Die 5 besten Bild-Hotspot-Plugins für WordPress im Jahr 2023
Veröffentlicht: 2023-01-23Möchten Sie interaktive Hotspots zu Bildern auf Ihrer WordPress-Website hinzufügen?
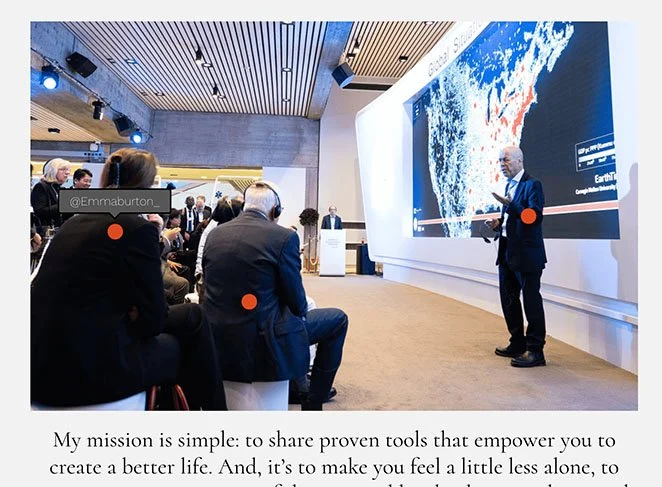
Mit Hotspots können Sie QuickInfos, Links und andere interaktive Elemente zu Bildern hinzufügen, um sie ansprechender zu gestalten und die Benutzererfahrung für Ihre Website-Besucher zu verbessern.
In diesem Beitrag stellen wir Ihnen einige der besten Bild-Hotspot-Plugins für Ihre WordPress-Site vor.
Warum ist ein Bild-Hotspot-Plugin nützlich?
Ein interaktives Bild-Hotspot-Plugin ist für jeden Besitzer einer WordPress-Website wertvoll, da es Ihnen ermöglicht, Ihren Bildern anklickbare Tooltip-Inhalte hinzuzufügen.
Durch die Verwendung eines Bild-Hotspot-Widgets können Sie ein Bild mit anklickbaren Bereichen, die zusätzliche Informationen bereitstellen, auffälliger machen. Dies kann besonders nützlich für E-Commerce-, Reise- und Immobilien-Websites sein, wo Bilder eine entscheidende Rolle für die Benutzererfahrung spielen.
Beispielsweise kann eine E-Commerce-Website Bild-Hotspots verwenden, um verschiedene Produktmerkmale wie Material, Größe oder Farboptionen hervorzuheben. Eine Reise-Website kann Bildkarten-Hotspots verwenden, um verschiedene Orientierungspunkte oder Points of Interest auf einer Google-Karte anzuzeigen. Und eine Immobilien-Website kann Hotspots verwenden, um verschiedene Merkmale einer Immobilie hervorzuheben, wie z. B. das Layout, die Anzahl der Schlafzimmer, die Ausstattung oder den Grundriss.

Wie Sie sehen, gibt es viele Anwendungsfälle für Hotspots, die das Engagement Ihrer Website erheblich verbessern können.
Neben der Verbesserung der Benutzererfahrung können Bild-Hotspot-Plugins auch der Suchmaschinenoptimierung (SEO) Ihrer Website zugute kommen. Indem Sie interaktive Elemente zu Ihren Bildern hinzufügen, können Sie die Zeit erhöhen, die Benutzer auf Ihrer Website verbringen, was das Ranking Ihrer Website in den Suchergebnissen verbessern kann.
Insgesamt ist ein Bild-Hotspot-Plugin ein wertvolles Werkzeug für jeden WordPress-Websitebesitzer, der seine Bilder ansprechender und interaktiver gestalten und gleichzeitig die SEO seiner Website verbessern möchte.
Die besten Bild-Hotspot-Plugins für WordPress
Egal, ob Sie nach einer einfachen Lösung suchen, um grundlegende Hotspots hinzuzufügen, oder nach einer funktionsreicheren Option mit erweiterter Funktionalität, auf dieser Liste finden Sie ein Plugin, das Ihren Anforderungen entspricht. Werfen wir also ohne weiteres einen Blick auf die besten WordPress-Bild-Hotspot-Plugins für Ihre Unternehmenswebsite.
- 1. SeedProd-Hotspot-Block
- 2. Getwid-Image-Hotspot-Block
- 3. Wesentliche Add-ons für Elementor
- 4. WPVR
- 5. Bild-Hotspot von DevVN
1. SeedProd-Hotspot-Block

SeedProd ist der beste WordPress Drag-and-Drop-Seitenersteller mit über 1 Million Benutzern. Es ist der einfachste Weg, Zielseiten, WordPress-Designs und andere WordPress-Layouts zu erstellen, ohne Code schreiben zu müssen.
Sie können jeden Teil Ihrer Website mit anpassbaren Vorlagen und WordPress-Blöcken erstellen, einschließlich Kopfzeilen, Fußzeilen, Seitenleisten und mehr.
Die WordPress-Blöcke von SeedProd enthalten alles, was Sie zur Erweiterung der Funktionalität Ihrer Website benötigen. Sie haben Kontaktformulare, YouTube- und Vimeo-Videos, Countdown-Timer, Preistabellen, Lightbox-Bilder, Testimonials, Call-to-Action-Buttons und mehr.
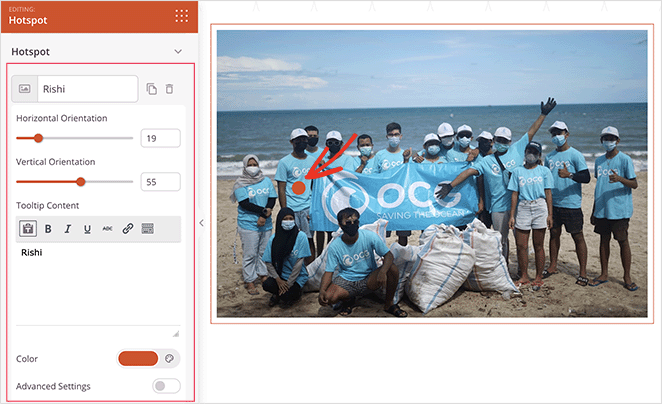
Mit seinem Hotspot-Block können Sie Ihren Bildern ganz einfach QuickInfos, Anmerkungen, Links und andere interaktive Elemente hinzufügen, um sie ansprechender und informativer für Ihre Besucher zu machen.

Sie können beispielsweise die Farben der Hotspot-Symbole, Textfarben, Typografie, Animationen, Bildgröße und -form sowie die Platzierung des QuickInfo-Popups ändern. Sie können auch benutzerdefiniertes CSS und HTML zur weiteren Anpassung hinzufügen.
Hotspots sind super einfach zu verwenden und Sie können sie in jedem Bereich Ihrer WordPress-Site mit dem visuellen Drag-and-Drop-Builder von SeedProd verwenden.
Dieses leistungsstarke WordPress-Plugin bietet auch viele andere hervorragende Vorteile, einschließlich der Fähigkeit:
- Importieren Sie komplette Website-Designs mit 1 Klick
- Erstellen Sie ein benutzerdefiniertes WordPress-Theme von Grund auf neu
- Wählen Sie benutzerdefinierte Symbole mit Font Awesome aus
- Erstellen Sie eine vollständige benutzerdefinierte WooCommerce-Site ohne Code
- Erweitern Sie Ihre E-Mail-Liste mit integrierten Anmeldeformularen
- Versetzen Sie Ihre WordPress-Site in den Wartungsmodus
- Optimieren Sie Ihr Webdesign für mobile Endgeräte
- Exportieren Sie einzelne Designs zur Verwendung in anderen Projekten
- Verstecke deine WordPress-Seite, bis sie fertig ist
- Organisieren Sie Kontakte mit dem Abonnentenverwaltungs-Dashboard
- Und vieles mehr.
2. Getwid-Image-Hotspot-Block

Der Getwid Image Hotspot-Block ist ein Block für den WordPress-Blockeditor (Gutenberg-Blöcke), mit dem Sie interaktive Hotspots zu Ihren Bildern hinzufügen können. Es ist Teil des Getwid-Plugins, einer Sammlung von Blöcken, mit denen Sie die Funktionalität Ihrer WordPress-Website verbessern können.

Sie können den Getwid Image Hotspot-Block verwenden, um Hotspot-Popovers und Tooltips zu Ihren Bildern hinzuzufügen, wodurch sie für Besucher aufschlussreicher werden. Es bietet verschiedene Anpassungsoptionen, darunter benutzerdefinierte QuickInfo-Punktsymbole, standardmäßig aktive QuickInfo, standardmäßige QuickInfo-Positionierung und die Möglichkeit, Links hinzuzufügen.
Darüber hinaus gibt es Gestaltungsoptionen für die Farbe des Hotspot-Symbols, die Hintergrundfarbe und die Tooltip-Animationen, die Sie im WordPress-Editor anpassen können.
Getwid kann kostenlos aus dem WordPress-Plugin-Repository heruntergeladen werden und ist eine hervorragende Lösung, um einfache Änderungen an Ihrer Website vorzunehmen.
3. Wesentliche Add-ons für Elementor

Essential Addons for Elementor ist ein beliebtes WordPress-Plugin, das dem Elementor Page Builder-Plugin eine Sammlung neuer Widgets und Elemente hinzufügt. Sie können diese zusätzlichen Elemente verwenden, um die Funktionalität Ihrer Website zu verbessern und sie dynamischer und interaktiver zu gestalten.
Mit dem Bild-Hotspot-Modul von Essential Addons können Sie Hotspot-Symbole und QuickInfos zu Bildern hinzufügen, indem Sie den Seitenersteller von Elementor ohne Code verwenden. Sie können jeden Teil Ihrer Hotspots anpassen und benutzerdefinierte Farben, Preisschilder, Animationen und mehr hinzufügen.
Wo sich diese Lösung von Plugins wie SeedProd unterscheidet, müssen Sie 2 separate Plugins installieren, um diese Funktionen zu erhalten: Elementor und Essential Addons. Darüber hinaus ist das Image Hotspots-Modul nur in der Pro-Version von Essential Addons zu Preisen ab 39,98 $ verfügbar.
4. WPVR

WP VR ist ein 360-Grad-Panorama- und Virtual-Tour-Builder für WordPress. Es ermöglicht Besuchern, einen virtuellen Rundgang durch einen Standort aus der Ferne von Ihrer Unternehmenswebsite aus zu unternehmen. Sie müssen lediglich ein Panoramabild hochladen; Anschließend verwandelt das Plugin es in eine virtuelle 360-Grad-Tour, die Benutzer mit wenigen Klicks erkunden können.
Um Besucher bei der Stange zu halten, können Sie interaktive Hotspots mit zusätzlichen Informationen hinzufügen. Jeder Hotspot kann Text, Bilder, Gifs, URLs, Videos und Schaltflächen enthalten. Außerdem können Sie die Farben und Wellenanimationen anpassen und aus über 900 benutzerdefinierten Hotspot-Symbolen auswählen.
Das Einbetten Ihrer Tour ist mit den dedizierten WordPress-Blöcken und Shortcodes einfach. Es enthält auch Elemente für Elementor, Visual Composer (WPBakery) und Oxygen Builder.
5. Bild-Hotspot von DevVN

Image Hotspot von DevVN ist ein kostenloses WordPress-Bild-Hotspot-Plugin, mit dem Sie interaktive Bilder mit Hotspot-Tooltip-Overlays erstellen können. Das Plugin funktioniert im Backend Ihrer WordPress-Site mit einer einfachen Point-and-Click-Oberfläche.
Sie können beispielsweise einen benutzerdefinierten Hotspot-Pin und ein Hover-Bild auswählen, klicken, um die Pin-Position auf Ihrem Bild auszuwählen, und eine pulsierende Animation hinzufügen. Außerdem können Sie Ihr Hotspot-Bild mit dem Image Hotspot-Shortcode überall auf Ihrer Website veröffentlichen.
Obwohl dieses Plugin nicht viele Anpassungsoptionen für Stil und Farben bietet, ist es eine einfache Möglichkeit, Ihre Website interaktiver zu gestalten.
Welches ist das beste Bild-Hotspot-Plugin für WordPress?
Wenn es darauf ankommt, ist das beste WordPress-Image-Hotspot-Plugin SeedProd. Der Hotspot-Block ist einfach zu bedienen, anfängerfreundlich und verfügt über umfangreiche Anpassungsoptionen, damit Ihre interaktiven Hotspot-Bilder genau so aussehen, wie Sie es möchten.
Anstatt komplexe HTML-, CSS- und Jquery-Skripte zu schreiben, können Sie mit dem Zeigen und Klicken anklickbare Tooltips zu Ihren WordPress-Bildern hinzufügen. Noch besser, Sie müssen keine zusätzlichen WordPress-Plugins installieren, um die Hotspot-Funktionalität von SeedProd zu erhalten. Es ist alles in einem einzigen, einfachen und leistungsstarken Seitenerstellungs-Plugin enthalten.
Sind Sie bereit, Ihre Website-Besucher mit Hotspot-Bildern anzusprechen?
Wir hoffen, dass Sie diesen Beitrag bei der Auswahl des besten Bild-Hotspot-Plugins für WordPress hilfreich fanden. Bevor Sie gehen, könnte Ihnen auch dieser Leitfaden über die besten Vorher-Nachher-Plugins von WordPress gefallen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.