Die 12 besten responsiven Themes für WordPress (kostenlos und kostenpflichtig)
Veröffentlicht: 2024-02-21Suchen Sie ein responsives WordPress-Theme für Ihr nächstes Projekt? Du hast vollkommen recht! Reaktionsfähigkeit ist nicht mehr nur eine Funktion, sondern eine Notwendigkeit, da der Großteil des Online-Verkehrs mittlerweile von mobilen Geräten kommt. Die Wahl eines responsiven Themes für Ihre WordPress-Site ist entscheidend, um ein nahtloses Benutzererlebnis auf verschiedenen Bildschirmgrößen zu gewährleisten. Dieser Artikel präsentiert eine Auswahl der 12 besten responsiven Themes für WordPress, sowohl kostenlos als auch kostenpflichtig. Da sich die Reaktionsfähigkeit auf die Seitenladegeschwindigkeit auswirken kann, bieten wir auch Leistungstests für jedes Thema an, sodass Sie eines auswählen können, das sowohl reaktionsfähig als auch schnell ist.
Was sind Responsive Themes?
Ein responsives WordPress-Theme bedeutet, dass es sich an jede Bildschirmgröße und jedes Gerät anpasst, egal ob Desktop, Tablet oder Smartphone. Dadurch wird sichergestellt, dass Ihre Website für alle Benutzer großartig aussieht und reibungslos funktioniert, unabhängig davon, wie sie darauf zugreifen.
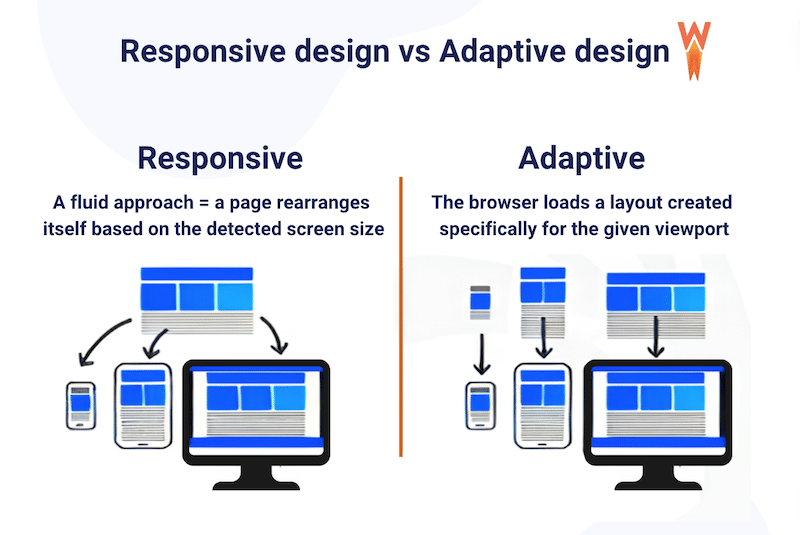
Was ist Responsive Design?
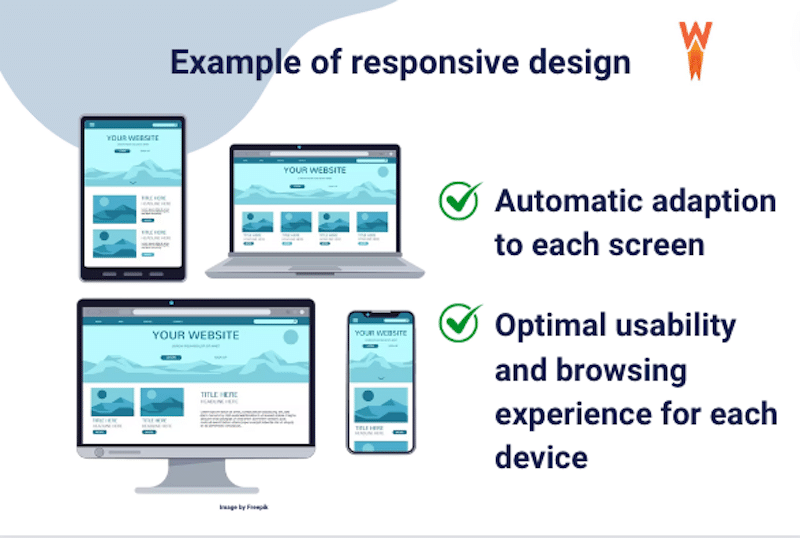
Responsive Design ist ein grundlegendes Prinzip in der Webentwicklung, das ein optimales Benutzererlebnis auf verschiedenen Geräten gewährleistet. Es garantiert, dass Ihre Website auf allen Bildschirmtypen ein schönes Design und Benutzerfreundlichkeit behält.

Responsive Webdesign basiert auf einem fließenden Rasterlayout, das für die Anpassung von Inhalten an veränderte Browser- oder Gerätegrößen von entscheidender Bedeutung ist. Ziel der Responsivität ist es, die Navigation und das Lesen von Websites auf verschiedenen Geräten zu vereinfachen, die Zufriedenheit und das Engagement der Benutzer zu verbessern und gleichzeitig Frustrationen durch nicht adaptive mobile Websites vorzubeugen.
| Responsive Design stellt sicher, dass Ihre Website gut aussieht und benutzerfreundlich ist, unabhängig davon, mit welchem Gerät Ihre Besucher darauf zugreifen. |
Warum Responsive Design wichtig ist
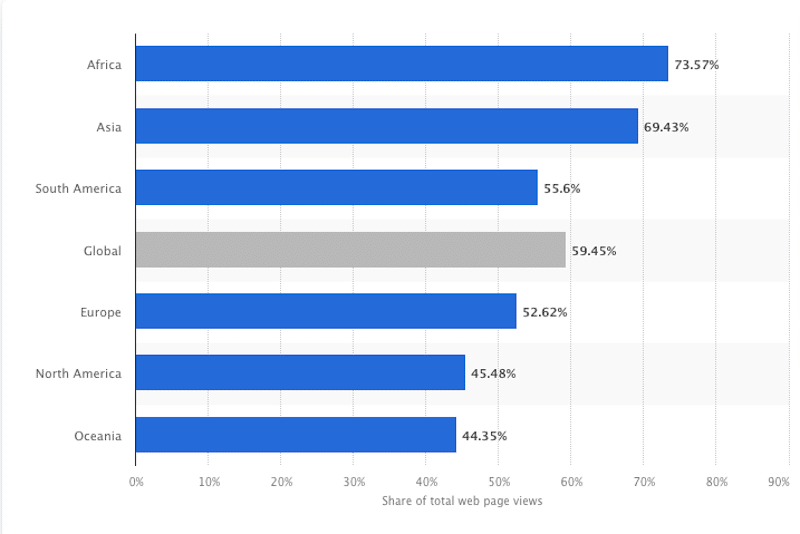
Laut einer Studie von Statista.com macht der mobile Internetverkehr fast 60 % des gesamten Webverkehrs aus. Unten ist der mobile Internetverkehr als Prozentsatz des gesamten Webverkehrs im Januar 2024 (weltweit und nach Kontinenten) aufgeführt:

Das bedeutet, dass statistisch gesehen etwa die Hälfte Ihrer Besucher über ein mobiles Gerät und nicht nur über Desktops kommt. Das ist ein Beweis dafür, dass eine Website auch für Mobilgeräte gut gestaltet sein muss. Die Wahl eines responsiven Themes kommt (mindestens) der Hälfte Ihrer Besucher zugute!
So finden Sie ein responsives WordPress-Theme
Hier sind drei Schritte, die Sie befolgen können, um ein responsives Theme für WordPress zu finden:
- Durchsuchen Sie Theme-Verzeichnisse und filtern Sie nach Reaktionsfähigkeit: Entdecken Sie seriöse Theme-Verzeichnisse wie das Theme-Verzeichnis von WordPress.org, ThemeForest und andere Theme-Marktplätze. Verwenden Sie bei der Suche nach Themen Filter oder fügen Sie Ihre eigenen Schlüsselwörter hinzu, z. B. „responsiv“ oder „mobilfreundlich“, um Ihre Optionen einzugrenzen.
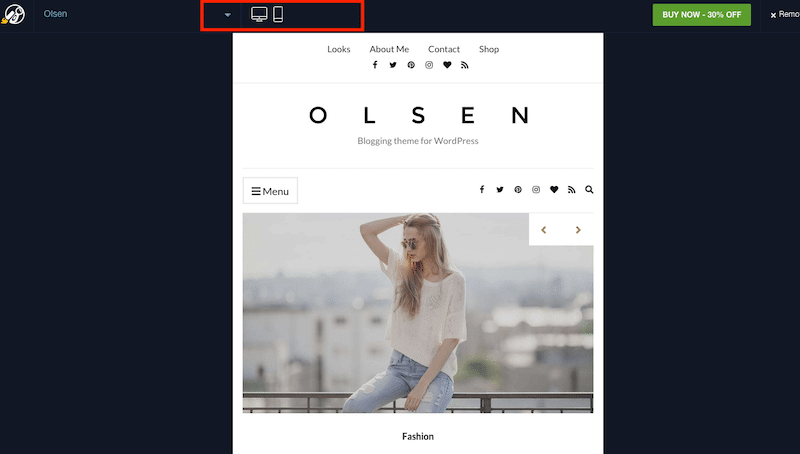
- Test-Demoseiten: Einige WordPress-Autoren bieten möglicherweise bereits Theme-Demos an, die mit einer Symbolleiste ausgestattet sind, mit der Sie von Ihrem Desktop-Browser direkt zur mobilen Ansicht wechseln können.

- Greifen Sie direkt von Ihrem Mobiltelefon aus auf die Demo-Site zu, um deren Reaktionsfähigkeit zu testen. Fühlen Sie sich frei, mit der Website zu interagieren, um sicherzustellen, dass Navigation, Inhaltslayout und Funktionalität auf verschiedenen Bildschirmgrößen reibungslos funktionieren. Durchsuchen Sie beispielsweise die Bilder in der Galerie auf Ihrem Tablet und Ihrem Computer, um festzustellen, ob die Erlebnisse ähnlich sind.
3. Lesen Sie Rezensionen und Bewertungen: Achten Sie auf Benutzerrezensionen und -bewertungen, um die Code- und Designqualität des Themes einzuschätzen. Suchen Sie nach Themen mit positiven Kommentaren zur Reaktionsfähigkeit und Kompatibilität auf mehreren Geräten.
Woher weiß ich, ob mein WordPress-Theme responsiv ist?
Greifen Sie einfach von Mobilgeräten, Tablets und Desktops aus auf Ihre Website zu, um das Design und das Gesamterlebnis auf allen Geräten zu vergleichen. Wenn sich der Inhalt der Vorlage an den Bildschirm anpasst, beispielsweise Bilder und Spalten kleiner werden oder sich vertikal stapeln, wenn die Bildschirmgröße abnimmt, dann ist sie responsiv.
Responsive Theme-Risiken für die Leistung
Responsive Design ist großartig für das Benutzererlebnis und die Benutzerfreundlichkeit, kann sich jedoch auf die Leistung auswirken. Hier sind die Gründe dafür:
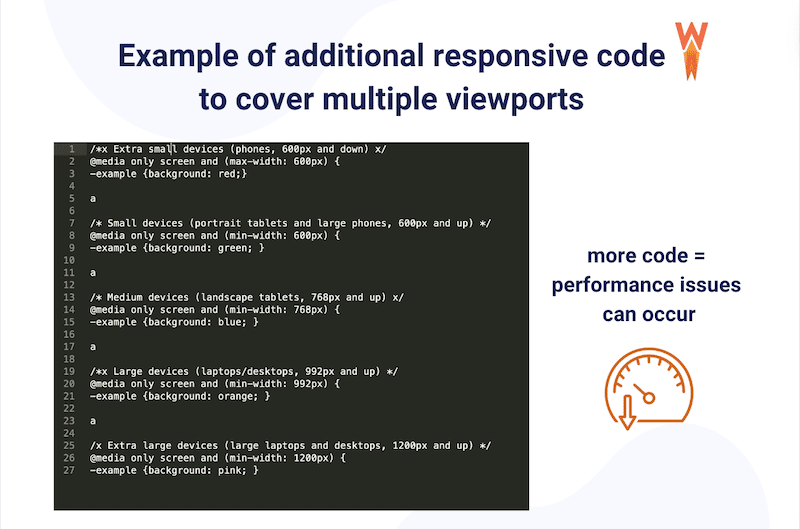
- Mehr Code, um mehrere Ansichtsfenster abzudecken – Responsive Design erfordert zusätzlichen Code, um den Inhalt anzuweisen, sich beispielsweise von einem breiten Layout an ein schmaleres anzupassen, basierend auf unterschiedlichen Bildschirmgrößen.
| Responsive Design kann zu einem langsameren Laden der Seite führen, da alle Elemente heruntergeladen werden, unabhängig davon, ob sie sichtbar sind oder nicht. |
- Hohe DOM-Größe, da Elemente im Allgemeinen ausgeblendet sind, aber immer noch im Code vorhanden sind – Auch wenn responsive Elemente auf bestimmten Bildschirmgrößen ausgeblendet sind, sind sie immer noch im Code vorhanden. Dies kann letztendlich die Größe des Document Object Model (DOM) erhöhen, was Ihre Website verlangsamen kann.

- Hohe DOM-Manipulation zum Einfügen von Selektoren – CSS-Selektoren bestimmen, welche HTML-Elemente bestimmte CSS-Eigenschaften und -Werte erhalten und definieren, wie Teile Ihrer Webseite angezeigt werden. Allerdings kann das Einfügen von Selektoren Ihre Website verzögern und ihre Geschwindigkeit verringern.
- Hohes Maß an Stil-Neuberechnung (insbesondere, wenn der Stil nicht isoliert ist) – Wenn Ihre Website den Stil basierend auf unterschiedlichen Bildschirmgrößen wechselt, muss der Browser neu berechnen, wie Elemente aussehen und sich verhalten sollen. Dieser Prozess – auch Stil-Neuberechnung genannt – kann ressourcenintensiv sein.
Zusammenfassend lässt sich sagen, dass responsives Design zwar für die Bereitstellung einer guten Benutzererfahrung auf allen Geräten unerlässlich ist, aber aufgrund erhöhter Codekomplexität, größerer DOM-Größe, DOM-Manipulation und Stilneuberechnung auch zu Leistungsproblemen führen kann.
Die Lösungen zur Vermeidung von Leistungsproblemen mit einem Responsive Theme
1. Erwägen Sie adaptives Design
Adaptives Design ist leistungseffizienter, da die Bildschirmgröße jedes Designs separat erstellt wird. Adaptives Design verwendet statische Layouts, die auf Haltepunkten basieren, die nach dem ersten Laden nicht reagieren, was bedeutet, dass kein unnötiger Code geladen wird. Dieser Ansatz bietet häufig ein einfacheres Erlebnis für Bildschirme mit niedriger Auflösung und geringeren CPU-/Bandbreitenanforderungen und verbessert gleichzeitig das Erlebnis für leistungsfähigere Geräte wie Smartphones, Laptops und Desktops.

2. Optimieren Sie Ihre Responsive-Site, um die Leistung zu steigern
Um Ihre responsive Website zu optimieren und die Leistung von WordPress zu verbessern, sollten Sie einige Schlüsselstrategien in Betracht ziehen:
- Verwenden Sie ein Cache-Plugin wie WP Rocket und optimieren Sie CSS- und JavaScript-Dateien. ( Sehen Sie im letzten Abschnitt, wie WP Rocket Ihr bester Verbündeter zur Leistungssteigerung ist ).
- Optimieren Sie Bilder durch Komprimierung und konvertieren Sie sie mit einem Bildoptimierungs-Plugin wie Imagify in das WebP-Format.
- Erwägen Sie die Verwendung eines Content Delivery Network (CDN), um Inhalte weltweit zu verbreiten.
- Aktualisieren Sie WordPress, Themes und Plugins regelmäßig, um Kompatibilität und Sicherheitspatches sicherzustellen.
| Möchten Sie Ihrem responsiven Theme einen zusätzlichen Geschwindigkeitsschub verleihen? Schauen Sie sich unsere 19 Techniken zur Optimierung der Seitengeschwindigkeit in WordPress an. |
Beste und am schnellsten ansprechende WordPress-Themes (kostenlos und Premium)
Wir haben sorgfältig eine Auswahl der 12 besten responsiven WordPress-Themes zusammengestellt, die vielseitig einsetzbar oder auf bestimmte Branchen wie Reisen, Wellness, Finanzen und Kryptowährungen zugeschnitten sind. Um Ihnen bei Ihrer Entscheidung zu helfen, haben wir für jeden von ihnen auch einen Leistungstest auf Mobilgeräten mit PageSpeed Insights und GTmetrix durchgeführt, mit Servern in Paris.
| Sie kennen PageSpeed Insights nicht? Hier finden Sie weitere Informationen zum Testen der Leistung Ihrer WordPress-Site. |
Sehen wir uns die 12 besten responsiven Themes an!
1. Avada

Hauptmerkmale:
- Umfassender Fusion Builder für einfache Drag-and-Drop-Anpassung.
- Über 70 vorgefertigte Website-Designs für verschiedene Branchen und Nischen.
- Umfangreiches Theme-Optionsfeld für erweiterte Anpassungen.
- Integration mit beliebten Plugins wie WooCommerce und Contact Form 7.
Warum wir uns dafür entschieden haben: Seit mehr als 10 Jahren das meistverkaufte Mehrzweck-Theme auf ThemeForest.
Gesamtmeinung der Benutzer basierend auf Bewertungen: Benutzerbewertungen loben Avada durchweg für seine benutzerfreundliche Oberfläche, seinen umfangreichen Funktionsumfang und seinen hervorragenden Kundensupport. Auch die regelmäßigen Updates und der fortlaufende Support tragen zu einem positiven Nutzererlebnis bei.
Am besten geeignet für: Avada eignet sich am besten für Benutzer ohne Programmierkenntnisse, die jedoch ein hochgradig anpassbares und funktionsreiches WordPress-Theme für ihre Website-Projekte benötigen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 77/100
- Gesamtladezeit: 3,9 s
- Größte inhaltsreiche Farbe: 3.1
- Kumulierte Layoutverschiebung: 0,08
- Gesamtblockierungszeit: 10 ms
- HTTP-Anfragen: 39
2. Divi

Hauptmerkmale
- Leistungsstarker Divi Builder für die intuitive Anpassung von Websites per Drag-and-Drop.
- Über 800 vorgefertigte Designs und Vorlagen für verschiedene Branchen und Zwecke.
- Zu den Anpassungsoptionen gehören erweiterte Styling-Steuerelemente und globale Elemente.
- Integration mit beliebten Plugins wie WooCommerce und Yoast SEO.
Warum wir uns dafür entschieden haben: Divi ist einer der leistungsstärksten und intuitivsten visuellen Builder. Es handelt sich außerdem um ein responsives Theme mit einer so aktiven Community, die durch Foren, Tutorials und Ressourcen wertvolle Unterstützung bietet.
Gesamtmeinung der Benutzer basierend auf Bewertungen : Viele Benutzer schätzen die große Auswahl an vorgefertigten Designs und die intuitive Natur des Divi Builder.
Am besten geeignet für: Divi eignet sich am besten für Benutzer, die Wert auf Anpassung und Flexibilität ihrer WordPress-Themes mithilfe eines leistungsstarken visuellen Seitenerstellers legen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 76/100
- Gesamtladezeit: 3,8 s
- Größter Contentful Paint: 3,1 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 300 ms
- HTTP-Anfragen: 41
3. Die 7

Hauptmerkmale:
- Über 40 vorgefertigte Website-Demos für verschiedene Branchen und Zwecke
- Eine große Auswahl an Designoptionen, einschließlich unbegrenzter Farbschemata, Layouts und Header-Stile, gibt Ihnen die Flexibilität, eine Website zu erstellen, die Ihren Vorstellungen entspricht.
- Enthält Premium-Slider-Plugins wie Slider Revolution und LayerSlider.
- Im Paket mit Elementor.
Warum wir es ausgewählt haben: Es ist eines der besten Themes auf ThemeForest und das meistverkaufte Theme im Paket mit dem Elementor Pro-Seitenersteller.
Gesamte Benutzermeinung basierend auf Bewertungen: 4,75/5 (Bewertungen von ThemeForest). Kunden sind mit der Unterstützung und der Flexibilität, die das Theme bietet, zufrieden.
Es eignet sich am besten für : Benutzer, die Flexibilität suchen und bereit sind, Elementor oder den WPBakery-Seitenersteller zum Erstellen ihrer Website zu verwenden.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 83/100
- Gesamtladezeit: 3,6 s
- Größter Contentful Paint: 3,6 s
- Kumulierte Layoutverschiebung: 0,025
- Gesamtblockierungszeit: 800 ms
- HTTP-Anfragen: 39
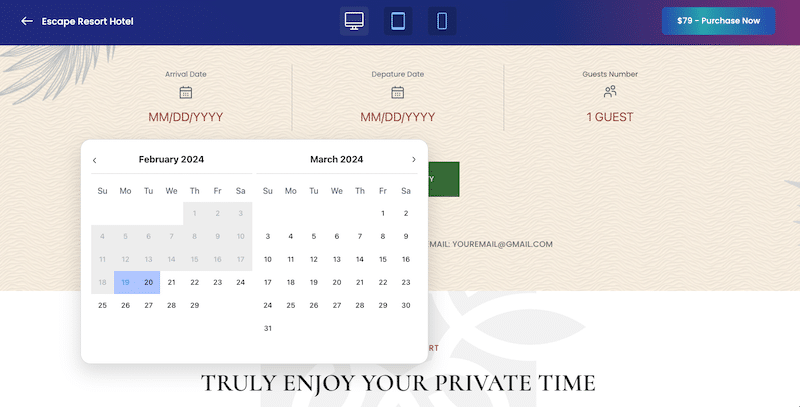
4. Reisender

Hauptmerkmale:
- Vollständiges Buchungsformular: Ermöglichen Sie Ihren Kunden die Suche und Buchung von Hotels, Touren und Unterkünften.
- Über 150 vorgefertigte Vorlagen für Hotel, Tour, Vermietung, Auto und Aktivität.
- Partnerschnittstelle zur Zahlung von Provisionen und Festlegung von Preisen.
- Unterstützt viele wichtige OTA-Kalendersynchronisierungen (ICal), wie Google Kalender, TripAdvisor Kalender, Airbnb Kalender und HomeAway Kalender.
Warum wir uns dafür entschieden haben: Der Bestseller auf Themeforest und die fortschrittlichsten verfügbaren Optionen für die Tourismusbranche (dynamische Verpackungen erstellen, Provisionen festlegen und leistungsstarke Online-Zahlung).
Gesamte Benutzermeinung basierend auf Bewertungen: 4,46/5 (Bewertungen von ThemeForest). Kunden sind mit den erweiterten Funktionen, den Demos, der Flexibilität und dem Kundenservice zufrieden.
Es eignet sich am besten für: Benutzer, die eine Reise-Website wie Airbnb mit erweiterten Suchoptionen, benutzerdefinierten Seitenergebnissen und endgültiger Buchung erstellen müssen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 67/100
- Gesamtladezeit: 4,1 s
- Größter Contentful Paint: 2,3 s
- Kumulierte Layoutverschiebung: 0,015
- Gesamtblockierungszeit: 1800 ms
- HTTP-Anfragen: 48
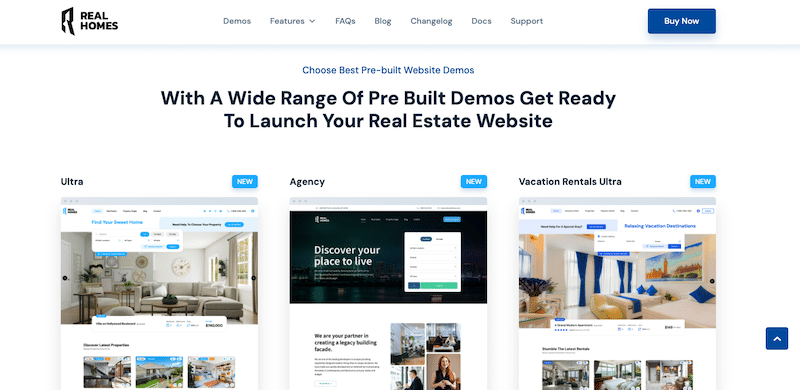
5. Echte Häuser

Hauptmerkmale:
- Verkäufer können Angebote entweder kostenlos oder über ein kostenpflichtiges Mitgliedschaftspaket veröffentlichen.
- Erweiterte Layouts für Eintragsinformationen.
- Einfache Immobilienverwaltung über das WordPress-Dashboard.
- Erweiterte benutzerdefinierte Suche.
- Kartenintegration mit benutzerdefinierten Pins.
Warum wir es ausgewählt haben: Es hat ein wunderschönes Design und ist wahrscheinlich eines der umfassendsten Themes für Immobilienmakler.

Gesamte Benutzermeinung basierend auf Bewertungen: 4,76/5 (Bewertungen von ThemeForest). Kunden lieben es wegen der Qualität des Codes und der Menge an erweiterten Funktionen, die den Anforderungen der Immobilienbranche entsprechen.
Am besten geeignet für: Immobilienmakler, die maßgeschneiderte Websites für die Vermarktung und den Verkauf von Immobilien benötigen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 68/100
- Gesamtladezeit: 4,3 s
- Größter Contentful Paint: 4,1 s
- Kumulierte Layoutverschiebung: 0,264
- Gesamtblockierungszeit: 800 ms
- HTTP-Anfragen: 58
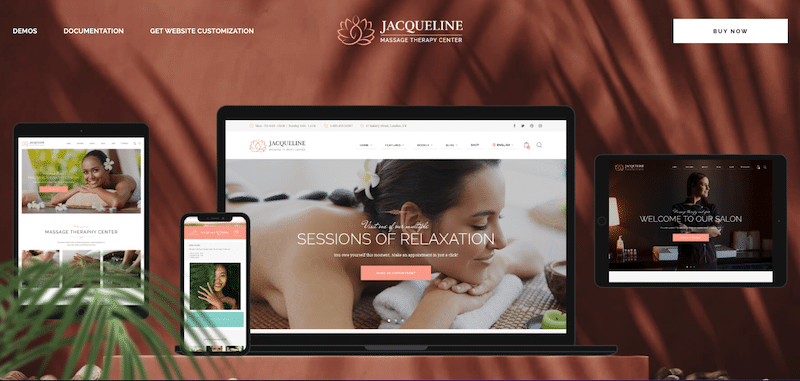
6. Jacqueline

Hauptmerkmale:
- Komplettlösung für moderne Spa-Salons, Schönheitsunternehmen, Friseur- oder Make-up-Salons, Wellness-Center und Massageagenturen.
- Vorher/Nachher-Module.
- Geschenkkarten zum Verkauf mit Online-Zahlung erhältlich.
- Newsletter-Popups zur Erweiterung Ihrer Mailingliste.
- Integriert in KI, um Inhalte und Bilder zu erstellen.
Warum wir uns dafür entschieden haben: Das Design und das Preis-Leistungs-Verhältnis, da das Theme mit den Plugins Bookly, Booked und Slider Revolution gebündelt ist.
Gesamte Benutzermeinung basierend auf Bewertungen : Benutzer genießen die Designqualität und die Integration mit den Online-Terminsystemen.
Es eignet sich am besten für: Benutzer, die elegante Wellness-Websites erstellen und problemlos Online-Termine annehmen möchten, um nicht mehr mit Anrufen und E-Mails jonglieren zu müssen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 69/100
- Gesamtladezeit: 3,9 s
- Größter Contentful Paint: 2,7 s
- Kumulierte Layoutverschiebung: 0,08
- Gesamtblockierungszeit: 600 ms
- HTTP-Anfragen: 28
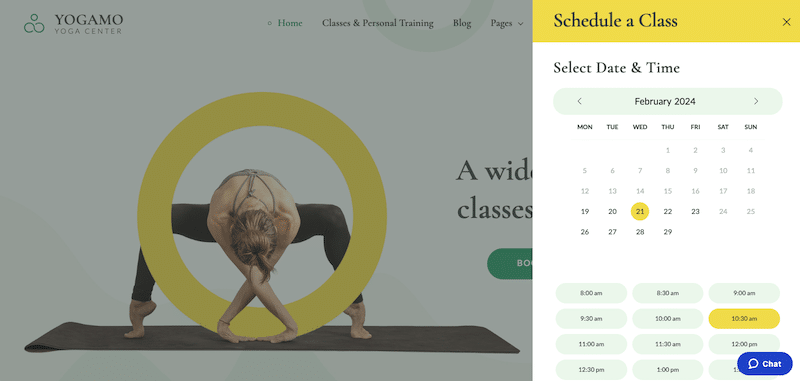
7. Yogamo

Hauptmerkmale:
- Ein sauber aussehendes Yoga-WordPress-Theme.
- Wird mit einem Buchungs-Plugin geliefert, mit dem Sie die Sitzungsdauer, die Kosten und die Anzahl der freien Plätze ganz einfach festlegen können.
- Online-Zahlung und sofortige Reservierung.
- Anmelde- und Anmeldefunktion.
Warum wir uns dafür entschieden haben: Der reaktionsschnelle Buchungsassistent macht es einfach, einen Kurs auch auf Mobilgeräten zu buchen.
Gesamte Nutzermeinung basierend auf Rezensionen : Das Theme wird für sein sauberes und beruhigendes Website-Ambiente gelobt. Benutzer schätzen die Benutzerfreundlichkeit beim Erstellen von Websites, insbesondere mit den vorinstallierten Seiten und dem Terminbuchungs-Plugin, was es ideal für den Online-Verkauf von Kursen und Kursen macht.
Es eignet sich am besten für: Yogalehrer oder Personal Trainer, die ein einfaches Thema mit einem Kursbuchungstool benötigen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 78/100
- Gesamtladezeit: 3,1 s
- Größter Contentful Paint: 3,1 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 300 ms
- HTTP-Anfragen: 36
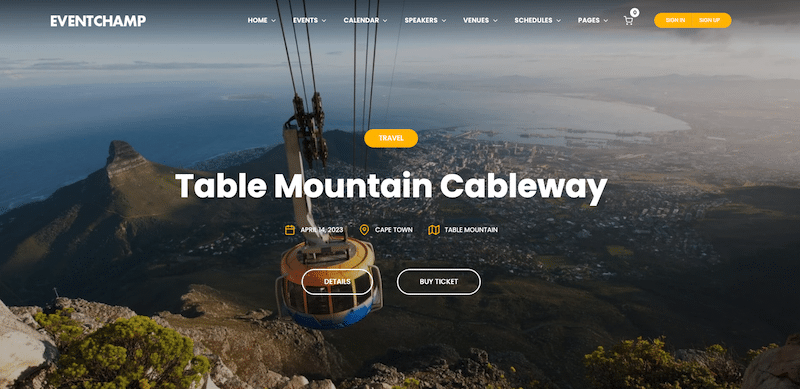
8. Mehrere Veranstaltungen und Konferenzen

Hauptmerkmale:
- Verwaltung mehrerer Veranstaltungen: Verwalten und organisieren Sie mehrere Veranstaltungen und Konferenzen effizient auf einer einzigen Plattform.
- Bietet anpassbare Vorlagen und Layouts, die auf die Bedürfnisse von Veranstaltungsorganisatoren zugeschnitten sind und ein einfaches Branding und Personalisierung ermöglichen.
- Ticketing- und Registrierungsintegrationssystem (integriert mit Plugins wie dem Veranstaltungskalender).
- Referenten- und Terminverwaltung mit Überblick für alle.
Warum wir uns dafür entschieden haben: Die umfassendste Lösung zum Erstellen, Verwalten und Verbessern jeglicher Veranstaltungen, einschließlich Ticketverkauf, Redner- und Veranstaltungsortlisten. Es ist sogar in externe Websites wie Eventbrite integriert.
Gesamte Benutzermeinung basierend auf Bewertungen: 4,67/5 (Bewertungen von ThemeForest). Kunden schätzen die umfangreichen Funktionen, die den Aufbau einer vollständig benutzerdefinierten Veranstaltungsseite ermöglichen.
Es eignet sich am besten für: Veranstaltungsmanager, die ein anpassbares Thema benötigen, um alle Veranstaltungen attraktiv und benutzerfreundlich zu präsentieren.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 71/100
- Gesamtladezeit: 3,7 s
- Größter Contentful Paint: 3,9 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 100 ms
- HTTP-Anfragen: 32
9. Crypterio

Hauptmerkmale:
- Registrieren Sie sich vorab auf der ICO-Whitelist, um Benutzern die Registrierung für ICOs vor deren offiziellem Start zu ermöglichen.
- Countdown für Token-Verkäufe, um ein Gefühl des Notfalls zu erzeugen.
- Echtzeit-Wechselkurse für Kryptowährungen.
- Münzwechselrechner zur Berechnung von Münzwechselkursen und -umrechnungen.
- ICO-Verzeichnis, das ein Verzeichnis laufender, bevorstehender und abgeschlossener ICOs anzeigt.
Warum wir es gewählt haben: Einfach das umfassendste Theme auf dem Markt. Es wird mit „Virtual Coin Widgets“ geliefert und bietet 10 Widgets für Ihr Krypto-Projekt mit über 1000 Kryptowährungen. Darüber hinaus werden die Wechselkurse alle 10 Minuten aktualisiert, sodass die angezeigten Informationen immer aktuell sind.
Gesamte Benutzermeinung basierend auf Bewertungen: 4,70/5 (Bewertungen von ThemeForest). Benutzer mögen das Design der Vorlage (wirklich kryptoorientiert) und die erweiterten Widgets.
Am besten geeignet für: Benutzer, die keine Programmierkenntnisse haben, aber einen Blog oder eine Website mit Bezug zu Krypto, ICO und NFTs betreiben müssen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 57/100
- Gesamtladezeit: 4,8 s
- Größter Contentful Paint: 4,1 s
- Kumulierte Layoutverschiebung: 0,126 s
- Gesamtblockierungszeit: 1328 ms
- HTTP-Anfragen: 76
10. Hallo

Hauptmerkmale:
- Leichtes und minimalistisches Design.
- Optimiert für Geschwindigkeit und Leistung.
- Entwickelt von Elementor, daher nahtlose Integration mit dem Seitenersteller.
- Saubere und gut strukturierte Codebasis für bessere SEO.
Warum wir es ausgewählt haben: Wir haben das Hello-Theme aufgrund seiner Leichtigkeit und seiner nahtlosen Integrationsmöglichkeiten mit Elementor ausgewählt. Mit dem Page Builder können Benutzer vollständig responsive Designs mit einem Mobile-First-Ansatz erstellen.
Gesamte Benutzermeinung basierend auf Bewertungen: Basierend auf Benutzerbewertungen hat das Hello-Theme großes Lob für seine Einfachheit, Geschwindigkeit und Kompatibilität mit Elementor erhalten.
Es eignet sich am besten für: Benutzer, die ein einfaches Thema als Ausgangspunkt für die Erstellung hochgradig anpassbarer Websites mit dem Elementor-Seitenersteller (oder Website-Builder) wünschen, ohne Kompromisse bei der Leistung einzugehen.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 88/100
- Gesamtladezeit: 2,8 s
- Größter Contentful Paint: 1,8 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 0 ms
- HTTP-Anfragen: 18
11. Astra

Hauptmerkmale:
- Leichtes und hochgradig anpassbares WordPress-Theme.
- Bietet eine große Auswahl an Starter-Vorlagen für verschiedene Branchen und Nischen.
- Lässt sich nahtlos in beliebte Seitenersteller wie Elementor und Beaver Builder integrieren.
- Optimiert für Geschwindigkeit und Leistung mit sauberem und effizientem Code.
- Integrierte Kompatibilität mit WooCommerce zum Erstellen von Online-Shops.
Warum wir uns dafür entschieden haben: Vielseitigkeit, Leistung und Benutzerfreundlichkeit. Sein leichter Charakter und die umfangreiche Bibliothek an Starter-Vorlagen machen es zu einer ausgezeichneten Wahl.
Gesamte Benutzermeinung basierend auf Bewertungen: Benutzerbewertungen loben das Astra-Theme durchweg für seine Einfachheit, Flexibilität und Leistung. Benutzer schätzen die umfangreiche Sammlung von Starter-Vorlagen, die eine solide Grundlage für verschiedene Arten von Websites bieten.
Es eignet sich am besten für: Eine ideale Wahl für Unternehmer, kleine Unternehmen, Blogger und Agenturen, die professionelle Websites erstellen möchten, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 89/100
- Gesamtladezeit: 2,6 s
- Größter Contentful Paint: 1,7 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 0 ms
- HTTP-Anfragen: 21
12. OceanWP

Hauptmerkmale:
- Hochgradig anpassbares und leichtes WordPress-Theme.
- Bietet eine Vielzahl von Starter-Demoseiten für verschiedene Branchen und Nischen.
- Nahtlose Integration mit beliebten Seitenerstellern wie Elementor und Beaver Builder.
- Integrierte Kompatibilität mit WooCommerce zum Erstellen von Online-Shops.
Warum wir uns dafür entschieden haben: Wir haben das OceanWP-Theme aufgrund seiner beeindruckenden Mischung aus Flexibilität, Leistung und benutzerfreundlichen Funktionen ausgewählt.
Allgemeine Benutzermeinung basierend auf Bewertungen: Benutzer schätzen die große Auswahl an Starter-Demoseiten, die eine solide Grundlage für verschiedene Arten von Websites bieten.
Am besten geeignet für: Das OceanWP-Theme eignet sich gut für eine Vielzahl von Benutzern und Website-Typen. Es ist besonders ideal für Unternehmer, Blogger, Agenturen und E-Commerce-Unternehmen, die eine professionelle Online-Präsenz aufbauen möchten.
Wichtigste Leistungs-KPIs:
- PSI-Mobilleistungsbewertung: 86/100
- Gesamtladezeit: 2,8 s
- Größter Contentful Paint: 1,9 s
- Kumulative Layoutverschiebung: 0
- Gesamtblockierungszeit: 0 ms
- HTTP-Anfragen: 24
Lesen Sie abschließend unbedingt unsere Checkliste zur Auswahl eines WordPress-Themes im Allgemeinen durch. Mithilfe dieser Schritte können Sie Ihre Suche eingrenzen und sicherstellen, dass das Thema, das Sie in Betracht ziehen, die beste Wahl für Sie ist.
Verbessern Sie die Leistung responsiver Themes mit WP Rocket
WP Rocket ist eines der besten Caching-Plugins, um die Leistung Ihres responsiven Themes zu steigern. Es ist sehr einfach zu konfigurieren – auch für Anfänger – und aktiviert automatisch 80 % der bewährten Web-Performance-Praktiken. Es verbessert auch die Core Web Vitals und die Gesamtleistungsbewertung von Lighthouse, indem es die Hauptprobleme des Audits angeht.
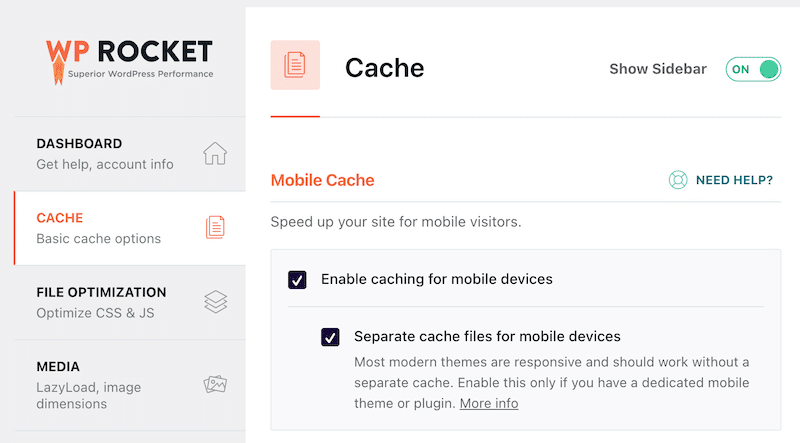
WP Rocket hilft Ihnen dabei, Ihr responsives Theme durch zwei Hauptfunktionen zu optimieren: einen separaten Cache für mobile Geräte zu haben und ungenutztes CSS zu reduzieren.
- Einen separaten Cache für mobile Geräte anwenden – Wenn diese Option aktiviert ist, generiert WP Rocket eine eigene Cache-Datei für mobile Geräte und sorgt so für separates Caching für Telefone und Desktops. Diese Funktionalität erweist sich als unerlässlich, wenn Ihre Website Funktionen ausschließlich für mobile Geräte bietet, wie z. B. eine zusätzliche, mit JavaScript geladene Navigationssymbolleiste.

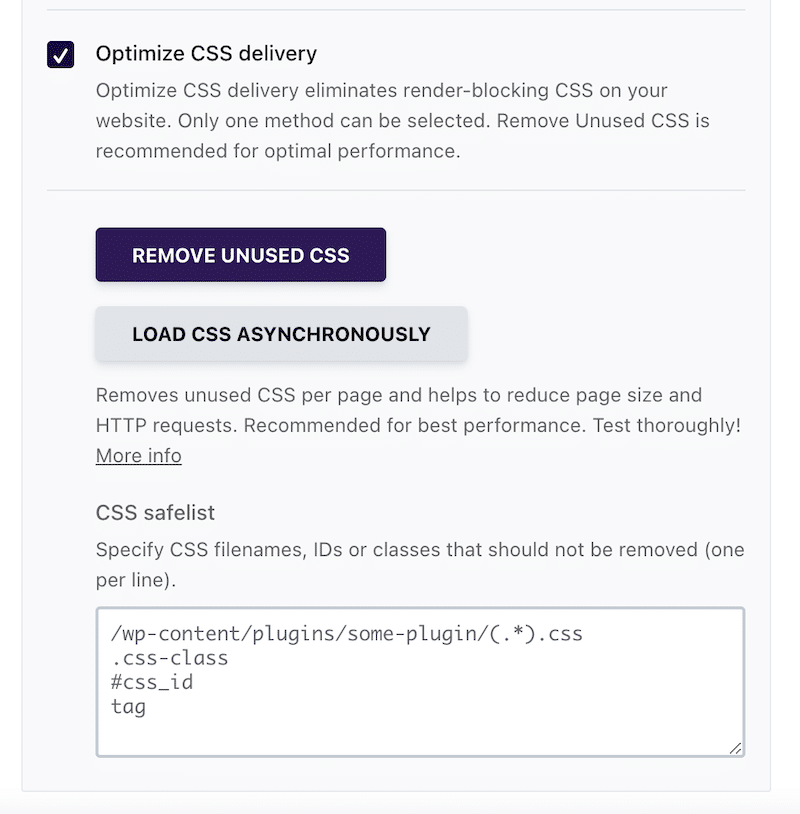
- Reduzieren Sie nicht verwendetes CSS – Wir haben im vorherigen Abschnitt gesehen, wie viel CSS bei der Erstellung eines responsiven Themes hinzugefügt wurde. Mit WP Rocket müssen Sie sich darüber keine Sorgen machen. Die Funktion „Nicht verwendetes CSS entfernen“ löscht nicht verwendetes CSS und Stylesheets und behält nur das für jede Seite benötigte CSS bei, wodurch Leistungsprobleme vermieden werden.

Einige andere Leistungsmerkmale von WP Rocket können auch die Ladezeit Ihrer Website und die wichtigsten Web-Vitals verbessern, wie zum Beispiel:
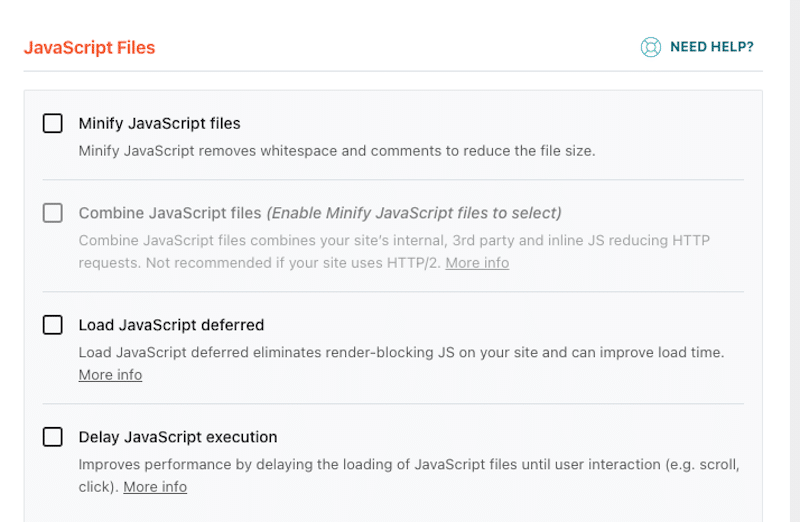
- JavaScript-Optimierung – WP Rocket optimiert Ihr JS und lässt den Browser die JS-Ressourcen nur dann laden, wenn der Hauptinhalt bereits heruntergeladen wurde.

- Bildoptimierung (Lazy Loading) – Lazy Loading ist eine Technik, die das Laden nicht kritischer Ressourcen auf einer Webseite verzögert, bis der Benutzer sie benötigt, wodurch die anfänglichen Ladezeiten und die Gesamtleistung verbessert werden.

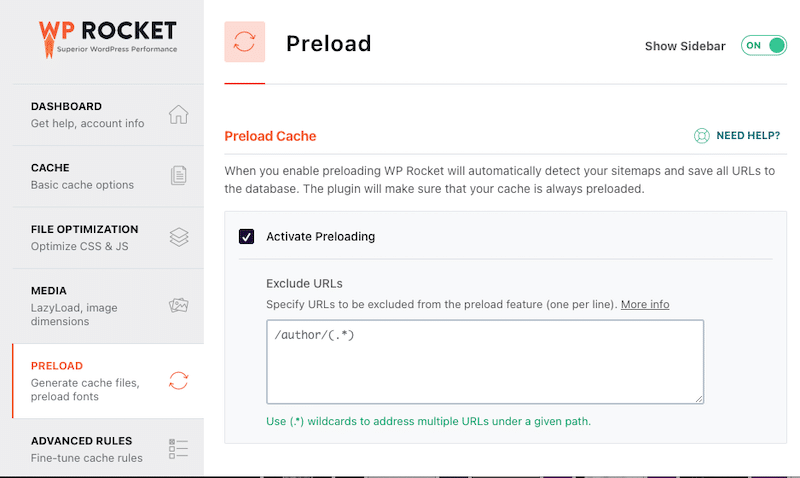
- Cache vorladen – Die Funktion „Cache vorladen“ emuliert einen Besuch der Seiten Ihrer Website, um Cache-Dateien zu generieren. Sie müssen nicht darauf warten, dass ein echter Benutzer die Seite besucht, sodass Ihre Seiten vom ersten Besuch an schnell sind.

| Möchten Sie tiefer in die mobile Leistung Ihrer Website einsteigen? Erfahren Sie, wie Sie mit WP Rocket das Laden Ihrer mobilen Website beschleunigen. |
Während WP Rocket die Geschwindigkeit Ihrer Website steigert, liegt es dennoch in der Verantwortung des Theme-Autors, auf jedem Gerät ein gutes Erlebnis zu schaffen. Sie sollten es vermeiden, für Mobilgeräte oder Tablets eine Desktop-Benutzererfahrung zu erzwingen, die sich stark auf komplexe Layouts und JS verlässt. Beispielsweise sollten Theme-Autoren bei der Erstellung ihrer Themes CSS/JS für Mobilgeräte und Desktops trennen.
Zusammenfassung
Wenn Sie sich für ein responsives WordPress-Theme entscheiden, können Sie mühelos eine Website erstellen, die sich reibungslos an alle Bildschirme anpasst. Berücksichtigen Sie beim Erstellen einer Website mit einem responsiven WordPress-Theme immer die spezifischen Funktionen und Einschränkungen jedes Geräts und passen Sie Ihr UX-Design an, um deren Vorteile optimal zu nutzen.
Responsive Design ist für die Benutzererfahrung auf allen Geräten von entscheidender Bedeutung, kann jedoch aufgrund komplexer Code- und Stil-Neuberechnungen zu Leistungsproblemen führen. Wenn Sie sich Sorgen um die Leistung machen, probieren Sie doch mal WP Rocket aus. Es hilft Ihnen, Zeit und Mühe zu sparen und gleichzeitig Ladezeitprobleme zu lösen, die beim Erstellen einer responsiven Website auftreten können. Darüber hinaus gehen Sie mit der 100 % Geld-zurück-Garantie innerhalb von 14 Tagen nach dem Kauf kein Risiko ein!
