12+ beste WordPress-Paginierungs-Plugins von 2022
Veröffentlicht: 2019-11-19Die Paginierung ist ein entscheidender Teil, wenn Sie den Benutzern ein angenehmes Erlebnis bieten möchten, während sie sich auf Ihrer Website befinden. Da Ihr Blog mit immer mehr Blog-Beiträgen gefüllt wird, ist es immer ratsam, sie durch Seiten zu trennen. Andernfalls wird es nicht nur umständlich, sondern erhöht auch die Ladezeiten Ihrer Website dramatisch, da alle diese Beiträge zusammen geladen werden müssen.
Lesen Sie auch: 25+ schnellste WordPress-Themes von 2022 für schnelles Laden von Seiten
Wenn Sie nun einen WordPress-Blog erstellen, ist die Integration der Paginierungsfunktion sehr einfach. Durch die Installation bestimmter Themen oder Plugins können Sie die Funktionalität nahezu nahtlos in Ihr Blog integrieren. Für diese Lektüre werden wir uns nun einige der besten WordPress-Paginierungs-Plugins zum Einfügen von Seitenzahlen in Ihr Blog ansehen.
Die kostenlosen Plugins sind alle gut und können Ihnen dabei helfen, ein primäres Paginierungssystem auf Ihrer Website einzurichten. Wenn Sie jedoch mehr Kontrolle und erweiterte Funktionen wünschen, müssen Sie sich natürlich auf die Premium-Optionen stützen.
Die besten WordPress Paginierungs-Plugins
#1. WP-PageNavi

Download-Link
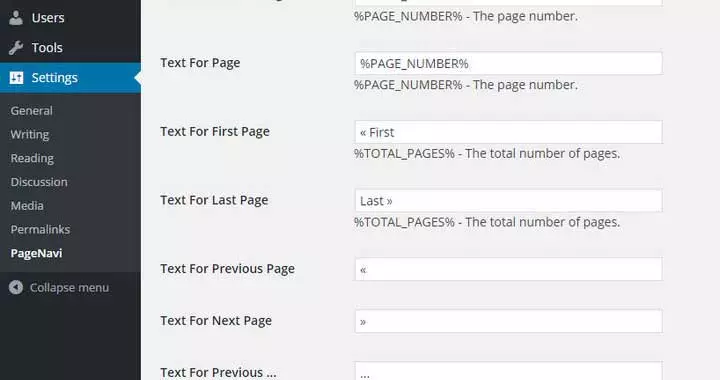
Beginnend mit unserer Liste haben wir WP-PageNavi, ein kostenlos zu verwendendes WordPress-Paginierungs-Plugin, das fast eine Million Downloads hat. Zweifellos liegt es unter WordPress im Trend – etwas, das auf Zuverlässigkeit und Benutzerfreundlichkeit setzt. Alles, was Sie tun müssen, ist das Plugin zu installieren, und es wird eine neue PageNavi-Einstellungsseite im Einstellungsbereich Ihres WordPress-Dashboards generieren.
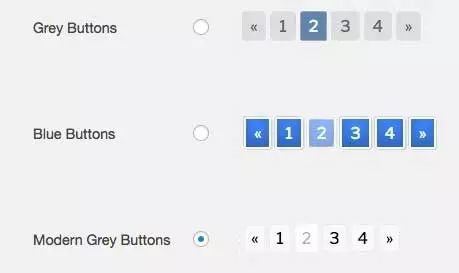
Von hier aus können Sie die Beschriftungen, die Sie verschiedenen Teilen des Textes zuweisen möchten, basierend auf bestimmten Seiten, aktuellem Seitentext, Text für den ersten, Text für den letzten usw. anpassen. Sie erhalten auch die Möglichkeit, benutzerdefinierte Zeichen zu den Indikatoren für die vorherige Seite und die nächste Seite hinzuzufügen. Es gibt auch andere Stiloptionen, einschließlich der Möglichkeit, Ihre Navigationsoptionen als Dropdown-Liste darzustellen.
#2. Paginierung von BestWebSoft

Download-Link
Wenn Sie nun nach einem einfachen und benutzerfreundlichen alternativen WordPress-Paginierungs-Plugin suchen, dann ist Pagination von BestWebSoft einen Blick wert. Das Plugin ist super einfach zu bedienen. Alles, was Sie tun müssen, ist das Plugin zu installieren und zu aktivieren, und es richtet ein Paginierungssystem für Ihre Beiträge ein.
Sie erhalten auch eine spezielle Einstellungsseite, auf der Sie die Funktionen des Plugins und seine Funktionsweise anpassen können. Sie haben die Möglichkeit, das Paginierungssystem nicht nur für Ihre Blogbeiträge, sondern auch für Kategorien, Tags, Autorenseiten usw. zu aktivieren.
Es gibt auch einige Anpassungsoptionen, mit denen Sie das Erscheinungsbild des Paginierungsblocks optimieren können, mit der Option, seine Breite, Ausrichtung, den Rand zu ändern, Hintergrundfarben, Textfarben und vieles mehr hinzuzufügen.
#3. WP-Paginieren

Download-Link
Als nächstes haben wir das WP-Paginate WordPress-Plugin. Durch die Installation und Aktivierung des Plugins wird die WP-Paginierungsseite in das Einstellungsfeld Ihres WordPress-Dashboards integriert. Von hier aus erhalten Sie viele Optionen, mit denen Sie das Plugin steuern können.
Einige der Optionen, die Sie erhalten, umfassen die Funktion zum Optimieren der Paginierung sowie die Seitenlinks für die Optionen für die nächste und die vorherige Seite. Sie müssen jedoch ASCII-Codes, HTML oder einfachen Text verwenden, um diese Änderungen vorzunehmen.
Darüber hinaus gibt es auch einen Abschnitt „Erweiterte Einstellungen“, in dem Sie vor oder nach der Paginierung benutzerdefinierte Elemente hinzufügen können. Sie können auch konfigurieren, wie viele Seitenlinks Sie vor und nach der aktuellen Seite haben möchten.
#4. Theia Post Slider

Download-Link
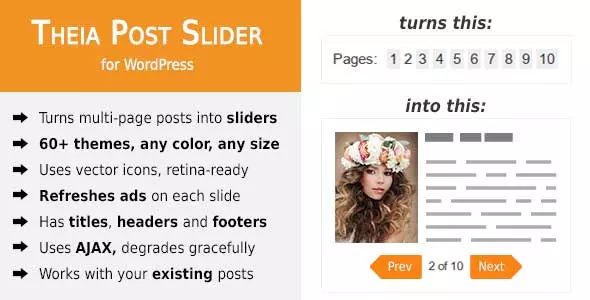
Theia verwandelt die Standard-Paginierung in WordPress in Ajax-Paginierung oder unendliches Scrollen, je nachdem, was Sie bevorzugen. Außerdem haben Sie, ähnlich wie bei einigen anderen Plugins in der Liste, auch die Möglichkeit, eine „Weiter/Zurück“-Schaltfläche am Ende oder Anfang Ihres Beitrags oder Ihrer Seite einzufügen.
Außerdem enthält das Plugin viele verschiedene Animationsstile für die verschiedenen Seiten. Sie können das Loader-Image ändern, eine benutzerdefinierte Klasse hinzufügen und so weiter. Das Post-Slider-Plugin von Theia ist derzeit eines der meistverkauften WordPress-Paginierungs-Plugins für virale Websites.
#5. Erweiterte Inhalts-Paginierung

Download-Link
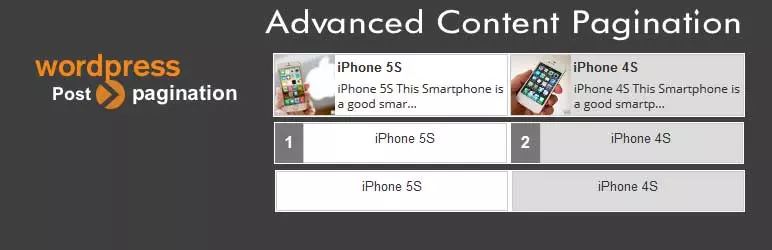
Manchmal werden Sie feststellen, dass das Aufteilen eines langen Beitrags auf mehrere Seiten auch eine effektive Methode ist, um die Benutzererfahrung und das Benutzerengagement zu verbessern. Wenn Sie nach dieser Funktionalität suchen, wird Ihnen das Advanced Content Pagination-Plugin für WordPress sehr helfen. Sobald das Plugin installiert und aktiviert ist, hilft es Ihnen, einen langen Beitrag in kleinere Teile aufzuteilen, die auf mehrere Seiten verteilt sind.

Das Plugin bietet auch viele andere nützliche Funktionen und insbesondere Anpassungsoptionen, darunter etwa fünf verschiedene Schaltflächenlayouts, verschiedene Arten des Ladens von Inhalten und vieles mehr. Sie haben auch die Möglichkeit, die Schaltflächen nach Belieben oben oder unten am Beitrag zu platzieren.
Das Beste ist, dass das Plugin die Verwendung von Shortcodes unterstützt, was es so einfach macht, Ihre langen Posts in einen mehrseitigen Lesevorgang aufzuteilen. Es ist auch mit Visual Composer kompatibel. Sie haben die Möglichkeit, zwischen einer einfachen oder Ajax-Paginierung zu wählen.
#6. Paginierung von Storefront-Produkten

Download-Link
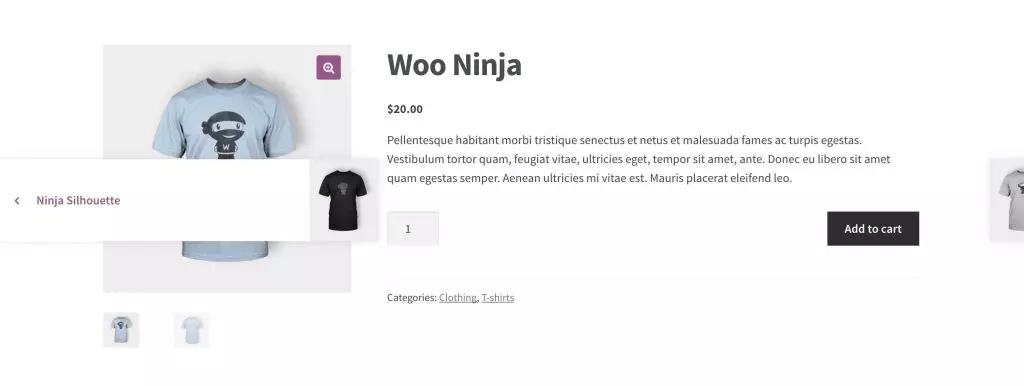
Wie Sie vielleicht anhand des Namens erraten haben, wird dieses WordPress-Paginierungs-Plugin bei Ihrem Online-Shop helfen. Das Storefront Product Pagination Plugin hilft Ihnen, ein Paginierungssystem in Ihre Produktseiten zu integrieren, so dass es so aussieht, als hätten Sie einen endlosen Strom von Produkten, deren Laden ewig dauert. Es ist erwähnenswert, dass das Plugin erfordert, dass Sie das Storefront-Design und das WooCommerce-Plugin auf Ihrer Website installiert haben.
Wenn Sie jedoch einen Online-Shop mit WordPress betreiben, haben Sie wahrscheinlich bereits WooCommerce am Laufen. Darüber hinaus ist das Storefront-Thema kostenlos, sodass auch hier keine zusätzlichen Investitionen anfallen. Sobald Sie das Plugin installiert und aktiviert haben, erhalten Sie die Option, Links zur nächsten und vorherigen Seite direkt auf Ihrer einzelnen Produktseite anzuzeigen. Es gibt auch einen speziellen Customizer, mit dem Sie die Anzeige Ihrer Paginierung optimieren können.
#7. Ajax-Paginierung und unendliches Scrollen

Download-Link
Wenn Sie die Flexibilität haben möchten, zwischen einer Paginierungsansicht für Ihre Posts zu wechseln oder unendliches Scrollen zu ermöglichen, dann ist das WordPress-Plugin Ajax Pagination and Infinite Scroll eine ausgezeichnete Option. Wenn das Plugin installiert ist, können Benutzer Seiteninhalte mit Ajax-Infinite-Scrolling laden, was sich auf alle Posts, Seiten, Suchen, benutzerdefinierten Posts und sogar WooCommerce erstreckt.
Dieses WordPress-Paginierungs-Plugin unterstützt drei Arten von Paginierungsoptionen. Das bereits erwähnte unendliche Scrollen und die herkömmlichen Paginierungsstile zusammen mit der Option, auf Ihrer Website eine Schaltfläche zum Laden von mehr anzuzeigen. Obwohl das Plugin kostenlos zur Verfügung gestellt wird, ist es mit vielen nützlichen Funktionen ausgestattet.
Sie erhalten ein detailliertes Einstellungsfenster, das Ihnen hilft, das Plugin so zu gestalten, wie Sie es möchten. Sie können auch mehrere Profile einrichten, was hilfreich sein kann, wenn Sie sowohl einen Blog als auch einen E-Shop auf Ihrer Website betreiben.
#8. WooCommerce Infinite Scroll und Ajax-Paginierung

Download-Link
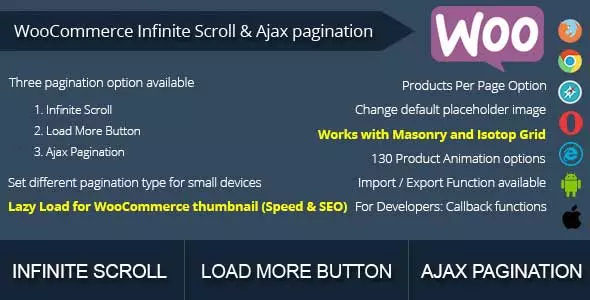
Mit WooCommerce Infinite Scroll und Ajax Pagination haben Sie die Möglichkeit, einen unendlichen Scroll-Effekt, endloses Scrollen mit einer Schaltfläche „Mehr laden“ und ein Ajax-Paginierungssystem für Ihre Produktseiten zu konfigurieren. Das Beste daran ist jedoch, dass Sie diese Paginierungsoptionen basierend auf verschiedenen Bildschirmgrößen konfigurieren können. Während mobile Benutzer möglicherweise eine Schaltfläche „Mehr laden“ finden, werden Desktop-Benutzer eine Ajax-Paginierung bemerken, oder was auch immer Sie wählen.
Mit dem Plugin erhalten Sie auch viele Anpassungsoptionen. Es stehen über 130 verschiedene Animationsstile zur Auswahl, und die Funktionen können nahtlos sowohl mit Mauerwerks- als auch mit Isotopengitter-Layouts arbeiten. Sie haben auch die Möglichkeit, eine benutzerdefinierte Klasse hinzuzufügen, das Loader-Image zu ändern und vieles mehr.
#9. Galerie Fabrik
Download-Link
Paginierung ist auch ein unschätzbares Feature, wenn Sie einen Blog oder eine Website mit einer Schiffsladung von Bildern haben. Wenn ein Bild größer ist, kann das Laden aller Bilder die Ladezeit Ihrer Website erheblich verlängern. Mit dem WordPress-Plugin „Gallery Factory“ können Sie jetzt all diese Bilder in einer schönen Galerie mit Paginierungsfunktion präsentieren.
Nun, wie Sie bereits erraten haben, ist dies kein dediziertes WordPress-Plugin für Paginierung. Es ist in der Tat ein Galerie-Plugin mit Paginierung als Funktionalität. Wenn Ihre Website jedoch viele Bilder enthält und Sie sie paginieren möchten, ist dieses Plugin eine große Hilfe.
#10. Nächster Beitrag Fliegenbox für WordPress

Download-Link
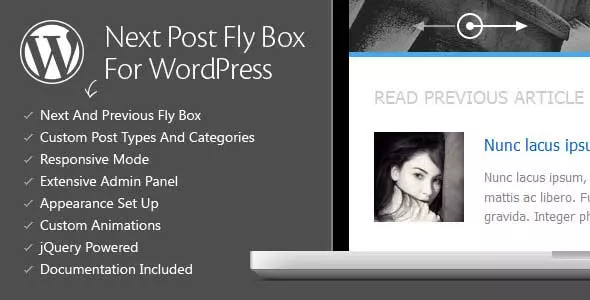
Einfache Tags für die nächste Seite und die vorherige Seite unter Ihren Blog-Beiträgen können banal und glanzlos werden. Aber wenn Next Post Fly Box für WordPress installiert ist, können Sie schwebende Popup-Boxen auf beiden Seiten des Fensters erstellen, die Benutzern helfen können, zwischen dem letzten Beitrag und dem nächsten zu navigieren.
Mit diesem WordPress-Paginierungs-Plugin können Sie auch bestimmte Parameter festlegen, um zu automatisieren, wann die Fliegenboxen auf Ihrer Website angezeigt werden sollen. Es gibt auch Optionen, mit denen Sie konfigurieren können, ob Sie ein ausgewähltes Bild, einen Titel oder einen Inhaltsauszug auf den Fliegenboxen präsentieren möchten. Zu den weiteren Optionen gehören Animationsunterstützung, mit der Sie festlegen können, wie die Fliegenboxen aussehen sollen, sowie Dimensionseinstellungen, mit denen Sie die Größe der Fliegenboxen anpassen können.
#11. WP Post-Break-Paginierung

Download-Link
Wir sind fast am Ende unserer Liste und für diesen Eintrag haben wir das Plugin WP Post Break Pagination für WordPress. Es ist ein einfaches, benutzerfreundliches Paginierungs-Plugin, das sich auf die Anpassbarkeit und die Verbesserung der Leistung Ihrer Website und anderer Statistiken konzentriert.
An der Anpassungsfront bietet Ihnen dieses WP-Paginierungs-Plugin 26 verschiedene Designs gepaart mit unbegrenzten Farbvariationen. Abgesehen davon ist das Plugin auch dafür bekannt, Ihren SEO-Score zu verbessern, Seitenbesuche zu erhöhen und Absprungraten zu verringern, indem es Ihre Website lesbarer und ansprechender macht.
Irgendein anderes WordPress-Paginierungs-Plugin?
Das waren also unsere Tipps für die besten Paginierungs-Plugins für WordPress. Wir hoffen, Sie fanden diese Lektüre hilfreich. Teilen Sie uns auch mit, ob Sie eines dieser Plugins bereits in Ihrem Blog verwenden, und teilen Sie uns Ihre Erfahrungen mit der Verwendung mit.
