Die 20 besten Squarespace-Vorlagen 2024
Veröffentlicht: 2024-02-23Willkommen bei unserer handverlesenen Auswahl der besten Squarespace-Vorlagen, um Ihre Website in ein atemberaubendes digitales Meisterwerk zu verwandeln.
Hey, wir alle wissen, dass es bei Squarespace vor allem um das schöne Aussehen geht.
Egal, ob Sie ein angehender Unternehmer, ein kreativer Künstler oder jemand sind, der Ihre Arbeit oder Ihr Unternehmen online präsentieren möchte, Squarespace bietet eine Reihe eleganter, anpassbarer Vorlagen, die zu Ihrem individuellen Stil und Ihren Bedürfnissen passen.
In diesem Leitfaden führen wir Sie durch unsere Top-Auswahlmöglichkeiten und heben die Funktionen hervor, die jede Vorlage auszeichnen.
Lehnen Sie sich also zurück, entspannen Sie sich und machen Sie sich bereit, die perfekte Vorlage zu entdecken, die Ihre Online-Präsenz aufwertet.
Dieser Beitrag behandelt :
- Beste Squarespace-Vorlagen
- So erstellen Sie eine Website mit Squarespace
- FAQs zu Squarespace-Vorlagen
- Kann ich meine Squarespace-Vorlage ändern, wenn ich meine Meinung ändere?
- Ist Squarespace für E-Commerce-Websites geeignet?
- Kann ich Squarespace-Vorlagen ohne Programmierkenntnisse anpassen?
- Bietet Squarespace SEO-Tools, um das Ranking meiner Website zu verbessern?
- Kann ich meinen Domainnamen mit einer Squarespace-Website verwenden?
- Sind Squarespace-Websites für Mobilgeräte responsiv?
Beste Squarespace-Vorlagen
Tauchen Sie ein in unsere kuratierte Liste von Squarespace-Vorlagen, die alle aufgrund ihres außergewöhnlichen Designs, ihrer Benutzerfreundlichkeit und Vielseitigkeit ausgewählt wurden.
Finden Sie die perfekte Leinwand, um Ihre Vision zum Leben zu erwecken, sei es für einen persönlichen Blog, ein professionelles Portfolio oder einen florierenden Online-Shop.
Vielleicht möchten Sie sich auch diese epischen Premium-Squarespace-Vorlagen für weitere Designs ansehen.
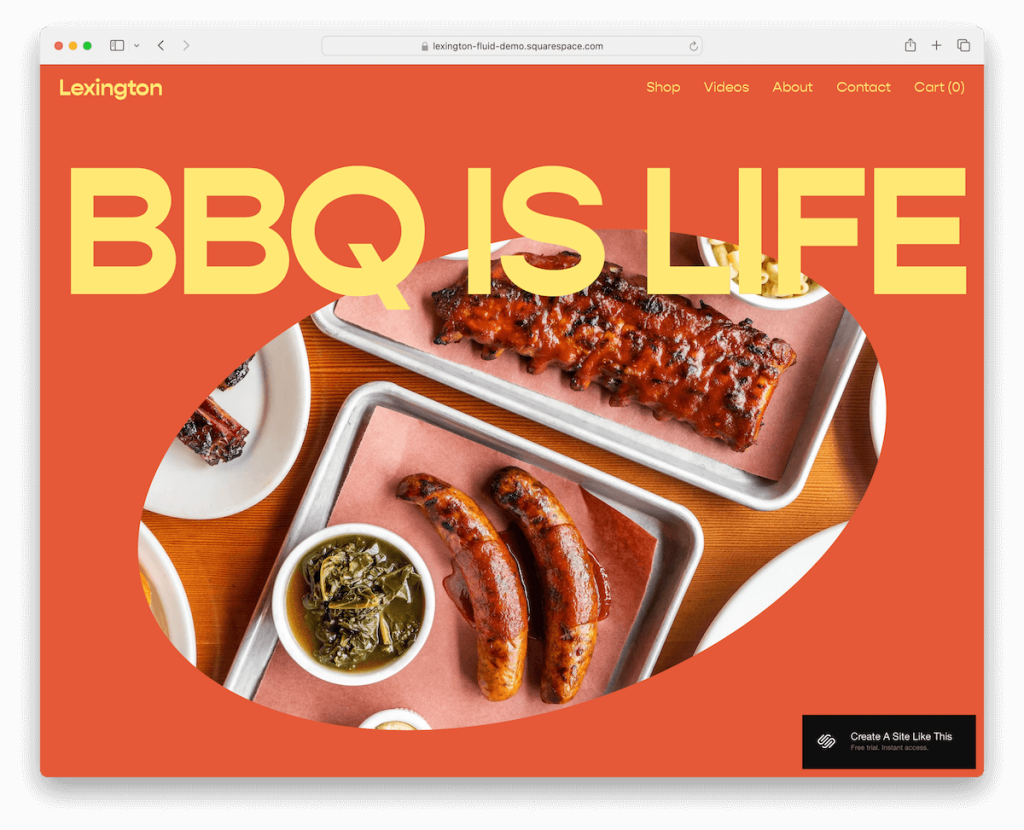
1. Lexington

Die Lexington Squarespace-Vorlage besticht durch ihr Vollbilddesign und die schlanke transparente Kopfzeile für ein immersives Benutzererlebnis. (Es integriert außerdem nahtlos einen Warenkorb in die Navigationsleiste für müheloses Stöbern und Einkaufen.)
Sein dynamischer animierter Text und das Produktkarussell lenken die Aufmerksamkeit auf wichtige Angebote, während Video-Miniaturansichten eine reichhaltige, interaktive Ebene hinzufügen.
Die auffällige, große Fußzeile bildet einen schönen Kontrast und enthält Menülinks, soziale Symbole und ein Abonnementformular für eine zusammenhängende und ansprechende digitale Reise.
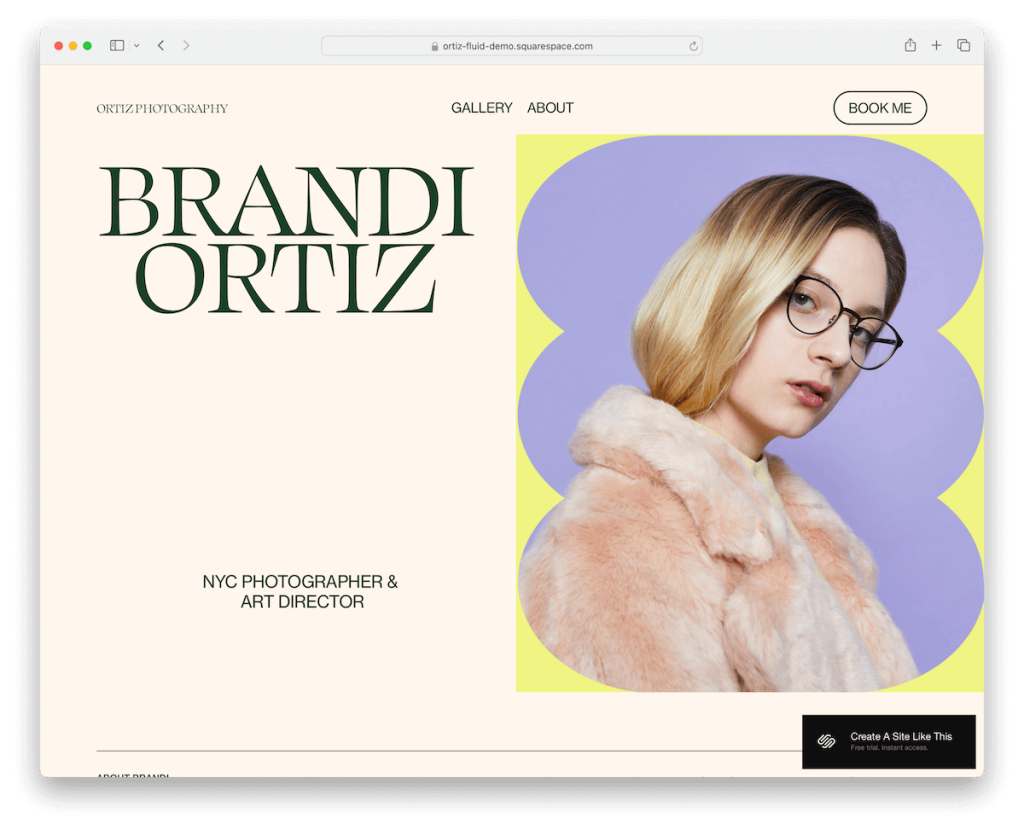
Weitere Informationen / Demo herunterladen2. Ortiz

Ortiz ist eine tolle Squarespace-Vorlage, die durch ihr leichtes, luftiges Design glänzt. Es verbessert die Sichtbarkeit von Inhalten, da es beim Scrollen elegant geladen wird.
In der Kopfzeile befindet sich eine fesselnde CTA-Schaltfläche mit einem Hover-Effekt, der zur Interaktion einlädt.
Es verfügt über ausreichend Leerraum, um eine hervorragende Lesbarkeit und eine klare, aufgeräumte Ästhetik zu gewährleisten.
Die Galerie der Vorlage, komplett mit einer Lightbox-Funktion, ermöglicht eine anspruchsvolle Darstellung von Bildern.
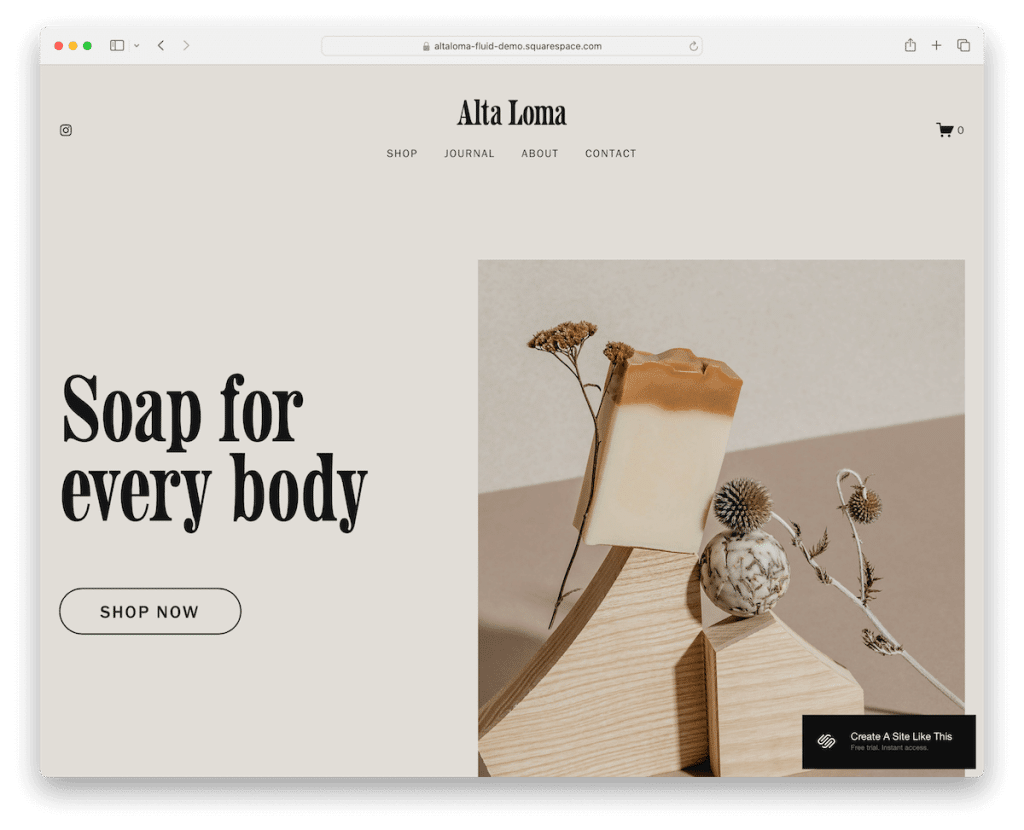
Weitere Informationen / Demo herunterladen3. Altaloma

Die Altaloma-Vorlage zeichnet sich durch ihr modernes, minimalistisches Design aus, das Eleganz und Einfachheit verkörpert.
Die Kopfzeile ist geschmackvoll schlicht gehalten und verfügt über ein zentrales Menü, das links von einem Instagram-Symbol und rechts von einem Warenkorb flankiert wird, sodass Funktionalität auf Stil trifft.
Die funktionsreiche Fußzeile sorgt für mehr Tiefe und ergänzt die Shop-, Blog-, Info- und Kontaktseiten.
Schöne Produktseiten präsentieren Artikel mit Raffinesse und machen Altaloma zur bevorzugten Vorlage für Marken, die eine schicke, optimierte Online-Präsenz anstreben.
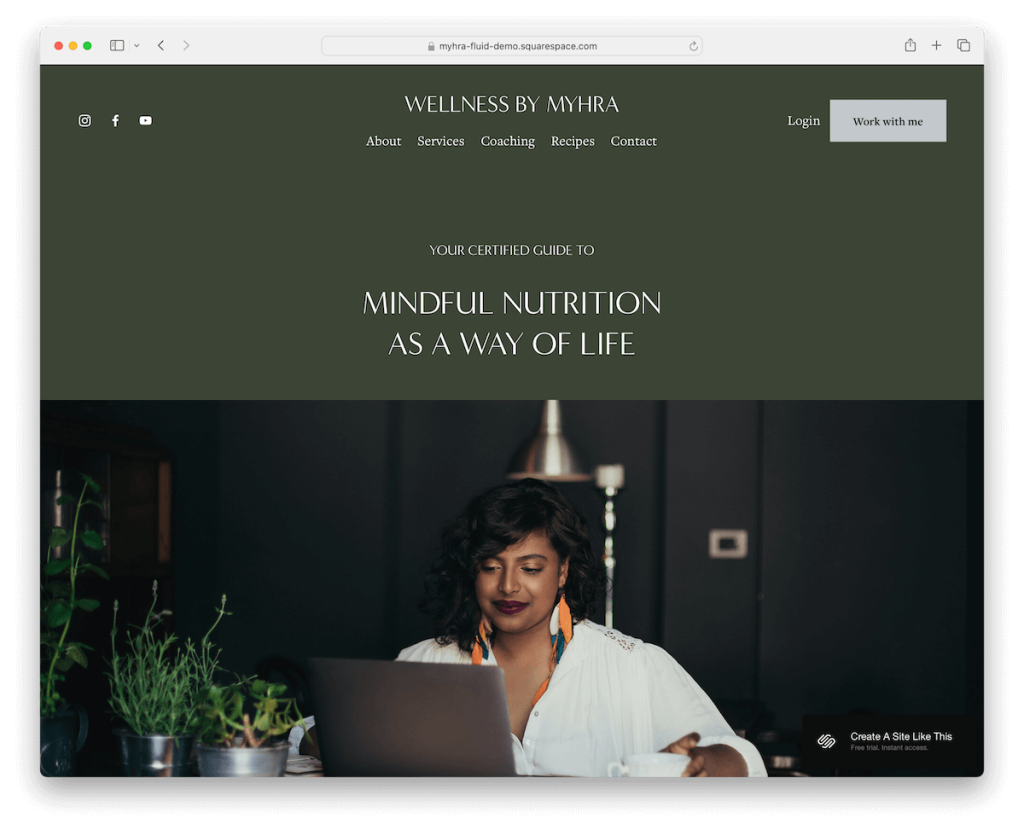
Weitere Informationen / Demo herunterladen4. Myhra

Myhra bietet eine ruhige, beruhigende grüne Atmosphäre, die durch ihr Design Ruhe ausstrahlt.
Der klare Header, der durch eine auffällige CTA-Schaltfläche hervorgehoben wird, regt zum sofortigen Engagement an.
Darüber hinaus trennen zarte, dünne Linien die Abschnitte subtil vor einem einheitlichen Hintergrund und fördern so einen nahtlosen Inhaltsfluss.
Die minimalistische Fußzeile, ausgestattet mit einem Abonnementformular, ergänzt die Gesamtästhetik.
Ein integriertes Online-Buchungsformular bietet zusätzliche Funktionalität und macht Myhra perfekt für Unternehmen, die Dienstleistungen anbieten. (Verpassen Sie als Inspiration nicht diese Beispiele für Service-Websites.)
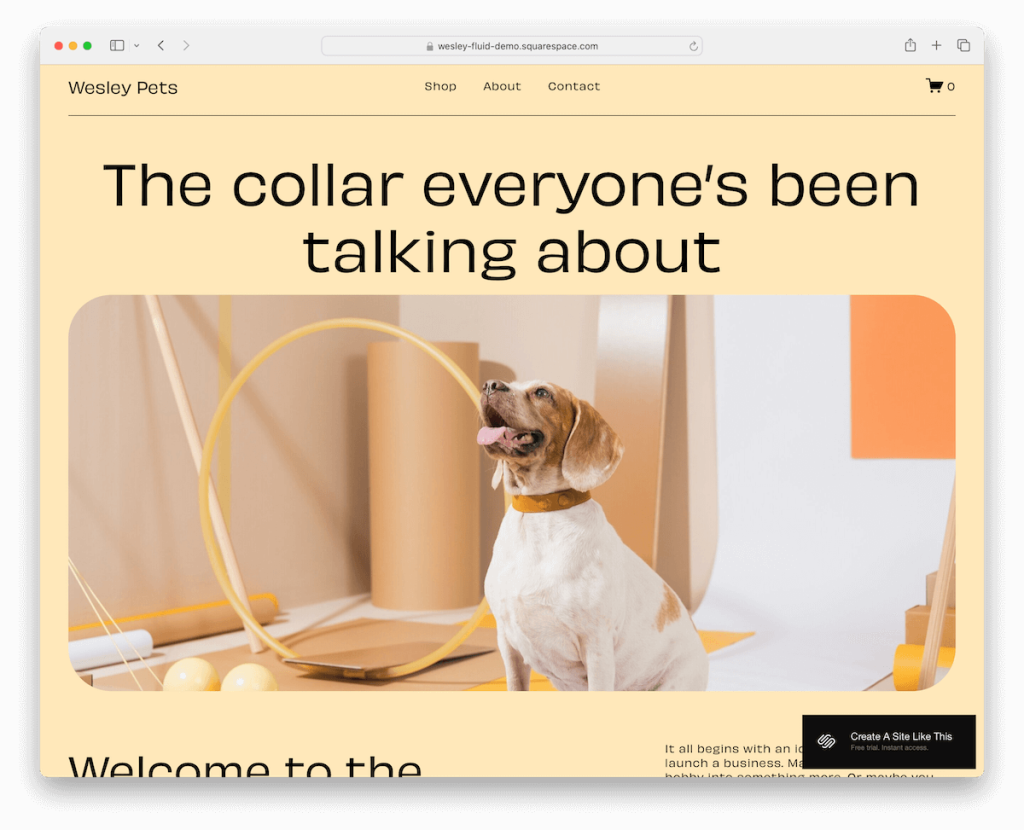
Weitere Informationen / Demo herunterladen5. Wesley

Die Wesley Squarespace-Vorlage besticht durch ihr helles und lebendiges Design und verleiht Ihrer Webpräsenz Energie und Leben.
Es verfügt über einen ansprechenden Testimonial-Slider, der für mehr Glaubwürdigkeit sorgt, sowie über ein dynamisches Produktkarussell, um Ihre besten Angebote hervorzuheben.
Ein vordefinierter Instagram-Feed-Bereich integriert nahtlos soziale Inhalte und verbessert so die Konnektivität.
Die Shop-Seite ist sorgfältig organisiert und verfügt über ein dreispaltiges Produktraster zum einfachen Durchsuchen. Darüber hinaus verfügen die Produktseiten über eine wunderschön gestaltete Galerie, die die Artikel von ihrer besten Seite präsentiert.
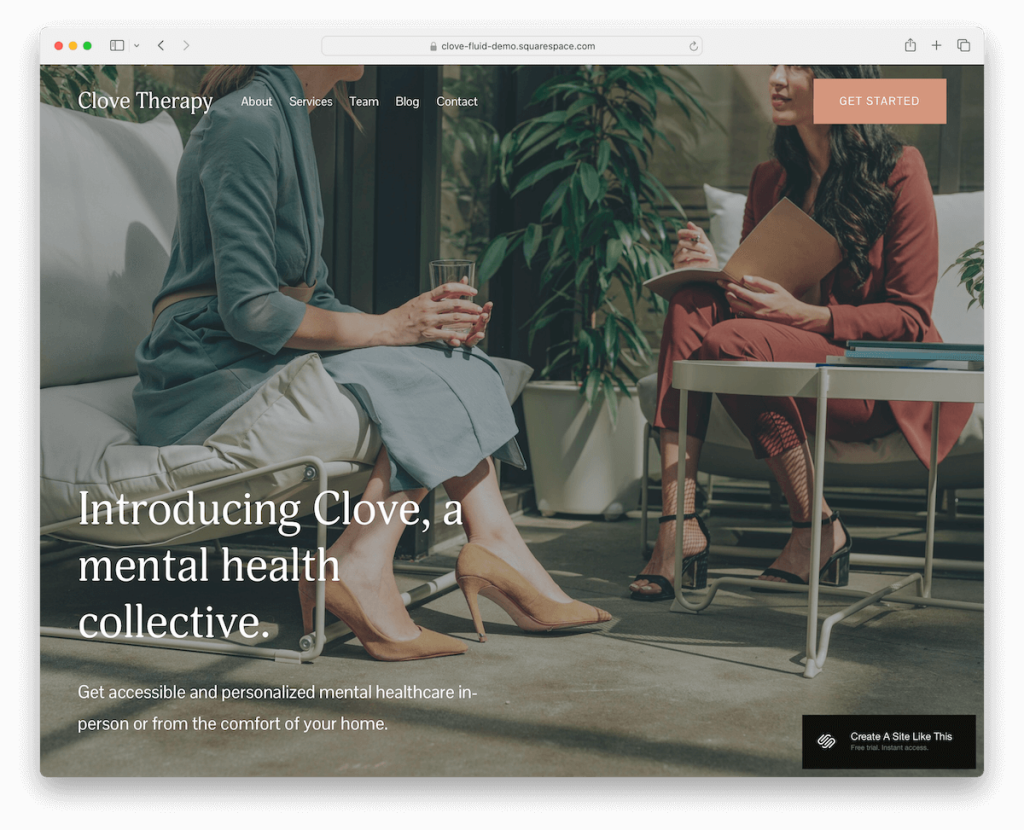
Weitere Informationen / Demo herunterladen6. Gewürznelke

Die Clove Squarespace-Vorlage wird sofort mit einem Vollbildhintergrund über dem Falz ausgelöst. Darüber hinaus verfügt es über ein ansprechendes Text-Overlay und einen strategisch platzierten CTA in der Navigationsleiste.
Sein leichter Designethos sorgt für ein klares, geräumiges Gefühl, während die Google Maps-Integration die Benutzerinteraktion und Zugänglichkeit verbessert.
Spezielle Team- und Servicebereiche bieten einen umfassenden Überblick über Ihre Angebote.
Darüber hinaus enthält die vierspaltige Fußzeile wichtige Informationen effizient, was Clove zu einer beispielhaften Wahl für Unternehmen macht, die Wirkung und Klarheit anstreben.
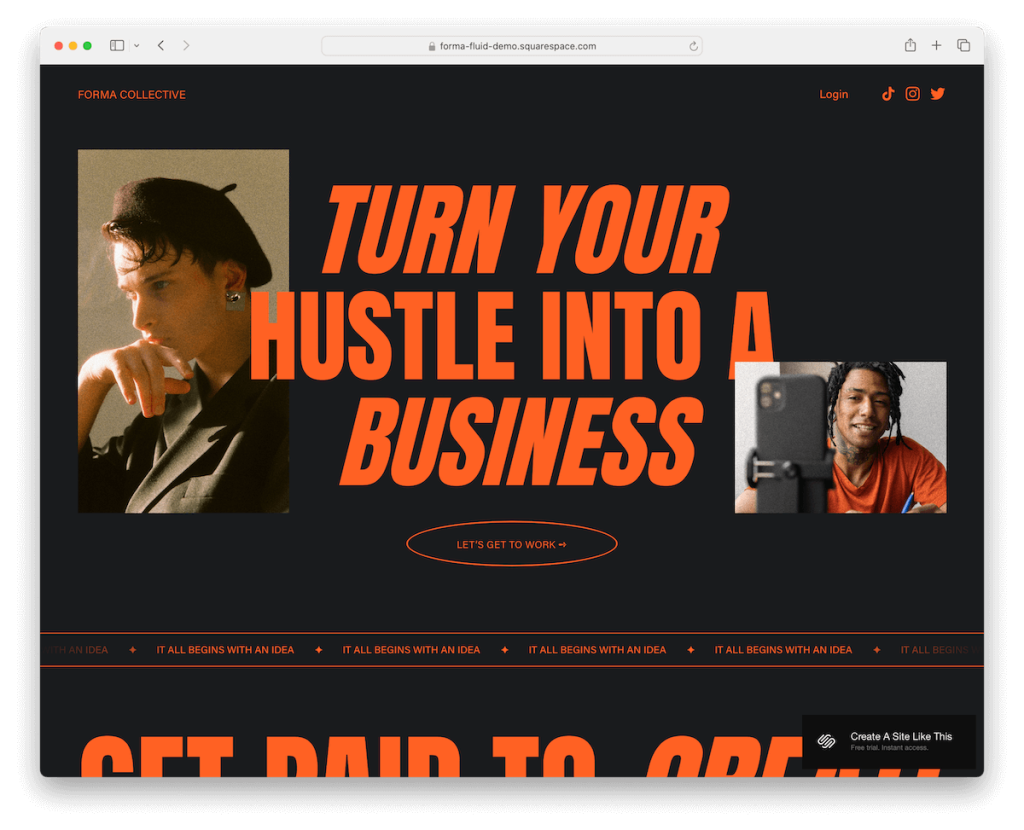
Weitere Informationen / Demo herunterladen7. Forma

Forma geht mit seinem auffälligen dunklen Design und dem nahtlosen einseitigen Layout neue Maßstäbe und sorgt von Anfang bis Ende für eine angenehme Benutzererfahrung. (Haben Sie auch unsere einseitigen Squarespace-Vorlagen gesehen?)
Der animierte Text sorgt für eine dynamische Note, während der kühne Einsatz kontrastierender orangefarbener Typografie und (einiger) Abschnittshintergründe Aufmerksamkeit erregt und Schlüsselelemente hervorhebt.
Die Einbeziehung klarer Preispläne und eines unkomplizierten Kontaktformulars verbessert die Funktionalität, und ein Anmelde-Popup für Mitglieder bietet eine Ebene der Exklusivität.
Forma ist eine herausragende Wahl für Unternehmen mit einer mutigen Vision.
Hinweis : Vielleicht möchten Sie auch diese schönen schwarzen Websites besuchen, um neue kreative Ideen zu erhalten.
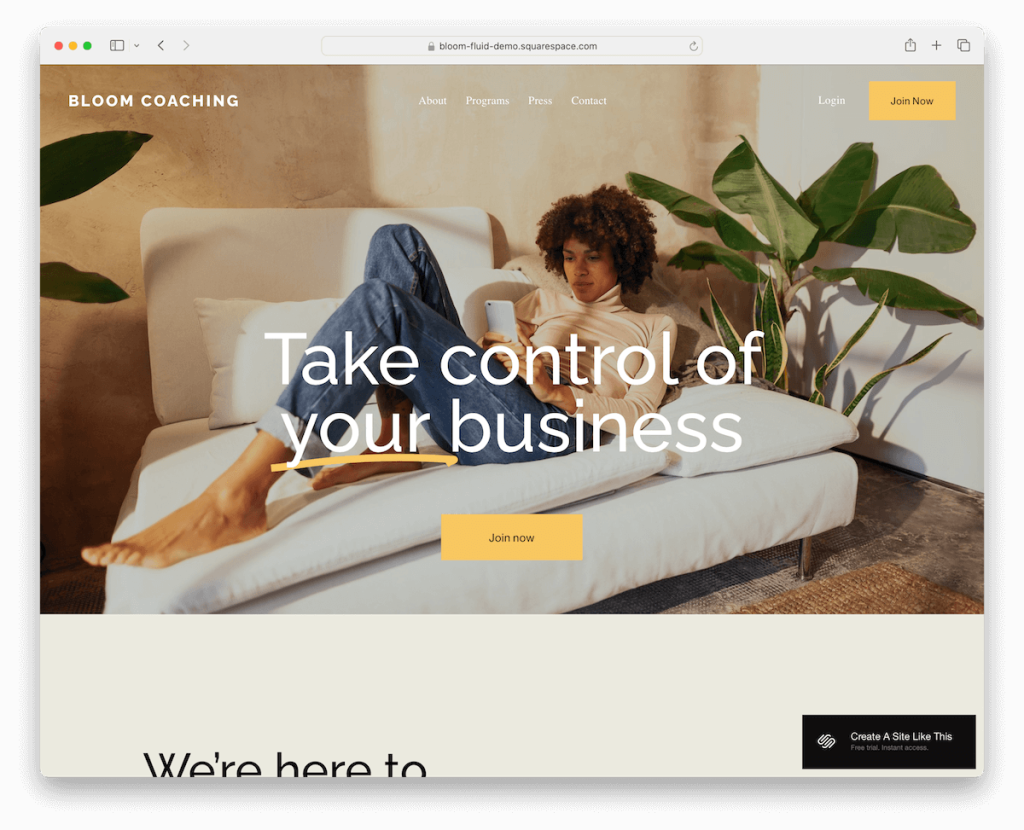
Weitere Informationen / Demo herunterladen8. Blüte

Die Bloom Squarespace-Vorlage verkörpert mit ihrem trendigen Design zeitgenössische Eleganz.
Es verfügt über Bildhintergrundabschnitte in voller Breite, die ein immersives Erlebnis schaffen und die UX verbessern.
Seine transparente Kopfzeile, geschmückt mit eleganten Menülinks und zugänglichen Schaltflächen zum Anmelden/Jetzt beitreten, bietet einen eleganten Einstieg in die Navigation.
Uns gefallen auch die einfachen, aber informativen Preispakete, die potenziellen Kunden Klarheit verschaffen. (Haben Sie diese Squarespace-Verkaufsseitenvorlagen schon gesehen?)
Das Hinzufügen eines Popup-Fensters mit einem Mitgliedsformular zur Kontoerstellung fügt ein interaktives Element hinzu. Es lädt Benutzer ein, der Community beizutreten, was Bloom zu einer einladenden Wahl für moderne Unternehmen macht.
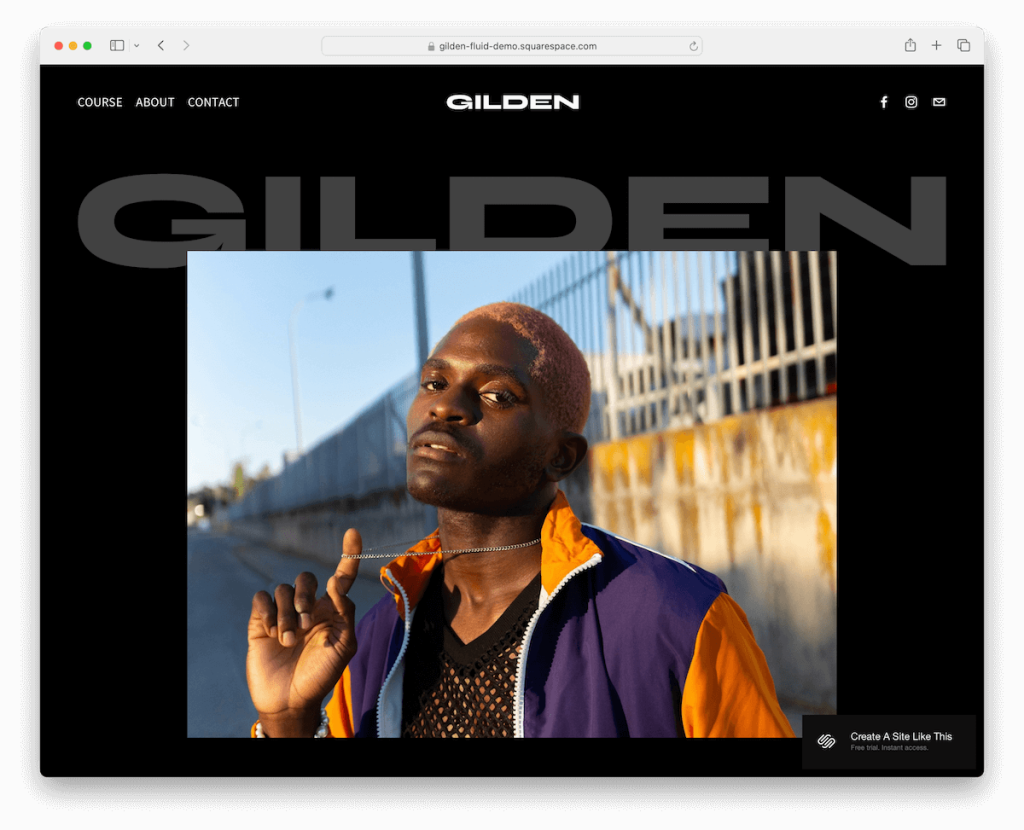
Weitere Informationen / Demo herunterladen9. Vergolden

Die Gilden Squarespace-Vorlage besticht durch ihr schwarzes Thema, das Eleganz und Modernität ausstrahlt.
Ein Bildschieberegler im Vordergrund präsentiert visuelle Inhalte überzeugend, während die einfache Kopf- und Fußzeile für ein klares, ablenkungsfreies Erscheinungsbild sorgt.
Das Design betont stark die Bilder und wird durch große Typografie ergänzt, um die Lesbarkeit zu verbessern.
Mit den speziellen Kurs-, Info- und Kontaktseiten ist Gilden sorgfältig gestaltet, um kreative Portfolios oder Bildungsinhalte hervorzuheben.
All dies erfordert eine optisch ansprechende und benutzerfreundliche Plattform zur Präsentation Ihrer Arbeit.
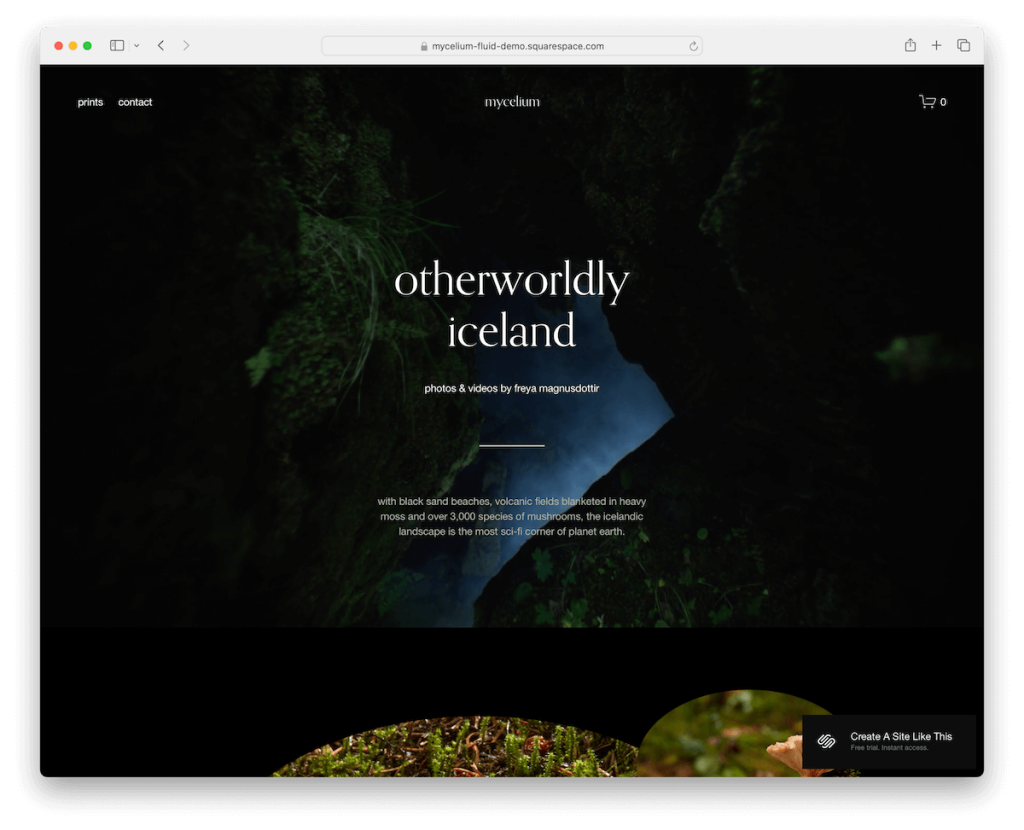
Weitere Informationen / Demo herunterladen10. Myzel

Die Mycelium Squarespace-Vorlage fasziniert durch ihr dunkles Layout, das Inhalte beim Scrollen zum Leben erweckt und einen fesselnden Erzählfluss schafft.
Der Videohintergrund über dem Falz sorgt für eine angenehme Atmosphäre, während der klebrige und transparente Header für eine einfache Navigation sorgt.
Video-Einbettungen bereichern das Storytelling und der Online-Shop-Bereich integriert den Handel nahtlos.
Die Kontaktseite, die Text und Form miteinander verbindet, lädt zur Interaktion ein und in der Fußzeile befindet sich ein anklickbarer E-Mail-Link für die direkte Kommunikation.
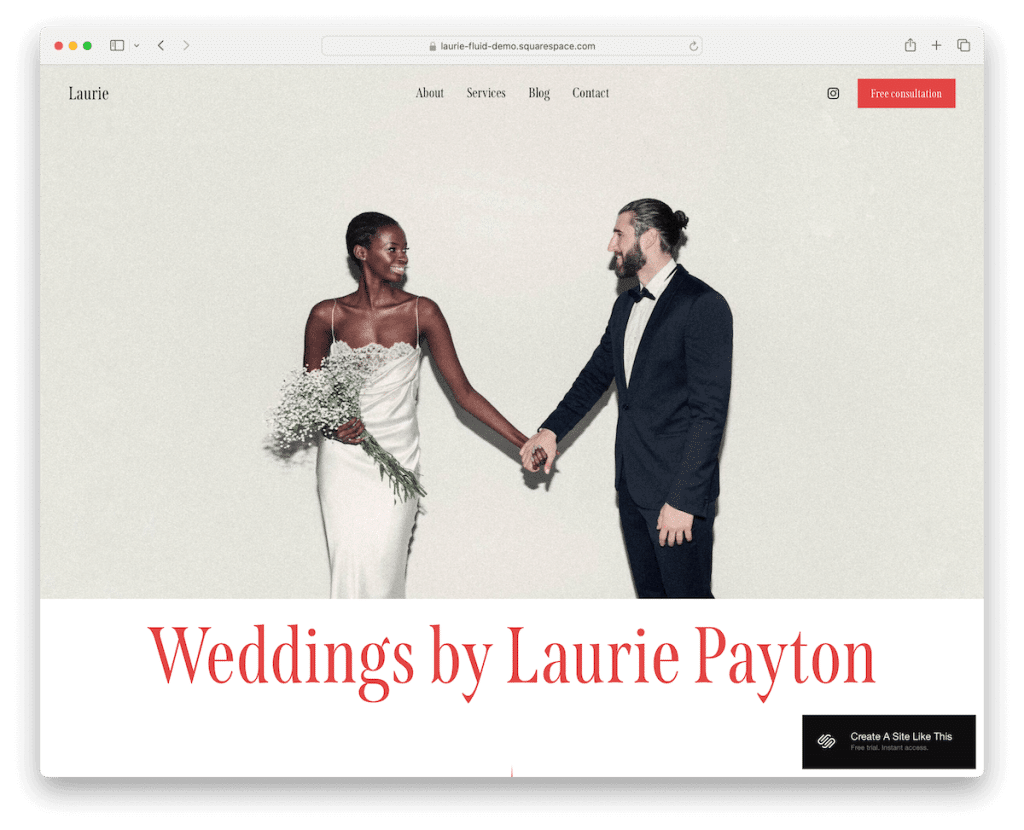
Weitere Informationen / Demo herunterladen11. Laurie

Die Laurie Squarespace-Vorlage erregt Aufmerksamkeit mit ihrem Bildhintergrund über dem Falz. Es wird durch eine transparente Kopfzeile mit Menülinks, einem Instagram-Symbol und einem strategischen CTA-Button abgerundet.
Die auffällige rot-schwarze Typografie hebt sich vom hellen Design ab und schafft einen optisch ansprechenden Kontrast.
Der Inhalt wird beim Scrollen elegant geladen und erhöht so die Benutzerinteraktion.
Ein Abonnement-Widget in der Fußzeile fördert die kontinuierliche Interaktion, während das erweiterte Kontakt-/Anfrageformular eine detaillierte Kommunikation erleichtert.
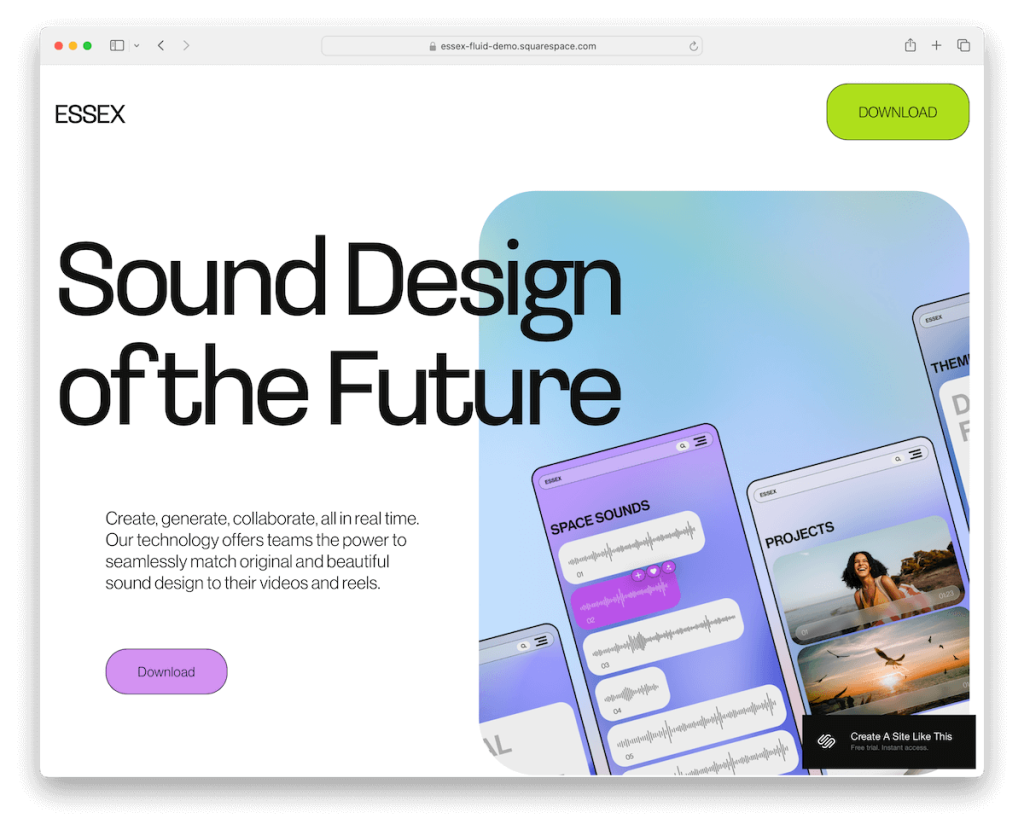
Weitere Informationen / Demo herunterladen12. Essex

Essex verbindet auf einzigartige Weise eine mobile Ästhetik mit seinen abgerundeten Ecken und bietet eine vertraute und dennoch innovative Benutzeroberfläche.

Sein lebendiges und dennoch minimalistisches Design schafft eine perfekte Balance und sorgt für visuelle Attraktivität, ohne den Inhalt zu überfordern.
Dezente Animationen, die über diese Squarespace-Vorlage verteilt sind, sorgen für Dynamik und Interaktivität.
Die Einfachheit der grundlegenden Kopf- und Fußzeile verankert das Design, lässt den Inhalt hervorstechen und gewährleistet gleichzeitig die Benutzerfreundlichkeit mit CTAs.
Essex ist ideal für Entwickler, die ein frisches, auf Mobilgeräte ansprechendes Design mit einem Hauch Verspieltheit suchen.
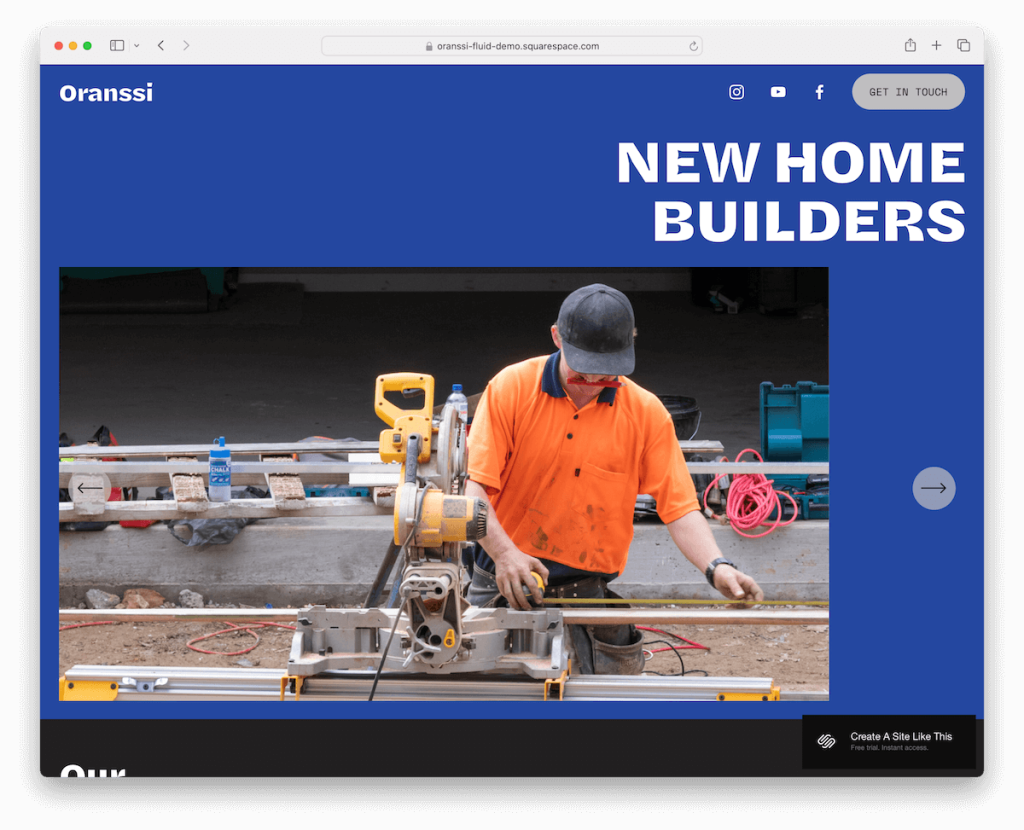
Weitere Informationen / Demo herunterladen13. Oranssi

Die Squarespace-Vorlage von Oranssi zeichnet sich durch ihren schwebenden Header mit sozialen Symbolen und einer auffälligen „Kontakt“-Schaltfläche aus, sodass die Konnektivität nur einen Klick entfernt ist.
Der Schieberegler über der Falte fesselt Besucher sofort, während der Servicebereich und das Projektkarussell Angebote und Erfolge präsentieren.
Ein Testimonial-Slider erhöht die Glaubwürdigkeit, indem er Kundenerfahrungen teilt, was ein großes Plus ist.
Der coole Fußzeilenhintergrund sorgt für eine visuelle Note und stellt Kontaktdaten übersichtlich dar. (Sie müssen nicht so ernst sein, selbst wenn Sie eine professionelle Website betreiben.)
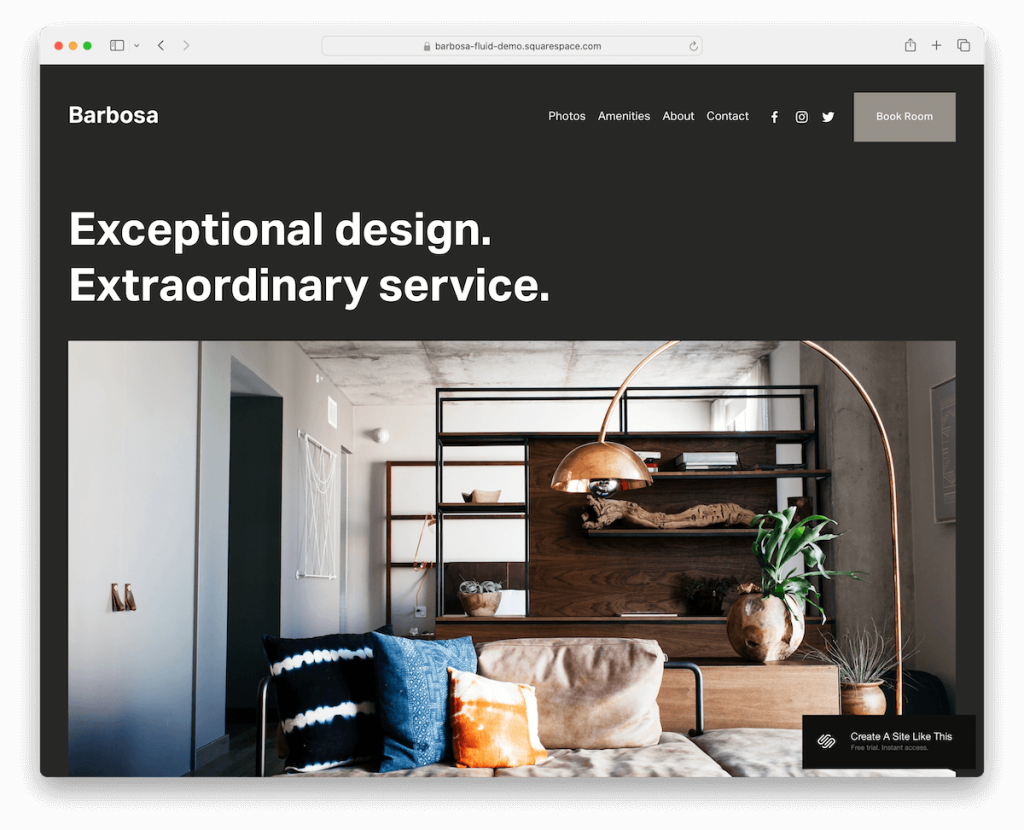
Weitere Informationen / Demo herunterladen14. Barbosa

Barbosa setzt mit seinem dunklen Design ein mutiges Statement und bildet einen dramatischen Hintergrund für größere Bilder und gestochen scharfe Typografie, die eine außergewöhnliche Lesbarkeit gewährleisten.
Eine Bildergalerie mit Lightbox-Funktionalität ermöglicht eine immersive Betrachtung der Bilder. Keine Unterbrechungen, nur Inhalt.
Die Kontaktseite ist sorgfältig in Google Maps integriert und bietet eine einfache Standortreferenzierung.
Eine klare Fußzeile rundet das Design ab und bietet wichtige Links und Social-Media-Buttons.
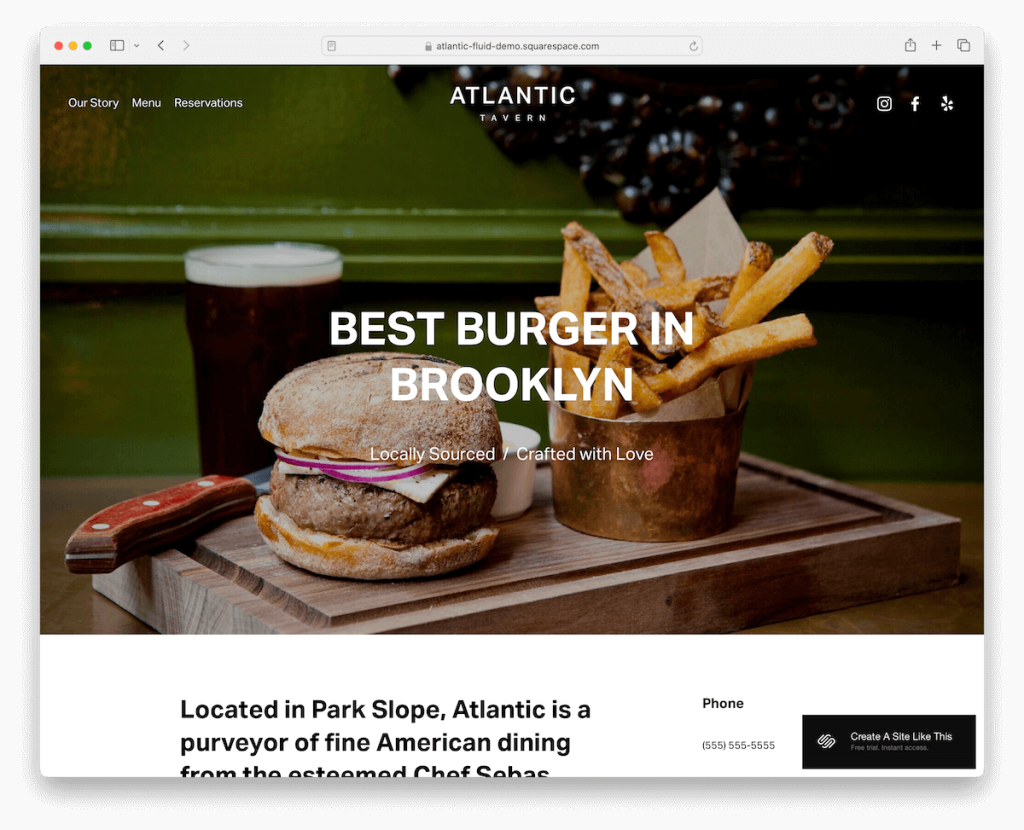
Weitere Informationen / Demo herunterladen15. Atlantik

Atlantic ist eine Squarespace-Vorlage mit einem transparenten Header, der beim Scrollen nahtlos in ein festes, schwebendes Element übergeht und so einen ständigen Navigationszugriff gewährleistet.
Die Vorlage verfügt über eine bemerkenswerte Diashow nur mit Bildern in voller Breite, die einen optisch expansiven Ton angibt.
Spezielle Abschnitte für Speise- und Getränkekarten umfassen detaillierte Auflistungen mit Preisen und bedienen sich kulinarischer Websites.
Ein integriertes Online-Buchungs-/Reservierungsformular bietet zusätzliche Funktionalität und macht Atlantic zu einer außergewöhnlichen Wahl für Restaurants, Cafés und Veranstaltungen.
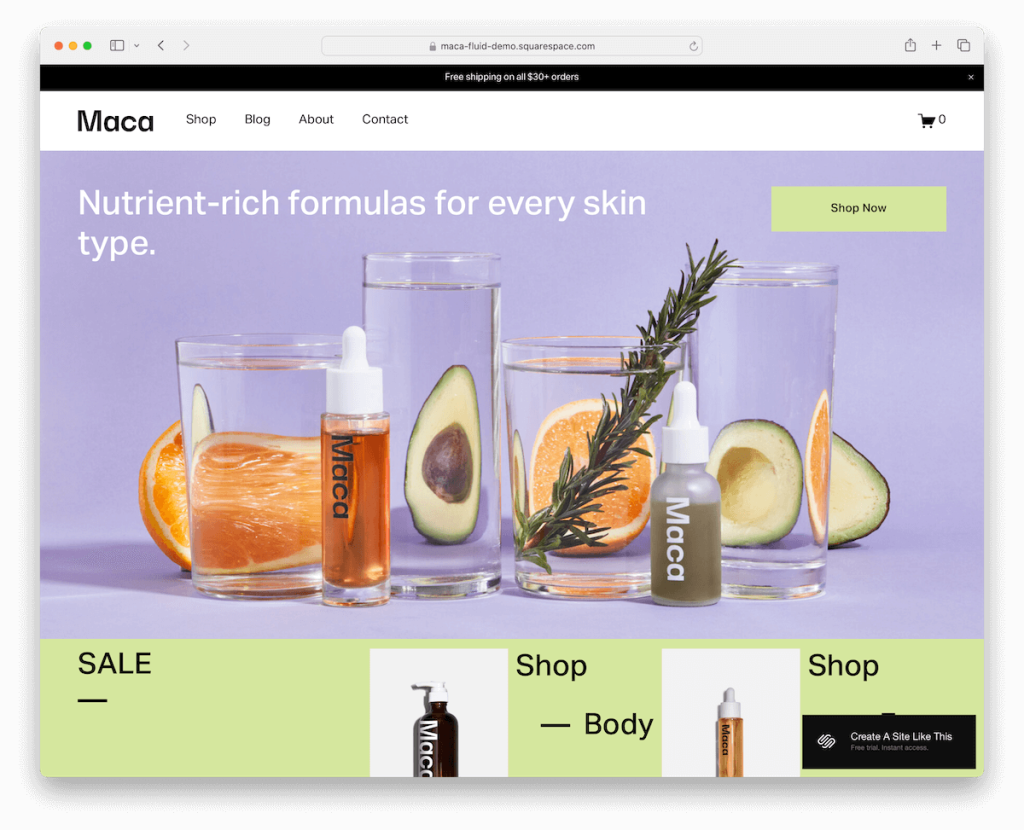
Weitere Informationen / Demo herunterladen16. Maca

Maca verbessert das Online-Einkaufserlebnis mit einer Benachrichtigung in der oberen Leiste, die den kostenlosen Versand hervorhebt und die Aufmerksamkeit des Käufers sofort auf sich zieht. (Sie können es aber auch für etwas anderes verwenden.)
Der Sticky-Header mit Menü-Links und einem Warenkorb-Symbol sorgt für eine nahtlose Navigation und einen einfachen Zugang zum Kauf.
Das Produktkarussell und die animierten Miniaturansichten sorgen für einen dynamischen visuellen Reiz, während der Abschnitt mit dem Abonnementformular zum kontinuierlichen Engagement anregt.
Eine elegante schwarze mehrspaltige Fußzeile verankert die Website und bietet organisierten Zugriff auf Shop-, Blog-, Info- und Kontaktseiten. Damit ist Maca perfekt für E-Commerce mit einem modernen Touch.
Wenn Sie einen Online-Shop aufbauen, möchten Sie vielleicht auch einen Blick auf diese Beispiele für E-Commerce-Websites werfen. (Man kann viel lernen.)
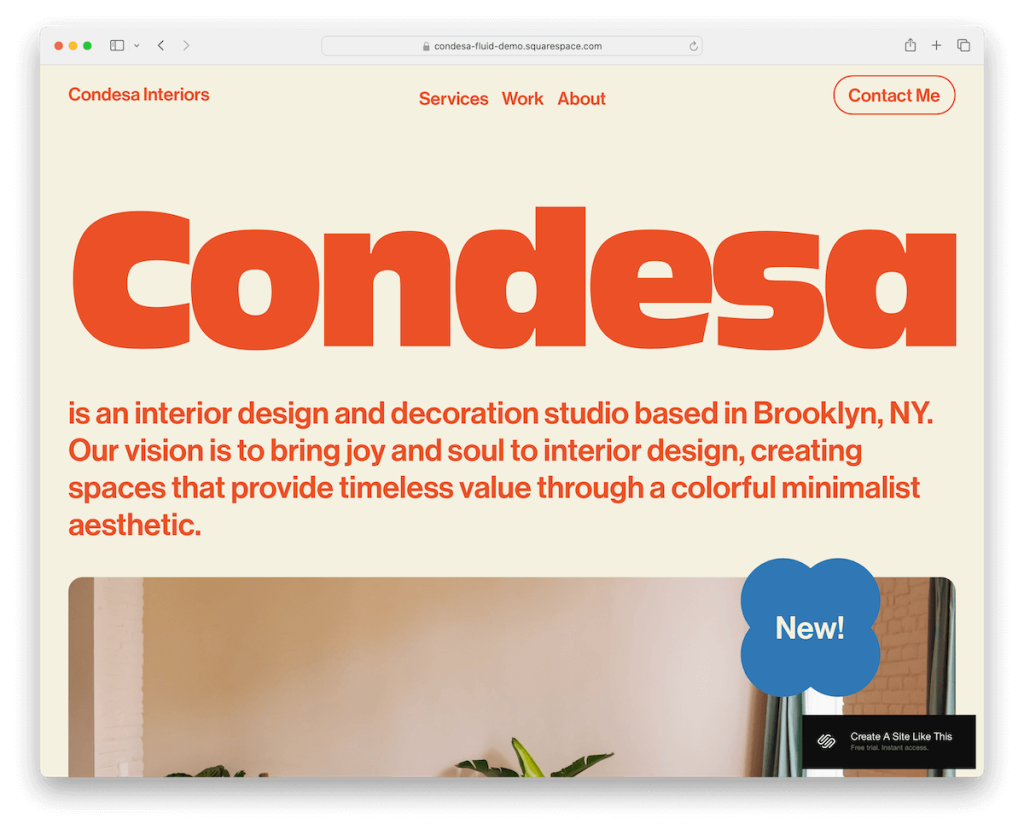
Weitere Informationen / Demo herunterladen17. Condesa

Die Condesa Squarespace-Vorlage ist ein Meisterwerk des minimalistischen Designs und verfügt über eine elegante Kopfzeile, die zu einem inhaltsreichen Erlebnis führt, das durch lebendige Designelemente bereichert wird.
Die größere Typografie und die Bilder der Vorlage geben ein mutiges Statement ab, während einprägsame Detailelemente für ein einzigartiges Flair sorgen.
Die umfangreiche Fußzeile ist ein nützlicher Knotenpunkt und bietet ein umfangreiches Menü, soziale Links und ein integriertes Kontaktformular.
Die Kontaktseite ist sorgfältig gestaltet und verfügt über ein Formular mit Kontrollkästchen, das die Benutzerinteraktion verbessert.
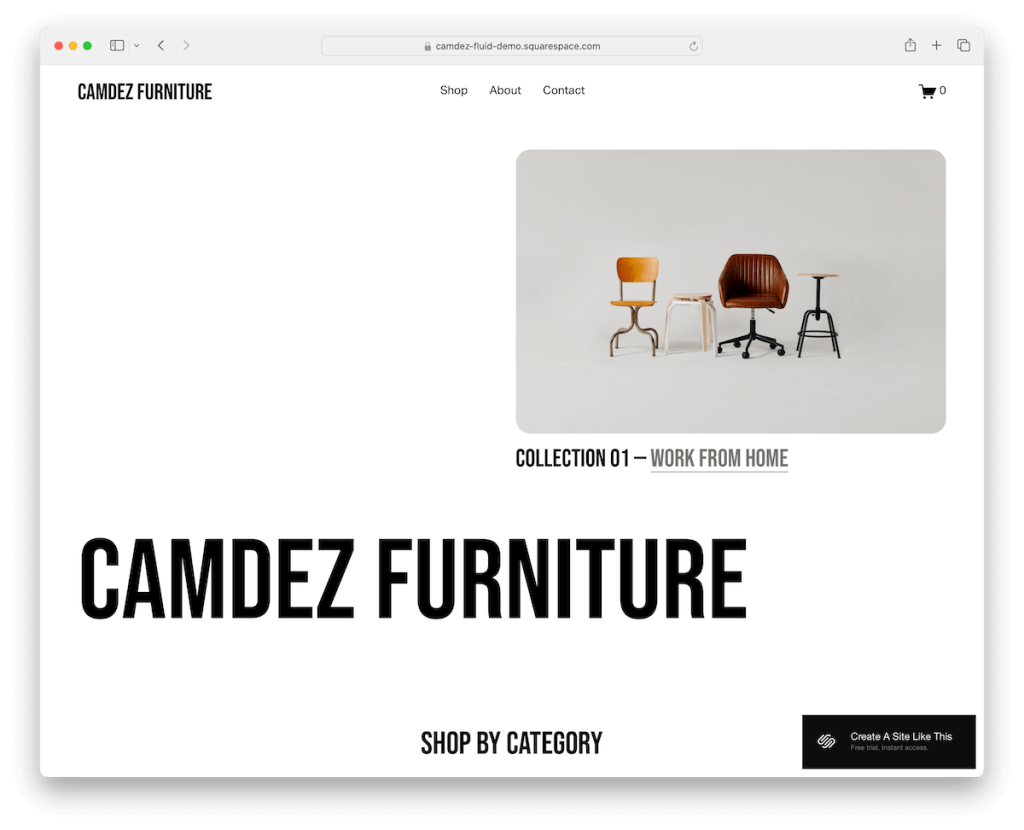
Weitere Informationen / Demo herunterladen18. Camdez

Camden ist eine Squarespace-Vorlage, die den Inbegriff von Leichtigkeit und Minimalismus darstellt und mit ihrem klaren, aufgeräumten Erscheinungsbild für frischen Wind sorgt.
Inhalte werden durch große Bildabschnitte wunderschön präsentiert, die bezaubern und fesseln.
Die Vorlage integriert nahtlos einen E-Commerce-Bereich, sodass das Durchsuchen und Kaufen von Produkten zum Kinderspiel wird.
Wesentliche Über- und Kontaktseiten bieten ein tieferes Verständnis der Marke. Gleichzeitig lädt ein benutzerfreundliches Kontaktformular zu Anfragen ein.
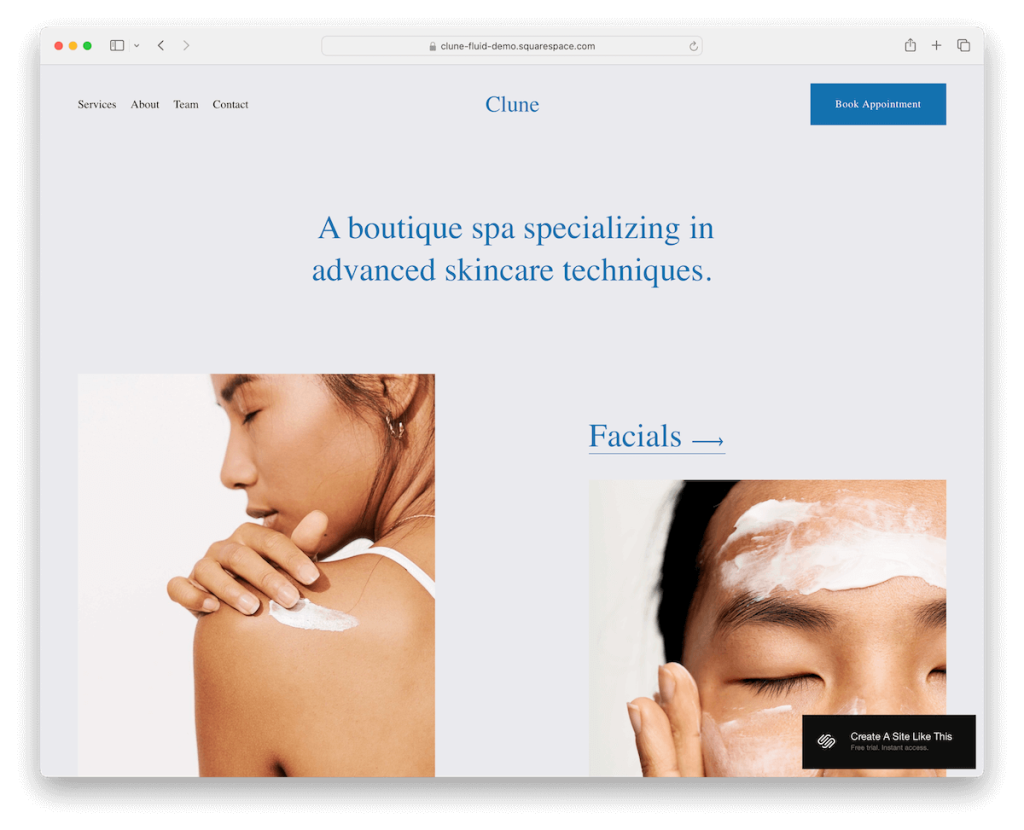
Weitere Informationen / Demo herunterladen19. Clune

Die Clune Squarespace-Vorlage ist ein Beispiel für moderne Klassiker mit einem Design, das Klarheit und Benutzerfreundlichkeit betont.
Die innovative Kopfzeile verschwindet geschickt, wenn Sie nach unten scrollen, und erscheint mit einem Scroll nach oben wieder, um einen nahtlosen Zugriff zu ermöglichen.
Ein Termin-CTA ist strategisch in der Navigationsleiste platziert und regt zum sofortigen Handeln an.
Die Vorlage umfasst außerdem eine spezielle Newsletter-Anmeldeseite zum Aufbau von Verbindungen, eine Serviceseite mit transparenten Preisen und eine Online-Terminbuchungsfunktion.
Kurz gesagt, Clune ist ideal für serviceorientierte Unternehmen, die eine elegante Online-Präsenz suchen.
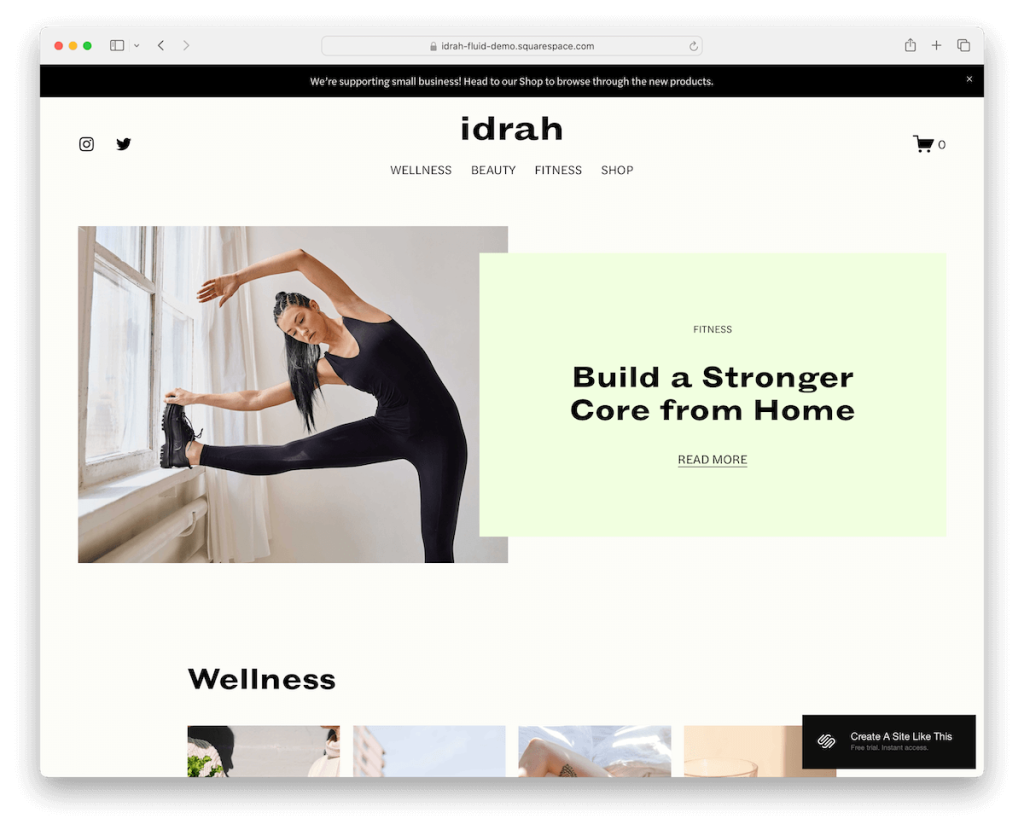
Weitere Informationen / Demo herunterladen20. Idra

Idrah fällt durch seine auffällige, dunkle und kontrastierende Benachrichtigung in der oberen Leiste ins Auge, die eine sofortige Interaktion mit der Option bietet, sie über ein einfaches „x“ zu schließen.
Diese Vorlage ist gut ausgestattet mit Shop- und Blog-Seiten, die verschiedenen Inhaltsanforderungen gerecht werden.
Einzigartig ist, dass die Kontaktseite auf die traditionelle Form für direkte Kommunikationsmethoden verzichtet.
In der Fußzeile befindet sich ein Abonnementformular, während zusätzliche Links und soziale Symbole eine erweiterte Konnektivität bieten.
Weitere Informationen / Demo herunterladenSo erstellen Sie eine Website mit Squarespace
Das Erstellen einer Website mit Squarespace ist einfach und benutzerfreundlich. Befolgen Sie diese fünf einfachen Schritte, um Ihre Website zum Laufen zu bringen:
- Melden Sie sich an und wählen Sie einen Plan : Besuchen Sie zunächst Squarespace.com. Eröffnen Sie ein Konto und wählen Sie ein Abonnement aus, das Ihren Anforderungen am besten entspricht, sei es für den persönlichen Gebrauch, ein Unternehmen oder einen Online-Shop.
- Wählen Sie eine Vorlage aus : Durchsuchen Sie die obige Squarespace-Vorlagensammlung und wählen Sie eine aus, die zu Ihrer Vision und dem Zweck Ihrer Website passt. (Denken Sie daran, dass jede Vorlage vollständig anpassbar ist, sodass Sie sie an Ihren Stil anpassen können.)
- Passen Sie Ihre Vorlage an : Verwenden Sie den Squarespace-Editor, um die von Ihnen gewählte Vorlage zu personalisieren. Sie können das Layout, die Farben und Schriftarten ändern und Inhalte wie Text, Bilder und Videos hinzufügen. Es ist keine Codierung erforderlich. Ziehen Sie Elemente einfach per Drag-and-Drop dorthin, wo Sie sie benötigen.
- Seiten und Inhalte hinzufügen : Strukturieren Sie Ihre Website, indem Sie Seiten wie „Startseite“, „Info“, „Dienste“, „Blog“ und „Kontakt“ hinzufügen. Füllen Sie diese Seiten mit ansprechenden und relevanten Inhalten, um zu präsentieren, was Sie oder Ihr Unternehmen zu bieten haben.
- Vorschau und Veröffentlichung : Nutzen Sie die Vorschaufunktion, um zu sehen, wie Ihre Website auf verschiedenen Geräten aussehen wird. Wenn Sie mit dem Ergebnis zufrieden sind, klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Website im Internet online zu stellen. (Beachten Sie, dass Sie jederzeit zurückkommen können, um Ihre Website zu bearbeiten und zu aktualisieren.)
FAQs zu Squarespace-Vorlagen
Kann ich meine Squarespace-Vorlage ändern, wenn ich meine Meinung ändere?
Ja, Sie können Ihre Squarespace-Vorlage jederzeit ändern. Alle Ihre Inhalte werden automatisch in die neue Vorlage übertragen. Möglicherweise müssen Sie jedoch einige Designelemente neu konfigurieren, um sie an das neue Layout anzupassen.
Ist Squarespace für E-Commerce-Websites geeignet?
Ja! Squarespace bietet robuste E-Commerce-Funktionen, einschließlich Bestandsverwaltung, sicherer Kaufabwicklung, Erstellung eines Kundenkontos und mehr, was es zu einer ausgezeichneten Wahl für Online-Shops macht.
Kann ich Squarespace-Vorlagen ohne Programmierkenntnisse anpassen?
Ja, Squarespace-Vorlagen sind so konzipiert, dass sie über eine Drag-and-Drop-Oberfläche einfach anpassbar sind. Sie können Layouts, Farben, Schriftarten und mehr anpassen, ohne Code schreiben zu müssen.
Bietet Squarespace SEO-Tools, um das Ranking meiner Website zu verbessern?
Ja, Squarespace enthält integrierte SEO-Tools zur Optimierung der Sichtbarkeit Ihrer Website in Suchergebnissen, wie zum Beispiel anpassbare Seitentitel, Meta-Beschreibungen und automatische Sitemaps.
Kann ich meinen Domainnamen mit einer Squarespace-Website verwenden?
Ja, Sie können Ihren Domainnamen mit Ihrer Squarespace-Site verbinden. Sie können eine bestehende Domain übertragen oder direkt über Squarespace eine neue erwerben.
Sind Squarespace-Websites für Mobilgeräte responsiv?
Ja, alle Squarespace-Vorlagen sind so konzipiert, dass sie auf Mobilgeräte reagieren, sodass Ihre Website auf Geräten jeder Größe, vom Desktop bis zum Smartphone, gut aussieht und gut funktioniert.
