Die 6 besten Bildkomprimierungs-Plugins für WordPress (Vergleich 2021)
Veröffentlicht: 2021-11-16Wenn Sie nach einer Möglichkeit suchen, Ihre Bilder schneller zu laden, ohne die Qualität zu beeinträchtigen, benötigen Sie auf jeden Fall ein WordPress-Bildkomprimierungs-Plugin. Die Bildkomprimierung reduziert die Größe großer Bilder erheblich, verbessert die Ladezeiten und die Gesamtgeschwindigkeit Ihrer Website.
Wenn Sie wie ich sind, klingt der Gedanke, jedes einzelne Bild auf Ihrer Website zu optimieren, nach viel. Zum Glück gibt es WordPress-Plugins wie Imagify, die das für uns erledigen können. Das Beste daran ist, dass wir kein Photoshop oder andere Bearbeitungssoftware benötigen!
In diesem Artikel werden wir uns einige Plugins ansehen, die Ihnen helfen, Bilder zu komprimieren und die Leistung Ihrer WordPress-Site zu optimieren. Aber bevor wir mit dem Vergleich der besten Online-Bildkomprimierer beginnen, wollen wir die Hauptmerkmale hervorheben, die ein gutes Komprimierungs-Plugin haben sollte.
So wählen Sie ein Bildkomprimierungs-Plugin aus
In diesem Abschnitt gehen Sie die Liste der Funktionen durch, nach denen Sie in einem Bildkomprimierungs-Plugin suchen sollten. Nicht alle von ihnen sind unerlässlich, aber sie zu haben, kann helfen, Bilder zu optimieren und das Laden Ihrer Website zu beschleunigen.
Schauen wir uns die Must-Have-Features genauer an:
- Unterstützt die gängigsten Bilddateiformate: Sie müssen sicherstellen, dass Ihr Bildkomprimierungs-Plugin mit einer Reihe verschiedener Dateiformate arbeiten kann. Die beliebtesten Typen sind PNG, JPEG sowie GIFs oder WebP-Bilder.
- Konvertiert Ihre Bilder in WebP : WebP ist ein von Google entwickeltes Next-Gen-Format. Das Format kann die Bilddateigröße um bis zu 35 % kleiner als JPEG- und PNG-Bilder reduzieren, während die hohe Qualität beibehalten wird. Meistens werden unsere Bilder mit PNG oder JPEG in die WordPress-Bibliothek hochgeladen. Ein großartiges Komprimierungs-Plugin kann sie automatisch in WebP konvertieren, um Ihnen Zeit zu sparen.
- Lässt Sie die Komprimierungsstufe wählen: Das Plug-in sollte es Ihnen ermöglichen, verschiedene Komprimierungsstufen auszuprobieren, um Ihnen zu helfen, die perfekte Balance zwischen Dateigröße und Qualität zu erreichen. Wenn es Ihr Heldenbild ist, möchten Sie, dass es optimiert, aber auf keinen Fall verschwommen ist. Wenn es sich um ein sehr kleines Foto einer Kundenreferenz handelt, kann eine geringere Qualität in Ordnung sein.
Eine gute Möglichkeit, um zu überprüfen, ob das Plugin unterschiedliche Komprimierungsstufen bietet, besteht darin, die Funktion „verlustbehaftet oder verlustfrei“ zu überprüfen.
Verlustbehaftet vs. verlustfrei
Verlustbehaftet: führt zu einer stärkeren Reduzierung der Dateigröße mit einem kleinen Verlust an Bildqualität. Verlustfrei: leichte Verringerung der Bilddateigröße ohne Qualitätsverlust
Hinweis: Meistens kann das menschliche Auge nicht zwischen verlustfreier und verlustbehafteter Komprimierung unterscheiden. Wir haben auch einen eigenen Blogbeitrag, der den Unterschied zwischen verlustbehaftet und verlustfrei erklärt.
- Optimiert Bilder auf seinen Servern: Wählen Sie ein Plugin, das seine Server – nicht Ihre – verwendet, um Ihr Bild zu optimieren, das Ihnen hilft, Bandbreite und Speicherplatz zu sparen.
- Ändert die Größe Ihrer Bilder im Handumdrehen: Stellen Sie sicher, dass Sie eine Höhe, eine zu respektierende Breite oder einfacher einen Prozentsatz angeben können, wenn Sie sie in WordPress hochladen.
- Massenoptimierung zum Komprimieren mehrerer Bilder : Wenn Sie eine E-Commerce-Website mit Tausenden von Bildern haben, ist es ein großer Aufwand, alle diese Bilder von Hand zu komprimieren. Stellen Sie sicher, dass Sie mit dem Plugin mehrere Bilder gleichzeitig komprimieren können.
- Hat eine schlanke Oberfläche: Sie möchten ein Plugin, das eine gut gestaltete Oberfläche bietet, um sich nicht in Tausenden von Optionen zu verlieren.
- Bietet Backup-Optionen: Wenn Ihnen die Qualität eines optimierten Bildes nicht gefällt, möchten Sie es vielleicht auf seinen ursprünglichen Zustand zurücksetzen. Überprüfen Sie, ob das Bildkomprimierungs-Plugin unbegrenzte Backups bietet.
- Bonus: Stellen Sie sicher, dass Ihre komprimierten (und ursprünglichen) Bilder nicht gelöscht werden, wenn Sie das Plugin deaktivieren.
Nachdem wir nun die wichtigsten Funktionen kennen, auf die Sie achten müssen, wollen wir sehen, welche Plugins am besten für die Bildkomprimierung geeignet sind.
Die Top 6 Bildkomprimierungs-Plugins
Hier sind die sechs WordPress-Plugins zur Bildoptimierung, die ich in diesem Abschnitt testen und vergleichen werde:
- Stellen Sie sich vor
- Optimol
- JPEG & PNG komprimieren (winziges PNG)
- EWWW
- ShortPixel
- reSmush.it
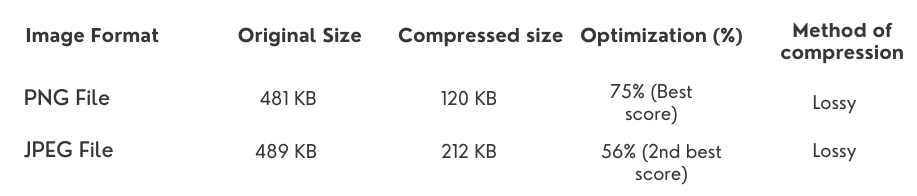
Um Ihnen bei der Auswahl des besten Bildkomprimierungs-Plugins für Ihre WordPress-Site zu helfen, habe ich die sechs beliebten Tools mit zwei Bildern (PNG und JPEG) wie unten gezeigt getestet:
| PNG-Bild (481 KB) | JPEG-Bild (489 KB) |
Zunächst gebe ich einen Überblick über die Leistung, dh wie stark jedes Plugin unsere Bilder komprimieren kann. Dann werde ich für jedes Plugin die folgenden Elemente präsentieren:
- Hauptmerkmale
- Look-and-Feel der Benutzeroberfläche
- Preisgestaltung
Leistungsübersicht Nr. 1: Testen Sie jeden WordPress-Bildoptimierer mit unserer PNG-Datei (481 KB).

| WORDPRESS-PLUGIN | ORIGINALGRÖSSE | KOMPRIMIERTE GRÖSSE | OPTIMIERUNG (%) | METHODE DER KOMPRIMIERUNG |
| Stellen Sie sich vor | 481 KB | 120 KB | 75 % (Bestnote) | Verlustbehaftet |
| Optimol | 481 KB | 278 KB | 41,7 % | Verlustfrei |
| Komprimieren Sie JPEG und PNG | 481 KB | 206 KB | 57 % | Verlustbehaftet |
| EWWW | 481 KB | 346 KB | 28 % | Verlustfrei |
| ShortPixel | 481 KB | 130 KB | 73 % | Verlustbehaftet |
| Resmush.it | 481 KB | 390 KB | 19 % | Verlustfrei |
Leistungsübersicht Nr. 2: Testen Sie jeden WordPress-Bildoptimierer mit unserer JPEG-Datei.

| WORDPRESS-PLUGIN | ORIGINALGRÖSSE | KOMPRIMIERTE GRÖSSE | OPTIMIERUNG (%) | METHODE DER KOMPRIMIERUNG |
| Stellen Sie sich vor | 489 KB | 212 KB | 56 % (zweitbeste Bewertung) | Verlustbehaftet |
| Optimol | 489 KB | 342 KB | 29,4 % | Verlustbehaftet & verlustfrei |
| Komprimieren Sie JPEG und PNG | 489 KB | 245 KB | 49 % | Verlustbehaftet |
| EWWW | 489 KB | 467 KB | 25 % | Verlustfrei |
| ShortPixel | 489 KB | 197 KB | 59 % | Verlustbehaftet |
| reSmush.it | 489 KB | 414 KB | 14 % | Verlustfrei |
1. Stellen Sie sich vor
Mit über 500.000 aktiven Installationen ist Imagify ein leistungsstarkes Bildkomprimierungs-Plugin für WordPress, mit dem Sie Ihre Bilder in großen Mengen optimieren und in WebP konvertieren können. Der visuelle Vergleich zwischen den drei Komprimierungsstufen (normal, ultra und aggressiv) ist auch sehr praktisch, um Ihre Optimierungsmethode auszuwählen und Ihre Ladezeit zu erhöhen.
Hauptmerkmale
- Unterstützt PNG, JPG, GIF, PDF und WebP
- Schnellere Komprimierung für Ihre Bilder (seit Juli 2021)
- Möglichkeit, Bilder in das WebP-Format zu konvertieren
- Drei Komprimierungsstufen: Normal (verlustfreie Komprimierung), Aggressiv (verlustbehaftete Komprimierung), Ultra (noch aggressivere verlustbehaftete Komprimierung für maximale Dateiersparnis)
- Die Größenänderung und Optimierung kann automatisch beim Hochladen oder während des Optimierungsprozesses für vorhandene Bilder erfolgen
- Imagify verwendet seine eigenen Server (nicht Ihre), um Ihre Fotos zu optimieren
- Sicherungs- und Wiederherstellungsoptionen sind verfügbar
- Optimierte Bilder werden auch dann gespeichert, wenn Sie das Plugin deaktivieren
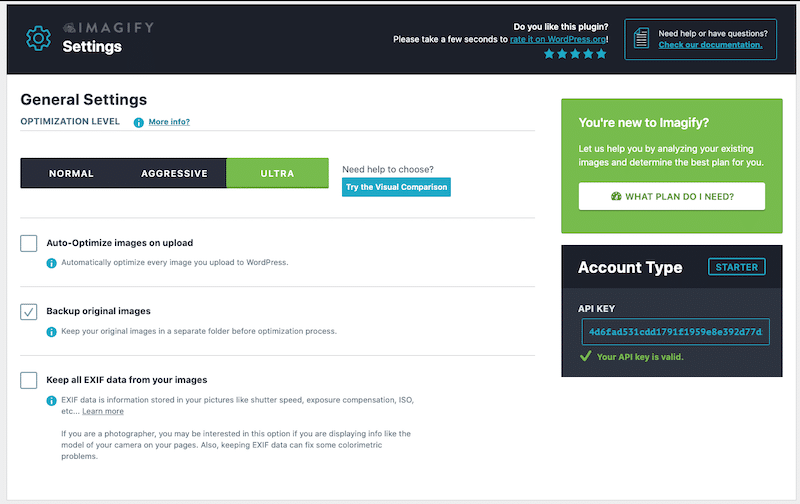
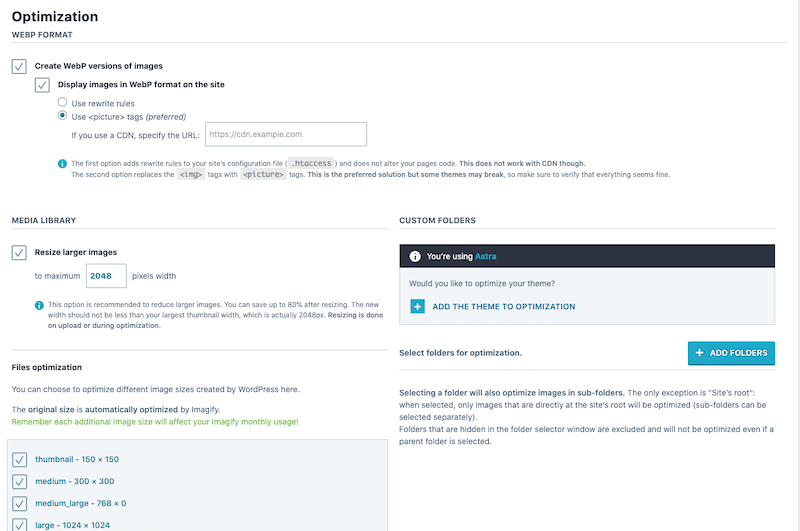
Look-and-Feel der Benutzeroberfläche
Es hat eine der am besten aussehenden Einstellungsseiten auf dieser Liste! Sie können drei Hauptregisterkarten finden: Allgemein, Optimierung und Anzeigeoptionen an einem einfachen Ort. Sie können Bilder beim Hochladen automatisch optimieren und auch die Originalbilder sichern.
Es gibt große Schaltflächen für jeden Optimierungsmodus, die Ihnen eine genauere Kontrolle über Ihre Bilder geben, ohne dass zu viele Optionen die Benutzeroberfläche überladen.

Die WebP-Konvertierung ist mit einem Klick verfügbar, was praktisch ist, wenn Sie mehrere Bilder auf Ihrer WordPress-Site haben.

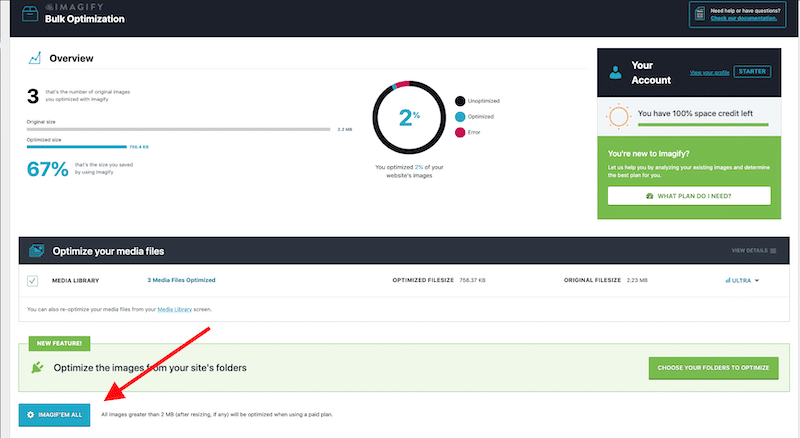
Schließlich finden Sie eine große Schaltfläche, mit der Sie alle Ihre Bilder in großen Mengen optimieren können. Diese „IMAGIFY'EM ALL“-Funktion spart Echtzeit.

Preisgestaltung
Mit der kostenlosen Version können Sie Bilder im Wert von 20 MB pro Monat skalieren und komprimieren. Dann sind die Premium-Preise die folgenden:
- 4,99 $ pro Monat für 500 GB (ca. 5000 Bilder)
- $9,99 pro Monat für unbegrenzte Nutzung.
Wichtig: Mit der kostenlosen Version von imagify haben Sie Zugriff auf alle Funktionen. Mit der Premium-Version können Sie mehr Bilder optimieren.
2. Optimol
Optimole ist ein intelligentes Optimierungs-WordPress-Plugin, da es die Größe Ihres Bildes so anpasst, dass es perfekt auf die Geräte Ihrer Besucher passt, einschließlich Tablet und Handy. Nach der Aktivierung des Plugins sehen Ihre Besucher das optimierte Bild für ihr Gerät, das automatisch vom Optimole Cloud Service on the fly bereitgestellt wird.

Hauptmerkmale
- Unterstützt alle Bildtypen
- Unterstützt WebP-Bilder
- Stellt kostenlos Bilder von einem globalen CDN bereit
- Optimiert und rendert die Bildgröße basierend auf dem tatsächlichen Gerät des Besuchers (das ist hervorragend für Handys)
- Liefert Bilder mit geringerer Qualität für Benutzer mit langsamen Verbindungen
- Erweitertes Zuschneiden
- Lazy-Load-Skript
- Konvertieren Sie GIF automatisch in MP4
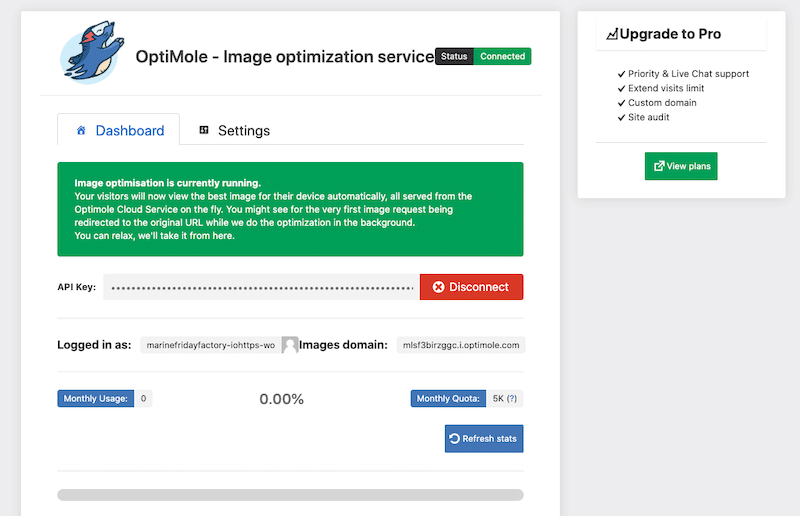
Look-and-Feel der Benutzeroberfläche
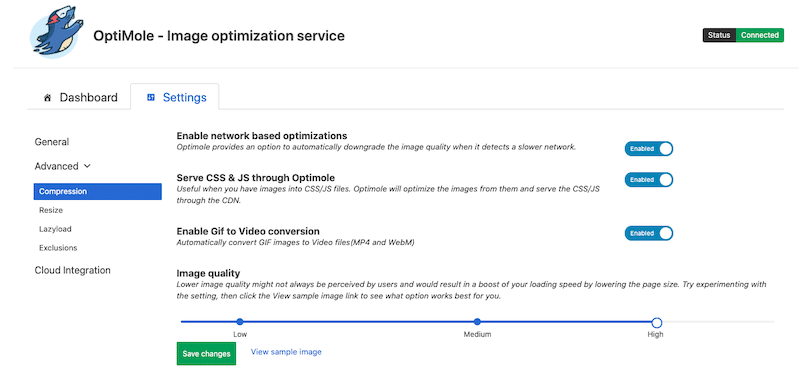
Eine moderne Benutzeroberfläche ohne Unordnung. Sie finden nur zwei Registerkarten, Dashboard und Einstellungen:

Die Bildoptimierung startet automatisch, und Sie können mit ein paar Einstellungen spielen, z. B. verzögertes Laden, Bereitstellen von CSS und JS über Optimole und Steuern der Bildqualität mit einem Lineal von niedrig bis hoch:

Preisgestaltung:
Die Anzahl der Bilder, die Sie optimieren können, ist unbegrenzt. Sie kümmern sich nur um die Anzahl der Besuche, die Sie pro Monat haben (kostenlos bis zu 5.000 monatlichen Besuchern). Drei weitere Pläne werden verkauft, beginnend bei 24 $ pro Monat für 25.000 einzelne Besuche pro Monat.
Wenn Sie auf Pro upgraden, erhalten Sie ein vollständiges Site-Audit, erhöhen die Anzahl der Besuche und erhalten vorrangigen Support.
3. JPEG & PNG komprimieren (winziges PNG)
Dies ist ein weiteres intelligentes Plugin zur Bildoptimierung, das JPEG-, PNG- und WebP-Bilder unterstützt. Das Plugin optimiert automatisch alle Ihre Bilder durch die Integration mit den beliebten Bildkomprimierungsdiensten TinyJPG und TinyPNG.
Hauptmerkmale
- Massenoptimierung Ihrer bestehenden Medienbibliothek
- Passen Sie die Größe großer Bild-Uploads automatisch an, indem Sie eine maximale Breite und/oder Höhe festlegen
- Individuelle Optimierung möglich
- Unterstützt PNG- und JPEG-Formate
- Keine Dateigrößenbeschränkungen
- Bilder werden gesichert
- Zeigen Sie JPEG-Bilder schneller mit progressiver JPEG-Kodierung an
Aussehen und Verhalten der Benutzeroberfläche:
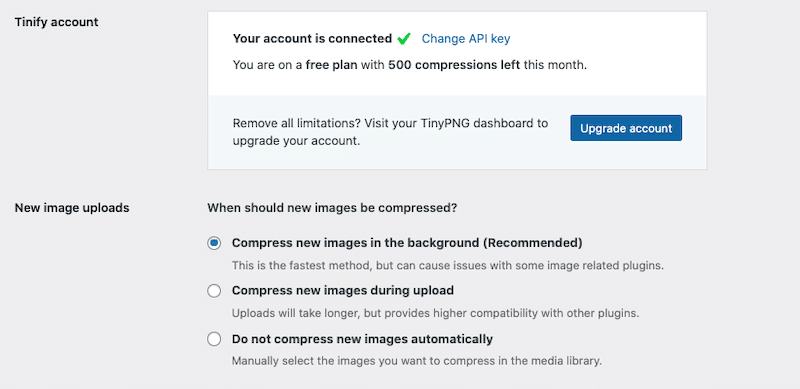
Die Benutzeroberfläche ist sehr einfach, ohne Extras. Sie finden eine Einstellungsseite mit einer Reihe von Fragen:

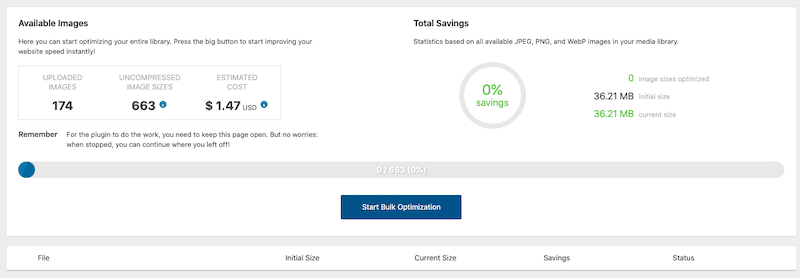
Im Abschnitt Massenoptimierung finden Sie eine Zusammenfassung Ihrer Gesamteinsparungen und welche Bilder noch komprimiert werden müssen:

Preisgestaltung:
Sie können jeden Monat etwa 100 Bilder kostenlos optimieren. Dann sind es 25 $ pro Benutzer und Jahr. Pro zu werden, bringt viele Vorteile mit sich: Sie können mehr als 20 Bilder auf einmal ziehen und ablegen, Ihre Dateigrößenbeschränkung von 5 MB auf 75 MB erhöhen und mit dem Analyzer-Tool auf die Statistiken zugreifen.
4. EWWW-Bildoptimierer
Fast 1 Million Websites verwenden es, um ihre Bilder zu optimieren, ohne an Qualität zu verlieren. Sie können wählen, ob Sie einzeln oder mit verlustfreier Komprimierung massenhaft optimieren möchten.
Hauptmerkmale
- Intelligente Konvertierungsoptionen, um das richtige Bildformat für den Job zu erhalten JPG, PNG, GIF oder WebP
- WebP-Konvertierung
- Unbegrenzte Dateigröße
- Massenoptimierung
- Reibungsloses Handling mit pixelgenauer Optimierung
- Kostenlose Bildsicherungen speichern Ihre Originalbilder (aber Vorsicht, das gilt nur für 30 Tage)
- Optimieren Sie Bilder mit Tools auf Ihrem Server im kostenlosen Plan (Dies ist aus Datenschutzgründen großartig, aber aus Leistungsgründen könnte dies dazu führen, dass Ihr Server während der Massenoptimierung langsamer wird).
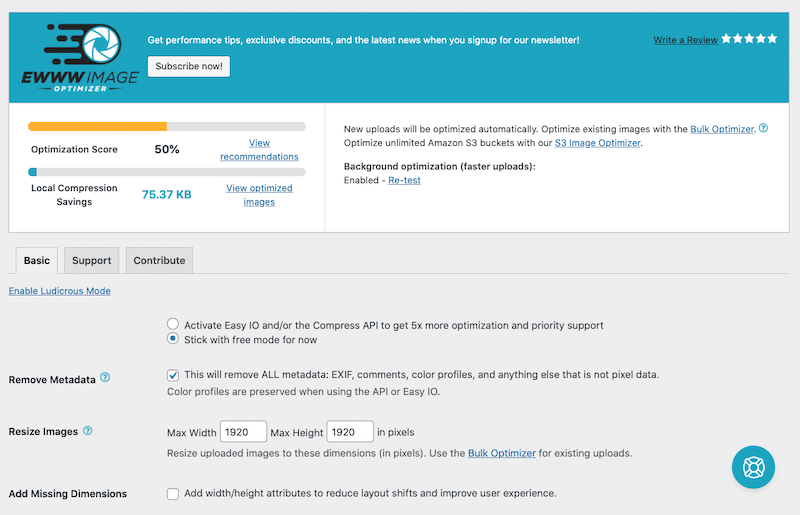
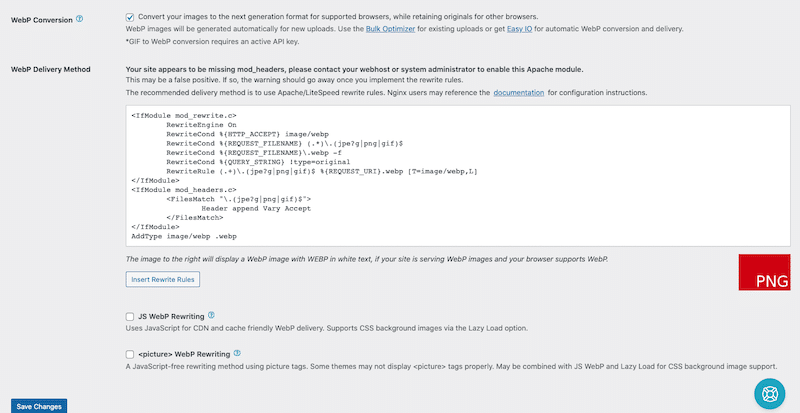
Aussehen und Verhalten der Benutzeroberfläche:
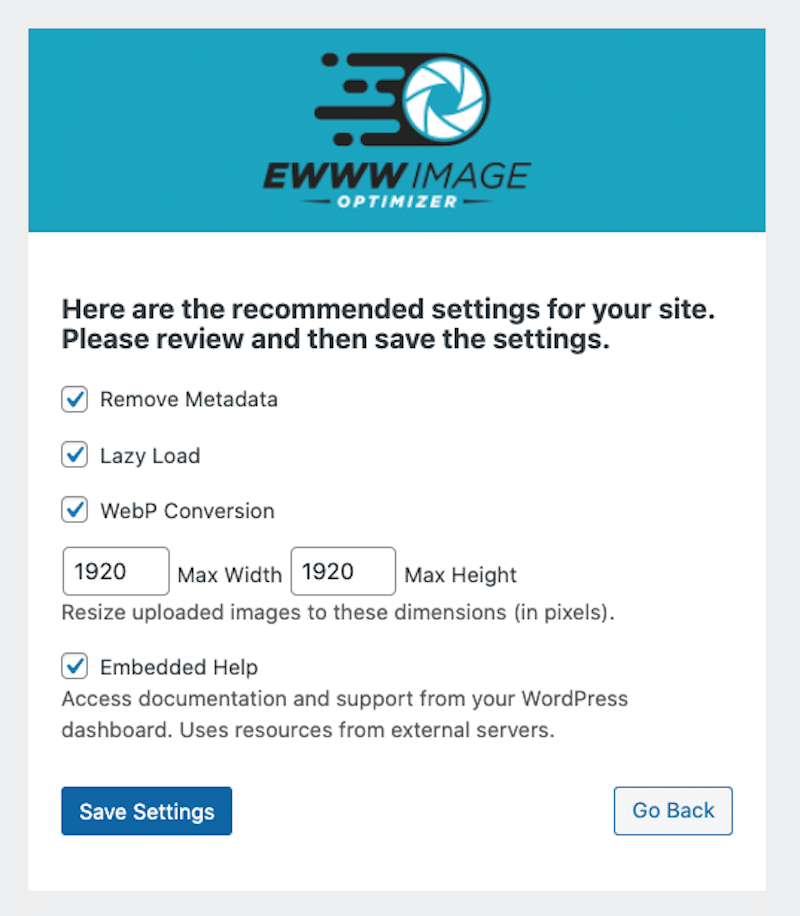
Es sieht ein bisschen altmodisch aus, aber der Assistent bei der Aktivierung ist interessant, da ich damit Lazy Loading anwenden und alle meine Bilder in WebP konvertieren kann:

Dann teilt Ihnen der Einstellungsbereich den Optimierungsfaktor mit, lässt Sie die fehlende Dimension zu Bildern hinzufügen und konvertiert Ihre Medien in WebP:


Preisgestaltung
Das Haupt-EWWW-Plugin ist kostenlos und im WordPress-Repository verfügbar. Die Premium-Version beginnt bei 7$/Monat und geht bis zu 25$/Monat. Es bietet Zugriff auf mehr Funktionen wie ein CDN, mehr Bandbreite, Geschwindigkeitsprüfungen und die Verwendung ihrer API.
5. ShortPixel
ShortPixel optimiert Bilder automatisch und schützt gleichzeitig die Qualität Ihrer Bilder. Es verwendet minimale Ressourcen und kann alle Bilder auf Ihrer Website komprimieren, sogar die Bilder, die nicht in der Medienbibliothek aufgeführt sind.
Hauptmerkmale
- Konvertieren Sie PNG automatisch in JPG, wenn dies zu kleineren Bildern führt
- Kompatibel mit jeder Galerie, jedem Slider oder E-Commerce-Plugin
- Komprimieren Sie JPG (und seine Variationen JPEG, JPEG 2000, JPEG XR), PNG, GIF-Bilder und auch PDF-Dokumente
- Option zum Konvertieren von JPEG, PNG oder GIF in WebP und AVIF
- Große Bilder automatisch verkleinern
- Massenoptimierung aller vorhandenen Bilder
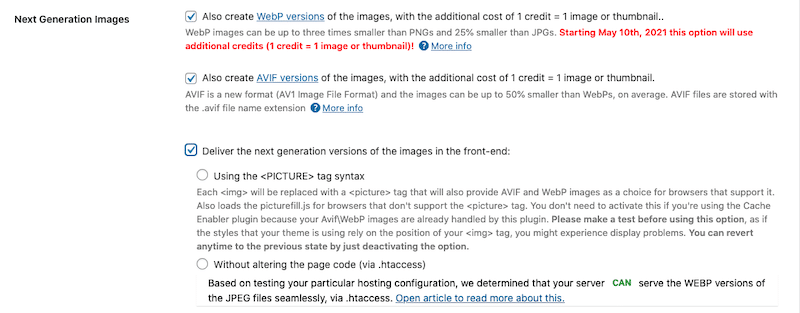
Look-and-Feel der Benutzeroberfläche
Das Shortpixel-Dashboard ähnelt dem von Imagify, verfügt jedoch über zusätzliche Registerkarten für erweiterte Funktionen. Sie können auch einige Tests durchführen, bevor Sie den Komprimierungstyp auswählen: verlustbehaftet, glänzend und verlustfrei.

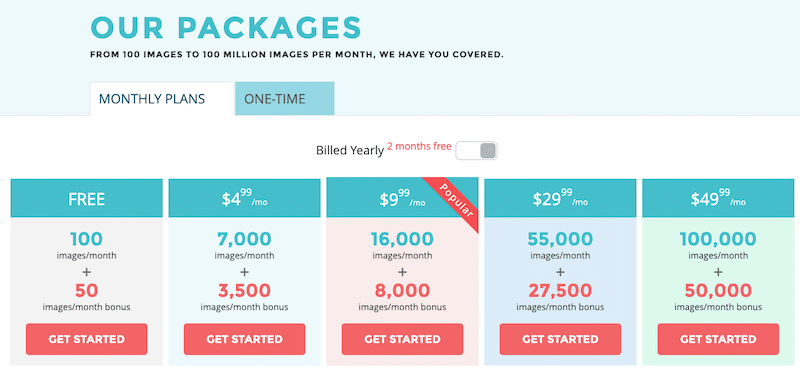
Preisgestaltung
Das Plugin ist für etwa 100 Bilder/Monat kostenlos, aber Sie müssen mehr Credits kaufen, um mehr Fotos zu optimieren.

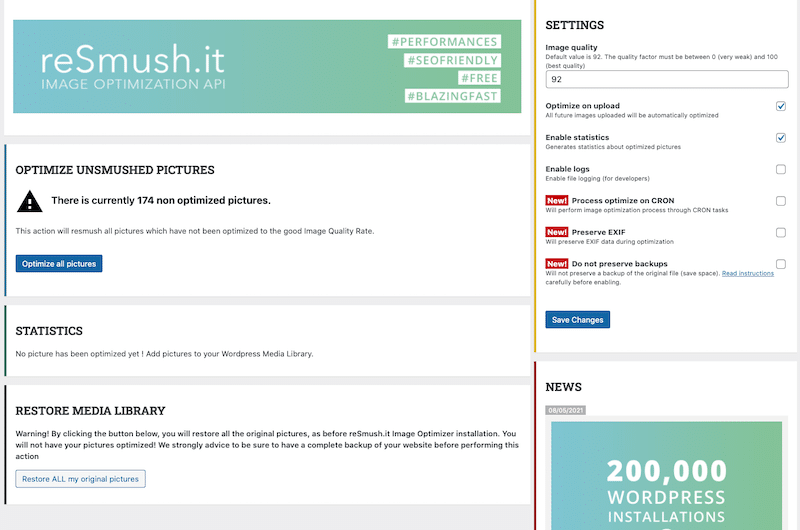
6. reSmush.it
reSmush.it Image Optimizer ermöglicht die Verwendung kostenloser Bildoptimierung basierend auf der reSmush.it-API (bis zu 5 MB). Sie können auch die Optimierungsstufe Ihrer Bilder von 1 bis 100 ändern oder auf Wunsch einige Bilder vom Optimierungsprozess ausschließen.
Hauptmerkmale
- Unterstützte Formate: PNG-, JPG-, GIF-, BMP- und TIFF-Bilder
- Funktion „Beim Hochladen optimieren“ verfügbar
- Massenoptimierung mit einem Klick
- Schließen Sie ein Asset ganz einfach aus dem Optimierer aus
- Backup für Originalbilder
- WebP ist noch nicht verfügbar (kommt aber bald)
Look and Feel der Benutzeroberfläche
Die Benutzeroberfläche ist nicht die beste, aber zumindest verlieren wir uns nicht in endlosen Anpassungen. Sie können die Bildqualität von 1 bis 100 einstellen, beim Hochladen optimieren, Statistiken aktivieren und alle Ihre Bilder mit einem Klick optimieren:

Preisgestaltung
Es ist völlig kostenlos.
Nachdem wir uns nun die wichtigsten WordPress-Plugins angesehen haben, mit denen Sie Ihre Bilder optimieren können, konzentrieren wir uns auf Imagify, um zu sehen, wie sich unsere Gesamtleistung auswirkt.
Der Einfluss von Imagify auf die Leistung
Imagify komprimiert Ihre Bilder effizient, was zu einer Beschleunigung Ihrer WordPress-Site führt.
Wie hat sich Imagify entwickelt? Imagify belegte den 1. Platz bei der PNG-Komprimierung (mit 75 % Einsparung) und den 2. Platz im JPEG-Optimierungsprozess (56 % Einsparung).

Das Wichtigste ist, dass wir unsere Bildgröße reduziert haben, ohne die Qualität zu verlieren.
Ich habe auch vor und nach der Verwendung von Imagify ein Audit zu Google PageSpeed Insights durchgeführt. Interessant sind die Ergebnisse, wenn wir uns unsere Gesamtnote und den Prüfungsteil ansehen:
| Ohne Imagify (77/100) | Mit Imagify: eine schnellere Website mit optimierten Bildern (86/100) |
| Ohne Imagify – Red-Audits | Mit Imagify – Audits bestanden |
| Rote Prüfung: | Prüfung bestanden: |
Einpacken
Das Komprimieren von Bildern auf Ihrer WordPress-Site ist unerlässlich, damit Ihre Fotos schneller geladen werden und Ihre Gesamtleistung verbessert wird. Zum Glück haben Sie leistungsstarke WordPress-Plugins wie Imagify, die Ihnen helfen können, die Optimierung automatisch durchzuführen. Imagify hat uns geholfen, die Google-Empfehlungen zu PSI umzusetzen, nämlich „Bilder in Next-Gen-Formaten bereitstellen“ (dank seiner WebP-Konvertierungsfunktion), „Bilder effizient codieren“, „Bilder in der richtigen Größe“ und auch unsere Leistungsmetriken zu verbessern.
Probieren Sie Imagify kostenlos aus und teilen Sie uns mit, wie die Bildkomprimierung für Sie läuft!
