Die 12 besten Google Fonts für Websites (und Best Practices)
Veröffentlicht: 2022-12-24Beim Erstellen einer Website ist die Wahl der Schriftart ein wichtiger Aspekt für das allgemeine Erscheinungsbild Ihrer Website. Schriftarten müssen gut lesbar, aber auch ästhetisch ansprechend sein. Wenn Sie die falsche Schriftart auswählen, kann dies die Benutzererfahrung stören und Ihre Inhalte sogar schwer lesbar machen. Dank Google stehen Ihnen zahlreiche Schriftarten zur Verfügung. Seit ihrer Einführung im Jahr 2010 haben sich Google-Schriftarten von ihren 19 Schriftartenangeboten weit entwickelt. Derzeit sind über 1450 Auswahlmöglichkeiten verfügbar, sodass die Auswahl der richtigen Schriftarten entmutigend sein kann. In diesem Beitrag machen wir Ihnen das Leben ein wenig leichter, indem wir Ihnen unsere Liste der besten Google-Schriftarten zur Verfügung stellen, die Sie auf Ihrer Website verwenden können.
Was sind Google Fonts?

Google Fonts sind eine Sammlung hochwertiger Webfonts zur Verwendung in Webprojekten. Darüber hinaus können alle Schriftarten zur Installation auf lokalen Systemen heruntergeladen werden. Schriftarten werden über das Content Delivery Network (CDN) von Google auf Ihre Website gezogen und nach der Installation automatisch geladen.
Warum sollten Sie Google Fonts verwenden?
Alle Schriftarten sind für die kommerzielle Nutzung kostenlos, sodass sie sowohl in Web- als auch in Printprojekten verwendet werden können. Darüber hinaus werden alle Schriftarten automatisch aktualisiert, sodass Sie sich keine Gedanken über die manuelle Aktualisierung machen müssen. Einmal auf Ihrer Website installiert, müssen Sie nichts weiter tun. Wie bereits erwähnt, gibt es unzählige Optionen mit über 1450 Schriftfamilien. Schließlich bietet Google Fonts Unterstützung für mehrere Sprachen. Wenn auf Ihrer Website also mehr als eine Sprache installiert ist, können Sie loslegen.
Die 12 besten verfügbaren Google-Schriftarten (und sie sind kostenlos!)
Bei so vielen verfügbaren Optionen kann es etwas überwältigend sein, zu wissen, welche Schriftarten Sie für Ihre Website auswählen sollen. Zum Glück helfen wir Ihnen dabei, die beliebtesten und angesagtesten Schriftfamilien zu ermitteln, die Sie auf Ihrer Website verwenden können. Lass uns anfangen.
1. Roboter

Roboto gilt als Schriftart mit doppeltem Verwendungszweck und ist die beliebteste verfügbare Google-Schriftart. Es hat eine geometrische Form, schöne Rundungen und gilt allgemein als sehr gut lesbar. Tatsächlich wird sie seit 2014 als Schrift für Googles Android-Betriebssystem verwendet.
Holen Sie sich die Schriftart
2. Öffnen Sie Sans

Open Sans zeichnet sich durch ein benutzerfreundliches, gut lesbares Erscheinungsbild aus. Es eignet sich sowohl für Überschriften als auch für Fließtexte. Aufgrund seiner einfachen Lesbarkeit wird es als Standardschriftart im Divi-Design verwendet.
Holen Sie sich die Schriftart
3. Montserrat

Mit über 30 Styles ist Monsterrat sehr vielseitig. Es wurde von Kunstwerken inspiriert, die in der ersten Hälfte des 20. Jahrhunderts im historischen Viertel Montserrat in Buenos Aires zu sehen waren.
Holen Sie sich die Schriftart
4. Lato

Google beschreibt Lato als „seriöse, aber freundliche“ Schriftart. Polnisch für den Sommer, Lato ist eine Mehrzweckschrift, die im Allgemeinen leicht zu lesen ist und Gefühle sommerlicher Verspieltheit hervorruft.
Oh, und übrigens, wir verwenden es auf unserem Blog.
Holen Sie sich die Schriftart
5. Poppins

Poppins ist eine abgerundete, weit verbreitete Schriftart, die sich sowohl für Überschriften als auch für Fließtext eignet. Poppins wurde 2014 als Open-Source-Schriftart entwickelt und basiert auf den Schriftsystemen Devanagari und Latin.
Holen Sie sich die Schriftart
6. Source Sans Pro

Als erste Open-Source-Schriftart von Adobe veröffentlicht, eignet sich Source Sans Pro für alle Designs von Benutzeroberflächen. Sie ist sehr vielseitig und passt gut zu anderen Schriftarten auf unserer Liste wie Montserrat, Open Sans und Work Sans.
Holen Sie sich die Schriftart
7. Eisenbahn

Raleway ist dünn und elegant und eine Anzeigeschrift, die sich gut für Überschriften und Unterüberschriften eignet. Ursprünglich im Jahr 2012 als einzelne dünne Schriftart entwickelt, wurde sie auf 9 Varianten erweitert.
Holen Sie sich die Schriftart
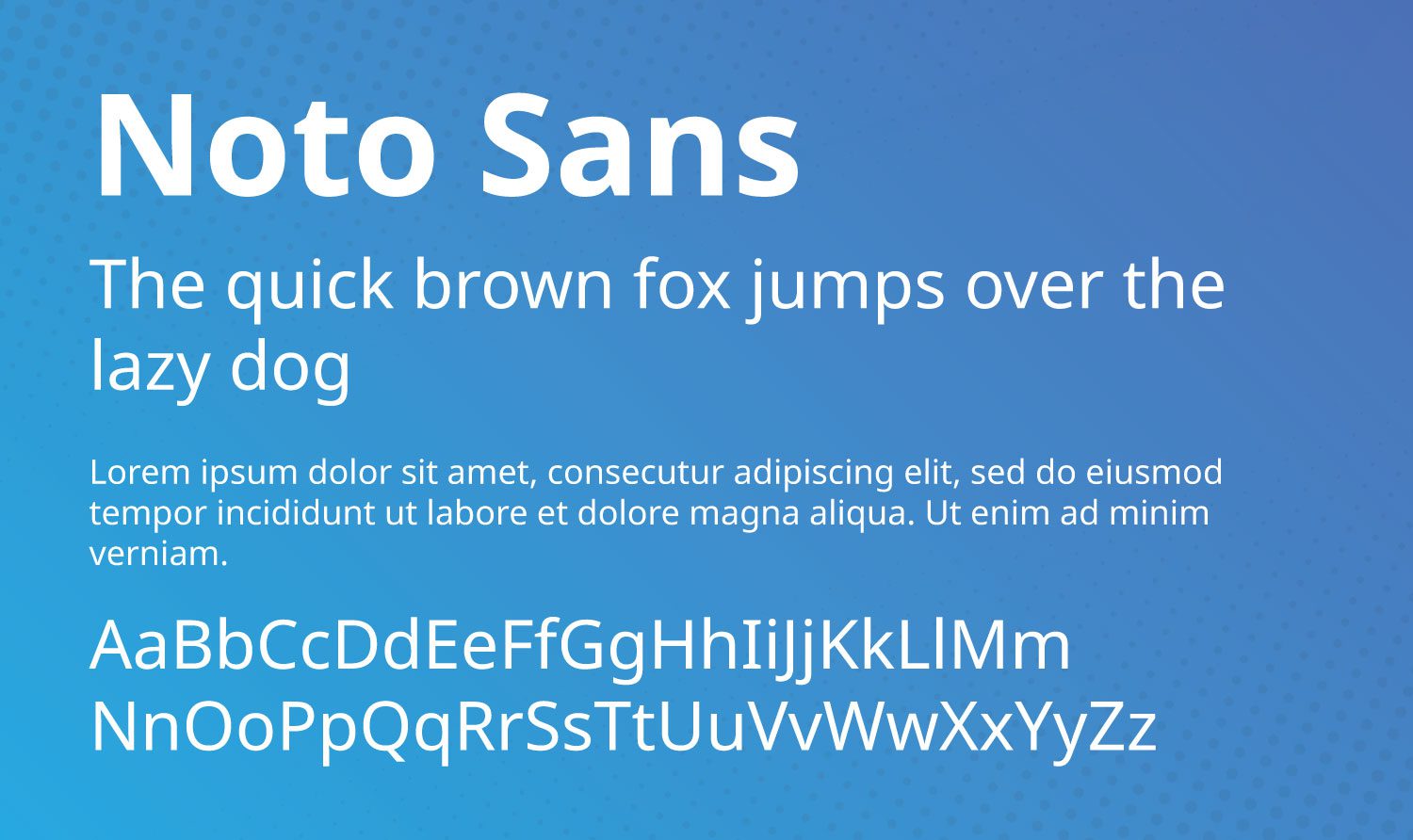
8. Noto Sans

Noto Sans ist mit seinen 18 Schriftvarianten recht robust. Darüber hinaus sind mit dieser unglaublichen Schriftart mehr als 3.700 Glyphen verfügbar. Mit über 18 Varianten, darunter mehrere Gewichte, Breiten und Kursivschrift, eignet sich Noto Sans für nahezu jedes Design.
Holen Sie sich die Schriftart
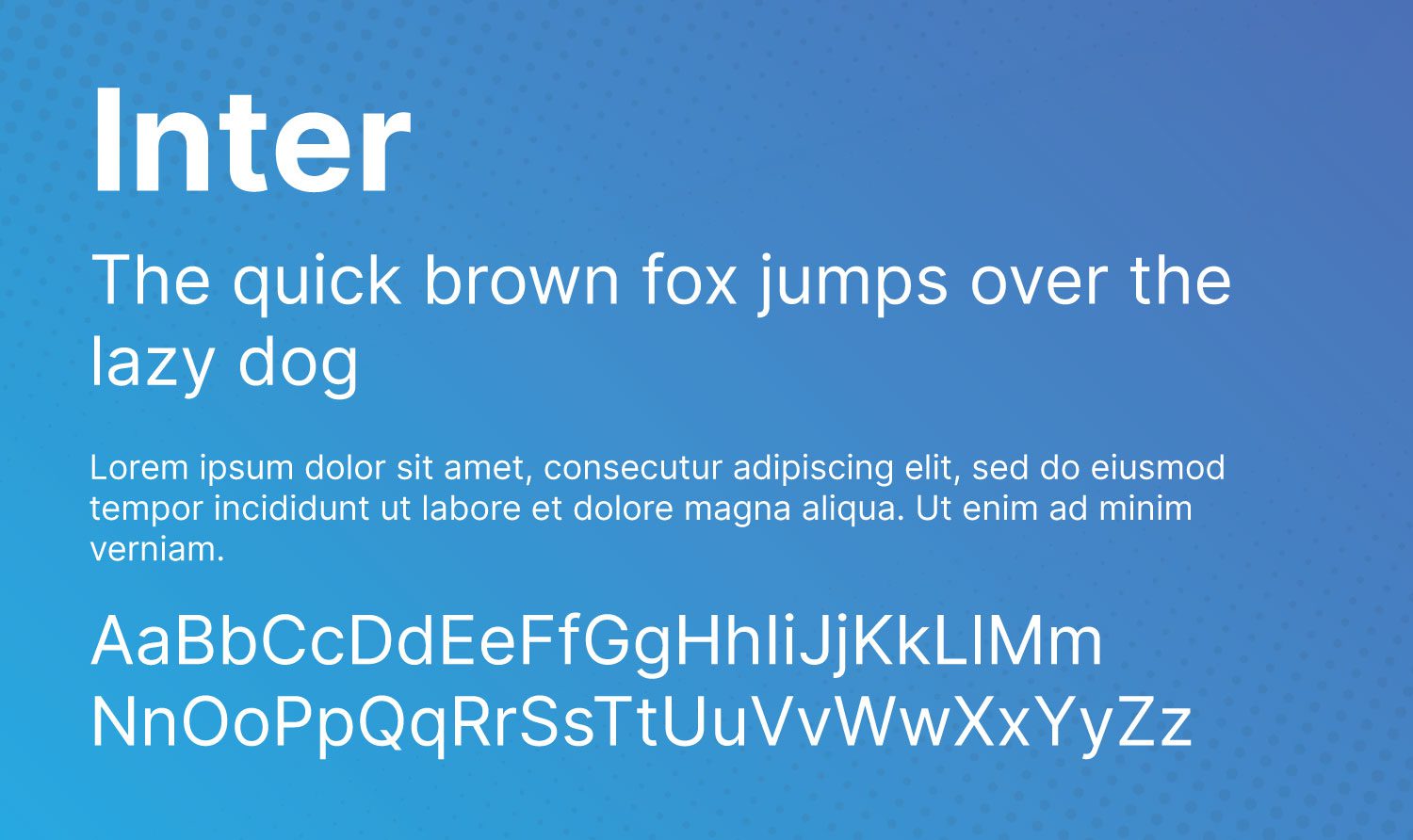
9. Inter

Inter wurde speziell für Computerbildschirme entwickelt und ist die neueste Schriftart auf unserer Liste. Ursprünglich unter dem Namen Interface veröffentlicht, kam Inter 2017 auf den Markt. Es wird häufig als Kreuzung zwischen Helvetica und San Francisco Pro bezeichnet.
Holen Sie sich die Schriftart
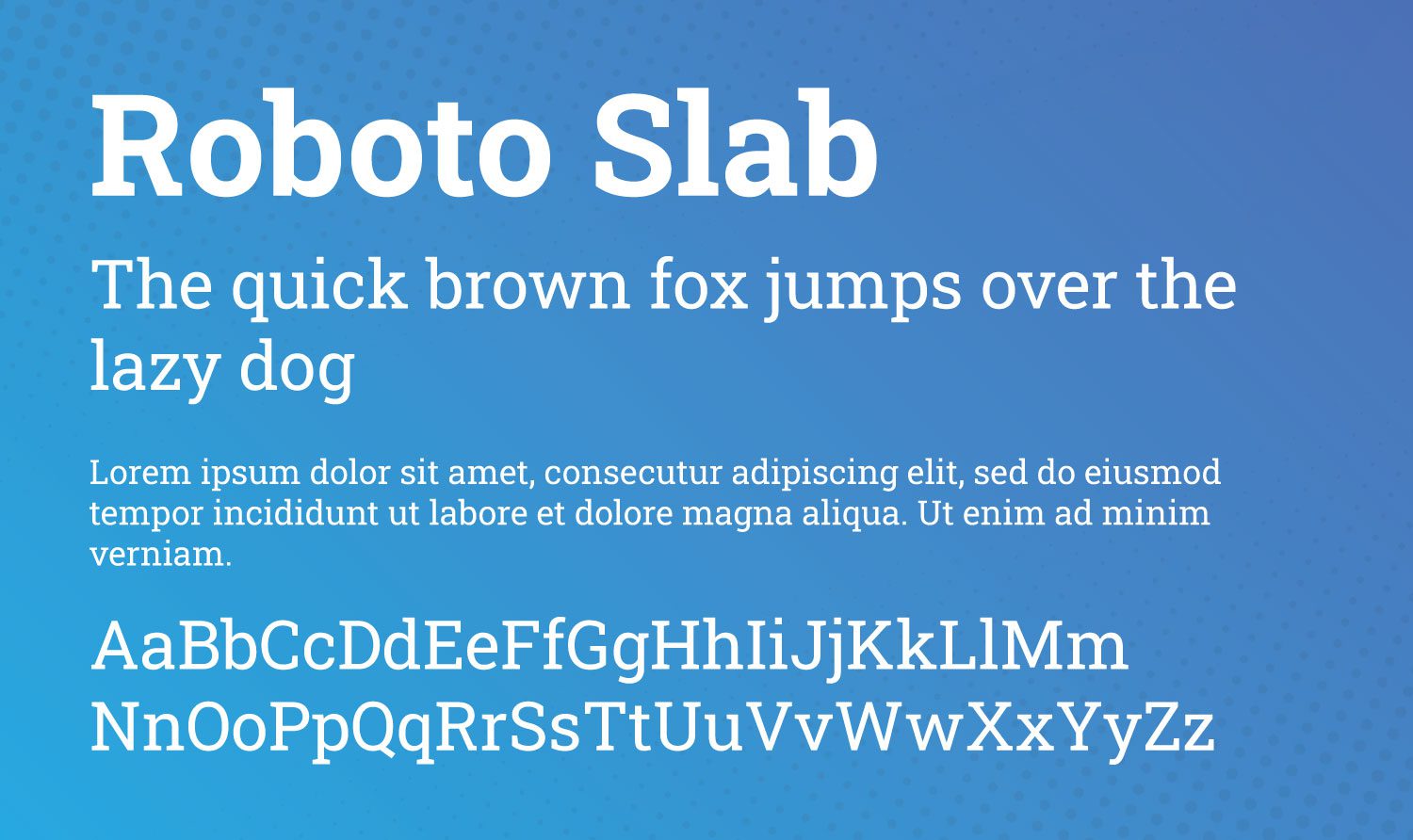
10. Roboto-Platte

Basierend auf der weithin beliebten Roboto ist die Slab-Variante in vier Strichstärken erhältlich – dünn, leicht, normal und fett.
Holen Sie sich die Schriftart
11. Merriweather

Als eine der wenigen Serifenschriften auf unserer Liste ist Merriweather verspielt und doch ernst. Es verfügt über große Buchstaben, die komprimiert sind und dennoch auf Bildschirmen aller Größen gut lesbar sind. Es gibt auch eine Merriweather Sans-Schriftart, die gut zu ihrer Cousine mit Serifen passt.
Holen Sie sich die Schriftart
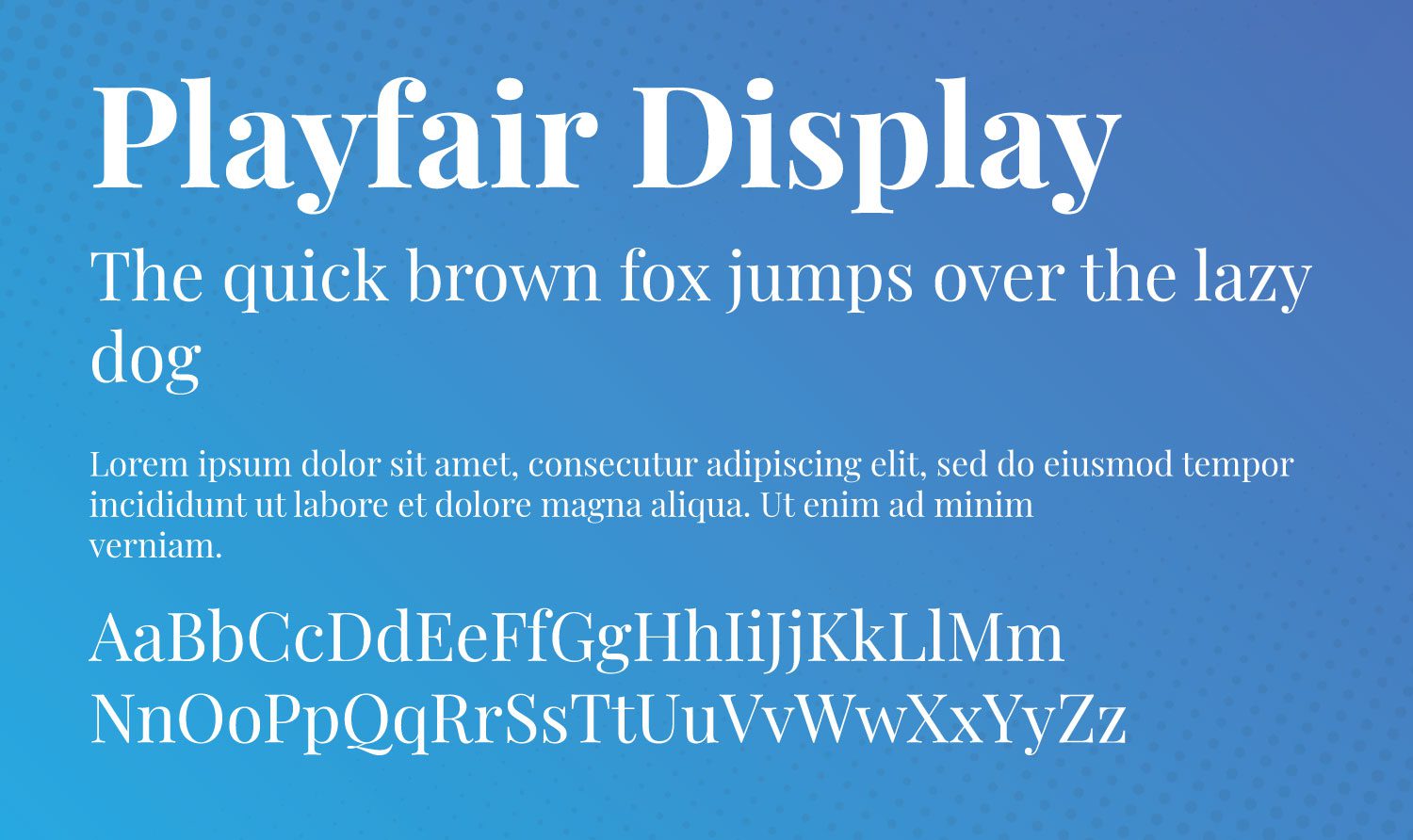
12. Playfair-Display

Playfair Display strahlt den Stil der alten Welt aus und zeigt dennoch ein modernes Flair. Aufgrund seines souveränen Aussehens eignet es sich am besten für Überschriften. Wenn Sie Playfair Display verwenden, sollten Sie es mit einer leicht lesbaren serifenlosen Schriftart wie Roboto, Open Sans, Work Sans oder Lato kombinieren.
Holen Sie sich die Schriftart
Best Practices für die Verwendung von Google Fonts in WordPress
Die Verwendung von Google-Schriftarten ist schnell und einfach, aber es gibt einige Dinge, die beachtet werden sollten, damit Ihre Website reibungslos und schnell läuft. Um diese Schriftarten optimal zu nutzen, ist die Website-Optimierung der Schlüssel.

Verwenden Sie nur die Schriftarten, die Sie benötigen
Wenn Sie die Geschwindigkeit der Website berücksichtigen, sollten Sie im Allgemeinen nur zwei oder drei Schriftfamilien auf Ihrer Website verwenden. Schriftfamilien bestehen aus allen Iterationen einer Schrift. Wenn Sie beispielsweise die Montserrat-Familie auf Ihrer Website installieren, installieren Sie tatsächlich 8 Schriftarten. Schriftfamilien enthalten alle Instanzen eines Schrifttyps, der unterschiedliche Gewichte (normal, mittel, halbfett, fett) und Transformationen einschließlich Kursiv enthalten kann.
Verwenden Sie ein Typografie-Plugin

Es ist eine gute Idee, ein Typografie-Plugin zu verwenden, um die auf Ihrer Website installierten Schriftarten zu verwalten. Bei einigen Themen wie Divi ist die Typografieverwaltung in ihr Framework integriert. Typografie-Plugins können Ihnen helfen, nicht nur Ihre Schriftarten, sondern auch Schriftarten, Symbole, Initialen und mehr zu verwalten.
Wählen Sie gute Schriftpaare

Versuchen Sie bei der Auswahl von Schriftarten, Schriftarten auszuwählen, die gut zusammenpassen. Außerdem sollten Sie Überschriften mit Serifen mit serifenlosem Fließtext kombinieren. Dies liegt daran, dass die Verwendung von zwei Serifenschriften Ihren Text schwer lesbar macht. Alternativ ist es völlig akzeptabel, zwei serifenlose Schriftarten zusammen zu verwenden, oder sogar unterschiedliche Strichstärken in derselben Familie. Wenn Sie sich nicht sicher sind, welche Schriftartpaare Sie verwenden sollen, können Sie eine praktische Browsererweiterung wie Fontpair verwenden, um das Auffinden der auf einer Website verwendeten Schriftarten zu erleichtern.
Verwenden Sie selbst gehostete Google Fonts
Wenn Sie auf Ihrer WordPress-Site kein Typografie-Plugin verwenden möchten, können Sie die Schriftarten auf Ihrem eigenen Server hosten. Der Prozess ist ziemlich einfach in wenigen Schritten zu erreichen.
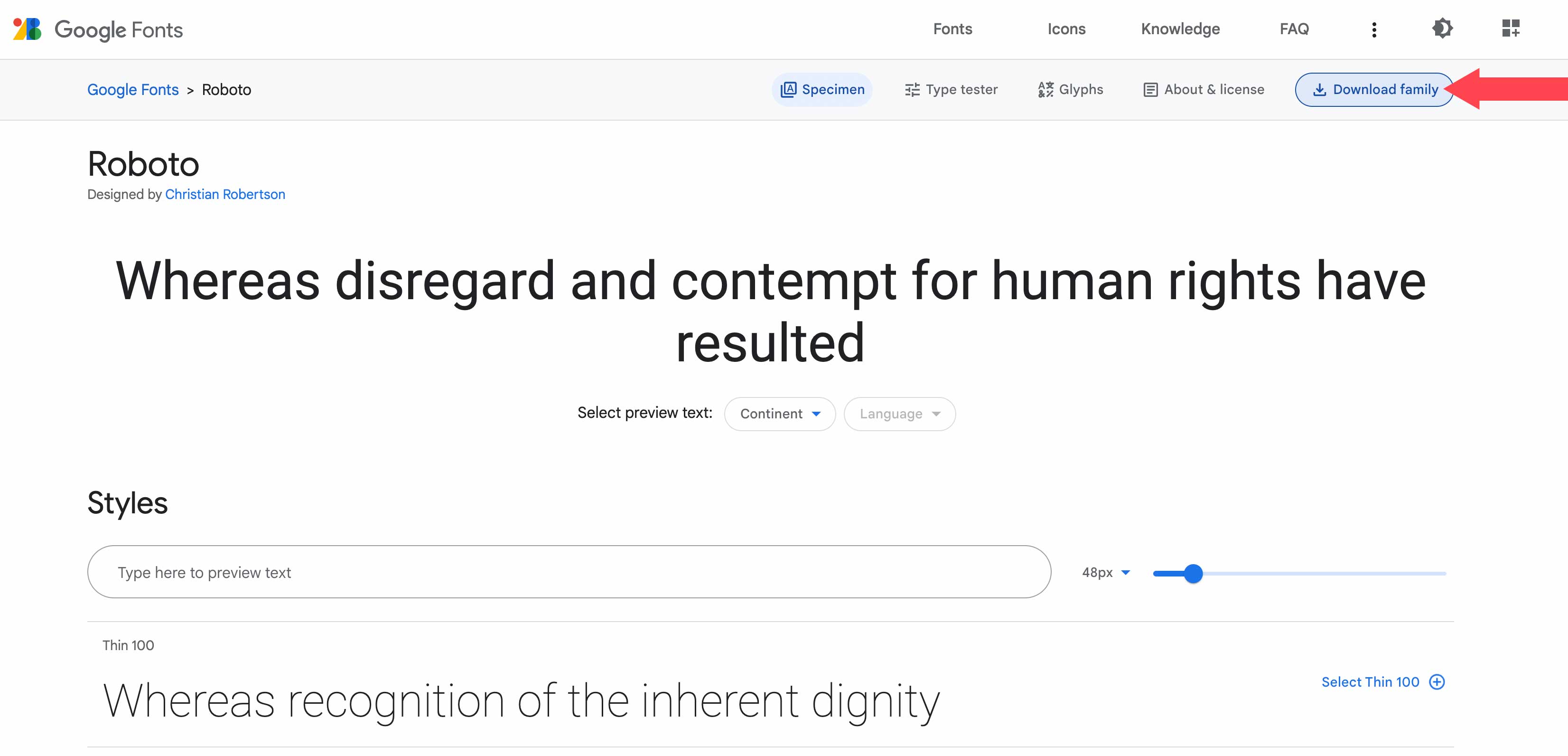
Der erste Schritt besteht darin, die Schriftart herunterzuladen. Wählen Sie die Schriftart aus, die Sie herunterladen möchten, und klicken Sie dann auf die Schaltfläche Familie herunterladen in der oberen rechten Ecke Ihres Bildschirms. Denken Sie daran, dass Sie beim Herunterladen der Schriftart von Google automatisch deren Nutzungsbedingungen zustimmen.

Nachdem die Schriftarten heruntergeladen wurden, müssen Sie sie in Ihr Projekt verschieben. In diesem Beispiel verwenden wir Mamp, um sie in das Twenty Twenty-Design hochzuladen.
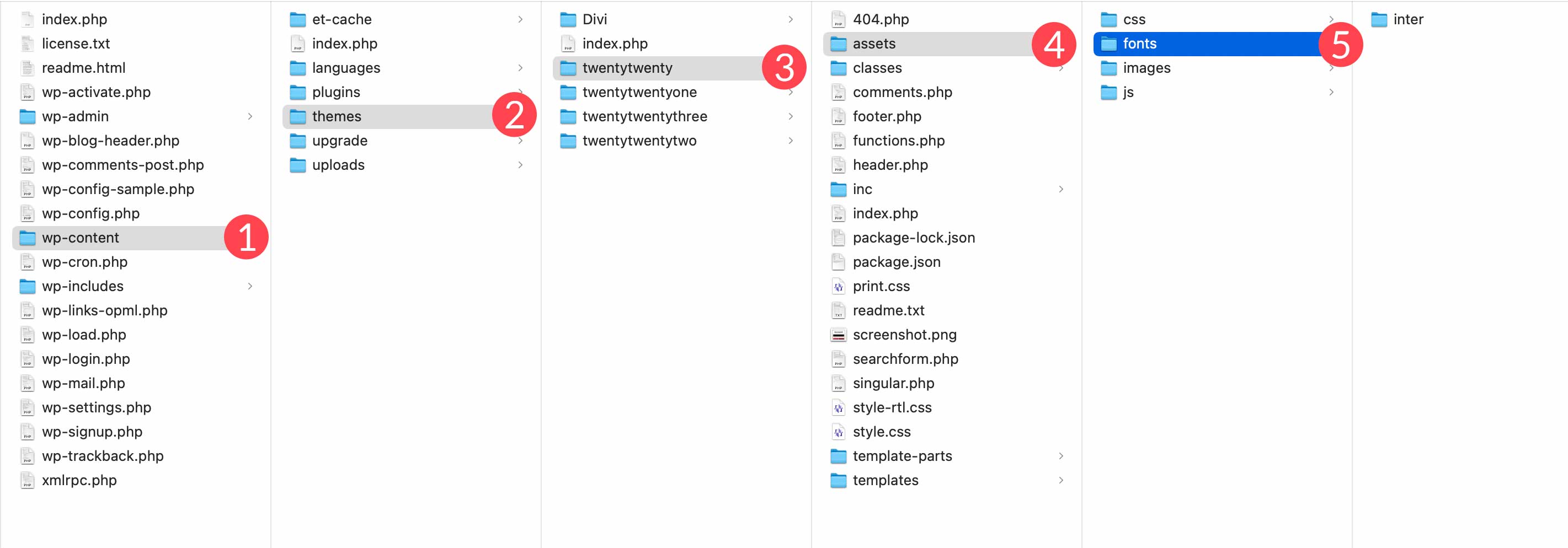
Achten Sie beim Platzieren der Schriftartdateien in Ihrem Projekt darauf, den Speicherort der Datei zu notieren. Sie müssen es in den nächsten Schritten über CSS hinzufügen. Um auf die Schriftarten für dein Design zuzugreifen, navigiere zu /wp-content/themes/twentytwenty/assets/fonts/ . Wenn Sie ein anderes Thema verwenden, ersetzen Sie zwanzigundzwanzig durch den Namen Ihres Themas. Ziehen Sie Ihre heruntergeladenen Schriftartdateien (einschließlich des Ordners) in den Schriftartenordner auf Ihren WordPress-Sites.

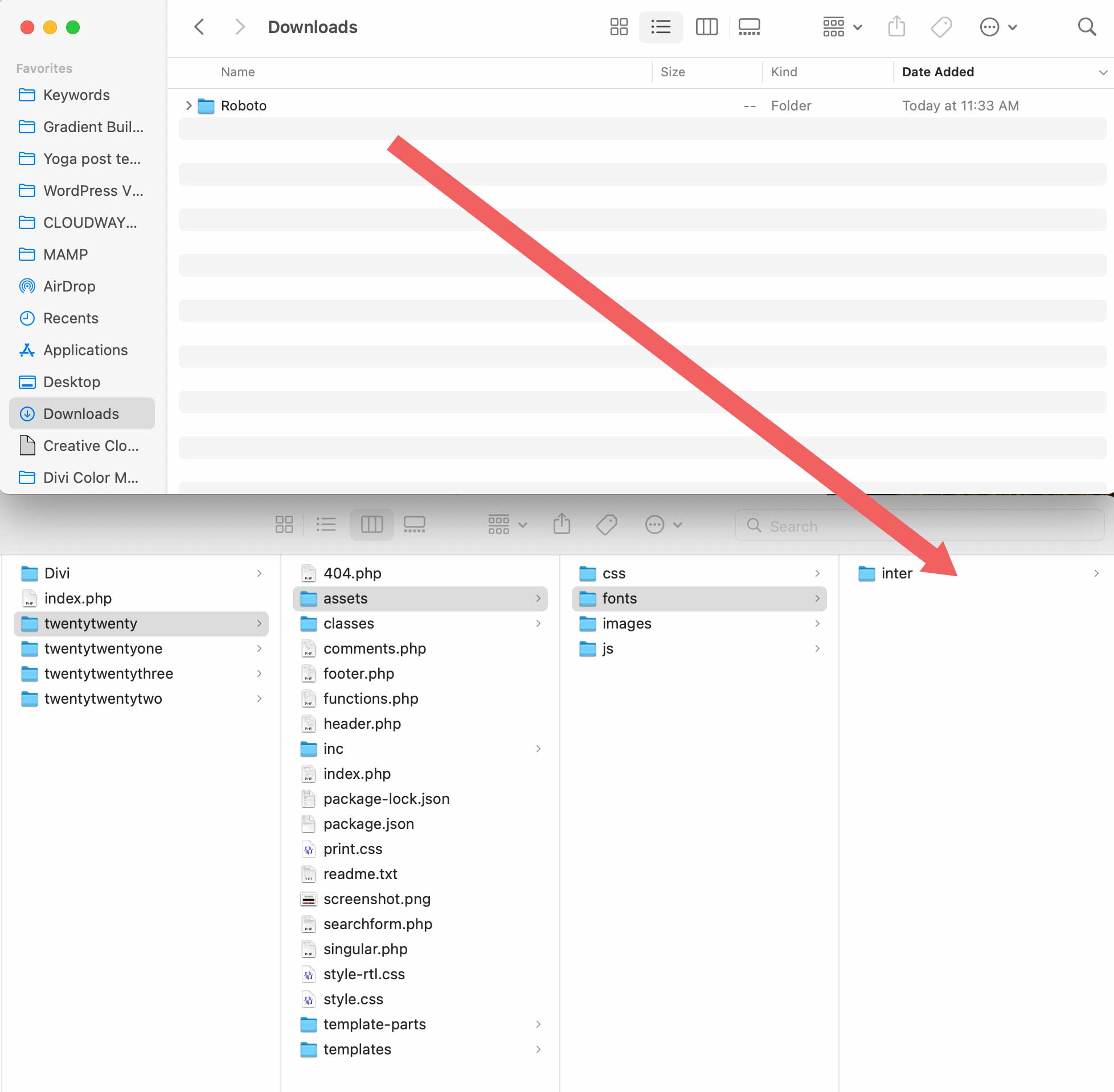
Suchen Sie als Nächstes die heruntergeladene Schriftart und ziehen Sie sie in den Ordner „Assets/Fonts“ Ihres Designs.

Hinzufügen des CSS
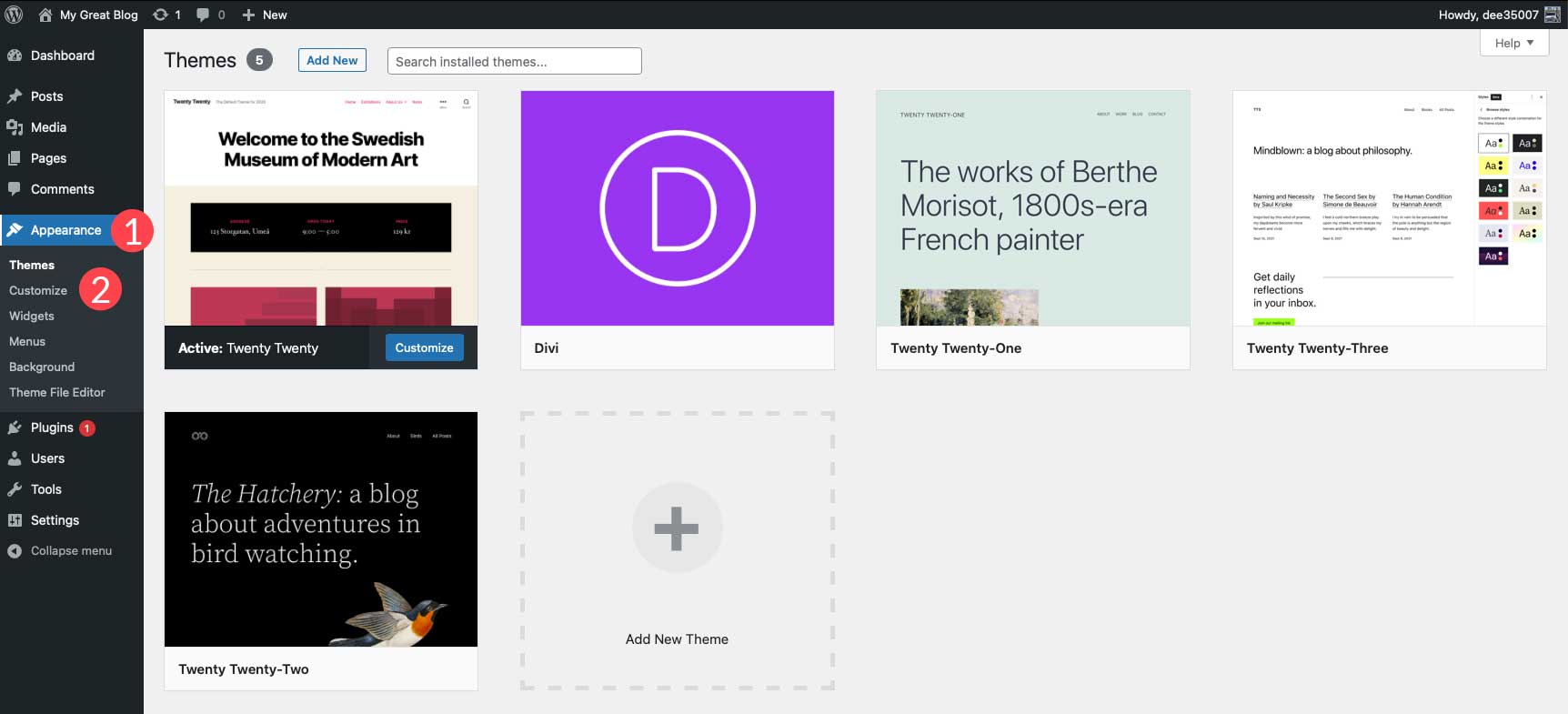
Als nächstes müssen wir dem Customizer des Themes ein wenig CSS hinzufügen, damit unsere Schriftart erkannt wird. Navigieren Sie zu Darstellung > Anpassen .

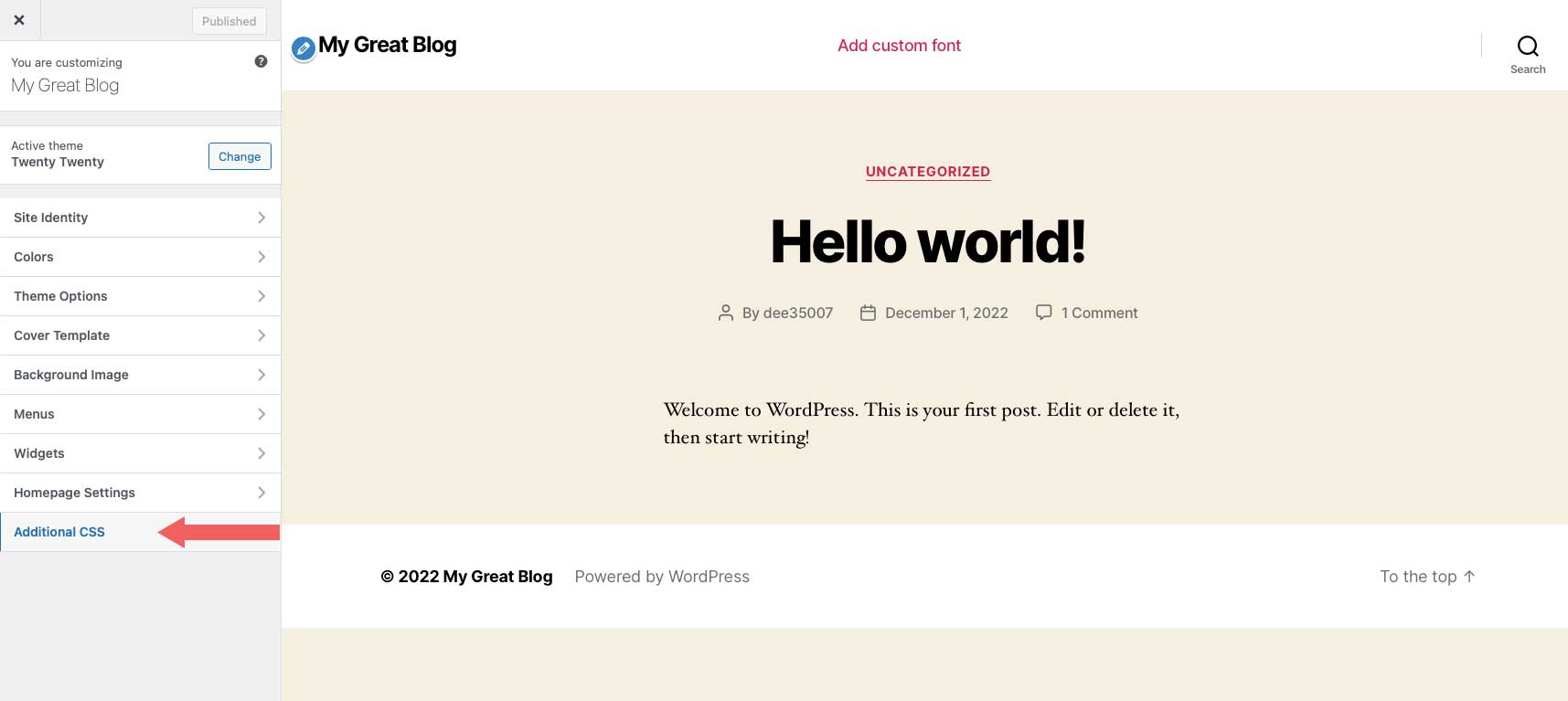
Klicken Sie im Customizer auf Zusätzliches CSS , um den CSS-Eingabebereich zu öffnen.

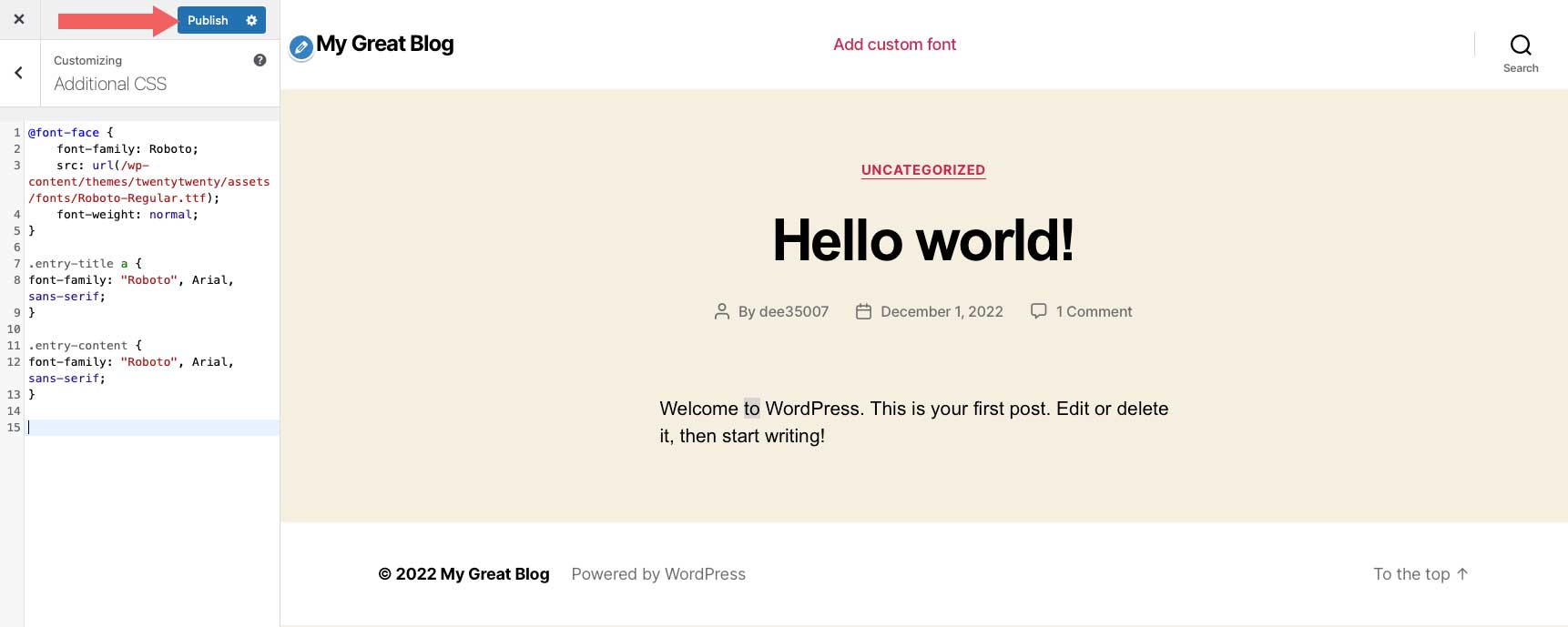
Als nächstes fügen Sie den folgenden Code in den zusätzlichen CSS-Bereich ein:
@font-face {
font-family: Roboto;
src: url(/wp-content/themes/twentytwenty/assets/fonts/Roboto-Regular.ttf);
font-weight: normal;
}
Um Ihre neue Schriftart zu verwenden, verweisen Sie einfach mit CSS auf die Schriftart. Sie können das Browser-Inspektor-Tool verwenden, um die Schriftart auf eine beliebige CSS-Klasse anzuwenden. In diesem Beispiel möchten wir, dass sowohl der Seitentitel als auch der Seiteninhalt unsere neue Schriftart verwenden. Geben Sie für dieses Beispiel das folgende CSS ein:
.entry-title a {
font-family: "Roboto", Arial, sans-serif;
}
.entry-content {
font-family: "Roboto", Arial, sans-serif;
}
Klicken Sie auf Veröffentlichen , um Ihre Änderungen zu speichern.

Schriftgewichte begrenzen
Ähnlich wie Sie Ihre Schriftfamilien auf ein Minimum beschränken, sollten Sie die Anzahl der Schriftstärken begrenzen, die Sie auf Ihrer Website verwenden. Wenn Sie nur normal, mittel und fett verwenden möchten, gibt es keinen guten Grund, 18 Variationen einer Schriftart einzuschließen. Wenn Sie Google auffordern, zusätzliche Schriftarten zu liefern, die nicht verwendet werden, verlängert sich nur die Zeit, die zum Laden der Schriftarten von den Google-Servern benötigt wird.
Verwendung von Google Fonts in Divi

Divi stellt standardmäßig Google-Schriftarten zur Verfügung. Schriftarten sind in jedem Modul verfügbar, das Text enthält. Sie haben die Möglichkeit, aus Hunderten von Webfonts aus der Google-Schriftartenbibliothek auszuwählen.
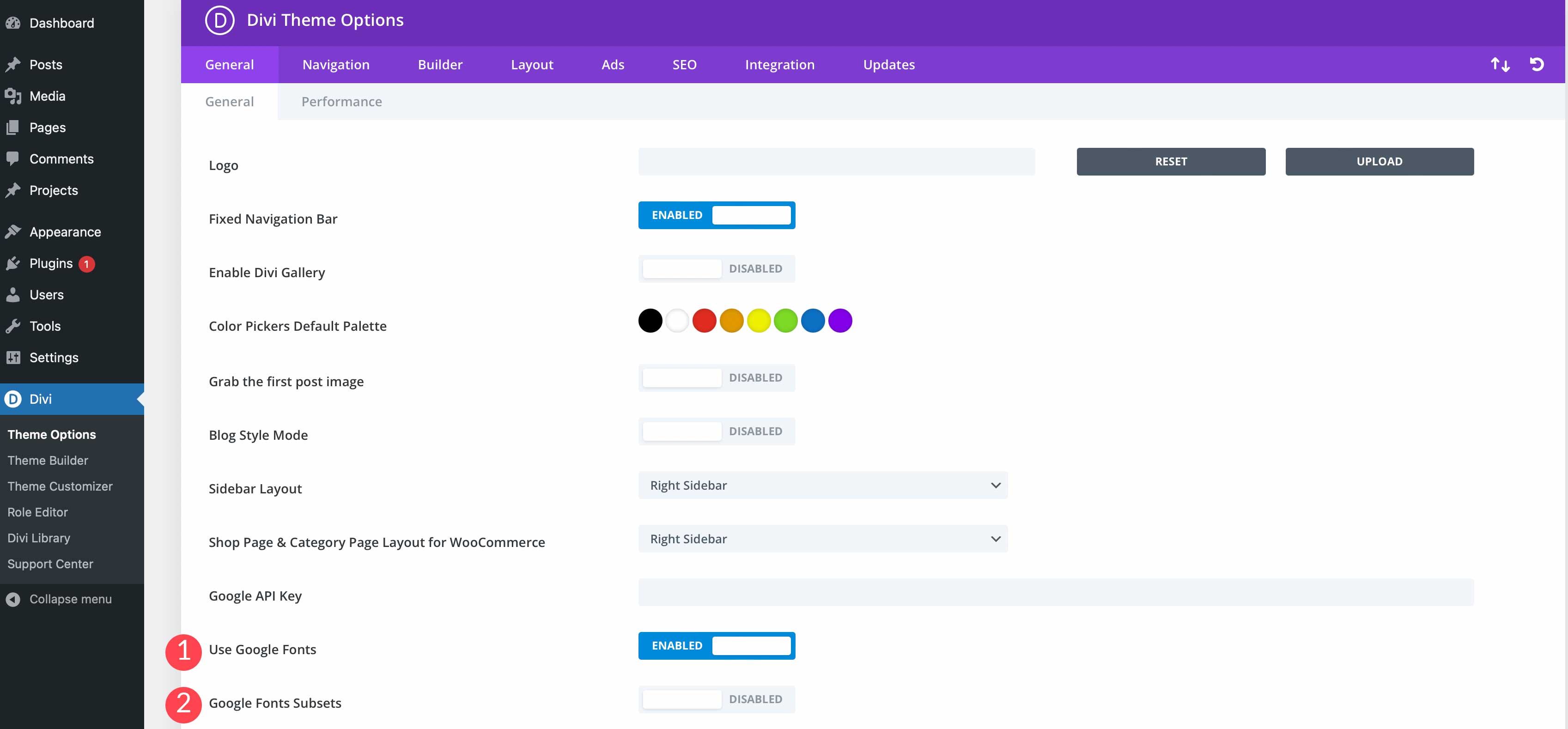
In den Divi-Designoptionen können Sie Google Fonts zusammen mit Font-Untergruppen aktivieren.

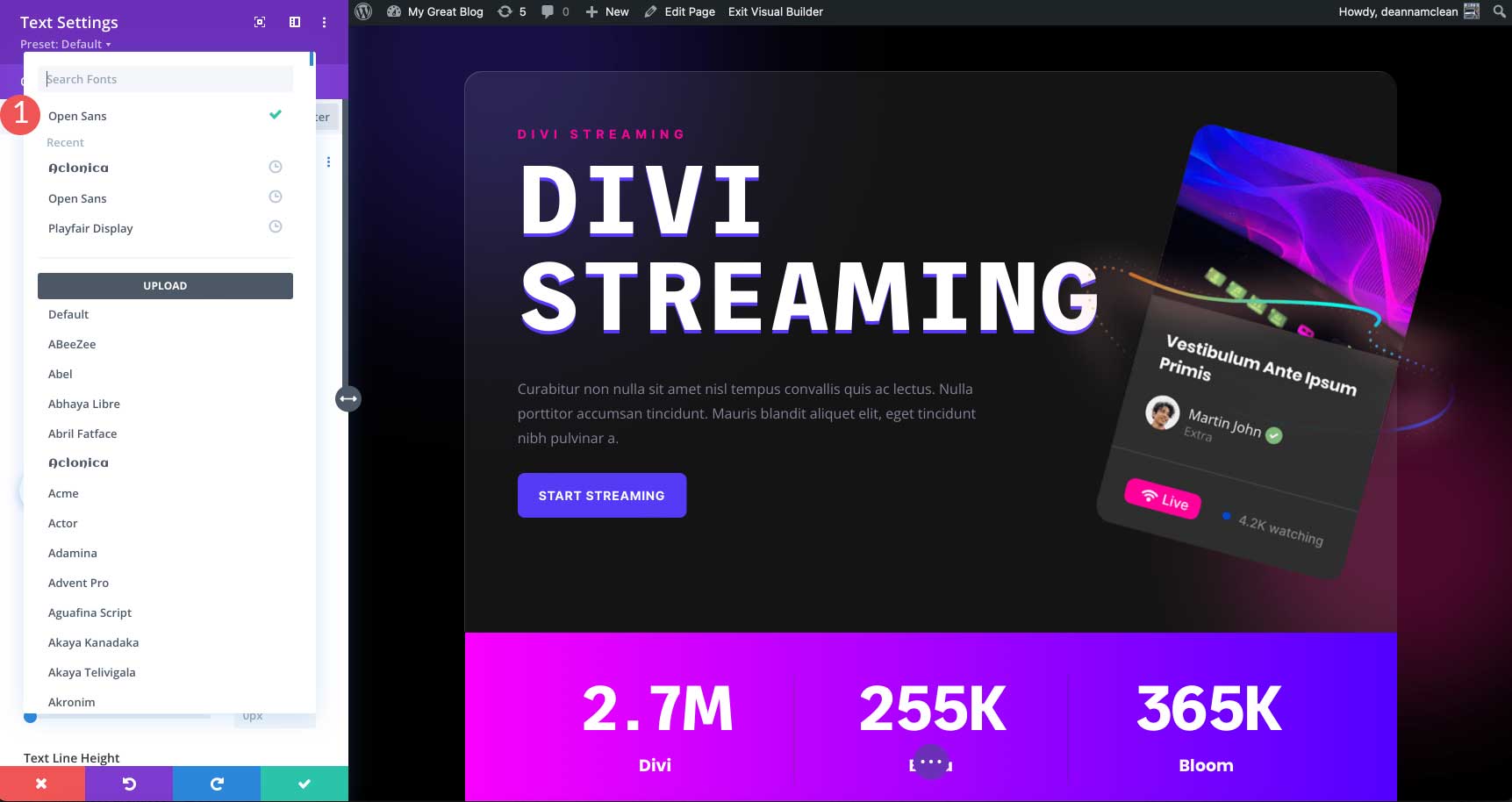
Dank der Schriftsuchfunktion von Divi ist es einfach, jede gewünschte Google-Schriftart zu suchen und zu finden. Eine weitere großartige Funktion von Divi ist die Möglichkeit, kürzlich verwendete Schriftarten oben anzuzeigen, um einen einfachen Zugriff zu ermöglichen.

Sie können auch den Google-API-Schlüssel eingeben, damit Divi mit den neuesten Versionen von Schriftarten sowie mit allen neuen Schriftarten, die im Google-Schriftart-Repository hinzugefügt werden, auf dem neuesten Stand bleibt.
Abschließende Gedanken
Die Auswahl der richtigen Schriftart für Ihre Website kann aufgrund der vielen Hundert Optionen, die Ihnen zur Verfügung stehen, ein überwältigender Prozess sein. Denken Sie nur daran, eine Schriftart zu wählen, die gut lesbar ist und gut zur Stimmung Ihres Designs passt. Kombinieren Sie Schriftarten, die einander ergänzen, und versuchen Sie, nicht zu viele Schriftarten zu verwenden.
Was sind einige Ihrer Lieblings-Google-Schriftarten? Lassen Sie es uns im Kommentarbereich unten wissen.
