Die 8 besten WordPress-Plugins für Designer
Veröffentlicht: 2023-08-14Sind Sie ein Webdesigner und suchen nach nützlichen WordPress-Design-Plugins, die Sie Ihrer Toolbox hinzufügen können? Der Aufbau einer schönen Website kann ein langer und entmutigender Prozess sein. Zum Glück gibt es leistungsstarke Tools, mit denen Sie diesen Prozess optimieren können, damit Sie sich auf Ihre Kreativität konzentrieren können. Als Webdesigner gestalten Sie das Erscheinungsbild einer Website und stellen gleichzeitig deren Benutzerfreundlichkeit und Funktionalität sicher.
Wir haben eine Liste mit 8 WordPress-Plugins zusammengestellt, die Ihnen bei Ihrer täglichen Arbeit helfen können. Alle Plugins haben eines gemeinsam: Sie ermöglichen es Ihnen, schöne WordPress-Sites zu erstellen, diese zu optimieren und gleichzeitig den Benutzern ein großartiges Erlebnis zu bieten.
7 Dinge, auf die Sie achten sollten, bevor Sie sich für ein Design-WordPress-Plugin entscheiden
Bevor Sie ein Design-Plugin auf Ihrer WordPress-Site installieren, überprüfen Sie zunächst die folgenden Elemente:
- Anzahl der Installationen – viele Installationen bedeuten, dass viele Benutzer den Plugins vertrauen
- Rezensionen – von WordPress.org oder direkt von der offiziellen Website
- Auch umfassender Support, Sicherheit und der Ruf des Entwicklers sind entscheidend
- Das neueste Update – wenn ein Design-Plugin sein neuestes Entwicklungsupdate vor mehr als 6 Monaten erhalten hat, ist das kein gutes Zeichen
- Fragen Sie in einer speziellen Facebook-Gruppe nach – viele Designer sind Teil einer Community auf Facebook, treten diesen Gruppen bei und bitten um Feedback
- Bewerten Sie die Funktionen – Sie müssen nicht fünf verschiedene Plugins auswählen, wenn Sie eines finden, das alle enthält
- Preis – manchmal sollten Sie sich nicht vom Preis abschrecken lassen. Ein teures Plugin kann sich lohnen, wenn Sie damit Stunden an Arbeit sparen. Versuchen Sie, es als Investition und nicht als Ausgabe zu betrachten
Nachdem Sie nun wissen, wie Sie nach dem richtigen Plugin suchen, finden Sie hier einige Tools, die wir Ihnen für Ihr nächstes Projekt empfehlen.
Die 8 besten WordPress-Plugins für Designer
Hier sind die 8 besten WordPress-Plugins für Designer, die für SEO, Design, Leistung und andere unverzichtbare Funktionen hilfreich sind:
- Elementor
- Gelber Bleistift
- WPForms
- Envira-Galerie
- UpdraftPlus
- Stellen Sie sich vor
- WP Rocket
- Rank Math SEO
Sehen wir uns jeden einzelnen an und sehen wir, wie er jedem Webdesigner helfen kann!
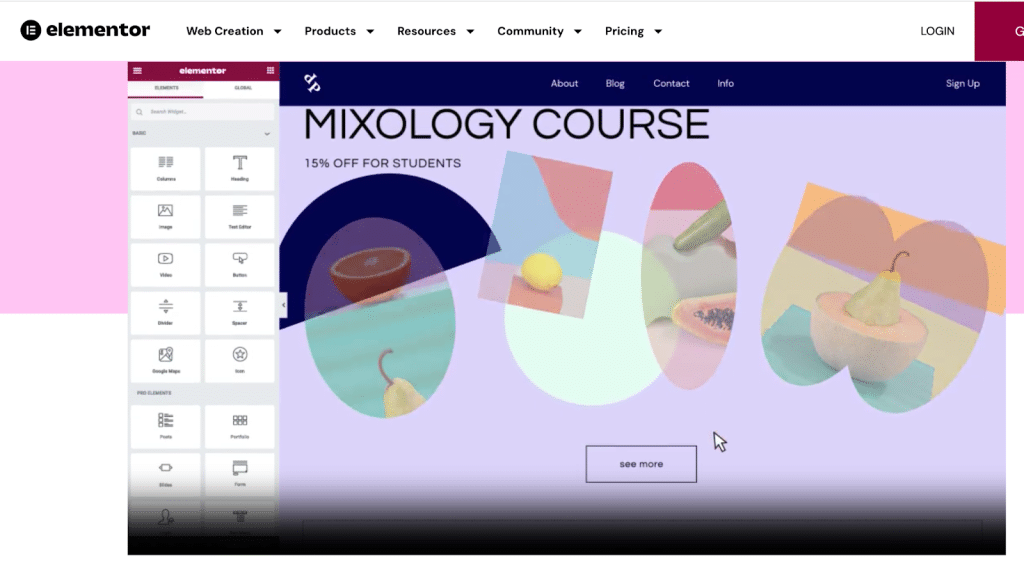
1. Elementor
Ein Seitenersteller, der Webdesignern das Leben erleichtert, ohne eine einzige Codezeile schreiben zu müssen. Es gibt eine kostenlose und eine Pro-Version mit erweiterten Modulen und Designoptionen. Jeder Abschnitt ist vollständig anpassbar, da er über die vollständige Website-Bearbeitungsfunktion verfügt: Gestalten Sie jeden Seitenteil, einschließlich der Kopf- und Fußzeile. Elementor verfügt über Hunderte wunderschön gestalteter Vorlagen, die Kunden präsentiert werden können, um ihnen bei der Auswahl des endgültigen Erscheinungsbilds zu helfen.

Die wichtigsten Funktionen von Elementor für Webdesigner:
- Live-Drag-and-Drop-Editor, mit dem Sie jedes Element an die gewünschte Stelle auf der Seite ziehen können
- Vollständiger WooCommerce-Builder zum Erstellen benutzerdefinierter Shop-Seiten und einzelner Produktvorlagen
- Benutzerdefinierte Abschnitte und Spaltengrößen mit erweitertem Abstand und Rand
- Benutzerdefinierte Haltepunkte für responsives Design
- Vollständige Website-Bearbeitungsfunktion: Gestalten Sie alles von der Kopf- bis zur Fußzeile
- Es stehen großartige Animationen mit benutzerdefinierten Schriftarten, Masken und Bewegungen zur Verfügung
- Möglichkeit, ganz einfach Ihr eigenes benutzerdefiniertes CSS hinzuzufügen
- Hängen Sie kontextbezogene Notizen mit Kommentaren für Ihr Team, Ihre Kunden oder sogar für sich selbst an
- Preis: Freemium und beginnt bei 59 $/Jahr für den ersten Premium-Plan
Dieses Design-Plugin ist perfekt, wenn:
- Sie müssen schnell beeindruckende, anpassbare Seiten erstellen
- Sie möchten ein einheitliches Web-Erlebnis mit globalen Farben und Schriftarten schaffen
- Sie möchten das Design basierend auf dem Feedback Ihres Kunden schnell ändern und aktualisieren.
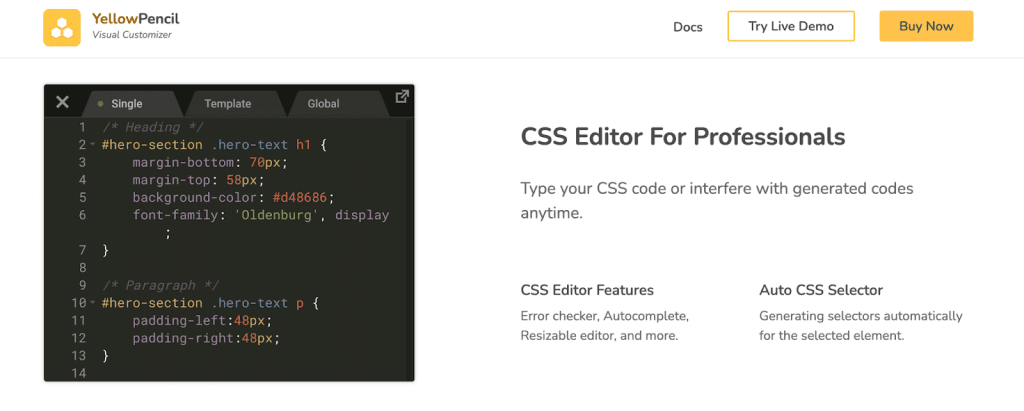
2. Gelber Bleistift
YellowPencil ist ein visuelles Design-Plugin, mit dem Sie Ihre Website einfach mit CSS gestalten können. Es handelt sich um ein WordPress-Editor-Plugin im CSS-Stil, mit dem Sie das Design Ihrer Website in Echtzeit anpassen können. Sie können beispielsweise Farben, Schriftarten, Größen und Positionen visuell bearbeiten.

- Visuelles Drag-and-Drop – Ändern Sie die CSS-Position eines Elements per Drag-and-Drop
- Wireframe-Tool – hilft Ihnen, sich auf das Seitenlayout zu konzentrieren, damit Sie die Struktur Ihrer Website leicht erkennen können
- Verwaltung von Schriftarten und Farben
- Bearbeiten Sie die Größe, den Rand und die Abstandseigenschaften des Elements visuell
- CSS3-Filtereffekte – Bearbeiten Sie den Kontrast, die Helligkeit und weitere Anpassungen eines Bildes ganz einfach mit dem Filtertool.
- Gestalten Sie eine Seite als nicht angemeldeter Benutzer und gestalten Sie die Anmeldeseite – Sie können Ihre Website während der Anzeige wie der nicht angemeldete Benutzer oder der angemeldete Benutzer gestalten
- Verbunden mit einem Archivbild
Dieses Design-Plugin ist perfekt, wenn:
- Sie müssen jederzeit auf die CSS-Codes zugreifen und die CSS-Stylesheet-Datei bei Bedarf exportieren
- Sie müssen jederzeit Ihren eigenen CSS-Code eingeben oder in generierte Codes eingreifen
- Sie möchten einfach Bewegung, Animationen und Schatten hinzufügen
- Sie möchten auf urheberrechtsfreie Bilder zugreifen
- Wenn Sie Ihre Arbeit transformieren und Ihren Arbeitsablauf beschleunigen möchten.
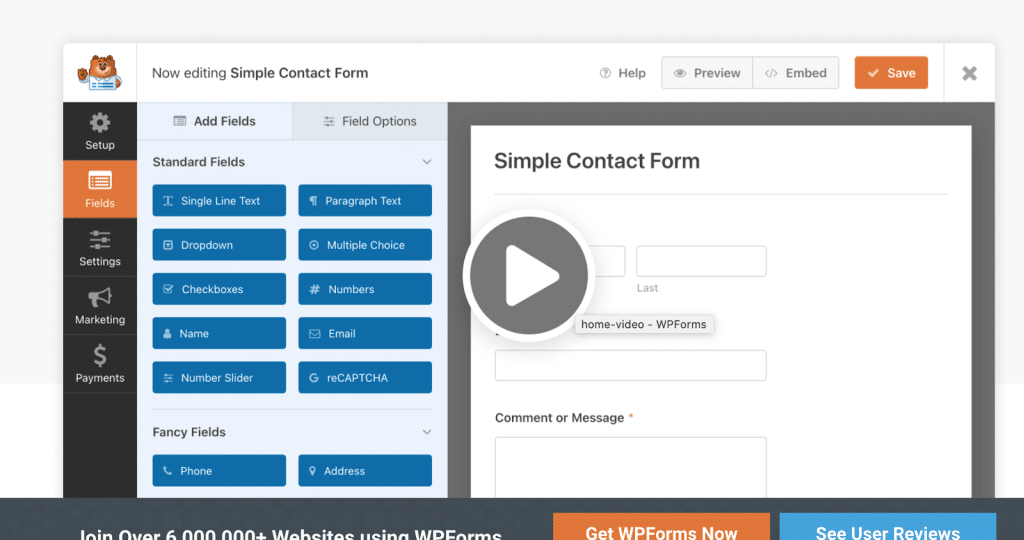
3. WPForms
Mit WPForms können Sie reguläre und erweiterte Kontaktformulare wie Zahlungsformulare, Umfragen, Newsletter, Registrierungen usw. erstellen. Es ermöglicht Ihnen, bedingte Logik zu verwenden und Ihren Kunden benutzerdefinierte E-Mails (Benachrichtigungen) zu senden.

Die wichtigsten Funktionen von WPForms für Webdesigner:
- Einfacher Drag-and-Drop-Builder – Sie benötigen keinen Code, um die Formulare zu erstellen
- Sofortige Benachrichtigungen und Warnungen – damit das Vertriebsteam schnell auf Kunden antworten und Leads weiterleiten kann
- Über 800 vorgefertigte Formularvorlagen – nutzen Sie eine der vorgefertigten Vorlagen, um Zeit zu sparen, anstatt die Formulare von Grund auf neu zu erstellen
- Optimiert für mobile Geräte und SEO-freundlich
- Bedingte Logik und Fähigkeit, mehrstufige Formulare zu erstellen
- Option zum Hochladen von Dateien
- Möglichkeit, Formulareinträge im WordPress-Dashboard zu verwalten
- Viele API-Integrationen, darunter PayPal, Stripe, HubSpot, ActiveCampaign, Zapier, Google Sheets und mehr.
- Preise: eine kostenlose (eher begrenzte) und eine Premium-Version, ab 99 $/Jahr für ein Projekt
Dieses Design-Plugin ist perfekt, wenn:
- Sie suchen nach einer einfachen Möglichkeit, erweiterte Formulare zu erstellen (es ist nie Programmieren erforderlich)
- Sie möchten alles über das WordPress-Dashboard verwalten
- Das Marketingteam möchte die an die Kunden gesendeten Benachrichtigungen und E-Mails anpassen.
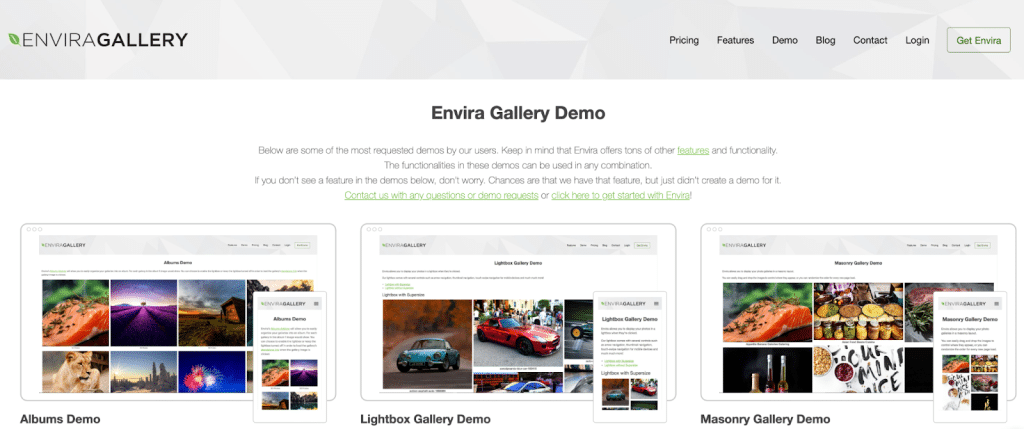
4. Envira-Galerie
Wenn es um die Gestaltung einer schönen Galerie geht, ist Envira Gallery dank seines einfachen Einrichtungsprozesses und der benutzerfreundlichen Oberfläche eine der ersten Wahlen. Das Plugin bietet verschiedene Layouts wie Mauerwerk, Mosaik, Miniaturansicht usw. Sie können eine Galerie von Grund auf erstellen oder aus den Vorlagen (die alle responsiv sind) auswählen.

Die wichtigsten Funktionen der Envira Gallery für Webdesigner:
- Dedizierte Gutenberg-Blöcke und ein intuitiver Drag & Drop-Fotogalerie-Builder (responsiv)
- Schöne Layouts und erweiterte Vorlagen zur individuellen Anpassung (für Fotos und Videos)
- Wasserzeichen und Passwort
- Diashow und Animation – fügen Sie eine wunderschöne Diashow mit automatischer Wiedergabe oder manueller Steuerung hinzu
- Paginierung – Teilen Sie Ihre großen Galerien in mehrere Seiten auf (das verbessert Geschwindigkeit und UX)
- WooCommerce-Integration – Fotos sofort mit WooCommerce anzeigen und verkaufen
- Bild-Tags – Organisieren Sie Ihre WordPress-Fotos mit Tags für eine einfache Suche und Anzeige, die auch filtrierbar sind. Perfekt für Portfolios.
- Native Vollbild- und Lightbox-Anzeige
- Galerie-Standardeinstellungen – Beschleunigen Sie den Designprozess, indem Sie Ihre Standardeinstellungen speichern
- CSS-Stile – Passen Sie Ihr Portfolio an, indem Sie benutzerdefiniertes CSS hinzufügen
- Adobe Lightroom zu WordPress – Fotogalerien automatisch aus Adobe Lightroom erstellen und synchronisieren
- Preise: Freemium und ab 29 $ für den Premium-Plan
Dieses Design-Plugin ist perfekt, wenn:
- Sie möchten eine dynamische Galerie aus verschiedenen Quellen mit Ihren Standardeinstellungen erstellen (z. B. aus Lightroom).
- Sie müssen Ihre eigenen dynamischen CSS-Galerien hinzufügen – Erstellen Sie ganz einfach spontan Galerien aus verschiedenen Quellen.
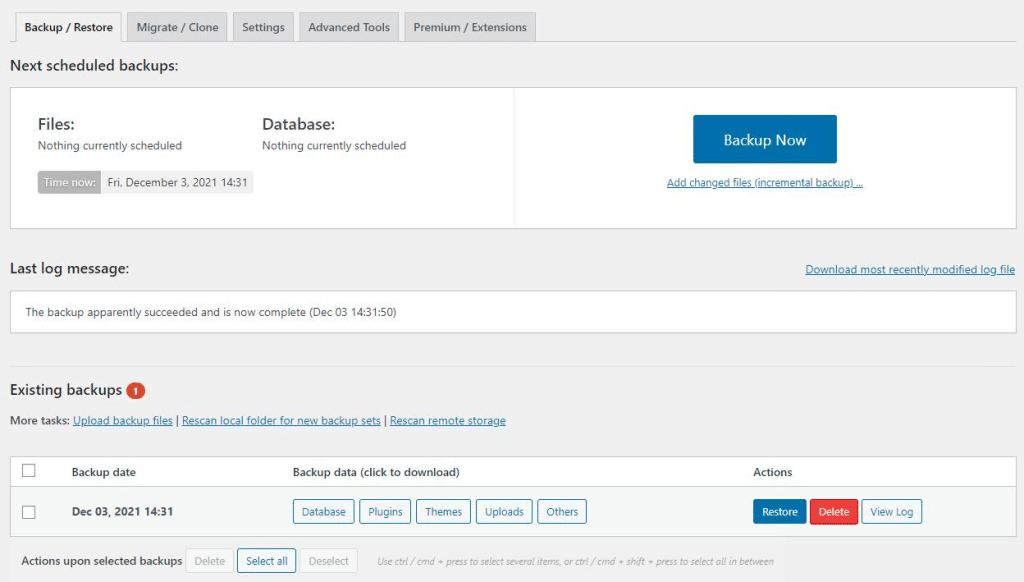
5. UpdraftPlus
UpdraftPlus ist ein universelles Backup-Plugin, mit dem Sie Ihre Arbeit einfach speichern und wiederherstellen können. Wenn Sie beginnen, die Dateien Ihrer WordPress-Site zu bearbeiten und CSS, PHP oder JS zu ändern, ist es wichtig, regelmäßige Sicherungen durchzuführen.
- Sichert, migriert und stellt wieder her
- Bietet eine große Anzahl von Remote-Speicherorten
- Ermöglicht Ihnen, Backups zu planen
- Zeigt den Status der laufenden Sicherungen im WordPress-Admin-Bereich an, zusammen mit etwaigen Fehlern oder Warnungen
- Datenbanken können innerhalb der WordPress-Systemsteuerung per Drag-and-Drop entschlüsselt werden
- An anderer Stelle erstellte Backups können per Drag-and-Drop (Upload unbegrenzter Größe) oder FTP importiert werden
- Einfach zu bedienen: Alles kann über das Dashboard erledigt werden
Dieses Design-Plugin ist perfekt, wenn:
- Im Falle eines Hackerangriffs oder anderer Probleme müssen Sie eine ältere Version Ihrer Arbeit wiederherstellen
- Sie möchten für zusätzlichen Schutz an mehr als einem Ort sichern
- Sie haben mehrere Kunden und möchten mehrere Websites gleichzeitig verwalten.

6. Stellen Sie sich vor
Als Webdesigner haben Sie wahrscheinlich mehr als nur ein Bild, das Sie Ihren Besuchern präsentieren können. Wussten Sie, dass Bilder Ihre Website erheblich verlangsamen können, wenn sie schlecht optimiert sind? Aus diesem Grund benötigen Sie ein Bildoptimierungs-Plugin wie Imagify, um komprimierte Bilder bereitzustellen, ohne die Qualität zu beeinträchtigen.

Imagify ist ein sehr einfach zu verwendendes Plugin, das die Komprimierungs- und Optimierungsaufgabe übernimmt. Was die Komprimierung betrifft, verfügt es über einen Smart-Modus, der die perfekte Balance zwischen reduzierter Dateigröße und Qualität findet.
Die wichtigsten Funktionen von Imagify für Webdesigner:
- Unterstützung für verlustbehaftete (intelligente) und verlustfreie Komprimierung
- Sichern und Wiederherstellen mit einem Klick
- Automatisierte Bildoptimierung (einschließlich Massenoptimierung)
- Arbeiten Sie mit anderen Galerien und Slidern
- Konvertieren Sie Bilder in WebP
- Preise: Kostenlos für bis zu 20 MB pro Monat, 4,99 $/Monat für 500 MB Datenvolumen und 9,99 $/Monat für unbegrenzte Datenmenge
Dieses Design-Plugin ist perfekt, wenn:
- Sie möchten qualitativ hochwertige Bilder anbieten, die die Geschwindigkeit Ihrer Website nicht beeinträchtigen
- Sie möchten der Empfehlung von Google folgen und Bilder im Next-Gen-Format (WebP) bereitstellen.
- Sie möchten Bilder für PageSpeed Insight optimieren und verschiedene Audits bestehen, z. B. Bilder effizient kodieren und Bilder in Formaten der nächsten Generation bereitstellen
- Sie möchten mit günstigen Suchmaschinen-Rankings ein besseres Benutzererlebnis bieten.
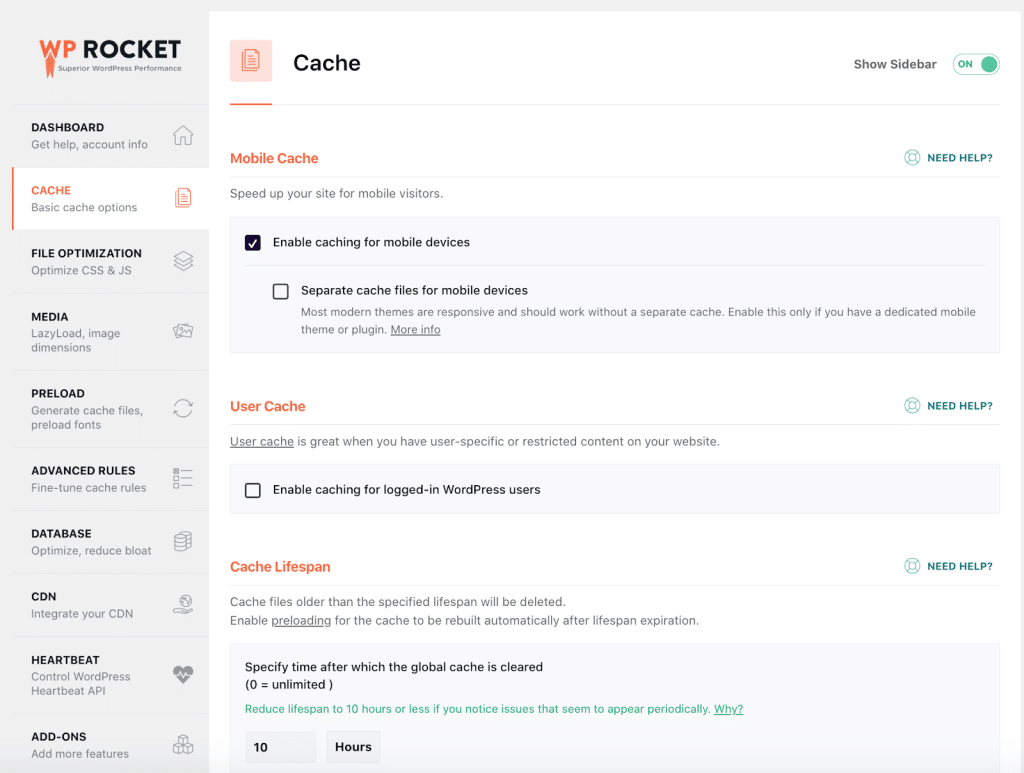
7. WP Rocket
Eines der besten Caching-Plugins für WordPress, das die Leistung Ihrer Website mit wenigen Klicks verbessert. Es handelt sich außerdem um eine der leistungsstärksten Erweiterungen zur Optimierung Ihres Codes, zur Verlängerung Ihrer Ladezeit, zur Verbesserung Ihres PageSpeed-Leistungsfaktors und zur Optimierung Ihrer Core Web Vitals.

Die wichtigsten Funktionen von WP Rocket für Webdesigner:
- Caching und GZIP-Komprimierung bei der Aktivierung des Plugins (Sie müssen nichts tun!)
- CSS-Optimierung wie Minimierung und Entfernen nicht verwendeter CSS
- JS-Optimierung wie das Aufschieben und Verzögern von JS
- Lazy-Loading, um die Bilder über dem Falz zu priorisieren
- Erweiterte Datenbankbereinigung inklusive Kommentaren
- Preise: ab 59 $/Monat für eine Website
Dieses Design-Plugin ist perfekt, wenn:
- Sie suchen nach einem All-in-One-Leistungs-Plugin, mit dem Sie Ihre Geschwindigkeit problemlos steigern können
- Sie möchten auf der sicheren Seite sein und vermeiden, Ihren Code manuell zu ändern
- Sie möchten vermeiden, von Suchmaschinen abgestraft zu werden
- Sie möchten bei PageSpeed Insights eine gute Leistungsnote erzielen und Ihre Core Web Vitals verbessern.
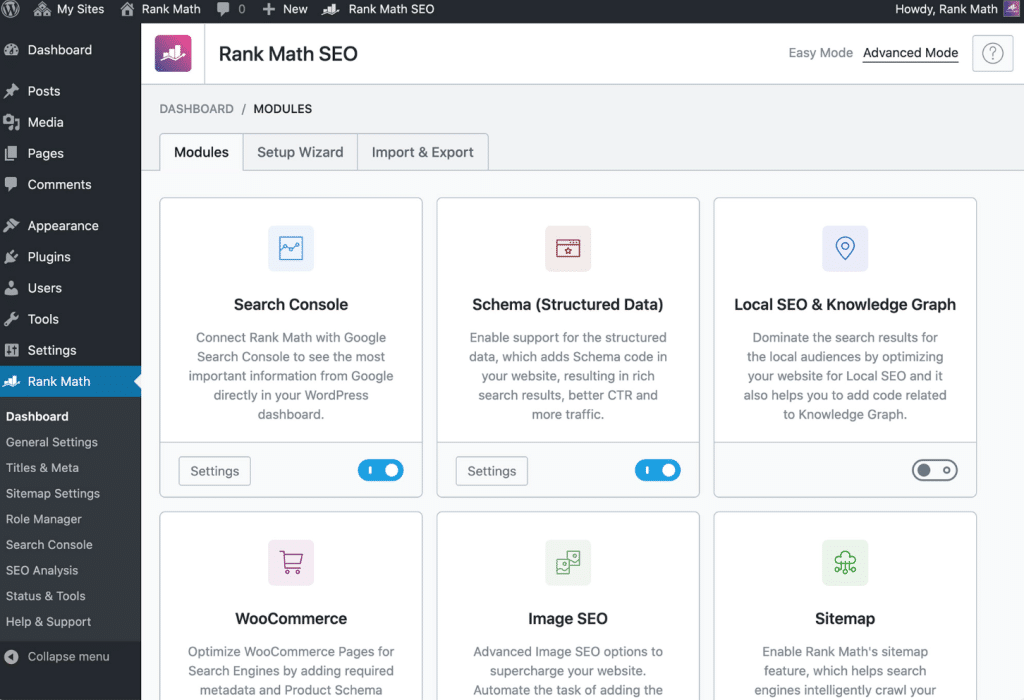
8. Rang Math SEO
RankMath SEO bietet viele Funktionen, die für jeden ernsthaften Website-Designer, der bei Google einen hohen Rang erreichen möchte, unerlässlich sind. Das Plugin hilft Ihnen bei der Arbeit an Geschwindigkeit, Links, Schema-Markup und einer vollständigen KI-Analyse für SEO. Bei der Installation überprüft Rank Math die Einstellungen Ihrer Website und empfiehlt ideale Einstellungen für die beste Leistung.

Die wichtigsten Funktionen von RankMath für Webdesigner:
- Erweiterte Snippet-Vorschau (Sie können dem Marketingteam zeigen, wie der Beitrag in den SERPs oder beim Teilen in sozialen Medien aussehen wird)
- KI-generierte Vorschläge, die Ihnen sagen, was Sie schreiben sollen
- Vollständige Integration mit der Google Search Console – Sie können die Keywords, für die Sie ranken, den Status Ihrer Sitemap und andere Elemente wie Indexierungsprobleme sehen.
- Google Indexstatus IndexHilft Ihnen, den aktuellen Indexstatus Ihrer Seiten zu verfolgen
- Verfolgen Sie Ihre Schlüsselwörter und deren Position in der Suchmaschine
- Erweitertes Schema-Markup (Produkt, Artikel, Rezept usw.), damit Sie die Darstellung im SERP gestalten können
- Preise: Freemium beginnt im ersten Jahr bei 59 $ für die Pro-Version (KI-Zugriff).
Dieses Design-Plugin ist perfekt, wenn:
- Sie müssen Ihre WordPress-Site prüfen, um eine vollständige SEO-Diagnose zu erhalten (ohne ein SEO-Experte zu sein).
- Sie möchten mit dem Content-Team zusammenarbeiten und ihm die Position in den Suchmaschinen einfach mitteilen
- Sie müssen die CTR verbessern, indem Sie Ihre Inhalte in den SERPs (Schema-Markups) hervorheben.
- Sie möchten wissen, wie Ihre Website im Vergleich zur Konkurrenz abschneidet.
| Bonus: Lesen Sie den Artikel von WP Rocket, wenn Sie weitere SEO-Plugins für WordPress in Ihre Toolbox aufnehmen möchten |
SEO, Leistung und Responsive Design sind drei Säulen, die ständige Aufmerksamkeit erfordern, wenn Sie Ihren Besuchern das beste Benutzererlebnis bieten möchten. Wir wissen auch, dass Bilder eine große Rolle beim Webdesign und der Seitengeschwindigkeit spielen. Daher zeigen wir Ihnen im folgenden Tutorial, wie Sie Ihre Bilder für das Web optimieren, damit die Leistung nicht beeinträchtigt wird.
Optimieren Sie Ihr WordPress-Design mit Imagify
- Installieren Sie das kostenlose Imagify-Plugin aus dem WordPress-Repository
- Generieren Sie Ihren API-Schlüssel und fügen Sie ihn zu WordPress hinzu
- Gehen Sie zu Einstellungen > Imagify > Allgemeine Einstellungen
- Überprüfen Sie die Optionen, die Sie benötigen (Intelligente Komprimierung wird standardmäßig angewendet und gleicht Leistung und Qualität automatisch aus. Sie müssen nichts tun!). Sie können sich auch dafür entscheiden, das WebP-Format mit einem Klick zu generieren.
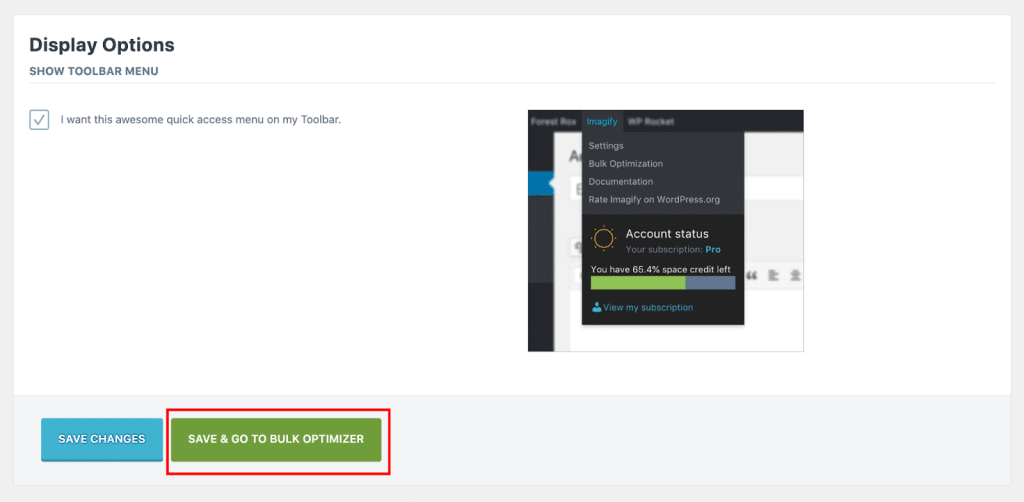
5. Scrollen Sie nach unten zum Ende der Seite und klicken Sie auf die Schaltfläche „Speichern und zum Bulk Optimizer wechseln“ :

6. Es ist Zeit, die Magie von Imagify zu nutzen:
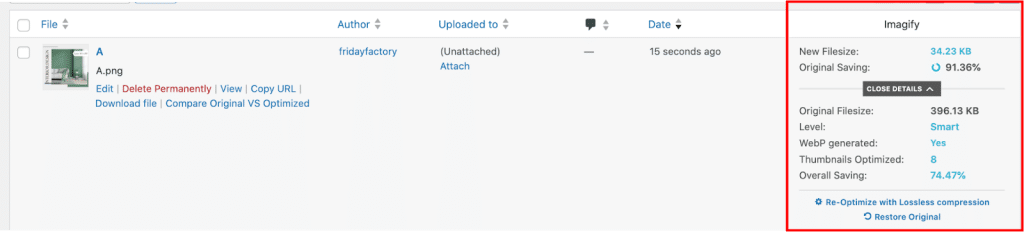
7. Ergebnisse: Meine Bilddatei ist mit Imagify von 400 KB auf 30 KB gewachsen! Die WebP-Version wurde ebenfalls generiert.

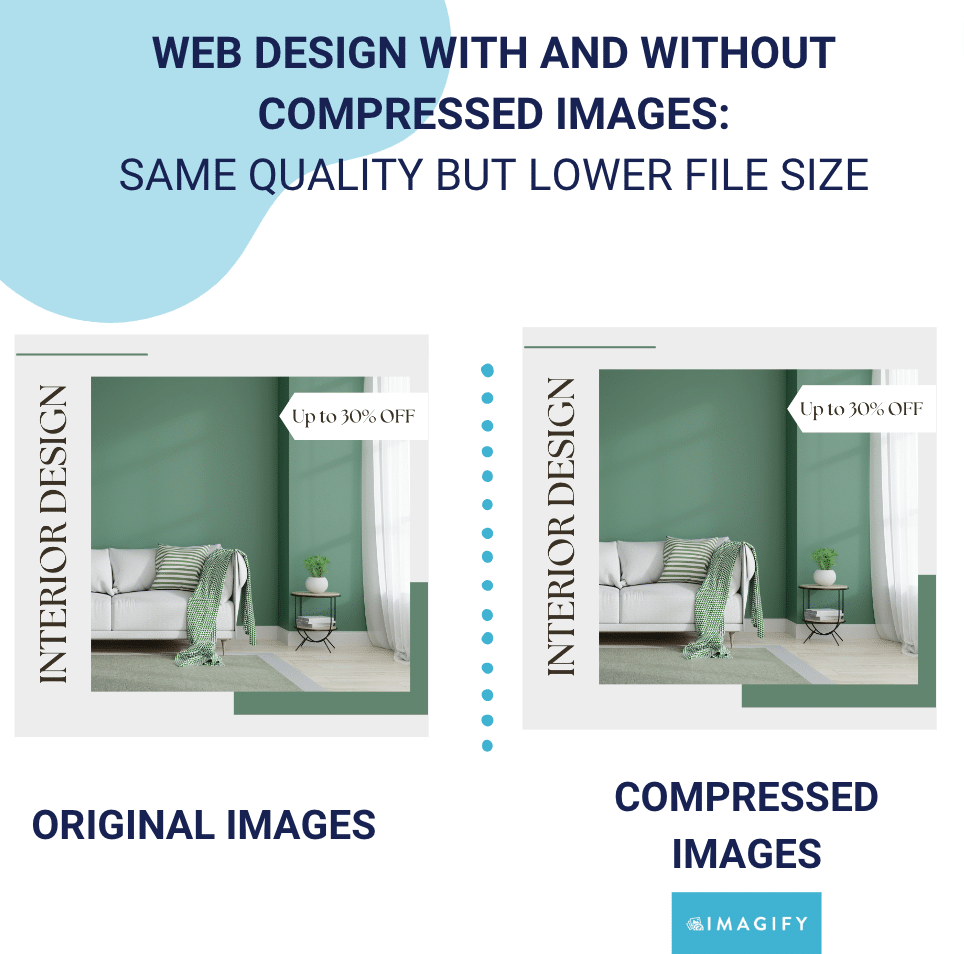
8. Qualität bleibt erhalten: Wie Sie unten sehen können, werden Ihre Kunden auch nach der Komprimierung und der WebP-Konvertierung immer noch mit den Qualitätsergebnissen zufrieden sein:

Zusammenfassend lässt sich sagen, dass wir nach der Verwendung von Imagify so viele Daten gespeichert haben:
| Keine Vorstellung | Verwendung von Imagify | |
| Dateigröße | 396 KB | 34 KB (-91 %) |
| Seitengröße (GTmetrix) | 998 KB | 439 KB |
| Mit einem Plugin wie Imagify müssen Sie sich keine Sorgen über deren Auswirkungen auf die Leistung machen, selbst wenn Sie Hunderte von Bildern auf Ihrer Website verwenden. |
So prüfen Sie, ob Ihre Bilder optimiert werden müssen
Als Webdesigner möchten Sie möglicherweise wissen, wo Ihre Website in Bezug auf die Bildoptimierung steht. In diesem Fall können Sie ein von Lighthouse unterstütztes Tool (PageSpeed Insights oder GTmetrix) verwenden, um Ihre Website zu prüfen.

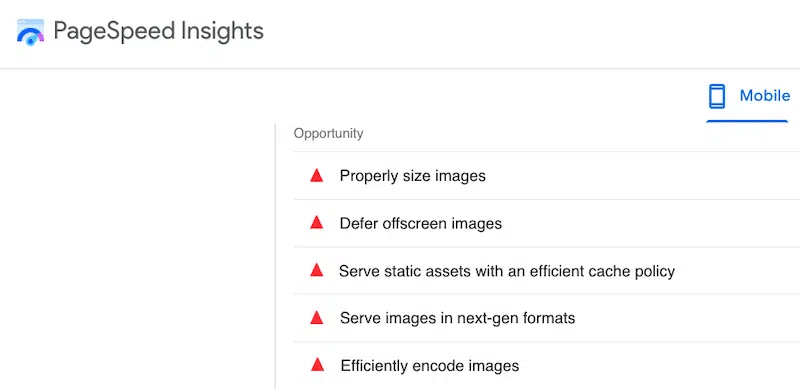
Wenn eine dieser bildbezogenen Warnungen angezeigt wird, gibt es Raum für Verbesserungen, und es ist an der Zeit, für einige davon ein Bildkomprimierungs-Plugin wie Imagify zu verwenden (Bilder in Formaten der nächsten Generation bereitstellen und Bilder effizient kodieren). Bonus: Wenn Sie auch die anderen oben aufgeführten Probleme angehen möchten, ist WP Rocket das richtige Tool.

Zusammenfassung
Dank unserer Plugin-Liste können Sie Zeit beim Codieren sparen und sich auf das Design konzentrieren.
Mit einem Seitenersteller wie Elementor können Sie im Handumdrehen schöne Seiten entwerfen, und mit einem visuellen Design-Plugin wie YellowPencil können Sie ganz einfach Ihr eigenes CSS einfügen. UpdraftPlus stellt sicher, dass Ihre Wiederherstellungsarbeit bei Bedarf gespeichert wird, und ein Plugin wie RankMath kann Ihnen dabei helfen, ein besseres Ranking zu erzielen.
Wenn Sie Bilder auf eine Weise präsentieren möchten, die Besucher beeindruckt, ist die Envira Gallery Ihr bester Verbündeter.
Schließlich sind WP Rocket und Imagify die einfachsten Möglichkeiten, Ihren PageSpeed Insights-Score zu verbessern. Wenn Ihre Bilder viel Platz beanspruchen und Sie nach einer effizienten Möglichkeit suchen, Ihre Bilder zu optimieren, dann probieren Sie Imagify aus! Es gibt sogar eine kostenlose Testversion, bevor Sie mit der Implementierung auf Ihrer Website beginnen.
