Die 6 besten WordPress-Plugins zur Reduzierung von HTTP-Anfragen und Ladezeiten
Veröffentlicht: 2023-03-17Ihre WordPress-Site ist langsam und Sie haben mehrere Leistungstests durchgeführt, um am Ende nur eine lange Liste von Verbesserungsvorschlägen zu erhalten.
Aber bevor Sie 50 neue Tabs mit Plugin-Listen öffnen, sollten Sie vielleicht die Anzahl der HTTP-Anfragen überprüfen, die Ihre Website generiert.
Leicht zu übersehende, übermäßige HTTP-Anforderungen haben einen enormen Einfluss auf die Website-Geschwindigkeit, Leistung, SERP-Rankings und Konversionsraten.
In diesem Artikel behandeln wir:
- Was HTTP-Anforderungen sind
- Die Bedeutung der Reduzierung von HTTP-Anfragen auf WordPress
- So überprüfen und analysieren Sie Ihre HTTP-Anfragen
- Die häufigsten Ursachen für eine große Anzahl von HTTP-Anfragen
- 6 WordPress-Plugins zur Reduzierung von HTTP-Anfragen
- Best Practices für HTTP-Anforderungen
Lass uns gleich eintauchen!
Was sind HTTP-Anfragen?
Immer wenn ein Benutzer eine Website öffnet, sendet sein Webbrowser ein Signal zum Laden von Inhalten wie Texten, Bildern, Videos und anderen Ressourcen an den Server. Der Server antwortet dann, indem er die angeforderten Ressourcen zurücksendet.
Dieses Signal wird auch als HTTP-Anforderung bezeichnet, und die Anzahl der HTTP-Anforderungen entspricht direkt der Anzahl der Ressourcen, die eine Website benötigt, um Inhalte bereitzustellen und interaktiv zu werden.
Je höher die Anzahl der HTTP-Anfragen, desto länger dauert es, bis Ihre Website ordnungsgemäß geladen wird. Aus diesem Grund ist ihre Reduzierung eine der effektivsten Möglichkeiten, um die langsame Geschwindigkeit Ihrer WordPress-Website zu beheben.
Warum ist es wichtig, HTTP-Anfragen auf WordPress zu reduzieren?
Insgesamt ist die Reduzierung von HTTP-Anfragen ein entscheidender Schritt zur Verbesserung der Ladezeiten und Leistung, was letztendlich zu besserer SEO, mehr Traffic und erfolgreicheren Conversions für deine WordPress-Seite führt.
Tatsächlich geben satte 70 % der Benutzer zu, dass sich die Geschwindigkeit der Website direkt auf ihre Bereitschaft auswirkt, hier zu bleiben, und 53 % würden eine Website, deren Ladezeit länger dauert, einfach verlassen.
In den Augen von Google ist die Website-Geschwindigkeit entscheidend für den Erfolg Ihres Online-Geschäfts. Indem Sie die Anzahl der HTTP-Anfragen auf Ihrer WordPress-Seite reduzieren, steigern Sie nicht nur Ihre Geschwindigkeit und Leistung, sondern stellen auch sicher:
- Niedrigere Absprungraten
- Bessere Benutzererfahrung und Engagement
- Verbesserte Benutzerzufriedenheit und Konversionsraten
- Höhere Platzierungen in den SERPs (+ mehr Sichtbarkeit und Traffic)
Wie können Sie die HTTP-Anfragen Ihrer Website überprüfen und analysieren?
Wenn Sie vermuten, dass Ihre WordPress-Site zu viele HTTP-Anfragen ausführt, besteht Ihr erster Schritt darin, dies zu bestätigen.
Es stehen einige beliebte Methoden zur Verfügung, um die HTTP-Anforderungen Ihrer Website zu überprüfen und zu analysieren:
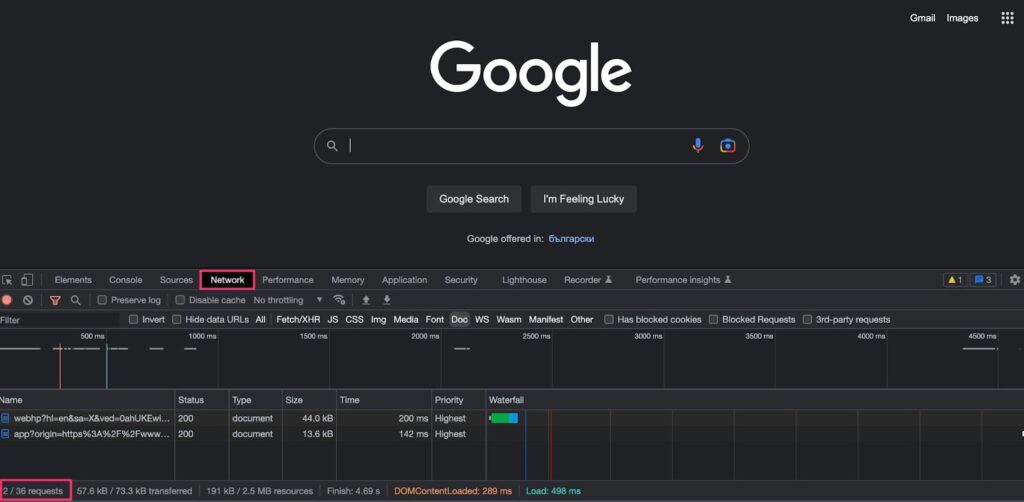
- Chrome-Entwicklertools: Klicken Sie mit der rechten Maustaste auf eine Webseite und wählen Sie „Inspizieren“ oder drücken Sie die Taste F12. Navigieren Sie in den Entwicklertools zur Registerkarte „Netzwerk“, um alle HTTP-Anforderungen der Webseite zusammen mit ihren Statuscodes und Antwortzeiten anzuzeigen.

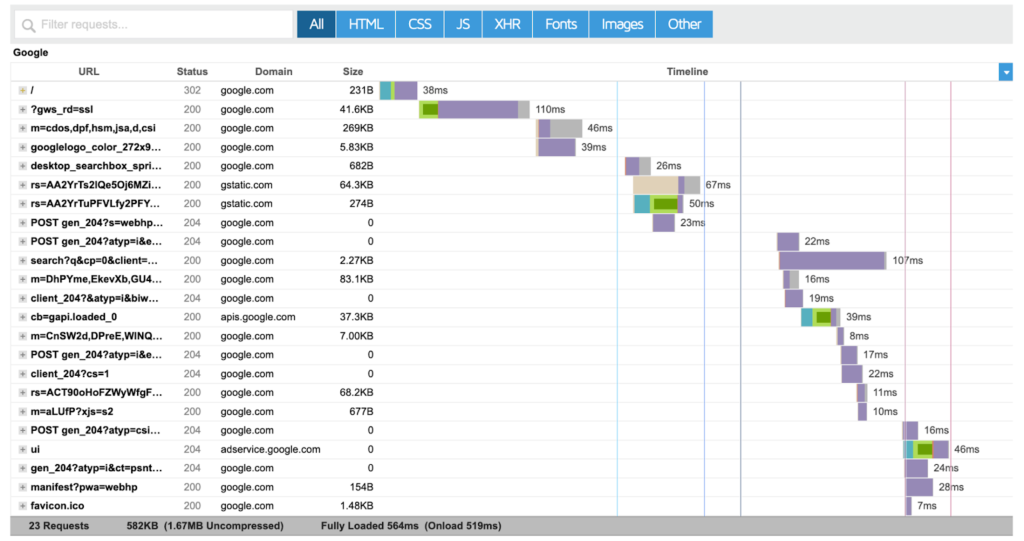
- Online-Tools: Für detaillierte Berichte zu den HTTP-Anfragen Ihrer Website können Sie GTmetrix oder Pingdom ausprobieren. Beide analysieren die Performance Ihrer Website, identifizieren Optimierungsmöglichkeiten und geben Verbesserungsvorschläge.

Ausschnitt aus dem Test des GTmetrix-Berichts www.google.com
Sie sind sich nicht sicher, auf welche Ressourcen Sie sich zuerst konzentrieren sollten? Überprüfen Sie, was die häufigsten Übeltäter für übermäßige HTTP-Anfragen sind, um diejenigen hervorzuheben, die Sie zuerst optimieren sollten.
Die häufigsten Ursachen für zu viele HTTP-Anfragen
Zu viele unnötige oder schwere Plugins
Unnötige oder ressourcenintensive Plugins können die Leistung der Website verlangsamen und die Ladezeiten verlängern. Es ist wichtig, nur Plugins zu verwenden, die für Ihr Unternehmen von entscheidender Bedeutung sind und nur minimale Auswirkungen auf den Code Ihrer Website haben.
Plugins, die Skripts auf der gesamten Website laden
Einige Plugins laden auf jeder Website-Seite, auch wenn die Skripte nur auf bestimmten Seiten benötigt werden. Dies erhöht nicht nur die Anzahl der HTTP-Anfragen, sondern entwertet auch das Plugin, für das Sie möglicherweise bezahlen.
Unnötige und/oder nicht optimierte Bilder
Große, nicht optimierte Bilder blähen die Ressourcen Ihrer Website auf und die Anzahl der HTTP-Anforderungen, die zum Laden dieser Bilder gesendet werden. Sie sind oft die ersten, die sich mit der Optimierung und Überprüfung befassen, um zu entscheiden, welche für die Benutzererfahrung entscheidend sind und welche weggelassen werden können.
Bilder und Videos, die nicht verzögert geladen werden
Das Laden von Bildern und Videos, bevor sie benötigt werden, ist ein häufiger Fehler, der mehr HTTP-Anforderungen als nötig stapelt. Das Lazy-Loading hilft dabei, die Anzahl der Anfragen beim ersten Laden der Seite immens zu optimieren.
Schwere nicht optimierte WordPress-Themes
Themen, die unnötige Ressourcen und extravagante Effekte enthalten und nicht auf Geschwindigkeit optimiert sind, können die Website verlangsamen und die Leistung beeinträchtigen. Durch die Auswahl bewährter Themen wie Astra und Superb Pixels reduzieren Sie HTTP-Anfragen auf ein Minimum, ohne das Erscheinungsbild und die Effizienz Ihrer Website zu beeinträchtigen.
Zu viele HTTP-Anforderungen von Drittanbietern
Skripte und Ressourcen von Drittanbietern, wie z. B. Social-Media-Widgets oder Tracking-Pixel, können die Anzahl der HTTP-Anfragen langsam aber sicher erhöhen. Es ist wichtig, nur notwendige Skripte und Ressourcen von Drittanbietern zu verwenden und diese asynchron zu laden, um die Auswirkungen auf die Seitenladezeiten zu reduzieren.
Mehrere CSS-Stylesheets und JavaScript-Dateien werden separat geladen
Mehrere CSS-Stylesheets und JavaScript-Dateien sind wohl am schwierigsten zu optimieren. Glücklicherweise kann das Kombinieren und Minimieren solcher Dateien die Anzahl der HTTP-Anfragen reduzieren und die Ladezeiten erhöhen.
Renderblockierendes JavaScript und CSS
Render-Blocking-Ressourcen verzögern das Laden Ihrer Website und beeinträchtigen die Leistung Ihrer Website. Es ist wichtig, diese Ressourcen asynchron zu verschieben oder zu laden, um ihre Auswirkungen auf die Seitenladezeiten zu reduzieren.
Kein CDN verwenden
Ohne ein CDN werden die Ressourcen Ihrer Website nur von einem einzigen Serverstandort bereitgestellt. Ein CDN kann Ressourcen auf mehrere Serverstandorte verteilen, wodurch die Zeit zum Laden von Ressourcen verkürzt und die Websitegeschwindigkeit verbessert wird.
Nicht optimiertes HTML, CSS und JavaScript
Ineffiziente Codierungspraktiken, unnötige Leerzeichen und geschnittener Code tragen erheblich zu übermäßigen HTTP-Anforderungen bei. Manuelle Optimierung sowie über ein Plugin sind großartige Möglichkeiten, dieses Problem anzugehen.
Die Ärmel hochzukrempeln, um jedes Problem alleine anzugehen, kann sich als unmöglich erweisen. Wenn Sie kein dediziertes Web-Performance-Team haben und bereit sind, viele Ressourcen in die Wartung zu investieren, sollten Sie die Alternativen in Betracht ziehen.
Vor allem, wenn wir die Tools handverlesen haben, die die Optimierung von HTTP-Anfragen zum Kinderspiel machen können.

Die 6 besten WordPress-Plugins zur Reduzierung von HTTP-Anfragen (kostenlos und kostenpflichtig)
1. NitroPack für die 360-Leistungsoptimierung

Das NitroPack-Plugin wurde mit Blick auf den vielbeschäftigten WordPress-Site-Besitzer entworfen und entwickelt. Im Gegensatz zu anderen Plugins, die sich nur auf die Bewältigung bestimmter Ressourcen konzentrieren, stattet Sie NitroPack mit einem 360-Grad-Optimierungsstapel aus, um HTTP-Anforderungen und vieles mehr zu reduzieren – Erweitertes Caching, vollständige Bildoptimierung, HTML/CSS/JavaScript-Minifizierung und -Komprimierung, gepaart mit erstklassigen integrierten Funktionen CDN von Cloudflare.
Nach der Installation wendet NitroPack mehr als 35 erweiterte Optimierungen automatisch an, ohne dass eine zusätzliche Feinabstimmung erforderlich ist. Derzeit profitieren mehr als 168.000 aktive Benutzer von über 90 PageSpeed-Ergebnissen, bestandenen Core Web Vitals und einem fachkundigen technischen Support rund um die Uhr.
- Bewertung: 4,3
- Anzahl der Installationen: 160.000+
- Preis: Kostenlose und kostenpflichtige Pläne sind verfügbar
2. Cloudflare-CDN

Cloudflare ist ein Content Delivery Network (CDN) und Websicherheitsunternehmen, das weltweit Onlinedienste für 30 Millionen Websites und Webanwendungen anbietet. Sein CDN-Netzwerk besteht aus über 200 Rechenzentren in mehr als 100 Ländern, die eine schnelle und effiziente Bereitstellung von Inhalten für Endbenutzer ermöglichen.
Dank Edge-Caching, Load-Balancing und Komprimierung von Cloudflare können Sie die Anzahl der HTTP-Anfragen an Ihren Server erheblich reduzieren. Darüber hinaus werden Ihre Inhalte durchschnittlich 60 % schneller geladen und die Skalierbarkeit Ihrer Website wird verbessert.
- Bewertung: 9,1 bei TrustRadius
- Anzahl der Installationen: 3+ Millionen
- Preis: Kostenlose und kostenpflichtige Pläne verfügbar
3. a3 Lazy Load für verzögertes Laden von Ressourcen

a3 Lazy Load ist ein WordPress-Plugin, das sich auf das verzögerte Laden von Bildern, Videos und iFrames konzentriert. Das Plugin lädt diese Elemente nur, wenn sie im Ansichtsfenster des Benutzers sichtbar sind, wodurch die Datenmenge reduziert wird, die anfänglich geladen werden muss, was weniger HTTP-Anforderungen bedeutet, wenn ein Besucher auf Ihrer Website landet.
- Bewertung: 4,3
- Anzahl der Installationen: 100.000+
- Kostenlos
4. Fast Velocity Minify zur Ressourcenminimierung

Fast Velocity Minify hilft, die Anzahl der vom Browser gestellten HTTP-Anfragen zu optimieren, indem CSS-, JavaScript- und HTML-Dateien kombiniert, minimiert und zwischengespeichert werden. Es hilft Ihnen, die Dateigröße erheblich zu reduzieren und die Gesamtgeschwindigkeit Ihrer Website zu erhöhen.
- Bewertung: 4,6
- Anzahl der Installationen: 70.000+
- Kostenlos
5. EWWW Image Optimizer zur Bildoptimierung

EWWW Image Optimizer bietet verschiedene Optimierungstechniken für neue und vorhandene Bilder, einschließlich verlustfreier und verlustbehafteter Komprimierung, Größenänderung und Konvertierung in das WebP-Format. EWWW Image Optimizer ist mit gängigen Seitenerstellern kompatibel und unterstützt eine Vielzahl von Dateitypen, darunter PNG, JPEG, GIF und PDF, um Ihnen zu helfen, die Anzahl der zum Laden einer Webseite erforderlichen HTTP-Anforderungen zu reduzieren.
- Bewertung: 4,7
- Anzahl der Installationen: 1+ Million
- Preis: Kostenlose und kostenpflichtige Funktionen verfügbar
6. Plugin-Organizer

Plugin Organizer hilft Ihnen, Ihre Plugins zu kontrollieren und insbesondere, wo auf Ihrer Website sie geladen werden. Indem Sie die Anzahl der Plugins reduzieren, die auf der gesamten Website geladen werden, verringern Sie die Anzahl der vom Browser gesendeten HTTP-Anforderungen erheblich.
- Bewertung: 4,7
- Anzahl der Installationen: 20.000+
- Kostenlos
Wie viele HTTP-Anfragen sind zu viele?
Im Wesentlichen sind HTTP-Anforderungen nicht schlecht. Sie sind ein wesentlicher Bestandteil des Rendering-Prozesses der Inhalte Ihrer Website, und nur wenn sie im Übermaß vorhanden sind, schaden sie Ihrer Website.
Trotzdem fragen Sie sich vielleicht: „Welche Anzahl von HTTP-Anfragen ist eine gute Praxis?“
Die ideale Anzahl von HTTP-Anfragen für eine kleine oder mittlere Website ist weniger als 25, aber Sie sollten weniger als 50 für eine überschaubarere Anfangsskalierung anstreben.
Es ist wichtig zu beachten, dass die optimale Anzahl von HTTP-Anfragen je nach Größe und Komplexität Ihrer WordPress-Site variieren kann. Eine gute Faustregel besteht darin, zu versuchen, die Anzahl der HTTP-Anforderungen auf ein Minimum zu beschränken, indem Dateien nach Möglichkeit kombiniert und minimiert werden.
Einige außergewöhnliche Beispiele für Websites mit einer optimierten Anzahl von HTTP-Anfragen sind:
- Amazon.com: Obwohl es sich um eine riesige E-Commerce-Website mit vielen Bildern und Ressourcen handelt, hat die reichhaltige Homepage von Amazon durchschnittlich 260 HTTP-Anfragen für tadellose Ladezeiten.
- Medium.com: Die Medium-Plattform, die Blogs und Artikel hostet, hat beim anfänglichen Laden nur 80 HTTP-Anforderungen.
- Getbootstrap.com: Die Bootstrap-Website, die ein beliebtes Front-End-Entwicklungs-Framework bereitstellt, zeigt eine Textbuch-HTTP-Anforderungsoptimierung mit den beeindruckenden 20 Anforderungen auf ihrer Homepage.
- Basecamp.com: Die Projektmanagement-Plattform von Basecamp sendet nur 36 HTTP-Anfragen.

Diese Websites haben ihre Ressourcen optimiert, Dateien kombiniert und effiziente Codierungspraktiken verwendet, um die Anzahl der HTTP-Anforderungen auf ein Minimum zu beschränken, was zu schnell ladenden, leistungsstarken Websites führt.
Nächste Schritte
Die Wahl des besten Tools zur Reduzierung von HTTP-Anfragen für Ihren Fall hängt von Ihren Anforderungen, Ihrem Budget und Ihrer Optimierungsstrategie ab.
Um die optimale Leistung Ihrer Website sicherzustellen, ist es wichtig, weiterhin Tests durchzuführen, um zu bestätigen, dass die neu eingeführten Lösungen ihre Aufgabe erfüllen.
Vergessen Sie außerdem nicht, die Analysen Ihrer Website zu überwachen, insbesondere Ihren Datenverkehr und Ihr Nutzerverhalten . Wenn die Absprungrate der Website sinkt und die durchschnittliche Verweildauer auf der Website zunimmt, nachdem Probleme mit übermäßigen HTTP-Anfragen behoben wurden, ist dies ein gutes Zeichen dafür, dass die Änderungen die Leistung der Website verbessert haben.
