Die besten Bildformate für Ihre Website
Veröffentlicht: 2022-12-23Möchten Sie wissen, welches Bildformat für Ihre Website am besten geeignet ist? Viele Geschäftsinhaber stellen Bilder nicht im am besten geeigneten Format bereit, was zu nicht optimierten Dateien führt, die sich auf die Leistung auswirken. In diesem Leitfaden gehen wir auf die beliebtesten Bilddateierweiterungen ein und erklären, wann Sie sie verwenden sollten, um die Seitengeschwindigkeit nicht zu beeinträchtigen und ein erstklassiges Benutzererlebnis zu bieten.
Dieser Leitfaden deckt alle gängigen Bilddateiformate ab, von Raster-Webbildern bis hin zu Vektorbildern.
| Glossar Rasterbilder = bestehen aus Pixeln und Farbblöcken (PNG, JPEG usw.) Vektorbilder = werden mit mathematischen Formeln erstellt, die Punkte auf Gitterlinien, Kurven und Füllungen festlegen (SVG, AI, EPS usw.) |
Warum Sie das richtige Bildformat für Ihre Website wählen sollten
Die Wahl des richtigen Formats entsprechend Ihren Anforderungen ist wichtig, um eine optimale Benutzererfahrung und Leistung zu gewährleisten. Hier sind die wichtigsten Kriterien, die Sie berücksichtigen sollten:
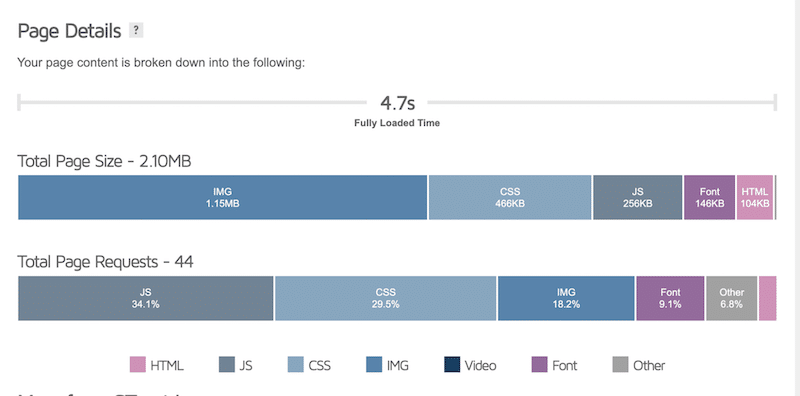
- Seitengewicht – wählen Sie ein Format, das Ihre Seitengröße nicht beeinflusst und es Ihnen ermöglicht, Bilder so weit wie möglich zu optimieren. (Sehen Sie sich unseren Leitfaden an, in dem wir erklären, wie Sie Bilder für die Seitengeschwindigkeit und Google optimieren). Im folgenden Beispiel haben wir absichtlich ein Bildformat (.TIFF) gewählt, das keine Komprimierung bietet. Wie Sie sehen können, machen Bilder fast die Hälfte der Seitengröße aus (1,15 MB/2,10 MB).

| Die Verwendung des falschen Bildformats ist einer der 6 Gründe, warum Bilder Ihre WordPress-Sites verlangsamen können . |
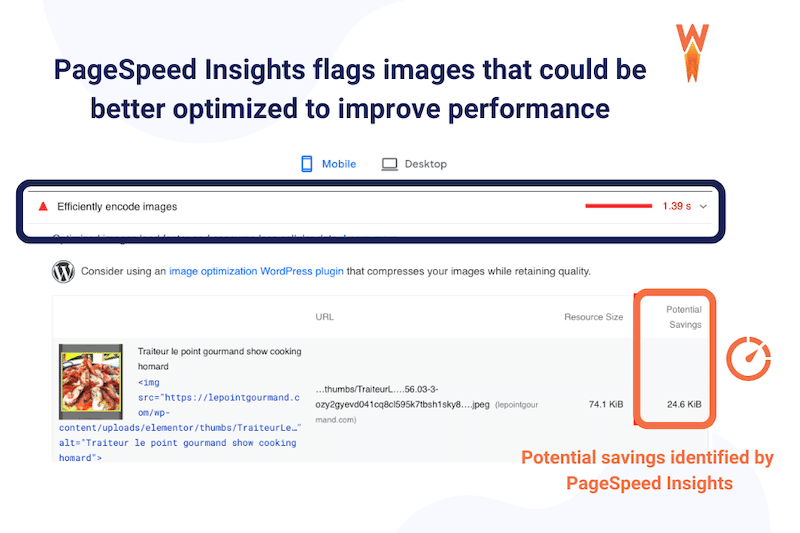
- Website-Performance – Bilder müssen richtig mit dem richtigen Format kodiert werden (für das Web und für Mobilgeräte optimiert). Andernfalls kennzeichnet Lighthouse sie im Leistungsbericht:

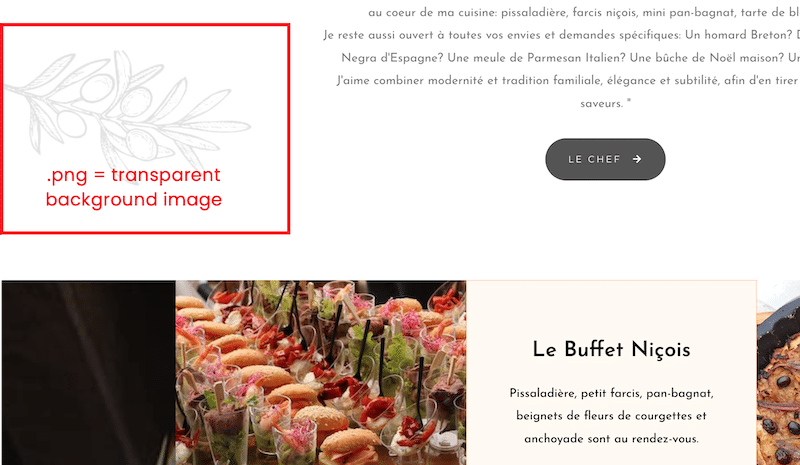
- Ihr Webdesign-Briefing – Wenn Sie ein transparentes Bild benötigen, um Ihre Abschnitte zu trennen, wählen Sie ein Format, das Transparenz unterstützt.

- Die Benutzererfahrung – Sie würden wahrscheinlich große animierte GIF-Bilder am Anfang Ihres Inhalts vermeiden.
- Ihre Marketingziele – verwenden Sie Ihr Bild für das Internet, zum Drucken oder für Speicherzwecke? Wenn Sie ein Poster drucken möchten, sind Bilder in höchster Qualität gefragt. TIFF (ein unkomprimiertes Format) könnte eine Option sein.
Nachdem Sie nun wissen, warum die Wahl des richtigen Bildformats entscheidend ist, gehen wir die beliebtesten durch. Für jeden von ihnen erklären wir kurz, warum sie verwendet werden, die besten Anwendungsfälle, die Kompatibilität und die Nachteile.
Die wichtigsten Bildformate gut erklärt
Im nächsten Abschnitt finden Sie alles, was Sie über die gängigsten Bildformate wissen müssen. Dieser Leitfaden hilft Ihnen bei der Auswahl des richtigen Bildformats für Ihre nächsten Web- oder Druckprojekte.
1. JPG/JPEG – Joint Photographic Expert Group (Rasterbilddatei)
Das JPEG-Format wird verwendet, um qualitativ hochwertige Digitalfotos mit vielen Details und vielen Farben (laut Adobe bis zu 16 Millionen) effizient zu speichern. Im Gegensatz zu einer Vektordatei ist das JPEG-Format eine Rasterbilddatei, dh sie besteht aus einer festen Anzahl von Farbpixeln.

Warum es verwenden
- Enthalten weniger Daten als andere Formate wie PNGs – und sind daher normalerweise kleiner.
- Portabilität – Die JPEG-Dateien sind stark komprimierbar.
- Kompatibilität – kann mit fast jeder Anwendung geöffnet und konvertiert werden.
Beste Anwendungsfälle
- Viele Kameras speichern Bilder automatisch im JPEG-Format.
- Optimale Wahl für Blogbilder, WooCommerce-Produktbilder etc.
- Nicht empfohlen für Abbildungen mit kleinem Text und Details.
Kompatibilitäten
Es ist eines der beliebtesten Formate, das von allen gängigen Browsern (Firefox, Safari, Chrome usw.) unterstützt wird. Es ist mit allen Bildbearbeitungsprogrammen wie Photoshop und allen gängigen Betriebssystemen kompatibel.
Nachteile
- Unterstützt keine transparenten Hintergründe.
- Verwenden Sie einen verlustbehafteten Komprimierungsprozess, der die Qualität beeinträchtigen könnte, wenn Bilder zu komprimiert sind.
- Überlagerte Bilder werden nicht unterstützt.
2. PNG – Portable Network Graphics (Rasterbilddatei)
Das PNG-Dateiformat wird traditionell von Webdesignern verwendet und ist auf Websites weit verbreitet, um hochwertige und transparente digitale Bilder anzuzeigen. PNG bietet verlustfreie Komprimierung und auch eine viel breitere und hellere Farbpalette.

Warum es verwenden
- PNG-Dateien profitieren von der verlustfreien Komprimierung – es gehen keine Daten verloren, wenn das Bild komprimiert wird.
- Unterstützt transparenten Hintergrund.
Beste Anwendungsfälle
- Am besten geeignet für scharfe Logos und Grafiken mit vielen Zahlen (Bilder in höherer Qualität).
- Hervorragend geeignet zum Speichern einer Datei mit transparenten Hintergründen, die auf verschiedenen Hintergründen wiederverwendet werden müssen (z. B. Logo).
- Spezialisieren Sie sich auf detaillierte, kontrastreiche Webgrafiken oder Screenshots.
Kompatibilitäten
Es ist auch eines der beliebtesten Formate, das von allen gängigen Browsern, Bearbeitungssoftware und allen wichtigen Betriebssystemen unterstützt wird.
Nachteile
- Große Bilddateien können die Leistung Ihrer Website beeinträchtigen.
- Im Allgemeinen größer als JPEGs (verwenden Sie sie nicht für HD-Fotos).
3. GIF – Grafikaustauschformat
Der Vorteil dieses Formats besteht darin, dass es die Bildqualität nicht beeinträchtigt, da es nicht komprimiert ist. Diese Bilddateien sind daher schwer und für Ihre WordPress-Site nicht sehr geeignet.
Warum es verwenden
- Normale GIFs und animierte GIFs unterstützen transparente Hintergründe.
- Animierte GIFs sind einfach zu erstellen, um die Benutzererfahrung zu verbessern.
Beste Anwendungsfälle
- In einem Blogbeitrag mit humorvollem/lockerem Ton.
- In einem Tutorial, um die zu befolgenden Schritte zu zeigen.
Kompatibilitäten
Es ist ein Format, das mit allen Browsern und Softwarebearbeitungstools kompatibel ist.
Nachteile
- Große Videodateien können die Leistung Ihrer Website beeinträchtigen.
- Kann nicht wie ein mp4-Video bearbeitet oder geändert werden.
- Sowohl GIFs als auch animierte GIFs unterstützen nur eine Palette mit 256 Farben.
4. WebP
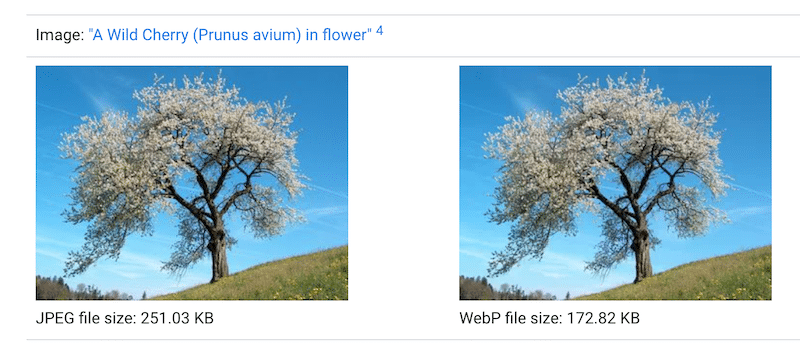
WebP ist ein von Google entwickeltes Format der nächsten Generation für das Web, das überlegene Komprimierungsmöglichkeiten bietet als JPEG-, GIF- oder PNG-Bilder (ca. 35 % besser).

Warum es verwenden
- Besser optimierte Bilder.
- Eine schnellere Website und eine bessere Leistungsbewertung bei PageSpeed Insights.
- Verlustbehaftete WebP-Bilder sind potentiell 25-34 % kleiner als JPEG-Bilder.
- Verlustfreie WebP-Bilder sind möglicherweise 25 % kleiner als PNG-Bilder.
- Unterstützt Transparenz.
- Unterstützt Animation, dh animierte GIFs.
Beste Anwendungsfälle

- Das beste verfügbare Format, um Bandbreite zu sparen und Ihre Website zu beschleunigen.
Kompatibilitäten
- Ab 2022 hat WebP einen Marktanteil von 97 % unter den Browsern, darunter Google Chrome, Safari, Firefox, Edge und Opera.
Nachteile
- Möglicherweise benötigen Sie ein Konvertierungstool, da Ihre Telefonkamera die Bilder standardmäßig nicht als WebP speichert.
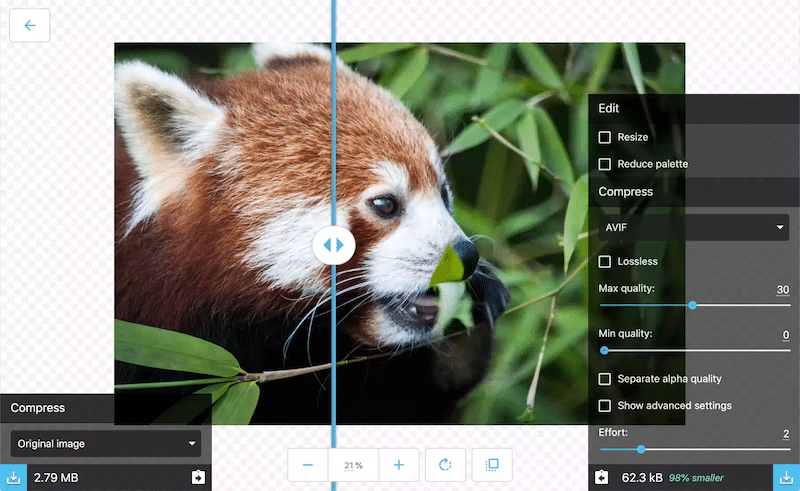
5. Avif
AVIF ist ein Bildformat, das auf dem AV1-Videocodec basiert – es komprimiert Bilder mit AV1 im Dateiformat HEIF (High-Efficiency Image File). Es kombiniert eine hochwertige Komprimierung, ohne die Bildqualität zu beeinträchtigen. Sowohl verlustfreie als auch verlustbehaftete Komprimierung sind möglich.

Warum es verwenden
- Kombiniert sehr gute Bildqualität (insbesondere bei HDR-Bildern mit einer Farbtiefe von mehr als 8 Bit).
- AVIF kann derzeit die Größe eines Bildes um durchschnittlich 50 % reduzieren.
- Spart Bandbreite und steigert die Leistung Ihrer Website.
Beste Anwendungsfälle
- Verwenden Sie AVIF auf Ihrer WordPress-Site, um die Leistung zu steigern (Produktbilder, Blog-Posts, vorgestellte Bilder usw.)
Kompatibilitäten
Entwickelt von vielen Technologiegiganten wie Google, Amazon, Cisco und Netflix, war ihr Ziel, Bandbreite zu sparen, indem sie ein Format erstellten, das Bilder effizient komprimieren kann. Infolgedessen unterstützen große Akteure in der digitalen Wirtschaft das AVIF-Format.
Nachteile
- Das Kodieren und Erstellen von AVIF-Bildern dauert länger.
- Funktioniert nicht mit Photoshop.
6. TIFF – Markiertes Bilddateiformat
Einer der Favoriten der Fotografen, TIFF, ist eine Computerdatei, die zum Speichern von Rastergrafiken und Bildinformationen verwendet wird. Es handelt sich in der Regel um große Dateien, um Bilder ohne Qualitätsverlust zu speichern.

Warum es verwenden
- Speichern Sie am besten hochwertige Originalbilder/-grafiken.
Bester Anwendungsfall
- Beliebt bei Grafikern, Verlagen und Fotografen.
- Am besten zum Drucken.
Nachteile
- TIFF-Dateien sind deutlich größer als ihre JPEG-Dateien.
- Nicht ideal für die Verwendung im Internet.
7. SVG – Skalierbare Vektorgrafiken
SVG ist ein webfreundliches Vektordateiformat, das Bilder basierend auf Punkten und Linien auf einem Gitter speichert. Dank SVG können Sie die ursprüngliche Bildauflösung ganz einfach ändern, ohne an Qualität zu verlieren.

Warum es verwenden
- Skalierbarkeit – SVG ist auflösungsunabhängig, es gibt keine Verzerrung beim Vergrößern eines Bildes.
- Behalten Sie die gleiche Qualität bei, egal in welcher Bildschirmauflösung oder -größe sie angezeigt werden.
- Kann bei richtiger Optimierung zu kleineren Dateigrößen als andere Dateitypen führen
Bester Anwendungsfall
- SVG ist das am besten geeignete Format für Symbole, Logos und Illustrationen, die frei skalierbar sein sollen.
- Steuern Sie die Stile in Ihrem Bild.
Kompatibilitäten
Der Inhalt der SVG-Datei kann in jedem Browser (IE, Chrome, Opera, Firefox, Safari usw.) angezeigt werden. Sie können jedoch beispielsweise keine SVG-Datei in einem Google-Dokument verwenden.
Nachteile
- Nicht nativ kompatibel mit einigen Texteditoren
- Nicht das beste Format für Bilder mit Details oder fortgeschrittenen Zeichnungen
| Andere Formate wie BMP, AI (Illustrator), PSD (Photoshop) und EPS sind Softwarebearbeitungsformate, die nicht im Web verwendet werden sollten. |
Wie Imagify Ihnen helfen kann, Ihre Bilder zu optimieren
Wie Sie gesehen haben, ist WebP eines der besten Bildformate für Ihre Website. Wenn Sie JPEG-, PNG- und GIF-Bilder haben, sollten Sie erwägen, sie in WebP zu konvertieren.
Imagify ist praktisch, da es alle gängigen Bildformate – einschließlich der oben genannten – problemlos in WebP konvertiert. Außerdem wendet es automatisch eine Komprimierung an, wodurch Ihre Bilder leichter werden und Ihre WordPress-Site verbessert wird. Hier sind die beiden wichtigsten Bildoptimierungsfunktionen:
- WebP-Konvertierung – das am besten empfohlene Webformat, um Bilder richtig zu codieren und die Leistung zu verbessern.
- Intelligente Komprimierungsfunktion – berechnet automatisch und bietet die beste Komprimierungsverhältnisqualität: eine gute Komprimierungsstufe mit optimaler Qualität zu jeder Zeit.
Im Folgenden zeigen wir Ihnen, wie Imagify JPEG-, PNG- und GIF-Dateien mithilfe von intelligenten Komprimierungs- und WebP-Konvertierungsfunktionen optimieren kann.
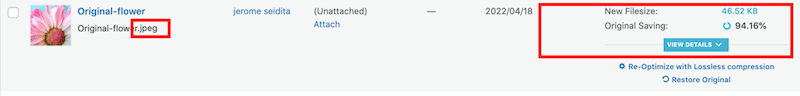
Optimieren und Konvertieren des JPEG-Formats in WebP mit Imagify:
- Größe der ursprünglichen JPEG-Datei: 797 KB
- Optimierte Dateigröße mit Imagify: 46,52 KB
Imagify hat mein JPEG-Format in WebP konvertiert und 94,16 % der Dateigröße eingespart.

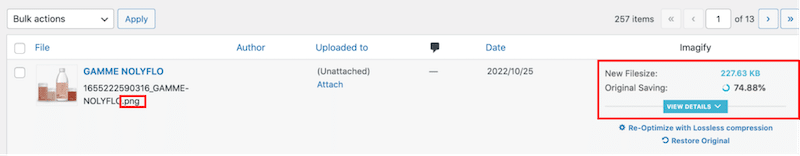
Optimierung und Konvertierung des PNG-Formats in WebP mit Imagify:
- Größe der ursprünglichen PNG-Datei: 906 KB
- Optimierte Dateigröße mit Imagify: 227 KB
Imagify hat mein PNG-Format in WebP konvertiert und 74,88 % der Dateigröße eingespart.

Optimierung und Konvertierung des GIF-Formats in WebP mit Imagify:
- Größe der ursprünglichen GIF-Datei: 148 KB
- Optimierte Dateigröße mit Imagify: 118 KB

Imagify hat mein GIF-Format in WebP konvertiert und 19,81 % der Dateigröße eingespart.
Zusammenfassend lässt sich sagen, dass Imagify uns dabei geholfen hat, das beste Bildformat und die am besten optimierte Dateigröße für das Web zu finden:
| Formate | Bilddateigröße vor Imagify (keine Optimierung, keine WebP-Konvertierung) | Bilddateigröße mit Imagify (mit Komprimierung und WebP-Konvertierung) |
| JPEG | 797 KB | 46,52 KB (94,16 % Einsparung) |
| PNG | 906 KB | 227,63 KB (74,88 % Einsparung) |
| GIF | 147 KB | 118 KB (19,81 % Einsparung) |
Einpacken
Wie Sie in diesem Leitfaden sehen können, gibt es kein einheitliches Bildformat, es gibt immer Vor- und Nachteile für jede Situation. Der beste Ansatz ist immer, sich den Kontext zu merken, in dem Sie Ihre Bilder verwenden möchten. Sind sie für das Web? Speicherung? Drucken? Müssen Sie hochdetaillierte Bilder anzeigen oder könnte eine verlustbehaftete Komprimierung für Ihr Projekt akzeptabel sein?
WebP ist das beste Format, das Sie auf Ihrer WordPress-Site verwenden können, um die Leistung sicherzustellen. Mit Imagify können Sie alle Ihre PNG-, JPG-, GIF- und PDF-Dateien mit einem Klick in WebP konvertieren. Sie können Imagify kostenlos testen, Ihre Bilder in WebP konvertieren und sehen, wie viel Sie an Dateigröße sparen.
