Die 15 besten „Meet the Team“-Seitenbeispiele für Ihre Website
Veröffentlicht: 2024-07-29Die Erstellung einer ansprechenden und informativen „Meet the Team“-Seite ist heutzutage für jede Agentur oder Unternehmensorganisation unerlässlich. Diese Seite ist nicht nur eine Liste mit Namen und Fotos Ihrer Mitarbeiter, sondern auch eine Gelegenheit, ihre Fähigkeiten, Geschichten und Persönlichkeiten zu präsentieren. Darüber hinaus können Sie über diese Seite potenzielle Mitarbeiter gewinnen, die Interesse an einem Einstieg in Ihr Unternehmen haben.
Darüber hinaus kann eine gut gestaltete Teamseite Vertrauen aufbauen, Ihre Marke humanisieren und den Besuchern einen Eindruck von der Kultur Ihres Unternehmens vermitteln. In diesem Blogbeitrag helfen wir Ihnen dabei, einige der besten Beispiele für „Meet the Team“-Seiten zu erkunden, damit Sie sich inspirieren lassen können.
Zuvor werden wir noch ein paar theoretische Teile zu unserem heutigen Thema behandeln.
Was ist eine Meet-the-Team-Seite?
Eine „Team kennenlernen“-Seite ist eine separate Seite einer Website, die darauf ausgelegt ist, die in einer Organisation arbeitenden Mitglieder vorzustellen. Sie können auch eine kurze Biografie der Personen anzeigen, einschließlich ihrer Kontaktinformationen wie E-Mail-Adressen und Telefonnummern. Kurz gesagt, die Team-Meeting-Seiten umfassen die folgenden Elemente:
- Hochwertige Fotos
- Namen und Berufsbezeichnungen der Mitglieder
- Kurzbiografien
- Persönliche Daten
- Kontaktinformationen
- Persönliche Seitenlinks (optional)
15+ beste Beispiele für „Meet the Team“-Seiten
Jetzt haben Sie eine Vorstellung davon, was die Teamseiten sind und aus welchen Elementen diese Seiten bestehen. In diesem Abschnitt stellen wir einige der besten Beispiele für Meet-the-Team-Seiten vor, damit Sie sich für Ihr Design inspirieren lassen können.
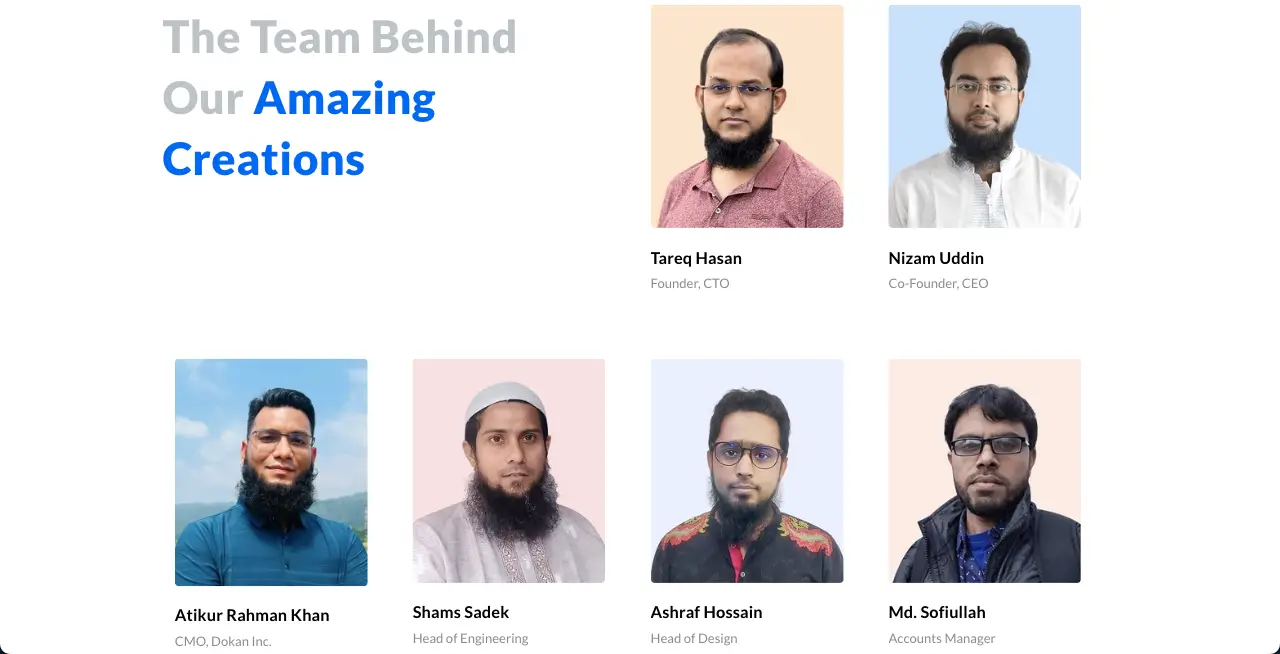
1. weDevs

weDevs ist ein Softwareunternehmen, das sich auf WordPress- und SaaS-Produkte spezialisiert hat. Sie sind bekannt für die Entwicklung von Plugins wie Dokan, WP Project Manager, WP ERP, Appsero und vielen mehr. In diesem Unternehmen arbeiten rund 90 bis 100 Mitarbeiter unterschiedlicher Herkunft. Es zeichnet sich durch ein minimalistisches Design aus, das nur die Bilder, Namen und Bezeichnungen der Arbeiter zeigt.
Logik hinter der Seite: Auf dieser Seite sehen Sie alle im Unternehmen tätigen Mitarbeiter auf einen Blick. Wenn Sie nach einem sauberen und minimalistischen Beispiel für eine Teamseite suchen, könnte dies eine Inspiration für Sie sein.
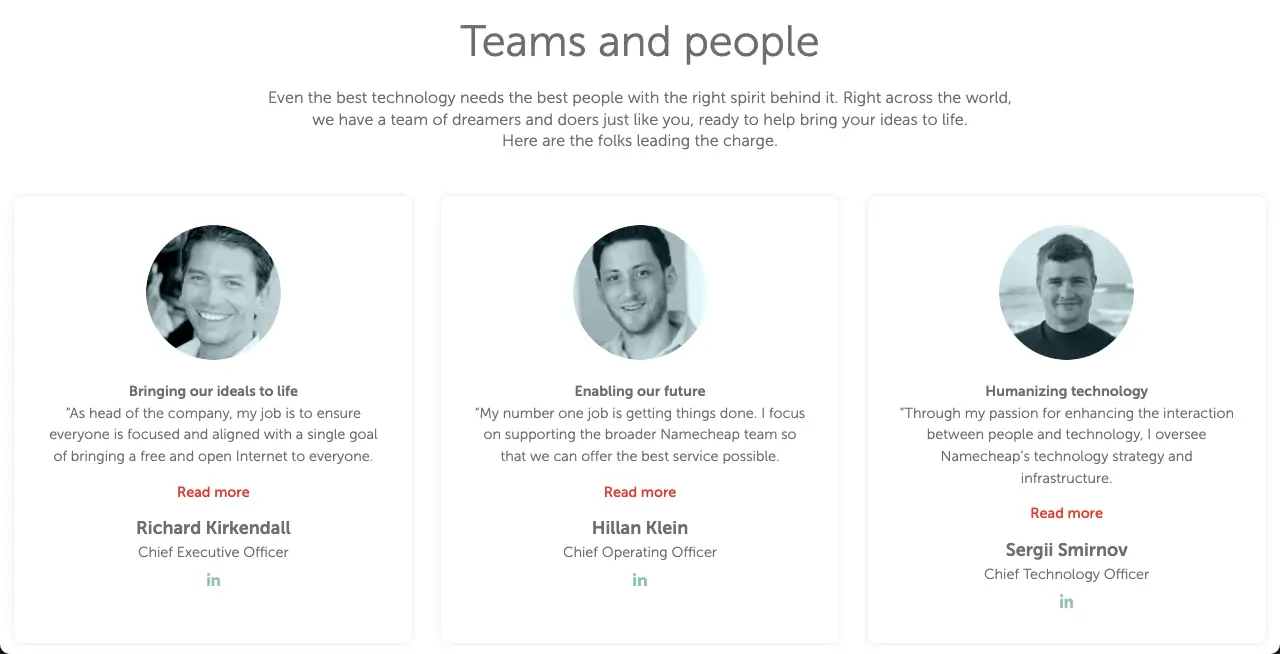
2. Namecheap

Wer kennt Namecheap nicht? Sie werden kaum jemanden finden, der noch nie von Namecheap gehört hat. Es ist derzeit einer der führenden Domain-Registrare und Hosting-Unternehmen weltweit. Es ist ein privates Unternehmen mit über 900 aktiven Mitgliedern. Daher ist es schwierig, alle in diesem Unternehmen tätigen Mitglieder anzuzeigen. Aus diesem Grund zeigt Namecheap nur die Schlüsselpersonen auf der Seite „Treffen Sie das Team“ an.
Logik hinter der Seite: Wenn Sie viele Mitarbeiter beschäftigen, aber nur die C-Level-Mitarbeiter (CEO, COO, CTO usw.) anzeigen möchten, können Sie diese Seite als Beispiel nehmen.
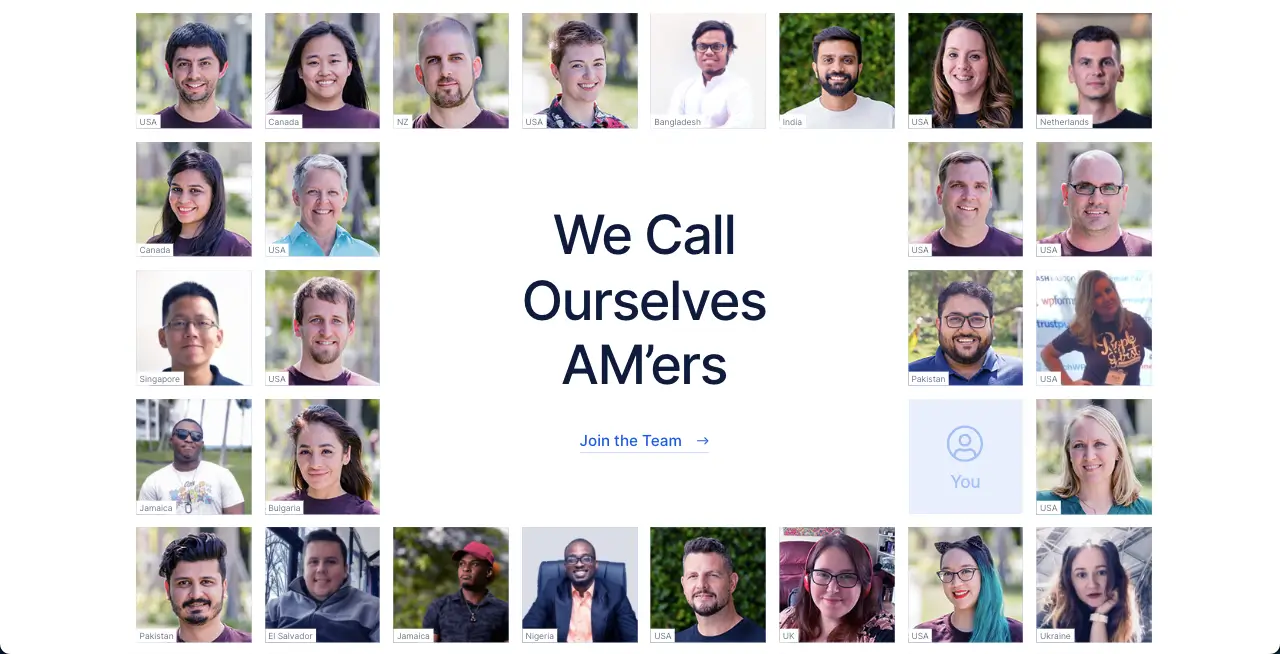
3. Tolles Motiv

Awesome Motive ist ein weiteres bekanntes Softwareentwicklungsunternehmen, das sich auf WordPress spezialisiert hat. Es wurde von Syed Balkhi gegründet. OptinMonster, WPForms, SeedProd, All in One SEO usw. sind einige der beliebtesten Plugins.
Neben der Plugin-Entwicklung investieren sie auch in verschiedene andere Plugin-Unternehmen und erwerben viele Plugins. So sind sie im Laufe der Jahre groß und riesig geworden. Derzeit beschäftigt Awesome Motive über 330 Mitarbeiter aus über 50 Ländern.
Daher ist es nicht ganz möglich, die Details jedes Mitarbeiters auf der Team-Meeting-Seite aufzulisten und anzuzeigen, da diese so lang ist. Deshalb veröffentlichten sie die Bilder einiger ihrer Mitarbeiter nur in Rasterform mit Angabe ihrer Standorte.
Logik hinter der Seite: Mit dieser Strategie können sie eine große Anzahl von Mitarbeitern auf begrenztem Raum anzeigen, was mit der herkömmlichen Team-Meeting-Seite nicht möglich ist.
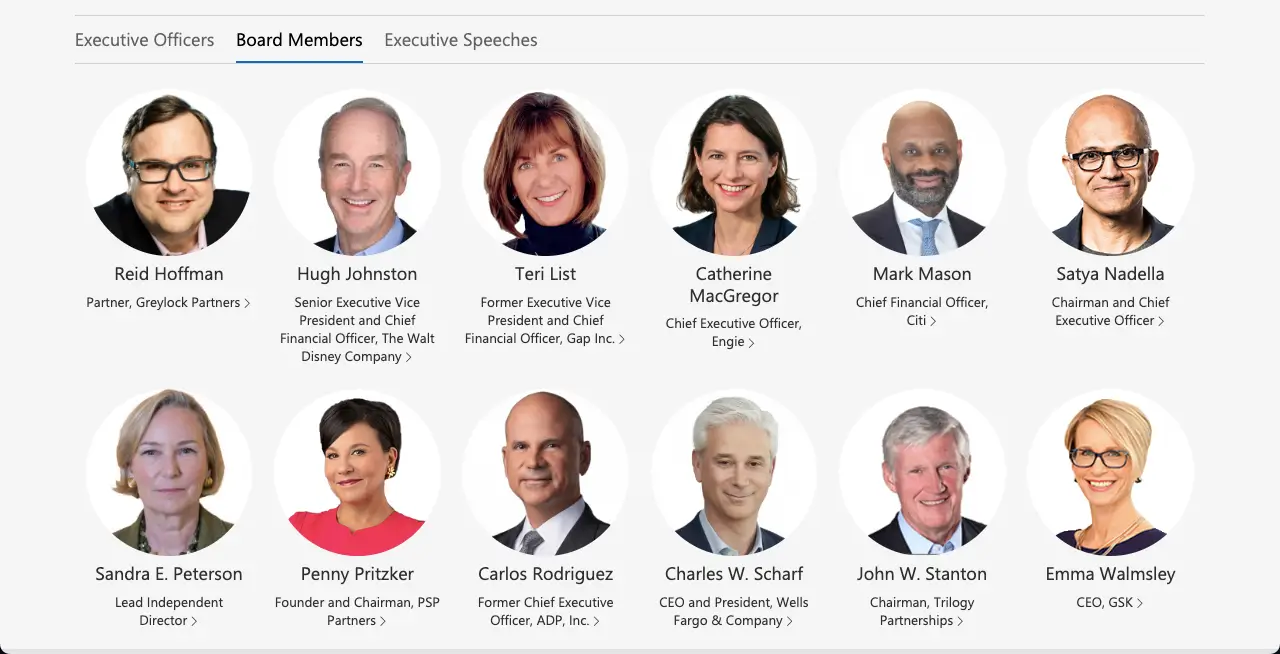
4. Microsoft

Microsoft ist ein globales Technologieunternehmen mit über 220.000 Mitarbeitern weltweit. Sie können also leicht verstehen, dass es nicht möglich ist, so viele Mitarbeiter auf ihrer Meet the Team-Seite unterzubringen.
Was sie getan haben, ist, ihre Mitarbeiter in Spitzenführungs- und Managementpositionen auf ihrer Team-Meeting-Seite anzuzeigen. Aber auch die Zahl dieser Mitarbeiter ist recht hoch. Deshalb haben sie mehrere Registerkarten erstellt, um sie entsprechend ihrer Bezeichnungskategorie anzuzeigen.
Logik hinter der Seite: Wenn Sie Ihre Top-Mitarbeiter nach ihren Bezeichnungskategorien anzeigen möchten, ist dieses Beispiel einer „Treffen Sie das Team“-Seite perfekt.
5. Apfel

Apple ist wie Microsoft ein weltweit renommiertes Technologieunternehmen mit einer breiten Palette an Software- und Elektroprodukten. Das Unternehmen beschäftigt über 150.000 Mitarbeiter in verschiedenen Ländern weltweit. Daher ist es ihnen nicht möglich, alle ihre Mitarbeiter auf einer einzigen Seite anzuzeigen.
Auch hier verfolgen sie die gleiche Strategie wie das Vorgängerunternehmen. Sie zeigen die wichtigsten Führungspersönlichkeiten und den Vorstand des Unternehmens auf ihrer „Meet the Team“-Seite an, verwenden jedoch keine umschaltbaren Registerkarten.
Logik hinter der Seite: Wenn Sie eine Reihe wichtiger Mitarbeiter auf einer einfachen „Meet the Team“-Seite ohne Tab-Wechsel anzeigen möchten, ist diese Seite ideal.
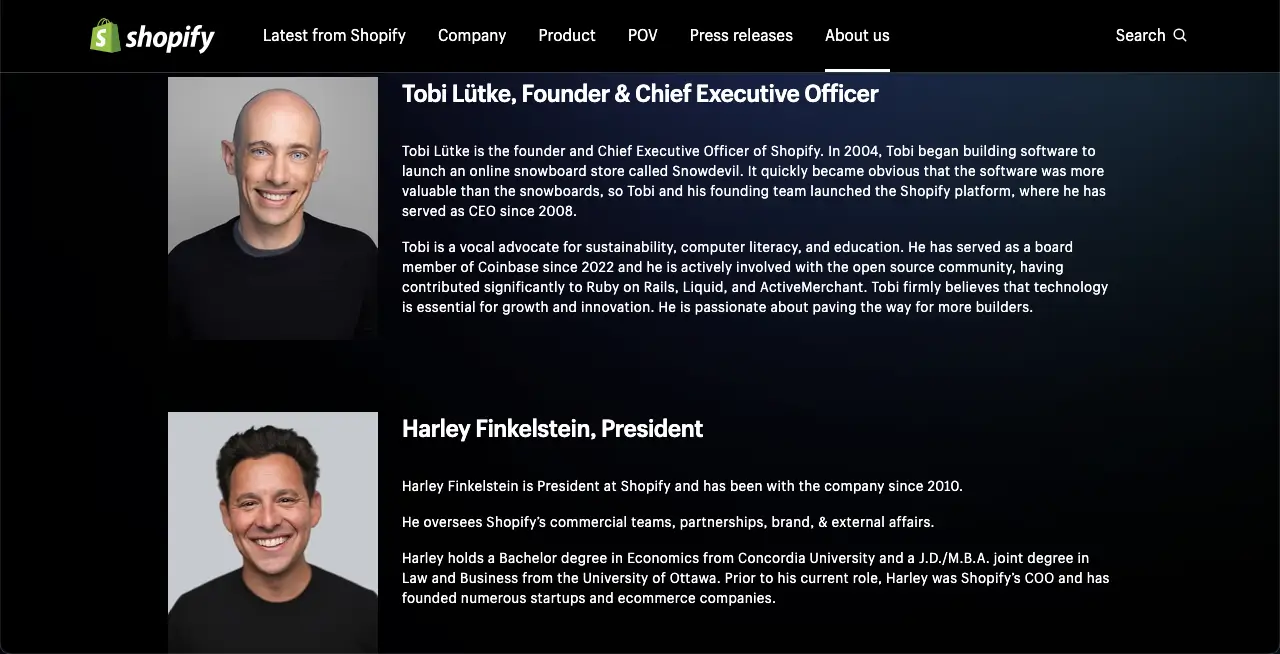
6. Shopify

Shopify ist eine führende E-Commerce-Plattform, mit der Sie ganz einfach E-Commerce-Shops erstellen und verwalten können. Bisher beherbergen sie über vier Millionen E-Commerce-Shops. Um dieses große Unternehmen zu leiten, beschäftigen sie weltweit mehrere tausend Mitarbeiter.
Sie arbeiten aktiv in verschiedenen Abteilungen, von der Technologie über die Entwicklung bis hin zum Marketing. Auf ihrer „Meet the Team“-Seite werden die wichtigsten Personen der Organisation mit einer kurzen Biografie vorgestellt, die auf anderen Websites normalerweise nicht zu sehen ist.
Logik hinter der Seite: Eine kurze Biografie über die Teammitglieder kann Ihnen bei der Suchmaschinenoptimierung helfen, wenn Sie den Text so gestalten können, dass relevante Schlüsselwörter optimiert werden.
7. Automatisch
Automattic ist das eigentliche Unternehmen, das hinter der Entwicklung des gesamten WordPress-Ökosystems steht. Es gibt eine kreative Team-Treffen-Seite, die zum Anschauen ein echter Augenschmaus ist. Wie viele andere haben auch sie eine große Anzahl aktiver Mitarbeiter, aber es ist gelungen, sie alle auf der Seite anzuzeigen.
Wie sie es geschafft haben! Die Website nutzt Google Maps, um Mitarbeiter nach ihrem Standort anzuzeigen. Besucher können hineinzoomen, um einen schnellen Überblick über die Mitarbeiter nach Standort zu erhalten.
Logik hinter der Seite: Wenn Ihre Organisation zahlreiche Mitarbeiter hat und Sie alle auf der Seite „Team kennenlernen“ anzeigen möchten, können Sie dieses Layout verwenden.
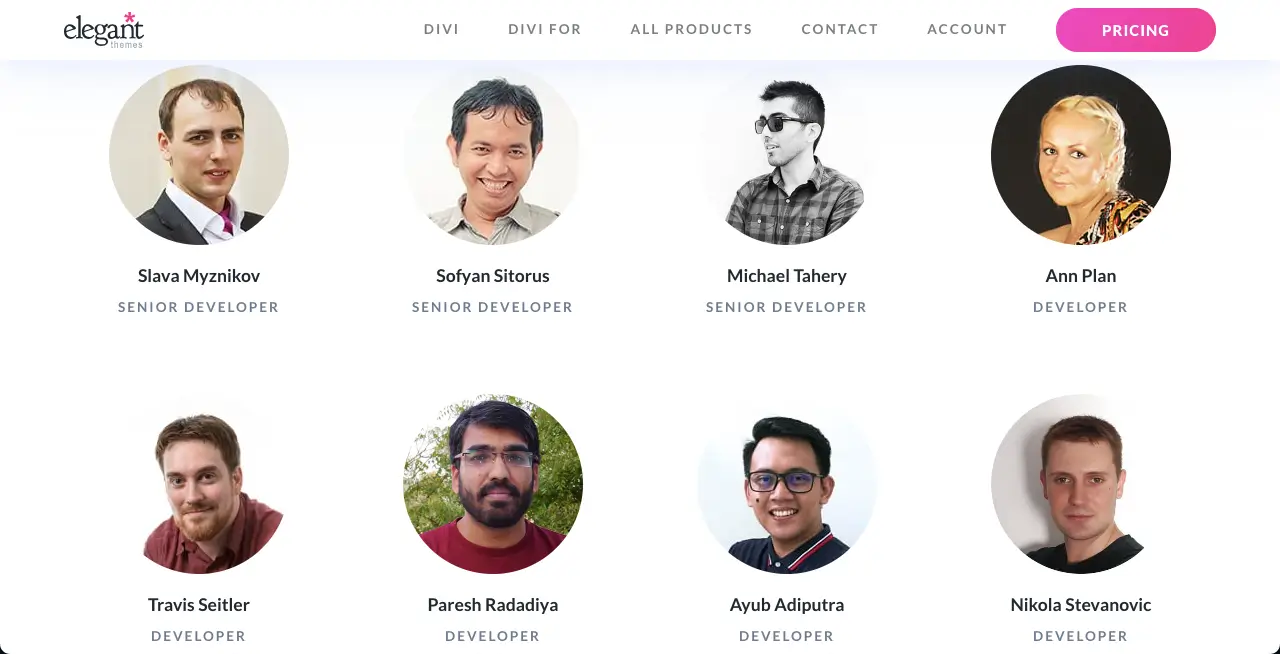
8. Elegante Themen

Elegant Themes ist ein bekannter WordPress-Theme- und Plugin-Entwickler. Sie haben Millionen von Benutzern, die ihre Produkte heute aktiv nutzen. Sie beschäftigen derzeit rund 100 Mitarbeiter in ihrer Organisation.
Da diese Zahl gering ist, listen sie alle auf ihrer Team-Meeting-Seite auf. In diesem Fall folgen sie einem ähnlichen Seitenlayout wie weDevs. Auf dieser Seite werden nur Fotos, Namen und Bezeichnungen der Mitarbeiter angezeigt, was einem minimalistischen Ansatz entspricht.
Logik hinter der Seite: Dies ist ein weiteres minimalistisches Beispiel für eine Teamseite nach weDevs. Sofern Sie kein umfassendes komplexes Design anwenden möchten, können Sie diesem Seitenlayout folgen.
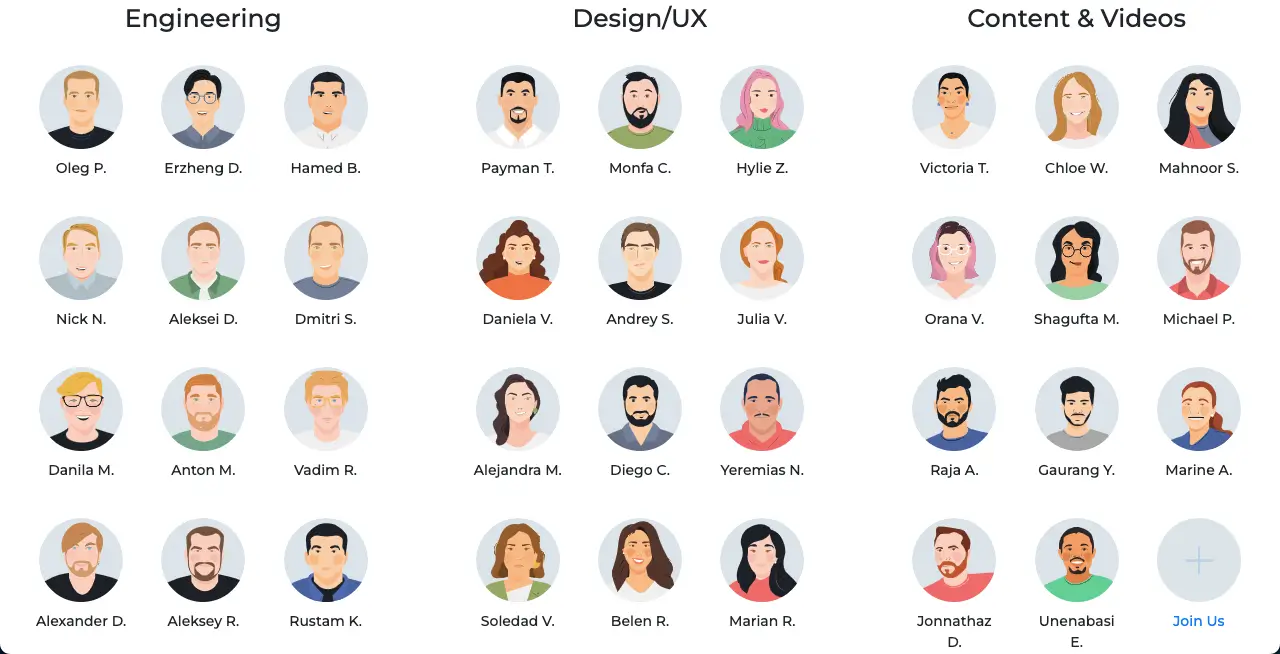
9. Visme

Visme ist ein cloudbasiertes Grafikdesign-Tool. Mit Visme können Sie in kurzer Zeit beeindruckende Infografiken, Präsentationen, Social-Media-Beiträge, Lebensläufe und mehr erstellen. Das Wichtigste ist, dass Sie nicht einmal ein Experte sein müssen, um mit diesem Tool zu entwerfen.
Hier finden Sie zahlreiche vorgefertigte Vorlagen, mit denen auch Anfänger die Gestaltung in kurzer Zeit fertigstellen können. Visme hat auch eine kreative Team-Treffen-Seite, auf der Hunderte ihrer Mitarbeiter gemeinsam angezeigt werden.
Logik hinter der Seite: Visme zeigt auf der Seite kein echtes Bild seiner Mitarbeiter. Stattdessen richten sie einfach Avatare für ihre Mitarbeiter mit den jeweiligen Namen ein. Am Ende der Seite zeigt schließlich eine Karte die Standorte an, von denen aus die Mitarbeiter arbeiten.
10. DigitaSilk
DigitaSilk ist eine Agentur für digitales Marketing, die digitale Lösungen für Unternehmen entwickelt. Sie bieten verschiedene Dienstleistungen wie Webdesign, Entwicklung, SEO und Online-Marketingstrategien an. Sie helfen Ihnen bei der Planung, Erstellung und Durchführung von Marketingkampagnen, die zu gezieltem Traffic und höheren Conversions führen.

Sie verfügen über eine detaillierte Team-Meeting-Seite, die auf herkömmlichen Websites normalerweise nicht zu finden ist. Auf der Seite listen sie nicht nur ihre Mitarbeiter auf, sondern fügen zu jedem auch eine kurze Biografie hinzu. Sobald Sie den Cursor über die Teammitglieder bewegen, sehen Sie einen Hover-Effekt.
Wenn Sie auf ein Teammitglied klicken, wird dessen Biografie direkt darunter in einem neuen Abschnitt geöffnet. Beim zweiten Klick wird der Abschnitt wieder ausgeblendet.
Logik hinter der Seite: Wenn Sie eine begrenzte Anzahl von Mitarbeitern haben und deren Details durch einen erweiterbaren Abschnitt anzeigen möchten, könnte dieses Seitenlayout, das dem Team entspricht, hilfreich für Sie sein.
10. Störend
Die „Meet the Team“-Seite von Disruptive ist detaillierter als die anderen Seiten, die wir in der Diskussion oben behandelt haben. Die Seite hat ihre Mitarbeiter nach ihrer Bezeichnung über eine vertikale Registerkarte aufgelistet.
Anschließend wurde der Name jedes Mitarbeiters mit der jeweiligen Biografieseite verlinkt, die detaillierte Informationen über ihn enthält. Benutzer können die Biografieseiten besuchen, indem sie einfach auf die Namen der Mitarbeiter auf der Seite klicken.
Logik hinter der Seite: Wenn Sie viele Mitarbeiter in Ihrer Organisation haben und für jeden von ihnen eine Autoren-/Profil-/Biografieseite haben und diese mit Ihrer „Treffen Sie das Team“-Seite verlinken möchten, können Sie sich von dieser Seite inspirieren lassen.
11. Dentsu
Die Meet-the-Team-Seite von Dentsu ist den beiden oben genannten Websites sehr ähnlich. Auf dieser Website wird auch eine detaillierte Biografieseite für jeden Mitarbeiter geführt, die mit jedem Mitarbeiter verlinkt ist, der auf der Seite „Team kennenlernen“ vorgestellt wird.
Dadurch können sich Besucher auf dieser Seite zunächst einen grundlegenden Überblick über alle Mitarbeiter verschaffen und dann deren Seite für Details besuchen.
Logik hinter der Seite: Wenn Sie die Autoren-/Profil-/Biografieseiten mit den richtigen Schlüsselwörtern optimieren können, wird das der SEO Ihrer Website auf jeden Fall zugute kommen. Aus diesem Grund haben sie ihre „Meet the Team“-Seite so gestaltet.
12. Ogilvy
Ogilvy ist eine renommierte Agentur für kreative Werbung, Marketing und Öffentlichkeitsarbeit. Sie bieten eine breite Palette von Dienstleistungen wie Branding, digitales Marketing, Inhaltserstellung und Medienplanung auf innovative Weise an, um Ihr Unternehmen einzigartig zu machen.
Sie haben auch ihre Meet-the-Team-Seite auf einzigartige Weise gestaltet. Sie haben alle ihre Teammitglieder in einem Rasterformat mit Hover-Effekt angezeigt. Wenn Sie mit der Maus über die Bilder fahren, werden die Namen der Teammitglieder angezeigt. Durch Klicken auf die Bilder wird ein neuer Abschnitt mit detaillierten Informationen zum Teammitglied geöffnet.
Logik hinter der Seite: Sie können dieser Seite folgen, wenn Sie die Informationen Ihrer Teammitglieder auf Ihrer Team-Treffen-Seite präsentieren möchten, ohne zusätzliche Autoren-/Profil-/Biografieseiten zu erstellen.
13. Thrive Digital
Thrive Digital ist eine Performance-Marketing-Agentur. Sie helfen Unternehmen, durch datengesteuerte Werbestrategien zu wachsen. Sie liefern Ihnen messbare Ergebnisse durch Social-Media-Marketing, SEO, Pay-per-Click (PPC) und mehr.
Sie haben ein kleines Team mit wenigen Mitgliedern, die sie auf ihrer Meet-the-Team-Seite auf ganz einzigartige Weise vorstellen. Auf vielen Webseiten sehen Sie eine Funktion namens Tooltip, die Ihnen beim Anklicken Informationen anzeigt.
Mithilfe einer nahezu identischen Funktion haben sie das Layout ihrer Meet-the-Team-Seite gestaltet. Bilder von Teammitgliedern sind in kleinen Symbolgrößen über die Seite verteilt. Sobald Sie darauf klicken, werden ihre Informationen als Diashows angezeigt.
Logik hinter der Seite: Wenn Sie viele Mitarbeiter haben, beispielsweise Hunderte oder Tausende, können Sie dieses Seitenlayout verwenden, um sie auf Ihrer Seite „Team kennenlernen“ anzuzeigen.
14. WIX
WIX ist eine cloudbasierte, führende Website-Entwicklungsplattform. Sie können damit Websites von Grund auf erstellen, indem Sie einfach Elemente per Drag & Drop verschieben. Sie müssen nichts codieren. Aus diesem Grund ist es eine großartige Webbuilding-Plattform für No-Code-Benutzer.
Wie viele andere haben sie Tausende von Mitarbeitern auf der ganzen Welt. Anstatt also alle auf der Seite „Treffen Sie das Team“ anzuzeigen, werden Mitarbeiter in Führungspositionen aufgelistet und auf ihrer Seite angezeigt.
Das Interessante an ihrer Seite ist, dass die Informationen der Teammitglieder automatisch angezeigt werden, wenn Sie mit der Maus darüber fahren. Daher muss kein separater Abschnitt erweitert werden.
Logik hinter der Seite: Wenn Sie die Informationen Ihrer Teammitglieder auf begrenztem Raum anzeigen möchten, ohne zusätzliche Abschnitte oder Seiten hinzuzufügen, müssen Sie das Layout dieser Seite berücksichtigen.
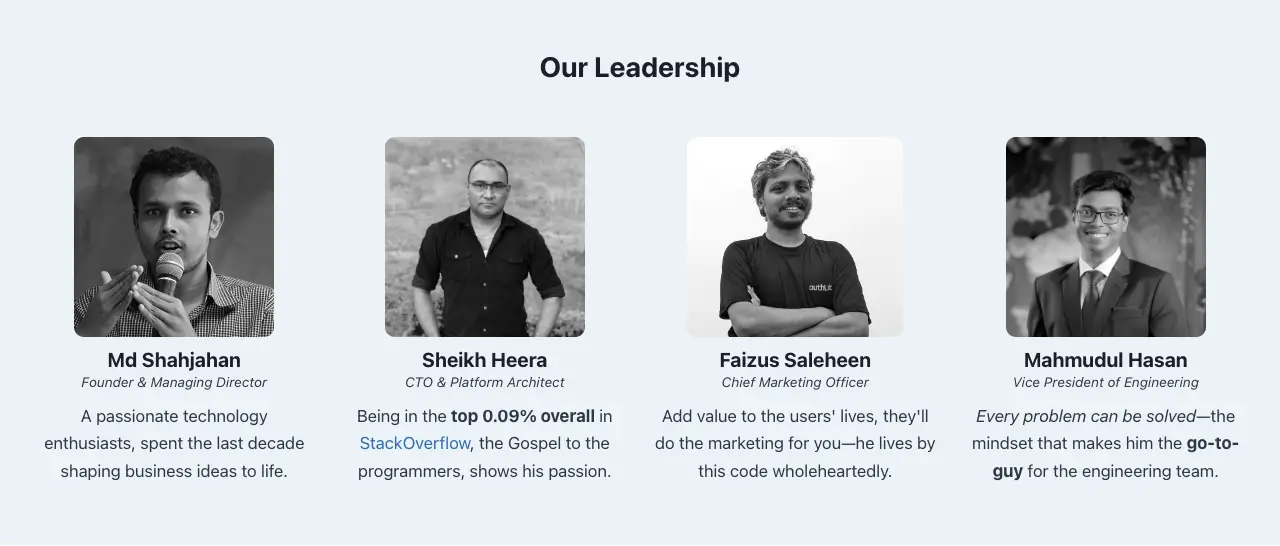
15. Authlab

Authlab ist stolzer Entwickler vieler beliebter WordPress-Plugins, die von Millionen Menschen weltweit verwendet werden. Sie pflegen eine saubere und einfache „Meet the Team“-Seite. Aber das Interessante, was wir gesehen haben, ist, dass sie, anstatt Biografien der Teammitglieder zu schreiben, eine kurze Kopie ihres Fachwissens verfasst haben.
Wow, das ist toll. Es hilft HR-Mitarbeitern anderer Unternehmen, gewünschte Kandidaten zu finden, indem es diese Kopien vorliest und ihnen neue Möglichkeiten für ihre Jobs bietet. Dies steigert das berufliche Entwicklungspotenzial der Mitarbeiter.
Logik hinter der Seite: Neben der Auflistung der Namen von Teammitgliedern und der Überlegung, ihrer beruflichen Weiterentwicklung einen besonderen Mehrwert zu verleihen, können Sie sich auch von Authlabs „Meet the Page“ inspirieren lassen.
So erstellen Sie eine Meet-the-Team-Seite in WordPress
Sie müssen die „Meet the Team“-Seite mit der Plattform oder Technologie erstellen, die Sie zum Erstellen Ihrer Website verwendet haben. Es gibt sicherlich keinen Mangel an Plattformen und Technologien für die Website-Erstellung auf dem Markt.
In diesem Abschnitt zeigen wir Ihnen, wie Sie diese Seite auf einer WordPress-Website erstellen. Wenn Ihre Website also auf WordPress basiert, ist das folgende Tutorial genau das Richtige für Sie.
Schritt 01: Installieren Sie Elementor und HappyAddons
Elementor ist ein Drag-and-Drop-Seitenerstellungs-Plugin für WordPress. Mit diesem Plugin können Sie einfache bis komplexe Websites entwerfen. HappyAddons ist ein funktionsreiches Add-on für das Elementor-Plugin.
Während Elementor über 100 Widgets und mehrere hilfreiche Funktionen bietet, bietet HappyAddons zusätzlich über 130 Widgets mit über 20 aufregenden Funktionen. Sobald Sie beide Plugins haben, können Sie Ihre Website zaubern.
Laden Sie die Plugins herunter und installieren Sie sie auf Ihrer Website, indem Sie auf die folgenden Links klicken:
- Elementor
- HappyAddons
- HappyAddons Pro
Schritt 02: Öffnen Sie eine neue Seite mit Elementor
Öffnen Sie eine neue Seite mit Elementor.

Schritt 03: Verwenden Sie das Teammitglieder-Widget
Ziehen Sie das Teammitglied-Widget per Drag-and-Drop auf die Leinwand und passen Sie es an.

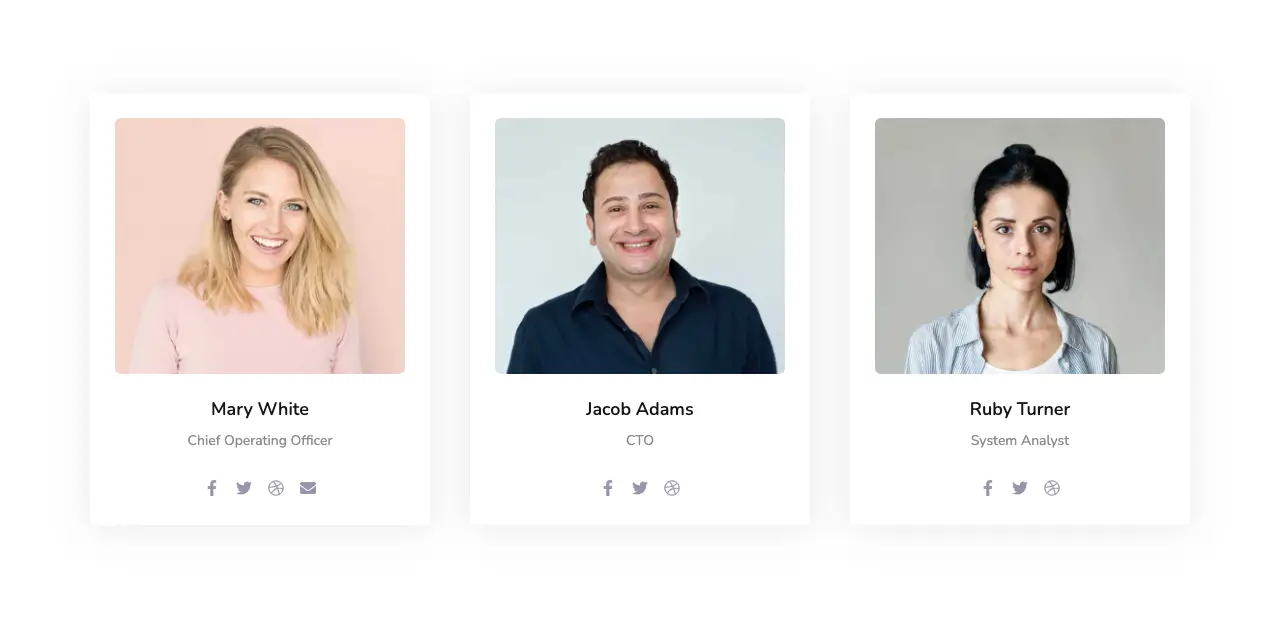
Das Teammitglied ist ein kostenloses Widget des HappyAddons-Plugins. Damit können Sie eine saubere, einfache und minimalistische „Treffen Sie das Team“-Seite wie im folgenden Bild erstellen, die den Seiten von weDevs, Namecheap, Microsoft und Authlab ähnelt.

Um im Detail zu erfahren, wie Sie das Widget verwenden, besuchen Sie die Dokumentation des Teammitglied-Widgets.
Schritt 04: Verwenden Sie das Team-Karussell-Widget, um eine komplexe Seite zu gestalten
Mit dem Team-Karussell-Widget können Sie komplexe Meet-the-Team-Seiten erstellen. Ziehen Sie es per Drag & Drop auf Ihre Elementor-Leinwand und passen Sie es an.

Das Team-Karussell ist ein Premium-Widget des HappyAddons-Plugins. Damit können Sie eine komplexe „Meet the Team“-Seite wie im folgenden Bild erstellen, die DigitaSilk, Disruptive und Dentsu ähnelt.

Um zu erfahren, wie Sie das Widget im Detail verwenden, besuchen Sie die Dokumentation zum Team Carousel-Widget.
Abschluss
Um zu erklären, wie man eine „Treffen Sie das Team“-Seite gestaltet, ist ein separater Blog-Beitrag erforderlich, der in diesem laufenden Artikel nicht vollständig behandelt werden kann. Aus diesem Grund haben wir am Ende dieses Beitrags einen Einblick in das Tutorial gegeben.
Wenn Sie möchten, dass wir einen umfassenden Leitfaden zum Entwerfen einer Team-Meeting-Seite als neuen und speziellen Blog-Beitrag schreiben, teilen Sie uns dies bitte über das Kommentarfeld mit. Wir werden es sehr bald in Betracht ziehen.
Sie können auch Beispiele für Teamseiten vorschlagen, die Ihnen gefallen haben und von uns erklären lassen sollen, wie sie gestaltet werden sollen.
