8 Best Practices für die Website-Navigation in WordPress
Veröffentlicht: 2022-06-08Die Navigation Ihrer Website ermöglicht es Benutzern, die gesuchten Informationen schnell zu finden. Es gibt verschiedene Arten der Website-Navigation, z. B. horizontal, vertikal und Dropdown. Sie können die Navigationsmenüs für verschiedene Anwendungsfälle Ihrer Website verwenden.
Eine gut gestaltete Website-Navigation wirkt sich positiv auf Ihren Website-Traffic aus, steigert die Konversion, reduziert die Absprungrate und verbessert Ihre Zeit auf der Website.
Fast 50 % der Besucher verwenden das Navigationsmenü, um auf der Website zu navigieren.
HubsPot
Wie können Sie also die Navigation auf Ihrer Website für Ihre Benutzer attraktiver gestalten und die Benutzererfahrung verbessern?
In diesem Blog werden wir 8 Best Practices für die Website-Navigation in WordPress vorstellen. Lernen Sie die Geheimtipps kennen und bringen Sie Ihre Website-Navigation auf die nächste Stufe.
8 Best Practices zur Verbesserung Ihrer Website-Navigation
Es ist an der Zeit, die 8 Tipps zu teilen, die Sie beim Entwerfen Ihrer Website-Navigation befolgen sollten. Sie können diese Tipps auch auf die vorhandene Navigationsleiste Ihrer Website anwenden.
Hier sind die Tipps.
- Verwenden Sie kurze Menütitel
- Fokus auf Responsive Design für jede Bildschirmgröße
- Semmelbrösel hinzufügen
- Verwalten Sie die Anzahl der Menüpunkte
- Vermeiden Sie mehrere Dropdown-Menüpunkte
- Fügen Sie der Top-Navigation einen CTA-Button hinzu
- Verwenden Sie die Sticky Top-Navigationsleiste
- Fügen Sie dem Menü eine Suchoption hinzu
Lass uns anfangen.
1. Verwenden Sie aussagekräftige, aber kurze Menütitel
Es wird empfohlen, die Namen Ihrer Website-Menüpunkte kurz zu halten. Versuchen Sie, es auf ein oder zwei Wörter zu beschränken. Wenn Sie Ihren Menüpunkten einen langen Text hinzufügen, können Benutzer ablenken. Es werden sogar Reaktionsprobleme auftreten, wenn Benutzer mit Mobilgeräten auf Ihr Navigationsmenü zugreifen.
Verwenden Sie idealerweise ein oder zwei Wörter, aber verwenden Sie eine Beschreibung, die Benutzer und Suchmaschinen vorhersagen können, was sie auf jeder Seite finden werden.
2. Fokus auf Responsive Design für jede Bildschirmgröße
Wann immer Sie an der Gestaltung eines Website-Menüs arbeiten, sollten Sie sich auf die Reaktionsfähigkeit konzentrieren. Weil Benutzer mit verschiedenen Geräten auf Ihr Website-Menü zugreifen können. Wenn Ihr Navigationsmenü auf kleinen Geräten wie Mobilgeräten, Tabs usw. nicht funktioniert, wirkt sich dies negativ auf Ihre Website aus.

Ihre Benutzer verlassen Ihre Website aufgrund dieses Problems. Auch Suchmaschinen wie Google messen den SEO-Score Ihrer Website negativ. Stellen Sie also sicher, dass das Design Ihrer Website-Navigation mit jeder Bildschirmgröße kompatibel ist.
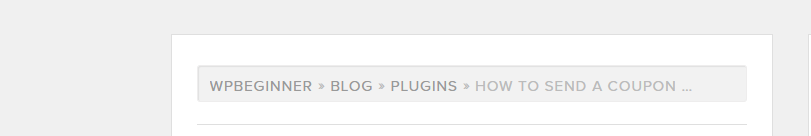
3. Semmelbrösel hinzufügen
Breadcrumbs sind hauptsächlich oben auf der Website sichtbar und zeigen Ihnen die Reise des Benutzers einer Website. Das Hinzufügen von Breadcrumbs kann großartig sein, um die Benutzer Ihrer Website in die richtige Richtung zu lenken. Es wirkt sich jedoch auch positiv auf das SEO von Websites aus. Durch die Aktivierung von Breadcrumbs können Benutzer einfach von der aktuellen Seite zur vorherigen Seite zurückkehren.

Die meisten WordPress-Themes verfügen über die Breadcrumbs-Funktionalität. Sie können jedoch auch SEO-Plugins verwenden, um diese Funktion auf Ihrer Website zu aktivieren. Wenn Ihre Website mit Elemdentor erstellt wurde, können Sie diesem Schritt-für-Schritt-Anleitungsartikel folgen und erfahren, wie Sie Breadcrumbs auf Elementor hinzufügen.
4. Verwalten Sie die Anzahl der Menüpunkte
Halten Sie Ihr Navigationsmenü einfach und minimal. Ihre Menüpunkte sollten maximal sechs oder sieben sein, damit Benutzer leicht zu den gewünschten Seiten navigieren können. Wenn Sie dem Navigationsmenü zu viele Elemente hinzufügen, wird es gruppiert.
Außerdem finden Benutzer es schwierig, die gesuchte Option zu finden, da sie nach der Option suchen müssen. Und kein Benutzer hat so viel Zeit.
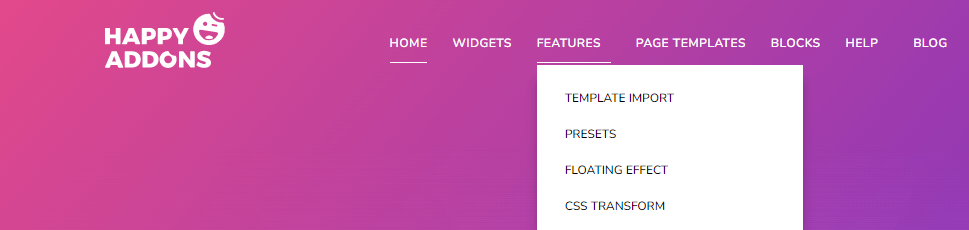
5. Vermeiden Sie mehrere Dropdown-Menüpunkte
Ein Dropdown-Menü bezieht sich auf ein Untermenü, das hauptsächlich unter einem übergeordneten Menü angezeigt wird. Wenn Ihre Website mehrere Unterseiten oder Kategorien hat, können Sie ein Dropdown-Menü erstellen, um diese wichtigen Menüpunkte zu präsentieren. Es hat sich bewährt, ein oder zwei Dropdown-Menüs gleichzeitig hinzuzufügen.

Versuchen Sie, begrenzte Unterseiten oder Kategorien hinzuzufügen, um eine bessere Benutzererfahrung zu gewährleisten. Wenn Ihre Website riesige Kategorien wie eine E-Commerce-Website hat, sollten Sie ein Mega-Menü verwenden.
Erfahren Sie, wie Sie mit Elementor und Happy Addons ein Mega-Menü für Ihre Website erstellen.
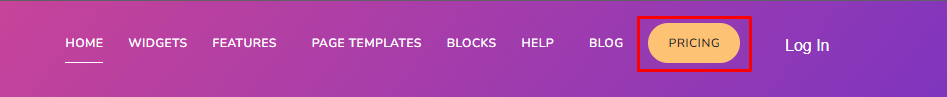
6. Fügen Sie der Top-Navigation einen CTA-Button hinzu
Der CTA-Button (Call-to-Action) ist ein effektives Webelement, das Sie oft an verschiedenen Stellen einer Zielseite finden. Es wird hauptsächlich verwendet, um Benutzer zu Ihrer Zielkonvertierung zu führen. Sie können auch einen CTA-Button im modernen Navigationsmenü sehen.

Beim Hinzufügen eines CTA-Buttons sollten Sie sich auf das Button-Design konzentrieren und versuchen, es farbenfroh und einfach zu gestalten. Es wird den Benutzern letztendlich helfen, die wichtigste Seite Ihrer Website zu finden und zu besuchen.
7. Verwenden Sie das Sticky Top-Navigationsmenü
Sie können mit einem Sticky-Top-Navigationsmenü auf Ihrer Website experimentieren. Die Aktivierung des Sticky-Menüs ist eine großartige Möglichkeit, Ihr Markenlogo in den Köpfen der Benutzer zu halten, während sie Ihre Website durchsuchen.


Es hilft Benutzern auch, auf das Navigationsmenü zuzugreifen, während sie nach unten scrollen. In diesem Artikel erfahren Sie, wie Sie mit Elementor einen Sticky-Header entwerfen.
8. Fügen Sie dem Menü eine Suchleiste hinzu
Grundsätzlich besuchen Benutzer Ihre Website nicht, um den gesamten Inhalt Ihrer Website zu lesen oder zu erkunden. Aus diesem Grund wird empfohlen, eine Suchleiste im Navigationsmenü hinzuzufügen. Es hilft Benutzern, notwendige Seiten oder Informationen auf Ihrer Website zu finden, ohne die gesamte Website scrollen zu müssen.

Als Websitebesitzer können Sie diese Suchleiste auch verwenden, um die alten Daten Ihrer Website zu überprüfen. Es spart Ihnen und Ihren Besuchern wertvolle Zeit und sorgt letztendlich für ein besseres Benutzererlebnis.
Lesen wir diesen Artikel und erfahren Sie, wie Sie Ihrer WordPress-Website eine Suchleiste hinzufügen.
Bonus: So entwerfen Sie einen benutzerdefinierten Header mit Elementor

Eine Website-Überschrift ist das erste, was Benutzer zuerst sehen, wenn sie auf Ihre Website kommen. Deshalb sollten Sie einen Header übersichtlich und funktional gestalten. Das Erstellen eines benutzerdefinierten Headers mit Elementor macht Spaß. Sie können die Elementor-Widgets oder vorgefertigte Header-Blöcke verwenden, um den Header zu gestalten.
Bevor Sie beginnen, installieren und aktivieren Sie zuerst die KOSTENLOSE und die Premium-Version von Elementor.
- Elementar (kostenlos)
- ElementorPro
Mit den folgenden Schritten können Sie einen benutzerdefinierten Header für Ihre Website entwerfen:
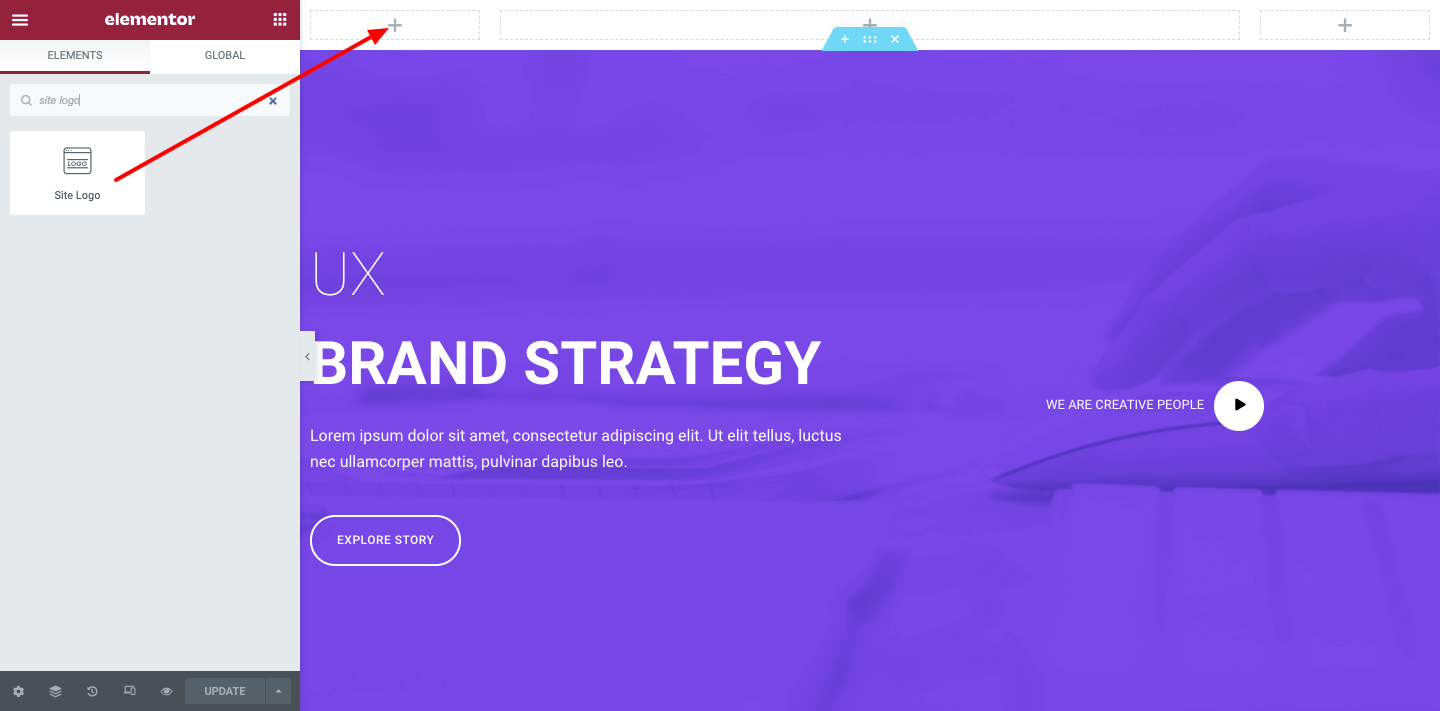
Schritt 1: Website-Logo-Widget hinzufügen
Jede Website hat ihr eigenes Logo. Der erste Schritt besteht also darin, das Logo hinzuzufügen. Sie können das Elementor-Logo oder Bild-Widget verwenden, um Ihr Website-Logo hinzuzufügen.

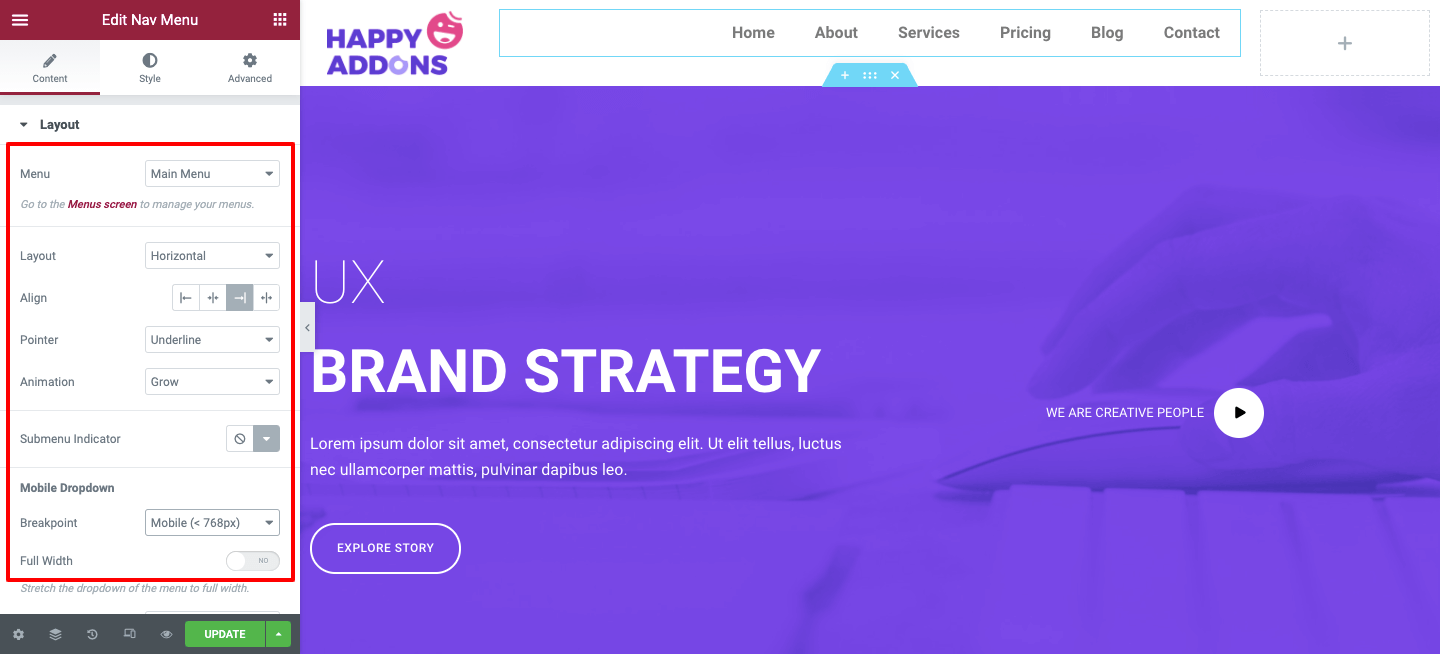
Schritt 2: Navigationsmenü-Widget hinzufügen
Es ist an der Zeit, das Navigationsmenü zur Kopfzeile hinzuzufügen. Elementor wird mit der Pro-Version mit dem Navigationsmenü-Widget geliefert. Ziehen Sie das Widget einfach per Drag & Drop an die geeignete Stelle für Ihren Header. Danach können Sie das Menüdesign auf Ihre eigene Weise verwalten.

Hinweis: Stellen Sie sicher, dass Sie ein Menü für Ihre Website erstellt haben. Wenn Sie kein Menü auf Ihrer Website haben, funktioniert das Navigationsmenü-Widget nicht.
In diesem Tutorial-Blog erfahren Sie, wie Sie ein Menü in WordPress erstellen.
Schritt 3: Fügen Sie eine Suchleiste hinzu
Wenn Sie Ihrer Kopfzeile eine Suchleistenoption hinzufügen möchten, können Sie dies ganz einfach mit dem Elementor-Suchformular-Widget tun. Nachdem Sie das Header-Design fertiggestellt haben, erhalten Sie einen atemberaubenden Header wie das folgende Bild.

Sehen Sie sich hier die vollständige Schritt-für-Schritt-Anleitung an: So entwerfen Sie einen benutzerdefinierten Elementor-Header
FAQ(s) zur Website-Navigation
Dies sind die häufigsten Fragen, die häufig zur Website-Navigation gestellt werden.
1. Was ist Website-Navigation?
Ein Navigationsmenü dient dazu, Links zu wesentlichen internen Seiten oder anderen Webinhalten einer Website anzuzeigen. Grundsätzlich verwenden Benutzer das Menü, um auf der Website zu navigieren.
2. Welche Arten von Navigationsmenüs gibt es?
Dies sind die Navigationsmenüs, die Sie häufig auf einer Website finden.
# Horizontales Navigationsmenü
# Navigationsmenü
# Fußzeilen-Navigationsmenü
# Hamburger-Navigationsmenü
# Vertikales Seitenleisten-Navigationsmenü
3. Was ist ein Hamburger-Menü?
Das Hamburger-Menü ist eine Menüart, die häufig für mobile oder kleine Geräte verwendet wird.
Befolgen Sie unsere Tipps und verbessern Sie Ihre Website-Navigation weiter
Aus der obigen Diskussion haben Sie hoffentlich gelernt, wie Sie Ihre Website-Navigation verbessern können, indem Sie die von uns geteilten Tipps befolgen. Es gibt noch einige andere Dinge, die Sie beim Entwerfen Ihres Website-Menüs berücksichtigen sollten.
Ihr Menü sollte beschreibend sein, Sie sollten ein Fußzeilenmenü hinzufügen, um andere notwendige Seiten zu präsentieren. Außerdem können Sie Google Analytics verwenden, um Ihr Menü zu überwachen und die Anzeige von Social-Media-Symbolen in der Navigationsleiste zu vermeiden.
Ich hoffe, dieser Artikel wird dazu beitragen, die Website-Navigation zu verbessern. Wenn Sie noch weitere Anleitungen benötigen, können Sie uns Ihre Fragen über den Kommentarbereich mitteilen.
Bitte abonnieren Sie unseren Newsletter und teilen Sie den Beitrag auf Ihrem sozialen Kanal, damit die Leute auch ihre Website-Navigation verbessern können.
