Die 11 besten CMS für NextJS im Jahr 2023
Veröffentlicht: 2023-12-01Suchen Sie nach dem besten CMS für NextJS, das Sie mit Ihren nächsten epischen Projekten kombinieren können?
Du bist nicht allein!
Auch ich war dort und habe mich im riesigen Ozean der Content-Management-Systeme umgesehen und versucht, das eine Juwel zu finden, das sich einwandfrei mit NextJS synchronisiert.
In diesem Artikel befassen wir uns eingehend mit den CMS-Optionen für NextJS. Ganz gleich, ob Sie einen Blog, eine E-Commerce-Website oder eine vollwertige Webanwendung erstellen, bei mir sind Sie an der richtigen Adresse.
Von kleinen bis großen Apps habe ich für jeden etwas dabei.
Ich habe stundenlang recherchiert, getestet und verglichen, um Ihnen einen umfassenden Leitfaden zu den besten verfügbaren Tools zu geben.
Am Ende dieses Artikels verfügen Sie über alle Informationen, die Sie benötigen, um die richtige Entscheidung zu treffen und Ihre NextJS-Projekte auf die – nun ja – nächste Stufe zu heben!
Dieser Beitrag behandelt:
- Die besten Cms für NextJS
- Strapi
- DatoCMS
- Geist
- Inhaltlich
- Storyblok
- Vernunft
- Suncel
- Prismatisch
- Enonisch
- Beweglichkeit
- Hygraph
- Was ist das beste CMS für NextJS?
- So starten Sie mit Strapi
- Häufig gestellte Fragen (FAQs)
Das beste CMS für NextJS
Die Auswahl des geeigneten CMS für Ihr NextJS-Projekt ist mehr als nur ein Kontrollkästchen auf Ihrer To-Do-Liste.
Dadurch wird Ihr Entwicklungsprozess reibungsloser und Ihr Content-Team kann ohne technische Hürden glänzen.
Und hey, erinnern wir uns an die Must-Haves: nahtlose Integrationen, eine benutzerfreundliche Oberfläche und robuste Skalierbarkeit, um mit Ihrem Projekt zu wachsen.
Es geht darum, Ihr Leben einfacher und Ihre Website leistungsfähiger zu machen.
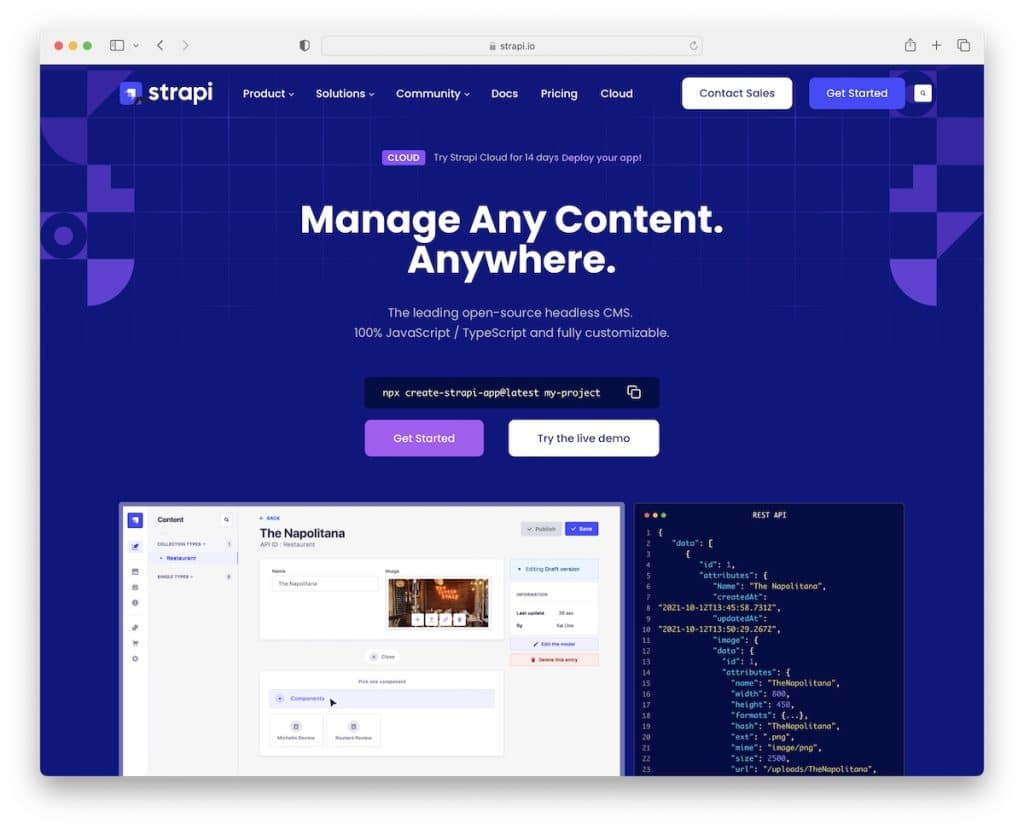
1. Strapi

Strapi ist das führende Open-Source-Headless-CMS, das die Entwicklerwelt im Sturm erobert. Es besteht zu 100 % aus JavaScript, ist vollständig anpassbar und basiert auf einer entwicklerorientierten Denkweise.
Die intuitive Benutzeroberfläche von Strapi bedeutet, dass Sie weniger Zeit damit verbringen, Dinge herauszufinden, und mehr Zeit damit haben, mit Leichtigkeit erstaunliche Inhaltstypen zu erstellen.
Und das Beste daran? Die Anpassung ist nur einen Code-Editor entfernt. Ob Sie Ihre API optimieren oder Datenstrukturen umgestalten, mit Strapi können Sie genau das erstellen, was Sie brauchen.
Flexibilität steht bei Strapi im Mittelpunkt. Die Inhaltstypstruktur passt sich elegant Ihren Projektanforderungen an und bietet eine Fülle von Feldern und Möglichkeiten.
Darüber hinaus lässt es sich nahtlos in jeden Client integrieren, sei es React (siehe bestes CMS für React), Vue, Angular, mobile Apps oder sogar IoT, mithilfe von REST oder GraphQL. Darüber hinaus machen Webhooks und automatisch generierte Dokumentation Ihre Entwicklungsreise reibungsloser als je zuvor.
Strapi stellt außerdem mit robuster Authentifizierung und Berechtigungen sicher, dass Ihre Inhalte dynamisch und sicher sind. Und für das globale Publikum können Sie dank seiner Internationalisierungsfunktionen mehrsprachige Websites oder Apps mit lokalisierten Inhalten erstellen.
Hauptmerkmale von Strapi:
- Es bietet ein reines Back-End-Content-Management-System, das über RESTful- oder GraphQL-APIs mit dem NextJS-Frontend kommuniziert. (Dies ermöglicht mehr Flexibilität und kreative Frontend-Designs.)
- Strapi bietet umfangreiche Anpassungsmöglichkeiten. Entwickler können die API, Datenstrukturen und sogar das Admin-Panel ändern.
- Strapi unterstützt verschiedene Datenbanken, darunter SQLite, MySQL, Postgres und MariaDB.
- Die automatisch generierte Dokumentation erleichtert Entwicklern die Wartung und Skalierung ihrer Anwendungen im Laufe der Zeit.
- Es unterstützt Webhooks für automatische Auslöser verschiedener Aktionen, was für dynamische Inhaltsaktualisierungen in NextJS-Anwendungen nützlich ist.
Beste für:
Strapi richtet sich an Entwickler und Teams, die ein flexibles, anpassbares und auf JavaScript ausgerichtetes CMS benötigen, das sich für dynamische, API-gesteuerte Webprojekte problemlos in NextJS integrieren lässt.
Preise: Strapi ist ein kostenloses Open-Source-CMS. Es gibt aber auch verschiedene Pakete für Unternehmensprojekte und Cloud-Lösungen (ab 99 $/Monat).
Hol dir Strapi2. DatoCMS

DatoCMS ist eine Komplettlösung, eine echte technologische Investition für Ihr gesamtes Team, die allen an der Erstellung und Verteilung von Inhalten Beteiligten mehr Möglichkeiten bietet.
Es beschleunigt Ihren Arbeitsablauf wie nie zuvor. Von der Idee bis zur Marktreife vergehen Stunden, nicht Monate.
Dieses Headless-CMS stellt sicher, dass Sie Ihre Inhalte an einem Ort haben, sie mühelos verwalten und Aktualisierungen sofort auf allen digitalen Plattformen veröffentlichen können.
Es geht darum, alle auf dem Laufenden zu halten und Ihre Inhalte zukunftssicher zu machen und echte Omnichannel-Erlebnisse zu bieten.
Das flexible Inhaltsmodell von DatoCMS ermöglicht schnelle Iterationen und sofortiges Prototyping und bietet eine wiederholbare Architektur für alle Ihre Projekte.
Und wenn es um Geschwindigkeit geht, ist DatoCMS unübertroffen. Mit einem globalen Liefernetzwerk, das sich über 200 Städte in über 90 Ländern erstreckt, sind Ihre Inhalte sicher, leistungsstark und genau dort, wo Ihr Publikum ist. Dies reduziert die architektonische Komplexität, sorgt für Skalierbarkeit und bietet nahtlose Integrationen mit jedem digitalen Produkt.
DatoCMS passt perfekt zur Agilität und Skalierbarkeit von NextJS.
Hauptmerkmale von DatoCMS:
- Ein einziger Hub für die Verwaltung aller Ihrer Inhalte, der Konsistenz und einfachen Zugriff auf verschiedenen digitalen Plattformen gewährleistet.
- Die Plattform unterstützt sofortige Inhaltsaktualisierungen, sodass Änderungen in Echtzeit sofort auf Ihrer NextJS-Site angezeigt werden.
- DatoCMS ist darauf ausgelegt, Inhalte über mehrere Kanäle hinweg bereitzustellen und so ein nahtloses Omnichannel-Erlebnis zu gewährleisten.
- Sie können Ihren Content-to-Market-Prozess beschleunigen und von schnellen Iterationen und sofortigen Prototyping-Funktionen profitieren.
- Es ist auf Skalierbarkeit ausgelegt, um erhöhte Anforderungen mühelos zu bewältigen und sich an die wachsenden Anforderungen Ihres NextJS-Projekts anzupassen. (Es enthält auch ein robustes CDN.)
Beste für:
DatoCMS richtet sich an Teams und Entwickler, die ein benutzerfreundliches, skalierbares und effizientes Headless-CMS suchen, das sich in NextJS integrieren lässt, um Inhalte über mehrere Kanäle hinweg zu verwalten und bereitzustellen.
Preise: Sie können DatoCMS kostenlos testen. Sie können sich aber auch für alle Pro-Pläne entscheiden, beginnend bei 162 $/Monat für Professional.
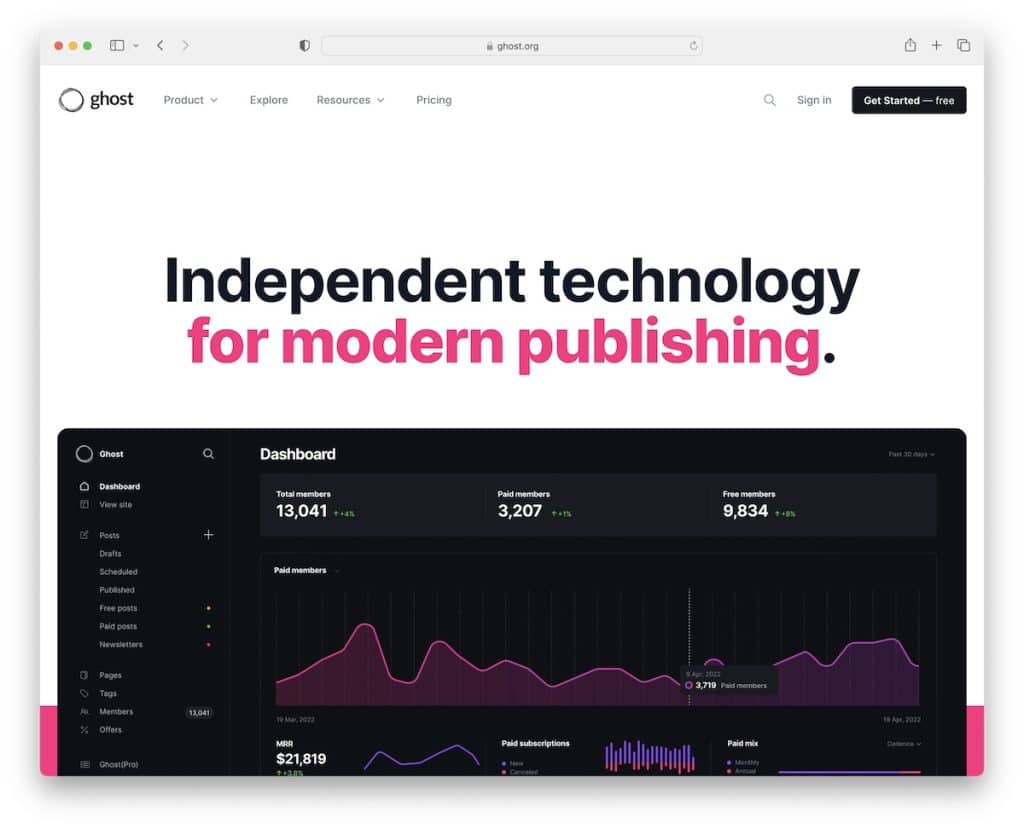
Holen Sie sich DatoCMS3. Geist

Ghost fühlt sich an, als würde man ein verstecktes Juwel in der CMS-Welt entdecken, insbesondere für NextJS-Projekte. Es geht um Einfachheit und Effizienz, weshalb es mir so viel Spaß macht.
Ghost ist unglaublich elegant und benutzerfreundlich, sodass Sie sich auf das Wesentliche konzentrieren können – Ihre Inhalte. Sie müssen kein Technikexperte sein, um es zu meistern.
Außerdem basiert es auf JavaScript und passt daher wie Erdnussbutter und Gelee perfekt zu NextJS.
Aber bei Ghost geht es nicht nur um gutes Aussehen und einfache Navigation. Es ist ein Kraftpaket für SEO, bessere (und höhere) Ränge zu erzielen und im digitalen Universum hervorzustechen.
Und reden wir über Geschwindigkeit. Ghost ist blitzschnell, stellt sicher, dass Ihre Inhalte schnell geladen werden und bietet Ihrem Publikum ein nahtloses Erlebnis.
Was an Ghost auch cool ist, sind die robusten Mitgliedschafts- und Abonnementfunktionen. Dies macht es zu einer fantastischen Wahl für den Aufbau einer Community oder eines abonnementbasierten Dienstes.
Tauchen Sie ein in Ghost und beobachten Sie, wie Ihre Content-Strategie in die Höhe schießt.
Hauptmerkmale von Ghost:
- Ghost wurde im Hinblick auf SEO entwickelt. Es verarbeitet automatisch SEO-Grundlagen wie Meta-Tags, Permalinks und Sitemaps für eine bessere Sichtbarkeit in der Suche.
- Ghost ist für seine Geschwindigkeit bekannt und sorgt für schnelle Ladezeiten Ihrer Website. Diese Leistung passt gut zu den schnellen Rendering-Fähigkeiten von NextJS.
- Ghost bietet eine übersichtliche, intuitive Content-Management-Oberfläche für Content-Ersteller und -Entwickler, damit sie ohne steile Lernkurve effizient arbeiten können.
- Integrierte Mitgliedschafts- und Abonnementverwaltungstools zum Erstellen abonnementbasierter Inhaltsplattformen, die direkt in Ihr NextJS-Projekt integriert sind.
Beste für:
Ghost richtet sich an Blogger, Content-Ersteller und Entwickler, die Wert auf SEO, Leistung und Benutzerfreundlichkeit legen und ein elegantes, JavaScript-basiertes CMS zur Ergänzung ihrer NextJS-Projekte suchen.
Preise: Ghost ist kostenlos und Open Source. Oder Sie entscheiden sich für die kostenpflichtige verwaltete Lösung, wobei der Einstiegsplan 9 $/Monat kostet.
Holen Sie sich Ghost4. Inhaltlich

Bei Contentful trifft Einfachheit auf Raffinesse. Es ermöglicht Ihnen, Inhalte für verschiedene Marken, Anwendungsfälle oder Regionen anzuordnen und zu verwalten und sie so wiederverwendbar und anpassbar zu machen.
Neben der Organisation geht es auch darum, erstklassige Erlebnisse auf allen Kanälen zu liefern. Es ist durchaus machbar, Ihren Veröffentlichungsprozess zu optimieren, um personalisierte, qualitativ hochwertige Inhalte bereitzustellen und Ihr NextJS-Projekt zu einem Bereich lebendiger und ansprechender Benutzererlebnisse zu machen.
Mit Funktionen wie Visual Modeler und AI Content Type Generator können Sie Ihre Inhaltsmodelle visuell und intelligent planen, erstellen und iterieren.
Und für Datenbewusste gewährleistet das EU-Datenresidency-Angebot von Contentful Compliance und Sicherheit, ein entscheidender Aspekt in der heutigen digitalen Landschaft. (Erhöhte Governance mit robusten Sicherheits-Frameworks schützt Ihre Inhalte und sorgt für Sicherheit.)
Contentful ist die ultimative Mischung aus Effizienz, Innovation und Sicherheit, um jedes Teammitglied zu stärken.
Hauptmerkmale von Contentful:
- Zentralisieren Sie alle Ihre Inhalte wie Bilder, Texte und Artikel an einem Ort und bilden Sie ein integriertes Inhaltsdiagramm für einfachen Zugriff und einfache Verwaltung.
- Contentful optimiert die Veröffentlichung, um hochwertige, personalisierte Erlebnisse über verschiedene Kanäle hinweg bereitzustellen.
- Visual Modeler zum Planen und Erstellen von Inhaltsmodellen und ein AI Content Type Generator, der beim Entwerfen und Erstellen von Inhaltsstrukturen hilft.
Beste für:
Contentful richtet sich an Entwickler, Vermarkter und Content-Redakteure, die ein flexibles, skalierbares und Omnichannel-freundliches CMS zur Integration mit NextJS für vielfältige, große digitale Projekte benötigen.
Preise: Sie haben die Freiheit, kostenlos mit Contentful zu starten. Es gibt aber auch zwei kostenpflichtige Pläne: Basic (300 $/Monat) und Premium (individuelle Preise).
Werden Sie zufrieden5. Storyblock

Storyblok bietet eine Headless-Architektur, die es Ihnen ermöglicht, mit jeder Technologie zu arbeiten und über mehrere Kanäle zu veröffentlichen.
Seine leistungsstarken APIs und Integrationen, einschließlich GraphQL-, REST- und Management-APIs, machen es zu einer Freude für Entwickler. Diese Funktionen stellen sicher, dass Storyblok durch native Integrationen oder umfassende Frontend-SDKs nahtlos mit Ihrem Tech-Stack verschmilzt.
Storyblok ist vollständig anpassbar und erweiterbar und ermöglicht Ihnen die Erstellung maßgeschneiderter Content-Erlebnisse. Erstellen Sie benutzerdefinierte Apps, Plugins und Feldtypen, die perfekt zu Ihrem NextJS-Projekt passen.
Der visuelle Editor in Storyblok verbessert Ihren Arbeitsablauf mit intuitiven Bearbeitungs- und Kollaborationsfunktionen in Echtzeit. Darüber hinaus sorgen der Component Composer und Global Components jederzeit für ein konsistentes Branding und technische SEO-Optimierung.
Kurz gesagt: Storyblok stattet Sie mit allem aus, was Sie zum Erstellen und Skalieren herausragender Content-Erlebnisse für Ihre NextJS-Projekte benötigen.
Hauptmerkmale von Storyblok:
- Dank der GraphQL-API, der REST-API und den Verwaltungs-APIs erleichtert Storyblok Entwicklern die Integration in verschiedene Technologien und Plattformen.
- Hochgradig anpassbare und erweiterbare Inhaltsstrukturen zur Erstellung benutzerdefinierter Apps, Plugins und Feldtypen für spezifische Anforderungen.
- Als cloudnatives CMS gewährleistet Storyblok hohe Sicherheits- und Leistungsstandards, einschließlich ISO 27001-Zertifizierung, Autoskalierung und globaler CDN-Unterstützung.
- Integrierte Diskussionen und Workflows im Visual Editor ermöglichen Kommentare auf Komponentenebene und effiziente Teamarbeit.
Beste für:
Storyblok richtet sich an Entwickler und Content-Teams, die ein flexibles, intuitives und skalierbares Headless-CMS für die Erstellung dynamischer, digitaler NextJS-Erlebnisse mit mehreren Kanälen suchen.
Preise: Erstellen Sie Ihr Projekt kostenlos mit Storyblok oder entscheiden Sie sich für den Einstiegsplan für 108 $/Monat.
Holen Sie sich Storyblok6. Vernunft

Die umfassend anpassbaren Content-Arbeitsbereiche von Sanity, komplett mit Echtzeit-Zusammenarbeit und intelligenter Bildverarbeitung, sind ein wahrgewordener Traum für Content-Teams.
Es lässt sich wunderbar mit Ihrer NextJS-App synchronisieren und sorgt so für ein nahtloses, dynamisches Benutzererlebnis.
Auf der technischen Seite sind die APIs von Sanity das Gefüge Ihrer Architektur für zusammensetzbare Inhalte. Sie ermöglichen präzise Inhaltsabfragen und sind mit Ihrem gesamten Technologie-Stack interoperabel, sodass sie mühelos mit neuen Technologien zusammenarbeiten.
Der Content Lake von Sanity ist das Herzstück Ihres Content-Betriebs und bietet in der Cloud gehosteten, vollständig verwalteten Speicher, intelligentes Caching und robuste Schnittstellen. Hier atmen und gedeihen Ihre Inhalte.
Sanity deckt alles ab, von unbegrenzten Landingpage-Kompositionen bis hin zur datengesteuerten Optimierung des Kundenerlebnisses, personalisierten Käuferreisen und effizientem Content-Management für Supportkanäle.
Hauptmerkmale von Sanity:
- Sanity Studio bietet einen hochgradig anpassbaren Inhaltsarbeitsbereich, den Sie an Ihre Geschäftsanforderungen anpassen können.
- Die Plattform bietet Funktionen für die Zusammenarbeit in Echtzeit, sodass mehrere Benutzer gleichzeitig an demselben Dokument arbeiten können.
- Mit seiner in der Cloud gehosteten, vollständig verwalteten Infrastruktur gewährleistet Sanity eine robuste Inhaltsbereitstellung mit intelligentem Caching und einem globalen CDN.
- Gehen Sie auf verschiedene Branchen und Bedürfnisse ein, darunter Marketing, E-Commerce, Medien und Support.
Beste für:
Sanity richtet sich an Entwickler, Content-Ersteller und Teams aus verschiedenen Branchen, die ein hochgradig anpassbares, skalierbares und kollaboratives Content-Management-System zur Verbesserung ihrer NextJS-basierten Projekte suchen.
Preise: Einzelpersonen können kostenlos mit Sanity zusammenarbeiten. Sie können aber auch direkt zum Wachstumsplan für 15 $/Monat wechseln.
Holen Sie sich geistige Gesundheit7. Suncel

Suncel ist mehr als nur ein CMS; Es ist ein kreativer Hub, der speziell dafür entwickelt wurde, Ihr NextJS-Erlebnis zu verbessern.
Es bietet hochpräzise Drag-and-Drop-Bearbeitung, um Komponenten mit intelligentem und schnellem Zugriff mehrfach zu verwenden. Und rate was? Es ist mehrsprachig und stellt sicher, dass Sie ein globales Publikum erreichen, ohne ins Schwitzen zu geraten.
Dank der Möglichkeit, auf frühere Versionen zuzugreifen, gehen Ihnen nie wieder Änderungen verloren. Darüber hinaus können Sie Benutzern spezifischen Veröffentlichungszugriff zuweisen und mühelos Sitemaps für neue und aktualisierte Seiten erstellen.
Für die Entwickler da draußen gewährleistet Suncel eine supereinfache Integration mit Next.js, um eine wiederverwendbare Komponentenbibliothek zu erstellen, die Sie nach Herzenslust anpassen können.
Suncel kombiniert ein benutzerfreundliches Design mit entwicklerorientierter Flexibilität und ist damit der perfekte Begleiter für Ihre NextJS-Reise.
Hauptmerkmale von Suncel:
- Visueller Drag-and-Drop-Editor, der eine hohe Präzision und einfache Gestaltung von Layouts ermöglicht.
- Die mehrfache Verwendung einer Komponente im Editor erhöht die Effizienz und Konsistenz in Ihrem NextJS-Projekt.
- Die automatische Sitemap-Generierung für neue Seiten und Aktualisierungen verbessert die SEO und stellt sicher, dass Suchmaschinen Ihre Website problemlos navigieren und indizieren können.
- Der Zugriff auf frühere Versionen Ihrer Inhalte stellt sicher, dass keine Änderungen verloren gehen, und bietet so ein Sicherheitsnetz für Inhaltsredakteure.
Beste für:

Suncel richtet sich an Entwickler und Content-Ersteller, die Wert auf Präzision, Effizienz und mehrsprachige Unterstützung legen und ein benutzerfreundliches und dennoch leistungsstarkes CMS mit anpassbaren Komponenten und innovativen Workflow-Funktionen suchen.
Preise: Erstellen Sie kostenlos kleine Projekte mit Suncel. Sobald Sie zum Upgrade bereit sind, starten Sie mit dem Startplan für 29 $/Monat.
Holen Sie sich Suncel8. Prisma

Prismic ist ein kreativer Spielplatz, der mit NextJS verknüpft ist und Ihren Webprojekten ein völlig neues Maß an Spannung verleiht.
Es glänzt mit seiner Slices-Funktion – betrachten Sie sie als Bausteine für Ihre Website, aber als Inhalt.
Sie sind wie Legosteine, die Sie zusammensetzen können, um einzigartige, ansprechende Layouts zu erstellen, die Ihre Inhalte informativ und optisch ansprechend machen.
Dann gibt es noch die Slice Machine, das lokale Entwicklungstool von Prismic. Hier wird die Magie der Prismic-Konfiguration Wirklichkeit.
Slice Machine schließt die Lücke zwischen Entwicklern und Content-Erstellern und stellt sicher, dass Ihr Design perfekt mit dem übereinstimmt, was auf Ihrer Website erscheint.
Und der Prismic Editor? Hier werden Ihre Inhalte zum Leben erweckt. Diese benutzerfreundliche App ermöglicht es Autoren, ihrer Kreativität freien Lauf zu lassen und Geschichten mit Leichtigkeit und Präzision zusammenzusetzen.
Hauptmerkmale von Prismic:
- Slices fungieren wie anpassbare Bausteine für Webinhalte, ähnlich wie Website-Komponenten, jedoch speziell für Inhalte.
- Slice Machine ist ein lokales Entwicklungstool, mit dem Entwickler Prismic effizienter konfigurieren können.
- Der Inhaltseditor ist benutzerfreundlich und intuitiv und ermöglicht es Erstellern, Inhalte effizient zu erstellen und zu verwalten.
- Robuste Inhaltsversionierung und -planung für eine bessere Kontrolle über die Veröffentlichung und Überarbeitung von Inhalten.
Beste für:
Prismic richtet sich an Entwickler und Inhaltsersteller, die ein modulares, intuitives und API-gesteuertes CMS suchen, um dynamische, mehrsprachige Inhalte für ihre NextJS-Projekte mühelos zu integrieren und zu verwalten.
Preise: Mit Prismic können Sie kostenlos persönliche Websites oder einen PoC erstellen. Mit den Pro-Paketen ab 100 US-Dollar pro Monat können Sie jedoch noch mehr Optionen und Möglichkeiten freischalten.
Holen Sie sich Prismic9. Enonic

Enonic ist Ihr täglicher Partner, der Ihr Arbeitsleben reibungslos und angenehm gestaltet.
Es ergänzt Ihre NextJS-Projekte durch einen unkomplizierten und intuitiven Workflow. Das Erstellen, Bearbeiten und Veröffentlichen von Inhalten dauert nur wenige Herzschläge und die Inhaltsvalidierung erfolgt sofort.
Mit Enonic ist die Zusammenarbeit ein Kinderspiel. Es ist maßgeschneidert für Redaktionsteams und bietet Funktionen zum Erstellen und Zuweisen von Problemen, Kommentieren und E-Mail-Benachrichtigungen.
Und intelligentes Bildhandling? Epos! Die Fokuspunktfunktion sorgt dafür, dass Ihre Bilder unabhängig vom Zuschnitt perfekt aussehen.
Die Lokalisierung ist ein weiteres herausragendes Merkmal. Passen Sie Ihre Inhalte mit einzigartiger Layer-Funktionalität, Vererbungsmodell und individueller Zugriffskontrolle an unterschiedliche Märkte an.
Beim visuellen Seiteneditor trifft Kreativität auf Funktionalität. Ziehen Sie benutzerdefinierte Komponenten per Drag-and-Drop, ordnen Sie sie neu an und passen Sie Ihre Inhalte bis ins kleinste Detail an.
Warum Enonic für NextJS? Weil es Effizienz, Zusammenarbeit und Innovation in einem benutzerfreundlichen Paket vereint.
Hauptmerkmale von Enonic:
- Ein optimierter Workflow für die Erstellung, Bearbeitung und Veröffentlichung von Inhalten. Dazu gehören auch Prüf- und Genehmigungsprozesse.
- Enonic bietet interaktive und reaktionsfähige Vorschauen, einschließlich eines Geräteemulators, sodass Redakteure sehen können, wie Inhalte auf verschiedenen Geräten aussehen.
- Das Vererbungsmodell verwaltet verschiedene Inhaltsebenen und Zugriffskontrollen und eignet sich ideal für die Anpassung von Inhalten an verschiedene Märkte (sprich: Lokalisierung).
- Einfache Trennung verschiedener Websites und Inhaltssammlungen in verschiedene Projekte.
Beste für:
Enonic richtet sich an Teams und Entwickler, die mit NextJS arbeiten und ein flexibles, kollaboratives und intuitives CMS mit erweiterten Bildverarbeitungs-, Lokalisierungs- und Multiprojektmanagementfunktionen benötigen.
Preise: Entwickler können kostenlos mit Enonic zusammenarbeiten. Für Produktionsbereitstellungen beträgt der Preis jedoch 990 US-Dollar pro Monat.
Holen Sie sich Enonic10. Agilität

Agility glänzt mit seinen Marketingfunktionen, die Ihnen die vollständige Kontrolle darüber geben, wie Ihre Inhalte auf jedem Gerät angezeigt werden.
Es ist vollgepackt mit benutzerfreundlichen Autorentools und Inhaltsvorschauoptionen, sodass die Strukturierung und Verwaltung von Inhalten über alle Kanäle hinweg ein Kinderspiel ist.
Von der Seiten- und Modulverwaltung bis hin zur Multi-Site-Unterstützung und SEO-Optimierung deckt Agility alle Grundlagen ab, um sicherzustellen, dass Ihre Inhalte perfekt zu Ihrer digitalen Strategie passen.
Content-Sharing, Planung und Workflow-Management sind mühelos und werden durch Analysen, unbegrenzten Versionsverlauf und Digital Asset Management unterstützt. Darüber hinaus machen es seine Mehrsprachigkeitsfunktionen und benutzerdefinierten Rollen zu einem Global Player im Content Management.
Dank seines API-First-Ansatzes können Entwickler unglaubliche digitale Erlebnisse mit jeder Programmiersprache oder jedem Front-End-Framework erstellen.
Die Flexibilität ist grenzenlos – benutzerdefinierte Inhaltsfelder, Omnichannel-Bereitstellung und Integrationen mit führenden Tools bedeuten, dass Sie Ihre kreativen Visionen mit Agility zum Leben erwecken können.
Agility kombiniert leistungsstarke Marketing- und Entwicklertools mit Schwerpunkt auf Leistung, Skalierbarkeit und Benutzerfreundlichkeit.
Hauptmerkmale der Agilität:
- Zu den robusten Content-Management-Tools gehören Seiten-, Modul-, Sitemap-Management, Multi-Site-Unterstützung, URL-Routing-Management, SEO-Felder sowie Inhalts- und Seitenvorschau.
- Es ist flexibel und erweiterbar und unterstützt jede Programmiersprache, benutzerdefinierte Inhaltsfelder, Omnichannel-Bereitstellung, Restful API, mehrere Front-End-Integrationen, Content-Synchronisierungs-SDK und WebHooks.
- Das Content Delivery Network (CDN) gewährleistet einen schnellen und zuverlässigen Zugriff auf APIs und digitale Assets.
Beste für:
Agility richtet sich an Entwickler und Vermarkter in schnelllebigen, wachstumsorientierten Organisationen, die ein robustes, skalierbares und flexibles CMS benötigen, um vielfältige NextJS-Projekte mit mehreren Kanälen schnell bereitzustellen und zu verwalten.
Preise: Während Sie Agility kostenlos testen können, wird der wahre Spaß mit jedem der Elite-Pläne ab 1.249 $/Monat.
Holen Sie sich Agilität11. Hygraph

Genießen Sie mit Hygraph die Erstellung von Inhaltsmodellen, wiederverwendbaren Komponenten und Referenzen über die benutzerfreundliche Benutzeroberfläche oder programmgesteuert mit dem SDK.
Die Bearbeitung mit Hygraph ist ein Traum für Content-Teams. Es ermöglicht eine effiziente Inhaltserstellung und Zusammenarbeit im großen Stil mit fortschrittlichen Tools, die Ihnen zur Verfügung stehen.
Mit Hygraph können Sie Inhalte aus anderen Systemen beziehen und anreichern, indem Sie mehrere APIs nahtlos in einem GraphQL-Endpunkt vereinen. Definieren Sie außerdem Teamrollen mit fein abgestuften Berechtigungen, benutzerdefinierten Arbeitsabläufen und Inhaltsphasen.
Darüber hinaus können Inhalte in verschiedenen Sprachen problemlos von einem zentralen Ort aus verwaltet und veröffentlicht werden.
Und wenn es um den Aufbau geht, ermöglicht Hygraph den Ingenieurteams die schnelle Entwicklung digitaler Omnichannel-Erlebnisse für schnellere Iterationen und Markteinführungen.
Müssen Sie verlängern? Wenn Ihr Projekt wächst, stellt die skalierbare Infrastruktur von Hygraph sicher, dass Ihre Anwendungen schnell sind und große Datenverkehrsmengen bewältigen können.
Hygraph ist die perfekte Mischung aus Struktur, Bearbeitbarkeit, Verwaltung, Lokalisierung und Sicherheit, alles verpackt in einem entwicklerfreundlichen Paket.
Hauptmerkmale von Hygraph:
- Teams können mit erweiterten Bearbeitungsfunktionen und -tools Inhalte in großem Umfang effizient erstellen, bearbeiten und gemeinsam daran arbeiten, um maximale Produktivität zu erzielen.
- Die Plattform kann vorhandene Inhalte mit Informationen aus anderen Systemen anreichern und mehrere APIs in einem einzigen GraphQL-Endpunkt vereinen.
- Es gewährleistet Sicherheit, Einhaltung der Standards SOC 2 Typ 2 und DSGVO sowie Hosting auf einer nach ISO 27001 zertifizierten Infrastruktur.
Beste für:
Hygraph richtet sich an Entwickler und Content-Teams, die für ihre komplexen NextJS-Projekte ein skalierbares, flexibles und kanalübergreifendes Content-Management-System mit erweiterten Bearbeitungs- und Lokalisierungsfunktionen benötigen.
Preise: Hygraph bietet einen kostenlosen Plan für immer für persönliche und kleine Projekte an. Aber für ernsthafte Arbeiten reicht die Self-Service-Lösung für 299 $/Monat+ aus.
Holen Sie sich HygraphWas ist das beste CMS für NextJS?
Sie haben viele CMS-Optionen zur Auswahl für Ihre fantastischen NextJS-Projekte, aber das sind unsere Favoriten:
- Strapi ist ein Headless-CMS, das sich nahtlos mit Next.js verbindet. Es bietet Entwicklern vollständige Kontrolle über ihre Content-API und die Freiheit, ihr Frontend ohne Einschränkungen zu gestalten, was es zur ersten Wahl für Projekte macht, die umfangreiche Anpassungen und Skalierbarkeit erfordern.
- DatoCMS ist für seine einfache Integration mit Next.js bekannt und bietet eine optimierte, benutzerfreundliche Content-Management-Schnittstelle und eine GraphQL-basierte API für eine effiziente Bereitstellung von Inhalten und ein hervorragendes Entwicklererlebnis in Next.js-Umgebungen.
- Ghost zeichnet sich durch seinen Fokus auf Einfachheit und Geschwindigkeit aus und bietet eine leichte, inhaltsorientierte CMS-Lösung, die sich reibungslos in Next.js integrieren lässt, was sie ideal für Blogger und Verleger macht, die Wert auf schnelle, SEO-freundliche Inhaltsbereitstellung und minimalistisches Design legen.
| CMS | Startpreis | Kostenloser Plan | |
|---|---|---|---|
| Strapi | 99 $/Monat | Ja | BESUCHEN |
| DatoCMS | 162 $/Monat | Ja | BESUCHEN |
| Geist | 9 $/Monat | Ja | BESUCHEN |
| Inhaltlich | 300 $/Monat | Ja | BESUCHEN |
| Storyblok | 108 $/Monat | Ja | BESUCHEN |
| Vernunft | 15 $/Monat | Ja | BESUCHEN |
| Suncel | 29 $/Monat | Ja | BESUCHEN |
| Prismatisch | 100 $/Monat | Ja | BESUCHEN |
| Enonisch | 990 $/Monat | Ja | BESUCHEN |
| Beweglichkeit | 1.249 $/Monat | Ja | BESUCHEN |
| Hygraph | 299 $/Monat | Ja | BESUCHEN |
So starten Sie mit Strapi
- Richten Sie Ihre Entwicklungsumgebung ein: Stellen Sie sicher, dass Node.js auf Ihrem Computer installiert ist. Strapi erfordert Node.js (Version 14 oder höher) und npm. Außerdem benötigen Sie Yarn, um die Abhängigkeiten Ihres Projekts zu verwalten.
- Installieren Sie Strapi: Führen Sie „npx create-strapi-app my-project –quickstart“ in Ihrem Terminal aus. Dieser Befehl erstellt ein neues Strapi-Projekt mit dem Namen „my-project“ und führt es mit der Standard-SQLite-Datenbank aus.
- Entdecken Sie das Strapi-Admin-Panel: Machen Sie sich mit dem Strapi-Admin-Panel vertraut. Hier können Sie Inhalte verwalten, neue Inhaltstypen hinzufügen, Benutzer einrichten und Plugins konfigurieren.
- Erstellen Sie Ihre Inhaltstypen: Verwenden Sie das Admin-Panel, um neue Inhaltstypen gemäß Ihren Projektanforderungen zu erstellen. Für einen Blog können Sie beispielsweise „Artikel“, „Kategorien“ und „Autoren“ erstellen.
- API-Berechtigungen einrichten: Konfigurieren Sie in den Strapi-Einstellungen die Berechtigungen für Ihre Inhaltstypen im Abschnitt „Rollen und Berechtigungen“. (Bestimmen Sie, welche Inhalte öffentlich sind und welche eine Authentifizierung erfordern.)
- Integrieren Sie Strapi mit NextJS: Erstellen Sie ein neues NextJS-Projekt mit „npx create-next-app my-nextjs-project“. Verwenden Sie in Ihrem NextJS-Projekt HTTP-Anfragen (z. B. mit „fetch“ oder „axios“), um mit der Strapi-API zu interagieren. Bei dieser Integration rufen Sie Daten von Strapi ab und zeigen sie in Ihrer NextJS-Anwendung an.
- Entwickeln und testen Sie Ihre Anwendung: Entwickeln Sie Ihre NextJS-Anwendung und testen Sie sie regelmäßig, um sicherzustellen, dass die Daten korrekt abgerufen und angezeigt werden. Nutzen Sie die dynamischen Routing- und statischen Site-Generierungsfunktionen von NextJS, um Ihr Projekt zu verbessern.
Häufig gestellte Fragen (FAQs)
Was macht ein CMS mit NextJS kompatibel?
Ein CMS ist mit NextJS kompatibel, wenn es eine Headless-Architektur, API-Unterstützung (REST oder GraphQL) und Flexibilität bei der Inhaltsmodellierung bietet.
Gibt es einen Leistungsvorteil bei der Verwendung eines Headless-CMS mit NextJS?
Ja, Headless-CMS können die Leistung verbessern, indem sie die Inhaltsverwaltung von der Präsentationsebene trennen und so eine schnellere Bereitstellung von Inhalten und eine bessere Skalierbarkeit ermöglichen.
Kann ich ein traditionelles CMS wie Joomla mit NextJS verwenden?
Die Verwendung eines herkömmlichen CMS wie Joomla mit NextJS ist zwar möglich, erfordert jedoch zusätzliche Konfiguration und bietet möglicherweise nicht das gleiche Maß an Flexibilität wie ein Headless-CMS.
Welche Sicherheitsaspekte sollte ich bei der Verwendung eines CMS mit NextJS beachten?
Stellen Sie sicher, dass das CMS über robuste Authentifizierungs- und Autorisierungsfunktionen sowie regelmäßige Sicherheitsupdates verfügt und erwägen Sie die Implementierung zusätzlicher Sicherheitsmaßnahmen wie API-Ratenbegrenzung.
Wie wichtig ist die API-Leistung des CMS für eine NextJS-Site?
Die API-Leistung des CMS ist von entscheidender Bedeutung, da sie sich direkt auf die Ladezeit und die Gesamtleistung der NextJS-Site auswirkt, insbesondere bei dynamischen Inhalten.
Kann ich ein CMS zum Verwalten statischer Seiten in NextJS verwenden?
Absolut! Ein CMS kann statische Seiten in NextJS verwalten, indem es den Inhalt für die statische Site-Generierung (SSG) bereitstellt, der dann zum Zeitpunkt der Bereitstellung für optimierte Leistung und SEO erstellt wird.
Wie wirkt sich ein CMS auf die Skalierbarkeit einer NextJS-Anwendung aus?
Die Wahl des CMS kann die Skalierbarkeit erheblich beeinflussen. Ein CMS, das robuste APIs und eine effiziente Inhaltsbereitstellung bietet und hohen Datenverkehr gut bewältigt, unterstützt die Skalierung einer NextJS-Anwendung.
Ist es möglich, die CMS-Plattform später in einem NextJS-Projekt zu wechseln?
Ja, es ist möglich, aber es kann komplex sein. Dazu gehört die Migration von Inhalten und die Anpassung der NextJS-Anwendung für die Interaktion mit den APIs des neuen CMS. Planung und Tests sind für einen reibungslosen Übergang von entscheidender Bedeutung.
Wie gehe ich mit Medienressourcen in einem NextJS-Projekt mithilfe eines CMS um?
Die meisten CMS-Plattformen bieten Media Asset Management an. In einem NextJS-Projekt würden Sie diese Assets über die API des CMS abrufen und sie in Ihre Seiten oder Komponenten integrieren, oft mit Optionen zur Optimierung und Transformation.
Welche Vorteile bietet die Verwendung eines Headless-CMS gegenüber einem herkömmlichen CMS mit NextJS?
Headless CMS bieten mehr Flexibilität, bessere Leistung und eignen sich besser für moderne Webarchitekturen wie NextJS. Sie stellen Inhalte über APIs bereit und ermöglichen so dynamischere und umfassendere Benutzererlebnisse als herkömmliche CMS, die oft durch Einschränkungen beim Front-End-Design eingeschränkt sind.
Beeinflusst die Wahl des CMS die SEO einer NextJS-Website?
Ja, die Wahl des CMS kann sich auf SEO auswirken. Ein CMS, das eine einfache Verwaltung von SEO-Elementen wie Meta-Tags, strukturierten Daten und URLs ermöglicht und eine effiziente Bereitstellung von Inhalten unterstützt (wichtig für die Seitenladegeschwindigkeit), kann die SEO einer NextJS-Website positiv beeinflussen.
