Beste MarkDown-Plugins und Verwendung von MarkDown in WordPress
Veröffentlicht: 2016-04-05In diesem Artikel werde ich einige der beliebtesten und besten MarkDown-Plugins für WordPress auflisten und wie verwende ich MarkDown?
Tausende kostenlose und Premium-Plugins sind für WordPress verfügbar. Einige von ihnen sind sehr beliebte WordPress-Plugins und werden von Millionen von Benutzern verwendet.
Normalerweise verwenden die Leute den standardmäßigen visuellen Texteditor von WordPress, weil sie glauben, dass er sehr einfach zu bedienen ist. Nicht jeder kennt HTML, Leute, die sich mit HTML auskennen, können den visuellen Texteditor in WordPress deaktivieren und ihren Blogbeitrag in HTML schreiben.
Vergessen Sie HTML und schreiben Sie schneller mit MarkDown in WordPress?
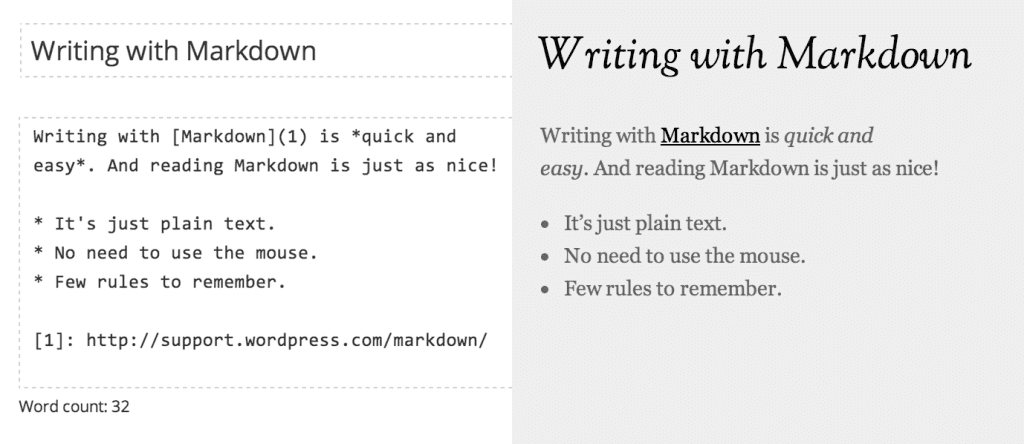
Seit ich Mark Down verwende, liebe ich es. Das Schreiben von Blogbeiträgen in Markdown ist sehr einfach und unkompliziert, und Ihre Inhalte werden beim Schreiben nicht schwer zu lesen sein. Sehen wir uns ein paar Beispiele an, was der Unterschied zwischen Markdown und HTML ist.
Wenn Sie Überschrift 1, Überschriftenebene 2 und Überschriftenebene 3 in HTML erstellen möchten, müssen Sie das folgende Markup verwenden.
Überschrift in HTML und Markdown
Überschriften in HTML
<h1>this is a post title</h1> <h2> this is a sub heading </h2> <h3> this is heading level 3</h3>In MarkDown ist es sehr einfach, verwenden Sie einfach # für Überschrift 1, ## für h2, ### für Überschriftsebene 3.
Überschriften in Markdown
# this is post title ## this is sub heading ### this is heading level 3Liste in HTML und Markdown erstellen
ist auch sehr einfach und leicht. Hier ist ein Beispiel-Markup für HTML und Markdown.
HTML
<ul> <li> list item 1 </li> <li> list item 2 </li> <li> list item 3 </li> <li> list item 4 </li> </ul>Abschlag
- list item 1 - list item 2 - list item 3 - list item 4ja das ist es. einfach ist es nicht.
Erstellen von Blockzitaten in HTML und MarkDown
ist auch viel einfacher und einfacher in MarkDown.
HTML
<blockquote> Once you replace negative thoughts with positive ones, you'll start having positive results. Willie Nelson <blockquote>MarkDown
> Sobald Sie negative Gedanken durch positive ersetzen, werden Sie positive Ergebnisse erzielen. Willi Nelson
Kostenlose und beste WordPress MarkDown-Plugins
Jetzt wissen Sie, wie Sie MarkDown verwenden können und warum es besser ist als HTML und der standardmäßige visuelle Texteditor. Sehen wir uns einige der besten kostenlosen Markdown-Plugins für WordPress an. Es gibt viele kostenlose Markdown-Plug-Ins für WordPress.
1. WP-Markdown

Mit über 4.000 aktiven Installationen ist WP-Markdown eines der beliebtesten MarkDown-Plugins für WordPress. Es erfordert WordPress 3.1 oder höher.
Ich habe persönlich WP Markdown verwendet, das von Stephen Harris entwickelt wurde. Er ist der Autor von 11 WordPress-Plug-Ins und Wp-Markdown (47.304 Downloads, Stand Februar 2016) ist eines der beliebtesten Plug-Ins von ihm.
Post Type Archive Link, Event Organizer und Event Organizer PosterBoard sind seine anderen beliebten kostenlosen Plugins.
Um das WP-Markdown-Plug-in zu installieren, melden Sie sich bei Ihrem WordPress-Dashboard an und klicken Sie im Plug-in auf Neu hinzufügen. Geben Sie Markdown ein und klicken Sie auf die Schaltfläche Plug-Ins suchen . Sie werden viele Ergebnisse sehen, scrollen Sie nach unten und suchen Sie nach Wp-Markdown von Stephan Harris und klicken Sie auf Jetzt installieren.
Wenn das Plugin installiert ist, aktivieren Sie das Plugin. Nach der Aktivierung werden Sie keine Änderungen sehen, um Markdown für Beiträge und Seiten zu aktivieren, gehen Sie zu Einstellungen -> Schreiben und scrollen Sie die Seite nach unten.

Sie sehen die MarkDown-Optionsseite. Sie können Markdown für Beiträge, Seiten und Kommentare aktivieren. Wählen Sie einfach die Beitragstypen und Kommentare aus, die Markdown unterstützen.
Mit dem Plugin WP-Markdown können Sie MarkDown für Beiträge, Seiten und Kommentare aktivieren. Sie können auch die MarkDown-Hilfeleiste für Post-Editor, Kommentare und bbpress-Themen und -Antworten aktivieren.
Laden Sie WP-Markdown herunter
2. Markdown-Modul von Jetpacks

Wenn Sie Jetpack verwenden, eines der beliebtesten WordPress-Plugins. Sie können einfach das MarkDown-Modul von Jetpack aktivieren.
Sie müssen das Markdown-Modul auf der Jetpack-Seite in Ihrem Dashboard aktivieren. Sobald es aktiviert ist, ist Markdown für Beiträge und Seiten aktiviert und für alle Benutzer in Ihrem Blog verfügbar.
Sie können Markdown auch für Kommentare aktivieren. Gehen Sie einfach zu Einstellungen > Diskussion in Ihrem WordPress-Dashboard und aktivieren Sie das Kontrollkästchen Markdown für Kommentare verwenden . Klicken Sie unten auf der Seite auf Änderungen speichern, um sie zu übernehmen. Jetzt können Besucher Ihres Blogs Kommentare mit Markdown verfassen.
JetPack Markdown-Dokumentation
3. PrettyPress-Editor
PrettyPress ist ein weiteres kostenloses MarkDown-Plugin für WordPress. Nun, es ist nicht nur ein einfaches MarkDown-Plugin, PrettyPress Editor bietet einen vollständigen visuellen Editor und unterstützt auch die Markdown-Sprache. Um in MarkDown zu schreiben, müssen Sie die Text-Editor-Option verwenden, sie funktioniert nicht im visuellen Editor-Modus.
Nachdem Sie das PrettyPress Editor-Plug-in installiert und aktiviert haben, besuchen Sie Ihre Post-Editor-Seite (Neuen Post erstellen, Post-Seite bearbeiten). In der Seitenleiste Ihres Post-Editors sehen Sie eine neue Schaltfläche mit der Bezeichnung Launch PrettyPress.
Wenn Sie auf diese Schaltfläche klicken, startet das Markdown-Plugin von PrettyPress ein komplett neues Editorfenster, das Ihren Bildschirm in zwei Hälften teilt.
Auf der linken Seite sehen Sie Ihren normalen WYSIWYG-Post-Editor. Auf der rechten Seite sehen Sie eine Live-Vorschau Ihres aktuellen Beitrags. Das Ergebnis ist ein visueller Side-by-Side-Editor zum Entwerfen und Formatieren von Beiträgen.
Laden Sie den PrettyPress-Editor herunter
So verwenden Sie MarkDown in WordPress Warnung
Stellen Sie beim Schreiben mit Markdown sicher, dass Sie immer den Texteditor und nicht den visuellen Editor verwenden. Die Verwendung des visuellen Editors kann bei Markdown zu unerwarteten Ergebnissen führen.
Um den visuellen Editor zu deaktivieren, gehen Sie zu Benutzer > Ihr Profil und wählen Sie Visuellen Editor beim Schreiben deaktivieren aus.
Ich habe den visuellen Editor persönlich deaktiviert, weil der visuelle Editor Probleme und unerwartete Ergebnisse verursacht. Vergessen Sie nicht, Ihre Beiträge vor der Veröffentlichung in der Vorschau anzuzeigen, wenn Sie MarkDown verwenden.
Markdown-Dokumentation
Wenn Sie mit Markdown nicht vertraut sind, können Sie die Daring Fireball : Markdown-Dokumentation besuchen, um mehr über Markdown und Syntax zu erfahren.
- Markdown-Dokumentation
- Markdown-Schnellreferenz
Letzte Worte
In diesem Artikel habe ich einige der beliebtesten und kostenlosen besten Markdown-Plugins für WordPress aufgelistet. Verwenden Sie MarkDown, welches Plugin, den MarkDown-Texteditor oder einen anderen Onlinedienst, den Sie verwenden?
Was sind die besten WordPress-Markdown-Plugins, -Editoren oder -Dienste? teilen Sie Ihre Ansichten in den Kommentaren unten.
