Die besten WordPress Slider-Plugins im Vergleich
Veröffentlicht: 2020-11-10Slider, Karussells, Diashows. Es gibt kein anderes Gestaltungselement, das so vielseitig ist wie sie. Und es gibt kein anderes Element, das Webdesigner und Entwickler so sehr trennt wie Slider. Nichtsdestotrotz lieben und verlangen Kunden Schieberegler . Wenn Sie also in einer Position sind, in der Sie den besten WordPress-Slider finden müssen, haben Sie Glück. Ich bin hier, um Ihnen mit diesem praktischen Leitfaden zu helfen.
Inhaltsverzeichnis
- Wie erkennt man das beste WordPress-Slider-Plugin?
- Slider-Revolution
- Intelligenter Schieberegler
- LayerSlider
- Master-Slider
- Meta-Slider
- Selbstgespräch
- Geschwindigkeitstest
- Preisgestaltung
- Endgültige Ergebnisse
Wie erkennt man das beste WordPress-Slider-Plugin?
Es gibt so viele Slider da draußen, und natürlich behaupten sie alle, dass sie die besten Slider für WordPress sind. Tatsächlich gibt es viele tolle Slider, aber wie findet man den besten? Was macht ein Slider-Plugin zum besten WordPress-Slider? Nun, die All-in-One-Slider-Lösung für WordPress zu finden, ist nicht so schwer, wie es scheint. Finden Sie einfach ein Plugin, das die folgenden Kriterien erfüllt:
1. Schnittstelle
Auch wenn Sie denken, dass es keine große Sache ist, ist es tatsächlich wichtig, wie Ihr Slider-Plugin in Ihrem WordPress-Adminbereich aussieht. Wenn die Benutzeroberfläche hässlich ist, ist es wahrscheinlich schwierig zu navigieren, und das Erstellen eines Schiebereglers wird fummelig. Das beste WordPress-Slider-Plugin muss also eine Oberfläche haben, die gut aussieht und Spaß macht.
2. Benutzerfreundlichkeit
Slider-Plugins haben in der Regel viele Optionen, mit denen Sie erstellen können, was Sie wollen. Zu viele Optionen können verwirrend sein, besonders wenn sie nicht logisch angeordnet sind. Die beste WordPress-Diashow muss einfach zu bedienen sein. Das Hinzufügen eines neuen Schiebereglers oder einer neuen Folie sollte Sie nicht stressen.
3. Verfügbare Schichten
In Schiebereglern können Sie Inhalte mit Ebenen erstellen. Sie ermöglichen es Ihnen, Text, Bilder, Schaltflächen und andere coole Dinge zu Ihrer Diashow hinzuzufügen. Das beste Slider-Plugin muss Ebenen haben . Außerdem muss es genügend Ebenen haben, um einen modernen Slider zu erstellen.
4. Styling
Es reicht nicht aus, viele Ebenen zu Ihren Diashows hinzufügen zu können. Sie müssen in der Lage sein, sie zu stylen, damit der Slider gut in Ihre Website passt. Also werde ich die verfügbaren Styling-Optionen überprüfen, die jedes Slider-Plugin bietet.
5. Slider-Navigation
Ein Slider enthält eine Reihe von Slides. Ihre Besucher müssen sie intuitiv durchgehen können . Verwenden Sie beispielsweise Pfeile, Aufzählungszeichen oder Miniaturansichten. Diese Steuerelemente müssen in das Farbschema Ihrer Website passen und auch über den Bildern sichtbar bleiben. Mit anderen Worten, das beste Slider-Plugin für WordPress muss anpassbare Navigationsoptionen bieten.
6. Pfostenschieber
Die Möglichkeit, aus ihren Posts einen Slider zu erstellen , ist ein Muss für jeden ernsthaften Blogger . Post-Slider helfen, die erstaunlichen Inhalte zu präsentieren, die sie auf ihrer Website haben. Natürlich haben nicht alle Websites Blogseiten, aber das Betreiben einer solchen kann SEO-Vorteile haben.
7. Effekte
Der beste WordPress-Slider muss Ihnen helfen, diesen Wow-Faktor zu liefern . Mit anderen Worten, es muss alle ausgefallenen Effekte haben, mit denen Sie Ihre Besucher in Erstaunen versetzen können. Sie haben nur 50 Millisekunden Zeit, um einen guten Eindruck zu hinterlassen. Und Ihr Slider muss Ihnen dabei helfen. Sie brauchen Effekte wie Ken Burns oder Parallax, die auf jeder Website toll aussehen. Auch ein trendiger Übergangseffekt zum Wechseln der Folien kann den Schieberegler attraktiver machen.
8. SEO-freundlich
Es gibt ein weit verbreitetes Missverständnis, dass Slider schlecht für SEO sind. Dies kann für einige Schieberegler gelten, insbesondere wenn sie veraltet sind. Aber es ist nicht so wahr für moderne Slider. Wenn ein Slider das beste WordPress-Slider-Plugin sein will, muss er außerdem SEO-freundlich sein.
9. Reaktionsschnell
Im Jahr 2020 kommen rund 50 % des gesamten Website-Traffics von Mobiltelefonen. Das ist eine wahnsinnige Menge an kleiner Bildschirmnutzung, aber es ist vollkommen verständlich. Telefone sind immer in den Taschen oder Taschen der Menschen, bereit zum Durchsuchen. Aus diesem Grund muss Ihre Website auf Mobilgeräten gut aussehen . Ebenso benötigen Sie einen reaktionsschnellen Schieberegler, der auf einem kleinen Bildschirm eine Freude ist.
Was sind die besten WordPress-Slider-Plugins?
Je besser ein Plugin ist, desto mehr Leute verwenden es. Es ist also sinnvoll zu glauben, dass die besten WordPress-Schieberegler diejenigen sind, die von den meisten Menschen verwendet werden. Während meiner Recherche habe ich 6 super beliebte Plugins gefunden, die von Zehntausenden von Menschen auf der ganzen Welt verwendet werden. Wie finde ich das beste Slider-Plugin für WordPress? Ich vergleiche die beliebtesten Plugins, die ich gefunden habe. Ich werde die oben aufgeführten Kriterien für meinen Vergleich verwenden und sehen, wie jedes Plugin abschneidet. Dies sind die sechs besten WordPress-Slider-Plugins, die ich zum Vergleich ausgewählt habe:
- Slider-Revolution
- Intelligenter Schieberegler
- LayerSlider
- Master-Slider
- Selbstgespräch
- Meta-Slider
Da ich möchte, dass dieser Artikel der umfassendste ist, werde ich beim Testen der Schieberegler so objektiv wie möglich sein.
Slider-Revolution
Wenn Sie jemals nach einem Slider gesucht haben, den Sie auf Ihrer Website verwenden können, bin ich sicher, dass Sie auf Slider Revolution gestoßen sind. Es ist ein sehr beliebtes Slider-Plugin für WordPress. Es ist in vielen Premium-WordPress-Themes gebündelt , was der Grund für seinen Ruhm sein könnte.
Menschen wählen Themen im Allgemeinen basierend auf den Funktionen aus, die das Thema bietet. Oft kommt diese Funktion von einem Plugin, das in das Theme gebündelt ist. Premium-Themes bündeln normalerweise Slider-Plugins, weil sie großartige Augenweiden sind. So machen sie das Thema für potenzielle Käufer attraktiver.
Aber gebündelte Plugins haben einen großen Nachteil: Sie kommen ohne Lizenzschlüssel . Wie Sie wissen, müssen Sie Premium-Plugins aktivieren, um sie aktualisieren zu können. Aber auch für die Premium-Dienste benötigen Sie eine freigeschaltete Kopie. Diese Dienstleistungen umfassen typischerweise den Support und den Template-Import. Wenn Sie also ein gebündeltes Plugin verwenden, erhalten Sie ein Premium-Plugin kostenlos, jedoch ohne jeglichen Support. Leider ist dies kein sehr gutes Schnäppchen.
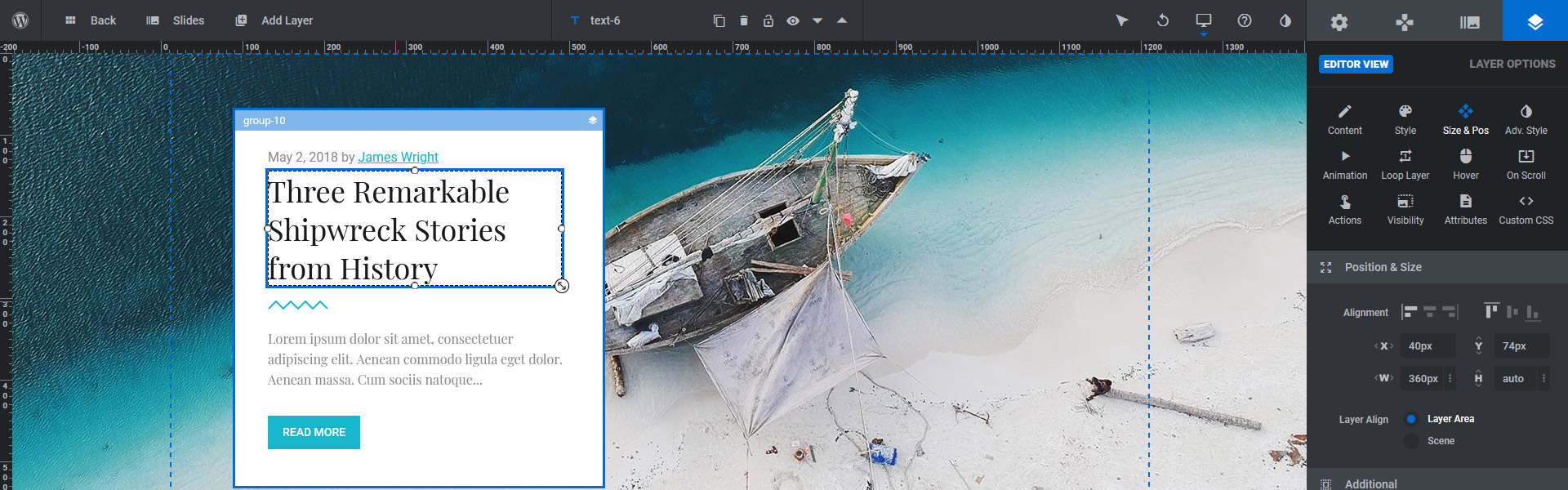
Schnittstelle
Das erste, was mir an der Benutzeroberfläche des Revolution Slider aufgefallen ist, ist, dass sie unglaublich dunkel ist . Standardmäßig fand ich es schwer zu lesen, da graue Texte auf schwarzem Hintergrund sind. Das Einschalten des High Contrast-Modus hilft sehr bei der Lesbarkeit.

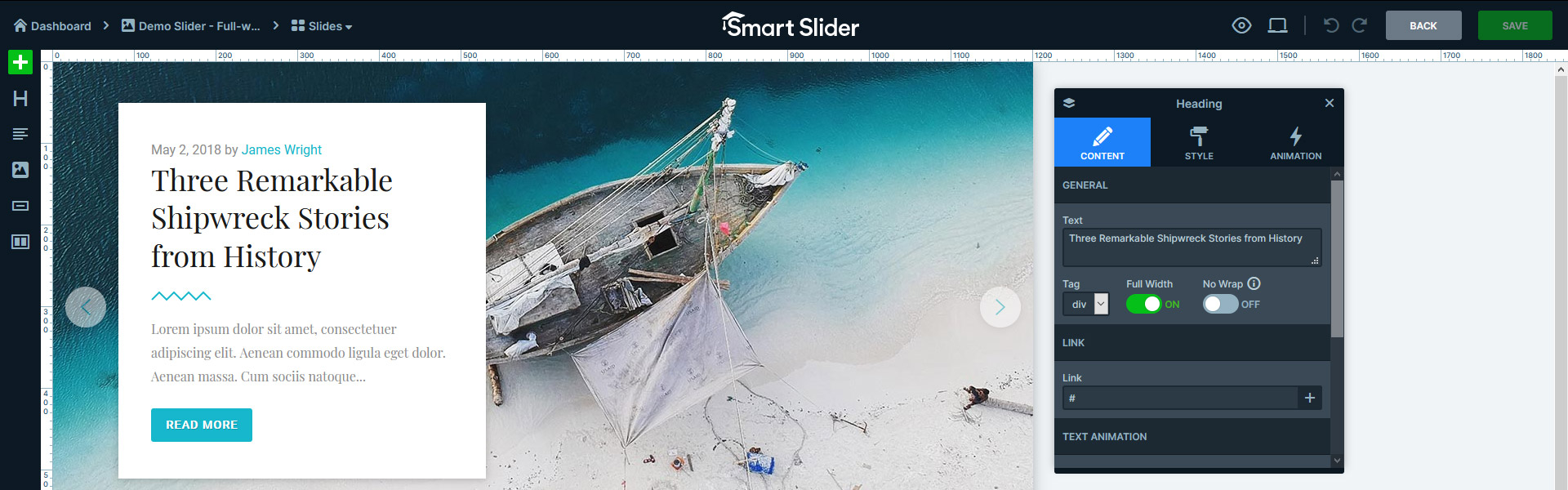
Slider Revolution verwendet die gleiche Oberfläche für die Slider-Konfiguration und die Slide-Bearbeitung. Mit anderen Worten, es gibt keine separate Seite, auf der Sie Ihren Schieberegler konfigurieren können. Im großen Bereich auf der linken Seite können Sie die Rutsche aufstellen. In der Seitenleiste auf der rechten Seite befinden sich die Einstellungen. Hier können Sie beispielsweise den Schieberegler benennen oder die hinzugefügten Ebenen formatieren. Es ist ein interessanter Ansatz, und es erfordert viel Herumklicken, um sich daran zu gewöhnen .
Benutzerfreundlichkeit
Was mir am meisten Schwierigkeiten bereitete, war das Fehlen von Tooltips . Tatsächlich verwendet Slider Revolution an vielen Stellen Symbolschaltflächen, beispielsweise oben in der Seitenleiste oder über der Zeitleiste. Leider ist es schwer zu erraten, was diese Symbole tun, manchmal sogar nachdem Sie darauf geklickt haben. Es wäre schön, einen Tooltip zu haben, der den Namen der Option beim Hover angibt. Dies könnte helfen, einen Hinweis darauf zu geben, was passieren wird, wenn auf das Symbol geklickt wird. Ich habe den Hilfemodus gefunden, aber er hat bei diesen Symbolen nicht funktioniert.

Rev Slider verfügt über eine Drag-and-Drop -Oberfläche, um das Layout der Folie zu erstellen. Infolgedessen ist es einfach zu erlernen und zu verwenden. Allerdings lässt die Positionierung zu wünschen übrig. Stellen Sie sich Folgendes vor: Sie möchten eine Überschrift, einen Text und eine Schaltflächenebene erstellen, und sie sollten an derselben Position beginnen. Standardmäßig haften Ebenen nur dann aneinander, wenn sie sich berühren. Wenn sie mindestens 1 Pixel entfernt sind, haften sie nicht mehr. Infolgedessen besteht eine gute Chance, dass sie falsch ausgerichtet sind . Um eine pixelgenaue Positionierung vornehmen zu können, müssen Sie die raster- oder ebenenbasierten Anpassungen aktivieren.
Glücklicherweise bietet Revolution Slider viele großartige Slider-Vorlagen . Sie können sie mit einem einzigen Klick importieren und nach Ihren Wünschen anpassen. Als Ergebnis können Sie schnell einen großartig aussehenden Slider für Ihre WordPress-Website haben. Außerdem müssen Sie keine Zeit damit verbringen, Ihre Ebenen zu positionieren.
Verfügbare Ebenen
Die grundlegenden Ebenen und einige mehr finden Sie in Slider Revolution. Es gibt eine Textebene, auf der Sie eine Überschrift oder einen Absatztext einfügen können. Sie können Ihren Folien Schaltflächen, Bilder, Videos, Audios und Symbole hinzufügen. Wenn Sie das Hintergrundbild abdunkeln möchten, um die Lesbarkeit der Ebenen zu verbessern, verwenden Sie die Formebene.
Die verfügbaren Ebenen reichen aus, um jedes erdenkliche Layout zu erstellen . Daher kann man mit Sicherheit sagen, dass Slider Revolution ein Mehrzweck-Slider-Plugin ist. Sie können es also verwenden, um hochwertige Schieberegler für Ihre WordPress-Site zu erstellen.
Styling
Mit Rev Slider können Sie jede Ebene nach Ihren Wünschen konfigurieren. Bei Textebenen können Sie Schriftgröße, Familie, Farbe, Gewicht und sogar den Buchstabenabstand festlegen. Aber es gibt auch eine Option, um die Hintergrundfarbe, die Füllung und den Rand für jede Ebene festzulegen.
Die erste Verwirrung, auf die ich stieß, war, als ich eine Schaltfläche für meinen Schieberegler erstellen wollte. Ich musste den normalen und den Hover-Hintergrund ändern, aber sie befinden sich an verschiedenen Stellen . Der Stil, der über ein Künstlerpalettensymbol verfügt, bietet alle Stiloptionen. Dort habe ich zum Beispiel die Option für die normale Hintergrundfarbe gefunden. Die Hover-Farbe befindet sich jedoch unter den Hover-Einstellungen, die ein Mauszeigersymbol aufweisen. Dahinter steckt eine gewisse Logik, da die Hover-Farbe bei einer Mausinteraktion aktiviert wird. In jedem Fall ist es eine interessante Wahl, diese Optionen so weit voneinander entfernt zu platzieren.
Slider-Navigation
Beim Erstellen eines neuen Slider-Moduls ist keine Standardnavigation aktiviert. Mit anderen Worten, wenn Sie Pfeile, Aufzählungszeichen oder Miniaturansichten auf Ihrem Schieberegler haben möchten, müssen Sie diese selbst aktivieren.
Sie können aus vielen vordefinierten Navigationsstilen wählen. Wenn Sie den Mauszeiger über ihren Namen bewegen, werden sie im Folieneditor angezeigt, was es einfacher macht, diejenige auszuwählen, die Ihnen am besten gefällt. Sie können auch die Farben ändern, um sicherzustellen, dass die Navigation über dem Folieninhalt sichtbar bleibt. Ich dachte, dass das Festlegen eines normalen Hintergrunds und das Deaktivieren des Schwebens für beide die gleiche Farbshow erzeugen würde. Stattdessen legt Slider Revolution eine Art Standardfarbe als Hover-Hintergrund fest. Wenn Sie also dieselbe Farbe für Hover- und Normalzustand wünschen, müssen Sie sie auf beide einstellen.
Post-Slider
In der Lage zu sein, Schieberegler aus den Posts zu erstellen, ist etwas, was die meisten Blogger tun möchten. Post-Slider können den neuesten Post hervorheben und ihm mehr Leser bringen. Sie können auch die beliebtesten Posts aus Ihrem Blog präsentieren. Da Slider Revolution eines der besten WordPress-Slider-Plugins ist, kann es Post-Slider erstellen.
Das Tolle am Post-Slider ist, dass er es ermöglicht, separate Layouts für den Post zu erstellen . Außerdem ist es ganz einfach: Sie müssen nur mehr Folien erstellen. Wenn Sie beispielsweise zwei Folien erstellen, können Ihre ungeraden und geraden Beiträge unterschiedliche Layouts haben. Mit anderen Worten, es ist möglich, für jeden anderen Beitrag in Ihrem Slider ein anderes Layout zu erstellen. Da der Typ des Schiebereglers dynamisch ist, können Sie Ihrem Schieberegler keine nicht dynamischen Folien hinzufügen. Dies könnte beispielsweise verwendet werden, um ein Intro oder ein Outro für die dynamischen Folien zu erstellen.

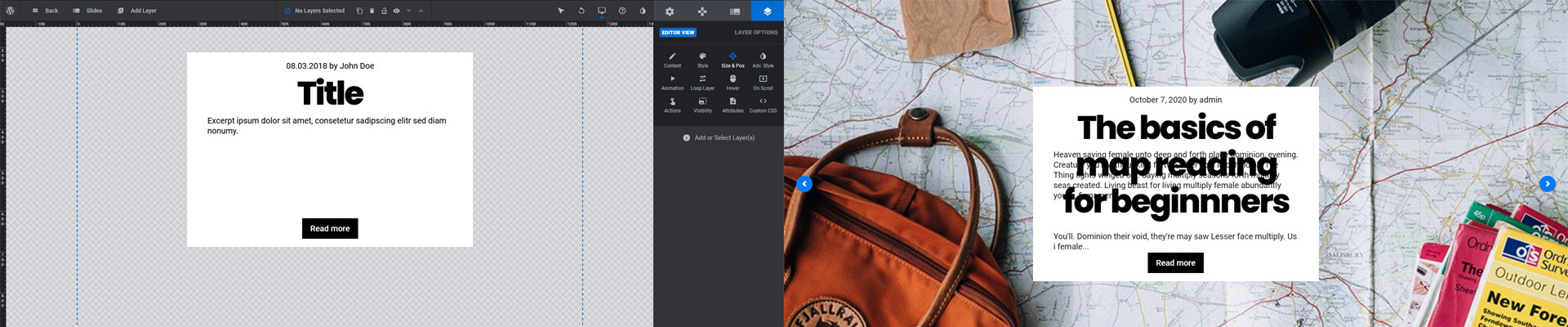
Wenn Sie die Folie bearbeiten, können Sie die eigentlichen Beitragsdaten in Ihren Folien nicht sehen . Daher kann es schwierig sein, ein korrektes Layout zu erstellen. Denn die Länge der Inhalte im Editor und im Frontend kann unterschiedlich sein. Obwohl es einfach ist, die Folie zu erstellen, wissen Sie nicht, wie viel Platz der Inhalt benötigt. Dadurch wird die Bearbeitung kompliziert, da sich Ebenen überlappen können. Dies kann zu Lesbarkeitsproblemen führen. Darüber hinaus wirken überlappende Inhalte unprofessionell.
Auswirkungen
Slider Revolution ist voll von erstaunlichen Effekten, um wirklich wunderschöne Slider zu erstellen. Leider sind viele coole Effekte verfügbar, nachdem Sie ihr Addon heruntergeladen haben . Einige dieser beliebten Effekte sind Vorher-Nachher-, Partikel- oder Schreibmaschineneffekte. Offensichtlich haben Addons ihre eigenen Vor- und Nachteile. Erstens wird die Benutzeroberfläche weniger aufgebläht, wenn nicht alles in das Plugin aufgenommen wird. Dadurch ist die Navigation einfacher und benutzerfreundlicher. Darüber hinaus haben die Menschen nur die Effekte, die sie tatsächlich verwenden.

Der Add-On-Ansatz hat jedoch einige Nachteile. Erstens ist es die Tatsache, dass die Site mehr Plugins haben wird, die gewartet werden müssen. Wann immer Sie Slider Revolution aktualisieren, müssen Sie sicherstellen, dass Sie die Add-Ons aktualisieren. Andernfalls kann es zu Kompatibilitätsproblemen kommen. Beispielsweise werden einige Effekte nicht auf den Schiebereglern angezeigt.
Es ist auch wichtig zu erwähnen, dass Add-Ons nur nach der Aktivierung verfügbar sind . Da Slider Revolution oft mit Themen gebündelt wird, kann dies helfen, Einnahmen zu generieren. Das liegt daran, dass Themen keine Lizenzschlüssel enthalten können, sodass ihre Kunden die Add-Ons nicht verwenden können. Aber es gibt viele tolle und beliebte Effekte unter den Add-Ons, also gibt es eine gute Chance, dass die Leute updaten werden.
SEO-freundlich
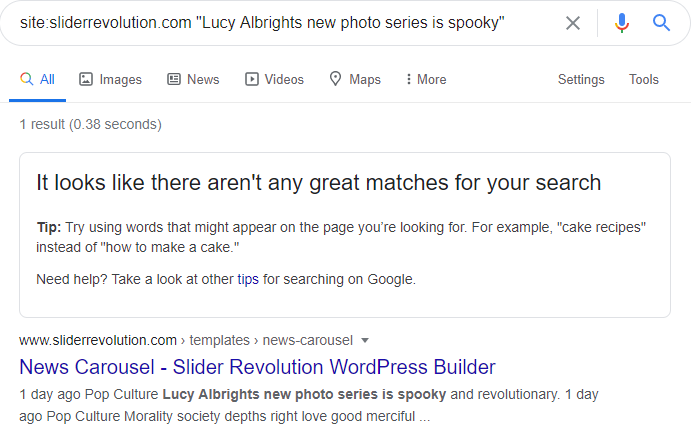
Wenn Sie Text zu den Folien hinzufügen, umschließt Slider Revolution ihn mit rs-layer-Tags. Allerdings ist das nicht wirklich gut für SEO. Darüber hinaus behauptet ein Benutzer von Slider Revolution, dass er eine Verbesserung seiner Keyword-Positionen bemerkt hat. Ich habe nach Inhalten gesucht, die in das rs-layer-Tag eingeschlossen sind. Dann zeigte Google eine Meldung an, dass keine Übereinstimmungen für meine Suche gefunden wurden . Selbst wenn sich der Link zu der Seite direkt unter diesem Block befand, scheint dies den Standpunkt dieses Benutzers zu beweisen. Google mag das rs-layer-Tag nicht.

Wenn Sie also möchten, dass Ihre Website besser rankt, ändern Sie unbedingt das Wrapper-Tag . Ändern Sie h1- in h6-Tags für Ihre Überschriften und p-Tags für andere Texte. Wenn Sie Bilder hinzufügen, wird ihr Alt-Text aus der WordPress-Medienbibliothek gezogen. Wenn Sie es bei WordPress aktualisieren, wird es auch beim Schieberegler aktualisiert. So müssen Sie nicht zweimal arbeiten.
Responsive Optionen
Slider Revolution hat das gleiche Reaktionsverhalten wie die meisten Slider. Sie skalieren alles herunter, während sie das Seitenverhältnis des Schiebereglers beibehalten . Dadurch können die Ebenen auf Mobilgeräten zu klein und unleserlich werden. Glücklicherweise können Sie das Ergebnis verbessern und einen viel mobilfreundlicheren Slider von Hand erstellen. Zunächst müssen Sie jedoch die mobile Bearbeitung aktivieren, um Änderungen vornehmen zu können. Dies schlägt vor, dass Sie Schieberegler erstellen können, die keine mobilspezifischen Änderungen benötigen. Leider konnte ich so einen Slider nicht erstellen.

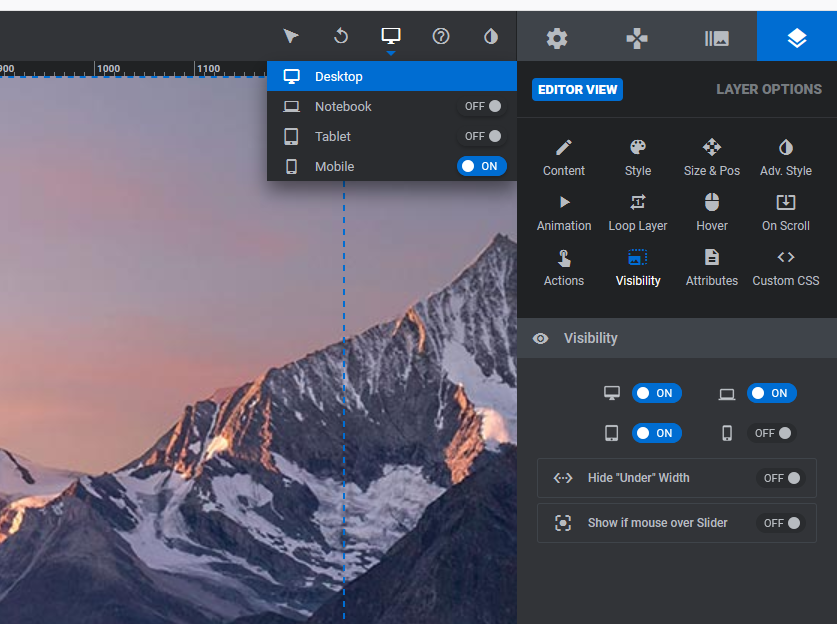
Nachdem Sie die mobile Bearbeitung aktiviert haben, können Sie Ebenen verschieben . Es ist auch möglich, die Schriftgröße anzupassen, um die Lesbarkeit zu gewährleisten. Darüber hinaus können Sie Ebenen auf Mobilgeräten oder anderen Geräten ausblenden. Dies ist zum Beispiel nützlich, wenn Sie nicht genügend Platz für die Ebene haben. Sie können die Ebene aber auch ausblenden, wenn sie für mobile Benutzer nicht wichtig ist.
Intelligenter Schieberegler
Smart Slider ist ein weiteres beliebtes WordPress-Slider-Plugin. Seine kostenlose Version ist das am schnellsten wachsende Slider-Plugin im WordPress.org-Repository. Smart Slider ist also ein beliebtes Slider-Plugin, und die Leute lieben es aus gutem Grund . Es ist einfach zu bedienen, hat viele Funktionen und eine riesige Menge dynamischer Foliengeneratoren.
️ Hinweis: Smart Slider hat eine kostenlose Version in der WordPress.org-Plugin-Bibliothek. In diesem Artikel konzentriere ich mich auf die Pro-Version.
Schnittstelle
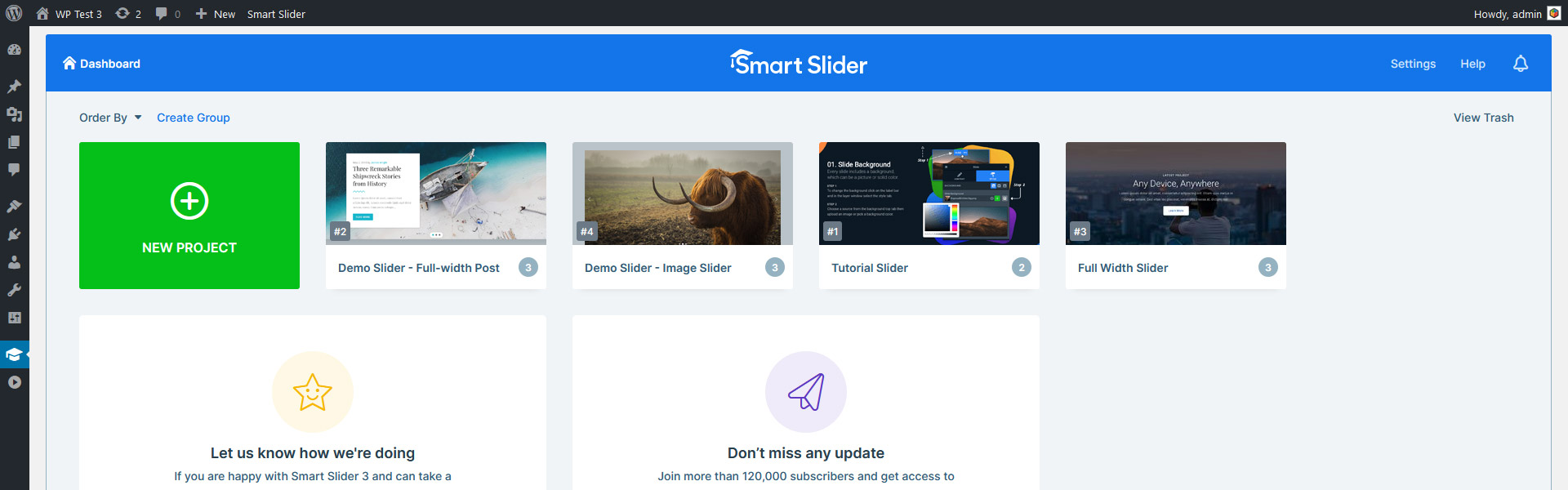
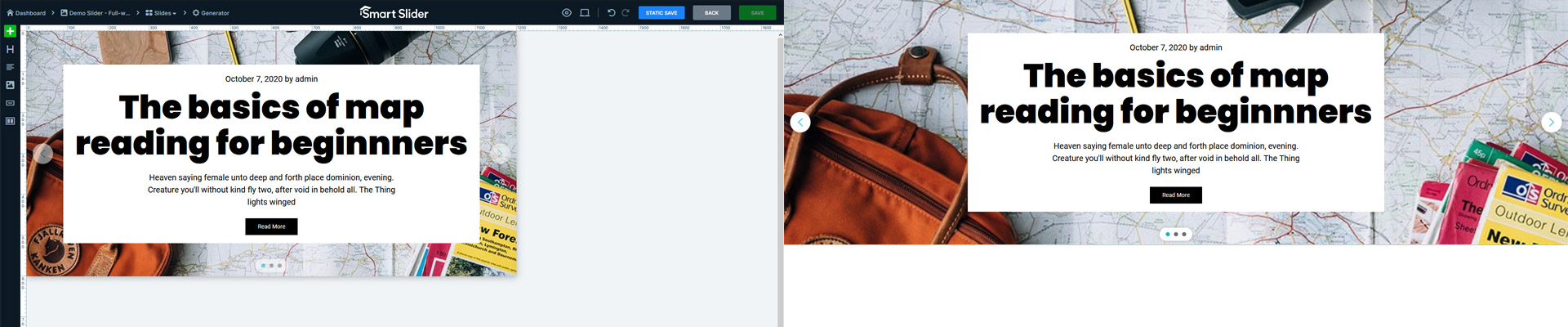
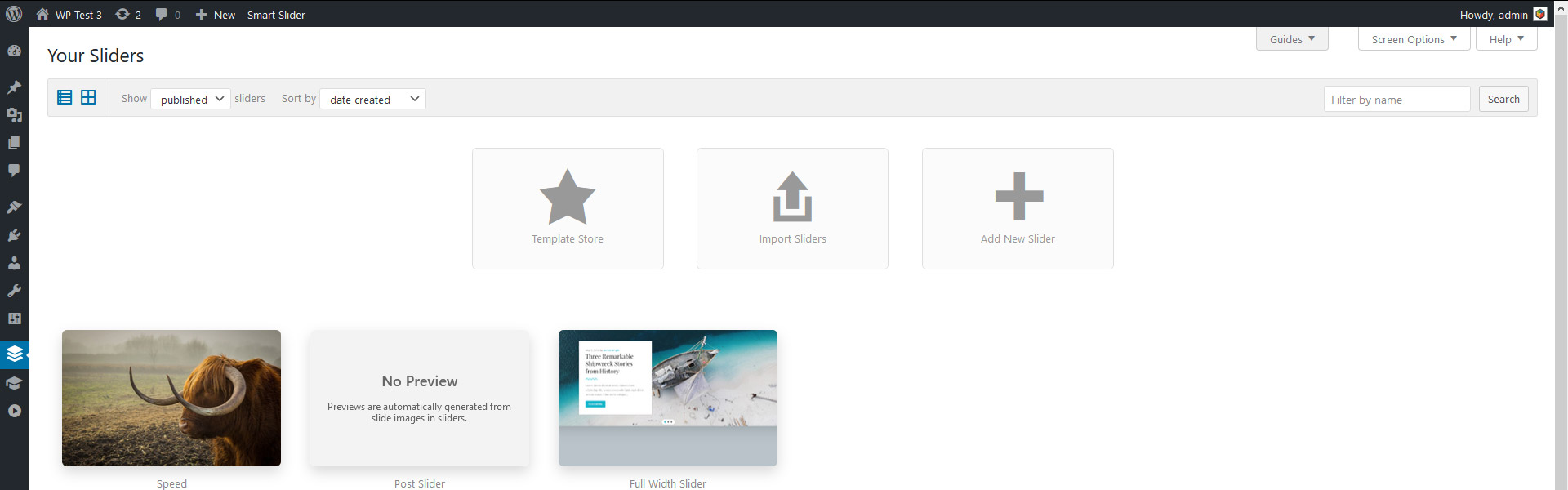
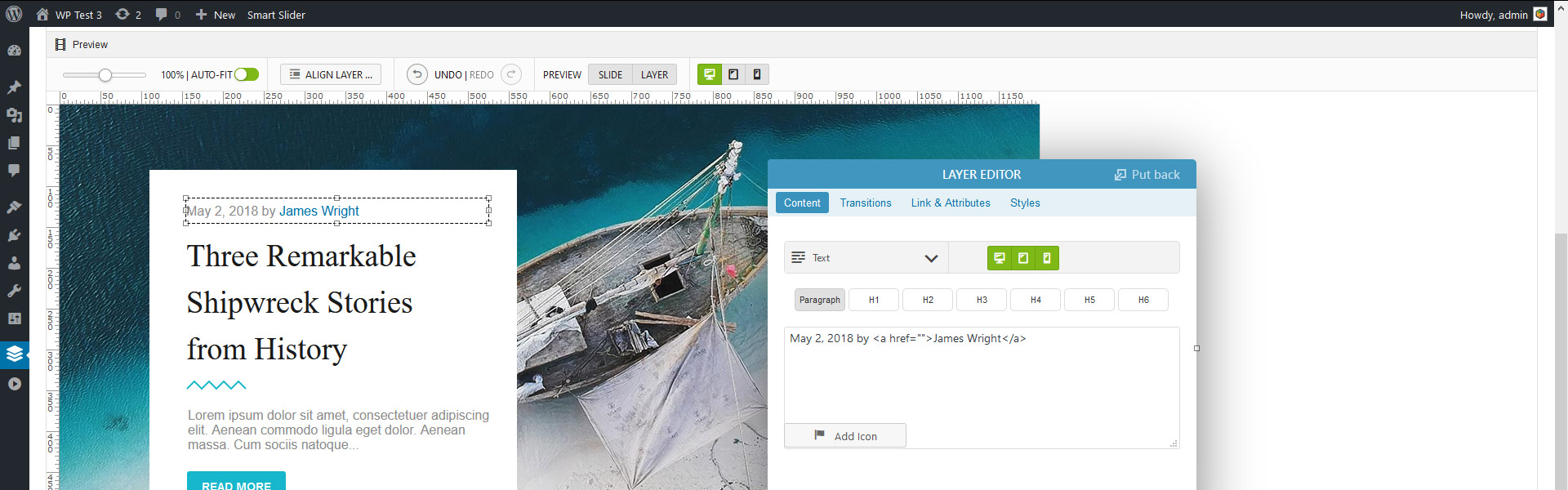
Smart Slider hat eine saubere und farbenfrohe Benutzeroberfläche . Zuerst gelangen Sie auf das Dashboard, wo Sie die von Ihnen erstellten Schieberegler finden. Außerdem ist dies der Ort, an dem Sie ein neues Projekt erstellen können. Durch Klicken auf ein Miniaturbild eines Schiebereglers gelangen Sie zur Seite mit den Schiebereglereinstellungen. Auf dieser Seite werden die Folien im Schieberegler oben und die Einstellungen darunter angezeigt. Sie können die Folie bearbeiten, indem Sie auf ihre Miniaturansicht klicken. Der Folieneditor nimmt den gesamten Bildschirm ein, was großartig ist, da er genügend Platz bietet, um die Folie bequem zu bearbeiten.

Smart Slider hat eine unglaubliche Menge an Optionen . Nur die Seite mit den Slider-Einstellungen enthält 9 Registerkarten voll davon. Während so viele Optionen zunächst verwirrend sein können, sind sie sehr logisch platziert. Auf der Registerkarte „Steuerelemente“ finden Sie beispielsweise alle Optionen, mit denen Sie die Folien wechseln können.
Die drei Ebenen (Dashboard, Slider-Einstellungsseite und Slide-Editor) sind leicht zu unterscheiden. Die Benutzeroberfläche unterscheidet sich stark genug, um Ihnen eine klare Vorstellung davon zu geben, wo Sie sich gerade befinden . Aber die Elemente sehen so ähnlich aus, dass Sie immer erkennen können, dass Sie immer noch Smart Slider verwenden. Außerdem gibt es oben links eine Breadcrumb-Navigation.
Benutzerfreundlichkeit
Das Erstellen einer Folie mit Ebenen ist der einfachste und schnellste unter den Schiebereglern, die ich für diesen Artikel ausprobiert habe. Das liegt daran, dass Smart Slider zwei Positionen hat: Standard und Absolut. Absolute Positionierung finden Sie in jedem anderen Schieberegler. Sie ziehen die Ebenen per Drag-and-Drop an eine beliebige Stelle und skalieren sie mit dem Verhältnis des Schiebereglers nach oben oder unten. Dadurch können sie sich auf kleineren Bildschirmen überlappen. In jedem Fall lassen sie die reaktionsschnelle Bearbeitung wie einen Albtraum erscheinen.

Andererseits können Sie Standardebenen nicht frei ziehen und ablegen. Stattdessen müssen Sie sie von ihrem Container aus positionieren, was zunächst restriktiv erscheinen kann. Aber Sie können es schnell lernen und Schieberegler mit wirklich großartigen Ergebnissen erstellen .
Die Layer- Styling-Optionen sind in einem schwebenden Fenster verfügbar , das Sie an eine beliebige Stelle ziehen können. Daher müssen Sie nicht nach oben oder unten scrollen, um die von Ihnen vorgenommenen Änderungen anzuzeigen. Da das Ebenenfenster keinen festen Platz hat, nimmt es auch keinen nützlichen Bearbeitungsplatz ein.
Darüber hinaus verfügt Smart Slider über viele erstaunliche Slider-Vorlagen . Sie können sie mit einem einzigen Klick vom Dashboard herunterladen. Ändern Sie dann alles, was Sie möchten, einschließlich des Ersetzens von Texten, Bildern oder Farben. Die Slider-Vorlagen geben Ihnen einen großen Vorsprung und helfen auch beim Erlernen des Plugins. Wenn Sie keinen ganzen Slider, sondern nur eine Folie benötigen, werfen Sie einen Blick auf die Folienvorlagen in der Folienbibliothek.
Verfügbare Ebenen
Es gibt 24 Ebenen in Smart Slider. Das ist eine unglaubliche Menge an Elementen, mit denen man arbeiten kann . Offensichtlich gibt es eine Überschriften-, Text- und eine Schaltflächenebene, was bereits ausreicht, um einen Hero-Header zu erstellen. Aber es gibt Videoebenen, um Ihren Slider mit YouTube-, Vimeo- und MP4-Videos zu bereichern.
So viele Ebenen zu haben, kann zu einer Überlastung der Auswahl führen. Sie können Ihre Inhalte mit einer Ebene erstellen und dann herausfinden, dass es eine bessere Ebene für Ihre Anforderungen gibt. Infolgedessen müssen Sie Ihre Ebene erneut formatieren, was zu Zeitverlust führt. Beispielsweise gibt es eine einfache Überschriftenebene mit Textanimation. Dadurch wird der von Ihnen eingegebene vollständige Text animiert. Wenn Sie jedoch nur bestimmte Wörter animieren möchten, benötigen Sie stattdessen die animierte Überschriftenebene.
Styling
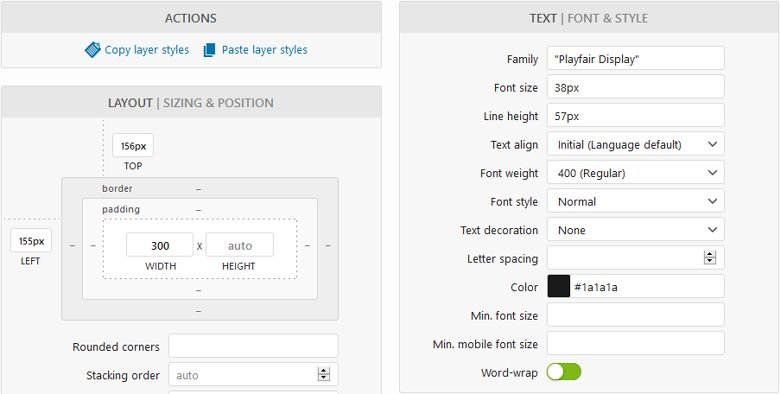
In Smart Slider finden Sie umfangreiche Styling-Optionen , sodass Sie Ihre Ebenen nach Ihren Wünschen konfigurieren können. Bei der Schriftfamilie können Sie aus einer riesigen Liste von Google-Schriftarten auswählen oder den Namen der benutzerdefinierten Schriftart eingeben, die Sie verwenden möchten. Sie können auch die Schriftstärke und die Zeilenhöhe anpassen, die Hintergrundfarbe festlegen, einen Rahmen und einen Rahmenradius hinzufügen. Aber es gibt zu viele Optionen, mit denen Sie spielen können, was verwirrend sein kann.
Darüber hinaus können Sie die von Ihnen erstellten Stile speichern und auf Ebenen desselben Typs layer anwenden . Wenn Sie beispielsweise einen coolen CTA-Button gestaltet haben, können Sie diese Folie speichern und für andere Buttons verwenden. Obwohl das Stylen einer Ebene einfach ist, kann diese Option viel Zeit sparen.
Slider-Navigation
Die typischen Slider-Navigationsoptionen sind in Smart Slider verfügbar . Dazu gehören auch die Pfeile, Aufzählungszeichen und Miniaturansichten . Das Beste an diesen Steuerelementen ist, dass sie nicht themenbasiert sind. Dadurch können Sie deren Aussehen und Position frei konfigurieren. Die Schaltfläche, die die Styling-Optionen aufruft, fügt sich jedoch so nahtlos in die Benutzeroberfläche ein, dass sie leicht zu übersehen ist.
Es gibt natürlich voreingestellte Stile, die Sie auswählen können, aber Sie können diese auch anpassen. Sie können beispielsweise die Pfeilvoreinstellung mit orangefarbenem Hintergrund auswählen und die Farbe in Blau ändern. Zusätzlich können Sie auch Ihr eigenes Pfeilbild hochladen.
Post-Slider
Sie können Schieberegler aus Ihrem Beitrag und auch benutzerdefinierte Beitragstypen erstellen. Darüber hinaus können Sie diese dynamischen Folien mit den nicht dynamischen Folien mischen . Es ist also nicht der Schieber, der mit dem Pfosten verbunden ist, wie bei Rev Slider, sondern der einzelne Pfostenschieber. Wenn Sie für die zweite oder dritte Folie ein anderes Design erstellen möchten, können Sie dynamischere Folien erstellen. Sie müssen jedoch ihre Einstellungen anpassen, damit sie nur die zweite oder dritte Folie anzeigen.

Eine andere Sache, die die Post-Folie wirklich großartig macht, ist, dass Sie das Ergebnis tatsächlich im Editor sehen können . So wissen Sie beim Erstellen Ihres Layouts, wie viel Platz die Ebenen benötigen. Das spielt aber keine Rolle, da Sie sowieso mit Default-Layern arbeiten werden. Diese Schichten schaffen Platz für sich selbst und überlappen sich nicht.
Auswirkungen
Wie oben erwähnt, hat Smart Slider viele Optionen. Zu den verfügbaren Features gehören natürlich auch coole Effekte. Sehen wir uns zunächst die Effekte an, die Sie Hintergrundbildern hinzufügen können. Am beliebtesten ist der Ken Burns-Effekt , den Sie für jede Folie oder einzelne Folien einstellen können. Sie können aber auch Hintergrundanimationen und den Parallax-Effekt auswählen. Zusätzlich ist der Parallax-Effekt auch für die Ebenen verfügbar. Nun, da ich Ebenen erwähnt habe, ist es möglich, sie mit coolen Ebenenanimationen zu animieren.
Außerdem finden Sie in Smart Slider viele Slider-Level-Effekte. Sie können beispielsweise den Partikeleffekt verwenden, um dem Schieberegler eine subtile Bewegung zu verleihen. Aber Sie können den animierten Formteiler für ein modernes Aussehen verwenden. Anders als bei Revolution Slider sind diese Effekte sofort verfügbar. Sie müssen also keine Add-Ons herunterladen und warten .
SEO-freundlich
Smart Slider ist ein weiterer Schieberegler, den Sie für SEO-Zwecke verwenden können. Sie können Alt- und Titeltext auf jedem Folienhintergrund und jeder Bildebene angeben. Auf der Überschriftenebene können Sie zwischen h1- und h6-Tags wählen, um Ihre Inhalte zu strukturieren. Wenn Sie einfache Absätze für den Inhalt benötigen, verwenden Sie die Textebene. Darüber hinaus können Suchmaschinen die Inhalte, die Sie in Smart Slider schreiben, leicht lesen .

Wenn Sie Bilder aus der WordPress-Medienbibliothek hinzufügen, setzt Smart Slider das Alt-Tag, das Sie dort geschrieben haben. Später können Sie den Inhalt des Alt-Tags im Ebenenfenster bei Bedarf anpassen .
Responsive Optionen
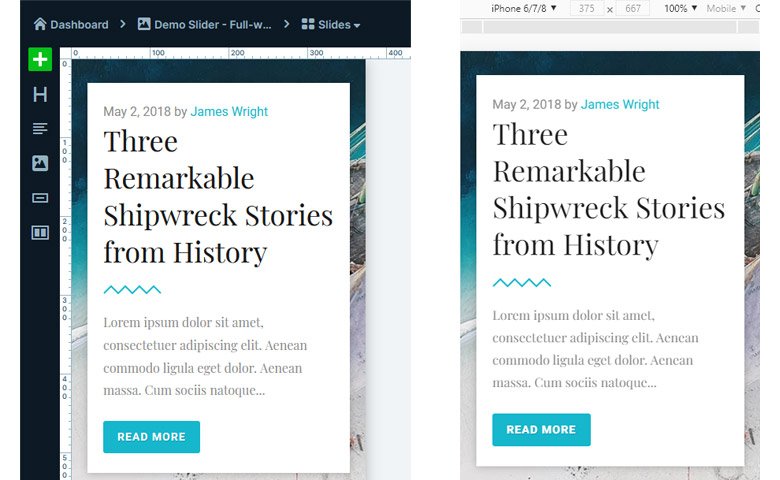
Das Beste am Smart Slider ist die Standardpositionierung. Wie oben erwähnt, kann es für Erstbenutzer begrenzt und schwieriger zu bedienen erscheinen. Aber wenn es um das reaktionsschnelle Ergebnis geht, könnte es nicht besser sein. Das Layout, das ich mit Standardebenen erstellt habe, benötigte eigentlich keine responsiven Änderungen . Tatsächlich sah die Rutsche fantastisch aus, ohne dass etwas getan werden musste. Im Gegensatz zu absolut positionierten Ebenen, die andere Schieberegler haben. Außerdem dauert es länger, diese Schichten zu positionieren.

Sollten Sie reaktionsschnelle Anpassungen vornehmen müssen, kann Ihnen Smart Slider hier helfen. Zunächst können Sie mit der Option „Textskalierung“ die Schriftgröße anpassen . Wenn Ihre Texte zu klein sind, können Sie sie mit dieser Option vergrößern. Aber wenn Ihre Texte zu groß sind, können Sie die Textskalierung verwenden, um die Schriftgröße zu verringern. Es ist auch nützlich, wenn Sie Ihren Überschriftentext in eine Zeile einpassen möchten. Außerdem können Sie Ebenen auf jedem Gerät ausblenden . Infolgedessen können Sie unnötige Ebenen auf Mobilgeräten ausblenden. Sie können aber auch komplexe Desktop-Ebenen auf Mobilgeräten durch einfachere ersetzen.
LayerSlider
Der Ebenen-Schieberegler ist ein weiterer Schieberegler, der normalerweise in Premium-Designs gebündelt ist. Sie finden es in Themen wie Avada, Enfold oder Bridge. Wie oben erwähnt, haben gebündelte Plugins viele Nachteile. Erstens können Sie keinen Premium-Support erhalten. Dann können Sie keine Vorlagen herunterladen oder das Plugin über WordPress aktualisieren. Im Fall von LayerSlider sind einige Funktionen auch hinter der Aktivierungswand gesperrt. Beispielsweise benötigt die Popup-Nutzungsfunktion einen Lizenzschlüssel.
Schnittstelle
Die Oberfläche von LayerSlider ist sehr minimalistisch , meist nur grau und weiß. Der einzige Ort, an dem Sie Farben finden können, ist der Aktivierungsbereich. Wenn LayerSlider nicht aktiviert ist, gibt es eine blaue Schaltfläche „Aktivieren“ und ein rotes Etikett. Letztere wird nach der Aktivierung grün. Aus diesem Grund fühlt sich die Benutzeroberfläche etwas leer an .

Benutzerfreundlichkeit
Das Bearbeiten einer Folie in LayerSlider erfordert viel Scrollen. Sie müssen nach oben scrollen, um die Ebenen anzuzeigen, und dann nach unten scrollen, um die Konfigurationsoptionen anzuzeigen. Es ist eine unglückliche Platzierung und macht den Bearbeitungsprozess ermüdend. Um dieses Problem zu vermeiden, stellen Sie sicher, dass Sie den Popup-Editor umschalten . Es erstellt eine schwebende Box aus den Einstellungen, sodass Sie Ihre Ebenen viel bequemer gestalten können.

Es ist gut, dass Ebenen aneinander einrasten, aber sie müssen sehr nahe beieinander liegen. Andernfalls ist es einfacher, die Pfeiltasten oder die Positionierungsoptionen bei den Stilen zu verwenden, um ihre Position festzulegen.
Als ich mit LayerSlider arbeitete, wollte ich ein bestimmtes Design erstellen. Der erste Teil des Designs bestand darin, einen Text in drei Zeilen aufzuteilen. Ich habe versucht, dies zu tun, indem ich die Breite der Ebene mithilfe ihrer Ziehpunkte begrenzte. Wie sich jedoch herausstellte, begrenzen diese Ziehpunkte die Größe der Ebene nicht so, wie ich dachte. Tatsächlich vergrößern oder verkleinern sie nur die Schriftgröße. Infolgedessen blieb der von mir eingegebene Text in einer Zeile. Ich fand diesen Ansatz sehr interessant und ziemlich verwirrend. Auch das Belassen von Zeilenumbrüchen im Inhaltsfeld der Ebene hatte keine Auswirkung. Ich habe nur eine Möglichkeit gefunden, die Breite der Ebene zu begrenzen. Ich musste die Größe manuell in die Styling-Optionen schreiben.
Verfügbare Ebenen
Es gibt 8 Ebenen in LayerSlider. Das klingt nicht viel, reicht aber aus, um guten Content zu erstellen. Die grundlegendsten Ebenen wie Bild, Text und Schaltfläche sind verfügbar . Außerdem können Sie Video oder Audio hinzufügen oder eigene HTML-Codes schreiben.
Styling
LayerSlider bietet eine Reihe von Konfigurationsoptionen für die Ebenen. Sie können die Schriftgröße, Familie oder Farbe für die Ebenen festlegen. Obwohl es nicht viele Schriftarten in der Dropdown -Liste gibt, ist es möglich, den Namen der benutzerdefinierten Schriftart zu schreiben, die Sie verwenden möchten. Dieses Dropdown-Menü ist auch bei einigen anderen Optionen, wie der Schriftgröße, vorhanden. Das Problem mit ihnen ist, dass sie den Editor restriktiv erscheinen lassen, weil es scheint, dass Sie eigentlich nichts anderes als die Vorschläge einstellen können.

Eine weitere gute Option ist das Drehen, mit dem Sie interessante Layouts erstellen können, indem Sie die Ebenen drehen. Aber es gibt einige Optionen, die nicht gut zu funktionieren scheinen. Beispielsweise hat die Option minimale Schriftgröße im Folieneditor keine Auswirkung . In der Vorschau scheint es gut zu funktionieren, aber im Frontend bringt es den Layer komplett durcheinander.
Slider-Navigation
Sie können den Folien Aufzählungszeichen und Pfeile hinzufügen. Ihr Aussehen hängt jedoch von der ausgewählten Slider-Skin unter Aussehen ab. Auch wenn viele Skins zur Auswahl stehen, kann man die Navigation nicht weiter konfigurieren . Mit anderen Worten, wenn die Pfeile in der von Ihnen gewählten Skin einen weißen Hintergrund haben, bleiben Sie bei dieser Farbe.
Post-Slider
Das Erstellen eines Post-Sliders ist mit LayerSlider absolut möglich. Aber es gibt einen Haken: Sie müssen so viele Folien erstellen, wie viele Posts Sie von Hand zeigen möchten. Sie können zwar eine Folie erstellen und duplizieren, sodass Sie nicht viel arbeiten müssen, aber wenn Sie etwas auf den Folien ändern müssen, z. B. eine Farbe oder Schriftgröße, müssen Sie jede Folie bearbeiten.

Sie können auch Post-Folien und normale Folien in einem einzigen Slider mischen . Es ist eine wirklich nützliche Funktion.
Auswirkungen
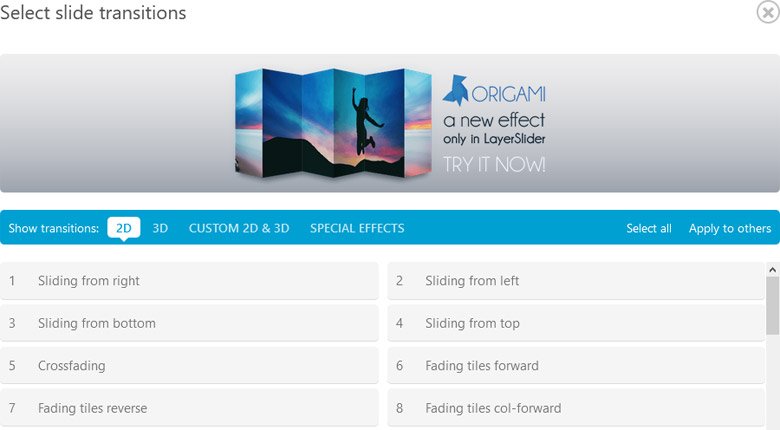
Beliebte Effekte wie den Ken Burns-Effekt finden Sie im Layer Slider. Zusätzlich gibt es Ebenenanimationen, um Schieberegler zu bereichern. Es gibt auch eine Zeitleiste, obwohl sie leicht zu übersehen ist. Darüber hinaus ist es möglich, die von Ihnen eingestellten Effekte zu kopieren und einzufügen. Sie können auch den Parallax-Effekt für die Ebenen aktivieren. Darüber hinaus können Sie Ihre Folien mit vielen großartig aussehenden Folienübergängen bereichern .

SEO
Bei den Textebenen können Sie zwischen h1 bis h6 und p-Tags wählen, um Inhalte anzuzeigen. Daher kann LayerSlider Ihnen helfen, einen strukturierten Text für SEO-Zwecke zu schreiben. Das ist eine gute Nachricht, denn es bedeutet, dass Sie den Inhalt des Schiebereglers verwenden können, um einen höheren Rang in Suchmaschinen zu erreichen . Darüber hinaus zieht LayerSlider das Alt-Tag für die Bilder aus der Medienbibliothek. Somit müssen Sie das Alt-Tag nicht zweimal bearbeiten.

Responsive Optionen
LayerSlider skaliert den Schieberegler nach oben und unten, um ihn an das eingestellte Seitenverhältnis anzupassen . Infolgedessen werden die Textgrößen möglicherweise zu klein. Glücklicherweise haben die Entwickler daran gedacht und eine Option für die minimale mobile Schriftgröße erstellt. Aber es gibt einen Haken: Das Ergebnis wird nicht im Editor angezeigt. Außerdem wird die minimale mobile Schriftgröße auch nicht in der Vorschau angezeigt. Sie können also nur testen, wie die Folie mit der eingestellten Schriftgröße im Frontend aussieht. Das bedeutet, viel hin und her zu bearbeiten.
Außerdem hat LayerSlider eine Option, um den Schieberegler auszublenden, den Sie auf einem mobilen Gerät erstellt haben. Alternativ können Sie den Schieberegler über oder unter der angegebenen Bildschirmbreite in Pixel ausblenden. Mit anderen Worten, wenn Sie einen anständig aussehenden Schieberegler auf Mobilgeräten haben möchten, müssen Sie zwei Schieberegler erstellen und verwalten . Sofern Sie keine einfachen Bildergalerien erstellen oder nur ein paar Textzeilen hinzufügen, benötigen Sie separate Schieberegler.
Abgesehen von den oben genannten Optionen hat LayerSlider keine anderen responsiven Tools. Diese Optionen reichen im Jahr 2020 nicht aus, wenn so viele Menschen von ihren Telefonen aus surfen. Moderne Websites benötigen responsive Inhalte, was bedeutet, dass LayerSlider für diese Websites nicht geeignet ist.
Master-Slider
Master Slider ist ein weiterer beliebter Slider, den Sie auf Ihrer WordPress-Seite verwenden können. Es ermöglicht Ihnen, Bild-Diashows mit Ebenen zu erstellen. Darüber hinaus ist es einfach zu bedienen und berührungsfreundlich . Außerdem bietet es eine Reihe cooler Slider-Vorlagen für den Anfang.
️ Hinweis: Master Slider hat eine kostenlose Version in der WordPress.org-Plugin-Bibliothek. In diesem Artikel konzentriere ich mich auf die Pro-Version.
Schnittstelle
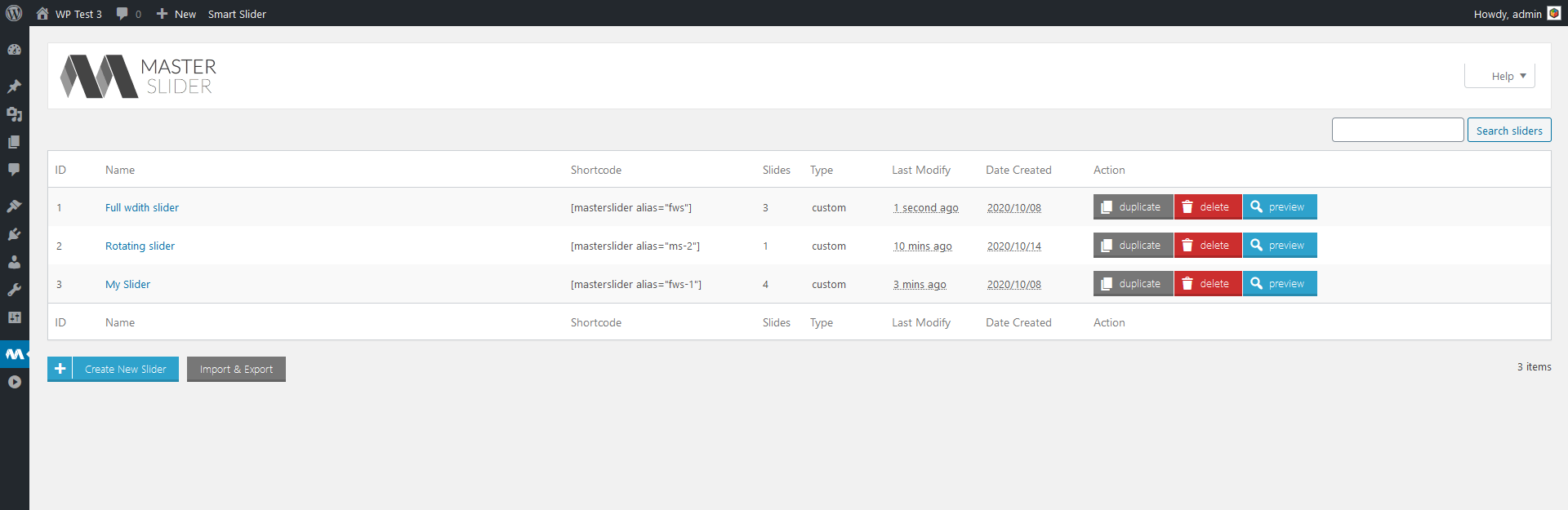
Die Benutzeroberfläche von Master Slider ist sehr einfach. Das Dashboard, in dem sich die Schieberegler befinden, sieht aus wie die eigene Beitragsseite von WordPress. Dadurch können auch neue Master Slider-Benutzer problemlos navigieren .

Die Einstellungsseite des Schiebereglers sieht WordPress jedoch nicht so ähnlich aus. Zunächst sind die Optionen über horizontale Registerkarten verfügbar. Diese Registerkarten machen die Seiten für die Schieberegler-Konfiguration, den Schieberegler-Editor und die Schieberegler-Steuerungsseiten verfügbar.
Benutzerfreundlichkeit
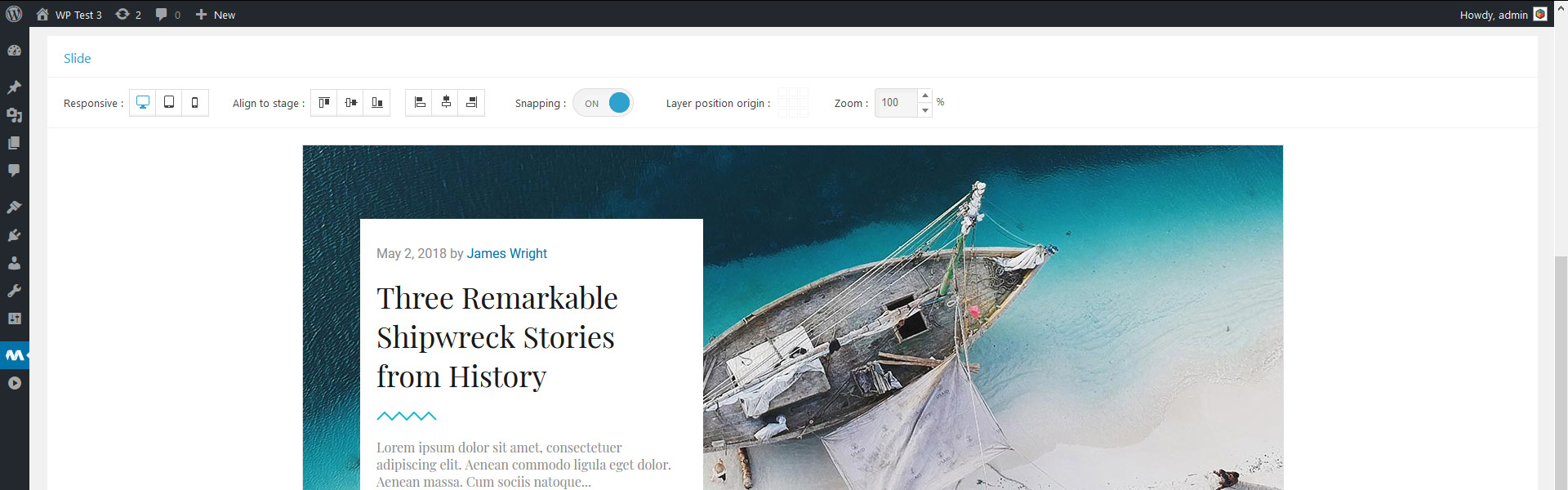
Master Slider bietet die bekannte Drag-and-Drop-Bearbeitung . Was die Drag'n'Drop-Bearbeitung so gut macht, ist, dass sie intuitiv und leicht zu erlernen ist. Ebenen können aneinander einrasten, aber nur, wenn sie nahe beieinander liegen. Wenn Sie beispielsweise möchten, dass Ihre Ebenen den gleichen Abstand von links haben, ist es einfacher, ihn manuell festzulegen. Schreiben Sie einfach die Nummer in das linke Feld. Oder Sie verwenden die Pfeiltasten zum Positionieren . Fangen Sie zuerst die Ebene an einer anderen, die bereits positioniert ist. Verwenden Sie dann die Auf-/Ab-Tasten, um die Ebene zu verschieben.

Aber es gibt eine Sache, die die Verwendung von Master Slider noch unangenehmer macht. Die Folie, die Sie bearbeiten, und wo sich die Ebenen befinden, befindet sich über dem Bereich, in dem Sie sie hinzufügen und konfigurieren . Wenn Sie eine neue Ebene hinzufügen, wird sie in der oberen linken Ecke angezeigt. Die obere linke Ecke ist jedoch normalerweise nicht sichtbar, auch wenn Sie noch keine anderen Ebenen haben. Constantly having to scroll up and down is time-consuming and uncomfortable. Additionally, they don't have the undo-redo option. So if you accidentally edited the wrong layer, you need to revert your changes yourself.
Available Layers
Master Slider has 5 layers available. These are text, image, button, video and hotspot. At the text layer, you can find an editor that looks like WordPress' Classic editor . Chances are you're already familiar with it. But if you've only used Gutenberg, you can still learn this editor easily. Additionally, it allows you to decide if you want your text to be a paragraph or an h1 to h6 heading.
Styling
As mentioned above, styling the layers in Master Slider is super uncomfortable. It involves a lot of scrolling up and down due to the unfortunate position of the slide, layer list and style options. Once you're at the style editor, you'll be happy to find the most common styling options. For example, you can change the font family, size, color and weight . You can also save your style as presets and re-use them later.
Master Slider handles the background of the text layer rather interestingly. I've added a two-line text (6 words total) and decided to give them a nice background color. Interestingly, the editor only set the background of the first word. Additionally, it broke up the text, putting every word in a new line. But the frontend looked fine, which made me question if I can trust the editor at all.
Slider navigation
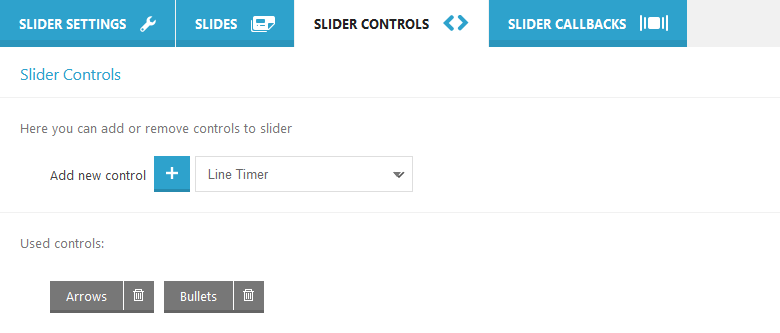
When you create a new slider, the only default option to switch slides is swiping on the slides. To be able to have arrows or bullets, you need to enable them . First, you need to go to the slider controls tab of the slider.

There are seven different controls available, including the arrows and bullets. However, none of the controls have styling options. In other words, there's no option to change the default colors. The only way to have different colored arrows is to change the skin at the Slider settings tab. Luckily, the set skin displays on the preview , so I could check how the slider looks before publishing.
Post Slider
When you create a new slider you can choose to create a post based slider. Then you can configure how you want your slides to look. Since the whole slider is pos-based, you can't mix dynamic and non-dynamic slides . Additionally, it's also not possible to create two kinds of post slides in the same slider. So, you can't create different layouts for different posts.
At the Post Settings, you can select, which categories should MasterSlider filter posts from. You can also exclude or include posts based on their ID. Both are very handy options to have.
Auswirkungen
MasterSlider has a handful of cool effects to choose from . First, there's the layer parallax which looks cool and makes the site look impressive. Then, there's another nice effect, the pattern overlay. This effect can increase the legibility of the text by placing a black or white pattern above the image. As a result, the image will look darker or lighter. Additionally, it makes the picture more interesting.
Unfortunately, popular effects like the Ken Burns are not available in Master Slider. This effect is something people often look for in a slider plugin. So, they need to look further than Master Slider.
SEO friendly
Master Slider claims to be the most SEO friendly slider. Indeed, it has a valid HTML structure. When you create text layers, you can set h1 to h6 tags, or leave them as paragraphs. Additionally, the alt tags of the images are pulled from the media library. 
Responsive options
The slide editor has desktop, tablet and mobile editing options. It seems to be possible to edit most options on mobile devices, and that's great. However, the beautiful mobile layout I created in the editor looked nothing like what I made on my site. As it turned out, the editor, for some reason, keeps the set height, but the frontend does not . In fact, I had to enable custom slider size and set the size I want on my own. Unfortunately, that's not what people expect after seeing the result in the editor.

Meta-Slider
Meta Slider is the most popular free slider plugin in the WordPress.org repository . At the time of writing, it has 800,000+ active installations. So, a lot of people like the free version. But there's one other thing that makes the Free version so popular: the Pro version doesn't work without it. Does this huge user base make Meta Slider the best WordPress slider plugin? Lass es uns herausfinden!
️ Note: Meta Slider has a free version on WordPress.org plugin library. In this article, I'm focusing on the Pro version.
Schnittstelle
Meta Slider has a simple interface divided into two sections . First, there's the top bar, where you can search your sliders, or add a new one. Additionally, this is where you can add slides to your current slider, or preview it. Second, below the top bar there's another horizontal area. This is where you can find the sliders you already made. Then, the biggest part of the page is the Slide configuration area. Next to it, there's a sidebar where you can configure some aspects of the slider.

When you go to MetaSlider, you'll end up on the Slider configuration page of the first slider in the slider list. So, the plugin assumes you'll want to work on the slider that's in the first place in the list. It's convenient if you drop the slider that needs the most frequent changes there. Otherwise, it's not really useful, they could have left the configuration part of the page empty.
Ease of use
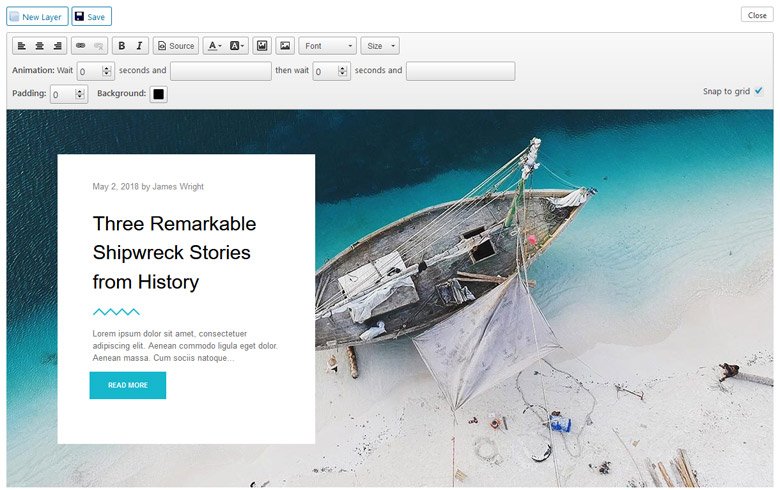
Meta Slider has a very few options, which makes it simple to use . On the other hand, there are a couple of things that make the plugin seem a lot more complicated. For example, if you want to add layers, you need to add a special “Layer Slide”. If you realize this after you added all images where you want to have layers, you'll be disappointed. There's no option to convert to a “layer slide”, so you'll have to start again. While you can add many image slides together, it's only possible to add layer slides one by one. This makes the whole process of adding a new slide confusing.

Available layers
Most slider plugins offer a bunch of different layers to add content with. However, Meta Slider offers a single layer . It's a text-based layer, but you can put an image into it. As a result, you can enrich your slides with more interesting content.
Styling
Meta Slider has the basic styling options to allow you to style your content. But there's a catch: most options are super limited . For example, the Font color has 40 predefined colors to choose from. Then, at the font family, you can choose from 8 common (and boring) font families. The font size options are also limited.
Meta Slider provides an option to access the HTML code of the layers you added . You can make adjustments there, like changing colors or adjusting the font family or size. So, if you know, and are willing to, touch a couple of lines of HTML code, you can create better-looking layers. That's not something you'd expect from the world's #1 slider plugin.
Slider navigation
Meta Slider integrates four slideshow types you can choose. These are Flex Slider 2, Nivo Slider, Responsive Slides and Coin Slider. These slideshow types affect how the available arrows, bullets and thumbnails display . Although it would be great if the navigation would have customization options.
Post-Slider
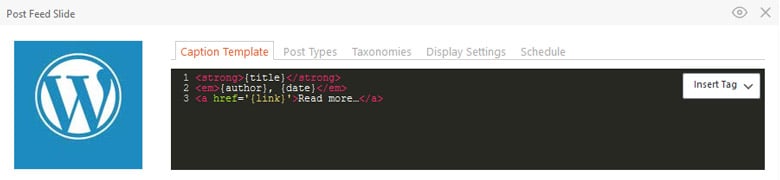
When you create a new slider, you can choose to create a Post slider . This will create a special slider where you can filter posts into. Additionally, you can filter posts from custom post types into the slider. This all sounds really cool until you want to start configuring the slides.

Leider bietet Meta Slider keine visuelle Möglichkeit, den Inhalt der Post-Folien zu bearbeiten . Mit anderen Worten, Sie können nur per HTML-Codierung bearbeiten und anpassen, was Sie auf den Folien sehen möchten.
Auswirkungen
Die einzigen Effekte, die Meta Slider bietet, sind die Ebenen- und Hintergrundanimationen. Es gibt keine Parallaxe oder Ken-Burns-Effekt. Letzteres können Sie jedoch über eine benutzerdefinierte Codierung hinzufügen. Auch wenn Ebenenanimationen gut aussehen, reichen sie für moderne Websites nicht aus.
SEO-freundlich
Meta Slider behauptet, dass Sie damit „leistungsstarke, SEO-optimierte Diashows erstellen“ können. Auf den Ebenen können Sie jedoch keine h1- bis h6-Tags festlegen, es sei denn, Sie bearbeiten ihre HTML-Quelle . Normalerweise verwenden die Leute Plugins, um zu vermeiden, Dinge programmieren zu müssen. Nun, mit Meta Slider kommen Sie nicht umhin, sich zu programmieren, um den Slider zu erstellen, den Sie haben möchten.

Abgesehen von diesen Problemen können Suchmaschinen den Inhalt lesen, den Meta Slider erstellt . Sie können auch Alt- und Titel-Tags für die Hintergrundbilder schreiben. Die Bilder innerhalb der Ebene lesen jedoch das Alt-Tag aus der Medienbibliothek einmal, wenn Sie sie auf der Folie auswählen. Die Alt-Tags können später nicht mehr geändert werden, es sei denn, Sie wählen das Bild erneut aus oder berühren den Code.
Responsive Optionen
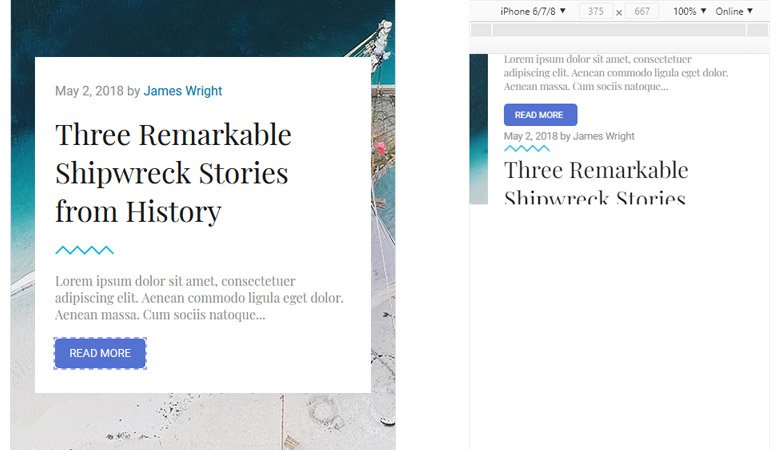
Der Slide-Editor von Meta Slider hat nicht die Möglichkeit, den Slider auf dem Handy zu bearbeiten oder gar anzuzeigen. Außerdem hat die Vorschau auch keine Geräteauswahl. Mit anderen Worten, es gibt keine Möglichkeit, das Ergebnis des Schiebereglers auf Mobilgeräten zu bearbeiten oder gar anzuzeigen . Es hat jedoch ein grundlegendes Reaktionsverhalten. Die Folien skalieren unter Beibehaltung des eingestellten Seitenverhältnisses und die Ebenen skalieren ebenfalls. Dadurch können die Texte aber zu stark schrumpfen und unleserlich werden. Infolgedessen ist dies nicht das beste WordPress-Slider-Plugin für Inhaltsfolien.
Selbstgespräch
Soliloquy ist ein beliebtes Slider-Plugin für WordPress. Die Premium-Version basiert auf Add-Ons, ähnlich wie Slider Revolution. Allerdings erhält man im Gegensatz zu Rev Slider alle Add-Ons nur durch den Kauf eines der beiden höchsten Pakete.
️ Hinweis: Soliloquy hat eine kostenlose Version in der WordPress.org-Plugin-Bibliothek. In diesem Artikel konzentriere ich mich auf die Pro-Version.
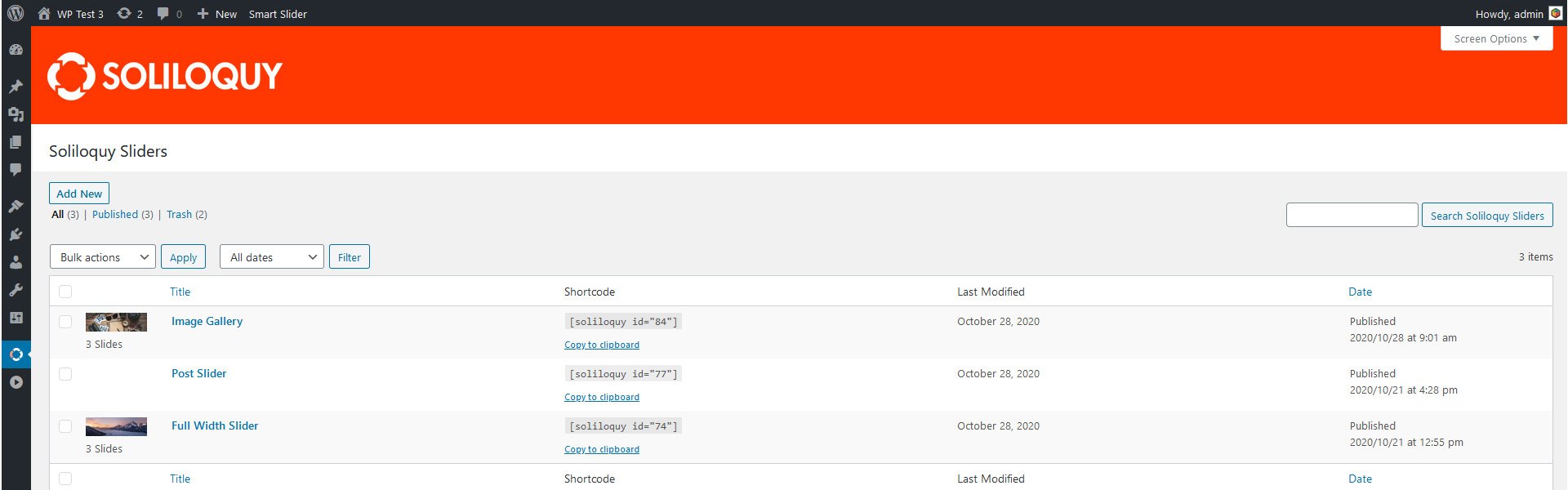
Schnittstelle
Die Oberfläche des Soliloquy-Schiebereglers könnte nicht näher an der eigenen Oberfläche von WordPress aussehen . Erstens sieht die Schiebereglerliste genauso aus wie die Posts-Seite von WordPress. Dann gibt es die Folienkonfigurationsseite, die dem Post-Editor sehr ähnlich ist. Wenn Sie also Ihren Slider konfigurieren, haben Sie das Gefühl, keinen Slider zu erstellen, sondern einen Beitrag zu konfigurieren. Ich sage nicht, dass es eine schlechte Sache ist, wie WordPress auszusehen, aber es schränkt ein, was Sie von Ihrem Slider erwarten können.

Benutzerfreundlichkeit
Selbst wenn alle Add-Ons installiert sind, hat Soliloquy nicht viele Funktionen . Infolgedessen gibt es in diesem Schieberegler kein Aufblähen, was die Verwendung sehr einfach macht . Es gibt jedoch keine Vorschau. Sie können also nicht sehen, was die Optionen tun und wie sie im Schieberegler aussehen, ohne den Schieberegler zuerst zu veröffentlichen. Es wäre viel weniger ein Problem, wenn Sie nicht ständig nach oben und unten scrollen müssten, um den Schieberegler zu speichern. Es wäre also nett von den Entwicklern gewesen, wenn sie etwas herausgefunden hätten, um dies zu vermeiden.

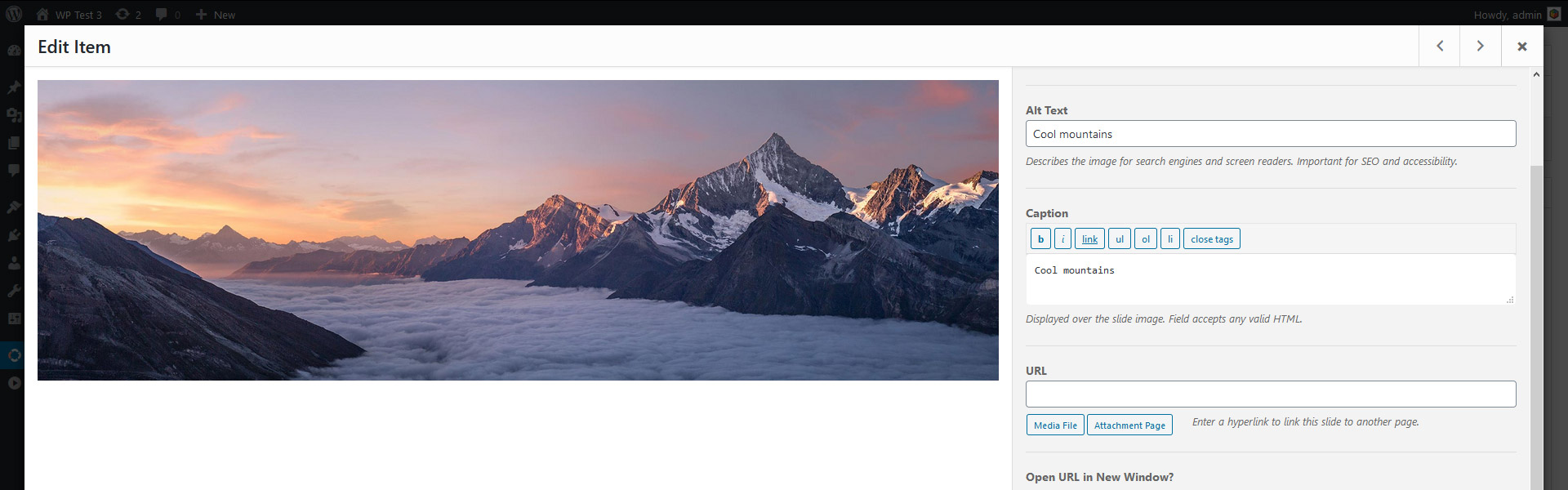
Wenn Sie den Titel und die Beschriftung einer Folie festlegen, gibt es Navigationsschaltflächen, mit denen Sie schnell durch alle Folien blättern können. Das Problem ist, dass die von Ihnen hinzugefügten oder geänderten Untertitel einzeln gespeichert werden. Wenn Sie beispielsweise zwei Folien haben, die Beschriftungen benötigen, müssen Sie beide speichern, sonst geht die Beschriftung verloren. Wenn Sie mit den Pfeilen wegschalten, gibt es keinen Hinweis darauf, dass Ihre Änderungen noch nicht gespeichert sind. Außerdem gibt es auch keine Benachrichtigung, wenn Sie den Editor schließen.
Verfügbare Ebenen
Der Monolog-Schieberegler enthält keine Ebenen . Sie können die Folien „bearbeiten“ und jedem Bild einen Titel und eine Bildunterschrift zuweisen, aber das zählt nicht als Ebene. Tatsächlich ist dies der erste Schieberegler, den ich für diesen Artikel getestet habe, bei dem ich nicht überrascht war, dass es keine Ebenen gibt. Ein Layer-Editor würde nicht wirklich in das Aussehen des WordPress-Post-Editors passen.
Styling
Das Styling ist ein weiterer Teil, bei dem der Soliloquy-Schieberegler nicht glänzt. Es gibt zwei Themen, aus denen Sie auswählen können, wie Ihr Schieberegler aussieht . Mit dem Themen-Add-On erhalten Sie drei weitere, aber das ist alles. Wenn Sie einen einfachen Schieberegler zum Anzeigen von Bildern oder Videos wünschen, bin ich sicher, dass der Soliloquy-Schieberegler Ihnen gute Dienste leisten wird. Aber es wird Sie im Stich lassen, sobald Sie einen Content-Slider erstellen möchten oder einfach nur einige Styling-Optionen benötigen.
Slider-Navigation
Die beliebtesten Navigationsoptionen sind im Soliloquy WordPress-Slider verfügbar. Es gibt Pfeile, Aufzählungszeichen und Miniaturansichten , die Sie aktivieren können. Das Aussehen und die Position der Pfeile und Aufzählungszeichen hängt jedoch von einem der beiden Themen ab, die das Plugin anbietet. Wenn Sie das Themen-Add-On haben, gibt es drei weitere Skins. Sie sehen etwas gut aus, aber sie sind sehr einfach. Außerdem erwecken sie den Eindruck eines veralteten Sliders.
Post-Slider
Um Beitragsfolien erstellen zu können, benötigen Sie das Featured Content Addon . Dieses Add-On ist in den zwei höchsten Paketen verfügbar. Sie können also keine Post-Folien erstellen, indem Sie ein Soliloquy Pro-Paket kaufen.
Auswirkungen
Die einzigen Effekte, die der Soliloquy-Schieberegler hat, sind die Folienübergänge . Leider stehen nur vier Effekte zur Auswahl, was nicht viel ist. Die Folien können verblassen, vertikal, horizontal oder durchgehend horizontal scrollen.
Obwohl es möglich ist, die Verzögerung des Untertitelübergangs anzupassen, gibt es keine andere Option zum Einstellen. Beispielsweise kann nicht eingestellt werden, ob die Untertitel gleiten oder eingeblendet werden sollen. Daher werden sie immer eingeblendet, unabhängig von der Einstellung für den Folienübergang.
SEO-freundlich
Der Monolog-Slider hat eine saubere und gültige HTML-Struktur. Aus SEO-Sicht ist das immer schön. Wenn Sie die Folie hinzufügen, zieht Soliloquy das Alt-Tag aus der WordPress-Medienbibliothek. Natürlich können Sie es im Folieneditor bearbeiten. Zusätzlich. Suchmaschinen können den vom Plugin erstellten Inhalt gut sehen . Die einzige SEO-bezogene Funktion, die ich vermisst habe , war die Möglichkeit, h1- bis h6-Tags zu setzen .

Responsive Optionen
Ich habe einen Schieberegler mit Beschriftungen erstellt, um zu sehen, wie das auf dem Handy aussieht. Während die Bilder korrekt skaliert wurden, war ich erstaunt zu sehen, dass die Bildunterschriften verschwunden waren. Standardmäßig blendet der Soliloquy-Schieberegler die Untertitel auf kleineren Bildschirmen aus . Glücklicherweise gibt es eine Option, um den Textinhalt auf dem Handy anzuzeigen, also habe ich sie zurückgedreht. Dann habe ich mir den Schieberegler noch einmal angesehen und sofort verstanden, warum sie den Text ausgeblendet haben. Da mein Bild ein paar Textzeilen hatte, bedeckte es das Bild vollständig. Außerdem überlappte der Text sogar den Inhalt über dem Schieberegler. Alles in allem sah der Slider auf Mobilgeräten mit aktivierten Untertiteln schrecklich aus.

Zusammenfassend lässt sich sagen, dass der Soliloquy-Schieberegler die Größe der Bilder für kleine Bildschirme hervorragend ändert. Gleichzeitig macht es einen schrecklichen Job, ihre Bildunterschriften anzuzeigen.
Vergleich der Geschwindigkeit der besten WordPress-Slider-Plugins
Es gibt viele Kriterien, die das beste WordPress-Slider-Plugin erfüllen muss. Es muss alle erstaunlichen Funktionen haben, um einen atemberaubenden Slider zu erstellen. Außerdem muss es schnell geladen werden, da die Websites auf ihre Geschwindigkeit achten müssen. Sie müssen also die am schnellsten ladenden Plugins auswählen. Mit anderen Worten, wenn Sie einen Schieberegler auswählen, müssen Sie dessen Auswirkung auf die Ladezeit Ihrer Seite berücksichtigen. Ein ressourcenintensiver Schieberegler hat einen enormen negativen Einfluss auf die Geschwindigkeit Ihrer Website. Da ich den besten Slider für WordPress finden möchte, muss ich die Geschwindigkeit jedes Plugins vergleichen.
Testumgebung
Ich wollte den Geschwindigkeitstest auf Schiebereglern ausführen, die den gleichen Inhalt haben . Da nicht alle Slider die gleichen Funktionen haben, war es etwas schwierig, alle gleich aussehenden Slider zu erstellen. Schließlich habe ich mich entschieden, einen Slider wie den Image Slider, Template, ohne Google Fonts zu erstellen. Ich führe den Test mit dem Hello Elementor-Design durch. Ich habe jeden Slider getestet, ohne dass gleichzeitig andere Plugins aktiv waren .
Alle Bilder und Texte waren in jedem Slider gleich. Jeder Schieberegler verwendet seine Standardeinstellungen. Ich habe keine Optimierungsoptionen wie Lazy Loading aktiviert. Außerdem habe ich vor jedem Speedtest den Cache geleert.
Zuerst habe ich den Geschwindigkeitstest auf der WordPress-Beispielseite durchgeführt, um Ihnen eine Vorstellung von der Geschwindigkeit des Hello Elementor-Designs zu geben. Die für die Tests verwendete Internetgeschwindigkeit betrug 10 Mb/s.
Geschwindigkeitstestergebnisse ohne faules Laden
Ich habe zwei getrennte Tests durchgeführt. Im ersten Test habe ich jedes Plugin überprüft, ohne irgendeine Art von Optimierung, wie z. B. Lazy Loading, zu verwenden . Dies macht den Geschwindigkeitstest für jene Plugins fairer, die kein eingebautes verzögertes Laden haben.
| Hallo Thema | Revolutionsschieber | Intelligenter Schieberegler | Layer-Schieberegler | Master-Slider | Meta-Slider | Selbstgespräch | |
| Ladezeit | 533ms | 1,94 s | 848ms | 1,39 s | 1,06 s | 750ms | 644 ms |
| Seitengröße | 90,7 KB | 1,1 MB | 951 KB | 1,7 MB | 1 MB | 688 KB | 584 KB |
| Anfragen | 6 | 16 | 19 | 22 | 19 | 17 | 18 |
Der am schnellsten ladende Schieberegler war Monolog . Es produzierte auch die kleinste Seitengröße. Der zweitschnellste und leichteste Slider war Meta Slider. Der dritte Palast ist der von Smart Slider, der etwas langsamer als Meta Slider ist.
Geschwindigkeitstestergebnisse mit Lazy Loading
Einige Plugins können die Bilder faul laden. Mit anderen Worten, sie können das Laden der Bilder verzögern, die nicht unbedingt erforderlich sind, um den Schieberegler zu sehen. Also beschloss ich, einen Test durchzuführen, bei dem jedes Plugin seine volle Geschwindigkeit zeigen kann . Hier sind die Ergebnisse:
| Hallo Thema | Revolutionsschieber | Intelligenter Schieberegler | Layer-Schieberegler | Master-Slider | Meta-Slider | Selbstgespräch | |
| Ladezeit | 533ms | 1,09 s | 657ms | 1,39 s | 713ms | 750ms | 644 ms |
| Seitengröße | 90,7 KB | 1,0 MB | 761 KB | 1,7 MB | 625 KB | 688 KB | 584 KB |
| Anfragen | 6 | 16 | 14 | 22 | fünfzehn | 17 | 18 |
Obwohl Soliloquy keine Lazy-Loading-Funktion hat, wurde es trotzdem an erster Stelle beendet. Nach dem Einschalten von Lazy Loading wurde Smart Slider schneller geladen als Meta Slider . Es war also der zweitschnellste Slider, kaum langsamer als Soliloquy.
Preisgestaltung
In diesem Artikel konzentriere ich mich auf Premium-Slider-Plugins, was bedeutet, dass ich ihre Preise erwähnen muss. Die meisten Slider-Plugins haben viele Pakete zur Auswahl . Um den Vergleich fair zu gestalten, vergleiche ich den Preis, den Support und den Aktualisierungszeitraum ihres One-Site-Pakets. Hier ist also, wie viel jeder Slider kostet, wenn Sie ihn auf einer einzelnen WordPress-Site verwenden möchten:
| Slider-Revolution | Intelligenter Schieberegler | Layer-Schieberegler | Master-Slider | Meta-Slider | Selbstgespräch | |
| Preis | $79 | $49 | $25 | $24 | $39 | $19 |
| Einmalige Zahlung | ||||||
| Supportzeitraum | 6 Monate | Lebenszeit | 6 Monate | 6 Monate | 1 Jahr | 1 Jahr |
| Aktualisierungszeitraum | Lebenszeit | Lebenszeit | Lebenszeit | Lebenszeit | 1 Jahr | 1 Jahr |
Wenn wir nur die Preise vergleichen, ist Soliloquy die günstigste Option, da es 19 $ kostet . Aber für dieses Geld bekommt man Updates und Support nur für ein Jahr . Sofern Sie auf Ihrer Website nie etwas aktualisieren, müssen Sie das Plugin für ein zweites Jahr erneuern. Für zwei Jahre kostet Monolog also 38 $.
Welches WordPress-Slider-Plugin ist also seinen Preis am meisten wert? Offensichtlich muss es ein Einmalzahlungsmodell verwenden. Es gibt nur vier Plugins, die lebenslange Updates mit einem einzigen Kauf anbieten. Obwohl Slider Revolution, Layer Slider und Master Slider nur 6 Monate Support bieten.
Es gibt einfach keine Garantie, dass Sie nach 6 Monaten keine Unterstützung mehr benötigen. Stellen Sie sich vor, das Plugin hat 8 Monate nach dem Kauf ein größeres Update. Einige Optionen wurden verschoben, aber Sie können nicht fragen, wo sie sich jetzt befinden, da Ihr Support-Zeitraum abgelaufen ist. Sie müssen das Plugin also erneut kaufen, um weitere 6 Monate Zeit zu haben, um Fragen zu stellen.
Es gibt nur ein Plugin, das lebenslange Updates und Support bietet: Smart Slider . Das WordPress-Slider-Plugin, das den Preis am meisten wert ist, ist Smart Slider.
Welches ist das beste WordPress-Slider-Plugin?
So stapeln sich die Ergebnisse (in der Reihenfolge) für jedes WordPress-Slider-Plugin, das ich für diesen Artikel getestet habe:
| Revolutionsschieber | Intelligenter Schieberegler | Layer-Schieberegler | Master-Slider | Meta-Slider | Selbstgespräch | |
| Schnittstelle | ||||||
| Benutzerfreundlichkeit | ||||||
| Verfügbare Schichten | ||||||
| Styling | ||||||
| Slider-Navigation | ||||||
| Post-Slider | ||||||
| Auswirkungen | ||||||
| SEO-freundlich | ||||||
| Responsive Optionen | ||||||
| Geschwindigkeit | ||||||
| Preisgestaltung | ||||||
| Gesamt | 42 | 46 | 38 | 36 | 28 | 35 |
Basierend auf diesen Ergebnissen ist Smart Slider das beste Slider-Plugin . Obwohl es eine Lernkurve gibt, ist das Plugin super einfach zu bedienen. Dank der Standardpositionierung sieht der Schieberegler auf Mobilgeräten fantastisch aus . Tatsächlich sieht es auf kleinen Bildschirmen viel besser aus als jeder andere Schieberegler in diesem Artikel. Darüber hinaus können Sie if für SEO-Zwecke verwenden und es hat alle ausgefallenen Effekte, die Sie für Ihre Website benötigen. Die Preisgestaltung könnte nicht freundlicher sein: Für 49 US-Dollar erhalten Sie Updates und Support für immer. Außerdem war es eines der schnellsten Plugins.
Der zweitbeste Slider ist Slider Revolution . Es hat viele tolle Funktionen und viele Effekte. Sie können (und müssen) responsive Änderungen vornehmen, damit Ihr Slider auf Mobilgeräten gut aussieht. Sie müssen auch Anpassungen vornehmen, um sicherzustellen, dass die von Ihnen erstellten Inhalte SEO-freundlich sind.
Abschließende Gedanken
Die Auswahl eines Slider-Plugins für Ihre WordPress-Website ist nie einfach . Es gibt einfach zu viele Optionen und nicht alle Plugins sind gleich gut. Außerdem passen sie möglicherweise nicht gut zu Ihrer Website.
Also, welcher ist der beste WordPress-Slider? Welches Plugin sollten Sie auf Ihrer Website verwenden? Ich kann Smart Slider wärmstens empfehlen . Es ist ein wunderbares Plugin, von dem Ihre Website profitieren kann. Es hat ein hervorragendes Reaktionsverhalten und es besteht die Möglichkeit, dass Sie keine Änderungen vornehmen müssen. Es ist SEO-freundlich, es ist schnell und hat schöne Effekte und eine freundliche Preisgestaltung. Was könnte man mehr verlangen ?
