Die beste Webdesign-Software für Freiberufler und Agenturen (2025)
Veröffentlicht: 2024-12-31Webdesign-Software hat die Art und Weise, wie wir Websites erstellen und erstellen, revolutioniert. Diese Tools bieten eine Reihe von Funktionen, von einfachen Drag-and-Drop-Schnittstellen bis hin zu erweiterter Codierung, und machen es Anfängern und erfahrenen Designern leicht, ihre Vision zum Leben zu erwecken. Eine gut ausgewählte Webdesign-Software kann den Prozess erheblich beschleunigen und die Erstellung einer schönen, effektiven Website erleichtern.
In diesem Beitrag stellen wir Ihnen die beste Webdesign-Software für Freiberufler und Agenturen im Jahr 2025 vor. Die in dieser Liste genannten Produkte können Ihnen dabei helfen, Zeit zu sparen, kostspielige Fehler zu vermeiden und beeindruckende, leistungsstarke Websites zu erstellen, die Ihr Publikum fesseln .
Lass uns eintauchen.
- 1 So wählen Sie die richtige Webdesign-Software aus
- 1.1 Fähigkeitsniveau
- 1.2 Projektanforderungen
- 1.3 Berücksichtigen Sie Ihr Budget
- 1.4 Gewünschter Anpassungsgrad
- 1.5 Langfristige Ziele
- 2 Die beste Webdesign-Software im Jahr 2025
- 2.1 1. WordPress + Divi
- 2.2 2. Webflow
- 2.3 3. Framer
- 2.4 4. Adobe Creative Cloud
- 2,5 5. Figma
- 2.6 6. Skizze
- 2,7 7. Wix
- 2,8 8. Wunder
- 3 Vergleich der besten Webdesign-Software
- 3.1 Beste Funktionen der besten Webdesign-Software
- 3.2 Preisvergleich der besten Webdesign-Software
- 4 Was sind die besten Webdesign-Softwareplattformen?
So wählen Sie die richtige Webdesign-Software aus
Die Auswahl der besten Webdesign-Software für Ihre Anforderungen hängt von mehreren Faktoren ab, darunter Kenntnisstand, Projektanforderungen, Budget, wie viel Anpassung Sie benötigen/wollen und langfristige Ziele.
Fähigkeitsniveau
Wenn Sie ein Anfänger sind, entscheiden Sie sich für ein benutzerfreundliches Tool wie WordPress oder Wix, das eine Drag-and-Drop-Oberfläche und vorgefertigte Vorlagen bietet. Alternativ ist Webflow für diejenigen mit etwas Design- oder Programmiererfahrung möglicherweise besser geeignet, da es unbegrenzte Flexibilität und Anpassungsoptionen bietet, die einige technische Kenntnisse erfordern. Wenn Sie ein erfahrener Entwickler sind, bieten Tools wie Framer oder Figma erweiterte Funktionen für Prototyping und Codierung.
Projektanforderungen
Für einfache Websites reichen WordPress oder Wix aus. Wenn Sie jedoch Produkte auf Ihrer Website anbieten möchten, ist WordPress + WooCommerce die bessere Wahl. Allerdings können Framer oder Webflow je nach Ihren Wünschen komplexe Designs und Interaktionen verarbeiten. Für die meisten bietet WordPress zusammen mit einem Theme wie Divi alles, was Sie zum Erstellen einer effektiven Website benötigen.
Berücksichtigen Sie Ihr Budget
Nur einige Leute haben ein großes Budget, um ihre Website zu erstellen. Glücklicherweise bieten Tools wie Wix, Weebly und WordPress alle eine kostenlose Version mit kostenlosen Themes an, bieten jedoch eingeschränkte Funktionalitäten. In der Regel sind Premium-WordPress-Themes oder kostenpflichtige Versionen von Wix und Weebly sinnvoller. Für weniger als 90 US-Dollar pro Jahr können Sie eine voll funktionsfähige Website auf WordPress erstellen und alles tun lassen, was Sie wollen. Wenn Sie eine Website entwerfen und die Entwicklung auslagern, können Sie sich für Software wie Adobe XD oder Figma entscheiden, um den perfekten Look zu erstellen und die Programmierung den Profis zu überlassen.
Gewünschter Grad der Anpassung
Für diejenigen, die eine einfache Website erstellen möchten, ist Wix eine gute Option. Allerdings erhalten Sie viel mehr Kontrolle und Gestaltungsflexibilität, wenn Sie sich für ein Tool wie WordPress entscheiden. Es bietet nahezu unbegrenzte Themes und Plugins (sowohl kostenlos als auch Premium), die Ihnen nahezu unbegrenzte Anpassungsmöglichkeiten bieten. Wenn Sie hingegen umfassende Anpassungen oder eine pixelgenaue Kontrolle über Design und Layout benötigen, sind Weblfow und Framer möglicherweise besser für Ihre Anforderungen geeignet.
Langfristige Ziele
Wählen Sie schließlich eine Plattform, die mit Ihrem Unternehmen wachsen kann, wie zum Beispiel WordPress oder Webflow. Der Kauf einer lebenslangen Lizenz für das Divi-Theme ist beispielsweise eine großartige Möglichkeit, Ihr Unternehmen zukunftssicher zu machen. Mit der bevorstehenden Veröffentlichung von Divi 5 und der Möglichkeit, unbegrenzt viele Websites zu erstellen, verfügt Divi über die Designmöglichkeiten und den perfekten Preis, um Ihnen langfristig Geld zu sparen.
Ein weiterer Gesichtspunkt ist die Wartung. Tools wie Webflow, Wix und Framer übernehmen die Updates für Sie. Es gibt jedoch keine Garantie dafür, dass der Preis gleich bleibt. Abhängig von Ihrem Budget kann dies zu Wachstumsschmerzen führen, wenn Sie mehr Geld benötigen, um die monatlichen Kosten zu bezahlen. WordPress ist kostenlos und Open Source, sodass Sie sich keine Sorgen über zusätzliche Gebühren oder veraltete Software machen müssen. WordPress hat eine große Anhängerschaft, darunter auch Drittentwickler, die unermüdlich daran arbeiten, WordPress auf dem neuesten Stand zu halten.
Schließlich ist die Suchmaschinenoptimierung (SEO) ein wichtiger Faktor. WordPress selbst ist SEO-optimiert, es gibt aber auch tolle Plugins, die Ihnen dabei helfen, erfolgreicher zu sein. SEO-Plugins wie RankMath oder AIOSEO bieten eine Fülle von Tools zur Gewinnung von organischem Traffic, von KI-gestützten Keyword-Vorschlägen bis hin zur Keyword-Recherche, sodass Sie sicherstellen können, dass Ihre Website über die nötige Grundlage verfügt, um Aufmerksamkeit zu erregen. Natürlich bieten auch andere Plattformen SEO an, aber WordPress ist robuster als sie.
Die beste Webdesign-Software im Jahr 2025
Nachdem Sie nun erfahren haben, worauf Sie bei der Auswahl einer Webdesign-Software achten müssen, wollen wir Ihnen zeigen, welche Plattformen unserer Meinung nach die besten sind.
1. WordPress + Divi
Beste Webdesign-Software insgesamt

An erster Stelle auf unserer Liste steht Divi. Als eines der leistungsstärksten WordPress-Themes auf dem Markt kann Divi mit geringem Aufwand jede Website erstellen. Es gibt mehrere Möglichkeiten, mit Divi eine Website zu erstellen, darunter die Verwendung von über 200 Designmodulen, eines von über 2000 vorgefertigten Layouts oder Divi Quick Sites. DQS bietet eine Sammlung vorgefertigter Starter-Websites oder die Möglichkeit, mit Divi AI, dem KI-gestützten Designassistenten von Divi, eine komplette Website zu erstellen.
Divi bietet unbegrenzte Anpassungsmöglichkeiten
WordPress bietet in Kombination mit Divi eine robuste und flexible Plattform zum Erstellen beeindruckender Websites. Dieses dynamische Duo ermöglicht es Benutzern aller Erfahrungsstufen, professionell aussehende Websites zu entwerfen und zu erstellen, ohne dass umfangreiche (oder gar keine) Programmierkenntnisse erforderlich sind. Mit Divi erhalten Sie einen robusten Seitenersteller – den Visual Builder –, mit dem Sie Designelemente per Drag-and-Drop auf Webseiten ziehen und diese mit unbegrenzten Designoptionen anpassen können.
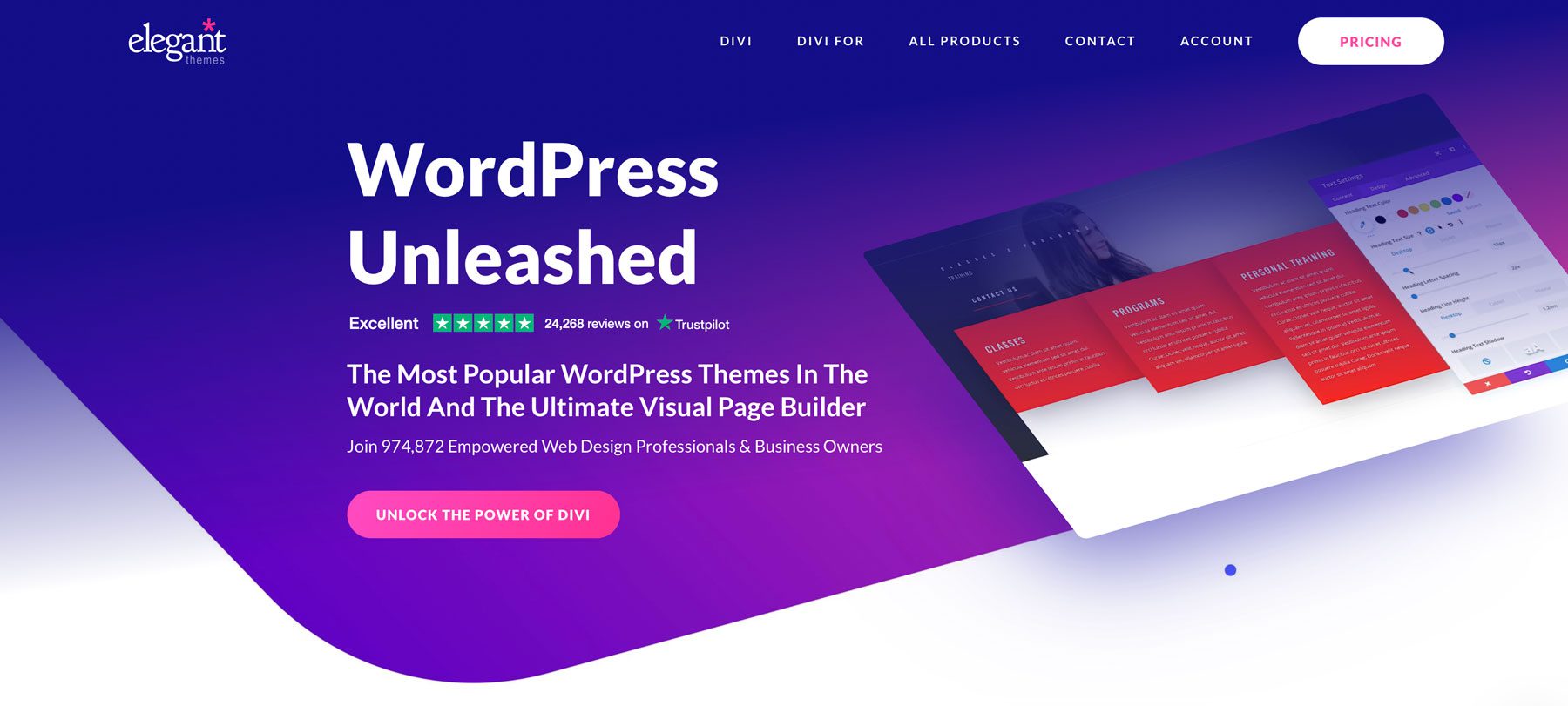
Fügen Sie Hover-Effekte, Übergänge und mehr zu Text, Bildern und allen Designmodulen von Divi hinzu. Die Anpassungsmöglichkeiten des Divi-Themes sind unübertroffen, egal ob Sie einen attraktiven Call-to-Action (CTA) erstellen, Ihre Dienste mit dem Blurb-Modul präsentieren oder Bilder oder Grafiken mit Divi AI generieren möchten.

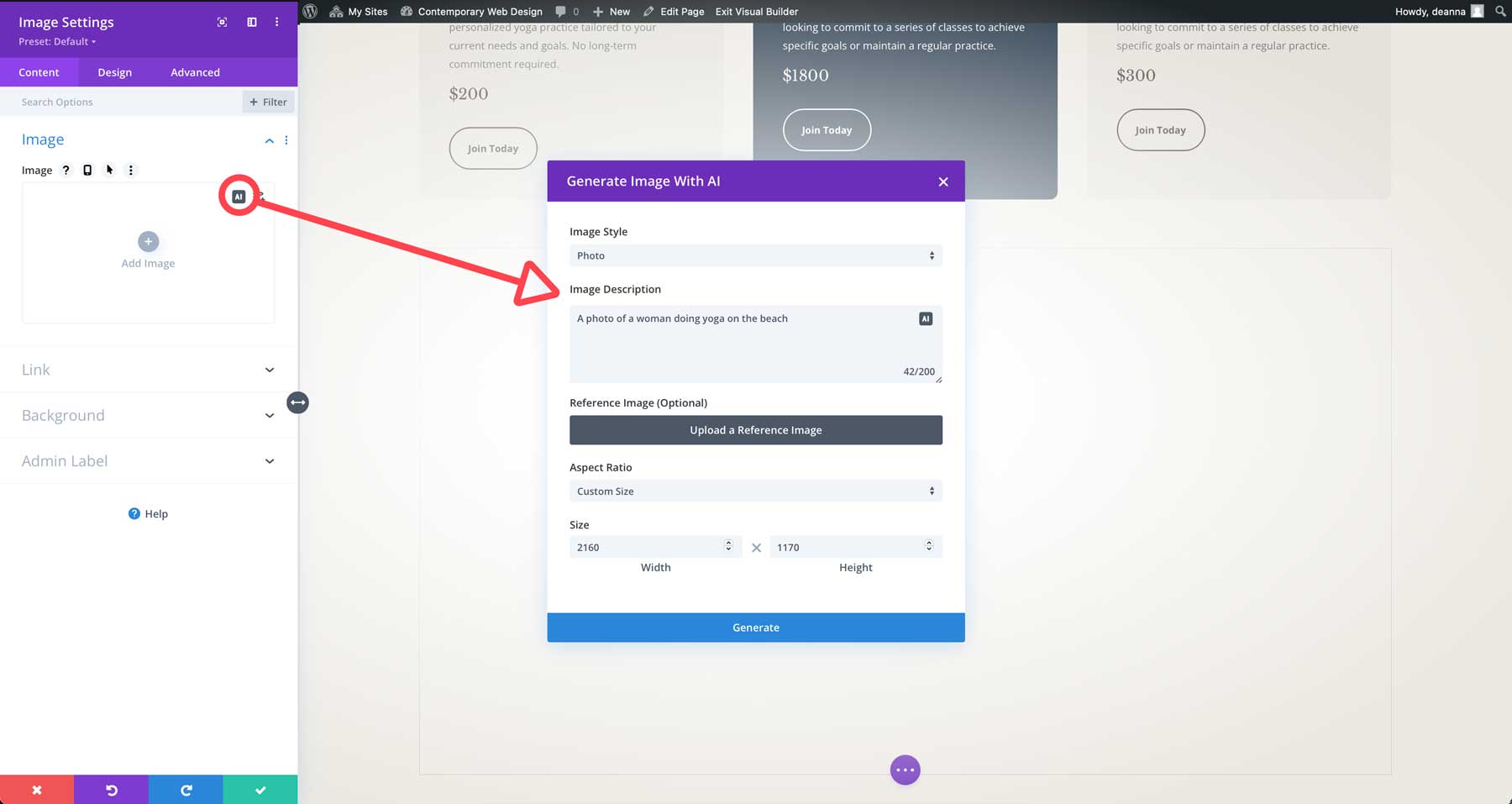
Zusätzlich zu einem voll ausgestatteten Seitenersteller ermöglicht Ihnen Divi die Gestaltung aller Aspekte Ihrer Website mit dem Theme Builder, einschließlich Kopf- und Fußzeilen, Beiträgen und mehr . Mit dem Theme Builder haben Sie die vollständige Kontrolle über jeden Aspekt Ihrer Website, von den Suchergebnissen bis hin zu den Archivseiten.

Aber das ist noch nicht alles. Zusätzlich zu diesen unglaublichen Funktionen bietet Divi dank der direkten Integration mit WooCommerce mehr als 20 Designmodule für die Erstellung eines effektiven Online-Shops. Sie können auch eines von Dutzenden Plugins von Drittanbietern in Divi integrieren, um verschiedene Websites zu erstellen. Möchten Sie ein Lernmanagementsystem mit MemberPress oder Paid Memberships Pro erstellen? Kein Problem. Sie arbeiten mit Divi. Müssen Sie eine Verbindung zwischen Ihrer Website und Mailchimp herstellen? Divi kann das auch. Egal, ob Sie eine Event-Website, eine Mitglieder-Website oder ein einfaches Portfolio erstellen möchten, Divi verfügt über die Tools und die Grundlage, um dies mit Stil zu tun.
Vorteile
- Leistungsstarker Drag-and-Drop-Seitenersteller: Der Visual Builder bietet über 200 Designmodule zum einfachen Erstellen und Anpassen von Layouts.
- Vorgefertigte Layouts und Vorlagen: Greifen Sie auf eine umfangreiche Bibliothek vorgefertigter Layouts oder Starter-Sites zu, um den Designprozess zu beschleunigen.
- Anpassbare Designelemente: Passen Sie jeden Aspekt Ihrer Website an, von Schriftarten und Farben bis hin zu Animationen und Effekten.
- Über 200 Designmodule: Divi bietet eine große Auswahl an Designmodulen, von Klappentexten über Akkordeons bis hin zu Bildergalerien, die Sie auf Ihre Seiten ziehen und anpassen können.
- E-Commerce-Funktionalität: Dank der nahtlosen Integration mit WooCommerce können Sie ganz einfach Online-Shops erstellen und verwalten.
- Vollständige Website-Bearbeitung: Mit dem Theme Builder von Divi können Sie dynamische Vorlagen für Kopf- und Fußzeilen, Suchergebnisse, Produkte, Beiträge, Archivseiten und mehr erstellen.
- Ein hervorragendes Support-Team: Divi verfügt über kompetente und freundliche Support-Techniker, die Ihnen bei der schnellen und höflichen Lösung jedes Problems – ob groß oder klein – helfen können.
- Große und aktive Community: Treten Sie einer der größten Communities von WordPress-Benutzern und -Entwicklern bei, die Support und Ressourcen bietet.
- Zugriff auf zukünftige Versionen von Divi: Mit Ihrem Abonnementkauf haben Sie Zugriff auf regelmäßige Updates, Sicherheitspatches und zukünftige Versionen von Divi, einschließlich der bevorstehenden Überarbeitung, Divi 5.
Nachteile
- Lernkurve: Der Visual Builder ist zwar benutzerfreundlich, die Beherrschung der Divi-Funktionen kann jedoch einige Zeit dauern.
- Leistungsaufwand: Komplexe Designs und zahlreiche Plugins können die Website-Leistung beeinträchtigen. Elegant Themes arbeitet jedoch an einer kompletten Überarbeitung des Frameworks, um sicherzustellen, dass Divis nächste Veröffentlichung, Divi 5, schneller als je zuvor ist.
Warum wir es ausgewählt haben
Wir haben uns für WordPress + Divi aufgrund seiner Vielseitigkeit, Benutzerfreundlichkeit und leistungsstarken Anpassungsoptionen entschieden. Es ist eine großartige Wahl für Anfänger und erfahrene Designer, die schöne Websites erstellen möchten, ohne viel Geld auszugeben.
Für wen ist Divi am besten geeignet?
Divi eignet sich für Benutzer aller Erfahrungsstufen, die ohne Programmierkenntnisse eine professionell aussehende Website erstellen möchten. Es ist auch perfekt für Menschen, die eine hochgradig anpassbare Plattform benötigen, um ihre Vision zum Leben zu erwecken. Es ist auch ideal für diejenigen, die Wert auf eine große, aktive Community für Unterstützung und Ressourcen legen.
Community-Rezensionen und -Bewertungen
Divi erhält durchweg hohe Bewertungen von Benutzern, die seine Flexibilität, Benutzerfreundlichkeit und Designmöglichkeiten loben. Einige Benutzer bemerken jedoch eine steile Lernkurve und potenzielle Leistungsprobleme bei komplexen Designs.
Preise
Divi ist pro Jahr für 89 $ oder als lebenslange Lizenz für 249 $ erhältlich.
Holen Sie sich Divi
2. Webflow
Beste Webdesign-Software für Programmierer

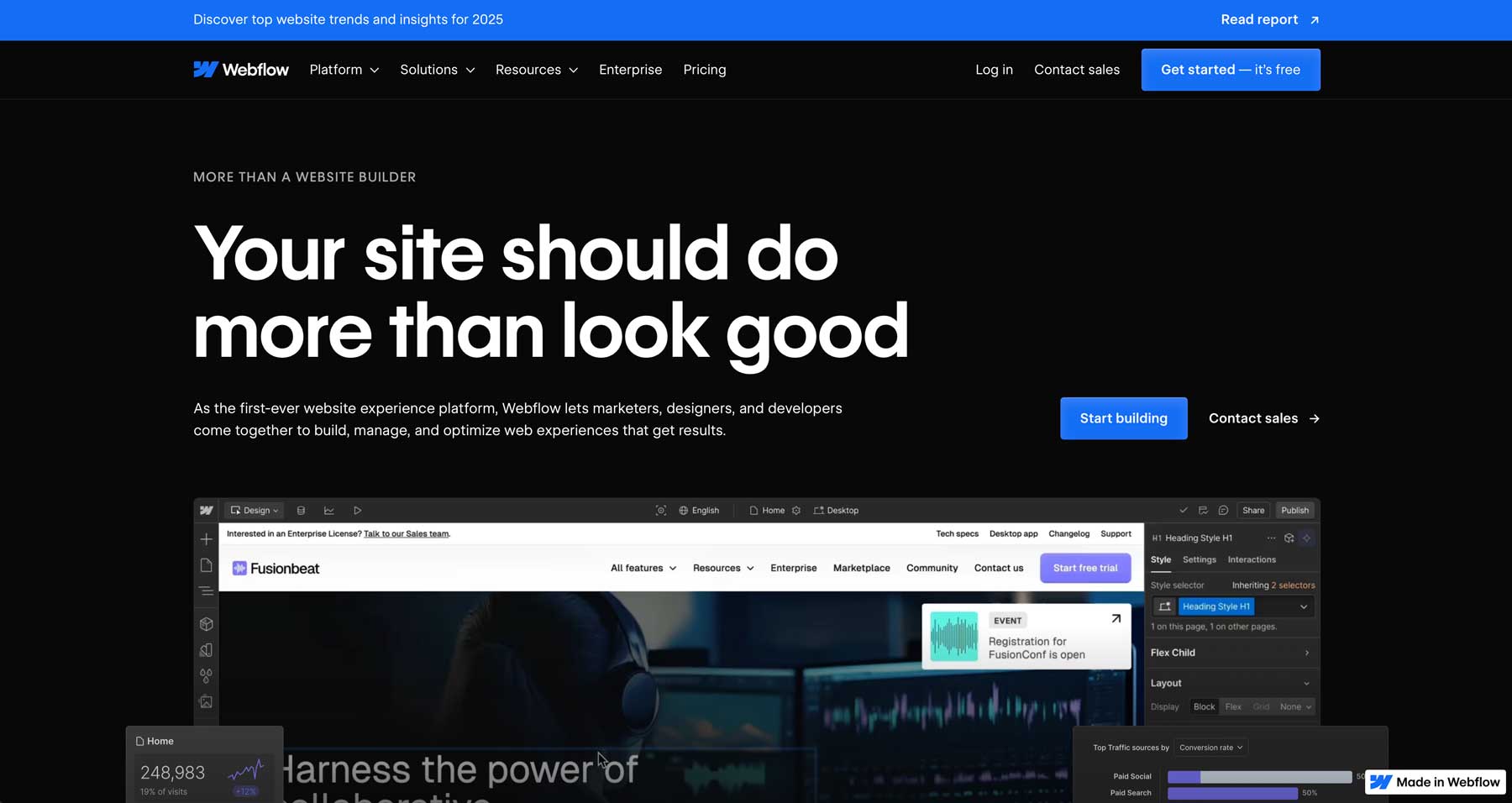
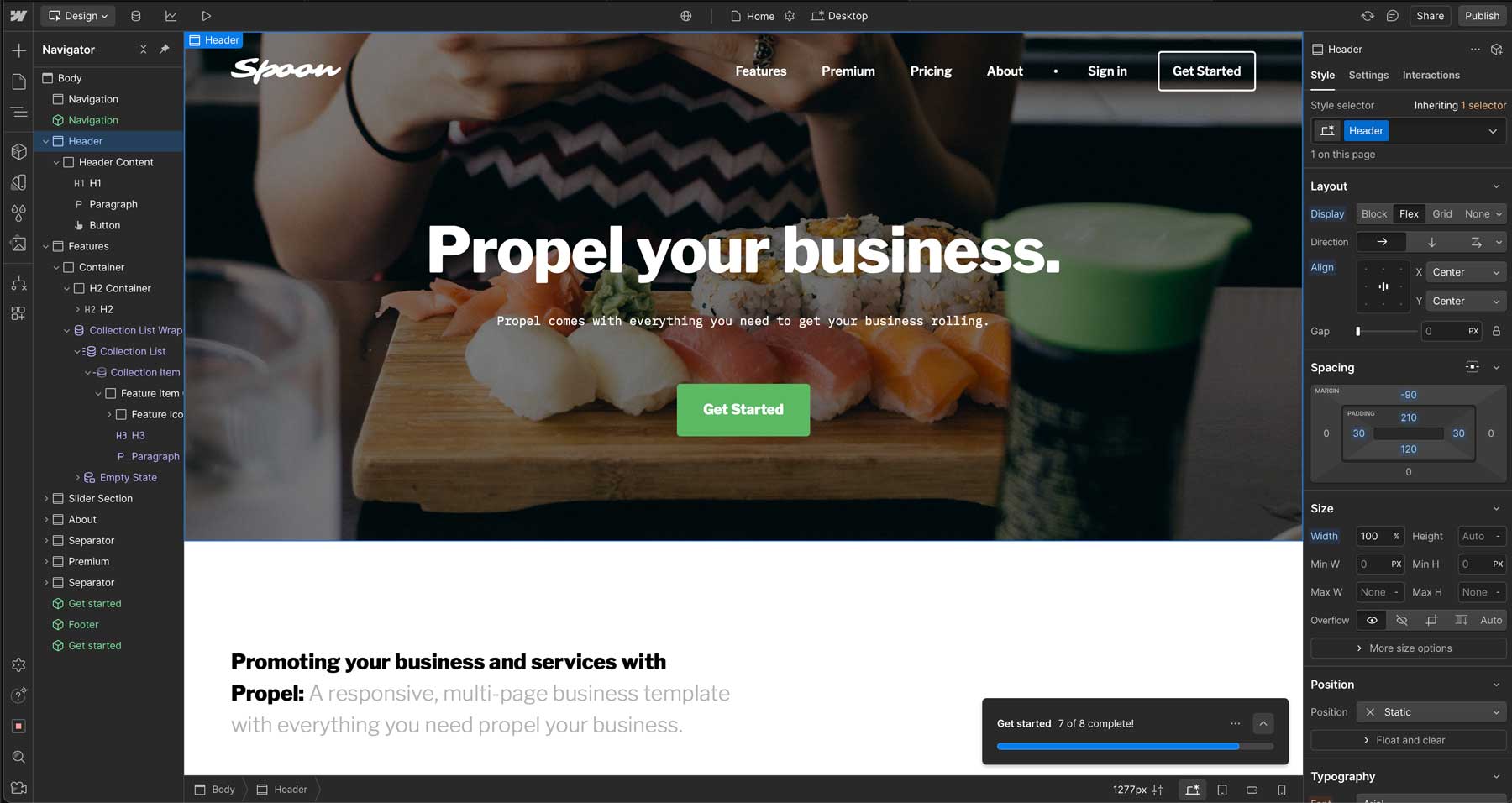
Webflow ist eine hochmoderne Webdesign-Software, die es Benutzern ermöglicht, responsive Websites zu erstellen, ohne eine einzige Codezeile schreiben zu müssen. Durch die Kombination der Einfachheit einer visuellen Benutzeroberfläche mit der Flexibilität von Code bietet Webflow einen einzigartigen Ansatz für das Webdesign. Es bietet mehrere wichtige Funktionen, darunter einen Drag-and-Drop-Editor und die Möglichkeit, komplexe Interaktionen ohne Code zu erstellen. Da es webbasiert ist, müssen Sie sich keine Gedanken über die Sicherung einer Hosting-Plattform machen.
Webflow macht Webdesign einfach
Das beeindruckendste Merkmal von Webflow ist seine beispiellose Designflexibilität. Die Plattform ermöglicht es Benutzern, ohne Einschränkungen pixelgenaue Designs zu erstellen. Mit seinem robusten CSS-Framework und den erweiterten Anpassungsoptionen können Sie einzigartige und optisch beeindruckende Websites erstellen.

Webflow bietet außerdem einen KI-Assistenten, mit dem Sie mit wenigen Klicks statische oder dynamische Inhalte generieren, verbessern und ändern können. Dieser KI-Texter kann problemlos leere Felder des Content-Management-Systems (CMS) und statische Textelemente füllen, sodass Sie sich mehr auf die Designseite der Dinge konzentrieren können. Die KI kann drei Textversionen generieren, sodass Sie diejenige auswählen können, die am besten zu Ihrer Nische passt.
Eine weitere nützliche Funktion von Webflow sind die Textdekorationsstile. Sie können die Positionierung, den Stil, die Stärke, die Farbe und mehr der Unterstreichung anpassen, um Ihren Text hervorzuheben. Für Datenfresser führt Webflow eine neue Funktion namens Webflow Analyze ein, die es Benutzern ermöglicht, auf Besucherverhaltensdaten innerhalb der Plattform zuzugreifen. Durch die Bereitstellung dieses Dienstes können Benutzer auf Analysetools von Drittanbietern verzichten und Webflow zu einer echten All-in-One-Plattform für Design und Marketing machen.
Vorteile
- Pixelgenaues Design: Mit Webflow erstellen Sie präzise und optisch ansprechende Designs.
- No-Code-Interaktionen: Erstellen Sie komplexe Interaktionen, ohne dass Codierung erforderlich ist.
- Leistungsoptimierung: Webflow generiert sauberen, optimierten Code für schnell ladende Websites.
- Webflow AI: Generieren Sie mit wenigen Klicks markengerechte Texte.
- Webflow-Analyse: Erhalten Sie Einblicke in das Benutzerverhalten, sodass keine Lösungen von Drittanbietern integriert werden müssen.
Nachteile
- Steile Lernkurve: Im Gegensatz zu WordPress und Divi erfordert Webflow aufgrund seiner Komplexität eine umfangreiche Schulung.
- Preise: Während der kostenlose Plan grundlegende Funktionen bietet, erfordern erweiterte Tools ein kostenpflichtiges Abonnement, das bei 228 $ pro Jahr beginnt.
Warum wir es ausgewählt haben
Wir haben uns für Webflow aufgrund seiner leistungsstarken Designfunktionen, Flexibilität und Leistungsoptimierung entschieden. Es ist eine ausgezeichnete Wahl für Designer und Entwickler, die pixelgenaue Websites erstellen möchten, ohne auf Kontrolle zu verzichten.
Für wen ist Webflow am besten geeignet?
Webflow eignet sich ideal für Designer und Entwickler, die ein flexibles und leistungsstarkes Design-Tool wünschen, das als All-in-One-Plattform dient. Mit der Möglichkeit, Ihre Website an einem Ort zu entwerfen, zu entwickeln, zu hosten und zu analysieren, können Sie mehr Zeit damit verbringen, sich um das Design zu kümmern und müssen sich weniger mit der Wartung mehrerer Tools befassen.
Community-Rezensionen und -Bewertungen
Die Flexibilität und die robusten Designtools von Webflow machen es zu einem Favoriten bei den Benutzern.
Preise
Webflow bietet einen kostenlosen Plan zum Aufbau von bis zu zwei Websites (ohne Hosting). Bezahlte Pläne beginnen bei 19 US-Dollar pro Monat und Sitzplatz und werden jährlich in Rechnung gestellt.
Holen Sie sich Webflow
3. Einrahmer
Beste Webdesign-Software für Prototyping

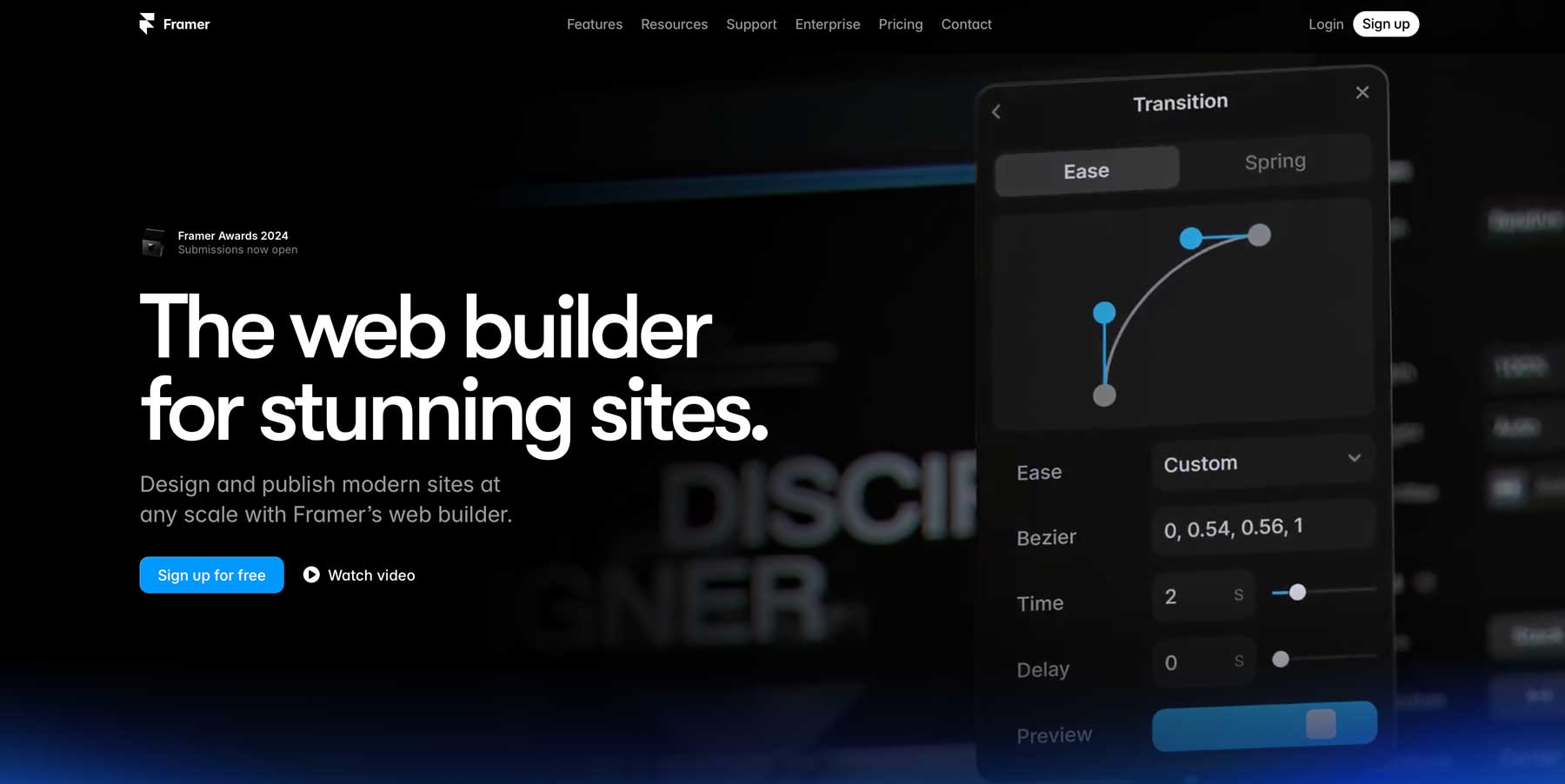
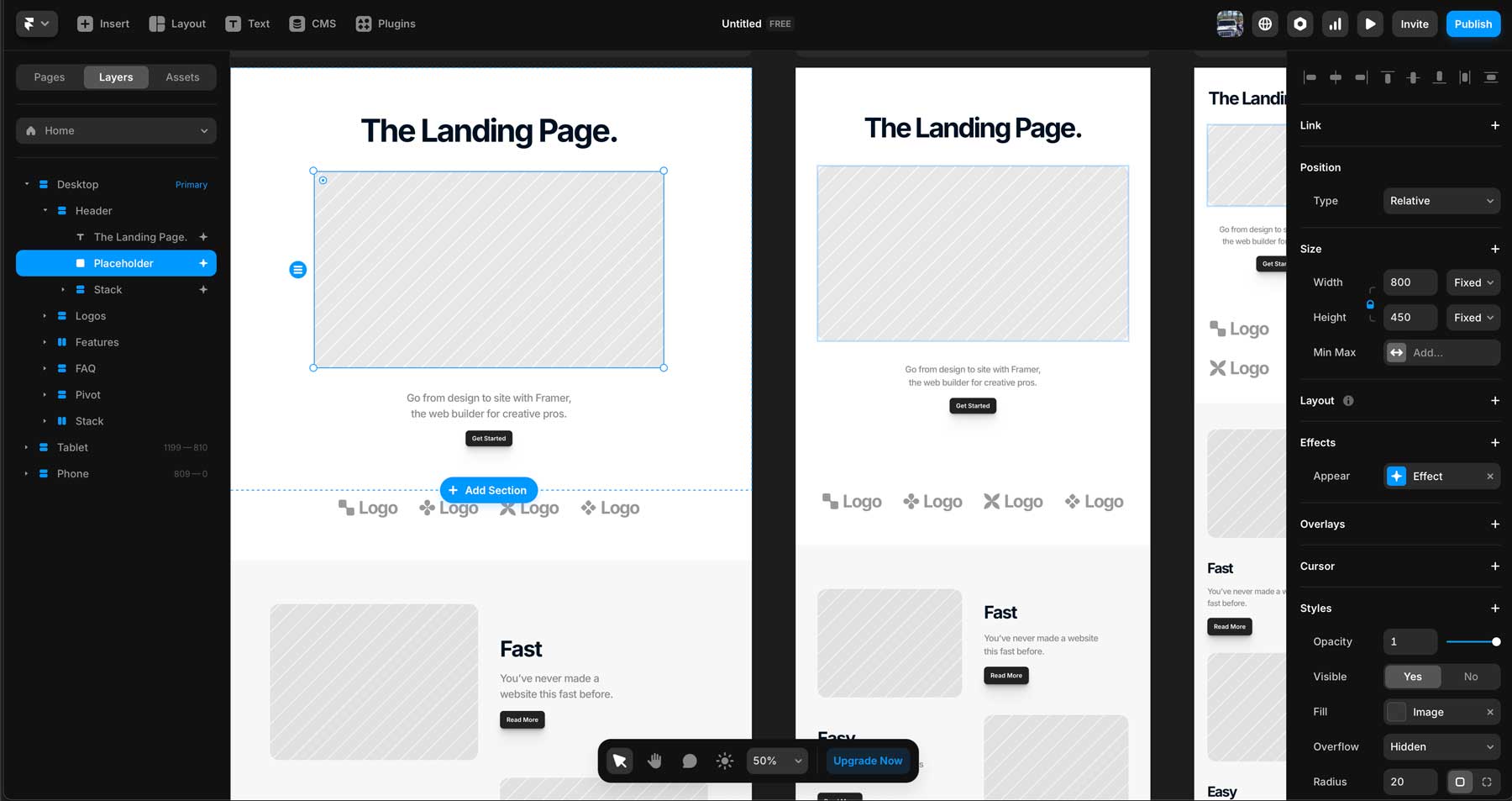
Framer ist eine vielseitige Webdesign-Software, mit der Entwickler ihre Ideen zum Leben erwecken können. Damit können Sie ganz einfach beeindruckende, interaktive Prototypen erstellen und diese in voll funktionsfähige Websites und Apps umwandeln. Mit der intuitiven Benutzeroberfläche von Framer können Sie jede beliebige Website oder App erstellen, von einfachen Landingpages bis hin zu komplexen Webanwendungen. Die Benutzeroberfläche ähnelt Figma, sodass sich diejenigen, die mit dieser Software vertraut sind, leicht an die Benutzeroberfläche gewöhnen können. Apropos Figma: Framer bietet ein Figma-zu-Framer-Tool, mit dem Sie Ihre Lieblingsdesigns ganz einfach per Knopfdruck importieren können.

Über das Design hinaus bietet Framer eine robuste Plattform für Entwickler, um zusammenzuarbeiten und auf diesen Designs aufzubauen. Durch die Integration mit gängigen Code-Editoren und anderen Grafikdesign-Tools (wie Figma) rationalisiert Framer den Entwicklungsprozess und sorgt für nahtlose Übergänge vom Design zur Entwicklung. Mithilfe einer leistungsstarken Skriptsprache, Framer Motion, können Entwickler problemlos komplexe Animationen erstellen und sich so auf die kreativen Aspekte ihrer Designs konzentrieren.
Neben der Erstellung von Websites von Grund auf können Sie auch Framer AI verwenden. Es kann Designideen generieren, Layouts vorschlagen und sogar Texte schreiben. Der gesamte Vorgang dauert nur wenige Minuten und kann in Echtzeit angezeigt werden, während die KI eine Seite generiert.
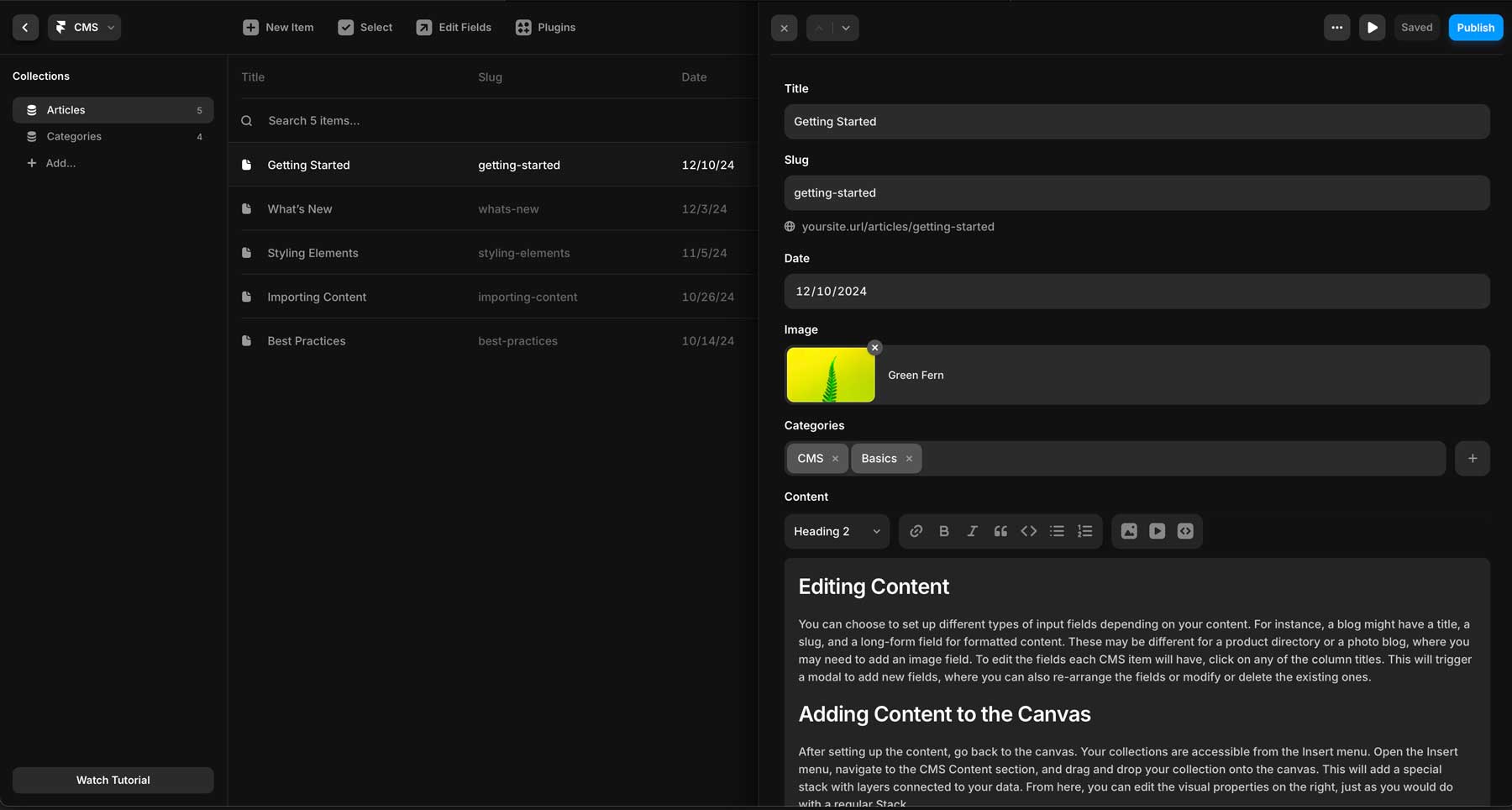
Erstellen und pflegen Sie einen Blog mit Framer
Framer bietet wie WordPress die Möglichkeit, einen Blog zu erstellen. Mit dem integrierten CMS von Framer können Sie den Inhalt Ihrer Website mühelos verwalten. Sie können ganz einfach Blogbeiträge, Produktseiten oder andere Arten von Inhalten erstellen und bearbeiten. Sie können Ihre Inhalte in Sammlungen organisieren, sodass Sie sie filtern und auf verschiedene Arten auf Ihrer Website anzeigen können. Das CMS von Plug, Framer lässt sich nahtlos in Ihr Design integrieren und sorgt so für ein einheitliches und professionelles Erscheinungsbild Ihrer gesamten Website.

Vorteile
- Design und Entwicklung: Entwickeln Sie interaktive Prototypen ohne Programmieraufwand.
- Leistungsstarke Animationen: Erstellen Sie Animationen und Interaktionen mit Framer Motion.
- Wiederverwendbare Blöcke: Framer verwendet eine komponentenbasierte Architektur, die es Benutzern ermöglicht, auf der gesamten Website Inhaltsblöcke (Komponenten) zu erstellen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig Seite an Seite mit Kollegen.
- Integriertes CMS: Erstellen Sie Blogbeiträge, Produktseiten und mehr mit dem integrierten CMS von Framer.
Nachteile
- Das Erlernen braucht Zeit: Obwohl die Benutzeroberfläche von Framer intuitiv ist, erfordert die Nutzung des vollen Potenzials viel Zeit.
- Möglicherweise nicht für einfache Websites geeignet: Der Fokus von Framer auf Interaktivität ist zwar verbessert, aber möglicherweise nicht ideal für Aufgaben, die ausschließlich statische Modelle erfordern
Warum wir es ausgewählt haben
Framer glänzt durch seinen Fokus auf die Benutzererfahrung durch interaktive Prototypen. Wir würden es Teams empfehlen, die benutzerzentriertes Design priorisieren und einen kollaborativen Workflow suchen. Darüber hinaus bietet Framer AI eine spannende Perspektive für die erste Designerstellung.
Für wen eignet sich Framer am besten?
Framer eignet sich gut für UX/UI-Designteams, Front-End-Entwickler und Designstudios, die eine kollaborative Umgebung für mehrere Teammitglieder wünschen.
Community-Rezensionen und -Bewertungen
Framer erhält positive Bewertungen, wobei die Benutzer seine erweiterten Prototyping-Fähigkeiten und Funktionen für die Zusammenarbeit loben. Allerdings sind die Lernkurve und die Preise häufige Bedenken, insbesondere für Anfänger und Einzelpersonen.
Preise
Framer bietet einen begrenzten kostenlosen Plan mit kostenpflichtigen Plänen ab 5 $ pro Monat für 2 Seiten an.

Holen Sie sich Framer
4. Adobe Creative Cloud

Adobe Creative Cloud ist einer der bekanntesten Namen auf unserer Liste. Es bietet eine Reihe von Tools, die dabei helfen können, den Webdesign-Prozess zu optimieren. Mit Software wie Photoshop und Illustrator können Bilder und andere grafische Elemente entweder von Grund auf oder mithilfe des hochmodernen KI-Designassistenten Firefly von Adobe erstellt werden. Zwei besonders leistungsstarke Tools für Webdesigner sind jedoch Adobe XD und Adobe Dreamweaver.
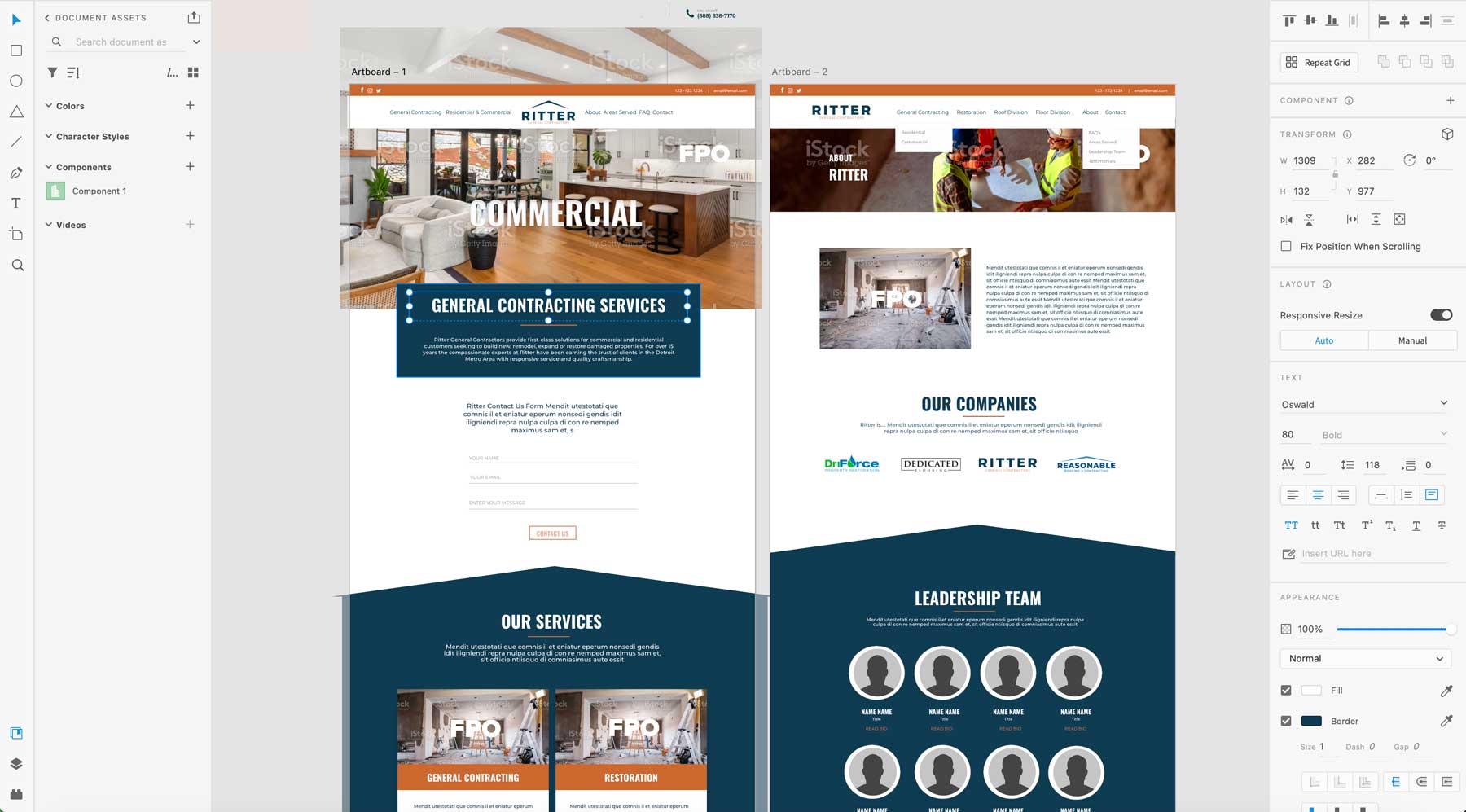
Adobe XD ist eine benutzerfreundliche Webdesign-Software, mit der Designer Wireframes, Mockups und Prototypen erstellen können. Dank der intuitiven Benutzeroberfläche und der Drag-and-Drop-Funktion können Sie ganz einfach responsive Websites entwerfen, die auf jedem Gerät großartig aussehen.

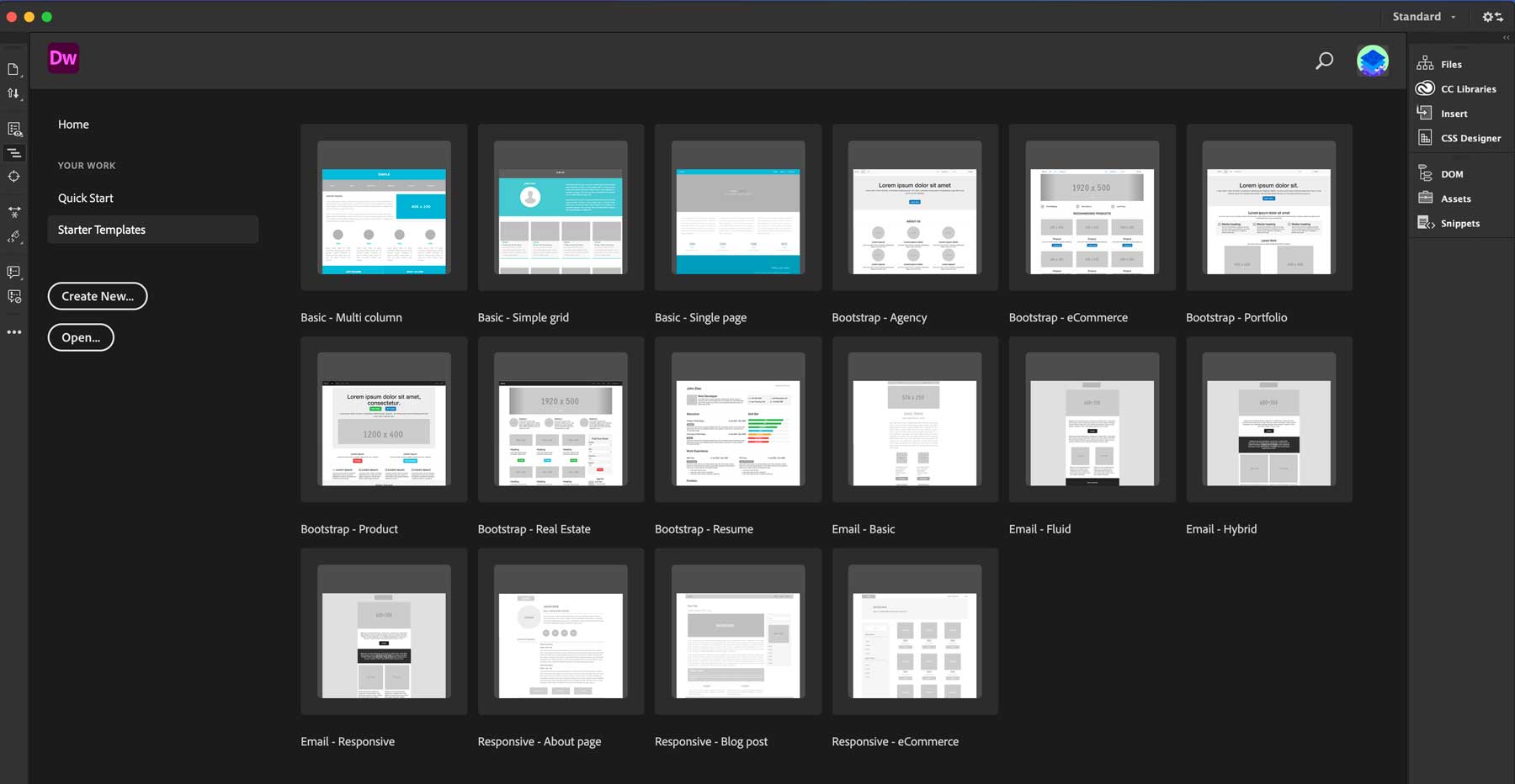
Andererseits ist Adobe Dreamweaver ein robuster Code-Editor, der es Entwicklern ermöglicht, HTML-, CSS- und JavaScript-Code zu schreiben und zu bearbeiten. Es bietet Funktionen wie Codehinweise, automatische Vervollständigung und Echtzeitvorschau, die die Entwicklung erheblich beschleunigen können. Dreamweaver bietet möglicherweise eine begrenzte Vorlagenbibliothek wie einige auf unserer Liste, aber es gibt einige, die Ihnen den Start Ihres Projekts erleichtern.

Sie können unglaubliche HTML-basierte Websites erstellen, die auf einer bewährten Plattform basieren, indem Sie die Leistung von Adobe XD, Adobe Dreamweaver, Photoshop und Illustrator kombinieren.
Vorteile
- Große Auswahl an Tools: Adobe Creative Cloud bietet eine Reihe von Webdesign-Tools, darunter Photoshop, Illustrator, XD und Dreamweaver.
- Leistungsstarke Funktionen: Diese Tools bieten verschiedene Funktionen, darunter Responsive Design, Codebearbeitung und Prototyping.
- Integrierte KI: Zu den meisten Softwaretools von Adobe gehört Adobe Firefly, der hochmoderne KI-Designassistent. Es kann Bilder und Vektoren generieren, vorhandene Bilder verbessern und vieles mehr.
- Nachteile
Für wen ist Adobe Creative Cloud geeignet?
- Steile Lernkurve: Adobe CC ist wahrscheinlich das am schwierigsten zu beherrschende Werkzeugset, vor allem wegen seiner erweiterten Funktionssätze.
- Es ist teuer: Adobe CC ist die teuerste Webdesign-Software unserer Liste und beginnt bei 59,99 $ pro Monat. Angesichts der Menge der enthaltenen Programme ist es jedoch ein unglaubliches Angebot.
Community-Rezensionen und -Bewertungen
Benutzer lieben die Vielseitigkeit von Creative Cloud und das gute Preis-Leistungs-Verhältnis. Die meisten sagen jedoch, dass es eine umfangreiche Schulung erfordert, insbesondere für Anfänger.
Preise
Adobe bietet Ihnen eine 14-tägige kostenlose Testversion zum Testen der Software an. Nach diesem Zeitraum werden Ihnen monatlich 59,99 $ in Rechnung gestellt.
Holen Sie sich Adobe Creative Cloud
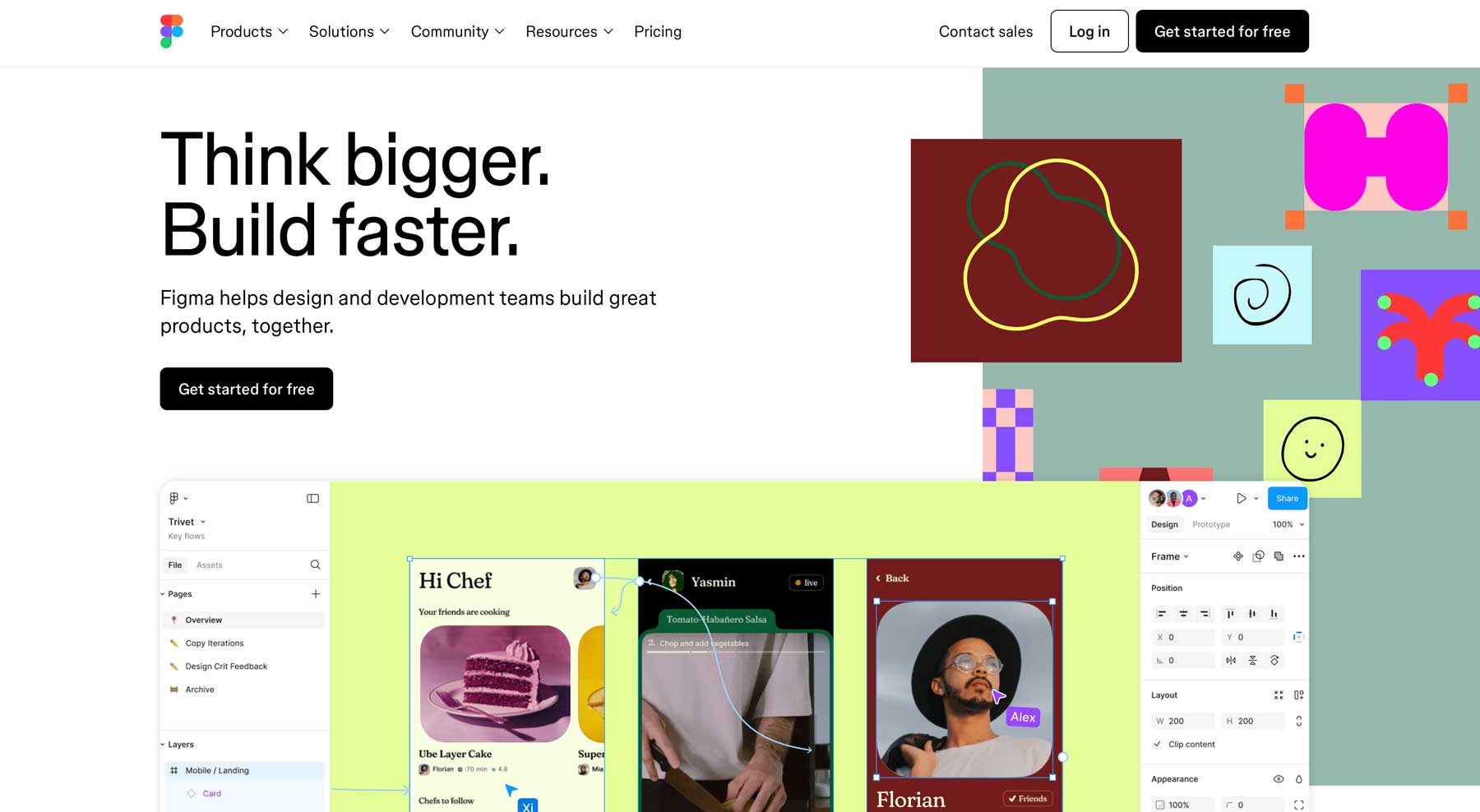
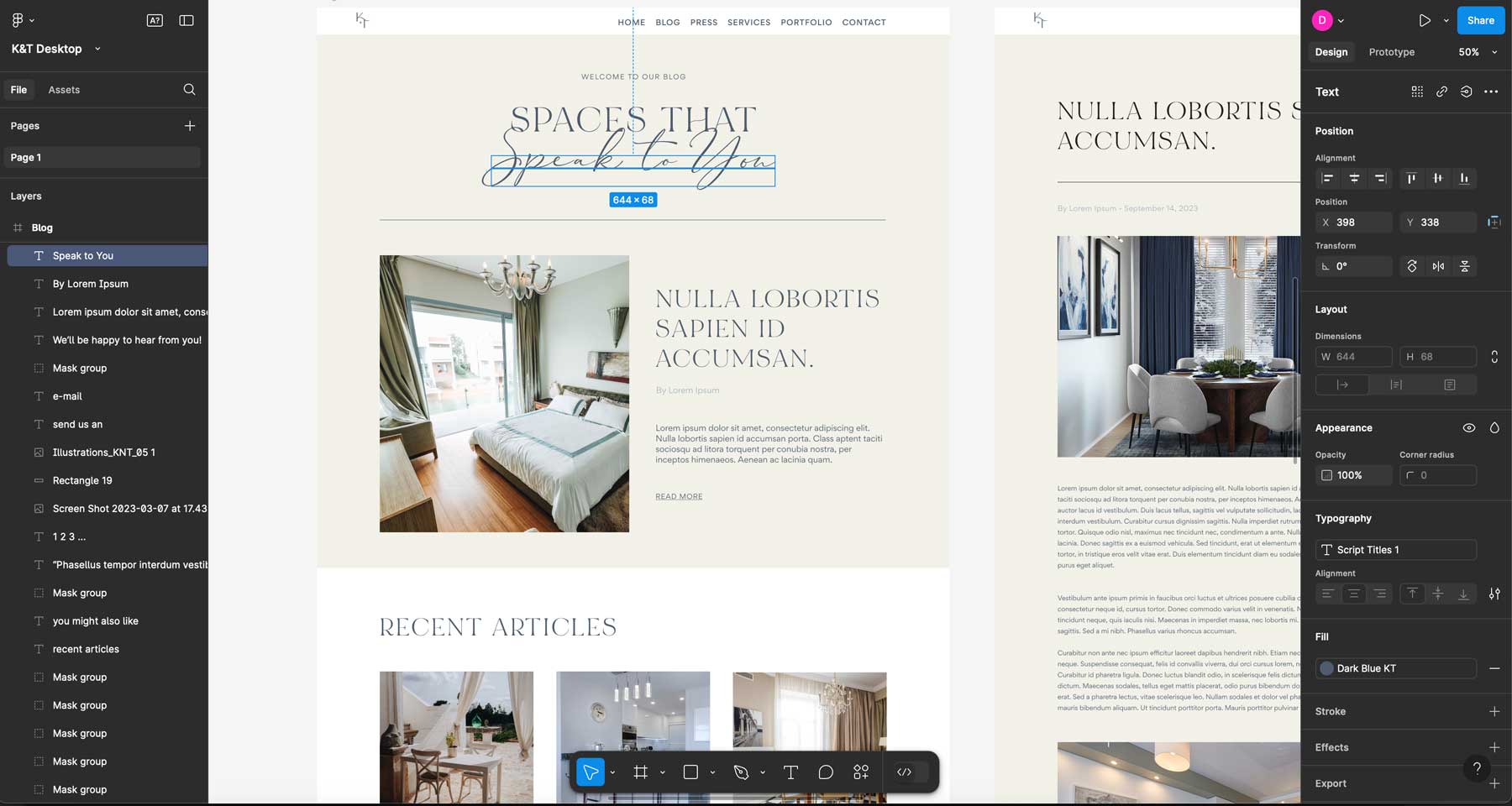
5. Figma

Figma ist eine cloudbasierte Webdesign-Software, die einfach zu verwenden ist, zahlreiche Funktionen bietet und die Zusammenarbeit und Erstellung erleichtert. Durch die Zusammenarbeit in Echtzeit können Designer unabhängig vom Standort nahtlos zusammenarbeiten. Figma wird hauptsächlich für UI/UX-Design, Prototyping, Wireframing und Illustration verwendet. Es bietet eine umfangreiche Bibliothek an Plugins und Integrationen wie Framer, Adobe XD und Sketch sowie Produktivitätstools wie Asana, Google Workspace und Jira.

Figma bietet eine große Auswahl an Design-Tools, von einfachen Formen und Texten bis hin zu fortgeschrittenem Prototyping und Animationen, die alle darauf ausgelegt sind, Anfängern das Erlernen und Verwenden zu erleichtern. Zu den wichtigsten Werkzeugen gehören Vektorzeichenwerkzeuge für präzise Formen und Illustrationen, robuste Typografieoptionen für anpassbare Textstile und eine leistungsstarke Prototyping-Funktion, um Designs mit interaktiven Elementen und Übergängen zum Leben zu erwecken.
Eine der neuesten Funktionen von Figma ist Figma AI, ein KI-gestützter Designassistent, der bei der Erstellung von Layouts in wenigen Minuten helfen kann. Obwohl sich Figma AI noch im Anfangsstadium befindet, kann es Designs aus einer Texteingabe generieren, automatisch Styleguides aus vorhandenen Designs erstellen und auf der Grundlage von Best Practices Verbesserungen der Benutzeroberfläche vorschlagen. Obwohl Figma kostenlos ist, benötigen Sie einen kostenpflichtigen Plan, um auf Figma AI zuzugreifen. Denken Sie also daran.
Vorteile
- Es ist cloudbasiert: Sie können von überall auf Ihre Designs zugreifen. Es muss keine Software heruntergeladen werden. Sie benötigen lediglich einen Internetzugang.
- Leistungsstarke Funktionen: Figma eignet sich perfekt für UI/UX-Design, Prototyping, Wireframing, Illustration und mehr.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit.
- KI-gestützte Layout-Generierung: Erstellen Sie Layouts, Styleguides und mehr mit Figma AI.
- Es ist ganz einfach: Figma bietet eine intuitive Benutzeroberfläche mit leicht identifizierbaren Tools, die die Verwendung für jedermann erleichtert.
Nachteile
- Keine Offline-Funktionen: Da Figma cloudbasiert ist, können Internetausfälle Ihren Fortschritt beeinträchtigen.
- Das Laden komplexer Dateien kann einige Zeit in Anspruch nehmen: Große, komplexe Designdateien können die Ressourcen von Figma verbrauchen und dazu führen, dass sie langsam geladen werden.
Für wen ist Figma am besten geeignet?
Figma eignet sich am besten für UI/UX- und Produktdesigner, Teams, Studenten und Bastler, die kostenlos Designfähigkeiten erlernen oder schöne und funktionale Benutzeroberflächen erstellen möchten.
Community-Rezensionen und -Bewertungen
Fans von Figma sagen, dass es einfach zu bedienen, ideal für die Prototypenerstellung und leicht zu erlernen ist. Einige sagen jedoch, dass die anfängliche Lernkurve steil ist und der kostenlose Plan wichtige Funktionen auslässt.
Preise
Figma bietet einen kostenlosen Plan mit kostenpflichtigen Plänen ab 15 $ pro Monat und Sitzplatz an.
Holen Sie sich Figma
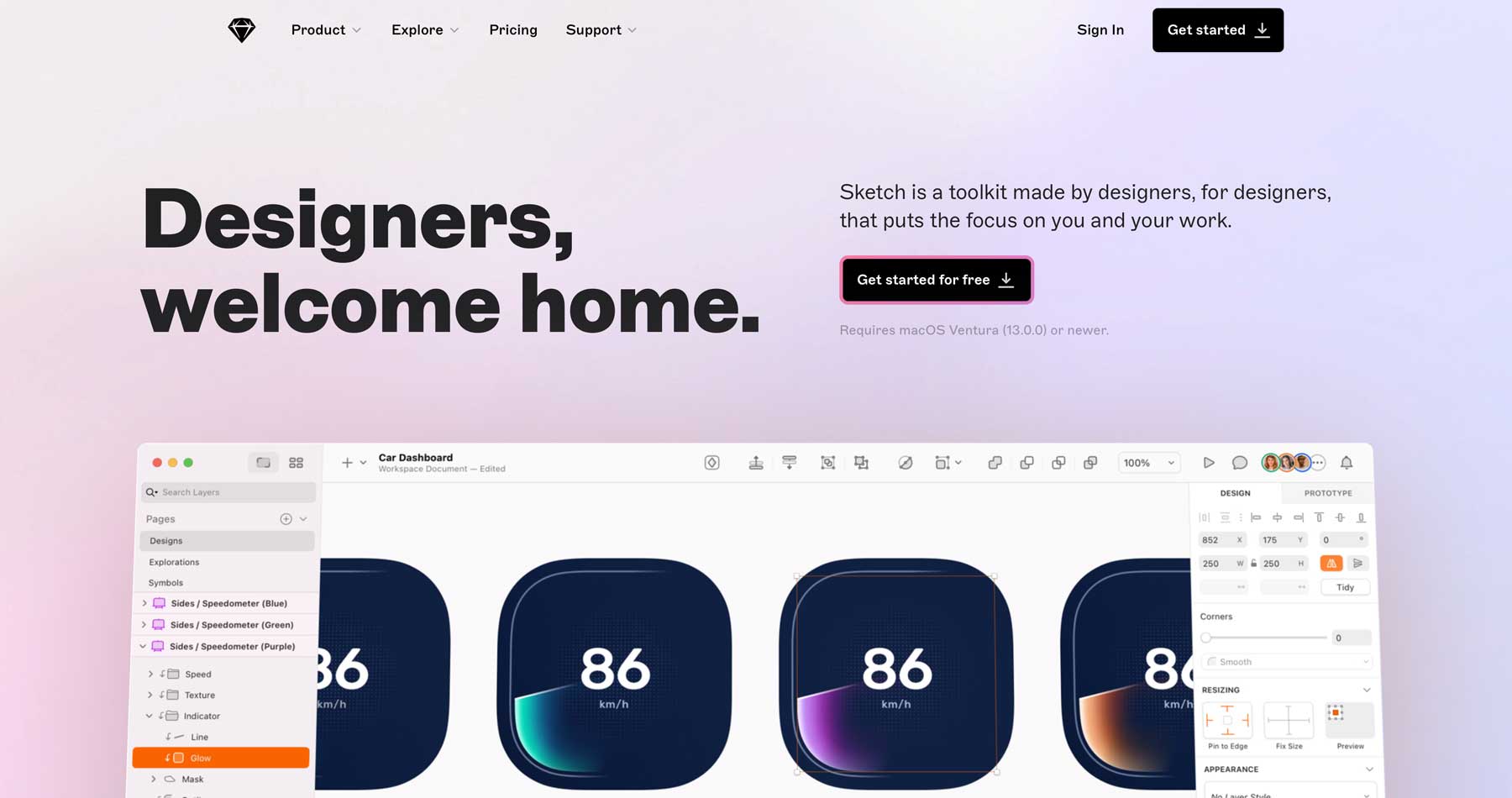
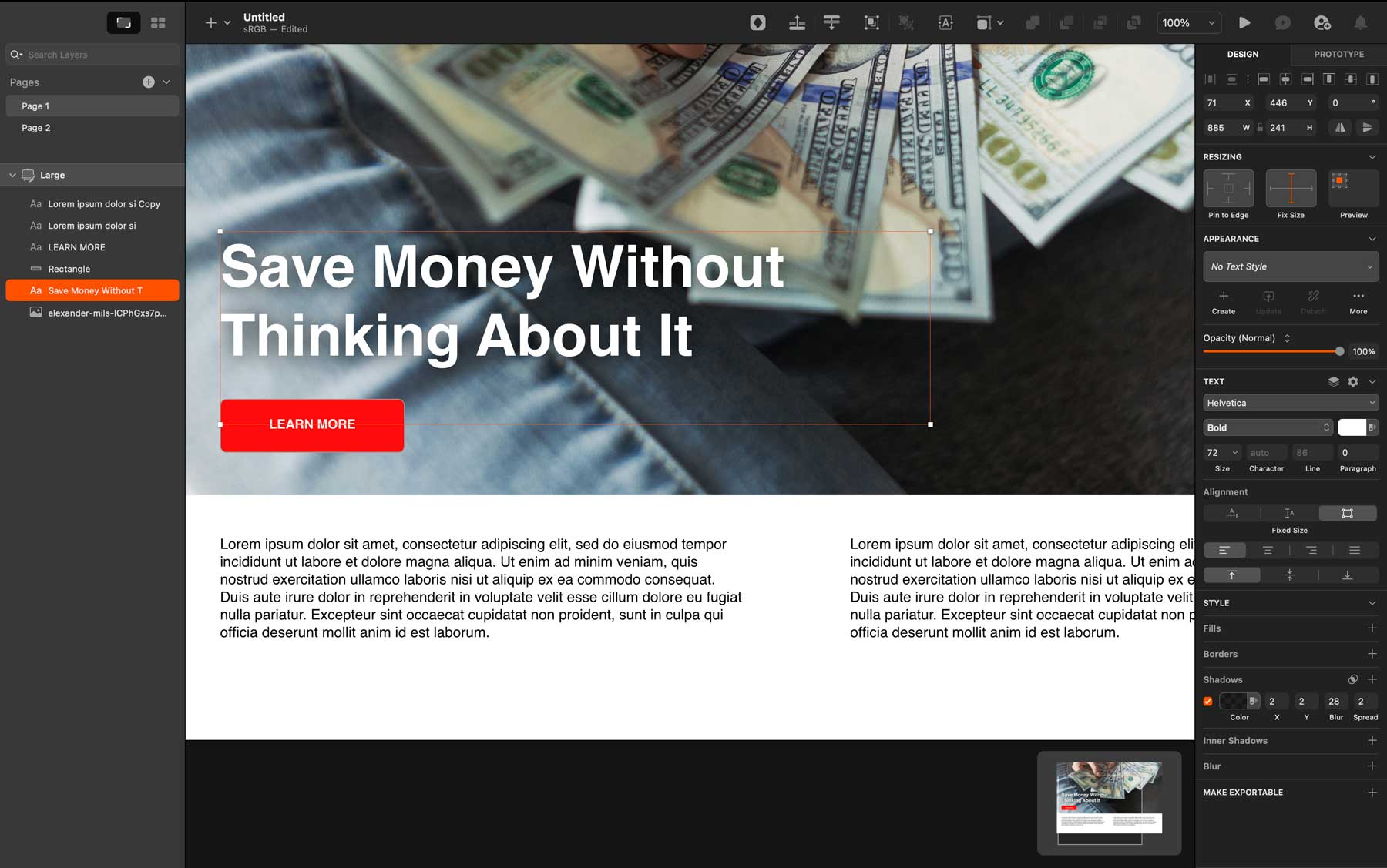
6. Skizze

Sketch hat sich aufgrund seines effizienten Workflows und seines Fokus auf UI/UX-Design eine Nische als Favorit unter Webdesignern geschaffen. Im Gegensatz zu anderer Webdesign-Software priorisiert Sketch die Tools, die Webdesigner am meisten benötigen. Erstens zeichnet es sich durch die Erstellung sauberer und organisierter Wireframes und Mockups aus. Mit Funktionen wie Zeichenflächenverwaltung und Vektorgrafikfunktionen können Sie im Handumdrehen visuelle Elemente für Ihre Designs erstellen.

Darüber hinaus verfügt Sketch über leistungsstarke Designsystemfunktionen, die dabei helfen, die Konsistenz über Projekte hinweg aufrechtzuerhalten. Dazu gehören Tools zur Verwaltung wiederverwendbarer Symbole, Stile und Textvoreinstellungen, die Designern Zeit sparen und ein einheitliches Branding gewährleisten.
Vorteile
- Fokussierter Workflow: Sketch priorisiert UI/UX-Design und bietet eine optimierte Benutzeroberfläche und Funktionen, die auf die Bedürfnisse von Webdesignern zugeschnitten sind.
- Leistungsstarke Designfunktionen: Verwalten Sie wiederverwendbare Komponenten, Stile und Textvoreinstellungen, um Konsistenz sicherzustellen und Ihren Designprozess zu beschleunigen.
- Saubere und effiziente Benutzeroberfläche: Im Gegensatz zu manch anderer Designsoftware vermeidet Sketch, den Arbeitsbereich mit unnötigen Funktionen zu überladen, und ermöglicht so ein fokussiertes und effizientes Arbeitserlebnis.
- Umfangreiches Plugin-Ökosystem: Erweitern Sie die Funktionalität von Sketch mit einer umfangreichen Bibliothek von Plugins für Prototyping, Animation, Barrierefreiheitsprüfungen und mehr.
- Funktionen für die Zusammenarbeit: Arbeiten Sie mithilfe von Sketch Cloud in Echtzeit mit Teamkollegen zusammen (kostenpflichtiges Abonnement erforderlich).
Nachteile
- Es funktioniert nur auf Mac: Sketch ist nur für Mac-Computer verfügbar, die auf anderen Betriebssystemen möglicherweise nicht verfügbar sind.
Für wen eignet sich Sketch am besten?
Sketch eignet sich für professionelle Webdesigner, Teams, die mit dem Mac-Betriebssystem arbeiten, und diejenigen, die eine einfache Benutzeroberfläche für Webdesign bevorzugen. Wenn Sie hauptsächlich unter Windows arbeiten oder erweiterte Prototyping-Funktionen benötigen, sollten Sie stattdessen Figma in Betracht ziehen.
Community-Rezensionen und -Bewertungen
Benutzer von Sketch sind von der Benutzerfreundlichkeit, den Funktionen und den Gestaltungsmöglichkeiten begeistert, einige wünschen sich jedoch, dass es auch für andere Plattformen als nur für den Mac verfügbar wäre.
Preise
Sketch bietet eine 30-tägige kostenlose Testversion an, sodass Sie genügend Zeit haben, die Funktionen zu testen. Bezahlte Pläne beginnen bei 10 $ pro Benutzer und Monat (jährliche Abrechnung).
Holen Sie sich Skizze
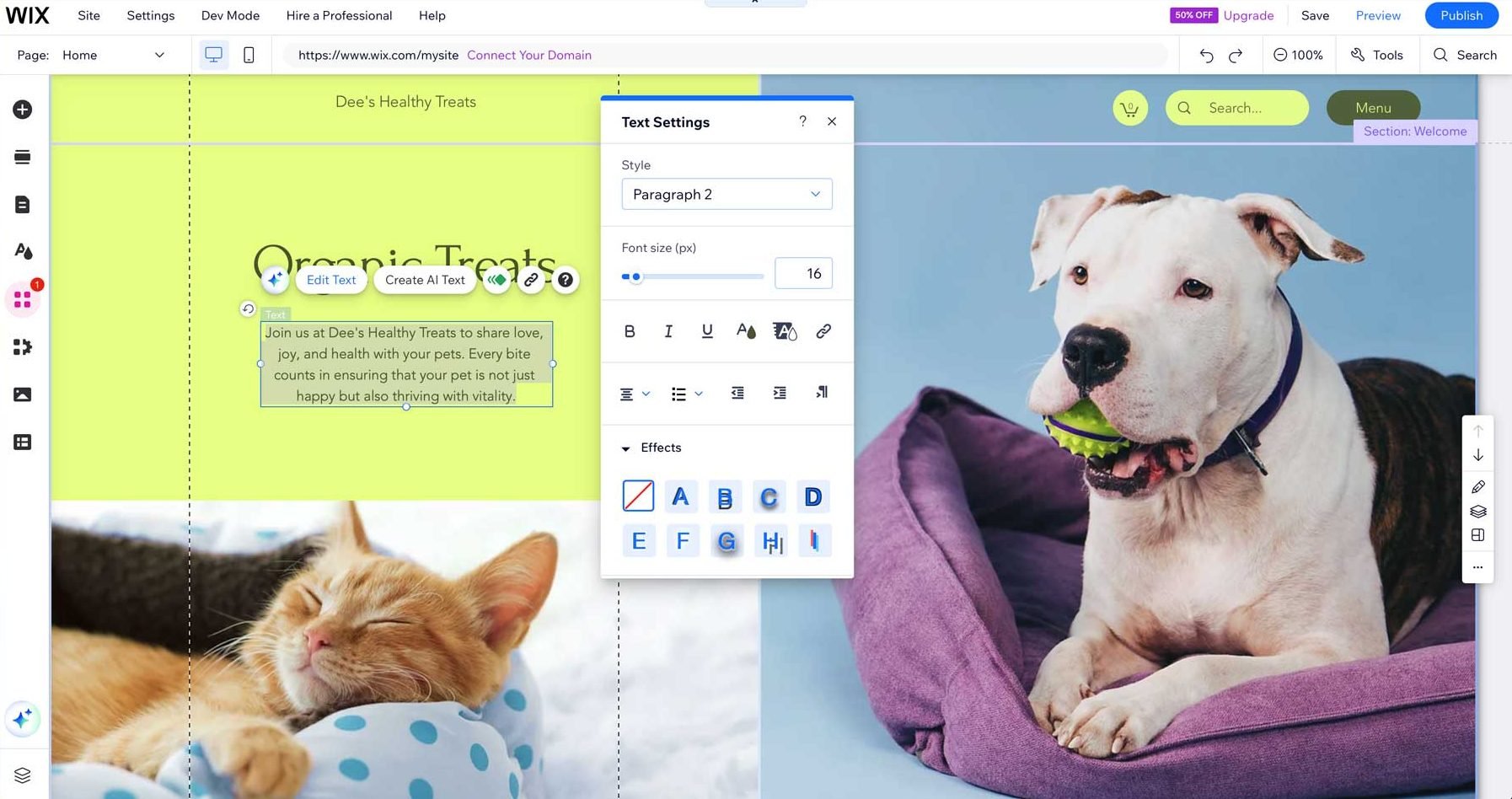
7. Wix

Wix hat seine Position als eine der beliebtesten und benutzerfreundlichsten Webdesign-Softwareplattformen gefestigt. Die intuitive Drag-and-Drop-Oberfläche und die KI-Funktionen machen es Benutzern aller Erfahrungsstufen leicht, professionell aussehende Websites zu erstellen. Die Plattform bietet eine umfangreiche Bibliothek vollständig anpassbarer vorgefertigter Vorlagen, über 40 Design-Widgets und die Möglichkeit, nahezu alles anzupassen, was Sie möchten.

Einige der besten Funktionen von Wix unterscheiden sich jedoch von den Designmöglichkeiten. Wer eine All-in-One-Plattform benötigt, die E-Commerce, SEO, Marketing und die Integration mit Drittanbieter-Apps beherrscht, wird von Wix am meisten profitieren. Der Wix App Market bietet viele Integrationen zur Verbesserung Ihrer Website. Aus den sozialen Medien Von der Integration über Live-Chat bis hin zu Print-on-Demand ist der App Market genau das Richtige für Sie.
Vorteile
- KI-gestützte Tools: Dank der integrierten KI kann Wix vollständige Websites, Texte und Bilder erstellen.
- Nahezu unbegrenzte Designoptionen: Mit einem Drag-and-Drop-Seitenersteller und über 40 Design-Widgets können Sie jede Art von Website erstellen. Sie können Bilder anpassen, Schriftarten ändern, Effekte hinzufügen und mehr.
- App-Markt: Wix bietet eine Fülle von Apps und Tools von Drittanbietern, die Sie ganz einfach zu Ihrer Website hinzufügen können.
- Vorlagenbibliothek: Wix ermöglicht dank verschiedener vorgefertigter Vorlagen eine schnelle Website-Erstellung.
- Intuitives Dashboard: Das Dashboard von Wix ist dank einer minimalistischen Benutzeroberfläche leicht zu verstehen.
Nachteile
- Es ist nicht SEO-freundlich: Wix bietet einige SEO-Tools an, aber diese sind bei weitem nicht so robust wie andere Plattformen wie WordPress.
Für wen ist Wix am besten geeignet?
Wix ist eine gute Wahl für diejenigen mit begrenzter Designerfahrung, einem kleinen Budget und dem Wunsch, schnell eine Website zu erstellen. Wix bietet im Vergleich zu Mitbewerbern wie WordPress oder Framer möglicherweise nur begrenzte Anpassungsmöglichkeiten, bietet jedoch einen Mehrwert für Einzelpersonen oder Kleinunternehmer, die ein All-in-One-Paket zur Präsentation ihrer Website wünschen.
Community-Rezensionen und -Bewertungen
Benutzer schätzen die Benutzerfreundlichkeit, die einfache Benutzeroberfläche und die All-in-One-Plattform von Wix sehr. Einige sagen jedoch, dass begrenzte Anpassungsmöglichkeiten es nicht zu einer erstklassigen Wahl für Webdesigner machen.
Preise
Wix bietet einen sehr begrenzten kostenlosen Plan an, der gut genug ist, um zu sehen, was sie anbieten. Bezahlte Pläne beginnen bei 17 $ pro Monat .
Holen Sie sich Wix
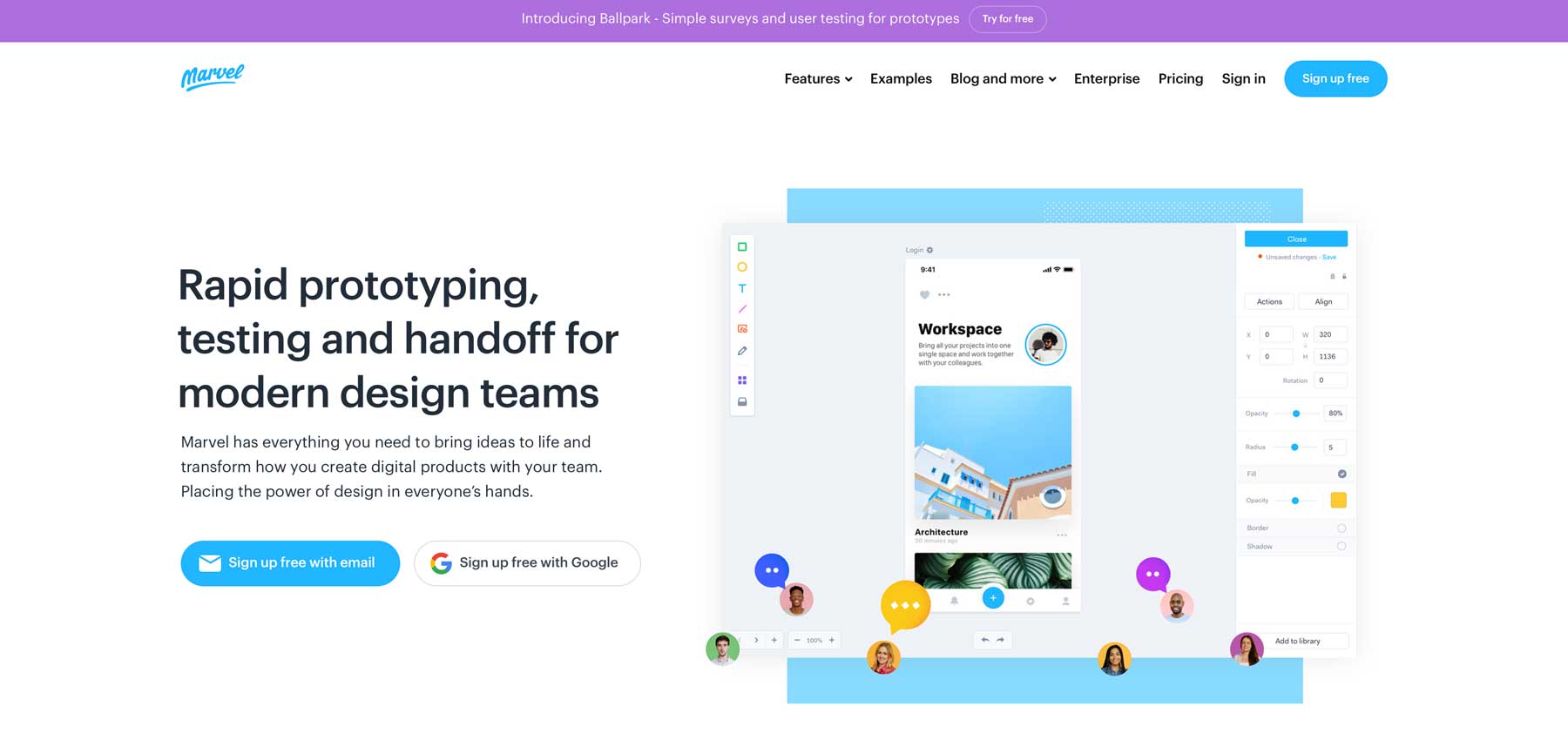
8. Staunen

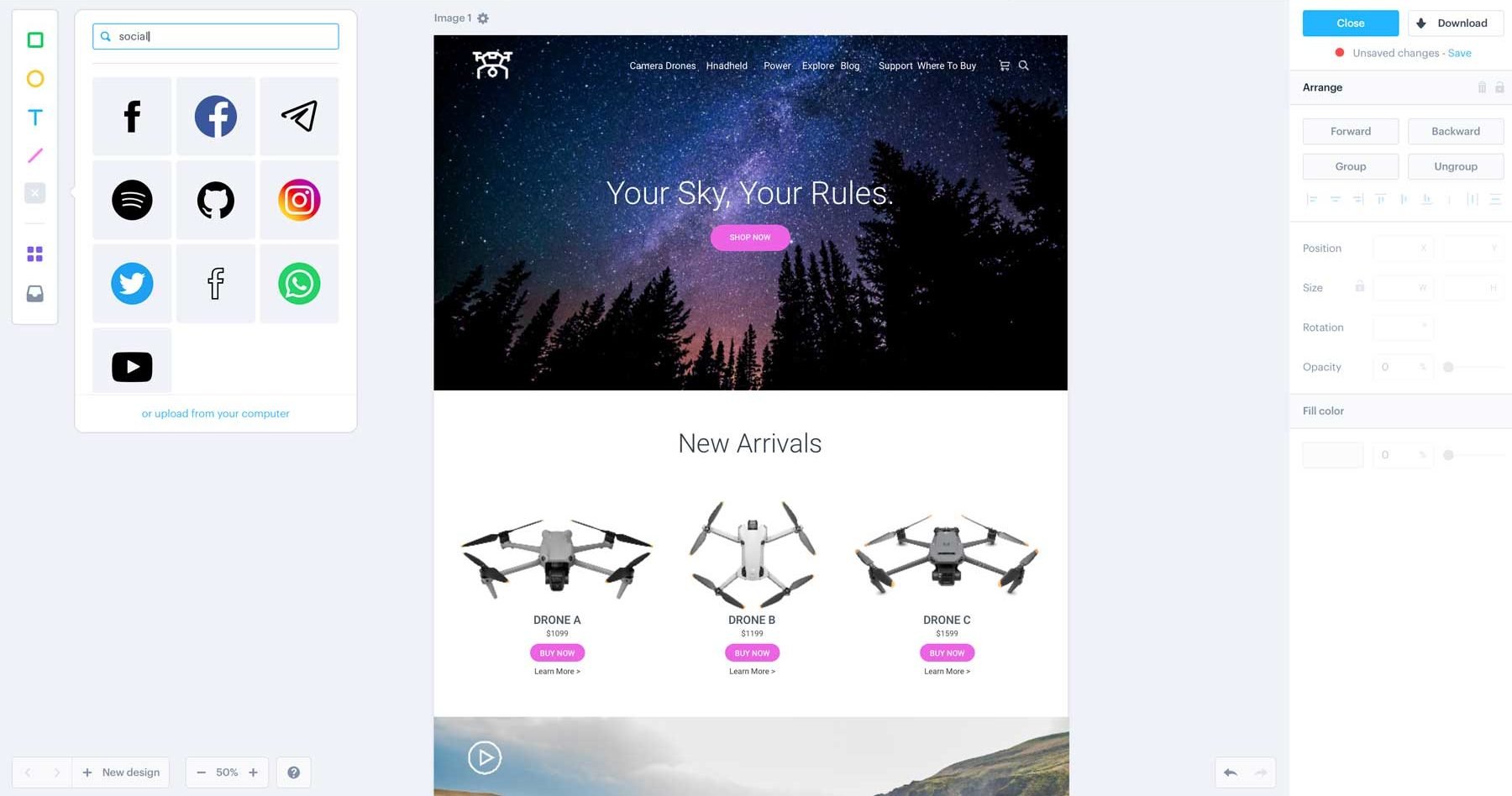
Unsere nächstbeste Webdesign-Software ist Marvel, eine onlinebasierte Prototyping-Plattform. Es ist einer der einfacheren Einträge auf unserer Liste, aber ebenso leistungsstark. Es ermöglicht Designern und Entwicklern, interaktive Prototypen zu erstellen, die dem Endprodukt sehr ähnlich sind. Mit einer intuitiven Benutzeroberfläche und robusten Funktionen ermöglicht Marvel Teams, zusammenzuarbeiten und wertvolles Kundenfeedback zu sammeln.

Die Marvel-Benutzeroberfläche ist so einfach wie möglich. Es gibt nur wenige Werkzeuge, mit denen man arbeiten kann, etwa Formen, Linien, Symbole und Bilder, aber die vorhandenen sind einfach zu verwenden. Was Marvel so effektiv macht, ist die Möglichkeit, Figma- oder Sketch-Designs mit einem Klick zu importieren. Von dort aus können Sie Ihren Entwurfweitergeben,um Feedback von den Asset-Inhabern einzuholen. Benutzer können Kommentare, Anmerkungen und mehr hinzufügen.

Vorteile
- Schnelles Prototyping: Benutzer können Layouts schnell und effizient erstellen.
- Einfache Benutzeroberfläche: Es stehen nur minimale Designtools zur Verfügung, die jedoch einwandfrei funktionieren, sodass Sie hochwertige Modelle erstellen können.
- Integrationen: Marvel lässt sich in andere Webdesign-Software wie Figma und Sketch integrieren, sodass Sie Designs problemlos von anderen Plattformen importieren können.
- Zusammenarbeit in Echtzeit: Mit der Übergabefunktion von Marvel können Sie Feedback von Projektbeteiligten einholen, indem Sie Bereiche von Entwürfen kommentieren, die überarbeitet werden müssen.
Nachteile
- Eingeschränkte Designfunktionen: Der Nachteil von Marvel ist das Fehlen fortschrittlicher Designfunktionen. Es gibt nur wenige Designwerkzeuge, darunter Formen, Text und Bilder.
Für wen ist Marvel am besten geeignet?
Marvel ist eine gute Wahl für Einsteiger, die mit wenig Aufwand interaktive Prototypen erstellen möchten. Es kann dabei helfen, Produktideen zu visualisieren, Feedback von Stakeholdern einzuholen und die Zusammenarbeit zu erleichtern. Wer ein robusteres Prototyping-Tool mit mehr Optionen sucht, sollte Adobe XD oder Figma in Betracht ziehen.
Community-Rezensionen und -Bewertungen
Marvel-Benutzer lieben die Einfachheit und die Echtzeit-Zusammenarbeitsfunktionen der App. Einige sagen jedoch, dass es die Funktionen einer fortschrittlicheren Webdesign-Software benötigt.
Preise
Marvel bietet einen kostenlosen Plan an, mit dem Sie ein Projekt erstellen können. Bezahlte Pläne beginnen bei 16 $ pro Monat für unbegrenzte Projekte.
Holen Sie sich Marvel
Vergleich der besten Webdesign-Software
Die Auswahl einer Webdesign-Software kann schwierig sein. Zum Glück sind wir gerne bereit, die Auswahlmöglichkeiten für Sie so aufzuschlüsseln, dass es Ihnen leichter fällt, sich zu entscheiden.
Beste Funktionen der besten Webdesign-Software
Unsere drei besten Optionen wurden aufgrund der umfangreichen Funktionen ausgewählt, die sie Webdesign-Designern aller Erfahrungsstufen bieten. Ganz gleich, ob Sie eine Website in Echtzeit erstellen oder einen Prototyp entwerfen und an einen Entwickler übergeben möchten, unsere Top 3 bieten zahlreiche Vorteile.
| WordPress + Divi | Webflow | Framer | |
|---|---|---|---|
| Startpreis | Jährlich 89 $, Lebenslang 249 $ | Kostenlos, Premium ab 228 $/Jahr (pro Sitzplatz) | Kostenlos, Premium ab 5 $/Monat (zwei Seiten) |
| Am besten für | Divi ist perfekt für alle Designer, die eine hochgradig anpassbare Webdesign-Software mit unbegrenzten Anpassungsmöglichkeiten wünschen. | Webflow eignet sich ideal für Designer und Entwickler, die ein flexibles und leistungsstarkes Design-Tool wünschen, das als All-in-One-Plattform dient. | Framer eignet sich gut für UX/UI-Designteams, Front-End-Entwickler und Designstudios, die eine kollaborative Umgebung für mehrere Teammitglieder wünschen. |
| Hauptmerkmale | Über 200 Designmodule, über 2000 vorgefertigte Layouts, Starter-Sites, ein Drag-and-Drop-Seitenersteller ohne Code und der Theme Builder. | Drag-and-Drop-Editor, umfangreiche Anpassungsmöglichkeiten, vorgefertigte Vorlagen, CMS, Animationen, E-Commerce. | Design und Prototyping, codebasierte Entwicklung, komponentenbasiertes Design (wie wiederverwendbare Blöcke), SEO-Optimierung. |
| Community-Bewertung | 5/5 Lesen Sie Rezensionen | 4,5/5 Lesen Sie Rezensionen | 4,8/5 Lesen Sie Rezensionen |
| Holen Sie sich Divi | Holen Sie sich Webflow | Holen Sie sich Framer |
Preisvergleich der besten Webdesign-Software
Neben den Funktionen ist auch der Preis ein wichtiger Gesichtspunkt bei der Entscheidung. Schauen Sie sich die Tabelle unten an, um zu sehen, wie die Konkurrenz preislich abschneidet.
| Plugin | Preis | Kostenlose Option | Plugin-Bewertungen | ||
|---|---|---|---|---|---|
| WordPress + Divi | 89 $ pro Jahr | Besuchen | |||
| Webflow | 228 $ pro Jahr | ️ | Besuchen | ||
| Framer | 5 $ pro Monat | ️ | Besuchen | ||
| 4 | Adobe Creative Cloud | 59,99 $ pro Monat | Besuchen | ||
| 5 | Figma | 15 $ pro Monat | ️ | Besuchen | |
| 6 | Skizzieren | 120 $ pro Jahr | Besuchen | ||
| 7 | Wix | 17 $ pro Monat | ️ | Besuchen | |
| 8 | Wunder | 16 $ pro Monat | ️ | Besuchen |
Was sind die besten Webdesign-Softwareplattformen?
Was das Webdesign betrifft, ändern sich die von uns verwendeten Tools und die eingesetzte Technologie ständig. Von einsteigerfreundlichen Drag-and-Drop-Plattformen bis hin zu fortschrittlichen Prototyping-Tools ist für jeden etwas dabei. Aber wenn es darum geht, die perfekte Balance zwischen Benutzerfreundlichkeit, leistungsstarken Funktionen und Erschwinglichkeit zu finden, sticht die Kombination aus WordPress und Divi heraus.
Egal, ob Sie ein erfahrener Designer oder ein absoluter Anfänger sind, der intuitive Visual Builder, die vorgefertigten Layouts und der Theme Builder von Divi machen das Erstellen von Websites zum Kinderspiel. Darüber hinaus bietet Divi die Designkompetenz, um jeden Aspekt Ihrer Website anzupassen, von Schriftarten und Farben bis hin zu komplexen Layouts und Animationen. Mit Divi können Sie ganz einfach Online-Shops erstellen und verwalten, Zugriff auf zukünftige Versionen wie Divi 5 erhalten und Teil einer aktiven Community von fast 1 Million Benutzern sein.
Während andere Optionen wie Webflow und Framer unglaubliche Funktionen bieten, sind sie mit einer steileren Lernkurve und höheren Preisen verbunden. Für die meisten Benutzer bietet WordPress + Divi das beste Preis-Leistungs-Verhältnis.