Die 22 besten Rezeptblogs (Beispiele) 2023
Veröffentlicht: 2023-03-01Du bist auf der Suche nach den ultimativen Rezept-Blogs? Wir freuen uns, mit Ihnen einige fantastische Beispiele zu teilen, die Ihnen das Wasser im Munde zusammenlaufen lassen.
Food- und Rezept-Blogs liegen im Trend, daher lohnt es sich, zuerst einige tolle Designs zu prüfen, bevor Sie Ihre eigenen erstellen.
Einige der Hauptmerkmale der meistgelesenen Rezept-Blogs sind hochwertige visuelle Inhalte, benutzerfreundliche Navigation (und Rezeptindex) und ein sauberes, lesbares Design.
Glücklicherweise können Sie all dies und mehr abdecken, indem Sie Ihr eigenes mit einem WordPress-Food-Blog-Theme oder einem Website-Builder für Blogs erstellen.
Die besten Rezept- und Food-Blogs
Vergessen Sie nicht, sich auch unsere umfassende Sammlung der besten Blogs anzusehen.
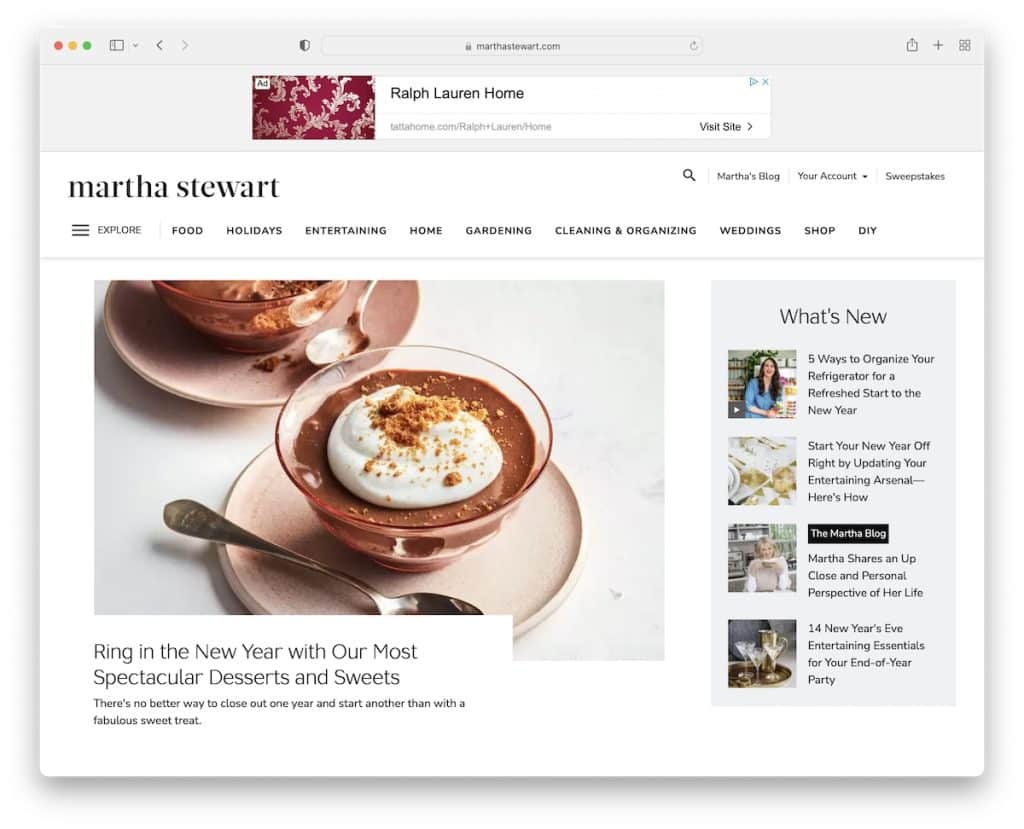
1. Martha Stewart
Erstellt mit: Drupal

Martha Stewart ist eine Food- und Rezept-Website im Stil eines Magazins mit leichtem Design und einer der einzigartigsten Navigationen, die wir je gesehen haben.
Während sich die wichtigsten Schnelllinks in der Kopfzeile befinden, öffnet ein zusätzlicher „Explore“-Button ein Popup, das sich fast wie eine Website innerhalb einer Website anfühlt.
Die Website von Martha Stewart verwendet auch klebrige Elemente für Bannerwerbung, um die Klickraten zu erhöhen.
Hinweis: Sorgen Sie für eine organisierte und umfassende Navigation durch Ihre Website, insbesondere wenn Sie viele Kategorien und Unterkategorien haben.
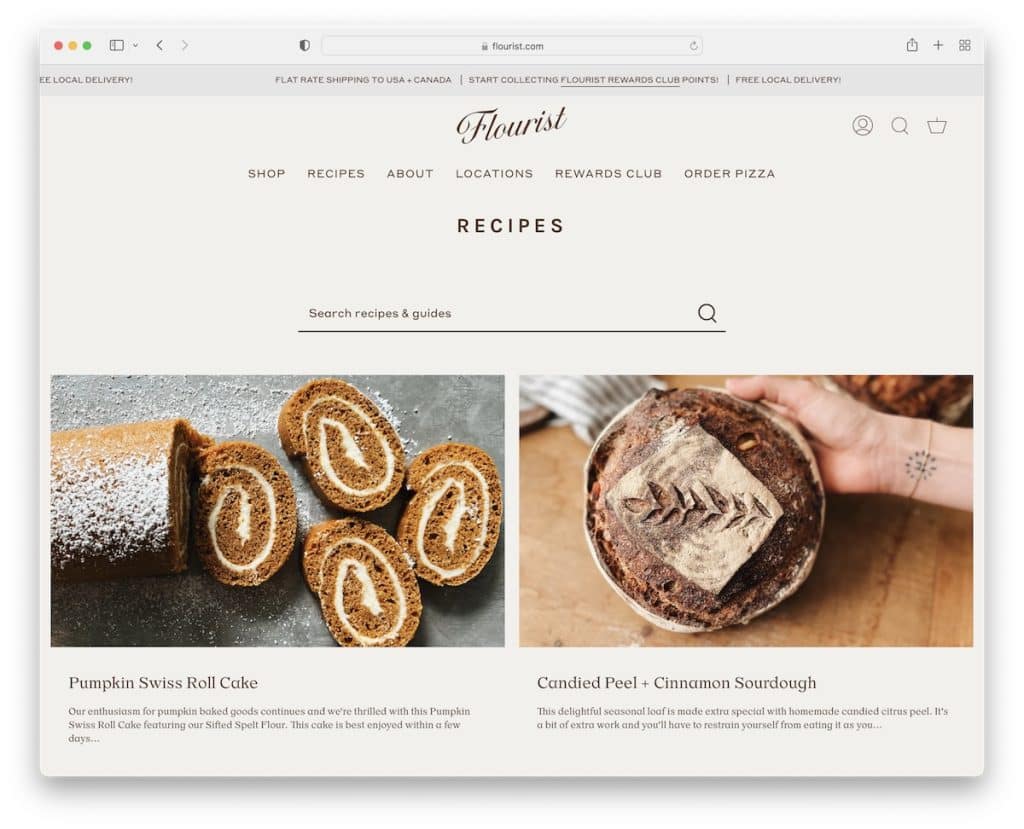
2. Floristenrezepte
Gebaut mit : Shopify

Flourist Recipes ist ein elegantes Rezept-Blog-Beispiel mit einem Rasterlayout. Es verfügt über eine Benachrichtigung in der oberen Leiste mit Gleittext und einer schwebenden Kopfzeile, sodass Sie nicht nach oben scrollen müssen, um zu den Menülinks zu gelangen.
Wir freuen uns auch über eine sichtbare Suchleiste, die zu einer besseren Benutzererfahrung beiträgt.
Das Farbschema der Website ist ebenfalls sehr klar und passt gut zu all den köstlichen Bildern von gekochten und gebackenen Gerichten.
Hinweis : Erstellen Sie eine obere Leiste über der Kopfzeile für Sonderangebote, kostenlosen Versand usw.
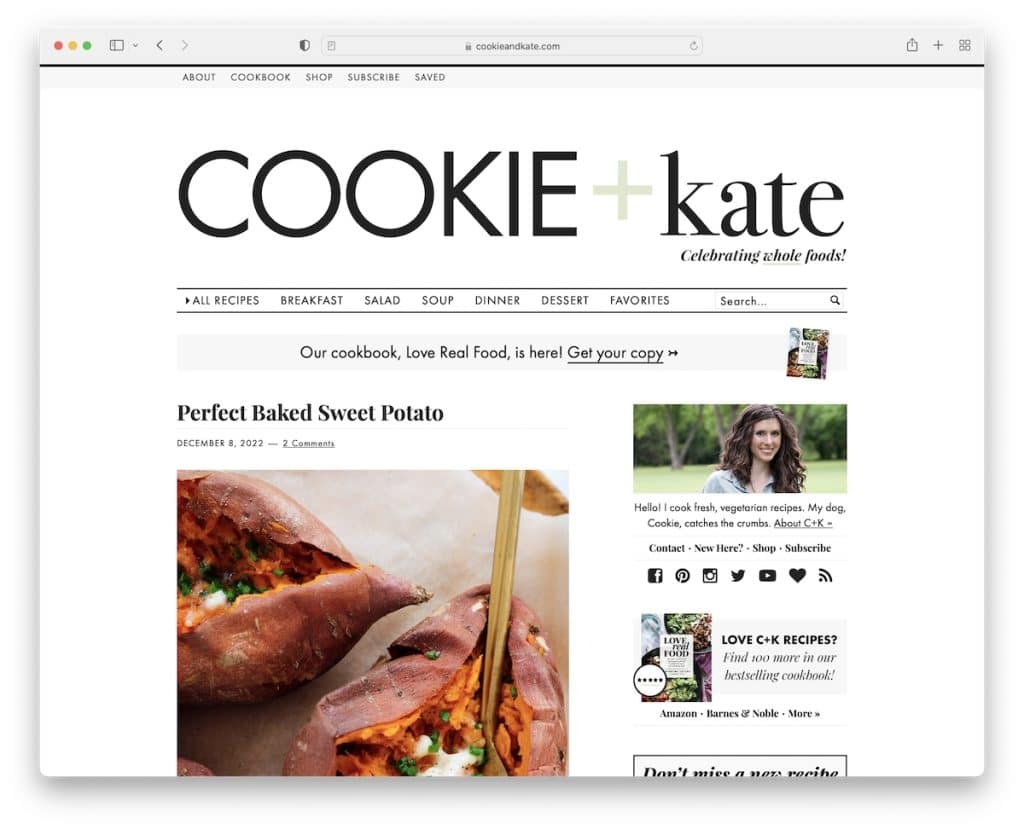
3. Plätzchen und Kate
Gebaut mit : Magazine Pro Theme

Cookie And Kate ist ein äußerst beliebter Rezeptblog, der ein Popup verwendet, um E-Mails im Austausch gegen kostenlose Rezepte zu sammeln.
Die Kopfzeile nimmt einen großen Teil der Website ein, mit einem massiven Logo, einer oberen Leiste und einem mehrstufigen Dropdown-Menü.
Der Blog hat zwei klebrige Anzeigenplatzierungen, eine in der Seitenleiste und eine am unteren Bildschirmrand.
Darüber hinaus mögen wir auch die erweiterten Post-Auszüge, die Lust darauf machen, einen Blick darauf zu werfen.
Hinweis : Erstellen Sie eine besser organisierte Navigation mit einem Dropdown-Menü mit mehreren Ebenen.
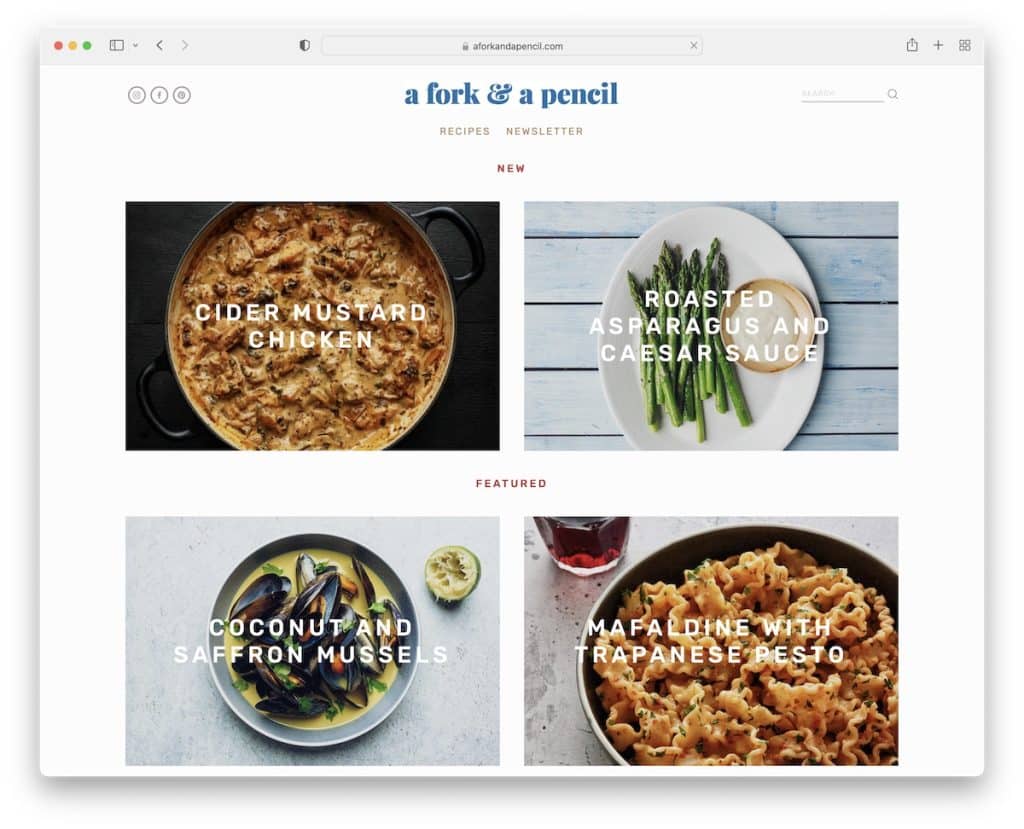
4. Eine Gabel und ein Bleistift
Gebaut mit: Squarespace

A Fork & A Pencil hat ein sauberes und modernes responsives Webdesign mit Parallax-Effekt und Inhaltslade während des Scrollens.
Dieser Rezept-Blog hat eine minimalistische Kopfzeile mit sozialen Symbolen, Menülinks und einer Suchleiste. Darüber hinaus enthält die Fußzeile zusätzliche Quicklinks und direkt darüber ein Newsletter-Anmeldeformular.
A Fork & A Pencil hat auch einen Instagram-Feed (mit einer „Folgen“-Schaltfläche), in dem Beiträge in einem neuen Tab geöffnet werden.
Hinweis: Verwenden Sie Ihren Blog, um Ihr erfolgreiches IG-Profil durch einen schönen Grid-Feed zu bewerben.
Wir empfehlen auch, sich diese Beispiele für Squarespace-Websites anzusehen, um zu sehen, wie leistungsfähig dieser Website-Builder ist.
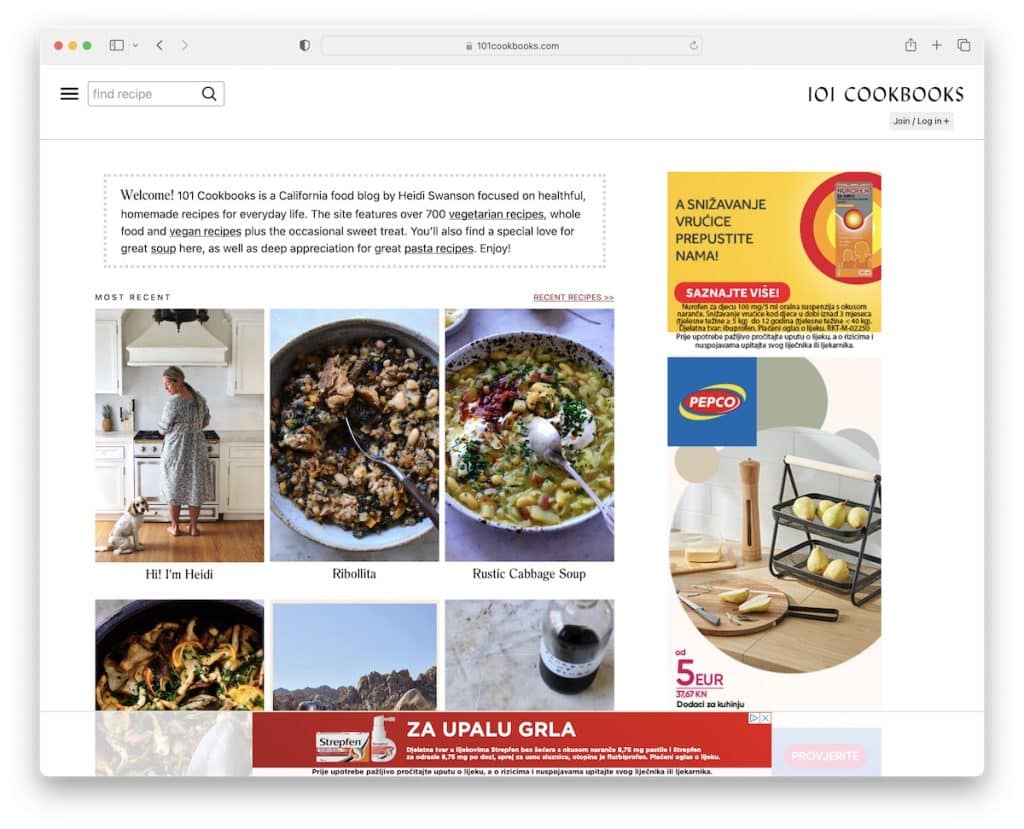
5. 101 Kochbücher
Gebaut mit: Picostrap

101 Cookbooks hat ein sauberes Erscheinungsbild, das all die leckeren Inhalte mehr hervorhebt. Der Blog verwendet ein traditionelles rechtes Sidebar-Layout, das Heidi für Bannerwerbung verwendet.
101 Cookbooks verwendet auch eine ziemlich originelle Navigation, die sich nach einem Klick auf das Hamburger-Symbol öffnet. Anstatt nur Menülinks anzuzeigen, finden Sie den Begrüßungstext und einen Abschnitt, der den Mitgliederbereich bewirbt. Sie können jedoch jederzeit die Suchleiste verwenden, um die erforderlichen Rezepte zu finden.
Hinweis: Eine Suchleiste ist für jeden Rezeptblog obligatorisch, unabhängig davon, wie gut die Navigation ausgeführt ist.
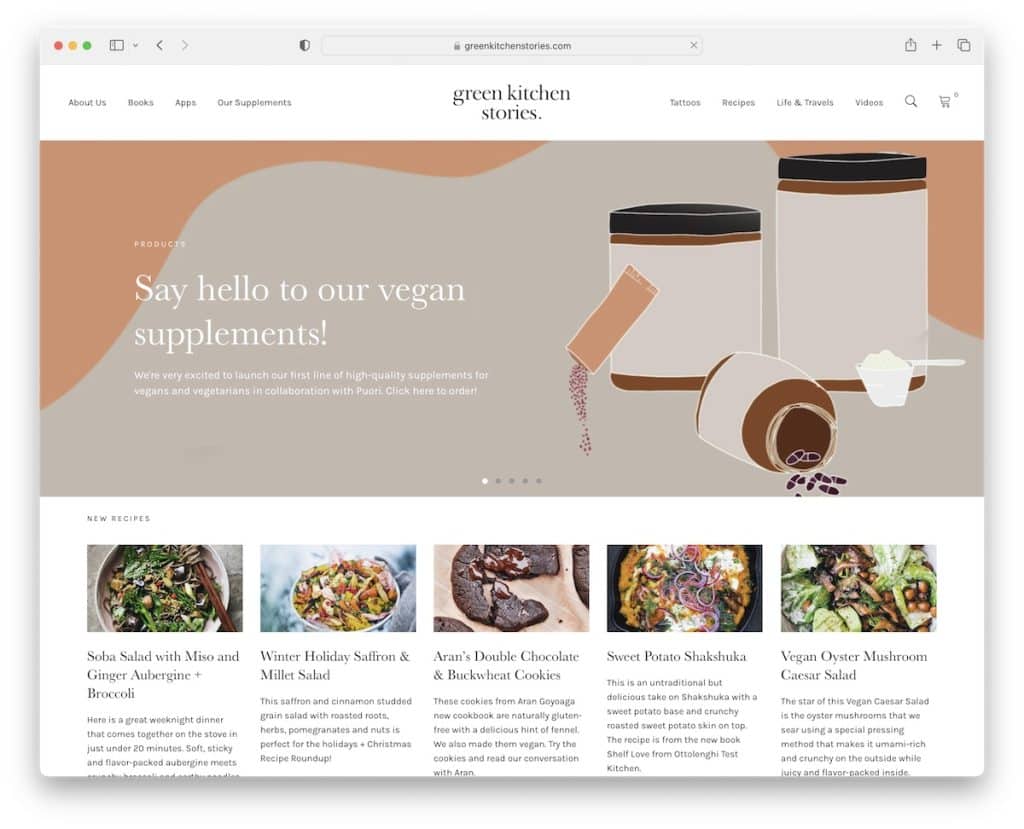
6. Grüne Küchengeschichten
Gebaut mit: Bateaux Theme

Green Kitchen Stories verwendet auch ein Popup zum Sammeln von E-Mails mit einem schwarzen Hintergrund, der es noch mehr hervorhebt.
Dieser Rezept-Blog hat einen Schieberegler in voller Breite, der für Produkte, Rezepte, Anleitungen und mehr wirbt. Neben einem Rezeptraster und einem Abschnitt, der für ein Kochbuch wirbt, finden Sie auch mehrere eingebettete YouTube-Videos.
Da die Kopfzeile/das Menü nicht schweben, verwendet Green Kitchen Stories außerdem eine Zurück-nach-oben-Schaltfläche, um ein Scrollen zu vermeiden.
Hinweis: Das einfache Hinzufügen einer Zurück-nach-oben-Schaltfläche kann die UX Ihres Blogs erheblich verbessern.
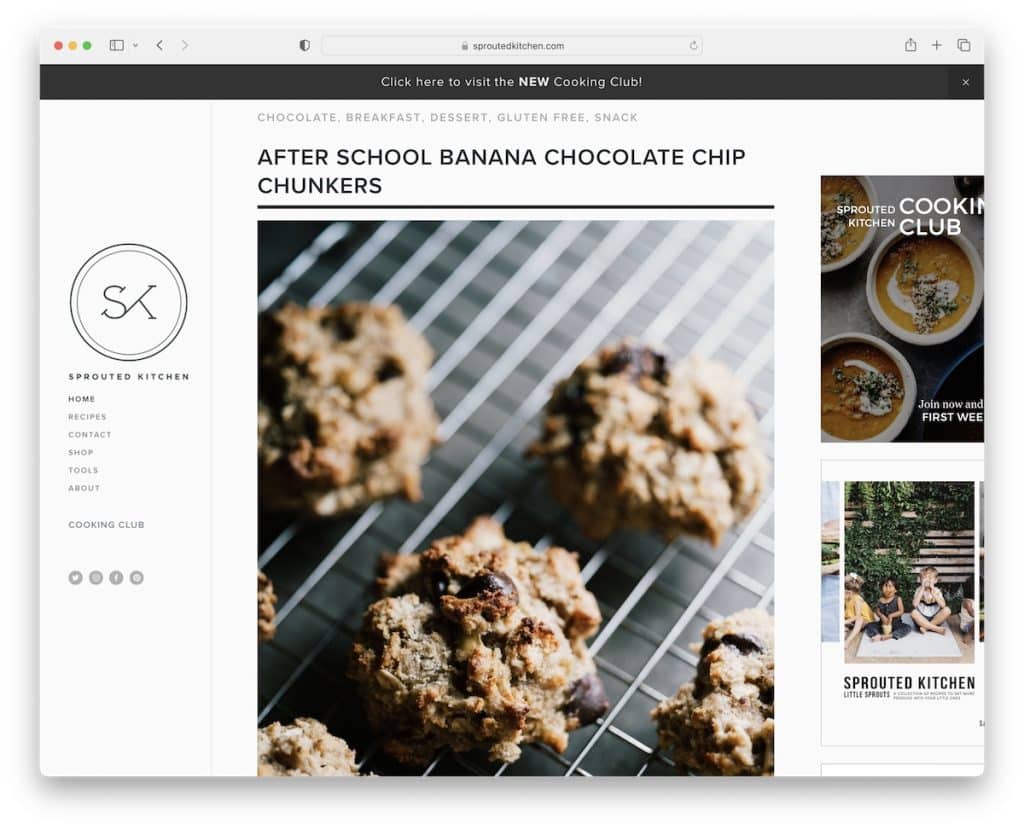
7. Gekeimte Küche
Gebaut mit: Squarespace

Die Hauptsache, die Sprouted Kitchen von den anderen Rezept-Blogs auf dieser Liste unterscheidet, ist die klebrige Überschrift/das Menü in der linken Seitenleiste.
Überraschenderweise zeigt der Blog ganze Posts ohne die Schaltfläche „Weiterlesen“ an, was etwas überwältigend sein kann. Sie können jedoch jederzeit auf den Rezeptindex zugreifen, um nach etwas Bestimmtem zu suchen.
Schließlich erfordert das minimalistische Website-Design eine hervorragende Lesbarkeit und ein Erlebnis beim Anzeigen von Inhalten, das beim Durchblättern von Rezepten so wichtig ist.
Hinweis: Anstatt eine herkömmliche Kopfzeile zu verwenden, verschieben Sie sie in die Seitenleiste.
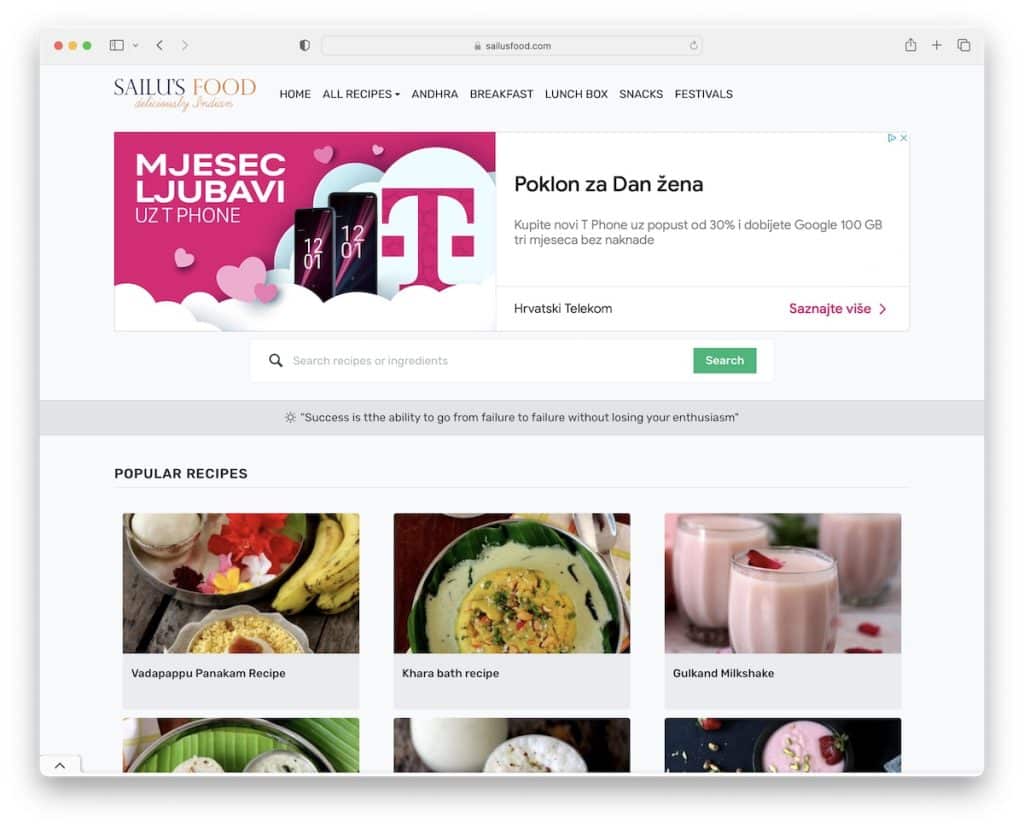
8. Sailus Essen
Gebaut mit: Understrap

Sailu's Food ist ein klassischer Rezeptblog mit einer Homepage im Rasterlayout und Posts mit einer rechten Seitenleiste.
Der Blog hat viele Anzeigen, die bei der Monetarisierung helfen (aber sie übertreiben es vielleicht).
Eine praktische Funktion, die Sailu's Food verwendet, ist der Pinterest-Button auf jedem Bild, damit die Leser sie speichern und weitergeben können.
Hinweis: Bannerwerbung ist eine großartige Möglichkeit, Ihren Rezept-Blog zu monetarisieren, aber verwandeln Sie ihn nicht in „Gelbe Seiten“.
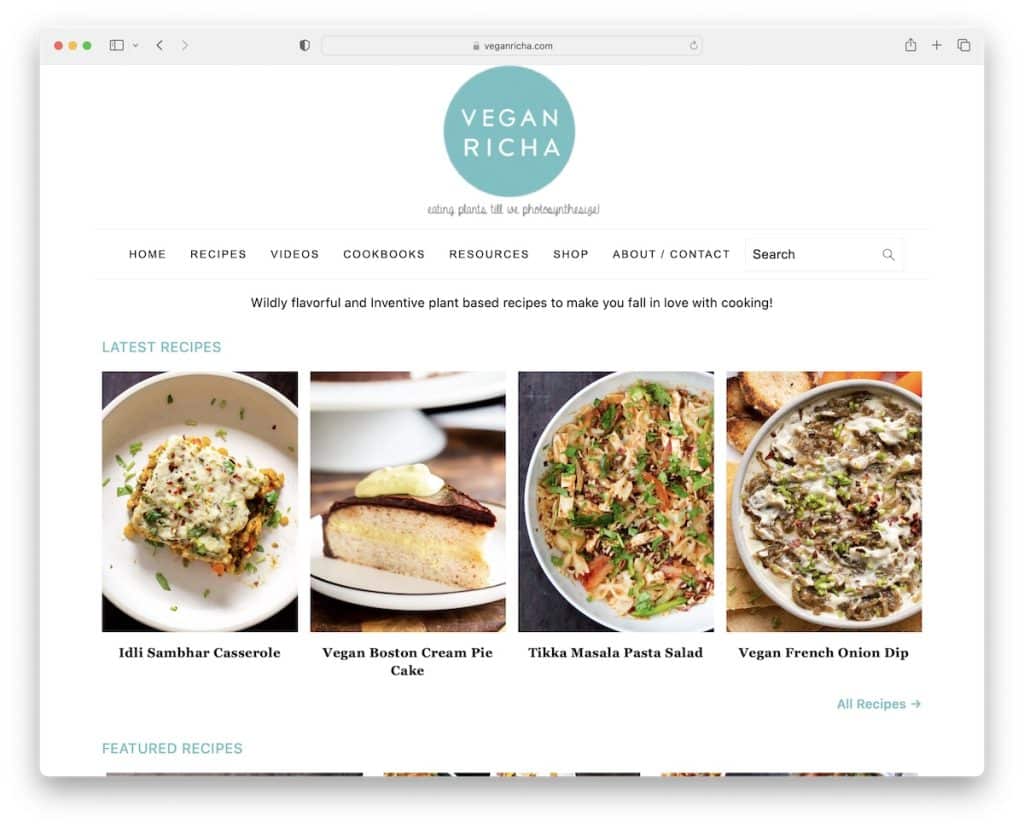
9. Veganer Richa
Gebaut mit: Foodie Pro Theme

Was uns an Vegan Richa gefällt, ist, dass Sie es schließen können, obwohl es ein schwebendes Werbebanner am unteren Bildschirmrand verwendet (damit es Sie beim Durchlesen der Rezepte nicht stört).
Die Homepage zeigt verschiedene Kategorien mit Links zu den neuesten Rezepten, wirbt für einen Newsletter und hat einen schnellen „Über mich“-Bereich mit Links zu sozialen Medien und einer ausführlicheren Biografie.
Hinweis: Wenn Sie Floating-Anzeigen verwenden, lassen Sie die Leser sie schließen, wenn sie ihnen nicht gefallen.
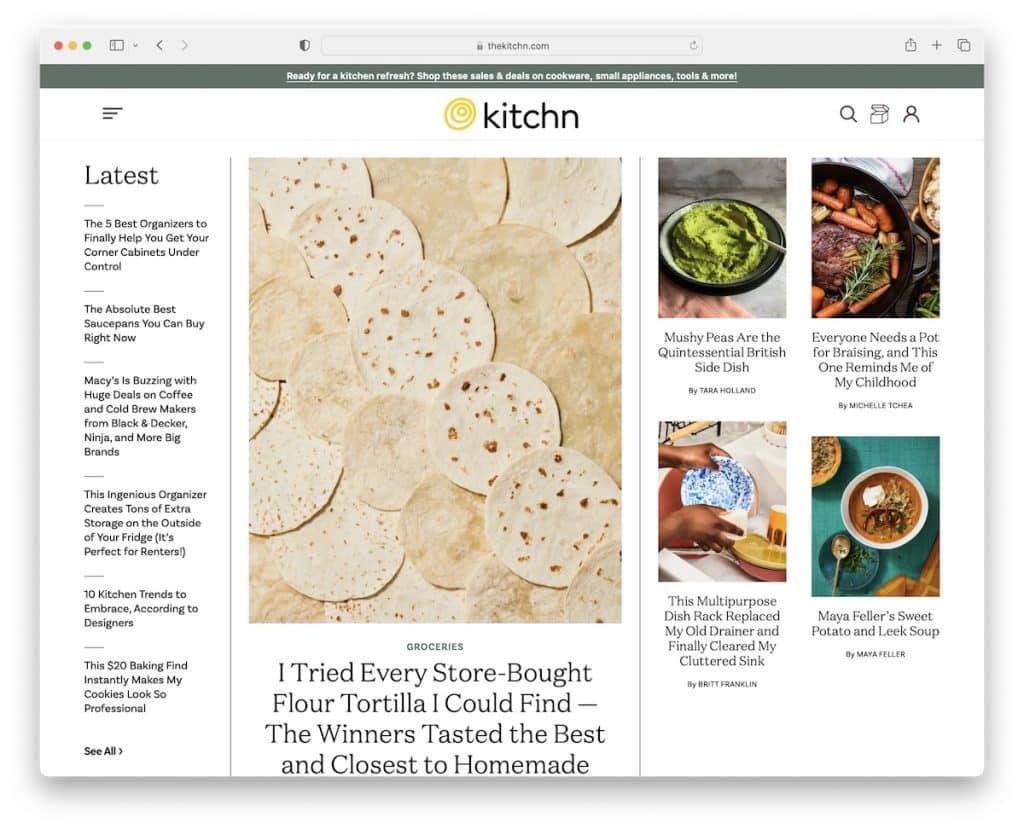
10. Die Küche
Erstellt mit: Next.js

Ähnlich wie Martha's ist The Kitchn auch eine Online-Rezeptmagazin-Website mit einem angenehmen Farbschema für ein angenehmeres Erlebnis.
Es verfügt über einen Heldenbereich mit den neuesten Beiträgen und einem Hamburger-Symbol, das ein Vollbild-Overlay mit organisierter Navigation und einer Suchleiste öffnet.
Darüber hinaus verfügt die Fußzeile über mehrere Spalten für soziale Symbole, ein Newsletter-Formular und andere praktische Schnelllinks.
Hinweis: Verwenden Sie Ihre Fußzeile, um zusätzliche Links, soziale Medien, ein Newsletter-Formular usw. anzuzeigen.
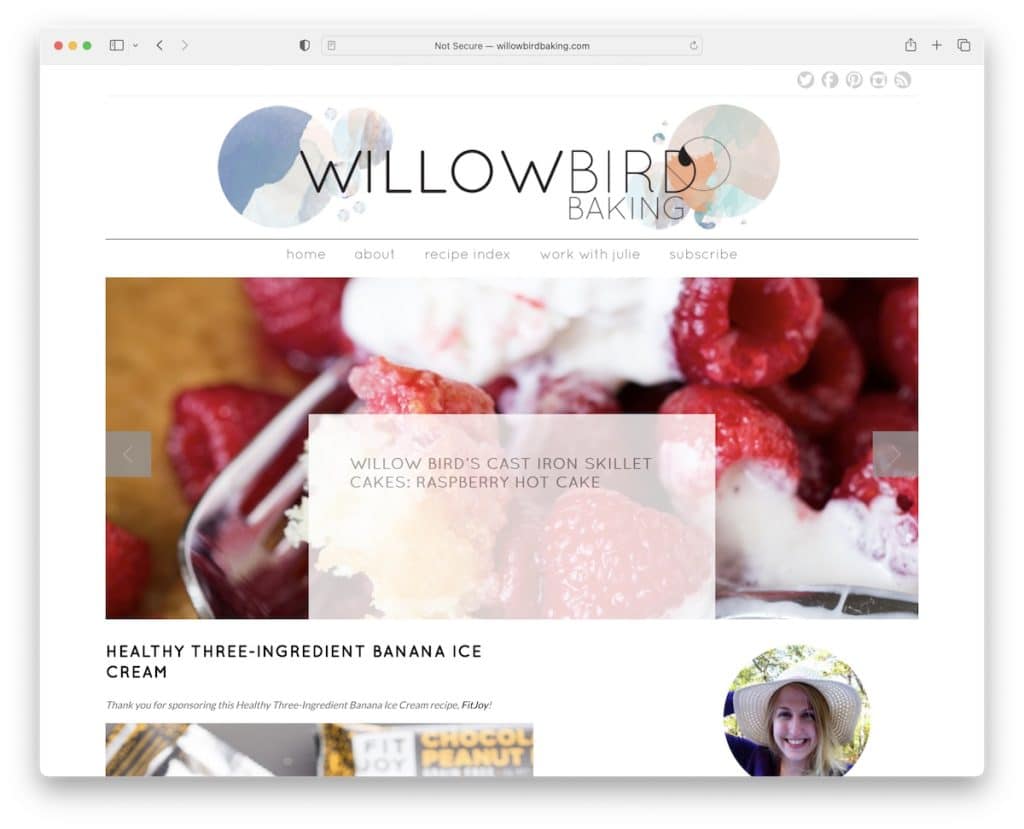
11. Weidenvogelbacken
Gebaut mit: Bluchic Theme

Willow Bird Baking ist ein einfacher Rezeptblog mit einem Schieberegler und einer oberen Leiste mit Social-Media-Symbolen. Es hat auch eine Seitenleiste mit mehreren Widgets, einschließlich Bannerwerbung, vorgestellten Rezepten, einem Abonnementformular und einem IG-Feed.
Die Fußzeile bleibt mit den neuesten Beiträgen und einem sich automatisch aktualisierenden Twitter-Feed einfach.
Hinweis: Ihre Inhalte sind am wichtigsten, also halten Sie das Blog-Design sauber und einfach. Lassen Sie den Inhalt sprechen.

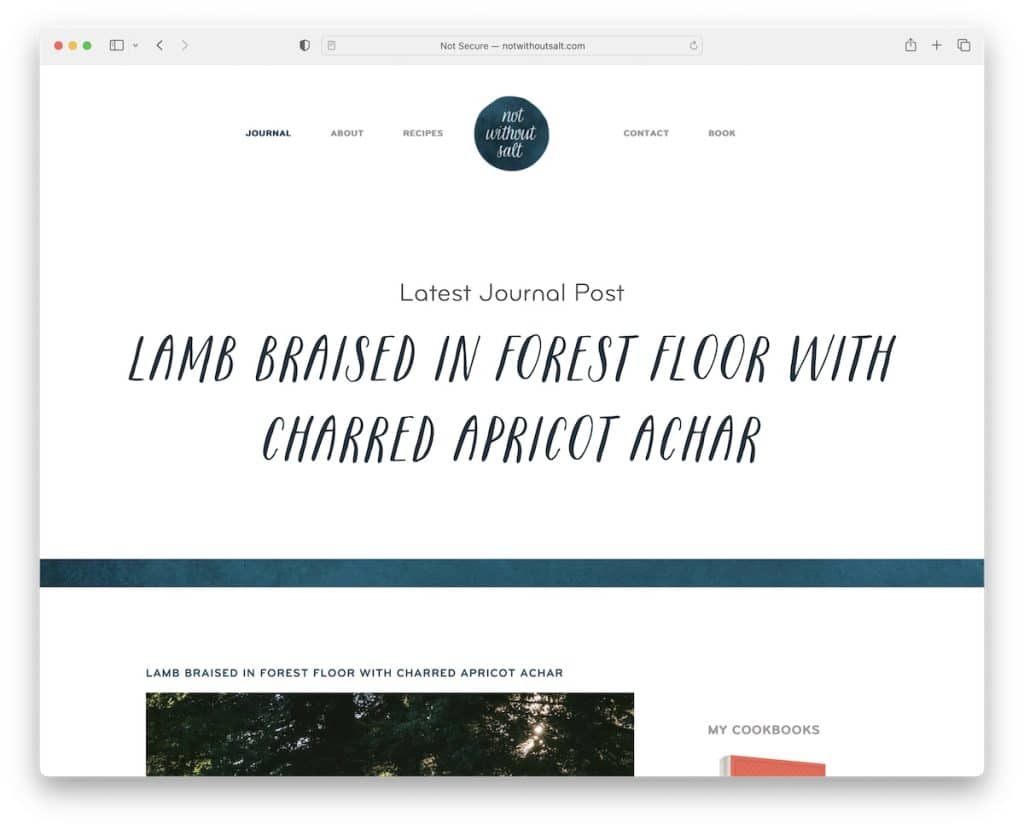
12. Nicht ohne Salz
Gebaut mit: Bones Starter Theme

Bei Not Without Salt geht es um Eleganz und Minimalismus, die eine großartige Atmosphäre schaffen, die das Lesen von Beiträgen noch sympathischer macht.
Der Kopf-/Menübereich ist sehr schlicht, gefolgt von einem großen Bereich, der den neuesten Beitrag bewirbt, bevor die Basis des Blogs beginnt.
Wie die Kopfzeile ist die Fußzeile einfach und enthält einen Link zu Datenschutz- und Social-Media-Schaltflächen.
Hinweis: Streben Sie einen minimalistischen Blog-Look an, wenn Sie sich nicht sicher sind, wie Sie an das Design herangehen sollen. Warum? Weil es funktioniert. Zeitraum.
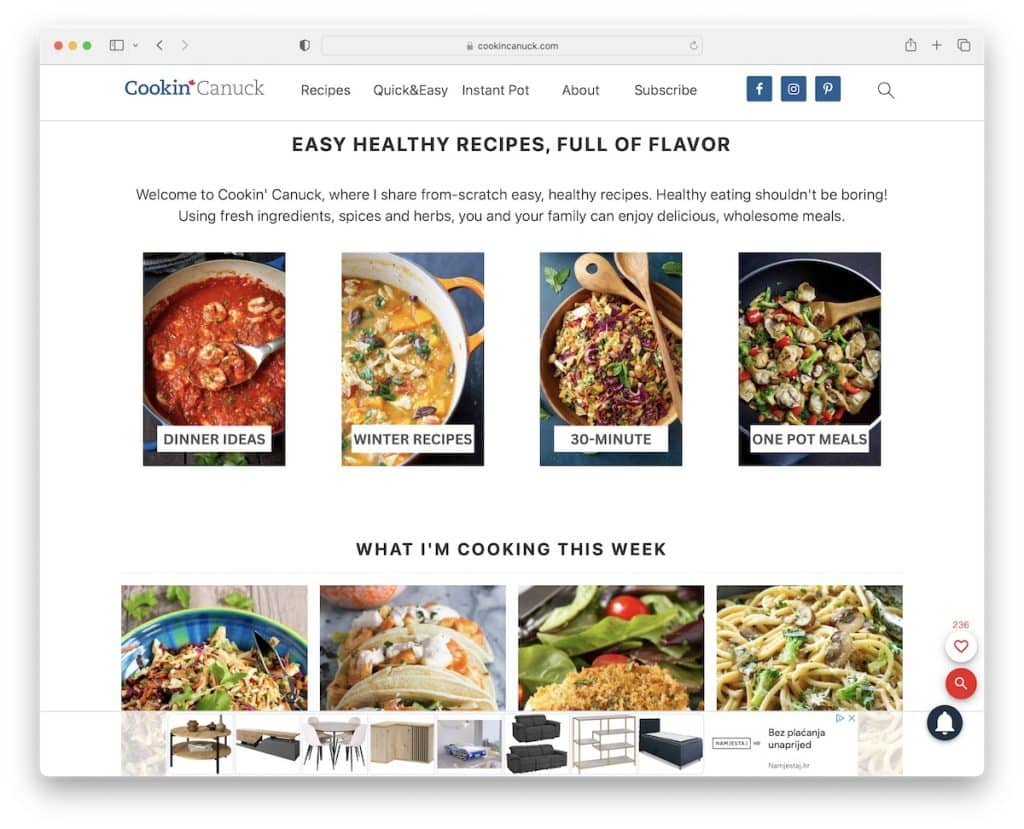
13. Cookin Canuck
Gebaut mit: Genesis Theme

Cookin Canuck hat eine umfangreiche Homepage mit haufenweise Inhalt, aber Leerraum macht es sehr angenehm für die Augen.
Neben der schwebenden Navigationsleiste verfügt Cookin Canuck auch über eine praktische Suchleiste mit Live-Ergebnissen/Empfehlungen für schnelles Finden.
Die Startseite dieses Rezept-Blogs hat auch ein eingebettetes Video für mehr Engagement und ein interessantes Rezepte-Banner im Kopfbereich, wenn Sie nach oben scrollen.
Hinweis: Eine Ajax-Live-Suchfunktion (mit Empfehlungen) stellt sicher, dass Ihre Leser die gewünschten Rezepte schneller finden.
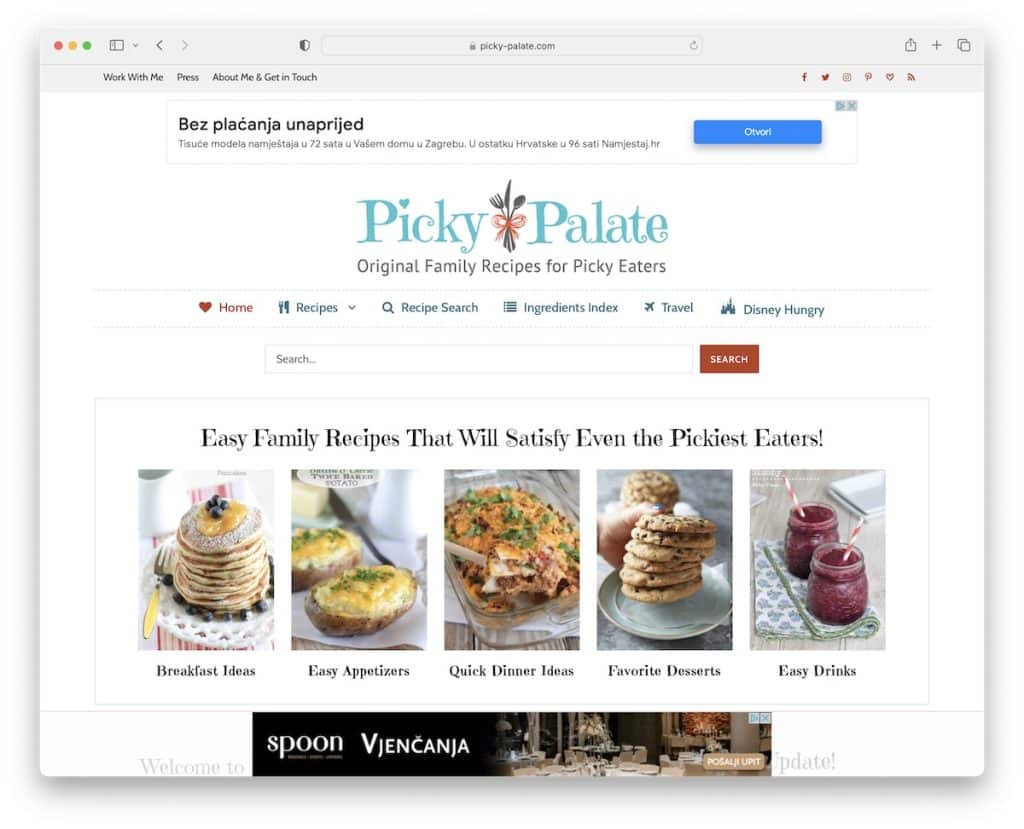
14. Picky Gaumen
Gebaut mit: Attorna Theme

Picky Palate hat eine organisierte Homepage in mehrere Abschnitte, die die neuesten Rezepte und Beiträge anzeigen und ein Newsletter-Abonnementformular fördern, um nur einige zu nennen.
Zwischen der oberen Leiste und der Kopfzeile befindet sich ein großes Werbebanner und am unteren Bildschirmrand befindet sich ein weiteres klebriges. Picky Palate verwendet mehr Werbung in jedem Beitrag und in der Seitenleiste.
Uns hat auch die „Über mich“-Seite gefallen, auf der Jenny eine überzeugende und persönliche Biografie erstellt hat.
Hinweis: Wenn Sie einen Rezept-Blog betreiben, ist Ihre „Über mich“-Seite wichtig. Einfacher Rat: Machen Sie es persönlicher.
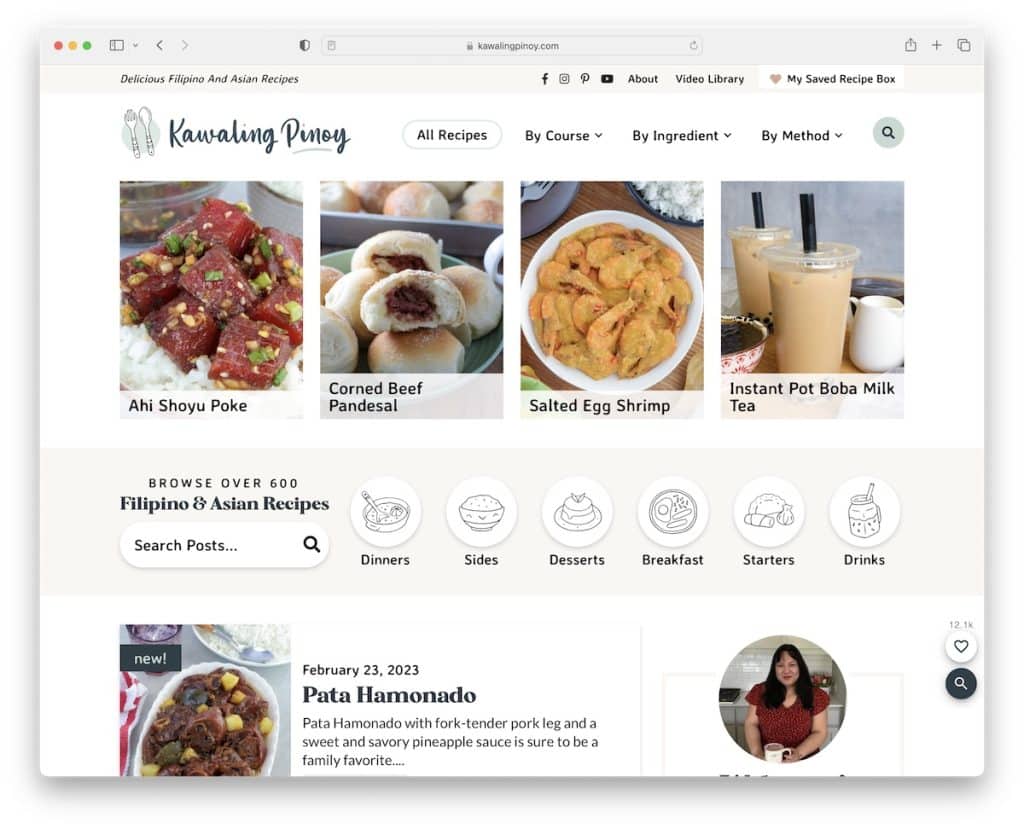
15. Kawaling Pinoy
Gebaut mit: Genesis Theme

Kawaling Pinoy verfügt über einen umsetzbaren Heldenbereich mit praktischer Dropdown-Navigation, beliebten Rezepten und benutzerdefinierten Symbolen, die Sie direkt zu der Art von Gerichten führen, an denen Sie interessiert sind.
Dieser Rezept-Blog verwendet auch eine benutzerfreundliche Live-Suche, sodass Sie mühelos Ihr Lieblingsreisgericht oder Ihr leckeres Getränk finden können.
Lalaine hat auch strategisch den Abschnitt „Wie vorgestellt auf“ mit Logos vieler Autoritätsseiten für soziale Beweise integriert.
Hinweis: Schreiben große Nachrichtenseiten über Sie? Zeigen Sie Logos in Ihrem Blog an (und fügen Sie sogar Links zu Erwähnungen hinzu).
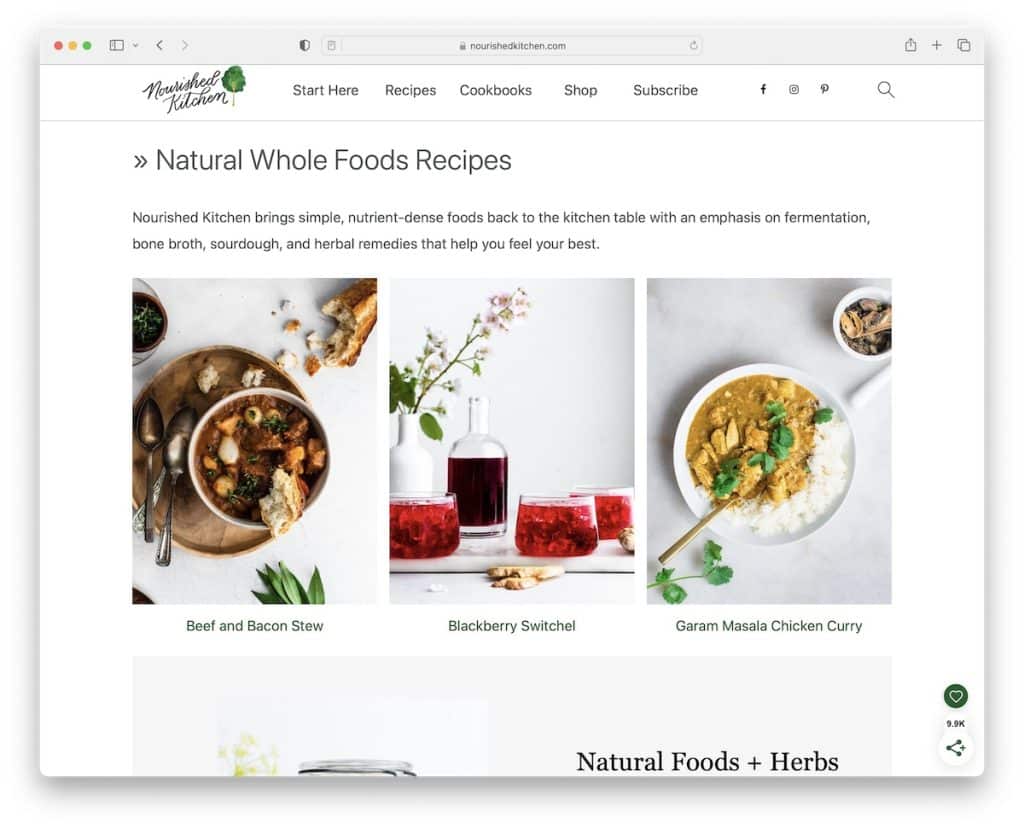
16. Genährte Küche
Gebaut mit: Genesis Theme

Nourished Kitchen ist ein großartiges Beispiel für einen Rezept-Blog mit einem leichten Design, das Bilder auf eine Schriftrolle lädt, um eine immersivere Begegnung zu ermöglichen.
Während die Kopfzeile nur wichtige Menülinks enthält, öffnet das Suchsymbol eine Vollbildsuche mit vordefinierten Empfehlungen. Sobald Sie jedoch Ihre Suchanfrage eingegeben haben, werden zuerst die besten Ergebnisse angezeigt, gefolgt von den neuesten und dann spezifischeren.
Was das Aussehen dieses Blogs elegant hält, ist der gleiche weiße Hintergrund in allen Abschnitten, der Kopfzeile, der Fußzeile und der Basis.
Hinweis: Behalten Sie in Ihrem gesamten Blog die gleiche Hintergrundfarbe bei, um ein verfeinertes Erscheinungsbild zu erzielen.
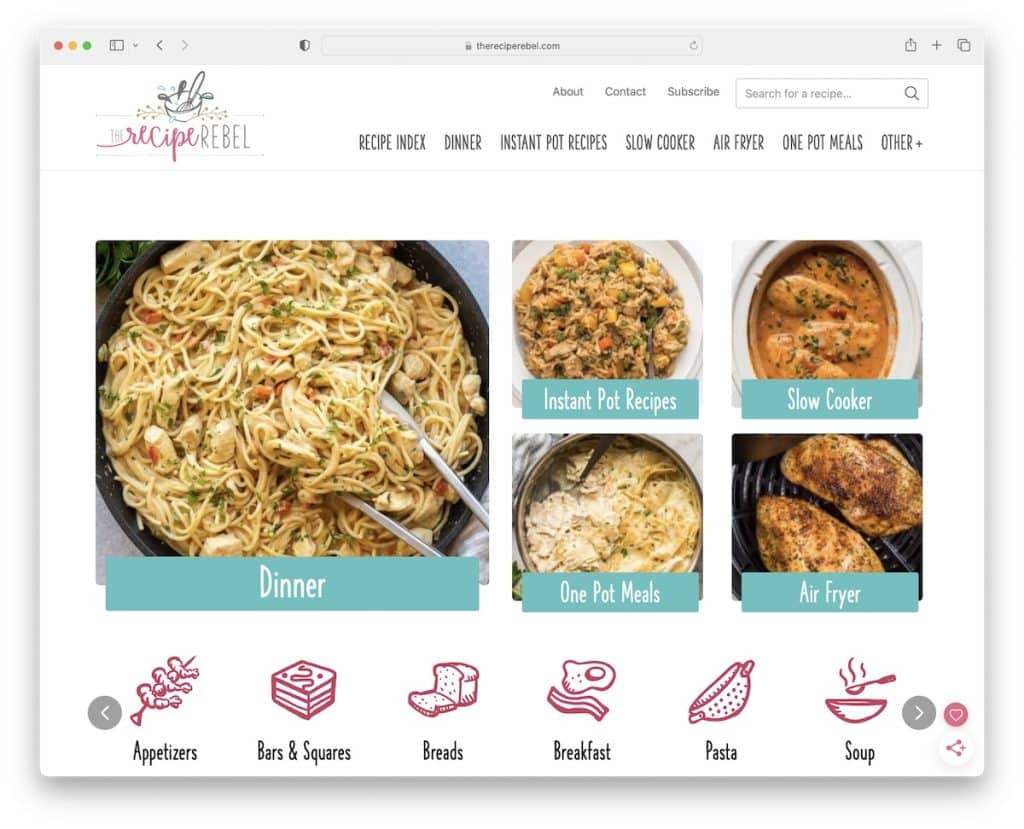
17. Der Rezept-Rebell
Gebaut mit: Genesis Theme

Der Recipe Rebel fühlt sich aufgrund der Wahl der Typografie und der eingängigen Symbole/Grafiken sehr sprudelnd an.
Es hat ein Sticky-Widget für Social Sharing, Suche, Lesezeichen und eine Anmeldeschaltfläche.
Anstelle einer schwebenden Kopfzeile verwendet The Recipe Rebel ein klebriges Banner, um einige der (beliebtesten?) Rezepte mit Schiebereglerfunktion anzuzeigen.
Hinweis: Personalisieren Sie Ihren Rezept-Blog mit origineller Typografie und coolen Grafiken und Symbolen.
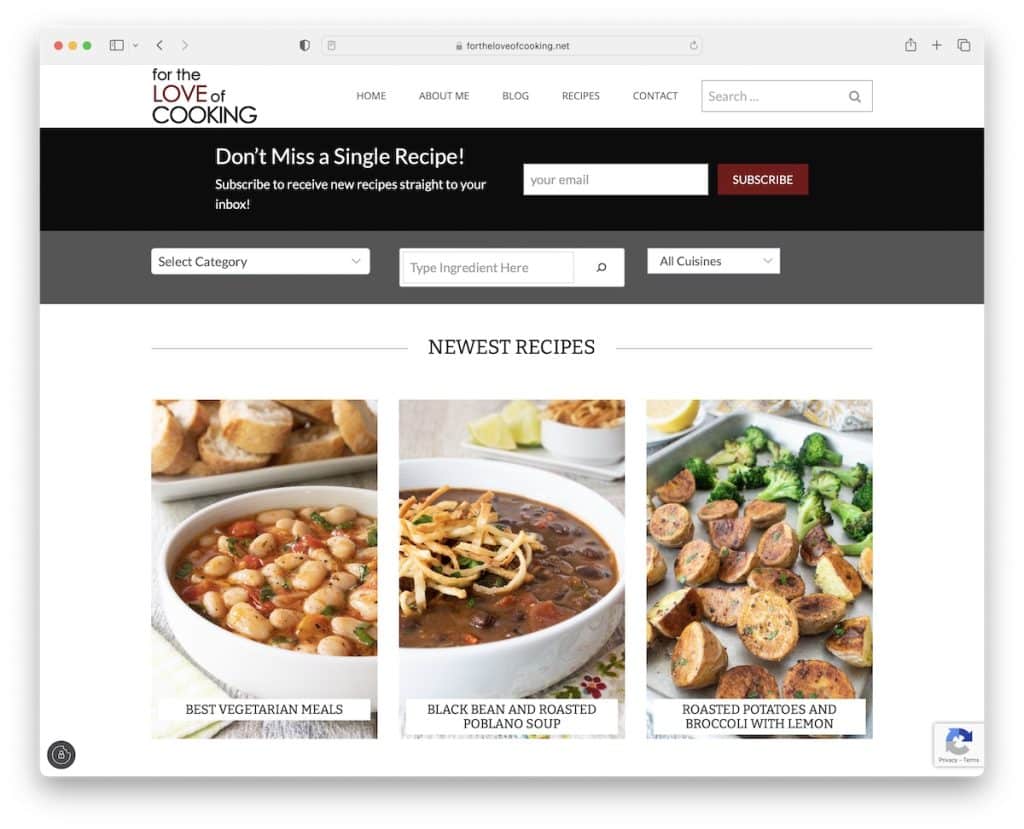
18. Aus Liebe zum Kochen
Gebaut mit: Kadence Theme

For The Love of Cooking hat einen mehrteiligen Kopfbereich mit Navigation, einer Suchleiste, einem Abonnementformular und dann zusätzlichen, erweiterten Suchfunktionen.
Unter dem Kopfbereich befinden sich die neuesten Rezepte, gefolgt von anklickbaren Symbolen für alle Rezepte und andere Lieblingsstile.
Dieser Rezept-Blog verwendet auch verschiedene Abschnitte, um gewünschte Inhalte schneller zu finden, während die Navigations- und Suchleiste immer vorhanden sind, weil sie schweben.
Hinweis: Sie können Ihr Geschäft mit E-Mail-Marketing ausbauen, indem Sie Ihrer Website zunächst ein Abonnementformular hinzufügen, um Leads zu sammeln.
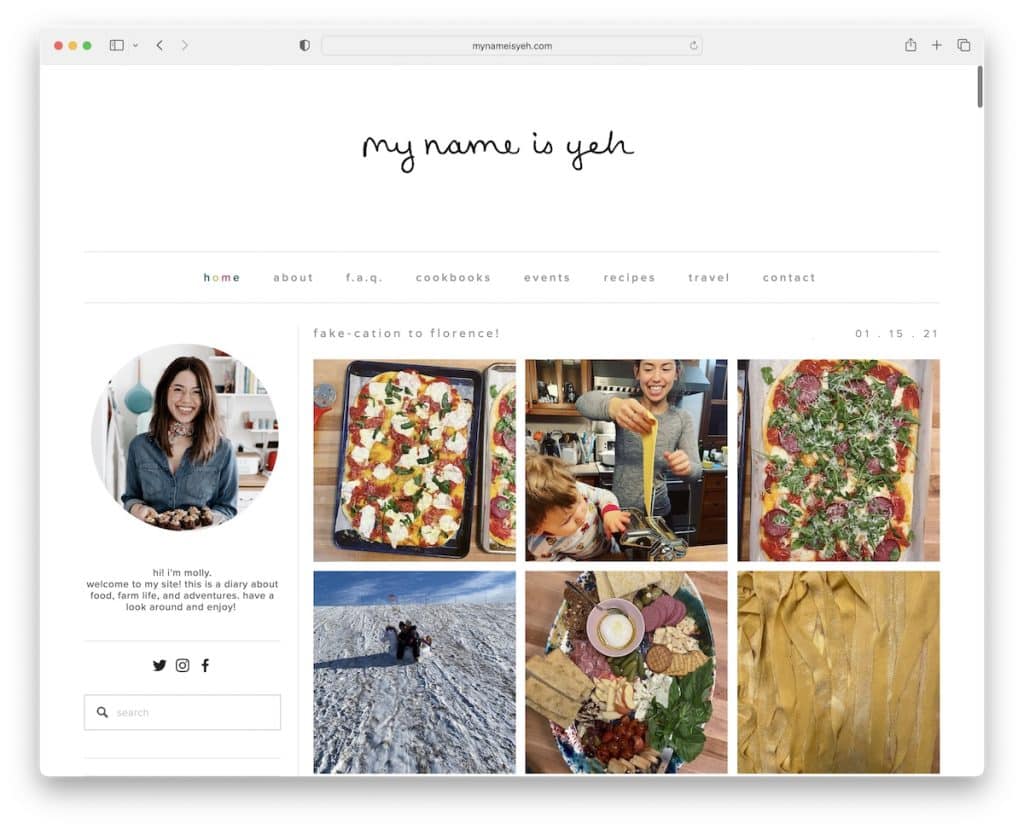
19. Mein Name ist Yeh
Gebaut mit: Squarespace

Anstatt eine rechte Seitenleiste zu verwenden (was häufiger vorkommt), hat My Name Is Yeh eine linke Version erstellt. Der gesamte Rezept-Blog bleibt auf einem schlichten weißen Hintergrund, der für eine brillante Inhaltsverteilung sorgt und die Optik stärker hervorhebt.
Die Seitenleiste enthält viele Widgets für „Über mich“, soziale Symbole, Suche, Abonnement und Rezepte.
Was ziemlich cool ist, ist der Hover-Effekt des Headers, der seinem Minimalismus einen Hauch von Spaß verleiht.
Hinweis: Wenn jeder eine rechte Seitenleiste hat, warum nicht selbst eine linke verwenden?
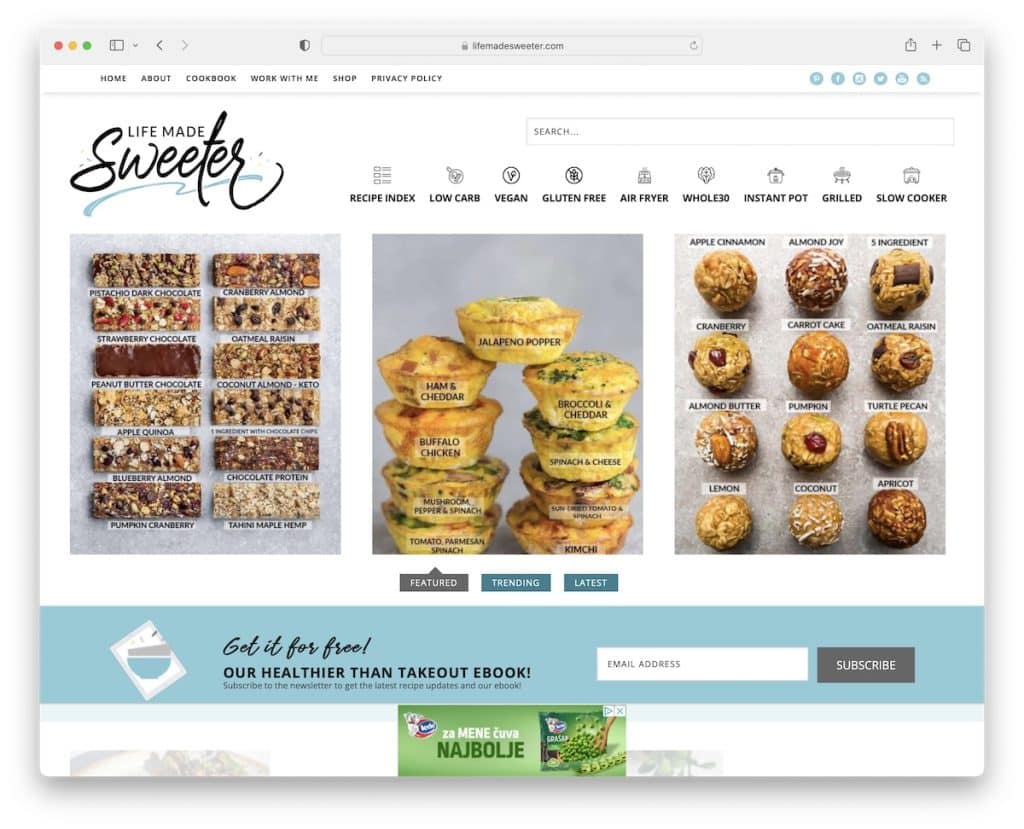
20. Das Leben süßer gemacht
Gebaut mit: Genesis Theme

Life Made Sweeter macht seine obere Leiste zu einer Priorität anstelle der Kopfzeile, indem es am oberen Rand des Bildschirms bleibt. Die obere Leiste enthält Quicklinks und Symbole für soziale Medien, die immer verfügbar sind.
Es verwendet filterbare empfohlene, trendige und neueste Rezepte im Heldenbereich, aber Sie können auch über die Navigationsleiste auf den Rezeptindex zugreifen.
Dann gibt es eine Zurück-nach-oben-Schaltfläche, eine schwebende Anzeige auf dem unteren Bildschirm und viele Abschnitte mit Rezepten, die man unbedingt ausprobieren muss.
Hinweis: Verwenden Sie Filter für Ihr Rezept-„Portfolio“, um es übersichtlicher zu gestalten.
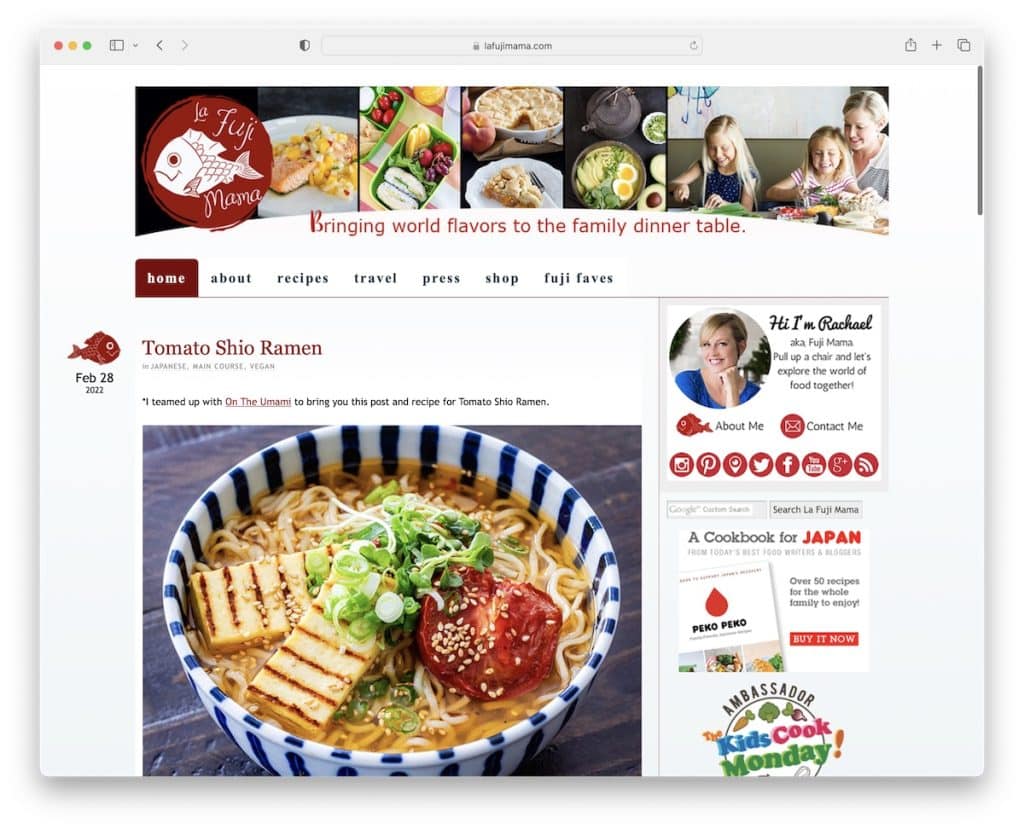
21. La Fuji Mama
Gebaut mit: Diplomarbeit

Obwohl La Fuji Mama einen einfacheren Blog-Look verwendet, ist es immer noch ein großartiges Beispiel, das Sie nachahmen können.
Dieser Rezept-Blog hat ein Hintergrundbild in der Kopfzeile, ein Dropdown-Menü, eine Widget-reiche rechte Seitenleiste, aber keine Fußzeile.
Hinweis: Wenn Sie Ihren Rezept-Blog so schnell wie möglich starten möchten, ist es besser, einen klassischen Blog zusammenzuwerfen, als gar nicht erst anzufangen. Ja, es ist Klischee, aber der Inhalt ist immer noch König.
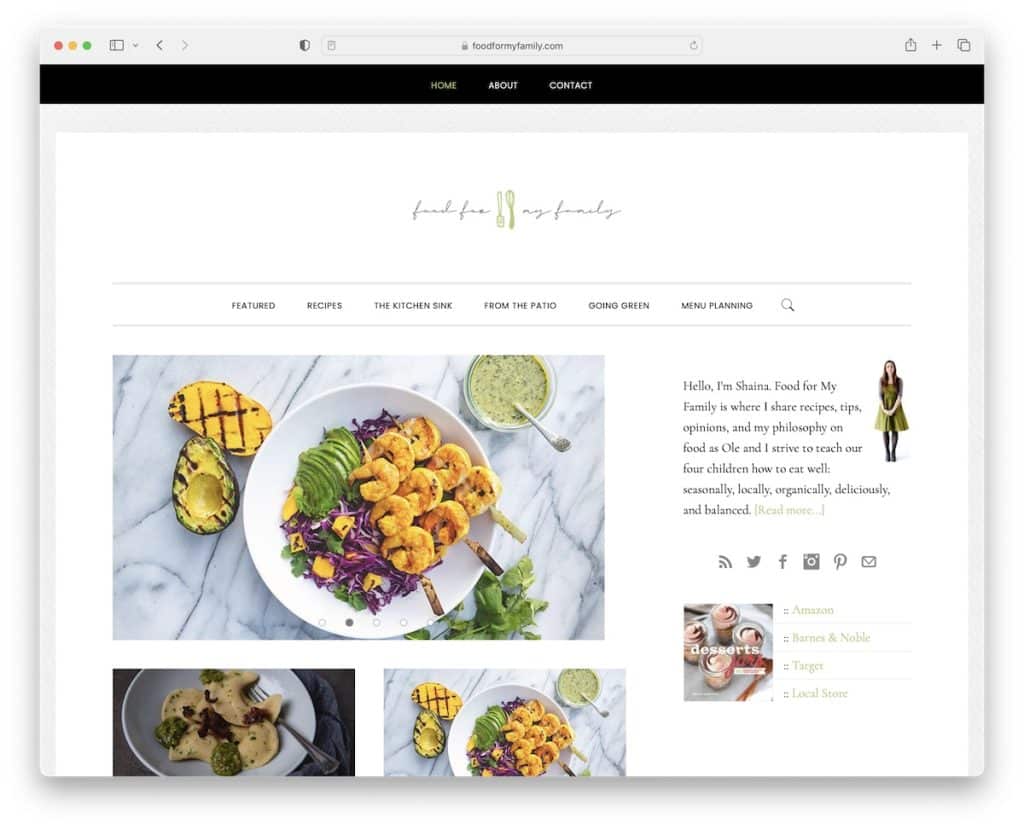
22. Essen für meine Familie
Gebaut mit: Genesis Theme

Viele Blogs haben eine „aufgeblähte“ Homepage, aber Food For My Family verfolgt einen anderen Ansatz.
Einfachheit ist sein wesentliches Merkmal, mit einer oberen Leiste, einem zentrierten Logo in der Kopfzeile, einem Menü mit Dropdown, einer Seitenleiste und einem Schieberegler.
Anstatt eine Fußzeile zu verwenden, hat Food For My Family einen Abschnitt mit Lieblingsrezepten mit Thumbnails, die auf jedes verlinken.
Hinweis: Machen Sie Ihren Blog mit einem Schieberegler fesselnder.
