Die 6 besten WordPress Bildoptimierungs-Plugins (kostenlos + kostenpflichtig)
Veröffentlicht: 2021-07-29Suchen Sie nach dem besten Bildoptimierungs-Plugin für Ihre WordPress-Seite?
Ich weiß, Sie haben wahrscheinlich schon gehört, dass Sie Ihre Bilder immer optimieren sollten. Nun, sie sind das erste, was die Leute auf Ihrer Website sehen, und sie bestimmen das Erscheinungsbild Ihrer Marke.
Die Optimierung von Bildern ist auch der Schlüssel, um das Laden Ihrer Website zu beschleunigen und die Anzahl der Seitenaufrufe und Conversions zu erhöhen.
Aber woher weißt du, ob du es richtig machst?
Wir alle wissen, wie wichtig es ist, eine optisch ansprechende Website zu haben, die benutzerfreundlich und hochfunktional ist. Bilder sind ein wesentlicher Bestandteil davon, aber sie können ohne die Hilfe von Plugins schwierig zu optimieren sein. Wussten Sie, dass Bilder im Durchschnitt 21 % des Gesamtgewichts einer Webseite ausmachen?
Unser Leitfaden hilft Ihnen auch dabei, die Hauptfunktionen zu verstehen, die ein gutes Plugin haben sollte, um die Leistung zu verbessern.
Werfen wir einen Blick auf die sechs besten WordPress-Bildoptimierungs-Plugins, die wir für Sie ausgewählt haben!
So wählen Sie das richtige Bildoptimierungs-Plugin aus
Indem Sie Ihre Bilder auf WordPress optimieren, beschleunigen Sie die Ladezeiten und verbessern die Benutzererfahrung.
Aber was tun Sie, wenn Sie Ihre Bilder optimieren? Die Web-Bildoptimierung ist die Aktion, qualitativ hochwertige Bilder im richtigen Format, in der richtigen Größe und Auflösung bereitzustellen und gleichzeitig die Größe so klein wie möglich zu halten.
Die Bildoptimierung kann auf verschiedene Arten erfolgen: durch Ändern der Größe der Bilder, Komprimieren der Größe oder Zwischenspeichern durch Lazy Loading.
Es gibt viele Plugins, die dies automatisch für Sie erledigen. Allerdings sind nicht alle Plugins gleich. In diesem Abschnitt zeigen wir Ihnen einige der wichtigsten Funktionen, auf die Sie bei der Auswahl eines Bildoptimierungs-Plugins achten sollten.
- Komprimierungsfunktion: Der Vorgang des Codierens oder Konvertierens einer Bilddatei, sodass sie automatisch weniger Speicherplatz verbraucht als die Originaldatei.
- Stellen Sie sicher, dass das Plugin die Formate optimieren kann, die Sie verwenden möchten: jpg, png, pdf, gif und WebP.
- Automatische WebP-Konvertierung für Ihre Bilder: WebP ist ein modernes Bildformat, das eine hervorragende verlustfreie und verlustbehaftete Komprimierung für Bilder im Internet bietet. Das von Ihnen gewählte Plugin sollte dieses im Internet weit verbreitete optimierte Format unterstützen und konvertieren.
- Lazy Load-Option: Zeigen Sie Bilder nur an, wenn die Besucher sie sehen, um Bandbreite zu sparen.
- Wählen Sie aus, ob Ihr Bild mit dem verlustfreien oder verlustbehafteten Komprimierungsalgorithmus optimiert werden soll. Stellen Sie dann sicher, dass das Plugin beide Optionen entsprechend Ihren Anforderungen hat.
| Bei der Bildkomprimierung gibt es zwei Arten von Algorithmen, nämlich verlustfrei und verlustbehaftet. Verlustfrei: Die Bildqualität wird überhaupt nicht verändert. Verlustbehaftet: Ein kleiner Qualitätsverlust, der aber meistens nicht wahrnehmbar ist. |
- Eine Option, mit der Sie die bereits auf Ihre Website hochgeladenen Bilder optimieren können. Dadurch sparen Sie jede Menge Stunden!
- Massenoptimierung vs. Einzeloptimierung: Beide Optionen sind sehr nützlich, da Sie Ihre vorhandene Medienbibliothek möglicherweise in großen Mengen optimieren oder das zu optimierende Bild manuell auswählen möchten.
- Eine Sicherungsoption, wenn Sie zu den Originalbildern zurückkehren müssen.
Nachdem wir nun einige der besten Funktionen gesehen haben, nach denen Sie in einem Plugin suchen sollten, um Ihre Bilder zu optimieren, werfen wir einen genaueren Blick auf sechs Plugins, die dabei helfen können, dieses Ziel zu erreichen.
Die Top 6 Bildoptimierungs-Plugins (mit abschließenden Tests)
- Stellen Sie sich vor
- Ewww Bildoptimierer
- Optimole (Bildoptimierung & Lazy Load von Optimole)
- ShortPixel-Bildoptimierung
- reSmush.it
- Komprimieren Sie JPEG- und PNG-Bilder
Und es gibt noch mehr. Sie werden auch zwei Inhaltsboni entdecken:
- Bonus 1 : Abschließender Vergleichstest für Bildoptimierungs-Plugins
- Bonus 2 : WP Rocket-Plugin – Die vollständige Suite zur Optimierung von Bildern und zur Steigerung der Leistung Ihrer Website
1. Stellen Sie sich vor
Mit über 500.000 aktiven Installationen ist Imagify eines der fortschrittlichsten Tools zur Optimierung Ihrer Bilder direkt in Ihrem WordPress-Dashboard. Mit einer sehr benutzerfreundlichen Oberfläche optimiert Imagify Ihren Medienspeicher, da es Ihre neu hochgeladenen Bilder sowie alle Bilder, die Sie derzeit zur Hand haben, komprimiert. Und zu guter Letzt wurde es (mit Liebe) von WP Rocket mit dem gleichen Ziel wieder gemacht: das Web zu einem schnelleren Ort zu machen!

Hauptmerkmale
- Unterstützt PNG, JPG, GIF, PDF und WebP
- Möglichkeit, Bilder in das WebP-Format zu konvertieren und sie auch im WebP-Format auf Ihrer WordPress-Site auf zwei Arten mit dem <picture>-Tag oder in der .htaccess-Datei anzuzeigen
- Die Größenänderung und Optimierung kann automatisch beim Hochladen oder während des Optimierungsprozesses für vorhandene Bilder erfolgen
- Drei verschiedene Komprimierungsstufen: Normal (verlustfreie Komprimierung), Aggressiv (verlustbehaftete Komprimierung), Ultra (noch aggressivere verlustbehaftete Komprimierung für maximale Dateiersparnis)
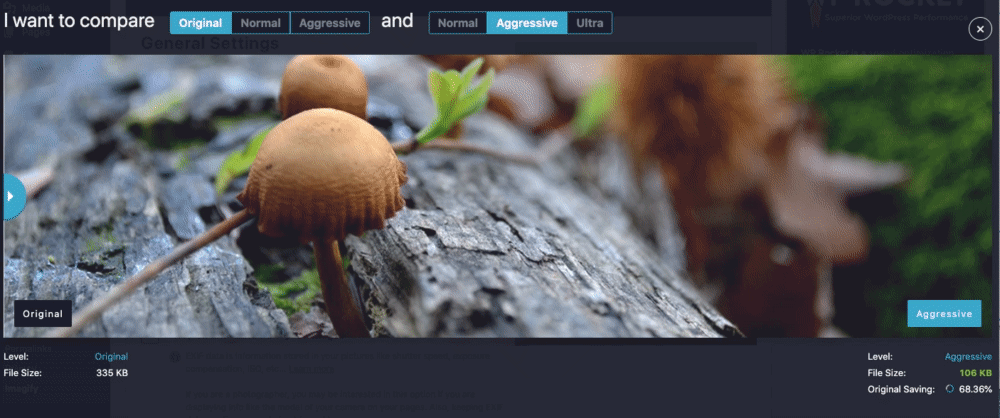
Von Ihrem WordPress-Dashboard aus können Sie jede Komprimierungsstufe mit dem Tool imagify vergleichen. Wir haben es ausprobiert und festgestellt, dass die Bildqualität nicht beeinträchtigt wird, aber die Dateigröße stieg von 336 KB auf 104 KB, was einer Einsparung von 66 % entspricht!

- Möglichkeit zur Auswahl des Bildtyps, den Sie optimieren möchten, unter Miniaturansichten/mittel/groß
- Bilder automatisch auf ein bestimmtes Maximum skalieren. Abmessungen
- Imagify verwendet seine eigenen Server, um Ihre Fotos zu optimieren (was es Ihnen ermöglicht, weniger Bandbreite zu verbrauchen und die Ladezeit Ihrer Seiten zu verlängern).
- Originalbilder sichern (um Bilder nach der Komprimierung wiederherzustellen)
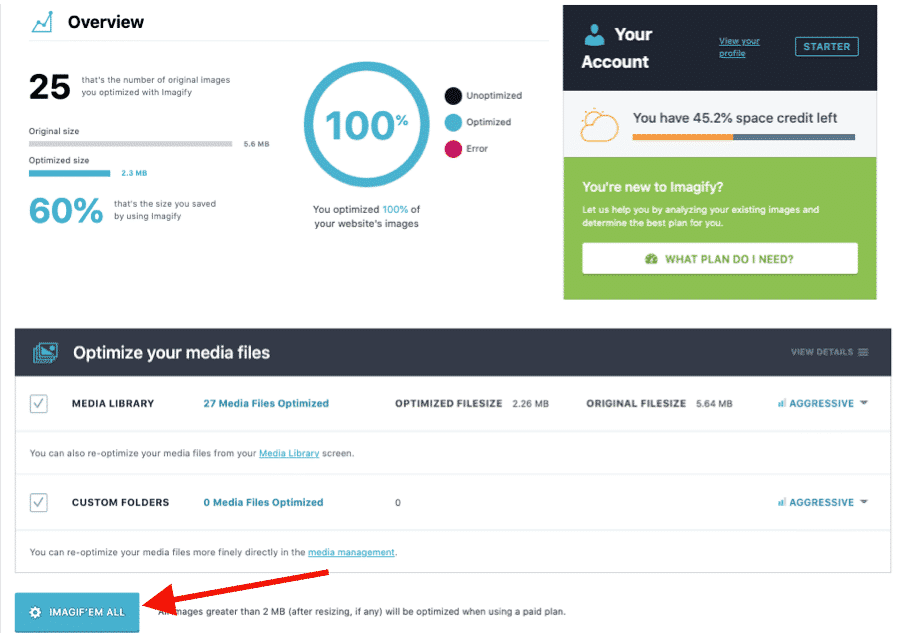
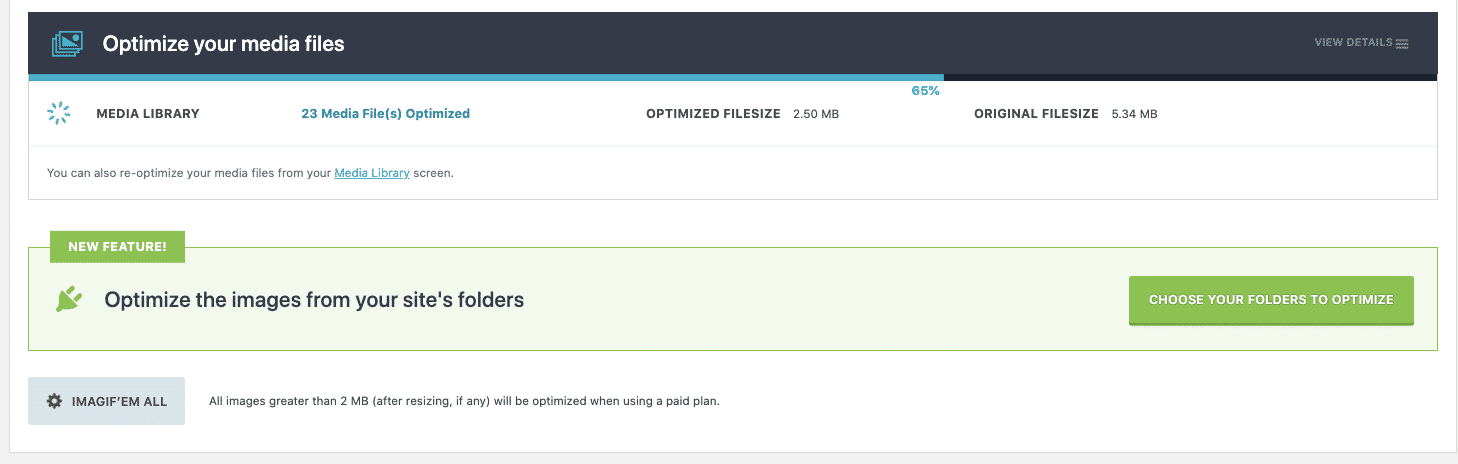
- Massenoptimierer zur Optimierung der Medienbibliothek mit einem Klick:

Preise (basierend auf der Anzahl der Bilder, die Sie optimieren möchten)
Mit dem kostenlosen API-Schlüssel können Sie die Größe von Bildern im Wert von 20 MB pro Monat ändern und komprimieren (etwa 200 Bilder). Sie können dann 4,99 $ pro Monat für 500 GB (rund 5000 Bilder) oder 9,99 $ pro Monat für unbegrenzte Nutzung bezahlen.
Wichtig: Mit der kostenlosen Version können Sie Imagify in vollem Umfang nutzen . Die Premium-Version erlaubt nur die Verarbeitung von mehr Bildern.
2. Ewww Bildoptimierer
Über 900.000 Websites verwenden das Ewww Image Optimizer-Plugin, um ihre Bilder zu beschleunigen, ohne an Qualität zu verlieren. Bilder werden beim Hochladen automatisch optimiert. Sie haben auch die Möglichkeit, zuvor hochgeladene JPG-Bilder einzeln oder in großen Mengen mit verlustfreier Komprimierung zu optimieren.

Hauptmerkmale
- Komprimierung verfügbar für Komprimierung für JPG-, PNG- und PDF-Dateien
- Bilder werden automatisch komprimiert, an die Seite angepasst, träge geladen und in das WebP-Format der nächsten Generation konvertiert.
- Ändern Sie die Größe vorhandener Bilder
- Fügen Sie fehlende Abmessungen hinzu (Breite/Höhe-Attribute, um Layoutverschiebungen zu reduzieren und die Benutzererfahrung zu verbessern)
- Optimieren Sie alles auf Ihrer Website, nicht nur die WordPress-Medienbibliothek
- Optimieren Sie Bilder mit Tools auf Ihrem eigenen Server
- Unbegrenzte Dateigrößen, sodass Sie sich keine Gedanken über große, unkomprimierte Bilder machen müssen
- Bulk-Option verfügbar: Optimieren Sie alle Ihre Bilder von einer einzigen Seite
Wenn Sie das Plugin installieren, werden Sie gefragt, was Ihre Ziele sind. Für unseren Vergleich bleiben wir beim kostenlosen Modus:

Die Benutzeroberfläche ist nicht sehr benutzerfreundlich, aber sie erfüllt ihren Zweck, und es müssen fast keine Einstellungen vorgenommen werden, bevor sie verwendet wird.
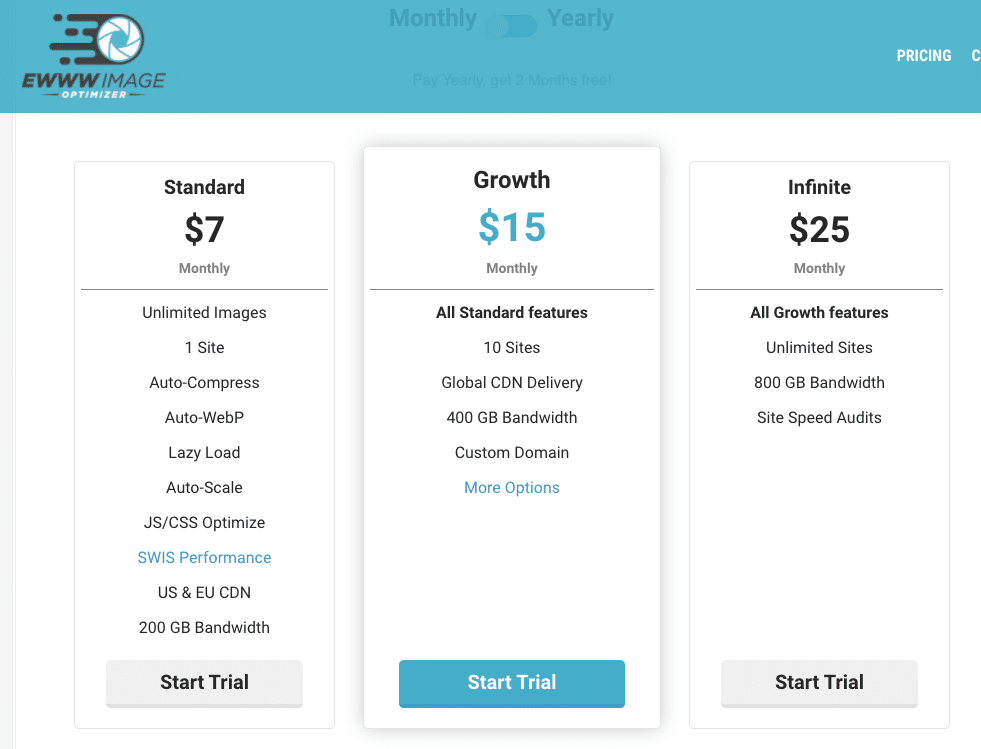
Preise (basierend auf den Funktionen, auf die Sie zugreifen können)
Der Ewww-Bildoptimierer kann kostenlos verwendet werden, aber wenn Sie Ihre Website noch weiter optimieren müssen, können Sie den Premium-Plan wählen. Der Premium-Plan umfasst die Optimierung von JS und CSS, Caching-Optionen, ein CDN, mehr Bandbreite und eine bessere Optimierungskapazität.

3. Optimole (Bildoptimierung & Lazy Load von Optimole)
Das Bildoptimierungs-Plugin von Optimole bietet eine übersichtliche Oberfläche mit Tools, die im Hintergrund ausgeführt werden, ohne dass Optionen überprüft werden müssen. Das Optimieren von Bildern erfordert das Erstellen eines Kontos und das Einfügen Ihres API-Schlüssels, aber es geht wirklich schnell! Sobald dies erledigt ist, sehen Sie sich alle optimierten Bilder im Dashboard an, um bestimmte Einstellungen wie Bildersetzung, Größenänderung großer Bilder, verzögertes Laden oder Komprimierungsqualität zu ändern. Dazu gehören monatliche Berichte.

Hauptmerkmale
- Unterstützt die folgenden Bildtypen: JPG-, PNG- und SVG-Format
- Benutzerfreundliches Bedienfeld
- Verlustbehaftete und verlustfreie Algorithmen
- 4 Arten von Komprimierungsstufen: Auto, Hoch, Mittel, Niedrig
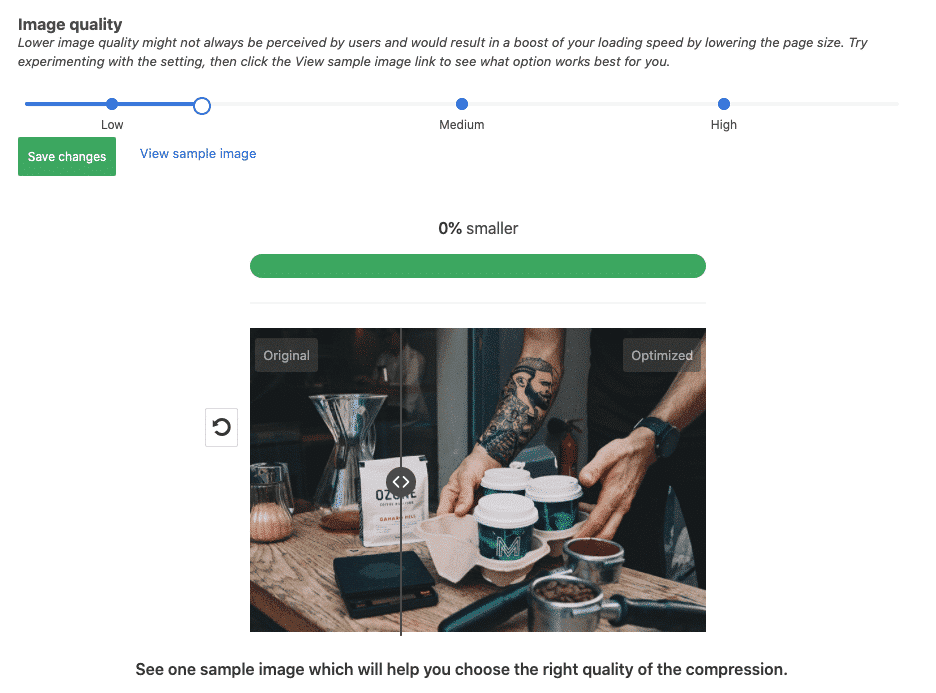
Ihnen steht ein Tool (ähnlich wie Imagify) zur Verfügung, um die Bildqualität vor und nach der Optimierung zu vergleichen:

- Unterstützt sowohl Retina- als auch WebP-Bilder
- Stellt Bilder von einem globalen CDN bereit (kostenlos!)
- Optimiert basierend auf dem tatsächlichen Gerät des Besuchers
- Lazy-Load-Option
- Wasserzeichen automatisch hinzufügen
- Intelligentes Zuschneiden: Behalten Sie den interessantesten Teil eines Bildes bei, ohne die Qualität zu beeinträchtigen
- Monatlicher Bericht zur Nachverfolgung und Überwachung
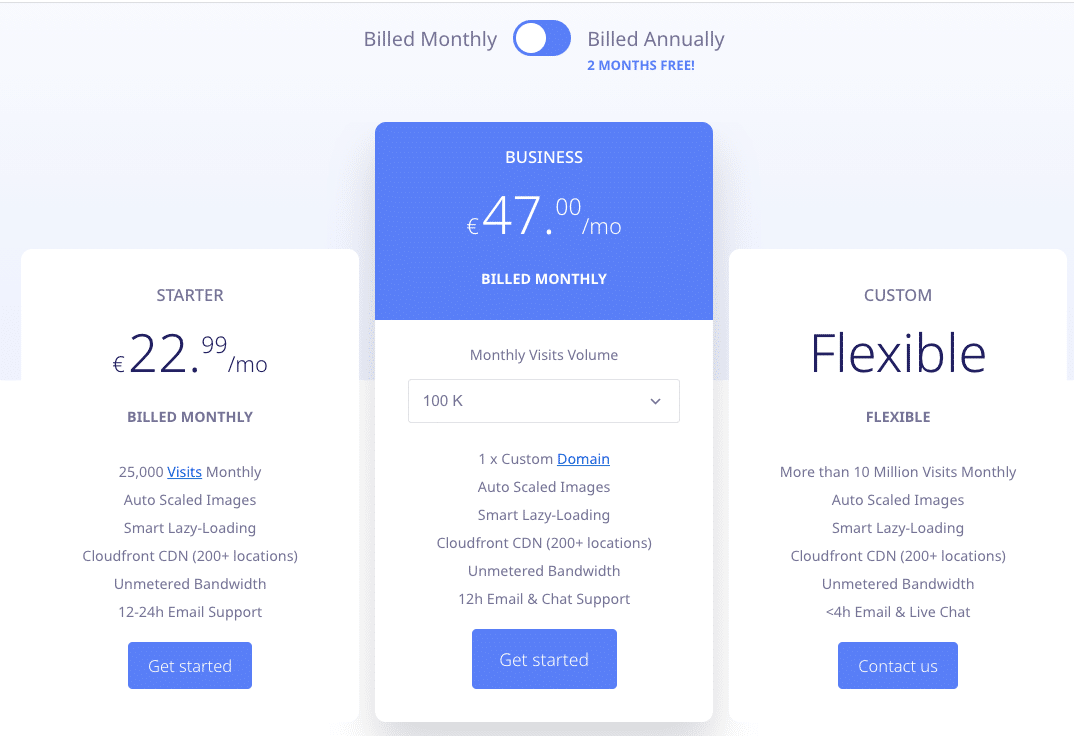
Preise (basierend auf der Anzahl der Besuche)
Mit dem kostenlosen Plan können Sie eine unbegrenzte Anzahl von Bildern für bis zu 5.000 monatliche Besuche optimieren.

4. ShortPixel-Bildoptimierung
Mit über 300.000 aktiven Installationen ist ihr Versprechen klar: Beschleunigen Sie Ihre Website. Das Freemium-Bildoptimierungs-Plugin ShortPixel bietet drei verschiedene Bildkomprimierungsalgorithmen: verlustfrei, verlustbehaftet und glänzend, sodass Sie auswählen können, was für Ihr Projekt am besten geeignet ist.

Hauptmerkmale
- Neue Bilder werden im Hintergrund automatisch in der Größe angepasst/neu skaliert und optimiert
- Sowohl verlustbehaftete als auch verlustfreie Bildkomprimierung sind in den folgenden Formaten verfügbar: JPG-, PNG-, GIF-, WebP-, AVIF- und PDF-Dateien
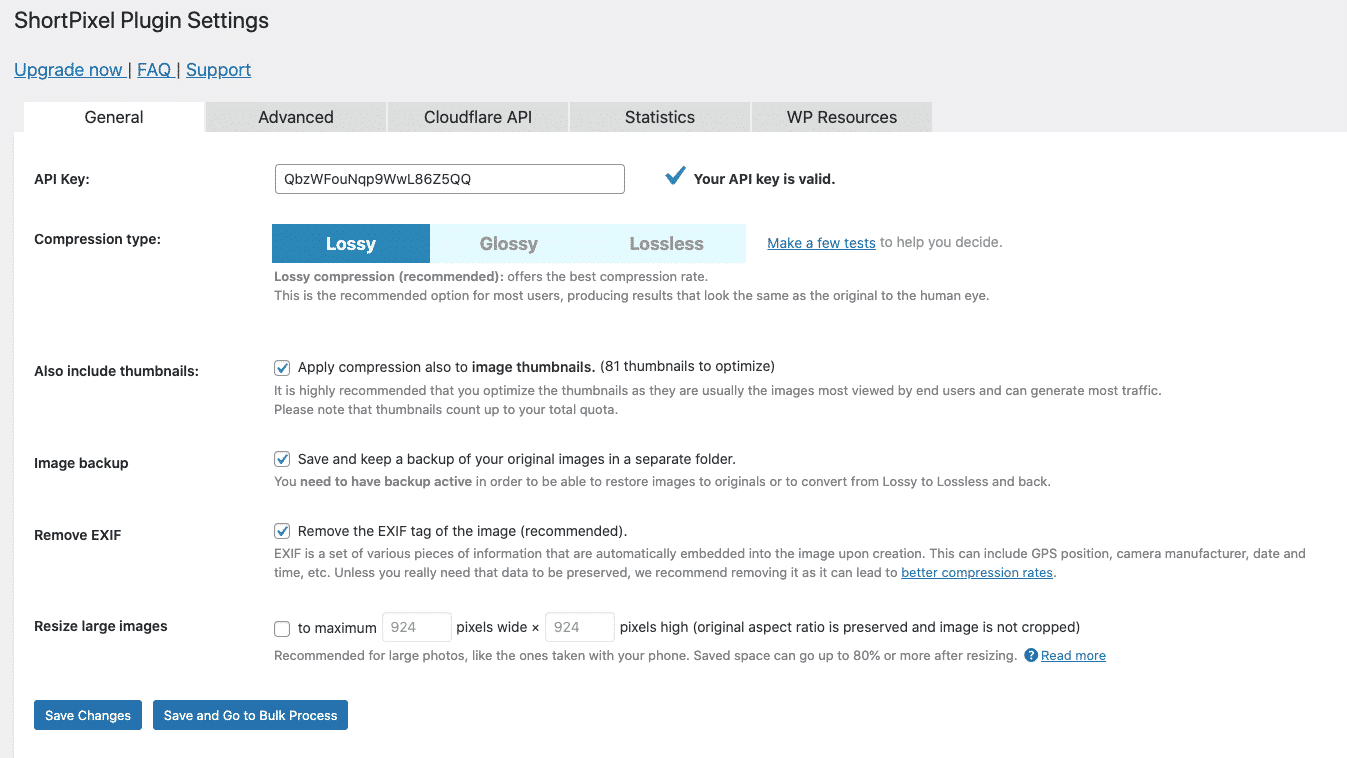
- Schnittstelle mit erweiterten Optionen verfügbar

- Es ist mit jeder Galerie, jedem Slider oder E-Commerce-Plugin kompatibel
- Große Bilder automatisch verkleinern
- Konvertieren Sie PNG automatisch in JPG, wenn dies zu kleineren Bildern führt
- Optimieren Sie jedes Bild auf Ihrer Website, selbst die Bilder, die nicht in der Medienbibliothek aufgeführt sind
- Für Fotografen: Behalten oder entfernen Sie die Exif-Daten und aktivieren Sie die Hochglanz-JPEG-Komprimierung
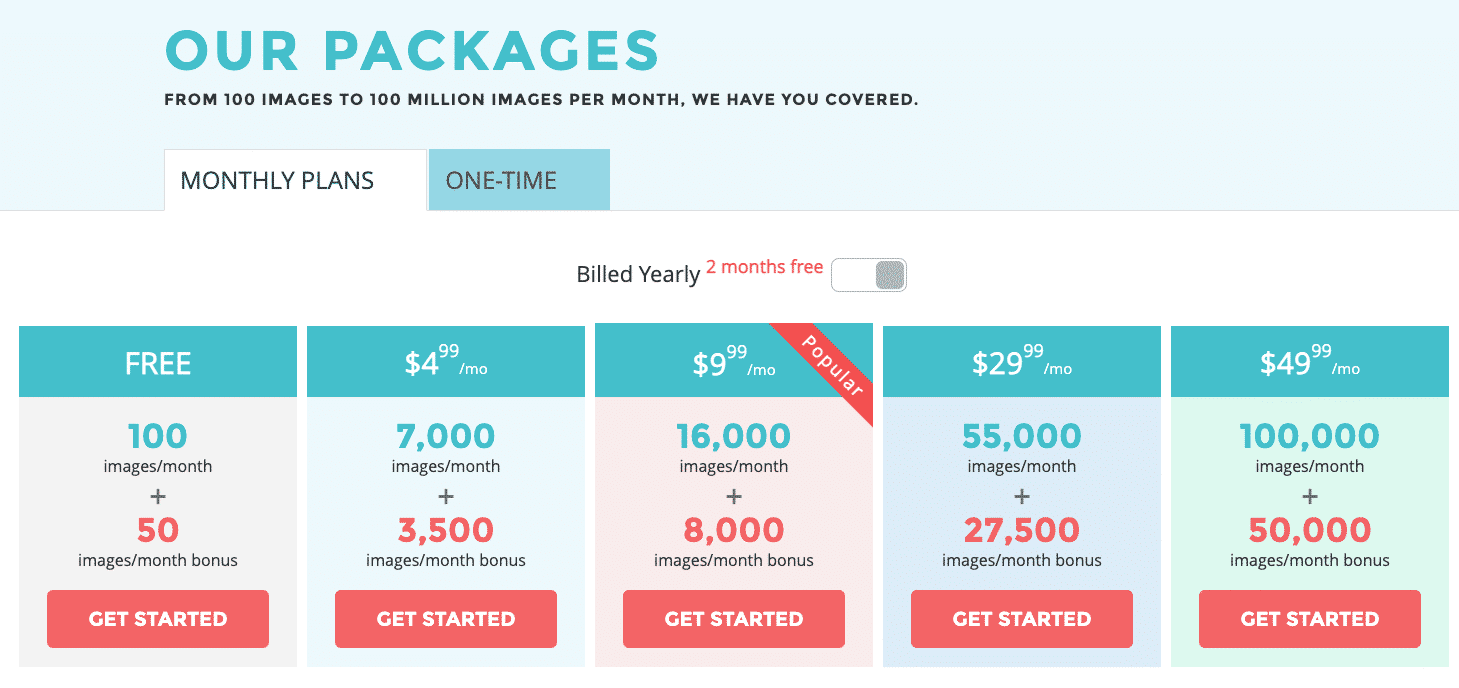
Preise (basierend auf der Anzahl der zu optimierenden Bilder)
Das Plugin selbst ist kostenlos und wird mit 100 kostenlosen Credits/Monat geliefert. Zusätzliche Credits können für 4,99 $ für 7.000 Bild-Credits erworben werden.

5. reSmush.it
Mit dem reSmush.it Image Optimizer können Sie Ihre Bilder kostenlos optimieren. Sie können auch die Optimierungsstufe Ihrer Bilder je nach gewünschter Qualität ändern oder auf Wunsch einige Bilder von der Optimierung ausschließen.

Hauptmerkmale
- Unterstützte Formate: PNG-, JPG-, GIF-, BMP- und TIF-Bilder kostenlos bis zu 5 MB
- Massenbetrieb zur Optimierung all Ihrer Bilder mit nur 2 Klicks!
- WebP ist noch nicht verfügbar (aber sie arbeiten daran)
- Funktion „Beim Hochladen optimieren“ verfügbar

Preisgestaltung
Frei. Die einzige Einschränkung besteht darin, Bilder unter 5 MB zu senden.
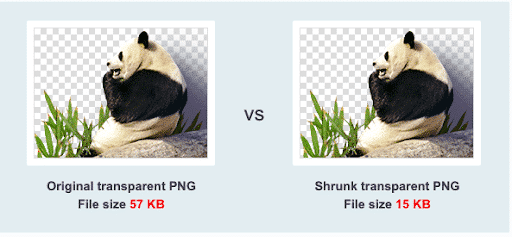
6. JPEG- und PNG-Bilder komprimieren
Dieses Plugin hält sich an die Grundlagen und ermöglicht es Ihnen, JPEG- und PNG-Formate zu optimieren. Es basiert auf den Bildkompressionsdiensten TinyJPG und TinyPNG. Beide Tools analysieren den Inhalt eines Bildes, um auszuwählen, welche Komprimierungsstrategie für jedes Foto am besten geeignet ist, ohne die Qualität zu beeinträchtigen.

Hauptmerkmale
- Massenoptimierungsoption für Ihre vorhandenen JPEG- und PNG-Bilder auf einmal
- Es werden zwei Formattypen unterstützt: PNG, JPEG

- Optimieren Sie automatisch neue Bilder, wenn Sie sie hochladen
- Optimieren Sie einzelne Bilder, die sich bereits in Ihrer Mediathek befinden
- Massenoptimierung Ihrer bestehenden Medienbibliothek
- Passen Sie die Größe von großen Bild-Uploads automatisch an, indem Sie eine maximale Breite und/oder Höhe festlegen
- Progressive JPEG-Kodierung: Zeigen Sie JPEG-Bilder schneller an
- Komprimierung von animiertem PNG
- Wählen Sie aus, welche Thumbnail-Größen von WordPress optimiert werden können
- Sehen Sie Ihre Nutzung auf der Einstellungsseite und während der Massenoptimierung
- Konvertieren Sie CMYK in RGB, um mehr Platz zu sparen
Preisgestaltung

Mit einer regulären WordPress-Installation können Sie jeden Monat rund 100 Bilder kostenlos optimieren. Wenn Sie Pro werden (25 $/Benutzer/Jahr), können Sie mehr als 20 Bilder auf einmal ziehen und ablegen, Ihre Dateigrößenbeschränkung von 5 MB auf 75 MB erhöhen und mit dem Analyzer-Tool auf die Statistiken zugreifen.
Bonus 1: Abschließende Vergleichstestergebnisse für Bildoptimierungs-Plugins
Um unsere Plugins zu testen, haben wir einen Test mit einem JPG-Bild durchgeführt. Wir haben auch eine kostenlose Version für alle Plugins mit ihren Standardeinstellungen verwendet.
Mal sehen, welches WordPress-Bildoptimierungs-Plugin am besten abschneidet.
Das ist meine JPEG-Datei, und die ursprüngliche Dateigröße beträgt 450 KB:

Testergebnis auf meinem JPG-Bild:
| Originalgröße | Größe nach der Optimierung | Gerettet (%) | Methode (verlustfrei – verlustbehaftet) | |
| Stellen Sie sich vor | 450 KB | 203 KB | 55% | verlustbehaftet |
| Ewww Bildoptimierer | 450 KB | 400 KB | 11% | verlustbehaftet |
| Optimol | 450 KB | 270 KB | 40% | verlustbehaftet |
| ShortPixel-Bildoptimierung | 450 KB | 166 KB | 63,91 % | verlustbehaftet |
| reSmush.it | 450 KB | 396 KB | 12% | verlustbehaftet |
| Komprimieren Sie JPEG- und PNG-Bilder | 450 KB | 239 KB | 47% | verlustbehaftet |
An erster Stelle steht Shortpixel mit einer Ersparnis von 63,91 %, gefolgt von Imagify mit 55 %! Das ist nicht schlecht, wenn man bedenkt, dass wir Imagify nicht auf den Ultra-Modus (die maximale Optimierungseinstellung) eingestellt haben.
Bonus 2: WP Rocket – Die vollständige Suite zur Bildoptimierung und Leistungssteigerung
WP Rocket ist per se kein Bildoptimierungs-Plugin, und deshalb haben wir es nicht in die Liste und den zugehörigen Test aufgenommen. Es ist jedoch das beste WordPress-Caching-Plugin und enthält einige leistungsstarke Bildoptimierungsfunktionen wie Lazy Loading. Beachten Sie, dass WP Rocket Ihre Bilder nicht komprimiert, daher empfehlen wir dennoch die Verwendung von Imagify damit.
Scrollen Sie zum Geschwindigkeitstest, um zu sehen, wie WP Rocket und Imagify Ihre Website beschleunigen können, wenn sie zusammen verwendet werden.
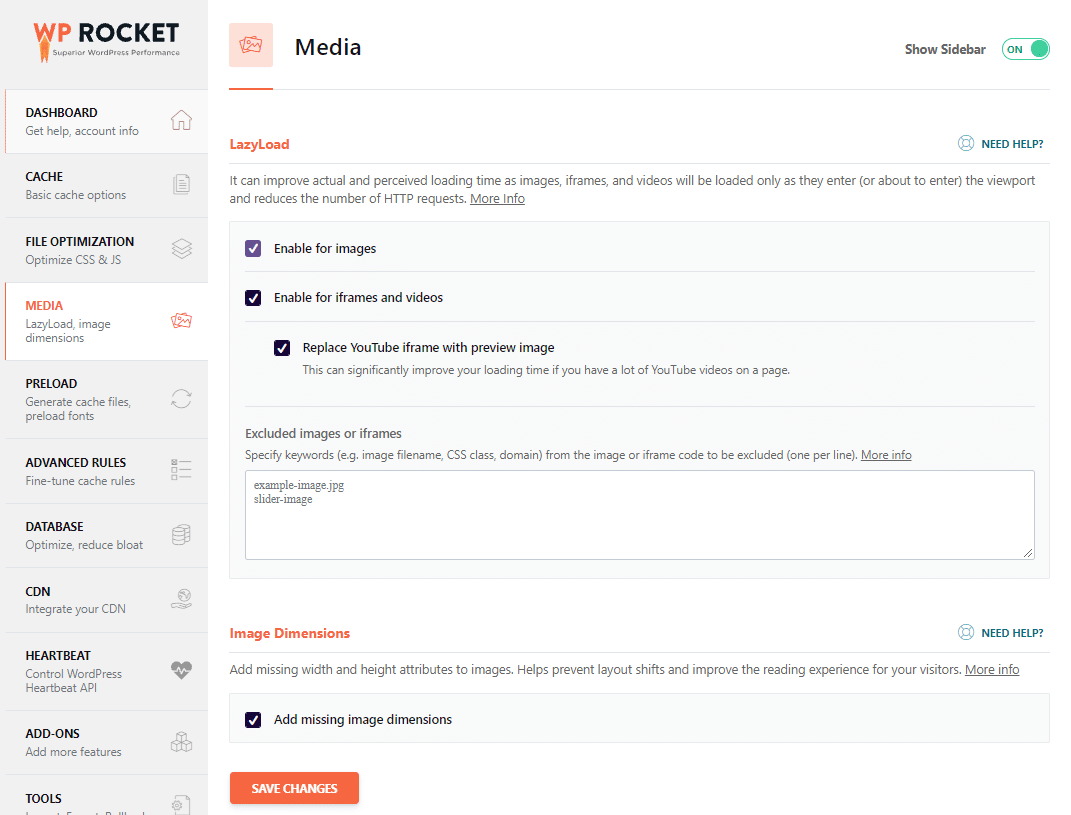
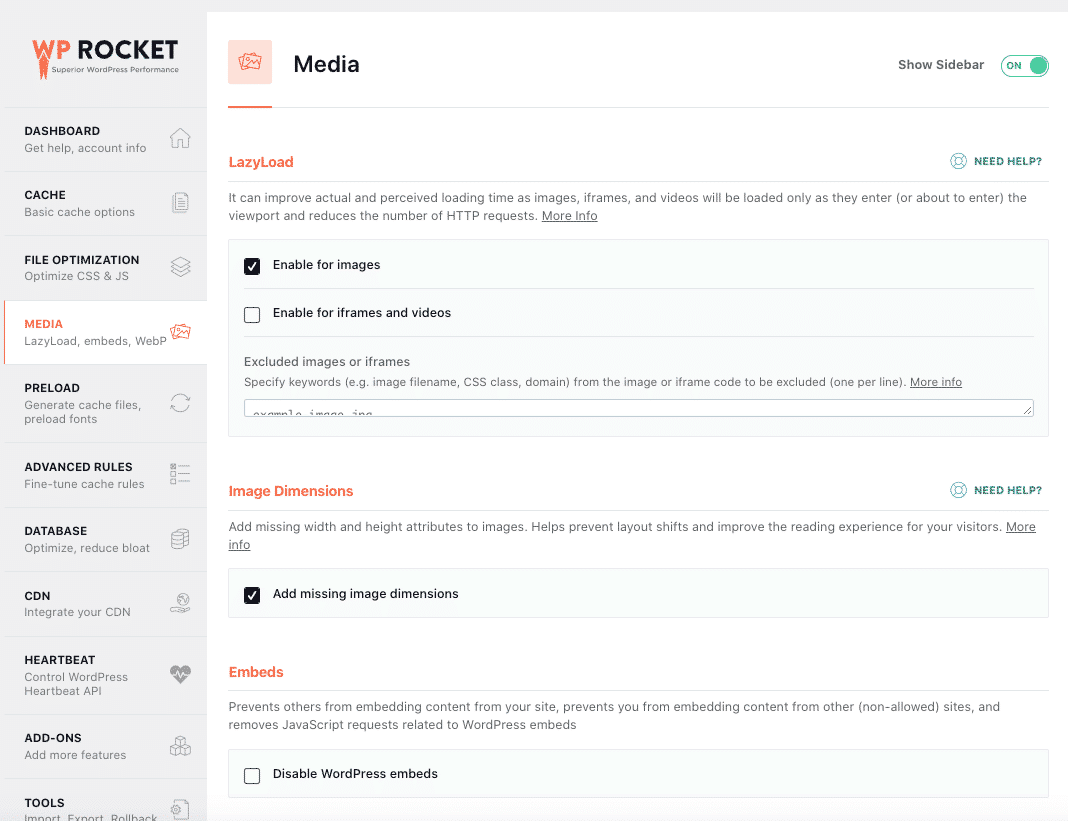
WP Rocket verfügt über eine spezielle Registerkarte „Medien“ im WordPress-Dashboard:

Schlüsselfunktionen für die Bildoptimierung
- Lazy Load-Funktion: WP Rocket verzögert das Laden oder Initialisieren von Ressourcen (Bilder oder Videos), bis sie angezeigt werden. Dies kann die PSI-Empfehlung „Offscreen-Bilder auf Ihrer Website verschieben“ adressieren.
- Bildabmessungen: Sie können Ihren Bildern automatisch die richtige Größe hinzufügen, wodurch einige Probleme mit der Metrik „Kumulative Layoutverschiebung“ vermieden werden.
- Einbettungen: WP Rocket verhindert, dass andere Inhalte einbetten.
- WebP-Kompatibilität: WebP ist ein Format, das aktiviert werden muss, um auf kompatiblen Browsern angezeigt zu werden.
- WebP-Format: WP Rocket empfiehlt die Verwendung von Imagify, um alle Ihre Bilder in WebP zu konvertieren.
- Weitere Funktionen (super einfach zu konfigurieren), um Ihre WordPress-Site zu verbessern: verzögertes Laden von JavaScript und CSS, Minimierung von HTML-Code, Verkettung und Minimierung von CSS- und JavaScript-Dateien.
Preisgestaltung
Es gibt keine kostenlose Version von WP Rocket, und die Preise beginnen bei 49 US-Dollar pro Jahr für eine Website.

So verwenden Sie Imagify und WP Rocket, um Ihre WordPress-Site zu beschleunigen
In unserem Audit werden wir unsere Seite testen, die mit dem Seitenersteller Elementor erstellt wurde. Es wird 6 Fotos mit einer jeweiligen Größe von 512 KB, 543 KB, 456 KB, 678 KB und 720 KB geben.

Um die Leistung zu messen, verwenden wir Google PageSpeed Insights, ein leistungsstarkes Tool, das von Lighthouse unterstützt wird.
| Zwei nützliche Lektüre: Alles, was Sie über die Verbesserung der Lighthouse-Leistungsbewertung wissen müssen 19 Tipps zur Optimierung der Seitengeschwindigkeit auf WordPress |
Wir werden drei Szenarien behandeln:
- Audit Nr. 1: Wir messen die Geschwindigkeit unserer Website ohne jegliche Optimierung (kein Imagify – kein WP Rocket)
- Audit #2: Das zweite Audit besteht darin, die Leistung unserer Website zu messen, nachdem die Bilder mit Imagify (Imagify – kein WP Rocket) optimiert wurden.
- Audit Nr. 3: Abschließend wird ein Geschwindigkeitstest mit Imagify und WP Rocket durchgeführt
Lass uns anfangen!
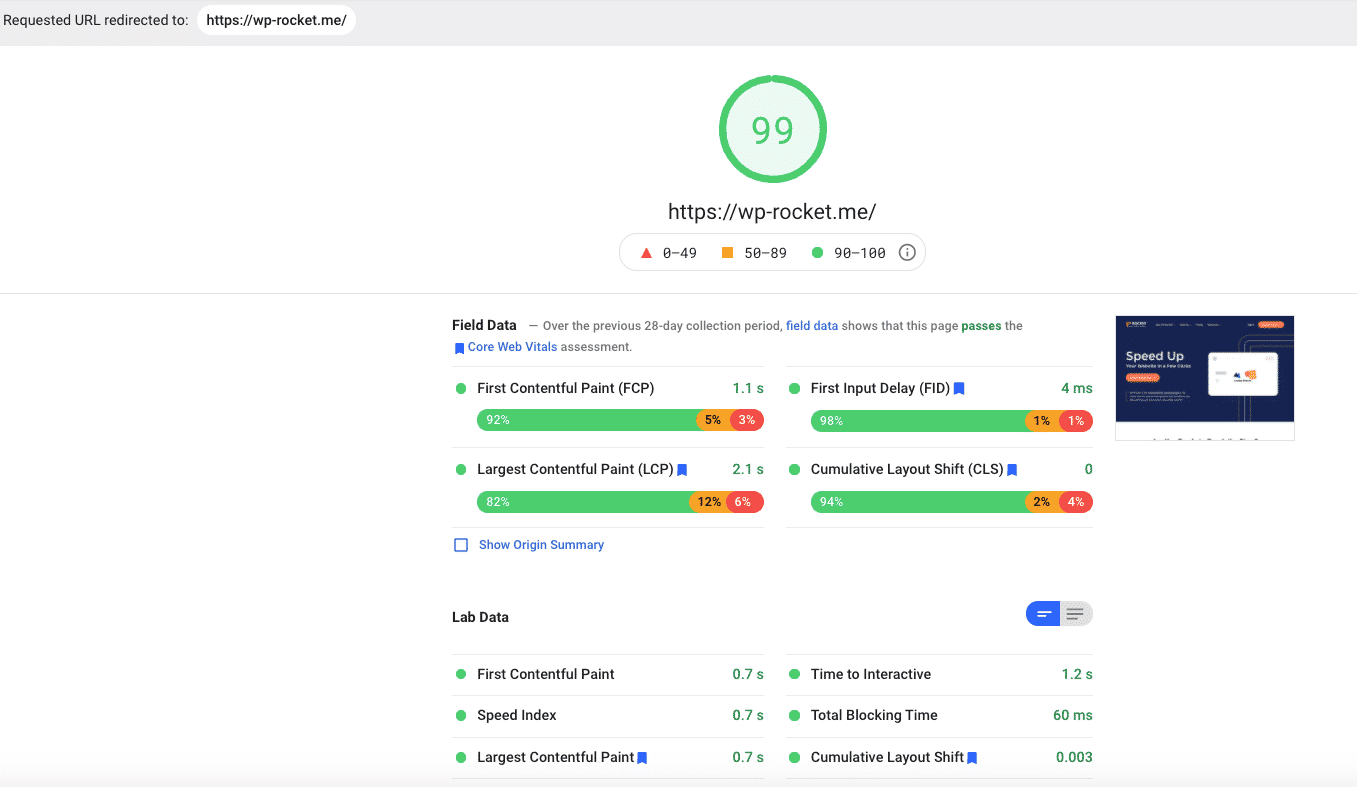
Zunächst müssen Sie Google PageSpeed Insights öffnen und die URL Ihrer Website einfügen, wie in unserem Beispiel unten gezeigt:

Audit Nr. 1 – Kein Imagify – Kein WP Rocket
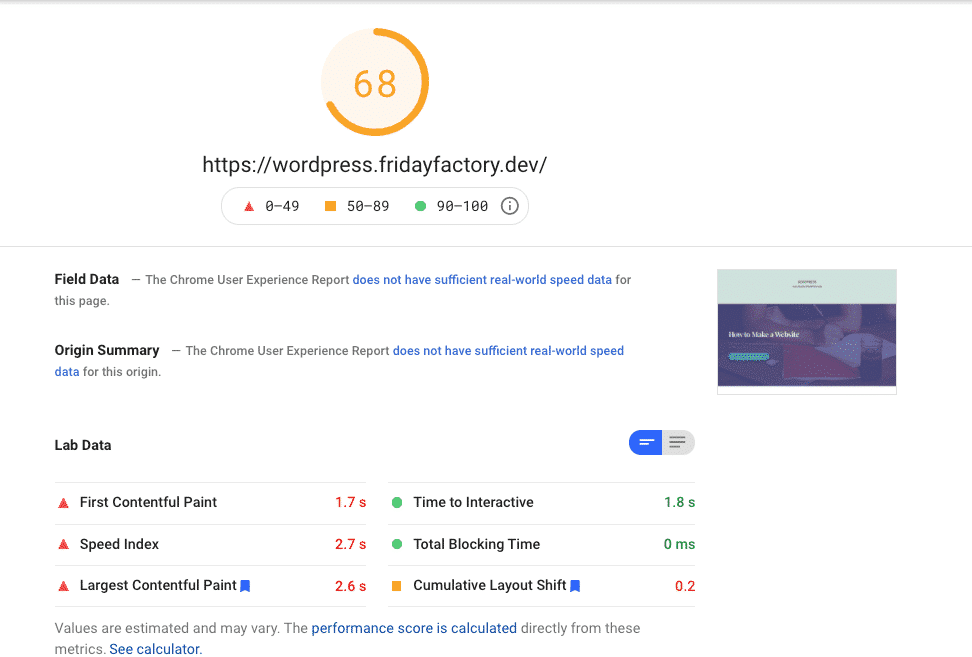
Lassen Sie uns die Analyse für meine Website durchführen. Wie wir sehen können, ist meine Punktzahl orange (59/100) und meine Core Web Vitals sind nicht sehr gesund.

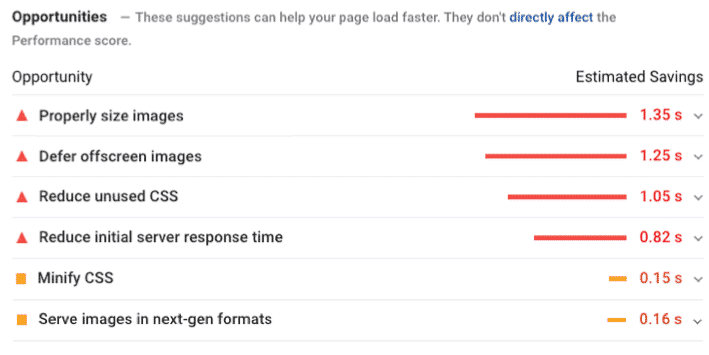
Außerdem habe ich einige bildbezogene Probleme zu beheben:
- Bilder in der richtigen Größe
- Verschieben Sie Offscreen-Bilder
- Stellen Sie Bilder in Next-Gen-Formaten (wie WebP!)

Bei unserem zweiten Audit werden wir sehen, ob Imagify einige der oben genannten Probleme beheben kann.
Audit Nr. 2 – Nur Imagify – Kein WP Rocket
Die erste Erkenntnis ist, dass Imagify meine Bilder viel heller gemacht hat:
| Dateigröße vor Imagify | Dateigröße nach Imagify (Ultra-Modus) | Einsparungen (%) |
| 512 KB | 296 KB | 42 % |
| 543 KB | 342 KB | 37 % |
| 456 KB | 282 KB | 38 % |
| 678 KB | 400 KB | 41 % |
| 720 KB | 345 KB | 52 % |
Die Optimierung meiner Bilder verbesserte meine Bewertungs- und Prüfungsabschnitte auf PSI:
| Vor Imagify | Nach Imagify (+10 % schneller) |
Eine weitere gute Nachricht ist, dass sich mein Diagnoseabschnitt zu den Bildproblemen jetzt im Auditabschnitt „bestanden“ befindet :
| Mein Diagnosebereich vor Imagify | Meine bestandenen Audits nach Imagify |
Möchten Sie meinem Weg folgen, um Ihre Bilder zu optimieren und in WebP umzuwandeln?
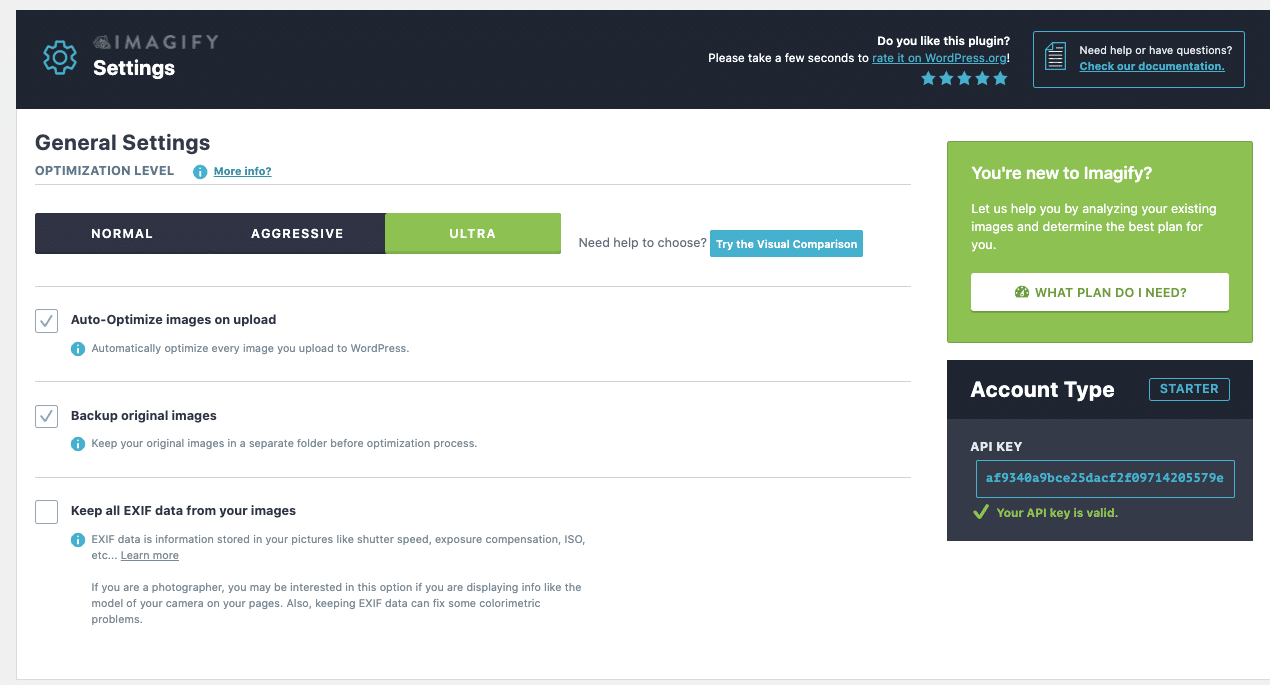
Hier ist die Liste der Imagify-Einstellungen, die ich aktiviert habe, um solche Ergebnisse zu erzielen:
Allgemeine Einstellungen
- Art der Optimierungsstufe: Ultra
- Bilder beim Hochladen automatisch optimieren
- Originalbilder sichern

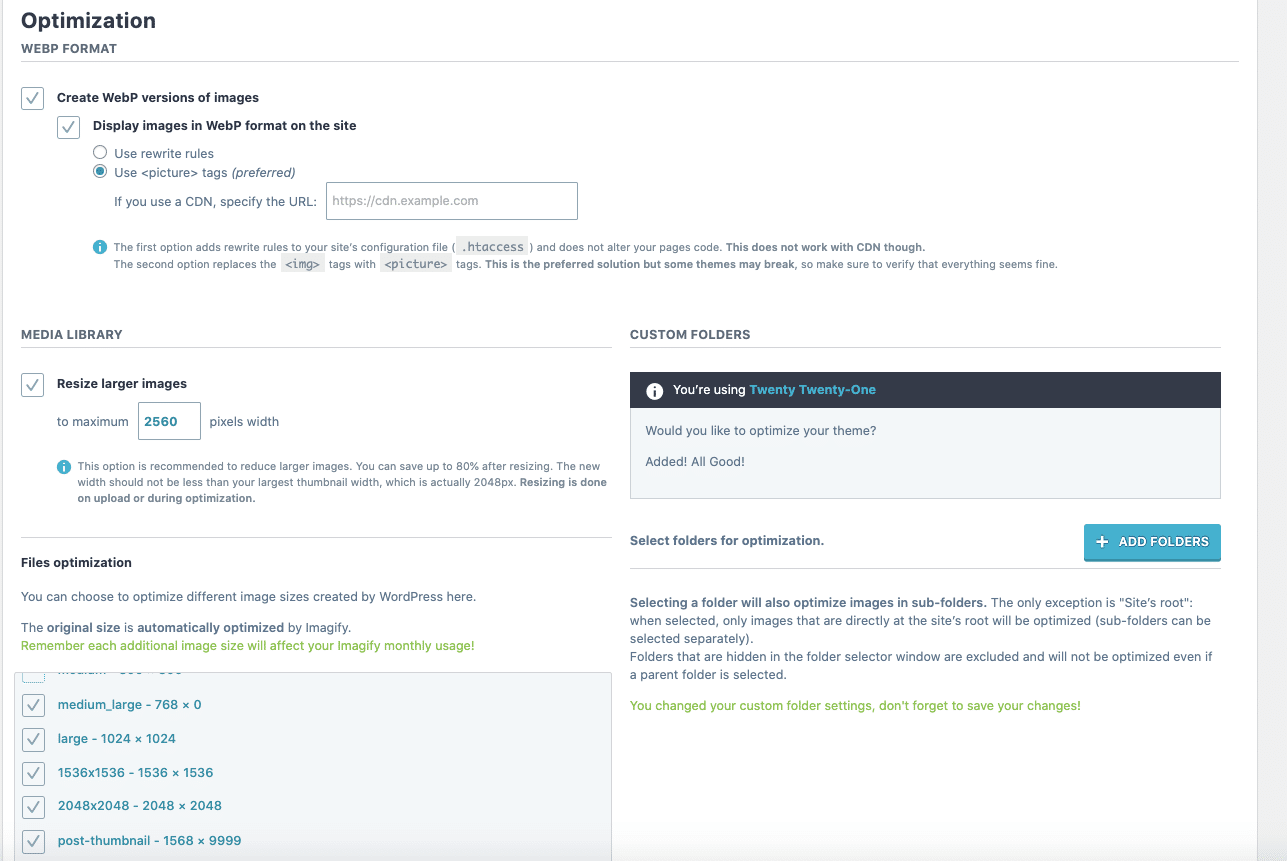
Optimierungseinstellungen
- Konvertieren Sie alle Bilder in WebP (wie von Lighthouse empfohlen)
- Zeigen Sie Bilder im WebP-Format auf der Website an
- Ich habe auch mein Thema optimiert
- Größere Bilder auf max. 2560 Pixel Breite (das ist die von Imagify bereitgestellte Standardeinstellung)

Schließlich habe ich alle meine Bilder (in großen Mengen) optimiert. Sie können sehen, wie der Optimierungsprozess unten aussieht:

Das Komprimieren und Ändern der Größe Ihrer Bilder sind wichtige Maßnahmen, die Sie ergreifen müssen. Aber was passiert, nachdem optimierte Bilder hochgeladen wurden? Gibt es noch Verbesserungsspielraum in Bezug auf die Leistung? Wie können Sie etwas mehr Geschwindigkeit erreichen , selbst wenn Sie mehrere Bilder gleichzeitig auf der Seite hosten müssen?
Die Lazy-Loading-Technik bietet eine Gelegenheit für zusätzliche Optimierungen , und wenn Sie einige WP Rocket-Funktionen hinzufügen, können Sie Ihre Website in die Höhe schnellen lassen. Das bringt uns zu Szenario Nr. 3.
Prüfung Nr. 3 – Imagify und WP Rocket
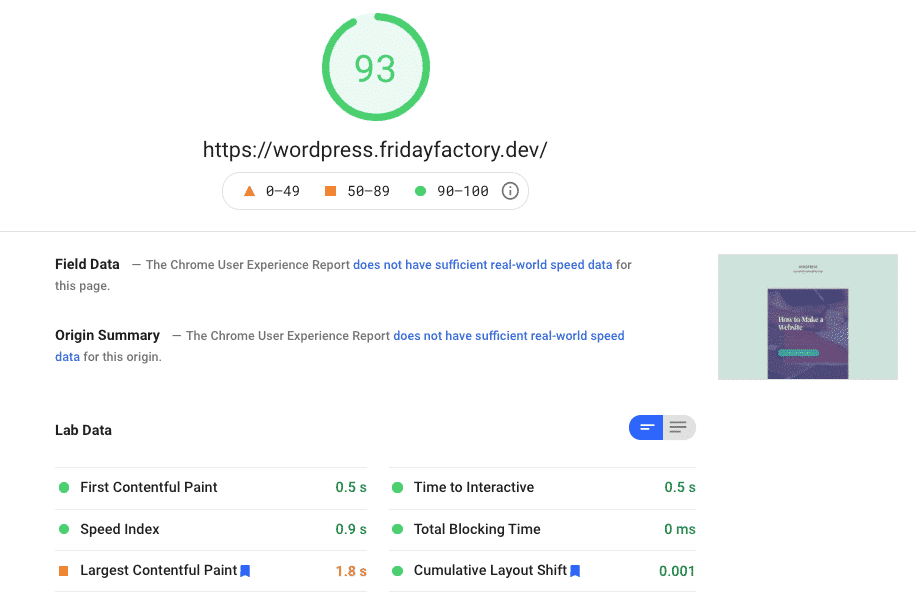
Für das abschließende Audit haben wir WP Rocket aktiviert und einige Optionen angepasst. Die gute Nachricht, mein PSI-Score ist jetzt im grünen Bereich:

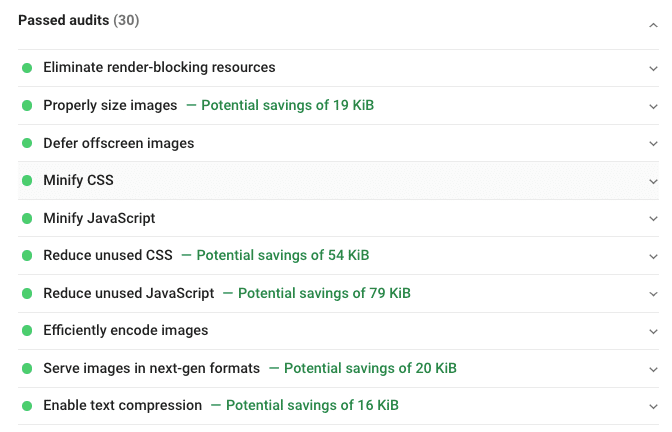
Mein bestandener Prüfungsbereich ist gewachsen, und alle Hauptprobleme sind verschwunden:

Auch hier gilt: Wenn Sie Ihre Seite zusätzlich optimieren möchten, stellen Sie sicher, dass die folgenden Optionen aktiviert sind:
- Registerkarte „Medienoptimierung“ – Optionen „Lazy Load“ und „Bilddimension hinzufügen“:

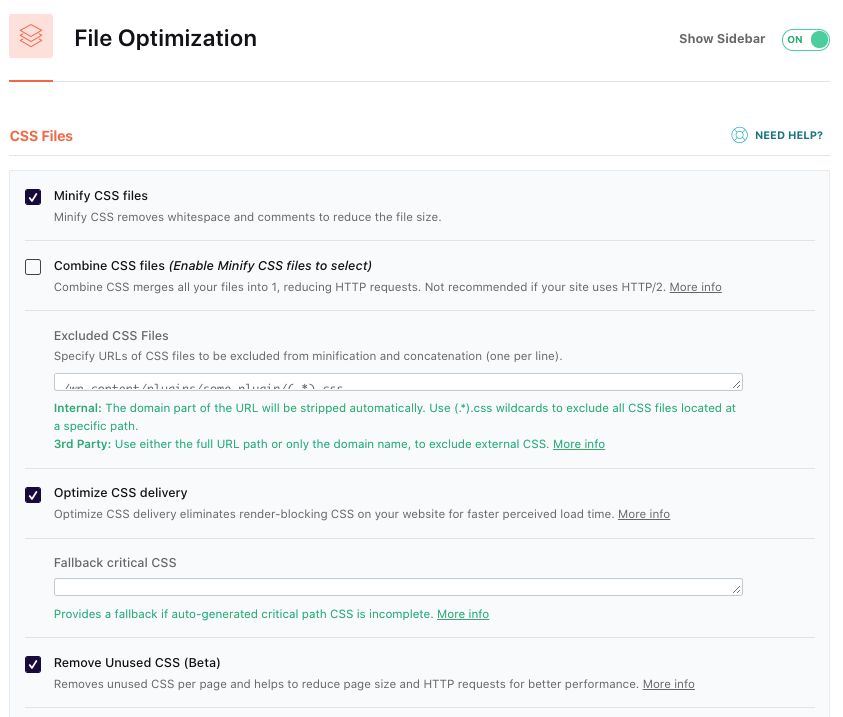
- Registerkarte „Dateioptimierung“ – CSS-Optimierung :

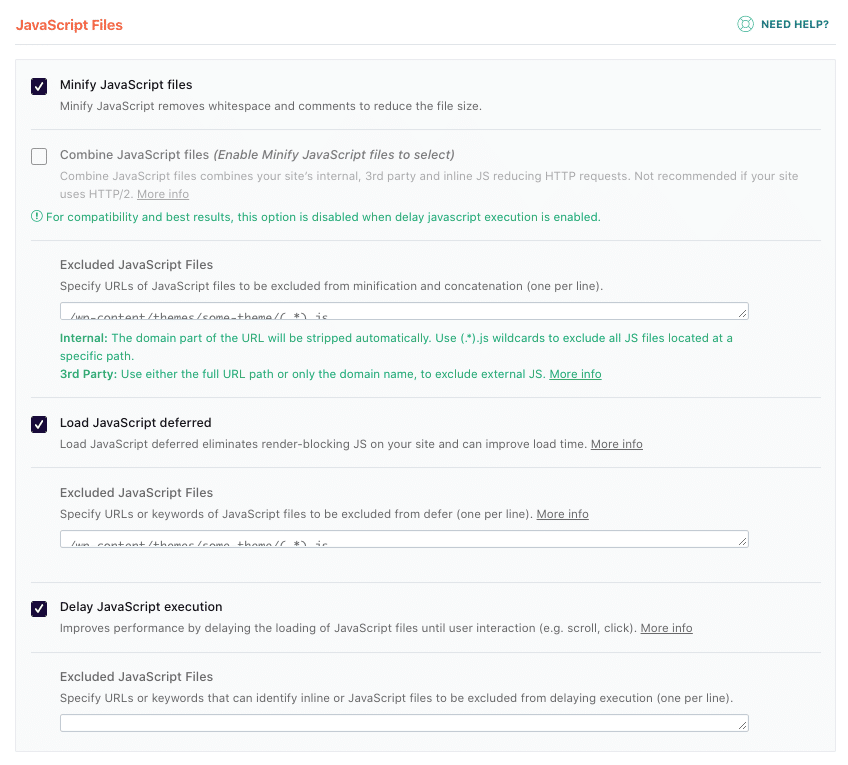
- Registerkarte Dateioptimierung – JS-Optimierung :

Einpacken
Zusammenfassend haben wir gesehen, dass Imagify und WP Rocket einen großen Einfluss auf die Leistung haben. Wir sind bei Google PageSpeed Insights von 59/100 auf 93/100 gestiegen!
Der Abschnitt für bestandene Audits ist gewachsen, und beide Plugins haben wichtige Probleme behoben, die von Lighthouse gemeldet wurden:
| Keine Optimierung (59/100) | Nur Bild (68/100) | Imagify + WP Rocket (93/100) |
Und das ist es! Wenn Sie nach einer Möglichkeit suchen, Ihre Website zu beschleunigen, kann es sich lohnen, in ein Bildoptimierungs-Plugin zu investieren. Die Plugins, die wir überprüft haben, können helfen, die Größe von Bildern auf Ihrer Website zu reduzieren und sogar die Ladegeschwindigkeit zu verbessern, gemäß unserer Prüfung oben mit Imagify.
Sie sollten bedenken, dass diese Plugins unterschiedliche Funktionen haben, die möglicherweise besser funktionieren, je nachdem, welche Art von Inhalt und Format für Ihre WordPress-Site benötigt wird.
Denken Sie daran, dass das Komprimieren und Ändern der Größe Ihrer Bilder gut für Ihre Leistung ist, aber es gibt immer noch einen großen Spielraum für Geschwindigkeitsverbesserungen. Mit Imagify und WP Rocket haben wir eine Website auf GooglePageSpeed Insights +50 % schneller bekommen, was uns eine grüne Punktzahl einbrachte!
