Die 6 besten reaktionsschnellen Shopify-Themes und wie man mit ihnen arbeitet
Veröffentlicht: 2023-01-10Möchten Sie wissen, welche die besten reaktionsschnellen Shopify-Designs sind und wie Sie damit arbeiten? Wenn ja, dann lesen Sie diesen Artikel weiter.
In letzter Zeit hören wir viel über responsives Design, Websites und Anwendungen. Alle betonen die Bedeutung der Benutzererfahrung auf jeder Plattform, ihre Ausrichtung auf die Bedürfnisse des Kunden. Es ist wichtig, diese Grundsätze für den digitalen Handel einzuhalten.
Aufgrund der großen Konkurrenz im Bereich Online-Shops reicht es nicht aus, Ihre Produkte dort einfach mit ihrer ausführlichen Beschreibung und minimaler Funktionalität zu platzieren. Das ist genau der Fehler, den E-Commerce-Unternehmer machen, wenn sie eine Website in Buildern wie Shopify erstellen.
Die Seite eines erfolgreichen Online-Shops sollte so responsive wie möglich sein und sich an allen Benutzerwünschen orientieren. Dies kann verschiedene Gerätebildschirmformate, Browser und viele andere Aspekte umfassen. Wir haben noch ein paar wichtige Tipps gesammelt, ohne die es Ihnen schwer fallen wird, das gewünschte Ergebnis bei Ihrer Arbeit auf der Shopify-Plattform zu erzielen.
Sie können auch überprüfen: Wie viele Ladenbesitzer machen mit Shopify einen Gewinn?
So erstellen Sie ein effektives responsives Website-Design.
1. Beginnen Sie mit der Funktionalität und enden Sie mit der Optik.
Um keine wichtige Funktion zu verpassen, die von Ihren potenziellen Benutzern benötigt wird, sollten Sie mit der Arbeit an der Website mit Funktionalität beginnen. Skizzieren Sie alle wichtigen und zusätzlichen Punkte und Anforderungen, die bei der Nutzung des Online-Shops auftreten können. Integrieren Sie es dann in die benutzerfreundlichsten und intuitivsten Form- und Designlösungen.
2. Suchen Sie nach Lösungen auf zuverlässigen Ressourcen.
Natürlich hängt der größte Teil der Arbeit von Ihnen ab, aber bei der Erstellung eines Website-Designs können Sie fertige Lösungen verwenden. Finden Sie eine Shopify-Themenplattform wie MasterBundles und wählen Sie die gewünschte responsive Option. Bereits basierend auf einem fertigen Theme wird es viel einfacher, eine angepasste und benutzerorientierte Seite zu erreichen.
3. Berücksichtigen Sie alle Formate und Browser.
Wenn wir alle sagen, meinen wir alle gängigen Bildschirmgrößen von Smartphones und Laptops oder PCs. Die Website muss sich gut an das Bildschirmformat Ihres Zielbenutzers anpassen, sodass Sie zunächst die regionalen Besonderheiten der Gerätenutzung untersuchen können. Sie müssen auch die Browser nicht vergessen. Hier ist es einfacher, weil es nicht so viele der gängigsten gibt, aber auch dieser Punkt sollte nicht vernachlässigt werden.
4. Themen für Shopify bearbeiten.
Selbst die besten Vorlagen berücksichtigen nicht immer alle Bedürfnisse Ihrer Zielgruppe. Daher werden Bearbeitungen und Änderungen auch in jeder zweiten Funktion oder jedem Detail nie überflüssig. Verwenden Sie die Farben Ihrer Marke, lassen Sie die notwendige Funktionalität und vergessen Sie nicht responsive Themen. Hier können Sie sich mit effektiven Vorlagen zu verschiedenen Themen vertraut machen: https://masterbundles.com/templates/shopify/.
5. Testen und erneut testen.
Mängel können nur durch Überprüfung der Website in Aktion festgestellt werden. Um die Benutzererfahrung auf das Ideal zu bringen, müssen Sie selbst zu diesem Benutzer werden und die Benutzererfahrung in der Praxis bewerten. Je qualitativer und detaillierter Sie die fertige Seite testen, desto effektiver werden Sie Änderungen vornehmen und desto besser wird das Ergebnis sein.
Kommen wir nun zu den Shopify-Themes selbst. Es gibt viele von ihnen, sie sind thematisch und erfüllen unterschiedliche Zwecke. Alle Vorlagen mit responsivem Design sind hier gesammelt: https://masterbundles.com/templates/shopify/responsive/. Wir haben einige der besten Positionen in dieser Kategorie ausgewählt.
Top 6 der reaktionsschnellen Shopify-Designs.
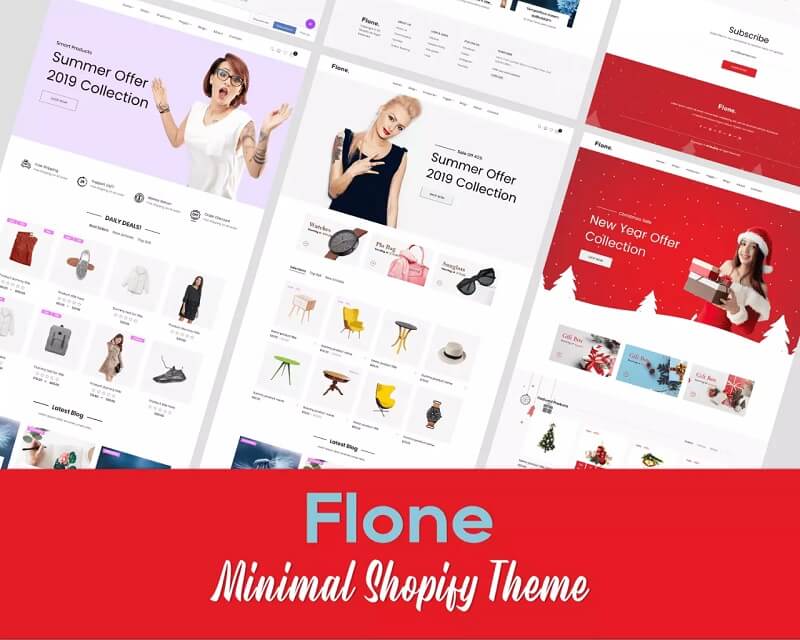
1. Minimales Shopify-Theme – Flone

Diese Vorlage sieht auf den ersten Blick einfach aus, aber ihre Funktionalität wird Sie in Erstaunen versetzen. Es enthält verschiedene Arten von Menüs, 25 Abschnitte, viele Optionen zum Sortieren von Produkten und verschiedene Möglichkeiten zum Gestalten von Produkten auf der Seite. Das Beste ist, dass sich diese Vorlage vollständig an verschiedene Bildschirmformate anpasst und ein schnelles Laden garantiert, was eine effiziente Benutzererfahrung gewährleistet.

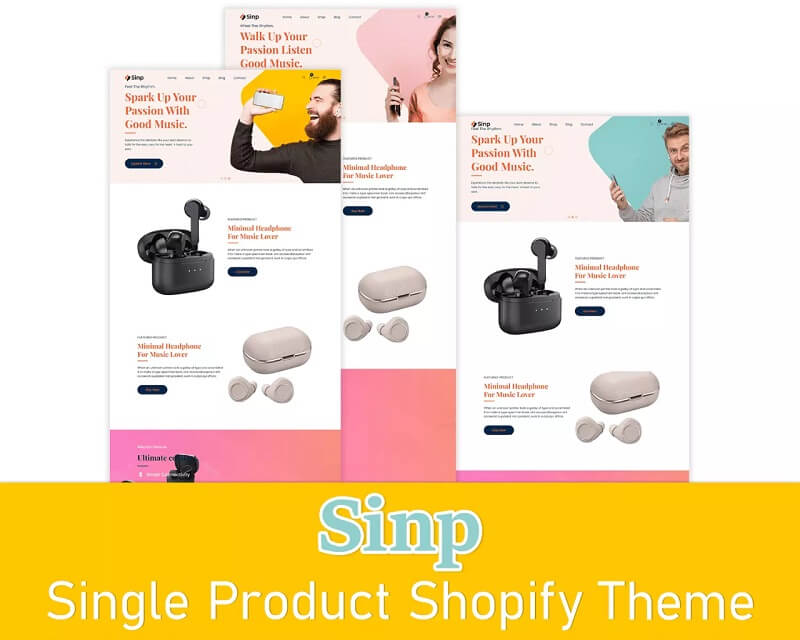
2. Shopify-Design für ein einzelnes Produkt – Sinp

Es ist ein vielseitiges Shopify-Thema mit einem einfachen und effektiven Design. Dies ist eine ideale Option für Verkäufer, die nur minimal in das Erscheinungsbild der Website eingreifen möchten. Jedes Detail der Vorlage ist gut durchdacht – für die Benutzererfahrung wurde für Sie gesorgt. Das Thema bietet 4 Varianten der Hauptseite, ein praktisches Menü und verschiedene Möglichkeiten, Produkte auf der Seite zu präsentieren. Außerdem ist die Vorlage mit allen Browsern und Geräten kompatibel.
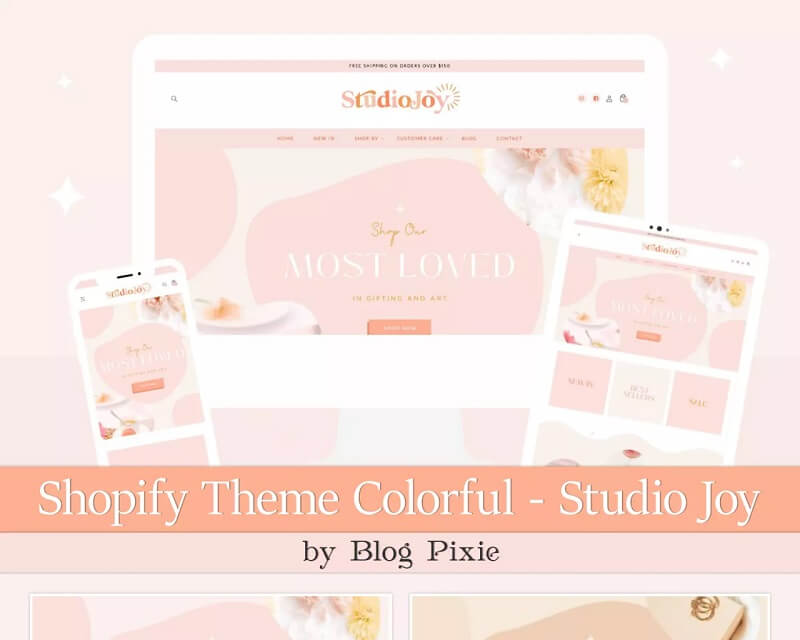
3. Shopify Theme Bunt – Studio Joy

Wenn Sie die fertige Vorlage so weit wie möglich personalisieren möchten, ist diese Option genau das Richtige für Sie. In diesem Design können Sie Seitenabschnitte bearbeiten, benutzerdefinierte Versionen von jedem Teil der Website erstellen und Schriftarten und Farben vollständig steuern. Darüber hinaus wird die Vorlage mit einer Schritt-für-Schritt-Installationsanleitung verkauft, um diese Vorbereitungsphase für Sie zu vereinfachen.
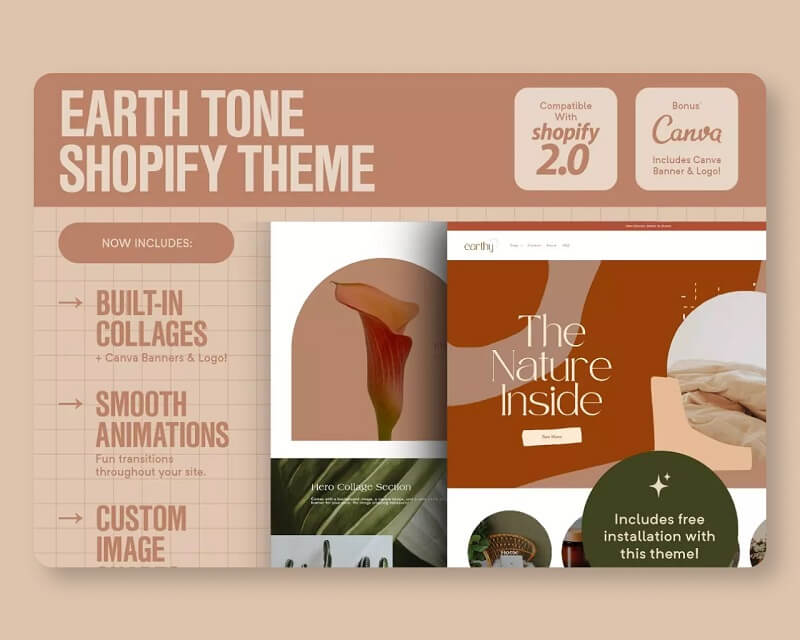
4. Erdig | Neutrales Boho-Shopify-Design

Der Hauptunterschied dieser Vorlage besteht darin, dass sie von einem erfahrenen und erfahrenen Shopify-Entwickler entwickelt wurde. Dies garantiert die Effizienz für Ihre Kunden und einen einfachen Bearbeitungsprozess. Das Thema kombiniert interessante Schriftarten, Animationen und Farblösungen. Außerdem sorgt das Template im Endergebnis für ein intuitives Design, das die Grundlage für ein erfolgreiches Nutzererlebnis bildet.
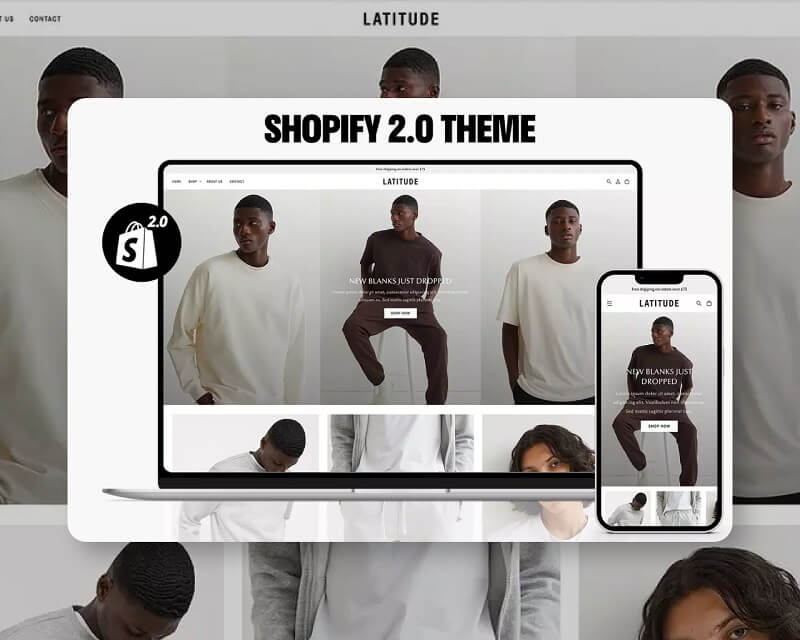
5. Shopify-Design | Luxus-Streetwear

Diese Vorlage enthält Video-Tutorials, mit denen Sie Ihre Website erfolgreich anpassen können. Das Design ist vollständig für das Online Store 2.0-Betriebssystem von Shopify optimiert. Die Vorlage enthält fertige Optionen für die Hauptseite, den Blog, das Kontaktdesign und andere wichtige Elemente. Außerdem können Sie bei Bedarf viel mehr zu bestehenden Seiten hinzufügen.
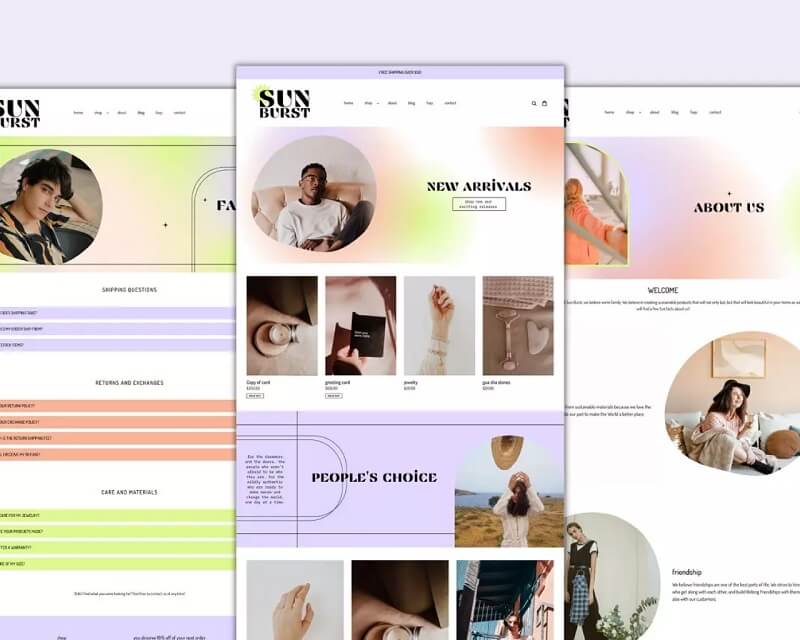
6. Buntes Shopify-Design | Sonnendurchbruch

Es ist eine farbenfrohe und stilvolle Vorlage mit funktionalen Designlösungen. Außerdem ist es ideal für kreative Unternehmen, die eine effektive Website benötigen. Das Thema hat alle Schlüsselelemente eines erstellten Online-Shops und bietet außerdem eine Vielzahl von Bearbeitungsoptionen, um Ihren Anforderungen gerecht zu werden. Die fertige Seite wird nach den besten Prinzipien des Responsive Design an alle Bildschirmformate und Browser angepasst.
Fazit: Responsive Shopify-Themes
Es gibt viele reaktionsschnelle Shopify-Designs, aber nicht alle garantieren ein reaktionsschnelles Ergebnis, was ein wesentlicher Aspekt eines erfolgreichen E-Commerce-Geschäfts ist. Vernachlässigen Sie nicht die Funktionalität der Seite und prüfen Sie immer die Kompatibilität mit verschiedenen Bildschirmen und Browsern. So erreichen Sie mehr potenzielle Kunden und entwickeln Ihren Online-Shop aktiver weiter.
