12+ beste Code-Editoren für die Webentwicklung (kostenlos und Premium)
Veröffentlicht: 2024-03-15Code-Editoren sind eine Art Tool oder Software, mit der Webentwickler Codes erstellen und ändern können. Mithilfe dieser Tools können Entwickler fehlerfreie Codes schreiben, durch die Codebasis navigieren, potenzielle Probleme identifizieren, Fehler beheben und saubere Snippets schreiben, um die Produktivität zu steigern.
Sie sind für jeden, der an der Entwicklung von Web- und Webanwendungen beteiligt ist, von wesentlicher Bedeutung. Online finden Sie zahlreiche Code-Editoren sowohl der kostenlosen als auch der Premium-Kategorie. In diesem Artikel stellen wir Ihnen einige der besten Code-Editoren für die Webentwicklung in beiden Kategorien vor.
Am Ende listen wir drei No-Code-Tools auf, mit denen Sie ganze Websites entwerfen können, ohne etwas programmieren zu müssen. Lass uns anfangen. Werfen Sie vorher einen kurzen Blick auf die Dinge, die Sie bei der Auswahl von Code-Editoren beachten müssen.
Dinge, die Sie bei der Auswahl von Code-Editoren für die Webentwicklung beachten sollten
Bei der Auswahl eines Code-Editors für Ihr Webentwicklungsprojekt sind mehrere Faktoren zu berücksichtigen. Bitte werfen Sie einen Blick darauf.
1. Merkmale und Funktionalitäten
Ihr Code-Editor muss über die folgenden Funktionen verfügen: Syntaxhervorhebung, Codefaltung, Debugging-Tools, Versionskontrolle, Plugin-Unterstützung und Anpassungsoptionen.
2. Benutzerfreundlichkeit
Die Benutzeroberfläche Ihres Code-Editors muss mit Split-Screen-Ansichtsoptionen intuitiv zu navigieren sein. Dies kann Ihnen helfen, Ihr Projekt in Echtzeit auszuführen und zu überprüfen.
3. Kompatibilität
Der Code-Editor muss die Programmiersprachen und Frameworks unterstützen, mit denen Sie arbeiten. Besser ist es, wenn der Editor plattformübergreifend kompatibel ist, sodass Sie auf andere Betriebssysteme wechseln können.
4. Leistung und Community-Unterstützung
Die Code-Editoren sollten nicht langsamer werden, insbesondere wenn Sie mit einer großen Codebasis arbeiten. Suchen Sie außerdem nach einem Redakteur mit einer aktiven Community, damit Sie bei Bedarf Hilfe und Dokumentation finden können.
5. Kosten
Wie bereits erwähnt, finden Sie online zwei Arten von Code-Editoren: kostenlose und Premium-Code-Editoren. Wenn es sich bei Ihrem Tool also um ein Premium-Tool handelt, prüfen Sie, ob Sie sich die wiederkehrende Abonnementgebühr leisten können.
Die 6 besten kostenlosen Code-Editoren für die Webentwicklung
Beginnen wir die Hauptdiskussion dieses Artikels mit kostenlosen Code-Editoren. Obwohl es über ein Dutzend kostenlose Editoren gibt, listen wir hier die sieben besten auf.
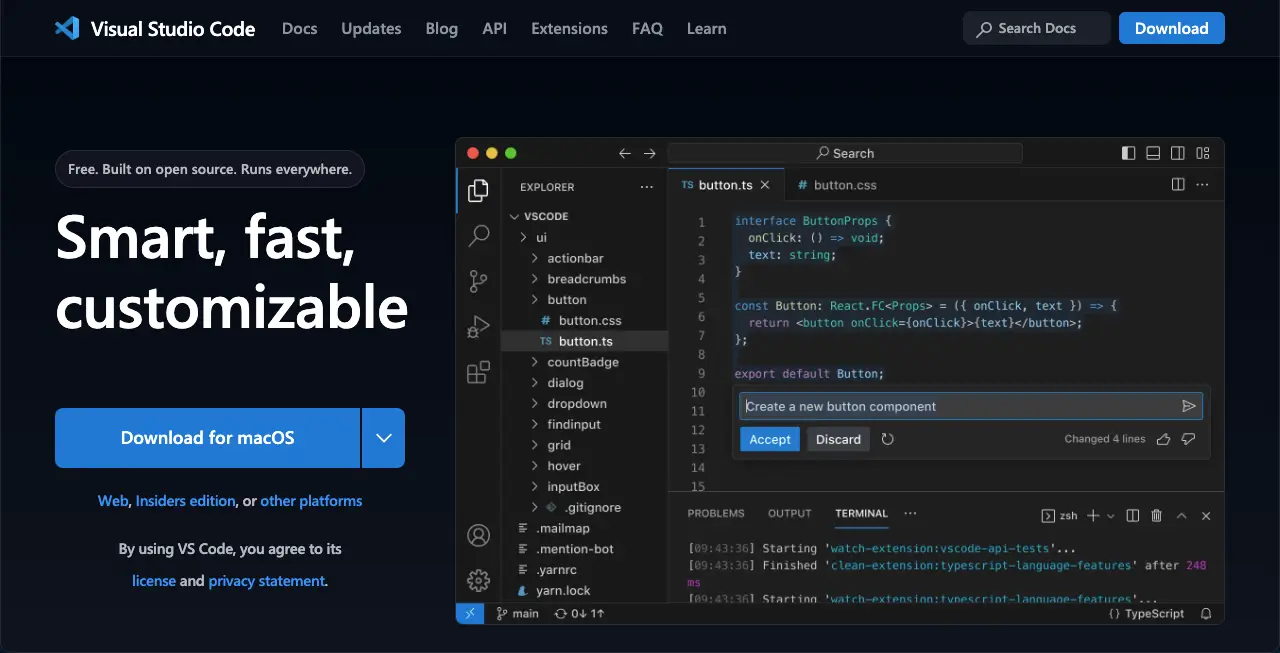
1. Visual Studio-Code von Microsoft

Der Code-Editor von Visual Studio (VS) ist mit allen Plattformen kompatibel: Windows, Mac und Linux . Dies könnte also eine ausgezeichnete Wahl für Entwickler mit unterschiedlichen Betriebssystemen sein. Dieses Tool unterstützt Java, JavaScript, JSON, PHP, C++, C#, TypeScript, Python und andere Programmiersprachen.
Microsoft hat das Visual Studio (VS) mithilfe des Electron-Frameworks entwickelt. Es ermöglicht Ihnen, alle Technologien und Sprachen mit nativen App-Funktionen zu kombinieren. Sie können den Funktionsumfang durch die Integration geeigneter Erweiterungen erweitern.
Die Debugging-Funktion bietet ein leistungsstarkes Erlebnis beim schrittweisen Debuggen, bei der Variablenprüfung und bei Code-Korrekturproblemen. IntelliSense ist eine intelligente Funktion zur Codevervollständigung, die Codeausschnitte und Funktionssignaturen vorschlägt.
Weitere wichtige Funktionen des Visual Studio Code Editors
- Funktioniert plattformübergreifend (Windows, Mac und Linux)
- Unterstützt mehr als 10 Programmiersprachen
- Verfügt über einen integrierten Debugging-Editor
- Bietet eine integrierte Versionskontrolle wie Git
- IntelliSense schlägt Codeausschnitte für die automatische Vervollständigung vor
- Verwaltet eine große Bibliothek mit Erweiterungen und Plugins
Bewertungen zum Visual Studio Code Editor :
- Getapp – 4.8
- G2 – 4.7
- Gartner – 4.5
- Capterra – 4.8
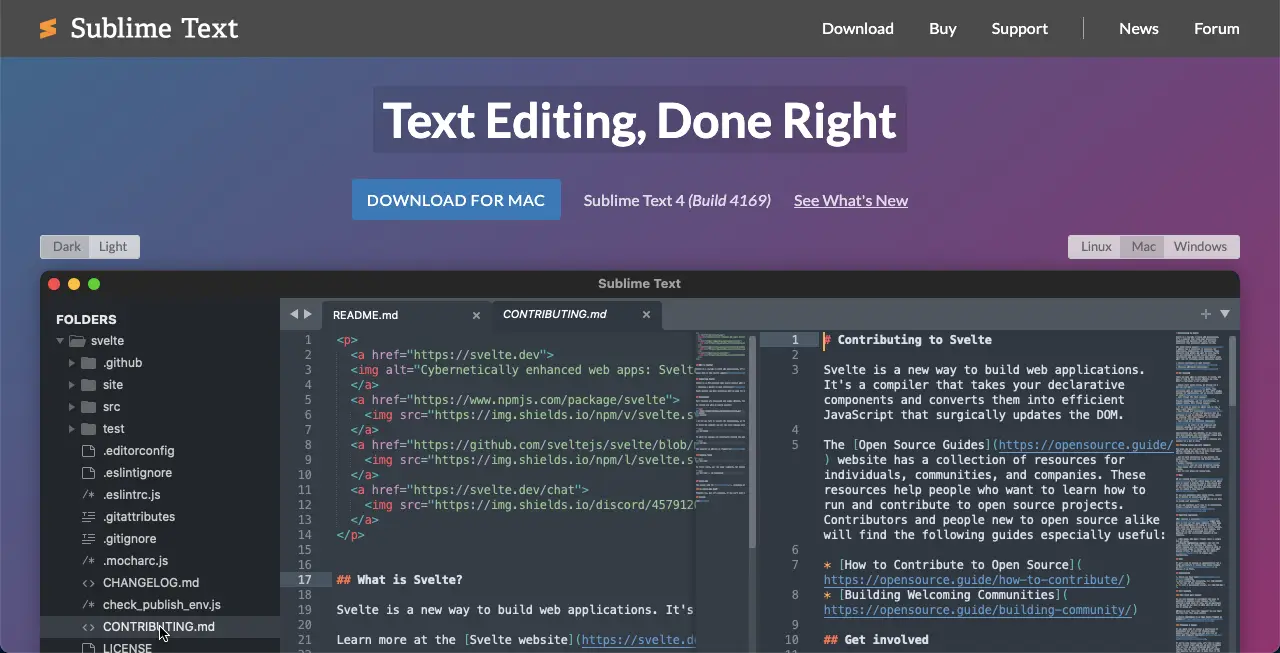
2. Erhabener Text

Sublime Text kann große Projekte und umfangreiche Codierung allein bewältigen. Dieses Tool ist mit allen Plattformen gleichermaßen kompatibel: Windows, Mac und Linux . Die unterstützten Programmiersprachen sind Java, C++, Python, PHP, HTML, CSS, JavaScript usw.
Es unterhält ein umfassendes Ökosystem von von der Community erstellten Plugins. Mithilfe dieser Plugins können Sie die Funktionalitäten des Editors anpassen und erweitern. Die automatische Codevervollständigung schlägt wichtige Codeausschnitte, Variablennamen und Funktionsnamen vor, um Tippfehler zu reduzieren.
Mit Sublime Text können Sie in den vorhandenen Projektordnern Ihrer laufenden Projekte neue Dateien erstellen. Die Dateien werden automatisch im gewählten Verzeichnis gespeichert.
Weitere wichtige Funktionen des Sublime Text Code Editors
- Mit mehreren Cursorn können Sie mehrere Cursor gleichzeitig verwalten
- Die Befehlspalette bietet schnellen Zugriff auf verschiedene Befehle und Funktionen
- Mit Goto Anything können Sie schnell zu Dateien, Symbolen oder bestimmten Zeilen navigieren
- Sie können Codes direkt aus dem Code-Editor ausführen
- Mit der Mehrfachauswahl können Sie Codezeilen lokalisieren, ändern, umbenennen und manipulieren
- Zahlreiche Tastaturkürzel erleichtern die Gesamtbedienung
Bewertungen zum Sublime Text Code Editor :
- Getapp – 4.6
- G2 – 4,5
- Capterra – 4.7
Hinweis: Für den Sublime Text Editor gibt es neben der kostenlosen auch eine Premium-Version.
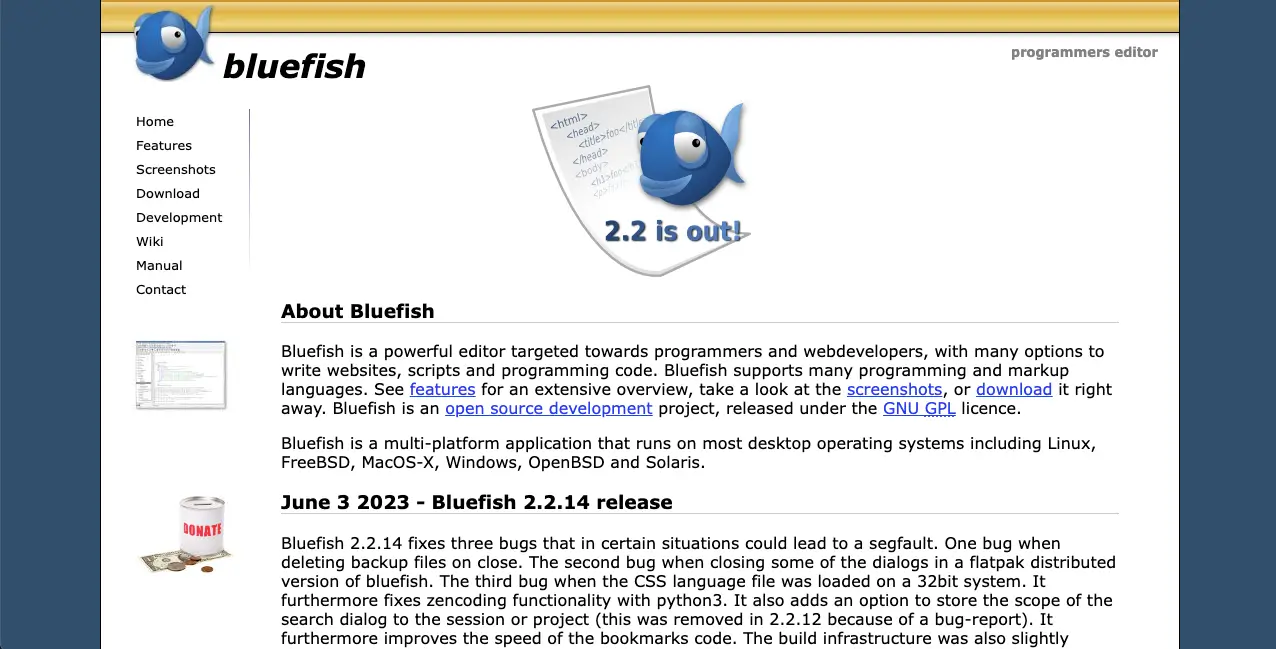
3. Bluefish

Bluefish ist ein umfassender Code-Editor. Es unterstützt mehr Plattformen als die beiden vorherigen Editoren. Dies sind Windows, Mac, Linux, FreeBSD, OpenBSD, Solaris und mehr. Programmiersprachen, die dieser Editor unterstützt, sind PHP, JavaScript, SQL, Perl, JSP, Python, Ruby, Java, Vala usw.
Es verfügt über eine Snippet-Seitenleiste, die Optionen wie Tastaturkürzel, benutzerdefinierte Dialoge, automatische Vervollständigung und automatische Wiederherstellung für Dokumente bietet. Sie können die Benutzeroberfläche mit verschiedenen Farben und Sprachanpassungsoptionen anpassen, um die Navigation auf der Benutzeroberfläche zu vereinfachen.
Dank der Vollbildbearbeitung können Sie unbegrenzte Rückgängig- und Wiederherstellungsvorgänge sowie Such- und Ersetzungsoptionen implementieren.
Weitere wichtige Funktionen des Bluefish Code Editors:
- Funktioniert mit mehreren Dokumentschnittstellen
- Verfügt über eine leistungsstarke Such- und Ersetzungsoption
- Leicht und kann auf Geräten mit geringen Ressourcen verwendet werden
- Unterstützt anpassbare Programmiersprache und -umgebung
- Einfaches Aktivieren und Deaktivieren von Befehlen oder Zurücksetzen auf die Standardeinstellungen
- Verfügt über Integrationen mit Remote-Dateien (FTP, SFTP, HTTP, HTTPS, WebDAV, CIFS)
Bewertungen zum Bluefish Code Editor :
- Getapp – 4.1
- G2 – 4.1
- Capterra – 4.3
4. Atom

Wie die meisten Code-Editoren unterstützt Atom diese Plattformen: Windows, Mac und Linux . Dieses Tool eignet sich am besten für Benutzer, die die Integration von Git und GitHub priorisieren. Obwohl es ursprünglich von Git gestartet wurde, ist es jetzt im Besitz von Microsoft.
Es verfügt über eine Bildschirmteilungsoption, die es Benutzern ermöglicht, mehrere Projekte gleichzeitig zu überblicken. In der Benutzeroberfläche stehen Ihnen mehrere Bereiche zur Verfügung, in denen Sie dateiübergreifenden Code vergleichen und bearbeiten können. Atom enthält Funktionen zur Syntaxhervorhebung für Sprachen wie Ruby, CSS und JSON.
Atom aktualisiert sich regelmäßig mit neuen Funktionen. Sie können die Versionen Atom Beta und Atom Nightly verwenden, um sich über die kommenden Funktionen zu informieren, bevor diese endgültig veröffentlicht werden.
Weitere wichtige Funktionen des Atom Code Editors:
- Hochgradig anpassbar, um seine Funktionalitäten zu ändern und zu erweitern
- Verfügt über eine integrierte Git-Integration zur Verwaltung von Versionen über den Editor
- Bietet eine saubere Benutzeroberfläche
- Deckt die Bildschirmteilungsoption ab
- Teletype ermöglicht die Zusammenarbeit in Echtzeit
- Mit dem Dateisystembrowser können Sie geöffnete/mehrere Dateien in einem einzigen Fenster öffnen
Bewertungen zum Atom Code Editor :
- Getapp – 4.5
- G2 – 4.2
- Capterra – 4.5
5. Vim

Vim ist ein hochgradig konfigurierbarer Texteditor, der entwickelt wurde, um jede Art von Text effizient zu erstellen oder zu ändern. Es basiert auf dem ursprünglichen Vi-Editor, bietet aber viele erweiterte Optionen. Sie können dieses Code-Editor-Tool auf allen gängigen Plattformen wie Windows, Mac, Unix, Linux und Amiga verwenden.
Sie können nahezu alle darin enthaltenen Programmiersprachen problemlos nutzen. Wenn die anfängliche Benutzeroberfläche etwas komplex aussieht, können Sie sie anpassen und die Software sehr einfach gestalten, wie z. B. Notepad++. Aber denken Sie daran, dass Vim im Gegensatz zu vielen anderen eher ein Code-Editor ist als das Schreiben von Codes.
Sobald Ihr Code also auf anderen Plattformen oder auf andere Weise kuratiert ist, können Sie seine Codebasis überprüfen, Fehler beheben und Funktionen auf diesem Tool ausführen.
Weitere wichtige Funktionen des Vim-Code-Editors:
- Es ist befehlszentriert (Sie können viele Aufgaben mit wenigen Befehlen ausführen)
- Einfache Erweiterung der Funktionalitäten mithilfe der verfügbaren Plugins
- Unterstützt mehrere Puffer, ähnlich wie mehrere Fenster
- Mit dem Aufnahmesystem können Sie die Vim-Befehle aufzeichnen und abspielen
- Bietet einen spielerischen Lernprozess
- Verfügt über eine engagierte Community von Benutzern und Mitwirkenden
Bewertungen zum Vim Code Editor :
- Getapp – 4.8
- G2 – 4.4
- Capterra – 4.5
6. Codeshare.io

Während es sich bei den oben genannten Editoren um Software handelt, handelt es sich bei Codeshare um einen browserbasierten Code-Editor. Es spielt also keine Rolle, welches Gerät Sie verwenden. Unterstützte Programmiersprachen sind PHP, C#, SCSS, CSS und HTML. Dies ist einer der besten Editoren für die Einstellung und Rekrutierung von Mitarbeitern.
Sie müssen wahrscheinlich nicht eine ganze Codebasis darauf schreiben. Wenn Sie jedoch das Gerät wechseln, das Gerät einer anderen Person verwenden oder die Codebasis mit anderen teilen müssen, könnte diese Plattform hilfreich sein. Wenn Sie einen Live-Lernkurs online durchführen, können Sie diesen Editor auch verwenden.
Weitere wichtige Funktionen von Codeshare.io:

- Ermöglicht die gemeinsame Nutzung von Code in Echtzeit mit anderen
- Bietet mehr als 20 Themenoptionen zur Auswahl
- Kommt mit einer Tastaturbelegung für andere Editoren (Sublime, Vim und Emacs)
- Bietet eine wichtige Registerkarte zum Anpassen von Einstellungen, zum Herunterladen der Textdatei und zum Ausführen anderer Aufgaben
Bewertungen zum Vim Code Editor :
- Keine Rezension online verfügbar
Die 5 besten Premium-Code-Editoren für die Webentwicklung
Natürlich können Ihnen die kostenpflichtigen Tools weitere spannende Funktionen und Vorteile bieten. In diesem Abschnitt stellen wir Ihnen einige der besten kostenlosen Code-Editoren für die Webentwicklung vor.
1. WebStorm

WebStorm wird vom renommierten Softwareentwicklungsunternehmen JetBrains entwickelt. Es bietet eine umfassende integrierte Entwicklungsumgebung (IDE) für Webentwickler. WebStorm ist mit Windows, Mac und Linux kompatibel. Sein umfangreicher Funktionsumfang eignet sich für kleine und große Webprojekte.
WebStorm unterstützt die Websprachen JavaScript, TypeScript, React, Angular und Vue.js. Es verfügt über einen intelligenten Codierungsassistenten, der Ihnen hilft, Code schneller zu generieren. Die IDE-Technologie deckt die automatische Vervollständigung für Module, Variablen, Klassen und Funktionen ab und spart Ihnen so Zeit und Mühe.
Es bietet eine Echtzeit-Fehlererkennung mit Vorschlägen zu deren Behebung, um eine saubere und fehlerfreie Codebasis zu gewährleisten.
Weitere wichtige Funktionen des WebStorm-Code-Editors:
- Integrierte Debugging-Tools zum Festlegen von Haltepunkten, Überprüfen von Variablen und Codierungsschritten
- Mit dem leistungsstarken Navigationssystem können Sie zwischen Methoden, Funktionen und Variablen wechseln
- Einfaches Umbenennen von Dateien, Ordnern und Symbolen mit den Refactoring-Tools
- Die automatische Vervollständigung ist sowohl kontextsensitiv als auch Framework-spezifisch
- Verfügt über Integrationen mit Stylelint, ESLint und Git
- Ermöglicht die Anpassung verschiedener Aspekte der IDE, Keymaps und des Editorverhaltens
Bewertungen zum WebStorm Code Editor :
- Getapp – 4.8
- G2 – 4,5
- Capterra – 4.8
2. PHPStorm

PhpStorm ist ein weiteres beliebtes Produkt, das vom selben Softwareunternehmen JetBrains entwickelt wurde. Es ist eine Alternative zu WebStorm. Beide Tools decken die von JetBrains entwickelten integrierten Entwicklungsumgebungen (IDE) ab. Dennoch gibt es einige Unterschiede zwischen den beiden.
PHPStorm richtet sich speziell an PHP-Entwickler. Es bietet erweiterte PHP-Codierungsunterstützung, Debugging-Funktionen und Unterstützung für gängige PHP-Frameworks. Dieser Editor ist mit Windows, Mac und Linux kompatibel und unterstützt Technologien wie HTML, CSS, JavaScript und Full-Stack-PHP .
Weitere wichtige Funktionen des PHPStorm-Code-Editors:
- Unterstützt alle gängigen Web-Frameworks: WordPress, Drupal, Joomla und Laravel
- Integrationen mit verschiedenen Versionskontrollsystemen: Git, SVN und Mercurial
- Die automatische Vervollständigung umfasst Refactoring, Fehlervermeidung und mehr
- Es ist möglich, die Tastaturbelegung mit den gewünschten Tastenkombinationen anzupassen
- Intelligenter JavaScript-Editor mit Validierung, Schnellkorrekturen und Unterstützung für JSDoc-Annotationen
- Kompatibel mit allen aktuellen PHP-Versionen
Bewertungen zum PhpStorm Code Editor :
- Getapp – 4.8
- G2 – 4.6
- Capterra – 4.8
3. BBEdit

BBEdit könnte die beste Wahl sein, wenn Sie nach einem Code-Editor suchen, der nur für MacBook geeignet ist. Dieses wurde von der Bare Bones Software Company entwickelt. Mit einer intuitiven Benutzeroberfläche ist BBEdit ein gleichermaßen praktisches Werkzeug sowohl für Anfänger als auch für erfahrene Benutzer. Es unterstützt verschiedene Programmiersprachen wie HTML, CSS, JavaScript, Python, Ruby und mehr .
Redakteure können die Syntax intelligent hervorheben und ausblendbare Codeabschnitte anzeigen, um die Lesbarkeit zu verbessern. Mithilfe der leistungsstarken Such- und Ersetzungsfunktionen können Sie schnell nach bestimmten Zeichenfolgen oder Mustern in der Codebasis suchen und diese ersetzen.
Weitere wichtige Funktionen des BBEdit-Code-Editors:
- Ermöglicht die Textbearbeitung neben der Codierung
- Ideal für Projektmanagement, Organisation von Dateien, Ordnern und Codebasen
- Einfach zu navigierende Funktionen und kolorierende Syntax
- Kompatibel mit Apple Silicon und kann Dropbox oder iCloud Drive verwenden
- Funktioniert mit FTP und SFTP, um die Dateifreigabe zu vereinfachen
Bewertungen zum BBEdit Code Editor :
- Mac App Store – 4.8
- G2 – 4,5
4. UltraEdit

UltraEdit ist eine Alternative zum oben genannten Tool BBEdit. Aber die gute Nachricht ist, dass es im Gegensatz zum oben genannten mit Windows , Linux und Mac kompatibel ist. Es ist sehr leicht und nicht auf teure Ressourcen angewiesen. Weil es eine schreibtischbasierte Textbearbeitung verwendet, die nur minimalen RAM verbraucht.
Sie können das gesamte Erscheinungsbild des Editors anpassen, einschließlich Menü, Symbolleiste, Statusleiste und andockbaren Bereichen, sodass Sie die wichtigen Elemente jederzeit finden können. Mit der Funktion zum automatischen Ausblenden können Sie die weniger wichtigen Elemente aus der Benutzeroberfläche ausblenden, um den Arbeitsbereich übersichtlicher zu gestalten.
Weitere wichtige Funktionen des UltraEdit-Code-Editors:
- Sie können nahezu jede Programmiersprache verwenden
- Unterstützt Multi-Caret-Bearbeitung und Mehrfachauswahl
- Einfach zu organisierende Arbeits- und Projektverwaltung
- Verfügt über eine leistungsstarke Such- und Ersetzungsoption
- Kann große Dateien und Projekte verarbeiten
- Integriertes FTP und SSH erleichtern die Arbeit mit Remote-Dateien
Bewertungen zum UltraEdit Code Editor :
- Getapp – 4.6
- G2 – 4.7
- Capterra – 4.6
5. Espresso

Espresso ist ein weiterer großartiger Code-Editor für Mac- Benutzer. Obwohl es sich um eine integrierte Entwicklungsumgebung (IDE) handelt, können Sie sie problemlos als Sublime- und Atom-Editoren bedienen. Sie können darauf verschiedene Programmiersprachen schreiben, wie HTML, CSS, JavaScript, Python, Ruby und Java .
Dies bedeutet, dass Entwickler, die sich mit verschiedenen Programmiersprachen auskennen, auf eine Komplettlösung zurückgreifen können. Benutzer können das Farbschema, die Schriftart und das Layout anpassen, um eine optisch ansprechende und produktivitätsfördernde Codierungsumgebung zu schaffen.
Weitere wichtige Funktionen des Espresso Code Editors:
- Kommt mit einer Live-Vorschau im Browser, um Änderungen in Echtzeit zu sehen
- Beinhaltet die Module SCSS und LESS
- Bietet einen Arbeitsbereich mit Registerkarten, sodass Sie problemlos zu verschiedenen Projekten wechseln können
- Mit den Symbolleistenfavoriten können Sie Snippets, Aktionen und Menüs in der Symbolleiste anpassen
- Deckt eine umfangreiche Plugin-API für Sprachen, Aktionen und Themen ab
- Zur Unterstützung von Entwicklern steht eine Bibliothek mit Syntaxressourcen zur Verfügung
Bewertungen zum Espresso Code Editor :
- MacUpdate – 3.8
- G2 – 3.8
- Capterra – Nicht genügend Daten
Beste Alternativen zum Code-Editor für Webdesign und -entwicklung
Tatsächlich eignen sich Code-Editoren am besten für professionelle Programmierer und Programmierer. Doch heute möchten viele No-Code-Nutzer ihre Wunschwebsites auch selbst gestalten. Wenn Sie einer von ihnen sind, haben wir unten mehrere Softwareprogramme aufgelistet und besprochen, mit denen Sie Websites ohne Codierung entwerfen können.
1. WordPress

WordPress ist ein beliebtes Content-Management-System (CMS), mit dem Sie Websites ohne umfangreiche Programmierkenntnisse erstellen können. Es wird größtenteils mit der PHP-Sprache entwickelt. Es gibt viele Plugins, mit denen Sie die PHP-Version Ihrer Website ändern können.
Außerdem können Sie nach Belieben auf die vorherigen Versionen der installierten Themes und Plugins zurückgreifen. In den jeweiligen Rubriken finden Sie zahlreiche Design-Tools, Themes und Plugins. Mit ihnen können Sie das Erscheinungsbild und die Funktionalität der Website nach Ihren Wünschen anpassen.
2. Elementor

Elementor ist ein renommiertes Seitenerstellungs-Plugin für WordPress. Es ist wirklich schwierig, nur mit WordPress komplizierte Websites mit extremem Design und Anpassungen zu erstellen. Sie benötigen sicherlich einige Werkzeuge. Elementor ist ein solches Tool, das dieses Bedürfnis befriedigen kann.
Elementor verfügt über mehr als 100 Widgets und Dutzende leistungsstarke Funktionen, jede mit immensen Designmöglichkeiten. Das Tool verfügt derzeit über KI-Unterstützung. Basierend auf Ihren Eingabeaufforderungen können Sie im Tool überzeugende Kopien, Bilder und CSS-Codes generieren.
3. HappyAddons

HappyAddons ist eigentlich eine Erweiterung/ein Add-on des Elementor-Plugins. Es verfügt über mehr als 120 zusätzliche Widgets und mehr als 22 Funktionen, um Ihre Elementor-Website weiter zu verbessern. Wenn Sie jemals das Gefühl haben, dass Elementor für Ihre Website nicht ausreicht und Sie mehr Gestaltungsmöglichkeiten benötigen, probieren Sie einfach das HappyAddons-Plugin aus.
Welche du wählst?
Heutzutage nutzen Benutzer gerne Webtechnologien, die benutzerfreundlicher und äußerst sicher sind. Aus diesem Grund scheinen professionelle Entwickler ständig daran interessiert zu sein, neue Code-Editoren auszuprobieren. Sobald sie ein neues Produkt finden, das besser ist als zuvor, übernehmen sie es schnell.
Neben den in diesem Beitrag behandelten finden Sie online noch viele andere Code-Editoren. Aufgrund ihrer Beliebtheit und der positiven Bewertungen müssen Sie diese jedoch immer auf Ihrer Checkliste behalten. Teilen Sie uns im Kommentarfeld mit, welches davon Sie gerne ausprobieren würden.
