Die besten Bildgrößen für Ihre Website
Veröffentlicht: 2023-01-31Möchten Sie die richtigen Bildgrößen für Ihre Website wissen? In diesem Artikel erklären wir, warum die Verwendung von Bildern in der richtigen Größe wichtig ist und was die besten Abmessungen für Ihre WordPress-Site sind (auch auf Mobilgeräten). Sie erhalten auch einen Bonus, der zeigt, wie ein Plugin wie Imagify Ihnen bei Ihrer Reise zur Bildoptimierung helfen kann.
Tauchen wir ein.
Warum die Wahl der richtigen Bildgröße wichtig ist
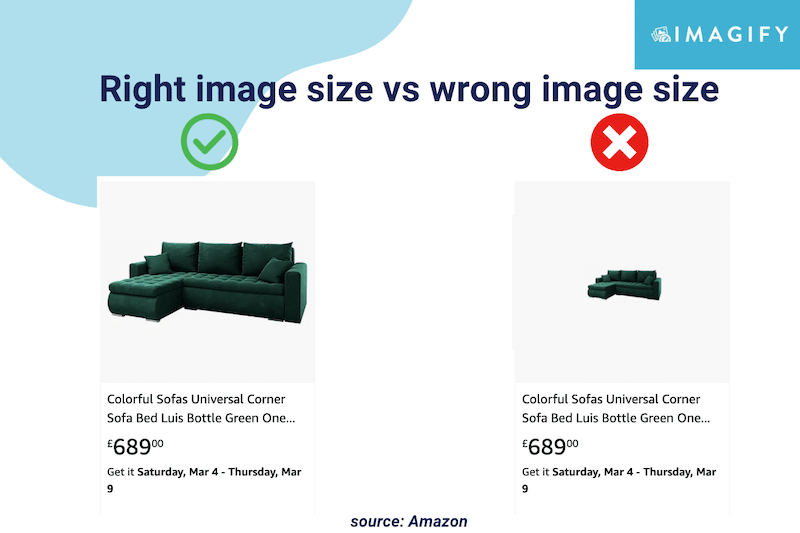
Bilder auf Ihrer Website zu haben, die für alle Bildschirmgrößen geeignet sind, ist unerlässlich, um auffällige Seiten zu erstellen und in den Suchmaschinenergebnissen gut zu ranken. Die Größe Ihrer Bilder spielt jedoch eine Rolle: Wenn sie zu groß sind, kann dies die Leistung Ihrer Website beeinträchtigen. Wenn sie zu klein sind, riskieren Sie eine schlechte Benutzererfahrung.

Was bedeutet Bildgröße?
Der Begriff Bildgröße bezieht sich auf die Höhe und Breite eines Bildes, gemessen in Pixeln.
Ein Pixel oder Bildelement ist ein einzelner Punkt in einem Bild, das aus einer Reihe von Punkten besteht. Die Anzahl der im Bild vorhandenen Punkte bestimmt seine Definition oder Klarheit.
| Glossar: Bildgröße: die physische Größe und Auflösung eines Bildes, gemessen in Pixel (zB: 800x600px). Dateigröße: Der Speicherplatz (in Bytes), der von einem Bild auf einer Speicherkarte oder Ihrem Computer eingenommen wird. Bildqualität: wie viel Komprimierung verwendet wird, um die Dateiinformationen zu speichern. Bildauflösung : Die Anzahl der Pixel pro Längeneinheit in einem Bild, gemessen in Pixel pro Zoll (ppi). |
Vorteile der Auswahl der besten Bildgröße
Die beste Bildgröße zu haben, verbessert die Leistung, lässt Sie bei Google besser ranken, verbessert die Benutzererfahrung und erhöht letztendlich Ihre Conversions. Lassen Sie uns die einzelnen Vorteile durchgehen:
1. Leistung optimieren
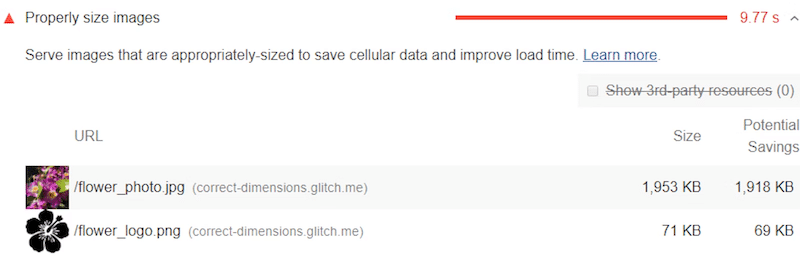
Lighthouse empfiehlt Bilder in der richtigen Größe, um die Ladezeiten Ihrer Website auf Desktops und Mobilgeräten zu verbessern. Die Bereitstellung optimierter Bilder auf Mobilgeräten spart Mobilfunkdaten und erhöht die Seitengeschwindigkeit.

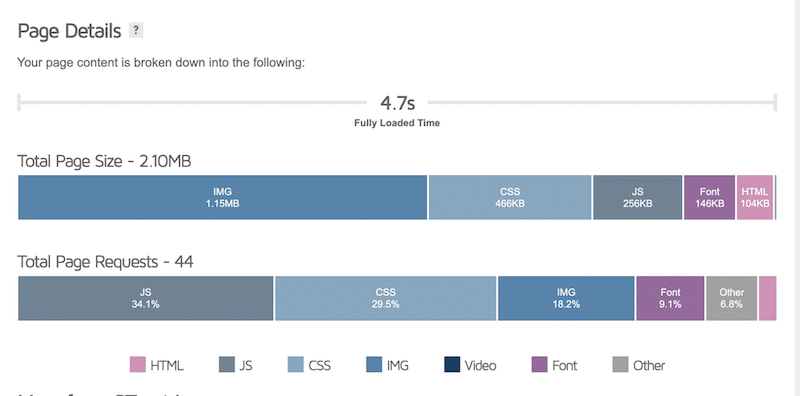
Aus diesem Grund sollten Sie sich für eine Bildgröße entscheiden, die Ihr Seitengewicht nicht zu sehr beeinflusst. In unserem Beispiel unten machen Bilder 18 % der gesamten Seitenanforderung aus, und die Hälfte der Seitengröße wird von Bildern belegt! Mit einigen Optimierungen könnten Sie den von Bildern eingenommenen Platz leicht reduzieren und Ihre Ladezeit verbessern.

| Lesen Sie mehr über die Optimierung Ihrer Bilder, um das PageSpeed Insights-Audit zu bestehen. |
2. Verbessern Sie die SEO-Sichtbarkeit und den Traffic
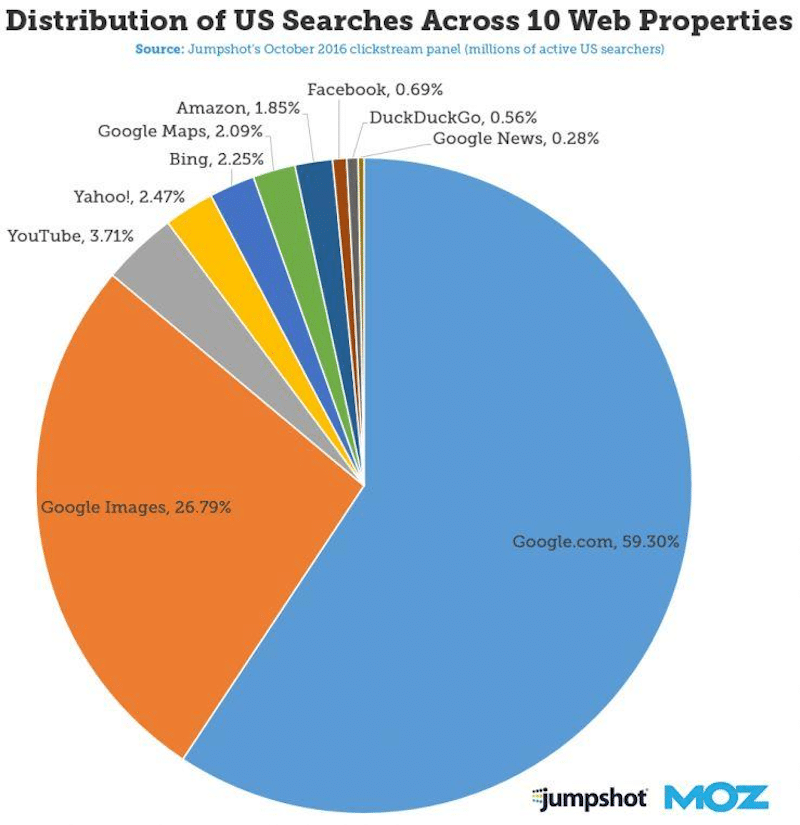
Bilder müssen optimiert und in der richtigen Größe bereitgestellt werden, um Ihr Ranking in Suchmaschinenergebnissen (insbesondere in Bezug auf Bilder) zu verbessern. Laut Moz erfolgen fast 27 % der Suchanfragen in den USA über Google-Bilder:

Google bestraft langsame Websites. Wenn Sie es also in die Top-Ergebnisse schaffen wollen, müssen Sie die Bilddateigröße so klein wie möglich haben (ohne die Qualität zu stark zu beeinträchtigen).
3. Verbessern Sie die Benutzererfahrung
Bilder sollten nicht größer sein als Ihr Seitenlayout auf Mobilgeräten, Tablets und Desktops, wenn Sie eine großartige Benutzererfahrung auf mehreren Geräten bieten möchten. Der Browser passt die Größe des Bildes an seinen Container an, muss aber noch die Full-HD-Datei vom Server herunterladen. Wenn das Bild nicht die richtige Größe hat, nimmt es Bandbreite in Anspruch und erhöht die Ladezeit, was zu einer schlechten Benutzererfahrung führt.
4. Conversions steigern
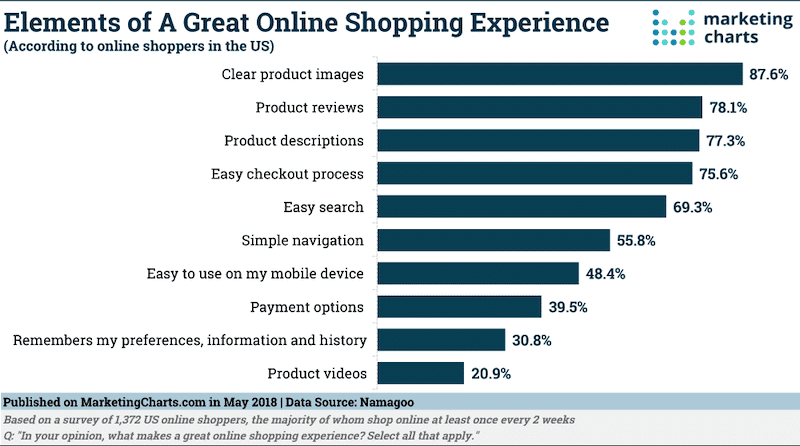
Conversions stehen in direktem Zusammenhang mit der Seitengeschwindigkeit und der Benutzererfahrung. Als Online-Käufer verlassen Sie möglicherweise eine langsame Website mit unscharfen Bildern oder vertrauen ihr sogar nicht. Im Gegenteil, 87,6 % der Käufer kaufen eher auf einer Website mit klaren Bildern , d. h. mit einer guten Größe, ohne Kompromisse bei der Qualität einzugehen.

Was sind die besten Bildgrößen für Ihre Website?
Bilder sollten so groß sein, dass sie den Container basierend auf dem Layout Ihrer Website füllen. In diesem Abschnitt geben wir Ihnen einige Best Practices, die Sie befolgen sollten, um die beste Bildgröße für jeden Teil Ihrer Website bereitzustellen.
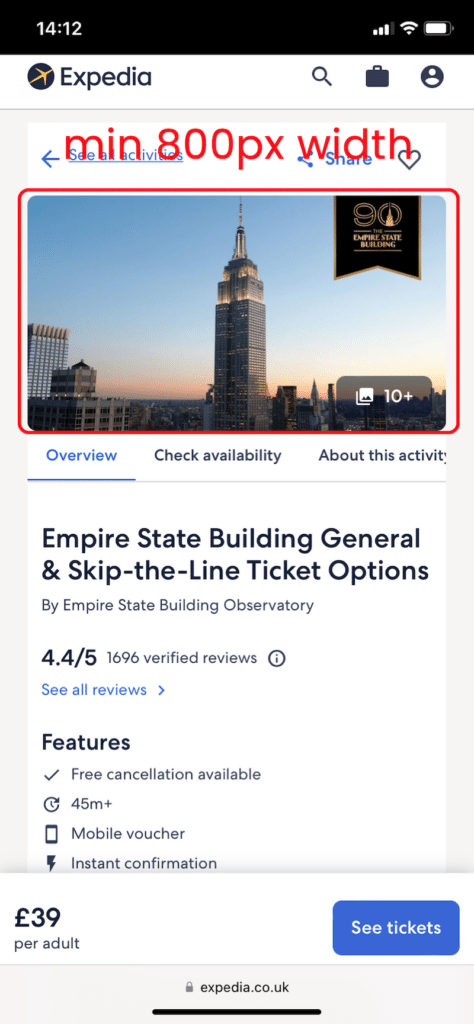
Mobile Website und Apps

Abmessungen: Mindestens 800 Pixel
Seitenverhältnis : 4:3
Pixelauflösung: 72 ppi
Tipps: Sie können auf 1200 × 630 Pixel umsteigen, aber danach können sich einige Auswirkungen auf die Leistung für Ihre mobilen Benutzer bemerkbar machen. Außerdem ist das beste Seitenverhältnis für Bannerbilder auf Mobilgeräten 1:9, 1:1, 1:1 oder 4:5. Die Kenntnis dieser Verhältnisse kann beim Schalten von Anzeigen hilfreich sein.
WordPress-Blogs
WordPress-Blogging hat im Allgemeinen zwei Arten von Bildern: den Blog-Beitrag und das vorgestellte Bild.
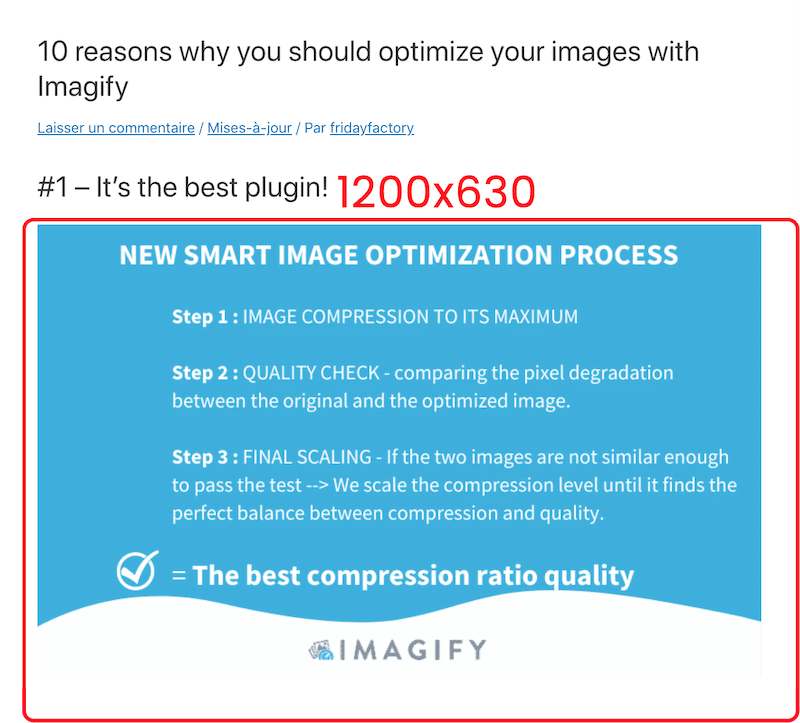
- Bilder von Blogbeiträgen

Abmessungen: 1200 × 630 Pixel
Seitenverhältnis: 3:2
Pixelauflösung: 72 ppi
Tipps: Priorisieren Sie das Wichtigste in Ihrem Blogbeitrag: den Textinhalt oder die Bilder. Wenn Sie über ein Reiseziel schreiben, sind die Fotos wichtig; Behalten Sie in diesem Fall diese Dimension bei. Wenn Sie einen Finanzartikel mit wenigen Zahlen schreiben, kann ein Bild mit einer Breite von 800 ausreichen.
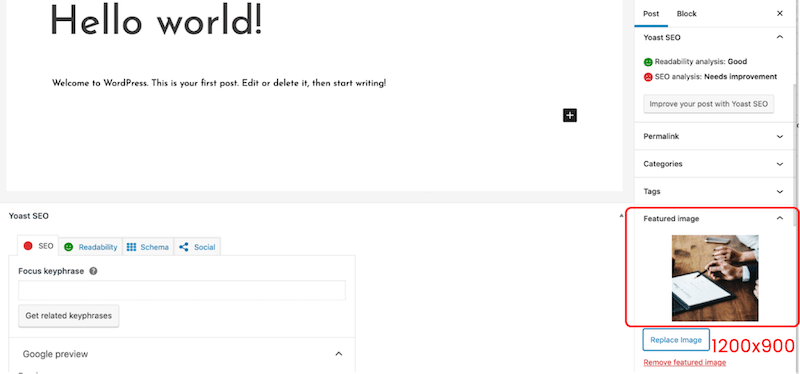
WordPress-Empfohlene Bilder

Abmessungen: 1200×900 Pixel (Querformat) oder 900×1200 Pixel (Hochformat)
Seitenverhältnis: 3:2
Pixelauflösung: 72 ppi
Tipps: Wenn die Blog-Seite, die alle Posts auflistet, eine benutzerdefinierte Bildgröße hat (z. B. quadratisch), sollten Sie die Bilder entsprechend skalieren.
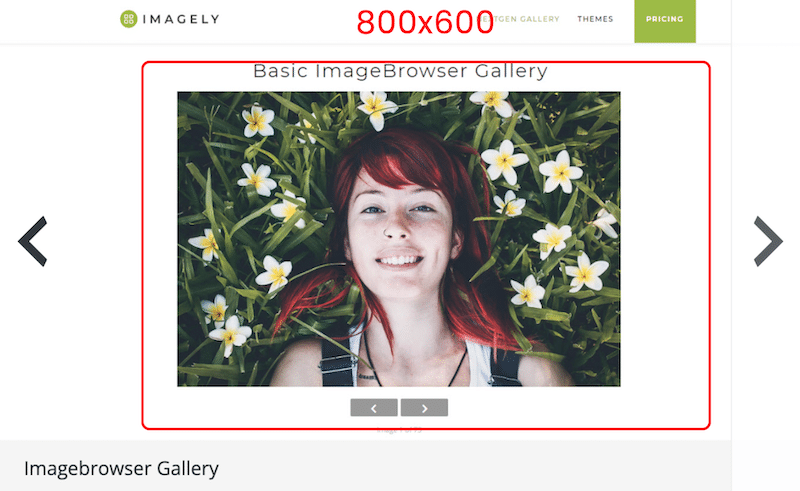
WordPress-Slider
Mit Schiebereglern können Sie mehrere Bilder auf einer Seite anzeigen und mithilfe von Steuerelementen (z. B. Pfeilen) von einem zum anderen wechseln.

Abmessungen: 800×600 Pixel
Seitenverhältnis: 3:2
Pixelauflösung: 72 ppi
Tipps: 640×480 wird auch empfohlen, um die Sichtbarkeit bei kleineren Bildschirmauflösungen zu gewährleisten.
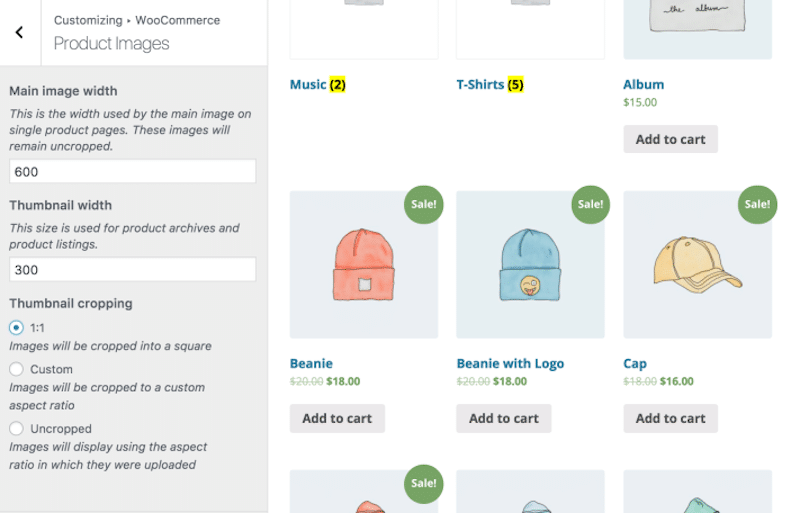
Bilder von WooCommerce-Produkten
WooCommerce hat einige Bildgrößen, die die tatsächlichen Bildabmessungen für ein einzelnes Produkt, das Galerie-Miniaturbild und das Miniaturbild definieren.

Abmessungen: Für ein einzelnes Produkt empfiehlt WooCommerce eine Breite von 600 Pixel. Für die WooCommerce-Galerie 100 x 100 Pixel und das Miniaturbild 300 Pixel.
Seitenverhältnis: 1,1
Pixelauflösung: 72 ppi
Tipps: Für eine optimale Qualität können Sie 1500 x 1500 Pixel anstreben, aber nicht mehr, da dies die Leistung beeinträchtigen kann.
Bezüglich des Seitenverhältnisses können Sie die Einstellungen auf „Uncropped“ setzen, um sicherzustellen, dass das Bild beim Hochladen in den visuellen Container passt.

| Profi-Tipp: Wir haben 12 Best Practices zusammengestellt, die Sie für Ihre Produktbilder verwenden können. |
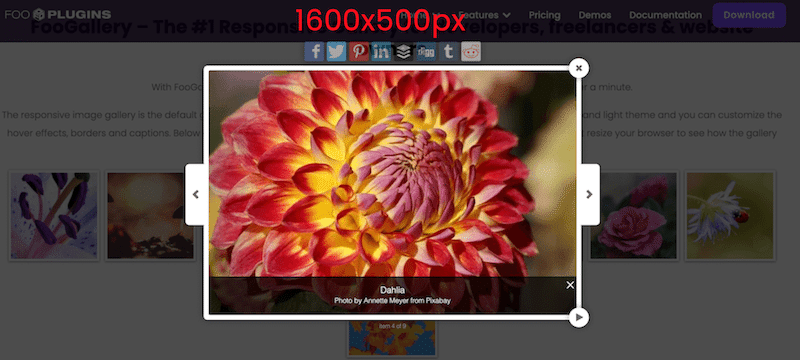
Lightbox-Bilder
Eine Lightbox ist ein hochgradig anpassbares Bild oder Video, mit dem Sie die Aufmerksamkeit des Besuchers auf sich ziehen können, ohne Ihre Website zu verlangsamen oder ein weiteres Fenster zu öffnen.

Abmessungen: 1600x500px>
Seitenverhältnis: 16:9
Pixelauflösung: 72 ppi
Tipps: Sie können über 1600 Pixel gehen, wenn Sie einige qualitativ hochwertige Bilder präsentieren möchten.
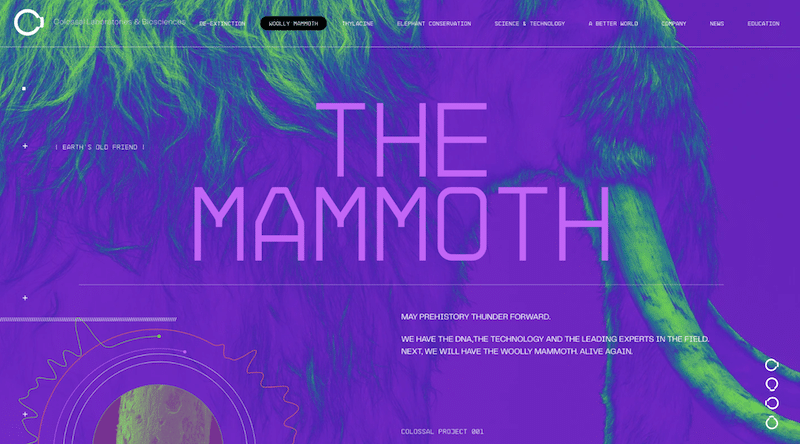
Website-Hintergrund
Ein Website-Hintergrund kann das Herzstück Ihrer Designstrategie sein, genau wie dieses Museum in unserem Beispiel unten:

Abmessungen: 920 x 1080 Pixel
Seitenverhältnis: 16:9
Pixelauflösung: 72 ppi
Tipps: Verwenden Sie einen Hintergrund nur, wenn er Teil Ihrer Markenidentität ist, verwenden Sie keinen „nur um einen zu verwenden“, da dies mehr MB zum Seitengewicht hinzufügt.
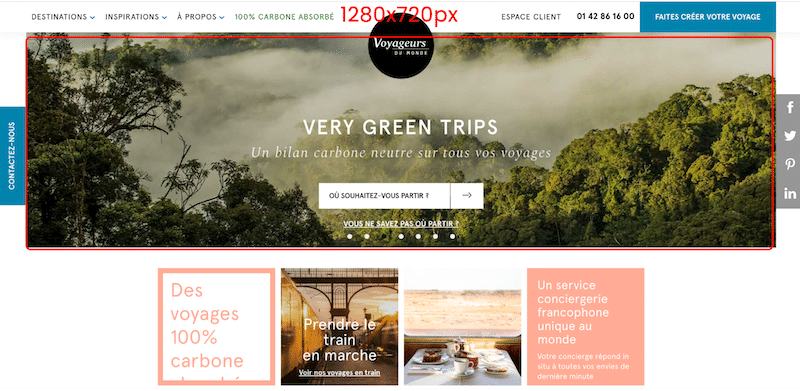
Website-Hero und Header-Bild
Ein Hero-Image ist ein großes Banner oben auf Ihrer Website. Es wird als Hero Image bezeichnet, weil es normalerweise das erste ist, was Benutzer sehen, wenn sie Ihre Website besuchen.

Abmessungen: 1280 x 720 Pixel
Seitenverhältnis: 16:9
Pixelauflösung: 72 ppi
Tipps: Heben Sie sich von Ihren Mitbewerbern ab und nehmen Sie sich die Zeit, das richtige Bild mit dem richtigen Gefühl zu finden, das Sie durch Ihr Design vermitteln möchten. Möchten Sie etwas Mutiges mit leuchtenden Farben? Wenn Ihr Geschäft ein Spa ist, empfehlen wir stattdessen die Verwendung von entspannten Farben.
Website-Logo
Normalerweise kann Ihr Website-Logo entweder ein Quadrat oder ein Rechteck sein.

Abmessungen: 100x100px (Quadrat) und 250×100 (Rechteck)
Seitenverhältnis: 1:1 und 2:3
Pixelauflösung: 72 ppi
Tipps: Wenn Ihr Logo einen transparenten Hintergrund hat, empfehlen wir Ihnen, das SVG-, PNG- oder WebP-Format zu verwenden.
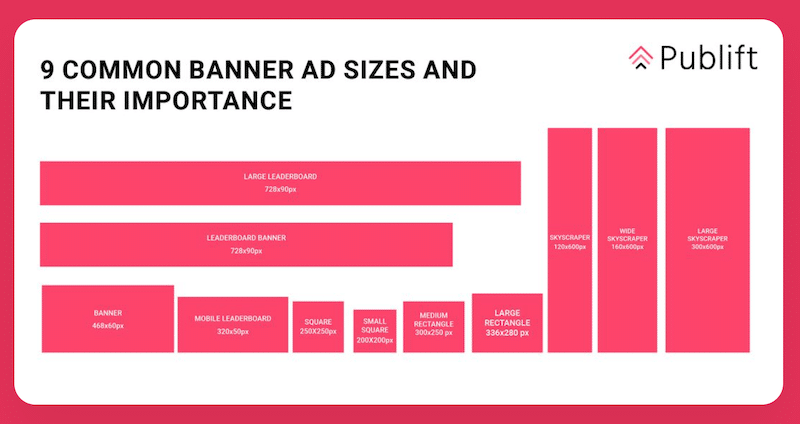
Website-Banner
Banner werden häufig für Werbung auf Websites verwendet. Die beliebtesten Bannerbilder sind quadratisch, aber auch im Hoch-, Hoch- und Bestenlistenformat. In der Abbildung unten sehen Sie das allgemeine Banner, das wir im Internet finden:

Abmessungen: 250 × 250 (quadratisch); 468×60 (Bannerrechteck); 120×600 (Wolkenkratzer)
Seitenverhältnis: 1:1 wenn es quadratisch ist – Abhängig vom Banner
Pixelauflösung: 72 ppi
Tipps: Die Anzeigengröße beeinflusst die Sichtbarkeit Ihrer Anzeige und ihre Fähigkeit, eine Botschaft zu vermitteln. Wir empfehlen Ihnen beispielsweise nicht, Anzeigen im Format 160 x 600 Pixel zu verwenden, wenn Sie eine lange Nachricht schreiben möchten.
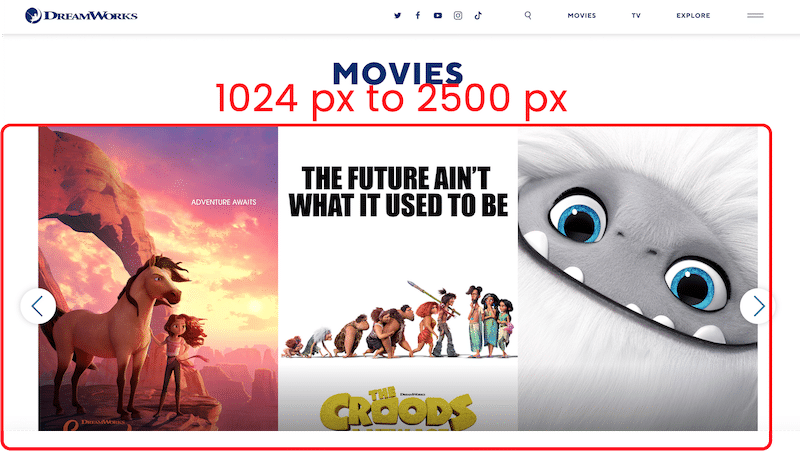
Website-Slideshow
Eine Diashow ist ein Webelement, das darauf abzielt, Bilder wie eine Galerie zu präsentieren.
Ihre Bilder sollten der Anzeigegröße des Diashow-Players entsprechen, die normalerweise maximal 2500 Pixel beträgt.

Abmessungen: 1024 px bis 2500 px in der Breite
Seitenverhältnis: 3:1
Pixelauflösung: 72 ppi
Tipps: Schneiden Sie für eine optimale Benutzererfahrung die Bilder zu, die nicht in den Slider-Container passen.
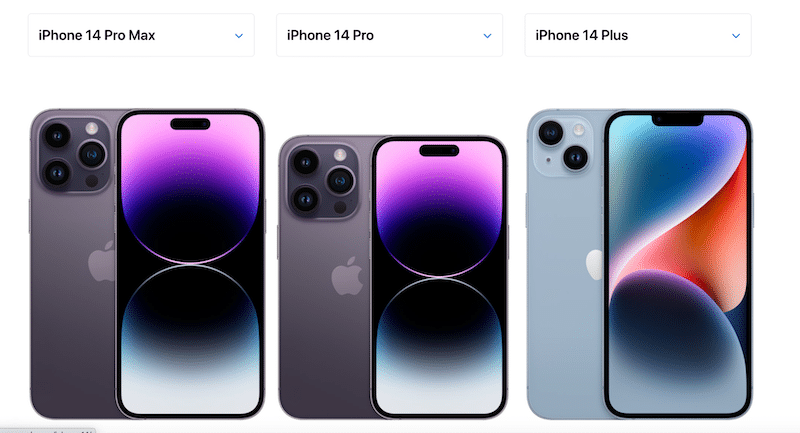
Vergleichstabelle
Eine Vergleichstabelle unterstützt Anwender bei der Entscheidungsfindung. Es zeigt mehrere Attribute ähnlicher Produkte.

Abmessungen: 250 px Breite min
Seitenverhältnis: 5:2 (in unserem Beispiel)
Pixelauflösung: 72 ppi
Tipps: Es hängt von der Anzahl der Produkte ab, die Sie Ihren Besuchern gleichzeitig zum Vergleich ermöglichen möchten.
Nachdem Sie nun die besten Bildgrößen für Ihre Website kennen, sehen wir uns an, wie Imagify dabei helfen kann, alle oben genannten Bilder zu optimieren.
Wie Imagify Ihnen helfen kann, die Größe Ihrer Bilder zu ändern
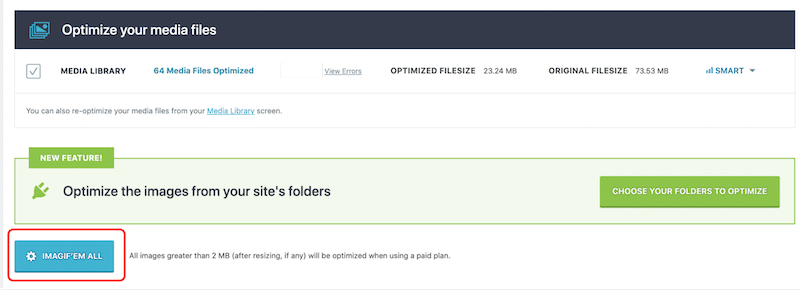
Imagify ist eines der besten WordPress-Plugins zur Bildoptimierung, mit dem Sie Ihre Bilder für das Web richtig komprimieren und in der Größe ändern können. (Bonus: Es konvertiert sie auch in WebP) . Mit Imagify können Sie wählen, ob Sie die Fotos einzeln optimieren oder die Massenkomprimierungsoption verwenden:

Schauen wir uns an, wie Imagify Ihnen helfen kann, die Größe Ihrer Bilder einfach über das WordPress-Dashboard zu ändern.
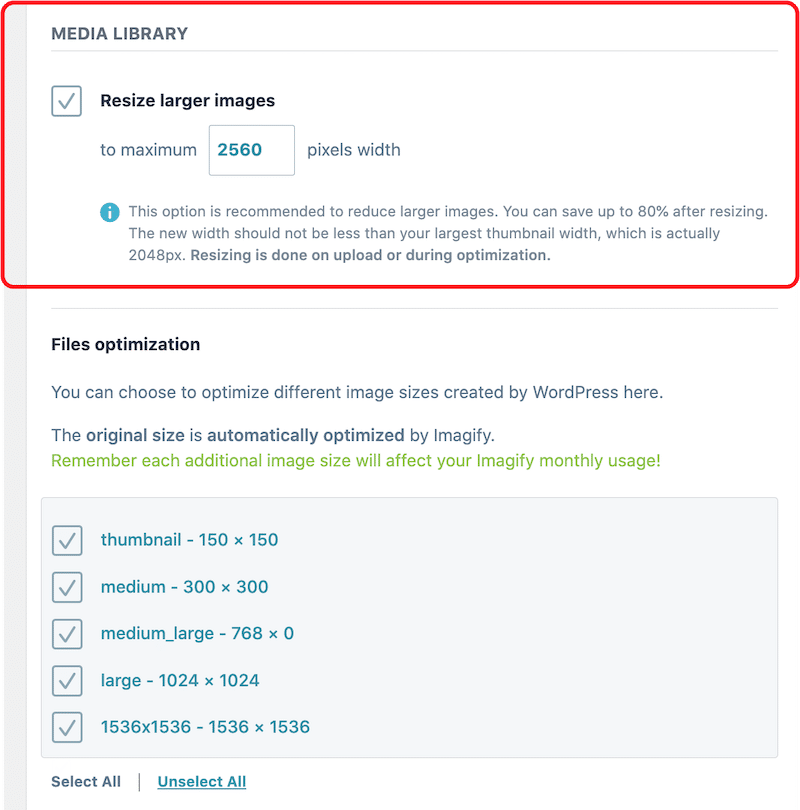
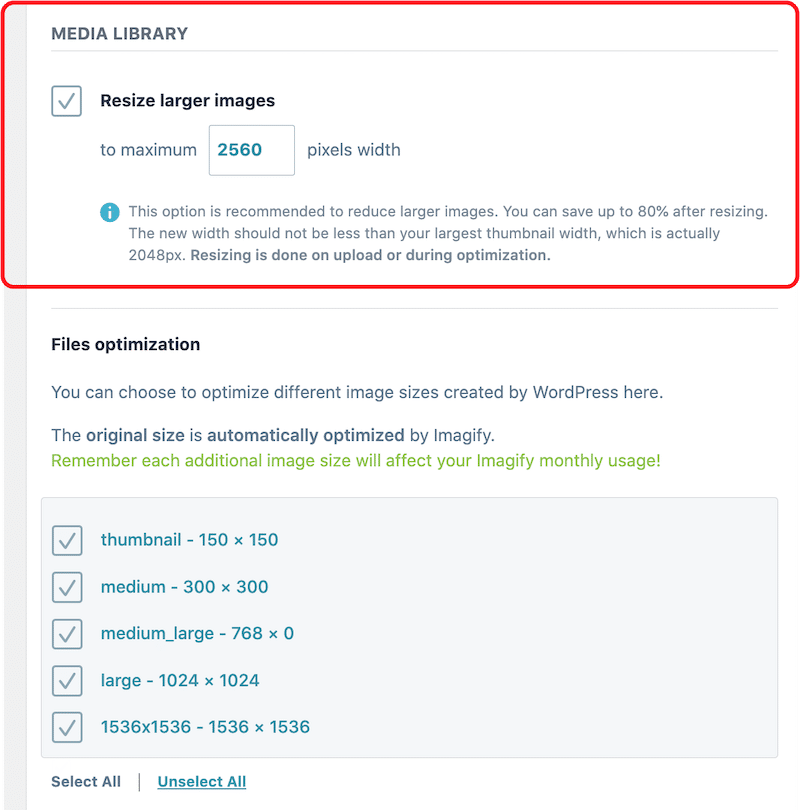
Sie können Imagify verwenden, um die maximale Bildgröße zu beschränken. Die Größenänderung kann beim Hochladen oder während der Optimierung vorgenommen werden, wie unten gezeigt:

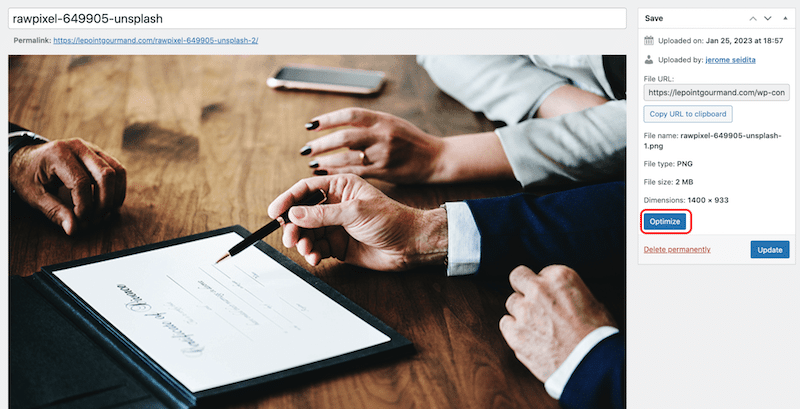
Nehmen wir ein Beispiel mit einem PNG-Bild, das etwa 2 MB wiegt und 1400 × 933 px misst. Ich werde es mit Imagify optimieren und die Auswirkungen auf meine Bildgröße am Ende des Tests teilen.
Schritt 1 – Gehen Sie zur WordPress-Bibliothek und öffnen Sie das zu optimierende Bild:

Schritt 2 – Klicken Sie auf die Schaltfläche „Optimieren“:
Hinweis: Sie können auch die Massenfunktion von Imagify verwenden, um die Größe von Bildern mit einem Klick zu ändern und zu optimieren.

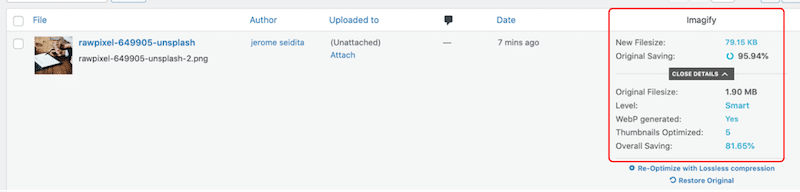
Schritt 3 – Überprüfen Sie die neue, von Imagify optimierte Dateigröße:
Imagify hat 95,94 % der Dateigröße eingespart und mein Bild von 1,90 MB auf 79,15 KB verkleinert!

Die Bildqualität wurde nach der Größenänderung und Komprimierung meiner Datei mit Imagify nicht beeinträchtigt. Wir haben das Beste aus beiden Welten: ein optimiertes kleineres Bild, das den Benutzern jedoch in hoher Qualität bereitgestellt wird.

Einpacken
Die Bereitstellung der richtigen Bildgröße im Web für jeden Teil Ihrer Website ist wichtig für Leistung und SEO. Sie können nicht dieselbe Bildgröße für ein Logo und ein Hero-Banner verwenden. Es wird empfohlen, jeweils unterschiedliche Formate zu haben. Wenn Sie die am besten geeignete Größe ausgewählt haben, verwenden Sie ein Plugin wie Imagify, um kleinere Dateien in WordPress hochzuladen und Ihre Medien noch weiter zu optimieren, ohne Kompromisse bei der Qualität einzugehen. Das Plugin ist kostenlos für bis zu 20 MB pro Monat, etwa 200 Bilder. In der Zwischenzeit können Sie Imagify kostenlos ausprobieren und sehen, wie viel Sie bei Ihrer Bildgröße sparen.
