Beste WordPress-Syntax-Highlighter-Plugins
Veröffentlicht: 2023-06-20Möchten Sie benutzerdefinierten Code auf Ihrer Website anzeigen ? Bei Bedarf wäre die Verwendung von WordPress-Syntax-Highlighter-Plugins eines der besten Dinge, die Sie tun können. Es gibt so viele Plugins, um Code anzuzeigen. Aber welches soll man wählen?
Wenn Sie mit den verfügbaren Optionen verwirrt sind, lesen Sie diesen Artikel weiter. Hier zeigen wir Ihnen die sechs besten WordPress-Syntax-Highlighter-Plugins, die Sie ausprobieren sollten.
Aber bevor wir weitermachen, wollen wir sehen, warum die Verwendung eines Syntax-Highlighter-Plugins eine gute Idee ist.
Warum WordPress-Syntax-Highlighter-Plugins verwenden
Die Verwendung von Syntax-Highlighter-Plugins wird Ihnen das Leben einfacher machen. Sie können Code in WordPress mithilfe des vorformatierten Textes oder des speziellen Gutenberg-Blocks – Code – anzeigen.

Sie bringen jedoch einige Einschränkungen mit sich. Mit den dedizierten Plugins ist es hingegen sehr einfach, Code anzuzeigen. Da die Plugins mehrere Programmiersprachen anzeigen können, können Sie sicherstellen, dass die Tools den Code entsprechend Ihren Anforderungen anzeigen können.
Darüber hinaus ist die Verwaltung der Codes mit Syntax-Highlighter-Plugins ebenfalls einfach. Die Codes, die Sie anzeigen möchten, sind besser lesbar. Eine bessere Benutzererfahrung ist ein weiteres bemerkenswertes Merkmal dieser Plugins.
Schließlich verfügen die meisten Plugins über eine Option zum Kopieren und Einfügen im Frontend. So können Benutzer den Code, den Sie im Frontend angezeigt haben, einfach kopieren und bei Bedarf verwenden.
Jetzt wissen Sie, warum die Verwendung von Syntax-Highlighter-Plugins anstelle der manuellen Methode besser ist. Schauen wir uns nun die besten Syntax-Highlighter-Plugins auf dem Markt an.
Beste WordPress-Syntax-Highlighter-Plugins
In diesem Artikel werden sechs der besten Syntax-Highlighter-Plugins für WordPress behandelt:
- SyntaxHighlighter weiterentwickelt
- Aufklärer
- WP-Syntax
- Code-Syntaxblock
- Codeblock hervorheben
- Prismatisch
Jedes Tool verfügt über einzigartige Funktionen. Im Folgenden werden wir erwähnen, was es besonders macht. Basierend auf Ihren Anforderungen und Vorlieben können Sie ein Werkzeug auswählen.
1) SyntaxHighlighter Evolved

Wenn Sie lieber eine benutzerfreundliche Lösung zum Anzeigen von Codes verwenden möchten, schauen Sie sich SyntaxHighliter Evolved an. SyntaxHighligher Evolved ist ein hervorragendes Tool, das für den Gutenberg-Editor und den Classic Editor optimiert ist. Es bietet keine technischen Konfigurationsmöglichkeiten. Sobald Sie das Tool aktiviert haben, können Sie mit der Anzeige von Codes beginnen.
Dieses Tool unterstützt auch mehr als 10 Codierungssprachen. Einige der beliebtesten sind HTML, PHP, Java, JavaScript, Python, SQL, XML und so weiter. Sie haben die vollständige Kontrolle über den Code. Sie können die Sprachen nach Ihren Wünschen ändern. Darüber hinaus haben Sie auch die Möglichkeit, den im Frontend angezeigten Code zu optimieren.
Wenn Sie möchten, können Sie Zahlen neben der Linie anzeigen. Außerdem können Sie mit dem Plugin URLs anklickbar machen. Wenn Sie den Shortcode verwenden, um Code mit SyntaxHighlighter anzuzeigen, können Sie zusätzliche Parameter verwenden. Durch ihre Verwendung können Sie jeden Zentimeter des Codes anpassen. Es ist eines der besten Tools zum Anzeigen von Code in WordPress.
Merkmale
- Unterstützt mehrere Sprachen
- Optimiert für den Gutenberg-Editor
- Leicht
- Shortcodes
- Zusätzliche Parameter
Preisgestaltung
Das SyntaxHighlighter-Plugin ist ein kostenloses Tool . Sie können es aus dem WordPress-Plugin-Repository herunterladen.
2) Aufklärer

Wenn Sie ein Tool mit leichtgewichtigem Code benötigen, schauen Sie sich Enlighter an. Mit diesem Tool können Sie problemlos Code in Ihren Beiträgen, Seiten oder benutzerdefinierten Beitragstypen anzeigen. Da das Plugin mit den meisten WordPress-Themes kompatibel ist, können Sie es auf jeder Website verwenden. Außerdem ist es gut codiert, was die beste Geschwindigkeit und Leistung gewährleistet.
Enlighter kann sowohl in Gutenberg als auch in den Classic Editor integriert werden. Sie können den dedizierten Gutenberg-Block mit dem Tool verwenden, um Code anzuzeigen. Wenn Sie hingegen den klassischen Editor im alten Stil verwenden, kann das Plugin mit dem TinyMCE-Editor kombiniert werden. Die Inline-Syntaxhervorhebung ist eine weitere bemerkenswerte Funktion des Tools.
Das Plugin funktioniert gut mit allen gängigen Sprachen und ist damit eines der besten WordPress-Syntax-Highlighter-Plugins.
Merkmale
- Kompatibel mit Gutenberg und Classic Editor
- Unterstützt alle Sprachen
- Inline-Syntax-Highlighter
- Leicht
- Kompatibel mit allen Themen
Preisgestaltung
Enlighter ist ein kostenloses Plugin. Dasselbe kann aus dem WordPress-Plugin-Repository heruntergeladen werden.
3) WP-Syntax

Wenn Sie ein Syntax-Highlighter-Plugin verwenden müssen, das mit den meisten WordPress- oder WooCommerce-Plugins von Drittanbietern kompatibel ist, schauen Sie sich WP-Syntax an. Es ist ein benutzerfreundliches und einfaches Plugin, auf das Sie sich verlassen können, um Codes auf Ihrer WordPress-Site anzuzeigen. Mit WP-Syntax können Sie problemlos mehrere Sprachen auf Ihrer Website anzeigen. Um anzugeben, welche Sprache Sie anzeigen müssen, können Sie das <pre>-Tag verwenden.
Seit Juni 2023 verfügt das Plugin nicht mehr über einen eigenen Gutenberg-Block. Dies ist einer der größten Nachteile der WP-Syntax. Das Plugin verfügt über eine integrierte Nummerierung und Farbanpassung. Wenn Sie die Nummerierung in Ihrem Code bearbeiten müssen, können Sie den <pre>-Text anpassen. Sie haben auch die Möglichkeit, die Farbe der Linien zu ändern. Dazu müssen Sie die Datei wp-syntax.css anpassen.
Wenn Sie das Plugin weiter anpassen oder seine Funktionen erweitern müssen, können Sie den speziellen Hook verwenden, der im Tool verfügbar ist. Dadurch erhalten die Benutzer mehr Kontrolle über das Plugin und seine Funktionen.
Merkmale
- Unterstützt mehrere Sprachen
- Zeilennummerierung
- Farbanpassung
- Einfach zu verwenden
- Kompakt
Preisgestaltung
WP-Syntax ist ein kostenloses WordPress-Plugin . Sie können es aus dem WordPress-Plugin-Repository herunterladen.
4) Code-Syntaxblock

Wenn Sie ein großer Fan der Prism-Syntaxhervorhebung sind und diese in Ihre WordPress-Website einfügen müssen, können Sie Code Syntax Block verwenden. Das Plugin hilft dabei, Code problemlos anzuzeigen. Da sich das Tool auch nahtlos in den Prism-Textmarker integrieren lässt, müssen Sie die Integration nicht manuell durchführen. Viele Menschen auf der ganzen Welt nutzen Prism und es ist eine ausgezeichnete Option.
Code Syntax Block ist auch für den Gutenberg-Editor optimiert. Sie können den dedizierten Block verwenden, der bei der Anzeige des Codes im Frontend verfügbar ist. Eine weitere bemerkenswerte Funktion des Tools ist die Möglichkeit, dem Code einen Titel hinzuzufügen. Diese Funktion ist praktisch, wenn Sie bestimmte Dateinamen für den Code angeben.

Sie können dieses Plugin auch verwenden, um mehrere Sprachen in Ihren Blogbeiträgen oder -seiten anzuzeigen. Sobald Sie den Code hinzugefügt haben, können Sie in den Blockeinstellungen die Sprache auswählen. Dies macht den Vorgang so einfach, dass jeder die Sprache nach seinen Vorlieben anpassen kann.
Merkmale
- Keine komplexe Konfiguration
- Gutenberg-kompatibel
- Titel für Code
- CSS-Anpassung
- Mehrere Sprachen
Preisgestaltung
Code Syntax Block ist ein kostenloses Tool . Aus dem WordPress-Plugin-Repository können Sie das Plugin herunterladen.
5) Codeblock hervorheben

Wenn Sie ein Syntax-Highlighter-Plugin bevorzugen, das mit Gutenberg und Classic Editor kompatibel ist, schauen Sie sich Highlighting Code Block an. Mit diesem Tool werden Sie nie auf Probleme bei der Codeanzeige stoßen. Auch die Verwendung ist einfach. Alles, was Sie tun müssen, ist, nach dem speziellen Block „Gutenberg – Hervorgehobener Code“ zu suchen und ihn in Ihre Beiträge/Seiten oder benutzerdefinierten Beitragstypen einzufügen.
Stellen Sie sicher, dass Sie PHP Version 5.6 oder höher verwenden. Überprüfen Sie außerdem, ob Sie WordPress Version 5.6 oder höher verwenden. Das Plugin funktioniert nur mit diesen. Mit dem Plugin können Sie mehr als 15 benutzerdefinierte Sprachen anzeigen. Da das Plugin über einen leichtgewichtigen Code verfügt, hat es keinen Einfluss auf die Geschwindigkeit und Leistung Ihrer Website.
Dies ist die beste Option, wenn Sie ein einfaches Plugin benötigen, das Ihnen hilft, Code in Ihren Artikeln hervorzuheben.
Merkmale
- Funktioniert mit dem klassischen Editor
- Gutenberg-kompatibel
- Unterstützung mehrerer Sprachen
- Einfach zu verwenden
- Leicht
Preisgestaltung
Highlighting Code Block ist ein kostenloses Plugin . Wenn Sie es benötigen, sehen Sie sich das WordPress-Plugin-Repository an.
6) Prismatisch

Wenn Sie nach einem funktionsreichen Syntax-Highlighter-Plugin für WordPress suchen, sollten Sie sich Prismatic ansehen. Das Plugin verfügt über drei benutzerdefinierte Modi, aus denen Sie zum Anzeigen von Code auswählen können: Prism.js, Highlight.js und Planmodus. Sie haben die vollständige Kontrolle über die Modelle und können eines entsprechend Ihren Anforderungen auswählen. Das Plugin unterstützt über 60 Sprachen, was sehr extrem ist.
Und wenn es um das Theme-Design geht, haben Sie mehrere Möglichkeiten. Mit prism.js erhalten Sie Zugriff auf acht Themen. Hihglight.js bietet Ihnen über 90 Themes zur Auswahl. Je nach Ihren Anforderungen und Markenfarben können Sie also ein Thema auswählen. Das Plugin lädt CSS- und JS-Dateien auch nur bei Bedarf.
Dadurch können Sie die Geschwindigkeit der Website stabil halten, ohne die Leistung zu beeinträchtigen.
Merkmale
- Mehrere Modi
- Unterstützt über 60 Sprachen
- ACF-Unterstützung
- Gutenberg-kompatibel
- Sauberer Code
Preisgestaltung
Prismatic ist ein kostenloses WordPress-Plugin. Sie können es aus dem Repository herunterladen.
Bonus: So zeigen Sie Code in WordPress an
In diesem Abschnitt erfahren Sie, wie Sie Code in WordPress anzeigen. Sie können dies mit dem dedizierten Codeblock mit dem Gutenberg-Editor oder einem der oben erwähnten Syntax-Highlighter-Plugins tun.
Gutenberg-Editor-Methode
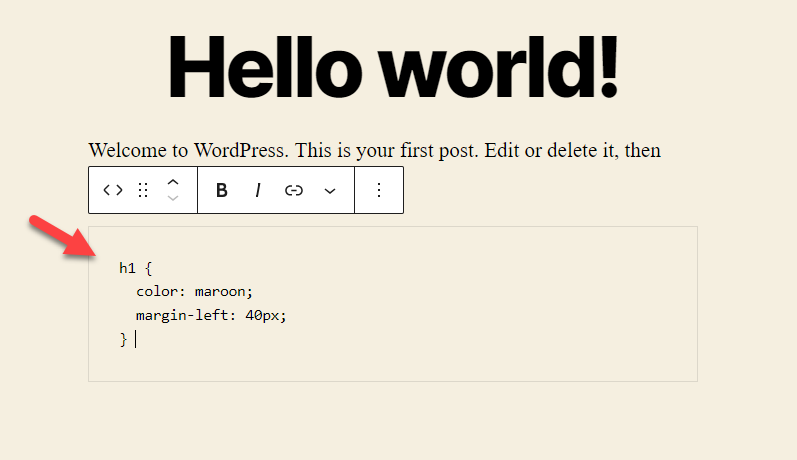
So können Sie Code in WordPress mit dem Gutenberg-Editor anzeigen. Als Erstes müssen Sie den Codeblock zum Editor hinzufügen.

Geben Sie anschließend den Code an, den Sie anzeigen möchten.

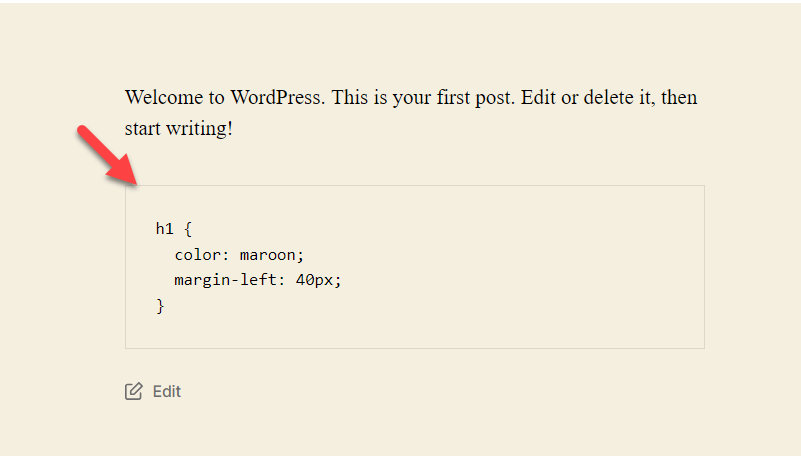
Das ist es1. Wenn Sie das Frontend überprüfen, sehen Sie den Code.

Als nächstes sehen wir uns an, wie man Code mit einem dedizierten Plugin anzeigt.
Plugin-Methode
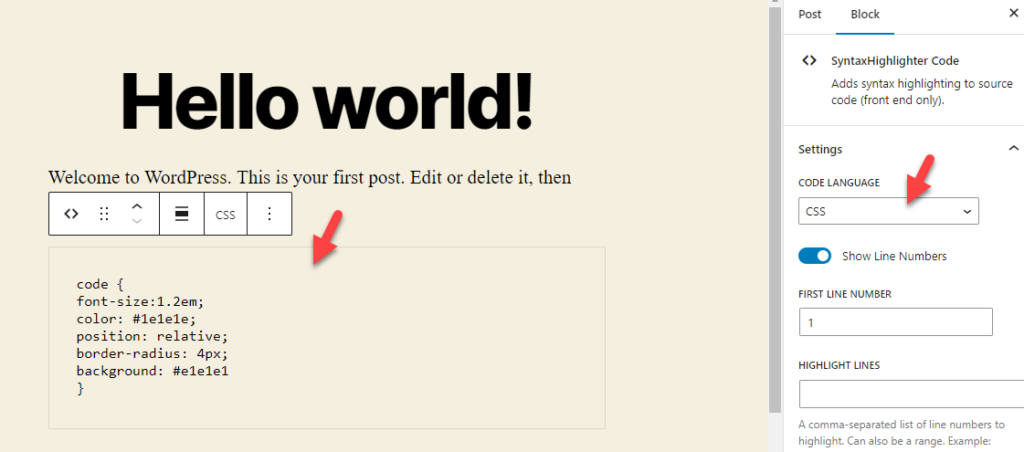
Für diese Aufgabe verwenden wir das SyntaxHighlighter-Plugin. Installieren und aktivieren Sie es also auf Ihrer Website. Sobald Sie das getan haben, fügen Sie den SyntaxHighlighter-Codeblock zum Editor hinzu.

Jetzt können Sie im Abschnitt mit den Blockeinstellungen auf der rechten Seite die Sprache auswählen, die Sie hinzufügen möchten.

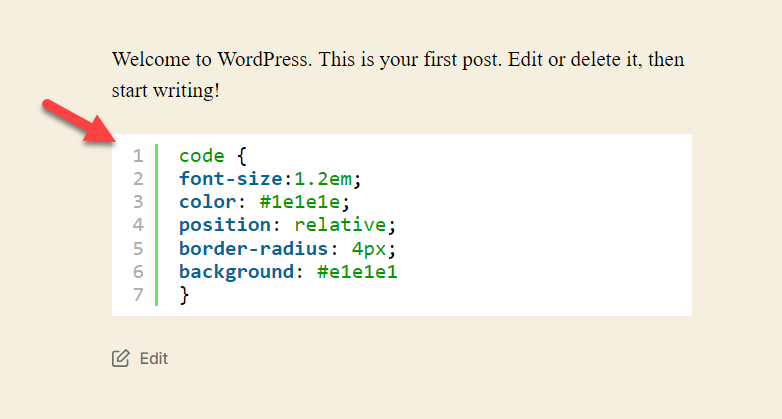
In dieser Demo werden wir CSS-Code einfügen. Wählen Sie also CSS aus der Dropdown-Liste aus und fügen Sie den Code in den Block ein. Danach können Sie die Seite aktualisieren.

Überprüfen Sie den Beitrag von vorne.

Dort sehen Sie den Code.
Das ist es! Mit dem Plugin können Sie jeden benötigten Code anzeigen.
Schauen Sie sich diesen Artikel an, wenn Sie eine umfassende Anleitung zu diesem Thema wünschen.
Abschluss
Sie müssen Ihren Besuchern Code anzeigen, wenn Sie Tutorials schreiben oder einen Blog verwalten. Ein spezielles Syntax-Highlighter-Plugin wäre machbar, anstatt dies manuell zu tun. Wenn Sie den Code manuell anzeigen, erhalten Sie keine zusätzlichen Anpassungsoptionen. Wenn Sie hingegen über ein spezielles Syntax-Highlighter-Plugin verfügen, können Sie die Anzeigemethode, das Thema und alles nach Ihren Wünschen anpassen.
Die in diesem Artikel erwähnten Plugins verfügen über minimale Konfigurationsoptionen. Wenn Sie eine benutzerfreundliche Lösung bevorzugen, schauen Sie sich SyntaxHighlighter Evolved und Highlight Code Block an. Wenn Sie mehr Funktionen bevorzugen, schauen Sie sich Prismatic und WP-Syntax an. Schließlich können Sie Enlighter oder Code Syntax Block wählen, wenn Sie eine schlanke Lösung benötigen.
Wir hoffen, dass Sie diesen Artikel hilfreich fanden und es Ihnen Spaß gemacht hat, ihn zu lesen. Wenn ja, denken Sie bitte darüber nach, diesen Beitrag mit Ihren Freunden und Bloggerkollegen zu teilen. Hier sind ein paar verwandte Artikel, die Sie lesen können, um mehr über WordPress zu erfahren:
- Beste WooCommerce-Code-Snippets für WordPress
- So begrenzen Sie die Überarbeitung von WordPress-Beiträgen (mit und ohne Plugins)
- Beste WordPress-Geschwindigkeitsoptimierungs-Plugins – Top 5
