Die 5 besten Elementor-Portfolio-Vorlagen für Sie im Jahr 2022
Veröffentlicht: 2022-06-25Jeder sollte in dieser modernen Ära seine persönliche Portfolio-Website haben. Sie können diese Art von Website verwenden, um Ihre Ideen, Projekte und Fähigkeiten zu präsentieren.
Das Erstellen einer Website von Grund auf ist sehr zeitaufwändig. Wenn Sie keine technischen Fähigkeiten haben, müssen Sie einen Experten einstellen und Geld ausgeben.
Aber Sie können diese Barrieren mit Hilfe des Elementor-Seitenerstellers leicht überwinden. Es enthält viele vorgefertigte Portfolio-Website-Vorlagen. Mit diesen Vorlagen können Sie Ihre Website gestalten.
In diesem Artikel haben wir die 5 besten Elementor-Portfolio-Vorlagen aufgelistet. Zusammen mit Ihnen teilen wir eine Schritt-für-Schritt-Anleitung zum Erstellen einer Portfolio-Website mit zwei einfachen Methoden.
Warum warten? Lassen Sie uns in die Liste eintauchen und Ihre passende Portfolio-Vorlage finden.
Die 5 besten Elementor-Portfolio-Vorlagen, die Sie zum Erstellen von Websites verwenden können
Elementor Kit Library ist eine Sammlung von über 100 vorgefertigten Website-Vorlagen zum Erstellen einer Website in wenigen Minuten. Mit diesen Vorlagen erhalten Sie mehr als 15 Portfolio-Website-Vorlagen. Aber hier im folgenden Teil unseres Blogs haben wir 5 exklusive Portfolio-Vorlagen ausgewählt, die einfach zu verwenden, reaktionsschnell und flexibel sind. Sie können die Vorlagen auf Ihre eigene Weise verwenden und anpassen. Verleihen Sie Ihrer persönlichen Website einen atemberaubenden Look.
- Blog-Website-Vorlage für Unternehmensberater
- 3D-Designer-Website-Vorlage
- Lebenslauf-Portfolio Elementor Website-Vorlage
- UX/UI-Designer-Portfolio-Website-Vorlage
- Illustrator-Portfolio-Vorlage
Lassen Sie uns jede der Vorlagen überprüfen und die richtige für Ihre Website finden.
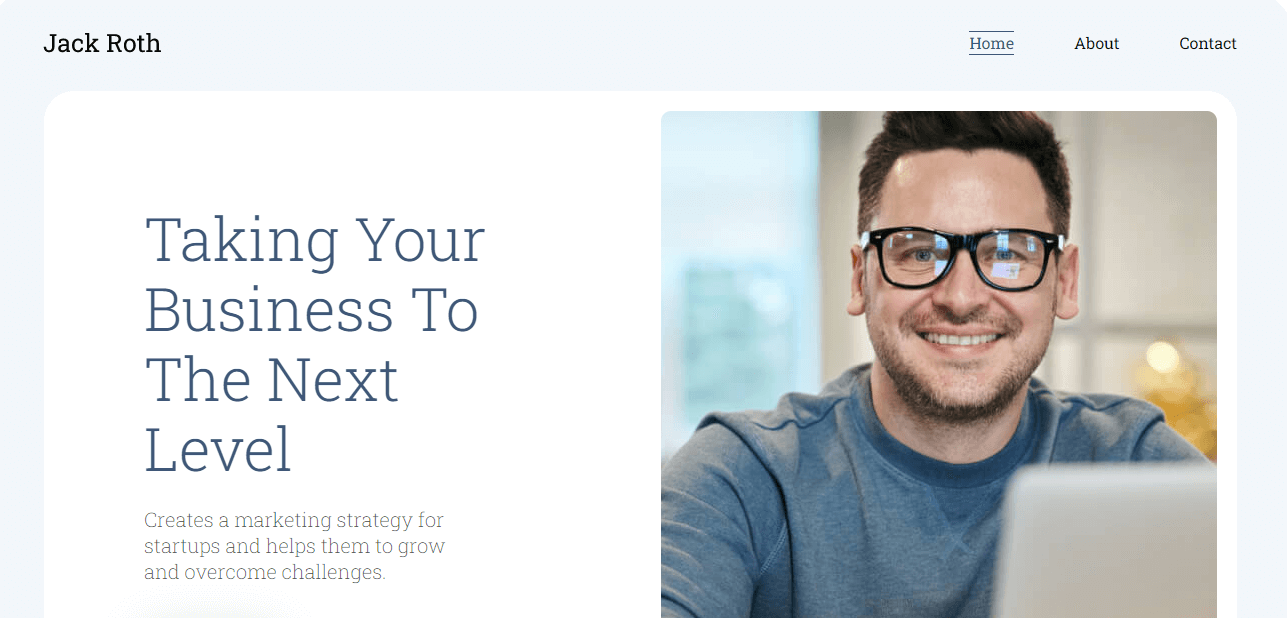
1. Blog-Website-Vorlage für Unternehmensberater

Die erste Vorlage dazu ist die Business Advisor Blog Website. Diese Vorlage ist minimal, gut gestaltet und enthält notwendige Seiten wie die About-Seite, die 404-Seite und mehr. Es ist sehr flexibel. Sie können einfach den Standardinhalt der Vorlage ändern und Ihren eigenen Inhalt hinzufügen, um Ihre Website einzigartig zu machen. Es bietet auch eine spezielle Single-Post-Seite, auf der Sie Ihren Blog-Post veröffentlichen können.
Hauptmerkmale
- Bieten Sie mehrere Seitendesigns an
- Verwendung als Elementor Global Design-Features
- Konzentrieren Sie sich auf responsives Design
- Haben Sie ein einfach zu bedienendes Navigationsmenü
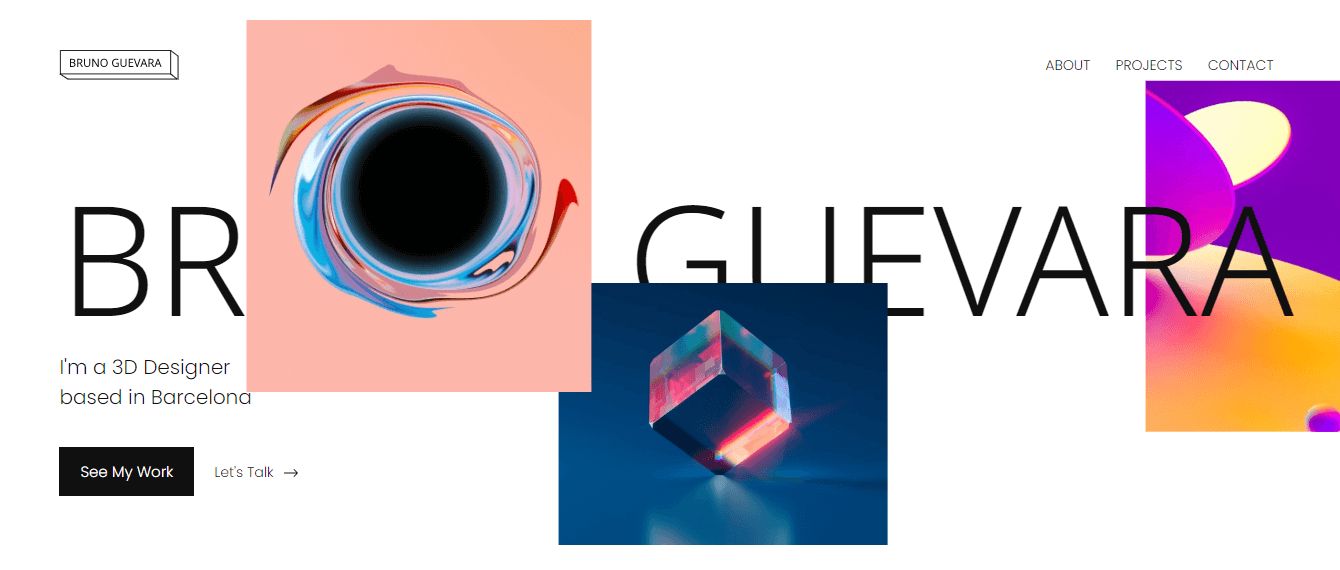
2. 3D-Designer-Website-Vorlage

Diese Website-Vorlage ist gut gestaltet und speziell für 3D-Designer und -Künstler erstellt. Es kommt mit einer Galerie, in der Sie Ihre Fotos präsentieren können. Sie können alle Ihre Werke zur dedizierten Seite „Projekte“ hinzufügen und ein einzelnes Werk auf der Seite „Einzelnes Projekt“ anzeigen. Es bietet auch eine beeindruckende Kontaktseite, damit Kunden einfach mit Ihnen kommunizieren können.
Hauptmerkmale
- Kann soziale Symbole anzeigen
- Haben Sie einen Navigationspfeil in der Fußzeile
- Voll flexibel und minimal
- Bieten Sie eine benutzerdefinierte 404-Seite an
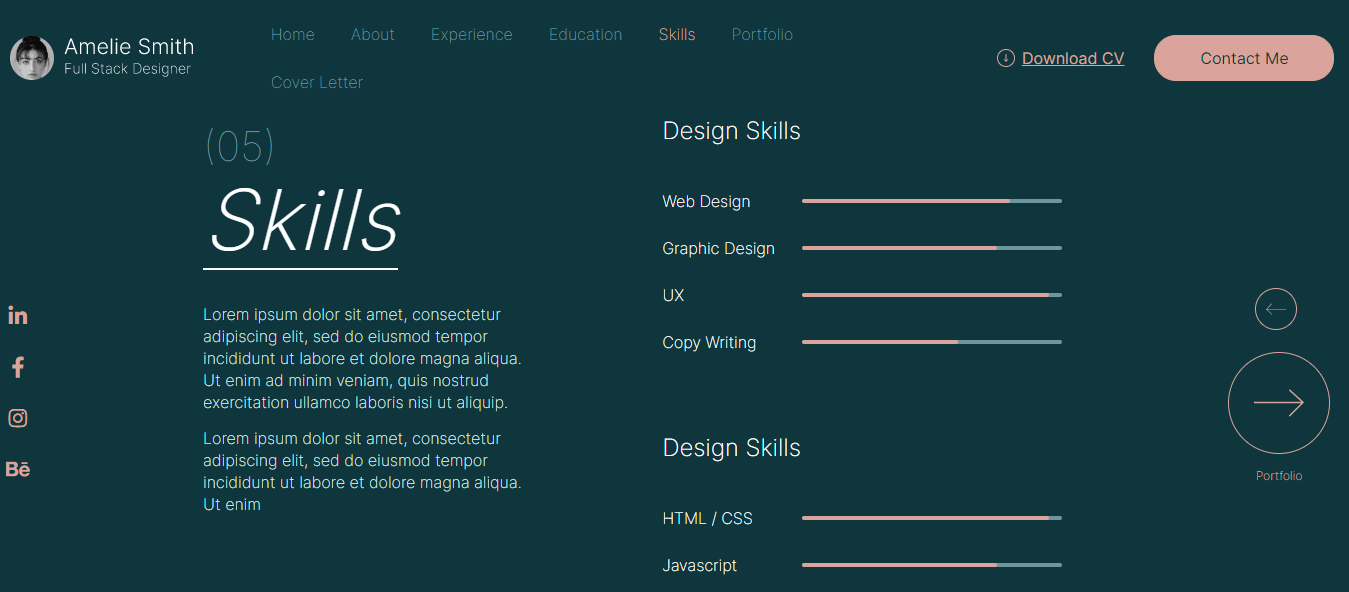
2. Lebenslauf-Portfolio Elementor Website-Vorlage

Suchen Sie nach einer schönen Website-Vorlage, um Ihren Lebenslauf oder Ihr Portfolio hinzuzufügen? Sehen Sie sich diese CV-Portfolio-Elementor-Website-Vorlage an. Diese übersichtliche und gut strukturierte Lebenslaufvorlage hilft Ihnen, einen positiven Eindruck zu hinterlassen und die Gelegenheit zu nutzen, eingestellt zu werden. Sie können Ihr Anschreiben auf der Seite „Anschreiben“ anzeigen und Ihre Berufserfahrung auf der Seite „Erfahrung“ teilen. Sogar Ihre Kunden können Ihren Lebenslauf ganz einfach über den Link „Lebenslauf herunterladen“ im Navigationsmenü herunterladen.
Hauptmerkmale
- Bieten Sie ein gut gestaltetes Kontaktformular an
- Fortschrittsbalken hinzufügen
- Kann Ihren Lebenslauf oder Lebenslauf anzeigen
- Haben Sie eine eigene Seite für das Anschreiben
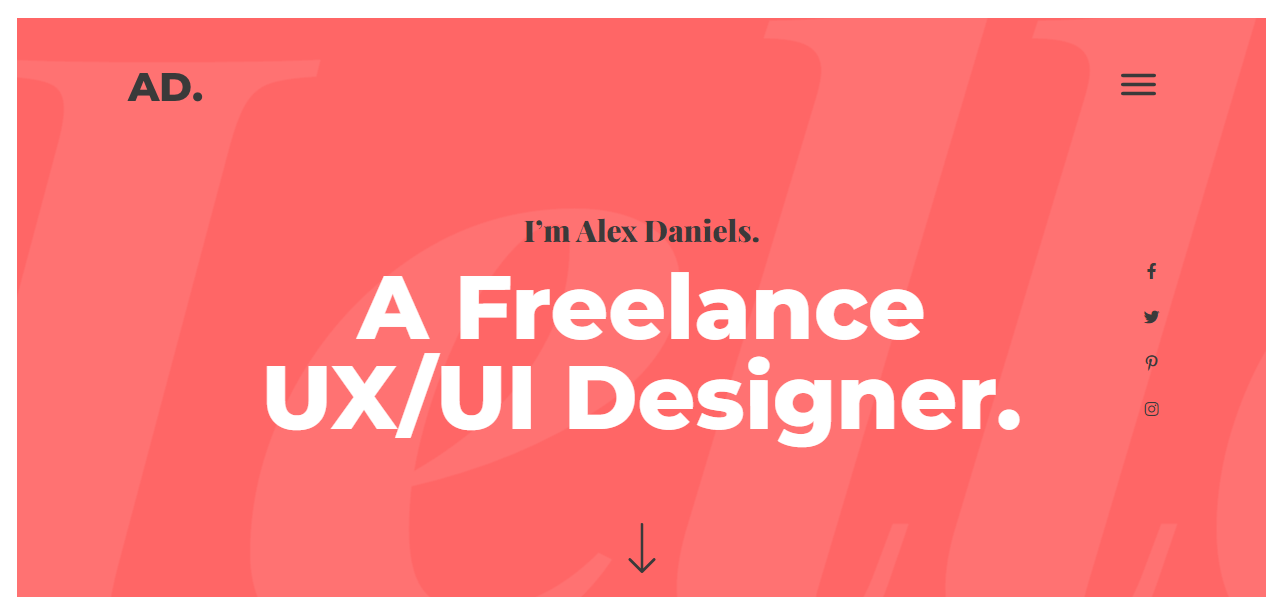
4. UX/UI-Designer-Portfolio-Website-Vorlage

Sie sind ein freiberuflicher UX/UI-Designer und möchten global oder lokal eingestellt werden, also brauchen Sie eine Portfolio-Website, auf der Sie Ihre Arbeiten oder Erfahrungen präsentieren können. Wenn Sie diese Elementor-Vorlage verwenden, können Sie mühelos Ihre eigene benutzerdefinierte Website entwerfen. Diese elegante Portfolio-Website-Vorlage enthält mehrere interaktive Designs. Es hat einen erstaunlichen Portfolio-Bereich, in dem Sie Ihre exklusiven Werke teilen können. Außerdem enthält es einen Beitragsbereich, in dem Sie Ihre letzten Beiträge anzeigen können. Die Fußzeile der Vorlage hat zwei Farben mit zwei Abschnitten. Sie können einen Abschnitt verwenden, um Ihre Kontaktinformationen hinzuzufügen, und den anderen verwenden, um Ihre sozialen Konten anzuzeigen.
Hauptmerkmale
- Kommen Sie mit einer Menü-Popup-Option
- Haben Sie eine anständige Anzeigeoptionen für soziale Kanäle in der Seitenleiste
- Bieten Sie eine elegante About-Seite an
- Kann Google Map hinzufügen
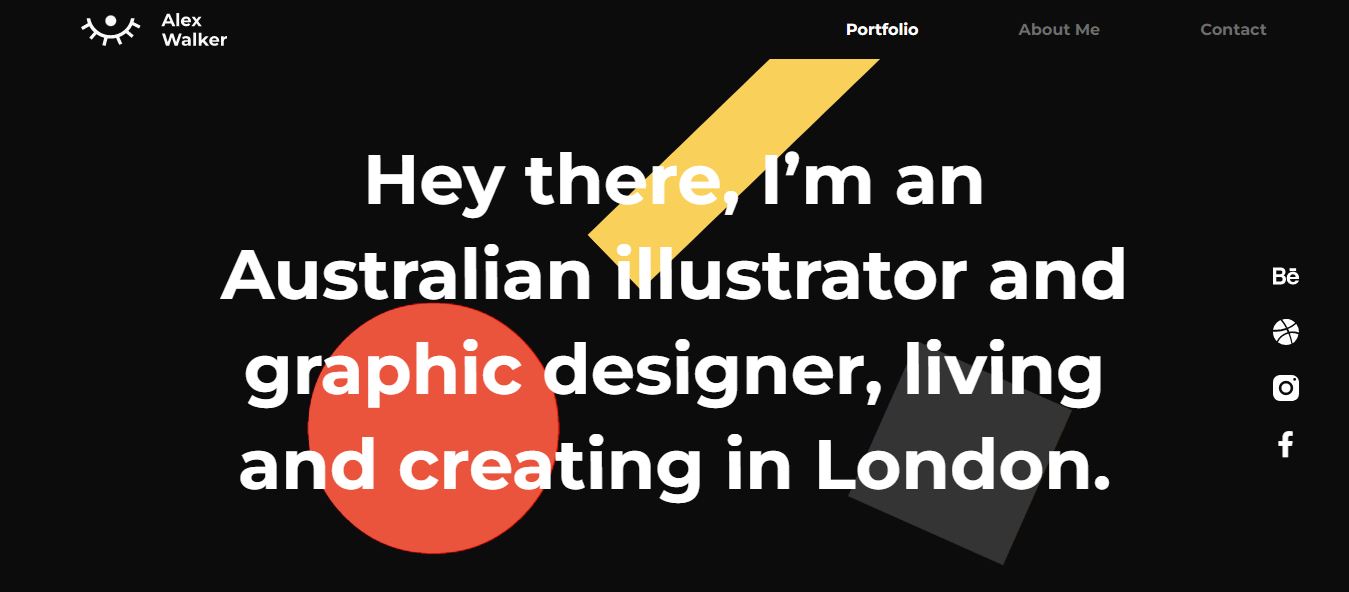
5. Illustrator-Portfolio-Vorlage

Eine weitere Elementor Pro-Portfolio-Vorlage wurde sorgfältig für Illustratoren und Grafikdesigner entwickelt. Diese schwarze Hintergrundvorlage mit einer Galerie zur Präsentation Ihrer Designprojekte. Sie erhalten eine vorgefertigte Kontaktseite. Es bietet auch eine 404-Seite, sodass Sie keine benutzerdefinierte 404-Seite für Ihre Website entwerfen müssen.
Hauptmerkmale
- Kommen Sie mit einer Popup-Option
- Verwenden Sie benutzerdefinierte Farben und Schriftarten
- Kann Ihr einzelnes Projekt anzeigen
- Bieten Sie eine praktische Kontaktseite an
Sehen Sie sich auch die besten Landingpage-Vorlagen von Elementor an.
So erstellen Sie eine Portfolio-Website mit der Elementor Premium-Vorlage
In diesem Teil unseres Artikels möchten wir Ihnen eine solide Anleitung zum Erstellen einer Portfolio-Website mit Elementor geben.
Wählen Sie eine Elementor Pro-Portfoliovorlage
In dieser ersten Methode zeigen wir Ihnen, wie Sie eine Portfolio-Website mit der obigen Elementor Pro-Vorlage erstellen. Sie müssen also die Premium-Version von Elementor auf Ihrer Website installieren und aktivieren.
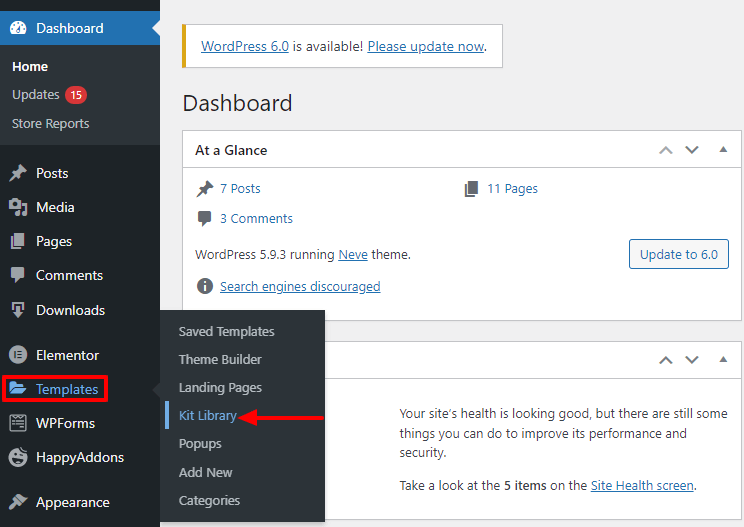
Zuerst müssen Sie zum Bereich Templates->Kit Library gehen.

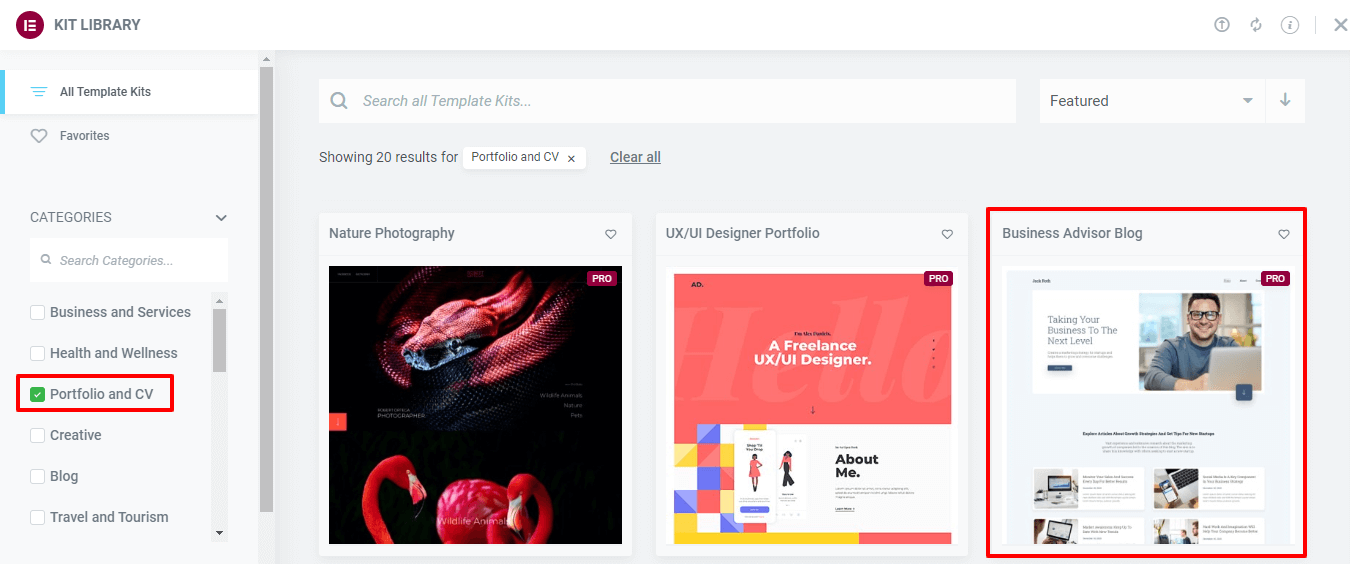
Auf der folgenden Seite finden Sie alle Elementor-Vorlagen. Sie müssen jedoch die Portfolio- und Lebenslaufvorlagen aus der Kategorie auf der linken Seite auswählen.
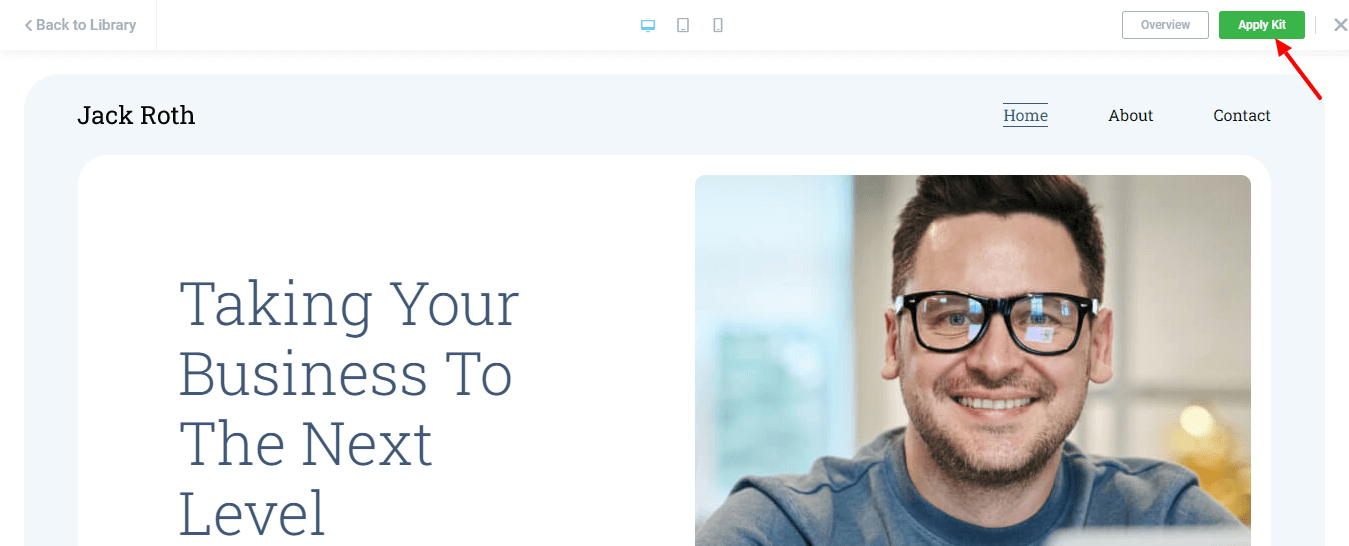
Dann sollten Sie eine Vorlage wählen, die zu Ihrer Website passt. Hier haben wir die Business Advisor Blog- Vorlage ausgewählt. Klicken Sie jetzt auf die Vorlage, um sie zu öffnen.

Danach müssen Sie auf die Schaltfläche Kit anwenden klicken, um die Vorlage auf Ihrer Website zu installieren.

Das ist es.
So erstellen Sie eine Portfolio-Website mit der kostenlosen Version von Happy Addons und Elementor
Dies sind die Voraussetzungen, um Ihre Portfolio-Website zu erstellen:
- Elementar (kostenlos)
- Glückliche Add-ons (kostenlos)
Happy Addons enthält viele kostenlose Website-Vorlagen und -Blöcke. Sie können diese kostenlosen Ressourcen beim Entwerfen Ihrer Website verwenden.
Bei dieser Methode haben wir eine Portfolio-Website mit den kostenlosen Widgets von Elementor und Happy Addons erstellt. Außerdem wurden die kostenlosen Happy Addons-Blöcke verwendet.
Dies sind die folgenden Ressourcen, die wir zum Erstellen der Website verwendet haben.
- Über Block
- Elementor-Heading-Widget
- Galerie-Block
- Happy Addons Testimonial-Widget
- Happy Addons Logo-Raster-Widget
Zuerst haben wir eine neue Seite erstellt und das Seitenlayout->Elementor Canvas eingestellt.


Lesen Sie den Artikel, um zu erfahren, wie Sie eine neue Seite in WordPress erstellen.
Installieren Sie einen Free About-Block
Ein About-Bereich ist ein gängiges Element einer Portfolio-Website. Deshalb möchten wir oben auf unserer Webseite einen About-Bereich hinzufügen. Lucky Happy Addons enthält viele kostenlose About-Blöcke, sodass Sie diesen Abschnitt nicht manuell entwerfen müssen.
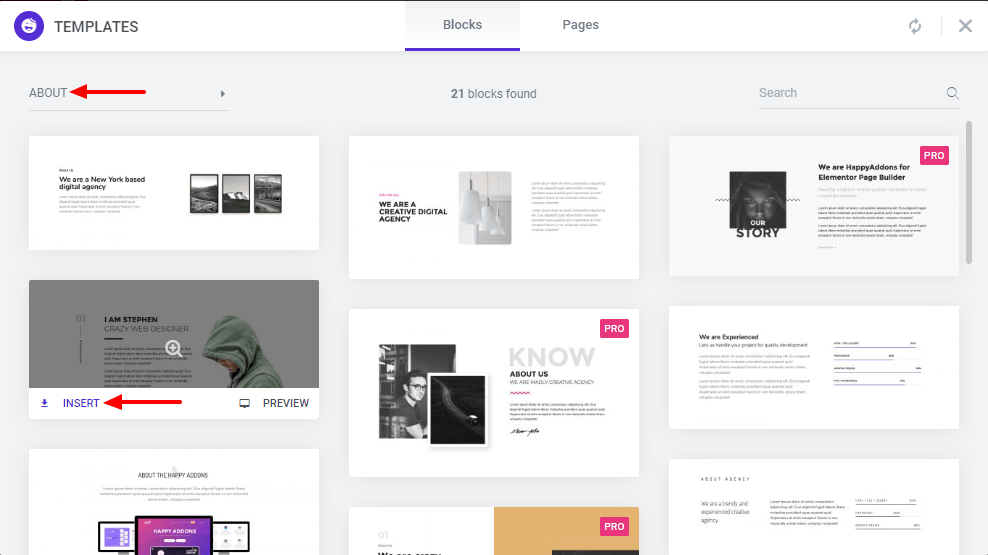
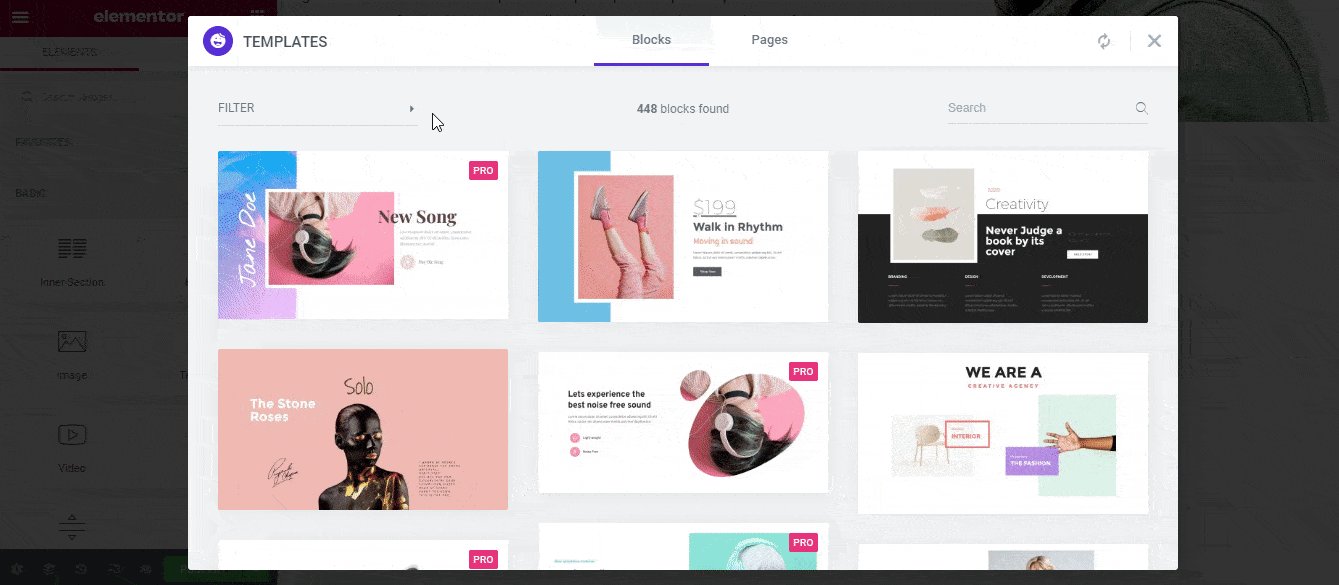
Klicken Sie einfach auf das „ Happy Addons Templates Library Icon “, um die Bibliothek zu öffnen. Verwenden Sie dann die Filter- oder Suchoption , um die About -Blöcke zu finden.
Schließlich sollten Sie einen geeigneten Block auswählen und auf den Link Einfügen klicken, um ihn zu Ihrer Webseite hinzuzufügen.

Elementor-Überschriften-Widget hinzufügen
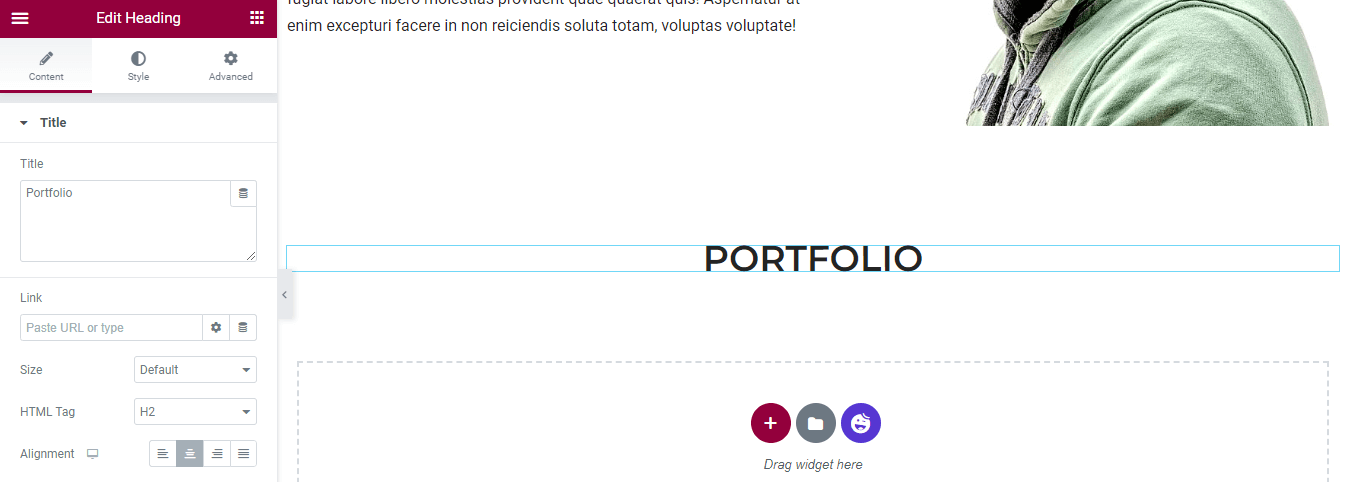
In diesem Teil haben wir das Widget Elementor Heading hinzugefügt, um eine Überschrift zu schreiben. Sie finden das Widget in der Widgets-Galerie auf der linken Seite.
Sie können den Titel der Überschrift, den Link, die Größe, das HTML-Tag und die Ausrichtung im Inhaltsbereich verwalten.
Sie können das Überschriftendesign im Abschnitt Stil anpassen.

Füge einen kostenlosen Galerie-Block hinzu
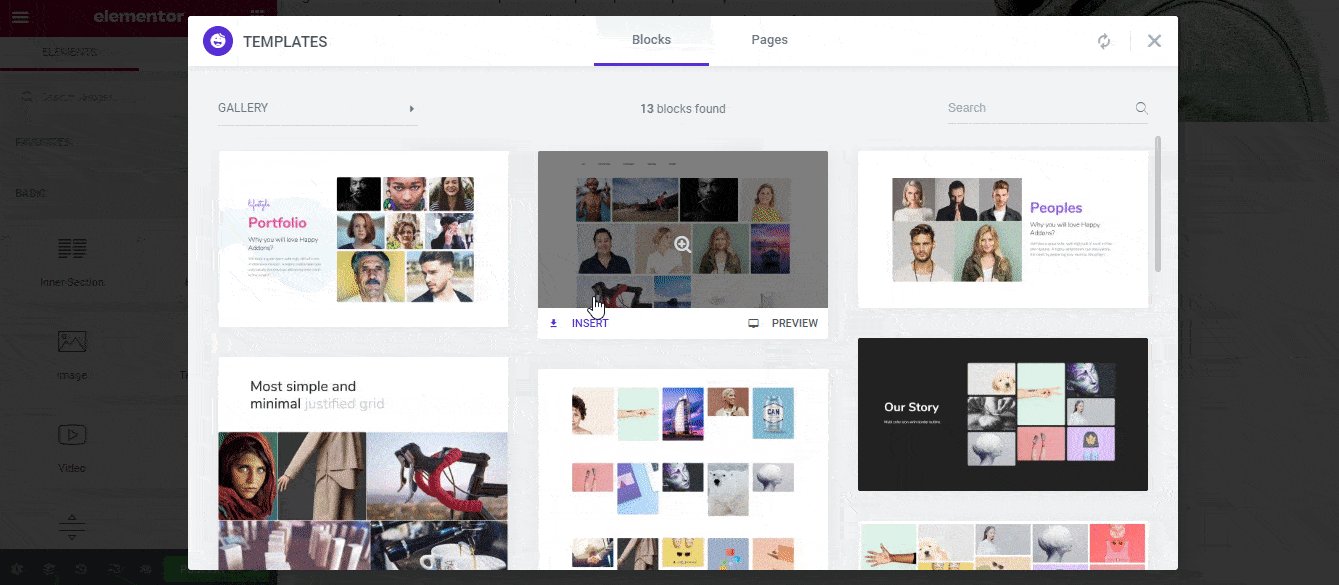
Lassen Sie uns einen kostenlosen Galerie - Block aus der Happy Addons-Bibliothek hinzufügen, da eine Galerie eines der wichtigen Kriterien einer Portfolio-Website ist. Sie können das folgende Bild überprüfen.

Außerdem können Sie unten eine Bildergalerie mit Elementor erstellen.
Fügen Sie das Testimonial-Widget von Happy Addons hinzu
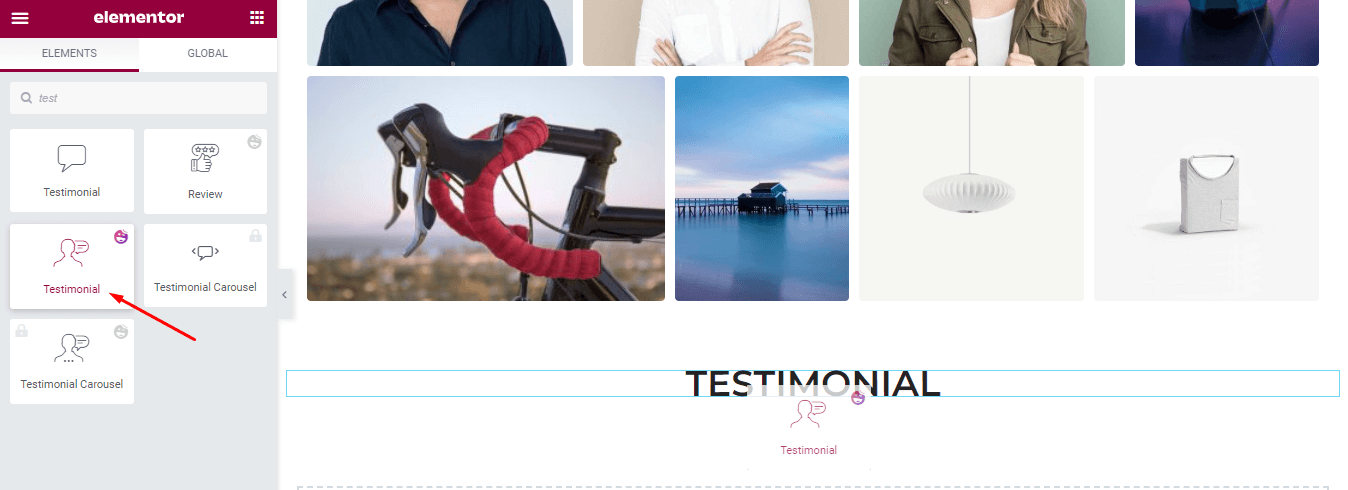
Wir haben ein weiteres Überschriften-Widget hinzugefügt und den Titel Testimonial genannt. Jetzt werden wir das kostenlose Testimonial-Widget von Happy Addons hinzufügen. Ziehen Sie das Widget einfach per Drag & Drop aus dem Elementor-Widget-Bereich.

#Inhalte von Testimonials verwalten
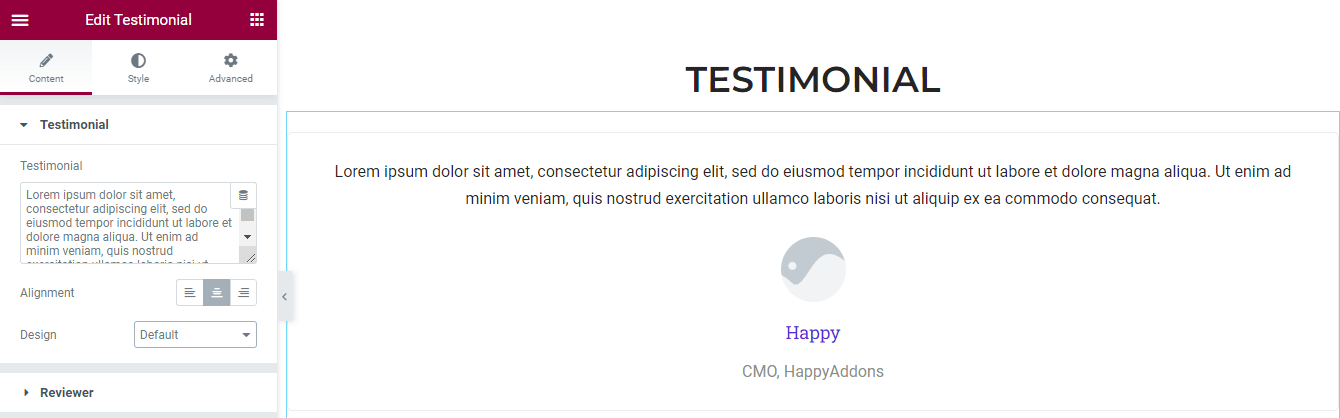
Nachdem Sie das Widget hinzugefügt haben, erhalten Sie eine Benutzeroberfläche wie im folgenden Bild. Lassen Sie uns das Widget in unserem eigenen Stil anpassen.
Gehen Sie in den Bereich Content->Testemonial . Hier können Sie das Testimonial schreiben, die inhaltliche Ausrichtung festlegen und das Designformat definieren.

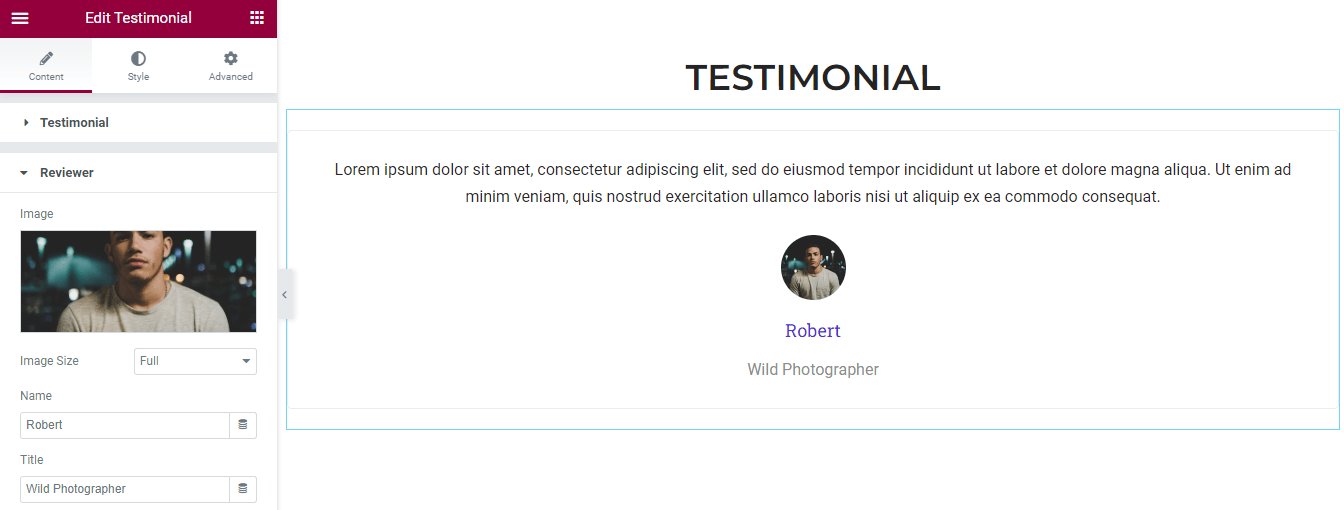
#Bewerterinhalte verwalten
Sie sind in der Lage, mit den Inhalten des Prüfers umzugehen. Besuchen Sie den Abschnitt Content->Reviewer. Dann können Sie Bild hinzufügen, die Bildgröße verwalten , den Namen und den Titel des Prüfers eingeben.

Inhalt des Logorasters hinzufügen und verwalten
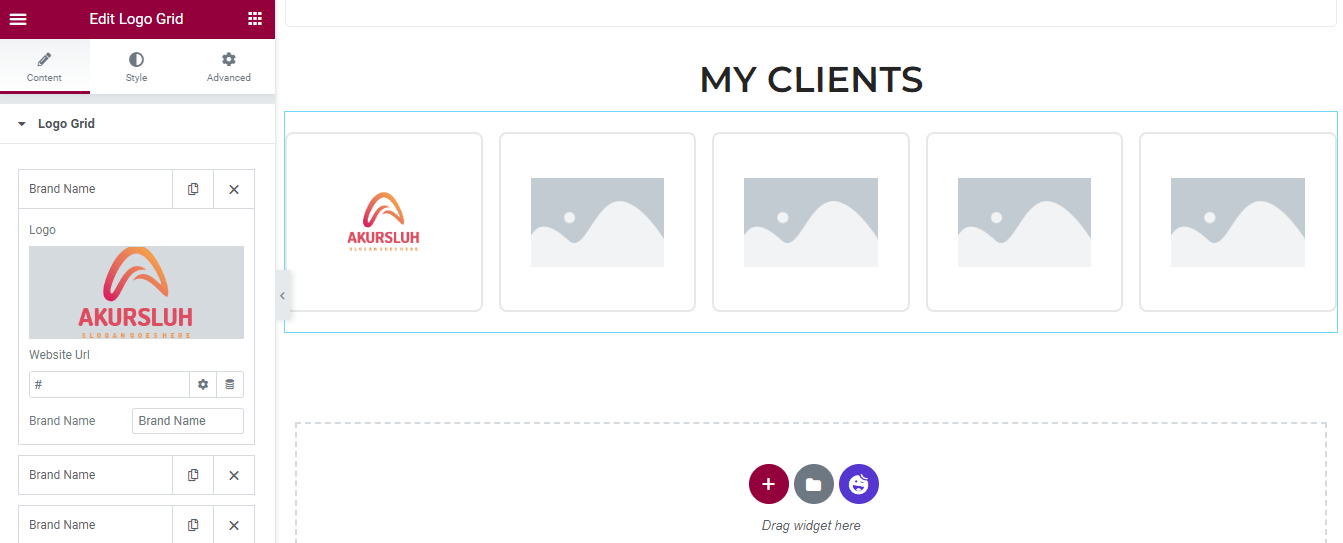
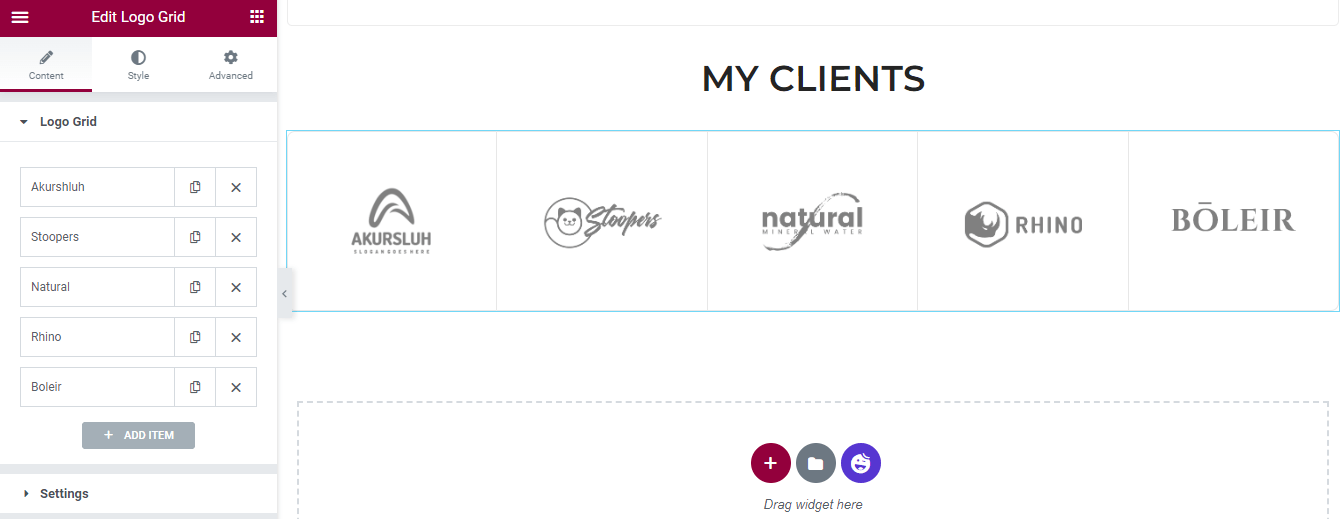
Schließlich haben wir ein weiteres kostenloses Happy Addons-Widget namens Logo Grid hinzugefügt, um die Logos unserer Kunden zu präsentieren.
Im Bereich Content->Logo Grid können Sie den Inhalt des Widgets verwalten. Hier können Sie ein Logo hinzufügen, die Website-URL einfügen und den Markennamen schreiben.

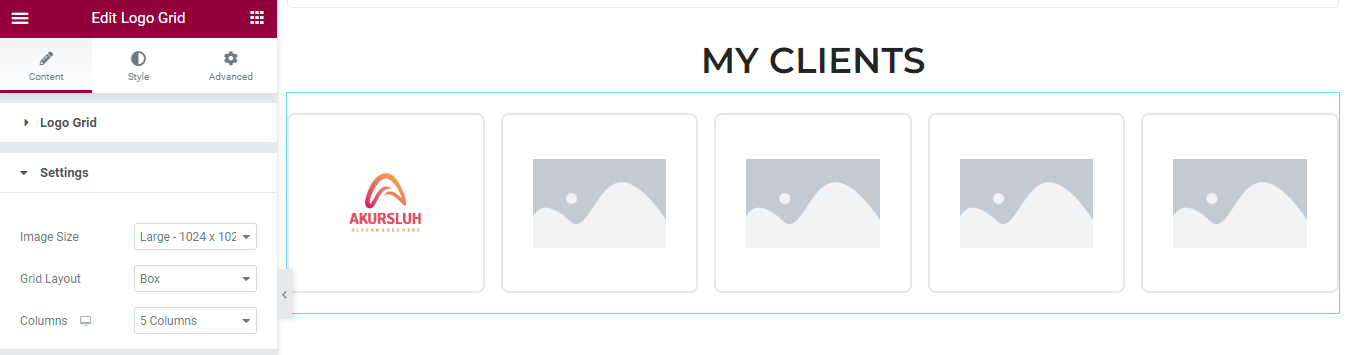
#Logoraster-Inhaltseinstellung
Inhalt->Einstellungen ermöglicht es Ihnen, die Bildgröße, das Rasterlayout und die Spalten des Logos zu steuern.

#Kundenlisten
Wir haben die restlichen Logos unserer Kunden zum Raster hinzugefügt.

Lesen Sie den Artikel, um zu erfahren, wie Sie die Happy Addons-Vorlage verwenden.
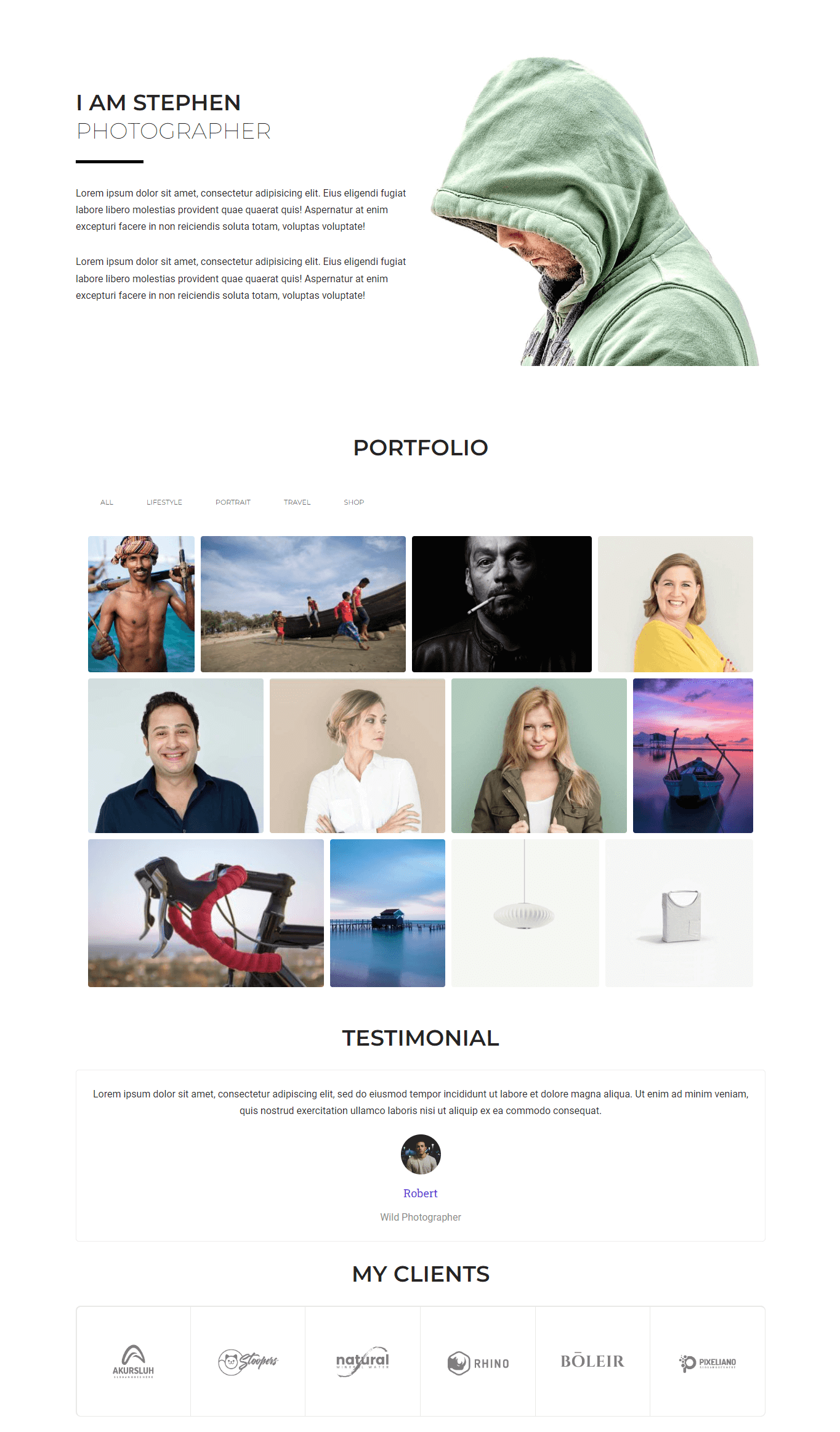
Endgültige Vorschau
Nach dem Anpassen der Vorlage sehen Sie hier das aktuelle Aussehen unserer Portfolio-Website.

Sie können auch den folgenden Tutorial-Blog lesen.
So erstellen Sie eine Portfolio-Website mit Elementor.
Welche Vorlage möchten Sie für Ihre Website verwenden?
Mit Hilfe der Website-Vorlagen von Elementor wird Ihr Website-Design zugänglicher als je zuvor. In der obigen Liste haben wir 5 exklusive Elementor-Portfoliovorlagen behandelt, die reaktionsschnell und einfach zu verwenden sind und über erweiterte Funktionen verfügen, die eine Portfolio-Website haben sollte.
Wir hoffen, dass dieser Roundup-Blog Ihnen hilft, eine geeignete Vorlage für Ihre Website zu finden. Wir haben auch die ultimative Anleitung zum Erstellen einer Portfolio-Website mit der Elementor-Website geteilt.
Wenn Sie weitere Hilfe benötigen, können Sie uns kommentieren und unseren Newsletter abonnieren, um weitere aktuelle Artikel zu Elementor und WordPress zu erhalten.
Abonnieren Sie unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
