Die 7 besten Webentwicklungstools für 2022
Veröffentlicht: 2021-07-08Mit dem Aufkommen neuer Technologien möchte jedes Unternehmen seine einzigartige Identität über eine Website aufbauen oder ein automatisiertes System implementieren, um den Arbeitsablauf zu optimieren. Es macht jedoch die Hände der Entwickler mit vielen Arbeiten extrem beschäftigt.
Sie benötigen logische und technische Fähigkeiten, um etwas über das Internet zu erstellen, was zweifellos eine schwierige Aufgabe ist. Glücklicherweise gibt es viele hilfreiche Toolsets, die Ihren Entwicklungsworkflow unterstützen und die Produktivität steigern.
Ein Full-Stack-Webentwicklungstool ermöglicht es Webentwicklern, den Systemcode zu schreiben, zu testen und zu debuggen.
Allerdings gibt es heute Tausende von Webentwicklungstools auf dem Markt. Unter all diesen Tools das am besten geeignete zu finden, kann für jeden Entwickler überwältigend sein.]
Um Ihnen zu helfen, werfen wir einen genaueren Blick auf die Kernfunktionen mit einer eingehenden Überprüfung der besten Webentwicklungstools im folgenden Abschnitt unseres Blogs.
Die besten Webentwicklungstools, die jeder Webentwickler in Betracht ziehen sollte
Dies sind die unverzichtbaren Tools, die Sie täglich bei der Entwicklung einer Website und Webanwendung benötigen.
- Winkel.JS
- Erhabener Text
- GitHub
- Bootstrap
- JQuery
- CodePen
- Chrome-Entwicklungstools
Lass uns anfangen:
1. Angular.JS – Leistungsstarkes Frontend-JavaScript-Framework

AngularJS ist ein JavaScript-basiertes Strukturframework, das von Google entwickelt wurde. Im Vergleich zu anderen JavaScript-Frameworks ist AngularJS schneller und mit anderen Frameworks kompatibel. Entwickler verwenden dieses Tool, um qualitativ hochwertige dynamische Webanwendungen zu entwickeln.
Mit diesem funktionsreichen Webentwicklungstool benötigen Entwickler keine Software von Drittanbietern, um ihre Anwendungen zu unterstützen. Darüber hinaus verfügt es über wichtige Funktionen zum Erstellen von Komponenten wie Richtlinien, wiederverwendbare Komponenten und Lokalisierung.
Es wurde 2010 eingeführt und wird von Millionen von Webentwicklern auf der ganzen Welt als vertrauenswürdig eingestuft. Laut Stack Overflow Survey 2019 ist das Angular-Framework nach jQuery das am häufigsten verwendete Web-Framework. Viele beliebte Websites und Anwendungen verwenden AngularJS. Wie Paypal, Udemy, Snapchat, Amazon, Netflix und Gmail.
Hauptmerkmale von Angular.JS:
- Minimale Codierung
- Betont Codequalität und Testbarkeit
- Unterstützt die MVC-Architektur (Model-View-Controller).
- Automatisierte bidirektionale Datenbindung
- Semantisches Tagging und Abhängigkeitsinjektion
- Tiefe Verlinkung
- Formularvalidierung
- Serverkommunikation für die Navigation
- Mehr
Preis: Kostenlos
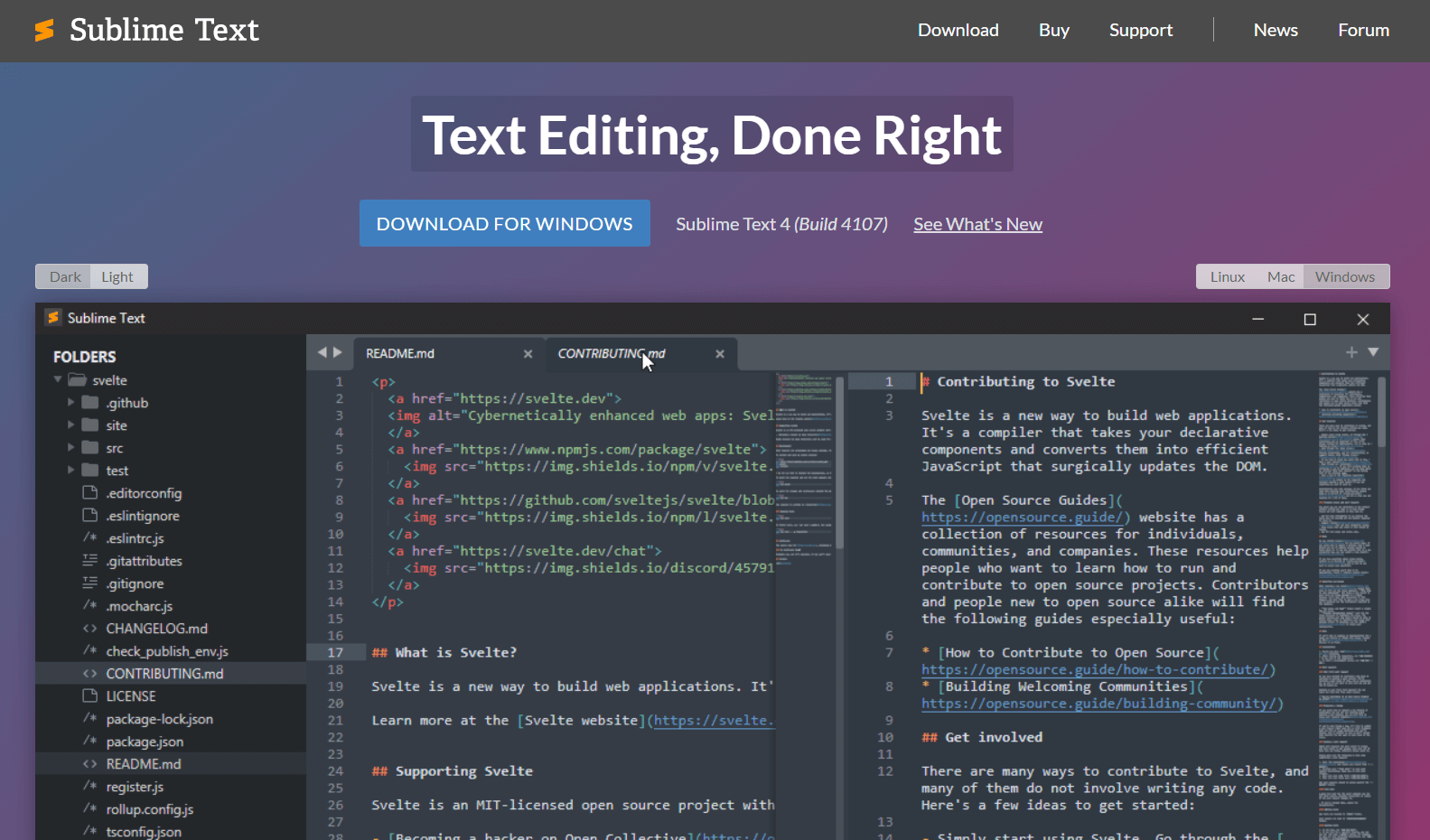
2. Sublime Text – Bestes Webentwicklungstool für Anfänger

Sublime Text ist ein plattformübergreifender Texteditor mit hilfreichen Befehlen. Entwickler verwenden diese Plattform zum Kodieren, Markieren und Prosaieren. Es unterstützt den geteilten Bearbeitungsmodus. Mit dieser Funktion können Sie Dateien bearbeiten, indem Sie sie nebeneinander halten. Hier erhalten Sie viele weitere Funktionen wie individuelle Anpassungen und sofortigen Projektwechsel.
Trotz einer Reihe von erweiterten Features und Funktionen ist dieser erstklassige Texteditor sehr leichtgewichtig (geringer Ressourcenverbrauch).
Sublime Text unterstützt eine Python-Anwendungsprogrammierschnittstelle (API). Es unterstützt nativ viele Programmier- und Auszeichnungssprachen. Sie können zusätzliche Funktionen mit Plugins hinzufügen. Ein zusätzlicher Vorteil der Verwendung von Sublime als Python-Entwickler ist, dass Plugins in Python geschrieben sind.
Daher können Python-Entwickler die Funktionalitäten mit ihrem eigenen Fachwissen erweitern, anstatt eine neue Sprache zu lernen. Es ist vollständig kompatibel mit Windows-, Mac- und Linux-Betriebssystemen. Aber leider unterstützt es keine mobilen Plattformen.
Hauptmerkmale von Sublime Text:
- Plattformübergreifendes Programm
- Bietet eine benutzerfreundliche Oberfläche zum Arbeiten
- Unterstützt eine Vielzahl von Tastaturkürzeln
- Einfaches Hinzufügen von Makros und Snippets
- Flexibilität, um das Verhalten des Editors zu ändern und das Menü zu erweitern
- Die gleichzeitige Bearbeitung ermöglicht es, dieselben interaktiven Änderungen an mehreren Bereichen vorzunehmen
Preis: Sie können Sublime Text kostenlos herunterladen und ausprobieren. Die persönliche Lizenz kostet Sie 80 $. Für Unternehmen beginnt der Preis bei 80 $ pro Jahr für bis zu 10 Plätze und wird günstiger, wenn Sie mehr Plätze bekommen.

3. GitHub – die weltweit größte Code-Hosting-Plattform

GitHub ist eine Softwareentwicklungsplattform. Es hilft Entwicklern, Fehler in ihren Projekten zu vermeiden. Mit GitHub können Sie Überprüfungsprozesse für Ihren Quellcode erstellen und ihn in Ihren Workflow einpassen. Dieses Tool ist unglaublich nützlich, wenn Entwickler in einem Team arbeiten.
Sie können die von anderen Entwicklern vorgenommenen Änderungen einsehen und bei Bedarf zum vorherigen Zustand zurückkehren. Entwickler können ihre Dokumentation auch direkt aus Repositories hosten. Millionen von Entwicklern und Unternehmen nutzen GitHub, um ihre zahlreichen Webentwicklungsprojekte zu hosten und zu verwalten. Es erleichtert Dinge wie Fehlerbehebung, Codeverbesserungen und Zusammenarbeit.
Für Unternehmen bietet es spezielle Funktionen wie SAML-Single-Sign-On, Rechnungsstellung, erweitertes Auditing, Zugriffsbereitstellung, 99,95 % Betriebszeit und einheitliche Suche und Beiträge usw.
Hauptmerkmale von GitHub:
- Ermöglicht den gesamten Code an einem einzigen Ort
- Unterstützt Fehlerverfolgung, Funktionsanfrage, Projektmanagement
- Sicherheitsfunktionen wie Reaktion auf Sicherheitsvorfälle und Zwei-Faktor-Authentifizierung
- Einfache Dokumentation neben Qualitätscodierung
- Kann als selbst gehostete Lösung oder in der Cloud gehostete Lösung bereitgestellt werden
- Bietet eine lebendige Open-Source-Entwicklungsgemeinschaft.
Preis: GitHub hat vier verschiedene Pakete. Zwei Pakete für Einzelpersonen – Free und Pro ($7 pro Monat). Zwei weitere Pakete sind das Team-Paket (9 USD pro Benutzer und Monat) und das Unternehmenspaket, das auf den Anforderungen und dem Angebot von Organisationen basiert.
4. Bootstrap – Bestes Webentwicklungstool für Frontend-Entwickler

Bootstrap ist ein kostenloses Open-Source-CSS-Framework zum Erstellen von responsiven Websites. Es macht die Front-End-Webentwicklung schneller und einfacher, indem es mobile Reaktionsfähigkeit, Komponenten und Plugins ermöglicht. Ursprünglich haben Twitter-Entwickler Bootstrap für den internen Gebrauch entwickelt.
Aber schließlich wird es offen zugänglich. Und die Leute fangen an, dieses Tool zu verwenden, um benutzerfreundliche Websites und Webanwendungen zu erstellen. Abgesehen davon benötigen Entwickler keine Medienabfragen mehr, um eine Website reaktionsfähig zu machen. Mit Bootstrap können sie die Stylesheets normalisieren, modale Objekte erstellen, JavaScript-Plugins hinzufügen und vieles mehr.

Es umfasst HTML- und CSS-basierte Designvorlagen, Typografie, Bildkarussell, Folien, Formulare, Schaltflächen, Tabellen, Navigation usw. Mit der steigenden Nachfrage nach reaktionsschnellen Websites arbeiten Entwickler auch von Anfang an mit Bootstrap .
Hauptmerkmale von Bootstrap:
- Nützliche Symbolbibliothek
- Responsive Grid-System
- Unterstützung für JavaScript-Plugins
- Eine umfangreiche Liste von Komponenten
- Kompatibel mit allen aktuellen Browsern
- Responsive CSS-Filter für Tablets, Desktops und Desktops
Preis: Kostenlos und Open Source
5. jQuery – Beliebtes Webentwicklungstool mit JavaScript-Bibliothek

Die JavaScript-Bibliothek vereinfacht den gesamten Front-End-Webentwicklungsprozess. Es unterstützt eine Vielzahl von Funktionen aus verschiedenen Aspekten.
JavaScript macht die Hände von Entwicklern beim Erstellen von Animationen und Hinzufügen von Plugins leistungsfähiger. jQuery bietet eine API, die Sie für verschiedene Aufgaben wie Ajax-Laden und -Animation verwenden können.
Diese API funktioniert in einer Vielzahl von Browsern. Es ist eine ideale Plattform für die Erstellung benutzerfreundlicher und hochgradig interaktiver Webanwendungen und Websites. Eine weitere erstaunliche Tatsache an diesem Tool ist, dass es sehr stabil und wartungsfreundlich ist.
- Dieses Tool ist CSS3-kompatibel
- 30/kb verkleinert und gezippt
- Sie können dieses Tool als AMD-Modul hinzufügen
- Bietet eine umfassende Browserunterstützung
- Bietet einen überzeugenden Themenmechanismus
- Hilft bei der Erstellung einer großartigen Dokumentation
- Unterstützt Funktionen wie das Durchlaufen und Bearbeiten von HTML-Dokumenten
Preis: Kostenlos und Open Source
6. CodePen – Der beste Online-Code-Editor und die beste Open-Source-Lernumgebung

CodePen bietet eine soziale Entwicklungsumgebung für Frontend-Designer und -Entwickler. Es ermöglicht Ihnen, Code im Browser zu schreiben und hilft Ihnen beim Testen und Teilen.
Hier können Sie mit Frontend-Sprachen wie HTML, CSS, JavaScript usw. arbeiten. CodePen ermöglicht insbesondere Anfängern, Code zu lernen und zu debuggen. Abgesehen davon können Entwickler aller Fähigkeiten diesen Online-Code-Editor üben.
Mit CodePen können die Entwickler verschiedene Funktionalitäten nutzen, um das Frontend von Webseiten zu gestalten und zu teilen. Außerdem verfügt es über alle erforderlichen Funktionen einer integrierten Entwicklungsumgebung (IDE), mit der Sie ein gesamtes Projekt im Webbrowser entwickeln können.
Hauptmerkmale von CodePen:
- Lassen Sie Ihre Stifte privat halten
- Erlauben Sie mehreren Personen, gleichzeitig Code in einem Stift zu schreiben und zu bearbeiten
- Ein besseres Verständnis der Website-Entwicklung und -Codierung
- Verbindet Sie mit einer riesigen Front-End-Community
- Optionen für Drag-and-Drop-Bilder, CSS, JSON-Dateien, SVGS, Mediendateien usw.
Preis: CodePen ist in 4 verschiedenen Paketen erhältlich – Free, Annual Starter (8 $ pro Monat), Annual Developer (12 $ pro Monat) und Annual Super (26 $ pro Monat). Teampläne beginnen bei 12 $ pro Monat und Mitglied.
7. Chrome DevTools – Eine Reihe von Debugging-Tools für Frontend-Entwickler

Chrome DevTools ist ein umfassendes Toolkit für Entwickler, das direkt in den Google Chrome-Browser integriert ist. Es ermöglicht Webentwicklern, HTML und CSS in Echtzeit zu bearbeiten. Außerdem können Sie JavaScript debuggen. Das Vorteilhafteste ist, dass Entwickler die Echtzeitleistung der Website sehen können, während sie Änderungen vornehmen.
Neben diesen Tools unterstützt ein Netzwerktool den Entwickler bei der Optimierung der Ladeabläufe. Darüber hinaus gibt die Timeline-Funktion Entwicklern einen tiefen Einblick in die Aktivitäten des Browsers.
Entwickler verwenden diese Tools, um ihre Websites zu iterieren, zu debuggen und zu profilieren. Während sich die meisten Entwicklungstools im Allgemeinen auf das Entwerfen von Websites, das Erstellen von Online-Shops und das Starten von Blogs konzentrieren, werden Chrome DevTools zum Überprüfen und Optimieren dringend empfohlen. Darüber hinaus verfügt es über zahlreiche Panels zur Steigerung der Produktivität, zur Analyse der Ladeleistung und zur Gewährleistung einer besseren Benutzererfahrung. Wie zum Beispiel:
- Bedienfeld „Elemente“.
- Konsolenpanel
- Panel „Quellen“.
- Netzwerk-Panel
- Performance-Panel
- Speicherpanel
- Anwendungsbereich
- Sicherheitspanel
Preis: Kostenlos
5 grundlegende Fähigkeiten, die jeder Webentwickler haben sollte

Webentwicklung bezieht sich auf das Erstellen von Websites und Anwendungen für das Internet oder ein privates Netzwerk, das als Intranet bezeichnet wird. Es ist eine sehr wettbewerbsintensive Branche, in der Sie ständig neue Tools und Techniken anwenden müssen. Andernfalls können Sie in dieser sich entwickelnden Technologiewelt nicht überleben.
Darüber hinaus hilft Ihnen die Vertrautheit mit verschiedenen Programmiersprachen zu verstehen, wie Sie an einem bestimmten Projekt arbeiten.
Um Ihr System mit dem neuesten Browser und Betriebssystem kompatibel zu machen, müssen Sie darüber hinaus über neue Updates informiert sein. Es wäre hilfreich, wenn Sie die Gewohnheit hätten, Blogs und Zeitschriften zu lesen, die sich auf die Welt der Technik beziehen. Es hält Sie auf dem Laufenden.
Hier haben wir die wichtigsten Fähigkeiten aufgelistet, die Sie als Webentwickler haben sollten:
- Ständiges Lernen und Verbessern
- Bleiben Sie mit der Branche auf dem Laufenden
- Die Fähigkeit haben, Zeit zu verwalten und Prioritäten zu setzen
- Ein besseres Verständnis von UX
- Treten Sie der Entwickler-Community und Meetups bei
Das richtige Webentwicklungstool beschleunigt Ihren Workflow
Sie argumentieren kaum, dass die Online-Präsenz derzeit für alle Arten von Unternehmen von entscheidender Bedeutung ist. In Anbetracht der Vorteile einer Website investieren die meisten Unternehmen in die Webentwicklung.
Es ist jedoch zweifellos eine schwierige Aufgabe, tausend Zeilen Code zu schreiben und daraus eine Website zu machen. Glücklicherweise gibt es viele Front-End-Webentwicklungstools, die Ihnen helfen können, Ihre Entwicklungsarbeit zu beschleunigen.
Wählen Sie eines der oben genannten Tools und beginnen Sie mit der Arbeit an Ihrem Projekt. Berücksichtigen Sie bei der Auswahl der besten Webentwicklungstools die folgenden Faktoren:
- Preis
- Verfügbare Features und Funktionen
- Sicherheit und Benutzerfreundlichkeit
- Benutzerfreundlichkeit und Stabilität
- Eingebaute Debugger-Unterstützung
- Kompatibilität mit verschiedenen Browsern, Geräten und Betriebssystemen
- Gemeinschaftliche Unterstützung
Welches Webentwicklungstool finden Sie perfekt für Ihre Arbeit? Teilen Sie Ihre Webentwicklungsreise mit uns im Kommentarbereich unten!
