Die 15 besten Divi-Schriftarten zum Ausprobieren im Jahr 2024 (Top-Paarungen und Profi-Tipps)
Veröffentlicht: 2024-02-01Divi ist die beste Freundin eines Webdesigners. Der visuelle Seitenersteller rationalisiert den Designprozess und ist mit einem beeindruckenden Ökosystem von Divi-Produkten und -Diensten ausgestattet, darunter Divi Cloud, Divi Teams, Divi AI und mehr. Doch ungeachtet des aktuellen Hype um diese Funktionen ist Typografie in der Welt des Webdesigns ein grundlegendes Designelement, das nicht ignoriert werden darf. Hier kommen die riesige Schriftartenbibliothek von Divi (dank unserer Google Fonts-Integration) und die robusten Optionen für die Textgestaltung ins Spiel.
In diesem Beitrag stellen wir fünfzehn der besten Divi-Schriftarten und -Kombinationen vor, die Sie dieses Jahr ausprobieren können, sowie Tipps und Best Practices für deren Verwendung auf Ihrer Divi-Website.
- 1 Informationen zu Divi-Schriftart- und Textstiloptionen
- 2 15 beste Divi-Schriftarten und Schriftartenkombinationen
- 2.1 1. Alegreya Sans
- 2.2 2. So schnell wie möglich
- 2,3 3. Bitter
- 2.4 4. Fira Sans
- 2,5 5. IBM Plex Mono
- 2,6 6. Inter
- 2,7 7. Kanit
- 2.8 8. Libre Franklin
- 2,9 9. Nachrichtensprecher
- 2.10 10. Noto Serif
- 2.11 11. Nunito
- 2.12 12. PT Sans
- 2.13 13. Fragebogen
- 2.14 14. Rekursiv
- 2.15 15. Vollkorn
- 2.16 Lobende Erwähnungen
- 3 Tipps und Best Practices für die Verwendung von Divi-Schriftarten
- 3.1 Benutzerdefinierte Schriftarten per Drag-and-Drop hochladen
- 3.2 Textverlaufsdesigns mit Divi AI hinzufügen
- 3.3 Aktivieren Sie das Google Fonts-Caching
- Die 4 besten Divi-Schriftarten: Zusammenfassung und Fazit
Informationen zu Divi-Schriftart- und Textstiloptionen
Divi bietet eine umfangreiche Auswahl an Schriftarten- und Textstiloptionen, mit denen Sie das Erscheinungsbild Ihrer Inhalte anpassen können. Sie können Textstile wie Größe, Stärke, Zeilenhöhe, Buchstabenabstand und Schriftfamilie für jedes Textelement auf Ihrer Website problemlos anpassen.
Sie können die Textdesignoptionen von Divi mit Plugins von Drittanbietern aus dem Divi Marketplace erweitern, z. B. Text-On-A-Path, Divi Next Text Plugin, Divi Sensei Fancy Text und Divi Sensei Typing Text.
Die 15 besten Divi-Schriftarten und Schriftartenkombinationen
Es kann entmutigend sein, sich eine Liste mit über 800 Schriftarten anzusehen und zu entscheiden, welche für Ihr Projekt geeignet sind. Hoffentlich hilft Ihnen diese Liste (in alphabetischer Reihenfolge), den Lärm zu durchbrechen und überzeugende Designentscheidungen zu treffen.
Ich habe mein Bestes getan, um Schriftarten hervorzuheben, die wir in unserem Blog noch nicht behandelt haben. In unserem Beitrag „12 beste Google-Schriftarten für WordPress“ haben wir viele beliebte Google-Schriftarten behandelt, die tendenziell empfohlen werden. Zu den beliebtesten Google-Schriftarten für Websites gehören:
- Lato (das ist die Schriftart, die Sie gerade lesen)
- Merriweather
- Poppins (siehe Demo)
- Playfair-Display
- Montserrat
- und mehr.
Die folgende Liste enthält weitere beliebte Schriftarten (sowie einige versteckte Schätze), die Sie beim Entwerfen Ihrer Divi-Websites ausprobieren können. Sie sind im Divi-Builder verfügbar und viele wurden auch in unsere über 250 vorgefertigten Divi-Layoutpakete integriert.
Die besten Divi-Schriftarten in der Reihenfolge aufgelistet
- Alegreya Sans
- schnellstmöglich
- Bitter
- Fira Sans
- IBM Plex Mono
- Inter
- Kanit
- Libre Franklin
- Nachrichtensprecher
- Noto Serif
- Nunito
- PT Sans
- Fragebogen
- Rekursiv
- Vollkorn
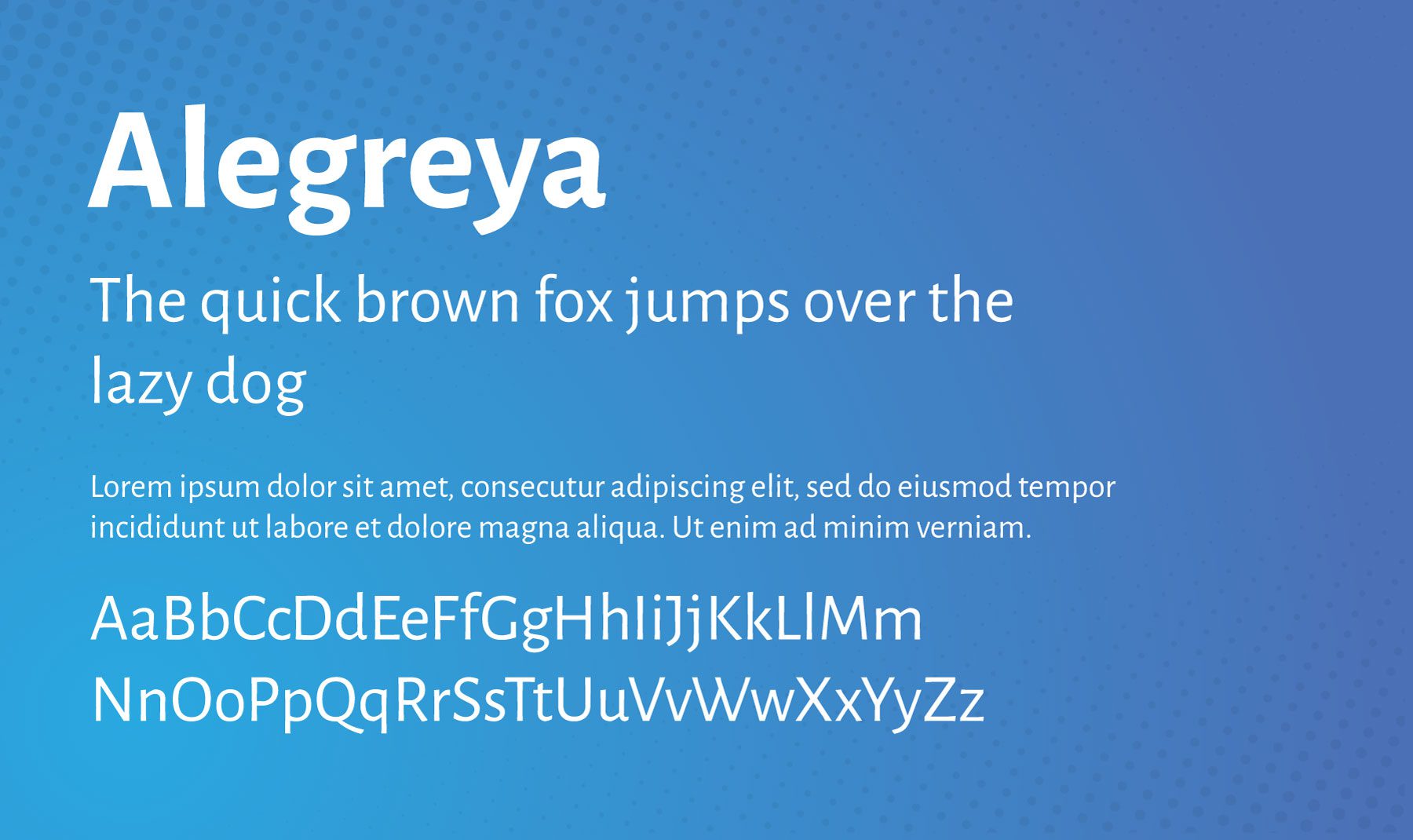
1. Alegreya Sans

Alegreya Sans ist eine serifenlose Schriftart, die von Juan Pablo del Peral für die spanische Schriftgießerei Huerta Tipografica entworfen wurde. Es hat einen freundlichen, entspannten und zugänglichen Charakter, der es ideal für Webdesign-Projekte mit einer sanfteren Markenstimme macht. Die Schriftfamilie besteht aus 8 Strichstärken von Thin bis Black, jeweils mit Kapitälchen und Kursivschrift.
Am besten geeignet für: Blogbeiträge, Landingpages und alle langen Webinhalte, die eine weichere Haptik erfordern und leicht zu lesen sind.
Kombinieren Sie mit: Eczar, Open Sans, Lato, Merriweather, Source Sans 3 und Gowun Batang.
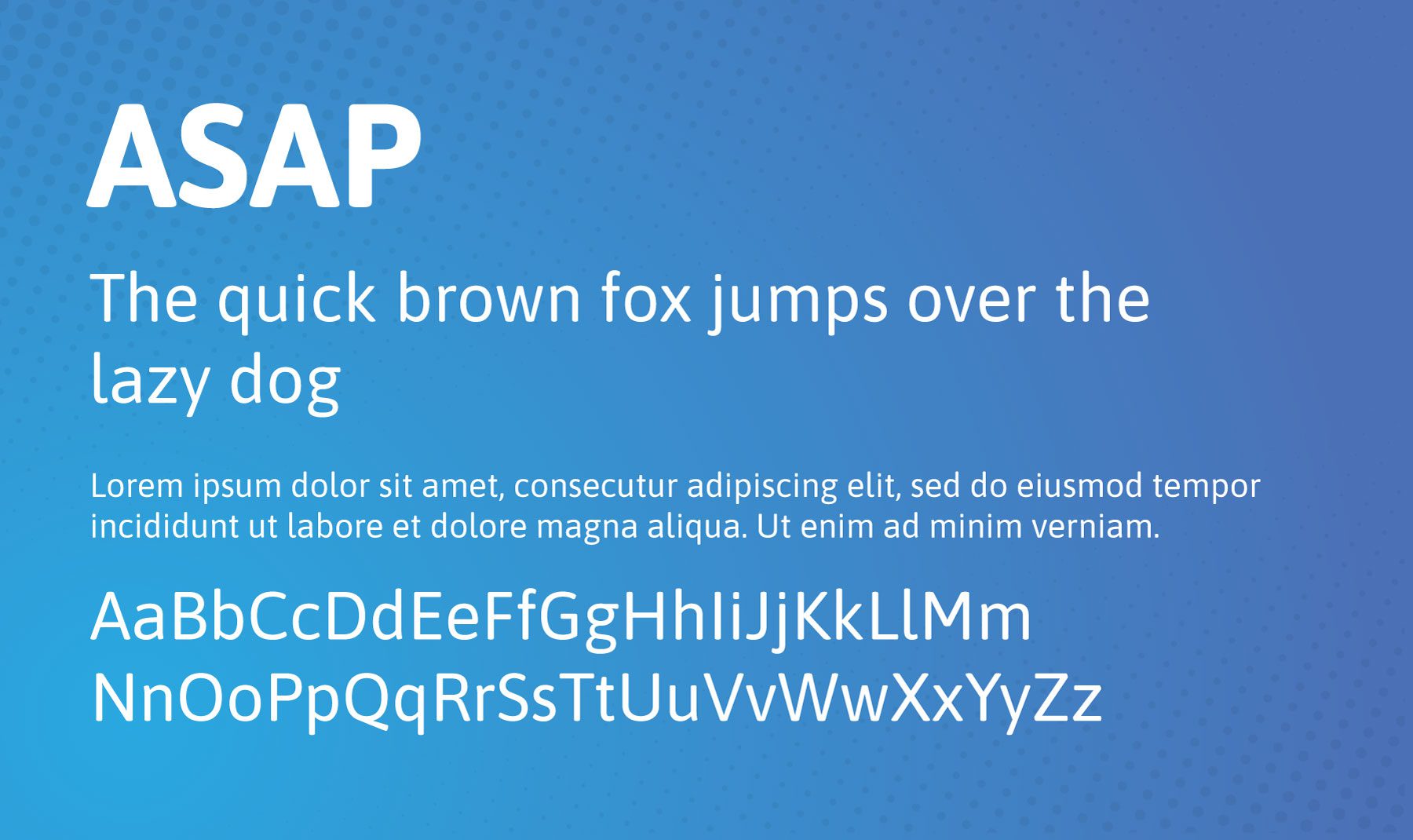
2. So schnell wie möglich

ASAP ist eine moderne serifenlose Schriftart, die von Dušan Jelesijevic entworfen wurde. Sein klarer, minimalistischer Stil macht es perfekt für Websites, die eine zeitgemäße und dennoch zeitlose Markenstimme vermitteln möchten. Die Schriftfamilie besteht aus 8 Strichstärken von Thin bis Black, jeweils mit Kapitälchen und Kursivschrift.
Am besten geeignet für: Überschriften und Fließtext. Aufgrund seines klaren und modernen Aussehens eignet es sich besonders gut für technikbezogene und moderne Webdesigns.
Kombinieren mit: Flamenco.
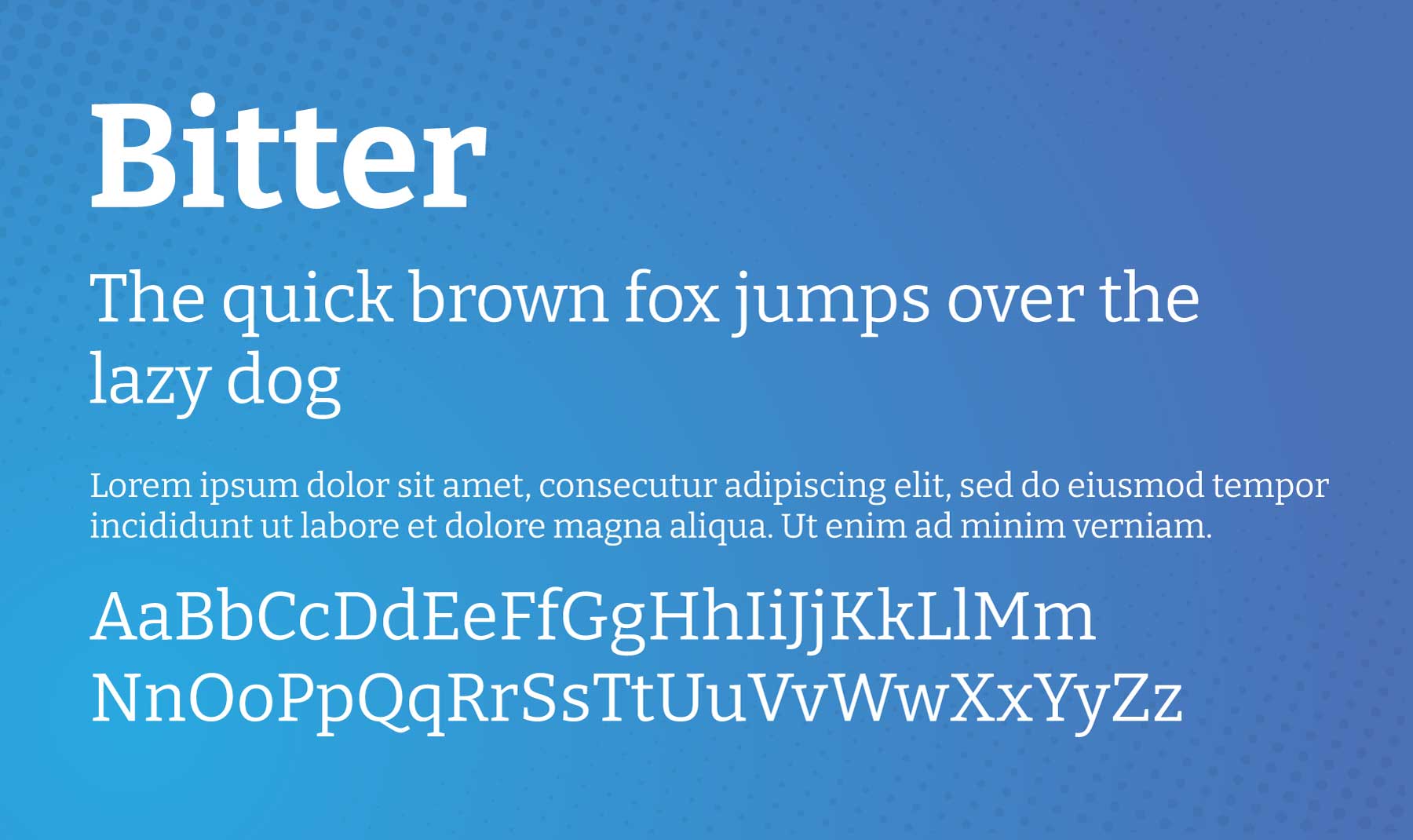
3. Bitter

Bitter ist eine Serifenschrift, die Sol Matas für Huerta Tipografica entworfen hat. Es wirkt elegant und klassisch mit einem leichten Hauch von Eigenartigkeit und eignet sich daher ideal für Websites, die eine anspruchsvolle und dennoch zugängliche Markenstimme beibehalten möchten. Die Schriftfamilie besteht aus 8 Strichstärken von UltraLight bis Black, jeweils mit Kapitälchen und Kursivschrift.
Am besten geeignet für: Fließtext. Kann auch für Überschriften verwendet werden, glänzt aber wirklich, wenn es für Blog-Beiträge oder Seitenkopien verwendet wird.
Kombinieren mit: Duru Sans, Montserrat, Arimo, Raleway, Roboto, Rubik, PT Sans.
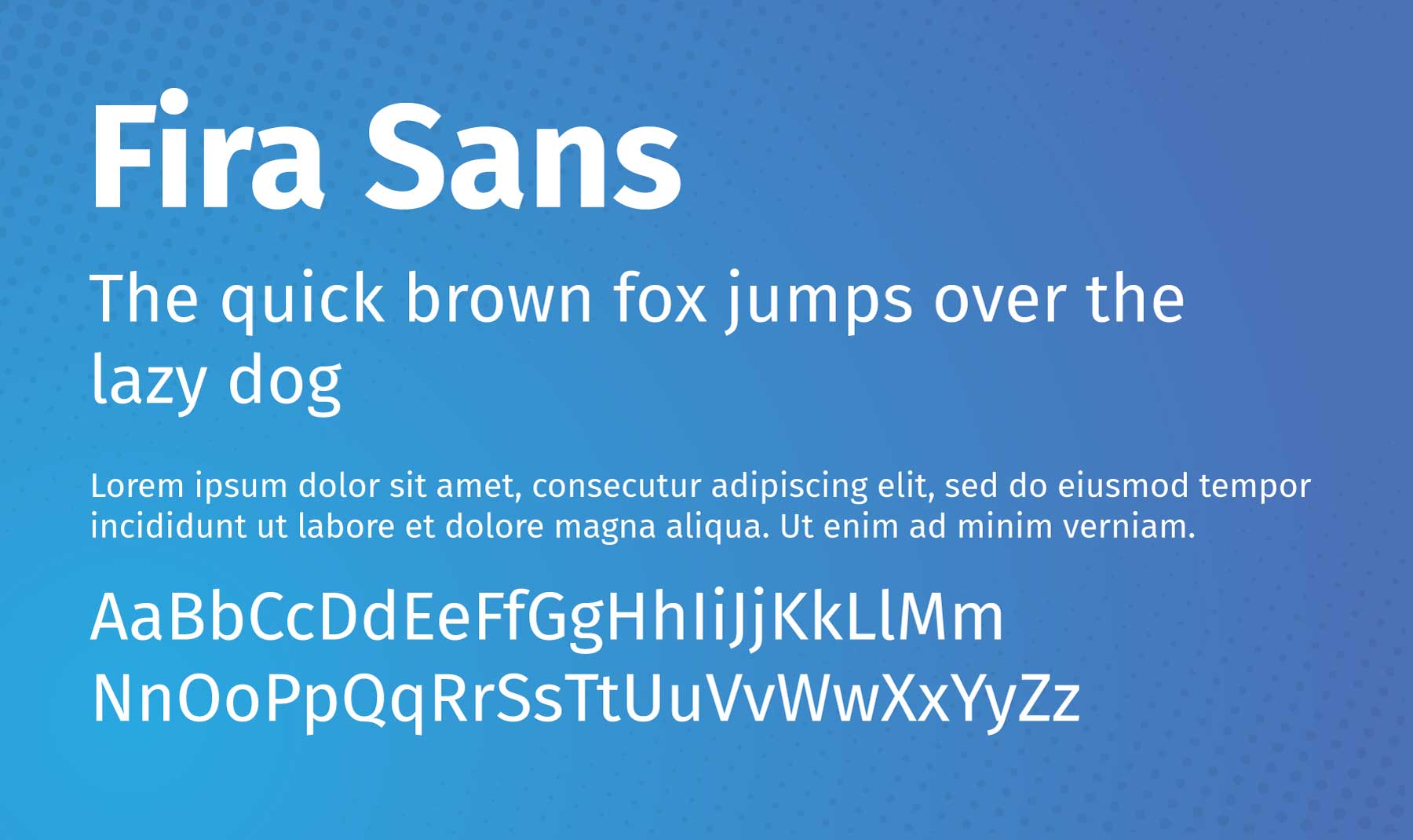
4. Fira Sans

Fira Sans ist eine serifenlose Schriftart, die von Erik Spiekermann, Ralph du Carrois, Anja Meiners und Botio Nikoltchev von Carrois Type Design entworfen wurde. Es wurde ursprünglich für Mozillas FirefoxOS entwickelt und zielt darauf ab, die Lesbarkeit auf verschiedenen Geräten zu gewährleisten.
Am besten geeignet für: beide Überschriften oder den Fließtext. Aufgrund seines klaren und modernen Aussehens ist es besonders effektiv auf technikbezogenen Websites. Aber lassen Sie sich dadurch nicht davon abhalten, es auf verschiedenen Arten von Websites auszuprobieren. Vor allem, weil es sich so gut mit so vielen anderen Divi-Schriftarten kombinieren lässt.
Kombinieren Sie mit: Inconsolata, Playfair Display, Montserrat, Lato, Source Sans 3 und Merriweather.
5. IBM Plex Mono

IBM Plex Mono ist eine Monospace-Schrift und Teil der IBM Plex-Familie, die den Markengeist und die Geschichte von IBM verkörpern soll. Die Schriftfamilie wurde von Mike Abbink und Bold Monday erstellt und 2017 veröffentlicht. Die Mono-Variante ist von der IBM Selectric-Schreibmaschine inspiriert.
Am besten geeignet für: Überschriften, Fließtext und Codeausschnitte. Aufgrund seiner monospaced Natur, die sicherstellt, dass jedes Zeichen den gleichen Platz einnimmt, ist es auf Bildschirmen leicht zu lesen und zu verstehen. All das macht es perfekt für Blogbeiträge. Wenn Sie ein Retro-Tech-Thema haben, umso besser!
Kombinieren Sie mit: Roboto, Oswald und Playfair Display.
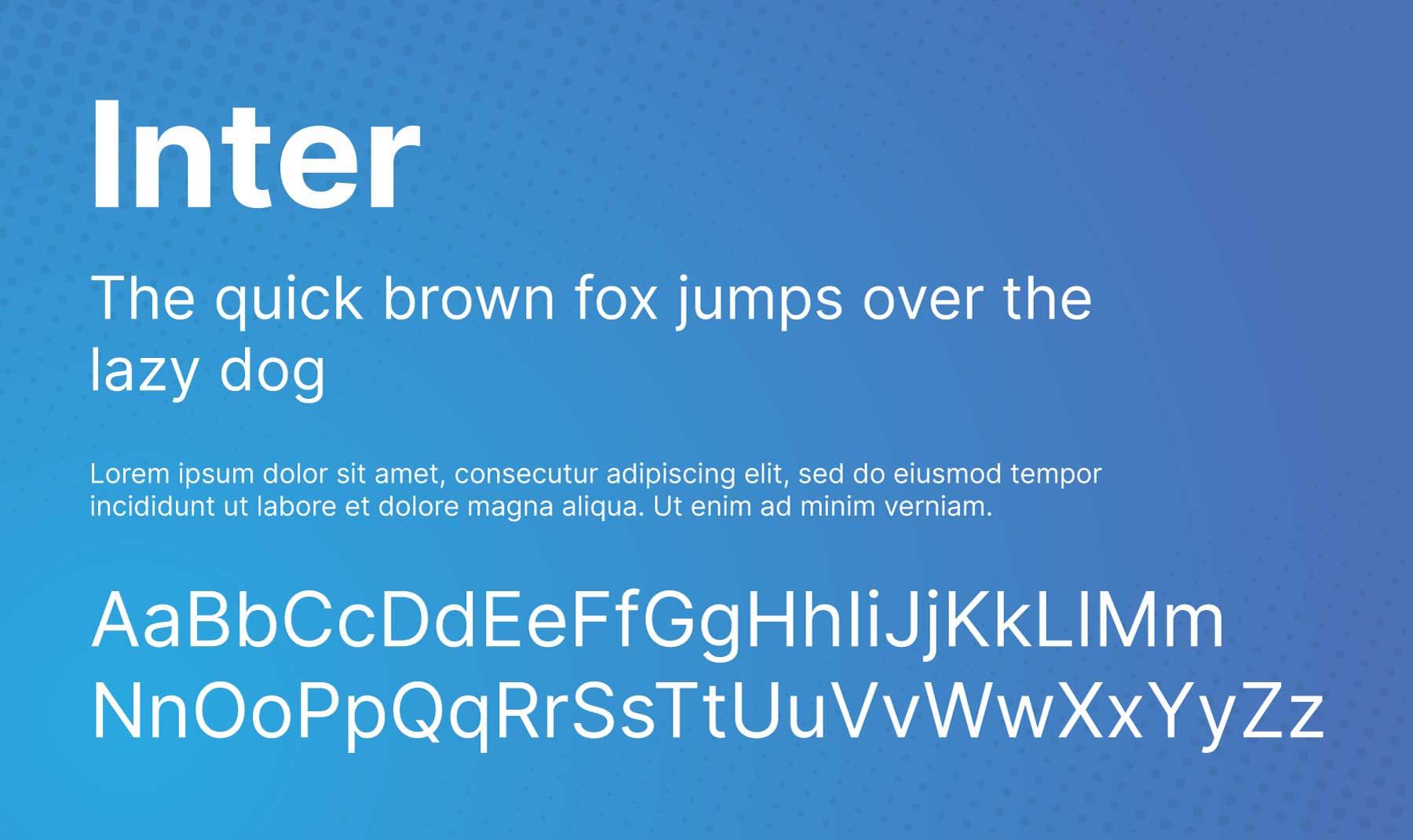
6. Inter

Inter ist eine vielseitige serifenlose Schriftart, die von Rasmus Andersson entworfen wurde. Es ist für die Lesbarkeit in Benutzeroberflächen optimiert und daher eine beliebte Wahl für digitales Design. Eines seiner besonderen Merkmale ist die große x-Höhe, die die Lesbarkeit bei kleinen Größen verbessert. Es unterstützt auch verschiedene Sprachen und Schriften, darunter Latein, Griechisch und Kyrillisch.
Am besten geeignet für: Designelemente der Benutzeroberfläche. Verwenden Sie diese Schriftart für Menüs, Metatext, Breadcrumbs, CTAs und mehr. Kombinieren Sie es mit den folgenden Schriftarten, um herauszufinden, welche für Sie am besten geeignet ist.
Kombinieren Sie mit: Domine, IBM Plex Serif, Source Sans 3, Ovo, Rosarivo, Work Sans und Favorit.
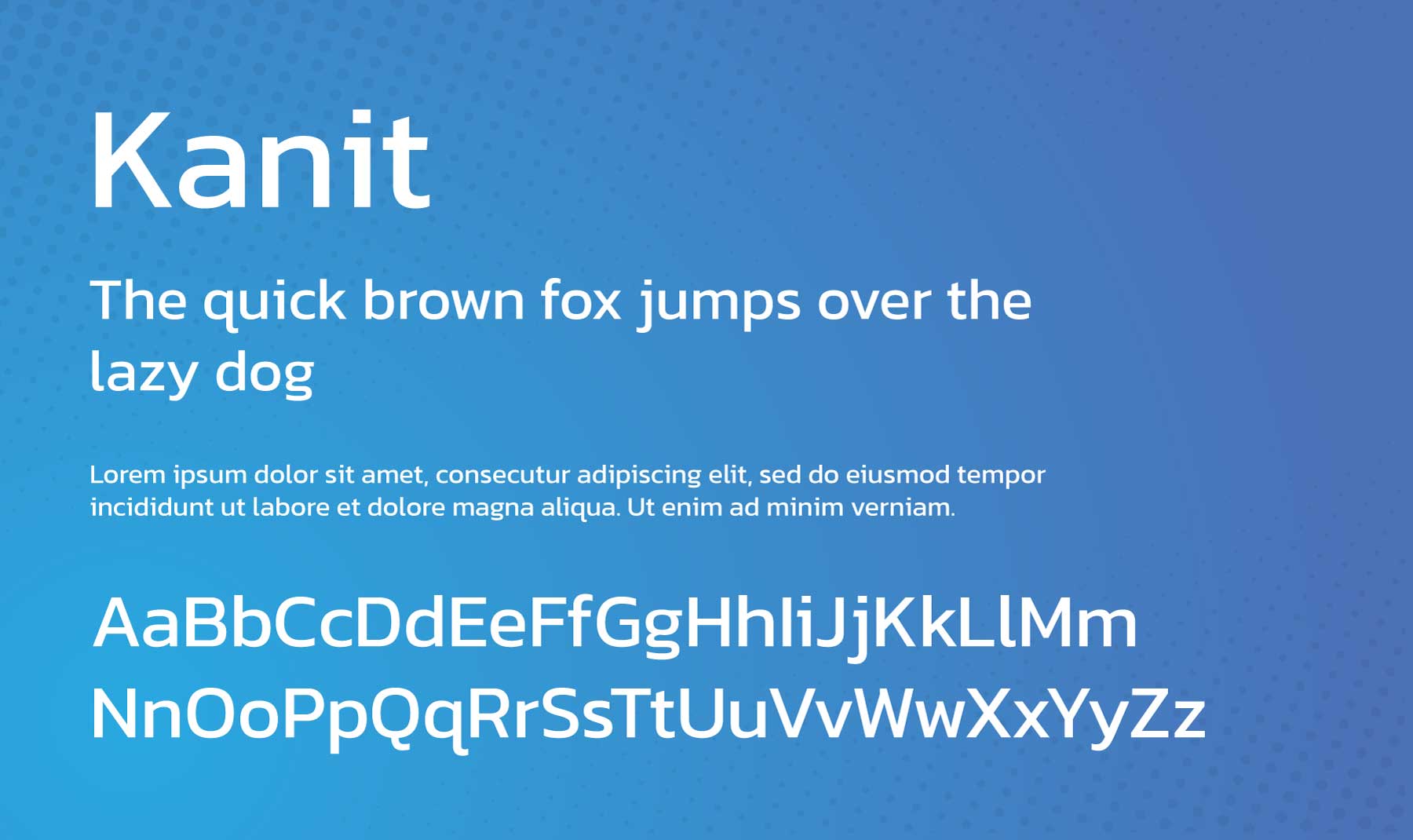
7. Kanit

Kanit ist eine serifenlose Schriftart, die von Cadson Demak, einer thailändischen Schriftgießerei, entworfen wurde. Der Name Kanit bedeutet auf Thailändisch „Mathematik“ und weist auf die geometrische Designbasis hin. Es handelt sich um eine moderne, futuristisch anmutende Schriftart mit einzigartiger Persönlichkeit, abgerundeten Ecken und halbbreitem Buchstabenabstand. Es unterstützt lateinische und thailändische Skripte und ist somit eine ausgezeichnete Wahl für mehrsprachige Umgebungen.

Am besten geeignet für: Nachrichten, Wissenschaft, Sicherheit und andere Markentypen mit einem eher ernsten als beiläufigen Ton. Es eignet sich sowohl für Überschriften als auch für den Fließtext.
Kombinieren mit: Hind, Montserrat, Maitree, Archivo.
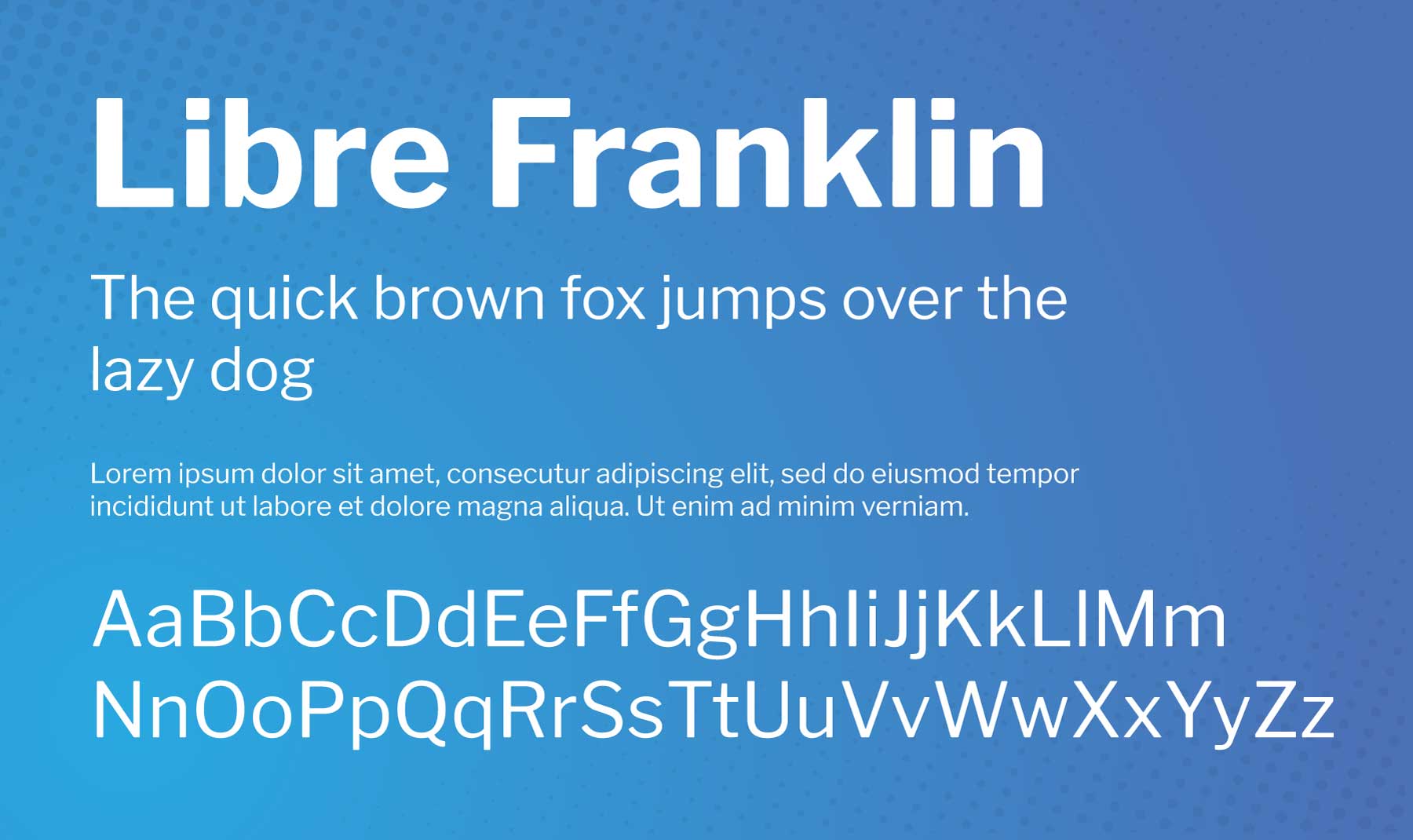
8. Libre Franklin

Libre Franklin ist eine Neuinterpretation und Erweiterung der klassischen Schriftart von Morris Fuller Benton aus dem Jahr 1912, Franklin Gothic. Das Projekt wurde von Impallari Type geleitet, mit dem Ziel, eine Open-Source-Alternative zu schaffen. Libre Franklin ist eine freundliche serifenlose Schriftart, die komplexe Branding- und Webdesign-Projekte unterstützt und sich somit perfekt für technische und moderne Anwendungen eignet.
Aufgrund seines starken, neutralen Erscheinungsbilds am besten geeignet für: digitale Schnittstellen, Text und Überschriften. Die große Auswahl an Strichstärken der Schriftart ermöglicht außerdem viel Flexibilität bei der Erstellung einer visuellen Hierarchie in Ihrem Design. Dies macht sie zu einer guten Schriftart für die Strukturierung von Inhalten wie Blogbeiträgen.
Kombinieren mit: Neuton, Libre Baskerville, Public Sans.
9. Nachrichtensprecher

Newsreader ist eine einzigartige Serifenschrift, die von Production Type entwickelt wurde. Google Fonts hat es in Auftrag gegeben, um es für das kontinuierliche Lesen auf dem Bildschirm in inhaltsreichen Umgebungen wie Nachrichten-Websites zu verwenden. Newsreader ist äußerst vielseitig und in verschiedenen Ausführungen erhältlich, von Extra Light bis Extra Bold. Es ist in erster Linie für längere Lektüren gedacht und eignet sich daher hervorragend für Blogs, Artikel und digitale Bücher.
Am besten geeignet für: lange Blogbeiträge, Fallstudien, Berichte oder alles, was viel Lektüre erfordert.
Kombinieren mit: Arimo.
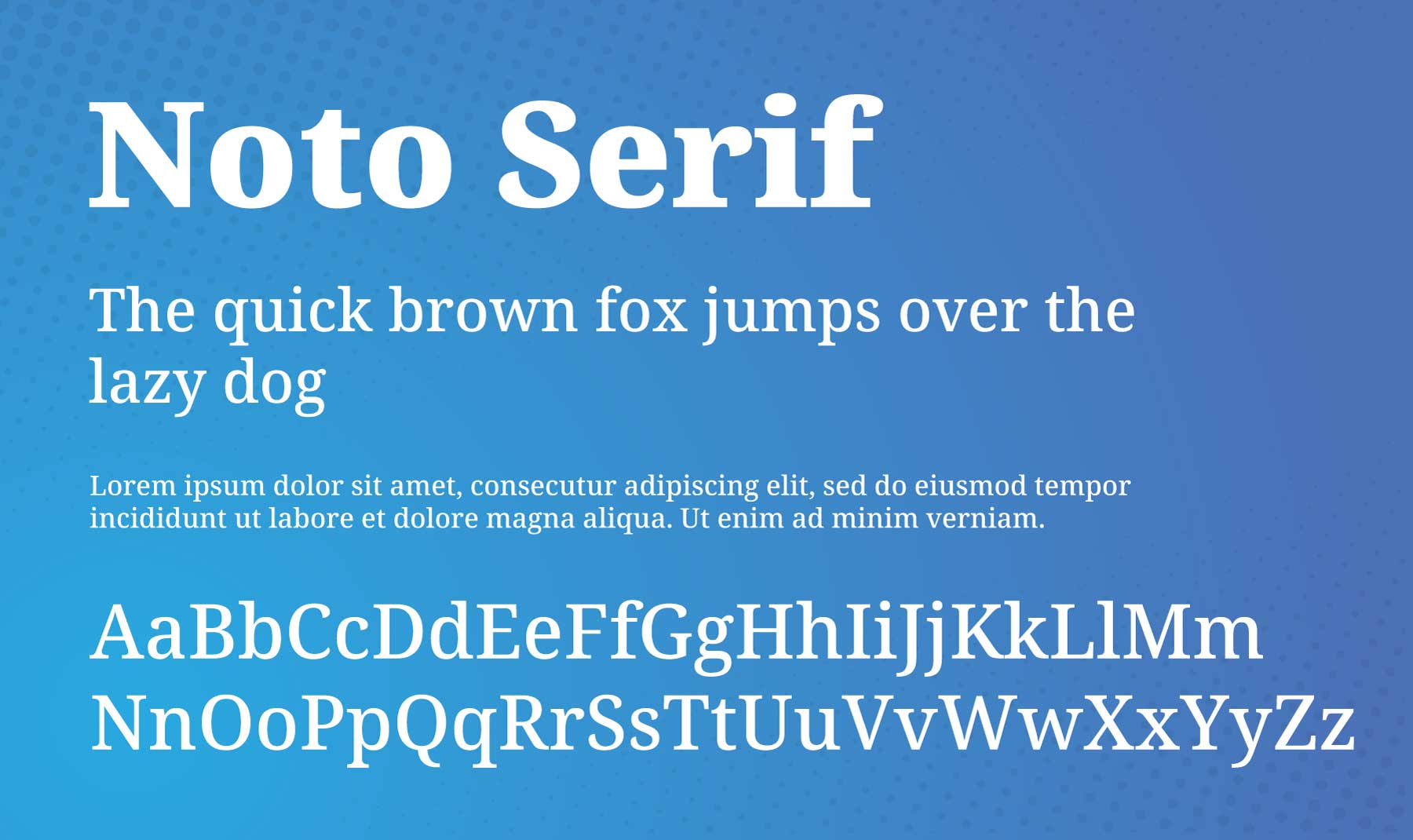
10. Noto Serif

Noto Serif ist eine vielseitige und umfassende Schriftfamilie, die von Google entwickelt wurde. Diese modulierte Serifenschrift (d. h. die Stärke des Strichs variiert bei jedem Zeichen) unterstützt lateinische, kyrillische und griechische Schriften und eignet sich daher für verschiedene Sprachen und Anwendungen. Noto Serif ist für seine Anpassungsfähigkeit bekannt und bietet ein harmonisches typografisches System.
Am besten geeignet für: Fließtext und Überschriften, die eine gute Lesbarkeit und Ästhetik bieten. Wenn Sie eine mehrsprachige Website mit einem Publikum haben, das Griechisch oder eine kyrillische Sprache spricht, ist dies eine gute Wahl.
Kombinieren Sie mit: Noto Sans JP, Open Sans, Source Sans 3, Bebas Neue, Lato und Oswald.
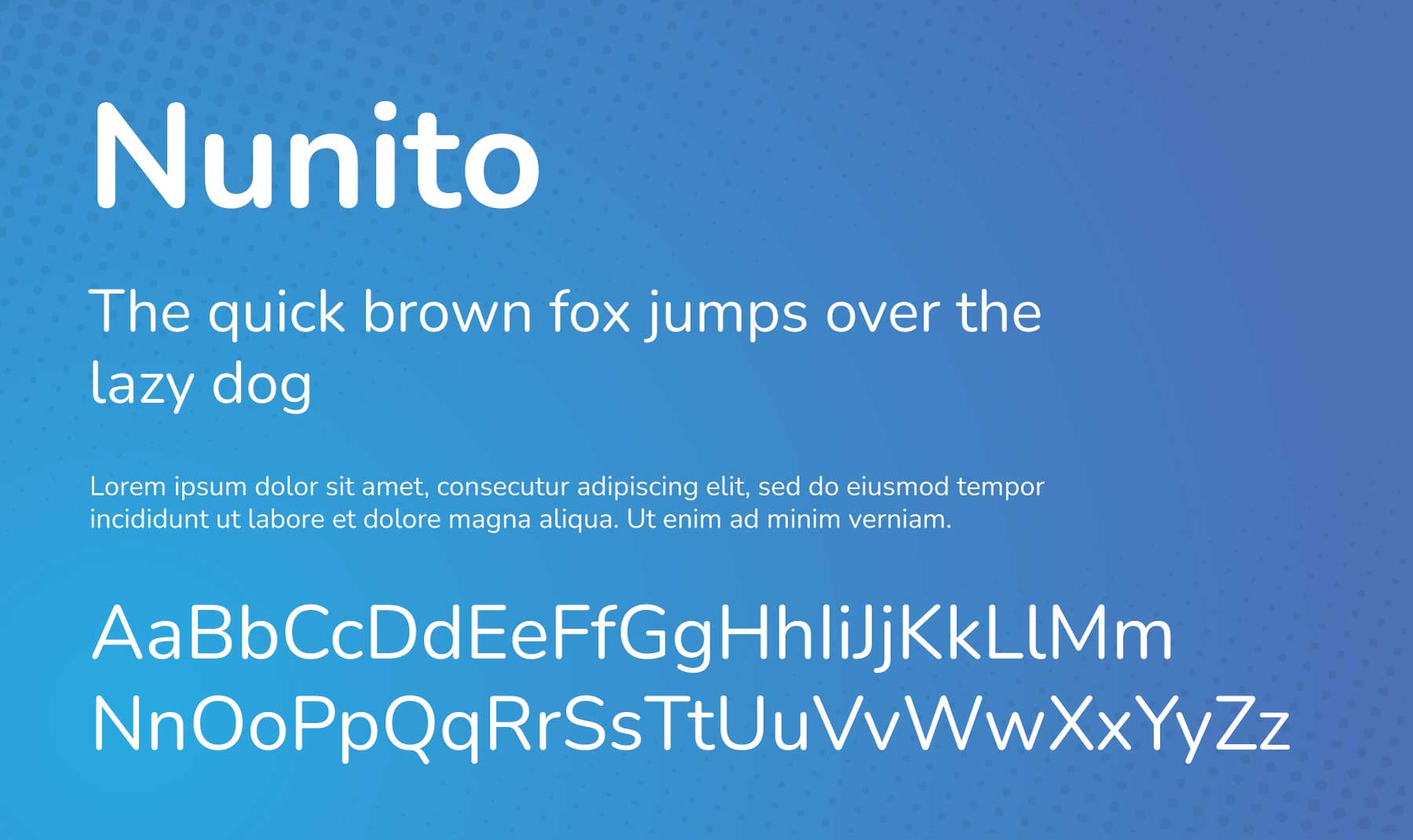
11. Nunito

Nunito ist eine ausgewogene, serifenlose Schrift-Superfamilie, die von Vernon Adams entwickelt wurde. Es zeichnet sich durch ein abgerundetes Terminal-Sans-Design aus und ist für seine dünnen, gleichmäßigen Strichstärken bekannt, wodurch es gut lesbar ist und sich sowohl für Fließtexte als auch für Display-Texte eignet.
Am besten geeignet: Zeigen Sie Text und Überschriften an – z. B. Zitate, Rezensionen oder Klappentexte – auf einer Zielseite. Es eignet sich auch gut für Design-Portfolio-, Finanz-, Entwicklungs- und Agentur-Websites.
Kombinierbar mit: Asul, Domine, Teko, Vampiro One, Montserrat, Marcellus, Oswald.
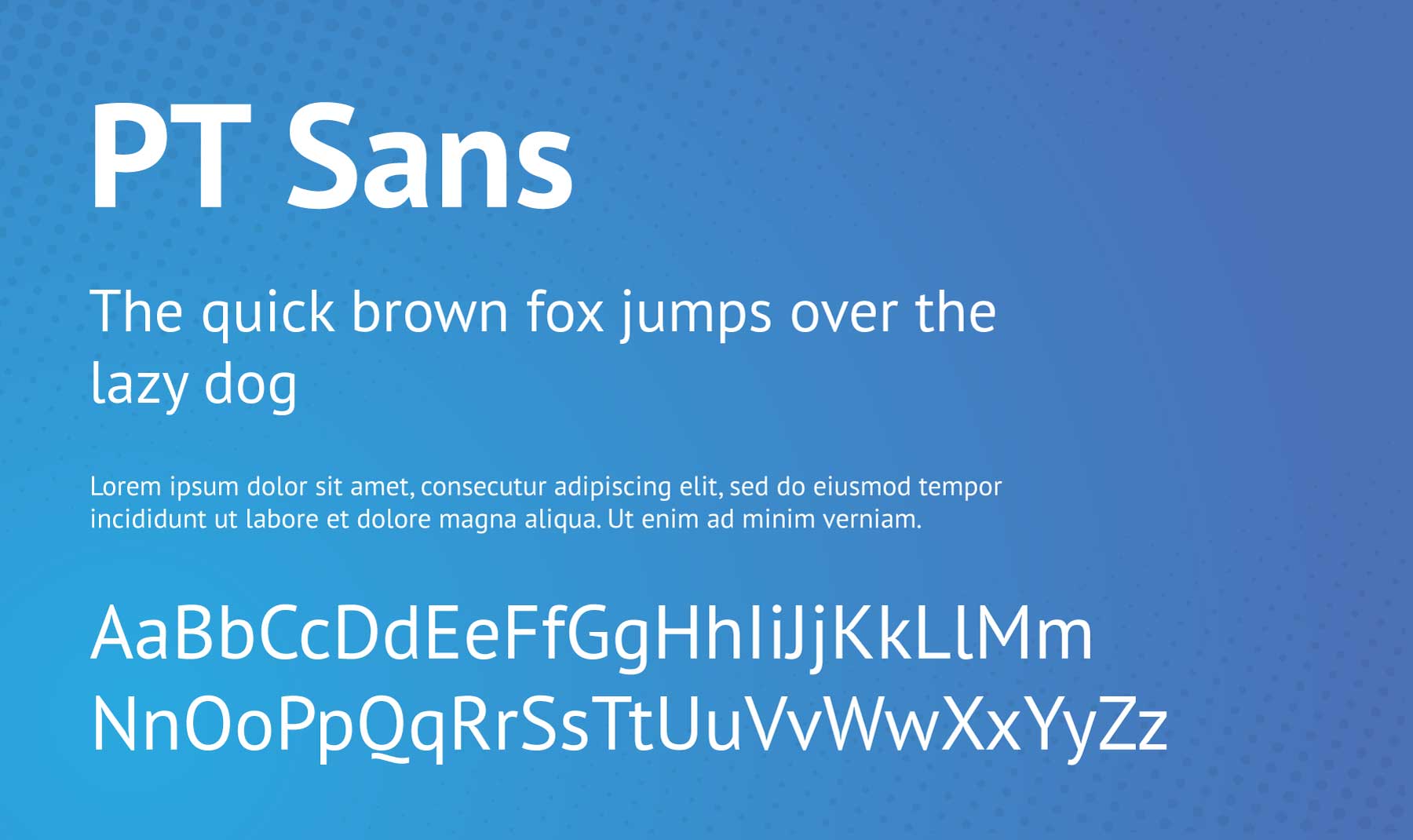
12. PT Sans

PT Sans ist eine universelle serifenlose Schriftart, die von Alexandra Korolkova, Olga Umpeleva und Vladimir Yefimov entworfen wurde. Es wurde 2009 von ParaType veröffentlicht und im Rahmen des Projekts „Public Types of Russian Federation“ entwickelt. PT Sans ist aufgrund seiner guten Lesbarkeit und seines klaren Designs in vielen Anwendungen nützlich, vom Web bis zum Druck.
Am besten geeignet für: Langformatiges Lesematerial wie Blogbeiträge, Fallstudien oder Berichte. Die verschiedenen Gewichtungen ermöglichen außerdem Flexibilität bei der Erstellung einer visuellen Hierarchie in Ihrem Webdesign.
Kombinierbar mit: Rubik, Playfair Display, Lato, Inconsolata, Poppins, Tenor Sans, IBM Plex, Vollkorn SC und Nunito.
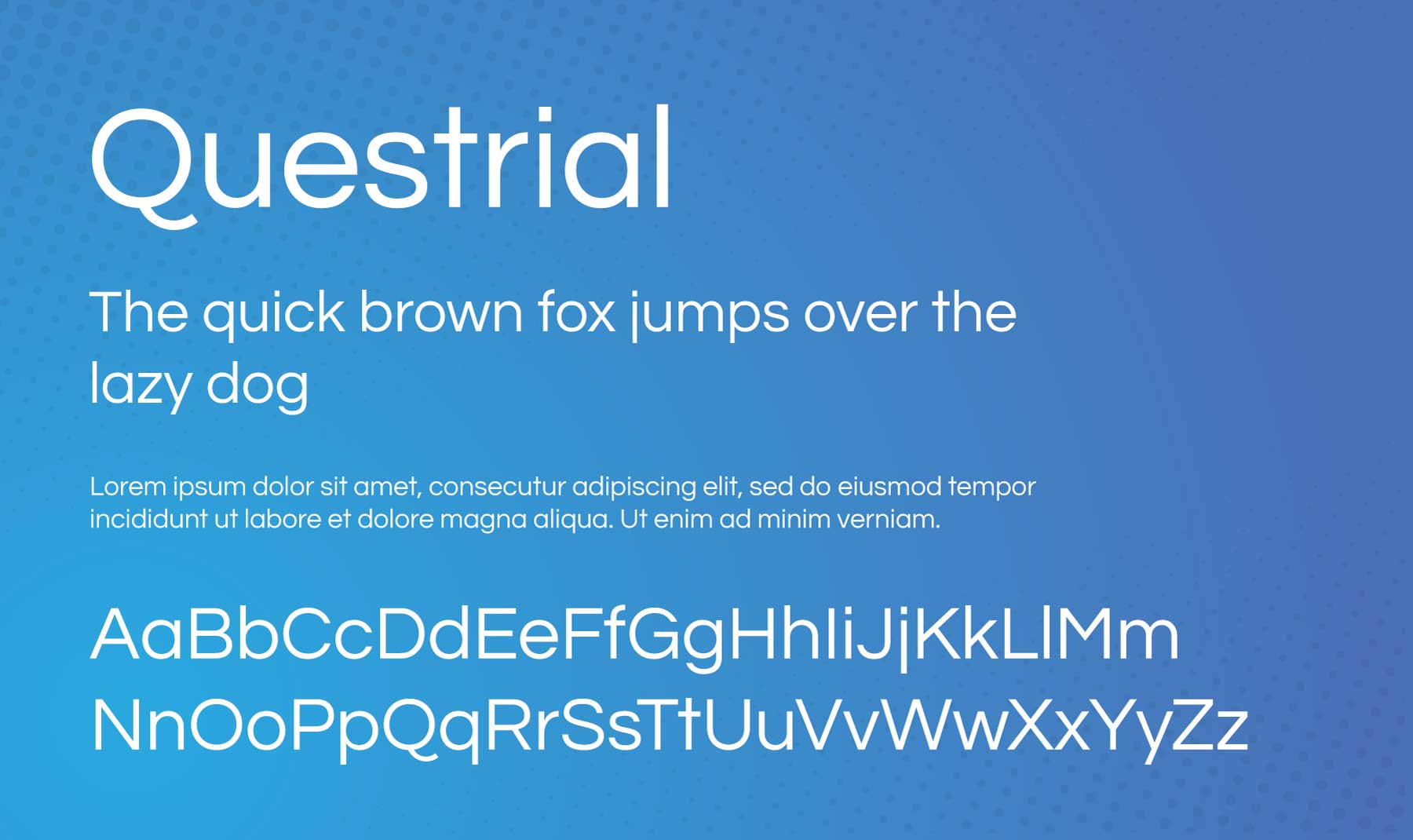
13. Fragebogen

Questrial ist eine serifenlose Schriftart, die von Joe Prince entworfen wurde. Sie bietet einen modernen Stil, der durch die Merkmale klassischer Schriftarten ergänzt wird. Questrial verfügt über eher kurze und längere Buchstabenformen, die in verschiedenen Designkontexten nützlich sein können.
Am besten geeignet für: Beitrags- oder Seitentext und Überschriften. Seine klare und neutrale Ästhetik macht es ideal für Webdesign-Projekte, die Eleganz, Klasse und eine Prise Laune vermitteln müssen. (Sehen Sie sich nur dieses täuschend verspielte „Q“ an!)
Kombinieren mit: Quattrocento.
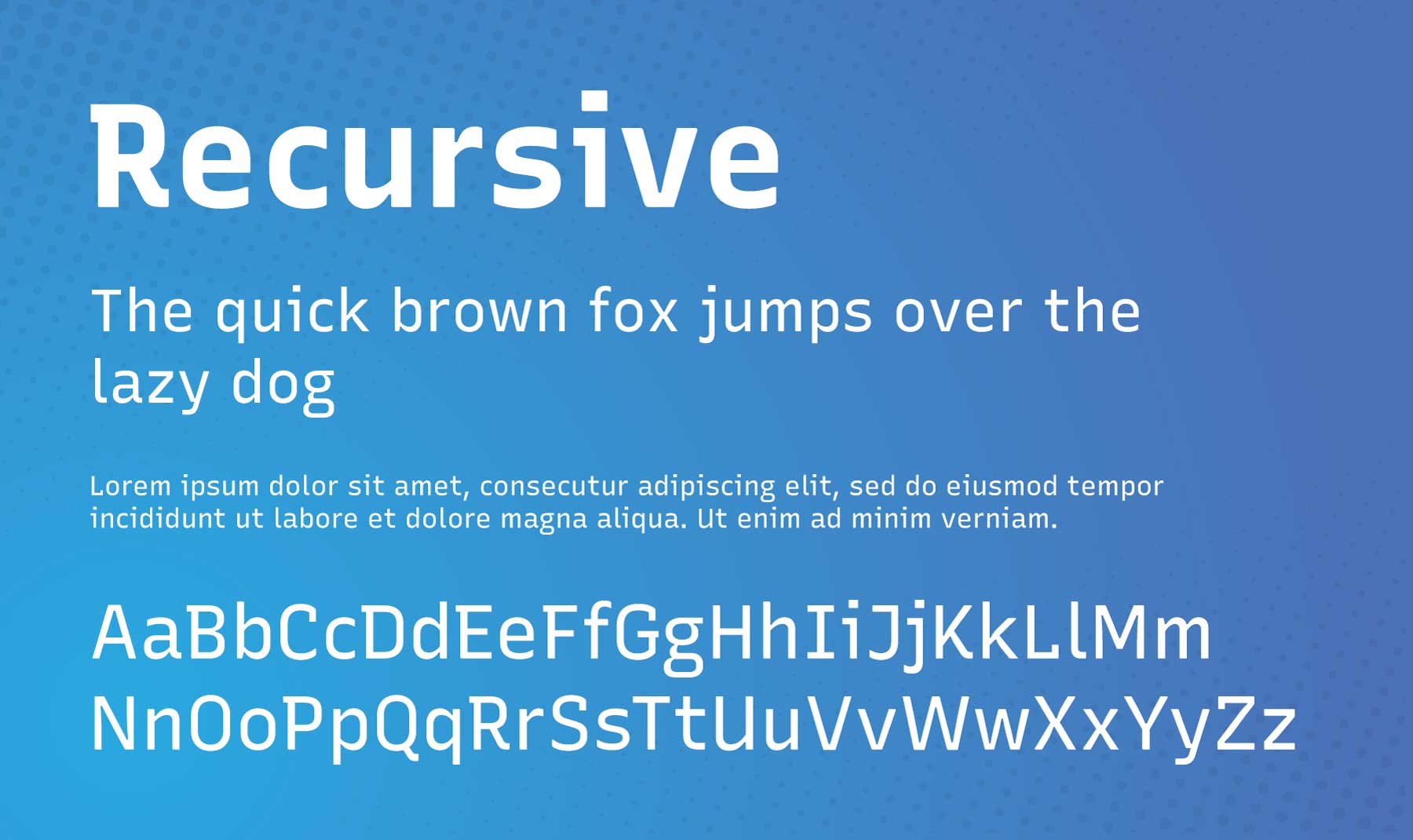
14. Rekursiv

Recursive ist eine einzigartige, vielseitige Schriftart, die von Arrow Type erstellt wurde. Es bietet eine große Auswahl an vordefinierten Stilen und ist vom Single-Stroke-Casual-Stil inspiriert, einem Pinselstil, der in der Schildermalerei verwendet wird, ist aber in erster Linie für die Bedürfnisse digitaler Bildschirme konzipiert.
Am besten geeignet für: Designelemente der Benutzeroberfläche, Anzeigetext, Codeausschnitte, Infografiken und Überschriften. Beispiele wären Menüs, Breadcrumbs, Codeausschnitte in Blogbeiträgen, Fallstudien, Kundenrezensionen und mehr.
Kombinieren mit: Nunito, Rubik und IBM Plex Sans.
15. Vollkorn

Vollkorn ist eine von Friedrich Althausen entworfene Serifenschrift. Sie war eine der ersten Schriftarten, die 2010 in Google Fonts aufgenommen wurde. Vollkorn, was auf Deutsch „Vollkorn“ bedeutet, soll eine ruhige, bescheidene und funktionale Schriftart für den breiten Einsatz sein.
Am besten geeignet für: Fließtext, Schlagzeilen, Klappentexte und CTAs. Es ist eine Schriftart, die alles kann. Ihre subtilen Eigenschaften machen sie zu einer guten Wahl, wenn Sie eine Schriftart benötigen, die lesbar und praktisch ist und Ihrer Website dennoch ein wenig Persönlichkeit verleiht.
Kombinieren mit: PT Sans, Poppins, Lato, Montserrat, Source Sans 3.
Anerkennungen
Bei Hunderten von Schriftarten kann es schwierig sein, die „besten“ zu ermitteln. Die folgenden Schriftarten standen auf meiner Liste der Finalisten für diesen Beitrag. Wenn Sie die Schriftart, nach der Sie suchen, oben nicht gefunden haben, lohnt es sich, einen Blick auf diese zu werfen.
- Arimo
- Untröstlich
- Rosario
- Signika
- Spektral
- Ubuntu
Tipps und Best Practices für die Verwendung von Divi-Schriftarten
Sobald Sie Ihre Schriftart(en) ausgewählt haben, empfehlen wir Ihnen ein paar Tipps und Best Practices, um sie in Divi optimal zu nutzen.
Laden Sie benutzerdefinierte Schriftarten per Drag-and-Drop hoch

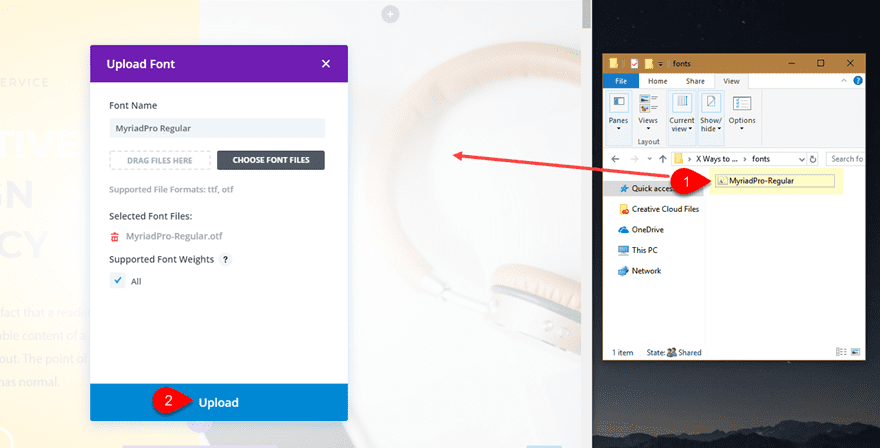
Wenn Sie in den umfangreichen Schriftartenoptionen von Divi keine Schriftart finden, können Sie jederzeit die Drag-and-Drop-Funktion von Divi verwenden, um Ihre benutzerdefinierten Schriftarten hochzuladen.
Sie müssen lediglich die OTF- oder TTF-Schriftartdatei auf eine Seite ziehen, auf der der Divi Builder aktiviert ist. Es erscheint automatisch ein Dialogfeld, in dem Sie aufgefordert werden, die Schriftart hochzuladen. Sie können damit sogar vorhandene Schriftarten durch neu hochgeladene ersetzen!
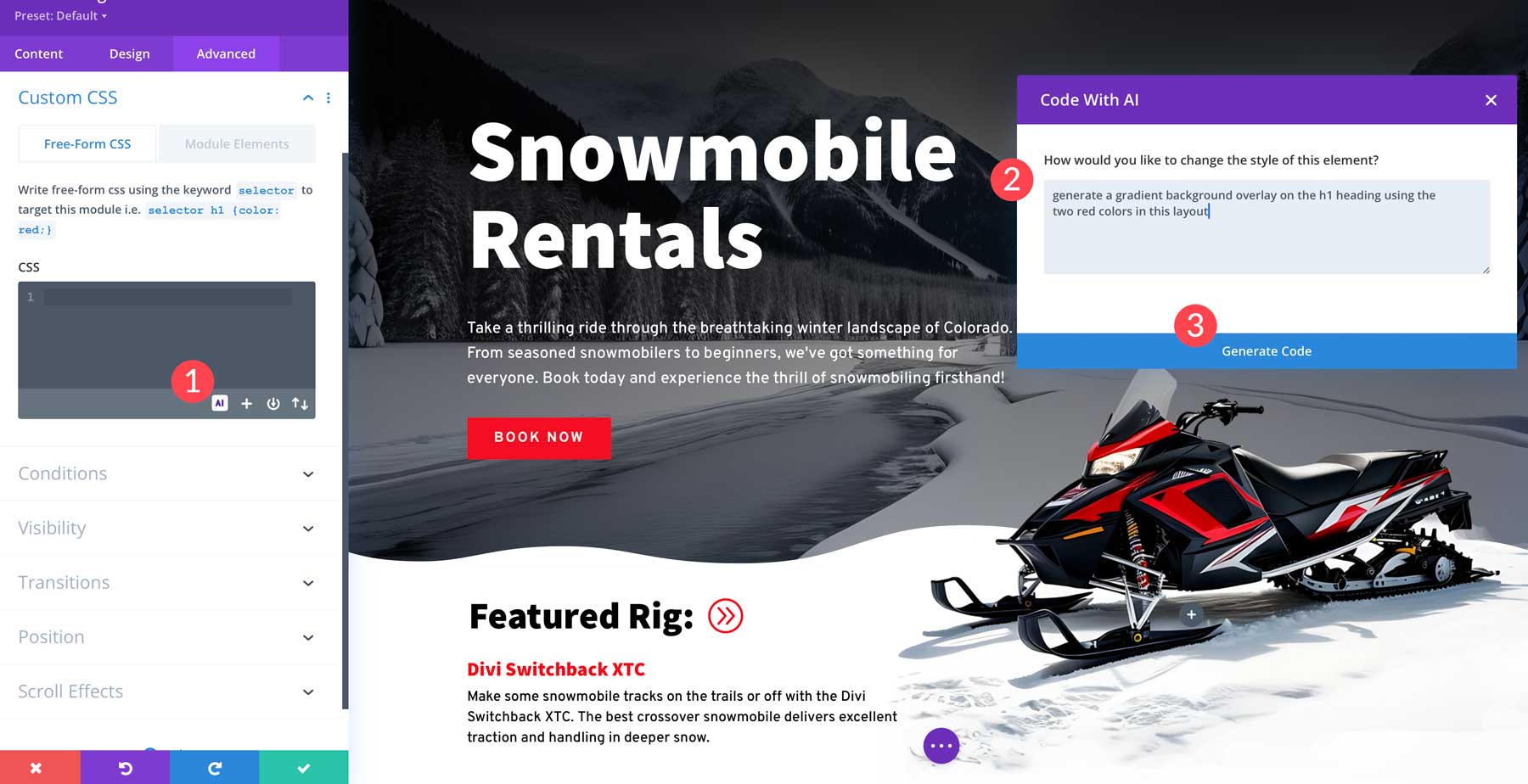
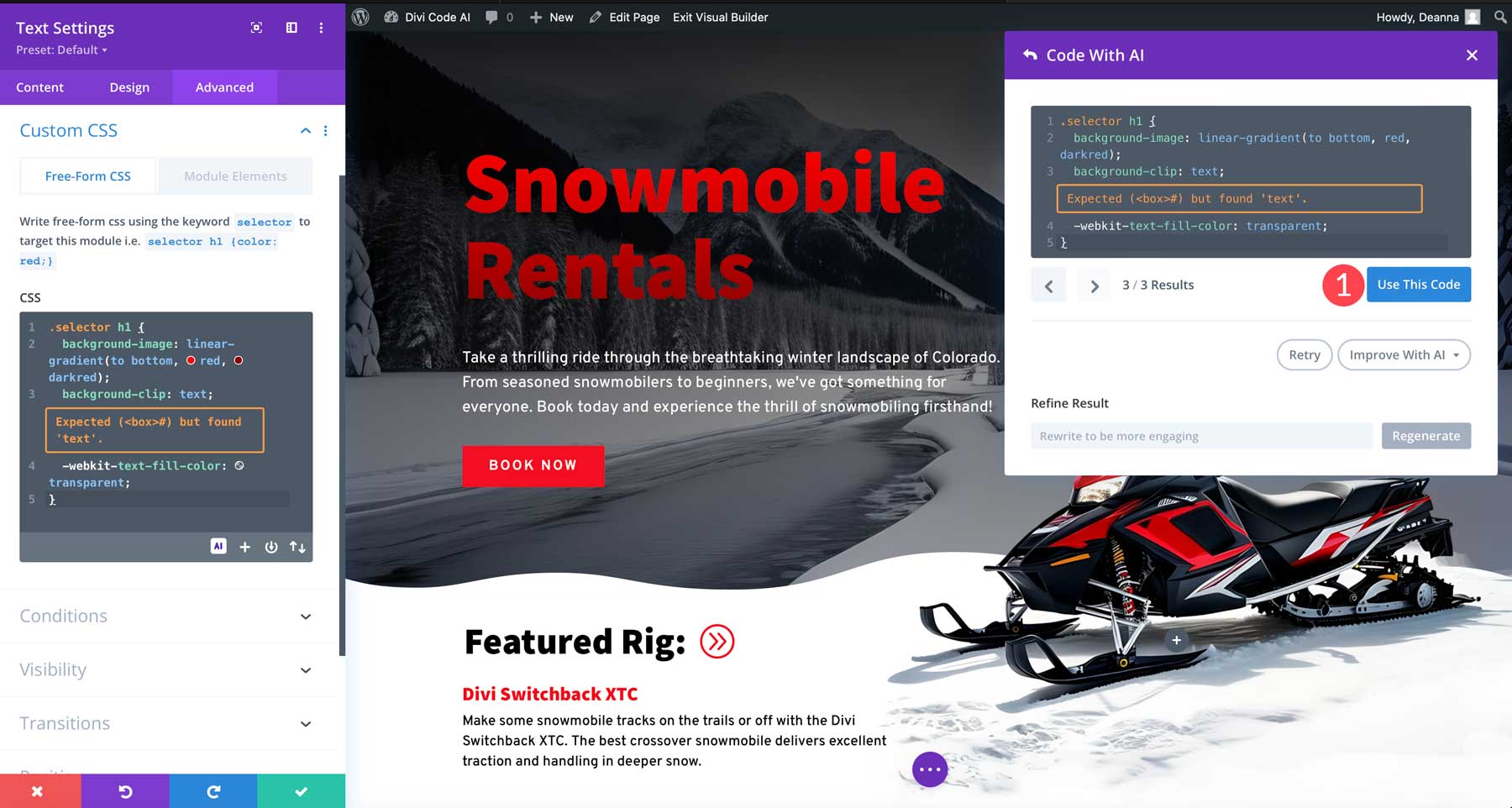
Fügen Sie Textverlaufsdesigns mit Divi AI hinzu

Divi AI eröffnet scheinbar endlose Möglichkeiten für individuelle Designeffekte. Sie können beispielsweise Divi AI verwenden, um benutzerdefiniertes CSS zu Typografieelementen hinzuzufügen. In diesem Beispiel haben wir Divi AI verwendet, um dieser Überschrift über eine einfache Eingabeaufforderung eine Verlaufsüberlagerung hinzuzufügen: „Generieren Sie eine Verlaufshintergrundüberlagerung für die h1-Überschrift unter Verwendung der beiden roten Farben in diesem Layout.“

Aktivieren Sie den Divi Builder auf einer beliebigen Seite, um dies selbst auszuprobieren. Wählen Sie dann ein Textmodul mit einer Überschrift aus, navigieren Sie zur Registerkarte „Erweitert“ > „Benutzerdefiniertes CSS“ und klicken Sie auf die Schaltfläche „AI“. Geben Sie anschließend Ihre Eingabeaufforderung in das neue Dialogfeld ein und beobachten Sie, wie Divi AI an die Arbeit geht.
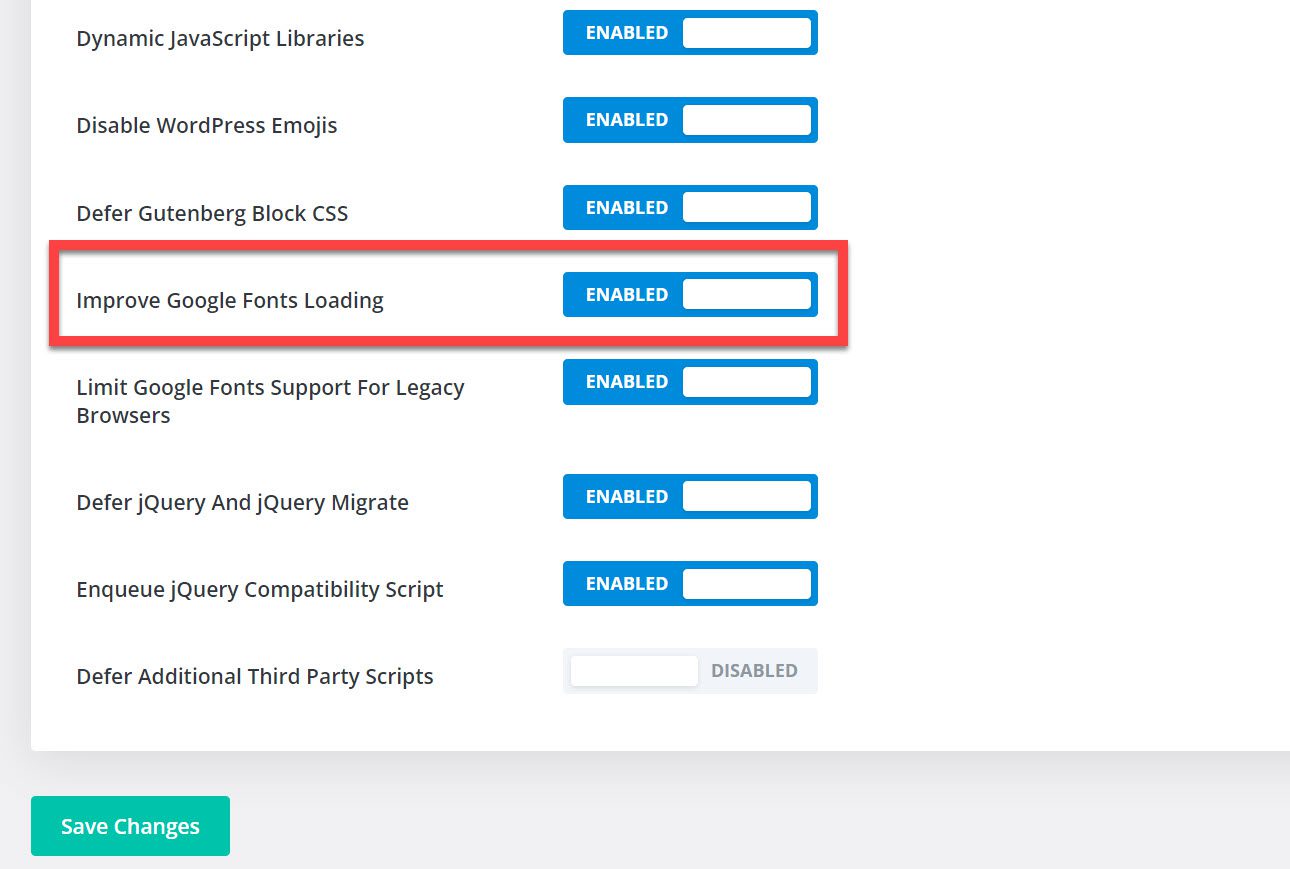
Aktivieren Sie das Google Fonts-Caching

Um sicherzustellen, dass Ihre Website auf optimalem Leistungsniveau läuft, sollten Sie abschließend sicherstellen, dass Sie das Google Font-Caching in den Theme-Optionen von Divi aktiviert haben. Navigieren Sie dazu zu Divi Theme Options > General > Performance . Stellen Sie dann sicher, dass der Schalter neben „Laden von Google-Schriftarten verbessern“ aktiviert ist.
Beste Divi-Schriftarten: Zusammenfassung und Fazit
Divi ist mit über 800 Schriftarten, benutzerfreundlichen Textdesign-Einstellungen und fortschrittlichen Tools wie Divi AI ausgestattet, die endlose Designmöglichkeiten eröffnen. In diesem Beitrag haben wir fünfzehn der besten in Divi verfügbaren Schriftarten und einige lobende Erwähnungen vorgestellt, die alle eine Überlegung für Ihr nächstes Projekt wert sind.
Vielleicht möchten Sie auch sehen, was mit Divi und textbasierten Designs sonst noch möglich ist. Diese Tutorials sind ein guter Ausgangspunkt:
- So erstellen Sie gebogene Textdesigns in Divi
- So erstellen Sie atemberaubende Textdesigns mithilfe von Abschnittstrennern in Divi
- So animieren Sie Buchstaben für einzigartige Textdesigns in Divi
- So verwenden Sie Text als abstraktes Designelement in Divi
- Der vollständige Leitfaden zum Erstellen flüssiger Typografie in Divi (6 Methoden)
Mit textbasierten Erweiterungen aus dem Divi Marketplace können Sie noch einen Schritt weiter gehen.
Ausgewähltes Bild über Vladimir Ivankin / Shutterstock.com
