Die 7 besten WordPress Bildoptimierungs-Plugins (getestet und überprüft)
Veröffentlicht: 2023-04-19Schnell ladende Seiten bieten Benutzern ein besseres Erlebnis beim Surfen auf Ihrer Website und verbessern das Suchmaschinenranking Ihrer Website. Während viele Faktoren dazu beitragen können, dass eine Seite langsam geladen wird, haben Bilder in der Regel den größten Einfluss auf die Seitengeschwindigkeit und machen etwa die Hälfte der Gesamtgröße einer durchschnittlichen Webseite aus.
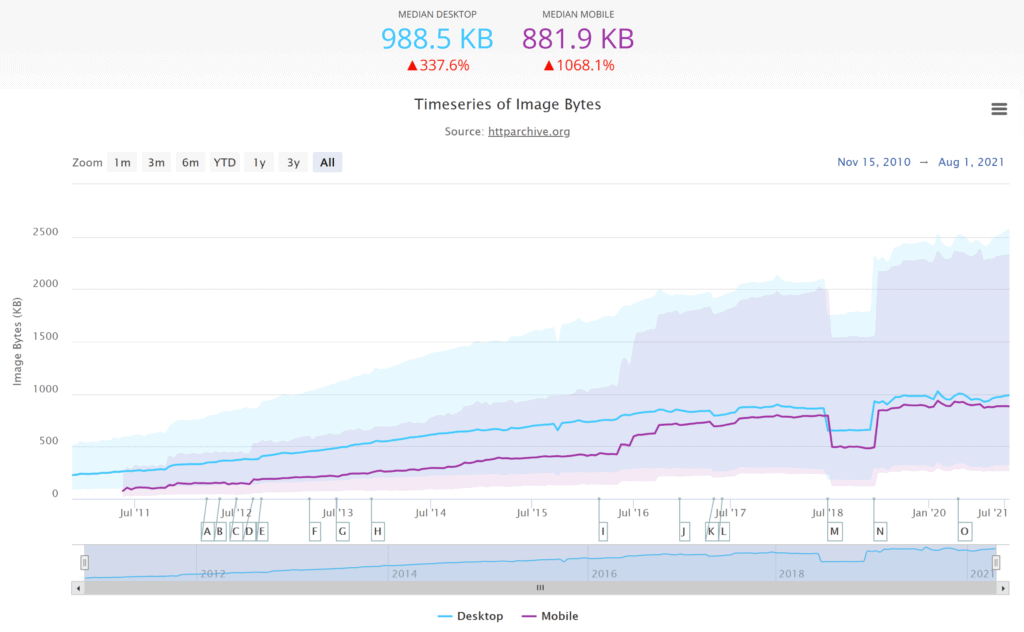
Der HTTP Archive State of Images-Bericht zeigt, dass die mittlere Anzahl von Bildanfragen auf einer Webseite 25 beträgt, was zu einer mittleren Gewichtung von 988,5 KB auf Desktop-Browsern und 881,9 KB auf Mobilgeräten beiträgt. Das Gesamtgewicht der Bilder auf Webseiten wächst jedes Jahr weiter und macht jeden Vorteil der mit der Zeit immer schneller werdenden Internetgeschwindigkeit zunichte.
Wenn Sie jemals ein Website-Performance-Tool wie GTMetrix, Google PageSpeed Insights oder Pingdom Website Speed Test verwendet haben, wissen Sie aus erster Hand, wie sehr Bilder Ihren Performance-Score beeinträchtigen können. Daher ist es wichtig, jedes Bild, das auf Ihrer Website angezeigt wird, so zu optimieren, dass der gesamte Fußabdruck der Bilder die Ladezeiten der Seiten nicht verlängert.

Quelle: „Bühne der Bilder“ – httparchive.org
In der Vergangenheit musste jedes Bild mit einem Fotoeditor optimiert werden, bevor es in WordPress hochgeladen wurde, da die Kernversion von WordPress keine Performance-Tools bereitstellt. Glücklicherweise ist diese zeitaufwändige Aufgabe nicht mehr erforderlich, da die WordPress-Bildoptimierungs-Plugins jetzt die harte Arbeit für Sie erledigen und automatisch jedes Bild komprimieren, das in Ihre WordPress-Medienbibliothek hochgeladen wird.
Um Ihnen zu helfen, die Seitenladezeiten Ihrer Website zu verbessern, werde ich erklären, wie die WordPress-Bildoptimierung funktioniert, und die besten verfügbaren WordPress-Bildkomprimierungs-Plugins vergleichen.
Was machen WordPress Image Optimizer Plugins?
Das übergeordnete Ziel der WordPress-Bildoptimierung ist es, die Größe von Bilddateien zu reduzieren, ohne deren Qualität merklich zu beeinträchtigen. Dies kann auf verschiedene Weise erreicht werden.
- Reduzieren der Bildauflösung – Reduzieren der Breite und Höhe eines Bildes
- Entfernen von Metadaten – Entfernen von ExiF-Metadaten wie Erstellungsdatum, Verschlusszeit, Copyright-Informationen, Standort und mehr
- Bildkomprimierung – Reduzieren der Bildqualität
- Bildformat ändern – Konvertieren eines Bildes in ein effizienteres Bildformat
Obwohl Bildoptimierungs-Plugins für WordPress unterschiedliche Funktionen bieten, funktionieren sie im Allgemeinen auf ähnliche Weise.
Wenn es um das Komprimieren von Bildern geht, können Sie Bilder manuell komprimieren oder Bilder automatisch komprimieren, sobald sie hochgeladen werden. Die Massenkomprimierung kann verwendet werden, um Ihre gesamte WordPress-Medienbibliothek zu optimieren. Dies ist eine praktische Möglichkeit, die Dateigröße von zuvor hochgeladenen Bildern zu reduzieren, aber seien Sie sich bewusst, dass dies Ihre WordPress-Website vorübergehend verlangsamen kann, wenn zu viele Bilder auf einmal direkt auf Ihrer Website verarbeitet werden.

Bilder können mit verlustfreier oder verlustbehafteter Komprimierung optimiert werden. Bei der verlustfreien Komprimierung können unnötige Metadaten aus dem Bild entfernt werden, um die Dateigröße zu reduzieren, obwohl die ursprüngliche Bildqualität erhalten bleibt. Es ist auch möglich, die entfernten Metadaten zu speichern und das Originalbild später wiederherzustellen.
Die verlustbehaftete Komprimierung ist aggressiver. Dies führt zu kleineren Dateigrößen, bedeutet aber auch, dass die Bildqualität reduziert wird. Sobald ein Bild mit verlustbehafteter Komprimierung komprimiert wurde, kann es nicht in seiner ursprünglichen Qualität wiederhergestellt werden. Metadaten können auf Wunsch im Bild beibehalten werden, können aber später nicht abgerufen werden, wenn sie entfernt werden. Glücklicherweise haben viele WordPress-Bildoptimierungs-Plugins dieses Problem behoben, sodass Sie das Originalbild beibehalten können, damit es später wiederhergestellt werden kann.
Jede Komprimierungsmethode hat Vor- und Nachteile, obwohl die verlustbehaftete Komprimierung von den meisten Website-Eigentümern bevorzugt wird, da sie die größte Reduzierung der Bilddateigröße und damit die größte Verbesserung der Seitenladezeiten bietet. Mit Bildoptimierungs-Plugins für WordPress können Sie steuern, wie viel Komprimierung angewendet wird, wenn Sie verlustbehaftet verwenden, aber denken Sie daran, dass eine starke Komprimierung zu einem größeren Verlust der Bildqualität führt.
| Art der Komprimierung | Vorteile | Nachteile |
|---|---|---|
| Verlustfrei | Kein Verlust der Bildqualität | Bilddateigrößen werden nicht stark reduziert |
| Verlustbehaftet | Enorme Einsparungen bei der Bilddateigröße | Komprimierte Bilder sind von geringerer Qualität |
Beliebte WordPress-Bildkomprimierungs-Plugins bieten eine Reihe zusätzlicher Tools, um das Gewicht von Bildern bei den Ladezeiten von Seiten zu reduzieren.
- Lazy Loading – Verbessern Sie die anfängliche Seitenladezeit, indem Sie nur dann ein Bild anzeigen, wenn ein Benutzer zu diesem Teil der Seite scrollt
- CDN-Image-Hosting – Beschleunigen Sie die globale Bildbereitstellungsgeschwindigkeit mit einem Content-Delivery-Netzwerk wie KeyCDN oder Cloudflare (Jetpacks Version davon heißt Site Accelerator!)
- Adaptive Bilder – Liefern Sie die richtige Bildgröße basierend auf dem Gerät, das ein Benutzer verwendet
- WebP-Bildunterstützung – Native Unterstützung für das effiziente WebP-Bildformat
Eine der größten Entwicklungen der letzten Jahre war die Einführung des WebP-Bildformats von Google, das jetzt von über 95 % der Internetbrowser unterstützt wird. Google gibt an, dass dieses Bildformat eine überlegene verlustfreie und verlustbehaftete Komprimierung bietet, wobei WebP-Bilder 26 % kleiner als PNG-Bilder und 25–34 % kleiner als JPEG-Bilder sind.
Zum Zeitpunkt des Schreibens ist es leider nicht möglich, WebP-Bilddateien in WordPress hochzuladen oder anzuzeigen, daher müssen Sie JPEG- und PNG-Bilder hochladen und sie mit einem Bildoptimierungs-Plugin oder einem WebP-Konvertierungs-Plugin wie WebP Converter for Media konvertieren. In meinem persönlichen Blog habe ich WebP-Bilder in Artikeln mit dem polnischen Bildkomprimierungstool von Cloudflare angezeigt, das Bilder auf den Servern von Cloudflare komprimiert.
Andere Bildformate, auf die Sie möglicherweise verwiesen werden, sind AVIF und JPEG XL, obwohl es derzeit keine großartige Browserunterstützung für sie gibt.
Beste WordPress Bildoptimierungs-Plugins (einschließlich Testergebnisse)
Es ist an der Zeit, einen genaueren Blick auf die meiner Meinung nach besten WordPress-Bildoptimierungs-Plugins auf dem heutigen Markt zu werfen: Smush, EWWW Image Optimizer, Imagify, Optimole, ShortPixel, WP Compress und TinyPNG.
Um zu demonstrieren, wie Dateigrößen mit jedem Plugin reduziert werden können, habe ich dasselbe JPEG-Bild und dieselbe PNG-Datei mit verlustfreier und verlustbehafteter Komprimierung (wo immer möglich) komprimiert.
Ein Faktor, auf den ich später in diesem Artikel eingehen werde, sind die Kosten. Die meisten WordPress-Bildoptimierungslösungen werden unter einem Freemium-Modell veröffentlicht, sodass Sie damit rechnen sollten, dass die Kernversion in irgendeiner Weise eingeschränkt ist. Während einige Optimierungs-Plugins die Funktionen einschränken, ist es auch üblich, dass die Anzahl der Bildkomprimierungen begrenzt ist. Daher müssen Sie möglicherweise eine monatliche Gebühr zahlen, um Ihre bevorzugte Bildoptimierungslösung langfristig zu nutzen.


Das faire Testen der Bildoptimierungsleistung ist schwierig, da die verfügbaren Konfigurationsoptionen zwischen verschiedenen Lösungen und auch zwischen den kostenlosen und Premium-Versionen der einzelnen Plugins variieren. Daher habe ich meine Tests mit der kostenlosen Version jedes WordPress-Plugins durchgeführt, da sie weiter verbreitet sind. Um die maximale Dateigröße einiger Lösungen beim Hochladen einzuhalten, wurden beide Testbilder vor dem Hochladen in WordPress auf 2.000 Pixel skaliert. Metadaten wurden auch bei jedem Test von Bildern entfernt.
Schauen wir uns an, wie die kostenlose Version jedes WordPress-Plugins zur Bildkomprimierung funktioniert.
| WordPress-Plugin | Art der Komprimierung | JPEG Optimierung | PNG Optimierung | Anmerkungen |
|---|---|---|---|---|
| Schmusen | Verlustfrei und verlustbehaftet | 5,6 % | 13,3 % | Die kostenlose Version von Smush optimiert nur Miniaturbilder, daher wurde für den Komprimierungstest ein Miniaturbild verwendet |
| EWWW Bildoptimierer | Verlustfrei und verlustbehaftet | 87,9 % | 53,8 % | Die besten Einsparungen werden mit WebP erzielt |
| Stellen Sie sich vor | Verlustfrei und verlustbehaftet | 85,6 % | 70% | Kleineres Bild für JPEG aufgrund von Datei-Upload-Beschränkungen |
| Optimol | Verlustfrei und verlustbehaftet | 91,6 % | 44,4 % | Das Ändern der Bildqualitätseinstellung wirkte sich nicht auf die Größe der PNG-Datei aus |
| ShortPixel | Verlustfrei und verlustbehaftet | 93,4 % | 67,3 % | WebP bot die beste Balance zwischen Qualität und Dateigröße |
| WP-Komprimierung | Verlustfrei und verlustbehaftet | 89,1 % | 48,3 % | WebP-Bilddateien waren größer als die drei alternativen Komprimierungsmodi |
| Komprimieren Sie JPEG- und PNG-Bilder | Verlustbehaftet | 86,3 % | 55,3 % | Es steht nur eine Komprimierungsstufe zur Verfügung |
Diese Bildtests zeigen, wie jede Lösung mit meinen Beispielbildern umgegangen ist, aber denken Sie bitte daran, dass diese Art von Vergleich alles andere als schlüssig ist, da jede Lösung eine andere Komprimierungsstufe anwendet. Es ist auch schwierig, die Qualität komprimierter Bilder zu analysieren und einen fairen Vergleich zwischen ihnen zu ziehen.
Für ein besseres Verständnis dieser WordPress-Plugins und wie diese Ergebnisse berechnet wurden, lesen Sie bitte weiter
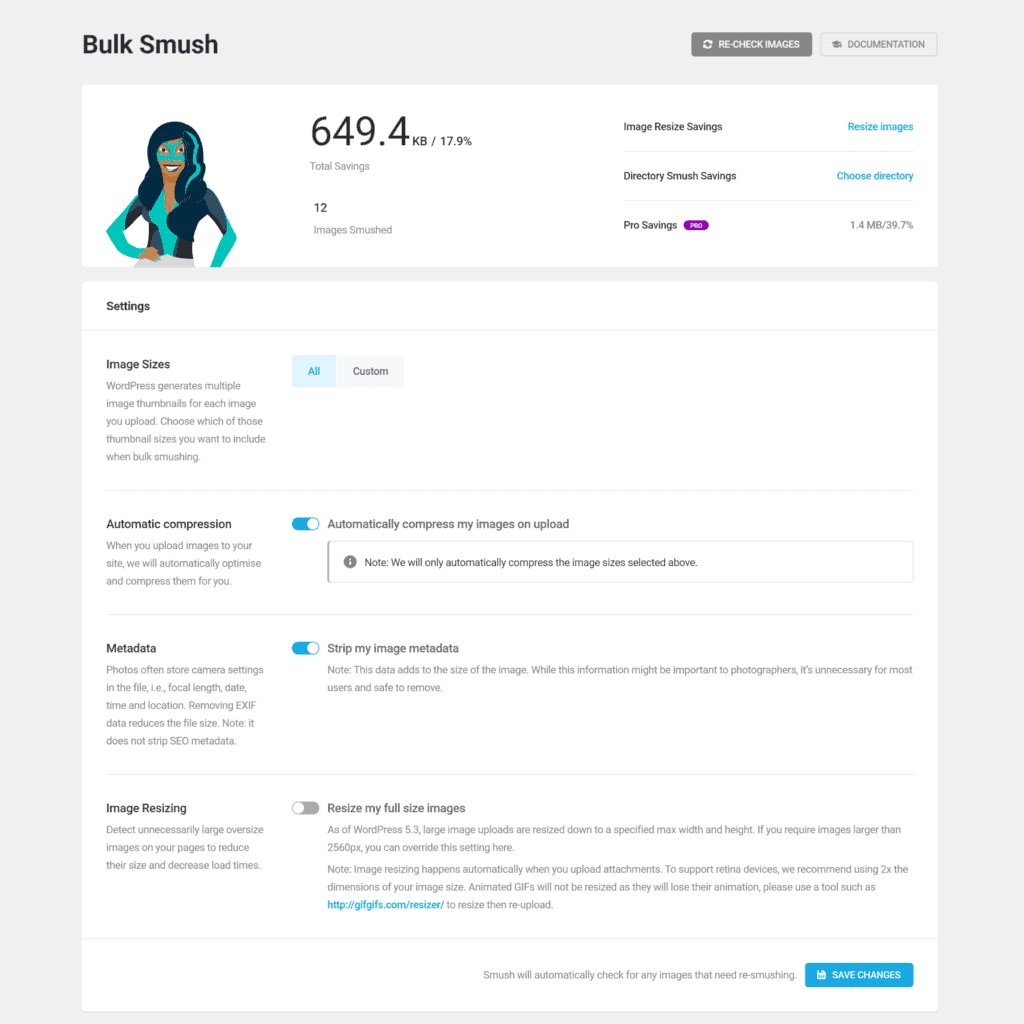
1. Schmusen

Mit über einer Million aktiver Installationen ist Smush derzeit das beliebteste Bildoptimierungs-Plugin für WordPress im Internet. Das Plugin bietet großartige Unterstützung für Lazy Loading und sein Massenoptimierungstool kann bis zu 50 Bilder auf einmal aus Ihrer WordPress-Medienbibliothek oder aus Bildverzeichnissen außerhalb des WordPress-Upload-Verzeichnisses komprimieren. Es gibt auch eine coole Funktion, die Bilder erkennt, die zu klein oder zu groß für ihren Container sind.
PNG-, JPEG- und GIF-Bilddateien bis zu einer Größe von 5 MB können in Smush kostenlos komprimiert werden. Alle Bilder können durch verlustfreie Komprimierung optimiert und auf Ihre bevorzugte maximale Breite und Höhe angepasst werden. Eine neue „Super-Smush“-Option ist ebenfalls verfügbar, die doppelt so viel Optimierung durch verlustbehaftete Multi-Pass-Komprimierung verspricht.
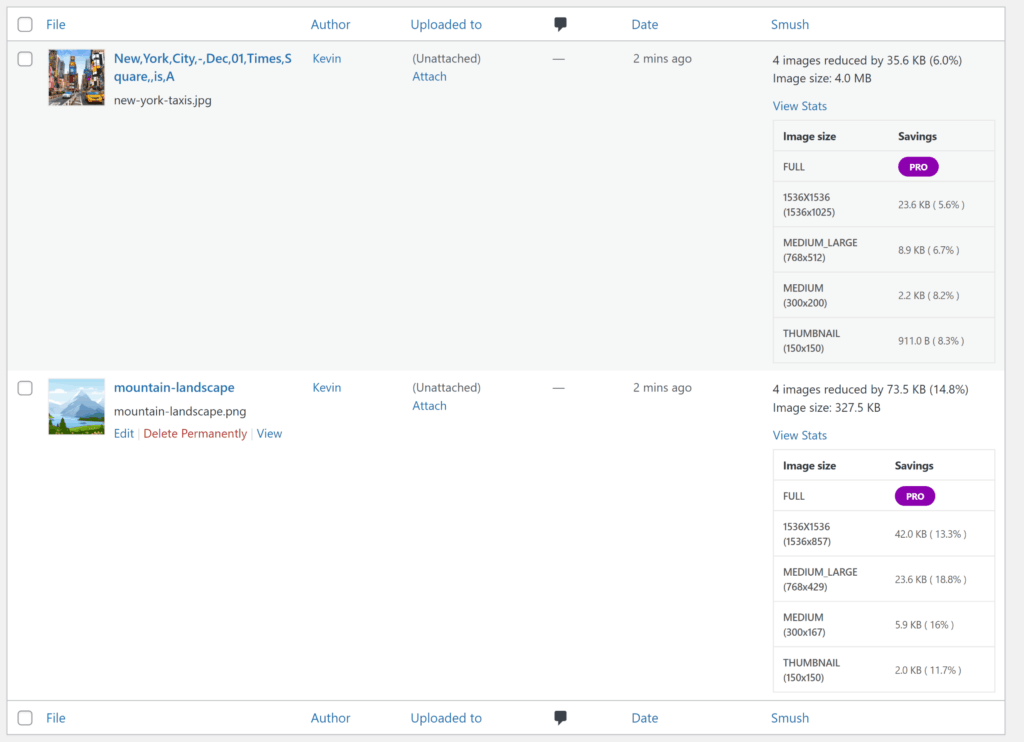
Ärgerlicherweise wird die Vollversion des Bildes nicht optimiert, es sei denn, Sie aktualisieren, sodass nur Miniaturbilder komprimiert werden.

Aufgrund der Optimierungseinschränkungen von Smush konnte ich die Vollversionen meiner Testbilder nicht komprimieren. Nur meine Thumbnails wurden von Smush komprimiert. Seit WordPress 5.3 neue Thumbnail-Größen von 1.536 × 1.536 Pixel und 2.048 × 2.048 Pixel eingeführt hat, hatte das größte Thumbnail, das für jedes Testbild generiert wurde, eine Breite von 1.536 Pixel.

Ich musste eine Problemumgehung verwenden, um Smush fair zu testen, indem ich die Originalbild-Thumbnails, die WordPress generierte, bevor Smush aktiviert wurde, mit dem komprimierten Thumbnail-Bild verglich, das Smush verarbeitete.
Die Ergebnisse zeigten, dass Smush mein JPEG-Miniaturbild um 5,6 % und mein PNG-Miniaturbild um 13,3 % reduzieren konnte.
| Bildtyp | Bildgröße | Thumbnail Größe | Thumbnail Größe Verlustfrei | Optimierung |
|---|---|---|---|---|
| JPEG | 4,06 MB | 422 KB | 398 KB | 5,6 % (24 KB) |
| PNG | 327,5 KB | 316 KB | 274 KB | 13,3 % (42 KB) |
Obwohl die Nutzung kostenlos ist, fand ich die kostenlose Version von Smush zu restriktiv, da Sie nur Miniaturbilder komprimieren können und die von mir verwendete verlustfreie Komprimierung die Bilddateigröße nicht wesentlich reduziert hat. Der „Super Smush“ bietet eine verbesserte verlustbehaftete Komprimierung, aber Smush Pro bietet ein viel besseres Erlebnis.
Smush Pro hat keine Beschränkung der Bilddateigröße und sein Massenoptimierungstool ermöglicht es, eine unbegrenzte Anzahl von Bildern mit einem Klick zu komprimieren. Originalbilder können auch gespeichert werden und es gibt Unterstützung für WebP-Dateien. Ein weiteres Verkaufsargument ist das Content Delivery Network von Smush Pro, das Ihnen 10 GB monatliche Bandbreite zur Verfügung stellt, um Bilder von 45 Standorten auf der ganzen Welt zu liefern.
Smush Pro ist in allen Premium-WPMU-Dev-Plänen enthalten. Eine Einzellizenz für WPMU Dev kostet im Einzelhandel 90 US-Dollar pro Jahr, was einem effektiven Satz von 7,50 US-Dollar pro Monat entspricht. Dies bietet unbegrenzten Bildspeicher, 5 GB CDN-Speicher und 5 GB Website-Backup-Speicher. Höherstufige Pläne bieten zusätzlichen CDN- und Backup-Speicher.
Vorteile von Smush
- Unbegrenzte Bildkomprimierung ohne monatliche Gebühr
- Ermöglicht das Komprimieren von Bildern aus Nicht-WordPress-Verzeichnissen
- Viele nützliche Anpassungsoptionen und großartige Unterstützung für WordPress-Plugins von Drittanbietern
- Smush Pro ist preisgünstig und beinhaltet die Nutzung eines Content Delivery Networks
Nachteile von Smush
- Die kostenlose Version optimiert nur Miniaturansichten von Bildern
- Die kostenlose Version beschränkt die Dateigröße auf 5 MB
- Sie müssen auf Smush Pro upgraden, um WebP-Unterstützung und unbegrenzte Massenbildoptimierung zu erhalten
2. EWWW-Bildoptimierer

EWWW Image Optimizer ist ein WordPress-Plugin, das ich gut kenne, da ich es seit einigen Jahren auf meinen eigenen Websites verwende. Es ist eines der besten kostenlosen WordPress-Plugins zur Bildoptimierung, da es keine Beschränkung der Anzahl der komprimierten Bilder und keine Beschränkung der Größe der hochgeladenen Bilder hat.
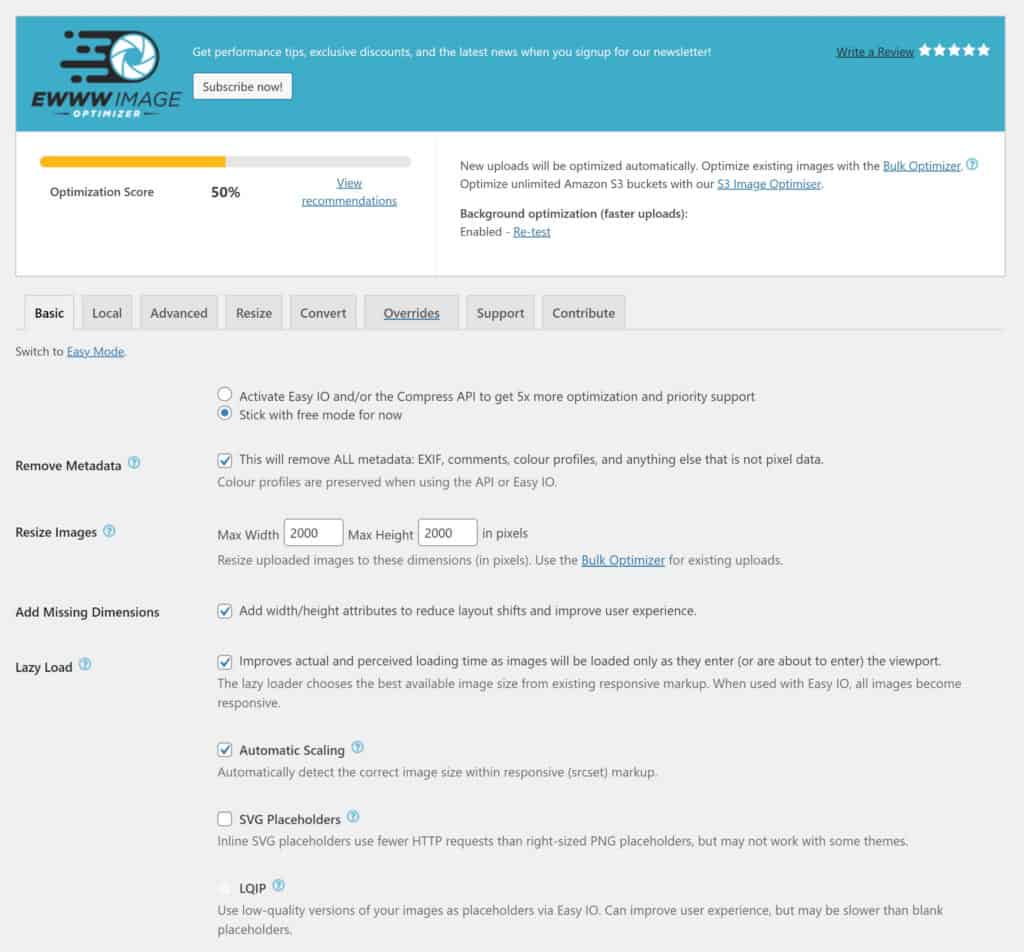
EWWW Image Optimizer unterstützt die Komprimierung von JPEG-, PNG-, SVG- und GIF-Bildern. Bilder können in der Größe verändert und in andere Bildformate wie WebP konvertiert werden. Das Massenoptimierungstool kann eine unbegrenzte Anzahl von Bildern verarbeiten und die Originaldateien können nach der Komprimierung beibehalten werden. Sie können die Optimierung auch planen und Medien außerhalb von WordPress optimieren, indem Sie den Serverpfad des Verzeichnisses angeben.

Die Kernversion von EWWW Image Optimizer bietet verlustfreie Komprimierung für JPG-, PNG- und GIF-Bilder, die die Entwickler Pixel Perfect nennen. Ein verlustbehafteter Komprimierungsmodus namens Premium ist auch für PNGs kostenlos verfügbar.
Ich konnte meine JPEG- und PNG-Testbilder mit verlustfreier Komprimierung um 3,8 % reduzieren, obwohl verlustbehaftete Komprimierung mein PNG-Bild um 49,6 % reduzieren konnte.
| Bildtyp | Bildgröße | Verlustfrei | Optimierung | Verlustbehaftet | Optimierung |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,88 MB | 4,4 % (177,5 KB) | – | – |
| PNG | 327,5 KB | 315 KB | 3,8 % (12,5 KB) | 162,6 KB | 49,6 % (164,9 KB) |
Ich habe größere Dateireduktionen gesehen, indem ich Bilder in WebP konvertiert habe. Es reduzierte mein JPEG-Bild um satte 87,9 % und mein PNG-Bild um 53,8 %, wenn ich eine verlustbehaftete Komprimierung verwendete.
| Bildtyp | Bildgröße | WebP – Verlustfrei | Optimierung | WebP – Verlustbehaftet | Optimierung |
|---|---|---|---|---|---|
| JPEG | 4,06 MB | 492,8 KB | 87,9 % (3,57 MB) | – | – |
| PNG | 327,5 KB | 224,1 KB | 31,6 % (103,4 KB) | 151,3 KB | 53,8 % (176,2 KB) |
Die Premium-Version von EWWW Image Optimizer kostet $7 pro Monat für eine Einzellizenz. Diese Version fügt Unterstützung für die Komprimierung von PDF-Dokumenten hinzu und schaltet drei verlustbehaftete Komprimierungsmodi frei. Es enthält auch Easy Image Optimizer, ein adaptives Bildoptimierungs-CDN, das Bilder automatisch komprimiert, konvertiert und skaliert, während sie angezeigt werden. Javascript- und CSS-Performance-Tools sind ebenfalls verfügbar.
Ihr CDN hat Standorte in den USA und in Europa, wobei Einzellizenzbenutzern 200 GB Bandbreite angeboten werden. Die Lizenz für 15 US-Dollar pro Monat ermöglicht nicht nur die Nutzung von EWWW Image Optimizer Pro auf zehn Websites, sondern schaltet auch die globale CDN-Bereitstellung und 400 GB Bandbreite frei.
Vorteile des EWWW Image Optimizer
- Keine Beschränkung der Bilddateigröße
- Unbegrenzte Bildkomprimierung ohne monatliche Gebühr
- Die WebP-Bildkonvertierung reduziert die Dateigröße erheblich
- Mit dem Massenoptimierer können Sie alle Bilder mit einem Klick optimieren, und Nicht-WordPress-Verzeichnisse werden unterstützt
Nachteile des EWWW Image Optimizer
- Die verlustbehaftete Komprimierung ist nur für JPEGs in der Premium-Version verfügbar
- Globales CDN ist nur im Premium-Plan von 15 $ pro Monat verfügbar
3. Stellen Sie sich vor

Imagify ist ein WordPress-Bildoptimierungsdienst, der von den Entwicklern des WordPress-Caching-Plugins WP Rocket erstellt wurde. Mit dem Plugin können Sie JPEG-, PNG-, GIF- und PDF-Dateiformate konvertieren.
Um das Imagify WordPress-Plugin zu verwenden, müssen Sie ein Konto bei ihnen erstellen und den bereitgestellten API-Schlüssel im Bereich der Plugin-Einstellungen eingeben.

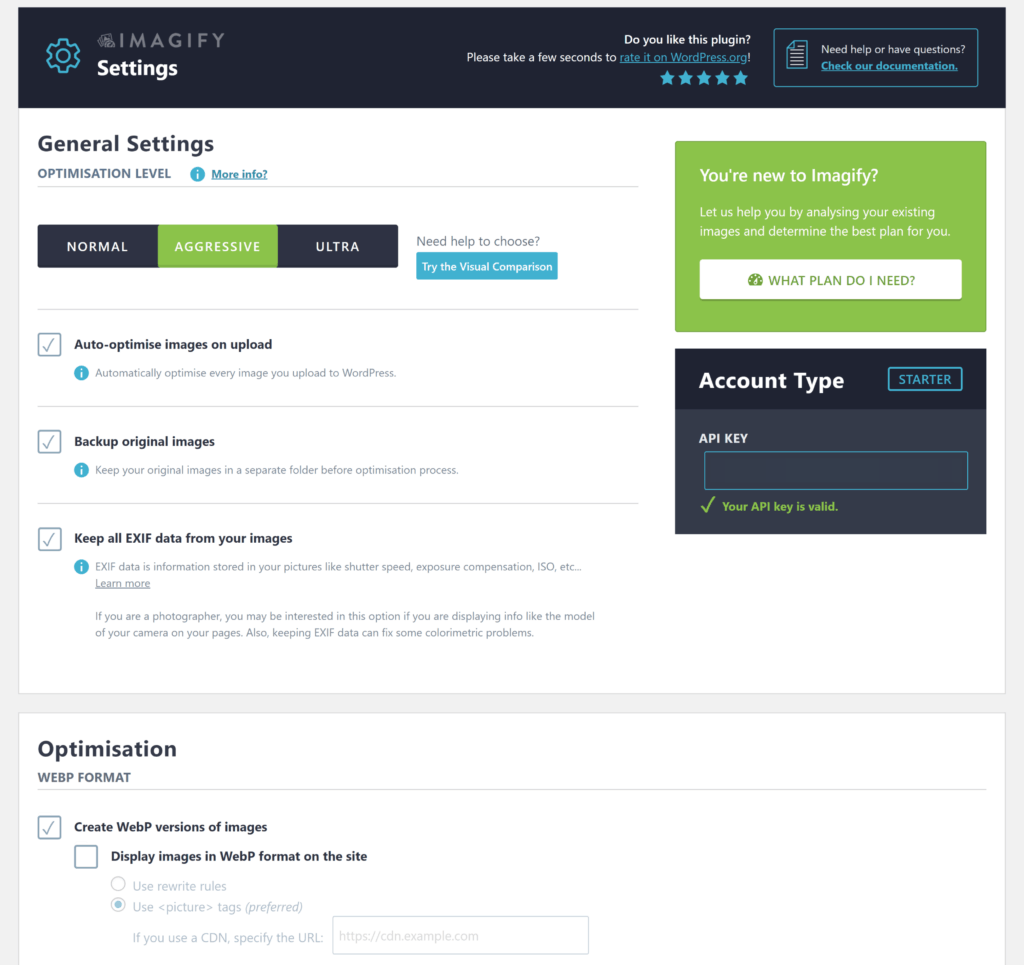
Imagify hat eine vereinfachte Benutzeroberfläche eingeführt, die alle Einstellungen auf einer Seite anzeigt. Dieser Ansatz wird viele Websitebesitzer ansprechen, aber fortgeschrittene Benutzer fühlen sich möglicherweise durch den Mangel an verfügbaren Konfigurationsoptionen eingeschränkt.
Es gibt Optionen, um Bilder beim Hochladen automatisch zu optimieren, Originalbilder beizubehalten, Metadaten zu entfernen und Thumbnail-Größen von der Optimierung auszuschließen. Bilder können auf eine bestimmte maximale Breite skaliert werden und Sie können Bilder aus benutzerdefinierten Ordnern auswählen, die optimiert werden sollen. Imagify unterstützt auch das WebP-Bildformat und kann WebP-Bilder von einem Content Delivery Network bereitstellen.
Die Massenoptimierung kann auf einer separaten Seite durchgeführt werden. So können Sie Ihre bevorzugte Komprimierungsstufe schnell auf alle Bilder in einem Verzeichnis anwenden.

Imagify bietet drei Komprimierungsoptionen: Normal, Aggressiv und Ultra. Normal verwendet verlustfreie Komprimierung, während Aggressiv und Ultra verlustbehaftet verwendet werden. Die Entwickler stellen fest, dass der Qualitätsunterschied im Aggressive-Modus kaum wahrnehmbar ist, warnen jedoch davor, dass der Ultra-Modus eine Bildverschlechterung aufweisen kann.
Das Coole an Imagify ist, dass Sie ein Bild jederzeit mit einer anderen Komprimierungseinstellung neu optimieren können. Sie können auch das Bildvergleichstool von Imagify verwenden, um die Qualität eines komprimierten Bildes mit dem Originalbild zu vergleichen.
Leider begrenzt Imagify das Hochladen von Dateien in kostenlose Konten auf nur 2 MB, sodass ich meine JPEG-Bildbreite von 2.000 Pixel auf 1.350 Pixel reduzieren musste, um meine JPEG-Datei zu testen. Mit diesem kleineren Bild konnte die Bilddateigröße durch verlustbehaftete Komprimierung um 39,9 % reduziert werden, während sie durch verlustbehaftete Komprimierung um 85 % und 85,6 % reduziert wurde.
Bei meinem PNG-Bild hat die verlustbehaftete Komprimierung die Dateigröße um 10 % reduziert. Als ich stattdessen die verlustbehaftete Komprimierung auswählte, stiegen die Einsparungen auf 68,6 % und 70 %.
| Bildtyp | Bildgröße | Verlustfrei (Normal) | Optimierung | Verlustbehaftet (aggressiv) | Optimierung | Verlustbehaftet (Ultra) | Optimierung |
|---|---|---|---|---|---|---|---|
| JPEG | 1,93 MB | 1,16 MB | 39,9 % (0,77 MB) | 289,37 KB | 85% (1,64 MB) | 277,3 KB | 85,6 % (1,65 MB) |
| PNG | 327,5 KB | 294,5 KB | 10% (33 KB) | 102,9 KB | 68,6 % (224,6 KB) | 98,1 KB | 70% (229,4 KB) |
Der kostenlose Plan von Imagify ist alles andere als großzügig. Zusätzlich zur Begrenzung des Datei-Uploads auf jeweils 2 MB erhalten Sie nur 20 MB Komprimierung pro Monat und es werden Ihnen 8 $ pro zusätzlichem GB über Ihre Zuteilung berechnet. Sie raten, dass 20 MB für 200 Bilder geeignet sind, aber ich glaube, 40 bis 50 Bilder sind eine bessere Schätzung.
Ihr Wachstumsplan kostet 4,99 $ pro Monat. Es ermöglicht jeden Monat eine Komprimierung von 500 MB und berechnet 5 USD pro zusätzlichem GB über Ihre Zuweisung hinaus. Der unbegrenzte Plan für 9,99 $ pro Monat ermöglicht eine unbegrenzte Anzahl von Komprimierungen.
Vorteile von Imagify
- Eine farbenfrohe Benutzeroberfläche, die einfach zu bedienen ist
- Bilder können jederzeit mit einem anderen Komprimierungsverfahren nachoptimiert werden
- Die Massenoptimierung kann für einzelne Verzeichnisse durchgeführt werden
Nachteile von Imagify
- Die Komprimierung schien langsamer zu sein als bei anderen Lösungen
- 20 MB Bildkomprimierung pro Monat bedeuten, dass der kostenlose Plan von Imagify nur zum Testen des Dienstes geeignet ist
- Fortgeschrittene Benutzer finden den Mangel an Anpassungsoptionen möglicherweise frustrierend
4. Optimol

Optimole ist ein Cloud-basiertes WordPress-Bildoptimierungs-Plugin, das Bilder spontan komprimiert und dann das richtige Bild für Benutzer basierend auf dem von ihnen verwendeten Gerät liefert. Das Unternehmen nutzt Amazons Content-Delivery-Netzwerk Cloudfront, um Besuchern von über 225 Standorten auf der ganzen Welt Bilder bereitzustellen.

Alle Bildtypen werden von Optimole unterstützt. Bilder werden auch im WebP-Format geliefert, wenn der Browser eines Besuchers dies unterstützt, obwohl das Bild immer noch die ursprüngliche Dateierweiterung verwendet.
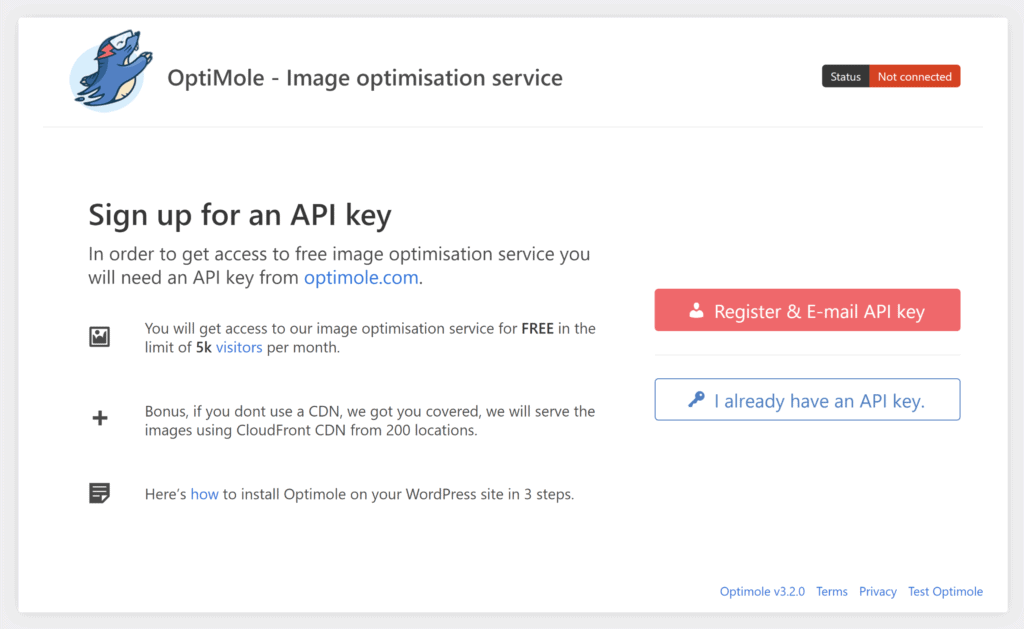
Wie bei Imagify müssen Sie ein Konto bei Optimole erstellen, um deren Dienst nutzen zu können. Ihr kostenloser Plan gibt Ihnen vollen Zugriff auf ihren Service, solange Sie 5.000 monatliche Besucher auf Ihren Websites nicht überschreiten.

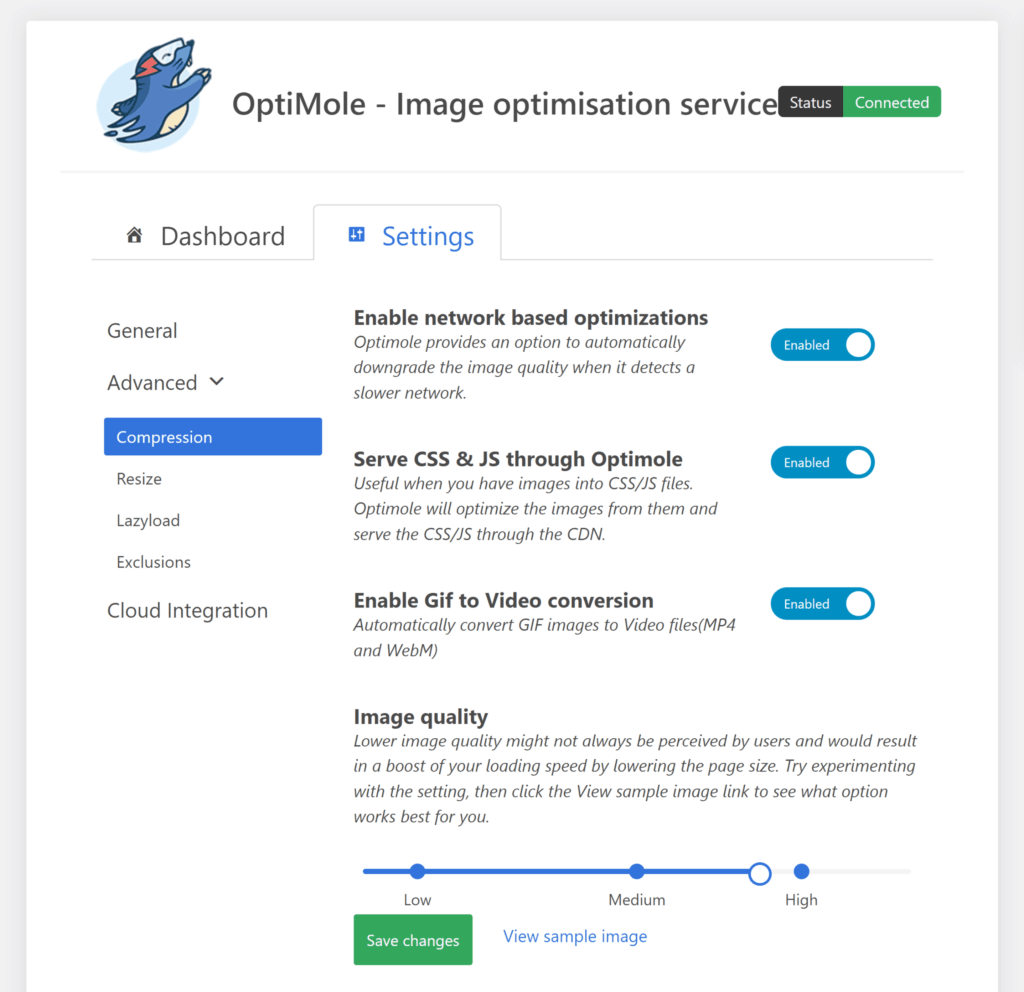
Sobald Sie Ihren Konto-API-Schlüssel eingegeben haben, sehen Sie die Einstellungsseite von Optimole im WordPress Media-Menü. Hier sehen Sie Optionen zum Skalieren und verzögerten Laden, zur Größenänderung von Bildern und zum intelligenten Zuschneiden von Bildern. Es gibt auch Optionen, um alle Bild-URLs durch optimierte Bild-URLs zu ersetzen und alle Bilder auf den Server von Optimole auszulagern. Auch Bilder können von der Optimierung ausgeschlossen werden.
Sie werden keinen Hinweis auf verlustfreie oder verlustbehaftete Komprimierung sehen. Stattdessen können Sie mit Optimole die Bildqualität für alle Bilder auf einen Wert zwischen 50 und 100 einstellen. Die Voreinstellungen für die Bildqualität Niedrig (55), Mittel (75) und Hoch (90) geben Ihnen eine Vorstellung davon, wo Sie anfangen sollen.
Auf der Hauptwebsite von Optimole können Sie die Größe von Bildern ändern, Filter anwenden und Anpassungen an Helligkeit, Kontrast und Sättigung vornehmen. Es können auch Wasserzeichen angewendet werden und es gibt eine spezielle Metrikseite zum Anzeigen von Verkehrsstatistiken.

Die adaptive Bereitstellung von Optimole stellt sicher, dass Bilder für alle Besucher schnell geladen werden, unabhängig davon, welches Gerät sie verwenden. Da Bilder dynamisch geliefert werden, zeigt Optimole nicht an, wie stark eine bestimmte Bilddatei verkleinert wurde. Um also zu sehen, wie Bilder komprimiert werden, stelle ich die Bildqualität auf die vordefinierten Einstellungen niedrig, mittel und hoch ein. Für jede Einstellung habe ich meine Testbilder in einem Desktop-Browser angesehen und die Dateien auf meinen Computer heruntergeladen.
Die Ergebnisse für JPEGs waren beeindruckend. Die Bildqualität sah mit der niedrigen Einstellung immer noch OK aus und reduzierte die Dateigröße um 91,6 %. Bei mittlerer und hoher Einstellung sackte die Bilddatei immer noch um 88 % bzw. 70,7 % ab.
Bei meinem JPEG-Bild hat Optimole die Bildqualität geändert, sobald ich die Seite neu geladen habe. Leider ist dies bei meinem PNG-Bild nicht der Fall, da die optimierte Datei unabhängig von der von mir gewählten Bildqualitätseinstellung eine Größe von 182 KB hat. Ich habe über eine Stunde damit verbracht, Einstellungen zu ändern und das Bild erneut hochzuladen, aber das Ergebnis war immer dasselbe.
| Bildtyp | Bildgröße | Niedrig | Optimierung | Mittel | Optimierung | Hoch | Optimierung |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 342 KB | 91,6 % (3,72 MB) | 487 KB | 88% (3,57 MB) | 1,19 MB | 70,7 % (2,87 MB) |
| PNG | 327,5 KB | 182 KB | 44,4 % (145,5 KB) | 182 KB | 44,4 % (145,5 KB) | 182 KB | 44,4 % (145,5 KB) |
Alle Optimole-Benutzer können den vollen Service nutzen und Bilder spontan von Amazon Cloudfront liefern, aber jeder Plan ist durch die Anzahl der monatlichen Besuche ihrer Websites begrenzt. Da der kostenlose Plan 5.000 monatliche Besucher zulässt, kann er für kleine Websites geeignet sein.
Für 22,90 $ pro Monat erhöht der Starterplan Ihr Limit auf 25.000 monatliche Besucher. Bei jährlicher Zahlung sinkt der Preis auf einen effektiven Satz von 19,08 USD pro Monat. Der Geschäftsplan erhöht Ihr Limit auf 100.000 monatliche Besucher und erlaubt Ihnen, Bilder von Ihrer eigenen benutzerdefinierten Domain bereitzustellen. Es kostet im Einzelhandel 47 USD pro Monat oder eine effektive monatliche Rate von 39,08 USD bei jährlicher Zahlung.
Vorteile von Optimole
- Automatisiert alle Aspekte der Bildoptimierung
- Liefert adaptive Bilder in korrekter Größe von über 225 Standorten auf der ganzen Welt
- Vollständige Kontrolle darüber, welche Komprimierungsstufe verwendet wird
- Wasserzeichen können automatisch auf alle Bilder angewendet werden
Nachteile von Optimole
- Keine Möglichkeit, Bilder individuell zu optimieren
- Es können keine eindeutigen Bildqualitätseinstellungen für verschiedene Bildformate verwendet werden
- Teurer als alternative Lösungen
5. ShortPixel

ShortPixel ist ein Cloud-basiertes WordPress-Plugin zur Bildoptimierung, das die Dateiformate JPG, PNG, GIF, PDF, WebP und AVIF unterstützt. Neben verlustfreier und verlustbehafteter Bildkomprimierung bietet ShortPixel auch eine Bildkomprimierungsoption in der Mitte, die sie „Glossy Compression“ nennen. Dies ist einfach ihr Marketingbegriff für verlustbehaftete Komprimierung, die nicht zu aggressiv ist.
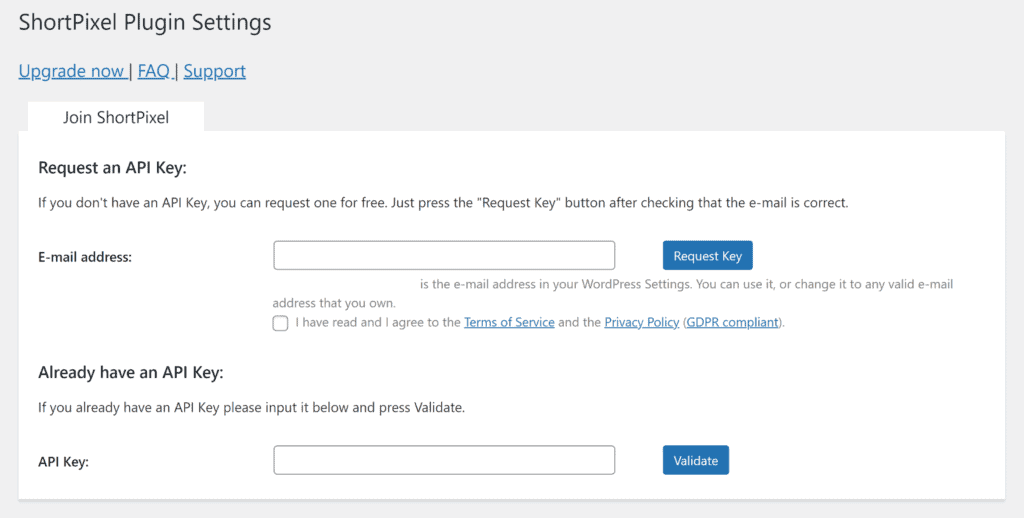
Sie müssen ein Konto bei ShortPixel erstellen, um deren Dienst nutzen zu können. Wenn Sie sich anmelden, entscheiden Sie sich automatisch für den kostenlosen Plan, mit dem bis zu 150 Bilder jeden Monat komprimiert werden können.

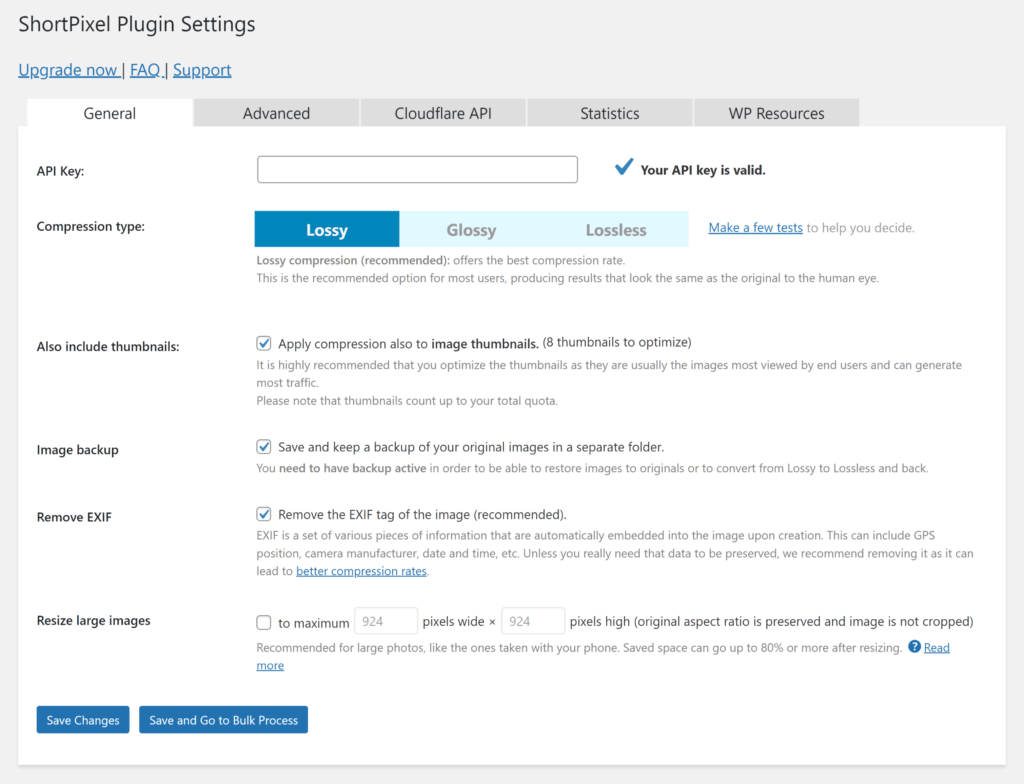
Im Bereich der Plugin-Einstellungen können Sie Metadaten entfernen, Miniaturansichten optimieren, die Größe großer Bilder ändern und eine Sicherungskopie der Originalbilder aufbewahren. Es gibt auch Optionen zum Optimieren von Bildern aus Nicht-WordPress-Verzeichnissen, zum Konvertieren von PNGs in JPGs und zum Ausschließen von Miniaturansichtsgrößen. WebP- und AVIF-Versionen von Bildern können ebenfalls erstellt werden, aber beachten Sie, dass ShortPixel jedes Mal ein zusätzliches Bildguthaben berechnet, wenn Sie dies tun.
Wenn Sie Ihren Cloudflare-API-Schlüssel eingeben, aktualisiert ShortPixel das gespeicherte Bild im Cache von Cloudflare, wenn Sie das Bild optimieren oder ändern. Dies erspart Ihnen das manuelle Löschen Ihres Cloudflare-Cache.
Der ShortPixel-Dienst bietet auch einen adaptiven Bilddienst. Auf diese Weise können Sie optimierte WebP- und AVIF-Bilder spontan von Standorten auf der ganzen Welt anzeigen, wobei jedes Bild für das Gerät des Besuchers in der richtigen Größe angepasst wird. ShortPixel Adaptive Images ist eigentlich eine alternative Lösung zum Hauptdienst, sodass Sie sich für einen separaten Plan anmelden und ein separates WordPress-Plugin installieren müssen, um diese Funktionalität zu Ihrer Website hinzuzufügen. Ihr kostenloser Plan für adaptive Bilder umfasst jeden Monat 750 MB CDN-Verkehr.

Da ShortPixel es Ihnen ermöglicht, die ursprüngliche Bilddatei beizubehalten, können Sie ein Bild jederzeit mit einer anderen Komprimierungsstufe erneut optimieren.
Abgesehen von der Verlustfreiheit waren die Dateireduktionen auf ganzer Linie beeindruckend. Die größte Einsparung ergab sich aus der verlustbehafteten Komprimierung, die mein JPG-Bild um 93,4 % und mein PNG-Bild um 67,3 % reduzierte.
| Bildtyp | Bildgröße | Verlustfrei | Optimierung | Glänzend | Optimierung | Verlustbehaftet | Optimierung |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 3,78 MB | 6,9 % (0,28 MB) | 373 KB | 90,8 % (3,7 MB) | 267 KB | 93,4 % (3,79 MB) |
| PNG | 327,5 KB | 315 KB | 3,8 % (12,5 KB) | 158 KB | 51,8 % (169,5 KB) | 107 KB | 67,3 % (220,5 KB) |
WebP-Bilder waren nur geringfügig größer als verlustbehaftete Bilder, aber die Bildqualität war merklich besser.
| Bildtyp | Bildgröße | WebP | Optimierung |
|---|---|---|---|
| JPEG | 4,06 MB | 351 KB | 91,4 % (3,71 MB) |
| PNG | 327,5 KB | 148 KB | 54,8 % (179,5 KB) |
Die Premium-Monatspläne von ShortPixel sind äußerst wettbewerbsfähig. Ihr günstigster Plan erlaubt es, jeden Monat 10.500 Bilder zu komprimieren. Es kostet im Einzelhandel 4,99 $ pro Monat oder einen effektiven Satz von 3,99 $ pro Monat, wenn es jährlich bezahlt wird. Wenn Sie sich nicht auf einen monatlichen Plan festlegen möchten, können Sie einmalige Bildkomprimierungspakete kaufen. Es kostet nur 9,99 $ für 15.000 Bilder und 19,99 $ für 45.000 Bilder.
Für den adaptiven Bilddienst von ShortPixel ist ein separater Plan erforderlich, obwohl die Preisstruktur identisch ist. 53 GB monatlicher CDN-Traffic kostet effektiv 3,99 $ pro Monat. Alternativ können Sie eine einmalige Gebühr von 9,99 $ für 50 GB oder 19,99 $ für 150 GB zahlen.
Vorteile von ShortPixel
- Beeindruckende WordPress-Bildkomprimierung
- Unterstützung für mehrere Bildformate und Nicht-WordPress-Verzeichnisse
- Wettbewerbsfähige Monatstarife und die Option zur nutzungsabhängigen Zahlung
Nachteile von ShortPixel
- WebP- und AVIF-Bilder kosten ein zusätzliches Guthaben
- Lazy Loading ist im Haupt-Plugin nicht verfügbar
- Adaptive Bilder sind insgesamt eine separate Lösung
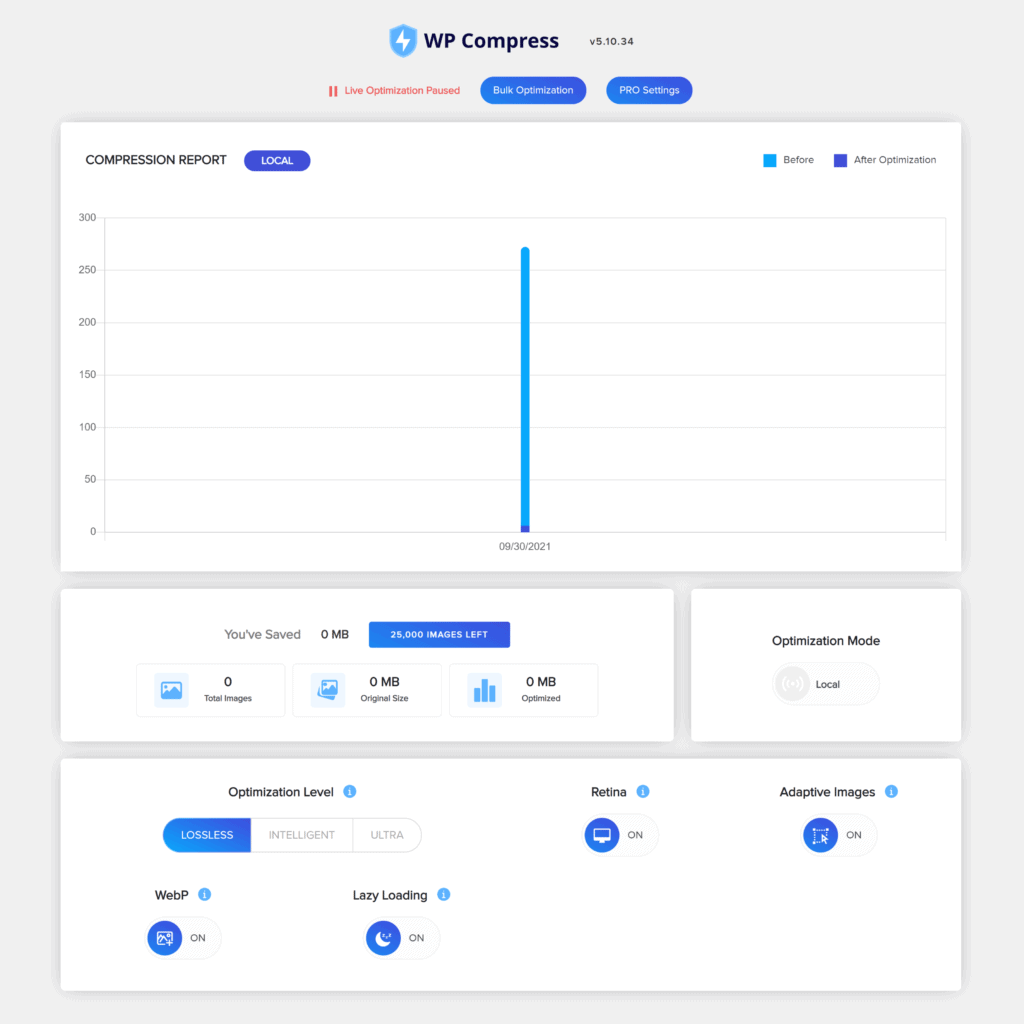
6. WP-Komprimierung

WP Compress ist ein automatisiertes WordPress-Bildoptimierungs-Plugin mit zwei Optimierungsmodi. Der lokale Modus komprimiert Bilder aus der WordPress-Medienbibliothek lokal, während der Live-Modus Bilder mithilfe von WebP-Bilddateien aus einem globalen Content-Delivery-Netzwerk an Geräte liefert. Beide Modi unterstützen Lazy Loading, Retina-Bilder und adaptive Bilder, sodass die Bilder für jedes Gerät optimiert werden.
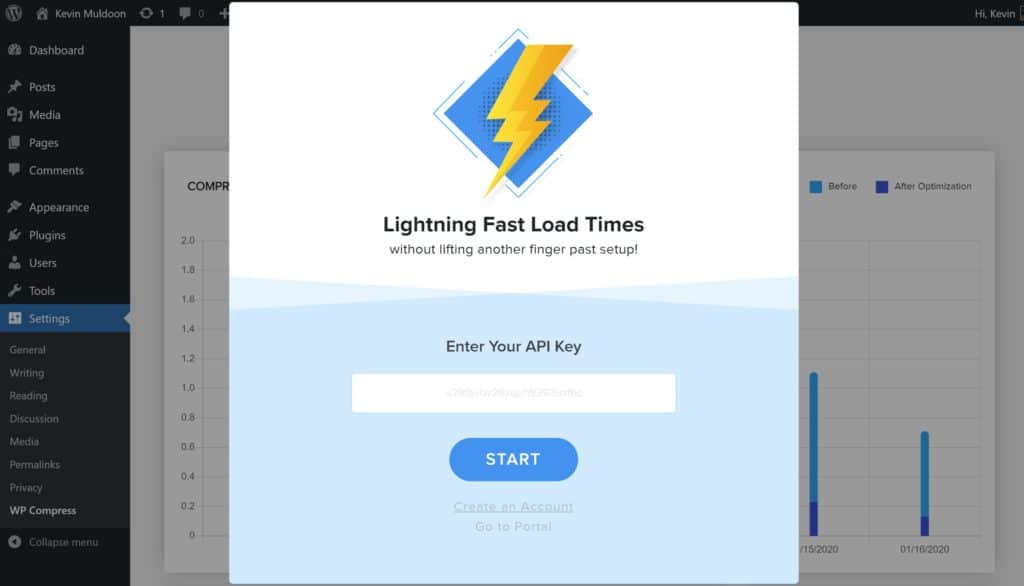
Leider ist für WP Compress kein kostenloser Plan verfügbar, aber wenn Sie ein Konto erstellen, werden Sie für eine siebentägige Testversion angemeldet, um den Dienst zu testen.

Über das Haupt-Dashboard von WP Compress können Sie zwischen Optimierungsmodi wechseln, Komprimierungsstatistiken anzeigen und Retina-Bilder, adaptive Bilder, WebP-Bilder und verzögertes Laden aktivieren. Für die Massenbildoptimierung steht eine separate Seite zur Verfügung.
Wenn Sie zu den Pro-Einstellungen wechseln, finden Sie zusätzliche Optionen zum Entfernen von Metadaten, Minimieren von Javascript und CSS und mehr. WP Compress unterstützt JPG-, PNG-, GIF- und SVG-Bildtypen, aber diese können auf Wunsch von der Bereitstellung von Inhalten ausgeschlossen werden

WP Compress bietet verlustfreie Komprimierung und zwei verlustbehaftete Komprimierungsmodi namens Intelligent und Ultra. In meinen Tests konnte die Ultra-Einstellung die Größe meines JPEG-Bildes um 89,1 % und meines PNG-Bildes um 48,3 % reduzieren. Die intelligente Komprimierung lag mit 87,2 % bzw. 44,6 % nur knapp dahinter.
Die Einsparungen bei Bilddateien für die verlustfreie Komprimierung waren überraschend hoch und reduzierten mein JPEG-Bild um 81,2 % und mein PNG-Bild um 43,1 %. Diese Einsparungen stimmen nicht mit anderen verlustfreien Komprimierungsergebnissen überein, was darauf hindeutet, dass es sich nicht um eine echte verlustfreie Komprimierung handelte.
| Bildtyp | Bildgröße | Verlustfrei | Optimierung | Verlustbehaftet Intelligent | Optimierung | Verlustbehaftet Ultra | Optimierung |
|---|---|---|---|---|---|---|---|
| JPEG | 4,06 MB | 763,8 KB | 81,2 % (3,30 MB) | 521,6 KB | 87,2 % (3,54 MB) | 441,1 KB | 89,1 % (3,62 MB) |
| PNG | 327,5 KB | 186,2 KB | 43,1 % (141,3 KB) | 181,5 KB | 44,6 % (146 KB) | 169,2 KB | 48,3 % (158,3 KB) |
WebP-Dateien waren größer als die, die mit verlustfreien und verlustbehafteten Komprimierungsmodi komprimiert wurden.
| Bildtyp | Bildgröße | WebP | Optimierung |
|---|---|---|---|
| JPEG | 4,06 MB | 847 KB | 79,1 % (3,21 MB) |
| PNG | 327,5 KB | 250 KB | 23,7 % (77,5 KB) |
Für 9 US-Dollar pro Monat ermöglicht der persönliche Plan von WP Compress die Optimierung von 100.000 Bildern jeden Monat auf fünf Websites. Wenn Sie auf den Professional-Plan für 29 $ pro Monat upgraden, erhöht sich Ihr Kontingent auf eine Million Bilder auf 25 Websites.
Credits können erworben werden, wenn Sie sich nicht für einen Monatsplan anmelden möchten. Für eine einmalige Zahlung von 29 US-Dollar können Sie 50.000 Bilder komprimieren und eine Million Bildanfragen aus ihrem Content Delivery Network generieren.
Vorteile von WP Compress
- Kann jederzeit zwischen lokalem und Live-Komprimierungsmodus wechseln
- Adaptive Bilder stellen sicher, dass den Benutzern das beste Bild geliefert wird
- Unterstützung für WebP und alle gängigen Bilddateitypen
- Wettbewerbsfähige Preise und eine Option zur nutzungsabhängigen Bezahlung
Nachteile von WP Compress
- Für WP Compress ist kein kostenloser Plan verfügbar
- Die verlustfreie Bildkomprimierung schien zu aggressiv zu sein
- Bilder außerhalb der WordPress-Medienbibliothek können nicht optimiert werden
7. TinyPNG

TinyPNG ist ein einfaches WordPress-Plugin zur Bildoptimierung, das JPEG-, PNG- und WebP-Bilder optimieren kann. Es ist das offizielle WordPress-Plugin des beliebten gleichnamigen Optimierungstools.
Sie müssen ein Konto bei Tinify erstellen, um TinyPNG verwenden zu können. Sobald Sie sich angemeldet haben, haben Sie mit dem kostenlosen Plan Anspruch auf 500 Bildkomprimierungen pro Monat.

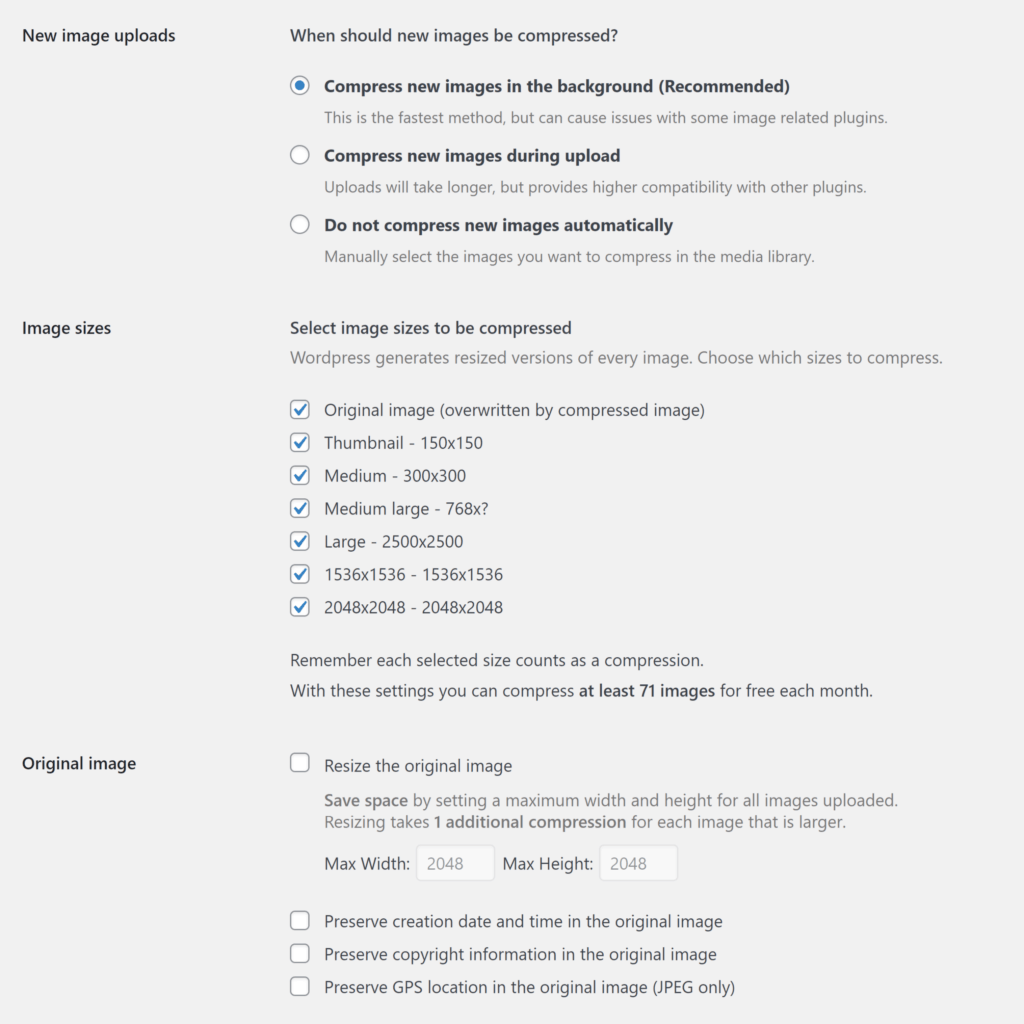
Neue Bilder können automatisch im Hintergrund oder während des Hochladens komprimiert werden. Wenn Sie möchten, können Sie Bilder manuell komprimieren.
Das Originalbild und die zugehörigen Miniaturansichten können optimiert werden. Sie können auch die Größe des Originalbilds ändern und auswählen, welche Metadateninformationen beibehalten werden. Bitte beachten Sie, dass beim Komprimieren des Originalbildes das komprimierte Bild die Originaldatei überschreibt.
Für die Massenoptimierung steht eine separate Seite zur Verfügung, die die bisher erzielten Komprimierungseinsparungen hervorhebt.

TinyPNG verwendet eine verlustbehaftete Komprimierung, gibt Ihnen jedoch die Kontrolle über den Grad der Komprimierung. Die Entwickler geben an, dass JPEG-Bilder im Durchschnitt um 40-60 % und PNG-Bilder um 50-80 % komprimiert werden.
In meinen Tests reduzierte TinyPNG mein JPEG-Bild um 86,3 % und mein PNG-Bild um 55,3 %.
| Bildtyp | Bildgröße | Verlustbehaftet | Optimierung |
|---|---|---|---|
| JPEG | 4,06 MB | 557,2 KB | 86,3 % (3,5 MB) |
| PNG | 327,5 KB | 146,5 KB | 55,3 % (181 KB) |
Bildkomprimierungen können nach Bedarf bezahlt werden. Dieses Pay-as-you-go-System eignet sich für viele kleinere Websites, da die ersten 500 Bildkomprimierungen pro Monat kostenlos sind. Denken Sie jedoch daran, dass jedes komprimierte Miniaturbild auch auf Ihr monatliches Kontingent angerechnet wird.
Nach 500 Komprimierungen kostet es 0,009 $ pro Komprimierung für die nächsten 9.500 Komprimierungen und dann 0,002 $ pro Komprimierung für die nächsten 10.000 Komprimierungen. Beispielsweise kostet es 4,50 $ für 1.000 Bildkomprimierungen, 40,50 $ für 5.000 Bildkomprimierungen und 85,50 $ für 10.000 Bildkomprimierungen.
Dieses Preismodell macht TinyPNG zu einer teuren Lösung, wenn Sie jeden Monat Tausende von Bildern komprimieren.
Vorteile von TinyPNG
- Eine der einfachsten Bildoptimierungslösungen, die WordPress-Benutzern zur Verfügung stehen
- Das Massenoptimierungstool funktioniert gut
- Das Pay-as-you-go-System eignet sich für kleine Websites
Nachteile von TinyPNG
- Nur eine Bildkomprimierungseinstellung und keine Möglichkeit, die Bildqualität zu ändern
- Das Originalbild wird nicht beibehalten, wenn Sie es optimieren möchten
- Keine Unterstützung für Nicht-WordPress-Verzeichnisse
Abschließende Gedanken
Die Zeiten, in denen Sie mit einer langsam ladenden Website davongekommen sind, sind vorbei. Sie müssen jetzt Desktop- und mobilen Besuchern ein schnelles Surferlebnis bieten, sonst wird Ihr Traffic sinken.
Während die Kernversion von WordPress keine Leistungstools enthält, finden Sie online Hunderte von Leistungs- und Optimierungs-WordPress-Plugins, die Ihnen helfen, die Ladezeiten Ihrer Seiten zu verbessern. WordPress-Caching-Plugins und Minimierungstools sind sehr effektiv beim Erstellen statischer Seiten und beim Reduzieren der Seitengröße, obwohl Sie niemals eine schnelle Website haben werden, wenn Sie Ihre Bilder nicht optimieren.
Hier ist ein kurzer Überblick über die WordPress-Bildoptimierungslösungen, die in diesem Artikel vorgestellt wurden.
| Plugin | Frei | Prämie | Zusammenfassung |
|---|---|---|---|
| Schmusen | Unbegrenzte Bildoptimierung für Bilder unter 5 MB | $5 pro Monat | Smush Pro bietet Lazy Loading, Größenänderung und Bulk-Optimierung. Die Kernversion des Plugins ermöglicht eine verlustfreie Komprimierung mit Miniaturbildern und unterstützt jetzt eine verlustbehaftete Multi-Pass-Komprimierung namens Super-Smush. Unbegrenzte Bildkomprimierungen für nur 5 $ pro Monat machen Smush Pro zu einer der günstigsten verfügbaren Lösungen. |
| EWWW Bildoptimierer | Unbegrenzte Bildoptimierung und keine Beschränkung der Bilddateigröße | $7 pro Monat | Mit Unterstützung für WebP-Bilddateien und Bildformatkonvertierung ist EWWW Image Optimizer zweifellos eines der besten kostenlosen WordPress-Bildoptimierungs-Plugins. Die Premium-Version bietet mehrere verlustbehaftete Komprimierungsmodi, Leistungstools und Bildbereitstellung über ein Content-Delivery-Netzwerk. |
| Stellen Sie sich vor | 20 MB Zuweisung pro Monat für Bilder unter 2 MB | 500 MB: 4,99 $ pro Monat Unbegrenzt: 9,99 $ pro Monat | Imagify ist ein benutzerfreundliches Plugin zur Bildoptimierung von den Machern von WP Rocket. Es bietet nicht viele Anpassungsmöglichkeiten, hat aber gehalten, was es versprochen hat, und Bilddateien erheblich reduziert. Ihr kostenloser Plan ist nur zum Testen der Funktionsweise von Imagify geeignet. |
| Optimol | 100 % kostenlos für bis zu 5.000 monatliche Besucher | 25.000 Besucher: 19,08 $ pro Monat | Optimole macht die Dinge anders, indem es Besuchern basierend auf dem von ihnen verwendeten Gerät optimierte Bilder liefert. Alle Bilder werden aus dem globalen Content-Delivery-Netzwerk von Amazon mit über 225 Standorten geliefert. Die Leistung ist unglaublich und der gesamte Prozess ist automatisiert. |
| ShortPixel | 150 kostenlose Bildkomprimierungen pro Monat | 10.500 Bilder: 3,99 $ pro Monat | ShortPixel unterstützt alle gängigen Bildformate und bietet Ihnen viele verschiedene Möglichkeiten, Bilder zu komprimieren und bereitzustellen. Ein separater Dienst ist verfügbar, der adaptive Bilder von einem globalen Content-Delivery-Netzwerk anzeigen kann. |
| WP-Komprimierung | NEIN | 100.000 Bilder: 9 $ pro Monat | WP Compress ist ein interessanter Dienst, mit dem Sie Bilder lokal komprimieren oder adaptive Bilder über ein Content Delivery Network bereitstellen können. Leider ist für WP Compress kein kostenloser Plan verfügbar, aber es gibt eine siebentägige Testversion, um den Dienst zu testen. |
| TinyPNG | 500 Bildkomprimierungen pro Monat | 500: KOSTENLOS Nächste 9.500: 0,009 $ 10.000: 0,002 $ | TinyPNG ist eine einfache Lösung, die die Bildkomprimierung automatisiert. Abgesehen vom Entfernen von Metadaten erlaubt Ihnen das Plugin nicht, die Bildqualität zu ändern, obwohl die Ergebnisse der Bildkomprimierung gut waren. Die Preispolitik von TinyPG macht es zu einer erschwinglichen Lösung für kleine Websitebesitzer, aber zu einer teuren Option für alle anderen. |
Ich ermutige Sie, mehrere Bildoptimierungs-Plugins für WordPress zu testen, um zu sehen, welches Ihren Anforderungen am besten entspricht.
Während der Recherche zu diesem Artikel habe ich alle oben genannten WordPress-Bildkomprimierungs-Plugins getestet. Jede hat Vor- und Nachteile und je nach Website, die Sie optimieren, bevorzugen Sie möglicherweise eine Lösung gegenüber einer anderen. Sie müssen also Funktionalität, Budget und Bildleistung berücksichtigen.
Um mir einen Vergleich zu erleichtern, habe ich für alle meine Bildtests die gleichen zwei Bilder verwendet. Bitte beachten Sie, dass diese Ergebnisse anders ausgefallen wären, wenn die Bilder unterschiedliche Dateigrößen und Auflösungen hätten, weshalb es wichtig ist, jedes WordPress-Plugin selbst zu testen.
Viel Glück.
Kevin
