7 hervorragende Beispiele für mehrstufige Formulare, die Sie inspirieren werden
Veröffentlicht: 2024-03-29Könnten Ihre Online-Formulare einen UX-Schub gebrauchen? Diese Beispiele für mehrstufige Formulare geben Ihnen auch einige tolle Ideen und Best-Practice-Erkenntnisse. Schau sie dir an!

Ungefähre Lesezeit: 7 Minuten
Niemand füllt gerne lange Formulare aus. Sogar wir und wir sind im Formulargeschäft tätig.
Aber fast jede Website benötigt ein Formular, sei es zur Anmeldung für einen Newsletter, zur Durchführung einer Zahlung oder zur Kontaktaufnahme mit dem Kundenservice.
Wie können wir als Website-Ersteller das Ausfüllen von Formularen vereinfachen und gleichzeitig die benötigten Informationen sammeln?
Die Antwort ist ein mehrstufiges Formulardesign!
Anstatt die Leute mit all unseren Fragen auf einmal zu bombardieren, verteilen wir sie auf mehrere Seiten oder Schritte. Dies sorgt für ein viel besseres Benutzererlebnis und wir bringen Benutzer immer noch dazu, genauso viele Formularfelder auszufüllen.
Werfen wir nun einen genaueren Blick auf sieben fantastische Beispiele für mehrstufige Formulare aus dem Internet und teilen unsere Erkenntnisse, damit Sie loslegen und die Konversionsraten steigern können!
- Wann Sie mehrstufige Formulare verwenden sollten (und wann nicht)
- Beste Beispiele für mehrstufige Formulare
- Schlüssel zu einem guten mehrstufigen Formulardesign
- Sind Sie bereit, Ihre eigenen mehrstufigen Formulare zu erstellen?
Wann Sie mehrstufige Formulare verwenden sollten (und wann nicht)
Viele Situationen eignen sich für die Verwendung eines mehrstufigen Formulars, darunter:
- Bewerbungen
- Online-Tests oder Prüfungen
- Anmelde- und Anmeldeformulare
- Quiz und Lead-Magnete
- Onboarding-Assistenten
- Preisanfragen
Und das kommt uns völlig in den Sinn. Sie können das mehrseitige Formulardesign wirklich für alles verwenden.
Aber sollten Sie?
Nur weil du es kannst, heißt das nicht, dass du es solltest . Dieses Sprichwort gilt für fast alles im Leben, und es stellt sich heraus, dass es auch für den Formenbau gilt!
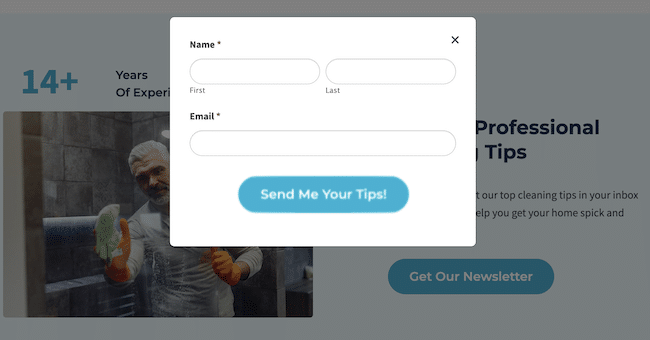
Sie sollten wahrscheinlich kein mehrstufiges Formular verwenden, wenn Ihr Formular sehr kurz ist und nur wenige Felder enthält .

Es wäre seltsam, ein einfaches Newsletter-Abonnementformular aufzuteilen, das nur nach einem Namen, einer E-Mail-Adresse und einer Telefonnummer fragt. Es fügt unnötige Klicks hinzu. Und je mehr Klicks zum Ausfüllen Ihres Formulars erforderlich sind, desto wahrscheinlicher ist es, dass Sie Benutzer verlieren, bevor diese auf „Senden“ klicken.
Aber nicht nur einfache Formulare können von einer einzigen Seite profitieren. Einige komplexere Formen können dies auch tun.
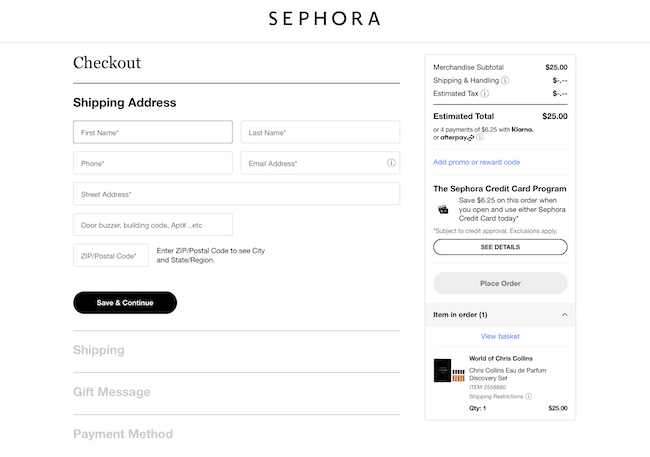
Sephora hat beispielsweise ein Ein-Schritt-Formular auf seiner Checkout-Seite. ️ Angesichts der Größe des Unternehmens haben sie sicherlich Nachforschungen angestellt und herausgefunden, dass ihre Kunden es vorziehen, alles auf dem gleichen Stand zu halten.
Sie haben einige clevere UX-Designelemente verwendet, um das Formular kürzer erscheinen zu lassen und Ablenkungen zu begrenzen – und Warenkorbabbrüche zu reduzieren.

Die Antwort darauf, ob ein mehrstufiges oder ein einseitiges Formular verwendet werden soll, hängt also von einer Kombination aus gesundem Menschenverstand und eiskalten Daten ab.
Sie kennen Ihre Benutzer besser als jeder andere. Scheuen Sie sich nicht, sich die Statistiken anzusehen und Ihre Umfrageergebnisse zu analysieren, um herauszufinden, was für sie am besten funktioniert!
Beste Beispiele für mehrstufige Formulare
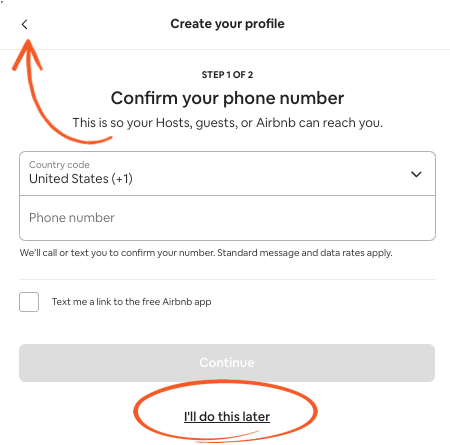
1. Airbnb – Benutzerregistrierungsformular

Bei Airbnb ist das Erstellen eines Kontos und das Vervollständigen Ihres Profils möglicherweise einfacher als die Auswahl Ihres nächsten Urlaubsortes.
Bei dem Formular geht es vor allem darum, benutzerfreundlich zu sein und ein Design zu haben, das auf jedem Gerät gut funktioniert. Aber es ist nicht nur das Design. Die Kopie bietet auch einen sanften Anstoß, um mit den Schritten fortzufahren, und weist Sie gleichzeitig darauf hin, dass Sie jeden Schritt überspringen und später darauf zurückkommen können.
Diese kleine Zeile entlastet Erstbenutzer erheblich.
Warum es uns gefällt:
- Mobilfreundliches, reaktionsfähiges mehrstufiges Formulardesign
- Einfache Navigation mit Zurück-Taste und Option zum Überspringen
- Fortschrittsanzeige
- Intelligente, effiziente Kopie
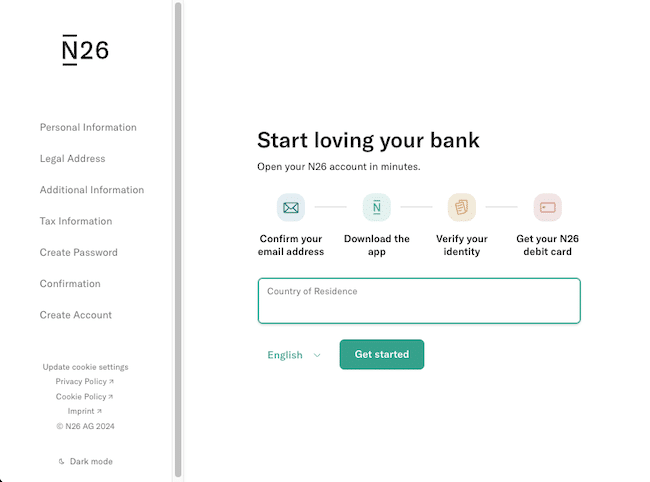
2. N26 – Bankkontoerstellung

N26 behält seine Form auf das Wesentliche, ohne sich kalt anzufühlen. Ist es nicht schön, wenn eine Bank ein wenig Zeit und Energie investiert, um ihre Kunden glücklich zu machen?
Dieses responsive Formular sieht sowohl am Telefon als auch am Desktop gut aus und führt Sie nahtlos durch die langweilige, aber wichtige Aufgabe der Eröffnung eines Bankkontos.
Alle Schritte werden im Voraus beschrieben, sodass es keine Überraschungen gibt. Und die Möglichkeit, den Anzeigemodus zu wechseln, ist eine nette Geste, die das Benutzererlebnis verbessert.
Warum es uns gefällt:
- Fortschrittsanzeige
- Übersichtliche Liste der Schritte
- Einfache Navigation
- Option Hellmodus/Dunkelmodus
- Bedingte Logik für Optionen basierend auf dem Wohnsitzland
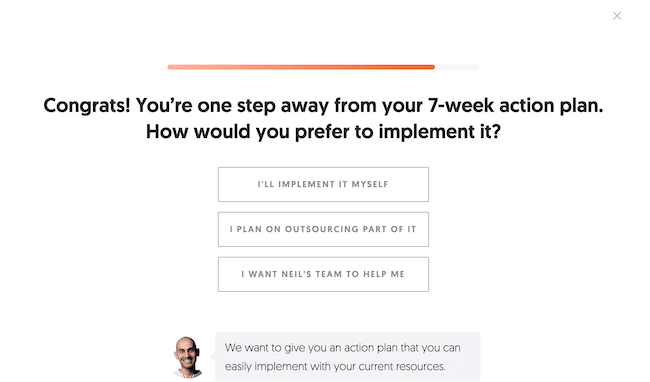
3. Ubersuggest – Lead-Magnet

Neil Patel, der König der Suchmaschinenoptimierung und des digitalen Marketings, hat mit diesem Formular zur Landingpage-Lead-Generierung (wie üblich) ein Volltreffer erzielt.
Das Layout dieses mehrstufigen Quizformulars schafft Ordnung, ohne dass Sie sich verloren oder allein fühlen. Neil steht Ihnen mit beruhigenden Erklärungen und klaren Gründen für jede Frage zur Seite. Im Gegenzug erhält seine Agentur jede Menge qualifizierte Leads!
Warum es uns gefällt:
- Klares, minimalistisches Design
- Fortschrittsindikatoren
- Klare Formularoptionen
- Konversationsformat mit jeweils einer Frage
- Freundliches Gesicht und Erklärungen
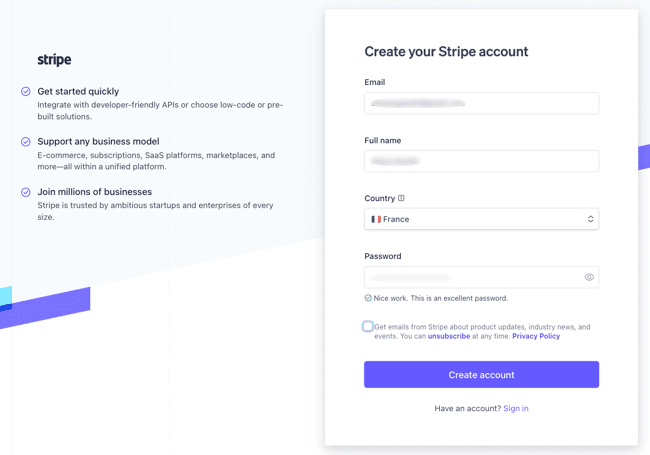
4. Stripe – Kontoanmeldung und Benutzer-Onboarding

Dieses mehrstufige Formularbeispiel von Stripe hilft Ihnen, Ihr Konto unkompliziert einzurichten und bietet gleichzeitig die Sicherheit und das Feedback, die Sie wünschen und benötigen.

Von Anfang an können Sie dank eines Formulars wissen, dass Sie in guten Händen sind. Es ist übersichtlich gestaltet, listet klar auf, für wen sich der Service eignet, und bewahrt alle wichtigen Finanzinformationen sicher auf.
Warum es uns gefällt:
- Feedback bei jedem Schritt
- Erinnert Benutzer an die Vorteile des Dienstes
- Sozialer Beweis
- Schlankes, schlichtes Design
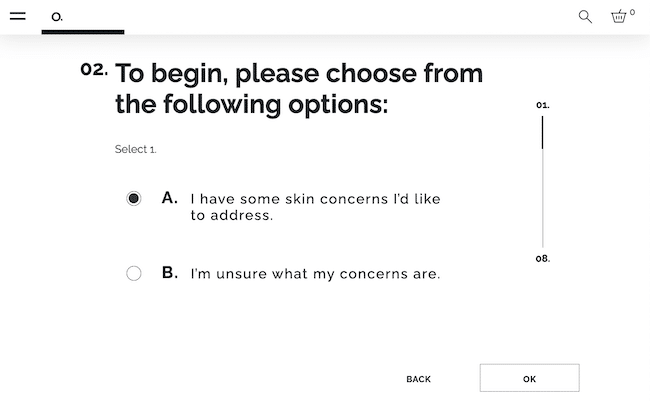
5. The Ordinary – Produktquiz

Der Kur-Builder von The Ordinary ähnelt eher einem Gespräch mit einem Hautpflegespezialisten oder einem Personal Shopper als einem mehrstufigen Formular. Aber das ist alles, eine Form!
Indem Sie geschlossene Fragen stellen und ihnen einfache Optionen wie Schieberegler zur Verfügung stellen, können Sie das Formular im Handumdrehen und ohne großen Aufwand ausfüllen. Und wenn Sie fertig sind, können Sie mit einem Klick die vorgeschlagenen Produkte sofort in Ihren Warenkorb legen.
Wenn nur alle Einkaufserlebnisse so einfach und angenehm wären!
Warum es uns gefällt:
- Zeit, das im ersten Schritt aufgeführte Formular auszufüllen
- Personalisierte Produktempfehlungen
- Bedingte Logik
- Konversationsformat
- Minimalistisches Formdesign passend zur Markenmission
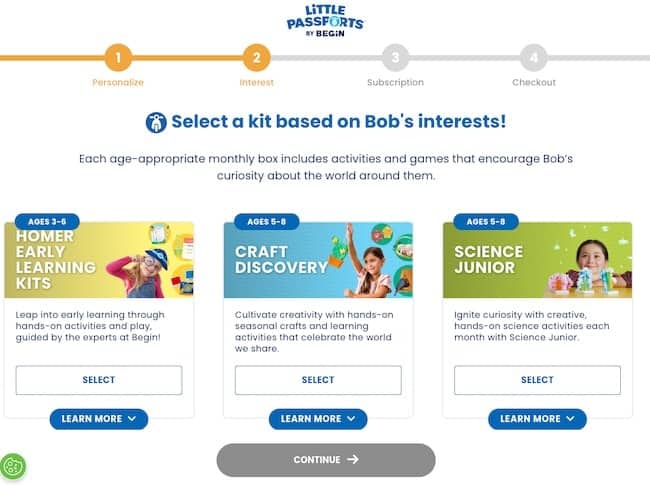
6. Little Passports – Produktquiz und Checkout

Little Passports verwandelt das Ausfüllen von Formularen in ein spielerisches Abenteuer, das Sie selbst auswählen können. Der Bestellvorgang besteht aus mehreren Schritten, die Sie in den Bann ziehen und verschiedene Kits präsentieren, um die Neugier der Kinder zu wecken. Jeder Teil des Formulars ist so gestaltet, dass die Auswahl einer Abonnementbox genauso aufregend ist wie der Kauf.
Warum es uns gefällt:
- Personalisierung
- Bedingte Logik
- Fortschrittsanzeige
- Lustiges und farbenfrohes Design
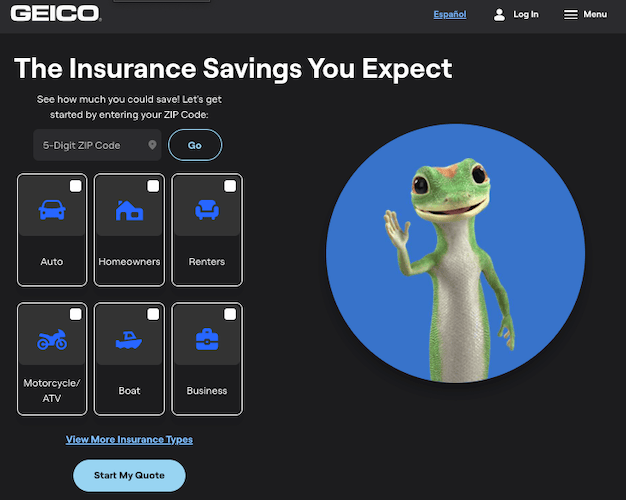
7. Geico – Angebotsanfrage

Das mehrstufige Versicherungsangebotsformular von Geico sorgt für Klarheit, Freundlichkeit und Schnelligkeit. Ihr freundliches kleines Gecko-Maskottchen ist da, um Sie anzufeuern, während Sie durch Ihre Optionen klicken. Plötzlich scheinen Versicherungsthemen viel weniger beängstigend zu sein!
Dieses Formular ist schnell und hilfreich. Und am Ende erhalten Sie sofort ein Preisangebot, während unser Reptilienfreund qualifizierte Leads sammelt, die Sie später weiterverfolgen können.
Warum es uns gefällt:
- Große Optionsfelder mit Bildern für Barrierefreiheit
- Sich anpassendes Design
- Personalisiertes Produkt oder Dienstleistung
- Produktoptionen, bevor Sie nach persönlichen Informationen fragen
Schlüssel zu einem guten mehrstufigen Formulardesign
Was können wir also aus diesen Beispielen lernen?
Wenn wir uns die Gemeinsamkeiten ansehen, werden einige mehrstufige UX-Best Practices deutlich:
- Fortschrittsindikatoren – Fortschrittsbalken, Stammlinie, nummerierte Schritte, Zeitschätzungen usw.
- Klares und freundliches Feld-Feedback – Pflichtfelder, Fehlermeldungen, Bestätigungsmeldungen
- Personalisierung – dynamische Felder und maßgeschneiderte Empfehlungen
- Responsives Design – Formulare müssen gut aussehen und auf Bildschirmen jeder Größe einfach zu verwenden sein
- Begrenzen Sie offene Fragen – verwenden Sie Dropdown-Listen, Schaltflächen, Schieberegler und Umschalter anstelle von Textfeldern
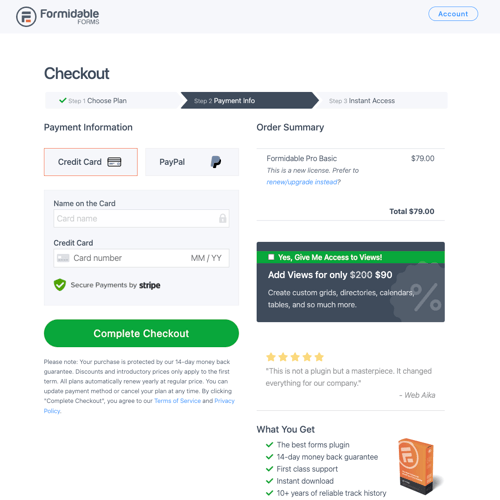
Wir haben versucht, diese Elemente auch in die Formulare auf unserer Website aufzunehmen. So ist unser mehrseitiges Checkout-Formular entstanden. Was denken Sie? Probieren Sie es hier gerne selbst aus.

Sind Sie bereit, Ihre eigenen mehrstufigen Formulare zu erstellen?
Jetzt, wo Sie über Formwissen und Inspiration verfügen, ist es Zeit zu handeln! Aber wie setzen Sie die fantastische mehrstufige Form, die Sie sich vorgestellt haben, in die Realität um?
Sie holen sich natürlich unser Plugin!
Wir sind vielleicht etwas voreingenommen, aber Formidable Forms ist wirklich der beste mehrstufige Formularersteller für WordPress. Sie können damit Fortschrittsbalken, Formularschaltflächen und über 30 Arten von Formularfeldern hinzufügen und anpassen.

Mit Formidable Forms können Sie sogar Konversationsformulare, Quizfragen zu Produktempfehlungen, Taschenrechner und Umfragen erstellen. Ja, das alles bekommen Sie in einem Plugin!
Klicken Sie also unten, um Ihren WordPress-Formularersteller zu erhalten und mit der Erstellung Ihrer mehrstufigen Meisterwerke zu beginnen.
Beginnen Sie mit Formidable Forms!
Testen Sie Formidable Pro risikofrei mit unserer 14-tägigen Geld-zurück-Garantie oder beginnen Sie mit unserem kostenlosen Formularerstellungs-Plugin.
Für noch mehr Online-Formularspaß folgen Sie uns auf Facebook, Twitter und YouTube. Bis zum nächsten Mal!

 Die 9 besten WordPress-Plugins für mehrstufige Formulare
Die 9 besten WordPress-Plugins für mehrstufige Formulare So erstellen Sie ein mehrstufiges Ajax-Formular in WordPress
So erstellen Sie ein mehrstufiges Ajax-Formular in WordPress So erstellen Sie ein mehrstufiges Formular mit Fortschrittsbalken
So erstellen Sie ein mehrstufiges Formular mit Fortschrittsbalken