10 der besten JavaScript-Datenvisualisierungsbibliotheken im Jahr 2023
Veröffentlicht: 2023-05-12Was macht man am besten mit einer Tabellenkalkulation voller Zahlen? Nein, wir werden es heute nicht wegwerfen – wir werden es aufladen. Mithilfe von Bildern können Sie diese tristen Figuren in lebendige, atmende Diagramme, Karten und Grafiken verwandeln. Mit den besten JavaScript-Datenvisualisierungsbibliotheken können Sie aus Ihren Daten benutzerfreundliche Ressourcen generieren.
In diesem Beitrag werfen wir einen Blick auf einige der besten JavaScript-Datenvisualisierungsbibliotheken, die Sie im Jahr 2023 finden können. Aber lassen Sie uns zunächst untersuchen, was diese Art von Bibliothek für Ihre Daten tun kann.
Was eine JavaScript-Datenvisualisierungsbibliothek ist (und was sie Ihnen dabei hilft)
Kurz gesagt: Mit einer JavaScript-Datenvisualisierungsbibliothek können Sie mithilfe von HTML, CSS und JavaScript interaktive und dynamische visuelle Darstellungen von Daten erstellen. Diese Bibliotheken stellen Ihnen vorgefertigte Funktionen, Komponenten und Vorlagen zur Verfügung, mit denen Sie eine Vielzahl von Diagrammen, Grafiken, Karten und anderen Visualisierungen erstellen können.

Mit den Ergebnissen können Sie komplexe Daten auf eine leicht verständliche und optisch ansprechende Weise darstellen. Auf diese Weise können Sie mühelos Erkenntnisse und Muster in den Daten kommunizieren, die Sie in Ihre Diagramme einspeisen.
Noch besser: Sie können das Erscheinungsbild der von Ihnen erstellten Diagramme und Grafiken anpassen. Oftmals gibt es auch eine Auswahl an Diagrammtypen sowie interaktive Funktionen wie Tooltips.
Insgesamt bieten die besten JavaScript-Datenvisualisierungsbibliotheken leistungsstarke Tools zum Erkunden und Kommunizieren von Daten auf dynamische und interaktive Weise. Mithilfe der Erkenntnisse können Sie neue Sichtweisen auf Ihre Daten entdecken, schnellere Entscheidungen treffen und die Erkenntnisse besser an diejenigen weitergeben, die Ihnen wichtig sind.
Zehn der besten JavaScript-Datenvisualisierungsbibliotheken im Jahr 2023
Für den Rest dieses Artikels schauen wir uns eine Liste der besten JavaScript-Datenvisualisierungsbibliotheken an, die Sie finden können.
Natürlich hat jede Bibliothek ihre eigenen Stärken und Schwächen. Abhängig von der Art der Daten, die Sie visualisieren möchten, werden Sie sie wahrscheinlich auch in unterschiedlichen Kontexten verwenden. Es ist eine gute Idee, dies im Hinterkopf zu behalten, wenn wir uns die Liste ansehen. Die von uns vorgestellten Bibliotheken sind nicht in der richtigen Reihenfolge und wir vermuten, dass Sie am Ende des Beitrags mehr als nur einen einzigen Favoriten haben werden.
- D3.js
- Chart.js
- Plotly.js
- Highcharts
- Google Charts
- Vega-Lite
- amCharts
- Chartist.js
- FusionCharts
- Apache ECharts
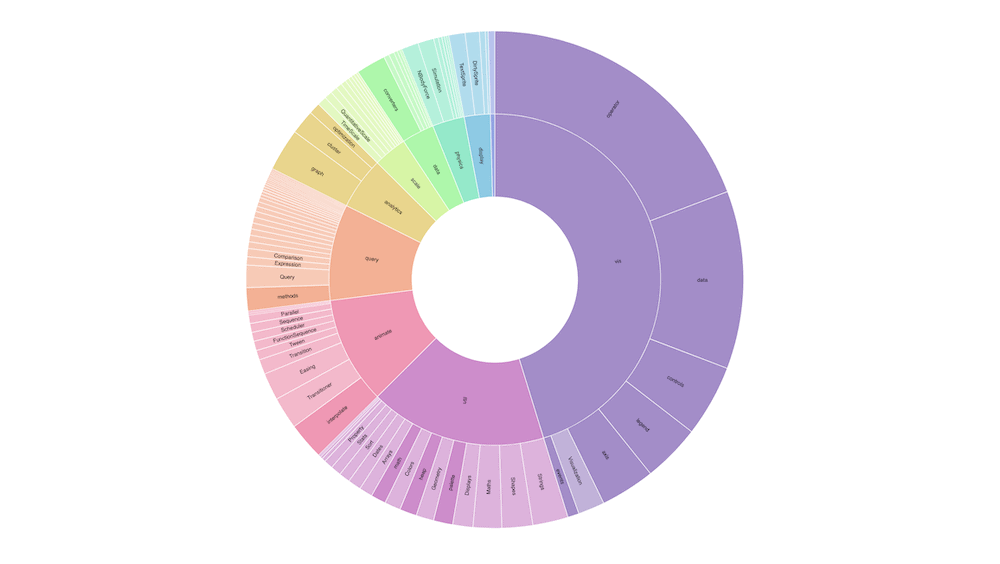
1. D3.js
Als Erstes haben wir die Bibliothek „Data-Driven Documents“ (D3). D3.js ist leistungsstark und wird von Entwicklern häufig zum Erstellen komplexer und interaktiver Datenvisualisierungen eingesetzt. Sie können mit HTML, CSS, SVG und vielem mehr erstellen.

D3.js bietet eine Menge Funktionalität unter der Haube. Dazu gehören Datenmanipulation, Layouterstellung und allgemeine Datenvisualisierung. Sie können sich an D3.js wenden, um benutzerdefinierte Visualisierungen zu erstellen, die eine erweiterte Datenbearbeitung oder visuelle Effekte erfordern. Allerdings erfordert die Bibliothek für einige eine steile Lernkurve, sodass sie für Erstbenutzer möglicherweise nicht ideal ist.
2. Chart.js
Als nächstes steht Chart.js auf unserer Liste der besten JavaScript-Visualisierungsbibliotheken. Hierbei handelt es sich um eine einfache und benutzerfreundliche Lösung, die Ihnen die Tools zum Erstellen reaktionsfähiger und anpassbarer Diagramme und Grafiken mit HTML5 bietet.

Wie der Name schon sagt, bietet Chart.js eine Vielzahl von Diagrammtypen, darunter Linien-, Balken-, Kreis-, Donut- und Radardiagramme. Die Bibliothek ist solide, wenn Sie einfache Visualisierungen mit einer begrenzten Datenmenge erstellen müssen.
Uns gefallen auch die intuitive Anwendungsprogrammierschnittstelle (API) und die hervorragende Dokumentation. Daher empfehlen wir Chart.js sowohl für Anfänger als auch für Entwickler, die schnell einfache Visualisierungen erstellen müssen.
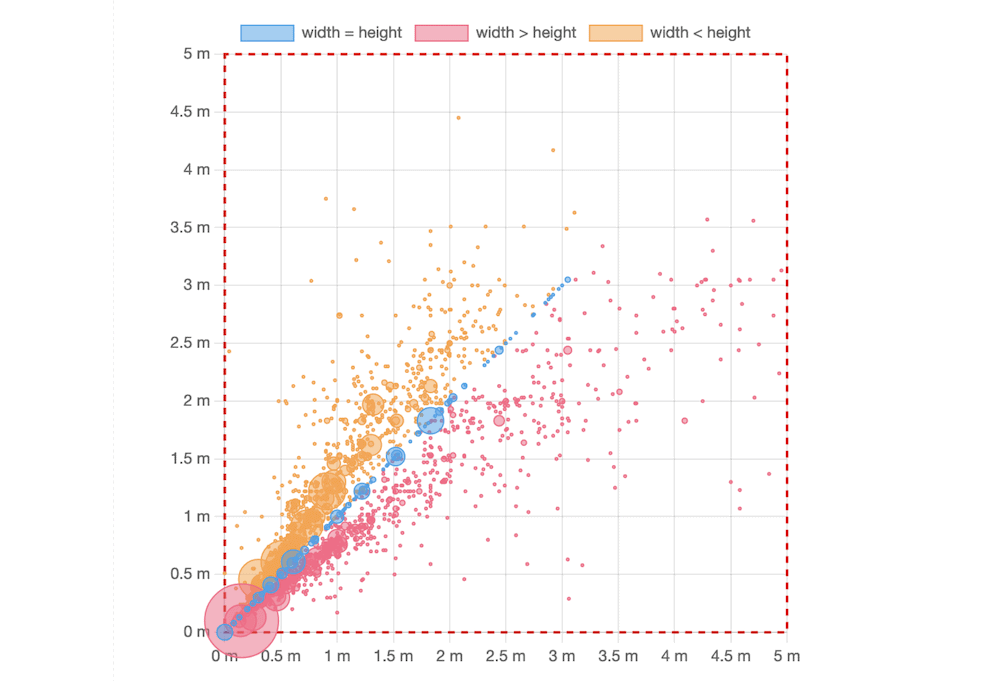
3. Plotly.js
Wenn Sie eine moderne und flexible JavaScript-Bibliothek suchen, könnte Plotly.js ideal sein. Sie können damit interaktive Diagramme, Diagramme und Karten mit einer Vielzahl von Diagrammtypen erstellen. Dazu gehören Streudiagramme, Liniendiagramme und Blasendiagramme.

Plotly.js bietet außerdem eine leistungsstarke API, mit der Sie benutzerdefinierte Visualisierungen mit lokalisierten Funktionen wie Hover-Text, Zoomen und Schwenken erstellen können. Wenn Ihre Visualisierungen ein hohes Maß an Interaktivität erfordern, kann Ihnen Plotly.js dabei helfen, dies zu erreichen. Es ist auch ideal, wenn Sie seine Funktionalität auch in andere Webanwendungen integrieren müssen.
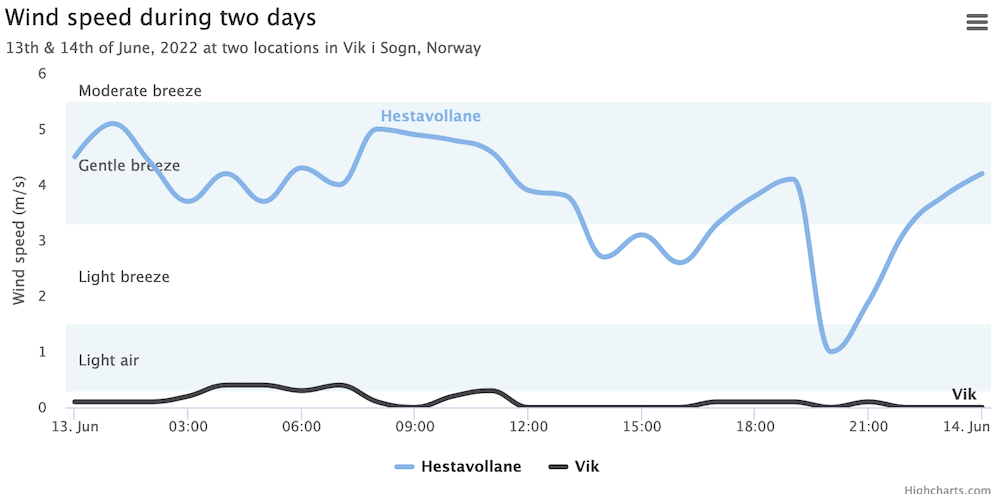
4. Highcharts
Highcharts ist eine vielseitige und funktionsreiche JavaScript-Datenvisualisierungsbibliothek, die Ihnen eine Reihe anpassbarer Diagrammtypen bietet. Dies ist eine weitere Lösung, wenn Sie komplexe Visualisierungen erstellen und zahlreiche Anpassungsmöglichkeiten implementieren möchten.

Wie bei anderen Bibliotheken erhalten Sie die Möglichkeit zum Zoomen und Schwenken sowie zur Implementierung von Drilldowns. Highcharts ist jedoch eine Premium-Bibliothek mit einer Lizenz ab 160 $ pro Jahr. Dennoch bietet es eine hervorragende Dokumentation, hochwertigen Support und eine große Benutzergemeinschaft.
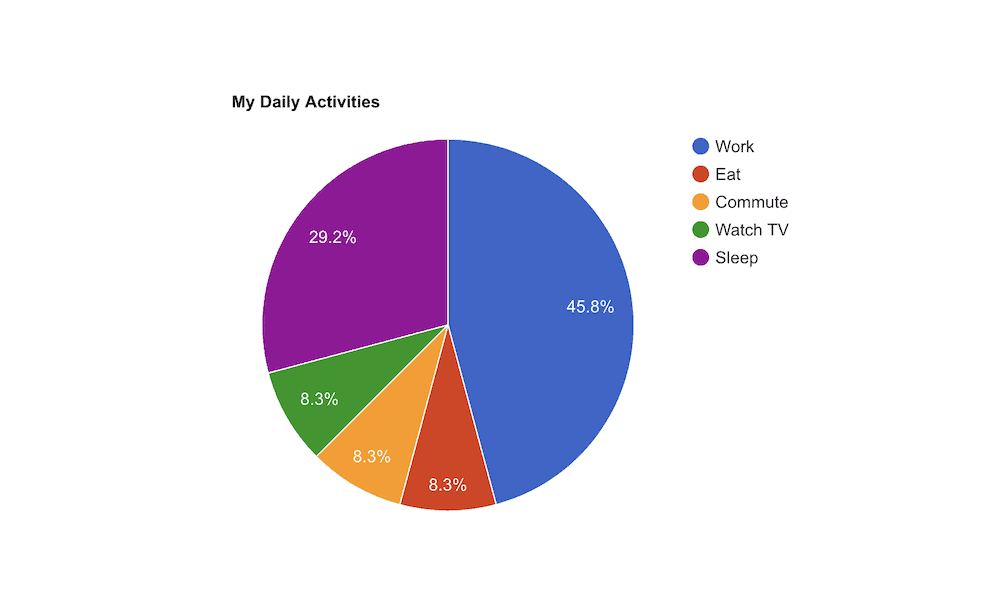
5. Google Charts
Ohne Google Charts wäre keine Liste der besten JavaScript-Datenvisualisierungsbibliotheken vollständig. Dank der einfachen Benutzeroberfläche ist es kostenlos und vertraut zu bedienen.

Google Charts eignet sich am besten, wenn Sie damit schnell einfache Visualisierungen erstellen, da sowohl die einfache API als auch die intuitive Dokumentation umfangreich sind. Wie erwartet erhalten Sie auch eine hervorragende Integration mit anderen Google-Produkten wie Google Sheets und Google Analytics. Auf diese Weise erhalten Sie die Möglichkeit, tiefe und umfassende Einblicke zu gewinnen und eine elegante Präsentation zu erhalten.
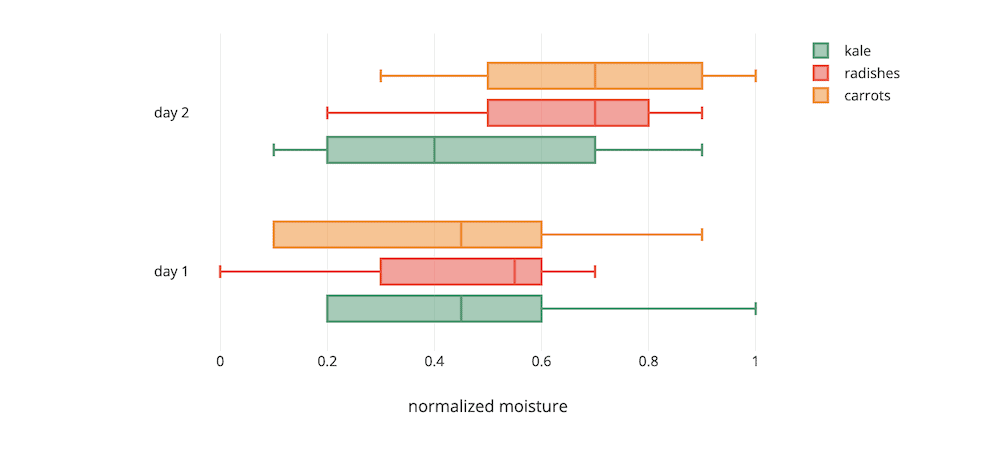
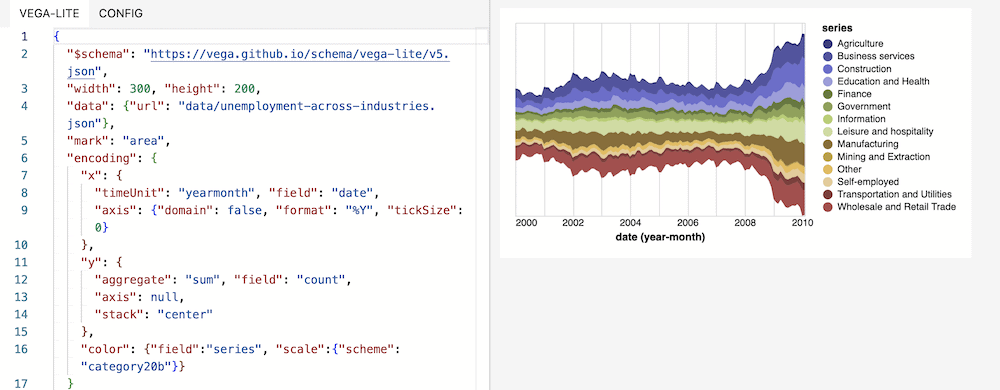
6. Vega-Lite
Bei den komplexesten der besten JavaScript-Visualisierungsbibliotheken wird Vega-Lite ganz oben stehen. Es ist äußerst leistungsstark und bietet Ihnen die Werkzeuge zum Erstellen umfangreicher und interaktiver Visualisierungen mit prägnanter und ausdrucksstarker Syntax.

Vega-Lite unterstützt auch Datentransformationen wie Filtern, Sortieren und Aggregation sowie visuelle Transformationen (wie Stapeln). Uns gefällt auch, wie Sie Vega-Lite in Verbindung mit D3.js verwenden können, wodurch Sie die Leistungsfähigkeit beider Bibliotheken nutzen können.
7. amCharts
Als nächstes ist amCharts eine umfassende JavaScript-Visualisierungsbibliothek, mit der Sie Diagramme und Grafiken wie Heatmaps, Treemaps und Gantt-Diagramme erstellen können. Tatsächlich können Sie mit amCharts noch viel mehr tun, auf das wir hier nicht eingehen können.

Uns gefällt auch die Effizienz von amCharts, da es winzig ist und Daten schnell verarbeitet. Allerdings handelt es sich hierbei um ein weiteres Premium-Tool mit einem etwas komplexen Lizenzmodell. Die Preise beginnen bei 180 $ und steigen schnell.

8. Chartist.js
Chartist.js ist eine schlanke und reaktionsfähige Bibliothek, mit der Sie einfache und übersichtliche Diagramme und Grafiken erstellen können. Es handelt sich aus vielen Gründen um eine der besten JavaScript-Datenvisualisierungsbibliotheken, aber wir lieben ihren minimalistischen und dennoch gewagten grafischen Standardansatz.

Die Bibliothek bietet eine Vielzahl von Diagrammtypen und ist fantastisch, wenn Sie einfache Visualisierungen erstellen müssen, die gut auf Mobilgeräten funktionieren. Insgesamt ist Chartist.js dank seiner geringen Größe und hervorragenden Leistung ein großartiges Tool zum Erstellen leichter und reaktionsfähiger Visualisierungen.
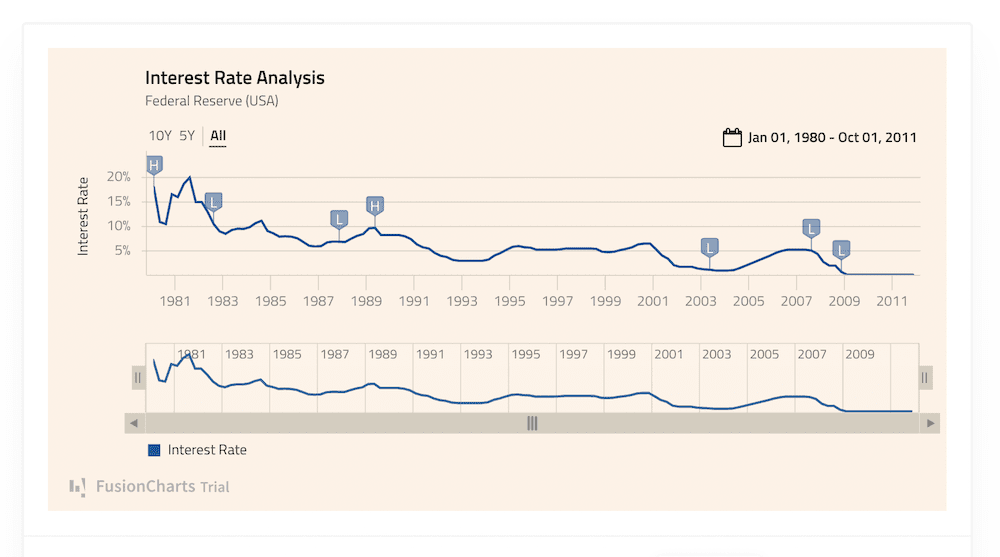
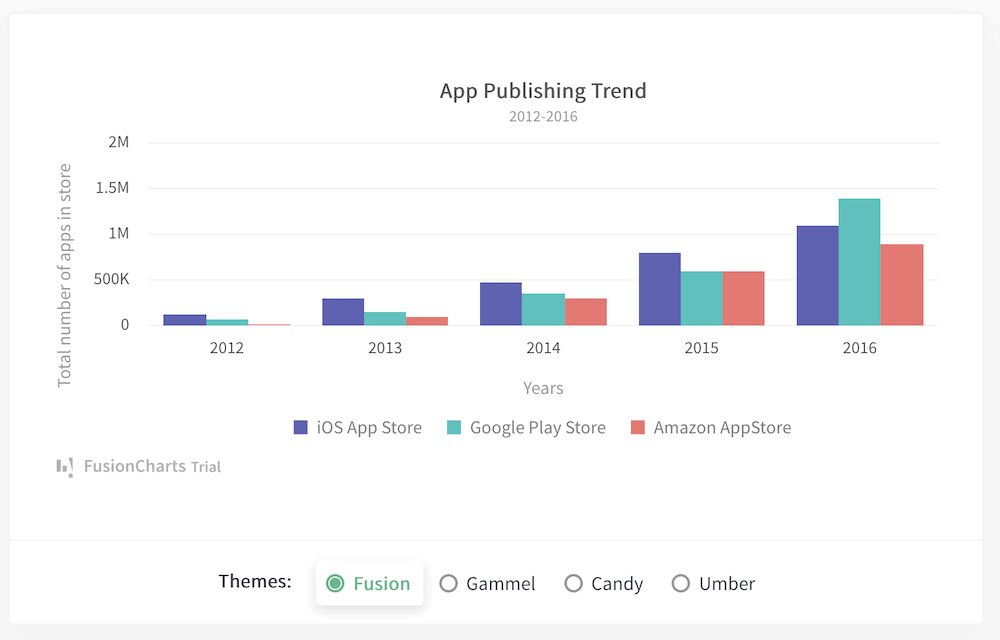
9. FusionCharts
Unsere vorletzte Bibliothek ist FusionCharts. Es handelt sich um eine umfassende JavaScript-Bibliothek, die unter anderem wunderschöne Linien-, Balken- und Flächendiagramme bietet.

Tatsächlich erhalten Sie Hunderte interaktiver Diagrammtypen und Karten. Mit jedem davon könnten Sie theoretisch Millionen von Datenpunkten rendern. Daher eignet es sich hervorragend für „Big Data“-Anwendungen und Dashboards.
Um diese leistungsstarke Funktionalität nutzen zu können, müssen Sie jedoch bezahlen. FusionCharts kostet ab 439 US-Dollar pro Jahr, und trotz der Qualität unter der Haube könnte dies unerschwinglich sein.
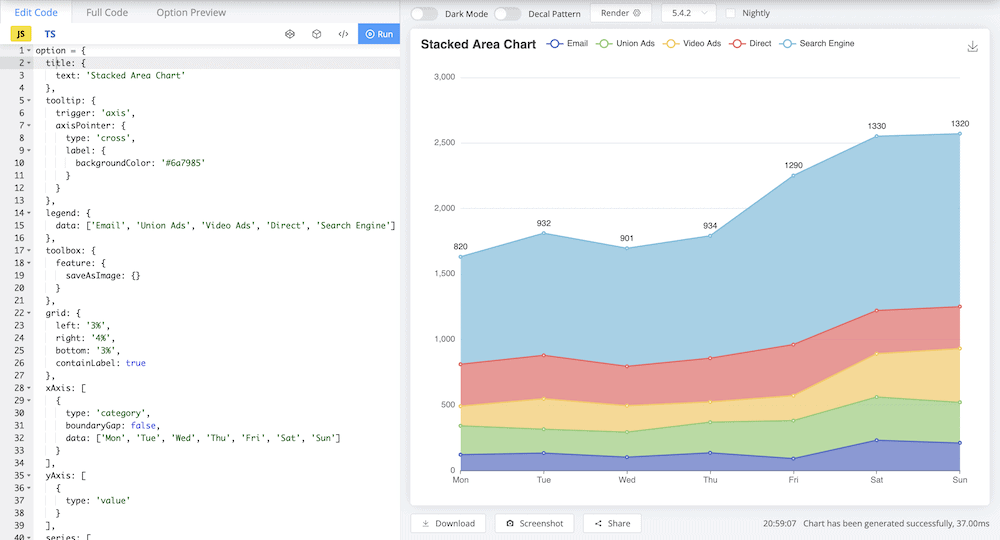
10. Apache ECharts
Der letzte Eintrag auf unserer Liste der besten JavaScript-Datenvisualisierungsbibliotheken ist Apache ECharts. Es ist leistungsstark und flexibel und bietet zahlreiche verfügbare Diagramm- und Kartentypen.

Eines seiner herausragenden Merkmale ist die leistungsstarke API. Auf diese Weise können Sie benutzerdefinierte Visualisierungen basierend auf Ihren Datensätzen erstellen und darüber hinaus Animationen und Interaktivität einbinden. Auch das elegante visuelle Design ist unserer Meinung nach eines der besten auf dem Markt, insbesondere für eine Open-Source-Lösung.
Mit seiner hervorragenden Dokumentation und der aktiven Community halten wir ECharts für ein großartiges Tool für Datenvisualisierungsexperten und Entwickler. Dies ist in vielen Situationen eine gute Option, insbesondere wenn Sie barrierefreie Visualisierungen einbinden müssen.
So verwenden Sie JavaScript-Datenvisualisierungsbibliotheken mit WordPress
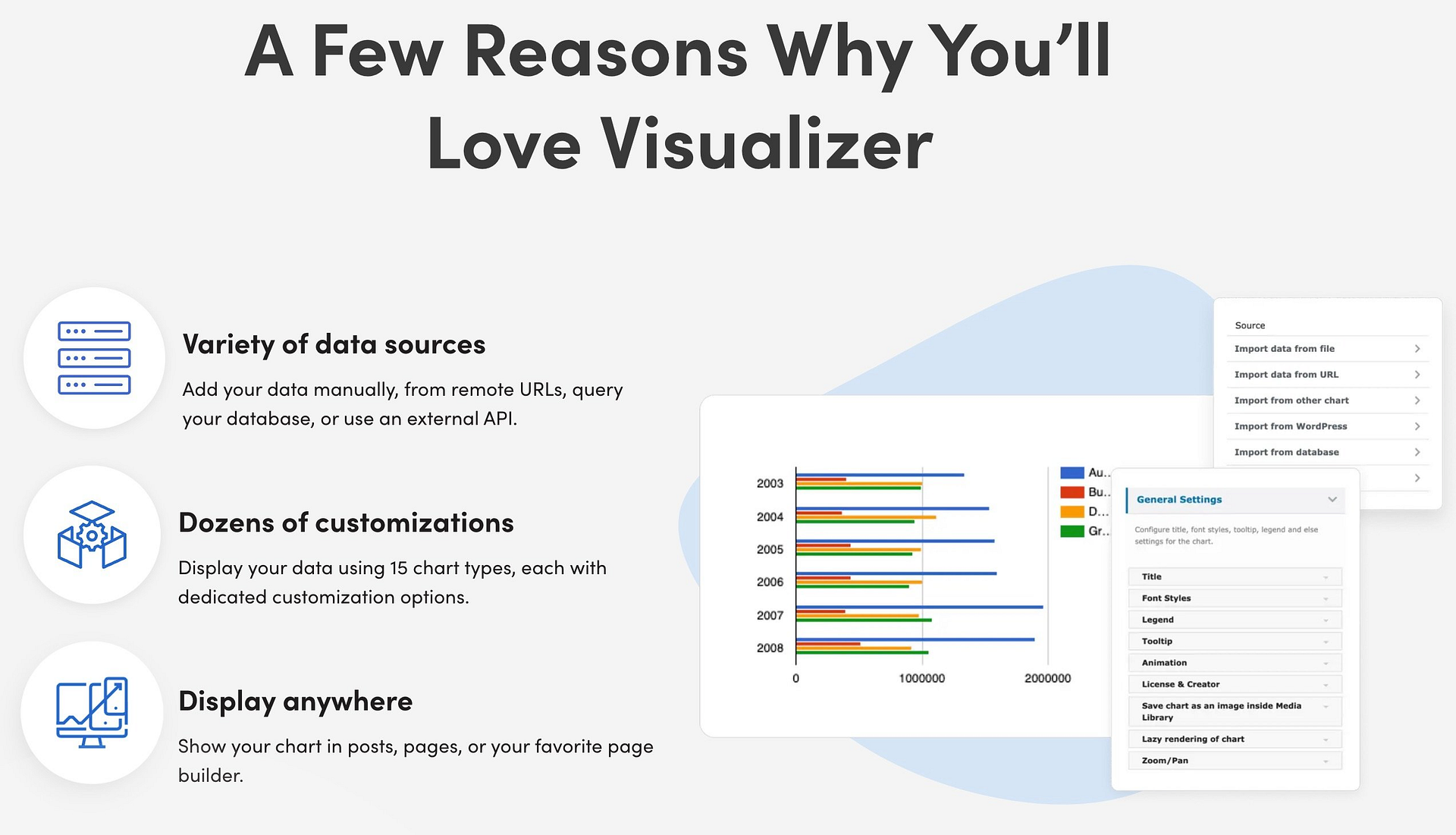
Wenn Sie Datenvisualisierungsressourcen auf Ihrer WordPress-Website anzeigen möchten, bietet Ihnen das Visualizer-Plugin eine einfachere Möglichkeit, mit vielen der besten JavaScript-Datenvisualisierungsbibliotheken zu arbeiten.
Anstatt Ihren eigenen Code verwenden zu müssen, können Sie Ihre Daten zu Visualizer hinzufügen und es die Arbeit für Sie erledigen lassen.
Mit dem Visualizer-Plugin können Sie über 15 interaktive Diagrammtypen erstellen und dabei verschiedene Datenvisualisierungsbibliotheken Ihrer Wahl verwenden, darunter Chart.js, GoogleCharts und DataTable.
Um die Daten für Ihre Diagramme bereitzustellen, können Sie eine Vielzahl von Quellen verwenden, darunter CSVs ( eine Datei hochladen oder mit einer gehosteten CSV-Datei synchronisieren ), Datenbanken, externe APIs und mehr.

Probieren Sie die besten JavaScript-Bibliotheken zur Datenvisualisierung aus
Die Fakten lügen nicht, aber diejenigen, auf die es ankommt, können sie ignorieren, wenn diese Fakten nicht auffallen. Der Schein zählt, und die Daten, die Sie aus Ihren Analysen erhalten, sollten optimal aussehen. Denn visuelle Daten können die Machthaber aufklären und davon überzeugen, dass sie Maßnahmen ergreifen müssen, um das Beste für das Unternehmen zu tun.
Mit den besten JavaScript-Bibliotheken zur Datenvisualisierung können Sie dies mit minimalem Aufwand tun. Allerdings werden Sie wahrscheinlich auf eine Reihe verschiedener Bibliotheken zurückgreifen, um Ihre Ziele zu erreichen. Chartist.js eignet sich beispielsweise ideal zum Teilen von Diagrammen über mobile Geräte. Im Gegensatz dazu kann FusionCharts Millionen von Datenpunkten verarbeiten und im Handumdrehen rendern. Alle Lösungen auf dieser Liste werden sich zu unterschiedlichen Zeiten als nützlich erweisen.
Wenn Sie Visualisierungen auf WordPress anzeigen möchten, können Sie mit dem Visualizer-Plugin auf eine einfachere Möglichkeit zugreifen, mit einigen dieser Datenvisualisierungsbibliotheken zu arbeiten.
Haben Sie eine Frage zu einer der besten JavaScript-Datenvisualisierungsbibliotheken auf dieser Liste? Fragen Sie im Kommentarbereich unten nach!
