5 Top-Optionen für den besten Code-Editor für WordPress-Projekte
Veröffentlicht: 2023-06-28Wenn Sie nach dem absolut besten Code-Editor für WordPress suchen, sind Sie hier genau richtig. Die meisten WordPress-Site-Besitzer müssen nie programmieren, aber wenn Sie es tun, ist ein Code-Editor die richtige Wahl.
Wie der Name schon sagt, ist ein Code-Editor – für WordPress oder anders – eine Softwareanwendung, mit der Sie den Code Ihrer Website bearbeiten können. Dazu gehört der Code für Ihre Themes, Plugins und sogar benutzerdefinierte Funktionen, die Sie möglicherweise auf der Website haben. Mit Code-Editoren können Sie das Erscheinungsbild Ihrer Website ändern, neue Funktionen hinzufügen und Fehler beheben.
In dieser Zusammenfassung werfen wir einen Blick auf einige der besten Tools, mit denen Sie Code auf Ihrer WordPress-Site bearbeiten können. Bevor wir jedoch zu ihnen kommen, werfen wir zunächst einen genaueren Blick auf …
Warum brauchen Sie einen Code-Editor?
Bevor wir Ihnen helfen, den besten Code-Editor für WordPress zu finden, erklären wir Ihnen, warum Sie einen benötigen.
Ein Code-Editor ist für die WordPress-Entwicklung unerlässlich, da er das Codierungserlebnis auf eine Weise verbessert, die mit einfachen Texteditoren wie Notepad oder TextEdit nicht möglich ist. Einfache Texteditoren können zwar mit der Codebearbeitung umgehen, ihnen fehlen jedoch die speziellen Funktionen, die die Codierungseffizienz und -produktivität erheblich verbessern.
Code-Editoren sind speziell für das Codieren konzipiert und bieten zahlreiche Vorteile.
- Sie verfügen über Syntaxhervorhebungsfunktionen, was bedeutet, dass sie verschiedene Teile des Codes intelligent einfärben können, um die Lesbarkeit zu verbessern und die Identifizierung von Fehlern oder Inkonsistenzen zu erleichtern.
- Code-Editoren bieten häufig auch Code-Vervollständigungsfunktionen an, die während der Eingabe Codeausschnitte, Funktionen oder Variablennamen vorschlagen und diese automatisch vervollständigen. Diese Funktion spart Zeit und verringert die Wahrscheinlichkeit von Syntaxfehlern.
- Code-Editoren bieten im Vergleich zu herkömmlichen Texteditoren auch eine bessere Navigation innerhalb einer Datei. Sie umfassen typischerweise Funktionen wie Zeilennummern, einfaches Scrollen und die Möglichkeit, mit Verknüpfungen oder Navigationsfeldern zwischen verschiedenen Codeabschnitten zu springen. Diese Navigationshilfen machen die Arbeit mit großen Codebasen oder komplexen Dateien schneller und bequemer.
Die besten Code-Editoren für WordPress-Sites
Wenn Sie nach dem besten Code-Editor für WordPress-Projekte suchen, beginnen Sie mit dieser Liste! Wir haben unsere Favoriten zusammengestellt:
- Erhabener Text
- Notepad++
- Komodo-Bearbeitung
- BBEdit
- Espresso
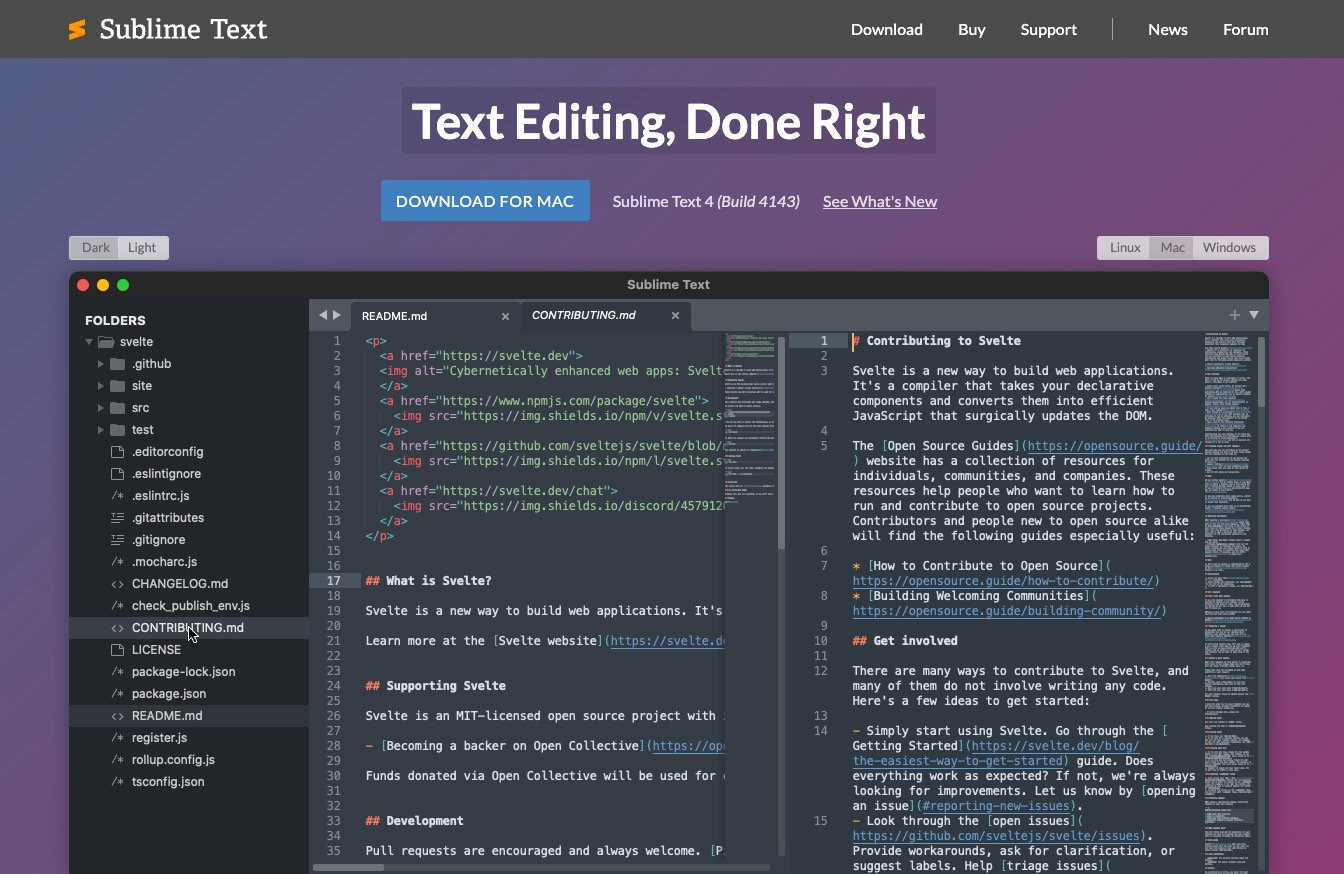
1. Erhabener Text

Sublime Text ist ein beliebter Code-Editor, der für seine Geschwindigkeit und Flexibilität bekannt ist. Es ist für Windows, Mac und Linux verfügbar. Sublime Text ist eine gute Wahl für WordPress-Entwickler, da es schnell und leichtgewichtig ist und über viele Funktionen verfügt, die die Bearbeitung von WordPress-Code erleichtern.
Zu den Funktionen, die Sublime Text zu einer großartigen Wahl für WordPress-Entwickler machen, gehören Syntaxhervorhebung, integrierte Code-Vervollständigungsfunktionen und ein integrierter Paketmanager, der zum Installieren und Verwalten von Erweiterungen für Sublime Text verwendet werden kann. Diese Erweiterungen können Sublime Text um neue Funktionen erweitern, z. B. neue Sprachen zur Syntaxhervorhebung, neue Funktionen zur Codevervollständigung und neue Debugging-Tools.
Es gibt eine kostenlose Version von Sublime Text, die für die meisten Ihrer WordPress-Entwicklungsanforderungen ausreicht. Wenn Sie die Macher jedoch unterstützen möchten, können Sie sich für die 80-Dollar-Bezahlversion entscheiden und zusätzlich auf einige zusätzliche Extras zugreifen. So oder so werden Sie schnell erkennen, warum viele Entwickler ihn für den besten Code-Editor für WordPress-Projekte halten.
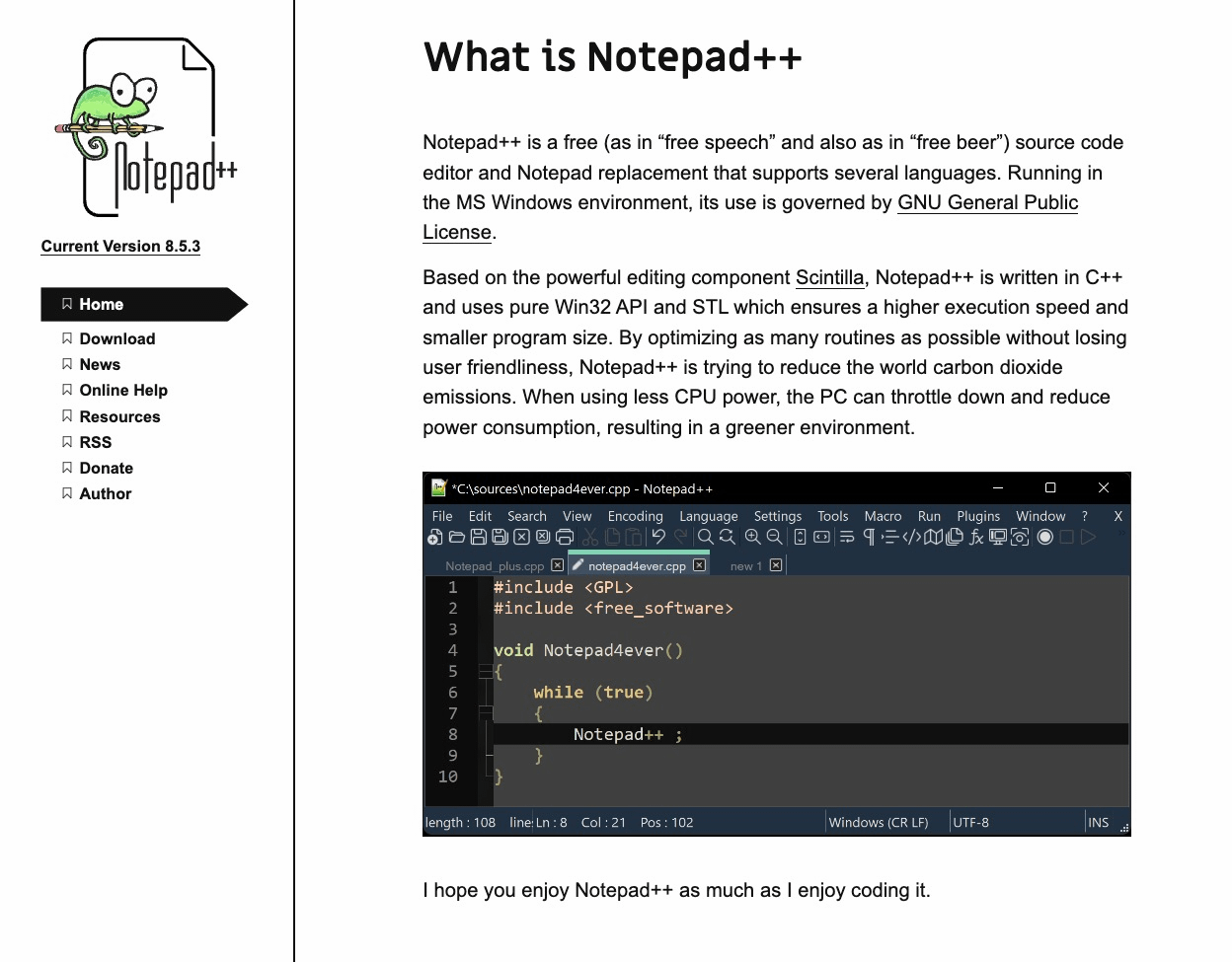
2. Notepad++

Notepad++ ist ein benutzerfreundliches Programm, das Ihnen den schnellen Einstieg in die Codierung ermöglicht. Genau wie der normale Notepad ist er leichtgewichtig und verlangsamt Ihren Computer nicht. Dies macht es zur perfekten Wahl für schnelle Änderungen an Ihrem Code.
Aber lassen Sie sich von der Einfachheit nicht täuschen. Notepad++ ist vollgepackt mit nützlichen Funktionen. Das Beste daran ist, dass es völlig kostenlos und mit Windows, Linux und UNIX kompatibel ist. Obwohl es auch auf einem Mac verwendet werden kann, müssen Sie sich dafür auf ein Tool eines Drittanbieters verlassen.
Notepad++ bietet mehrere bemerkenswerte Funktionen, darunter eine praktische Option zur Rechtschreibprüfung, die Ihnen hilft, Tippfehler zu erkennen. Es bietet außerdem Syntaxhervorhebung für die vier wichtigsten Sprachen, die üblicherweise in der WordPress-Entwicklung verwendet werden, was das Lesen und Schreiben von Code erleichtert. Darüber hinaus können Sie die Funktionen zur Makroaufzeichnung und -wiedergabe nutzen, die Ihnen bei der Ausführung sich wiederholender Aufgaben Zeit sparen können.
Für diejenigen, die mit Remote-Dateien arbeiten, bietet Notepad++ FTP-Unterstützung über ein praktisches Plugin, sodass Sie nahtlos auf Dateien zugreifen und diese bearbeiten können, die auf Remote-Servern gespeichert sind. Es ist definitiv einer der besten Code-Editoren für WordPress, die Sie kostenlos bekommen können.
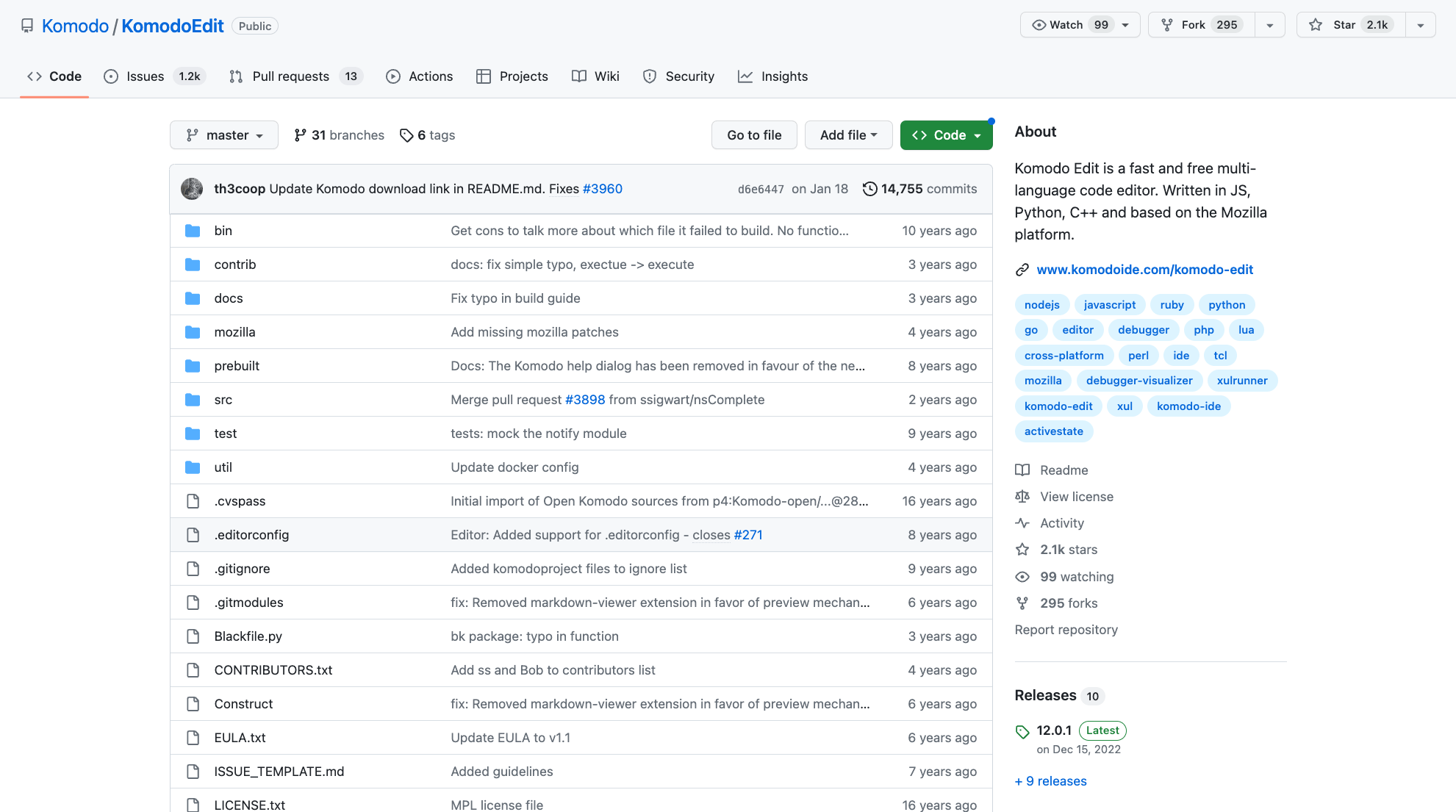
3. Komodo-Bearbeitung

Komodo Edit ist der kleine Bruder der Komodo IDE und bietet eine vereinfachte Version ihrer Funktionen. Auch wenn bestimmte erweiterte Funktionen wie Unit-Tests und Live-Vorschau fehlen, ist der Code-Editor selbst in der Lage, Ihre Anforderungen mehr als zu erfüllen.
Eines der großartigen Dinge an Komodo Edit ist seine plattformübergreifende Kompatibilität. Unabhängig davon, ob Sie ein Mac-, Windows- oder Linux-System verwenden, können Sie sich auf diesen Editor verlassen. Es unterstützt auch die wichtigsten Programmiersprachen, die üblicherweise in der WordPress-Entwicklung verwendet werden. Dadurch wird sichergestellt, dass Sie nahtlos mit Ihrer bevorzugten Sprache arbeiten können.
Darüber hinaus verfügt es über einige bemerkenswerte Funktionen, die Ihr Programmiererlebnis verbessern. Durch die Unterstützung der automatischen Vervollständigung sparen Sie Zeit, indem Sie während der Eingabe Codeausschnitte vorschlagen. Mit der Funktion „Änderungen verfolgen“ können Sie die an Ihrem Code vorgenommenen Änderungen verfolgen und so die Überprüfung und Zusammenarbeit mit anderen erleichtern.
Alles Wissenswerte über Komodo Edit erfahren Sie im GitHub-Repository des Projekts, zusammen mit Informationen zum Einstieg in das Tool auf gängigen Plattformen.
Und das Beste daran? Es ist völlig kostenlos! Kein Wunder, dass so viele Entwickler glauben, es sei der beste Code-Editor für WordPress.
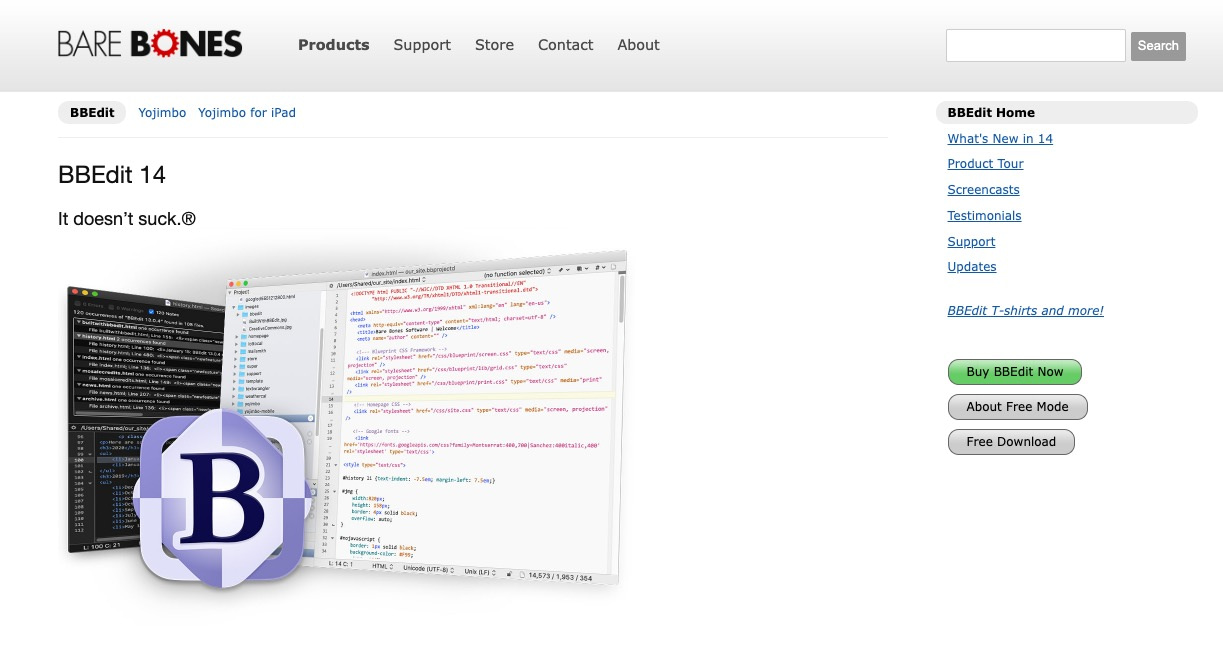
4. BBEdit

BBEdit ist ein großartiger Code- und HTML-Editor, der speziell für Mac-Benutzer entwickelt wurde. Mit seiner eleganten Benutzeroberfläche und den leistungsstarken Funktionen erfüllt es die Bedürfnisse sowohl von Anfängern als auch von erfahrenen Programmierern.

Während des 30-tägigen Testzeitraums erhalten Sie uneingeschränkten Zugriff auf alle Funktionen von BBEdit. Auch nach Ablauf dieser Frist bleibt BBEdit kostenlos verfügbar, ohne aufdringliche Bildschirmanzeigen oder unerwünschte Unterbrechungen, was ein nahtloses und unterbrechungsfreies Erlebnis gewährleistet.
BBEdit unterstützt eine Benutzeroberfläche mit Registerkarten, sodass Sie im selben Fenster gleichzeitig an mehreren Dateien arbeiten können. Wenn Sie eine fokussiertere Ansicht bevorzugen, können Sie das Bearbeitungsfenster sogar teilen. Dies ermöglicht direkte Vergleiche oder Bearbeitungen. Mit BBEdit haben Benutzer die vollständige Kontrolle über ihren Text und können so so arbeiten, dass sie perfekt auf ihre individuellen Vorlieben abgestimmt sind.
Sie erhalten außerdem Zugriff auf eine beispiellose Reihe von Tools, um Ihre Codierungs- und HTML-Bearbeitungserfahrung zu verbessern. Dazu gehören Code-Folding, FTP- und SFTP-Integration, Git- und Subversion-Unterstützung, AppleScript-Funktionen, macOS Unix-Skriptunterstützung sowie Text- und Code-Vervollständigung.
Die Preise beginnen nach der Testphase bei 49,99 $.
5. Espresso

Werfen wir zum Schluss noch einen Blick auf Espresso. Nein, nicht wie in Arabica oder Robusta, sondern wie in unserem letzten Kandidaten für den Titel des besten Code-Editors für WordPress. Spaß beiseite: Espresso ist ein beeindruckendes Webentwicklungstool. Eine Sache, die Sie jedoch vorab wissen müssen, ist, dass es speziell für Mac-Benutzer entwickelt wurde. Wenn Sie also Windows oder Linux verwenden, müssen Sie einen der ersten drei Code-Editoren auf dieser Liste verwenden.
Damit ist Espresso eine umfassende Lösung für Entwickler.
Eines seiner herausragenden Merkmale ist die optisch ansprechende Benutzeroberfläche, die sowohl intuitiv als auch einfach zu navigieren ist. Der leistungsstarke Code-Editor ermöglicht es Entwicklern, mühelos sauberen und effizienten Code zu schreiben. Darüber hinaus macht das integrierte CSSEdit das Stylen und Anpassen von Webelementen zum Kinderspiel.
Die erweiterten Funktionen von Espresso verbessern das Entwicklungserlebnis zusätzlich. Die Möglichkeit, Code-Snippets per Drag-and-Drop zu verschieben, spart Zeit und Mühe, während das Falten von Code komplexe Projekte vereinfacht, indem es Benutzern ermöglicht, Codeabschnitte nach Bedarf zu reduzieren und zu erweitern.
Die Navigatorfunktion bietet einen Überblick über die Codestruktur und erleichtert so die nahtlose Navigation innerhalb größerer Projekte. Durch Live-Styling können Entwickler beim Bearbeiten des CSS sofort visuelle Änderungen sehen und so einen optimierten Arbeitsablauf ermöglichen. Und mit der Röntgenvorschau können Benutzer die zugrunde liegende Struktur ihrer Webseiten ganz einfach untersuchen und analysieren.
Espresso kostet Sie 99 $.
Wählen Sie den besten Code-Editor für WordPress
Code-Bearbeitungssoftware macht es einfacher, das Innenleben Ihrer Website zu ändern, was besonders hilfreich ist, wenn Sie ein Programmieranfänger sind.
Alle hier vorgestellten Code-Editoren haben einen berechtigten Anspruch auf den Titel des besten Code-Editors für WordPress, und der wahre „Beste“ wird von Person zu Person unterschiedlich sein. Das Schöne ist, dass drei davon kostenlos sind und einer eine Testphase anbietet. Das bedeutet, dass Sie viel Spielraum zum Experimentieren haben, ohne im Voraus Geld ausgeben zu müssen.
Wenn Sie das Codieren für WordPress interessant finden und Ihr Wissen weiter ausbauen möchten, können Sie sich auch unsere Anleitungen zum Thema „WordPress-Entwickler“ und „Einrichten einer WordPress-Entwicklungsumgebung“ ansehen.
Lassen Sie uns wissen, wenn Sie Fragen zu diesen Code-Editoren und deren Verwendung für Ihre WordPress-Anforderungen haben .
