7 effektive Tipps zur Auswahl der besten Farbe für Websites, die den Umsatz steigern
Veröffentlicht: 2020-07-23Wussten Sie, dass 85 Prozent der Käufer ihre Kaufentscheidung auf der Grundlage der Farbe der Website treffen? – Leider sind sich die meisten Entwickler und Website-Eigentümer dieser Tatsache immer noch nicht bewusst.
Farben spielen eine wichtige Rolle dabei, wie wir die Welt um uns herum wahrnehmen. Es kann unser Denken beeinflussen, Handlungen verändern und Reaktionen hervorrufen. Beispielsweise legt die Farbe einer Mango (grün, gelb oder orange) fest, wie der Kunde den Frische- oder Süßegrad wahrnimmt, den er von dieser bestimmten Frucht erhält. Basierend auf dieser Erkenntnis werden sie entscheiden, ob sie es kaufen oder nicht.
Das bedeutet, dass Farbe bestimmen kann, wie Sie auf ein bestimmtes Ereignis reagieren. Aus diesem Grund muss der Farbauswahlprozess für Websites gut organisiert sein. Wenn ein Designer die Farben der Website richtig auswählt, wirkt sich dies definitiv auf die Conversion-Rate und den Umsatz aus.
Mit dem besten Website-Farbschema können Sie-
- Etablieren Sie Ihre Markenidentität
- Verkehrsaufmerksamkeit erregen
- Besucher zu Beratern machen
- Bringen Sie sie dazu, sich mehr mit Ihrer Website zu beschäftigen
In diesem Blog behandeln wir alles, was Sie über Website-Farbpaletten wissen müssen. Von der Bedeutung der richtigen Farbpalette bis hin zur Auswahl der besten Farbe für eine Website – Sie werden alles lernen!
Warum sollten Sie sich für Farbe interessieren?
Farbe wirkt sich auf das menschliche Gehirn aus, da sie unsere Physiologie stark beeinflussen kann, da sie unseren Blutdruck, Angst, Puls, Stoffwechsel, Überanstrengung der Augen usw. beeinflusst.
Wir wissen auch, dass sich visuelle Inhalte auf Online-Käufe auswirken, ebenso wie Farben.
Studien deuten darauf hin, dass Menschen innerhalb von 90 Sekunden nach dem ersten Betrachten ein unbewusstes Urteil über ein Produkt fällen. Bis zu 90 % dieser Bewertung basieren allein auf der Farbe.
Universität von Winnipeg in Kanada
Denken Sie daran, wenn ein potenzieller Kunde auf Ihrer Website landet, muss er viele Entscheidungen treffen, bevor er den endgültigen Kauf tätigt. Und was noch wichtiger ist, jedes Element Ihrer Website wirkt sich auf ihre Aktionen aus. Die Farbkombination Ihrer Plattform ist ein wichtiger Aspekt, der sehr wichtig ist, aber meistens unterschätzt wird.
Wenn ich Sie bitte, an Coca-Cola zu denken, was kommt Ihnen als Erstes in den Sinn?
Eine eisgekühlte Flasche Coca-Coca könnte das Erste sein.

Aber als nächstes kommt Ihnen vielleicht das ikonische rote Logo in den Sinn. Jetzt ist es wirklich schwer, an dieses beliebte Getränk zu denken, ohne die rote Farbe zu sehen.
Wissen Sie, Coca-Cola hat diese rote Farbe nicht zufällig als Markenfarbe verwendet. Es gibt eigentlich zwei Hauptgründe dafür-
- Die rote Farbe des Feuerwehrautos macht es im Vergleich zu anderen Wettbewerbern einzigartig.
- Jede Farbe ähnelt einer bestimmten Emotion. Wenn Menschen rote Farbe sehen, kann dies Gefühle von Liebe, Aufregung, Kühnheit und Leidenschaft hervorrufen. Und genau diese Gefühle möchte Coca-Cola mit seinem Getränk verbinden.
Abgesehen davon, dass Besucher über Ihr Unternehmen informiert werden, kann Ihr Website-Design eine entscheidende Rolle bei deren schnellen Urteilen über Ihre Marke spielen.
Vielmehr ist es Ihre Pflicht, Ihren Traffic aktiv zu halten und ihn davon zu überzeugen, wiederzukommen. Daher müssen Sie in jedem Teil Ihrer Website strategisch vorgehen.

So verwenden Sie das richtige Farbschema zur Steigerung der Website-Conversions
Die Leute brauchen nur wenige Sekunden, um entweder eine positive oder negative Interaktion mit Ihrer Website zu bilden. Da Farben einen großen Einfluss auf den menschlichen Geist haben, müssen Sie bei der Auswahl der Farben für Ihre Website vorsichtig sein.
Finden Sie zunächst die Unternehmen im Internet heraus, die Ihrem ähnlich sind. Besuchen Sie jetzt ihre Website und beachten Sie, welche Art von Farben sie auf ihren Websites verwendet haben. Versuchen Sie dann, die Gründe für die Auswahl dieser Farben zu ermitteln. Es gibt Ihnen eine erste Vorstellung davon, mit welchen Farben Sie beginnen sollten.
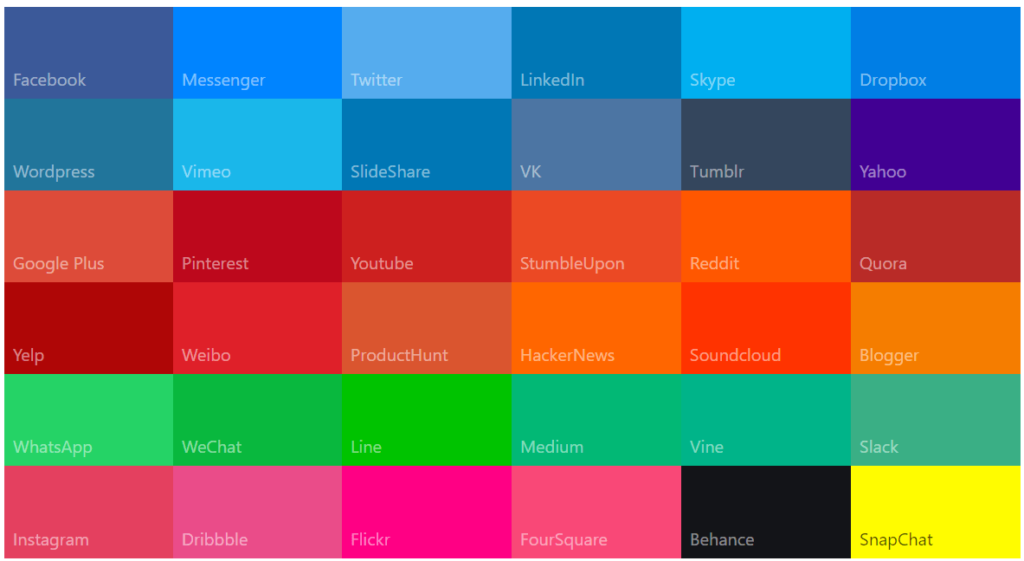
Sie können die von Material UI erstellten Grafiken sehen, die alle Farben zeigen, die von Top-Websites auf der ganzen Welt verwendet werden.

Wenn Sie die Hintergrundgeschichte erkennen, warum sie diese Farben gegenüber anderen verwendet haben, können Sie verstehen, wie Farben zusammenarbeiten, um eine auffällige Website zu erstellen.
1. Die Farbe muss Ihre Marke widerspiegeln
Farbe hilft Menschen, Ihre Marke zu erkennen.

Die Farbgebung Ihrer Website wirkt als Booster bei der Kaufentscheidung Ihrer Kunden – wenn selbst diese es nicht bewusst erkennen können. Glücklicherweise können Sie dieses Konzept zu Ihren Gunsten nutzen. Verwenden Sie die Farbe unter Berücksichtigung der Vorlieben Ihres Publikums und machen Sie den ersten Eindruck Ihrer Marke unvergesslich.
Alles, was Sie brauchen, um eine solide Markenidentität aufzubauen. Denn es ist wichtig, Vertrauen aufzubauen und eine langfristige Beziehung zu Ihren Kunden aufrechtzuerhalten. Ihre Markenfarbe sollte sich auf Ihrer Website widerspiegeln. Damit die Leute Ihre Website leicht mit Ihrer Marke in Verbindung bringen können.
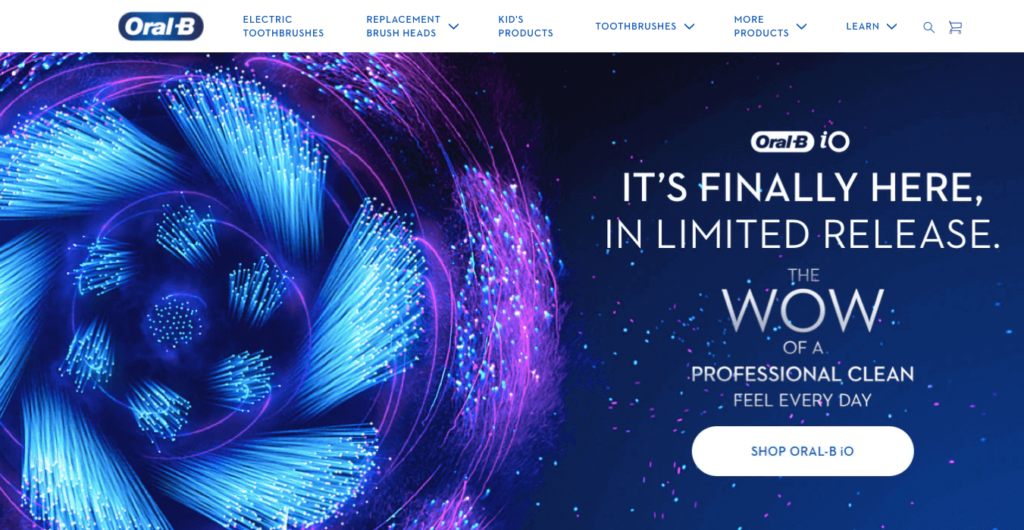
Oral-B: Die größte Zahnbürstenmarke verwendet Blau als Markenfarbe. Sie verwenden auch auf der Website Blau als Grundfarbe. Damit die Leute die Marke leicht mit der Website in Beziehung setzen können.

Viele Unternehmen und Banken nutzen Blau, um Sicherheit und Vertrauen in die Marke zu schaffen. Offensichtlich ist Blau sowohl bei Männern als auch bei Frauen die bevorzugte Farbe Nummer 1.
2. Lernen Sie die Grundlagen der Farbpsychologie kennen
Top-Marken wählen ihre Marken-/Website-Farbe nicht zufällig aus. Sie recherchieren zuerst jeden Aspekt ihrer Branche gründlich und kommen dann zu einer logischen Schlussfolgerung. Die endgültige Farbe wurde in ihren Branding- und Marketinginitiativen verwendet.
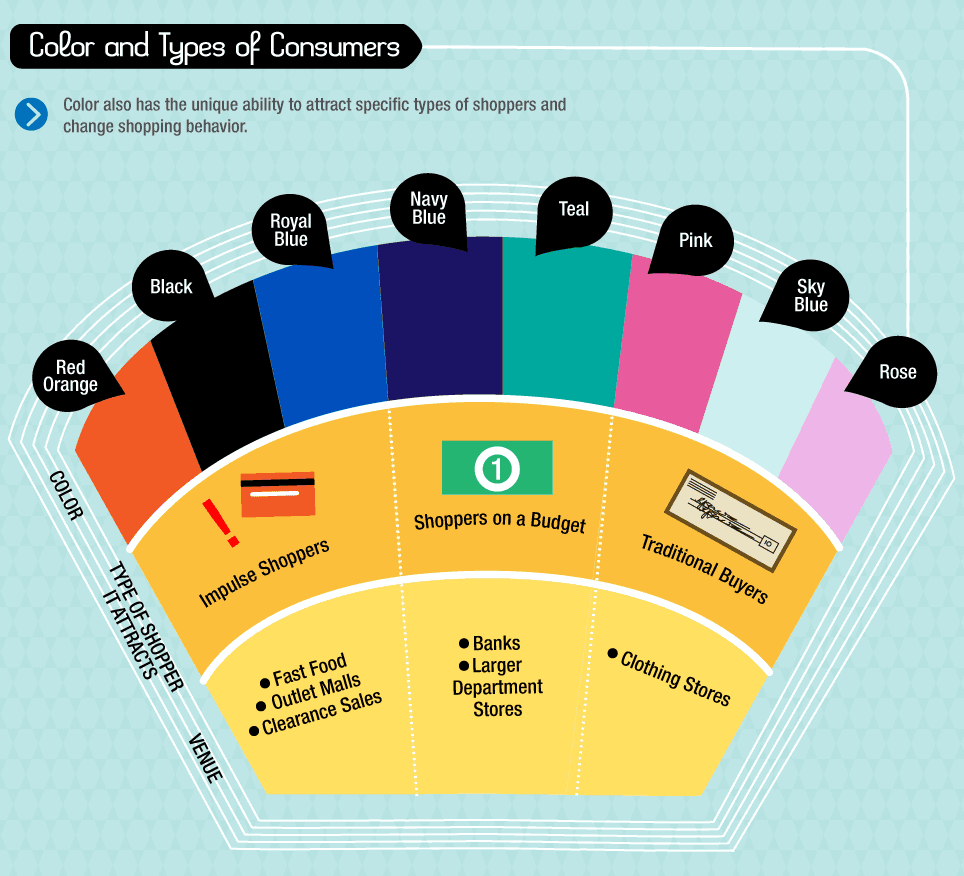
Denken Sie daran, dass verschiedene Farben die Fähigkeit haben, bestimmte Kundentypen anzuziehen und auch das Verbraucherverhalten verändern können.

Sie müssen also zuerst entscheiden, welche Art von Kunden Sie auf Ihrer Website haben möchten. Abhängig von Ihrer Kundenkategorie sollten Sie die Farbe Ihrer Website festlegen. Denn ohne potenziellen Traffic werden Ihre Bemühungen zu Null!
Farbpräferenzen nach Geschlecht
Unterschiedliche Geschlechter reagieren unterschiedlich auf Farben!
In einer Umfrage zu Farbe und Geschlecht gaben 35 % der Frauen Blau als ihre Lieblingsfarbe an, gefolgt von Lila (23 %) und Grün (14 %). Wohingegen 33 % der Frauen Orange als ihre unbeliebteste Farbe bezeichneten, gefolgt von Braun (33 %) und Grau (17 %).
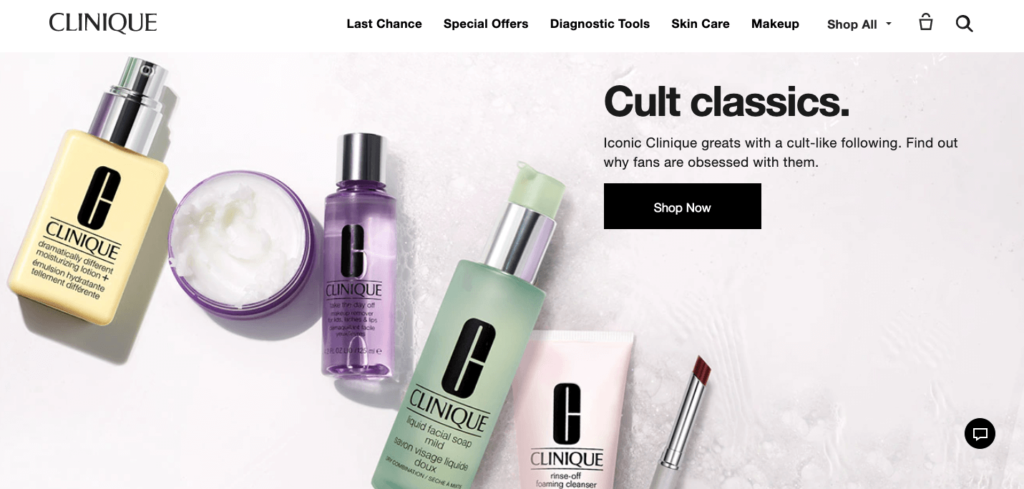
CLINIQUE – eine führende Kosmetikmarke der Vereinigten Staaten verwendet Lila als Hauptfarbe. Weil sie einen großen weiblichen Kundenstamm haben. Außerdem verwenden sie auf ihrer Homepage keinen Orange-, Braun- oder Grauton.

Eine große Anzahl von Menschen denkt, dass Pink die beliebteste Farbe von Frauen ist. Aber das reale Szenario ist ganz anders. Obwohl Pink in der Farbpsychologie Weiblichkeit darstellt, zieht es alle Frauen oder die meisten Frauen an. Verwenden Sie also eine andere Farbe als Pink – wie Blau, Lila oder Grün, um Ihre Chance zu erhöhen, eine positive Reaktion von Ihrem weiblichen Publikum zu erhalten. Und das kann letztendlich die Conversions verbessern.
Die Farbpräferenzen von Männern unterscheiden sich geringfügig von denen von Frauen - das ist ziemlich offensichtlich!
Wenn Ihre Zielgruppe männlich ist, sollten Sie sich für Blau, Grün und Schwarz entscheiden. Diese Farben werden im Allgemeinen als männliche Farben behandelt. Vermeiden Sie Farben wie Lila, Orange und Braun.

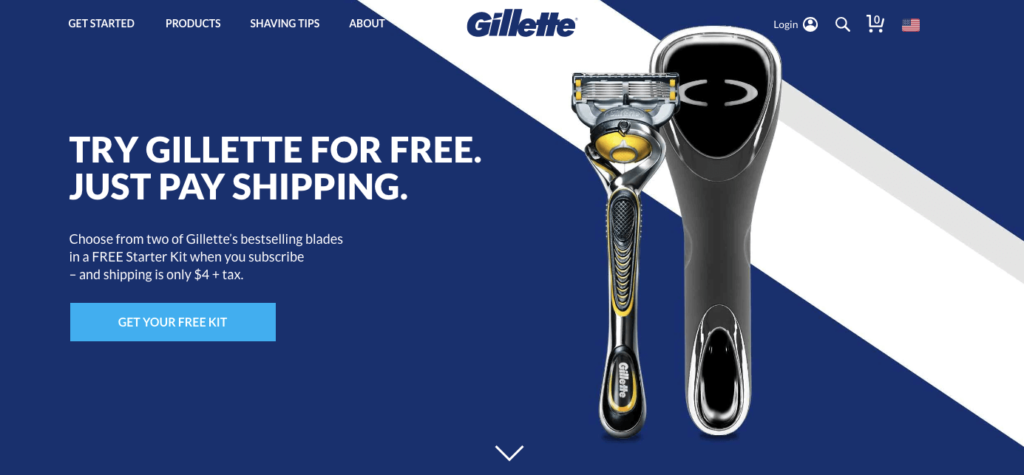
Gillette verwendet Dunkelblau als primäre Farbbasis, um männliche Kunden anzulocken.
Mit der richtigen Farbkombination können Sie also die Wahrnehmung der Menschen auf Ihre Marke ändern – unbewusst.
Aus den obigen Statistiken können Sie beispielsweise ersehen, dass Blau die Lieblingsfarbe sowohl für Männer als auch für Frauen ist. Und beide mögen Orange und Braun nicht. Wenn Sie also beabsichtigen, beide Geschlechter für Ihr Marketing anzusprechen, sollten Sie Blau oder Grün für den Anstrich Ihrer Website in Betracht ziehen.
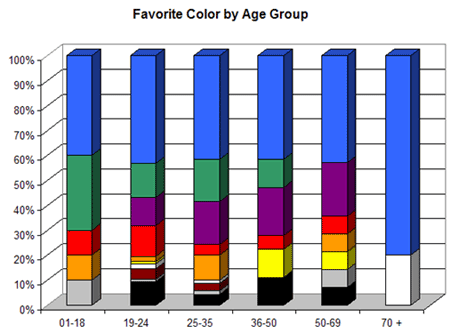
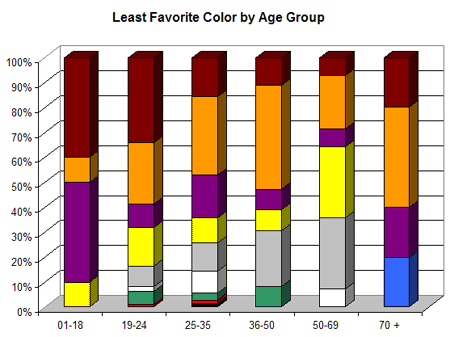
Farbpräferenzen nach Altersgruppe
Es mag Sie überraschen, dass sich die Farbpräferenzen der Menschen mit dem Alter ändern können. Das Alter Ihrer Zielgruppe kann sich also darauf auswirken, wie Ihre Marketingmaterialien wahrgenommen werden.
Hier sind die Lieblingsfarben der Menschen nach Altersgruppen:

Hier sind die unbeliebtesten Farben der Menschen nach Altersgruppe:

Wenn Ihre Kunden einer bestimmten Altersgruppe angehören, ist auch dies ein zu berücksichtigender Faktor.
Ziemlich überzeugend! Rechts? Kommen wir zum nächsten Punkt.
3. Nutzen Sie die Farbtheorie
Wie gesagt, jede Farbe steht für eine bestimmte Bedeutung und hat die Fähigkeit, Ihre Stimmung in eine bestimmte Richtung zu lenken.
Sehen wir uns anhand einiger realer Beispiele an, wie Farben Ihnen helfen können, Ihre Marke basierend auf Ihrem Geschäftstyp und Ihrer Zielgruppe darzustellen.
Warme Farben
Diese Farben wirken energetisch auf die Besucher. Aber wenn Sie sie allein auf Ihrer Website verwenden, könnte es zu einer Überreizung kommen. Es ist besser, sie mit einer kühlen und neutralen Farbe für das Gleichgewicht zu mischen.

| Farbname | Wofür steht | Meistens verwendet für | Top Marken |
| Gelb | Jugendlichkeit, Optimismus & Fröhlichkeit | die Aufmerksamkeit der Schaufensterbummler auf sich ziehen | DHL, CAT, Hertz, McDonald's usw. |
| Orange | Freundlichkeit, Enthusiasmus & Kreativität | ein Gefühl von Eile oder Impuls erzeugen | Amazon, Bing, Fanta, Firefox usw. |
| rot | Leidenschaft, Energie, Dringlichkeit, Aufregung, Aktivität, Liebe, Intensität und Gefahr | das Auslösen starker emotionaler Reaktionen mag den Appetit anregen | Netflix, Toyota, YouTube, Coca-Cola usw. |
| Rosa | feminin, Süße, Unschuld, weich, Romantik | Förderung von Frauenprodukten | Barbie, Pink – Victoria's Secret usw. |
Kalte Farben
Verbreiten Sie eine beruhigende und wohltuende Wirkung auf die Besucher. Aus diesem Grund verwenden viele Marken sie auf ihren Websites. Aber denken Sie daran, dass die übermäßige Verwendung dieser Farben Ihren Verkehr langweilen kann.
| Farbname | Wofür steht | Meistens verwendet für | Top Marken |
| Grün | Wohlstand, Gesundheit, Ruhe & Natur | Umwelt- und Outdoor-Produkte | Tropicana, Animal Planet, Starbucks-Kaffee, Spotify usw. |
| Violett | Königtum, Erfolg, Glamour, Ehrgeiz, Spiritualität | Schönheits- und Anti-Aging-Produkte | Crown Royal, Cadbury, Markenzeichen, Yahho usw. |
| Blau | Vertrauen, Sicherheit, Stabilität, Frieden & Ruhe | Handelsgeschäft & Banken | Oral-B, American Express, Dell usw. |

Neutrale Farben
Diese sind großartig, um ein Gleichgewicht im Webdesign zu gewährleisten. Sie können sie mit warmen und kalten Farben verwenden, um Primärfarben abzuschwächen.
| Farbname | Wofür steht | Meistens verwendet für | Top Marken |
| Grau | Respekt, Weisheit, Geduld, modern, Langlebigkeit und intelligent | Technik & Industrie | Apfel, BOSCH, TESLA |
| Schwarz | Kraft, Luxus, Raffinesse, Stärke und Präzision | Luxusmarken | CHANEL, Louis Vuitton, L'Oréal Paris, Lamborghini usw. |
| Braun | Freundschaften, Erde, Natur, Geborgenheit, Ausdauer | Nahrungsmittelindustrie | UPS, Hershey's, Cotton, JP Morgan, M&Ms usw. |
Jetzt haben Sie eine bessere Vorstellung davon, was eine bestimmte Farbe bedeutet, welche für Ihr Unternehmen am besten geeignet ist oder wie sich die Besucher beim Scrollen auf Ihrer Website fühlen sollen.
Lassen Sie mich Ihnen mit einem kurzen Beispiel helfen!
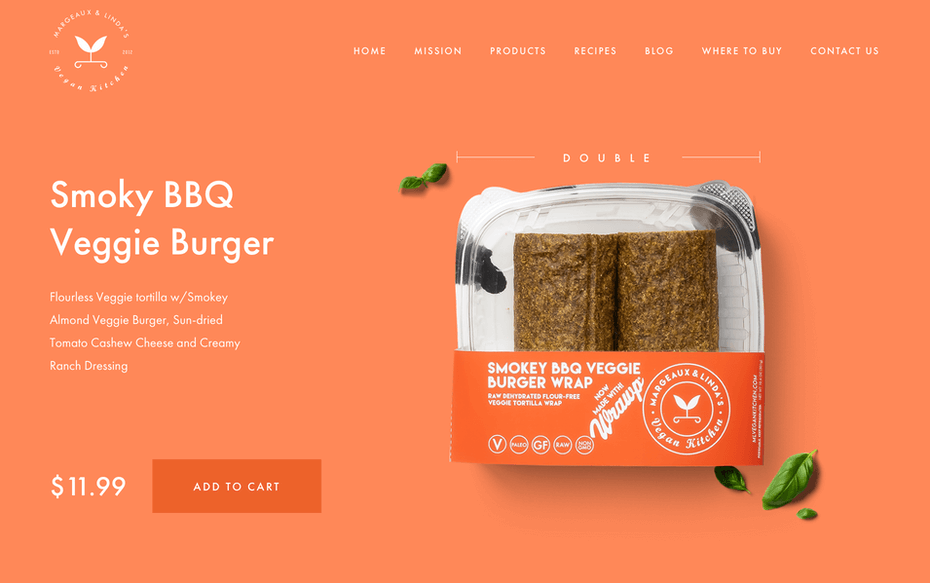
Wenn Sie Küchentücher verkaufen, sollten Sie auf Farben wie Grün (Gesundheit, Ruhe), Gelb (lebendig, frisch), Blau (Frieden, Ruhe) oder sogar Rot (Leidenschaft, Energie) setzen. Statt Braun (Freundschaften, Ausdauer) oder Schwarz (Macht, Luxus) zu verwenden.
4. Fügen Sie primäre, sekundäre und neutrale Farben hinzu
Hoffentlich haben Sie Ihre Primärfarbe bereits ausgewählt. Wenn Sie Ihre Primärfarbe jetzt an ihre Komplementärfarben anpassen, kann sie für Ihre Zuschauer attraktiver werden.
Holen Sie sich einige Ideen, wie Sie die Farben richtig mischen und wo Sie sie verwenden.
- Primärfarben: Verwenden Sie sie zu den meistgesehenen Stellen Ihrer Website. Wie Kopfzeile, Hinweis, Banner, CTA-Schaltflächen, Download-Formular usw. Diese kräftigen und lebendigen Farben ziehen die Aufmerksamkeit der Besucher auf sich und ermutigen sie, die erforderlichen Maßnahmen zu ergreifen.
- Sekundärfarben: Diese Farben werden in den weniger wichtigen Teilen der Website verwendet. Wie Unterüberschriften, sekundäre Schaltflächen, aktive Menüpunkte, Seitenleisten oder unterstützende Abschnitte wie FAQ und Rezensionen.
- Neutrale Farben: Farben wie Weiß, Schwarzgrau werden meistens als Hintergrund auf einer Website verwendet. Sie können auch einige farbenfrohe Bereiche Ihrer Website verwenden, um sie abzuschwächen oder die Augen neu zu fokussieren.
Nehmen Sie sich einen Moment Zeit, denken Sie mehr darüber nach, was Sie eigentlich wollen, und kommen Sie dann mit einigen produktiven Ideen heraus.
5. Entwicklung von Tönungen und Schattierungen
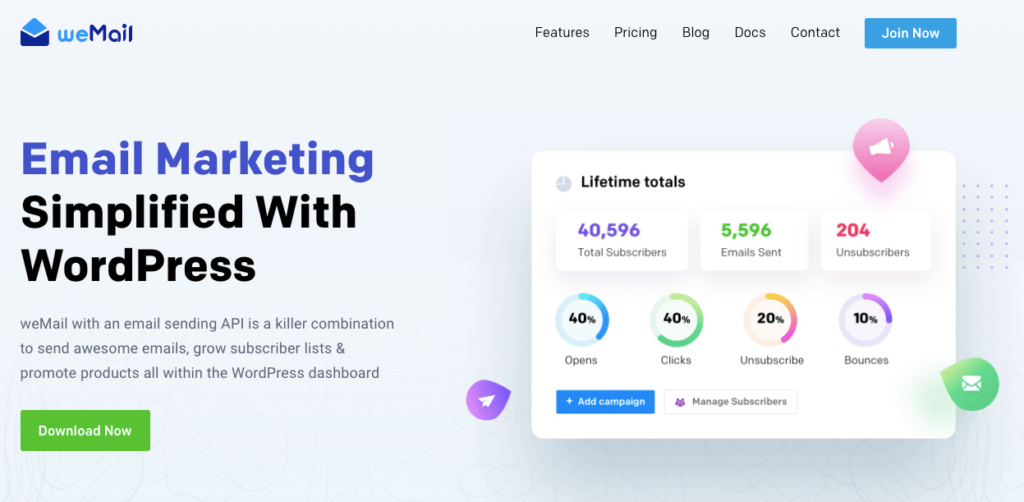
Sobald Sie Ihre Grundfarbe fertiggestellt haben, können Sie jetzt mit der Arbeit am Farbschema fortfahren. Einige Websites arbeiten mit nur einer Farbe, um ihre Websites zu gestalten, aber meistens ist es besser, mit mindestens ein paar Schattierungen oder Tönungen zu arbeiten. So können Sie Ihre Primärfarbe nach Belieben abschwächen oder den Farbton aufhellen. Sie können Ihrer Website verschiedene Flamer hinzufügen, die tatsächlich dieselbe Grundfarbe beibehalten.
Wenn Sie beispielsweise die hellere Version einer Farbe als Hintergrund auf Ihrer Website verwenden, können Sie den CTA-Button mit der primären oder helleren Farbe gestalten, um ihn für die Betrachter besser sichtbar zu machen.
Hier ist ein Design von UI Maniac, der beim Entwerfen dieser Vorlage dieselbe Technik befolgt hat.

Sie können Hilfe vom Adobe-Farbrad erhalten. Es ist ein zuverlässiges Werkzeug, um Farben für Ihre Website auszuwählen. Stellen Sie die mittlere Auswahl auf Ihre Grundfarbe ein und erkunden Sie einige exklusive Kombinationen gemäß den Farbregeln.
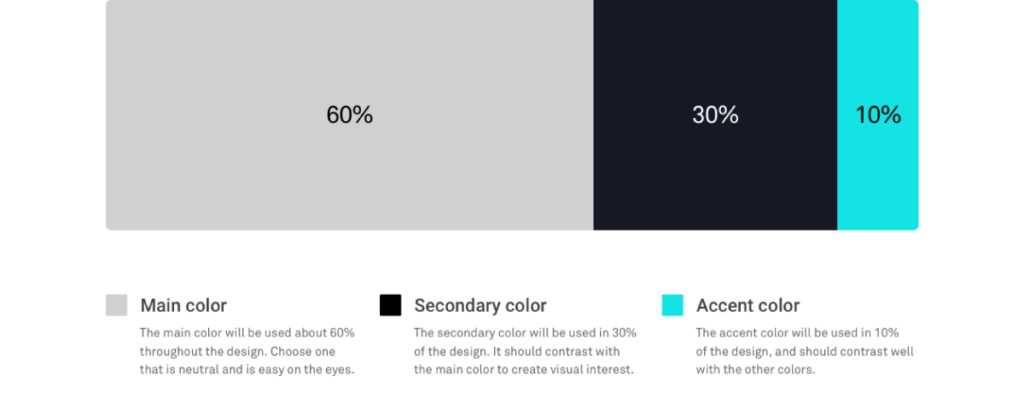
6. Implementieren Sie die 60-30-10-Regel
Es ist eine althergebrachte Praxis, die Farben auf Ihrer Website auszugleichen. So schwierig es ist, die Grundfarbe auszuwählen, es ist auch schwierig zu bestimmen, wie viel Farbe auf Ihre Illustration angewendet werden soll. Diese Technik hilft Ihnen, die Farben im richtigen Verhältnis zu mischen.
Sie können einem 60-30-10-Verhältnis folgen, um ein effektives Farbschema für Websites und Apps zu erstellen. Das bedeutet, dass die Hauptfarbe auf 60 % der Website angewendet wird, die Sekundärfarbe die nächsten 30 % abdeckt und die letzten 10 % als Akzentfarbe verwendet werden, die sich von den beiden Hauptfarben abhebt.

Durch die Verteilung der Farben mit diesen Proportionen wird Ihre Website für die Augen der Besucher optisch ansprechend.
7. Kontrastieren Sie Ihre Farben
Der Farbkontrast ist ein weiteres wichtiges Element, das Sie beim Erstellen des Farbschemas Ihrer Website berücksichtigen sollten. Es ist wichtig, Ihre Besucher auf eine bestimmte Aktion zu lenken. Angenommen, Sie möchten, dass Ihr Traffic einem bestimmten Bereich Ihrer Website besondere Aufmerksamkeit schenkt (wie CTA-Schaltflächen, Anmeldeschaltflächen usw.). In diesem Fall können Sie zwei stark kontrastierende Farben wie Orange und Grün oder Schwarz und Rot für Ihren Hintergrund und Ihre Schaltfläche verwenden.

Denken Sie daran, dass es schwierig sein wird, den Text zu lesen, wenn Sie auf der gesamten Website einen hohen Kontrast verwenden. Wenden Sie also einen mittleren Kontrast auf den maximalen Teil an und verwenden Sie den hohen Kontrast nur, wenn Sie einige Schlüsselelemente hervorheben möchten.
Die am höchsten konvertierenden Farben für Calls-to-Action sind hellere Farben – wie Rot, Grün, Orange, Gelb. Auf der anderen Seite haben dunklere Farben sehr niedrige Conversion-Raten – wie Schwarz, Dunkelgrau, Braun oder Lila.
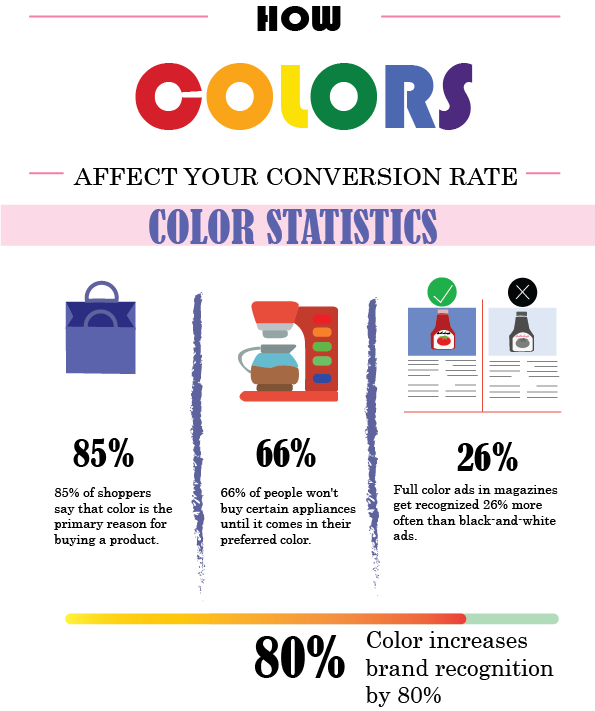
Wie Website-Farben Ihre Conversions und Verkäufe beeinflussen können
Farbe wirkt als starker psychologischer Einflussfaktor auf das menschliche Gehirn. Es kann sich also erheblich auf Ihre Conversion-Rate auswirken. Obwohl viele Leute denken, dass Farben keinen Einfluss auf die Handlungen der Käufer haben. Aber mehrere Studien haben bereits bewiesen, dass es einen Zusammenhang zwischen der Farbe, die eine Person sieht, und den Handlungen, die sie danach tun, gibt.
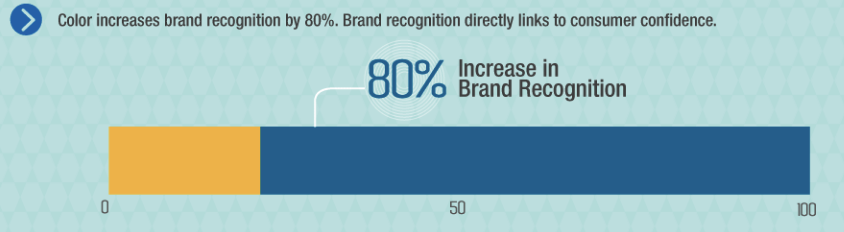
80 % Steigerung der Markenbekanntheit bei Verwendung von Farbe. Die Markenbekanntheit steht in direktem Zusammenhang mit dem Verbrauchervertrauen.
85 % der Käufer geben Farbe als Hauptgrund an, warum sie ein bestimmtes Produkt kaufen.
Farbe ist ein Schlüsselelement der „Persönlichkeit“ einer Marke oder eines Produkts. Zum Beispiel gibt es einige Lebensmittel in verschiedenen Verpackungen mit mehreren Farben, obwohl sie im Geschmack ziemlich ähnlich sind. Sie tun das, weil die Leute von ihrer Lieblingsfarbe voreingenommen sein können und es ihren Appetit auslöst.
Eine kürzlich durchgeführte Fallstudie hat gezeigt, dass die Anpassung der Farbe neben anderen Elementen die Conversion um bis zu 24 % steigern kann.
Wenn sie gefragt werden, antworten die meisten Leute schnell, um von ihrer Lieblingsfarbe zu erzählen. Ihre Präferenz hängt hauptsächlich davon ab, wie sie sich durch die Farbe fühlen oder wie sie mit einer vergangenen Erinnerung verknüpft ist. Farbe beeinflusst jedoch viele unserer täglichen Entscheidungen bewusst oder unbewusst, von unserer Ernährung bis hin zu unserer Kleidung.
Dies erstreckt sich auch auf das Website-Design.

Letzter Gedanke
Während Sie eine Website erstellen, halten Sie möglicherweise alles für Ihre Besucher leicht zugänglich. Angenommen, Sie haben eine Website mit einfacher Navigation, schneller Ladezeit, hervorragender Leistung und ansprechenden Inhalten. Abgesehen von diesen Qualitäten sollte Ihre Website die Farbe enthalten, die Ihrer Marke ähnelt und mehr Menschen zu dauerhaften Kunden macht.
Sie sollten überlegen:
- Welche Altersgruppe und welches Geschlecht möchten Sie ansprechen?
- Welche Art von Produkten/Dienstleistungen bieten Sie an?
- Was haben Ihre Konkurrenten vor?
- Welche Farbe repräsentiert Ihre Marke gut?
- Mit welcher Farbe können Ihre Besucher schnell interagieren?
Sobald Sie sich Ihres Ziels sicher sind, wird es leicht zu erreichen sein.
Die Wahl des richtigen Farbschemas ist jedoch keine einfache Aufgabe. Denn Sie müssen bei der Gestaltung einer Website aus 1,8 Millionen Farben wählen. Und wenn Sie anfangen, die Farben zu mischen, wird die Palette der Möglichkeiten sofort unendlich. Aber nicht alle Farben sind perfekt für Ihr Unternehmen!
Denken Sie daran, wenn Sie die richtige Farbe für Ihre Website auswählen, machen Sie Ihre Website nicht nur attraktiv für Ihre Besucher – Sie machen auch Ihre Marke bemerkenswert.
