Die 11 besten kostenlosen Google-Schriftarten für Websites (2023)
Veröffentlicht: 2023-06-20Suchen Sie nach den besten Google Fonts für Ihr nächstes Webprojekt?
Schriftarten sind ein entscheidender Teil der gesamten Markenidentität. Sie müssen sie sorgfältig entsprechend dem Kontext auswählen, da sie die Gefühle Ihres Publikums (und damit den Kaufentscheidungsprozess) beeinflussen. Einige bekannte Marken wie Disney oder Coca-Cola werden automatisch mit einer Schriftart in Verbindung gebracht, wenn wir sie erwähnen.

Google hat über tausend Schriftarten in seinem Katalog, aber wir haben die schwere Arbeit für Sie erledigt und die 11 beliebtesten ausgewählt. Sie werden sehen, dass es immer eine Schriftart gibt, die Ihren Anforderungen und Ihrer Nische entspricht!
Was sind Google-Schriftarten?
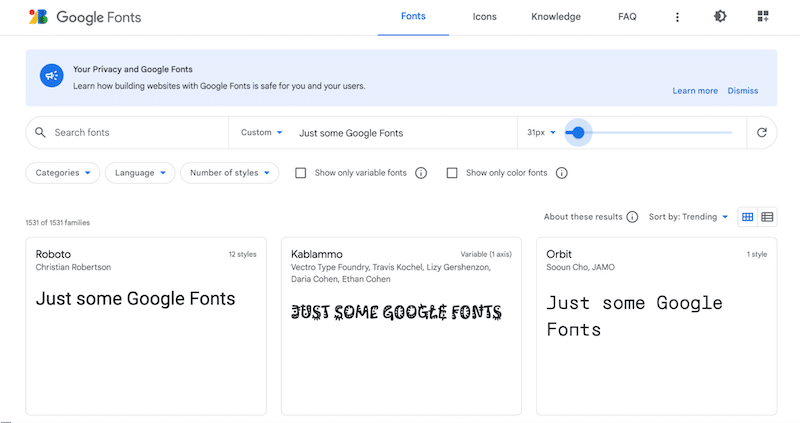
Google Fonts ist eine umfangreiche Sammlung von Web-Schriftarten, die Sie für jedes Projekt online und offline verwenden können. Sie sind kostenlos und Open Source, sodass Sie sie kommerziell für ein Logo, einen Druck, Apps, Lehrmaterialien, E-Books usw. nutzen können. Der Wert ist real: Es fallen keine zusätzlichen Lizenzgebühren an. Sie können die perfekten Google-Schriftarten direkt aus dem Verzeichnis finden, indem Sie das Suchfeld und die verschiedenen verfügbaren Filter verwenden:

Google-Schriftarten wirken sich in der Regel kaum auf die Leistung aus, da sie vom Content Delivery Network (CDN) von Google abgerufen werden und automatisch geladen werden, sobald sie auf Ihre Website hochgeladen werden.
So wählen und verwenden Sie Google Fonts in WordPress
Bei der Auswahl der besten Google-Schriftarten für Websites sollten Sie die Lesbarkeit und das Erscheinungsbild je nach Kontext und Branche berücksichtigen.
1. Lesbarkeit und Zugänglichkeit
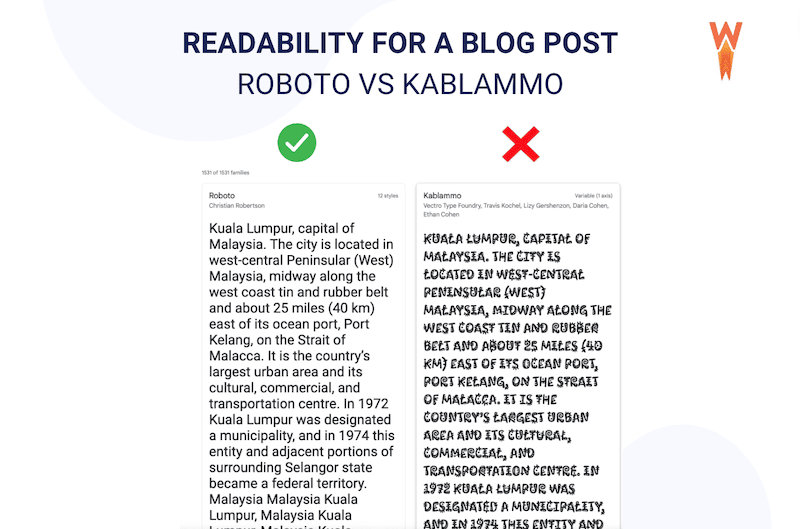
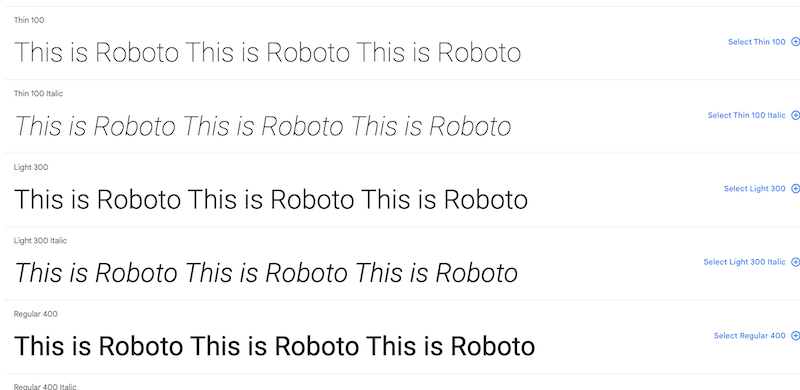
Lesbarkeit beschreibt, wie einfach und einladend es für eine Person ist, einen Text online zu lesen. Schriftarten wirken sich direkt auf die Lesbarkeit im Webdesign aus, wie Sie in unserem Beispiel unten sehen können. Der in der Schriftart „Roboto“ verfasste Artikel sieht leichter lesbar aus als der in der Schriftart „Kablammo“.

Die Barrierefreiheit hängt auch mit der Schriftgröße, den Farben und den Kontrasten zusammen, die Sie auf Ihrer Webseite verwenden. Überprüfen Sie die Richtlinien zur Barrierefreiheit von Webinhalten, um sicherzustellen, dass alle Ihre Schriftart lesen können.
2. Look-and-Feel basierend auf der Branche
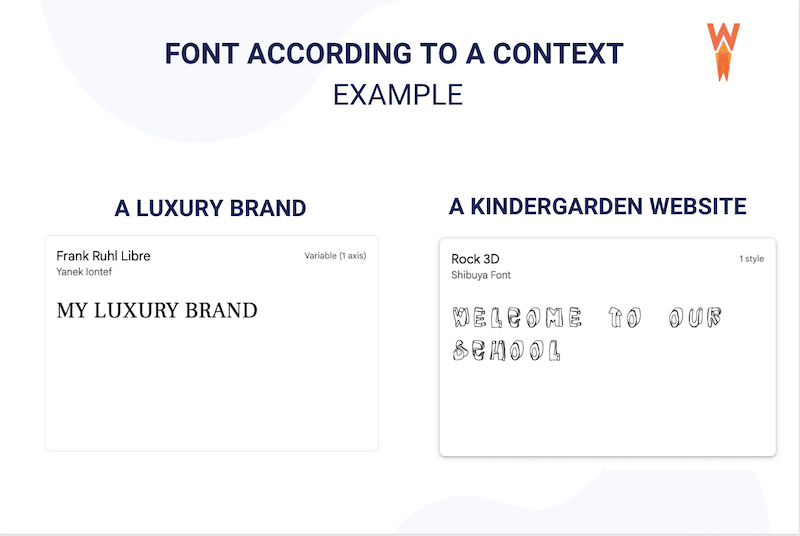
Jede Schriftart beeinflusst und beeinflusst die Emotionen Ihrer Kunden, wenn sie online oder auf der Straße etwas lesen. Für eine Reggae-Bar und einen Anwalt kann man nicht die gleiche Schriftart verwenden: Die Designcodes sind unterschiedlich. Auch wenn Sie eine Website für einen Kindergarten erstellen möchten, sollten Sie sich für eine freundliche und lockere Schriftart entscheiden. Handelt es sich bei Ihrem Kunden jedoch eher um eine Luxusmarke, sollte die Schriftart Eleganz und Raffinesse ausdrücken.

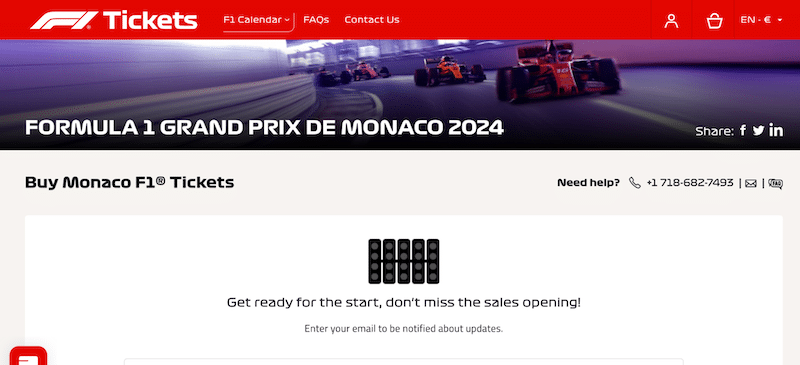
Um Ihnen ein Beispiel aus der Praxis zu geben: Die Formel-1-Website hat die perfekte Schriftart für ihre Ticketing-Website ausgewählt. Sie schufen durch die Wahl der richtigen Schriftart ein „Racing“- und „Automobil“-Look and Feel.

Bonus: So identifizieren Sie eine Schriftart auf einer Website
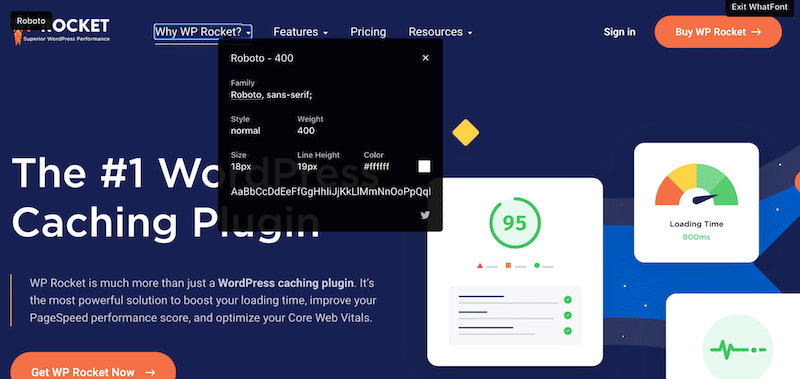
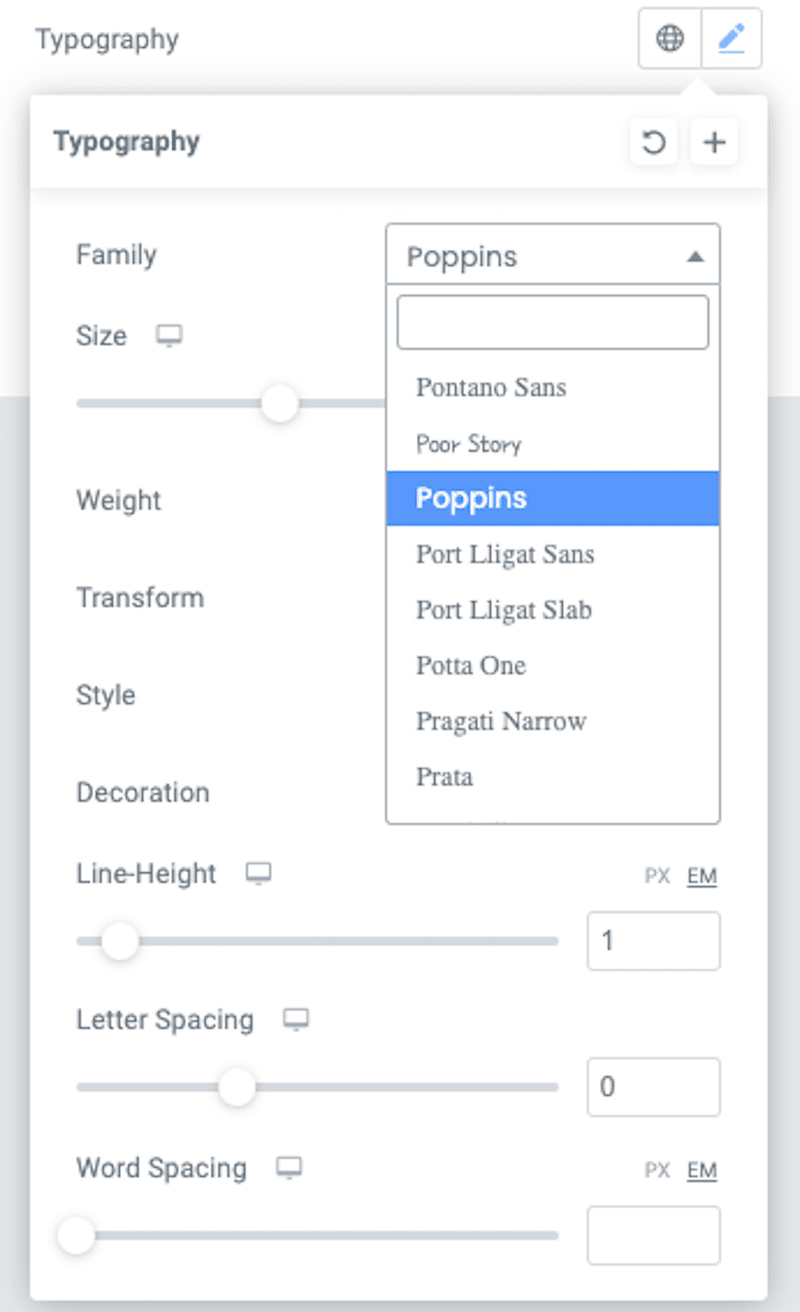
Sie können die kostenlose Chrome-Erweiterung „Whatfont“ installieren und mit der Maus über die gewünschte Schriftart fahren. Dadurch werden die Familienschriftart, die Stärke, die Größe und vieles mehr ermittelt.

Best Practices zur Verwendung von Google Fonts in WordPress
Um Ihnen dabei zu helfen, die besten Google-Schriftarten auf WordPress zu finden und sie auf Ihrer Website zu installieren, befolgen Sie unsere drei Best Practices unten.
1. Weniger ist mehr: Verwenden Sie nur die Schriftarten, die Sie benötigen
Wir empfehlen Ihnen, für Ihre Markenidentität nicht mehr als zwei oder drei Schriftarten zu verwenden und außerdem darauf zu achten, die Schriftstärke zu begrenzen. Normal und fett sind die beliebtesten Varianten. Aus Performance-Sicht ist es nicht notwendig, die gesamte Variation von extra dünn bis extra fett zu haben. Alle nicht verwendeten Schriftstärken verlangsamen die Anfragen von den Google-Servern.
2. Mix and Match: Stellen Sie sicher, dass die Schriftarten gut zusammenpassen
Wenn Sie die beste Google-Schriftart ausgewählt haben, aber eine weitere hinzufügen möchten, stellen Sie sicher, dass diese übereinstimmt.
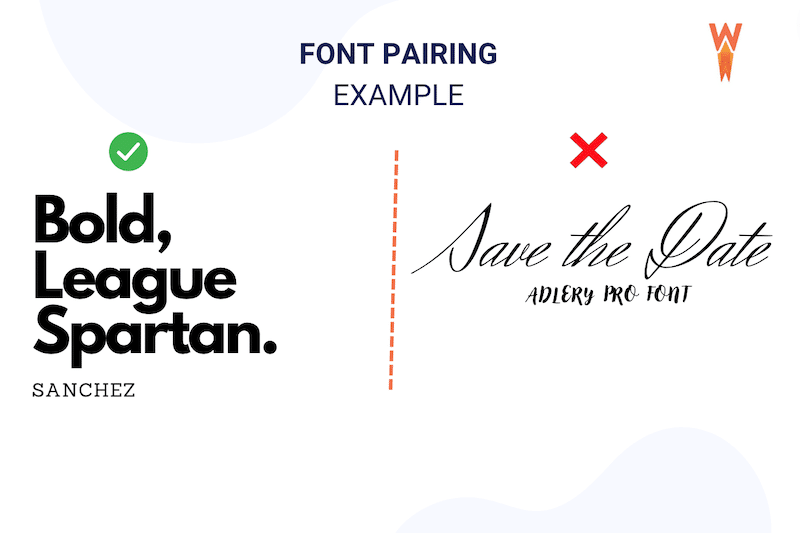
- Wählen Sie verschiedene Schriftarten (aber nicht so unterschiedlich). Das ist schwer zu erklären, daher hier stattdessen ein Bild:

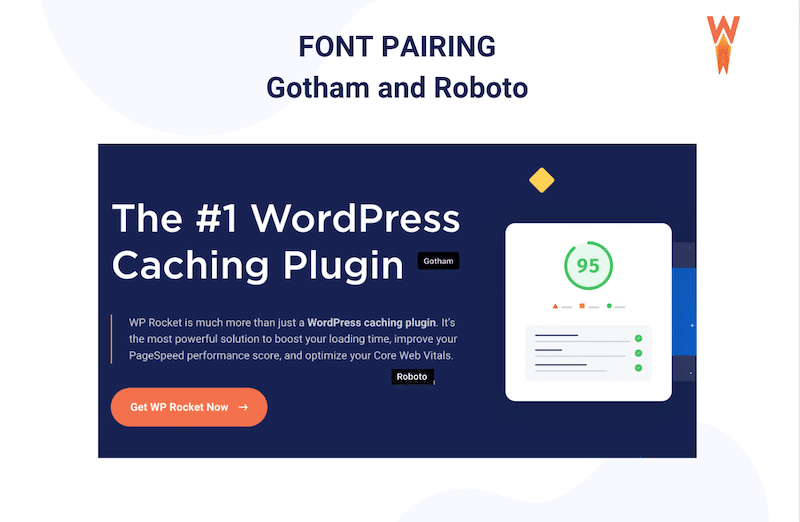
Beachten Sie die Hierarchie der Informationen: Verwenden Sie eine fette und größere Schriftart für einen Titel und eine kleinere Schriftart für einen Absatz. So kommuniziert WP Rocket die visuelle Hierarchie durch die Kombination von Schriftarten:

- Wenn Sie sie kombinieren, besteht ein allgemeiner Tipp darin, Serifenüberschriften mit dem serifenlosen Fließtext zu kombinieren. Wenn Sie zwei Serifenschriften gleichzeitig verwenden, ist Ihr Text schwer lesbar. Wenn Sie mehr erfahren möchten, erklärt Webflow die wichtigsten Schriftartenkombinationen, die Sie in Ihrer Designarbeit verwenden können.
3. Google Fonts mit einem Plugin installieren
Sobald Sie Ihre bevorzugte(n) Google-Schriftart(en) ausgewählt haben, können Sie ein Typografie-Plugin verwenden, um sie auf Ihrer WordPress-Site zu verwenden.
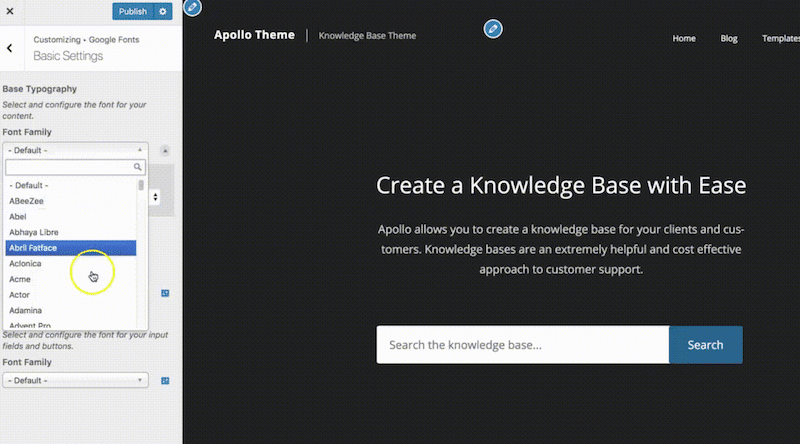
Am beliebtesten ist das kostenlose Google Fonts Typography-Plugin, mit dem Sie alle Google-Schriftarten Ihrer WordPress-Site freischalten können. Es verfügt außerdem über eine Live-Vorschaufunktion, die beim Koppeln von Schriftarten nützlich ist:

Gut zu wissen, bevor Sie ein Typografie-Plugin installieren: Beliebte Seitenersteller wie Divi oder Elementor bieten Google Fonts in jedem Element ihrer jeweiligen Builder an. Die meisten WordPress-Themes verwenden im Kern auch Google Fonts, damit Sie Schriftarten aus ihrer Bibliothek verwenden können.

Nachdem Sie nun wissen, worauf Sie bei einer Schriftart achten müssen, sehen wir uns an, welche die besten Google-Schriftarten des Jahres 2023 sind!
Die besten und beliebtesten Google-Schriftarten im Jahr 2023
Im Jahr 2023 sind die 11 besten und beliebtesten Google-Schriftarten für eine WordPress-Site die folgenden:
- Roboto
- Offene Sans
- Montserrat
- Lato
- Poppins
- Roboto komprimiert
- Inter
- Roboto Mono
- Oswald
- Noto Sans
- Raleway
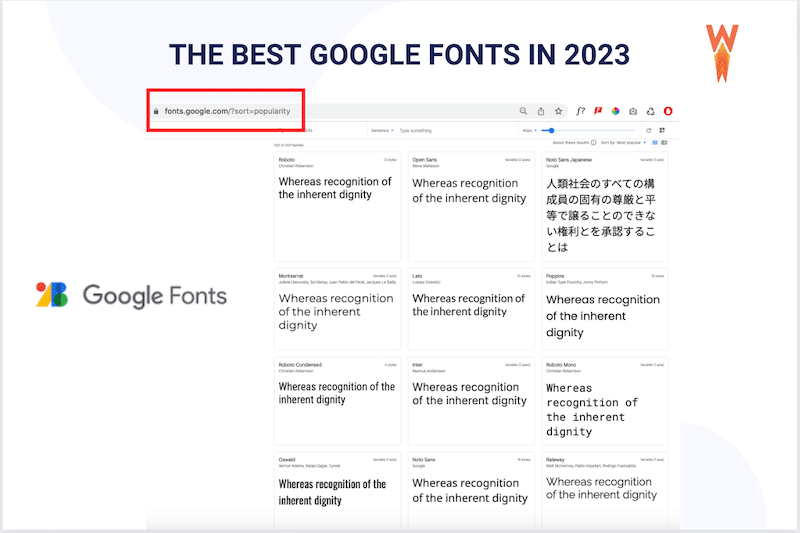
Hinweis: Sie können diese Liste direkt auf der Google Fonts-Website finden und die Schriftarten nach Beliebtheit sortieren:

Sehen wir uns die Liste der besten kostenlosen Google-Schriftarten an, die Sie für alle Ihre persönlichen und kommerziellen Projekte verwenden können (frei von Urheberrechten).
1. Roboto
Roboto hat es sowohl geometrisch als auch mit einigen freundlichen offenen Kurven.

- Beispiel für Websites, die es verwenden: Roboto ist die Standardschriftart auf Android und anderen Google-Diensten wie Google Play, YouTube, Google Maps und Google Images.
- Art der Website oder Branche, die sie nutzt: Technik, Web-Apps.
2. Öffnen Sie Sans
Ein klares, gut lesbares Erscheinungsbild und eine vielseitige Schriftart.

- Beispiele für Websites, die es verwenden: WordPress, Dolce und Gabbana, Ikea
- Art der Website oder Branche, die sie verwendet: Vielseitig von Technik bis Mode
3. Montserrat
In Argentinien wurde es von Plakaten, Schildern und bemalten Fenstern inspiriert.

- Beispiel für Websites, die es verwenden: hustlerblueprint.com
- Art der Website oder Branche, die es verwendet: Montserrat ist elegant und stabil und eignet sich hervorragend für die Erstellung eines einfachen und klar aussehenden Webdesigns
4. Lato
Im Sommer 2010 wurde in Polen eine serifenlose Schriftfamilie eingeführt. („Lato“ bedeutet auf Polnisch „Sommer“).

- Beispiel für Websites, die es verwenden: Practical-ui.com
- Art der Website oder Branche, die sie verwendet: Sehr vielseitig, eine gute Schriftart für Websites, da sie lesbar ist und verschiedene Stile bietet. Sie eignet sich auch hervorragend zum Drucken und kann aufgrund der geometrischen Einfachheit mit einer großen x-Höhe überall verwendet werden (Schriftarten, die große x-Höhen enthalten, tun dies im Allgemeinen, um die Lesbarkeit und Lesbarkeit zu verbessern).
5. Poppins
Die geometrischen Formen von Poppins sorgen dafür, dass der Inhalt im Kleinformat gut lesbar ist, während seine Kurven bei der Anzeige in Kopfzeilen, auf großen Bildschirmen oder auf Mobilgeräten fett wirken.

- Beispiel für Websites, die es verwenden: monday.com
- Art der Website oder Branche, die sie verwendet: Perfekt für Web- und UI-Designs, die Stil, Klarheit und Lesbarkeit erfordern.
6. Roboto Condensed
Sie gehört zur größten geometrischen serifenlosen Schriftfamilie namens Roboto Font. „Condensed“ bedeutet schmale und höhere Zeichen.


- Beispiel für Websites, die es verwenden: Nintendo Switch
- Art der Website oder Branche, die sie verwendet: Die hohen Zeichen und der geringe Abstand zwischen ihnen erzeugen einen visuellen Effekt, der Ihre Website hervorheben und einprägsamer machen kann (perfekt für einen Slogan oder Haupttitel).
7. Inter
Eine weitere variable Schriftfamilie, die speziell für Computerbildschirme entwickelt wurde, da sie über eine hohe x-Höhe verfügt, um die Lesbarkeit von Texten mit gemischten Groß- und Kleinbuchstaben zu verbessern.

- Beispiel für Websites, die es verwenden: Jetpack
- Art der Website oder Branche, die es verwendet: Perfekt für responsives Design, da es dafür sorgt, dass Ihre Inhalte auch auf kleineren Geräten problemlos lesbar sind.
8. Roboto Mono
Roboto Mono ist eine monospaced Ergänzung der Roboto-Familie.

- Beispiel für Websites, die es verwenden: Dieselbe Schriftfamilie wie Google-Anwendungen.
- Art der Website oder Branche, die sie verwendet: Schriftarten sind für Lesbarkeit und responsives Design optimiert. Es eignet sich auch hervorragend für Programmierzwecke. Es ist eine „nerdige“ Schriftart.
9. Oswald
Eine Neugestaltung des klassischen Stils, der historisch durch die serifenlosen Schriftarten „Alternate Gothic“ repräsentiert wurde.

- Beispiel für Websites, die es verwenden: secupress.me
- Art der Website oder Branche, die es verwendet: Da es länglich ist, bietet es immer einen Kontrast zu einer Typografiekombination und eignet sich ideal für die Gestaltung eines Logos.
10. Noto Sans
Dies ist ein klares, schmuckloses Design mit einem neutralen Farbton, der sich am besten zum Online-Lesen eignet und eine der besten Schriftarten zum Kombinieren ist.

- Beispiel für Websites, die es verwenden: dimano.rs
- Art der Website oder Branche, die sie nutzt: Perfekt für Produktbeschreibungen oder kurze Texte.
11. Raleway
Eine dünne und elegante Schriftart mit geringer Strichstärke – das berühmte „W“ sticht wirklich hervor.

- Beispiel für Websites, die es verwenden: Storespark.co
- Art der Website oder Branche, die sie verwendet: Perfekt für Überschriften, Unterüberschriften oder sogar Textkörper mit einem eleganten Gefühl.
Nachdem wir uns nun die besten Google-Schriftarten des Jahres 2023 angesehen haben, sehen wir uns an, wie Sie sie optimieren können, damit sie Ihre WordPress-Site nicht verlangsamen.
So optimieren Sie Google Fonts
Der beste Weg, Google Fonts in WordPress zu optimieren, ist die Verwendung eines leistungsstarken Leistungs-Plugins wie WP Rocket, das die Best Practices für die Optimierung direkt bei der Aktivierung anwendet. Wenn Sie technisch versiert sind, können Sie dies manuell mit den Font-Display-Attributen und etwas benutzerdefiniertem CSS tun.
Aber bevor wir uns mit den Optimierungstechniken befassen, empfehlen wir Ihnen, dieser Optimierungsreise zu folgen:
- Verstehen Sie, wie Google Fonts mit der Leistung korrelieren.
- Überprüfen Sie Ihre WordPress-Site auf PageSpeed Insights, um zu sehen, wo Ihre Website in Bezug auf Schriftarten und Leistung steht.
- Optimieren Sie die Schriftarten, die optimiert werden müssen, manuell oder mit WP Rocket.
Lassen Sie uns die wichtigsten Schritte für einen vollständigen Schriftoptimierungsprozess durchgehen.
Schritt 1 – Warum die Optimierung von Google Fonts für die Leistung wichtig ist
Bei Google Fonts handelt es sich oft um große Dateien mit langsamen Ladezeiten, was sich negativ auf die wahrgenommene Leistung und das Nutzererlebnis auswirkt. Ihre Core Web Vitals können beeinträchtigt werden, was bedeutet, dass auch Ihr Ranking beeinträchtigt werden könnte. Im Folgenden erläutern wir die Auswirkungen nicht optimierter Schriftarten auf die Leistung.
- Langsamere Website – Nicht optimierte Google Fonts können sich negativ auf die Leistung Ihrer Website und die Ladegeschwindigkeit Ihrer Seite auswirken. Sie ist vielleicht weniger wichtig als die Bildoptimierung, aber denken Sie daran, dass jede Anfrage Ihrer WordPress-Site dazu führt, dass der Benutzer länger darauf wartet, die Seite zu sehen.
- Largest Contentful Paint (LCP) – Es wird berechnet, wann der Hauptinhalt der Seite vollständig geladen ist. Wenn es sich bei Ihrem LCP um eine Textzeichenfolge handelt, müssen Sie sicherstellen, dass Ihre Schriftart so schnell wie möglich heruntergeladen und gerendert wird.
- First Contentful Paint (FCP) – Es misst die wahrgenommene Geschwindigkeit einer Seite, da es den ersten Punkt in der Seitenladezeitleiste markiert, an dem der Benutzer etwas sehen kann. Wenn also eine Webschriftart nicht geladen wurde, verzögern Browser normalerweise die Textwiedergabe, was zu einem schlechten FCP-Score führt. Im Gegenteil, ein guter FCP gibt den Besuchern die Gewissheit, dass auf dem Bildschirm etwas passiert, und sie werden eher warten.
- Content Layout Shift (CLS) – Es misst die visuelle Stabilität einer Seite. Nicht optimierte Web-Schriftarten können sich negativ auf den CLS-Score auswirken, da sich die Textzeichenfolge, die die Schriftart verwendet, und der umgebende Inhalt beim Laden der Web-Schriftart verschieben können.
| Möchten Sie Ihre Core Web Vitals steigern und die Leistung Ihrer WordPress-Site verbessern? Lesen Sie unseren speziellen Leitfaden, in dem wir Ihnen 16 Tipps zur Steigerung der SEO und zur Verbesserung der Core Web Vitals geben. |
Da Sie nun wissen, welche Auswirkungen schlecht optimierte Google Fonts auf Leistung und SEO haben, sollten Sie Ihr eigenes Audit mit Lighthouse durchführen.
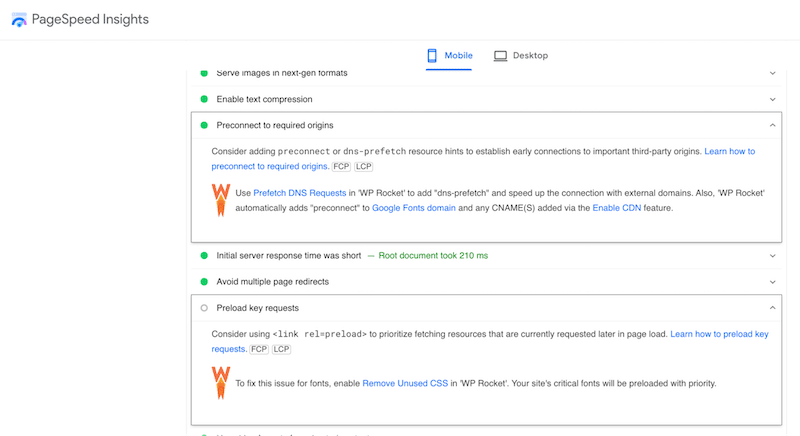
Schritt 2 – Google Fonts-Diagnose auf PageSpeed Insights
Sobald Sie die Google-Schriftarten installiert haben, empfehlen wir Ihnen, eine Leistungsprüfung von PageSpeed Insights durchzuführen. In dem Bericht stellt Lighthouse sicher, dass Sie die Best Practices zur Web-Font-Optimierung befolgen. Wenn die Schriftarten nicht optimiert sind, werden im Allgemeinen wahrscheinlich diese fünf Warnungen ausgelöst:
- Schlüsselanfragen vorab laden
- Vorherige Verbindung zu den erforderlichen Ursprüngen herstellen
- Stellen Sie statische Assets mit einer effizienten Cache-Richtlinie bereit
- Der gesamte Text bleibt beim Laden der Webfonts sichtbar
- Eliminieren Sie Ressourcen, die das Rendern blockieren
Die fünf oben genannten Probleme wirken sich direkt auf die Seitengeschwindigkeit aus. Daher sollten Sie sie so schnell wie möglich beheben, um Leistungseinbußen zu vermeiden.
Schritt 3 – WP Rocket optimiert Google Fonts automatisch
Sobald Sie die besten Google-Schriftarten für Ihr Webdesign-Projekt ausgewählt haben, können Sie mit WP Rocket sicherstellen, dass Ihre Seiten im Laufe der Zeit den Best Practices zur Optimierung von Web-Schriftarten folgen.
| Die Funktion „Google Fonts optimieren“ wird bei der Installation von WP Rocket automatisch aktiviert. Du hast nichts zu tun! |

WP Rocket implementiert Caching und verbessert Ihren Core Web Vitals-Score. Es ist eines der besten Caching-Plugins für WordPress und steigert Ihre Geschwindigkeit und Ihre Core Web Vitals mit nur wenigen Klicks. Es kann auch Ihr bester Verbündeter sein, um Google Fonts zu optimieren und die mit Schriftarten verbundenen Probleme auf PageSpeed Insights zu beheben:

Neugierig, was hinter den Kulissen passiert? WP Rocket wendet die folgenden Best Practices an, um die Anfragen von Ihren Google Fonts zu optimieren:
- Eine einzige HTTP-Anfrage für mehrere Schriftarten. WP Rocket kombiniert die mehreren Anfragen an Google Fonts auf der Seite zu einer einzigen.
- Fügt der Anfrage den Parameter „ display=swap“ hinzu . Dadurch wird die Warnung „Stellen Sie sicher, dass der Text beim Laden der Webfonts sichtbar bleibt“ von PageSpeed Insights behoben.
- Lädt die Google Font-Datei asynchron vor und lädt sie . Dies erfolgt ohne Render-Blockierung, sodass auch die Warnung „Render-blockierende Ressourcen beseitigen“ behoben wird.
- Fügt der Anfrage den Ressourcenhinweis „ preconnect“ hinzu. Ziel ist es, die Ladezeit der Google Fonts zu verbessern, die Leistung zu steigern und die Core Web Vitals zu verbessern.
Noch weiter gehen: Ein paar andere Plugins, die Google Fonts optimieren
Zur Optimierung von Google Fonts stehen auch einige andere Tools zur Verfügung, wie zum Beispiel:
- OMGF – Es reduziert DNS-Suchen dank Caching und reduziert den Cumulative Layout Shift Score. Sie können Schriftarten, die auf Ihrer Website nicht verwendet werden, vorab laden oder entladen.
- Google Fonts Typography – Damit können Sie beliebige Google Fonts auf Ihre WordPress-Site laden. Es bietet auch einige Ressourcenhinweise vor der Verbindung.
Zusammenfassung
Sie können manuell mehr als 1400 Schriftarten durchsuchen oder wertvolle Zeit sparen und unseren Leitfaden verwenden, um die besten Google-Schriftarten für Ihr nächstes Projekt auszuwählen! Denken Sie daran, dass Ihre Schriftart zur Persönlichkeit Ihrer Marke passen muss: Serifenschriften sind bei Marken beliebt, die ein elegantes und anspruchsvolles Image vermitteln möchten. Im Gegenteil, wenn Sie ein Bild vermitteln möchten, das moderner und ausgefallener ist, ist eine serifenlose Schrift Ihre Wahl.
Die goldene Regel besteht darin, nicht zu viele Schriftarten zu verwenden und diese so weit wie möglich zu optimieren. Wenn Sie nicht optimierte Schriftarten bereitstellen, hat dies aufgrund der verzögerten Textwiedergabe und wichtiger Layoutverschiebungen doppelte Auswirkungen auf die Leistung und das Benutzererlebnis.
Verwenden Sie WP Rocket, um sicherzustellen, dass Ihre Core Web Vitals gesund sind und dass die ausgewählten Google Fonts Ihre Seite nicht verlangsamen. Dies ist eine der einfachsten und zuverlässigsten Möglichkeiten, die Schriftart zu optimieren und die PageSpeed Insights-Warnungen zu beheben.
Außerdem gehen Sie mit der 30-tägigen Geld-zurück-Garantie kein Risiko ein.
