Die 8 besten WordPress Gutenberg-Blöcke (und wie man sie verwendet)
Veröffentlicht: 2023-01-25Der Gutenberg-Editor hat die Art und Weise, wie wir Websites und Webseiten mit WordPress erstellen, grundlegend verändert. Es ermöglicht Benutzern, Inhalte und Layouts Stück für Stück zu erstellen, und wird mit vielen Tools dafür geliefert. In diesem Beitrag wollen wir uns einige der besten Blöcke ansehen, die Gutenberg für diesen Zweck zu bieten hat.
Der WordPress-Editor ist eine komplexe Software. Es ist leicht, einige der Funktionen von Gutenberg zu übersehen, einschließlich der vielen Blöcke, mit denen es geliefert wird.
Folglich könnte es einige geben, von denen Sie nicht wissen, dass sie existieren, aber die Ihren Arbeitsablauf ernsthaft verbessern und den Betrieb Ihrer Website vereinfachen könnten. Diese Liste der besten Gutenberg-Blöcke soll sicherstellen, dass dies nicht der Fall ist.
So fügen Sie dem WordPress-Editor einen beliebigen Block hinzu

Bevor wir zu den besten in Gutenberg enthaltenen Layout-Elementen übergehen, lassen Sie uns eine kurze Auffrischung zum Hinzufügen von Blöcken zum Editor durchgehen. Grundsätzlich gibt es drei verschiedene Möglichkeiten:
- Slash-Befehle
- Die Schaltfläche Block hinzufügen
- Der Blockeinfüger
Hier ist, wie jeder von ihnen funktioniert.
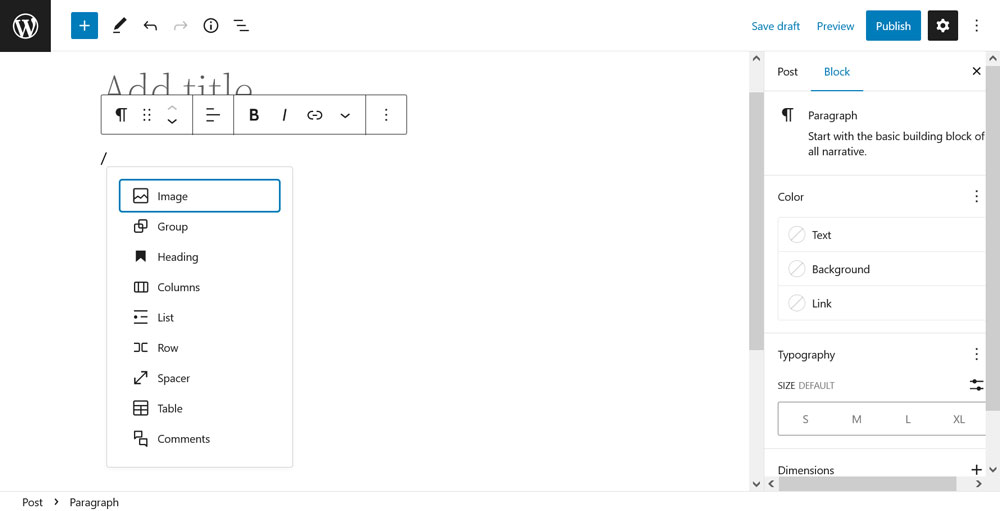
1. Slash-Befehle verwenden
Diese erhalten ihren Namen dadurch, dass Sie sie aufrufen, indem Sie in einer leeren Zeile des Editors einen Schrägstrich („/“) eingeben. Dadurch öffnet sich automatisch ein Menü mit häufig verwendeten Blöcken.

Sie können eine direkt über den Mauszeiger oder die Pfeiltasten auf der Tastatur auswählen. Wenn das, wonach Sie suchen, nicht angezeigt wird, beginnen Sie gleichzeitig einfach mit der Eingabe des Namens des Blocks, den Sie einfügen möchten. Es erscheint dann im Menü zur Auswahl.

Dies ist der schnellste Weg, einen Block zum WordPress-Editor hinzuzufügen. Es funktioniert sowohl im Seiten-/Post-Editor als auch im Full-Site-Editor.
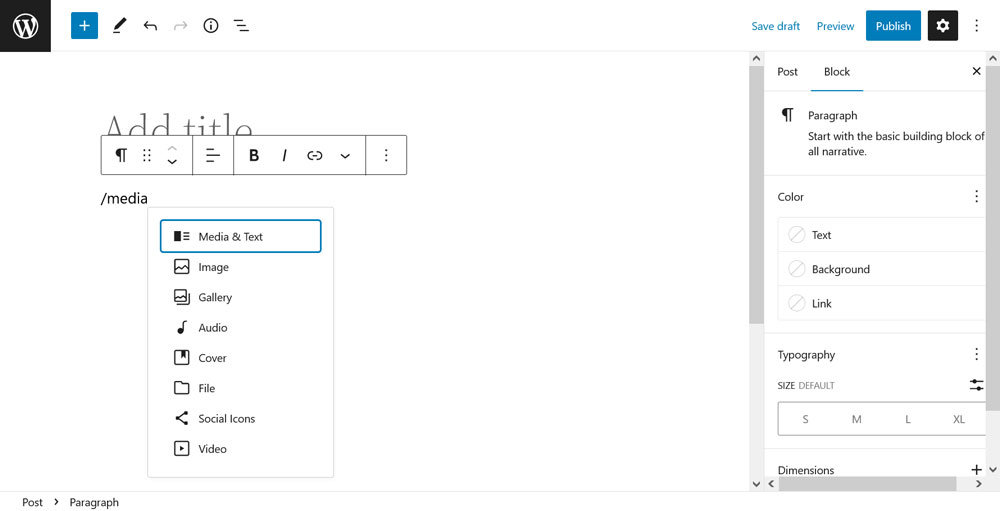
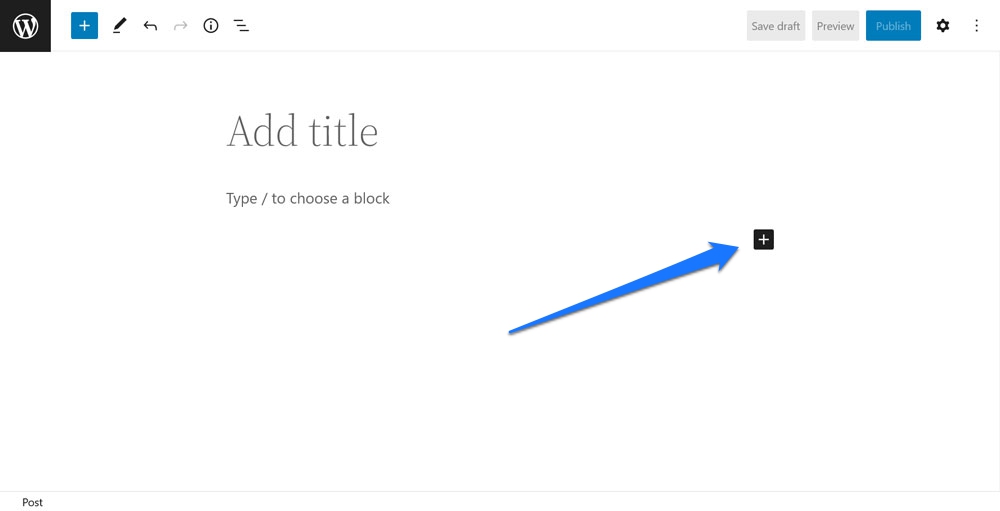
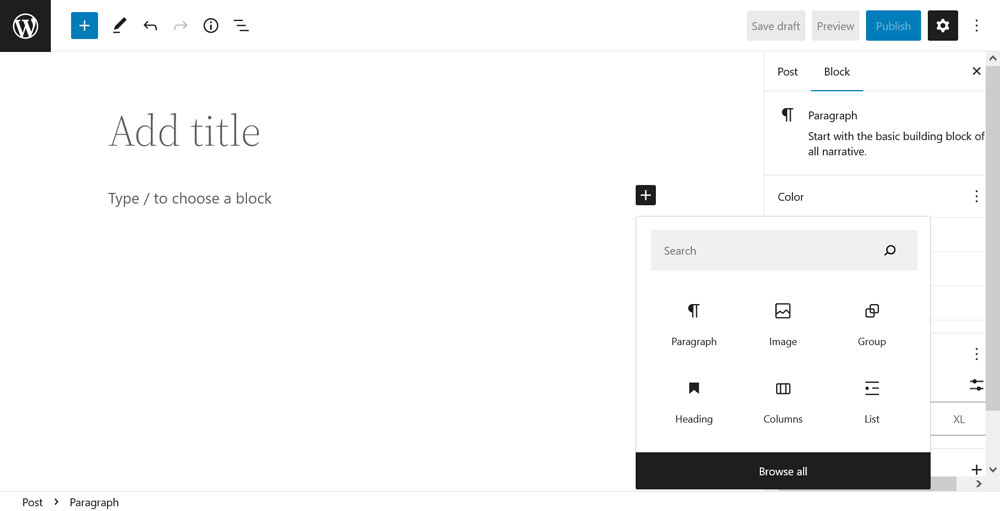
2. Über die Schaltfläche Block hinzufügen
Als nächstes verwenden Sie die kleine „+“-Schaltfläche, die im Editor unter der zuletzt verwendeten Zeile angezeigt wird.

Ein Klick darauf öffnet ein ähnliches Menü wie die Schrägstrich-Befehle, in denen Sie aus einer Liste häufig verwendeter Blöcke auswählen oder anhand des Namens nach dem suchen können, was Sie benötigen.

Das Menü zeigt auch während der Suche verfügbare Blockmuster an. Sie müssen Blöcke mit der Maus auswählen, dieses Menü funktioniert nicht mit der Tastatur. Ein Klick auf Browse all öffnet den Block Inserter, der uns zur dritten Methode bringt.
3. Arbeiten mit dem Blockeinfüger
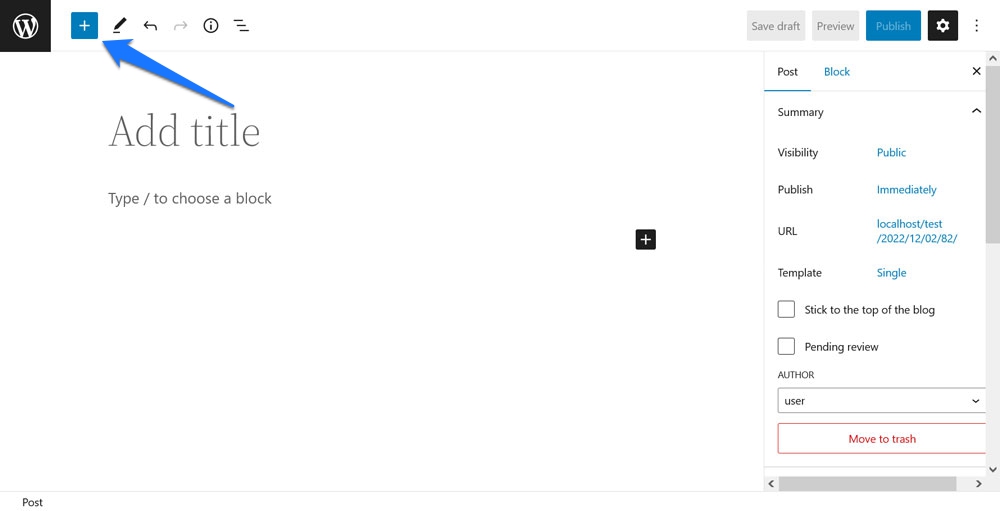
Sie können auf den Block-Inserter zugreifen, indem Sie auf die große blaue „+“-Schaltfläche in der oberen linken Ecke des Editor-Bildschirms klicken.

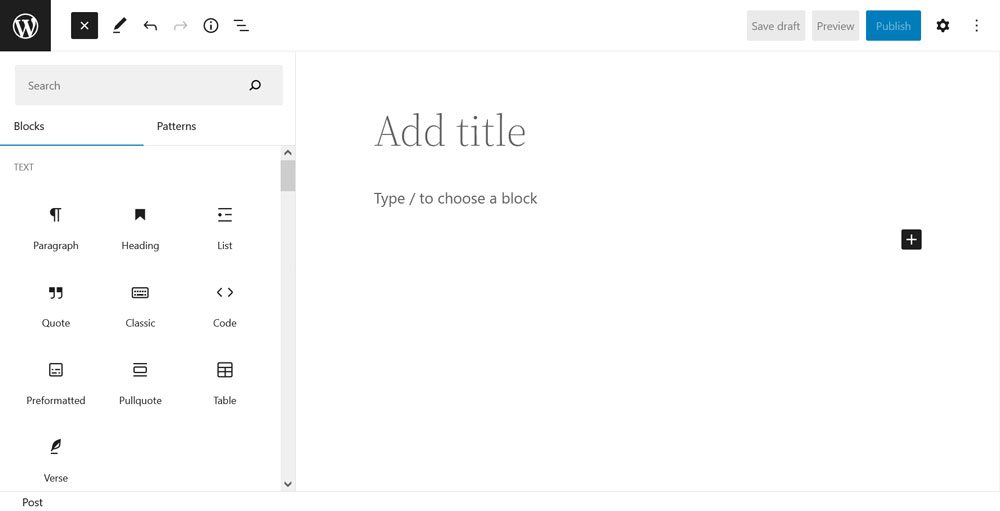
Dadurch wird die gesamte Liste der Blöcke (und Blockmuster), die auf Ihrer Website verfügbar sind, in einem separaten Seitenmenü geöffnet.

Scrollen Sie, um zu finden, was Sie brauchen, oder verwenden Sie die Suchleiste oben, um direkt danach zu suchen. Wenn Sie das Gewünschte gefunden haben, haben Sie zwei Möglichkeiten, es der Seite hinzuzufügen:
- Klicken Sie auf den Block, um ihn an der aktuellen Position des Cursors einzufügen (die Position wird mit einer blauen Linie angezeigt, wenn Sie mit der Maus über das ausgewählte Element fahren).
- Ziehen Sie den Block per Drag-and-Drop an die gewünschte Stelle.
Hier sind die besten Blöcke, die Gutenberg zu bieten hat
In Ordnung, nach diesem kurzen Diskurs ist es Zeit zu sehen, welche Blöcke Gutenberg auf den Tisch bringt, die es wert sind, in Ihre Website und Seiten eingefügt zu werden. Beachten Sie, dass wir uns in diesem Fall nur auf die im Editor verfügbaren Standardblöcke konzentrieren (mit einer Ausnahme). Natürlich ist es möglich, Gutenberg über Plugins weitere Blöcke hinzuzufügen, aber wir können hier nicht alle behandeln.
Abfrageschleife

Wir beginnen die Liste mit dem wohl mächtigsten Block, den der Blockeditor zu bieten hat: der Abfrageschleife. Es ist im Grunde eine WordPress-Schleife, das Stück Code, das für die Ausgabe von Inhalten in WordPress-Posts und -Seiten verantwortlich ist, verpackt in einem einzigen Block.
Wie es funktioniert
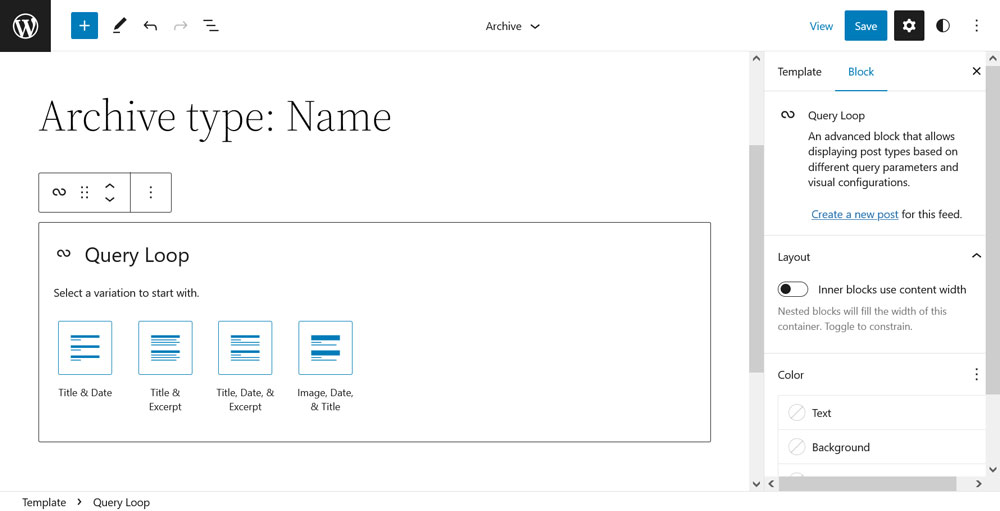
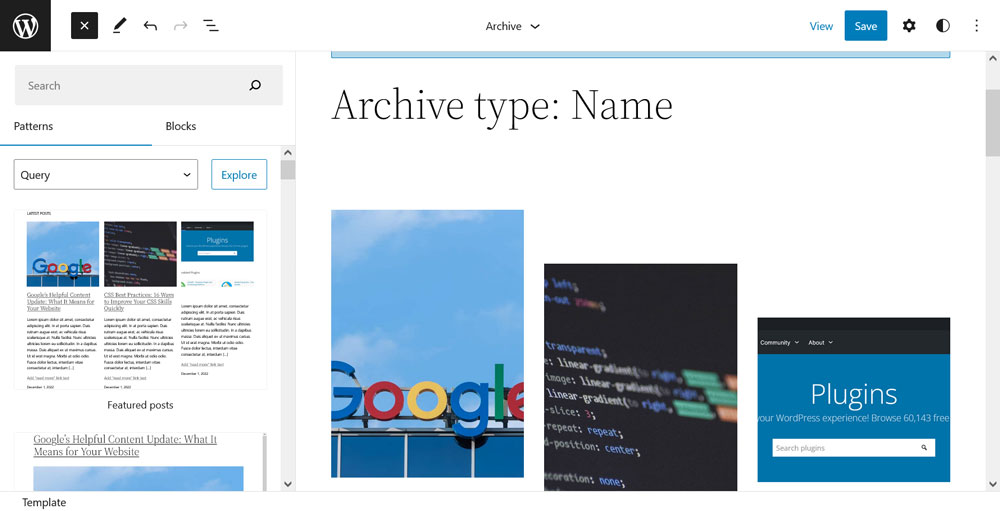
Mit Query Loop können Sie ganz einfach benutzerdefinierte Inhalte zu Ihren Seiten hinzufügen. Wenn Sie es auf der Seite eingeben, haben Sie zwei Möglichkeiten: Beginnen Sie mit einem Blockmuster oder einer leeren Vorlage. Wenn Sie die zweite Option auswählen, fordert Sie der Block auf, auszuwählen, ob Titel, Datum, Auszug und/oder Bild Ihres Inhalts angezeigt werden sollen.

(Hinweis: Die Arbeit mit diesem Block funktioniert am besten, wenn Sie bereits Beiträge auf Ihrer Website haben. Query Loop verwendet sie als Beispiele.)

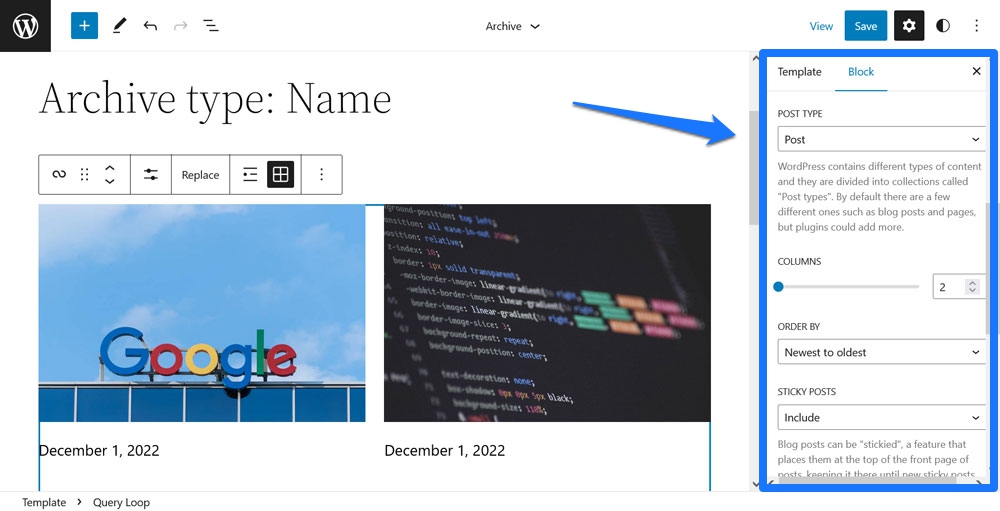
Sobald Sie auf der Seite sind, haben Sie eine Vielzahl von Möglichkeiten, den Inhalt anzupassen. Zwei der wichtigsten finden Sie in den Blockoptionen rechts.

Sie können a) den Beitragstyp auswählen, den der Block ausgeben soll, und b) Filter hinzufügen, welche Beiträge oder Seiten angezeigt werden. Sie können die Schleife beispielsweise so steuern, dass nur Inhalte bestimmter Kategorien, Autoren oder mit bestimmten Schlüsselwörtern angezeigt werden. Darüber hinaus haben Sie die Möglichkeit, es vom neuesten zum ältesten, umgekehrt oder in beide Richtungen des Alphabets zu ordnen.
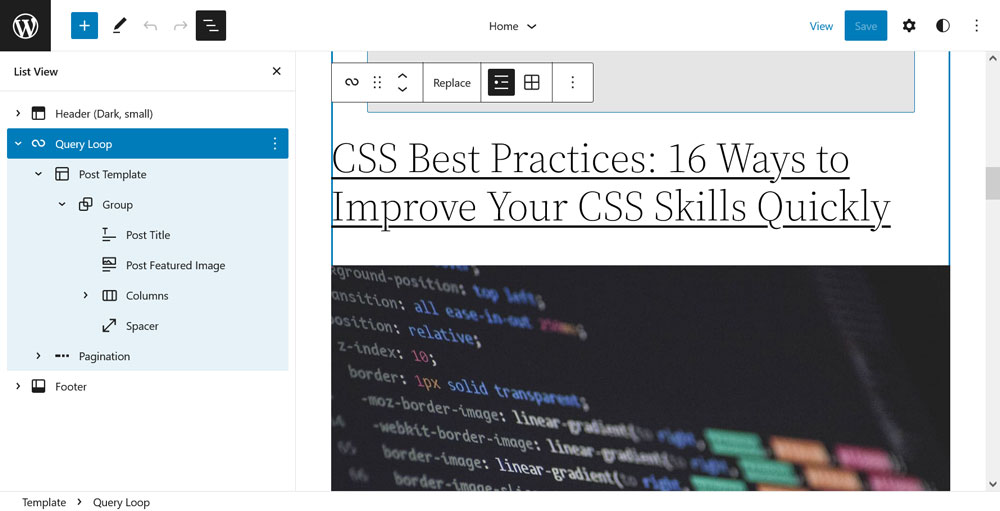
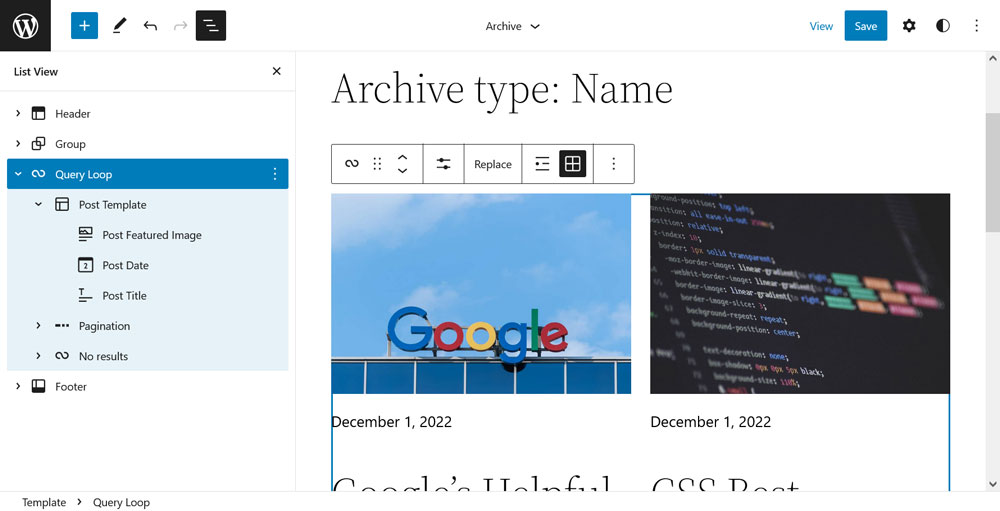
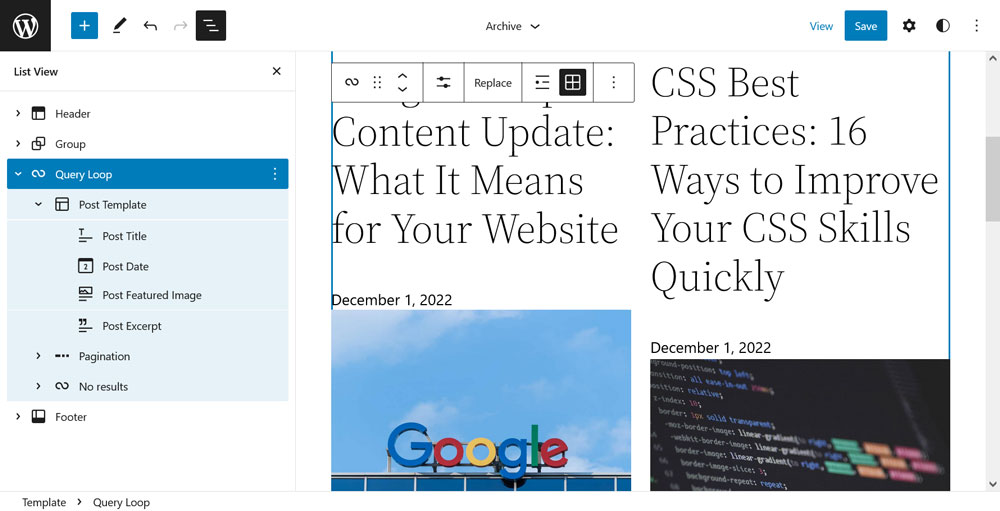
Außerdem können Sie anpassen, welche Informationen für jeden Beitrag in der Schleife angezeigt werden. Am einfachsten geht das über die Listenansicht oben links. Damit können Sie die Reihenfolge des Beitragstitels, des vorgestellten Bildes und des Datums ändern. Sie können sogar Dinge wie Auszüge hinzufügen (siehe auch den nächsten Punkt in dieser Liste). Jede Änderung an der Beitragsvorlage wirkt sich auf jedes einzelne Element in der Abfrageschleife aus.

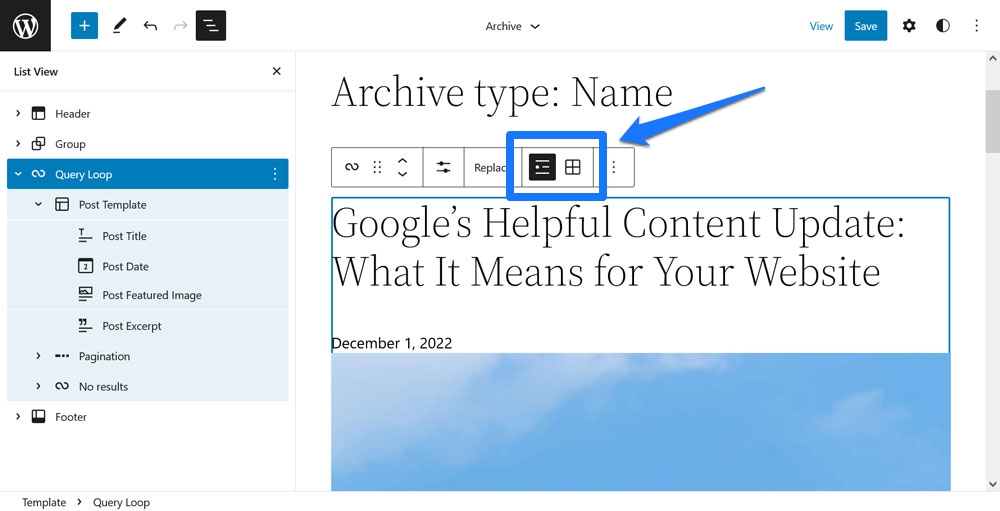
Schließlich können Sie das Design des Inhalts sehr einfach ändern. Beispielsweise können Sie die Schleife in der Blockeinstellungsleiste oben zwischen Listen- und Rasteransicht umschalten.

Es ist auch möglich, die Anzahl der Spalten zu ändern, Farben zu ändern und mehr. Dabei sind die vielen Möglichkeiten, die Optik über Blockmuster anzupassen, noch gar nicht berücksichtigt.

Das Tolle an diesem Block
Was macht Query Loop zu einem der besten Gutenberg-Blöcke? Die Tatsache, dass alltägliche Benutzer eine Macht erhalten, die in der Vergangenheit nur Entwicklern und Leuten mit guten PHP-Kenntnissen vorbehalten war. Jetzt kann jeder die WordPress-Schleife erstellen und anpassen und gefilterte Inhaltslisten überall auf seiner Website ausgeben.
In Verbindung mit dem Site-Editor und seiner Fähigkeit, Site-Anpassungen zu exportieren, bedeutet dies, dass Sie ohne Programmierkenntnisse ein benutzerdefiniertes Design erstellen und Seitenvorlagen bearbeiten können. Demokratisierung des Publizierens bei der Arbeit.
Beitragstitel, Auszug, Inhalt, Beitragsbild
Wir haben diese Blöcke bereits oben im Abschnitt „Abfrageschleifen-Block“ erwähnt, aber als Teil der Blöcke für Themenerstellung und Templating lohnt es sich, sie weiter zu untersuchen.
Wie es funktioniert
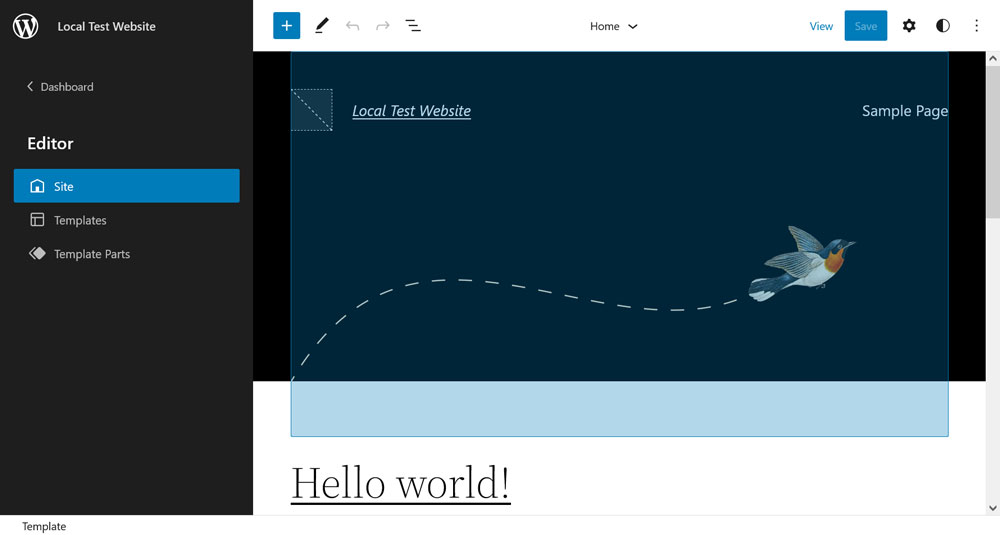
Beitragstitel, Beitragsauszug, Beitragsinhalt und Beitragsbild ermöglichen es Ihnen, wichtige Informationen und Inhalte von Seiten und Beiträgen anzuzeigen, wo immer und in welcher Reihenfolge Sie möchten. Aus diesem Grund verwenden Sie sie normalerweise nicht innerhalb von Beiträgen oder Seiten, sondern in Vorlagen und Vorlagenteilen. Sie greifen auf diese im Site-Editor zu ( Darstellung > Editor , wenn Sie ein Blockdesign verwenden), indem Sie auf das Logo in der oberen linken Ecke klicken.

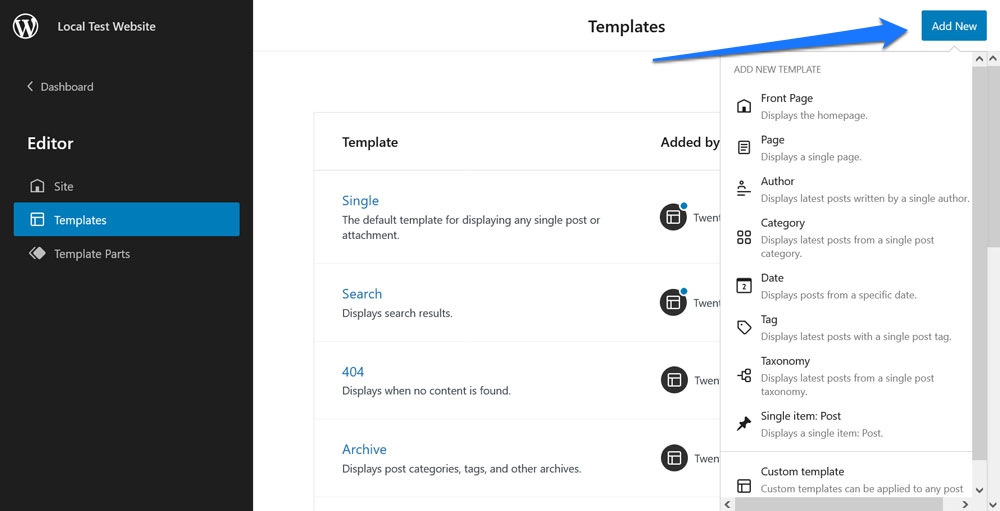
Im Menü Vorlagen können Sie über die Schaltfläche Neu hinzufügen in der oberen rechten Ecke benutzerdefinierte Seitenvorlagen erstellen.

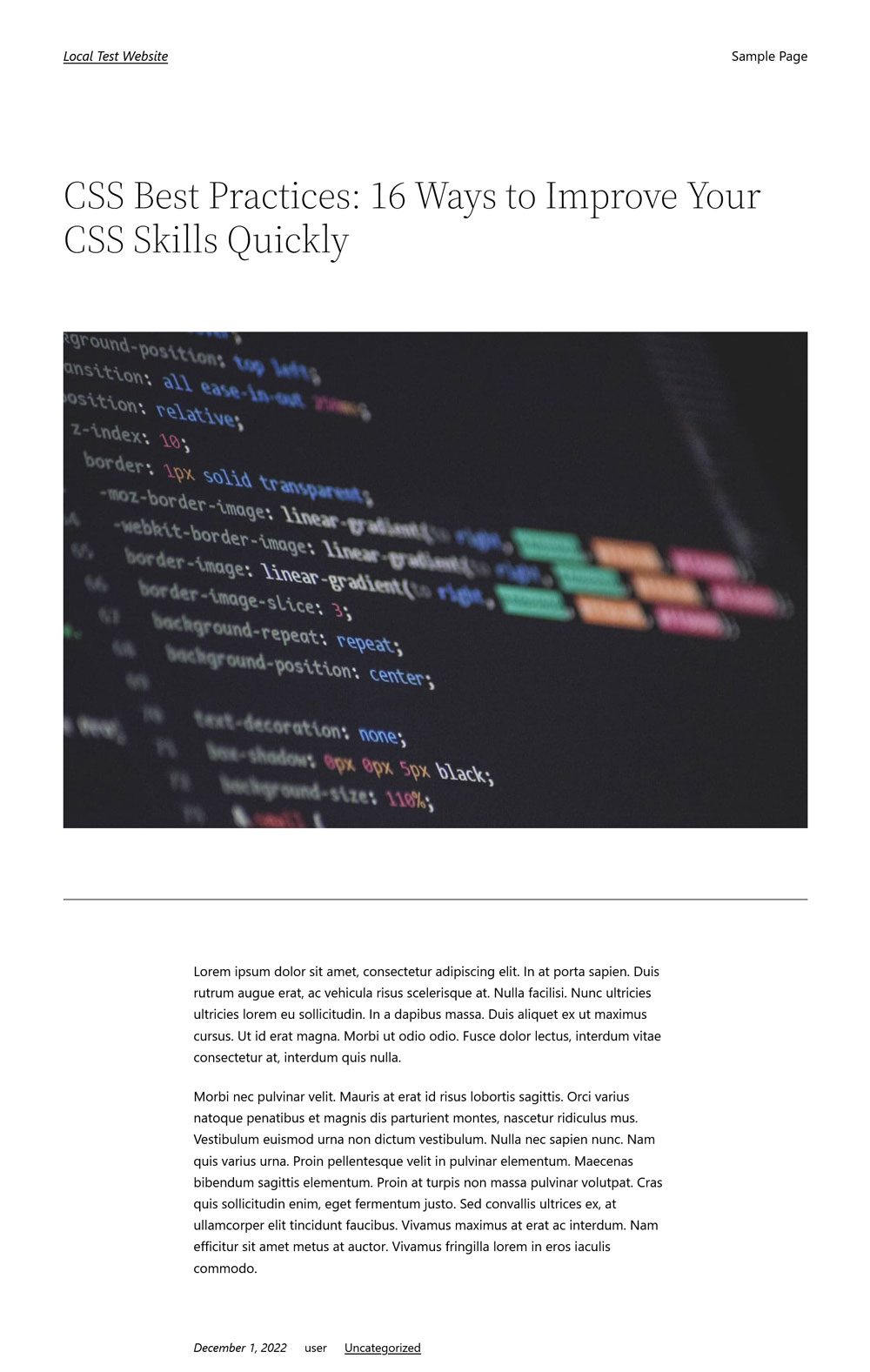
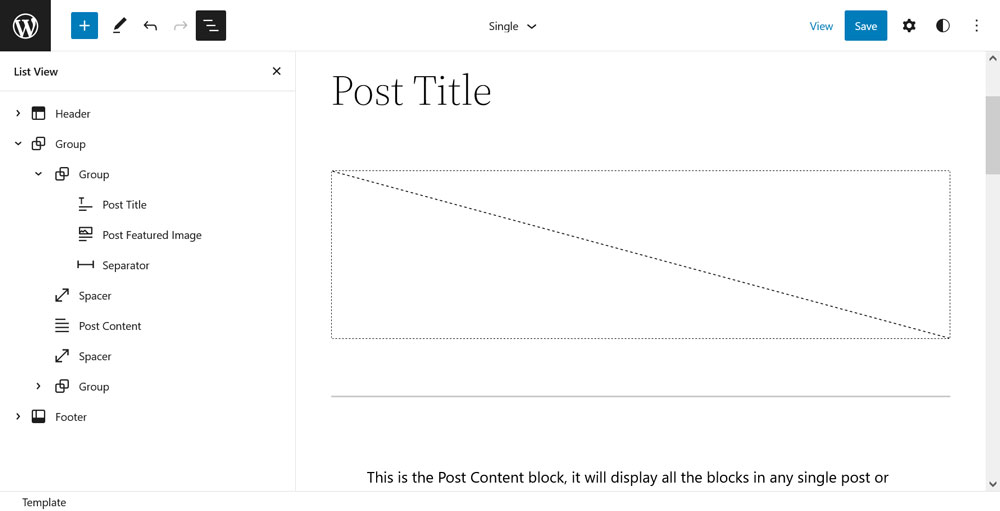
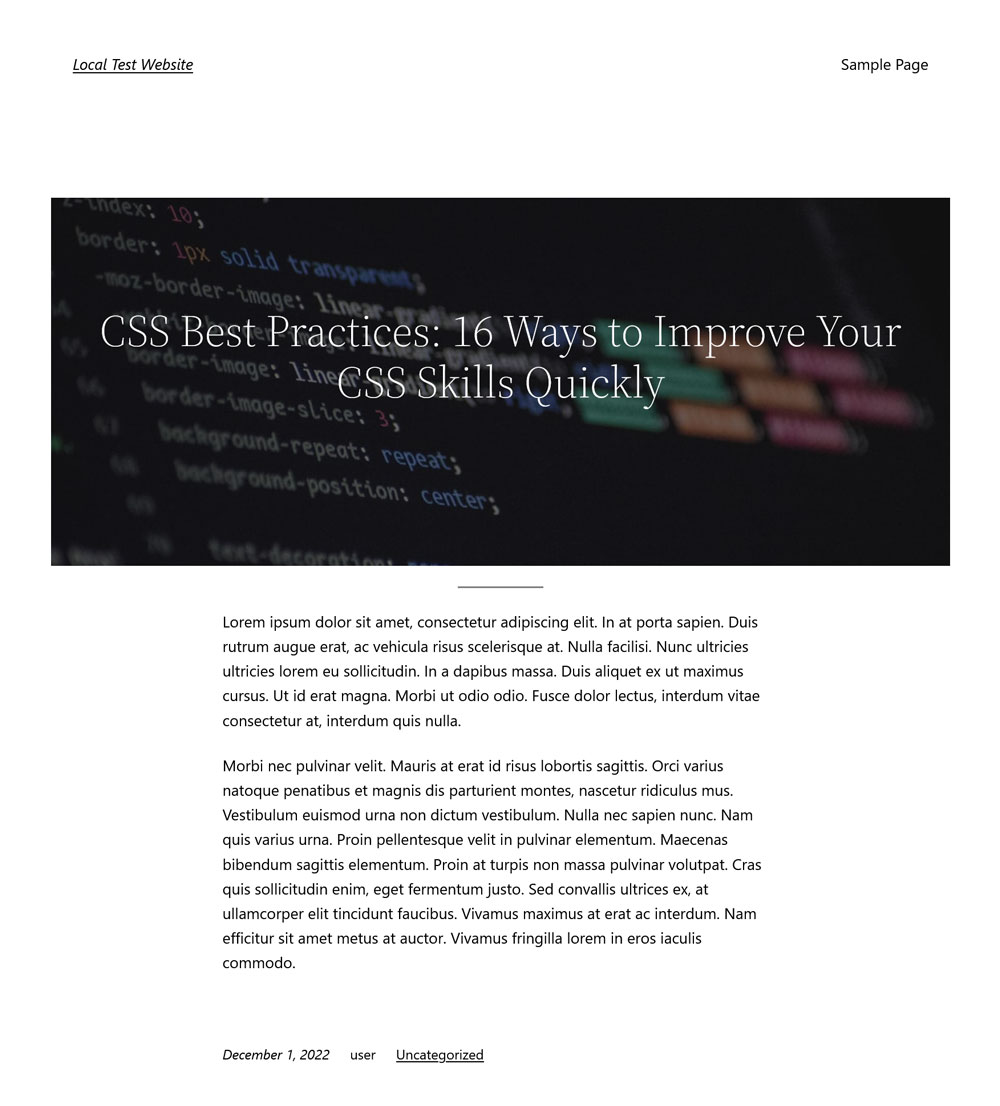
Sie können diese Beiträgen und Seiten zuweisen oder sie so einrichten, dass sie automatisch für bestimmte Arten von Inhalten gelten. Natürlich können Sie auch bestehende Vorlagen bearbeiten, um ihr Design zu ändern. So sehen zum Beispiel einzelne Posts normalerweise im Twenty Twenty-Two Theme aus:


Hier ist die dazugehörige Vorlage:

Jetzt können wir die folgenden Änderungen vornehmen:
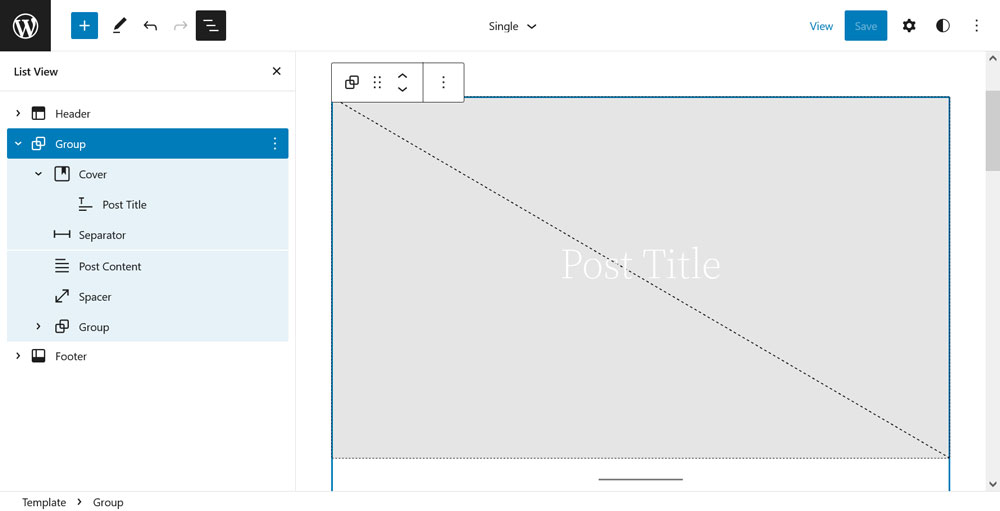
- Ersetzen Sie das Beitragsbild durch einen Cover-Block, der das Beitragsbild zeigt, fügen Sie ein dunkles Overlay hinzu und verschieben Sie es auf die gleiche Layoutebene wie den Beitragsinhalt.
- Verschieben Sie den Beitragstitel in den Cover-Block, zentrieren Sie ihn und ändern Sie seine Farbe in Weiß.
- Entfernen Sie einige der Abstandshalter und ändern Sie den Stil des Trennzeichens.
Mit diesen wenigen Schritten sieht die Seite schon ganz anders aus:

So sieht die Seitenvorlage im Site-Editor aus:

Das Tolle an diesen Blöcken
Wie Sie oben sehen können, sind dies einige der besten Gutenberg-Blöcke, weil sie extrem stark sind. Sie ermöglichen es Ihnen, sich zu bewegen und grundlegende Elemente Ihrer Seitenanzeige zu ändern. Mit nur wenigen Klicks können Sie grundlegende Änderungen an der Darstellung von Inhalten auf Ihrer Website vornehmen. Kombinieren Sie es mit den Blöcken Post Date, Categories, Tags und Post Author Name, und Sie können Webseiten nach Belieben erstellen.
Bemerkungen
Der Kommentarblock ist der letzte Themenblock, über den wir hier sprechen möchten. Wie Sie wahrscheinlich aus seinem Namen schließen können, ist es für das Hinzufügen des Formulars zum Hinterlassen eines Kommentars sowie das Auflisten vorhandener Benutzermeinungen auf Ihren Seiten verantwortlich.
Wie es funktioniert
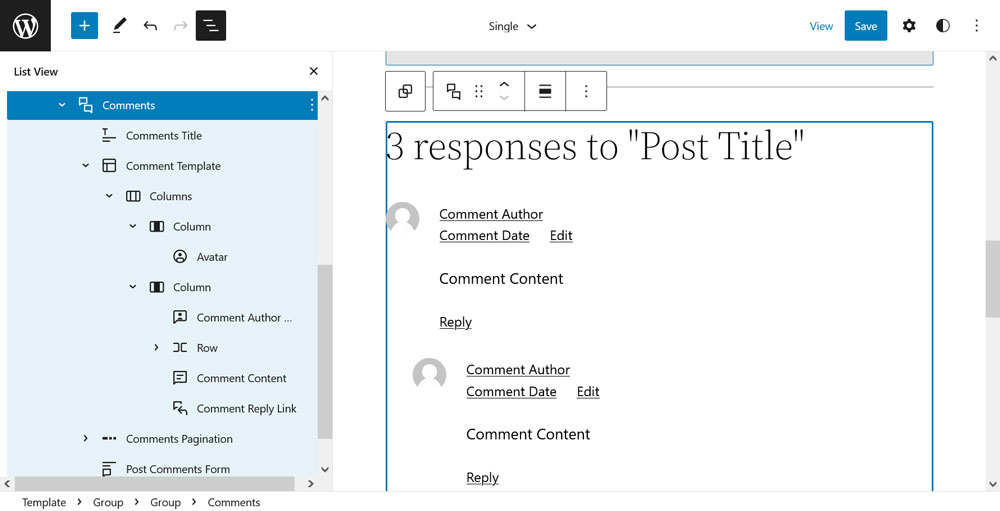
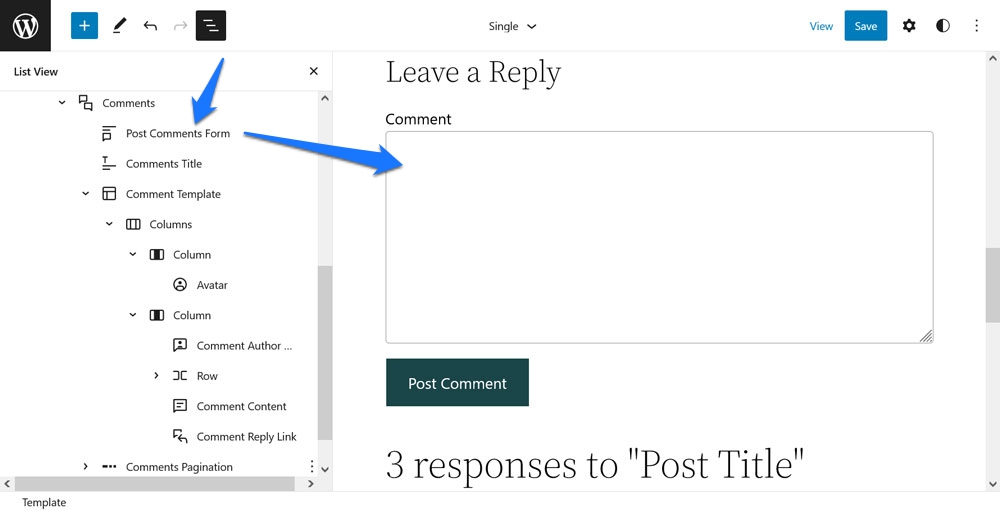
Wichtig dabei ist, wie beim Öffnen der Listenansicht schnell klar wird, dass der Kommentarblock aus mehreren Unterblöcken besteht (Achtung: Eventuell müssen Sie auf die Eingabeaufforderung klicken, um den Block in den bearbeitbaren Modus zu schalten, um diese zu sehen) .

Das sind nämlich:
- Kommentare Titel
- Kommentarvorlage (enthält Avatar, Datum des Kommentars, Name des Autors des Kommentars, Link zum Bearbeiten des Kommentars, Inhalt des Kommentars und Link zum Antworten auf den Kommentar)
- Kommentar-Paginierung (bestehend aus Kommentar-Vorherige Seite, Kommentar-Seitenzahl, Kommentar-Nächste Seite)
- Kommentarformular posten
Was jetzt offensichtlich sein sollte, ist, dass Sie durch diese Unterteilung verschiedene Elemente in beliebiger Reihenfolge anordnen können. Beispielsweise befindet sich im Standardblock das Formular zum Hinzufügen eines Kommentars am Ende des Kommentarbereichs. Wenn Sie es für Besucher leichter zugänglich machen möchten, können Sie es einfach nach oben verschieben.

Möchten Sie alternativ die Reihenfolge des Kommentardatums und des Autorennamens umkehren? Nichts leichter als das.
Darüber hinaus verfügt jedes Element über sinnvolle Gestaltungsmöglichkeiten. Sie können die Größe und den Randradius des Avatar-Bildes ändern, bestimmen, ob der Autorenname auf die URL des Autors verlinken soll (und ob es in einem neuen Tab geöffnet wird oder nicht), die Kommentar-Datumsstruktur anpassen oder einfach Textgröße und Farben ändern und Hintergrundfarben für die Elemente.
Das Tolle an diesem Block
Seien Sie ehrlich, als normaler WordPress-Benutzer hatten Sie vor Gutenberg eine Idee, wie Sie Änderungen an Ihrem Kommentarbereich vornehmen können? Ich auch nicht.
Mit dem Kommentarblock haben Sie jetzt fast die volle Kontrolle darüber! Darüber hinaus können Sie ein Kommentarformular zu Seiten hinzufügen, die normalerweise keine haben, und sie auch Post-to-Post-Basis entfernen (wenn Sie eine Vorlage ohne den Kommentarblock erstellen und ihn Ihren Posts zuweisen).
Das einzige, was im Moment definitiv fehlt, ist die Möglichkeit, Textelemente anzupassen, z. B. ändern Sie Leave a Reply oben im Kommentarformular in etwas, das besser zum Branding Ihrer Website passt.
Reihe/Stapel
Zeile oder Stapel ist ein Formatierungsblock, dem Sie häufig begegnen, aber meistens ohne es zu wissen. Sein einziger Zweck besteht darin, Elemente horizontal oder vertikal anzuordnen und ihre Beziehung zueinander zu steuern.
Wie es funktioniert
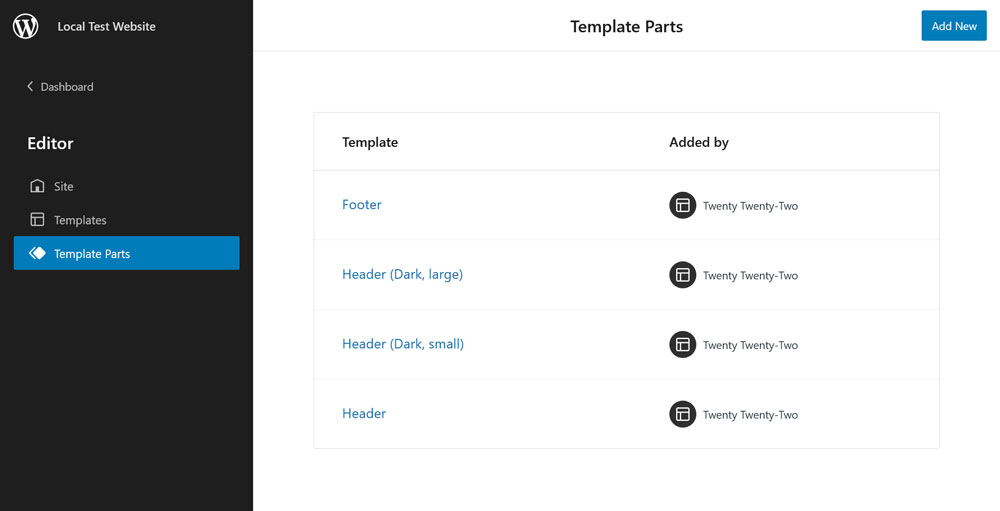
Um zu verstehen, wie die Zeilen- und Stapelblöcke funktionieren, ist es am besten, sich Vorlagenteile wie Kopf- und Fußzeilen anzusehen (im Menü „Vorlagenteile“ im Site-Editor).

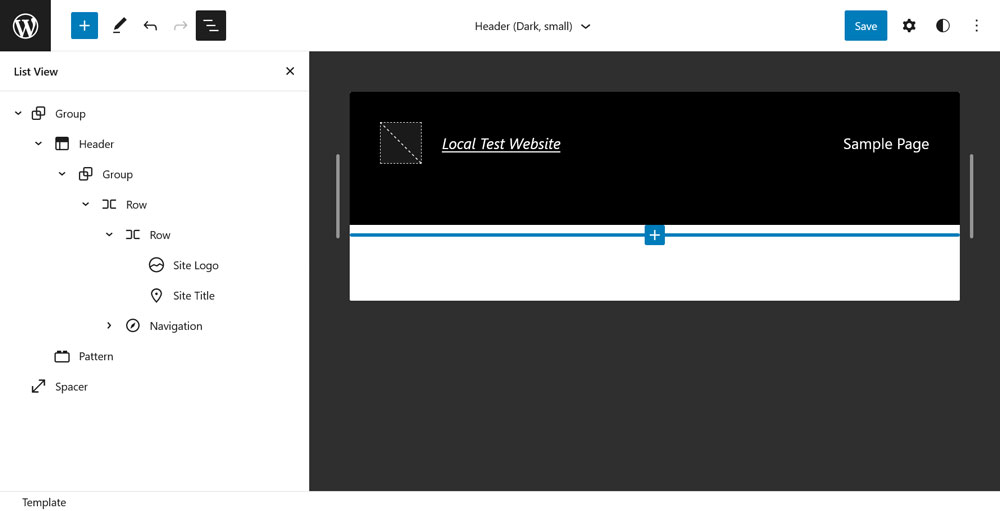
Diese bestehen nicht nur oft hauptsächlich aus einem Row-Element, sondern enthalten auch zusätzliche Elemente des gleichen Typs, um das Aussehen von Elementen innerhalb der Kopfzeile zu steuern.

Wie Sie im obigen Markup sehen können, ist dieser Header ein Row-Block, der ein weiteres Row-Element für das Website-Logo und den Titel sowie einen Navigationsblock enthält. Es ist einfach, aber ausreichend.
Die wahre Magie liegt jedoch in den Optionen, die der Zeilenblock bietet (neben den üblichen Typografie- und Farbeinstellungen):
- Ändern Sie die Ausrichtung von Elementen (links, Mitte, rechts, Abstand zwischen Elementen und Umbruch über mehrere Zeilen hinweg).
- Passen Sie die Ausrichtung zwischen horizontal und vertikal an (letzteres verwandelt es in einen Stapel und nicht in einen Zeilenblock).
- Fügen Sie Polsterung und Rand hinzu.
- Blockabstand kontrollieren.
Auf diese Weise können Sie Elemente ganz einfach so anordnen, wie Sie es benötigen.
Das Tolle an diesem Block
Früher musste man mit vielen Floats arbeiten, um HTML-Elemente horizontal und vertikal anzuordnen. Auch nachdem sich die Dinge an der Technologiefront verbessert hatten, war es immer noch notwendig, sich mit Dingen wie Flexbox und Grid vertraut zu machen, um dies zu erreichen. Jetzt ist alles nur noch ein paar Klicks entfernt. Komischerweise ist Flexbox jedoch genau die Technologie, die der Zeilenblock verwendet, was Sie sehen können, wenn Sie sich die Seite mit Browser-Entwicklertools ansehen.
Inhaltsverzeichnis
Dies ist der einzige Block, der außerhalb der Prämisse dieses Artikels liegt, da er noch nicht Teil der Gutenberg-Standardblöcke ist. Zum Zeitpunkt des Schreibens dieses Artikels ist es nur verfügbar, wenn das Gutenberg-Plugin installiert und aktiviert ist. In der Vergangenheit waren jedoch zusätzliche Plugins erforderlich, um diese Funktionalität zu erhalten, und ich bin nur aufgeregt, dass es bald eine native Funktion sein wird, und wollte es ausprobieren.
Wie es funktioniert
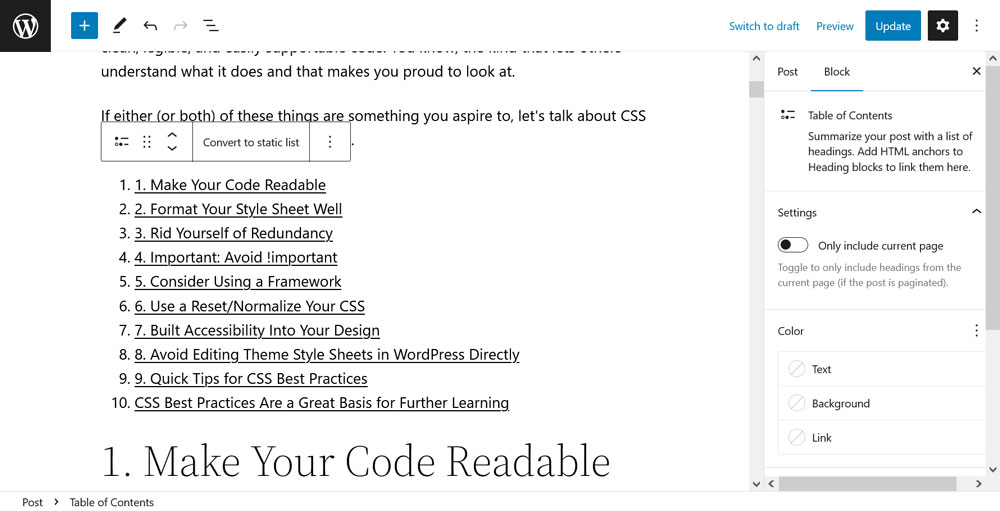
Das Erstellen eines Inhaltsverzeichnisses in Gutenberg ist ziemlich einfach. Schreiben und formatieren Sie zunächst Ihren Text, einschließlich Ihrer Überschriften. Fügen Sie dann den Inhaltsverzeichnis-Block in Ihre Seite oder Ihren Beitrag ein – fertig. Der Block erstellt automatisch ein anklickbares Inhaltsverzeichnis aus den Überschriften auf Ihrer Seite.

Außerdem fügt es die notwendigen HTML-Anker hinzu, damit die Seitensprünge funktionieren. Wenn also jemand auf einen Link im Inhaltsverzeichnis klickt, springt der Bildschirm automatisch zu dieser Überschrift.
Was im Moment etwas dünn ist, sind die Anpassungsmöglichkeiten des Blocks. Es enthält nur Einstellungen, um den Inhalt des Inhaltsverzeichnisses auf die aktuelle Seite einzugrenzen (für paginierten Inhalt) und Dinge wie Text- und Hintergrundfarben, -größen sowie Rand und Auffüllung anzupassen.
Wenn Sie detailliertere Optionen wünschen (z. B. die Möglichkeit, die oben sichtbaren doppelten Zahlen zu entfernen), können Sie sie in eine statische Liste konvertieren, die mehr Einstellungen hat und die Liste bearbeitbar macht.
In diesem Fall funktioniert der Inhaltsverzeichnisblock nur als Verknüpfung. Es gibt auch keine Möglichkeit, die Liste wieder in den ursprünglichen Block zu konvertieren.
Das Tolle an diesem Block
Das Erstellen eines Inhaltsverzeichnisses war früher etwas mühsam. Sie mussten den Überschriftentext manuell kopieren, HTML-Anker eingeben, ihn formatieren und die richtigen Seitenlinks hinzufügen. Jetzt ist das alles für Sie erledigt – und das in Sekunden!
Sicher, es gibt Raum für Verbesserungen. Der derzeitige Mangel an Anpassungsoptionen ist ein bisschen schade. Seitensprünge funktionieren auch nicht in der Vorschau, da der Block den URL-Slug des fertigen Beitrags verwendet. Es erleichtert jedoch das Hinzufügen eines Inhaltsverzeichnisses in WordPress erheblich.
Was sind Ihre besten Gutenberg-Blöcke?
Der WordPress-Editor entwickelt sich ständig weiter und fügt seinem Repertoire neue Blöcke hinzu. Aus diesem Grund kann man leicht den Überblick darüber verlieren, was genau verfügbar ist.
Hoffentlich hast du in dem Artikel oben etwas Inspiration gefunden und vielleicht auch die Motivation, weitere Bausteine auszuprobieren. Wenn Sie etwas entdecken, das Ihnen wirklich gefällt, würden wir uns freuen, von Ihnen zu hören!
Was sind Ihrer Meinung nach die besten Gutenberg-Blöcke? Gibt es etwas zur Liste hinzuzufügen? Lass es uns in den Kommentaren wissen!
