Die 11 besten FAQ-Seiten: Beispiele und Ideen, die Sie kopieren können
Veröffentlicht: 2022-04-28Suchen Sie nach den besten FAQ-Seiten, um Ihr nächstes Design zu inspirieren?
Eine FAQ-Seite ist eine Zielseite, auf der Website-Besucher häufig gestellte Fragen und Antworten zu Ihrem Produkt oder Ihrer Dienstleistung anzeigen können. Das Erstellen eines FAQ-Bereichs verbessert das Kundenerlebnis und beseitigt Einwände, die Benutzer möglicherweise gegen einen Kauf haben.
Wir teilen die besten FAQ-Seiten und erklären in diesem Beitrag, warum sie funktionieren. Sie können sie dann als Inspiration für die Erstellung einer FAQ-Seite für Ihre Website verwenden.
Warum brauchen Sie eine FAQ-Seite?
Eine FAQ-Seite hilft nicht nur dabei, Antworten auf häufig gestellte Fragen zu finden; Es ist auch eine hervorragende Möglichkeit, Ihren Kundensupport zu stärken.
Hier sind einige beliebte Gründe für die Erstellung einer FAQ-Seite für Ihre Website:
- Spart Zeit: FAQ-Seiten sparen Zeit für potenzielle Kunden und Ihr Kundensupport-Team. Kunden müssen nicht am Telefon sitzen und auf Antworten warten, und Ihr Kundendienstteam muss keine individuellen Fragen beantworten.
- Steigert das Vertrauen: Eine FAQ-Seite zeigt potenziellen Kunden, dass Sie ihre Schmerzpunkte verstehen und Lösungen anbieten möchten. Wenn Käufer schnell die benötigten Antworten erhalten, vertrauen sie Ihnen eher und kaufen weiter auf Ihrer Website ein.
- Reduziert negative Bewertungen : Sie können die meisten negativen Bewertungen, wie z. B. Verwirrung um den Versand, leicht vermeiden, indem Sie einen FAQ-Bereich mit den Antworten bereitstellen. Anstatt Benutzer anzuweisen, ein Support-Ticket zu senden, senden Sie sie an Ihre FAQ-Seite.
- Verbessert SEO: Viele Käufer wenden sich an Suchmaschinen, um dringende Fragen zu beantworten. Mit einer SEO-optimierten FAQ-Seite können Sie mit der Lösung in den Suchergebnissen erscheinen. Sie können dann Benutzer auf Ihre Produktseiten leiten und sie zu Kunden machen.
Was macht eine gute FAQ-Seite aus?
Auch wenn das Ziel dieses Beitrags darin besteht, einige beneidenswerte Beispiele für FAQ-Seiten zu teilen, ist es wichtig zu wissen, wie man mit einer neuen FAQ-Seite beginnt oder eine bestehende verbessert. Hier sind einige Best Practices, die Sie beim Erstellen einer FAQ-Seite oder Wissensdatenbank berücksichtigen sollten:
- Geben Sie Ihrer FAQ-Seite eine klare Struktur, die einfach zu navigieren ist.
- Formulieren Sie Ihre Antworten klar und prägnant. Wenn Sie weitere Details angeben müssen, können Sie auf eine umfassendere Anleitung verlinken.
- Aktualisieren Sie Ihre Fragen und Antworten regelmäßig, wenn Ihr Unternehmen wächst, und fügen Sie bei Bedarf weitere Fragen und Antworten hinzu.
- Fügen Sie Ihre häufigsten Fragen oben auf der Seite hinzu und verwenden Sie Kategorien, um den Rest zu organisieren.
- Fügen Sie eine Suchleiste hinzu, damit Benutzer schnell Antworten finden können.
- Verlinken Sie auf relevante und verwandte Ressourcen, um Benutzer durch Ihren Verkaufstrichter zu führen.
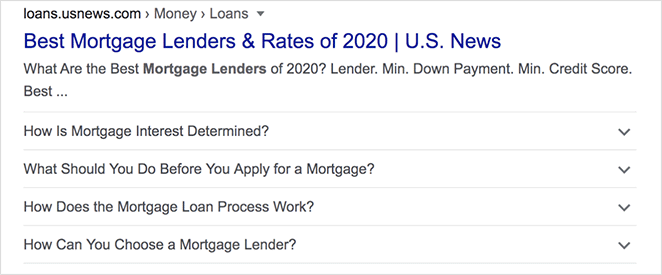
Auch für Suchmaschinen werden FAQ-Seiten immer wichtiger. Google zeigt häufig gestellte Fragen in einem einzigartigen Format an, das sich in den Suchergebnissen abhebt und dazu beitragen kann, die Klicks auf Ihre Website zu steigern, etwa so:

Sie müssen Ihrer FAQ-Seite ein FAQ-Schema-Markup hinzufügen, um diese Art von hervorgehobenem Snippet in den Suchergebnissen anzuzeigen. Hier ist eine praktische Anleitung zum Hinzufügen eines FAQ-Schemas zu Ihrer WordPress-Site.
12 FAQ-Seite Beispiele und Ideen
Sehen wir uns nun einige hervorragende Beispiele für FAQ-Seiten an, von denen Sie lernen und sich inspirieren lassen können.
- 1. Dropbox
- 2. Pinterest
- 3. Twittern
- 4. Nintendo-Schalter
- 5. Etsy
- 6. McDonald's Großbritannien
- 7. Lego-VIP
- 8. Reine App
- 9. Trank
- 10. Erste direkte
- 11. Kopfraum
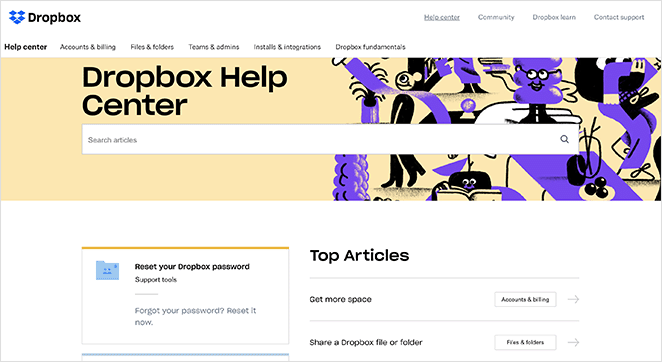
1. Dropbox

Dropbox hat eine fantastische FAQ-Seite, die einem ansonsten trockenen Thema wie Cloud-Speicherung eine unterhaltsame Wendung gibt.
Die am häufigsten gestellten Fragen befinden sich oben auf der Seite, sodass sie leicht zu finden sind. Sie haben jedoch auch eine Suchleiste und Kategorien, um die Seite benutzerfreundlich zu halten.
Interne Links zu Seiten mit mehr Details verbessern die Benutzererfahrung, und helle, auffällige Grafiken sind ansprechend und passen zur Marke.
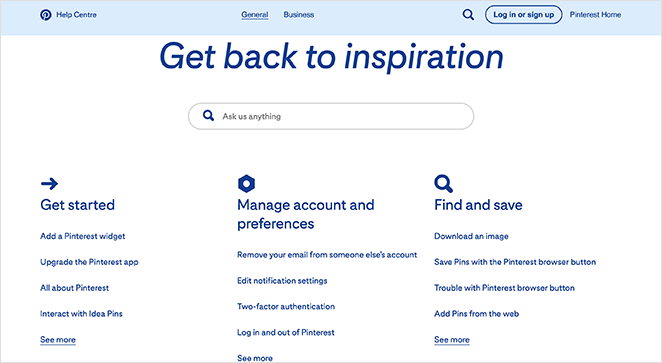
2. Pinterest

Pinterest bietet ein einfacheres FAQ-Seitendesign mit einer Suchleiste, die oben hervorsticht. Unterhalb der Suchleiste befinden sich verschiedene Kategorien mit mehreren Links, die Benutzer zu den benötigten Informationen führen.
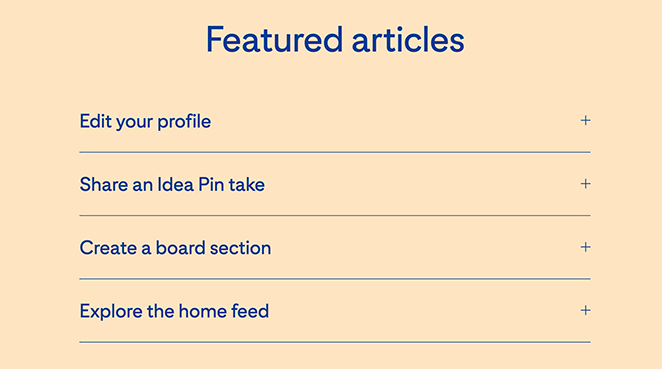
Weiter unten auf der Seite befindet sich ein Akkordeon, das einige der vorgestellten Artikel von Pinterest enthält. Durch die Aufnahme dieser Posts kann Pinterest Benutzern beibringen, wie sie einige der häufigsten Pinterest-Aktionen ausführen, wie z. B. das Bearbeiten ihres Profils usw.

Die Seite enthält auch Tipps, Links zum Anmelden und Möglichkeiten, Pinterest für weitere Hilfe zu kontaktieren.
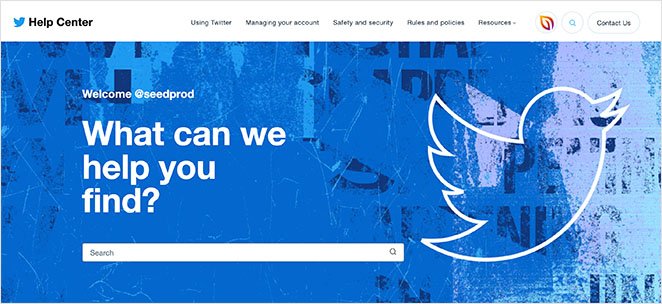
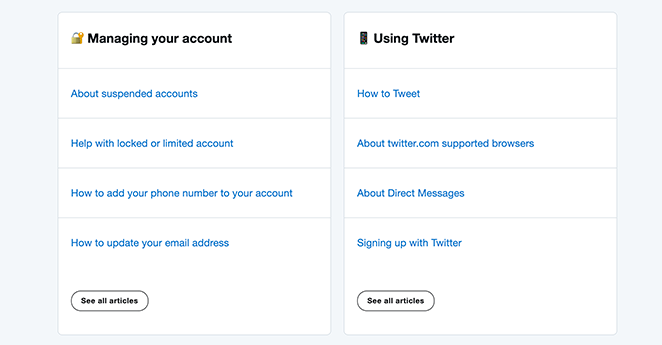
3. Twittern

Das Hilfe-Center von Twitter hat ein ähnliches Design wie Pinterest. Sie widmen den oberen Rand der Seite einer prominenten Suchleiste und ermutigen die Benutzer, zuerst zu suchen, um schnell Antworten zu finden.
Nach diesem Abschnitt folgen klare Kategorien, die auf einzelne Seiten verlinken, die Fragen im Detail beantworten. Das Gesamtdesign ist sauber, einheitlich und vermeidet unnötige Ablenkungen.

Wir lieben den Abschnitt „Neuigkeiten“, der ein scrollendes Karussell mit neuen Twitter-Funktionen enthält. Es nimmt nicht zu viel Platz in Anspruch, gibt Benutzern aber Zugriff auf Informationen, die sie sonst möglicherweise übersehen würden.
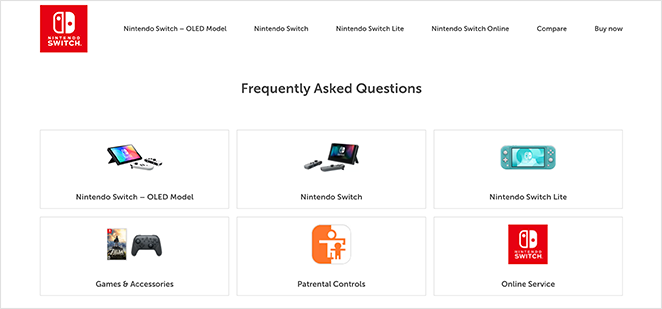
4. Nintendo-Schalter

Nintendo Switch bietet aufgrund seiner Einfachheit eine der besten FAQ-Seiten. Da das Publikum jüngere Benutzer umfasst, haben sie die Seite superleicht zu navigieren gemacht, ohne die Besucher mit zu vielen Informationen zu überfordern.
Oben auf der Seite finden Sie visuelle Hinweise für die häufigsten Fragen. Wenn Sie auf jedes Bild klicken, springen Sie automatisch zum entsprechenden Abschnitt und sparen so Zeit beim Scrollen durch die Seite.
Nintendo verwendet auch ein Akkordeon, um verschiedene Fragen und Antworten ein- und auszublenden. Es ist eine weitere platzsparende Lösung, die das Benutzererlebnis verbessert und Nintendo dabei hilft, in den Suchergebnissen für relevante Suchanfragen zu ranken.
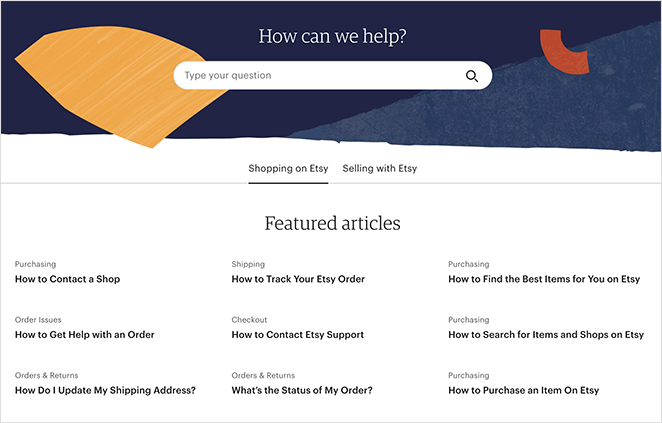
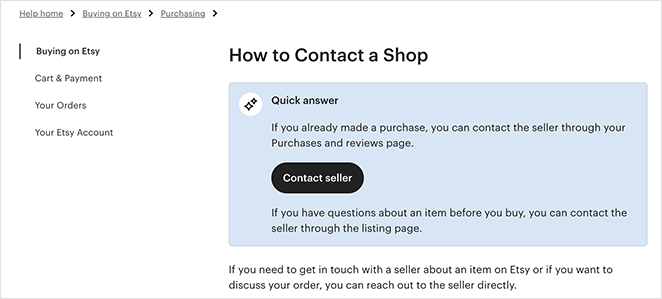
5. Etsy

Etsys FAQ-Seite ist unkompliziert, lehrreich und ästhetisch ansprechend. Es enthält ein Suchfeld oben und empfohlene Artikel unten zum Einkaufen oder Verkaufen.
Jeder FAQ-Artikel enthält den Themennamen, und wenn Sie auf jeden Artikel klicken, können Sie Links zu anderen Artikeln in diesem Themencluster sehen.

Wenn Benutzer nicht finden können, was sie benötigen, können sie auf weitere Links klicken, um weitere Hilfe zu erhalten, und auf Call-to-Action-Schaltflächen klicken, um den Support zu kontaktieren.

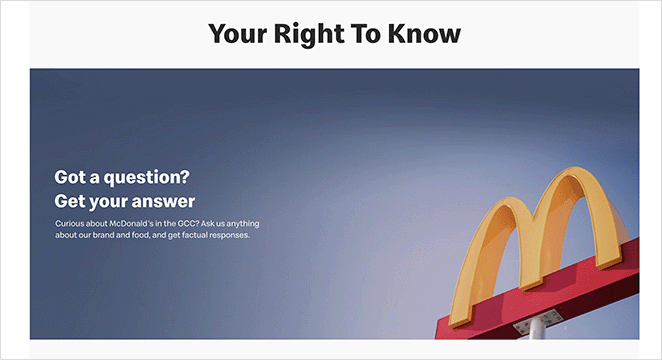
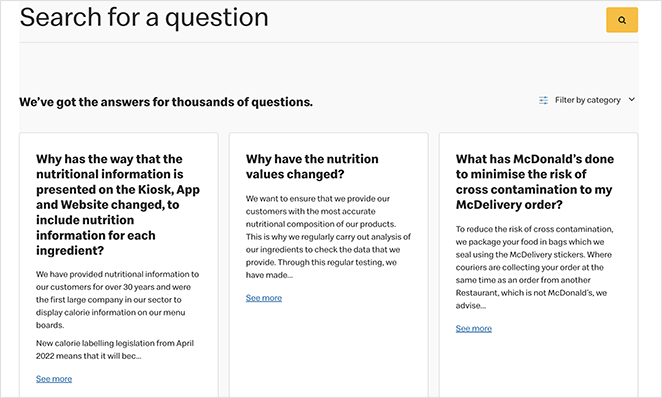
6. McDonald's Großbritannien

Das Design der FAQ-Seite von McDonald's UK ist optisch ansprechend und auf Mobil- und Desktop-Geräten einfach zu navigieren. Es bietet mehrere Möglichkeiten, nach Antworten zu suchen, einschließlich der Eingabe einer Frage in das Suchfeld oder des Scrollens durch detaillierte Artikel.
Sie können die Artikel nach Kategorien filtern, was eine hervorragende Möglichkeit ist, irrelevante Inhalte wegzulassen. Eine Schaltfläche „Mehr laden“ ermöglicht es Ihnen auch, weiter zu surfen, ohne die Seite zu verlassen.

Das kompakte Design ist ideal zum Surfen auf mobilen Geräten. Außerdem sind die Elemente groß genug, um von mobilen Bildschirmen aus darauf zu tippen, was die Navigation erleichtert.
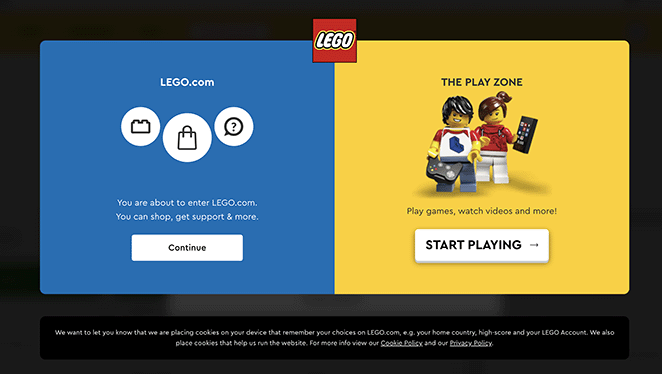
7. Lego-VIP

Lego VIP verfolgt einen anderen Ansatz für seine FAQ-Seite und sein Hilfezentrum. Es bietet 2 Optionen: weiter zur Lego-Website oder in die Spielzone gehen, um Spiele zu spielen.
Die 2 Optionen zeigen deutlich, dass Lego versteht, dass seine Zielgruppe unterschiedliche Dinge möchte, und dass sie auch Kinder einschließen können, die einfach nur Spaß haben wollen.
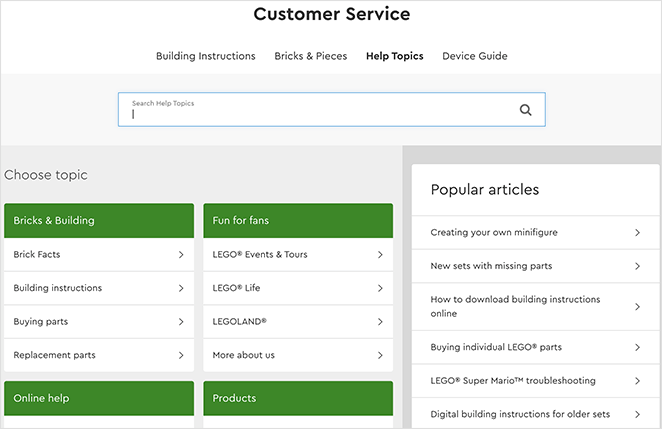
Wenn Sie sich zur Website durchklicken, wird eine Wissensdatenbank angezeigt, die anderen Beispielen auf dieser Liste ähnelt. Sie können Hilfethemen durchsuchen, ein Thema aus bestimmten Kategorien auswählen und beliebte Artikel in der praktischen Seitenleiste durchsuchen.

Am Ende der Seite finden Sie verschiedene Möglichkeiten, den Kundensupport zu kontaktieren, darunter E-Mail, Live-Chat, Telefon und Post.
8. Reine App

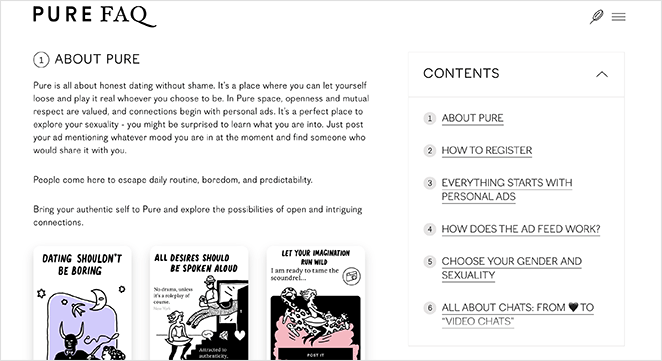
Pure App verfolgt einen minimalistischen Ansatz für seine FAQ-Seite. Es bietet eine einzelne Seite mit nummerierten Abschnitten, die Benutzer nach Antworten auf ihre dringendsten Fragen durchsuchen können.
Die Themen umfassen Informationen über die App, Registrierung, Funktionsweise und mehr. Benutzer können entweder durch alle Informationen blättern oder zu einem bestimmten Abschnitt springen, indem sie auf das Inhaltsverzeichnis klicken.
Pure App verlinkt häufig auf relevante Artikel und bietet bei Bedarf weitere Informationen. Sie enthalten auch Screenshots auf der gesamten Seite, um zu demonstrieren, wie die App funktioniert.
Wir glauben, dass diese Seite von einem Akkordeon profitieren könnte, um die Seite kürzer und für mobile Benutzer übersichtlicher zu gestalten.
9. Trank

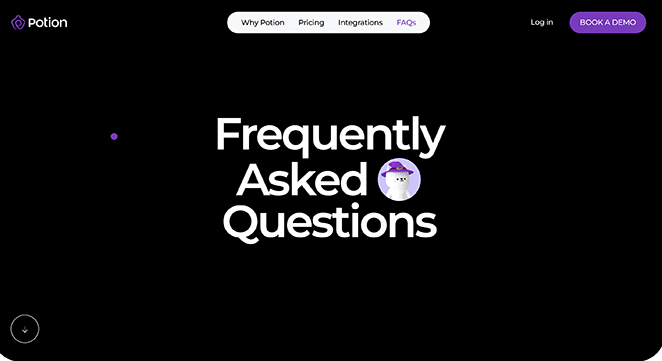
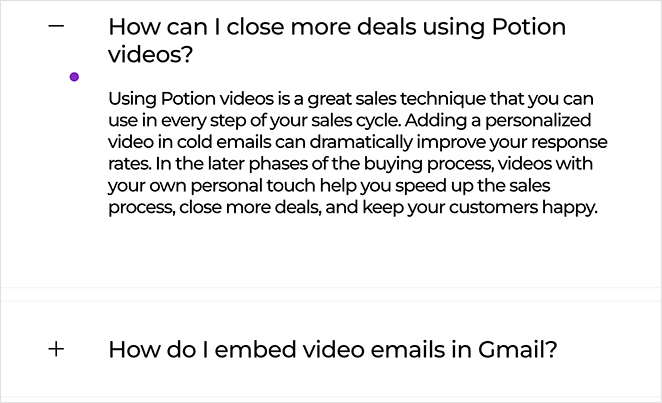
Potion hat eine wunderschöne FAQ-Seite, die einfach zu navigieren ist, perfekt für mobile Benutzer und Spaß macht. Der kleine violette Cursor folgt Ihnen beim Durchsuchen der Seite und fügt ein aufregendes Element hinzu.
Das Hauptmerkmal ist ein erweiterter FAQ-Bereich, der ein Akkordeon verwendet, um Antworten ein- und auszublenden. Es verfügt auch über größere Schriftarten, wodurch es auf mobilen Bildschirmen gut lesbar ist.

Das gesamte Layout dieser Seite ist mobilfreundlich, einfach zu bedienen und bleibt für das Branding des Unternehmens relevant.
10. Erste direkte

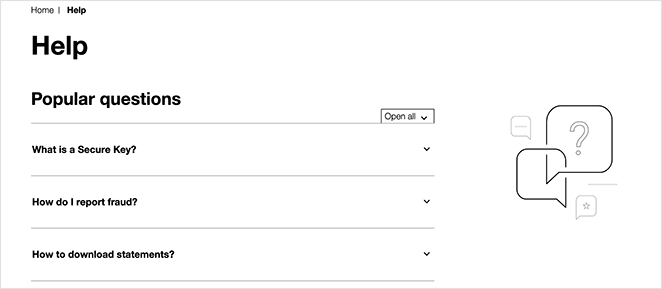
Die besten FAQ-Seiten brauchen nicht immer Schnickschnack, um ihre Arbeit gut zu erledigen. Das sieht man an diesem Design von First Direct.
Beliebte Fragen befinden sich oben auf der Seite mit einem expandierenden Akkordeon, um Platz zu sparen. Jeder Abschnitt enthält Links zu relevanten Artikeln, die das Thema erweitern oder Benutzer zu weiteren Informationen verweisen.
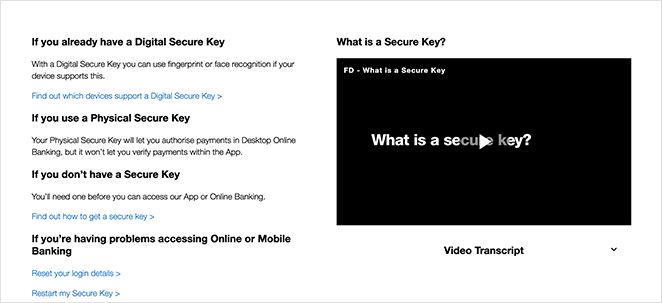
Nachfolgend finden Sie mehrere Links, über die Benutzer nach Kategorien wie Bankkonten, Betrug und Sicherheit und anderen Themen suchen können. Wenn Sie auf jeden Link klicken, gelangen Sie zu einer einzelnen Seite, die oft ein Video enthält, in dem die Dinge erklärt werden.

First Direct enthält auch viele interne Links zu anderen Seiten auf der Website, die Benutzer durch ihren Verkaufstrichter führen.
11. Kopfraum

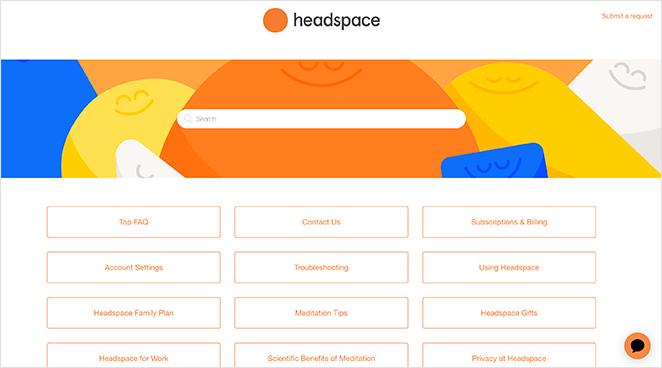
Last but not least ist diese farbenfrohe FAQ-Seite von Headspace. Die Seite ist lebendig und passt perfekt zum Branding von Headpace, wodurch Vertrauen und Glaubwürdigkeit bei den Benutzern gestärkt werden.
Oben befindet sich eine benutzerfreundliche Suchleiste mit einem lustigen Hintergrundbild, um die Aufmerksamkeit auf sich zu ziehen. Unten befinden sich durchsichtige Kästchen, auf die Benutzer klicken können, um Informationen zu verschiedenen Headspace-Themen anzuzeigen.
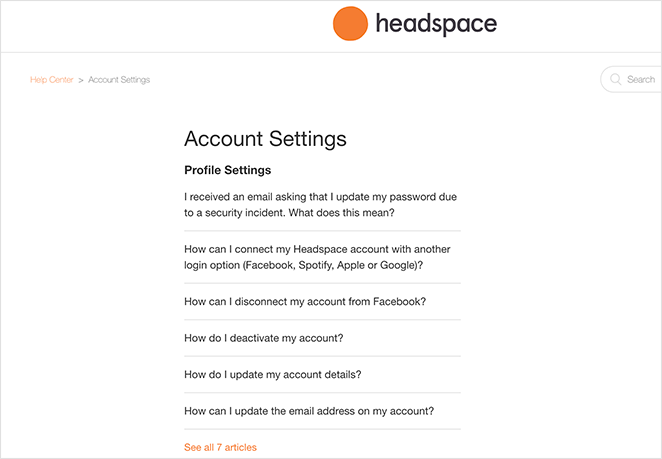
Wenn Sie auf einen Link klicken, gelangen Sie zu einer separaten Seite mit Links für jedes Unterthema. Sie können dann spezifischere Antworten finden, die mehr ins Detail gehen.

Dieser logische Ansatz zur Organisation einer Wissensdatenbank bietet Benutzern eine direkte und einfache Erfahrung.
Wie erstelle ich eine FAQ-Seite in WordPress?
Jetzt, da Sie mehr über FAQ-Seiten wissen, möchten Sie wahrscheinlich einsteigen und eine für Ihre Website erstellen. Der einfachste Weg, eine FAQ-Seite zu deiner WordPress-Seite hinzuzufügen, ist mit einem Drag-and-Drop-Seitenerstellungs-Plugin wie SeedProd.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie WordPress-Designs, Zielseiten und flexible Layouts für Ihre WordPress-Site ohne Code erstellen.
SeedProd enthält alles, was Sie zum Erstellen eines optimalen FAQ-Seitendesigns benötigen, wie zum Beispiel:
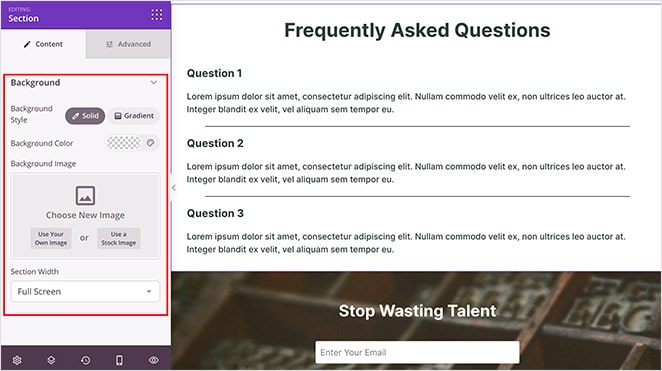
- Vorgefertigte Zielseitenvorlagen
- Gebrauchsfertige FAQ-Abschnitte
- Akkordeons zum Erweitern und Ausblenden von Antworten
- Integrierte Suchleisten zum schnellen Finden von Antworten
- Ankerlinks, um zu relevanten FAQs zu springen
Sie können auch jeden Teil Ihrer Seite im visuellen Editor anpassen, wodurch Sie Zeit und Geld für einen Entwickler sparen.

Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen einer Zielseite mit SeedProd. Oder, wenn Sie direkt einsteigen möchten, klicken Sie auf die Schaltfläche unten.
Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten FAQ-Seiten, Beispiele und Ideen zu finden. Dieser Beitrag zum A/B-Testen Ihrer Zielseite mit Google Optimize könnte Ihnen auch gefallen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.

