12 Best Practices für Ihre Produktbilder
Veröffentlicht: 2022-10-27Stehen Sie kurz vor der Einführung eines Online-Shops oder möchten Sie dessen Konversionsrate verbessern? Dann möchten Sie von unseren 12 Best Practices für Produktbilder (die tatsächlich konvertieren) erfahren . Dank unserer Liste von Techniken, die darauf abzielen, Ihre Produktbilder vollständig zu optimieren, werden mehr Verkäufe auf Sie zukommen. Sie werden sehen, welche Bedeutung ein Foto für Conversions und den Kaufprozess des Verbrauchers haben kann.

Warum Produktbilder für Ihre E-Commerce-Site von entscheidender Bedeutung sind
Optimierte Produktbilder für Ihren Online-Shop sind wichtig, da sie die ersten Elemente sind, die Besucher sehen, wenn sie auf der Seite landen. Es gibt 3 Hauptvorteile bei der Verwendung geeigneter Produktbilder:
1. Generieren Sie mehr Umsatz, verbessern Sie die Glaubwürdigkeit Ihrer Marke und halten Sie den Besucher bei der Stange
Besucher scannen schnell die Seite, um zu sehen, ob das Look-and-Feel dem entspricht, wonach sie suchen. Sie möchten, dass sie bleiben und so schnell wie möglich mit dem Surfen beginnen. Optimierte Produktfotos überzeugen Kunden vom Kauf, indem sie ihnen ein informierteres und verlockenderes Kauferlebnis bieten.
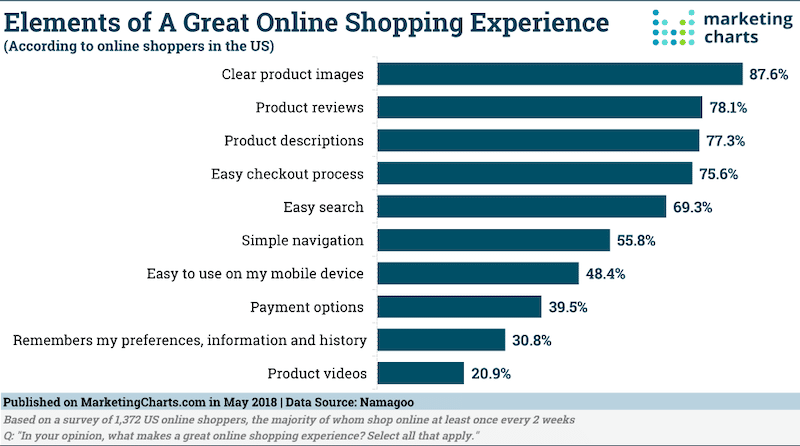
Eine Studie von MarketingCharts.com besagt, dass „87,6 % der Befragten das Produktbild als Schlüsselelement des Einkaufserlebnisses betrachteten“.

In ähnlicher Weise hat Etsy seine Kunden gefragt, was sie beim Kauf am meisten beeinflusst hat. Nun, sie fanden heraus, dass die Bildqualität sogar noch wichtiger war als der Preis selbst. 90 % der Käufer gaben an, dass die Qualität der Fotos „extrem wichtig“ oder „sehr wichtig“ für eine Kaufentscheidung sei.

2. Reduzieren Sie die Erstattungs-/Rückgabequote
Im Gegensatz zum Einkaufen in einer physischen Boutique bedeutet das Online-Browsing, dass Sie ein Produkt nicht fühlen oder berühren können. Sie können es nicht in der Hand haben: Alles, was Sie haben, sind Fotos und Erfahrungsberichte von früheren Kunden. Aus diesem Grund sind hochwertige und relevante Produktbilder entscheidend, um Enttäuschungen und Rückerstattungen zu vermeiden.
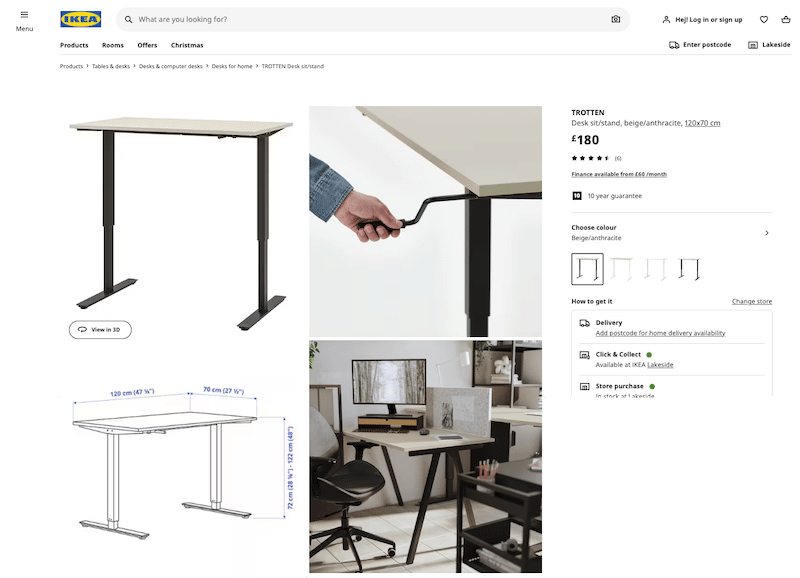
In unserem Beispiel unten (von Ikea) sollte der Käufer keine bösen Überraschungen erleben, wenn er den Schreibtisch erhält, denn die Bilder sprechen für sich:
- Ikea zeigt übersichtliche Abmessungen an (und nennt Ihnen die minimale und maximale Größe, auf die Sie den Schreibtisch erweitern können).
- Die Tischhöhenverstellung erfolgt manuell: Sie sehen eine Hand, die den Hebel bedient.
- Der Schreibtisch macht sich gut in einem echten Büroraum, mit genügend Platz für einen Computer.

Der Schlüssel liegt darin, Ihren Kunden ein klares und ehrliches Bild davon zu vermitteln, was sie erwarten.
3. Steigern Sie die SEO-Bemühungen und erhalten Sie mehr Traffic mit Social Shareability
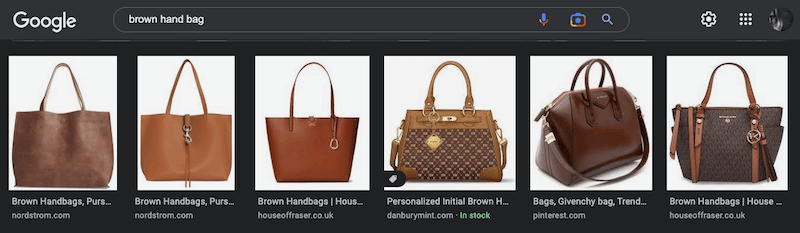
Durch die Bereitstellung von SEO-optimierten Produktbildern können Sie mehr Traffic von Google-Bildern erhalten. Wenn Google Ihre Webseite durchsucht, muss es beschreibenden Alternativtext, Bildunterschriften, Titel und relevante Dateinamen finden. Wenn ein potenzieller Käufer nach einer braunen Handtasche sucht und Sie eine Reihe brauner Ledertaschen haben, sollten Sie bei Google für dieses Keyword ranken.

Schließlich geht ein Bild oder Video leichter viral als ein Textabsatz. Laut HubSpot werden gute Produktfotos mit 40 % höherer Wahrscheinlichkeit von Social-Media-Konten geteilt. Sie können kostenlose Werbung erhalten und die Markenpräsenz erhöhen.
Jetzt wissen Sie: Produktbilder sollten im Mittelpunkt Ihrer Conversion-Strategie stehen. Lassen Sie uns 8 effektive Marketingtaktiken zur Verbesserung Ihrer Produktbilder und 4 fortschrittliche Techniken durchgehen, die Ihnen helfen, die Leistung Ihres Online-Shops aufrechtzuerhalten.
8 Best Practices für das Marketing zur effektiven Verbesserung Ihrer Produktbilder
Produktbilder sind entscheidend für Conversions und Markenidentität, aber ein einziges nicht optimiertes Bild reicht nicht mehr aus, um den Verkauf abzuschließen. Hier sind 8 Best Practices für Fotografie und Marketing, die Sie befolgen können, um erstklassige Produktbilder zu erstellen, bevor Sie sie hochladen.
1. Stellen Sie hochwertige Produktbilder bereit
Dieser sieht offensichtlich aus, aber zu viele Online-Shops zeigen immer noch unscharfe oder zu kleine Bilder an, die es dem Käufer unmöglich machen, eine Kaufentscheidung zu treffen. In unserem Beispiel unten, ob Sie es glauben oder nicht, ist es dieselbe Tabelle. (Ich habe den rechts freiwillig unkenntlich gemacht).
Welches sieht attraktiver aus und welches Produkt möchten Sie für Ihren eigenen Außenbereich bestellen?

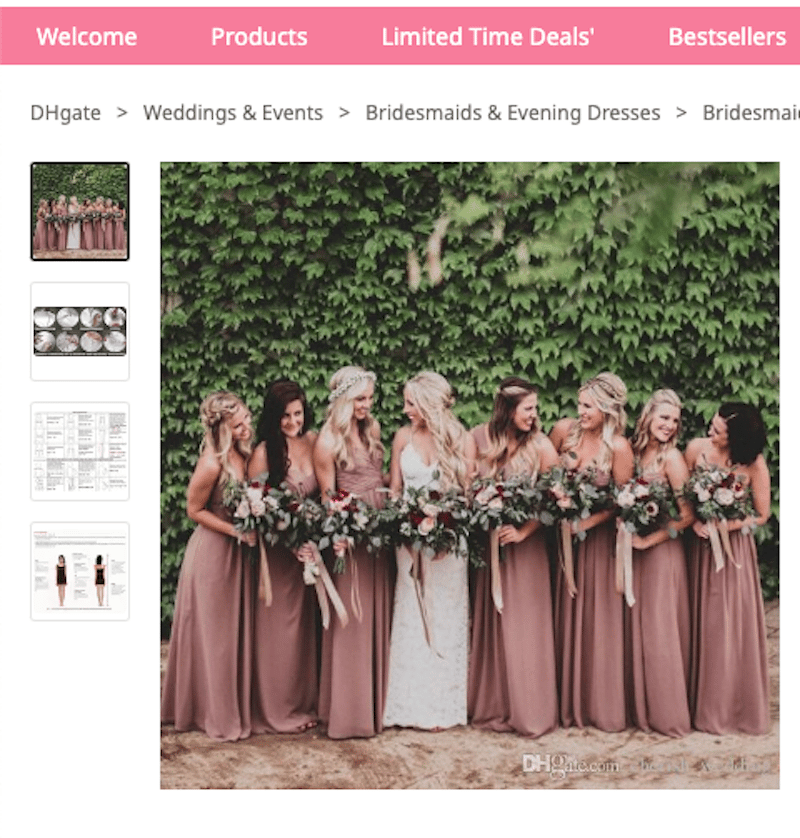
2. Bieten Sie Kontext mit Lifestyle und inspirierenden Bildern
Wenn eine zukünftige Braut nach Brautjungfernkleidern sucht, sollte sie sich vorstellen können, wie ihre Brautjungfer sie am D-Day trägt. Das Foto unten ist inspirierend, weil es zeigt, wie das Kleid in einer Gruppe mit der Braut in der Mitte aussieht:

3. Verwenden Sie einen konsistenten Hintergrund
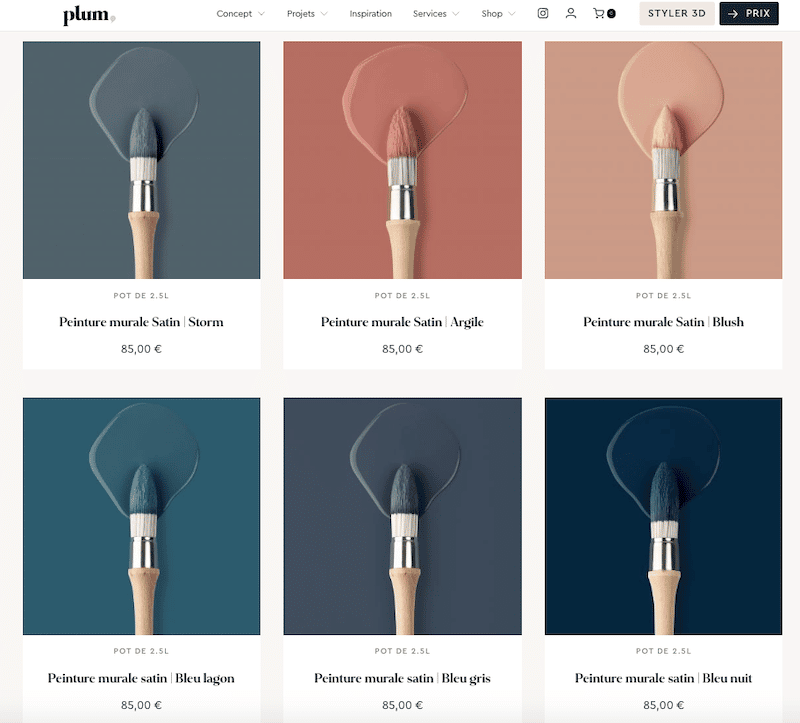
Fügen Sie einen konsistenten Bildhintergrund hinzu, der Ihrer Branding-Compliance entspricht: gleiche Anzeige, gleiche Farben und gleiche Bildvarianten. Plum, ein Online-Shop für Malerei, bleibt bei den Produktbildern, die die Farbe jeder Farbdose zeigen, konsistent:

4. Schließen Sie die verschiedenen verfügbaren Varianten ein
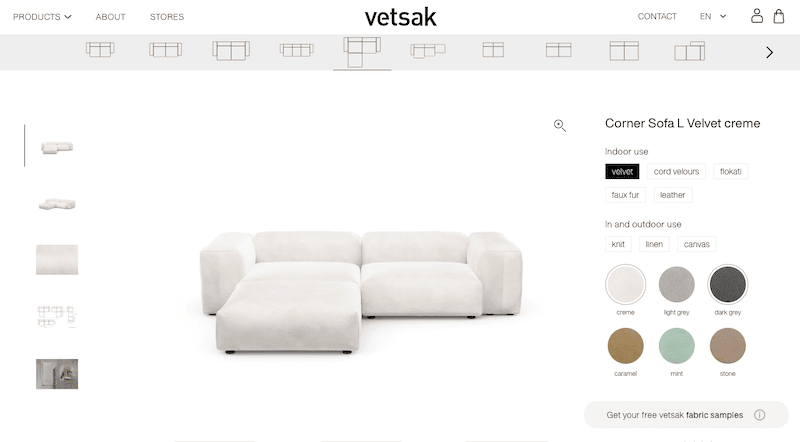
Ein Käufer mag das Design eines Sofas mögen, aber nicht die Farbe, die auf dem Hauptbild präsentiert wird. Verlieren Sie in diesem Fall nicht seine Aufmerksamkeit und bieten Sie einige Farbauswahlen an, damit er sich mit der richtigen Farbe projizieren kann.
Im Online-Shop von Vetsak können Sie die Farbe auswählen und alle verfügbaren Layouts anzeigen, bevor Sie ein Sofa kaufen. Sie versetzen sich in die Lage eines Käufers, der in einer Wohnung oder einer geräumigeren Villa wohnen könnte.

5. Zeigen Sie echte Kundenbilder
Photostocks konvertieren nicht so gut wie ein Foto, das mit echten Schauspielern oder Models aufgenommen wurde, die Ihre Produkte tragen. Im gleichen Transparenzansatz ermöglicht shein.co.uk Kunden, Bewertungen mit ihrem Bild hochzuladen:

6. Zeigen Sie das richtige Proportionsbild
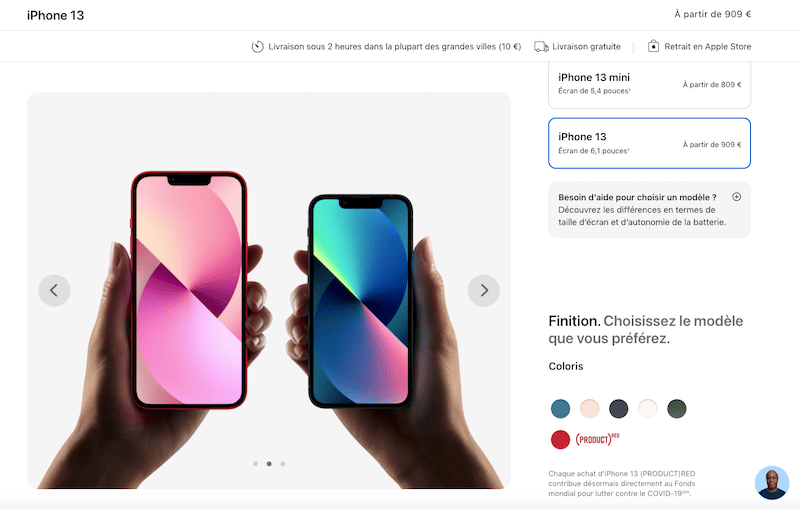
Wenn Sie ein Produkt verkaufen und Ihr Alleinstellungsmerkmal besagt, dass es das kleinste Produkt auf dem Markt ist, sollten Sie es auf dem Produktbild hervorheben.
Zum Beispiel zeigt Apple den Unterschied zwischen dem iPhone13 mini und dem normalen:

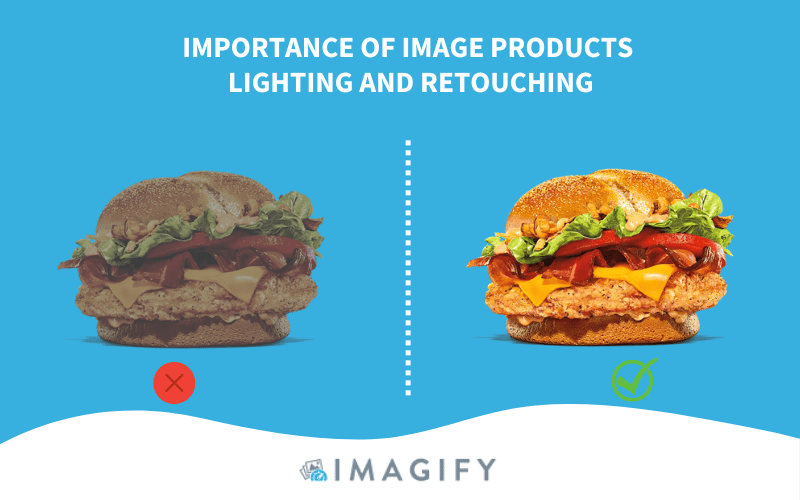
7. Verwenden Sie die richtige Beleuchtung und retuschieren Sie Fotos
Die Fotobearbeitung ist ein weiterer wichtiger Akteur, um die Aufmerksamkeit von Online-Käufern auf sich zu ziehen. Sie wollen zwar keine falschen Versprechungen, aber auch attraktive Fotos mit genauen Farben sehen. In unserem Beispiel unten sieht der Burger auf der rechten Seite köstlicher aus als der ungesättigte auf der linken Seite:


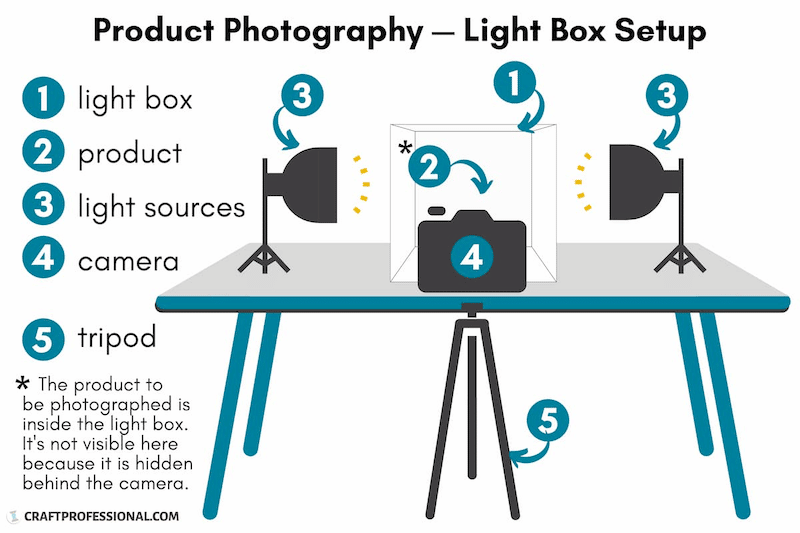
Wenn Sie Lust haben, ein bisschen Geld zu investieren, können Sie auch das folgende Lightbox-Setup erhalten, um Ihre eigenen Aufnahmen zu machen:

8. Fügen Sie Bilder aus mehreren Blickwinkeln hinzu, um wichtige Details anzuzeigen: Zoom und 360°-Ansicht
Ebenso müssen Online-Kunden in der Lage sein, auf das Produkt zu zoomen und eine 360°-Ansicht zu erhalten, um alle Blickwinkel zu erkunden. Käufer sind immer auf der Suche nach einem visuell anregenden und interaktiven Einkaufserlebnis.

Eine aktuelle Studie von ElasticPath hat gezeigt, dass Produktseiten mit 360°-Bildern die folgenden Verbesserungen erfahren haben:
- Absprungraten um 27 % gesunken
- Add-to-Cart-Raten um 35 % erhöht
- Konversionsraten um 22 % gesteigert
Für Marken, die auch ein physisches Geschäft anbieten, sollte das gesamte Online-Einkaufserlebnis das Engagement ihres Einkaufserlebnisses widerspiegeln. Zooms und 360°-Bilder bieten genau diese Möglichkeiten.
Wie wir in unseren Marketing-Best Practices gesehen haben, reicht ein einfaches Produktbild nicht mehr aus, um Käufer von einem Kauf zu überzeugen. Sie brauchen Videos, 360°-Fotos und inspirierende und kontextbezogenere visuelle Medien.
Das Hinzufügen relevanterer Inhalte ist entscheidend, um dem Verbraucher bei der Entscheidungsfindung zu helfen, aber gleichzeitig könnten diese neuen Inhalte auch Ihre Website verlangsamen .
Der zweite Teil unseres Leitfadens enthält einige fortgeschrittene Optimierungstechniken für Ihre Produktbilder, um erhebliche Leistungsprobleme zu vermeiden.
4 erweiterte Techniken zur Optimierung von Produktbildern (zur Leistungssteigerung)
Nachdem Sie nun die Best Practices kennen, um perfekte Aufnahmen für Ihre potenziellen Käufer zu erhalten, möchten wir Ihnen einige fortgeschrittene Tipps geben, um eine gute Leistung aufrechtzuerhalten:
1. Komprimierung verwenden: Reduzieren Sie Ihre Dateigröße bei gleichbleibend hoher Qualität
Sie müssen leichte und schnelle Bilder verwenden, ohne auf Qualität verzichten zu müssen. Online-Käufer suchen nach qualitativ hochwertigen Bildern, aber sie verlassen Ihre Website, wenn die Ladegeschwindigkeit der Seite schrecklich ist. Komprimierung ist die beste Technik, um die richtige Balance zwischen Qualität und Leistung für Ihre Produktbilder zu finden.
Meistens ist die Veränderung durch die Kompression für das menschliche Auge unsichtbar:

2. Wählen Sie das richtige Dateiformat: Konvertieren Sie Ihre Bilder in Next-Gen
Next-Gen-Formate wie WebP oder AVIF sind webfähige Bildformate. Sie bieten bessere Komprimierungskapazitäten als das herkömmliche JPEG oder PNG, ohne die visuelle Qualität zu beeinträchtigen:

3. Wenden Sie Lazy-Loading an: Priorisieren Sie, was zuerst geladen werden soll
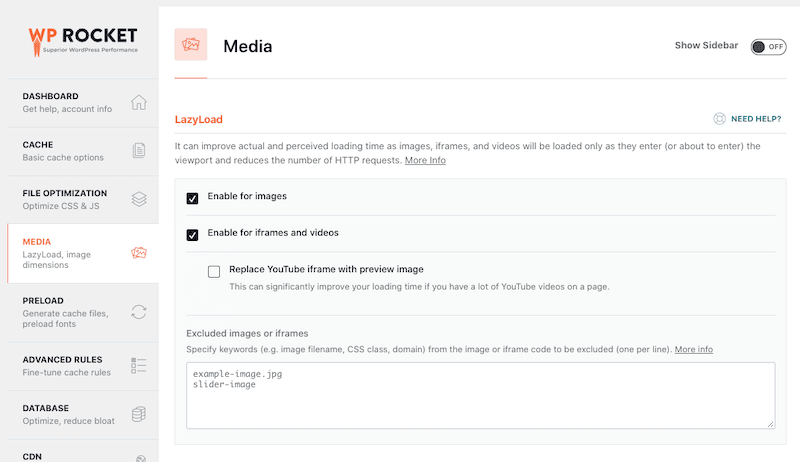
Das Lazy-Loading-Skript bedeutet, dass Sie den Browser anweisen, nur die Bilder "above the fold" zu laden. Die vom Online-Käufer angesehenen Produktbilder haben Vorrang. Sie können das folgende Skript für Bilder verwenden, um verzögertes Laden anzuwenden:
<img src="image.jpg" alt="..." loading="lazy">Oder Sie können ein Plugin wie WP Rocket verwenden, um Ihnen zu helfen – das Caching-Plugin, das sich auch für den nächsten Punkt als nützlich erweisen wird.

4. Verwenden Sie Browser-Caching: Bewahren Sie lokale Kopien statischer Assets auf
Caching ist eine der effizientesten Möglichkeiten, die Leistung Ihres Online-Shops zu verbessern, insbesondere wenn er viele Produktbilder enthält. Auch Caching kann mit WP Rocket implementiert werden. Wie im Abschnitt Lazy Loading oben erwähnt, handelt es sich um eine leistungsstarke Toolbox zur Verbesserung der Leistung Ihrer WordPress-Site, die von denselben Leuten entwickelt wurde, die hinter Imagify stehen.

| Sie können diese Checkliste mit 12 weiteren SEO- und Leistungstipps vervollständigen, um Ihren E-Commerce-Shop zu beschleunigen und einen besseren Rang bei Google zu erreichen. |
Wie Imagify bei der Optimierung von Produktbildern helfen kann
Imagify hilft dabei, Online-Käufern optimierte Produktbilder bereitzustellen und Ihren Online-Shop zu beschleunigen. Das Plugin konvertiert Ihre Bilder in das WebP-Format (next-gen) und komprimiert Bilder ohne Qualitätseinbußen. Diese beiden Funktionen stimmen perfekt mit den Leistungstipps überein, die wir im vorherigen Abschnitt hervorgehoben haben.
Mit den folgenden Imagify-Funktionen können Sie Ihre Produktbilder ganz einfach optimieren:
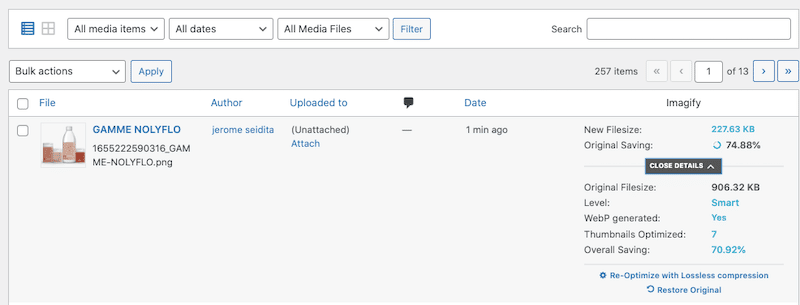
- Intelligenter Komprimierungsmodus zur Optimierung von Produktbildern – Imagify erledigt die gesamte Bildoptimierungsaufgabe für Sie und balanciert dabei Qualität und Leistung aus. Sie können einzelne Bilder direkt aus der WordPress-Bibliothek optimieren.
In unserem Beispiel verwenden wir ein Produkt von Nolyflo.fr.
Unser E-Commerce-Produkt hat eine ursprüngliche Dateigröße von 906 KB. Aber wenn wir es mit Imagify optimieren, schrumpft die neue Dateigröße auf 227 KB (75 % der ursprünglichen Einsparung).

Wie Sie sehen können, hat die intelligente Komprimierung eine kleinere Datei erstellt, aber die visuelle Qualität nicht beeinträchtigt:

- Massenoptimierung , um mehrere Produktbilder gleichzeitig zu skalieren und zu komprimieren:

- WebP-Konvertierung , um Ihre Produktbilder mit einem Klick in WebP (Googles Next-Gen-Format) zu konvertieren:

- Größe größerer Bilder ändern – Ändern Sie automatisch die Größe Ihrer größten Bilder, um große Dateigrößen zu vermeiden, die Ihren Online-Shop verlangsamen:

Imagify optimiert Ihre Bilder auch, um Google-Empfehlungen zu PageSpeed Insights wie „Bilder in Next-Gen-Formaten bereitstellen“ und „Bilder effizient codieren“ zu berücksichtigen.
In Bezug auf die Preisgestaltung ist Imagify jeden Monat für 20 MB Daten kostenlos. Wenn Sie unbegrenzte Ressourcen benötigen, erhalten Sie für nur 9,99 USD gut optimierte Produktbilder, die konvertieren!
Einpacken
Die Beherrschung der Kunst der E-Commerce-Fotografie ist unerlässlich, um optimierte Fotos für Ihre Marke zu erhalten und sie von der Konkurrenz abzuheben.
Achten Sie nur darauf, die Leistung Ihrer E-Commerce-Website nicht zu beeinträchtigen, indem Sie all diese hochwertigen Produktbilder hinzufügen. Denken Sie daran, sie mit einem WordPress-Plugin wie Imagify zu optimieren.
Probieren Sie Imagify kostenlos aus und sagen Sie uns, wie die Komprimierung Ihres Produktbildes verläuft!
