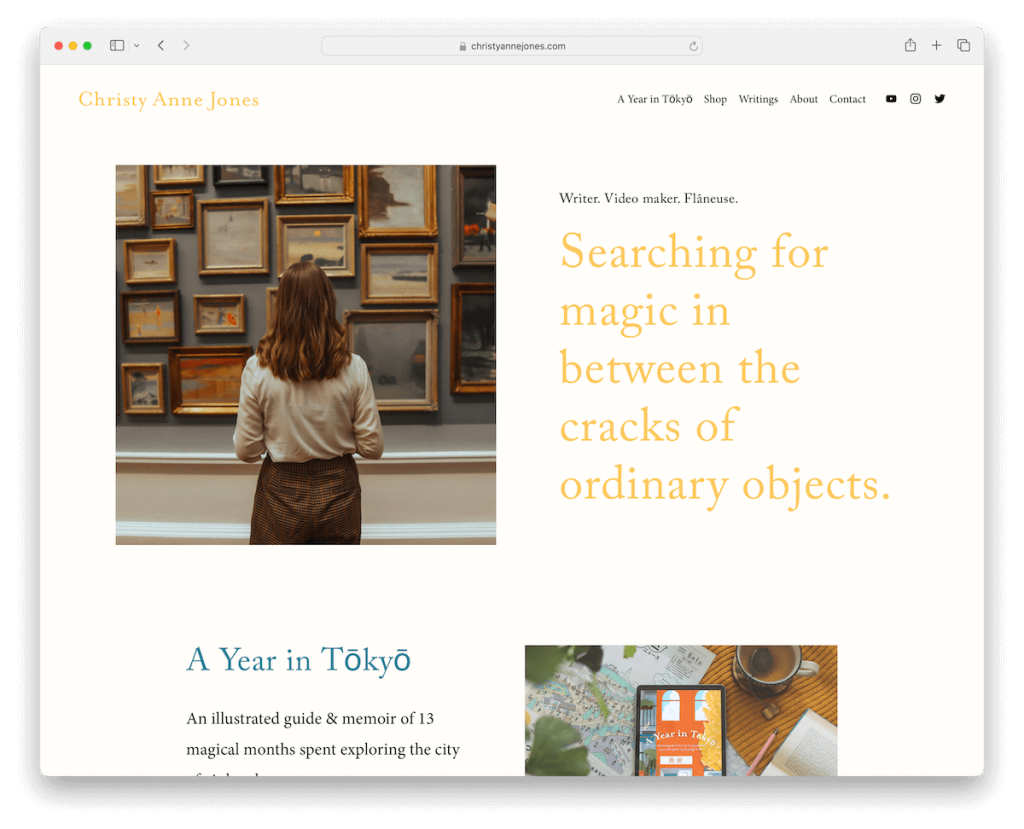
Die Autoren-Website von Christy Anne Jones hat ein helles und zusammenhängendes Design mit einer einheitlichen Hintergrundfarbe in der gesamten Kopf-, Fuß- und Fußzeile.
Dieser Ansatz schafft eine klare und harmonische Ästhetik, die Text und Bilder vor dem großzügigen Weißraum erstrahlen lässt.
Ein eingebettetes Video sorgt für einen multimedialen Touch, während der Instagram-Feed Social-Media-Updates nahtlos integriert und Beiträge bequem in neuen Tabs öffnet.
Die Website von Christy Anne Jones kombiniert ein optisch ansprechendes Design mit benutzerfreundlichen Funktionen und steigert so das allgemeine Engagement ihrer Leser und Follower.
Hinweis : Ein klares und minimalistisches Design funktioniert immer, unabhängig von Ihrem Schreibstil und Genre.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Christy Anne Jones erregt Aufmerksamkeit durch ihr stimmiges Design, die Multimedia-Integration und die kinderleichten Funktionen.
11. Mark Dawson
Erstellt mit: WordPress

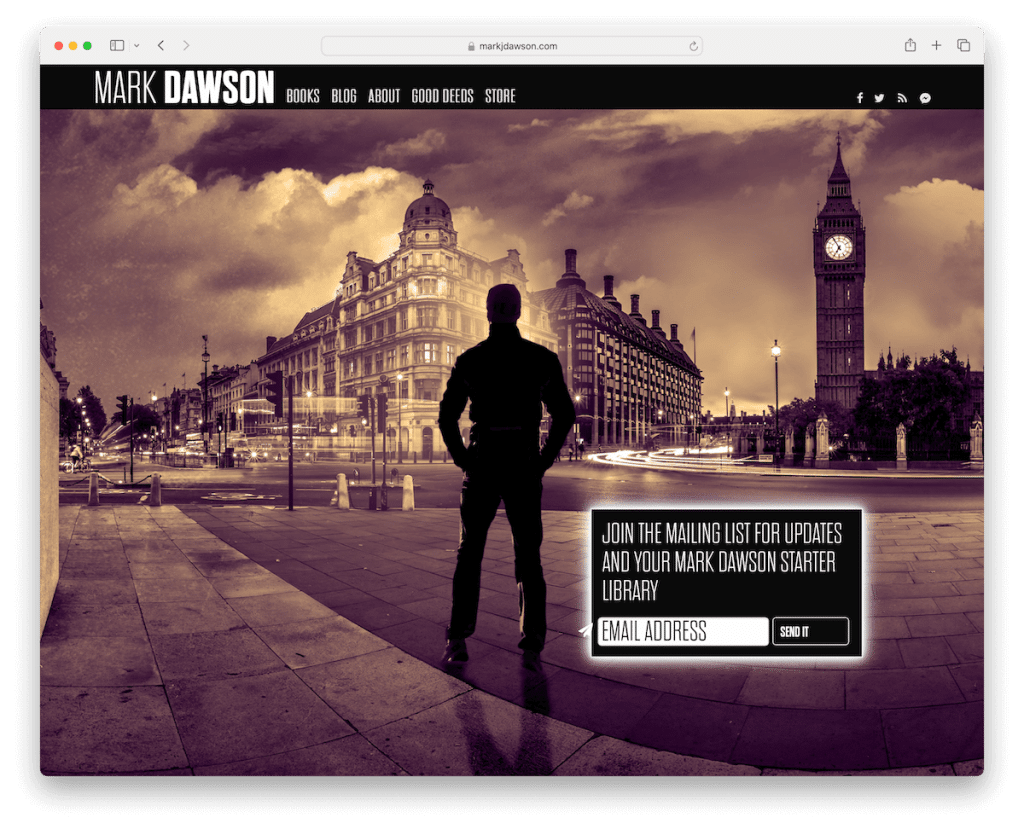
Die Autoren-Website von Mark Dawson verfügt über eine faszinierende Vollbild-Startseite mit einem eleganten, dunklen Header und einem auffälligen Widget für das Newsletter-Abonnementformular.
Die Navigationsleiste bietet wichtige Links und einfachen Zugriff auf Social-Media-Profile.
Der Abschnitt „Bücher“ bietet ein einzigartiges Surferlebnis mit Titeln, die elegant auf einem schwarzen Hintergrund unter der Hauptnavigationsleiste angezeigt werden, und horizontalem Scrollen für müheloses Erkunden.
Darüber hinaus sorgt ein Online-Shop für zusätzlichen Komfort für Leser und Fans. Die Website von Mark Dawson kombiniert erfolgreich Stil und Funktionalität für eine fantastische UX.

Hinweis : Wenn jeder in Ihrer Nische Websites mit einem hellen Design verwendet, sollten Sie mit einem dunklen oder schwarzen Design gegen den Strom vorgehen.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Mark Dawson besticht durch ihr ansprechendes Design, die benutzerfreundliche Navigation und die einzigartige Präsentation der Buchnavigation.
12. Kimberly Stuart
Gebaut mit: Webflow

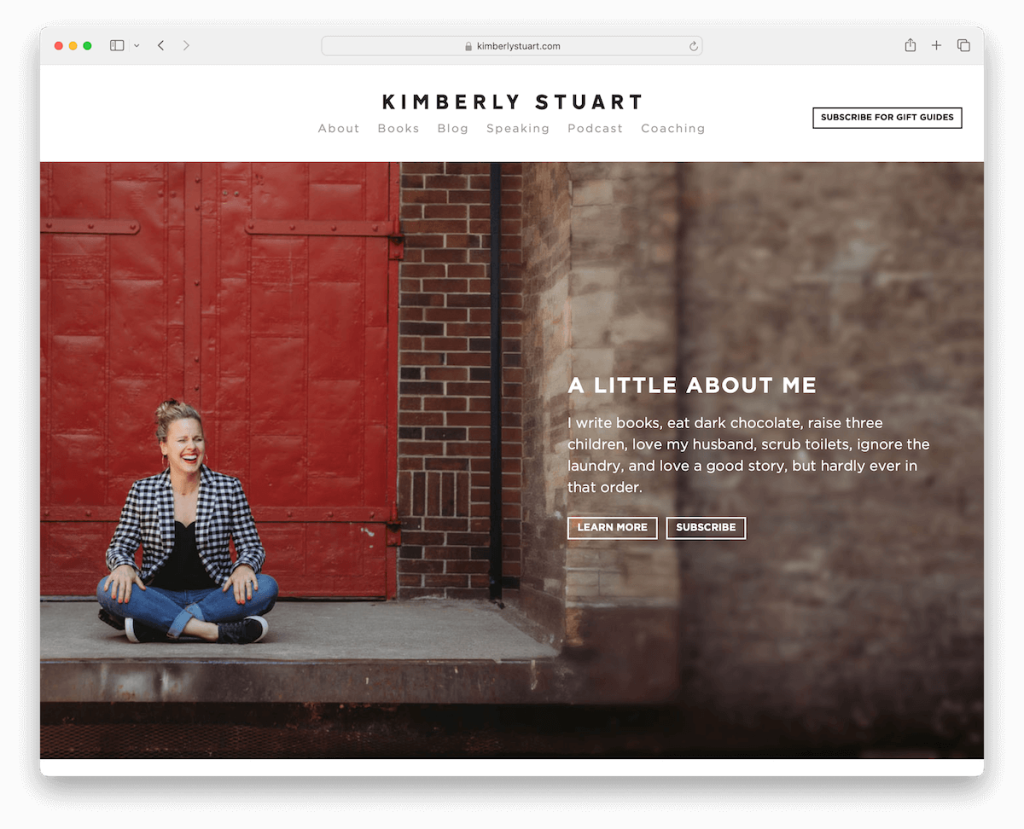
Die Autoren-Website von Kimberly Stuart gleicht Designelemente mit einer hellen Kopf- und einer dunklen Fußzeile aus und schafft so einen optisch ansprechenden Kontrast.
Das Banner in voller Breite oben auf der Seite bietet eine prägnante Ein-Satz-Biografie und klare CTA-Buttons, die Besucher sofort ansprechen.
Ein Rasterlayout präsentiert ihre Bücher elegant, während ein Testimonial-Slider für Glaubwürdigkeit und Authentizität sorgt.
Die Webflow-Website von Kimberly Stuart bietet Lesern und Fans eine einladende und informative Plattform, um ihre Arbeit zu erkunden und mit der Autorin in Kontakt zu treten.
Hinweis : Zeigen Sie auf Ihrer Website Erfahrungsberichte und Rezensionen an, um Glaubwürdigkeit zu schaffen – auch solche aus namhaften Publikationen.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Kimberly Stuart besticht durch ihr schönes, aber klares Design, ihre wirkungsvolle Buchpräsentation und ihre Vertrauenswürdigkeit.
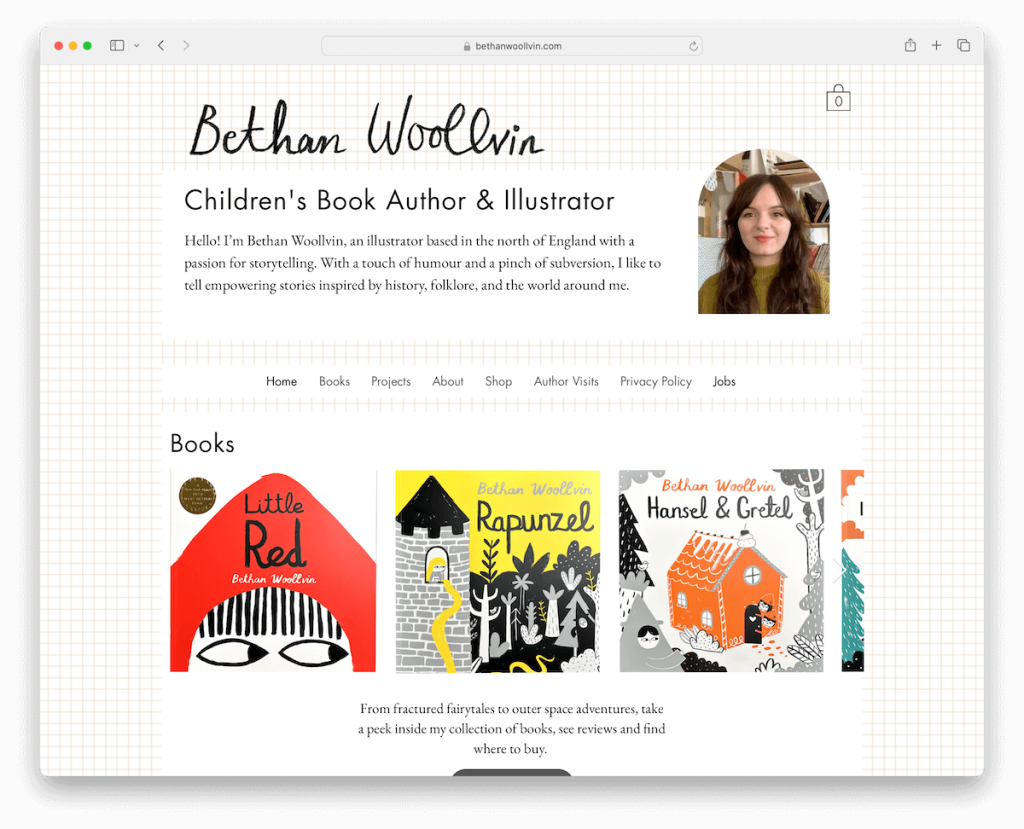
13. Bethan Woollvin
Gebaut mit: Wix

Die Autoren-Website von Bethan Woollvin hat ein Box-Layout mit einer prägnanten Biografie und einem Bild in der Kopfzeile, was die persönliche Verbindung stärkt.
Das Karussell präsentiert ihre Bücher wirkungsvoll, während das Illustrationsportfolio einen Lightbox-Effekt für ein noch intensiveres visuelles Erlebnis nutzt.
Der Online-Shop sorgt für zusätzliche Benutzerfreundlichkeit und die Ajax-Technologie sorgt für nahtlose Seitenübergänge und bietet ein reibungsloses Surferlebnis, bei dem die Seiten sofort geladen werden.
Hinweis : Für ein ablenkungsfreieres Erlebnis können Sie den Lightbox-Effekt in Betracht ziehen, wenn Sie eine Galerie oder ein Portfolio erstellen.
Warum wir uns dafür entschieden haben : Bethan Woollvins Wix-Website verbindet strategisch Einfachheit mit Interaktivität für nahtloses Surfen.
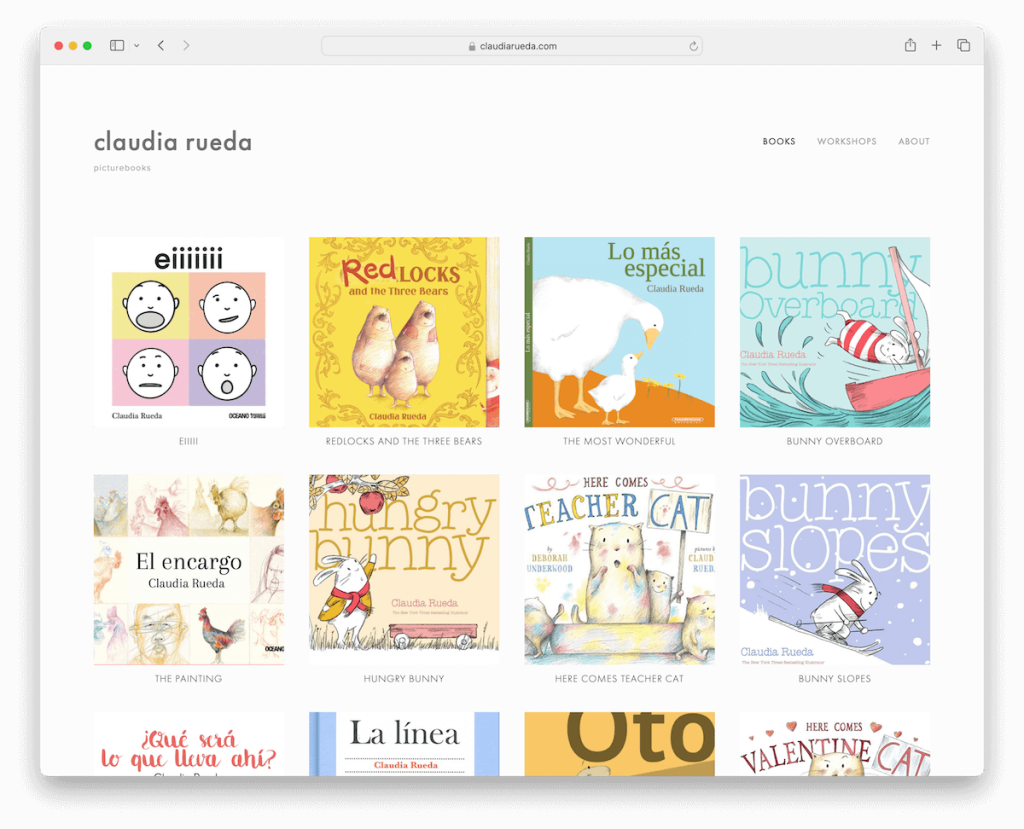
14. Claudia Rueda
Gebaut mit: Squarespace

Die Autoren-Website von Claudia Rueda zeichnet sich durch ihr minimalistisches und benutzerfreundliches Design aus.
Das Rasterlayout der Homepage präsentiert alle ihre Bücher elegant und bietet Besuchern einen schnellen Überblick.
Die klare Kopf- und Fußzeile erhöht die Einfachheit der Website, während einfache Navigationslinks einen einfachen Zugriff auf wichtige Inhalte gewährleisten.
Buchpräsentationsseiten bieten übersichtliche, informative Darstellungen mit zusätzlichen Bildern und Text sowie praktischen Zurück-/Weiter-Links für eine nahtlose Erkundung.
Die Website von Claudia Rueda kombiniert ein unkompliziertes Layout mit ansprechenden Buchdetails und bietet ihrem Publikum eine zugängliche und informative Plattform.
Hinweis : Verwenden Sie ein drei- oder vierspaltiges Raster, um alle Ihre Bücher in nur wenigen Schriftrollen anzuzeigen.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Claudia Rueda begeistert mit ihrem minimalistischen Design und den auffälligen Buchpräsentationen.
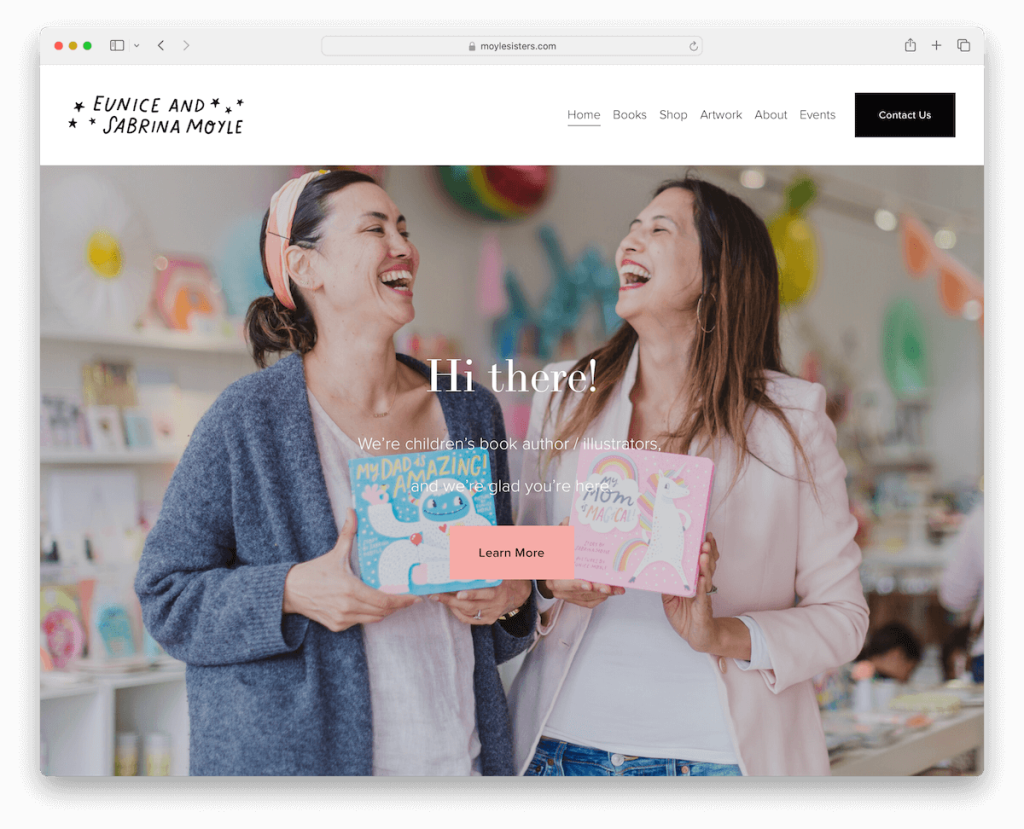
15. Moyle-Schwestern
Gebaut mit: Squarespace

Die Autoren-Website der Moyle Sisters ist einzigartig personalisiert und enthält ein Bild der Schwestern sowie einen Text, der ihre beeindruckenden Buchverkäufe hervorhebt.
Die minimalistische Kopfzeile, die am oberen Bildschirmrand angebracht wird, und die Fußzeile enthalten wichtige Geschäfts- und Kontaktdaten und sorgen so für einen einfachen Zugriff auf wichtige Informationen.
Die besondere Note dieser Website vermittelt die Identität und den Erfolg der Autoren und behält gleichzeitig ein klares und geradliniges Design bei.
Hinweis : Schaffen Sie ein persönlicheres Erlebnis, indem Sie Bilder von sich selbst auf Ihrer Website einfügen.
Warum wir uns dafür entschieden haben : Die Website der Moyle Sisters unterstreicht gekonnt die Identität und den Erfolg der Autoren mit einem klaren, geradlinigen Design.
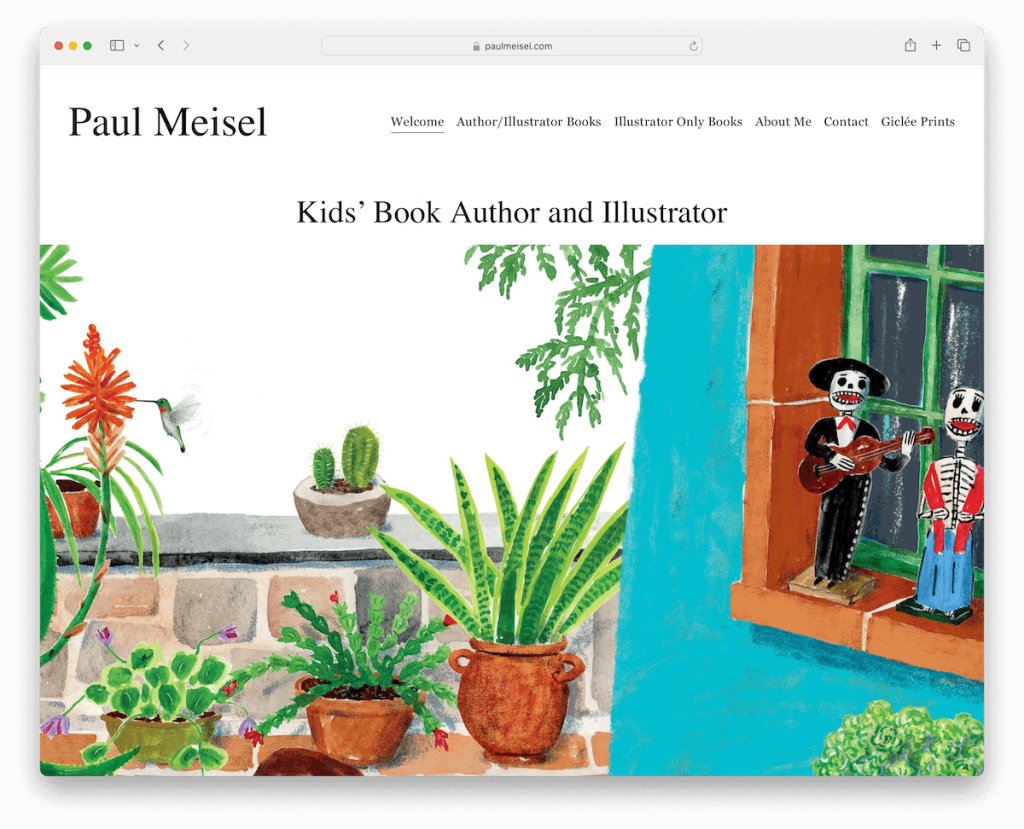
16. Paul Meisel
Gebaut mit: Squarespace

Die Autoren-Website von Paul Meisel ist ein einzigartiges visuelles Erlebnis.
Die Homepage verfügt über einen auffälligen, textfreien Slider, der Besucher mit seinen faszinierenden Bildern fasziniert. Obwohl es nicht anklickbar ist, dient es den Zuschauern als beeindruckende Galerie.
Die Website verfügt über einen klaren und einfachen Header mit einer Navigationsleiste und bietet Dropdown-Optionen für eine einfache Navigation.
Auf den Innenseiten stehen entzückende Bilder im Vordergrund, was es zu einem visuellen Vergnügen für alle macht, die eine charmante Erkundung von Pauls Werk suchen.
Hinweis : Sie können eine traditionellere Galerie im Rasterstil mit einem Lightbox-Effekt erstellen oder die Sache mit einer großen Diashow aufpeppen.
Warum wir uns dafür entschieden haben : Die Autoren-Website von Paul Meisel besticht durch starke Optik und Einfachheit.
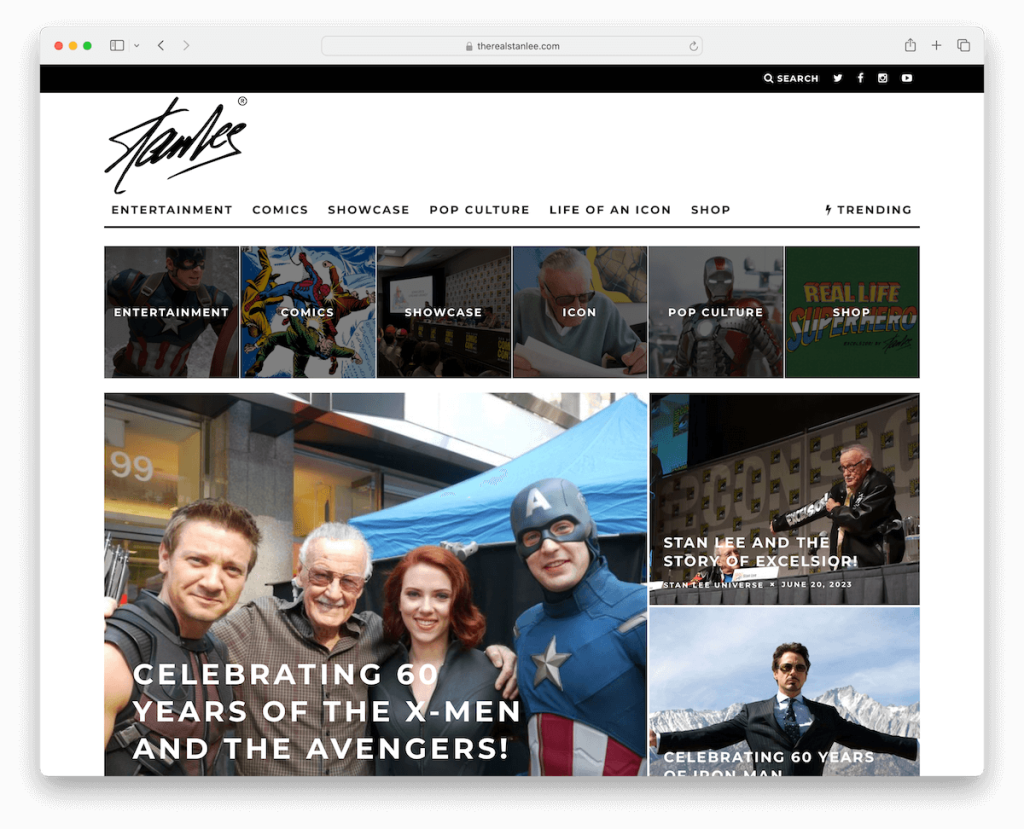
17. Der echte Stan Lee
Erstellt mit: WordPress

Die Autoren-Website von The Real Stan Lee erinnert an ein dynamisches Magazin-Layout mit einer optisch ansprechenden Homepage.
Es verfügt über eine Wohnungssuche in der oberen Leiste und soziale Symbole für den einfachen Zugriff. Das Mega-Menü optimiert die Navigation, während eine schwebende Kopfzeile für bequemes Browsen sorgt.
Die kontrastierende dunkle Fußzeile sorgt für optische Attraktivität und Professionalität. Darüber hinaus verbessert eine Back-to-Top-Schaltfläche das Benutzererlebnis und ein Abonnementformular sammelt E-Mails für zukünftige Marketingkampagnen.
Die Website vereint gekonnt ansprechendes Aussehen und Funktionalität zu einer beeindruckenden Plattform für Stan Lee-Enthusiasten.
Hinweis : Erstellen Sie eine übersichtlichere Kopfzeile mit einer oberen Leiste, um zusätzliche Informationen, Links, soziale Symbole usw. anzuzeigen.
Warum wir uns dafür entschieden haben : Das schöne, magazinartige Design und die nahtlose Interaktivität der Autoren-Website von The Real Stan Lee bieten ein unverwechselbares Erlebnis.
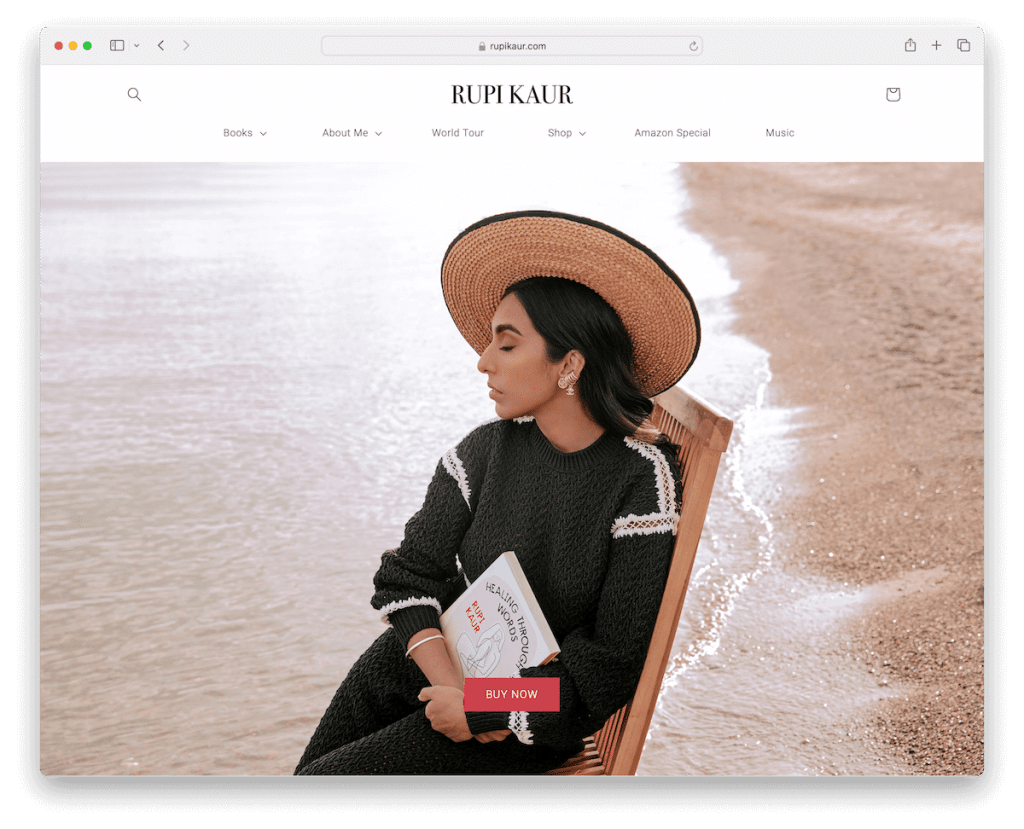
18. Rupi Kaur
Gebaut mit: Shopify

Die Autoren-Website von Rupi Kaur verkörpert mit ihrem schwebenden, transparenten Header modernes Webdesign und bietet ein elegantes und unaufdringliches Surferlebnis.
Das schwebende Widget in der unteren linken Ecke ist eine einzigartige Funktion, die elegant ein Newsletter-Abonnement-Popup öffnet.
Die Website verwendet einen Parallax-Scrolling-Hintergrund, der dem visuellen Erlebnis eine dynamische Tiefe verleiht. Und ein eingebettetes YouTube-Video ermöglicht ansprechende Multimedia-Inhalte.
Darüber hinaus organisiert die mehrspaltige Fußzeile Informationen und Links, passend zu Kaurs zeitgenössischem poetischen Stil.
Hinweis : Fügen Sie Ihrer Website ein Popup hinzu, um die E-Mails der Besucher zu erfassen.
Warum wir sie ausgewählt haben : Die Shopify-Website von Rupi Kaur wurde aufgrund ihres modernen, interaktiven Designs ausgewählt, das ihre poetische Arbeit wunderbar ergänzt.
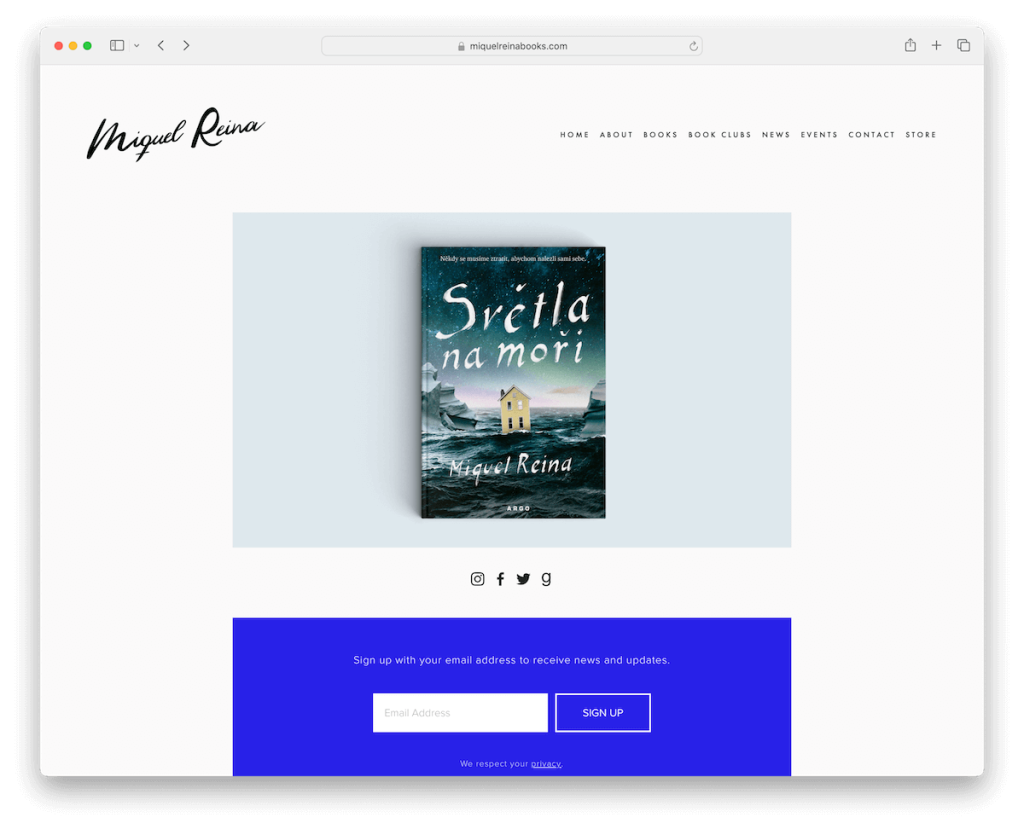
19. Miquel Reina
Gebaut mit: Squarespace

Die Autoren-Website von Miquel Reina legt Wert auf Minimalismus und schafft eine ruhige und konzentrierte Online-Umgebung.
Die schlichte Homepage verfügt elegant über Menülinks, einen Schieberegler zum Hervorheben wichtiger Inhalte, soziale Symbole und ein Newsletter-Abonnementformular – alles übersichtlich gestaltet.
Dieser minimalistische Ansatz erstreckt sich auch auf die Innenseiten, wo das Design zurückgenommen wird und den Inhalt klar in den Mittelpunkt stellt.
Eine solche Designwahl spiegelt Reinas künstlerisches Gespür wider und bietet ein ruhiges Lese- und Surferlebnis.
Hinweis : Ermöglichen Sie Ihren Fans, die neuesten Nachrichten, Angebote und mehr zu erhalten, indem Sie ihnen die Möglichkeit geben, sich für Ihren Newsletter anzumelden.
Warum wir sie ausgewählt haben : Die Website von Miquel Reina ist aufgrund ihres außergewöhnlichen Minimalismus und der Fokussierung auf die Klarheit des Inhalts eine der ersten Adressen.
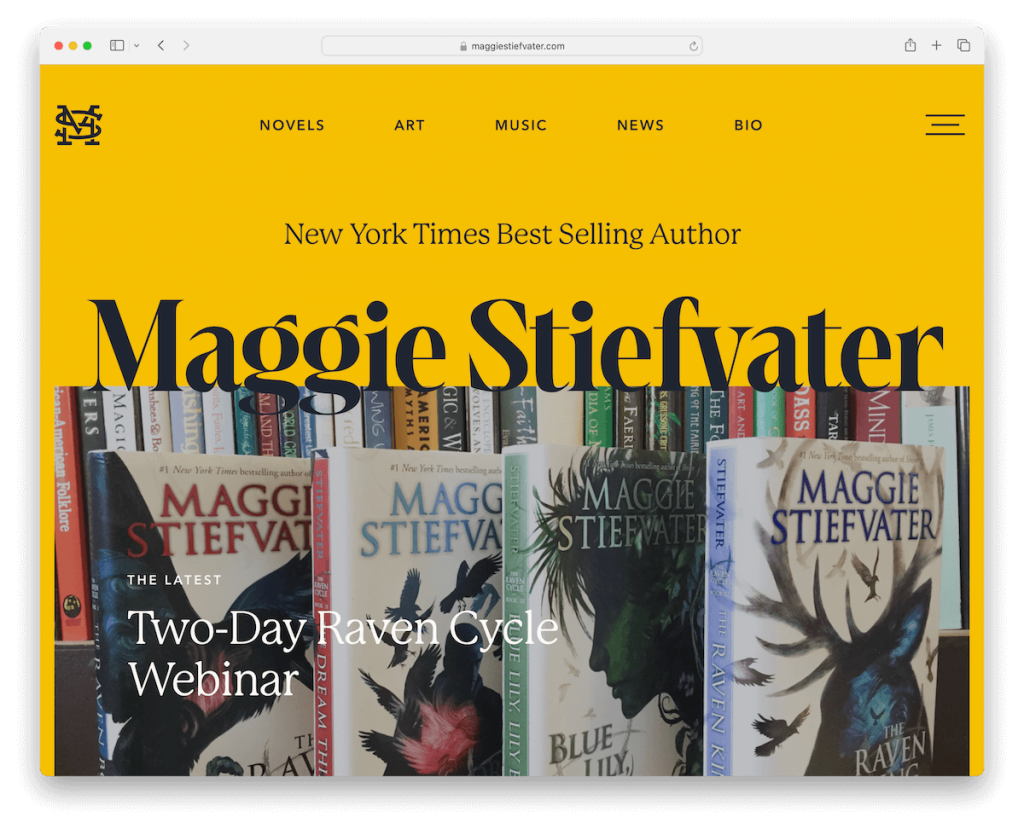
20. Maggie Stiefvater
Erstellt mit: WordPress

Die Autoren-Website von Maggie Stiefvater besticht durch ihre unverwechselbaren Designelemente, darunter ein Hauptmenü mit einem einzigartigen Hamburger-Menü-Overlay, das sie von typischen Layouts abhebt.
Die Website verfügt über auffällige gelbe Details, die eine optisch ansprechende und einprägsame Ästhetik schaffen.
Flüssige, angenehme Animationen verleihen dem Surferlebnis eine dynamische Note. Und ein Karussell-Feature präsentiert ihre Romane elegant, während ein Instagram-Feed die sozialen Medien nahtlos integriert.
Die Einbindung eines Abonnementformulars und einer Fußzeile mit Menülinks und sozialen Medien gewährleistet Funktionalität und Benutzereinbindung.
Hinweis : Integrieren Sie ein Karussell, um alle Ihre Werke anzuzeigen, ohne zu viel Platz auf der Website zu beanspruchen.
Warum wir uns dafür entschieden haben : Die Website von Maggie Stiefvater bietet tolle Farbdetails, süße Animationen und eine effektive Social-Media-Integration.
Was eine großartige Autoren-Website ausmacht
Die Erstellung einer fesselnden Autoren-Website geht über die bloße Auflistung von Büchern und Biografien hinaus. Es geht darum, einen Online-Bereich zu schaffen, der bei den Lesern Anklang findet und die Essenz Ihrer Arbeit widerspiegelt.
Um Ihnen zu helfen, zu verstehen, was eine Website auszeichnet, haben wir eine Liste der wichtigsten Funktionen zusammengestellt, die die besten Autoren-Websites häufig enthalten.
Von innovativen Designelementen bis hin zu interaktiven Inhalten ziehen diese Funktionen die Leser an und halten sie in Kontakt mit der literarischen Welt des Autors.
- Ansprechendes Design : Ein ästhetisch ansprechendes und gut organisiertes Layout, das den Stil oder das Genre des Autors widerspiegelt. Profi-Tipp: Es ist besser, sich an die Einfachheit zu halten, als die Website mit Spezialeffekten und Animationen vollzustopfen.
- Klare Navigation : Benutzerfreundliche Menüs, Kopf- und Fußzeilen für müheloses Durchsuchen und Finden wichtiger Informationen. Sie könnten sogar ein Mega-Menü in Betracht ziehen, wenn auf Ihrer Website viel los ist.
- Buchpräsentation : Effektive Präsentation der Bücher des Autors mit Titelbildern, Beschreibungen und Kauflinks. (Sie können Bücher direkt auf Ihrer Website verkaufen oder Ihre Fans auf eine Drittanbieterplattform verweisen.)
- Multimedia-Integration : Die Einbindung von Videos, Bildern oder anderen Multimedia-Elementen zur Verbesserung des Benutzererlebnisses. Sie können einen Leuchtkasten für Galerien verwenden, um eine noch intensivere Betrachtung zu ermöglichen.
- Kontaktinformationen : Klare und leicht zugängliche Kontaktdaten für Leser, Herausgeber und Medienanfragen. Machen Sie sich leicht erreichbar.
- Regelmäßige Updates : Frische und aktuelle Inhalte, wie Blogbeiträge, Neuigkeiten oder Veranstaltungen, um die Leser zu fesseln.
- Mobile Reaktionsfähigkeit : Sicherstellen, dass die Website auf verschiedenen Geräten zugänglich und benutzerfreundlich ist, einschließlich (heutzutage ein MUSS!) Smartphones und Tablets.
FAQs zu Autoren-Websites
Was zeichnet die Website eines Autors aus?
Die Website eines herausragenden Autors verfügt in der Regel über ein klares, professionelles Design, eine einfache Navigation und präsentiert seine Arbeit prominent. Es enthält oft eine Biografie, einen Katalog ihrer Bücher mit Zusammenfassungen und Kauflinks, bevorstehende Veranstaltungen und einen Blog- oder News-Bereich.
Wie wichtig ist es für einen Autor, eine Website zu haben?
Eine Website ist für Autoren im digitalen Zeitalter von entscheidender Bedeutung. Es dient als zentraler Knotenpunkt für ihre Online-Präsenz, hilft beim Aufbau einer Marke und bietet eine Plattform für die direkte Interaktion mit den Lesern.
Sollte die Website eines Autors einen Blog enthalten?
Ja, das Einbinden eines Blogs kann von Vorteil sein. Es hilft dabei, Leser mit interessanten Inhalten zu begeistern, Aktualisierungen auszutauschen und die Sichtbarkeit in Suchmaschinen zu verbessern. Es ist jedoch wichtig, es regelmäßig mit relevanten Inhalten zu aktualisieren.
Welche Art von Inhalten sollte ein Autor auf seiner Website einbinden?
Die Website eines Autors sollte seine Biografie, eine Liste veröffentlichter Werke mit Beschreibungen und Links zum Kauf, Neuigkeiten über kommende Bücher oder Veranstaltungen, einen Blog, Kontaktinformationen sowie Erfahrungsberichte oder Rezensionen enthalten.
Wie können Autoren ihre Website bewerben?
Autoren können ihre Website über soziale Medien, E-Mail-Newsletter, Autorenprofile auf buchbezogenen Websites, Vorträge und durch die Angabe ihrer Website-URL in ihren Büchern und Visitenkarten bewerben.
Ist es für Autoren notwendig, Bücher direkt über ihre Websites zu verkaufen?
Es ist nicht notwendig, kann aber von Vorteil sein. Durch den direkten Verkauf von Büchern haben Autoren mehr Kontrolle über den Verkauf und erzielen möglicherweise höhere Gewinne. Es ist jedoch auch wichtig, Links zu anderen Händlern bereitzustellen, bei denen Leser ihre Bücher kaufen können.
